не работает justify (CSS) — Stack Overflow на русском
Вопрос задан
Изменён 5 лет 2 месяца назад
Просмотрен 11k раза
Почему не работает text-align:justify;?
Например:
<div align="justify"> Кухни спальни прихожие детские шкафы шкафы-купе гостиные винные комнаты <br>рабочие кабинеты библиотеки гардеробные комоды тумбы полки </div>
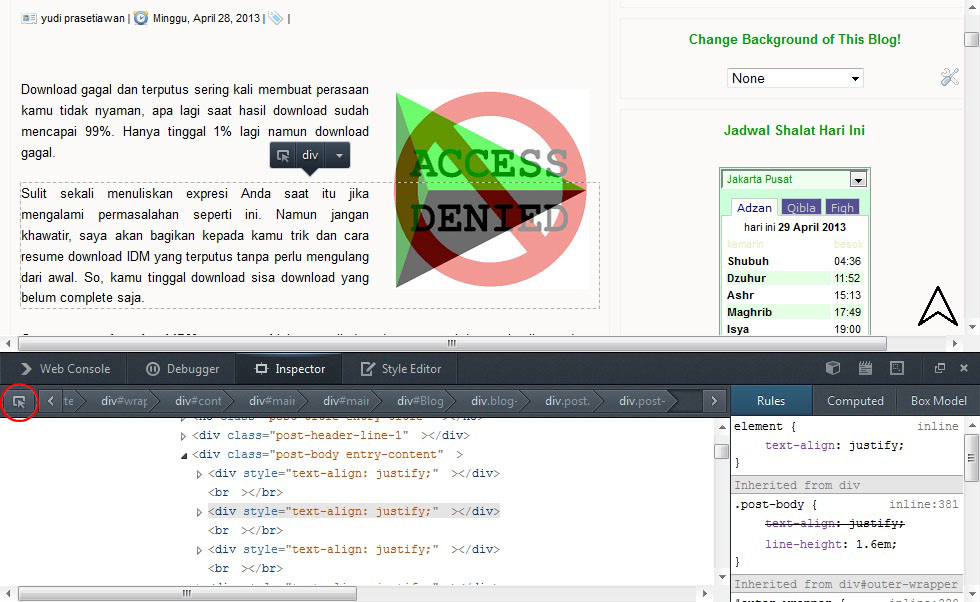
По идее, за выравнивание последней строки отвечает text-align-last, но его поддержка браузерами оставляет желать лучшего. Поэтому пока стоит воспользоваться хаком с inline-block’ом из соседнего ответа (правда, его кроссбраузерность я не проверял).
body {
text-align: justify;
-moz-text-align-last: justify;
text-align-last: justify;
}I just want this to justify..
Задача решается путем добавления псевдоэлемента after
#justify {
text-align: justify;
}
#justify:after {
content: "";
display: inline-block;
width: 100%;
}<div> I just want this to justify.. </div>
1
Боюсь у вас не совсем верное представление об этом свойстве — св-во не растягивает 3 слова на всю ширину строки, оно ВЫРАВНИВАЕТ текст по ширине блока. http://www.w3schools.com/CSSref/playit.asp?filename=playcss_text-align&preval=justify
PS ну с ссылкой ниже вы же не будете спорить? http://www.w3schools.com/CSSref/pr_text_text-align.asp
1
Зачем использовать align="justify"
Все работает:
http://jsfiddle.net/mrpt15dx/
html
<div>
Кухни спальни прихожие детские шкафы шкафы-купе гостиные винные комнаты
рабочие кабинеты библиотеки гардеробные комоды тумбы полки
рабочие кабинеты библиотеки гардеробные комоды тумбы полки
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
css
.border-red{
position:relative; left:0px; top:0px;
border:solid 1px #FF0000;
width:100%;
text-align:justify;
font: normal 14px 'Arial';
color:#000000;
padding:25px;
box-sizing: border-box;
}
1
<div align="justify"> Кухни спальни прихожие детские шкафы шкафы-купе гостиные винные комнаты рабочие кабинеты библиотеки гардеробные комоды тумбы полки </div>
Воспользовался
word-spacing:[XX]px;
ХХ — значение на усмотрение, в зависимости от ширины блока.
пример: http://jsfiddle.net/mrpt15dx/7/
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
text-align-last | CSS | WebReference
Задаёт выравнивание последней строки блока текста.
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Да |
| Применяется | К блочным элементам |
| Анимируется | Нет |
Синтаксис
text-align-last: auto | start | end | left | right | center | justifyСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- auto
- