Верстка сайта в веб-студии Фоксел. Адаптивная и мобильная верстка сайтов
Элементы оформления будущего сайта должны выглядеть сообразно макету, созданному дизайнером. Для этого дизайн-макет сайта необходимо преобразовать в программный код с использованием специальных языков разметки и оформления внешнего вида веб-страниц, таких как HTML, CSS и т.д. Процесс создания кода страниц из нарисованного дизайнером макета называется версткой и является одним из неотъемлемых этапов разработки сайта. Верстка – это непростой творческий процесс, требующий от исполнителя знаний, опыта и внимательного профессионального отношения.
Веб-студия “Фоксел” оказывает услуги по верстке сайтов любой сложности по современным стандартам W3C и с использованием новейших технологий и инструментов. Результатом работы наших специалистов будет качественная валидная верстка в соответствии с утвержденным дизайн-макетом, способная обеспечить Вашему сайту высокую скорость загрузки, хорошие позиции в поисковых системах, рост конверсии и возможность масштабирования в будущем.
Что мы предлагаем
У нас Вы можете заказать не только фиксированную верстку веб-страниц со строго определенными дизайном размерами элементов сайта и их расположением, но также и другие виды верстки, без которых сегодня уже трудно себе представить современное сайтостроение:
- резиновая верстка, при использовании которой размещенные на странице блоки подстраиваются под размеры отображаемого окна
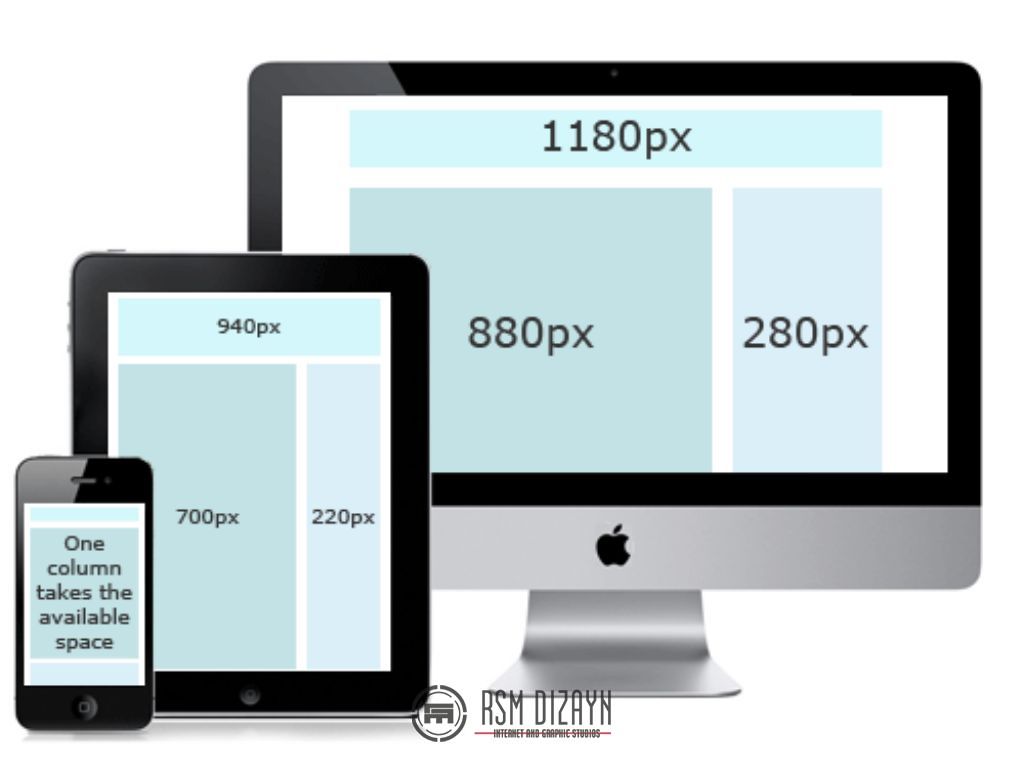
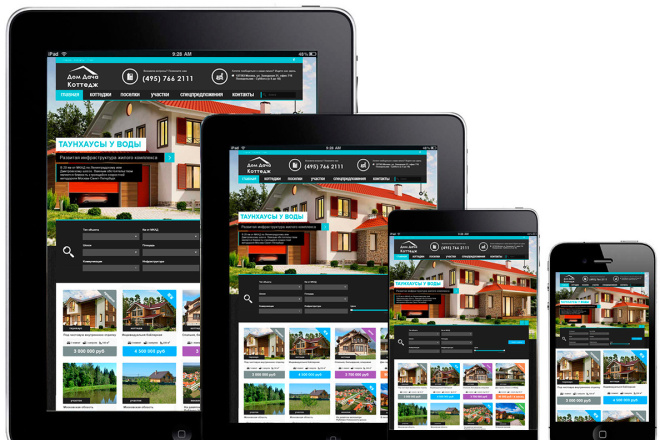
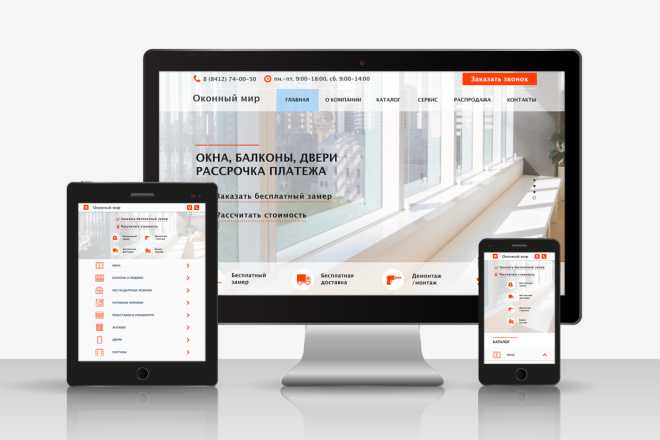
- адаптивная верстка, обеспечивающая максимальное удобство посетителям сайта за счет автоматического изменения дизайна страницы в зависимости от размеров экрана устройства (будь то ноутбук, смартфон, планшетный компьютер или телевизор), его ориентации, пользовательского поведения и используемой устройством платформы.
