tag — Викисловарь
Содержание
- 1 Английский
- 1.1 tag (существительное)
- 1.1.1 Морфологические и синтаксические свойства
- 1.1.2 Произношение
- 1.1.3 Семантические свойства
- 1.1.3.1 Значение
- 1.2 tag (глагол)
- 1.2.1 Морфологические и синтаксические свойства
- 1.2.2 Произношение
- 1.2.3 Семантические свойства
- 1.2.3.1 Значение
- 1.1 tag (существительное)
- 2 Венгерский
- 2.1 Морфологические и синтаксические свойства
- 2.2 Произношение
- 2.3 Семантические свойства
- 2.3.1 Значение
- 2.3.2 Синонимы
- 2.3.3 Антонимы
- 2.3.4 Гиперонимы
- 2.3.5 Гипонимы
- 2.4 Родственные слова
- 2.5 Этимология
- 3 Датский
- 3.1 Морфологические и синтаксические свойства
- 3.2 Произношение
- 3.3 Семантические свойства
- 3.3.1 Значение
- 3.3.2 Синонимы
- 3.

- 3.3.4 Гиперонимы
- 3.3.5 Гипонимы
- 3.4 Родственные слова
- 3.5 Этимология
- 4 Французский
- 4.1 Морфологические и синтаксические свойства
- 4.2 Произношение
- 4.3 Семантические свойства
- 4.3.1 Значение
- 4.3.2 Синонимы
- 4.3.3 Антонимы
- 4.3.4 Гиперонимы
- 4.3.5 Гипонимы
- 4.4 Родственные слова
- 4.5 Этимология
- 5 Древневерхненемецкий
- 5.1 Морфологические и синтаксические свойства
- 5.2 Произношение
- 5.3 Семантические свойства
- 5.3.1 Значение
- 5.3.2 Синонимы
- 5.3.3 Антонимы
- 5.3.4 Гиперонимы
- 5.3.5 Гипонимы
- 5.4 Родственные слова
- 5.5 Этимология
- 5.6 Фразеологизмы и устойчивые сочетания
- 5.7 Библиография
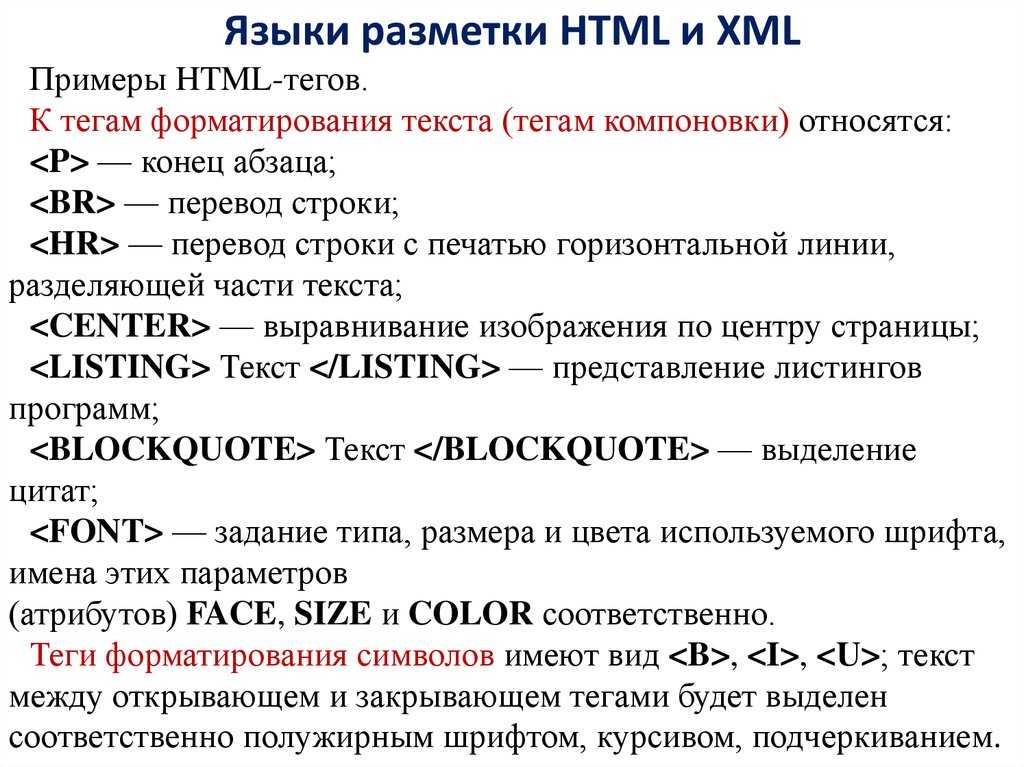
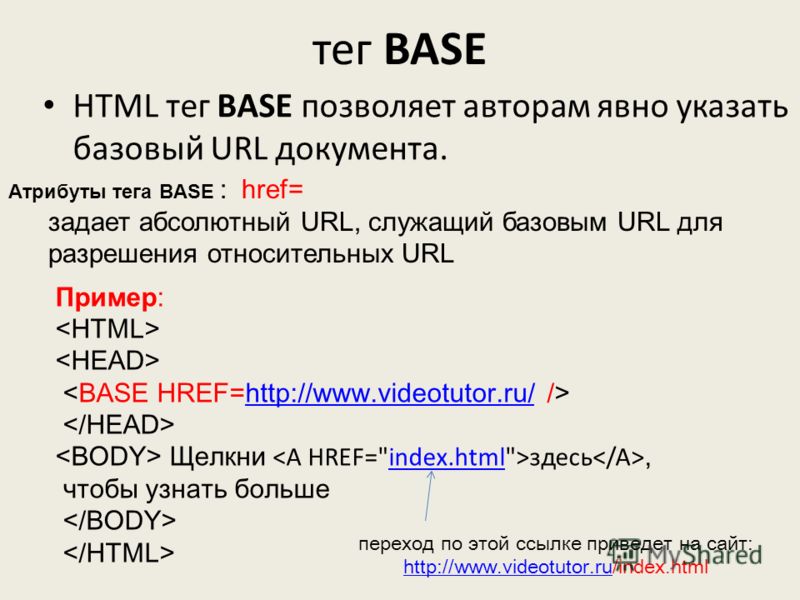
tag (существительное)[править]
Морфологические и синтаксические свойства[править]
ед. ч. ч. | мн. ч. |
|---|---|
| tag | tags |
tag
Существительное.
Произношение[править]
- МФА: ед. ч. [tæg], мн. ч. [tægz]
Семантические свойства[править]
Значение[править]
- этикетка, бирка, ярлык ◆ Отсутствует пример употребления (см. рекомендации).
- комп. тег ◆ Отсутствует пример употребления (см. рекомендации).
Морфологические и синтаксические свойства[править]
tag
Глагол.
Произношение[править]
- МФА: [tæg]
Семантические свойства[править]
Значение[править]
- этикетировать ◆ Отсутствует пример употребления (см. рекомендации).
- комп. расставлять теги ◆ Отсутствует пример употребления (см. рекомендации).
Статья нуждается в доработке. Это незаконченная статья. Вы можете помочь проекту, исправив и дополнив её. |
Морфологические и синтаксические свойства[править]
| ед. ч. | мн. ч. |
|---|---|
| tag | tagok |
tag
Существительное.
Произношение[править]
- МФА: ед. ч. [tɒg], мн. ч. [‘tɒgok]
Семантические свойства[править]
Значение[править]
- член (тела) ◆ Отсутствует пример употребления (см. рекомендации).
- член (организации) ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
Антонимы[править]
Гиперонимы[править]
Гипонимы[править]
Родственные слова[править]
| |
Этимология[править]
Для улучшения этой статьи желательно:
|
Морфологические и синтаксические свойства[править]
tag
Существительное.
| Общ. п. | Ед. ч. | Мн. ч. |
|---|---|---|
| Неопр. | tag | tage |
| Опр. | taget | tagene |
| Род. п. | Ед. ч. | |
| Неопр. | tags | tages |
| Опр. | tagets | tagenes |
Произношение[править]
Семантические свойства[править]
Значение[править]
- архит. крыша ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
Антонимы[править]
Гиперонимы[править]
Гипонимы[править]
Родственные слова[править]
Этимология[править]
Для улучшения этой статьи желательно:
|
Морфологические и синтаксические свойства[править]
ед. ч. ч. | мн. ч. |
|---|---|
| tag | tags |
tag
Существительное, мужской род.
Произношение[править]
Семантические свойства[править]
Значение[править]
- комп. тег ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
Антонимы[править]
Гиперонимы[править]
Гипонимы[править]
Родственные слова[править]
Этимология[править]
От англ. tag.
