15 лучших jQuery-плагинов для создания вкладок
Специальные плагины позволяют создавать различные tabs jQuery, с помощью которых можно отображать больше текста на меньшем пространстве. В этой статье мы собрали 15 лучших jQuery-плагинов для создания вкладок.
- TABSLIDEOUT.JS
- FLEXTABS
- TURBOTABS
- TABTAB
- RUBY TABS
- TABBEDCONTENT
- WHEELIZATE TABS
- PWS TABS
- RESPONSIVE TABS
- JQUERY CONTACT TABS
- CODE TABS B+
- TABCORDION
- TABLOOPER
- JQUERY EASY TABS
- ZOZO TABS
jQuery-плагин для создания вкладок, которые выводятся из-за края окна, чтобы отобразить форму обратной связи, контактную форму, блокнот и т. д.
Плагин включает в себя методы программного взаимодействия с вкладками, а события и обработчики срабатывают при открытии, закрытии и отказе от взаимодействия с вкладками (отказ используется, чтобы привлечь внимание к вкладке).
Это вкладки, созданные на основе CSS3, и полностью настраиваемые навигационные вкладки на JQuery для любого случая жизни. Они легко реализуются на разных сайтах и быстро настраиваются.
С помощью этого плагина jQuery tabs вы можете выводить на вкладках любой контент: видео, прайсы или таблицы, формы и другие элементы.
Гибкий jQuery-плагин, который можно легко настроить с помощью ряда параметров. HTML-разметка проста в использовании. Доступно три типа вкладок: горизонтальные, вертикальные и аккордеон.
Доступный и простой в использовании плагин для создания анимированных вкладок на jQuery. Включает в себя библиотеку velocity.js.
Отличный плагин для создания вкладок и слайдеров. В нем реализована поддержка сенсорного управления, простая навигация по вкладкам и слайдам, как на ПК, так и на мобильных устройствах. При его применении не возникает никаких трудностей при использовании выпадающих меню на мобильных устройствах.
Он содержит тысячи красивых эффектов перехода, адаптивные функции, вертикальные вкладки, плоскую и чистую тему, мощный API, 75 html-шаблонов, более 100 параметров настройки и многое другое.
Компактный плагин вкладок, который использует HTML5 History API, чтобы добавить навигацию с помощью вкладок jQuery tabs в историю браузера. Он совместим как с библиотеками jQuery, так и с Zepto.js. Плагин также содержит API, который позволяет переключаться между вкладками извне.
Альтернативное решение для организации навигации с помощью вкладок. Оно использует колесо прокрутки вместо горизонтальных или вертикальных кнопок. Это HTML5 / JavaScript / jQuery версия плагина.
Компактный jQuery-плагин для создания гибких панелей с вкладками, отличающихся плоским стилем с эффектами переходов, основанными на анимации CSS3. Плагин поддерживает многоуровневые вложенные вкладки. Можно добавлять неограниченное количество уровней вкладок с пользовательскими настройками.
Плагин jQuery UI tabs, который предоставляет в распоряжение разработчиков и дизайнеров функционал создания вкладок. При достижении контрольной точки вкладки превращаются в аккордеон. Этот плагин можно использовать в качестве решения для элегантного отображения вкладок на ПК, планшетах и смартфонах.
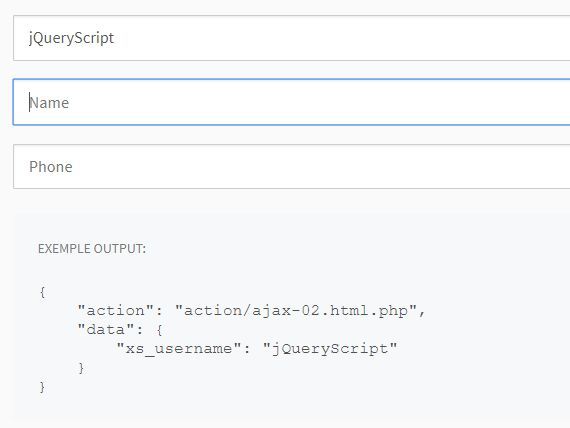
jQuery генератор форм для создания различных выпадающих или статических вкладок, содержащих настраиваемые формы AJAX. Плагин включает в себя 12 различных элементов формы и проверку на стороне клиента.
Доступны как светлые, так и темные темы. Можно добавлять несколько вкладок, каждую со своей собственной формой, или использовать встроенную стандартную контактную форму по умолчанию. Все HTML-формы и стили генерируются плагином.
Замечательный плагин для создания вкладок и слайдеров с сенсорным управлением, простым перемещением между слайдами на стационарных и мобильных устройствах. Кроме того, при переходе на мобильные устройства нет необходимости переключаться на раскрывающееся меню, как в случае с другими плагинами. Также данный jQuery tabs plugin включает в себя тысячи прекрасных эффектов.
Простой jQuery-плагин, который преобразует набор вкладок Bootstrap в аккордеон Bootstrap. Можно настроить выполнение преобразования на основе размера контейнера или окна просмотра, чтобы обеспечить адаптивность интерфейса.
jQuery-плагин вкладок для создания адаптивных вкладок. Он поддерживает возможность размещения неограниченного количества вкладок, объединение для достижения наилучшей производительности встроенного и AJAX-контента. А также навигацию по контенту с помощью сенсорных событий (на мобильных устройствах), клавиш влево / вправо (на ПК / ноутбуке) или простым нажатием на кнопки (все устройства).
Это один из самых популярных и широко используемых jQuery-плагинов, который позволяет создавать вкладки с различными функциями, без нежелательных изменений в разметке и скрытых стилей.
Данный плагин не затрагивает стили, он обрабатывает только функции вкладок. Все, что касается стилей и макета, остается на ваше усмотрение.
Полностью настраиваемый jQuery-плагин вкладок для захвата любого HTML-контента, включая изображения и видео, и его отображения с помощью адаптивных вкладок.
Плагин работает сразу из коробки, что позволяет легко создавать красивые, настраиваемые вкладки. Он поддерживает множество типов макета, вертикальные вкладки, горизонтальные, адаптивные, расширения Flat Theme Pack, мощный API, переходы и анимацию CSS, более 6 размеров, 30 тем, более 35 шаблонов стилизации jQuery tabs, 65 параметров настройки и многое другое.
Он поддерживает множество типов макета, вертикальные вкладки, горизонтальные, адаптивные, расширения Flat Theme Pack, мощный API, переходы и анимацию CSS, более 6 размеров, 30 тем, более 35 шаблонов стилизации jQuery tabs, 65 параметров настройки и многое другое.
Пожалуйста, опубликуйте ваши комментарии по текущей теме статьи. За комментарии, лайки, подписки, отклики, дизлайки огромное вам спасибо!
Вадим Дворниковавтор-переводчик статьи «15 BEST JQUERY TABS PLUGINS YOU SHOULD CHECK IN 2017»
Как сделать табы javascript
Всем привет. Помогите пожалуйста сделать табы. Мне надо чтобы по клику на .type-button , к котором я приписал data, скрывались блоки, id которых не совпадает с data-category .type-button . Я думаю что это можно сделать на Jquery, но не представляю себе логику.
Из-за особенностей парсера jQuery строка #All projects будет расценена как «найти элементы projects , которые являются дочерними к элементу с id=All . Поэтому в фильтре был использован селектор поиска по атрибуту
Еще есть вариант написания такого обработчика
В этом случае элемент с указанным id будет искаться по всему документу, а не только среди коллекции с классом . project-banner . Учитывая, что стандарт требует, чтобы у элементов атрибут id был уникален, то для валидного HTML результат будет такой же. Но первый вариант все-таки лучше читается
project-banner . Учитывая, что стандарт требует, чтобы у элементов атрибут id был уникален, то для валидного HTML результат будет такой же. Но первый вариант все-таки лучше читается
Суть должна быть следующей — у вас в блоке и кнопке нужно иметь какие-то уникальные характеристики чтобы идентифицировать что эта кнопка соответствует именно этому блоку. Лучше всего для этого подойдут именно data-* атрибуты.
