Таблица цветов
Научно-производственная компания
Заказать звонок
Изготовление, внедрение, продвижение и реализация современных высокотехнологичных лакокрасочных, герметизирующих и полимерных композиционных материалов.
+ 7 (906) 529-55-52 ВСЕ КРАСКИ ОТ 1 КГ
Лакокрасочные материалы для авиационной промышленности
Лакокрасочные материалы для строительства и ремонта
Лакокрасочные материалы для приборов и оборудования
Лакокрасочные материалы для судостроения и судоремонта
Лакокрасочные материалы для железнодорожного транспорта
Главная \ Таблица цветов
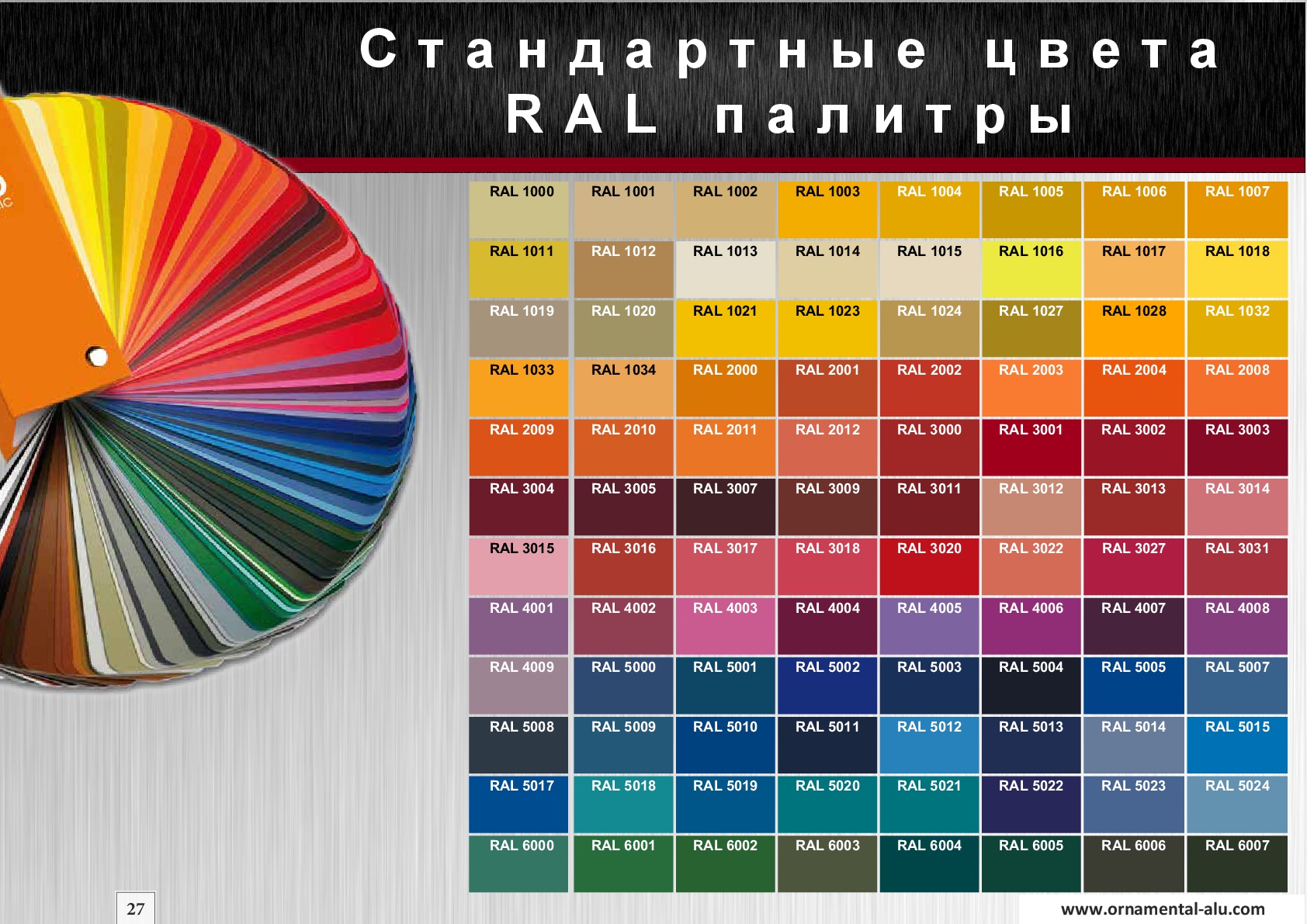
Представленные цвета скопированы с настоящих образцов шкалы RAL. Однако те цвета, которые вы можете наблюдать на экране вашего компьютера или на страницах, распечатанных с нашего сайта, могут отличаться от действительных цветов, поэтому они демонстрируются только в качестве примера, а для более точной трактовки цветов обращайтесь к эталонной шкале RAL. Расцветка RAL
Однако те цвета, которые вы можете наблюдать на экране вашего компьютера или на страницах, распечатанных с нашего сайта, могут отличаться от действительных цветов, поэтому они демонстрируются только в качестве примера, а для более точной трактовки цветов обращайтесь к эталонной шкале RAL. Расцветка RAL
| RAL 1000 | RAL 1001 | RAL 1002 | RAL 1003 | RAL 1004 | RAL 1005 | RAL 1006 | RAL 1007 |
| RAL 1011 | RAL 1012 | RAL 1013 | RAL 1014 | RAL 1015 | RAL 1016 | RAL 1017 | RAL 1018 |
| RAL 1019 | RAL 1020 | RAL 1021 | RAL 1023 | RAL 1024 | RAL 1027 | RAL 1028 | RAL 1032 |
| RAL 1033 | RAL 1034 | RAL 2000 | RAL 2001 | RAL 2002 | RAL 2004 | RAL 2008 | |
| RAL 2009 | RAL 2010 | RAL 2011 | RAL 2012 | RAL 3000 | RAL 3001 | RAL 3002 | RAL 3003 |
| RAL 3004 | RAL 3005 | RAL 3007 | RAL 3009 | RAL 3011 | RAL 3012 | RAL 3013 | RAL 3014 |
| RAL 3015 | RAL 3016 | RAL 3017 | RAL 3018 | RAL 3020 | RAL 3022 | RAL 3027 | RAL 3031 |
| RAL 4001 | RAL 4002 | RAL 4003 | RAL 4004 | RAL 4005 | RAL 4006 | RAL 4007 | RAL 4008 |
