HTML и CSS с примерами кода
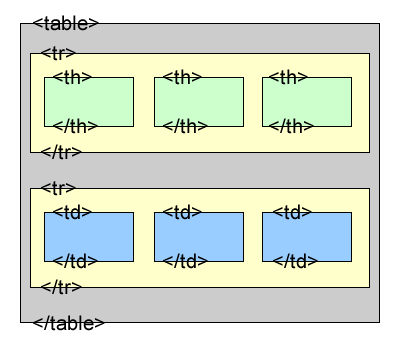
Тег <th> (от англ. table heading — заголовок таблицы) предназначен для создания одной ячейки таблицы, которая обозначается как заголовочная.
Текст в такой ячейке отображается браузером обычно жирным шрифтом и выравнивается по центру. Элемент <th> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри <table>.
- caption
- col
- colgroup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
Синтаксис
<table>
<tr>
<th>...</th>
</tr>
</table>
Закрывающий тег не обязателен.
Атрибуты
colspan- Объединяет горизонтальные ячейки.
headers- Позволяет связать ячейки таблицы с заголовками в речевых браузерах.

rowspan- Объединяет вертикальные ячейки.
Также для этого элемента доступны универсальные атрибуты.
colspan
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк.
Синтаксис
<th colspan="<число>">...</th>
Значения
Любое целое положительное число больше 1.
Значение по умолчанию
1
Позволяет связать ячейки таблицы с заголовками. Этот атрибут предназначен для повышения доступности таблицы пользователям речевых браузеров, в обычных браузерах результат применения атрибута headers не заметен.
Для связывания ячеек между собой, ячейке в <th> пишется атрибут id, а в другой ячейке — атрибут headers со значением, совпадающим со значением id.
Синтаксис
<th>...</th> <th headers="<идентификатор>">...</th>
Значения
Один или несколько идентификаторов, разделённых между собой пробелом.
Значение по умолчанию
Нет.
rowspan
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк.
Синтаксис
<th rowspan="<число>">...</th>
Значения
Любое целое положительное число больше 1.
Значение по умолчанию
1
Значения ARIA role
role=columnheaderдля заголовочной ячейки в столбцеrole=rowheader
Спецификации
- WHATWG HTML Living Standard
- HTML 5
Описание и примеры
<html>
<head>
<meta
http-equiv="Content-Type"
content="text/html; charset=utf-8"
/>
<title>TH</title>
<style type="text/css">
table {
border-collapse: collapse; /* Отображать двойные линии как одинарные */
}
th {
background: #ccc; /* Цвет фона */
text-align: left; /* Выравнивание по левому краю */
}
td,
th {
border: 1px solid #800; /* Параметры границы */
padding: 4px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table cellspacing="0" border="1">
<tr>
<th>Браузер</th>
<th colspan="3">Internet Explorer</th>
<th colspan="3">Opera</th>
<th colspan="2">Firefox</th>
</tr>
<tr>
<th>Версия</th>
<td>5. 5</td>
<td>6.0</td>
<td>7.0</td>
<td>7.0</td>
<td>8.0</td>
<td>9.0</td>
<td>1.0</td>
<td>2.0</td>
</tr>
<tr>
<th>Поддерживается</th>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
</tr>
</table>
</body>
</html>
5</td>
<td>6.0</td>
<td>7.0</td>
<td>7.0</td>
<td>8.0</td>
<td>9.0</td>
<td>1.0</td>
<td>2.0</td>
</tr>
<tr>
<th>Поддерживается</th>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
</tr>
</table>
</body>
</html>
Ссылки
- Тег
<th>MDN (рус.)
HTML/Элемент th
Синтаксис
(X)HTML
<table> ... <tr> ... <th> ... </th> ... </tr> ... </table>
Описание
Элемент th (от англ. «table header» ‒ «заголовок таблицы») создаёт ячейку шапки таблицы. Данный элемент может располагаться только внутри элемента
«table header» ‒ «заголовок таблицы») создаёт ячейку шапки таблицы. Данный элемент может располагаться только внутри элемента tr, а в сам элемент th можно вкладывать всё, что может располагаться в теле документа, например текст, различные объекты, изображения, формы, а так же другие таблицы.
Примечание
Текст, вкладываемый в данный элемент, по умолчанию выравнивается по центру ячейки и выделяется ‘полужирным шрифтом‘.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
3. 2 2 | Tables |
| 4.01 | 11.2.6 Table cells: The TH and TD elements DTD: Transitional
Strict
Frameset |
| 5.0 | 4.9.10 The th element |
| 5.1 | 4.9.10. The th element |
| XHTML | |
| 1.0 | Extensible HyperText Markup LanguageTransitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Атрибуты
- abbr
- Указывает краткое содержание ячейки.
- align
- Задаёт горизонтальное выравнивание.