А уже схема скрытия и открывания их следующая: по умолчанию у вас все блоки скрыты, это прописывается им в стилях. Нужно еще обозначить некий класс, который вы будете добавлять блоку чтоб его показать. В итоге при нажатии на кнопку вы у текущего активного блока убираете этот класс, а у блока с таким же data-* атрибутом как и у кнопки которую вы нажали вы пропишите этот класс.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками javascript jquery html5 или задайте свой вопрос.
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.1.7.41110
rev 2022.1.7.41110
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
В продолжение предыдущего поста про стилизацию элементов выбора, хотел бы рассказать как сделать полностью адаптивные табы без использования javascript, абсолютного позиционирования и хаков с ссылками.
Для начала хотел бы сказать, что я не призываю отказаться от javascript в пользу лишь CSS, ниже будет представлен лишь один из способов реализации табов. Существует множество ситуаций, когда такой подход вам не подойдёт и где без JS не обойтись, но сейчас не об этом.
Давайте поймём что мы хотим видеть в качестве результата работы и какие требования мы выдвигаем к нему:
- Работа без JavaScript,
- Нет привязки к количеству табов (мы можем использовать один виджет на разных страницах с разным контентом внутри),
- Адаптивность,
- Максимальная кроссбраузерность и кроссплатформенность,
- Максимально удобный и понятный UI,
- Нет ограничений к внутреннему содержанию табов, будь то текст, медиа контент или же вёрстка внутри таба.

Визуально должно получиться что-то подобное:
Перед тем как показать свой вариант табов без JS, я хотел бы рассказать о некоторых вариантах реализаций, которые я нашёл в процессе решения этой задачи.
Вариант первый
Человек придумавший этот способ либо явно хотел поиздеваться над пользователями, либо он один из посетителей реддита, который создавал те самые «удобные» регуляторы громкости. У меня подобный подход вызывает нервный тик.
Суть метода заключается в следующем:
В качестве заголовков (самих кнопок) табов используются ссылки, в атрибут href , которых прописывается id соответствующей вкладки — div’а или любого другого элемента. Выделение активной вкладки происходит при помощи псевдокласса :target .
Работает это так:
Как вы могли заметить мы имеем кое-какие проблемы с использованием данного метода:
- При нажатии на таб страница начинает скакать, так как браузер отправляет нас туда, куда ведёт данная ссылка.
 Избежать конечно же этого можно, но без JS уже ни как.
Избежать конечно же этого можно, но без JS уже ни как. - Активный заголовок таба не выделяется, это можно сделать, но крайне проблематично.
- Изначально активных табов нет (так как мы ещё не нажимали на ссылки) и нам приходится прибегать к хаку и делать активным третий таб, выделить первый таким способом не получится.
- Весьма спорная адаптивность: да, вкладки перестраиваются на новую строку при сужении экрана, а контент таба сужается вместе с ней, однако выглядит это не очень красиво. Эту проблему могут решить медиа запросы, однако учитывая то, что мы ходим не привязываться к количеству табов, на некоторых размерах дисплеев проблема останется.
Делаем оправданный вывод: этот метод нам не подходит так как не удовлетворят большей части требований. Реализации ужасная и я не советовал бы её использовать.
Вариант второй
Этот метод создания табов без JavaScript уже более практичен, хотя так же имеет некоторые проблемы в применении.![]() Суть метода в следующем: для заголовков вкладок используются элементы checkbox и label , а при помощи псевдокласса :checked и ещё одного div элемента мы можем показать контент только активной вкладки и скрыть все остальные:
Суть метода в следующем: для заголовков вкладок используются элементы checkbox и label , а при помощи псевдокласса :checked и ещё одного div элемента мы можем показать контент только активной вкладки и скрыть все остальные:
Вот как это работает:
Как вы могли заметить, в этом примере мы используем position: absolute; для того, чтобы разместить заголовки вкладок сверху, а контент вкладки снизу. Это создаёт определённые проблемы:
- Полная не адаптивность. При изменении размеров экрана вкладки падают вниз и контент вкладки закрывает их. Это можно исправить: сделать горизонтальный скролл вкладок, такое решение имеет место быть, но мне не очень нравится.
- Так как для отображения контента вкладок мы используем абсолютное позиционирование нам придётся указывать фиксированную высоту вкладок, иначе они будут перекрывать контент, который находится ниже (видно в примере), а это значит что мы не можем использовать данный подход при заранее неизвестном количестве вкладок.

Конечно, в некоторых случаях этот метод можно применять, на пример, когда вы заранее знаете количество вкладок и объём контента внутри них. Но мы ищем универсальное решение, поэтому данный подход не применим в нашем случае.
Решение
Третий вариант, и он же решение, является модификацией второго метода. Работает он точно так же, однако мы не будем использовать абсолютное позиционирование и свойство float для заголовков.
В данном методе мы используем нынче модный flexbox для размещения вкладок и их контента. Вся прелесть flexbox тут заключается в том, что мы можем обозначить какие элементы отображать сначала, а какие в конце. Это можно сделать при помощи свойства order: 1; , которое по умолчанию равно нулю.
Адаптивность вкладок так же достигается за счёт flex свойства flex-grow: 1; , которое позволяет вкладкам растягиваться на всю ширину контента, за счёт этого мы можем не беспокоиться за отображение разного количества табов. Так же мы можем размещать контент любого и разного объёма внутри каждой вкладки, это не будет влиять на отображение контента после них.
Данный подход работает во всех современных браузерах, включая мобильные. Из, непривычных для многих, свойств используется только Flexbox, а он уже давно имеет широкую поддержку. В браузерах FireFox, Chrome, Safari и Opera мною не было обнаружено каких-либо проблем с работой вкладок.
Я добавил немного стилей, чтобы вкладки выглядели поинтересней.
Вы можете проверить данный подход на jsfiddle, или на своих проектах. Буду рад увидеть и другие предложения решений данной проблемы в комментариях.
Сегодня приведем несколько интересных примеров вкладок (tabs) с контентом без привлечения средств JavaScript или прочих сторонних инструментов. Пользуйтесь!
Кому нужны вкладки CSS?
Чаще всего вопросом «как сделать вкладки CSS » задаются либо новички, которые не могут\не умеют пользоваться скриптами, либо разработчики, преследующие оптимизацию и производительность. Разумеется, легче дополнить файл style.css несколькими строками кода, чем подключать специальные плагины и нагружать сайт еще больше. Ниже мы приведем несколько примеров того, как легко и просто можно реализовать вкладки с контентом на чистом CSS3.
Ниже мы приведем несколько примеров того, как легко и просто можно реализовать вкладки с контентом на чистом CSS3.
1. Симпатичные вкладки с быстрым откликом на переключения. Здесь нет лишних анимаций и прочей ерунды. Грамотно и по делу. Результат достигается за счет:
2. Второй вариант содержит в себе небольшую анимация при переключении вкладок, да и выглядит тоже неплохо. Средства реализации те же: элемент формы input с атрибутом radio . Поклацать можно во фрейме ниже:
3. Ну и последний вариант интересен тем, что выглядит, как переключение между этапами взаимодействия с пользователем. Алгоритм похожий, только вместо атрибута radio используется check . Результат ниже:
Как этими вкладками CSS пользоваться?
Чтобы забрать пример полностью, откройте фрейм в новой вкладке и вызовите контекстное меню. В нем выберите «Исходный код фрейма» и сохраните к себе на компьютер. Далее скопируйте HTML и CSS код в свой проект. Удачи!
