HTML тег table | назначение, синтаксис, атрибуты, примеры
Последнее обновление: 23.01.2011
Тег <table> (с англ. таблица) — тег-контейнер, определяет таблицу. Один из основных тегов при табличной верстке, используется для разметки страниц.
Блочный элемент.
HTML: 3.2 | 4 / XHTML: 1.0 | 1.1
Синтаксис
<table>...</table>
Атрибуты
Основные Вспомогательные События
| align | выраванивание таблицы
|
|---|---|
| background | URL фонового изображения для таблицы. В спецификации HTML 4.01 отсутствует |
| bgcolor | цвет фона таблицы |
| border | толщина рамки в пикселях |
| bordercolor | цвет рамки. В спецификации HTML 4.01 отсутствует |
| bordercolordark | цвет правой и нижней частей рамки. В паре с bordercolorlight создает трехмерный эффект В спецификации HTML 4.01 отсутствует |
| bordercolorlight | цвет левой и верхней частей рамки. В паре с bordercolordark создает трехмерный эффект В спецификации HTML 4.01 отсутствует |
| cellpadding | отступ от рамки до текста в ячейке |
| cellspacing | расстояние между границами ячеек |
| class | определяет имя используемого класса |
| cols | количество столбцов в таблице. Используется для ускорения отображения. В спецификации HTML 4.01 отсутствует |
| datapagesize | количество столбцов в таблице, подгружаемой из базы данных. Используется для ускорения отображения. Работает только в IE. В спецификации HTML 4.01 отсутствует |
| dir | определяет направление символов:
|
| frame | позволяет настроить вид границ:
|
| height | высота таблицы. В спецификации HTML 4.01 отсутствует |
| hspace | отступ по горизонтали (по умолчанию 0). В спецификации HTML 4.01 отсутствует |
| id | |
| lang | определяет используемый язык |
| onclick | щелчок на элементе |
| ondblclick | двойной щелчок на элементе |
| onkeydown | нажатие клавиши, когда элемент имеет фокус |
| onkeypress | нажатие и освобождении клавиши, когда элемент имеет фокус |
| onkeyup | освобождение ранее нажатой клавиши, когда элемент имеет фокус |
| onmousedown | нажатие кнопки мыши, когда элемент имеет фокус |
| onmousemove | движение указателя мыши, когда элемент имеет фокус |
| onmouseout | смещение указателя мыши с элемента |
| onmouseover | помещение указателя мыши на элемент |
| onmouseup | освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус |
| rules | отрисовка границ ячеек:
|
| style | задает встроенную таблицу стилей |
| summary | общая информация об назначении и структуре таблицы для голосовых систем просмотра |
| title | добавляет всплывающую подсказку |
| vspace | отступ по вертикали (по умолчанию 0). Отсутствует в спецификации HTML 4.01! |
| width | ширина таблицы |
Пример
Задаем ширину и горизонтальное выравнивание:
<table rules="rows">
<tr><th>№ п/п</th><th>Фамилия</th></tr>
<tr><td>1</td><td>Иванов</td></tr>
<tr><td>2</td><td>Петров</td></tr>
</table>
Распространяем форматирование на несколько колонок. Выравнивание по вертикали.
<table>
<col align="center"/>
<col/>
<col span="2" valign="top" align="right"/>
<tr>
<th>№ п/п</th><th>Вид кактуса</th><th>количество в оранжерее, шт</th><th>заказано, шт</th>
</tr>
<tr>
<td>1</td><td>Gymnocalycium hybopleurum</td><td>15</td><td>8</td>
</tr>
</table>
Рекомендации по использованию
- закрывающий тег обязателен (</table>)
- тег <table> может содержать теги <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead>, <tr>.