Мы готовы выполнить для Вас качественную кроссбраузерную верстку сайтов. Создаваемые нами сайты корректно отображаются и функционируют во всех популярных версиях браузеров:
- Edge
- Firefox
- Chrome
- Opera
- Яндекс.
 Браузер
Браузер - Mac Safari.
Благодаря кроссплатформенности верстки, разработанные нами сайты успешно работают на различных широко используемых сегодня мобильных платформах Android, iOS и др.
Что мы делаем
Наши знания и опыт позволяют нам оказывать широкий спектр услуг по верстке дизайн-макетов сайтов любой сложности.
- верстка сайтов-визиток, блогов
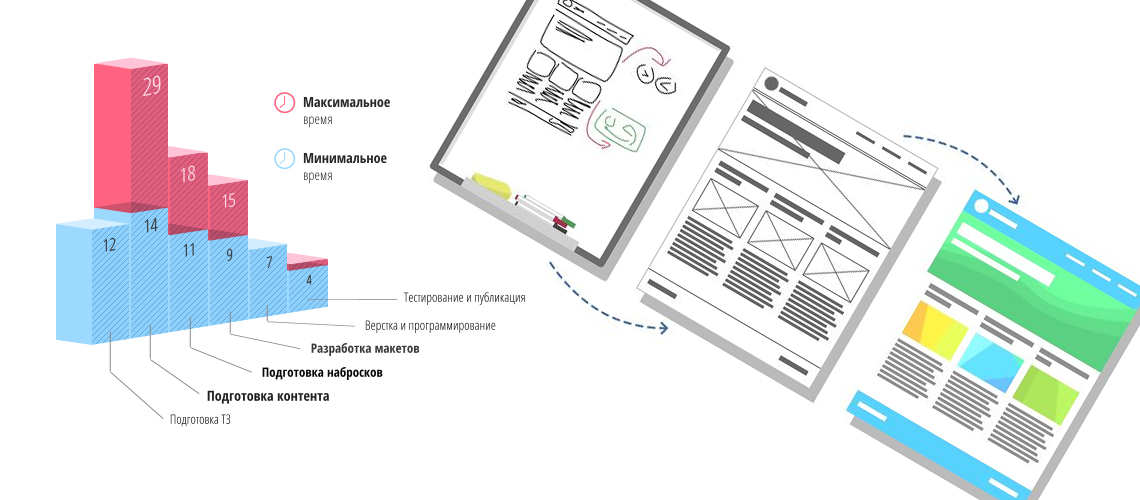
Верстка небольших сайтов с простым макетом и незамысловатой структурой занимает, как правило, от 5 и более часов.
- верстка интернет-магазинов, корпоративных сайтов
Верстка главной страницы сложных сайтов с оформлением, в котором используется большое количество элементов и графики, занимает примерно 12-18 часов.
- верстка лендингов
На верстку лендингов может потребоваться от 5 до 20 часов, в зависимости от сложности макета.
- верстка интерфейсов
Продолжительность работы по верстке пользовательских веб-интерфейсов сервисов, форм поиска и бронирования на сайтах туристических компаний, личных кабинетов и разнообразных виджетов зависит от сложности дизайна интерфейса, а также количества экранов и может занимать 18 и более часов.
- верстка под мобильные устройства
Верстка под мобильные устройства это составляющая процесса создания сайта, способного подстраиваться под экраны любых мобильных гаджетов, независимо от их характеристик и размеров. Специалистами веб-студии “Фоксел” может быть выполнена либо адаптивная верстка сайта, либо верстка его отдельной полноценной мобильной версии. Продолжительность работы зависит от сложности дизайн-макета и поставленных задач.
- верстка сайтов под ключ
В этом случае клиент получает полностью сверстанный сайт со всеми элементами и скриптами, отвечающими за его внешний вид и интерфейс, готовый к интеграции и подключению к CMS.
Какие технологии и инструменты мы используем
В процесс верстки мы применяем самые современные технологии, решения и библиотеки, позволяющие максимально быстро и эффективно выполнять встающие перед нами задачи:
- HTML5
- CSS3
- препроцессоры LESS и SASS
- JavaScript (jQuery), Canvas
- Flexbox и Material components
- Bootstrap
- Gulp
- методология БЭМ
- SVG.

Мы работаем со всеми популярными платформами и системами управления, в том числе: CMS 1С-Битрикс, ReactJS, Knockout.js, Vue.js и т.д.
Для Вашего удобства принимаем исходные файлы дизайна для верстки из самых популярных графических редакторов:
- Adobe Photoshop
- Figma
- Zeplin и т.д.