После просмотра курсовой работы коллеги по цеху, где использовались табы на инпутах, захотелось мне рассказать о четырех методах создания вкладок (далее табов) на чистеньком и таком ванильном CSS. Но что-то пошло не так, и вся статья превратилась в исследование метода организации табов, используя target .
Но что-то пошло не так, и вся статья превратилась в исследование метода организации табов, используя target .
Псевдокласс
targetВ CSS target — это псевдокласс, который призван связать URL (адресную строку браузера) и элемент с указанным идентификатором на странице. Для указания на элемент используется хэштег в конце URL. Элемент, на который указывает хэштег, называется целевым элементом .
Если в URL появляется хэштег, совпадающий со значением идентификатора какого-нибудь элемента на странице, то происходит скролл до него.
С помощью этого псевдокласса можно не только осуществлять переход к различным частям статей, но и менять их стили.
Для примера, допустим, что имеется следующая разметка:
Здесь находится какой-то текст
В этот момент браузер загружает страницу и сразу же переходит к началу целевого элемента. Согласитесь, что это довольно удобно.
Однако, наиболее интересным использованием этого пседокласса является возможность применения стилей к целевому элементу. Например, можно поменять цвет текста у заголовка, который является целевым элементом:
Например, можно поменять цвет текста у заголовка, который является целевым элементом:
Также, с помощью селекторов в CSS можно управлять соседними, дочерними и родственными элементами:
Разумеется, что класс здесь задан лишь для примера — никто не запрещает обращаться сразу к селектору по тегу:
Более подробную информацию о псевдоклассе target можно получить из этих материалов:
- Псевдокласс:target — стили для элемента-якоря в HTML-документе
Первоначальный осмотр
Я думаю, ни для кого не секрет, как устроены табы. Но всё же напомню суть: пользователь кликает на заголовок вкладки и чудесным образом отображается её содержимое.
Раньше, да и сейчас, такое делали с помощью JavaScript. К сожалению, в конце статьи вы поймете, почему решения на JavaScript куда интереснее с точки зрения удобства использования, чем решения на CSS. От этого никуда не деться, а знать нужно.
Типичный виджет табов выглядит примерно так:
Все ясно и технически очень просто. Но перед тем, как приступить к реализации, я хочу рассказать почему написана эта статья.
Но перед тем, как приступить к реализации, я хочу рассказать почему написана эта статья.
Проблема в том, что меня не устраивают существующие решения. Знакомо? Да, но тут всё несколько сложнее, так как в CSS нет решений, которые можно копипастить из проекта в проект.
Так вот, что мне нужно от табов:
- Максимальная адаптируемость под проекты. Имеется в виду, что, делая copy-paste jade- и less-файла я буду счастлив.
- Максимальная отвязка HTML разметки от CSS. То есть, чтобы добавить новые вкладки — я не должен лезть в CSS и, основываясь на разметке, что-то там добавлять.
- Указывать вкладку, отображаемую по умолчанию, через класс.
- Нормальная структура разметки.
- Отсутствие полного абсолютного позиционирования у табов и переключателей.
- Велосипед — что может быть лучше своего велосипеда?
- Отсутствие JavaScript.
Однако, перед тем как приступить к решению, нужно перечислить все методики организации табов на CSS:
- Псевдокласс checked у элемента input ;
- Псевдокласс target ;
- Псевдокласс focus ;
- Псевдокласс hover ;
Варианты с hover и focus мне не нравятся. Их в статье я больше упоминать не буду.
Их в статье я больше упоминать не буду.
Реализация
Начнем, с решения проблемы, которую нам подсовывает использование псевдокласса target — скролла до целевого элемента.
Изначально, в статье была история о том, как я пришел к решению, но в итоге всё таки её здесь не будет. Не интересное это занятие — рассказывать то, что в итоге оказывается логичным и довольно простым.
Для того, чтобы избавиться от скролла, необходимо целевому элементу прописать свойство display и присвоить ему значение none . В теории мы имеем, что элемент, по сути своей, есть в DOM и скролл к нему должен срабатывать, но так как у нас имеется свойство display , то вычислить координаты элемента невозможно. Не знаю, так ли это на самом деле, но это работает.
Поэтому, мы будем ссылаться не на саму вкладку, а на дополнительный пустой блок, находящийся прямо перед ней. Хитро? Я тоже так подумал, когда потратил два часа своей жизни на поиск решения.
Листинг HTML
Я привел лишь две вкладки из трех. Думаю, что структура предельна ясна и не требует объяснения.
Думаю, что структура предельна ясна и не требует объяснения.
Класс -default указывает таб, отображающийся по умолчанию. Блок, предшествующий блоку с классом item , является его управляющим блоком.
Листинг CSS
К сожалению, CSS не такой симпатичный, как хотелось бы, но об этом мы подробнее будем говорить позже. Все комментарию к коду даны в комментариях:)
Tabs-widget > .content // Скрываем пустой блок, предназначенный для отмены скролла.tabs-widget > .content > .scroller // Следующий за целевым элементов таб отображаем поверх первого таба.tabs-widget > .content > .scroller:target + .item // Первый таб всегда должен иметь относительное позиционирование.tabs-widget > .content > .scroller:target + .item.-default // Стили табов // Обратите внимание на наличие указанной максимальной высоты таба, иначе // большие табы будут вылезать за пределы размеров таба по умолчанию, // если тот меньше них.tabs-widget > .content > .item // Всегда отображаем первый таб. tabs-widget > .content > .item.-default
tabs-widget > .content > .item.-default
Замечательно, вроде как всё даже работает:
Заметьте, я специально определил вторую вкладку отображаемой по умолчанию. Как пользователь поймет, что сейчас активна она? Об этом позже.
Существуют различные варианты реализации этой методики. Но сразу скажу, что во многих из них есть жесткая связь между разметкой и CSS.
Другие реализации
- Вкладки (страницы) на одной странице на html/css с помощью:target
Анимация
Перед тем, как опубликовать статью, я решил выспаться и с утра оценить все то, что уже написано. Однако, меня ждала западня, устроенная пабликом Webtackles — веб-разработка и дизайн . Эти ребята опубликовали табы на JavaScript. Понимаете? Прямо за день до того, как я решил выложить эту статью. Возмутительно!
В комментариях пробежала нотка анимации табов. И тут я решил, что мне нужно добавить анимацию своим табам.
Проблема заключается в том, что на первый таб анимацию повесить не получится, так как он всегда есть. Отсюда вытекает необходимость работать только с теми вкладками, что были выбраны пользователем и попутно пытаться затемнить первый таб.
Отсюда вытекает необходимость работать только с теми вкладками, что были выбраны пользователем и попутно пытаться затемнить первый таб.
Возможно, мне уже лень думать, но ничего лучше этого я придумать так и не смог:
@keyframes tabs 100% > .tabs-widget > .content > .scroller:target + .item
Конец радости
На этом радостные выкрики можно заглушить, ибо проблемы этого метода в том, что:
- Все переходы по табам отражаются в истории.
- Первый таб всегда отображается.
- Довольно проблематично подобрать анимацию из-за того, что первый таб всегда отображается.
- Ужасная реализация подсветки активных табов.
Зато таких проблем лишен метод организации табов, использующий элементы input и псевдокласс:checked . Разумеется, кроме последнего пункта. Например, организация логики переключения табов там делается так:
// Скрываем input .tabs-widget > .content > input // Скрываем все вкладки, кроме той, что активна.tabs-widget > . content > input:not(:checked) + .item
content > input:not(:checked) + .item
Проблема с выделением активной вкладки носит серьёзный характер. Но тут есть целых четыре решения:
- Добавить ещё один целевой элемент, но уже перед каждой ссылкой — бред.