| RAL 4009 | RAL 5000 | RAL 5001 | RAL 5003 | RAL 5004 | RAL 5005 | RAL 5007 | |
| RAL 5008 | RAL 5009 | RAL 5010 | RAL 5011 | RAL 5012 | RAL 5013 | RAL 5014 | RAL 5015 |
| RAL 5017 | RAL 5018 | RAL 5019 | RAL 5020 | RAL 5021 | RAL 5022 | RAL 5023 | RAL 5024 |
| RAL 6000 | RAL 6001 | RAL 6002 | RAL 6003 | RAL 6004 | RAL 6005 | RAL 6006 | RAL 6007 |
| RAL 6008 | RAL 6009 | RAL 6010 | RAL 6011 | RAL 6012 | RAL 6013 | RAL 6014 | RAL 6015 |
| RAL 6016 | RAL 6017 | RAL 6018 | RAL 6019 | RAL 6020 | RAL 6021 | RAL 6022 | RAL 6024 |
| RAL 6025 | RAL 6026 | RAL 6027 | RAL 6028 | RAL 6029 | RAL 6032 | RAL 6033 | RAL 6034 |
| RAL 7000 | RAL 7001 | RAL 7001 | RAL 7002 | RAL 7003 | RAL 7004 | RAL 7005 | RAL 7006 |
| RAL 7008 | RAL 7009 | RAL 7010 | RAL 7011 | RAL 7012 | RAL 7013 | RAL 7015 | RAL 7016 |
| RAL 7021 | RAL 7022 | RAL 7023 | RAL 7024 | RAL 7026 | RAL 7030 | RAL 7031 | RAL 7032 |
| RAL 7034 | RAL 7035 | RAL 7036 | RAL 7037 | RAL 7038 | RAL 7039 | RAL 7040 | |
| RAL 7042 | RAL 7043 | RAL 7044 | RAL 8000 | RAL 8001 | RAL 8002 | RAL 8003 | RAL 8004 |
| RAL 8007 | RAL 8008 | RAL 8011 | RAL 8012 | RAL 8014 | RAL 8015 | RAL 8016 | RAL 8017 |
| RAL 8019 | RAL 8022 | RAL 8023 | RAL 8024 | RAL 8025 | RAL 8028 | RAL 9001 | RAL 9002 |
| RAL 9003 | RAL 9004 | RAL 9005 | RAL 9010 | RAL 9011 | RAL9016 | RAL 9017 | RAL 9018 |
Copyright © 2015 — 2023
Megagroup. ru
ru
Добавление и удаление заливки в таблице
Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 OneNote для Microsoft 365 Word 2021 Outlook 2021 PowerPoint 2021 OneNote 2021 Word 2019 Outlook 2019 PowerPoint 2019 Word 2016 Outlook 2016 PowerPoint 2016 OneNote 2016 Word 2013 Outlook 2013 PowerPoint 2013 OneNote 2013 Outlook 2010 Outlook 2007 InfoPath Filler 2013 Еще…Меньше
Добавление заливки в таблицу позволяет выделить в документе определенные строки, столбцы или ячейки либо всю таблицу целиком. Самый простой способ добавить цветное затенение в таблицу — использовать меню Затенение .