Из чего складывается стоимость работы
Стоимость работы верстальщика над проектом рассчитывается индивидуально. Однако существует ряд факторов, способных оказать значительное влияние на время выполнения задачи и соответственно итоговую цену.
Что же влияет на конечную стоимость верстки?
- исходники дизайн-макета сайта
Скорость и качество верстки сильно зависят от исходных файлов дизайна: формата файлов макетов, их структуры и т.д. Несоответствующие требованиям и неподготовленные должным образом дизайн-макеты, передаваемые верстальщику, замедляют процесс верстки и увеличивают стоимость работы.
- сложность дизайна и количество страниц
Сложный в своей реализации дизайн, а также большое число уникальных страниц с разнообразным оформлением также значительно повышают цену верстки и время, требуемое верстальщику на их обработку.
- кроссбраузерность
Чем больше устаревших версий браузеров необходимо поддерживать, тем выше конечная цена верстки. По умолчанию верстка сайта осуществляется под последние две версии интернет-браузеров. При необходимости специалисты студии «Фоксел» осуществят дополнительную работу по обеспечению поддержки устаревших браузеров, как например, Internet Explorer 10 и его более ранних версий. Выполнение данной задачи может потребовать внесения изменений в существующую верстку сайта (отказа от реализованных ранее функциональных возможностей или визуальных эффектов), привлечения вспомогательных инструментов и даже создания отдельных версий сайта, что в итоге, безусловно, отразится на размере бюджета проекта и сроках его реализации.
- точность верстки
Высочайшее качество верстки и максимальное соответствие оригинальному дизайну-макету пиксель в пиксель (pixel perfect) существенно повышают стоимость верстки и ее продолжительность. В большинстве случаев подобная идеальная точность не нужна, однако, если того требует задача, наши верстальщики выполнят pixel perfect верстку, обеспечив будущему сайту 100% совпадение с дизайн-макетом.
- анимация и интерактивность
Сложная в своей реализации анимация иногда может потребовать времени и средств гораздо больше, чем верстка всего проекта.
Напишите нам
Вёрстка сайтов для веб-дизайнеров — Блог HTML Academy
Так вышло, что дизайнеров не учат разработке в университете или на курсах — её нет в программе обучения. Могут преподавать информатику, но и здесь студенты изучают лишь основы программирования, слабо связанные с тем, что делают программисты на реальной работе.
Тем не менее, знать разработку надо — эти знания увеличат шансы на повышение и хорошую зарплату в IT.
👉 Есть определённый объём знаний, который необходим разработчику и дизайнеру, чтобы нормально общаться друг с другом.
Что знать из вёрстки сайтов
Базовую вёрстку дизайнер должен знать полностью, но без глубокого погружения. Вот главные знания и навыки.
Когда дизайнеры узнают, что сетки должны работать на гридах, они осознают, что делают то же самое на auto layout в Фигме. В этот момент они начинают понимать смысл жизни.
✅ Семантическая разметка, графика и базовая стилизация, сетки на флексах и гридах.
Ещё нужно понимать, как стилизовать декоративные элементы. Там много всего, но это всё мелочи, которые придут с опытом. Например, тонкости оформления контента с точки зрения стилизации ссылок, кнопок, состояний, а ещё попапы, слайдеры и формы.
При этом дизайнеру не нужно объяснять, как делаются тень и градиент. Это мелочи, которые делаются плюс-минус одинаково — дизайнер управляет ползунками в фигме, а разработчик пишет код.
В общем, если можете сверстать по макету с нуля — вы готовы к следующему этапу.
Что изучать
- Как сверстать макет. Пошаговый план
- Что такое семантическая вёрстка и зачем она нужна
- HTML и CSS. Профессиональная вёрстка сайтов
Что знать из адаптивной вёрстки
✅ Адаптивные сетки, адаптивную графику и немного векторной графики.
❌ Методологию вёрстки, автоматизацию и производительность вёрстки.
То есть дизайнер должен уметь что-то сверстать руками или сделать в конструкторе с учётом дизайн-системы. При этом дизайн-систему обычно не сделать без понимания, как строится код, так что сразу пригодится и следующий пункт.
Что знать о JavaScript
Это следующий уровень для дизайнера.
✅ Нужно понимать, как работает код, и как CSS связан с JavaScript.
Дизайнер, который знает JavaScript, лучше работает в рамках дизайн-системы, если она есть. Он может описывать компоненты с помощью JS и программировать прототипы, чтобы лучше передать свою задумку разработчикам.
Что изучать
- Как стать JavaScript-разработчиком в 2022
- JavaScript. Профессиональная разработка веб-интерфейсов
⭐ Ступени развития дизайнера в веб-разработке
Первая ступень — быть дизайнером, хорошо работать.
Вторая ступень — знать HTML и CSS.
Третья ступень — знать JavaScript и понимать, как он работает с вёрсткой.
А дальше — светлое будущее и классная карьера. Всё получится.
Что читать дальше:
- Что нужно уметь верстальщику
- Что такое семантическая вёрстка и зачем она нужна
- Когда использовать флексы, а когда гриды
Лучшие практики веб-макетов — 12 вечных шаблонов пользовательского интерфейса
Тенденции дизайна пользовательского интерфейса могут появляться и исчезать в Интернете, но некоторые шаблоны пользовательского интерфейса выдержали испытание временем. Что делает шаблон пользовательского интерфейса вечным? Соблюдение передовых методов веб-верстки, которые обеспечивают сочетание удобства для пользователя и адаптируемости к меняющимся тенденциям и технологиям.
