Палитра web-цветов для сайта

Ниже представлена таблица безопасных цветов интернета, которые рекомендуют для экранного дизайна. Так же как и в полиграфии, в веб-дизайне есть требования к используемым цветам.
При оформления в интернете главная задача — это корректная передача цветов для разных мониторов и типов компьютеров, для различных браузеров. Если браузер не не может по каким-то причинам передать указанный цвет, он подбирает похожий либо смешивает несколько рядом стоящих цветов. Именно поэтому согласованный дизайн иногда может визуально отличаться для разных пользователей при просмотреть веб-сайта.
Цвета из нижепредставленной палитры всегда будут отображаться браузером без искажений. Любой из этих цветов можно использовать для оформления сайта и его элеменотов: для графики, текста и фонов.
Над каждым цветом указано его значение в RGB (для создания цвета в графическом редакторе).
Если вы хотите «поиграть с цветами», попробовать различные сочетания, подобрать оттенки — рекомендуем вам зайти на сайт http://colorschemedesigner.com.
| Написание | Цвет | R G B | Код для HTML |
| Snow | Snow | 255 250 250 | #FFFAFA |
| GhostWhite | GhostWhite | 248 248 255 | #F8F8FF |
| WhiteSmoke | WhiteSmoke | 245 245 245 | #F5F5F5 |
| Gainsboro | Gainsboro | 220 220 220 | #DCDCDC |
| FloralWhite | FloralWhite | 255 250 240 | #FFFAF0 |
| OldLace | OldLace | 253 245 230 | #FDF5E6 |
| Linen | Linen | 250 240 230 | #FAF0E6 |
| AntiqueWhite | 250 235 215 | #FAEBD7 | |
| PapayaWhip | PapayaWhip | 255 239 213 | #FFEFD5 |
| BlanchedAlmond | BlanchedAlmond | 255 235 205 | #FFEBCD |
| Bisque | Bisque | 255 228 196 | #FFE4C4 |
| PeachPuff | PeachPuff | 255 218 185 | #FFDAB9 |
| NavajoWhite | NavajoWhite | 255 222 173 | #FFDEAD |
| Moccasin | Moccasin | 255 228 181 | #FFE4B5 |
| Cornsilk | Cornsilk | 255 248 220 | #FFF8DC |
| Ivory | Ivory | 255 255 240 | #FFFFF0 |
| LemonChiffon | LemonChiffon | 255 250 205 | #FFFACD |
| Seashell | Seashell | 255 245 238 | #FFF5EE |
| Honeydew | Honeydew | 240 255 240 | #F0FFF0 |
| MintCream | MintCream | 245 255 250 | #F5FFFA |
| Azure | Azure | 240 255 255 | #F0FFFF |
| AliceBlue | AliceBlue | 240 248 255 | #F0F8FF |
| lavender | lavender | 230 230 250 | #E6E6FA |
| LavenderBlush | LavenderBlush | 255 240 245 | #FFF0F5 |
| MistyRose | MistyRose | 255 228 225 | #FFE4E1 |
| White | White | 255 255 255 | #FFFFFF |
| Black | Black | 0 0 0 | #000000 |
| DarkSlateGray | DarkSlateGray | 47 79 79 | #2F4F4F |
| DimGrey | DimGrey | 105 105 105 | #696969 |
| SlateGrey | SlateGrey | 112 128 144 | #708090 |
| LightSlateGray | LightSlateGray | 119 136 153 | #778899 |
| Grey | Grey | 190 190 190 | #BEBEBE |
| LightGray | LightGray | 211 211 211 | #D3D3D3 |
| MidnightBlue | MidnightBlue | 25 25 112 | #191970 |
| NavyBlue | NavyBlue | 0 0 128 | #000080 |
| CornflowerBlue | CornflowerBlue | 100 149 237 | #6495ED |
| DarkSlateBlue | DarkSlateBlue | 72 61 139 | #483D8B |
| SlateBlue | SlateBlue | 106 90 205 | #6A5ACD |
| MediumSlateBlue | 123 104 238 | #7B68EE | |
| LightSlateBlue | LightSlateBlue | 132 112 255 | #8470FF |
| MediumBlue | MediumBlue | 0 0 205 | #0000CD |
| RoyalBlue | RoyalBlue | 65 105 225 | #4169E1 |
| Blue | Blue | 0 0 255 | #0000FF |
| DodgerBlue | DodgerBlue | 30 144 255 | #1E90FF |
| DeepSkyBlue | DeepSkyBlue | 0 191 255 | #00BFFF |
| SkyBlue | SkyBlue | 135 206 235 | #87CEEB |
| LightSkyBlue | LightSkyBlue | 135 206 250 | #87CEFA |
| SteelBlue | SteelBlue | 70 130 180 | #4682B4 |
| LightSteelBlue | LightSteelBlue | 176 196 222 | #B0C4DE |
| LightBlue | LightBlue | 173 216 230 | #ADD8E6 |
| PowderBlue | PowderBlue | 176 224 230 | #B0E0E6 |
| PaleTurquoise | PaleTurquoise | 175 238 238 | #AFEEEE |
| DarkTurquoise | DarkTurquoise | 0 206 209 | #00CED1 |
| MediumTurquoise | MediumTurquoise | 72 209 204 | #48D1CC |
| Turquoise | Turquoise | 64 224 208 | #40E0D0 |
| Cyan | Cyan | 0 255 255 | #00FFFF |
| LightCyan | LightCyan | 224 255 255 | #E0FFFF |
| CadetBlue | CadetBlue | 95 158 160 | #5F9EA0 |
| MediumAquamarine | MediumAquamarine | 102 205 170 | #66CDAA |
| Aquamarine | Aquamarine | 127 255 212 | #7FFFD4 |
| DarkGreen | DarkGreen | 0 100 0 | #006400 |
| DarkOliveGreen | DarkOliveGreen | 85 107 47 | #556B2F |
| DarkSeaGreen | DarkSeaGreen | 143 188 143 | #8FBC8F |
| SeaGreen | SeaGreen | 46 139 87 | #2E8B57 |
| MediumSeaGreen | MediumSeaGreen | 60 179 113 | #3CB371 |
| LightSeaGreen | LightSeaGreen | 32 178 170 | #20B2AA |
| PaleGreen | PaleGreen | 152 251 152 | #98FB98 |
| SpringGreen | SpringGreen | 0 255 127 | #00FF7F |
| LawnGreen | LawnGreen | 124 252 0 | #7CFC00 |
| Green | Green | 0 255 0 | #00FF00 |
| Chartreuse | Chartreuse | 127 255 0 | #7FFF00 |
| MedSpringGreen | MedSpringGreen | 0 250 154 | #00FA9A |
| GreenYellow | GreenYellow | 173 255 47 | #ADFF2F |
| LimeGreen | LimeGreen | 50 205 50 | #32CD32 |
| YellowGreen | YellowGreen | 154 205 50 | #9ACD32 |
| ForestGreen | ForestGreen | 34 139 34 | #228B22 |
| OliveDrab | OliveDrab | 107 142 35 | #6B8E23 |
| DarkKhaki | DarkKhaki | 189 183 107 | #BDB76B |
| PaleGoldenrod | PaleGoldenrod | 238 232 170 | #EEE8AA |
| LtGoldenrodYello | LtGoldenrodYello | 250 250 210 | #FAFAD2 |
| LightYellow | LightYellow | 255 255 224 | #FFFFE0 |
| Yellow | Yellow | 255 255 0 | #FFFF00 |
| Gold | Gold | 255 215 0 | #FFD700 |
| LightGoldenrod | LightGoldenrod | 238 221 130 | #EEDD82 |
| goldenrod | goldenrod | 218 165 32 | #DAA520 |
| DarkGoldenrod | DarkGoldenrod | 184 134 11 | #B8860B |
