seodon.ru | Теги HTML — Тег DIV
Опубликовано: 25.06.2010 Последняя правка: 08.12.2015
Тег <DIV> используется для структурного форматирования документа. Его удобно применять для выравнивания элементов HTML-кода, а также использовать как контейнер стиля (CSS) для применения стилевых свойств к группе или одному элементу.
В отличие от многих тегов HTML, <DIV>, по умолчанию, не добавляет своему содержимому каких-либо полей (margin) или внутренних отступов (padding), если только его свойства не изменены при помощи CSS.
Атрибуты
Личные атрибуты:
- align — Устанавливает горизонтальное выравнивание содержимого относительно самого блока.
Общие атрибуты:
- accesskey — устанавливает клавишу быстрого доступа для фокусировки на HTML-элементе.
- class — задает имя класса или классов тега, используемых в CSS (Каскадные таблицы стилей).
- dir — указывает направление текста внутри элемента.
- id — задает имя идентификатора HTML-тега, который может использоваться в качестве «якоря» или в таблицах стилей.

- lang — указывает язык, на котором написан текст внутри HTML-элемента.
- style — необходим для применения встроенных стилей CSS к тегу.
- tabindex — устанавливает порядок табуляции между элементами (клавиша Tab).
- title — выводит всплывающую подсказку при наведении курсора мыши на HTML-элемент.
Тип тега
Назначение: текст (блоки).
Модель тега: block (блочный, уровня блока).
Может содержать: block-теги и/или inline-теги, обычный текст и спецсимволы HTML (мнемоники).
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<div>содержимое</div>
Пример HTML: применение тега DIV
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега DIV</title>
<style type="text/css">
#div1 {
width: 150px; /* Ширина блока */
float:right; /* Блок всплывает вправо */
background: #FF66CC; /* Цвет фона */
text-align: center; /* Текст по центру */
font-size:200%; /* Размер шрифта */
border: 2px black dashed; /* Стиль рамки вокруг блока */
}
. div2 {
width: 100px;
position: absolute; /* Абсолютное позиционирование */
top: 50px; /* Расстояние от верха окна браузера */
left: 0; /* Расстояние от левой стороны окна */
background: #99FFFF;
text-align: center;
font-size:200%;
border: 1px black solid;
}
</style>
</head>
<body>
<div>DIV1</div>
<div>DIV2</div>
</body>
</html>
div2 {
width: 100px;
position: absolute; /* Абсолютное позиционирование */
top: 50px; /* Расстояние от верха окна браузера */
left: 0; /* Расстояние от левой стороны окна */
background: #99FFFF;
text-align: center;
font-size:200%;
border: 1px black solid;
}
</style>
</head>
<body>
<div>DIV1</div>
<div>DIV2</div>
</body>
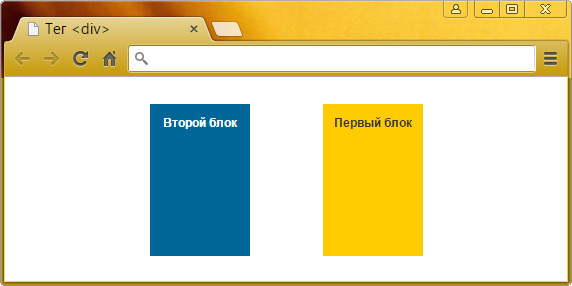
</html> Результат примера
Результат. Применение тега DIV.