Есть несколько критериев, которые делают шаблоны пользовательского интерфейса долговечными. Удобство использования — одно из них. Шаблон пользовательского интерфейса, который «выглядит потрясающе», но не способствует удобству использования долго не протянет .
Наиболее полезные шаблоны пользовательского интерфейса также можно адаптировать к изменяющимся тенденциям. Например, макеты в виде карт и сетки могут быть реализованы дизайнерами пользовательского интерфейса различными способами. Адаптивность позволяет им продолжать выглядеть современными и модными, даже если они существуют уже много лет. То же самое верно и для других шаблонов пользовательского интерфейса, включенных здесь.
Шаблоны веб-макетов в карточном стиле
Макеты в карточном стиле были популяризированы такими сайтами, как Pinterest, Facebook и Twitter. Они стали стандартом для новостных сайтов и блогов, так как хорошо подходят для размещения большого количества контента на странице, сохраняя при этом каждую часть отдельной.
Как следует из названия, в этих макетах используются блоки контента, которые напоминают физические карты различных форм и размеров. Существует два основных формата макета. В одном макете карточки с одинаковыми размерами располагаются на сетке (как показано на главной странице блога о дизайне Toptal), в то время как в другом используется плавный макет с карточками разного размера, расположенными в упорядоченных столбцах, но без отдельных строк (как в макете Pinterest).
Макеты в виде карточек хорошо работают, потому что они позволяют упорядочивать различное содержимое , сохраняя при этом все части по отдельности. Карты также знакомы людям, потому что они узнают карточные предметы из реального мира. Они имеют психологический смысл и просты в использовании для людей, даже если они плохо знакомы с веб-сайтом.
Макеты с разделенным экраном
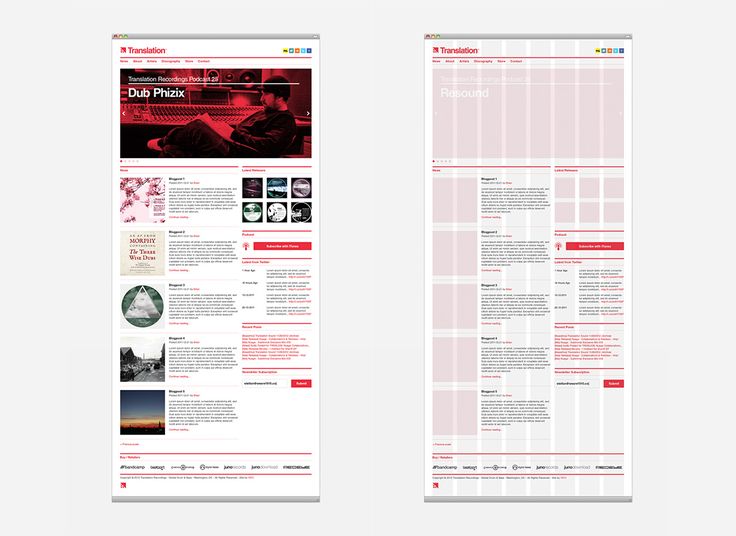
Технически макеты с разделенным экраном восходят к 1903 году, к фильму «Жизнь американского пожарного » Эдвина С. Портера. Но в дизайне веб-интерфейсов макеты с разделенным экраном начали набирать популярность в 2013 году и действительно начали набирать обороты в 2016 году9.0003
Портера. Но в дизайне веб-интерфейсов макеты с разделенным экраном начали набирать популярность в 2013 году и действительно начали набирать обороты в 2016 году9.0003
Макеты с разделенным экраном являются популярным выбором дизайна, когда два элемента должны иметь одинаковый вес на странице , и часто используются в дизайнах, где текст и изображение должны быть на видном месте. Размещение их рядом, а не вертикально или с текстом, наложенным на изображение, является сознательным выбором дизайна, который может придать утонченное минималистское качество. Также часто встречаются два изображения, размещенные рядом, иногда с наложением текста.
Большинство дизайнов с разделенным экраном разделены довольно равномерно, хотя некоторые из них разделены в разных пропорциях. (33:66 или 40:60 кажутся наиболее популярными соотношениями; когда экран делится на части меньшего размера, чем ⅓, это больше похоже на боковую панель, чем на настоящий дизайн разделенного экрана.)
Дизайн с разделенным экраном особенно хорошо подходит для страниц продуктов на сайтах электронной коммерции. На этих страницах должны быть видны изображения продуктов, а также важная информация, такая как цена, характеристики, кнопки добавления в корзину и параметры продукта.
На этих страницах должны быть видны изображения продуктов, а также важная информация, такая как цена, характеристики, кнопки добавления в корзину и параметры продукта.
Большая типографика
Большая типографика существует с момента появления Интернета, но приобрела популярность, когда стал преобладать мобильный дизайн.
Крупный шрифт особенно популярен в заголовках и названиях, но на некоторых сайтах он также используется в основном тексте. Когда выбран правильный шрифт, крупный текст более удобочитаем и улучшает взаимодействие с пользователем. Кроме того, это делает мощное визуальное заявление. Он особенно популярен в минималистском дизайне, где другие визуальные элементы практически отсутствуют.