| RosyBrown | RosyBrown | 188 143 143 | #BC8F8F |
| IndianRed | IndianRed | 205 92 92 | #CD5C5C |
| SaddleBrown | SaddleBrown | 139 69 19 | #8B4513 |
| Sienna | Sienna | 160 82 45 | #A0522D |
| Peru | Peru | 205 133 63 | #CD853F |
| Burlywood | Burlywood | 222 184 135 | #DEB887 |
| Beige | Beige | 245 245 220 | #F5F5DC |
| Wheat | Wheat | 245 222 179 | #F5DEB3 |
| SandyBrown | SandyBrown | 244 164 96 | #F4A460 |
| Tan | Tan | 210 180 140 | #D2B48C |
| Chocolate | Chocolate | 210 105 30 | #D2691E |
| Firebrick | Firebrick | 178 34 34 | #B22222 |
| Brown | Brown | 165 42 42 | #A52A2A |
| DarkSalmon | DarkSalmon | 233 150 122 | #E9967A |
| Salmon | Salmon | 250 128 114 | #FA8072 |
| LightSalmon | LightSalmon | 255 160 122 | #FFA07A |
| Orange | Orange | 255 165 0 | #FFA500 |
| DarkOrange | DarkOrange | 255 140 0 | #FF8C00 |
| Coral | Coral | 255 127 80 | #FF7F50 |
| LightCoral | LightCoral | 240 128 128 | #F08080 |
| Tomato | Tomato | 255 99 71 | #FF6347 |
| OrangeRed | OrangeRed | 255 69 0 | #FF4500 |
| Red | Red | 255 0 0 | #FF0000 |
| HotPink | HotPink | 255 105 180 | #FF69B4 |
| DeepPink | DeepPink | 255 20 147 | #FF1493 |
| Pink | Pink | 255 192 203 | #FFC0CB |
| LightPink | LightPink | 255 182 193 | #FFB6C1 |
| PaleVioletRed | PaleVioletRed | 219 112 147 | #DB7093 |
| Maroon | Maroon | 176 48 96 | #B03060 |
| MediumVioletRed | MediumVioletRed | 199 21 133 | #C71585 |
| VioletRed | VioletRed | 208 32 144 | #D02090 |
| Magenta | Magenta | 255 0 255 | #FF00FF |
| Violet | Violet | 238 130 238 | #EE82EE |
| Plum | Plum | 221 160 221 | #DDA0DD |
| Orchid | Orchid | 218 112 214 | #DA70D6 |
| MediumOrchid | MediumOrchid | 186 85 211 | #BA55D3 |
| DarkOrchid | DarkOrchid | 153 50 204 | #9932CC |
| DarkViolet | DarkViolet | 148 0 211 | #9400D3 |
| BlueViolet | BlueViolet | 138 43 226 | #8A2BE2 |
| Purple | Purple | 160 32 240 | #A020F0 |
| MediumPurple | MediumPurple | 147 112 219 | #9370DB |
| Thistle | Thistle | 216 191 216 | #D8BFD8 |
| Snow1 | Snow1 | 255 250 250 | #FFFAFA |
| Snow2 | Snow2 | 238 233 233 | #EEE9E9 |
| Snow3 | Snow3 | 205 201 201 | #CDC9C9 |
| Snow4 | Snow4 | 139 137 137 | #8B8989 |
| Seashell1 | Seashell1 | 255 245 238 | #FFF5EE |
| Seashell2 | Seashell2 | 238 229 222 | #EEE5DE |
| Seashell3 | Seashell3 | 205 197 191 | #CDC5BF |
| Seashell4 | Seashell4 | 139 134 130 | #8B8682 |
| AntiqueWhite1 | AntiqueWhite1 | 255 239 219 | #FFEFDB |
| AntiqueWhite2 | AntiqueWhite2 | 238 223 204 | #EEDFCC |
| AntiqueWhite3 | AntiqueWhite3 | 205 192 176 | #CDC0B0 |
| AntiqueWhite4 | AntiqueWhite4 | 139 131 120 | #8B8378 |
| Bisque1 | Bisque1 | 255 228 196 | #FFE4C4 |
| Bisque2 | Bisque2 | 238 213 183 | #EED5B7 |
| Bisque3 | Bisque3 | 205 183 158 | #CDB79E |
| Bisque4 | Bisque4 | 139 125 107 | #8B7D6B |
| PeachPuff1 | PeachPuff1 | 255 218 185 | #FFDAB9 |
| PeachPuff2 | PeachPuff2 | 238 203 173 | #EECBAD |
| PeachPuff3 | PeachPuff3 | 205 175 149 | #CDAF95 |
| PeachPuff4 | PeachPuff4 | 139 119 101 | #8B7765 |
| NavajoWhite1 | NavajoWhite1 | 255 222 173 | #FFDEAD |
| NavajoWhite2 | NavajoWhite2 | 238 207 161 | #EECFA1 |
| NavajoWhite3 | NavajoWhite3 | 205 179 139 | #CDB38B |
| NavajoWhite4 | NavajoWhite4 | 139 121 94 | #8B795E |
| LemonChiffon1 | LemonChiffon1 | 255 250 205 | #FFFACD |
| LemonChiffon2 | LemonChiffon2 | 238 233 191 | #EEE9BF |
| LemonChiffon3 | LemonChiffon3 | 205 201 165 | #CDC9A5 |
| LemonChiffon4 | LemonChiffon4 | 139 137 112 | #8B8970 |
| Cornsilk1 | Cornsilk1 | 255 248 220 | #FFF8DC |
| Cornsilk2 | Cornsilk2 | 238 232 205 | #EEE8CD |
| Cornsilk3 | Cornsilk3 | 205 200 177 | #CDC8B1 |
| Cornsilk4 | Cornsilk4 | 139 136 120 | #8B8878 |
| vory1 | Ivory1 | 255 255 240 | #FFFFF0 |
| vory2 | Ivory2 | 238 238 224 | #EEEEE0 |
| Ivory3 | Ivory3 | 205 205 193 | #CDCDC1 |
| Ivory4 | Ivory4 | 139 139 131 | #8B8B83 |
| Honeydew1 | Honeydew1 | 240 255 240 | #F0FFF0 |
| Honeydew2 | Honeydew2 | 224 238 224 | #E0EEE0 |
| Honeydew3 | Honeydew3 | 193 205 193 | #C1CDC1 |
| Honeydew4 | Honeydew4 | 131 139 131 | #838B83 |
| LavenderBlush2 | LavenderBlush2 | 255 240 245 | #FFF0F5 |
| LavenderBlush3 | LavenderBlush3 | 238 224 229 | #EEE0E5 |
| LavenderBlush4 | LavenderBlush4 | 205 193 197 | #CDC1C5 |
| LavenderBlush5 | LavenderBlush5 | 139 131 134 | #8B8386 |
| MistyRose1 | MistyRose1 | 255 228 225 | #FFE4E1 |
| MistyRose2 | MistyRose2 | 238 213 210 | #EED5D2 |
| MistyRose3 | MistyRose3 | 205 183 181 | #CDB7B5 |
| MistyRose4 | MistyRose4 | 139 125 123 | #8B7D7B |
| Azure1 | Azure1 | 240 255 255 | #F0FFFF |
| Azure2 | Azure2 | 224 238 238 | #E0EEEE |
| Azure3 | Azure3 | 193 205 205 | #C1CDCD |
Таблица «безопасных» цветов
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
Таблица «безопасных» цветов
При создании изображения для публикации в сети главной проблемой является правильная передача цвета на разных типах мониторов и в разных браузерах. Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает похожий или смешивает несколько соседних цветов. В результате пользователь на своем экране может увидеть совсем не то, что хотел изобразить автор.
Вашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна.
Любой из 216 цветов «безопасной» палитры может быть использован для графики, текста и фонов. Эти цвета везде будут отображаться без искажений.
Палитра состоит из 32 сочетаний 6 оттенков красного, зеленого и синего. Эти градации — 00, 33, 66, 99, CC, FF. Над каждым цветом указаны значения RGB (для создания цвета в графическом редакторе или задания в CSS).