Для улучшения этой статьи желательно:
|
Морфологические и синтаксические свойства[править]
| падеж |  ч. ч. | мн. ч. |
|---|---|---|
| Им. | tag | taga |
| Р. | tages | tago |
| Д. | tage | tagum |
| В. | tag | taga |
| Тв. | tagu | — |
tag
Существительное, мужской род.
Корень: —.
Произношение[править]
Семантические свойства[править]
Значение[править]
- день ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
Антонимы[править]
Гиперонимы[править]
Гипонимы[править]
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Из ??
Фразеологизмы и устойчивые сочетания[править]
Библиография[править]
Статья нуждается в доработке. Это незаконченная статья. Вы можете помочь проекту, исправив и дополнив её.
|
Что такое Google Tag Manager и как его настроить
14011 42
| How-to | – Читать 9 минут |
Прочитать позже
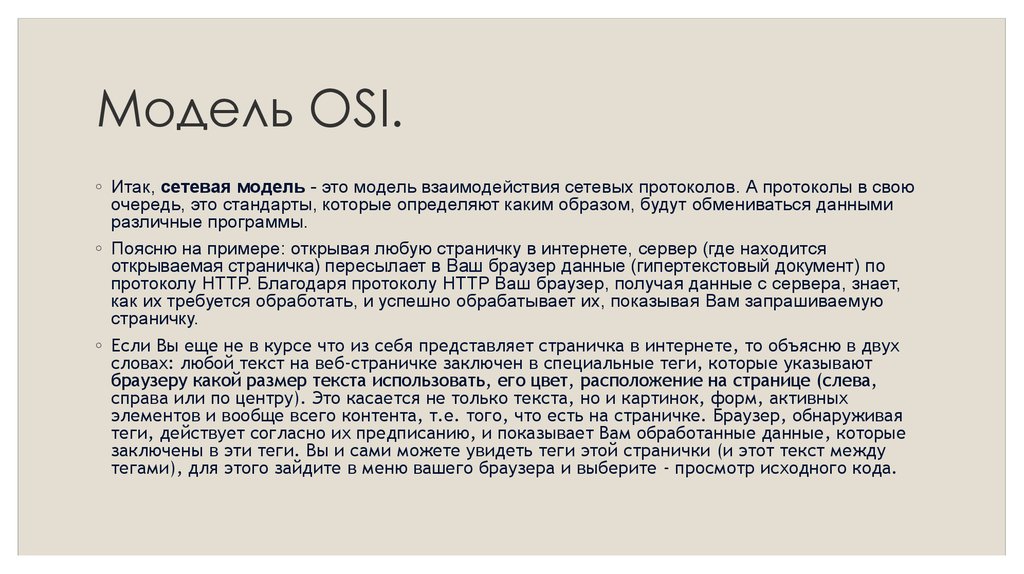
Google Tag Manager — это система управления тегами, добавленными, чтобы отслеживать и анализировать поведение посетителей на ресурсе. Такая статистика помогает выявить и устранить слабые места проекта.
Инструкцию одобрила
SEO-специалист в Импульс-Дизайн
Оксана Артюшенко
Что такое Диспетчер тегов Google
Диспетчер тегов Google предназначен для упрощения и повышения продуктивности работы с тегами — маленькими фрагментами кода, отслеживающими поведение посетителей сайта. Благодаря их использованию можно объективно оценить, насколько успешно сайт решает задачи пользователей, степень эффективности рекламной кампании, узнать количество конверсионных действий.
Благодаря их использованию можно объективно оценить, насколько успешно сайт решает задачи пользователей, степень эффективности рекламной кампании, узнать количество конверсионных действий.
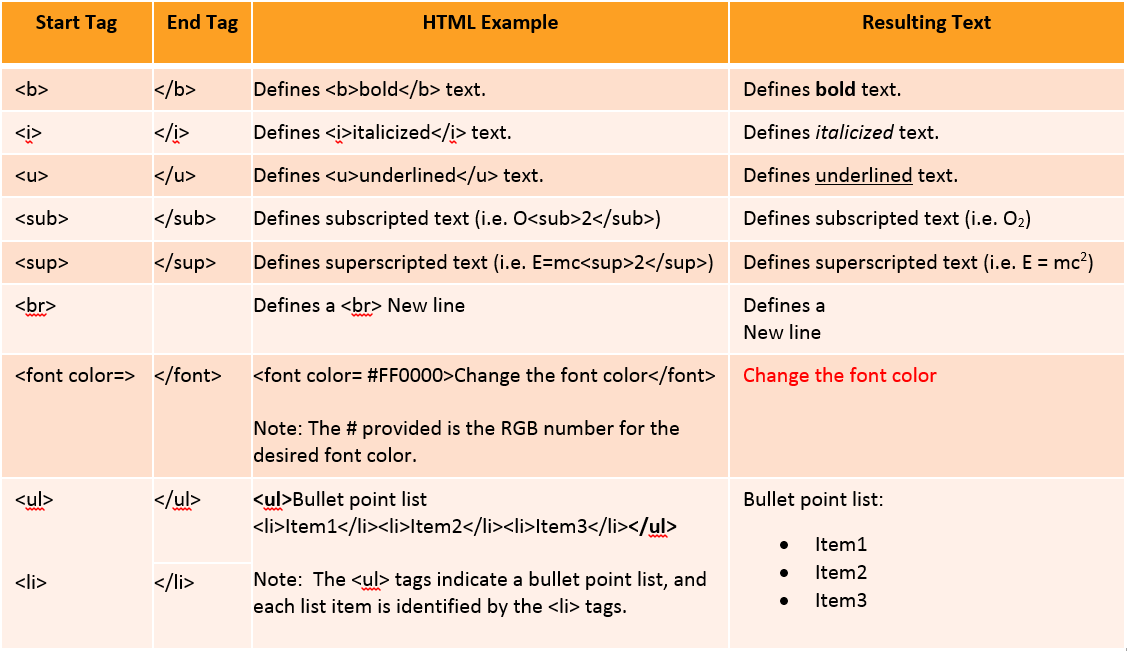
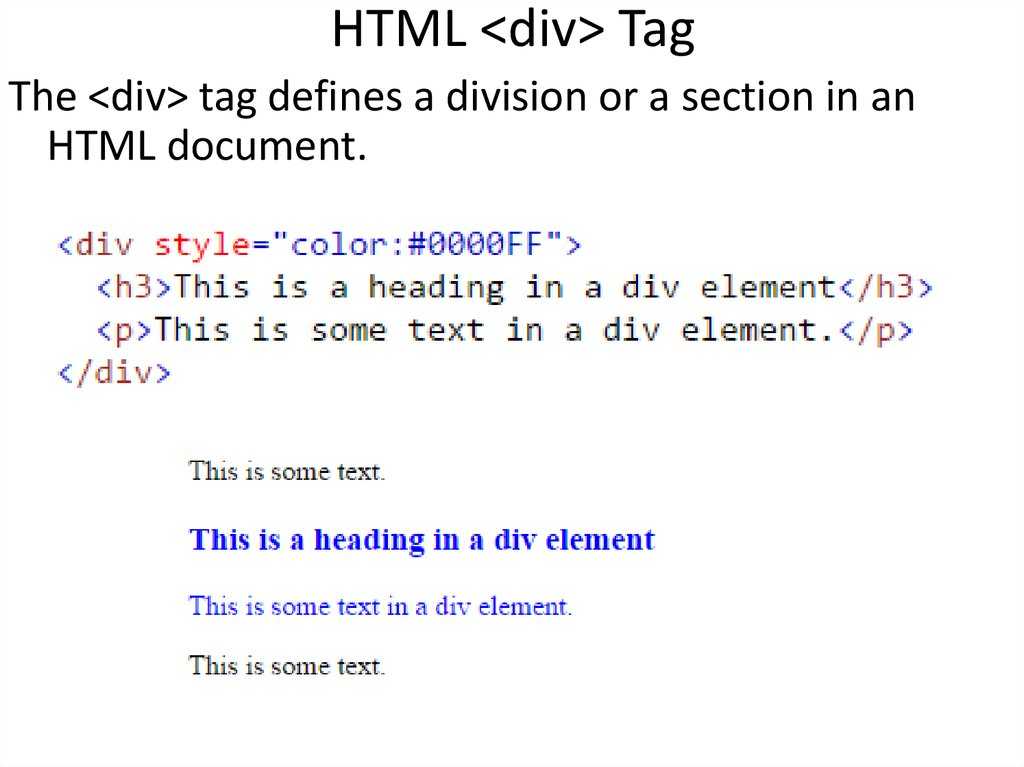
Теги, которые применяются для сбора аналитической информации, отличаются от стандартных HTML-тегов, таких как <body>, <div> или <p>. В Google Tag Manager (сокращенно GTM) теги — это короткие HTML-коды, позволяющие упростить интеграцию сервисов и продуктов на проекте. Например, кода отслеживания Google Analytics.