- axis
- Группирует ячейки.
- bgcolor
- Задаёт цвет фона.
- char
- Указывает символ по которому выравнивается содержимое ячейки.
- charoff
- Задаёт количество символов на которое необходимо сместить содержимое ячейки.
- colspan
- Указывает количество объединяемых/присоединяемых ячеек строки таблицы.
- height
- Задаёт высоту ячейки.
- nowrap
- Отключает автоматический перенос текста.
- rowspan
- Указывает количество объединяемых/присоединяемых ячеек столбца таблицы.
- scope
- Указывает группу ячеек данных, для которых текущая ячейка выступает в качестве заголовка.
- sorted
- Направление и порядок сортировки столбца.
- valign
- Задаёт вертикальное выравнивание.

- width
- Указывает ширину ячейки.
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент th</title>
</head>
<body>
<h2>Пример использования элемента «th»</h2>
<table border=»1″>
<caption>Акции OOO «Корпорация»</caption>
<thead>
<tr> <th>Январь</th> <th>Февраль</th> <th>Март</th> <th>Апрель</th> <th>Май</th> <th>Июнь</th> </tr>
</thead>
<tfoot>
<tr> <td colspan=»6″>Табл. 1. Показатели динамики стоимости акций компании за период с января по июнь (в %). </td> </tr>
</td> </tr>
</tfoot>
<tbody>
<tr> <td>+1,45</td> <td>+0,78</td> <td>-0,15</td> <td>-0,01</td> <td>+0,9</td> <td>+1,12</td> </tr>
</table>
</body>
</html>
Элемент th
Откройте для себя заголовок таблицы HTML с реальными примерами
Содержание
- 1. HTML TH: Основные советы
- 2. Определение ячейки заголовка
- 3. Общие атрибуты TH TAG
- 4. Установленные атрибуты
- 5. Поддержка Browser
HTML th: Основные советы
- Ячейки заголовка таблицы определяются с помощью тегов HTML
th. - Их текстовое содержимое полужирное и центрированное по умолчанию.
- Элемент
обычно является дочерним элементом элемента . 
- Большинство атрибутов тегов устарели в HTML5. Для стилизации лучше всего использовать свойства CSS .
В таблицах HTML есть два типа ячеек: заголовок и стандарт
Теги HTML
thопределяют ячейку заголовка в таблице:Пример
<таблица>
Фрукты Цены Яблоко $1,26 Банан $0,60 Попробуйте в прямом эфире. Учитесь на Udacity
Чтобы определить стандартные ячейки, используйте теги
. Их содержимое отображается как обычный текст. Pros
- Упрощенный дизайн (без необходимости информации)
- Высококачественные курсы (даже бесплатные)
- Разнообразие функций
Основные функции
- Nanodegree.

- Платные сертификаты об окончании
ЭКСКЛЮЗИВ: СКИДКА 75%
Pros
- Удобная навигация
- Никаких технических проблем
- Seems to care about its users
Main Features
- Huge variety of courses
- 30-day refund policy
- Free certificates of completion
AS LOW AS 12.99$
Pros
- Отличный пользовательский опыт
- Предлагает качественный контент
- Очень прозрачные цены
Основные характеристики
- Бесплатные сертификаты об окончании
- Основан на навыках науки о данных
- Гибкий расписание обучения
75% скидка
Общие атрибуты tag
ABBRОпределяет краткое сокращение описания Cell’s Содержание:Пример 22222222222222222222222122122 гг.