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
div, section, article — где использовать каждый тег
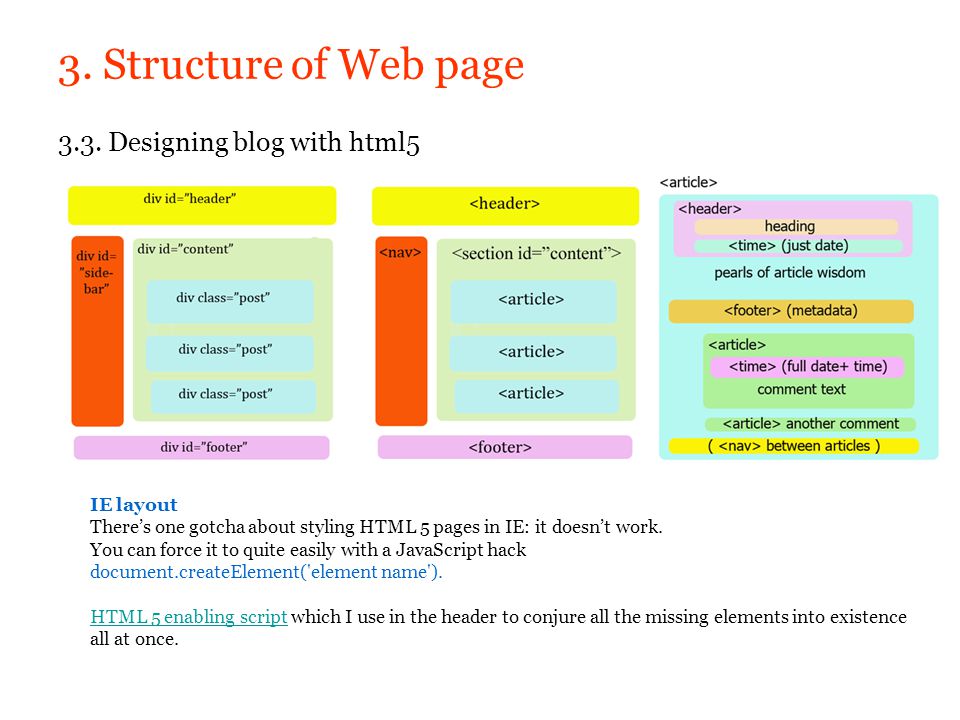
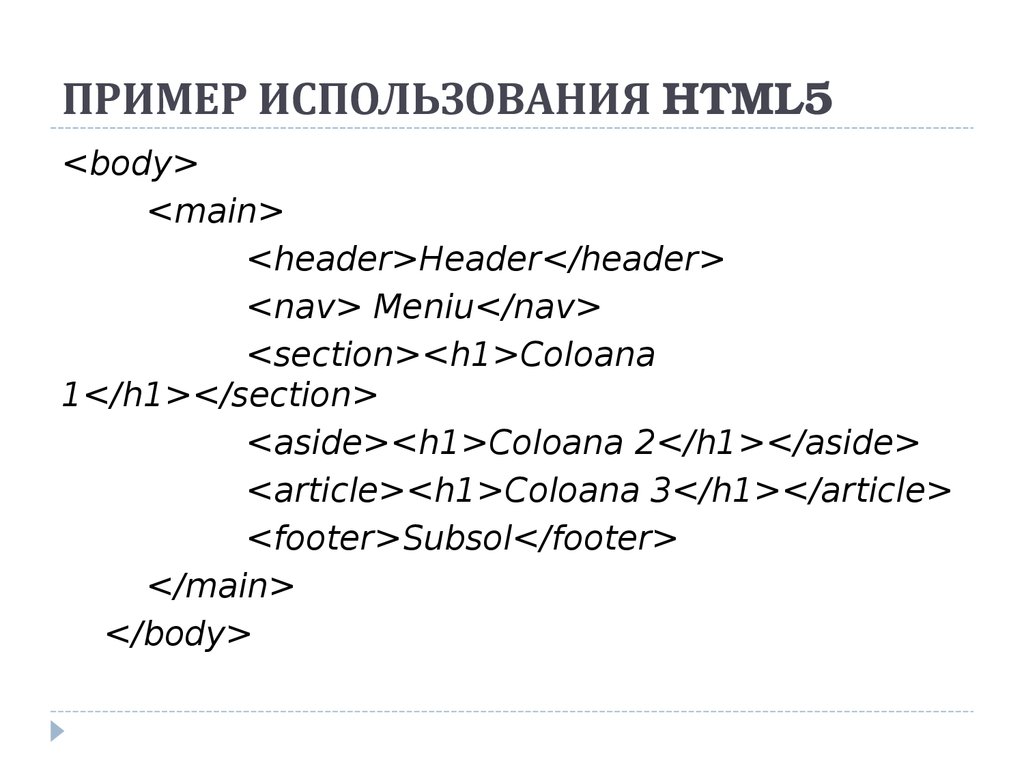
Lab / ВёрсткаС приходом спецификации HTML5 мы обзавелись набором новых тегов типа div, section, article итд. Не смотря что с выхода HTML5 прошёл уже почти десяток лет, ученики не перестают меня спрашивать, для чего необходим тот или инной тег. Простым ответом на этот вопрос будет — для построения семантических макетов. Но давайте разберёмся в деталях.
