Начертание текста | HTML | CodeBasics
Любой текст содержит ключевые части, которые хочется донести до читателя. Это могут быть определения, подсказки, ключевая мысль. Если текста очень много, то такие части могут потеряться или вовсе не быть обнаруженными. Как помочь браузеру и пользователю быстро найти такие части на странице? В HTML-разметке для этих целей можно использовать жирное и курсивное начертание.
Жирное начертание
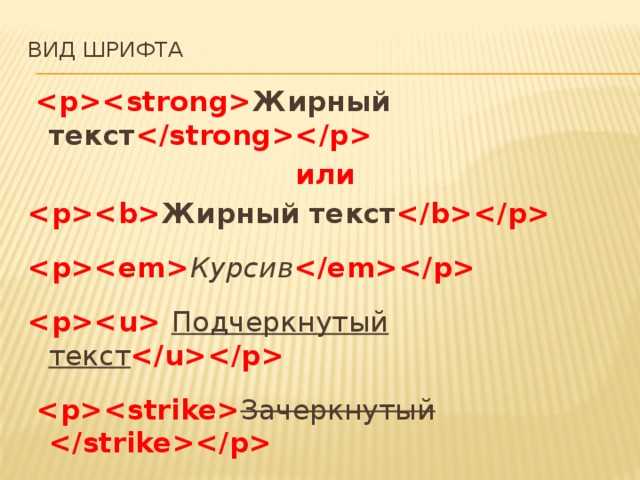
Для выделения текста жирным используется один из двух парных тегов: <b> или <strong>:
<p>Code Basics — <b>курсы</b> по программированию.</p>
Code Basics — курсы по программированию.
<p>HTML — <strong>язык разметки гипертекста</strong></p>
HTML — язык разметки гипертекста
Оба примера иллюстрируют добавление жирного начертания к участку текста. Но почему для визуально одинаковых результатов использовалось два разных тега? Дело в семантике, то есть смысловом значении. В данном случае смысловом значении тега:
В данном случае смысловом значении тега:
<b>— простое выделение текста. Его можно использовать в любом месте для визуального выделения текста. Никакой смысловой нагрузки этот тег не несёт<strong>— логическое выделение важного участка текста. Этот тег несёт смысловую нагрузку и размечает именно важную часть. Его не следует применять на всех участках подряд
Когда-то разработчики хотели, чтобы эти теги выглядели по разному и отличались с точки зрения поведения для браузера, но история пошла по чуть иному пути. Сейчас считается, что использование <b> избыточно и для визуального выделения нужно использовать CSS, а для важных участков <strong>
Курсивное выделение
По своему смыслу курсивное выделение очень похоже на жирное, но им выделяется не ключевая часть, а ставится акцент. Например:
<p><i>Code Basics</i> — <em>бесплатные курсы</em> по программированию</p>
Code Basics — бесплатные курсы по программированию
В этом примере были размечены две части текста:
- Тегом
<i>было размечено название портала Code Basics. Тег предназначен для визуального выделение текста курсивом и не несёт смысловой нагрузки
Тег предназначен для визуального выделение текста курсивом и не несёт смысловой нагрузки - Тегом
<em>была выделена фраза «бесплатные курсы». Это логический акцент на бесплатности курсов, который был придан предложению. Курсов много, а бесплатных нет, поэтому стоит добавить акцент на эту часть предложения
Задание
Добавьте в редактор фразу
Hexlet — hands-on programming courses
в которой слово «courses» сделайте жирным начертанием (физическая разметка), и выделите сочетание «programming» курсивом (логическая разметка). Не забудьте обернуть фразу в параграф
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.

Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Теги для визуального выделения короче, чем для смыслового. Это поможет запомнить, когда использовать
<i>и<b>, а когда<em>и<strong>В практике вместо
<i>и<b>используют стилизацию с помощью CSS
Определения
← Предыдущий
Следующий →
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Выделяем текст. Жирный шрифт. HTML-пособие для начинающих
Один из наиболее простых способов выделить в тексте слово или фразу – использовать другое начертание букв. Так можно подчеркнуть слово или фразу, используя жирный шрифт. HTML-разметка страницы с легкостью позволяет выделять слова с помощью различного начертания – курсивного, подчеркнутого, жирного.