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 |
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 |
| FFCC99 | FF9966 | FF6600 | CC6633 | 993300 | 660000 |
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 |
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0033 | CC0033 |
| CC9999 | CC6666 | CC3333 | 993333 | 990033 | 330000 |
| FF6699 | FF3366 | FF0066 | CC3366 | 996666 | 663333 |
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 |
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 |
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 |
| CC99CC | CC66CC | CC00CC | CC33CC | 990099 | 993399 |
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 |
| CC99FF | 9933CC | 9933FF | 9900FF | 660099 | 663366 |
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 |
| CCCCFF | 9999FF | 6633FF | 6600FF | 330099 | 330066 |
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 |
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 |
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 |
| 0066FF | 0066CC | 3366CC | 0033FF | 003399 | 003366 |
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 |
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 |
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC |
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 |
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 |
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 |
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 |
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 |
| CCFF99 | 99FF66 | 66CC00 | 66CC33 | 669933 | 336600 |
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 |
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 |
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 |
Смотрите также:
Выбор правильного сочетания для вашего сайта / Habr
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.
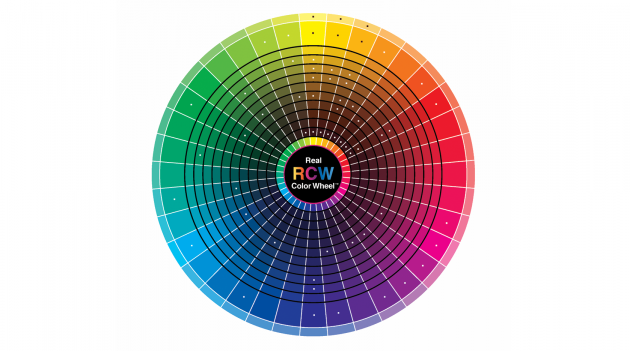
Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.
Давайте выясним, какое значение имеют цвета в различных культурах:
Красный
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
Желтый
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
Оранжевый
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
Красный
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.
Голубой
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.
Желтый
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.
Оранжевый
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.
Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.
Зеленый
Цвет гармонии, природы, исцеления, жизни, питания и здоровья. Кроме того, часто связан с деньгами.
Коричневый
Цвет релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность.
Серый
Вызывает чувство серьезности, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.
Розовый
Выражает нежность, романтичность, женственность, пассивность, привязанность, воспитание, слабость.
Черный
Стильный и элегантный цвет, связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал тяжелые чувства, старайтесь не использовать его в большом количестве. С другой стороны, если вы сделаете черный фон, он может увеличить перспективу и глубину.
Белый
Белый связан с чистотой, простотой, свежестью, добротой, невинностью.
Заключение
Существуют некоторые полезные советы, которые помогут Вам в выборе правильной цветовой схемы для вашего сайта. Эти маленькие советы широко используют профессиональные web-дизайнеры.
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Оптимальное количество цветов. Не делайте из Вашего сайта цирк.
- Используйте необходимое количество цветов. Минимальное количество цветов, может способствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета.
- Вы можете найти дополнительные цветовые схемы приобщаясь чаще к природе.
Полезные ссылки по теме:
Источник: Colors in Web Design: Choosing a right combination for your Website
Сервисы подбора цвета для веб-дизайна
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь .
Сервисы подбора цвета для веб-дизайна
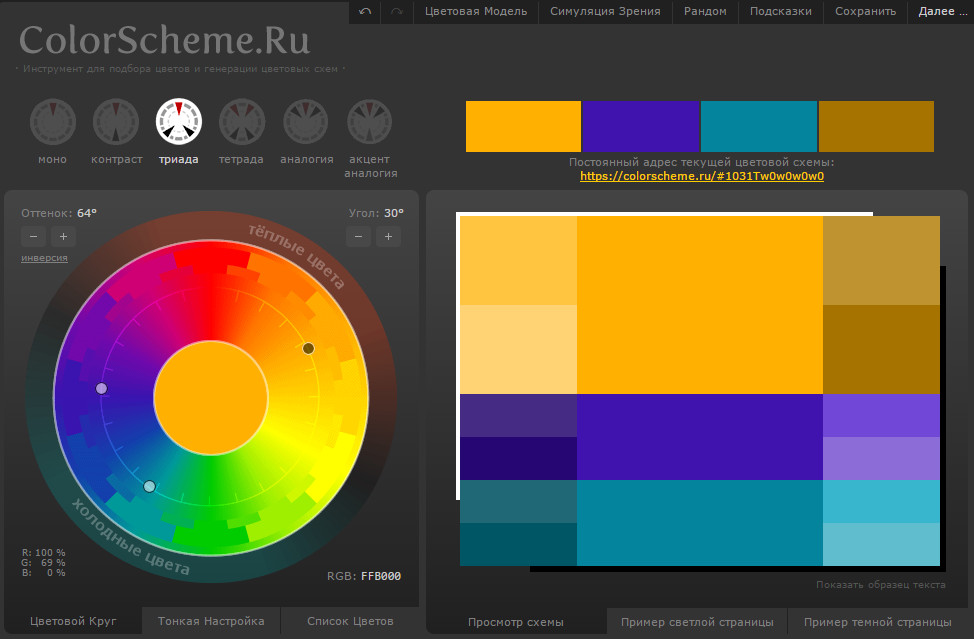
colorscheme.ru
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.

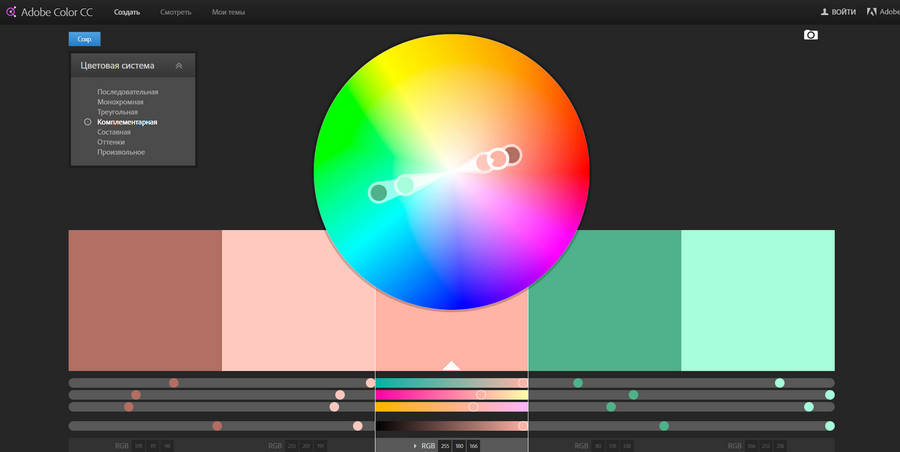
color.adobe.com
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.

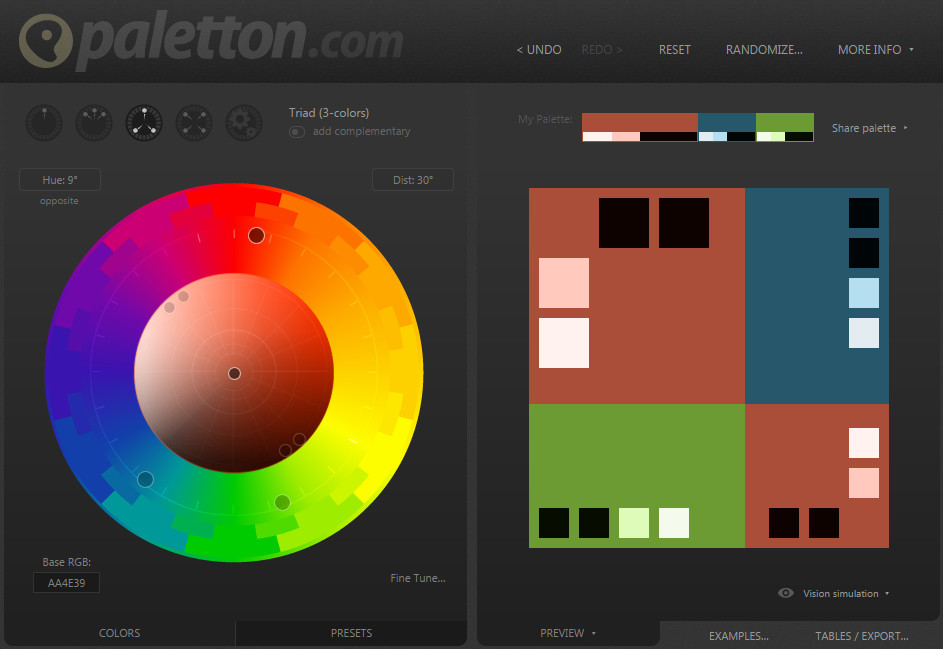
paletton.com
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.