- обязательных атрибутов нет
- в некотрых браузерах не наследуется размер шрифта от родителя для содержимого <table>, рекомендуется явно указывать размер шрифта для таблицы
- для создания полноценной таблицы достаточно тегов <table>, <tr>, <th> и <td>
- рекомендуем не использовать атрибуты <table>, для оформления используйте таблицы стилей
- используйте таблицы только для вывода табличных данных, для разметки страниц используйте верстку блоками (<div> совместно с таблицами стилей)
Твой код:
<html> <head> <title></title> <style type=»text/css»> <!— table { border: 1px solid #000; /* оформляем границы таблицы */ border-collapse: collapse; /* убираем отступы между ячейками */ border-spacing: 0; margin-bottom: 18px; /* отступ между таблицами */ } td, th { border: 1px solid #000; /* оформляем границы ячеек */ } —> </style> </head> <body> <table> <col align=»center»/> <tr><th>№ п/п</th><th>Фамилия</th></tr> <tr><td>1</td><td>Иванов</td></tr> <tr><td>2</td><td>Петров</td></tr> </table> <table> <col align=»center»/> <col/> <col span=»2″ valign=»top» align=»right»/> <tr><th>№ п/п</th><th>Вид кактуса</th><th>количество в оранжерее, шт</th><th>заказано, шт</th></tr> <tr><td>1</td><td>Gymnocalycium hybopleurum</td><td>15</td><td>8</td></tr> <tr><td>2</td><td>Gymnocalycium valnicekianum</td><td>26</td><td>6</td></tr> <tr><td>3</td><td>Mammillaria discolor</td><td>2</td><td>0</td></tr> <tr><td>4</td><td>Mammillaria johnstonii</td><td>14</td><td>4</td></tr> </table> </body> </html> Сделай код и жми тут
Результат:
большой полигонПо теме
Атрибут таблицы | Programmirovanie-dla-sсhool
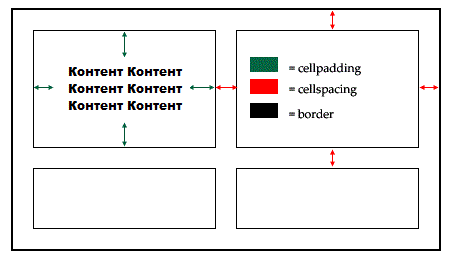
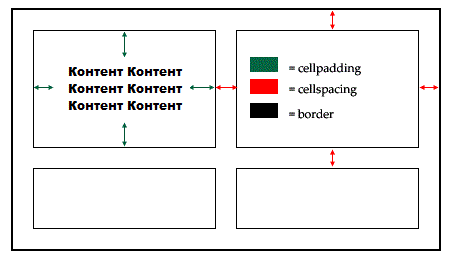
Что касается тега <table> , следующие атрибуты позволяют нам регулировать расстояния между полями таблицы (или ячейки) и содержимым:
| border | (который мы уже видели) задает ширину границ таблицы (в пикселях) |
| CELLSPACING | указывает расстояние (в пикселях) между одной ячейкой и другой или между ячейкой и краем. По умолчанию это пиксель, поэтому его всегда нужно явно сбрасывать, если это не нужно |
| CELLPADDING | указывает расстояние между содержимым ячейки и границей. Если значение указано целым числом, расстояние выражается в пикселях; тем не менее, cellpadding также может быть выражен в процентах. По умолчанию расстояние равно нул |
Размер, указанный в cellpadding и spacespace — после его указания — действует для всех сторон ячейки.
Отношения между атрибутами, которые мы только что изучили, регулируются следующим образом:


С помощью этого синтаксиса, например, вы устанавливаете таблицу с границей в 1 пиксель, без пробелов между ячейками и с содержимым, которое удалено от краев ячейки на 10 пикселей:
<table width = "75%" border = "1" cellpadding = "10" cellspacing = "0">
Следующие атрибуты HTML имеют значение для всех элементов таблицы ( <table> , <tr> , <td> ).
Размеры
Следующие атрибуты width и height, которые определяют ширину и высоту (в пикселях или в процентах) таблиц, строк или ячеек.
Фон HTML-таблиц
Мы можем назначить цвет фона, используя атрибут bgcolor , или изображение, используя фон , как мы уже видели в теге <body> .
Давайте посмотрим на пример:
bgcolor
<table border="1" align="center" bgcolor="#00FF00"> <tr> <td bgcolor="#FF0000"> <font color="#FFFFFF">текст</font> </td> <td></td> </tr> </table>
background
<table border="1" align="center" bgcolor="#00FF00"> <tr> <td background="fon.gif"> <font color="#FFFFFF">текст</font> </td> <td></td> </tr> </table>
Как и в <body>, фоновое изображение повторяется, и в одном теге можно указать оба атрибута ( bgcolor и background ):
<td bgcolor="#0000FF" background="tabele/fon.gif">
Выравнивание таблицы
Атрибут выравнивания , если ссылается на тег <table>, перемещает таблицу влево ( align="left"по умолчанию ), вправо ( align="right") или в центр ( align="center") документа соответственно. Пример:
<table align="right">
Если указано <tr>или <td>вместо этого содержимое ячеек должно быть выровнено по левому краю, по центру или справа.