- Плоская структура виджета и полная привязка CSS к структуре — не хочу.
- Почти плоская структура с привязкой CSS к структуре — не хочу.
- Абсолютное позиционирование вкладок — нет, там будет ужас.
В этом случае мы получим говнокод, который будем вам сниться каждый день и напоминать о своей никчомности.
Поддержка браузерами
Заходим на Can I Use и видим замечательную картину касательно псевдоклассов target и first-child .
Тестируем с помощью BrowserStack на работоспособность в IE9 и радуемся, что все отображается корректно.
Когда применять табы на CSS?
Довольно интересный вопрос, учитывая то, что вы прочитали почти всю статью перед этим о том, как сделать табы на CSS. Попробую ответить на него.
Табы на CSS стоит применять тогда, когда вам не нужна поддержка IE ниже 9 версии и у вас есть желание этого. Во всех остальных случаях решением будет использование JavaScript.
Самая серьёзная часть статьи
Наверное, подводя итоги, хочется задать себе один единственный вопрос и попытаться ответить на него максимально честно: «Стоила ли игра свеч?».
И мой ответ на него — нет.
Понимаете, как ни крути, табы на target будут уступать табам на input . Проблема их в том, что:
- Нужно как-то показывать контент первого таба — костыль.
- Проблемы с анимацией из-за первого пункта — костыль.
- Решение проблемы со скроллом до целевого элемента — костыль.
Сложно сказать что-то внятное. Не знаю. Я нашел много различных реализаций табов на CSS, и ни одна не удовлетворяет мои требованиям полностью. Я готов смириться с тем, что у меня не будут подсвечиваться активные табы, будет убогая реализация анимации, но ровно до тех пор, пока наш друг дизайнер не решит это сделать.
Если же ваш друг-дизайнер решил их подсвечивать, то у вас два выхода:
- Воруете отсюда 4 Methods CSS3 Tabbed Content табы (какие нравятся) и расстраиваетесь жесткой связи структуры верстки и CSS.
- Используете JS.
Уточню, что в статье «4 Methods CSS3 Tabbed Content» есть привязка логики переключения табов и их разметки, что не соответствует моим требованиям. Логика с добавлением новых табов через CSS хороша там, где вкладки могут долго не меняться и/или не создаются автоматически.
Я думаю, что JavaScript в этом случае самое короткое и рациональное решение. И да, этой строчкой я признаю, что табы на CSS — это некий костыль. Но костылем они не являются до тех пор, пока можно не подсвечивать активный таб и нет сложной анимации переходов.
В любом случае, если у вас на сайте уже используется JavaScript для каких-то интерфейсов (меню, аккордеоны и т.д.), то я призываю вас использовать табы на JavaScript, потому что они:
- Проще в обслуживании.

- Гибче любых табов на CSS.
- Не плодят лишней разметки.
- Используют более семантически верную разметку.
- Лишены недостатков табов на CSS.
И, напоследок, задам два вопроса, которые будут волновать неравнодушного читателя после прочтения этой статьи:
- А какие табы используете вы?
- Что вы думаете по поводу табов на CSS?
Спасибо за то, что дочитали до конца.
В этом уроке мы создадим интересную анимированную группу вкладок, которая покажет возможности селектора CSS3:target, используя только HTML5 и CSS3. Нам не понадобится JavaScript или изображения, и все будет работать в браузерах Internet Explorer версии 9 и выше, Chrome, Firefox, Safari и Opera.
Отличительные особенности
Вы можете найти много групп вкладок на чистом CSS3 в интернете. Но у многих есть следующие проблемы:
- Они не покажут содержание ни одной вкладки, если дать ссылку без идентификатора, т. е., если дать ссылку на mypage.
 html, а не на mypage.html#tab1.
html, а не на mypage.html#tab1. - Не подсвечивают активную вкладку.
Что насчет браузера Internet Explorer версий 6, 7 и 8?
Можно ли ожидать, что современные эффекты CSS3 будут работать в браузере, выпущенном в 2001 году? Браузеры Internet Explorer версий 7 и 8 отобразят только первую вкладку. Internet Explorer 6 покажет последнюю вкладку, хотя вместо этого можно легко задать показ первой вкладки.
Таким образом, у Вас есть два варианта:
- Не предлагайте поддержу устаревших версий браузеров. Пользователи браузера Internet Explorer не узнают, что они что-то не видят, так что, если содержимое не критично для Вашей страницы, Вы можете просто проигнорировать эту проблему.
- Так как предыдущее решение не очень привлекательно, то наиболее быстрым решением будет добавить selectivizr как запасной вариант. Или воспользуйтесь методом последовательного улучшения и забудьте о новых возможностях CSS3.
Вот основной код HTML5. Содержимое вкладок находится в теге section. Сама вкладка — его первый потомок, и определяется как элемент h3, содержащий внутреннюю ссылку на внешний тег section:
Сама вкладка — его первый потомок, и определяется как элемент h3, содержащий внутреннюю ссылку на внешний тег section:
Tab 1
This content appears on tab 1.
Tab 2
This content appears on tab 2.
Tab 3
This content appears on tab 3.
Этот код отличается от кода HTML для вкладок, который Вы видели раньше. Большая часть определяют вкладки как список тегов ul, после которого идет раздел содержимого. Хотя можно использовать и подобную разметку, с ней сложнее сделать подсветку вкладок, так как вкладке нельзя задать стили с помощью селектора:target. Лучшее решение, которое мы нашли, — добавить тег section, который окрашивается соответственно и располагается под текстом вкладки, что сделало код запутанным и неочевидным.
Сначала мы зададим стили контейнеру article. Мы задаем ему размер и относительное расположение, чтобы можно было расположить разделы:
Затем следуют разделы. Они спозиционированны абсолютно на расстояние 1.8em от верха, чтобы оставить место для вкладок. Тени у свойства box-shadow довольно прозрачные, так как каждый раздел расположен один над другим.
Тени у свойства box-shadow довольно прозрачные, так как каждый раздел расположен один над другим.
Так как последняя вкладка будет показана сверху, мы поменяем ее с первой вкладкой, задав ей высокое значение свойства z-index:
Теперь мы можем задать стили вкладкам. Они окрашены в закрытом состоянии и расположены выше разделов. Левые отступы второй и третей вкладок изменены, чтобы быть уверенными, что вкладки не накладываются друг на друга.
Все вкладки и разделы теперь определены, и первая вкладка показывается по умолчанию, даже если в адресе страницы не задан раздел. Теперь мы можем изменить цвет, цвет фона и глубину расположения выбранного раздела, используя селектор:target:
Article.tabs section:target , article.tabs section:target h3
Как дополнение давайте добавим эффект перехода, когда меняется выбранная вкладка.
Article.tabs section, article.tabs section h3
В отличие от многих решений с использованием Javascript наше решение на CSS3 поддерживает полную историю переходов между вкладками, так что кнопки вперед и назад в браузере работают правильно. Также возможно сослаться напрямую на вкладку из любого места страницы, что показано ссылкой «NEXT» (далее).
Также возможно сослаться напрямую на вкладку из любого места страницы, что показано ссылкой «NEXT» (далее).
Это решение не идеально, когда Вы впервые приходите на страницу, первая вкладка активна, но показана в выключенном состоянии. И эту проблему сложно решить. Самым простым решением будет уменьшить разницу между включенным и выключенным состояниями.
- Социальные сети не грузятся
- Гибридные жесткие диски, стоит ли покупать?
- Программа не отвечает: что делать если зависла программа?
- Как передать файл с телефона на телефон: советы и рекомендации Не отправляются файлы по bluetooth android
Всем привет, друзья!
Сегодня разберем как делаются вкладки ( табы) на JQuery и JavaScript .