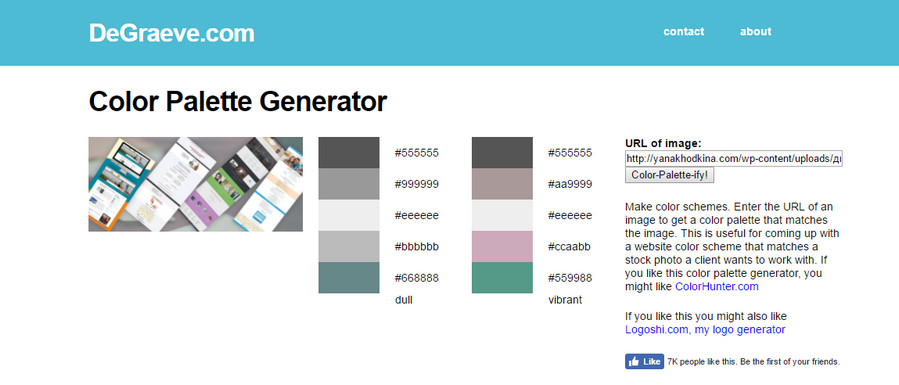
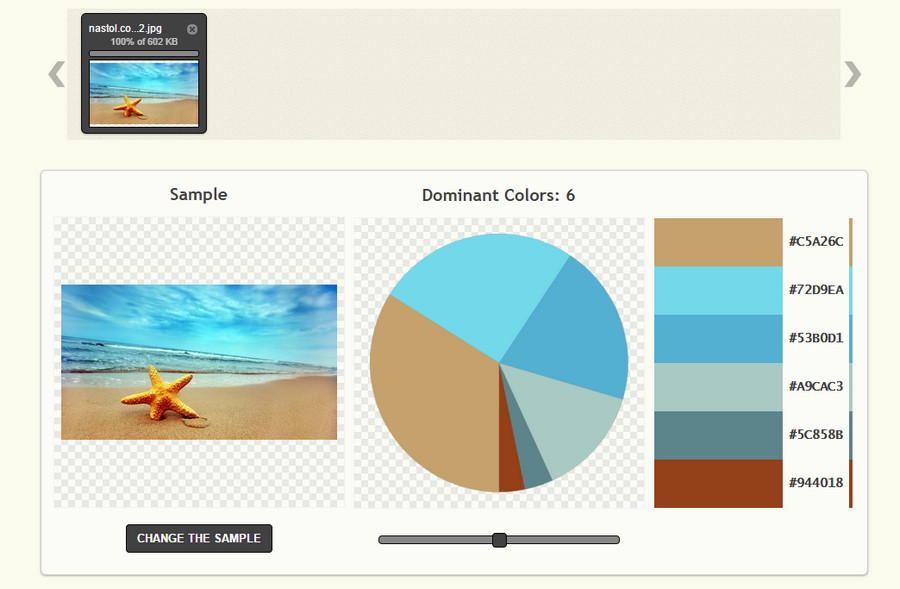
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic 🙂
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
Color Palette Generator
На этом сайте необходимо указать ссылку на изображение.

palettegenerator.com
На этот сайт нужно загрузить картинку со своего компьютера.

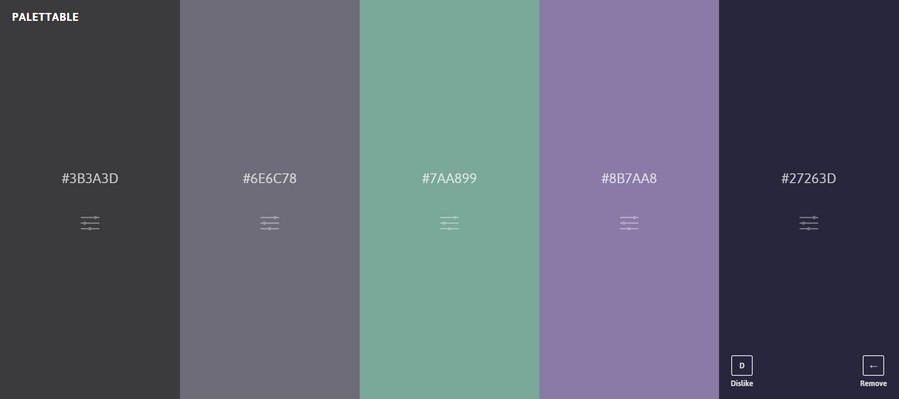
palettable.io
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».

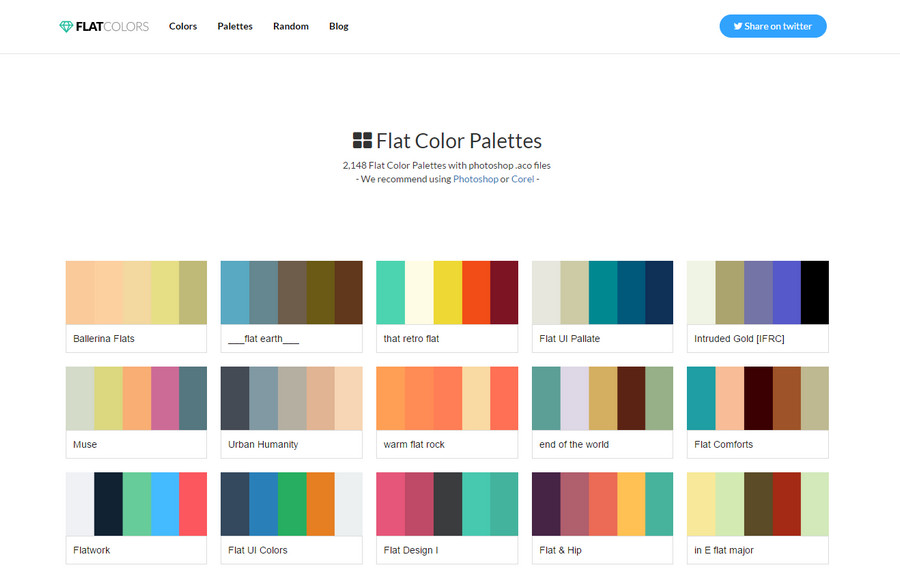
flatcolors.net
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.

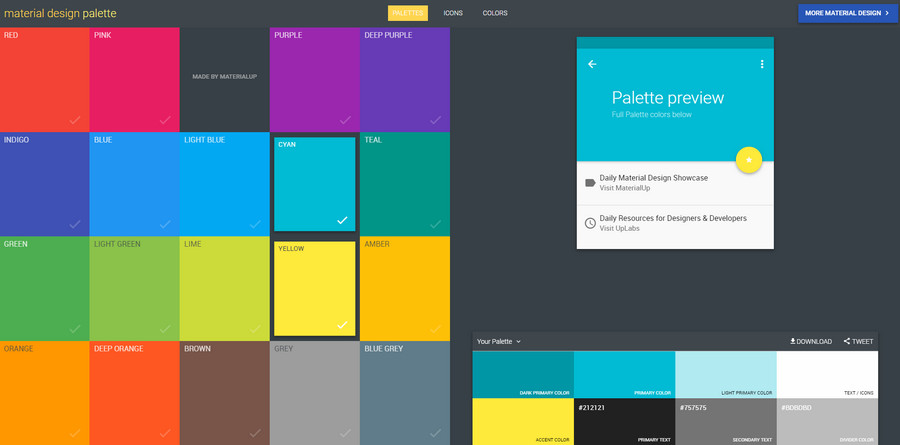
materialpalette.com
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.