Точно так же valign полезен для вертикального выравнивания ячеек. Возможные значения: top(высокое), middle(в середине — это значение по умолчанию), bottom(ниже), baseline(в базовой линии). Пример:
<td valign="middle"> текст </td>
Цвет border
Для границ есть атрибуты bordercolor , bordercolorlight
, bordercolordark . Например:<table border="2" bordercolor="blue" bordercolorlight="#00CCFF" bordercolordark="#000099">
Эти атрибуты, которые позволяют создавать красивые эффекты, корректно отображаются только в Internet Explorer, в то время как в других браузерах (Mozilla, Opera) они будут отображаться частично, если не некорректно.
На самом деле правильный способ назначить цвет границы — использовать CSS.
Тем не менее, существуют решения, используемые разработчиками начиная с HTML 3, которые позволяют отображать цветные линии вокруг таблиц. Техника обычно заключается в том, чтобы фоновый цвет показывался в пространстве между ячейками. Давайте посмотрим на пример:
<table bgcolor="#00CCFF" cellpadding="10" cellspacing="1"> <tr bgcolor="FFFFFF"> <td><b>текст</b></td> <td> </td> </tr> </table>
который дает:
HTML td: nowrap
Благодаря атрибуту nowrap вы можете сделать так, чтобы содержимое ячейки не было перенесено , если только мы явно не наложим на него значение <br> (что означает «break », то есть «break»):
<table border="1"> <tr> <td nowrap> Этот текст не будет перенесен на новую строчку<br> в этот будет с новой строчки </td> </tr> </table>
Обратите внимание, что когда ячейка не заполнена каким-либо элементом, не все браузеры будут отображать края одинаково.
Поэтому всегда желательно заполнять ячейки чем-либо, даже символом «а» (это обозначение для обозначения «неразрывного пробела» , то есть «пробела, который не переносится») или а <br>. &bnspкак и все сущности, это специальный символ и принимает размер тега, <font>внутри которого они содержатся.
HTML тег table | назначение, синтаксис, атрибуты, примеры
Последнее обновление: 23.01.2011
Тег <table> (с англ. таблица) — тег-контейнер, определяет таблицу. Один из основных тегов при табличной верстке, используется для разметки страниц.
Блочный элемент.
HTML: 3.2 | 4 / XHTML: 1.0 | 1.1
Синтаксис
<table>...</table>
Атрибуты
Основные Вспомогательные События
| align | выраванивание таблицы
|
|---|---|
| background | URL фонового изображения для таблицы. В спецификации HTML 4.01 отсутствует |
| bgcolor | цвет фона таблицы |
| border | толщина рамки в пикселях |
| bordercolor | цвет рамки. В спецификации HTML 4.01 отсутствует |
| bordercolordark | цвет правой и нижней частей рамки. В паре с bordercolorlight создает трехмерный эффект В спецификации HTML 4.01 отсутствует |
| bordercolorlight | цвет левой и верхней частей рамки. В паре с bordercolordark создает трехмерный эффект В спецификации HTML 4.01 отсутствует |
| cellpadding | отступ от рамки до текста в ячейке |
| cellspacing | расстояние между границами ячеек |
| class | определяет имя используемого класса |
| cols | количество столбцов в таблице. Используется для ускорения отображения. В спецификации HTML 4.01 отсутствует |
| datapagesize | количество столбцов в таблице, подгружаемой из базы данных. Используется для ускорения отображения. Работает только в IE. В спецификации HTML 4.01 отсутствует |
| dir | определяет направление символов:
|
| frame | позволяет настроить вид границ:
|
| height | высота таблицы. В спецификации HTML 4.01 отсутствует |
| hspace | отступ по горизонтали (по умолчанию 0). В спецификации HTML 4.01 отсутствует |
| id | уникальный идентификатор |
| lang | определяет используемый язык |
| onclick | щелчок на элементе |
| ondblclick | двойной щелчок на элементе |
| onkeydown | нажатие клавиши, когда элемент имеет фокус |
| onkeypress | нажатие и освобождении клавиши, когда элемент имеет фокус |
| onkeyup | освобождение ранее нажатой клавиши, когда элемент имеет фокус |
| onmousedown | нажатие кнопки мыши, когда элемент имеет фокус |
| onmousemove | движение указателя мыши, когда элемент имеет фокус |
| onmouseout | смещение указателя мыши с элемента |
| onmouseover | помещение указателя мыши на элемент |
| onmouseup | освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус |
| rules | отрисовка границ ячеек:
|
| style | задает встроенную таблицу стилей |
| summary | общая информация об назначении и структуре таблицы для голосовых систем просмотра |
| title | добавляет всплывающую подсказку |
| vspace | отступ по вертикали (по умолчанию 0). Отсутствует в спецификации HTML 4.01! |
| width | ширина таблицы |
Пример
Задаем ширину и горизонтальное выравнивание:
<table rules="rows">
<col align="center"/>
<tr><th>№ п/п</th><th>Фамилия</th></tr>
<tr><td>1</td><td>Иванов</td></tr>
<tr><td>2</td><td>Петров</td></tr>
</table>
Распространяем форматирование на несколько колонок. Выравнивание по вертикали.