Благодаря GTM не требуется добавлять подобные теги в программный код ресурса. Их можно настраивать и публиковать в интерфейсе Диспетчера тегов и не привлекать для этой цели программистов.
Ошибки при ручной установке тегов могут замедлять загрузку сайта и вызывать другие проблемы в его работе. Также это искажает данные для аналитики и может привести к неправильным бизнес-решениям. К тому же для ручной установки тегов, как правило, требуется привлекать программиста с почасовой оплатой.
GTM позволяет рационализировать трудовые процессы и уберечь себя от возможных ошибок. GTM применяют для добавления таких тегов:
- кодов отслеживания поисковых систем;
- кодов ремаркетинга контекстной рекламы в поисковиках и соцсетях;
- отслеживания просмотров определенных страниц или контента;
- нажатия каких-либо кнопок;
- скроллинга;
- отправки форм;
- Google опросов об удовлетворенности посетителей сайтом;
- отслеживания переходов по внешним и внутренним ссылкам;
- сложных действий, например, добавления или удаления определенных товаров в корзину и многое другое.
Инструмент позволяет добавлять более 50 готовых вариантов для информационных и коммерческих проектов, а также использовать собственные пользовательские теги:
Google Tag Manager: обучение перед началом использования
В начале освоения GTM стоит продумать ряд нюансов:
- определить, какие сотрудники будут управлять аккаунтом.
 Необходимо, чтобы в случае увольнения определенного специалиста в компании оставался другой сотрудник с доступом в систему;
Необходимо, чтобы в случае увольнения определенного специалиста в компании оставался другой сотрудник с доступом в систему; - при работе с несколькими доменами желательно для каждого из них создавать отдельные контейнеры. Однако при визуально одинаковых сайтах и наборах тегов предпочтительнее использовать один общий контейнер;
- определить, какие сведения нужно получать, проанализировать существующие теги и составить список новых. Для отслеживания действий, осуществляемых на уникальных целевых страницах, будет достаточно стандартных тегов, которые можно добавить в контейнер с помощью GTM.
Например, после оформления пользователем заказа показывается страница с благодарностью, размещенная по адресу site.ru/success-order.html. В таком случае отслеживать конверсии можно при помощи тега, активирующегося при переходе на указанную страницу.
Для тегов, которые активируются при сложных сценариях — например, отслеживание количества добавлений в корзину продуктов из блока «Популярные товары», — потребуется более тонкая настройка посредством уровня данных.
 Это дополнительный код, который передает сведения с ресурса в теги при конкретных действиях пользователей — нажатии кнопок, просмотре определенного контента, скролле и пр.
Это дополнительный код, который передает сведения с ресурса в теги при конкретных действиях пользователей — нажатии кнопок, просмотре определенного контента, скролле и пр.
Google Tag Manager: установка шаг за шагом
Создание аккаунта и контейнера
Начать следует с создания аккаунта в сервисе:
Нужно указать название аккаунта и страну, где работает ресурс. Также необходимо внести параметры контейнера: название и тип — для веб-сайта, AMP-страниц или мобильных приложений:
Далее необходимо принять Соглашение об условиях использования GTM:
Затем будет сгенерировано два фрагмента кода, один требуется добавить на все html-страницы проекта после открывающего тега <head>, а второй — в начале раздела <body> :
Далее для корректной работы сервиса желательно удалить все размещенные коды отслеживания поисковых систем на проекте и перенести их в контейнер Диспетчера тегов. Чтобы это сделать, нужно добавить тег Google Аналитики (Universal Analytics) и создать пользовательский тег для Яндекс. Метрики.
Метрики.
Как добавить тег Google Universal Analytics
Перед добавлением тега отслеживания создадим переменную, которая будет использоваться для хранения идентификатора Google Analytics. Перейдем с этой целью в раздел «Переменные»:
Выберем «Создать»:
Затем нам понадобится номер идентификатора из Google Analytics, который можно скопировать в настройках, перейдя в раздел «Администратор» — «Отслеживание» — «Код отслеживания»:
После этого даем имя переменной и выбираем ее тип — «Константа», затем вносим идентификатор в формате UA-XXXXXX-X и нажимаем «Сохранить»:
Потом нажмем «Создать» в разделе «Теги»:
Внесем подходящее название тега и выберем конфигурацию:
Тип тега:
Затем изменяем конфигурацию тега — переопределяем настройки и выбираем в качестве идентификатора отслеживания ранее созданную переменную, сохраненную с именем «UA»:
После этого завершаем настройку — выберем как условие активации тега триггер «All pages», чтобы отслеживать просмотры всех страниц, и нажмем «Сохранить»:
Для активации тега сначала необходимо нажать «Отправить»:
После этого — «Опубликовать»:
Добавление пользовательского тега для Яндекс. Метрики
Метрики
Стандартный тег для Яндекс.Метрики в GTM не предусмотрен, поэтому понадобится пользовательский HTML. В него необходимо вставить код счетчика Яндекс.Метрики, который можно скопировать в настройках этого инструмента:
Для создания тега введем название «Яндекс.Метрика», добавим код отслеживания, выберем триггер активации «All pages» и нажмем «Сохранить»:
Затем нужно отправить и опубликовать тег.
Настройка целей в Google Tag Manager
На сайте могут быть различные цели, помимо оформления заказов: просмотры страницы с контактами, заполнение форм, добавление товаров в корзину, переходы на страницы продуктов в рекламных блоках и пр. Рассмотрим настройку целей на примере посещения какой-либо важной страницы, например, раздела «Акции».
Создаем новый тег с именем «Просмотр акций» и типом «Universal Analytics»:
Выбираем конфигурацию тега — «Просмотр страницы»:
Затем указываем константу Google Analytics. После этого добавляем триггер активации с настройками «Просмотр страниц» — «Некоторые просмотры страниц» и указываем необходимый URL-адрес:
После этого добавляем триггер активации с настройками «Просмотр страниц» — «Некоторые просмотры страниц» и указываем необходимый URL-адрес:
После сохранения изменений и публикации контейнера данные о посещениях страницы с акциями будут добавляться в отчет Google Analytics.
Аналогичную статистику можно получать, если установить данную цель в Google Analytics в разделе «Настройки»:
Выбираем тип цели «Собственная» и нажимаем «Далее»:
Затем добавляем название цели и указываем тип «Целевая страница»:
Последнее действие — указать переход на нужный URL-адрес:
Данные о всех достигнутых целях представления будут отображаться в отчете «Конверсии»:
Динамический ремаркетинг в Google Tag Manager
Динамический ремаркетинг позволяет показывать пользователю, который интересовался ранее определенным товаром на сайте или в мобильном приложении, рекламное объявление именно с этим товаром.
Для настройки динамического ремаркетинга необходимо:
Добавить на все страницы ресурса тег ремаркетинга Google Рекламы. Для этого нажмем «Добавить новый тег»:
Выбрать конфигурацию тега «Ремаркетинг в Google Рекламе»:
Передать в этот тег специальные параметры — динамические значения, необходимые для идентификации продукта или услуги, которыми заинтересовался пользователь. Обычно техническую реализацию данного этапа обеспечивают программисты в соответствии с техническим заданием.
Настроить условия, при которых будет активироваться данный тег, — триггеры активации. У каждого тега должен быть хотя бы один триггер, иначе он не активируется.
Выбор осуществляется в разделе «Триггеры» тега:
Здесь можно выбрать одно из предложенных условий активации, например, «Глубина прокрутки», или добавить пользовательское событие:
Протестировать теги, используя режим предварительного просмотра. После проверки можно опубликовать контейнер:
Междоменное отслеживание Google Tag Manager
При отслеживании нескольких доменов важно учитывать, переходят ли пользователи с одного проекта на другой. Если такие переходы есть, нужно настроить аналитику таким образом, чтобы фиксировалось только одно посещение. В противном случае учет пользователей будет дублироваться, и статистика станет некорректной.
Если такие переходы есть, нужно настроить аналитику таким образом, чтобы фиксировалось только одно посещение. В противном случае учет пользователей будет дублироваться, и статистика станет некорректной.
Подобная ситуация может возникать в случаях, когда интернет-магазин и корзина покупок расположены на разных доменах. Чтобы посещение магазина, а затем корзины регистрировалось как один сеанс, необходимо связать домены.