Персонализация
Алгоритмы персонализации существуют уже много лет, адаптируя цифровой опыт к предпочтениям каждого человека. ИИ сделал эти алгоритмы еще более полезными благодаря таким функциям, как алгоритмы предложений, которые теперь могут точно предсказать, что человек захочет посмотреть, прочитать, узнать или купить в следующий раз.
На членских сайтах люди хотят видеть контент, отвечающий их желаниям и потребностям. Основываясь на предыдущем выборе подписчиков, Netflix предлагает превосходные алгоритмы прогнозирования, которые предлагают фильмы и шоу, которые они, скорее всего, посмотрят. Такие сайты, как Средний показывать людям статьи, которые им могут понравиться при входе в систему, основываясь как на том, что они прочитали, так и на том, что им понравилось ранее.
Но персонализация может зайти слишком далеко. Алгоритмы рекламных сетей стали настолько продвинутыми, что иногда они могут предсказать, что люди могут заинтересовать в покупке, даже если они не искали продукт в Интернете или не упоминали его иным образом. Этот уровень предсказания иногда может заставить людей чувствовать, что за ними следят. По этой причине дизайнерам пользовательского интерфейса разумно использовать персонализацию с осторожностью.
Сетки
Сетки долгое время были частью дизайна пользовательского интерфейса, начиная с макетов на основе таблиц в конце 1990-х годов (хотя они использовались в макетах для печати для таких вещей, как книги и газеты, задолго до этого). Когда CSS приобрел популярность для создания макетов, были разработаны более элегантные системы сеток, самым ранним заметным примером является сетка 960.gs.
Когда CSS приобрел популярность для создания макетов, были разработаны более элегантные системы сеток, самым ранним заметным примером является сетка 960.gs.
Сетки обеспечивают визуальный баланс и порядок в дизайне, что облегчает восприятие контента людьми. В то же время сетки могут обеспечить большую гибкость веб-макетов. Большинство сеточных систем используют 12 или 16 столбцов с промежутками между ними. Некоторые веб-сайты, использующие макеты на основе сетки, делают сетки заметной особенностью дизайна. Напротив, другие более тонкие: сетка становится очевидной только при внимательном рассмотрении (а иногда и только тогда, когда реальная сетка накладывается на дизайн).
Помимо сеток компоновки на основе столбцов, базовые сетки обычно используются в веб-дизайне для логического размещения элементов по горизонтали. Это наиболее заметно в типографике, например, при изучении интервалов между строками основного текста и заголовками. Базовый интервал горизонтальной сетки тесно связан с интервалом вертикальной сетки, используемым в веб-дизайне.
Веб-макеты в журнальном стиле
Новости и периодические издания сильно повлияли на журнальные макеты в Интернете. В первые дни их в основном можно было увидеть на новостных сайтах и в онлайн-журналах. Со временем их популярность выросла в других секторах, и теперь их можно увидеть на разных типах сайтов, включая сайты электронной коммерции и блоги.
Макеты в журнальном стиле включают избранную статью (или иногда несколько избранных статей в карусели или аналогичном формате), а также второстепенные и третичные статьи на главной странице. Они также, как правило, имеют несколько столбцов для контента, иногда разделенных на разделы. Эти веб-макеты хорошо подходят для сайтов с большим объемом контента, особенно для тех, на которые ежедневно добавляется свежий контент.
Одностраничные макеты
Одностраничные макеты размещают весь основной контент сайта на одной веб-странице. Навигация осуществляется с помощью прокрутки, часто с помощью ярлыков для перехода к определенным разделам, а иногда и с эффектами прокрутки параллакса. Иногда они могут использовать второстепенные страницы для условий, политик конфиденциальности или другой информации, которая не является частью основного контента, но это не должно препятствовать тому, чтобы макет считался одностраничным.
Иногда они могут использовать второстепенные страницы для условий, политик конфиденциальности или другой информации, которая не является частью основного контента, но это не должно препятствовать тому, чтобы макет считался одностраничным.
Одностраничные макеты веб-сайтов — отличное решение для сайтов с разреженным контентом. Они также являются идеальным выбором для повествовательного контента, такого как интерактивные детские книги.
F- и Z-шаблоны
F- и Z-шаблоны относятся к тому, как взгляд человека перемещается по странице — как люди просматривают содержимое. F-шаблон имеет заметный контент в верхней части страницы, а дополнительный контент выровнен под ним вдоль левой стороны страницы (примерно в форме буквы «F»). Z-шаблон имеет заметный контент вверху, а дополнительный ценный контент находится ниже. Глаз рисуется по диагонали из правого верхнего угла в левый нижний угол страницы (примерно в форме буквы «Z»).
F-шаблоны подходят для страниц с большим количеством контента, чем Z-шаблоны, где существует четко определенная визуальная иерархия. Z-шаблоны более полезны, когда посетитель должен увидеть две части одинаково (или почти одинаково) релевантного контента.
Z-шаблоны более полезны, когда посетитель должен увидеть две части одинаково (или почти одинаково) релевантного контента.
Асимметрия
Проще говоря, асимметрия — это отсутствие симметрии. В дизайне асимметрия создает более динамичный и органичный визуальный эффект. В большинстве случаев асимметрия создается с помощью изображений и текста, которые не идеально уравновешивают друг друга. Асимметрию также можно создать или усилить с помощью фоновых элементов, например, используя разные шаблоны между различными разделами страницы.