<table>
<col align="center"/>
<col/>
<col span="2" valign="top" align="right"/>
<tr>
<th>№ п/п</th><th>Вид кактуса</th><th>количество в оранжерее, шт</th><th>заказано, шт</th>
</tr>
<tr>
<td>1</td><td>Gymnocalycium hybopleurum</td><td>15</td><td>8</td>
</tr>
</table>
Рекомендации по использованию
- закрывающий тег обязателен (</table>)
- тег <table> может содержать теги <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead>, <tr>.
- обязательных атрибутов нет
- в некотрых браузерах не наследуется размер шрифта от родителя для содержимого <table>, рекомендуется явно указывать размер шрифта для таблицы
- для создания полноценной таблицы достаточно тегов <table>, <tr>, <th> и <td>
- рекомендуем не использовать атрибуты <table>, для оформления используйте таблицы стилей
- используйте таблицы только для вывода табличных данных, для разметки страниц используйте верстку блоками (<div> совместно с таблицами стилей)
Твой код:
<html> <head> <title></title> <style type=»text/css»> <!— table { border: 1px solid #000; /* оформляем границы таблицы */ border-collapse: collapse; /* убираем отступы между ячейками */ border-spacing: 0; margin-bottom: 18px; /* отступ между таблицами */ } td, th { border: 1px solid #000; /* оформляем границы ячеек */ } —> </style> </head> <body> <table> <col align=»center»/> <tr><th>№ п/п</th><th>Фамилия</th></tr> <tr><td>1</td><td>Иванов</td></tr> <tr><td>2</td><td>Петров</td></tr> </table> <table> <col align=»center»/> <col/> <col span=»2″ valign=»top» align=»right»/> <tr><th>№ п/п</th><th>Вид кактуса</th><th>количество в оранжерее, шт</th><th>заказано, шт</th></tr> <tr><td>1</td><td>Gymnocalycium hybopleurum</td><td>15</td><td>8</td></tr> <tr><td>2</td><td>Gymnocalycium valnicekianum</td><td>26</td><td>6</td></tr> <tr><td>3</td><td>Mammillaria discolor</td><td>2</td><td>0</td></tr> <tr><td>4</td><td>Mammillaria johnstonii</td><td>14</td><td>4</td></tr> </table> </body> </html> Сделай код и жми тутРезультат:
большой полигонПо теме
Таблица HTML. Тег TABLE. Создание HTML таблицы. HTML table.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаем рубрику Заметки по HTML и ее раздел HTML теги. Данная публикация посвящена HTML тегу <table>. Описание тега <table>, атрибуты тега <table>, синтаксис тега <table>, пример использования тега <table>. Тег <table> относится к группе тегов HTML таблицы.
Не забываем подписываться на RSS-ленту, twitter и на публичную страницу Вконтакте.
HTML тег <table>. Описание <table>.
Содержание статьи:
HTML тег <table> относится к тегам предназначенным для формирования HTML таблиц. Тег <table> создает HTML таблицу, является ее контейнером. Понятно, что каждая HTML таблица состоит из строк и ячеек таблицы, тег <table> служит контейнером, в котором будут расположены строки и ячейки. Строки создаются тегом <tr>, а ячейки тегом <td> или <th>
Внутри элемента <table> могут находиться только элементы таблиц HTML, такие как: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead>, <tr>.
Когда-то давно, таблицы использовали для создания макетов сайта или шаблонов сайта, так называемы табличные шаблоны. Делалось все просто: создавали таблицу нужной структуры, но с невидимыми границами между ячейками. Сейчас этот метод устарел и не рекомендуется его использовать для создания макетов сайта. Вместо табличной верстки следует использовать блочную верстку, которая реализуется при помощи элементов <div>.