Для настройки корректного сбора статистики нужно выбрать тег c конфигурацией Universal Analytics. Затем выбрать «Включить переопределение настроек в этом теге», перейдем в «Дополнительные настройки» — «Междоменное отслеживание»:
В данное поле нужно внести перечень доменов, разделенных запятой. Чтобы обрабатывались входящие запросы на связывание с других доменов, выберем в «Дополнительных настройках» подраздел «Поля, которые необходимо задать»:
Зададим название поля как «allowLinker», а значение установим «true». После этого нажмем «Сохранить» и опубликуем контейнер.
Заключение
Google Tag Manager — инструмент, позволяющий тонко настраивать отслеживание определенных действий посетителей сайтов в любой сфере. При помощи GTM можно легко и быстро установить следующие теги:
- коды отслеживания Google Universal Analytics;
- сбор данных для отчета о расширенной электронной торговле;
- отслеживание посещения определенных страниц, совершения звонков, конверсий в Google Рекламе;
- ремаркетинга;
- пользовательские теги для Яндекс.Метрики и другие варианты для разностороннего отслеживания и оптимизации.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.63 из 5 на основе 8 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как создать тему в WordPress вручную и с помощью генераторов
How-to
Denys Kondak
Что такое компоновщик URL и зачем он нужен
How-to
Denys Kondak
Что такое UTM-метки и как их использовать
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Настройка Google Tag Manager — гайд для начинающих
Google Tag Manager (GTM) — это удобный и простой инструмент для управления кодами отслеживания и аналитики: счетчики, пиксели и другие скрипты сторонних систем.
Вам не нужно будет ждать, пока разработчик найдет свободное время, чтобы поставить код на сайт. Все можно сделать самостоятельно, и бонусом сэкономить деньги на разработчиках.
Также можно быстрее внедрять необходимые изменения — к примеру, менять настройки аналитики, подключать отслеживание новых форм и кнопок, эффективнее настраивать контекстную рекламу и анализировать трафик.
Преимущества и недостатки Google Tag Manager
Прежде чем использовать инструмент, разберемся, в чем его преимущества в сравнении с традиционным размещением тегов и скриптов.
-
Можно интегрировать практически любые теги. Помимо шаблонов Google Analytics, тут есть готовые решения для самых популярных сервисов и систем аналитики и рекламы.
 Если вы не нашли подходящий шаблон, можно воспользоваться шаблоном «Пользовательский HTML».
Если вы не нашли подходящий шаблон, можно воспользоваться шаблоном «Пользовательский HTML».
«Пользовательский HTML» и «Пользовательское изображение» позволяют решить любые задачи, которые не предусмотрели разработчки.
- Возможность отладить тег до запуска его на сайте. Для этого используется предпросмотр.
- Контроль версий. Вы всегда можете в два клика откатиться к предыдущей версии настроек.
- Асинхронная загрузка тегов. В отличие от аналогов, GTM практически никак не влияет на скорость загрузки сайта.
- Возможность выполнять текстовую подмену на сайте без вмешательства в код. Это кладезь для маркетолога, который теперь может тестировать заголовки и другие текстовые элементы сайта без привлечения разработчика.
Теперь перейдем к недостаткам:
-
Отсутствует интеграция с некоторыми сервисами.
 Если у вас подключен Jivosite и «Яндекс.Метрика» устанавливалась через GTM, данные по взаимодействию с Jivosite не будут попадать в «Метрику».
Если у вас подключен Jivosite и «Яндекс.Метрика» устанавливалась через GTM, данные по взаимодействию с Jivosite не будут попадать в «Метрику».
- Проблема с настройкой целей на виджеты Getcourse. Недавно сам столкнулся с такой проблемой. Для настройки пришлось сначала настраивать взаимодействие GetCourse с Google Analytics 4, и только потом подключать цель в Google Tag Manager. Возможно, такая же проблема будет и с другими сервисами, предлагающих использовать сторонний код в виджетах и формах заявки.
- Необходимость использовать почту Google. Вам нужно будет зарегистрировать аккаунт, который точно останется с вами, если специалист, работающий с сайтом, уйдет.
В целом преимуществ у Google Tag Manager больше, чем недостатков. Имеющиеся минусы локальны и не каждый предприниматель и специалист по рекламе с ними сталкивается.
Термины, используемые в GTM
Для начала работы с менеджером тегов необходимо разобраться с терминологией этого сервиса, чтобы понимать, что и как работает. Посмотрите, за что отвечает тот или иной термин в сервисе, и вы быстро поймете его смысл и назначение:
Посмотрите, за что отвечает тот или иной термин в сервисе, и вы быстро поймете его смысл и назначение:
|
Термин |
Описание |
|
Тег |
JS-код, точнее небольшой его фрагмент, который выполняется системой. В данном случае JS-код — скрипт, который через GTM устанавливается на сайт. К нему подключают триггер. У GTM имеется большое количество различных тегов, что позволяет выполнять подключение тега к сайту без знания JS |
|
Триггер |
Событие, которое включает работу тега. Обычно триггер содержит какое-то событие: нажатие на кнопку, переход по ссылкам, скролл страницы, заполнение формы |
|
Переменная |
Параметр, для которого передается условие. |
|
Контейнер |
Оболочка для всех тегов на сайте. Отвечает за запуск сторонних сервисов |
Установка Google Tag Manager на сайт
Сейчас мы рассмотрим два способа — подходящий для всех, а также специфический способ установить на сайт под управлением WordPress.
Универсальный способ подключения к сайту
Дальше нам нужно зайти на сайт Google Tag Manager, чтобы выполнить первичную настройку. Для регистрации в сервисе вам потребуется почта Gmail. Нажимаем на кнопку Start for free:
Стартовая страница
Добавляем новый аккаунт:
Создаем аккаунт
Указываем название аккаунта: у меня это имя автора блога, на который будет установлен GTM.
Настройка аккаунта: обязательно указываем страну:
Создаем контейнер: указываем название и выбираем целевую платформу для работы. В моем случае это «Веб-сайт»:
При создании контейнера указываем, что у нас веб-сайт
После нажатия на кнопку «Создать» открывается окошко с двумя фрагментами кода. Сейчас нас интересует первый фрагмент — скопировать и вставить на сайт.
Система предлагает установить код на сайт
Открываем код нужного сайта в редакторе. У вас это может быть редактор хостинга, мне же удобнее пользоваться программой Notepad++. Вставляем первый код как можно ближе к открывающему тегу <head>. Это делается для того, чтобы вы смогли отследить даже пользователей, закрывших сайт до момента его полной загрузки. Вот так выглядит код на сайте:
Первая часть кода устанавливается сразу после тега <head>
Копируем второй код. Его нужно разместить сразу после открывающего тега <body>. Логика тут такая же. Чем быстрее будет прогружаться тег Google Tag Manager, тем более полной будет статистика.
Его нужно разместить сразу после открывающего тега <body>. Логика тут такая же. Чем быстрее будет прогружаться тег Google Tag Manager, тем более полной будет статистика.
Вторая часть кода после тега <body>
Процесс установки довольно простой, хотя на CMS лучше использовать готовые плагины или модули, потому что так будет надежнее. Сейчас мы рассмотрим установку GTM именно таким способом.
Установка Google Tag Manager на WordPress
Существует несколько способов подключения:
- Установка контейнера в код сайта.
- Установка с помощью плагина или модуля.
Выбор конкретного метода зависит от технических особенностей вашего сайта, а также от используемой CMS. В некоторых случаях вам придется воспользоваться услугами разработчика. Я же рассмотрю установку системы на самой популярной CMS — WordPress. Необязательно лезть в код сайта, можно воспользоваться готовым плагином Google Tag Manager for WordPress.
Необязательно лезть в код сайта, можно воспользоваться готовым плагином Google Tag Manager for WordPress.
Перед началом установки лучше продумать, какие теги вам нужны будут, чтобы не метаться в процессе настройки.
Что такое глобальный тег
Традиционный путь установки систем аналитики подразумевает использование глобального тега сайта gtag.js. Такой способ не очень гибкий, потому что все правки придется делать руками непосредственно в коде сайта и устанавливать все сторонние скрипты с помощью разработчика ресурса. Это дополнительные затраты для бизнеса.
Для нового сайта мы рекомендуем сразу использовать Google Tag Manager. Но возникает вопрос: что делать, если на сайте уже стоит глобальный тег? Можно без проблем применять эти два способа одновременно — удалять уже установленный код gtag.js необязательно.