Добавление заливки в таблицу
-
Выделите ячейки, которые требуется изменить.
- org/ListItem»>
Чтобы выделить всю таблицу, щелкните ее, а затем щелкните Дескриптор перемещения таблицы в левом верхнем углу.
-
Чтобы выбрать строку, столбец, ячейку или группу ячеек, выделите соответствующий диапазон мышью.
-
На вкладке Конструктор таблиц (вкладка Таблица в OneNote) щелкните меню Заливка .
-
Выберите нужный цвет заливки в группе Цвета темы или Стандартные цвета. Вы также можете щелкнуть элемент Другие цвета, чтобы открыть дополнительные варианты цветов.
 Дополнительные сведения о диалоговом окне Цвета см. в разделе Выбор цветов в диалоговом окне Цвета.
Дополнительные сведения о диалоговом окне Цвета см. в разделе Выбор цветов в диалоговом окне Цвета.Меню затенения в PowerPoint предлагает несколько дополнительных параметров:
-
Пипетку Щелкните любой цвет на слайде, чтобы применить его к выделенной ячейке или ячейкам.
-
Картину Выберите любой рисунок на компьютере или в интернете, чтобы добавить его в выбранную ячейку или ячейки.
-
Градиент Заполните выделенную ячейку или ячейки одним из нескольких встроенных градиентов или создайте собственный пользовательский градиент.

-
Текстуры Заполните выбранную ячейку или ячейки одной из нескольких встроенных текстур или создайте собственную настраиваемую текстуру.
-
Фон таблицы Быстро примените цвет или рисунок к фону всей таблицы.
-
Удаление заливки из таблицы
-
Выделите ячейки, которые требуется изменить.
- org/ListItem»>
Чтобы выделить всю таблицу, щелкните ее, а затем щелкните Дескриптор перемещения таблицы в левом верхнем углу.
-
Чтобы выбрать строку, столбец, ячейку или группу ячеек, выделите соответствующий диапазон мышью.
-
На вкладке Конструктор таблиц (вкладка Таблица в OneNote) щелкните меню Заливка .
-
Выберите параметр Нет цвета.
См. также
Выбор цветов в диалоговом окне Цвета
Добавление границы в таблицу
Применение градиентной заливки к фигуре
Как установить цвет фона ячейки таблицы? на VisualEditor/обратная связь
2601:545:8201:6290:6C29:CD8C:7CC:9884(разговоры)
Старый метод больше не работает. Как это делается сейчас?
Как это делается сейчас?
Ответить 19:15, 19 сентября 2020 г. 2 года назад
Whatamidoing (WMF)(разговоры)
Это невозможно сделать в визуальном редакторе. Вы должны сделать это в режиме викитекста («исходный код»).