Можете посмотреть демо чтобы увидеть как будет выглядеть результат. В колонке JS сверху расположен код JQuery, ниже JavaScript.
В самом начале объясню схему, по которой мы будем делать табы:
- Добавим вкладкам и блокам с их содержимым классы с приставкой js- для обращения к ним из JavaScript.

- Добавим data атрибут data-tab для идентификации наших табов. Некоторые делают табы по индексу элемента в dom-дереве, я так делать не буду, это не гибкая конструкция.
- При клике на вкладку, удалим активный класс у всех вкладок, добавим той, по которой кликнули, удалим активный класс у всех блоков с содержимым и добавим тому, у которого значение атрибута data-tab такое же как у атрибута data-tab нашей вкладки.
Про приставку js.
Мы добавляем отдельный класс для манипуляций из js потому что, на один класс могут быть завязаны стили, которые в дальнейшем могут быть заменены. Приставка js даст вам или другому разработчику понять что этот элемент, в частности класс, участвует в интерактивности, на нем завязаны только события javascript. Таким образом этот класс всегда будет у элемента, не смотря на стили.
В нескольких проектах я это правило игнорировал и потом на исправление багов я тратил время.
Первым делом создадим разметку для наших табов.
Первой вкладке и её содержимому мы добавили класс active, чтобы по-умолчанию эти два элемента были активны. Остальные вкладки оставляем неактивными, а блоки с контентом скрываем.
Стилизовать — дело вкуса, если вы не против я стилизовал на свой вкус.
Здесь мы определили вид наших вкладок и контенеров с содержимым. Важным для понимания будут стили для вкладок, активной вкладки, контенеров, активного контейнера.
Тут все довольно просто. Активной вкладке добавляем изменение цвета, остальные остаются с серым цветом. Активный блок показываем, остальные скрываем.
Разберем Jquery код:
Итак, первое что нужно сделать, обработак клик по каждому элементу.
Теперь нам нужно получить идентификатор нашей вкладки и найти контент с таким же значением data-tab.
Отлично, теперь мы знаем и вкладку по которой мы кликнули и контейнер с содержимым этой вкладки. Теперь дело за малым, поработать с классами. Дополним наш предыдущий код.
- Удалили класс active у активной вкладки
- Добавили класс active вкладке по которой кликнули
- Удалили класс active у активного контейнера с содержимым
- Добавили класс active контейнеру который должен быть активным
Вот и все, код на JQuery занял у нас всего лишь 10 строк кода. Рассмотрим JavaSсript.
Рассмотрим JavaSсript.
Код на JavaScript не сложнее чем jquery код. Когда я начинал знакомиться с JQuery, в одном из проектов она не хотела работать, там была сложная структура битрикс сайта и я потратил много времени чтобы заставить её работать. После безрезультатных попыток я психанул и написал табы на JavaScript, до этого я боялся его, но написав табы без JQuery удивился, это не так сложно как кажется.
Разберем JavaScript код:
Прежде чес обработать клик по вкладке, объявим несколько переменных для наших вкладок и контенеров с содержимым.
Теперь можно обработать клик по вкладкам.
- Циклом перебираем элементы в массива. В массиве у нас лежат dom-элементы, то есть наши вкладки.
- Каждому элементу добавляем функцию-обработчик при событии клика.
Теперь в функции-обработчике объявим несколько переменных для удобной манипуляции. Все можно сделать и без переменных, но мы будем делать по-хорошему.
Что такое табы на сайте
Создание табов на чистом JS
Привет! Давайте создадим табы на чистом JS для сайта. Для удобства, я сделал видео, оно выше.
Для удобства, я сделал видео, оно выше.
Вступление
Давайте определимся для начала, что же такое табы? Табы — это элемент страницы, кнопки, которые переключают контент на странице (скрывают или показывают). С помощью табов легко делить информацию на странице на какие-либо категории. Давайте разберемся, как такое сделать
Немаленький код, но тут больше всего места занимает сам контент. По факту, нас интересуют кнопки tabs__btn с их дата-атрибутами, а также tabs__content с их атрибутами.
Посмотрите его в исходниках
Что же мы тут делаем?
- Находим все кнопки и все контенты в переменные tabsBtn и tabsContent .
- Делаем обработчик клика по табам, и проверяем, если кликаем именно на кнопки tabsBtn — выполняем некие действия.
- Первое из них — забираем атрибут data-tabs-path у текущей нажатой кнопки.
- Второе — снимаем класс активности со всех кнопок
- Третье — находим текущую кнопку и даем ей класс активности.
- Используем функцию tabsHandler , в которой снимаем у всех контентов класс и через ранее созданную переменную path находим нужный контент и даем ему класс активности.

Все очень просто, и более детально вы можете посмотреть в видео в начале статьи.
Как сделать вкладки в HTML
Сегодня мы создадим три вкладки (tabs), переключаясь между которыми, поочередно будет скрываться или снова показываться, содержимое всех вкладок.
В каких случаях целесообразно размещать контент на сайте во вкладках?
Первая причина – в целях экономии места на странице. Вторая причина – когда содержимое сайта разнородное. В большинстве случаев, обе причины, склоняют нас к использованию вкладок (табов) на сайте.
Я знаю, что начинающие веб-разработчики, «шарахаются» от нативного способа (с применением JS) делать подобные вкладки. Предпочитая, не вникать в технические детали, хватаются за готовый плагин на jQuery (смотрите урок по Easytabs) или берут готовый компонент на Bootstrap.
Однако этот урок посвящается тем смельчакам, которые не прячут голову в песок, а хотят разобраться в механизме переключения между вкладками. Особенно, урок будет полезен изучающим JavaScript. Пользуясь случаем, не могу не посоветовать видео-курс по JavaScript.
Особенно, урок будет полезен изучающим JavaScript. Пользуясь случаем, не могу не посоветовать видео-курс по JavaScript.
HTML код вкладки
Внутри контейнера див с классом tab, создадим 3 кнопки-ссылки (названия городов) с классом tablinks, заранее повесим на кнопки события по клику и дадим название функции openCity. При клике по кнопке отработает эта функция, первым аргументом события будет — event.
<div >
<button onclick=»openCity(event, ‘Москва’)»>Москва</button>
<button onclick=»openCity(event, ‘Берлин’)»>Берлин</button>
<button onclick=»openCity(event, ‘Пекин’)»>Пекин</button>
</div>
Дальше создадим три блока с контентом для каждого таба, каждому блоку присвоим ID для получения нужных элементов и классы для стилизации их.
CSS код вкладки
Комментарии для CSS кода
JS код вкладки
Комментарии для JS кода
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 2 ):
Очень понравился материал. Но я новичок в этом деле и мне не совсем понятно, как сделать, чтобы при открытии страницы по умолчанию была активна первая вкладка и чтобы она была раскрыта.
Впервые вижу чтобы идентификаторы писали кириллицей, весь код должен быть на английском.
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Создание вкладок (табов) на сайте
Вкладки на сайте встречаются довольно-таки часто. Особенно последние мои заказы прям пестрят ими. От чего не хочется каждый раз писать что-то новое, когда задача у них в основном одна и та же — группировка контента.
Поэтому я постоянно использую простенький скрипт из своего запаса, коим и покажу как сделать вкладки в html. Писал я его не сам. Однако ссылку на первоисточник предоставить увы не получиться, ибо вообще не помню откуда взял решение. Вроде бы где-то на форумах.
Тогда я ещё не знал JS в принципе, а сделать табы на сайте было нужно. Поэтому давайте опустим прелюдию и перейдём к реализации.
Создание HTML разметки вкладок
Как видите тут нет ничего сложного. Класс .content здесь можете не использовать на своё усмотрение. Он особой роли не играет и чуток попозже покажу, что нужно сделать, чтобы использовать скрипт на странице несколько раз.