Читайте также:
Подробный гайд по оптимизации сайта на WordPress
Настройка тега
Так как у нас в качестве примера взят сайт на движке WordPress, для установки использовался плагин «Google Tag Manager for WordPress» от Thomas Geiger. Найти и установить его можно прямо из административной панели сайта. У себя в WordPress зайдите во вкладку «Плагины» и нажмите на кнопку «Добавить новый». Дальше в поисковой строке наберите название плагина, и система сама найдет его:
Найти и установить его можно прямо из административной панели сайта. У себя в WordPress зайдите во вкладку «Плагины» и нажмите на кнопку «Добавить новый». Дальше в поисковой строке наберите название плагина, и система сама найдет его:
Плагин для установки
Активируем плагин и переходим опять во вкладку «Плагины». Находим установленный плагин и нажимаем на ссылку «Настройки»:
Настройка плагина
После этого переходим в личный кабинет. Если он у вас еще не настроен, выполняем настройки, как было описано ранее. Не пугайтесь того, что произойдет дальше: после нажатия на кнопку «Создать» система перекинет вас в окошко с предложением установить код на каждую страницу сайта. Нам это не нужно — мы используем для настройки плагин, поэтому просто закрываем это окно.
Вам нужен идентификатор аккаунта, находящийся на вкладке «Администрирование». Скопируйте идентификатор, который у вас там отображен. У меня он выглядит так:
У меня он выглядит так:
Идентификатор аккаунта
Возвращаемся к административной панели сайта. Напомню, что там начали настройку плагина. На его главной вкладке вставляем скопированный идентификатор. Также проверяем расположение кода контейнера. По умолчанию он размещается в подвале сайта: я советую не изменять эту настройку, так как это обеспечивает максимальную скорость загрузки сайта.
Подключение аккаунта к плагину на сайте
Далее нам понадобится вкладка Integration. Google Tag Manager может интегрироваться с несколькими популярными плагинами, и на этой вкладке мы можем выбрать, с какими именно. У меня установлен плагин Contact Form 7, ставлю галочку в чек-боксе. Если у вас есть другие плагины из списка на вкладке, включите интеграции, это позволит им эффективно взаимодействовать.
Подключаемся к плагину Contact Form 7
Теперь остается только сохранить изменения.
Переходим в панель управления для настройки тега. Первое, что обычно делают — подключают к сайту Google Analytics 4. К сайту из приводимого примера подключен Analytics Universal. О совместном подключении двух аналитик рассказано в статье про настройку GA4. Я же сразу перейду к работе с Tag Manager.
В рабочей области сервиса нажимаем на плашку «Новый тег» или на ссылку «Добавить новый тег»:
Создаем новый тег
Видите два поля? В одном мы конфигурируем тег, а в другом — выбираем триггер, который будет его активировать. На этом этапе нас интересует поле «тег».
Так выглядит стартовая страница настройки нового тега
Идем в Google Analytics 4 и находим идентификатор потока. Заходим как администратор и кликаем на «Потоки данных».
Находим идентификатор Google Analytics 4
Выбираем нужный поток данных: в моем случае он один — «Личный блог Романа Тарасова — GA4». У вас может быть несколько потоков.
У вас может быть несколько потоков.
Открываем вкладку потоки данных
Далее мы попадаем на вкладку «Сведения о потоке». Тут нужно скопировать идентификатор потока данных:
Копируем идентификатор потока данных
Возвращаемся на страницу Tag Manager. Даем название тегу и кликаем на конфигурацию. Открывается окно, где вставляем скопированный из GA4 идентификатор:
Вставляем идентификатор в соответствующее поле тега
Теперь проведем настройку в плашке «Триггеры»:
Настраиваем триггер для активации настроенного тега
Здесь предлагаются три стандартных триггера. Нам нужно настроить простое отслеживание, поэтому выбираем All Pages:
Выбираем триггер «Все страницы»
Окно с завершенной настройкой тега будет выглядеть, как показано ниже. Нам остается нажать на кнопку «Сохранить», и на этом первоначальная настройка завершена.
Нам остается нажать на кнопку «Сохранить», и на этом первоначальная настройка завершена.
Так выглядит тег после настройки
Далее сконфигурированные настройки нужно опубликовать. Для этого на главной странице нажимаем кнопку «Опубликовать». Здесь можно увидеть одно из преимуществ — когда вы можете присвоить любое название версии настроек и при необходимости вернуться к ним в любой момент:
Даем название версии и публикуем изменения
Первичная настройка занимает 20–30 минут, причем не требует никаких особенных знаний и навыков. Вам даже может не потребоваться клавиатура, потому что все действия можно выполнить при помощи клавиш мыши. Такой подход значительно расширяет возможности и упрощает жизнь начинающему интернет-маркетологу.
Читайте также:
Полный гайд по «Яндекс.Метрике» для начинающих
Настройка цели в Google Tag Manager
На моем сайте есть контактная форма, и мне нужно настроить сбор конверсий при ее отправке. Поскольку для создания формы использовался плагин Contact Form 7, это значительно упрощает задачу по настройке тега события.
Поскольку для создания формы использовался плагин Contact Form 7, это значительно упрощает задачу по настройке тега события.
Если у вас только создан аккаунт, рекомендую прямо из рабочей области перейти на вкладку «Переменные» и поставить нужные галочки. Для этого переходим на вкладку и нажимаем на кнопку «Настроить»:
1 — выбираем вкладку с переменными. 2 — нажимаем кнопку с их настройками.
Я обычно включаю все переменные — мешать они не будут. Исключение составляет группа переменных Error, потому что они редко требуются.
Настройка переменных
Далее нам нужно определить, с помощью какой переменной и события запускать тег. Для этого воспользуемся функцией «Предварительный просмотр»:
Создаем новый тег
После нажатия на кнопку откроется окно, показанное ниже. Вводим туда URL сайта или страницы и нажимаем на кнопку Connect:
Так мы запускаем предпросмотр
После этого откроется новое окно или вкладка — в зависимости от настроек вашего браузера. Ищем нужную форму, заполняем ее и отправляем:
Ищем нужную форму, заполняем ее и отправляем:
Вот так выглядит окно предпросмотра
Теперь возвращаемся в панель управления, заходим на вкладку предпросмотра и слева в разделе Summary смотрим, какие события там отразились. Нас интересует событие, которое связано с плагином Contact Form 7: в нашем случае оно было последним (на скриншоте подчеркнуто):
Смотрим на произошедшие на сайте события
Нажимаем на это событие и переходим во вкладку Variables. В этой вкладке можно посмотреть, какие переменные сработали во время события и какие значения они имеют. Нас интересует самое первое событие — event:
Находим подходящее значение переменной
Копируем значение, которое передает переменная _event, это позволит нам создать триггер, который запустит тег. Создаем тег, для чего повторяем процедуру с новым тегом, как это было описано выше. Только в этот раз нужно выбрать тип тега «Google Аналитика: Событие GA4».
Только в этот раз нужно выбрать тип тега «Google Аналитика: Событие GA4».
Для подключение нам потребуется тег «Событие для GA4»
В окне конфигурации называем новый тег так, чтобы вы поняли, что он описывает. Также выбираем тег конфигурации, к которому будет подключаться создаваемое событие. Указываем название события: для удобства я просто скопировал название переменной.
Настраиваем событие в конфигураторе
Далее переходим к настройкам триггера. Кликаем на триггеры, но в этот раз выбираем не из имеющихся, а нажимаем на пиктограмму «Плюс» в правом верхнем углу:
Создаем новый триггер
Выбираем триггер «Специальное событие» и настраиваем его так, как указано на скриншоте ниже. Затем сохраняем только что созданный тег.
Настраиваем «Специальное событие»
Обязательно проверьте, как работает созданный тег. Для этого опять заходим в «Предпросмотр события» и заполняем форму. Проверяем, сработал ли тег: он должен находиться в верхней части панели, как на скриншоте:
Для этого опять заходим в «Предпросмотр события» и заполняем форму. Проверяем, сработал ли тег: он должен находиться в верхней части панели, как на скриншоте:
Проверка работоспособности тега: все в порядке:
Если все верно, публикуем изменения и при этом не забываем давать версии оригинальное имя. Иногда имеет смысл сделать вообще подробное описание, чтобы знать, что поменяли.
Подключение Google Tag Manager к сервисам Google
Помимо взаимодействия с Google Analytics 4, вам может потребоваться подключение и других сервисов. Чаще всего подключают Universal Analytics и Google Ads.
Связываем Google Tag Manager с Universal Analytics
Начинается подключение стандартно: в панели управления нажимаем на создание нового тега. Дальше нужно выбрать конфигурацию, в которой выбираем «Google Аналитика: Universal Analytics»:
Выбор тега для Universal Analytics
В настройках в качестве типа отслеживания оставляем «Просмотр страниц». Также в настройках Google Аналитики указываем выбор новой переменной.
Также в настройках Google Аналитики указываем выбор новой переменной.
Выбираем переменную настроек
Нам нужен идентификатор аккаунта. Найти его можно в аккаунте Universal на странице «Google Аналитики» .