Жирный шрифт как способ выделить главное
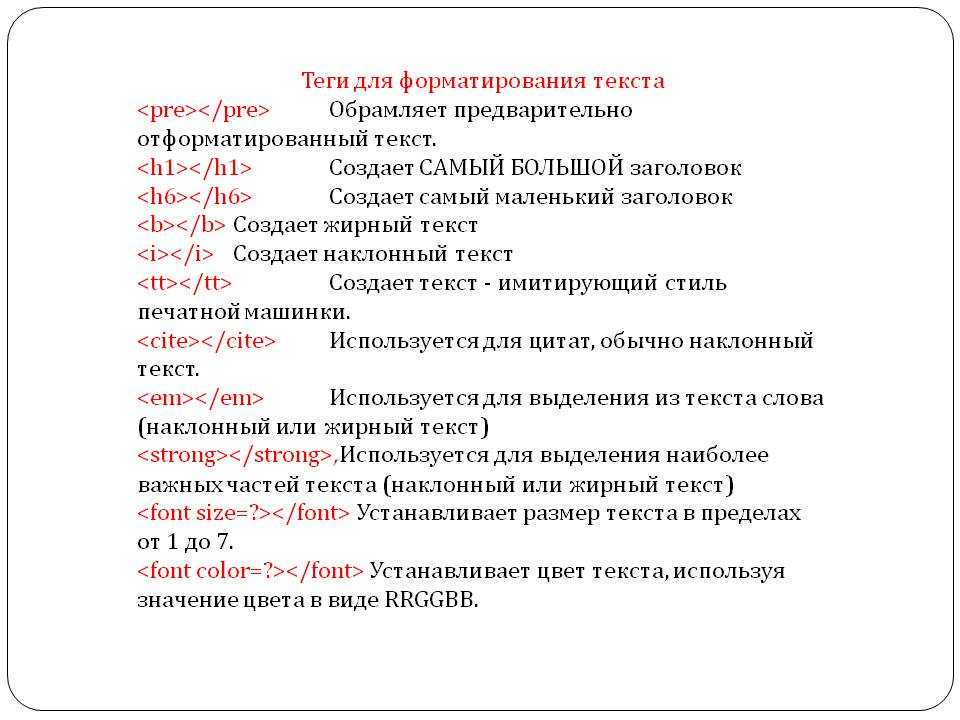
Наиболее ярко и броско выглядят слова, выделенные с помощью жирного шрифта. Такие слова и фразы сразу бросаются в глаза. Итак, для того чтобы научиться быстро выделять в тексте нужные места, следует запомнить специальный HTML-код. Жирный шрифт выставляется с помощью парного тэга <b> </b>.
Перед словом или фразой, предложением, которые должны быть выделены, ставится открывающий тэг <b>. После последней буквы в тексте, который следует выделить, ставится закрывающий тэг </b>. Все, что оказывается между этими двумя тэгами, при отображении в браузере имеет жирное начертание.
Другие варианты выделения
Итак, мы выяснили, что можно выделить текст с помощью другого начертания. Определились, что наиболее просто и в то же время эффективно использовать жирный шрифт HTML. Теперь поговорим о других вариантах выделения.