Ответить 01:06, 20 сентября 2020 г. 2 года назад
2601:545:8201:6290:6C29:CD8C:7CC:9884(разговоры)
На самом деле я использовал режим «источник». Существующая кодировка для установки цвета фона больше не имела эффекта (цвета фона, которые раньше отображались в «старом программном обеспечении», больше не действуют). Я попробовал несколько вариантов, но безуспешно. Затем я подумал, что, возможно, у визуального редактора есть функция для этого, возможно, это «предпочтительный режим», но, похоже, его не было (как вы подтвердили). Затем я подумал, что прочитал «Руководство пользователя» и ничего там не нашел, поэтому я решил «оставить отзыв», чтобы спросить об этом (эта ветка). Во всяком случае, старый код, ссылающийся на «стандартное название цвета», выглядел так:
Во всяком случае, старый код, ссылающийся на «стандартное название цвета», выглядел так:
|width = «22px» bgcolor = «аквамарин» |
Я подумал, что, возможно, «названия цветов» больше не распознаются, поэтому я попытался заменить эквивалентное шестнадцатеричное значение: |width = «22px» bgcolor = «#7fffd4» |
по-прежнему безуспешно. Я также пробовал без «#», все равно не повезло. Потом еще какой-то неудачный вариант. В конце концов, я решил просто прийти сюда и «СПРОСИТЬ», как это делается сейчас. Итак… как это делается сейчас?
Ответить 04:41, 20 сентября 2020 г. 2 года назад
2601:545:8201:6290:6C29:CD8C:7CC:9884(разговоры)
То есть как это делается сейчас в «исходном режиме», т. к. старый код больше не работает?
к. старый код больше не работает?
Ответить 04:47, 20 сентября 2020 г. 2 года назад
Whatamidoing (WMF)(разговоры)
Спасибо за разъяснение вопроса. Если вы будете искать слово background в https://en.wikipedia.org/wiki/Help:Table, то найдете несколько примеров. старый 9Подход 0049 bgcolor там не упоминается, значит, в какой-то момент он исчез.
Ответить 20:56, 23 сентября 2020 г. 2 года назад
2601:545:8201:6290:C59A:461:311B:8855(разговоры)
СПАСИБО! 🙂 Таким образом, старый синтаксис bgcolor = «yellow» был заменен на style = «background: yellow» , так что со старым исходным кодом, содержащим старую форму, можно выполнить глобальный поиск и замену. , заменив
, заменив bgcolor = " with style = " background: (вы можете добавить ПРОБЕЛ в конце нового текста, но это не обязательно).
Ответить 22:17, 25 сентября 2020 г. 2 года назад
Вы не вошли в систему. Чтобы получить атрибуцию с вашим именем вместо вашего IP-адреса, вы можете войти или создать учетную запись.
Нажимая «Ответить», вы соглашаетесь с нашими Условиями использования и соглашаетесь безвозвратно опубликовать свой текст в соответствии с лицензией CC BY-SA 3.0 и GFDL.
Ответить на вопрос «Как установить цвет фона ячейки таблицы?»
Цвет заголовка таблицы Bootstrap — бесплатные примеры и руководство
- Обзор
- Столы
- Цвета
Цвет заголовка таблицы
Цвет заголовка адаптивной таблицы, созданный с помощью Bootstrap 5. Простой пример придания цвета заголовку таблицы.
Простой пример придания цвета заголовку таблицы.
Базовый пример
Выберите цвет для заголовка таблицы,
добавьте этот цвет в класс Показать код
Изменить в песочнице Показать код
Изменить в песочнице .table-* и поместите все в 9элемент 0050. # Первый Последний Ручка 1 Марка Отто @мдо 2 Джейкоб Торнтон @толстый 3 Ларри Птица @твиттер
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
# Первый Последний Ручка # Первый Последний Ручка # Первые Последний Ручка # Первый Последний Ручка # Первый Последний Ручка # Первый Последний Ручка # Первый Последний Ручка # Первый Последний Ручка # Первый Последний Ручка <таблица> .
 .. <таблица> ... <таблица> ... <таблица> ... <таблица> ... <таблица> ... <таблица> ... <таблица> ... <таблица> .
.. <таблица> ... <таблица> ... <таблица> ... <таблица> ... <таблица> ... <таблица> ... <таблица> ... <таблица> .

 Дополнительные сведения о диалоговом окне Цвета см. в разделе Выбор цветов в диалоговом окне Цвета.
Дополнительные сведения о диалоговом окне Цвета см. в разделе Выбор цветов в диалоговом окне Цвета.