Заходим во вкладку «Администратор». Далее переходим по ссылке «Настройки ресурса», где будет искомый идентификатор вида «UA-XXXXXXXX-X», который нужно скопировать:
Заходим в настройки Universal Analytics
Переходим в настройки тега. Вставляем идентификатор в соответствующее поле окна «Конфигурация переменной». Далее нужно сохранить переменную.
Вставляем найденный идентификатор в поле «Идентификатор отслеживания»
Остается настроить триггер. Делается это аналогично работе с GA4: выбираем событие All Pages и дальше настраиваем так же, как выше делали при настройке триггера в GA4. Больше ничего сложного в процессе настройки нет.
Связываем Google Tag Manager с Google Ads
Начало работы аналогично описанным выше настройкам связки GTM и Universal Analytics. Отличие будет только в выбранном шаблоне для тега: здесь предлагаются «Отслеживание конверсий в Google Рекламе» или «Ремаркетинг в Google Рекламе». Я выбрал «Отслеживание конверсий».
Для связывания с Google Рекламой предлагается два варианта
После выбора типа тега нам нужно настроить тег связывания в конфигураторе тега. Выставляем нужные галочки: так как у меня сайт, достаточно включить только связывание URL на всех страницах. В вашем случае может потребоваться связка доменов, если у вас несколько ресурсов на проекте.
Выставляем настройки как на скриншоте
Далее выполняем настройку тега. Обратите внимание на идентификатор конверсии: он должен соответствовать реальному событию, которое настроено в GTM. К примеру, это может быть просмотр страниц All Pages или клик по ссылке Click URL. Пример настройки события мы показали при работе с отправкой формы Contact Form 7.
Пример настройки события мы показали при работе с отправкой формы Contact Form 7.
Вот такие настройки я выбрал. Вы можете подобрать более подходящие для вас
Последний этап — настройка триггера. Если вы уже выполняли действия, описанные выше, у вас он уже настроен. В этом случае просто выбираем нужный триггер из списка:
Теперь проверьте, как работает настроенное событие через «просмотрщик».
Использование связки GTManager и сервисов Google позволяет оптимизировать передачу данных и снижает риск потери важной информации о клиентах.
В частности, можно эффективнее использовать автоматические стратегии Google Ads: система будет более точно определять пользователей, которым имеет смысл показывать рекламу. Если используется GA4, вы сможете настроить показ рекламы людям, которые с большей вероятностью сделают заказ в ближайшую неделю, это тоже обеспечивается с помощью связки аккаунта Google Ads и GTM.
Как подключить сторонний код к Google Tag Manager
Дополнительным удобством стоит назвать возможность подключения стороннего кода. Это может быть скрипт «Яндекс.Метрики» или пиксель социальной сети для сбора аудитории. Ниже мы рассмотрим два наиболее распространенных случая его использования.
Подключение «Яндекс.Метрики» к Google Tag Manager
На странице создаем тег, только теперь выбираем тип «Пользовательский HTML». Только так мы сможем использовать код, предоставляемый «Метрикой»:
Выбор тега для подключения «Яндекс.Метрики»
Теперь нам требуется зайти в аккаунт «Яндекс.Метрики». В настройках искомого счетчика нужно найти его код и скопировать:
Окно «Яндекс.Метрики» с кодом счетчика: чтобы его скопировать, надо нажать соответствующую кнопку
Возвращаемся в панель управления, и в настройках конфигурации тега вставляем код счетчика «Яндекс. Метрики»:
Метрики»:
Вставляем скопированный из «Метрики» код
Остается только настроить триггер: процедура аналогична той, что мы описывали выше, и в качестве типа триггера мы снова выбираем All Pages. В итоге счетчик будет срабатывать каждый раз, когда человек откроет любую страницу сайта.
Правильность установки мы проверяем через заход на любую из страниц сайта. Примерно через 10 минут этот визит отобразится в соответствующих отчетах «Метрики».
При таком способе установки кода «Яндекс.Метрики» стоит помнить, что некоторые сервисы дают сбои при передаче данных по такой связке.
Читайте также:
Как настроить цель в «Яндекс.Метрике»
Подключение пикселя «ВКонтакте» к Google Tag Manager
Чтобы подключить к сайту пиксель «ВКонтакте», сначала нужно выполнить настройку сбора аудитории. Для этого заходим в аккаунт «ВК», где у вас есть рабочий рекламный кабинет. В меню своей страницы находим ссылку «Реклама»:
Для этого заходим в аккаунт «ВК», где у вас есть рабочий рекламный кабинет. В меню своей страницы находим ссылку «Реклама»:
Находим рекламный кабинет «ВКонтакте»
Переходим на вкладку «Ретаргетинг»:
Здесь находится вкладка «Ретаргетинг», на которую требуется нажать
В этой вкладке нам нужны «Пиксели». Именно в этой вкладке настраивается новый пиксель для сбора аудитории:
Нам нужна настройка пикселей
Нажимаем на кнопку «Создать пиксель»:
Так выглядит вкладка рекламного кабинета «ВКонтакте» со списком созданных пикселей
В окне создания пикселя даем ему название и указываем домен, к которому он будет привязан. Рекомендую также выбрать тематику сайта. После выполнения всех настроек нажимаем на кнопку на «Создать»:
Настраиваем пиксель во всплывающем окне
Открывается окно с кодом пикселя. Копируем его либо кнопками мыши, либо через нажатие кнопки «Копировать код»:
Копируем его либо кнопками мыши, либо через нажатие кнопки «Копировать код»:
Копируем код пикселя
На этом настройки в рекламном кабинете «ВКонтакте» завершены, и мы переходим в панель управления. Там, как уже было описано, создаем новый тег. Так же, как и в случае с «Яндекс.Метрикой», выбираем типа тега «Пользовательский HTML» и конфигураторе тега вставляем скопированный код.
Вставляем скопированный из «ВК» код
После этого настраиваем триггер. Обычно для пикселя требуется работать на любых страницах, поэтому выбираем All Pages.
Выбираем нужный триггер: это снова All Pages
На этом настройка завершена. Через несколько часов, как только на сайт придет первый посетитель — пиксель заработает в штатном режиме.
Использование пикселя «ВКонтакте» позволяет «догонять» пользователей, эффективнее с ними взаимодействовать, а значит снижать стоимость целевого лида.
Выводы
Гугл тег менеджер — это универсальный и простой в использовании инструмент управления тегами. Все действия по настройке и установке сторонних сервисов просты и понятны: мы наглядно показали это в статье.
Польза для экспертов очевидна:
Бизнес экономит время и деньги на настройке взаимодействия сайта со сторонними сервисами. Особенно это важно для малого бизнеса, у которого сильно ограничены финансовые возможности.
Интернет-маркетологи также значительно упростят свою работу. Теперь не нужно обращаться к разработчику для выполнения простейших действий: настройки отслеживания посещений определенных страниц, добавления и отслеживания новых форм захвата. Особенно это важно в случае, когда необходимо оперативно проводить тестовые рекламные кампании.
TagItSmart! | Дом
► Смотреть обзор
Что это?
TagItSmart! — Сервисная платформа на основе смарт-тегов для создания экосистем связанных объектов.
Tweet Box
Новости и предстоящие события
— Открыто участие в хакатоне AffectUs по IoT Challenge@HUA, 2018 г. Нажмите здесь, чтобы получить подробную информацию.
— AffectUs:TagItSmart! Проект Open Call 1 Extension запускает свой первый информационный бюллетень
— Запущен второй открытый конкурс! Для получения подробной информации. нажмите здесь
— Присоединяйтесь к нам на Ночи инноваций от IoT-EPI в Афинах, с 19:00 до 22:00, 27 сентября 2017 г., https://www.eventbrite.co.uk/e/innovation-night-by-iot-epi -tickets-37307605051
— 2-й TagItSmart! Информационный бюллетень вышел. Вы можете скачать его здесь: TagItSmart_Newsletter#2
Вы можете скачать его здесь: TagItSmart_Newsletter#2
— ТАГИТСМАРТ: РЕВОЛЮЦИОННОЕ УПРАВЛЕНИЕ ЖИЗНЕННЫМ ЦИКЛОМ ПРОДУКТА В FMCG, нажмите здесь, чтобы прочитать больше
— 0022 IoT Week 2017 Женева с TagItSmart: семинар, хакатон и многие другие интересные мероприятия. Для получения подробной информации. ознакомьтесь с пресс-релизом недели Интернета вещей здесь
— TagItSmart! Информационный момент в Финляндии (на финском и английском языках) с VTT и Upcode
Эспоо, Финляндия, 16 марта в 10:00-11:00 (финское время), адрес: Tietotie 3, Эспоо (Отаниеми)
Также возможно удаленное подключение
Для участия и получения ссылки на почту удаленного подключения: liisa.hakola@vtt.fi
— Tagitsmart: Retail Challenge, Берлин — Один день: IoT для обмена в социальных сетях
— Скоро будут объявлены открытые конкурсы, чтобы получать дополнительную информацию и обновления! присоединяйтесь к нашей группе Linkedin или подпишитесь на @TagItSmart
— ИНФОГРАФИКА: Что происходит от подготовки производства до переработки в TagItSmart с вариантом использования DIGITAL_BEER.