В общем, здесь у нас 2 основных контейнера: сами кнопки табуляции и их содержимое.
Если будет удобнее, то можете переопределить теги в кнопках по собственному усмотрению. Самое главное оставить классы. Вы можете сделать, например так:
В общем, подстраивайте все под свои нужды и структуру вёрстки. Все просто.
Заставляем вкладки работать с помощью jQuery
Тут все классы уже подставлены относительно HTML выше. Поэтому просто вставляете в свой файл .JS и будет работать. Однако обязательно нужно подключить библиотеку jquery. Без неё ничего не заработает. Однако это и не удивительно.
Для этого просто подключите файл jquery из вашего проекта или же просто скопируйте строку ниже и вставьте в html разметку сайта перед всеми подключёнными скриптами.
Там где прописано 1.11.1 в строке, можете заменить на необходимую версию jq.
Если вы будете использовать на странице вкладки несколько раз, то необходимо кое-чего дописать, чтобы правильно идентифицировать элементы. Для этого просто перед классами в скрипте пропишем класс основного контейнера в котором все лежит.
Для этого просто перед классами в скрипте пропишем класс основного контейнера в котором все лежит.
Стилизация вкладок
Здесь уже импровизируйте сами. Из jquery кода ясно видно, что в активным вкладкам происходит добавление дополнительно класса .active. Относительно этого как раз и стоит «плясать».
Как видите все очень просто. Если у вас есть какие-нибудь идеи, как можно улучшить данное решение, то пишите. Однако я, например, не вижу в этом смысла. Все и так прекрасно работает) .
Ну и самое главное делитесь записью в соц. сетях. Это помогает раскрутке проекта.
22 jQuery Tabs
Коллекция бесплатных примеров кода jQuery tab из Codepen, Github и других ресурсов. Обновление коллекции марта 2021 года. 1 новый предмет.
- Вкладки CSS
- Вкладки Bootstrap
- Вкладки JavaScript
- Реагирующие вкладки
- Вкладки Vue
О коде
Видеомодуль jQuery с вкладками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вкладки jQuery — динамическая анимированная линия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap. css
css
О коде
Ползунок вкладок
Ползунок вкладок в jQuery.
Ответ: нет
Зависимости: jquery.js
О коде
Вкладка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация по приложениям с помощью jQuery и CSS-анимации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Гибкие карты расширения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
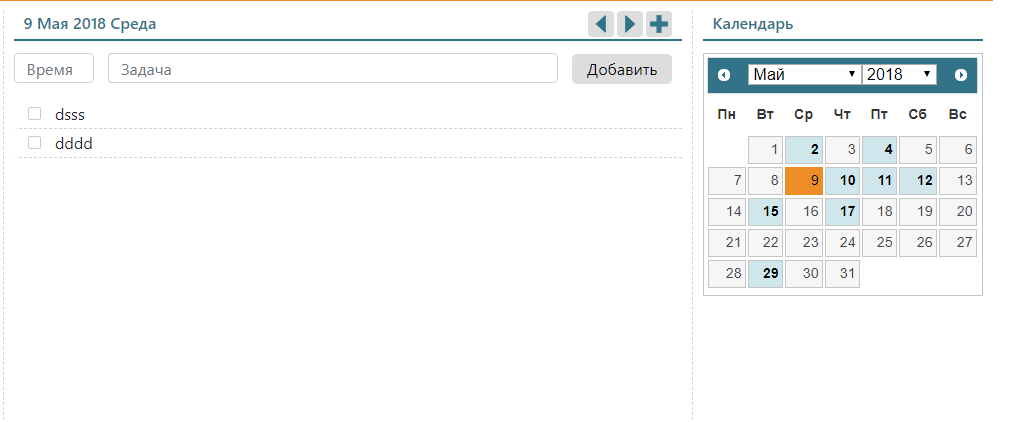
Вкладки настроек
Редизайн настроек Hulu. Переключение между вкладками на левой панели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
О коде
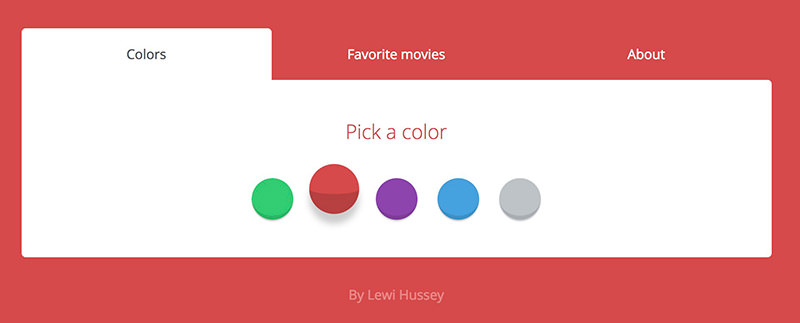
Избранные вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, SafariОтвет: да
Зависимости: bootstrap.css, font-awesome.css, jquery.js, bootstrap.js
О коде
Вкладки
Чистый CSS с намеком на JS. Технически вам не нужен JS, так как он просто устанавливает значение min-height .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Вкладка с пошаговым эффектом OnClick
Вкладка Bootstrap с onclick ступенчатый эффект.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome. css, jquery.js, bootstrap.js
css, jquery.js, bootstrap.js
О коде
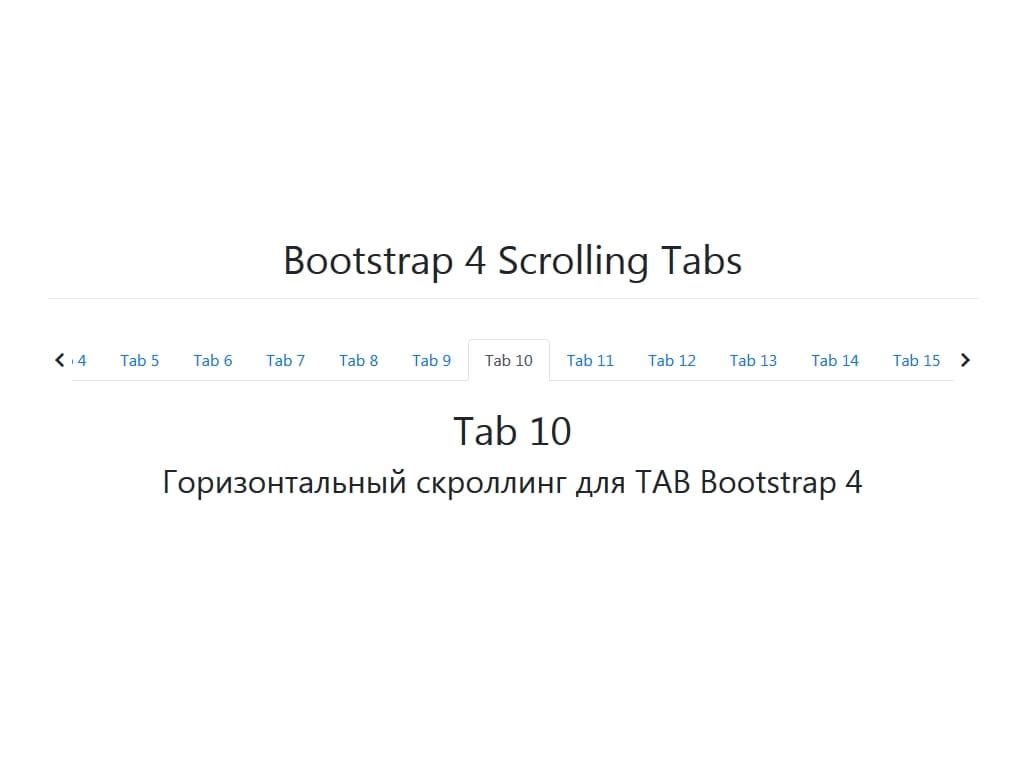
Прокрутка для вкладок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, jquery.js, jquery-ui.js, bootstrap.js
О коде
Вкладки-переключатели
Переключатель навигации по вкладкам стиля. Пока работает только с двумя вкладками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Аккордеон/табы с анимацией
Простое решение для вкладок/аккордеонов с jQuery, HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Вкладки для летающих карточек
Карты разлетаются случайным образом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js
js
С код
Интерфейс вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, jquery-ui.js
О коде
Вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
С код
Модальные вкладки в jQuery
Это модальное окно вкладок, вдохновленное материалом, которое дает пользователю плавный переход между панелями. Навигация включает в себя культовый эффект Material Design Ripple, а также скользящую рамку, чтобы дать пользователю подсказку о том, какая вкладка активна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Адаптивные вкладки
Вкладки, которые анимируются до высоты своего содержимого при переключении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Сексуальные вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Выдвижная коробка для вещей
Просто переходник для областей со скрытым содержимым.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Вкладки трансформатора
Один набор семантического HTML. Один комплект JS. Вкладки, которые превращаются в полнофункциональную систему, способную открываться одним касанием на маленьком экране.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Световые вкладки
Легкие вкладки в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
Примервкладок навигации JQuery | Мобискролл
Пользовательский интерфейс для навигации с гамбургер-меню, компонентами навигации Bottom и Tab.