Поскольку асимметрия создает динамичное, энергичное визуальное впечатление, она полезна для брендов, которые хотят создать такой образ. Асимметрия также может быть неожиданной, делая дизайн более запоминающимся, и имеет практическое применение, когда включенный контент не будет хорошо работать в симметричном макете.
Чистые и простые веб-макеты
Чистые и простые макеты то входили в моду, то выходили из нее в дизайне пользовательского интерфейса на протяжении десятилетий, хотя они были чаще, чем нет. Прелесть этих макетов в том, что они сосредоточиться на содержании, без визуального беспорядка .
Прелесть этих макетов в том, что они сосредоточиться на содержании, без визуального беспорядка .
Чистые и простые макеты подходят практически для любого веб-сайта. Многие из других шаблонов пользовательского интерфейса здесь хорошо работают вместе с чистыми макетами. Существуют чистые версии сеток, макетов в журнальном стиле, асимметричных дизайнов и макетов с разделенным экраном. Многие из самых элегантных веб-сайтов можно считать «чистыми», независимо от того, какие другие конструктивные особенности они могут включать.
Вкладки навигации
Вкладки навигации изначально были основой скевоморфного дизайна, напоминая вкладки в папках с файлами или разделители подшивок. Однако по мере своего развития навигация в стиле вкладок не всегда напоминает реалистичную вкладку. Вместо этого отличительной чертой навигационных вкладок является то, что каждый элемент меню визуально отделен от других элементов меню. Иногда это незаметно, а иногда появляется только при выборе пункта меню или наведении на него курсора.
Вкладки навигации лучше всего подходят для небольших меню с небольшим количеством элементов. В противном случае они могут выглядеть загроможденными. Однако их можно комбинировать с выпадающими списками для подменю, чтобы расширить их функциональность. Их также обычно можно увидеть в горизонтальной навигации, хотя существуют и вертикальные примеры.
Карусели
Карусели контента обычно находятся в шапке или главном разделе веб-сайта. Они часто содержат изображения в сочетании с текстом, хотя некоторые могут включать только одно или другое. Они используются для отображения нескольких частей контента в одном разделе веб-сайта, когда пространство ограничено.
Карусели отлично подходят для нескольких целей. Избранный контент в блоге или на новостном сайте хорошо подходит для каруселей. Продукты, рекламные акции и распродажи также обычно представлены в каруселях на сайтах электронной коммерции. Хотя карусели обычно появляются в верхней части веб-страницы, их также можно использовать в подразделах для выделения связанного контента. Они являются популярным выбором как для контента домашней страницы, так и для отдельных страниц для определенных категорий контента или продуктов.
Они являются популярным выбором как для контента домашней страницы, так и для отдельных страниц для определенных категорий контента или продуктов.
Нестареющие передовые практики веб-верстки
Неподвластный времени дизайн пользовательского интерфейса адаптируется и удобен для пользователя. Он работает для различных вариантов использования и сегодня выглядит так же хорошо, как и 10 лет назад (и будет выглядеть так же хорошо еще через 10 лет) с небольшими изменениями.
Следование передовым методам веб-верстки при включении вневременных элементов дизайна пользовательского интерфейса позволит создать веб-сайт, который не выглядит и не чувствуется устаревшим за короткий промежуток времени. Это позволяет дизайнерам пользовательского интерфейса создавать цифровые впечатления, которые радуют пользователей и достигают целей бренда.
Дайте нам знать, что вы думаете! Пожалуйста, оставьте свои мысли, комментарии и отзывы ниже.
• • •
Дополнительная информация в блоге Toptal Design:
- Никогда не называйте себя UI-дизайнером: UI — это UX
- UI против UX — жизненно важное руководство по дизайну пользовательского интерфейса
- Мир — это наш интерфейс — эволюция дизайна пользовательского интерфейса
- Будущий дизайн пользовательского интерфейса без кнопок
- Рекомендации по дизайну пользовательского интерфейса и распространенные ошибки
Понимание основ
Какой макет сайта лучше всего?
Наилучший макет веб-сайта зависит от цели веб-сайта и его содержания. То, что может быть «лучшим» для одного сайта, может быть совершенно неправильным для другого. Следование передовым методам веб-макетов позволяет обеспечить гибкость точного дизайна каждого веб-сайта, чтобы его можно было адаптировать к потребностям пользователей.
Из чего состоит хороший макет веб-сайта?
Хорошие макеты веб-сайтов соответствуют содержанию, которое они представляют, отдают приоритет пользовательскому опыту в дополнение к эстетике (или выше) и могут выдерживать меняющиеся технологии и тенденции дизайна.
 Следование передовым методам веб-верстки и вечным шаблонам дизайна пользовательского интерфейса приводит к созданию отличных веб-сайтов.
Следование передовым методам веб-верстки и вечным шаблонам дизайна пользовательского интерфейса приводит к созданию отличных веб-сайтов.Что следует учитывать при разработке веб-сайта?
Самое важное, о чем следует помнить при разработке веб-сайта, — это то, как дизайнерские решения повлияют на людей, которые будут пользоваться веб-сайтом. Следование передовым методам и стандартам веб-верстки и проведение достаточного исследования пользователей помогает обеспечить положительный пользовательский опыт, который также способствует достижению целей бренда.
Почему макет веб-сайта важен?