О проекте
IoT — это соединение объектов, вещей, устройств, миллиардов из них. В дополнение к смартфонам, телевизорам, камерам, обычными примерами таких подключенных объектов являются автомобили, дома, холодильники, кофеварки, чайники, стаканы и т. д. Хотя можно превратить чайник или аналогичные продукты в подключенный чайник, такие продукты до сих пор не получили широкого распространения в основном из-за стоимости таких установок.
Цель состоит в том, чтобы соединить То, что пока недосягаемо из-за технологических ограничений и стоимости внедрения, — это продукты массового рынка: пакет молока, упаковка стейка, корзина яблок, книга, компакт-диск и т. д. Сегодня эти продукты идентифицируются по печатным меткам (штрих-коды, QR-коды). Эти коды относятся к продукту, который они маркируют, а не к уникальной единице/объекту, который содержит метку. После прикрепления к объекту теги обычно статичны, и информация, которую они предоставляют, не меняется, независимо от состояния или событий, происходящих в непосредственной близости от этого продукта.
Наш основной упор делается на использование функции функциональных кодов для динамического изменения в соответствии с изменениями контекста каждого помеченного продукта вместе с широкой доступностью смартфонов, которые могут захватывать/записывать/передавать эти коды. Мы можем создавать датчики контекста для продуктов массового рынка. и превращать продукты массового рынка в связанные продукты массового рынка с уникальной идентичностью.
Функциональные чернила + оптические метки + смартфоны из краудсорсинга + облако = Интернет вещей для массового рынка во всех областях применения
Что-то
IoT — это соединение объектов, вещей, устройств, миллиардов из них.
Подходит для разработчиков
Функциональные чернила + оптические метки + смартфоны из краудсорсинга + облако = IoT для массового рынка в разных секторах приложений
Модульный и многоразовый
После прикрепления к объекту теги обычно статичны, и информация, которую они предоставляют, не меняется.
Идентификационная карта проекта
- Название проекта
- Номер предложения
- Финансируется
- Контактный номер
- Дата начала
- Дата окончания
- Продолжительность (в месяцах)
- Общий бюджет
- Координатор проекта
Добавление метки отслеживания Bluetooth
Узнайте, как добавить метку отслеживания Bluetooth с одним ключом к любому предмету в вашем инвентаре — от дорогих генераторов и силового оборудования до различных предметов на строительной площадке, таких как лестницы, рабочие ящики, тележки и многое другое.

Метка ONE-KEY™ Bluetooth® Tracking позволяет следить за запасами важного оборудования, расширяя лучшие в отрасли функции Bluetooth®-отслеживания One-Key на неотслеживаемые предметы.
В этой статье мы покажем вам, как правильно активировать метку отслеживания Bluetooth на вашем смартфоне Android или iOS , чтобы вы могли начать отслеживать один из ваших предметов уже сегодня.
Вы можете выбрать любой из перечисленных ниже элементов, чтобы перейти к соответствующему разделу этой статьи, где мы обсудим каждый из них:
- Узнайте, как добавить тег отслеживания Bluetooth на Android
- Узнайте, как добавить тег отслеживания Bluetooth в iOS
Начните работу в мобильном приложении для Android или iOS
Сначала вам необходимо загрузить приложение One-Key на свое мобильное устройство, если вы еще этого не сделали:
- Если у вас есть Устройство Android, вы можете бесплатно загрузить приложение из Google Play.

- Если у вас есть устройство iOS, вы можете бесплатно загрузить приложение из App Store.
Затем откройте приложение на своем устройстве и создайте новую учетную запись, если у вас ее еще нет:
- На экране входа нажмите синюю кнопку Начать .
- Выберите Создайте учетную запись , затем введите свой адрес электронной почты и надежный пароль , состоящий из прописных и строчных букв, не менее одной цифры и длиной не менее 8 символов.
Как добавить тег отслеживания Bluetooth на Android
Примечание. Экраны, представленные в этой статье, могут отличаться от того, что вы видите на своем устройстве, поскольку разные производители телефонов используют разные процедуры.
В этом разделе статьи мы покажем вам, как добавить и связать тег отслеживания Bluetooth на вашем устройстве Android.
Мы покажем вам, как:
- Включить отслеживание инструментов (необходимо для работы тега отслеживания Bluetooth).
- Как активировать и привязать тег к элементу.
- Как привязать тег к существующему элементу инвентаря.
- Как добавить метку прямо в инвентарь.
Свяжите существующий тег в инвентаре с предметом.
1. Убедитесь, что отслеживание инструментов включено
Чтобы ваш тег отслеживания Bluetooth функционировал, вам необходимо убедиться, что отслеживание инструментов включено:
- Откройте One-Key на устройстве Android, затем коснитесь Настройки . В настройках телефона убедитесь, что Доступ к местоположению включен . Затем выберите « Разрешение на отслеживание » и убедитесь, что синяя кнопка в нижней части экрана полностью выдвинута вправо, отображая все зеленые галочки, указывающие на полную функциональность.

К началу раздела
2. Активируйте и свяжите тег с товаром
Когда вы будете готовы активировать тег отслеживания и связать его с одним из ваших товаров, откройте приложение на мобильном устройстве.
- Инвентарь загружается по умолчанию. Коснитесь значка « добавить элемент » + в правом верхнем углу экрана.
- Выберите « Отслеживание оборудования ».
- Если вы впервые добавляете трекер снаряжения, вам будет показано краткое руководство, предлагающее добавить ваш предмет отслеживания к новому предмету или существующему предмету в вашем инвентаре.
К началу раздела
3. Свяжите тег с существующим элементом инвентаря
- Выберите тег отслеживания Bluetooth, который вы хотите добавить.
- Под выбранным вами тегом отслеживания на экране « Добавить Tracker » у вас будет опция « Добавить к элементу ».
 Выберите, к какому элементу вы хотите добавить новый тег отслеживания Bluetooth. Добавьте любую соответствующую информацию об элементе, затем коснитесь значка сохранения в правом верхнем углу экрана.
Выберите, к какому элементу вы хотите добавить новый тег отслеживания Bluetooth. Добавьте любую соответствующую информацию об элементе, затем коснитесь значка сохранения в правом верхнем углу экрана.
Вернуться к началу раздела
4. Добавить метку непосредственно в инвентарь
Вы также можете добавить метку отслеживания Bluetooth непосредственно в свой инвентарь.
Для этого :
- В инвентаре выберите значок « Добавить предмет » и выберите « Добавить трекер ».
- Выберите тег отслеживания, который вы хотите добавить, и щелкните значок сохранения в правом верхнем углу экрана. Вам будет показано сообщение с предложением добавить тег отслеживания к определенному предмету в вашем инвентаре, что вы можете сделать сейчас или позже.
Вернуться к началу раздела
5. Свяжите существующий тег в инвентаре с элементом
Готовы добавить существующий тег отслеживания в вашем инвентаре к одному из ваших предметов инвентаря?
Вот как :
- Откройте свой инвентарь.

- Найдите свой тег отслеживания и коснитесь его деталей. Нажмите кнопку « Добавить » рядом с « Добавить к элементу в инвентаре ».
- На экране редактирования выберите « Добавить к предмету в инвентаре ». Выберите элемент, к которому вы хотите добавить этот тег отслеживания, и начните отслеживать.
В начало
Как добавить метку отслеживания Bluetooth на iOS
В этом разделе статьи мы покажем вам, как добавить и связать метку отслеживания Bluetooth на вашем устройстве iOS.
Мы покажем вам, как:
- Включить отслеживание инструмента (необходимо для работы тега отслеживания Bluetooth).
- Как активировать и привязать тег к элементу.

- Как привязать тег к существующему элементу инвентаря.
- Как добавить метку прямо в инвентарь.
Связать существующий тег в инвентаре с элементом.
1. Убедитесь, что отслеживание инструментов включено
Чтобы ваш тег отслеживания Bluetooth работал, вам необходимо убедиться, что отслеживание инструментов включено:
- Включить Bluetooth : нажмите «Настройки». Прокрутите и найдите One-Key среди настроек вашего устройства, затем коснитесь его. Убедитесь, что Bluetooth включен.