Используйте его на адаптивных веб-сайтах и в мобильных приложениях. Вместе с компонентом страницы mobiscroll вы получаете простой в использовании инструмент для создания удобной навигации.
Поставка с полезными функциями для улучшенного UX, в том числе:
- Использование на мобильных и настольных компьютерах с адаптивными функциями
- Значки и метки для выразительных навигационных целей
- Эргономичная нижняя навигация
- Прокручиваемый список вкладок
- Компактное меню гамбургеров для экономии места
- Поддержка нескольких тем
- Верхняя, нижняя и встроенная поддержка дисплея
- Поддержка RTL
- Полная локализация
Демонстрации навигации доступны для других платформ.
Просмотр демонстраций и кода для
Просмотрите различные компоненты и демонстрации
Закрыть
Часто задаваемые вопросы В чем разница между v5 и v4 Как использовать компоненты v4 вместе с v5
Тема
Материал
Окна
Измените настройку темы здесь
Темный режим
Регион
Изменить язык и настройки локализации здесь
Изменить демо
Нижняя навигация
Скачайте и попробуйте пример
Используйте нижнюю навигацию для решения навигации верхнего уровня в вашем приложении. Когда вы перемещаетесь между страницами одного и того же уровня иерархии, это дает единообразный вид на каждой странице .
Хотя его также можно отобразить в верхней части окна просмотра, на мобильных устройствах проще всего добраться до нижней панели навигации. это
Когда вы перемещаетесь между страницами одного и того же уровня иерархии, это дает единообразный вид на каждой странице .
Хотя его также можно отобразить в верхней части окна просмотра, на мобильных устройствах проще всего добраться до нижней панели навигации. это
Элементы навигации можно использовать как со значками , так и с метками . Кроме того, каждый элемент может отображать значок , содержащий динамическую информацию. Например, количество непрочитанных уведомлений.
Нижний компонент навигации автоматически скрывает элементы навигации за кнопкой «Дополнительно», когда область просмотра недостаточно широка.
Это поведение можно дополнительно настроить с помощью макет настройки.
Для организации содержимого по категориям Ознакомьтесь с навигацией по вкладкам →
- JS
- HTML
Изменить демонстрацию
Вкладки
Скачайте и попробуйте пример
Используйте навигацию по вкладкам для организации контента по категориям.
Компонент навигации по вкладкам поддерживает жестов прокрутки для списка вкладок , что делает компонент масштабируемым для любого количества вкладок.
Вкладки могут сочетать значков и меток , чтобы быть более выразительными, как в этой демонстрации.
Навигация между вкладками также может быть настроена. Посмотрите демонстрацию управления навигацией с помощью внешних кнопок.
Мало места на экране и нужна кнопка меню? Ознакомьтесь с навигацией по гамбургерам →
- JS
- HTML
- CSS
Изменить демо
Гамбургер-меню
Скачайте и попробуйте пример
Гамбургер-меню — это компактное и хорошо известное решение для группировки пунктов назначения, которые должны быть доступны с нескольких страниц.
Одно из преимуществ перед вкладками или Нижняя навигация заключается в том, что она скрывает элементы навигации и экономит место.
Кнопку меню можно настроить в соответствии с вашими потребностями с помощью menuIcon и menuText настройки.
Проектирование для нескольких размеров экрана? Посмотреть адаптивную демонстрацию →
- JS
- HTML
- CSS
Изменить демонстрацию
Предыдущая/Следующая
Скачайте и попробуйте пример
Компонент навигации по вкладкам можно настраивать различными способами. Эта демонстрация показывает, как добавить настраиваемые кнопки Prev/Next рядом с компонентом Tab и как сделать смену страниц очевидной.
Эта демонстрация показывает, как добавить настраиваемые кнопки Prev/Next рядом с компонентом Tab и как сделать смену страниц очевидной.
Если вы ищете самое простое решение для группировки контента, взгляните на предыдущую демонстрацию вкладок.
Для дополнительной настройки Посмотрите демонстрацию обработчиков событий →
- JS
- HTML
- CSS
Изменить демо
Вкладки с иконками
Скачайте и попробуйте пример
Добавьте значки и метки к элементам навигации, чтобы сделать их более информативными. Создавайте и сохраняйте собственные наборы значков из более чем 2500 значков на выбор.
Создавайте и сохраняйте собственные наборы значков из более чем 2500 значков на выбор.
Используйте прокручиваемый список вкладок для самостоятельной настройки управления контентом для настольных и мобильных устройств.
Мало места на экране и нужна кнопка меню? Посмотреть меню гамбургеров →
- JS
- HTML
- CSS
Изменить демонстрацию
Обработчики событий
Скачайте и попробуйте пример
Компоненты навигации поставляются с различными обработчиками событий для глубокой настройки. События запускаются в течение жизненного цикла компонента, где вы можете связать пользовательские функции и код.
Пока пользователи взаимодействуют с событиями пользовательского интерфейса, такими как
События запускаются в течение жизненного цикла компонента, где вы можете связать пользовательские функции и код.
Пока пользователи взаимодействуют с событиями пользовательского интерфейса, такими как onItemTap , onMenuShow , onMenuHide … будет активирован.
Взаимодействуйте с примером и проверьте выходные данные в журнале событий.
Полный список событий смотрите в документации Посмотреть доступные события жизненного цикла →
Очистить журнал событий
СОБЫТИЯ ЗАПУЩЕНЫ:
- JS
- HTML
Изменить демо
Реагировать
Скачайте и попробуйте пример
Настройте навигацию, чтобы она реагировала. Используйте соответствующее позиционирование и рендеринг в зависимости от размера экрана.
Вы можете иметь Гамбургер-меню на маленьких экранах и Навигация по вкладкам на больших экранах .
Используйте соответствующее позиционирование и рендеринг в зависимости от размера экрана.
Вы можете иметь Гамбургер-меню на маленьких экранах и Навигация по вкладкам на больших экранах .
Все это можно настроить в настройке Response , где вы передаете параметры для каждой точки останова.
отвечает: {
xsmall: {...}, small: {...}, medium: {...}, big: {...}, xlarge: {...}
} - JS
- HTML
Изменить демо
Рабочий стол
Скачайте и попробуйте пример
Нижняя навигация и навигация с вкладками могут одинаково подходить для управления контентом в настольных веб-приложениях и на больших экранах.