Не смотря что с выхода HTML5 прошёл уже почти десяток лет, ученики не перестают меня спрашивать, для чего необходим тот или инной тег. Простым ответом на этот вопрос будет — для построения семантических макетов. Но давайте разберёмся в деталях.
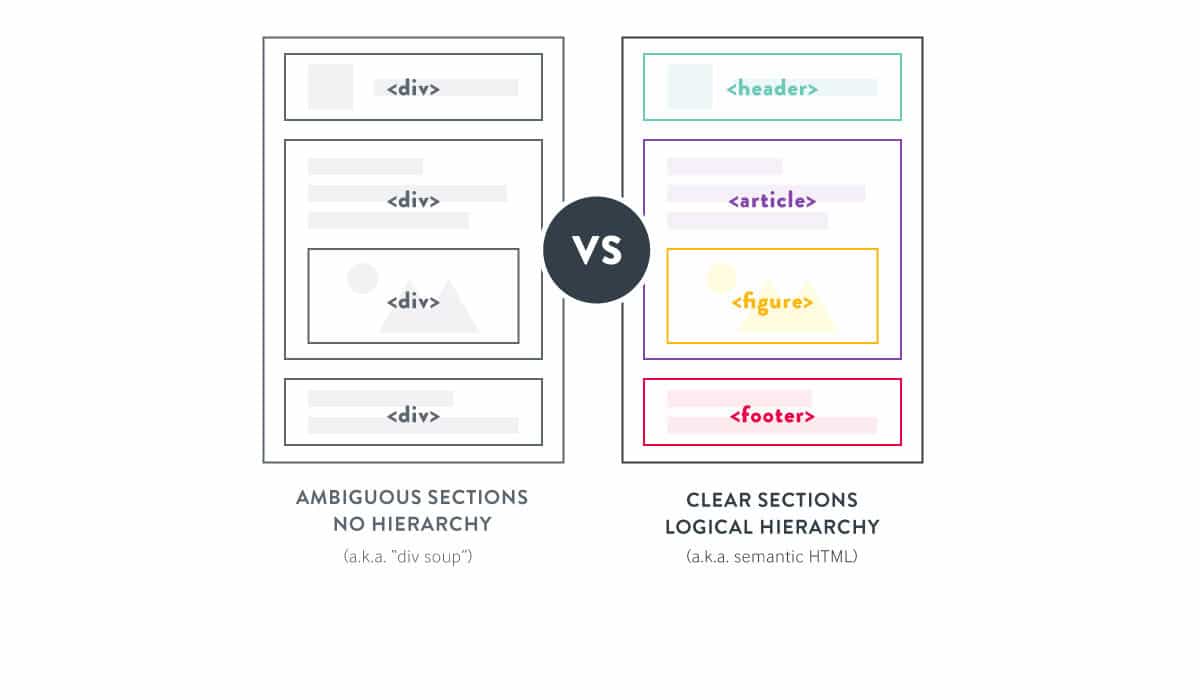
Итак, теги <section> и <article> были придуманы для более осмысленного семантического разделения вашего контента, как альтернатива единственному <div>
Назначение элементов
<div>
Это общий элемент, служит для группировки любого типа контента. По умолчанию имеет блочное отображение. Никак дополнительно не связывет обёрнутный в него контент, что может привести к неприятным сюрпризам, при использовании экранных читалок. Официальная документация на W3C говорит о том, что элемент <div> стоит использовать как крайнюю меру, когда нет возможности найти более подходящий. По этому рекомендуется использовать этот тег для группировки других элементов и последующей стилизации при помощи CSS, например для враппера страницы.
<div> <section> <h3>Наши возможности</h3> <p>...</p> </section> <section> <h3>Наши преимущества</h3> <p>...</p> </section> </div>
<section>
Элемент section подразумевает более конкретное применение. Секция объединяет контент семантически связанный между собой, например блок новостей, преимуществ или услуг на вашем лендинге. Поскольку секция имеет логику формирования контента на странице, обязательно необходимо проставить заголовок прямо в начале секции.
<section> <h3>Наш блог</h3> <!-- ... --> <!-- ... --> </section>
<article>
Тег article предполагает ещё более конкретное применение по сравнению в секцией. Article используется в контексте сильной семантической связи контента, в нём так же как и в секции обязательно указывать заголовок. При этом контент <article> как не трудно догадатся из названия относится к содержимому статьи / страницы, должен быть независим от прочего оформления сайта и не терять смысла, если его показать в отрыве от всего сайта, так как именно подобным образом его используют экранные ассистенты и режим «для чтения» в браузерах.