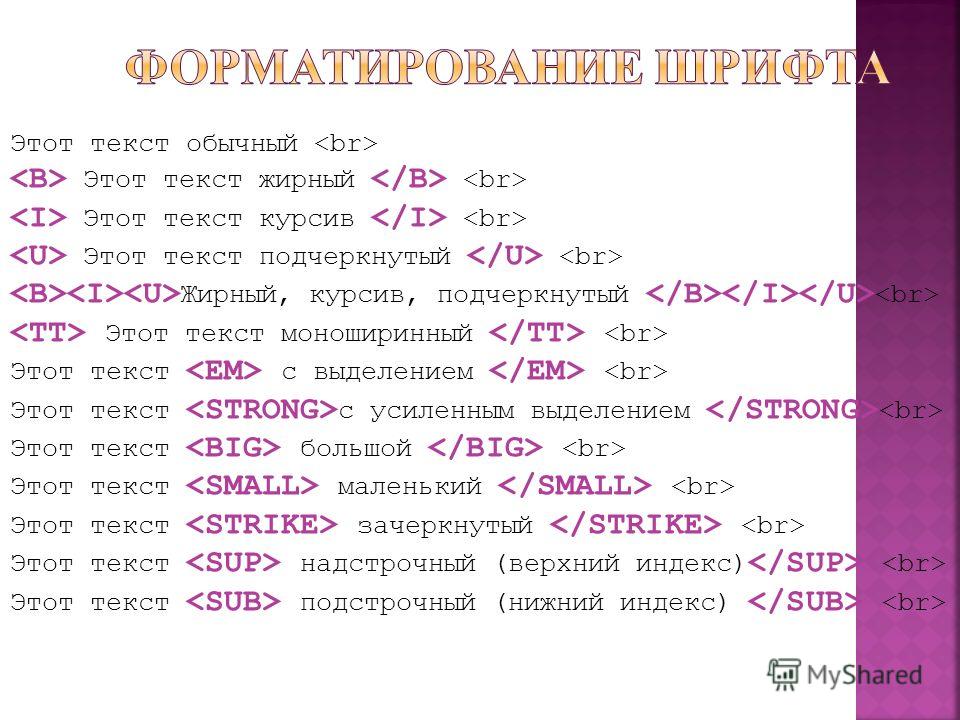
Так, можно выделить текст курсивом с помощью парного тэга <i> </i>, подчеркнуть его с помощью <u> </u>. Это наиболее простые способы выделения текста.
Это наиболее простые способы выделения текста.
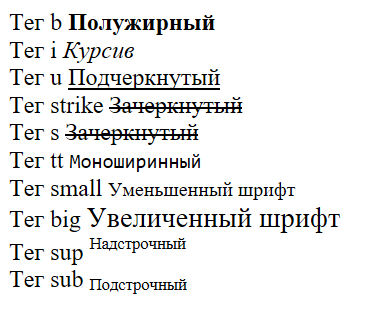
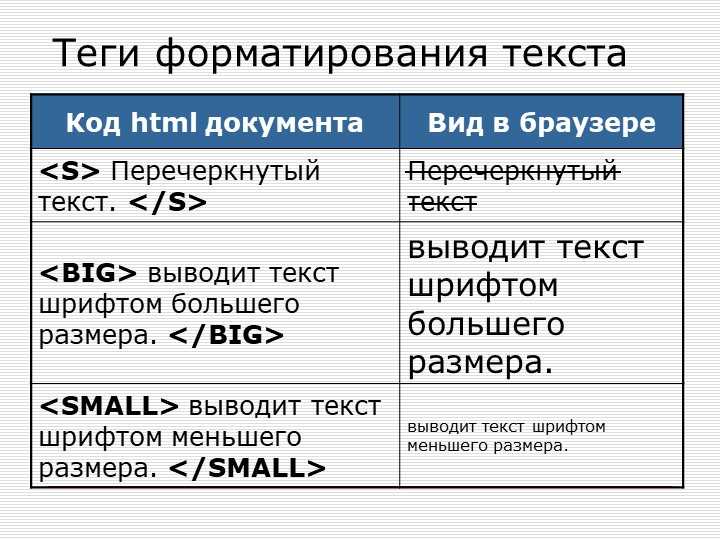
Есть также менее известные и используемые тэги, с помощью которых можно выделять слова и предложения в тексте. Так, для того чтобы перечеркнуть текст, достаточно использовать <s> </s>. Сделать текст моноширным поможет парный тэг <tt> </tt>. Если вам нужно создать верхний индекс, используйте <sup> </sup>, нижний — <sub> </sub>.