Вы можете выбирать между одним и другим в зависимости от вашего макета контента или использовать оба, как в этом примере.
- JS
- HTML
- CSS
Настройте и попробуйте демо локально
Войдите или начните бесплатную пробную версию
Какую платформу вы используете?
Javascript
jQuery
AngularJS
Angular
React
Другой
Ионный угловой
Выберите фреймворк
Установите демонстрационную версию в свое приложение
Следуйте этому быстрому двухминутному руководству по установке
Закройте окно
Установите демонстрационную версию в свое приложение
Следуйте этому быстрому двухминутному руководству по установке
Как бы вы хотели это сделать?
Установите демонстрационную версию в свое приложение
Следуйте этому краткому двухминутному руководству по установке
Закрыть окно
Спасибо за загрузку
Попробуйте локально настроить приложение
Извлеките zip-файл и запустите проект, как любое приложение Ionic. Убедитесь, что у вас установлен Ionic CLI, и откройте терминал в корневой папке приложения.
Убедитесь, что у вас установлен Ionic CLI, и откройте терминал в корневой папке приложения.
Шаг 1. Запустить в корневой папке
$ npm install
Шаг 2. Запустите приложение
$ ионная подача
Дайте нам знать, если мы можем помочь и наслаждаться!
Спасибо за загрузку
Локальная настройка демонстраций
Все настроено так, чтобы вы могли сразу же погрузиться в работу и приступить к изучению.
Мы организовали пробную версию, чтобы вы могли попробовать демоверсии локально.
Распакуйте zip-файл и откройте демоверсию в своем любимом браузере. Чтобы установить Mobiscroll в свой проект следуйте инструкциям с этой страницы.
Дайте нам знать, если мы можем помочь и получить удовольствие! 👍
Спасибо за загрузку
Локальная настройка демонстраций
Извлеките zip-файл и запустите проект, как любое приложение Angular CLI. Убедитесь, что у вас установлен Angular CLI.
Убедитесь, что у вас установлен Angular CLI.
Для установки и использования распакуйте ZIP-файл, откройте окно терминала и выполните следующие действия.
Шаг 1. Запустить в корневую папку
$ npm install
Шаг 2. Запустите приложение
$ ng serve --open
Дайте нам знать, если мы можем помочь и наслаждаться! 👍
Спасибо за загрузку
Локальная настройка демонстраций
Все настроено так, чтобы вы могли сразу же погрузиться в работу и приступить к изучению.
Мы организовали пробную версию, чтобы вы могли попробовать демоверсии локально.
Самый простой способ начать работу — выполнить шаги установки и получение кода непосредственно с демонстрационной страницы. Дайте нам знать, если мы можем помочь и наслаждаться! 👍
Вы найдете полнофункциональное приложение Ionic для кухонной мойки в zip-файле.
Спасибо за загрузку
Локальная настройка демонстраций
Все настроено так, чтобы вы могли сразу же погрузиться в работу и приступить к изучению.
Мы организовали пробную версию, чтобы вы могли попробовать демоверсии локально.
В демонстрациях используется встроенный в браузер Babel ES6 и трансформер JSX.
Распакуйте ZIP-файл и откройте демоверсию в браузере. Чтобы установить Mobiscroll в свой проект
следуйте инструкциям с этой страницы.
Дайте нам знать, если мы можем помочь и получить удовольствие! 👍
Настройте и попробуйте эту демонстрацию локально
Войдите или начните бесплатную пробную версию
Смените пароль
Нужно обновить пароль? Введите и нажмите кнопку ниже
jQuery UI Tabs Properties | Документация TestComplete
Применяется к TestComplete 15. 43, последнее изменение 04 октября 2022 г.
43, последнее изменение 04 октября 2022 г.
При тестировании элементов управления вкладками пользовательского интерфейса jQuery можно использовать определенные свойства соответствующего тестового объекта, а также свойства, которые TestComplete применяет ко всем тестовым и экранным объектам . Вы можете увидеть эти свойства ниже. Свойства организованы в стандартную, расширенную и другие категории. Дополнительные сведения об этом см. в разделе Категории методов и свойств объекта.
Список свойств |
Стандартный
В эту категорию входят свойства, которые TestComplete применяет ко всем тестовым объектам.
| Имя | Описание |
|---|---|
_НьюЭнум | Возвращает перечислитель для коллекции дочерних элементов, принадлежащих объекту. |
Детский счет | Возвращает количество дочерних объектов данного объекта. |
Включено | Указывает, может ли объект принимать пользовательский ввод или нет. |
Существует | Сообщает вам, существует ли объект в системе. |
Полное имя | Указывает полное имя, которое однозначно идентифицирует объект в TestComplete. |
Высота | Задает высоту объекта в пикселях. |
Идентификатор | Возвращает идентификатор объекта. |
Левый | Указывает горизонтальное положение левого края объекта относительно его родительского окна. |
MappedName | Возвращает пользовательское имя, которое сопоставляется с исходным именем объекта и используется для обращения к объекту в сценариях. |
Имя | Возвращает имя объекта. |
Нативехромобъект | Предоставляет доступ к методам и свойствам элементов веб-страницы, отображаемых в Google Chrome. |
NativeFirefoxObject | Предоставляет доступ к методам и свойствам элементов веб-страницы, отображаемых в Mozilla Firefox. |
Нативебобъект | Предоставляет доступ к методам и свойствам элементов веб-страницы, отображаемых в Internet Explorer, Edge или в элементе управления WebBrowser. |
Родительский | Возвращает родительский объект данного объекта. |
Левый экран | Указывает горизонтальное положение левого края объекта в экранных координатах. |
Верхняя часть экрана | Указывает вертикальное положение верхнего края объекта в экранных координатах. |
Верх | Указывает вертикальное положение верхнего края объекта относительно родительского окна объекта. |
Видимый | Указывает, виден ли объект пользователям. |
Видиблеонскрин | Указывает, видна ли какая-либо часть объекта в данный момент на экране. |
Ширина | Задает ширину объекта в пикселях. |
Расширенный
В эту категорию входят свойства, которые расширяют функциональные возможности тестирования для объектов вкладок пользовательского интерфейса jQuery.
| Имя | Описание |
|---|---|
контенттекст | Возвращает объединенное текстовое содержимое объекта и его дочерних объектов. |
ИдСтр | Возвращает строку, содержащую значение атрибута ID элемента. |
namePropStr | Возвращает строку, содержащую значение свойства nameProp элемента. |
Идентификатор объекта | Возвращает идентификатор объекта, который используется для именования объектов. Это может быть идентификатор веб-элемента, текст объекта или индекс среди других однотипных объектов того же типа. Это может быть идентификатор веб-элемента, текст объекта или индекс среди других однотипных объектов того же типа. |
Тип объекта | Возвращает строку, содержащую тип элемента, который используется для именования объектов. |
wFocusedTab | Возвращает индекс страницы с вкладками в фокусе. |
втабкаптион | Возвращает заголовок страницы с вкладками, заданный ее индексом. |
втабкаунт | Возвращает общее количество страниц с вкладками в элементе управления вкладками. |
Эти свойства доступны, только если тестовый объект сопоставлен (см. Сопоставление имен). Вы можете использовать их в своих тестах, но они не отображаются на панели обозревателя объектов.
| Имя | Описание |
|---|---|
Именованный ребенок | Возвращает дочерний объект, хранящийся в репозитории сопоставления имен (по его индексу). |


 Избежать конечно же этого можно, но без JS уже ни как.
Избежать конечно же этого можно, но без JS уже ни как.

 html, а не на mypage.html#tab1.
html, а не на mypage.html#tab1.