getuicolors.com
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.

Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? Пишите, сделаем 🙂
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Цвет в веб-дизайне: как вызвать у пользователя нужные эмоции
На протяжении человеческой истории мастера-художники получали всеобщее признание благодаря умению работать с цветом. В современном мире не меньшее признание получают специалисты, умеющие сочетать цвета в коммерческих и бизнес-целях — в рекламе и веб-дизайне.
Умение использовать цвета можно прокачивать до бесконечности. Это настоящая бездна возможностей для воздействия на человека.
Мы расскажем об основах цветовой теории и цветовой схеме, а затем поговорим об эмоциональном воздействии некоторых цветов.
Теория цвета
Теме цвета можно посвятить целую книгу, так что мы не будем брать её целиком, а ограничимся только полезной информацией, которой можно воспользоваться при разработке дизайна интерфейса.
Можно разбить теорию цвета на три части:
Контраст
У каждого оттенка есть противоположность, так сказать, его «заклятый враг», который составляет самый большой контраст с этим цветом. Чтобы найти такой цвет, вы можете использовать цветовой круг. Просто выберите цвет на противоположной стороне круга.
 Цветовое колесо
Цветовое колесоДополнение
Эти цвета не всегда конфликтуют между собой. Дополняющие цвета подчёркивают друг друга, в отличие от контрастных. В цветовом круге такие цвета идут друг за другом, например, дополняющие цвета лилового — голубой и розовый.
Резонанс
Каждый цвет вызывает определённое настроение. Яркие тёплые цвета (красный, оранжевый, жёлтый) наполняют человека энергией, пробуждают его, а холодные тёмные оттенки (зелёный, голубой, фиолетовый), наоборот, расслабляют и успокаивают.
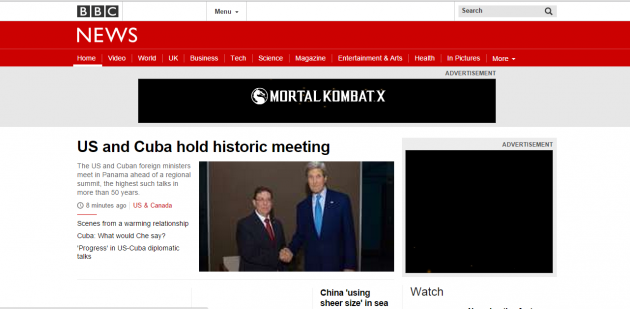
Например, BBC News используют красную панель навигации, чтобы пробудить читателя, усилить его возбуждённое состояние. Учитывая специфику сайта — сенсационные новости, — красный цвет выглядит логичным решением.
 BBC News
BBC NewsТеория цвета в веб-дизайне — это больше, чем просто украшение. Цвет может изменить восприятие вашего сайта и сыграть решающую роль в вашем бизнесе.
Эмоциональное восприятие цвета
Никто не будет отрицать тесное взаимодействие цвета и эмоций. И, разумеется, любой веб-дизайнер хочет использовать это влияние, чтобы создавать верную атмосферу для каждого сайта.
На основе нескольких исследований — анализа, опубликованного на сайте Vandelay Design, и поста о цветах в Smash Magazine — мы объясним, как цвета влияют на эмоции и помогают создавать UX-дизайн.
Важно запомнить, что разные культуры по всему миру по-разному воспринимают цвета. Мы опишем эмоциональные ассоциации, характерные только для западной культуры.
Красный
Эмоции и ассоциации: власть, важность, молодость.
Наиболее стимулирующий цвет, настолько энергетически заряженный, что может даже увеличить кровяное давление. Красный цвет представляет страсть и силу, он больше остальных цветов привлекает внимание, поэтому часто используется для важных предупреждений и объявлений.
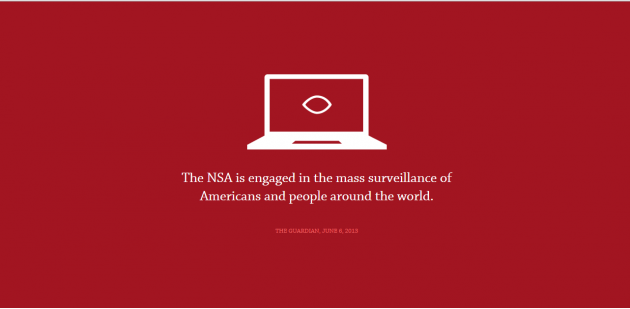
Например, красный цвет очень подходит сайту No Way NSA, цель которого — предупреждать о предполагаемых угрозах.

Использовать много красного цвета в топе страницы — это отличное решение, так как он привлекает внимание к важной информации в сообщении. В то же время люди стремятся побыстрее покинуть «опасную зону» красного цвета и скроллят вниз. А это, в свою очередь, позволяет показать пользователю больше контента.
Но этот цвет может работать и против вас, поскольку он может вызывать агрессию или сверхстимуляцию. Если вы хотите создать более расслабляющую атмосферу, старайтесь использовать красный умеренно и выбирайте более светлые оттенки красного.
Оранжевый
Эмоции и ассоциации: дружелюбие, энергия, уникальность.
Как самый спокойный из тёплых тонов, оранжевый способен вызывать целый спектр разносторонних эмоций. В качестве основного цвета он может вызывать интерес и бодрить, а в качестве вторичного — сохранять эти свойства, но в более ненавязчивой манере.
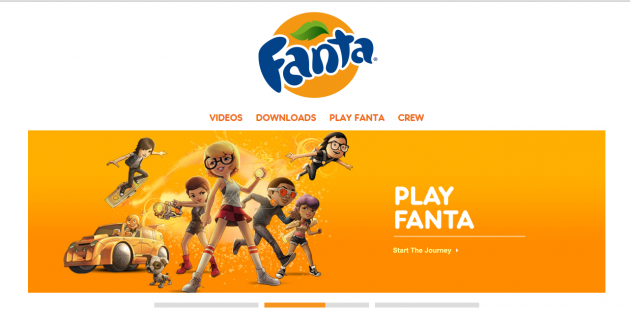
 Сайт Fanta
Сайт FantaКроме того, оранжевый помогает создать ощущение движения и энергии. Например, он отлично смотрится на мультяшном сайте компании Fanta, который наводит на мысли о молодости и движении. Цвет ассоциируется с творчеством, при этом сохраняется ощущение знакомого бренда.
Жёлтый
Эмоции и ассоциации: счастье, энтузиазм, архаичность (более тёмные тона).
Это один из самых универсальных цветов, а эмоции, которые он вызывает, в большей степени зависят от оттенка.
Яркий жёлтый цвет добавляет энергии, но без остроты и резкости, которая присутствует в красном. Средние оттенки жёлтого цвета вызывают ощущение комфорта, хотя всё ещё бодрят. Тёмные оттенки (включая золотой) обеспечивают ощущение старины, наполняют пространство безвременьем, мудростью и любопытством.