При этом, как и ранее, нужный вам текст должен находиться между открывающим и закрывающим тэгом. Как видите, нет ничего сложного, главное – запомнить данные коды или записать их.
Использование нескольких шрифтов
Если вы хотите сделать текст более выразительным, вы можете использовать не только жирный шрифт. HTML-разметка позволяет одновременно выделять слово с помощью нескольких начертаний. Так, можно одновременно сделать слово жирным, перечеркнутым и курсивным.
При этом надо помнить одно – все тэги должны закрываться последовательно. Например, правильная запись может быть такой:
- <i><u><b> выделенный текст </b></u></i>.

Если же вы закроете тэги в другом порядке, то текст будет выделен неправильно. Пример ошибочной записи:
- <i><u><b> выделенный текст </u></b></i>.
В таком случае браузер запутается и не поймет, что именно вы от него хотите.
Кстати, тут можно отметить, что три варианта начертания – жирное, подчеркнутое и курсивное — запоминаются довольно легко, если вы владеете горячими клавишами в Word. Там начертание задается с помощью тех же букв-клавиш при зажатом Ctrl.
Как видите, использовать можно не только курсивный или жирный шрифт. HTML-разметка позволяет выделять слова так же легко, как и обычный Word.
Выводы
Для выделения текста широко используются не только разнообразные цвета и оттенки, разный размер и тип шрифта, но и его начертание. Причем именно с помощью другого очертания можно красиво и легко выделить тот или иной фрагмент текста.
Для того чтобы изменить начертание шрифта, следует использовать любой известный вам тег. Жирный шрифт HTML-страницы — наиболее яркий и заметный, а потому используется наиболее часто для выделения.
Жирный шрифт HTML-страницы — наиболее яркий и заметный, а потому используется наиболее часто для выделения.
html — Как выделить текст в теге жирным шрифтом без изменения формата оставшегося абзаца
спросил
Изменено 5 лет, 3 месяца назад
Просмотрено 30 тысяч раз
У меня есть три раздела текста, есть собственный
и мне нужно выделить всего пару слов в каждом абзаце. Итак, мой вопрос заключается в том, как правильно выделить «CLX Exchange Accommodators, Inc.». с помощью CSS без отображения следующего текста под жирным шрифтом. Причина, по которой я спрашиваю об этом, заключается в том, что всякий раз, когда я пытаюсь выделить текст, который хочу выделить жирным шрифтом в другом теге div или p, оставшийся текст появляется под выделенным жирным шрифтом.
Вот мой html
Компания CLX Exchange Accommodators, Inc. с гордостью обслуживает инвесторов в недвижимость по всей стране с 19 лет.91.
Вот мой текущий проект на codepen, если это поможет http://codepen.io/Austin-Davis/pen/IpDLu.
- html
- css
Чтобы выделить текст в абзаце жирным шрифтом, вы можете использовать тег , или с набором стилей. Эти параметры будут выглядеть следующим образом:
Я хочу выделение слова.
Это слово выделено жирным шрифтом.
Следующее слово выделено жирным шрифтом.
Обратите внимание, что выбранный вами тег имеет семантическое значение. С развитием HTML5 появилось движение к тому, чтобы теги, которые вы используете, несли смысл, а не только для целей отображения. Вы можете прочитать немного о нескольких соответствующих значениях здесь.
Хотя я использовал встроенные стили в своем фрагменте кода выше для оформления этого диапазона, я, вероятно, использовал бы таблицу стилей для установки стиля на реальной веб-странице. Хорошей практикой является разделение HTML-разметки и стиля.
О, и последнее: причина, по которой ваш текст помещается в тег p или div, перемещается на следующую строку, заключается в том, что эти элементы по умолчанию установлены на display: block; . Если вы хотите использовать один из этих тегов (чего не следует делать по семантическим причинам), вы можете установить для них значение display: inline; Дисплей или : встроенный блок; . Прочитайте все о свойстве display здесь.
1
Этого можно добиться с помощью тега STRONG, но я предпочитаю сохранять гибкость с помощью SPAN. Вы можете установить стиль для SPAN (или, если уж на то пошло, STRONG) в CSS.