Тег <table>. Синтаксис тега <table>
Тег <table> является парным HTML тегом, для парных тегов закрывающий тег ставится обязательно.
<table>Структура таблицы</table>
<table>Структура таблицы</table> |
Тег <table>. Атрибуты тега <table>
Тег <table> из группы HTML таблиц, имеет атрибуты событий и универсальные HTML атрибуты. Для тега <table> доступны уникальные атрибуты HTML:
- align – атрибут align выравнивание всей таблицы по горизонтали
- background – при помощи атрибута background можно задать фоновый рисунок для таблицы
- bgcolor – атрибут bgcolor служит для задания цвета фона таблицы
- border – атрибут border определяет толщину рамки таблицы в пикселах.
- bordercolor – атрибут bordercolor позволяет изменить цвет рамки.
- cellpadding – атрибут cellpadding позволяет установить отступ от рамки до контента ячейки
- cellspacing – при помощи атрибута cellspacing можно изменять расстояние между ячейками
- cols – атрибут cols устанавливает число колонок в таблице
- frame – атрибут frame дает указание браузеру о том, как отобразить границу вокруг HTML таблицы
- height – атрибут height задает высоту таблицы
- rules – атрибут rules дает указание браузеру о том, где следует отображать границы между ячейками
- summary – атрибут summary позволяет кратко описать HTML таблицу
- width – атрибут width позволяет изменять ширину всей HTML таблицы
Теги для создания таблицы HTML
В языке HTML имеется целая группа тегов предназначенных для формирования HTML таблиц.
Теги формирующие таблицы HTML:
Тег <table>. Пример использования тега <table>.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание HTML таблицы</title> <link rel=»stylesheet» href=»style.css» type=»text/css» > </head> <body> <table> <caption>Заголовок HTML таблицы</caption> <tr> <th>Первая ячейка</th> <th>Вторая ячейка</th> <th>Третья ячейка</th> </tr> <tr> <th>Четвертая ячейка</th> <th>Пятая ячейка</th> <th>Шестая ячейка</th> </tr> </table> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание HTML таблицы</title> <link rel=»stylesheet» href=»style.css» type=»text/css» > </head> <body> <table> <caption>Заголовок HTML таблицы</caption> <tr> <th>Первая ячейка</th> <th>Вторая ячейка</th> <th>Третья ячейка</th> </tr> <tr> <th>Четвертая ячейка</th> <th>Пятая ячейка</th> <th>Шестая ячейка</th> </tr> </table> </body>
</html> |
Если вы скопируете пример в текстовый редактор(рекомендую Notepad++, бесплатный редактор с подсветкой синтаксиса), а затем запустите его в браузере, то увидите:
<img title=»Таблица HTML. Тег TABLE. Создание HTML таблицы.» src=»//zametkinapolyah.ru/wp-content/uploads/2012/12/caption2.png» alt=»Таблица HTML. Тег TABLE. Создание HTML таблицы.» />
<img title=»Таблица HTML. Тег TABLE. Создание HTML таблицы.» src=»//zametkinapolyah.ru/wp-content/uploads/2012/12/caption2.png» alt=»Таблица HTML. Тег TABLE. Создание HTML таблицы.» /> |
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru
Справочник всех тегов и атрибутов HTML


Полный справочник тегов и атрибутов для HTML. Информация будет представлена в виде таблицы с тегами, а так же шпаргалку . Документ для скачивания будет находиться в конце этого поста.
Список тегов HTML
| Тег | Описание |
| <!–…–> | Используется для добавления комментариев. |
| <!DOCTYPE> | Объявляет тип документа и предоставляет основную информацию для браузера — его язык и версия. |
| <a> | Создаёт гипертекстовые ссылки. |
| <abbr> | Определяет текст как аббревиатуру или акроним. Поясняющий текст задаётся с помощью атрибута title. |
| <address> | Задает контактные данные автора/владельца документа или статьи. Отображается в браузере курсивом. |
| <area> | Представляет собой гиперссылку с текстом, соответствующей определенной области на карте-изображении или активную область внутри карты-изображения. Всегда вложен внутрь тега <map>. |
| <article> | Раздел контента, который образует независимую часть документа или сайта, например, статья в журнале, запись в блоге, комментарий. |
| <aside> | Представляет контент страницы, который имеет косвенное отношение к основному контенту страницы/сайта. |
| <audio> | Загружает звуковой контент на веб-страницу. |
| <b> | Задает полужирное начертание отрывка текста, не придавая акцент или важность выделенному. |
| <base> | Задает базовы |