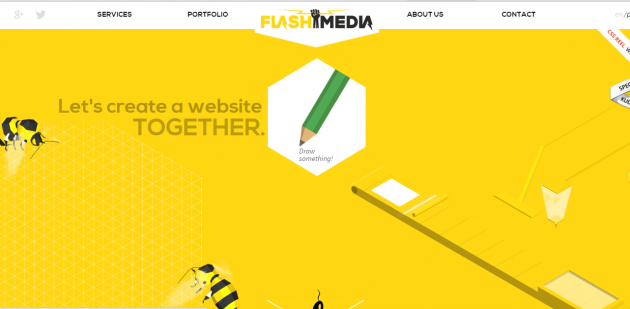
 Flash Media
Flash MediaНапример, на главной странице агентства веб-дизайна Flash Media более тёмные тона жёлтого источают энергию, любопытство и авторитет. Такой цвет отлично подходит для компаний, которые зарабатывают на консультациях и хотят подчеркнуть свой профессионализм.
Зелёный цвет
Эмоции и ассоциации: рост, стабильность, темы финансов, темы окружающей среды.
Зелёный цвет — это мост между тёплыми и холодными оттенками, хотя больше склоняется к холодным. Это значит, что зелёный обладает расслабляющим действием синего цвета, но также имеет и толику энергичности от жёлтого.
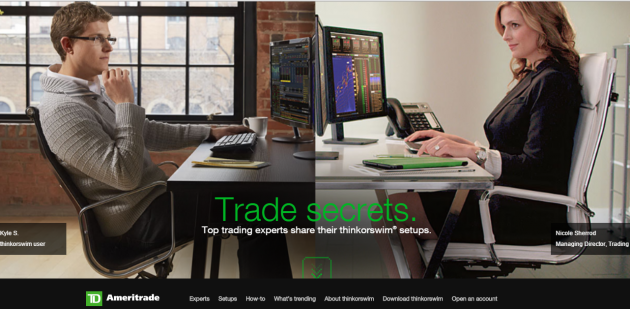
 Ameritrade
AmeritradeВ результате этого он создаёт очень сбалансированную и стабильную атмосферу. Более тёмные оттенки зелёного создают впечатление богатства и изобилия, как на сайте Ameritrade.
Синий цвет
Эмоции и ассоциации: спокойствие, безопасность, открытость (более светлые оттенки), надёжность (более тёмные оттенки).
Как и в случае с жёлтым цветом, влияние синего сильно зависит от оттенка. Все оттенки синего универсальны в плане расслабления и безопасности, но светлые тона ассоциируются с дружелюбием, а тёмные — с печалью.
Социальные сети вроде Twitter и Facebook используют более лёгкие и средние оттенки синего, а корпоративные сайты предпочитают более тёмные оттенки силы и надёжности.
Отличный пример — агентство событийного дизайна Van Vliet & Trap. Используя синие цветы в качестве фона, они визуально намекнули на свои знания и умения во флористике, а также создали ощущение надёжности и доверия.
 Van Vliet & Trap
Van Vliet & TrapЭто имеет большое значение, поскольку они работают с событиями, для которых очень важна визуальная часть, например со свадьбами.
Фиолетовый
Эмоции и ассоциации: роскошь, романтика (светлые оттенки), мистика и тайна (тёмные оттенки).
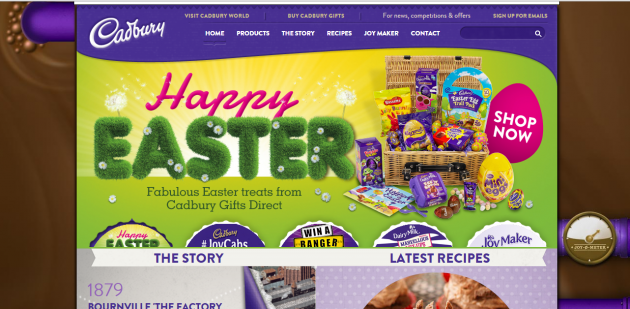
Фиолетовый цвет исторически ассоциируется с королевским величием, намекает на роскошь. Пурпурные оттенки отражают щедрость и богатство в целом, что делает их отличным выбором для модных товаров и предметов роскоши (даже для шоколада, например, как Cadbury, который выбрал его цветом бренда).
 Cadbury
CadburyБолее светлые оттенки, такие как лавандовый (фиолетовый с добавлением розового), навевают мысли о романтике, тогда как тёмные оттенки кажутся более шикарными и таинственными.
Чёрный
Эмоции и ассоциации: власть, изысканность, нервозность.
Самый сильный из нейтральных цветов — чёрный — появляется практически на любом сайте. Он может вызывать разные ассоциации в зависимости от сопровождающих его цветов или доминировать над ними, если использовать его сверх меры.
Сила и нейтральность чёрного делают его отличным выбором для больших блоков текста, но как основной цвет он может создать ощущение нервозности или даже ассоциироваться со злом.
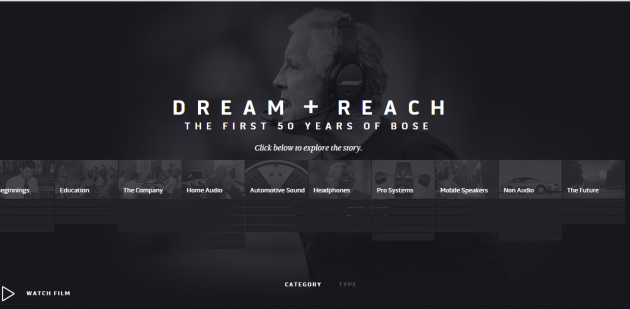
Для большинства сайтов чёрный используется, чтобы создать ощущение изысканности. От сочетания чёрного и белого в минималистичном дизайне создаётся впечатление элегантности и стиля, как на сайте Dream and Reach компании BOSE.
 Dream + Reach
Dream + ReachБелый
Эмоции и ассоциации: чистота, простота, добродетель.
В западной культуре белый цвет ассоциируется с чистотой, добротой и невинностью. Этот цвет часто используют для фона минималистичных и простых сайтов.
 Сайт с работами Клоина Тошева
Сайт с работами Клоина ТошеваКроме того, ни один цвет не позволит обратить столько внимания на остальные цвета, как белый. Например, на сайте победителя Awwwards Клоина Тошева все его работы выложены на белом фоне, что только выделяет иллюстрации и создаёт впечатление элегантной галереи.
Серый цвет
Эмоции и ассоциации: нейтральность, формальность, меланхолия.
Несмотря на то, что в некоторых ситуациях серый может создавать мрачную и грустную атмосферу, он всё же часто используется профессиональными дизайнерами.
Всё дело в оттенках: чередуя их, можно получить все эмоции, вызываемые как чёрным цветом, так и белым. В общем, серый — это мощный инструмент в умелых руках.
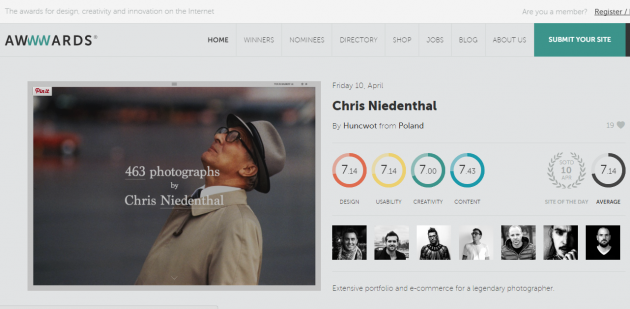
 Awwwards
AwwwardsА в сочетании с более яркими цветами в дизайне серый фон кажется современным, а не мрачным, например на Awwwards.
Бежевый
Эмоции и ассоциации: передаёт характер остальных цветов.
Сам по себе бежевый цвет довольно тусклый и невыразительный, но у него есть одно замечательное свойство: бежевый принимает характер цветов, которые его окружают. Поэтому, если он предназначен не для выражения сдержанности, бежевый служит в качестве фона или второго цвета.
Более тёмные оттенки бежевого создают ощущение традиционности и приземлённости, дают ощущение бумажной текстуры, а более светлые оттенки кажутся свежее и современнее.
 Dishoom
DishoomНапример, на сайте ресторана Dishoom светло-бежевый цвет вокруг названия и более тёмные края создают впечатление, что этот ресторан — свежий взгляд на традиционную кухню.