Макет веб-сайта во многом определяет то, как посетители этого веб-сайта будут потреблять и взаимодействовать с контентом, представленным на сайте. Превосходный дизайн веб-макета укрепит содержание сайта, упростит его использование и обеспечит положительный опыт для посетителей.
Каковы тенденции веб-дизайна?
Тенденции веб-дизайна включают шаблоны и методы проектирования, популярные в настоящее время.
 В некоторых случаях то, что начинается как тенденция, улучшает взаимодействие с пользователем до такой степени, что становится стандартом или передовой практикой. Шаблоны, такие как макеты на основе карточек, дизайн сетки и асимметрия, попадают в эту категорию.
В некоторых случаях то, что начинается как тенденция, улучшает взаимодействие с пользователем до такой степени, что становится стандартом или передовой практикой. Шаблоны, такие как макеты на основе карточек, дизайн сетки и асимметрия, попадают в эту категорию.
Что содержат стандартные веб-макеты? — Изучите веб-разработку
При разработке страниц для вашего веб-сайта полезно иметь представление о наиболее распространенных макетах.
| Предпосылки: | Убедитесь, что вы уже подумали о чего вы хотите достичь с вашим веб-проектом. |
|---|---|
| Цель: | Узнайте, где размещать элементы на своих веб-страницах и как их туда помещать. |
Мы не зря говорим о веб-дизайне. Вы начинаете с пустой страницы, и вы можете пойти по многим направлениям. И если у вас нет большого опыта, начинать с пустой страницы может быть немного страшно. У нас более 25 лет опыта, и мы дадим вам несколько общих практических правил, которые помогут вам разработать свой сайт.
У нас более 25 лет опыта, и мы дадим вам несколько общих практических правил, которые помогут вам разработать свой сайт.
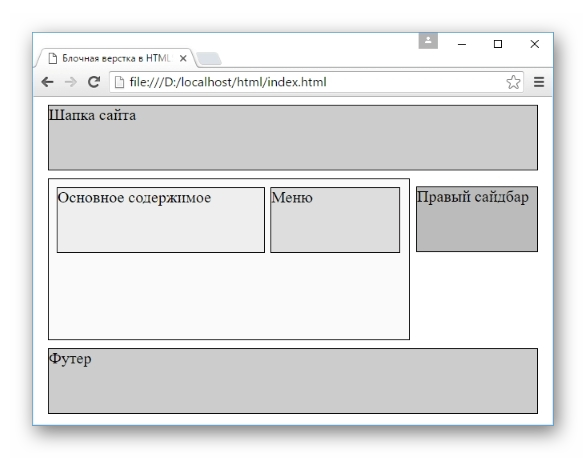
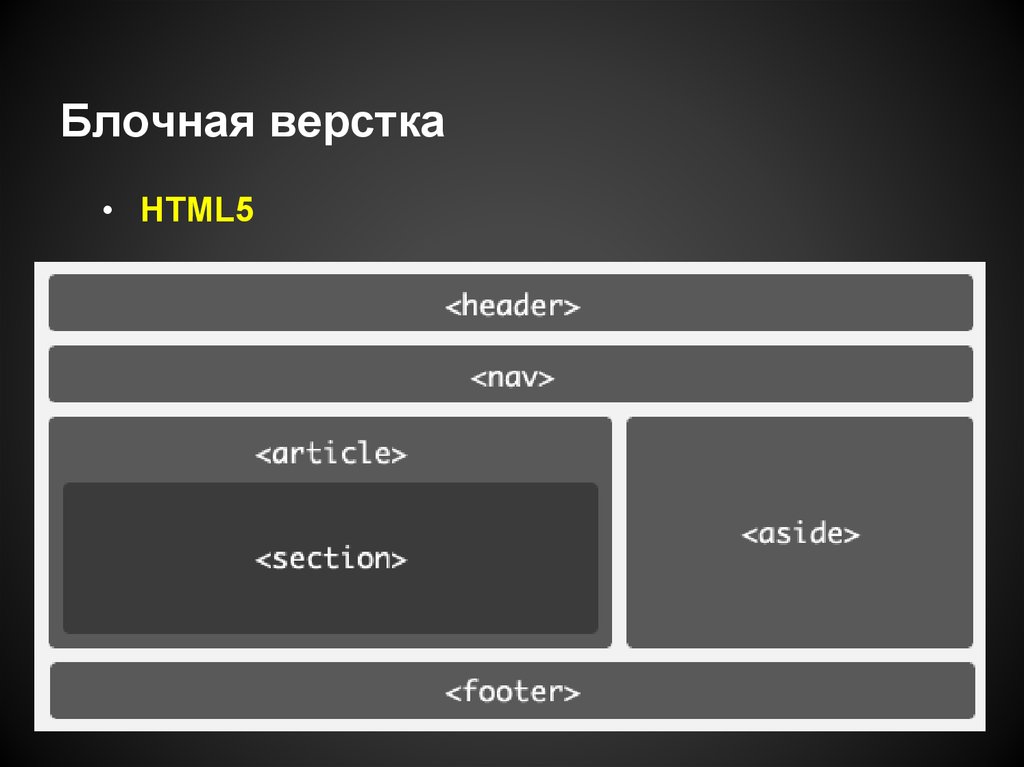
Даже сейчас, когда особое внимание уделяется мобильному Интернету, почти все основные веб-страницы состоят из следующих частей:
Отображается в верхней части каждой страницы сайта. Содержит информацию, относящуюся ко всем страницам (например, название сайта или логотип), и простую в использовании систему навигации.