Список фруктов Цена за единицу фруктов Яблоко 0,60 евро Банан 0,32 евро Попробуйте Live Learn на Udacity
colspanзадает количество столбцов, которые должен охватывать элемент: Пример
Список цен на фрукты Яблоко 0,60 евро Банан 0,32 евро Try it Live Learn on Udacity
headersопределяет идентификатор ячейки заголовка, с которой связана конкретная ячейка заголовка:Пример
Список цен на фрукты Фрукты Цена Попробуйте в прямом эфире Учитесь на Udacity
rowspanустанавливает количество строк, которые должен охватывать элемент: Пример
Фрукты Цены Июнь 2017 года Яблоко 0,6 евро Банан 0,32 евро Попробуйте Live Learn на Udacity
Областьопределяет, является ли ячейка заголовка заголовком для столбца, строки или группы столбцов или строк:Пример
<таблица>
Фрукты Цены Яблоко 0,6 евро Банан 0,32 евро Попробуйте в прямом эфире.
 Учитесь на Udacity
Учитесь на UdacityУстаревшие атрибуты
Существует также множество атрибутов, которые были специфичны для тегов HTML
th, но были удалены в HTML5.alignопределенное горизонтальное выравнивание содержимого ячейкиth:Пример
Список фруктов Цена за единицу фруктов Яблоко 0,60 евро Банан 0,32 евро Примечание: вместо align , используйте свойство CSS text-align.
осьопределила категорию для группировки ячеек заголовка:Пример
<таблица>
Фрукты Цены Яблоко 0,60 евро Банан 0,32 евро bgcolorустановить цвет фона для ячейки заголовка:Пример
Фрукты Цены Яблоко 0,60 евро Банан 0,32 евро Примечание: вместо bgcolor используйте свойство CSS background-color.

charустановить выравнивание содержимого ячейкиthв соответствии с указанным символом:Пример
Фрукты Цены 0,00 € Яблоко 0,60 евро Банан 0,32 евро charoffустановить количество символов для выравнивания содержимого после символа, указанного атрибутомchar:Пример
Фрукты Цена €0,00 Яблоко 0,60 евро Банан 0,32 евро высотанаборйвысота ячейки:Пример
<таблица>
Список цен на фрукты Яблоко 0,60 евро Банан 0,32 евро Примечание: вместо высоты используйте свойство высоты CSS.

nowrapопределил, что содержимое внутри ячейки заголовка не должно переноситься:Пример
Цены за единицу фруктов Яблоко 0,60 евро Банан 0,32 евро Примечание: вместо nowrap используйте свойство CSS white-space .
valignопределенное вертикальное выравнивание содержимого ячейкиth:Пример
Фрукты Цены Июнь 2017 г. Яблоко 0,60 евро Банан 0,32 евро Примечание: вместо valign используйте свойство CSS vertical-align.

ширинанабор-йширина ячейки:Пример
<таблица>
Фрукты Цены Яблоко 0,60 евро Банан 0,32 евро Примечание: вместо ширины используйте свойство ширины CSS.
Browser support
Chrome
1+
Edge
All
Firefox
1+
IE
All
Opera
All
Safari
All
Mobile browser support
Chrome
Все
Firefox
4+
Opera
Все
Safari
Все
HTML Table TH — заголовок таблицы
Столбцы таблицы представляют различные характеристики данных. Для описания данных в столбце можно использовать заголовки.
 Заголовки — это строковые значения, которые описывают данные под ними. Заголовки должны быть выделены жирнее, чем остальное содержимое таблицы. Тег HTML Table TH можно использовать для создания заголовков столбцов. Тег TH определяет заголовок таким образом, что существует различие между текстом заголовка столбца и содержимым данных.
Заголовки — это строковые значения, которые описывают данные под ними. Заголовки должны быть выделены жирнее, чем остальное содержимое таблицы. Тег HTML Table TH можно использовать для создания заголовков столбцов. Тег TH определяет заголовок таким образом, что существует различие между текстом заголовка столбца и содержимым данных.Синтаксис тега Table TH
Тег Table TH должен быть указан в первой строке таблицы после строки, содержащей тег заголовка, и должен содержать разные строки, описывающие соответствующие столбцы.
<ТАБЛИЦА>
Заголовок столбца Особенности таблицы TH Tag
- TH обязательно является парным тегом. Непарный TH тег приведет к неожиданному результату. Таблица не будет отображаться должным образом в браузер.
- Все теги Table TH для таблицы должны быть всегда
заключены в теги
. - Текст, содержащийся в тегах TH, по умолчанию будет выделен жирным шрифтом.
Он будет центрирован по вертикали и горизонтали.