Цвет слоновой кости
Эмоции и ассоциации: комфорт, элегантность, простота.
Цвет слоновой кости, а также кремовый вызывают практически те же эмоции, что и белый. Однако цвет слоновой кости более тёплый (или менее стерильный), чем белый, что создаёт большее ощущение комфорта, сохраняя при этом минимализм.
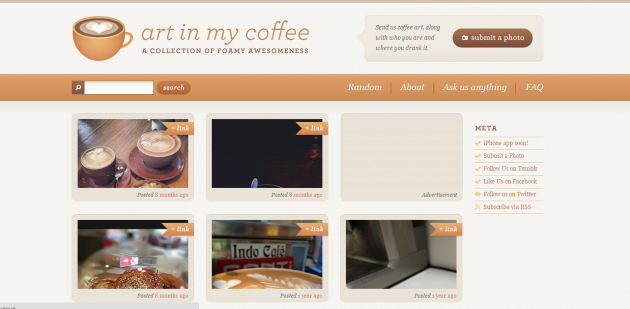
Можно использовать цвет слоновой кости вместо белого, чтобы смягчить контраст между ним и более тёмными цветами. Например, на сайте Art in My Coffee коричнево-оранжевые элементы размещены на фоне цвета слоновой кости (который выглядит сероватым), что сохраняет ощущение теплоты.
 Art in My Coffee
Art in My CoffeeЦветовая гамма
У каждого сайта есть цветовая гамма, в которой основные цвета используются для заполнения большего пространства. Как мы говорили раньше, использование этих цветов воздействует на разум и настроение человека в основном подсознательно. Так что выбирайте их тщательно.
Несмотря на то, что существует множество способов сочетать цвета, мы остановимся на трёх самых успешных и часто используемых.
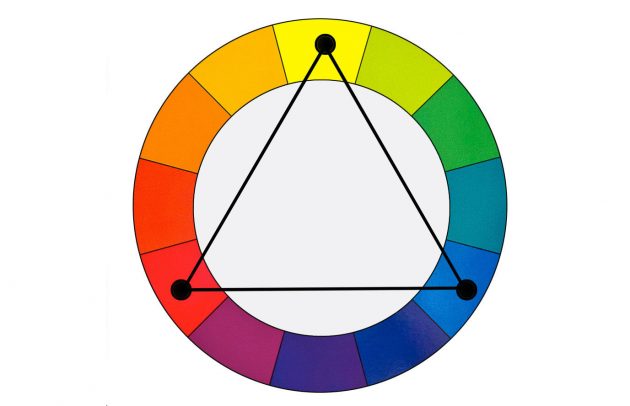
Триада (тройная гармония, треугольник)
 Триада
ТриадаТриада — основная и самая сбалансированная система из трёх цветов. В ней используется резонанс и дополнение цветов, но нет сложного контраста, из-за чего триада является самой надёжной гаммой.
На цветовом круге из 12 цветов выберите любые три, расположенные в 120 градусах друг от друга: один цвет для основного фона и два для контента и панели навигации.
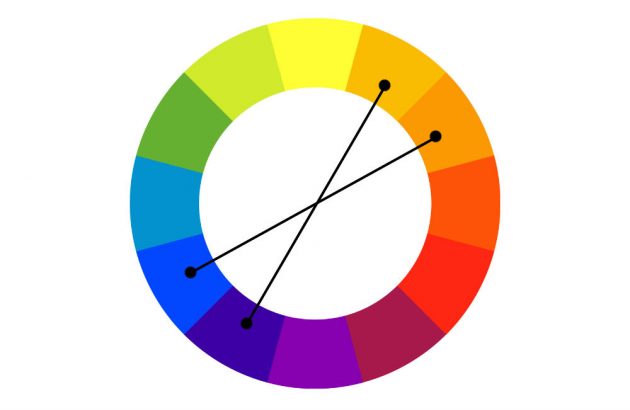
Двойная комплиментарная система
 Двойная комплиментарная система
Двойная комплиментарная системаЭту гамму труднее воплотить, но она может оказаться выгодным решением. Используется четыре цвета: два контрастных и два дополнительных.
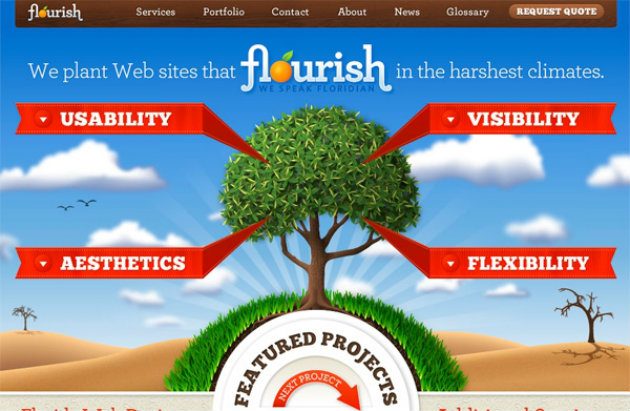
Посмотрите, как замечательно выглядит страница Florida Flourish, основанная на такой схеме. Красный и зелёный цвета контрастируют в растениях и блоках с текстом, а голубой фон и оранжевая пустыня эффектно дополняют картину.
 Flourish
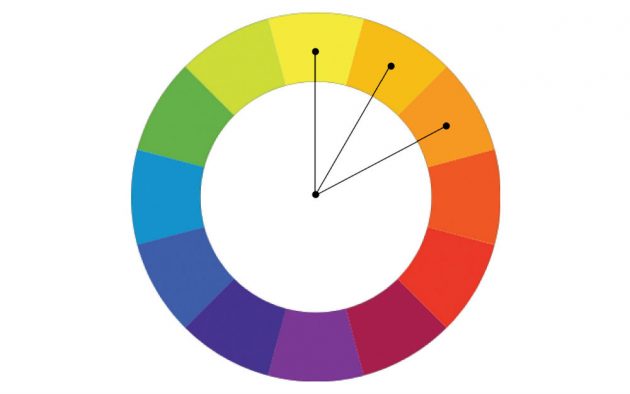
FlourishАналоги (последовательная система)
 Аналоги
АналогиГамма аналогичных цветов использует в основном дополняющие друг друга оттенки. Это позволяет особенно ярко подчеркнуть какие-то качества и вызвать определённые эмоции.
Например, сочетание красного, оранжевого и жёлтого цветов подчёркивает энергичность и жизненную силу. Использовать такие гаммы очень просто, но сложно выбрать, какие именно цвета войдут в сочетание. Эффект от них будет преувеличен, так что ошибаться нельзя.
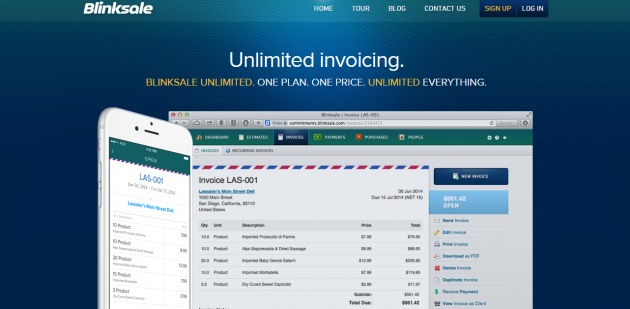
Например, использование голубого, бирюзового и зелёного цветов в дизайне сайта Blinksale создало атмосферу спокойствия и умиротворения. Обратите внимание, как использовали жёлтый цвет, чтобы подчеркнуть важные моменты.
 Blinksale
BlinksaleЭто только основы цветовой теории, которая может помочь в создании впечатляющего пользовательского дизайна, и нет предела тому, как далеко вы можете зайти в плане цвета на своём сайте.
Инструменты-помощники для выбора цвета
К счастью, есть несколько инструментов, которые помогают воплотить теорию цвета на практике. Попробуйте эти палитры, чтобы не надо было начинать с нуля в создании своей:
- Adobe Color CC, ранее известный как Adobe Kuler. Это один из самых надёжных инструментов в выборе цвета.