<article> <h2>Заголовок статьи</h2> <img src="..." alt="..."> <p>Давно выяснено, что при оценке дизайна и композиции читаемый текст мешает сосредоточиться. Lorem Ipsum используют потому, что тот обеспечивает более или менее стандартное заполнение шаблона...</p> </article>
div, section или article
Итак когда какой элемент правильно использовать?
- Если конент никак между собой не связан — используйте <div>;
- Если контент имеет семантическую логику, и вложенные элементы которые можно объеденить в рамках единного смыслового блока — используйте <section>;
- Если контент имеет сильную семантическую взаимосвязь и может быть выделен из контекста сайта без ущерба смысловой нагрузки — используйте <article>
Комбинирование тегов
Теги могут представлять собой комбинации, например если на нашем лендинге или главной странице, есть блок новостей, логично будет обернуть его в section, а тизеры статей в article
<section> <h3>Блог</h3> <article> <h4>Статья 1</h4> <p>...</p> </article> <article> <h4>Статья 2</h4> <p>...</p> </article> </section>
Кроме того, элемент article может содержать секции для объединения в себе связанной информации, а ещё можно вложить article самого в себя, когда мы хотим процитировать большую выдержку из других статей, или вложить рекомендуеммые / связанные статьи со ссылками. Не забывайте, что для цитирования кототких текстов грамотнее будет использовать тег blockquote.
Верстайте контент грамотно и Google полюбит ваши сайты =)
tagDiv: Темы WordPress Решения для веб-сайтов по всему миру
Мы создаем решения для
Комплексные услуги веб-дизайна и веб-разработки, которые способствуют развитию вашего бизнеса
Комплексные решения
Что бы вы ни планировали для минимального веб-сайта, предназначенного для вашего бизнеса или загруженного журнала, наши темы WordPress упрощают достижение ваших целей. Переведите свой бизнес в онлайн уже сегодня!
Простота настройки
Создание профессионального онлайн-присутствия теперь стало проще простого. Мы создаем гибкие решения, которые, естественно, просты в использовании. Перетаскивайте, комбинируйте, переставляйте и формируйте все до совершенства за долю обычного времени!
Мы создаем гибкие решения, которые, естественно, просты в использовании. Перетаскивайте, комбинируйте, переставляйте и формируйте все до совершенства за долю обычного времени!
Программное обеспечение по запросу
Ваш уникальный проект со специальными функциями в ваших руках. Начните разговор с нами, и мы сделаем это реальным для вас. Наши опытные разработчики и дизайнеры готовы помочь вам. Свяжитесь с нами и давайте начнем!
Ваш проект и успех, одна профессиональная команда
Выберите партнера, которому вы можете доверять! Мы создаем индивидуальные решения для разработки мобильных и настольных компьютеров, которые приносят результаты уже более 6 лет.
Никаких оптовых упаковок для вашего уникального проекта. Мы анализируем ваш проект и определяем наиболее эффективный способ достижения ваших целей. Платите только за услуги веб-разработки и дизайна, которые вы действительно получаете.
Посмотреть все услуги
Digital Support Services
- Code Audits
- Code Refactoring
- Comprehensive Digital Maintenance
- Web Core Vitals Optimization
- Performance Optimization
- Database Optimization
WordPress Development
- Программное обеспечение как услуга
- Мультисайтовая разработка
- Создание пользовательских плагинов
- Content Management Systems
- Custom Web Development Services
- eCommerce on WordPress
Web Solution Development
- JavaScript Development
- Open-Source Web Development
- Web Solutions
- Web Design Интеграция
- Интеграция с WordPress Enterprise
- Разработка полного цикла
Дизайн и разработка интерфейса
- Crafting Unique Designs
- Building Custom WordPress Themes
- Architecting Theme Frameworks
- Corporate Identity Design
- Responsive Wireframing
- Visual Design
Discover the Art of Publishing
Темы для умных людей
Мы упростили для вас веб-дизайн! Вас ждут неограниченные дизайны, мощные опции, современная и настраиваемая среда и превосходная поддержка. Более 125 000 начинающих и профессионалов любят наши темы. Вы тоже должны попробовать!