<стиль> #content p.copy span {начертание шрифта: полужирный;} <дел>
CLX Exchange Accommodators, Inc. с гордостью обслуживает инвесторов в недвижимость по всей стране с 1991 года.
2
CLX Exchange Accommodators, Inc. с гордостью обслуживает инвесторов в недвижимость по всей стране с 19 лет.91.
.копировать б { вес шрифта: полужирный; }
Попробуйте это.
Есть ли причина, по которой вы хотите сделать это в CSS? Самый простой способ — разместить теги вокруг CLX Exchange Accommodators, Inc.
CLX Exchange Accommodators, Inc. с гордостью обслуживает инвесторов в недвижимость по всей стране с 1991 года.
Вы также можете использовать , однако в некоторых старых браузерах текст может выделяться курсивом
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
ONE Персонализированная бирка для шнурков .
 XC BOLD Сломанная стрела. Cross
XC BOLD Сломанная стрела. CrossEtsy больше не поддерживает более старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Нажмите, чтобы увеличить
Звездный продавец
Star Sellers имеют выдающийся послужной список в обеспечении отличного обслуживания клиентов — они постоянно получали 5-звездочные отзывы, вовремя отправляли заказы и быстро отвечали на любые полученные сообщения.
| 54 617 продаж |
5 из 5 звездЦена: €9,50
Первоначальная цена: €11,87
(Скидка 20%)
Загрузка
Включая НДС (где применимо), плюс стоимость доставки
Добавьте свою персонализацию
Введите текст над жирной стрелкой XC — МАКСИМАЛЬНО 11 ЗАГЛАВНЫХ СИМВОЛОВ (пробелы считаются за один символ)
*Только Good VIBES* см. нашу политику запрета ненормативной лексики 🙂
256
Количество
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677787980818283848586878889909192
Продавец звезд. Этот продавец неизменно получал 5-звездочные отзывы, вовремя отправлял товары и быстро отвечал на все полученные сообщения.
Этот продавец неизменно получал 5-звездочные отзывы, вовремя отправлял товары и быстро отвечал на все полученные сообщения.
Внесен в список 3 декабря 2022 г.
276 избранных
Сообщить об этом элементе в Etsy
Выберите причину… С моим заказом возникла проблемаОн использует мою интеллектуальную собственность без разрешенияЯ не думаю, что это соответствует политике EtsyВыберите причину…
Первое, что вы должны сделать, это связаться с продавцом напрямую.
Если вы уже сделали это, ваш товар не прибыл или не соответствует описанию, вы можете сообщить об этом Etsy, открыв кейс.
Сообщить о проблеме с заказом
Мы очень серьезно относимся к вопросам интеллектуальной собственности, но многие из этих проблем могут быть решены непосредственно заинтересованными сторонами. Мы рекомендуем связаться с продавцом напрямую, чтобы уважительно поделиться своими проблемами.
Мы рекомендуем связаться с продавцом напрямую, чтобы уважительно поделиться своими проблемами.
Если вы хотите подать заявление о нарушении авторских прав, вам необходимо выполнить процедуру, описанную в нашей Политике в отношении авторских прав и интеллектуальной собственности.
Посмотрите, как мы определяем ручную работу, винтаж и расходные материалы
Посмотреть список запрещенных предметов и материалов
Ознакомьтесь с нашей политикой в отношении контента для взрослых
Товар на продажу…не ручная работа
не винтаж (20+ лет)
не ремесленные принадлежности
запрещены или используют запрещенные материалы
неправильно помечен как содержимое для взрослых
Пожалуйста, выберите причину
Расскажите нам больше о том, как этот элемент нарушает наши правила.

 Тег предназначен для визуального выделение текста курсивом и не несёт смысловой нагрузки
Тег предназначен для визуального выделение текста курсивом и не несёт смысловой нагрузки

 copy span {начертание шрифта: полужирный;}
<дел>
copy span {начертание шрифта: полужирный;}
<дел>