Атрибуты тега TH
ID
Этот атрибут помогает веб- конструктор для присвоения идентификатора заголовку HTML-таблицы. Идентификатор буквенно-цифровой строка и должна быть уникальной для всей веб-страницы, содержащей таблицу. Этот идентификатор может использоваться для управления заголовком в скрипте.
КЛАСС
Этот атрибут используется для установки класса определенные в таблице стилей, для оформления заголовков таблиц. Элемент таблицы стилей определяет единый стиль для элементов одного типа на веб-странице.
НАЗВАНИЕ
Атрибут Title используется для установки текст всплывающей подсказки для заголовка таблицы. Когда пользователь наводит курсор мыши на таблицу Заголовок, значение, присвоенное атрибуту TITLE, отображается в небольшом обведенном прямоугольнике.
СТИЛЬ
Атрибут стиля используется для добавления дополнительные стили к заголовкам таблицы. Вы можете установить стили в строке с помощью Элемент CSS и пары значений, разделенные точкой с запятой.
 Это включает в себя размер шрифта
и семья, выравнивание текста, цвет фона подписи и т. д.
Это включает в себя размер шрифта
и семья, выравнивание текста, цвет фона подписи и т. д.ВЫРАВНИВАНИЕ
Заголовки таблицы могут располагаться горизонтально выровнены с помощью атрибута ALIGN. Атрибут ALIGN принимает любое значение из ВЛЕВО, ВПРАВО или ЦЕНТР. По умолчанию заголовки будут выровнены по левому краю.
БГЦВЕТ
Каждый заголовок таблицы может быть задан отдельный цвет фона. Атрибуту BGCOLOR можно назначить цвет с помощью имя или его шестнадцатеричный цветовой код.
ВЫСОТА
Атрибут HEIGHT таблицы HTML Тег TH установит высоту заголовка в пикселях или % контейнера. элемент. Если вы установите высоту одного элемента заголовка строки таблицы, все остальные заголовки будут иметь одинаковую высоту.
ШИРИНА
Атрибут ширины таблицы HTML Тег TH установит ширину заголовка в пикселях или % контейнера. элемент. Если вы установите ширину одного элемента заголовка строки таблицы, ширину другого заголовки не будут затронуты.



 ..</th>
<th headers="<идентификатор>">...</th>
..</th>
<th headers="<идентификатор>">...</th>
 5</td>
<td>6.0</td>
<td>7.0</td>
<td>7.0</td>
<td>8.0</td>
<td>9.0</td>
<td>1.0</td>
<td>2.0</td>
</tr>
<tr>
<th>Поддерживается</th>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
</tr>
</table>
</body>
</html>
5</td>
<td>6.0</td>
<td>7.0</td>
<td>7.0</td>
<td>8.0</td>
<td>9.0</td>
<td>1.0</td>
<td>2.0</td>
</tr>
<tr>
<th>Поддерживается</th>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
</tr>
</table>
</body>
</html>





 Учитесь на Udacity
Учитесь на Udacity


 Заголовки — это строковые значения, которые описывают данные под ними. Заголовки должны быть выделены жирнее, чем остальное содержимое таблицы. Тег HTML Table TH можно использовать для создания заголовков столбцов. Тег TH определяет заголовок таким образом, что существует различие между текстом заголовка столбца и содержимым данных.
Заголовки — это строковые значения, которые описывают данные под ними. Заголовки должны быть выделены жирнее, чем остальное содержимое таблицы. Тег HTML Table TH можно использовать для создания заголовков столбцов. Тег TH определяет заголовок таким образом, что существует различие между текстом заголовка столбца и содержимым данных.
 Это включает в себя размер шрифта
и семья, выравнивание текста, цвет фона подписи и т. д.
Это включает в себя размер шрифта
и семья, выравнивание текста, цвет фона подписи и т. д.