Более 125 000 начинающих и профессионалов любят наши темы. Вы тоже должны попробовать!
Газетная тема
Новости и многоцелевой
Создать свой бизнес-сайт, блог, новости, журнал, хобби, магазин или любой другой веб-сайт никогда не было проще. Газета — лучшая тема WordPress, которая поможет вам создать и спроектировать свой проект без каких-либо навыков программирования. Сегодня им пользуются более 125 000 довольных клиентов. Все функции, необходимые для отличного сайта, уже упакованы в одну новостную тему WordPress. Испытайте силу дизайна с Newspaper!
Подробнее
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Тема Newsmag
Новости и журналы
Вы ищете современную тему WordPress для блогов, новостей и журналов? Шаблон Newsmag отлично подходит для новостного, газетного, журнального, издательского или обзорного сайта. Готовая к SEO, быстрая, простая и простая в использовании без навыков программирования тема Newsmag WordPress предназначена для того, чтобы помочь вам монетизировать свой веб-сайт. Попробуй это сейчас!
Попробуй это сейчас!
Подробнее
ПРЕДПРОСМОТР
Наш стиль работы и дизайна
Ознакомьтесь с некоторыми из наших проектов веб-разработки и дизайна
Automize
Проект Famfam
McDonalds Poland
Британский черный список
Признаны и оценены отраслевыми критиками 80 Наши награды09090
Вы в хорошей компании!
Более 125 000 человек, начинающих и профессионалов, со всего мира уже создали успешные проекты с темой Newspaper Theme и Newsmag Theme. Присоединяйтесь к нам!
Газета — это полностью готовая тема WordPress, которая также дает вам возможность тонкой настройки вашего веб-сайта, если вам это нужно.
Елена Чепикова
Менеджер проекта в HandMade39
Мы очень довольны поддержкой и многочисленными обновлениями и разработками, предлагаемыми компанией веб-разработок tagDiv!
Шабо Филипп
Старший ИТ-менеджер, unric. org
org
У меня большой опыт работы с этой темой. Благодаря этому моя страсть как блогера-путешественника с легкостью воплотилась в жизнь. Спасибо!
Алексей Мальцев
Главный редактор Magazeta
Как мы можем помочь преобразовать вашу следующую большую идею?
Наша творческая команда будет рада услышать от вас. Свяжитесь с нами, и давайте построим что-то великое вместе!
Ссылка на HTML 4.01 и XHTML 1.0: тег
| Синтаксис | В этом элементе используются отдельные открывающий и закрывающий теги.
|
|---|---|
| Применение | Тег можно использовать для разделения HTML-документа на разделы. Затем стили можно применять ко всем разделам одновременно. Тег — это элемент уровня блока, который может содержать другие элементы уровня блока, встроенные элементы и текст.  Тег аналогичен тегу Тег аналогичен тегу , за исключением того, что это встроенный элемент, который может содержать другие встроенные элементы и текст. HTML Пример тега Этот текст не содержится в элементе div. XHTML Этот текст не содержится в элементе div. |
| Модель содержимого | Элемент может содержать следующие теги и Text между открывающим и закрывающим тегами. <а> <сокращение> <аббревиатура> <адрес> <апплет> <базовый шрифт> <бдо> <большой> <цитата> |


 div2 {
width: 100px;
position: absolute; /* Абсолютное позиционирование */
top: 50px; /* Расстояние от верха окна браузера */
left: 0; /* Расстояние от левой стороны окна */
background: #99FFFF;
text-align: center;
font-size:200%;
border: 1px black solid;
}
</style>
</head>
<body>
<div>DIV1</div>
<div>DIV2</div>
</body>
</html>
div2 {
width: 100px;
position: absolute; /* Абсолютное позиционирование */
top: 50px; /* Расстояние от верха окна браузера */
left: 0; /* Расстояние от левой стороны окна */
background: #99FFFF;
text-align: center;
font-size:200%;
border: 1px black solid;
}
</style>
</head>
<body>
<div>DIV1</div>
<div>DIV2</div>
</body>
</html> ..</p>
</article>
<article>
<h4>Статья 2</h4>
<p>...</p>
</article>
</section>
..</p>
</article>
<article>
<h4>Статья 2</h4>
<p>...</p>
</article>
</section> mainsection {цвет:#9
mainsection {цвет:#9