- Paletton. Если вам нужен простой инструмент для максимально быстрого выбора цвета, Paletton отлично подойдёт.
- Flat UI Color Picker. Прекрасный инструмент для выбора цвета пользовательского интерфейса.
А если эти инструменты вам не подходят, вот ещё 28 сайтов с палитрами и разными инструментами для выбора цвета.
Прямая зависимость между цветом и эмоциями
Помните: пользователи редко замечают и оценивают цвет фона, панели навигации, отдельных деталей, но это не значит, что цвет при этом не воздействует на них. Просто это происходит подсознательно.
У пользователя возникают какие-то эмоции, складывается отношение к сайту или бренду, он совершает определённые действия: скроллит вниз, нажимает на кнопки, побуждающие к действию, или, наоборот, не замечает их. И цвет играет во всём этом огромную роль.
Если у вас есть свои советы, касающиеся использования цвета в веб-дизайне, просьба поделиться в комментариях.
Таблица кодов безопасных цветов HTML и CSS
Таблица кодов безопасных цветов предназначена для перевода цвета, который вы подобрали, в RGB код (для создания цвета в графическом редакторе) и HEX код (для обозначения цвета в HTML). Цвета html представлены шестью символами, обозначающими доли красного, зеленого и синего цветов в конечном цвете. Известно, что изображение на мониторе компьютера формируется из огромного числа точек — пикселей. Каждый пиксель представляет источник света, состоящий из красного, зеленого и синего цветов. Чтобы получить необходимый цвет, следует увеличить либо уменьшить интенсивность свечения этих цветов. Палитра «безопасных» цветов обеспечивает правильную передачу цвета на разных типах мониторов, компьютеров и браузеров. Надеемся, это поможет вам при редактировании внешнего вида, генерации расцветок своего сайта.
Формат кодов HEX /HTML.
Цвет в формате HEX — это шестнадцатеричное представление RGB. Каждый код HTML представлен в виде 6 букв или цифр. Первые 2 символа в коде HTML означают насыщенность красного цвета; 3-й и 4-й символы — насыщенность зеленого, а 5-й и 6-й — насыщенность синего цвета. Все значения расположены между 00 и FF. Символы 00 означают наименее насыщенный цвет, FF — максимально насыщенный.
| 255.255.204 | 255.255.153 | 255.255.102 | 255.255.51 | 255.255.0 | 204.204.0 |
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
| 255.204.102 | 255.204.0 | 255.204.51 | 204.153.0 | 204.153.51 | 153.102.0 |
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 |
| 255.153.0 | 255.153.51 | 204.153.102 | 204.102.0 | 153.102.51 | 102.51.0 |
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 |
| 255.204.153 | 255.153.102 | 255.102.0 | 204.102.51 | 153.51.0 | 102.0.0 |
| FFCC99 | FF9966 | FF6600 | CC6633 | 993300 | 660000 |
| 255.102.51 | 204.51.0 | 255.51.0 | 255.0.0 | 204.0.0 | 153.0.0 |
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 |
| 255.204.204 | 255.153.153 | 255.102.102 | 255.51.51 | 255.0.51 | 204.0.51 |
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0033 | CC0033 |
| 204.153.153 | 204.102.102 | 204.51.51 | 153.51.51 | 153.0.51 | 51.0.0 |
| CC9999 | CC6666 | CC3333 | 993333 | 990033 | 330000 |
| 255.102.153 | 255.51.102 | 255.0.102 | 204.51.102 | 153.102.102 | 102.51.51 |
| FF6699 | FF3366 | FF0066 | CC3366 | 996666 | 663333 |
| 255.153.204 | 255.51.153 | 255.0.153 | 204.0.102 | 153.51.102 | 102.0.51 |
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 |
| 255.102.204 | 255.0.204 | 255.51.204 | 204.102.153 | 204.0.153 | 153.0.102 |
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 |
| 255.204.255 | 255.153.255 | 255.102.255 | 255.51.255 | 255.0.255 | 204.51.153 |
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 |
| 204.153.204 | 204.102.204 | 204.0.204 | 204.51.204 | 153.0.153 | 153.51.153 |
| CC99CC | CC66CC | CC00CC | CC33CC | 990099 | 993399 |
| 204.102.255 | 204.51.255 | 204.0.255 | 153.0.204 | 153.102.153 | 102.0.102 |
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 |
| 204.153.255 | 153.51.204 | 153.51.255 | 153.0.255 | 102.0.153 | 102.51.102 |
| CC99FF | 9933CC | 9933FF | 9900FF | 660099 | 663366 |
| 153.102.204 | 153.102.255 | 102.0.204 | 102.51.204 | 102.51.153 | 51.0.51 |
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 |
| 204.204.255 | 153.153.255 | 102.51.255 | 102.0.255 | 51.0.153 | 51.0.102 |
| CCCCFF | 9999FF | 6633FF | 6600FF | 330099 | 330066 |
| 153.153.204 | 102.102.255 | 102.102.204 | 102.102.153 | 51.51.153 | 51.51.102 |
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 |
| 51.51.255 | 51.0.255 | 51.0.204 | 51.51.204 | 0.0.153 | 0.0.102 |
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 |
| 102.153.255 | 51.102.255 | 0.0.255 | 0.0.204 | 0.51.204 | 0.0.51 |
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 |
| 0.102.255 | 0.102.204 | 51.102.204 | 0.51.255 | 0.51.153 | 0.51.102 |
| 0066FF | 0066CC | 3366CC | 0033FF | 003399 | 003366 |
| 153.204.255 | 51.153.255 | 0.153.255 | 102.153.204 | 51.102.153 | 0.102.153 |
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 |
| 102.204.255 | 51.204.255 | 0.204.255 | 51.153.204 | 0.153.204 | 0.51.51 |
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 |
| 153.204.204 | 102.204.204 | 51.153.153 | 102.153.153 | 0.102.102 | 51.102.102 |
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 |
| 204.255.255 | 153.255.255 | 102.255.255 | 51.255.255 | 0.255.255 | 0.204.204 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC |
| 153.255.204 | 102.255.204 | 51.255.204 | 0.255.204 | 51.204.204 | 0.153.153 |
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 |
| 102.204.153 | 51.204.153 | 0.204.153 | 51.153.102 | 0.153.102 | 0.102.51 |
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 |
| 102.255.153 | 51.255.153 | 0.255.153 | 51.204.102 | 0.204.102 | 0.153.51 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 |
| 153.255.153 | 102.255.102 | 51.255.102 | 0.255.102 | 51.153.51 | 0.102.0 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 |
| 204.255.204 | 153.204.153 | 102.204.102 | 102.153.102 | 51.102.51 | 0.51.0 |
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 |
| 51.255.51 | 0.255.51 | 0.255.0 | 0.204.0 | 51.204.51 | 0.204.51 |
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 |
| 102.255.0 | 102.255.51 | 51.255.0 | 51.204.0 | 51.153.0 | 0.153.0 |
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 |
| 204.255.153 | 153.255.102 | 102.204.0 | 102.204.51 | 102.153.51 | 51.102.0 |
| CCFF99 | 99FF66 | 66CC00 | 66CC33 | 669933 | 336600 |
| 153.255.0 | 153.255.51 | 153.204.102 | 153.204.0 | 153.204.51 | 102.153.0 |
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 |
| 204.255.102 | 204.255.0 | 204.255.51 | 204.204.153 | 102.102.51 | 51.51.0 |
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 |
| 204.204.102 | 204.204.51 | 153.153.102 | 153.153.51 | 153.153.0 | 102.102.0 |
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 |
| 255.255.255 | 204.204.204 | 153.153.153 | 102.102.102 | 51.51.51 | 0.0.0 |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 |
где найти и как выбрать
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
Material Color Tool — сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