- Включить службы определения местоположения : коснитесь местоположения, затем выберите «Всегда», чтобы постоянно получать актуальные оповещения об отслеживании, даже если приложение не открыто.
К началу раздела
2. Активируйте и свяжите тег с товаром
Когда вы будете готовы активировать тег отслеживания и связать его с одним из ваших товаров, откройте приложение на мобильном устройстве.
- Инвентарь загружается по умолчанию. Нажмите «добавить элемент» 9Значок 0022 + в правом верхнем углу экрана.
- Выберите « Метка и тег отслеживания ».
- Если вы впервые добавляете трекер снаряжения, вам будет показано краткое руководство, предлагающее добавить ваш предмет отслеживания к новому предмету или существующему предмету в вашем инвентаре.
К началу раздела
3. Свяжите тег с существующим элементом инвентаря
- Выберите тег отслеживания Bluetooth, который вы хотите добавить.
- Под выбранным тегом отслеживания на экране « Добавить трекер » у вас будет опция « Добавить к элементу ». Выберите, к какому элементу вы хотите добавить новый тег отслеживания Bluetooth. Добавьте любую подходящую информацию об элементе, затем коснитесь значка сохранения в правом верхнем углу экрана.
Вернуться к началу раздела
4.
 Добавить метку непосредственно в инвентарь
Добавить метку непосредственно в инвентарьВы также можете добавить метку отслеживания Bluetooth непосредственно в свой инвентарь.
Для этого :
- На экране инвентаризации выберите значок « Добавить элемент » + и выберите « Добавить трекер ».
- Выберите тег отслеживания, который вы хотите добавить, и нажмите значок сохранения в правом верхнем углу экрана. Вам будет показано сообщение с предложением добавить тег отслеживания к определенному предмету в вашем инвентаре, что вы можете сделать сейчас или позже.
К началу раздела
5. Свяжите существующий тег в инвентаре с элементом
Готовы добавить существующий тег отслеживания в вашем инвентаре к одному из ваших элементов инвентаря?
Вот как :
- Откройте свой инвентарь.
- Найдите свой тег отслеживания и коснитесь его деталей.
- Нажмите кнопку « Добавить » рядом с « Добавить к элементу в инвентаре ».

- На экране редактирования выберите « Добавить к предмету в инвентаре ».
- Выберите элемент, к которому вы хотите добавить этот тег отслеживания, и начните отслеживать.
Вернуться к началу
Вы настроили и добавили новый тег отслеживания Bluetooth в инвентарь, и теперь он готов к отслеживанию крупнейшей в отрасли сети отслеживания Bluetooth Департамент парков и дикой природы
Охотники, имеющие цифровую лицензию и жетоны, должны обратиться к Super Combo Digital Tags за инструкциями по маркировке.
Бирка из охотничьей лицензии лица, убившего оленя, должна быть правильно и разборчиво заполнена (включая название владения и округа) и немедленно прикреплена к животному (исключение составляют объекты со специальными бирками, такими как бирки MLDP).
Охотник должен:
- использовать специальный тип оленьей бирки (например, оленьи бирки должны использоваться только на самцах, безрогие бирки — на безрогих оленях и т.
 д.).
д.). - имеют четко вырезанные на бирке месяц и дату убийства путем отметки соответствующего месяца и дня. Не «чернила».
- немедленно заполнить, поставить дату и вырезать соответствующий жетон охотничьего удостоверения после добычи оленя, но до того, как олень будет разделан, перемещен или помечен. №
- после добычи оленя, но до того, как оленя разделывают в полевых условиях непосредственно перед перемещением туши, заполните журнал чернилами на оборотной стороне охотничьего билета. Звездочки в журнале обозначают баки с внутренним разбросом дальнего света не менее 13 дюймов.
- после того, как олень пойман и помечен, но до того, как олень будет разделан или перемещен, заполните запись (чернилами) на обратной стороне охотничьего билета. Ящики со звездочками в журнале должны быть проверены для сбора урожая в округах с ограниченным использованием рогов для оленей с внутренним разбросом основного луча не менее 13 дюймов.
- заполните обязательные отчеты об улове дикой индейки во всех округах с лимитом на одну птицу или белохвостого оленя в соответствующих округах с помощью приложения My Texas Hunt Harvest.

Заполнение журнала не требуется для оленей-мулов, белохвостых оленей или оленей-мулов, добытых по метке MLDP, разрешению TPWD на специальную публичную охоту с розыгрышем или во время масштабной охоты в Техасе.
Где прикрепить бирку к оленям
Бирку можно прикрепить в любом месте оленя, чтобы она не была повреждена, испорчена или потеряна при транспортировке или обращении. Для оленей соответствующая бирка или разрешение должны оставаться прикрепленными до тех пор, пока олень не достигнет конечного пункта назначения и не будет четвертован. См. требования к маркировке холодильного склада или перерабатывающего предприятия типа 1. Если голова оленя отделяется от туши (тела), то соответствующая бирка или разрешение должны оставаться прикрепленными к его туше, см. Доказательство пола. Если голова не прилагается к туше, то голова должна сопровождаться документом о ресурсах дикой природы (WRD) | PDF.
Совет: Помните, что если голова и туша разделены, бирка из охотничьего билета идет с мясом, а WRD — с головой.
Примечание: Внимательно прочитайте описание использования тега в вашей лицензии, прежде чем прикреплять его к добытому оленям.
Незаконно:
- использовать тег из лицензии другого лица или позволять кому-либо использовать ваши теги.
- использовать тег более одного раза (или более чем на одном олене).
- использовать неправильную бирку на олене или индейке (пример: бирка оленя-мула используется на белохвостом олене и т. д.)
Метки для использования только на оленях
| Номер метки | Вид | Олень Тип | округов, для которых тег действителен |
|---|---|---|---|
| 5 | Белохвостый олень | Только без рогов | Любой округ в сезон охоты на белохвостого оленя. |
| 6 | Белохвостый олень | Только без рогов | Любой округ в сезон охоты на белохвостого оленя. |
| 7 | Белохвостый олень | Бак или безрогий | Любой округ в сезон охоты на белохвостого оленя. |
| 8 | Белохвостый олень | Бак или безрогий | Любой округ в сезон охоты на белохвостого оленя. |
| 9 | Белохвостый олень | Бак или безрогий | Любой округ в сезон охоты на белохвостого оленя. |
| 10 | Олень-мул | Только без рогов | Действителен ТОЛЬКО во время особого сезона стрельбы из лука в округах Брюстер, Пекос или Террелл |
| 11 | Олень-мул | Бак или безрогий | Действителен для баксов в любом округе в течение любого открытого сезона оленей-мулов И для безрогих оленей во время особого сезона стрельбы из лука в округах Брюстер, Пекос или Террелл |
Белохвостый олень Примечание: Бирки № 5 и № 6 предназначены только для белохвостых оленей без рогов. Метки № 7, № 8 и № 9 предназначены для белохвостого оленя или безрогого оленя.

 Необходимо, чтобы в случае увольнения определенного специалиста в компании оставался другой сотрудник с доступом в систему;
Необходимо, чтобы в случае увольнения определенного специалиста в компании оставался другой сотрудник с доступом в систему; Это дополнительный код, который передает сведения с ресурса в теги при конкретных действиях пользователей — нажатии кнопок, просмотре определенного контента, скролле и пр.
Это дополнительный код, который передает сведения с ресурса в теги при конкретных действиях пользователей — нажатии кнопок, просмотре определенного контента, скролле и пр. Если вы не нашли подходящий шаблон, можно воспользоваться шаблоном «Пользовательский HTML».
Если вы не нашли подходящий шаблон, можно воспользоваться шаблоном «Пользовательский HTML».
 Если у вас подключен Jivosite и «Яндекс.Метрика» устанавливалась через GTM, данные по взаимодействию с Jivosite не будут попадать в «Метрику».
Если у вас подключен Jivosite и «Яндекс.Метрика» устанавливалась через GTM, данные по взаимодействию с Jivosite не будут попадать в «Метрику».
 Например: Click URL (клик по ссылке) или Scroll Direction (прокрутка страницы)
Например: Click URL (клик по ссылке) или Scroll Direction (прокрутка страницы)


 Выберите, к какому элементу вы хотите добавить новый тег отслеживания Bluetooth. Добавьте любую соответствующую информацию об элементе, затем коснитесь значка сохранения в правом верхнем углу экрана.
Выберите, к какому элементу вы хотите добавить новый тег отслеживания Bluetooth. Добавьте любую соответствующую информацию об элементе, затем коснитесь значка сохранения в правом верхнем углу экрана.


 д.).
д.).