- Основное содержание
Самая большая область, содержащая контент, уникальный для текущей страницы.
- Вещи на боку
1) Информация, дополняющая основное содержание; 2) информация, совместно используемая подмножеством страниц; 3) альтернативная навигационная система. По сути, все, что не обязательно по основному содержанию страницы.
Отображается внизу каждой страницы сайта. Как и заголовок, содержит менее важную глобальную информацию, такую как юридические уведомления или контактную информацию.

Эти элементы довольно распространены во всех форм-факторах, но их можно раскладывать по-разному. Вот несколько примеров ( 1 представляет заголовок, 2 нижний колонтитул; A основной контент; B1, B2 вещи сбоку):
1-колоночная раскладка . Особенно важно для мобильных браузеров, чтобы не загромождать маленький экран.
2-колоночный макет . Часто используется для таргетинга на планшеты, так как они имеют экраны среднего размера.
3-колоночные макеты . Подходит только для десктопов с большими экранами. (Даже многие пользователи настольных компьютеров предпочитают просматривать вещи в маленьких окнах, а не в полноэкранном режиме.)
Настоящее веселье начинается, когда вы начинаете смешивать их все вместе:
…
Это всего лишь примеры, и вы можете расположить их по своему усмотрению. Вы можете заметить, что хотя содержимое может перемещаться по экрану, мы всегда держим заголовок (1) сверху, а нижний колонтитул (2) внизу. Кроме того, основной контент (A) имеет наибольшее значение, поэтому отдайте ему больше места.
Вы можете заметить, что хотя содержимое может перемещаться по экрану, мы всегда держим заголовок (1) сверху, а нижний колонтитул (2) внизу. Кроме того, основной контент (A) имеет наибольшее значение, поэтому отдайте ему больше места.
Это эмпирические правила, которые вы можете использовать. Конечно, бывают сложные схемы и исключения. В других статьях мы обсудим, как создавать адаптивные сайты (сайты, которые меняются в зависимости от размера экрана) и сайты, макеты которых различаются между страницами. На данный момент лучше всего сохранять единообразие макета на всем сайте.
Активное обучение пока недоступно. Пожалуйста, подумайте над тем, чтобы внести свой вклад.
Рассмотрим более конкретные примеры, взятые с известных сайтов.
Макет в одну колонку
Приложение Invision . Типичный макет с одной колонкой, предоставляющий всю информацию линейно на одной странице.
Довольно просто. Просто помните, что многие люди по-прежнему будут просматривать ваш сайт с настольных компьютеров, поэтому сделайте свой контент пригодным для использования/чтения и там.
Двухколоночный макет
Abduzeedo , простой макет блога. В блогах обычно есть две колонки: толстая для основного контента и тонкая для второстепенных вещей (таких как виджеты, второстепенные уровни навигации и реклама).
В этом примере посмотрите на изображение (B1) прямо под заголовком. Оно связано с основным содержимым, но основное содержимое имеет смысл и без него, поэтому вы можете думать об изображении либо как об основном, либо как о дополнительном содержании. Это действительно не имеет значения. Важно то, что если вы поместите что-то прямо под заголовком, это должно быть либо основное содержание, либо напрямую связан с основным содержанием.
Это ловушка
СЛЮДА . Это немного сложнее. Выглядит как трехколоночная раскладка:
Но это не так! B1 и B2 плавают вокруг основного контента. Помните это слово «плавать» — оно будет вам знакомо, когда вы начнете изучать CSS.
Почему вы решили, что это трехколоночный макет? Потому что изображение в правом верхнем углу имеет L-образную форму, потому что B1 выглядит как столбец, поддерживающий сдвинутое основное содержимое, и потому что буквы «M» и «I» логотипа MICA создают вертикальную силовую линию.
Это хороший пример классической компоновки, поддерживающей творческий подход. Простые макеты легче реализовать, но дайте себе возможность проявить свой творческий потенциал в этой области.
Гораздо более сложная планировка
Парижская опера .
По сути, макет состоит из двух столбцов, но здесь и там вы заметите множество изменений, которые визуально разбивают макет. Тем более, что заголовок перекрывает изображение основного контента. То, как кривая меню заголовка соединяется с кривой в нижней части изображения, заголовок и основной контент выглядят как одно целое, хотя технически они совершенно разные. Пример Opera выглядит более сложным, чем пример MICA, но на самом деле его проще реализовать (ладно, «просто» — это относительное понятие).

 Браузер
Браузер
 Следование передовым методам веб-верстки и вечным шаблонам дизайна пользовательского интерфейса приводит к созданию отличных веб-сайтов.
Следование передовым методам веб-верстки и вечным шаблонам дизайна пользовательского интерфейса приводит к созданию отличных веб-сайтов. В некоторых случаях то, что начинается как тенденция, улучшает взаимодействие с пользователем до такой степени, что становится стандартом или передовой практикой. Шаблоны, такие как макеты на основе карточек, дизайн сетки и асимметрия, попадают в эту категорию.
В некоторых случаях то, что начинается как тенденция, улучшает взаимодействие с пользователем до такой степени, что становится стандартом или передовой практикой. Шаблоны, такие как макеты на основе карточек, дизайн сетки и асимметрия, попадают в эту категорию.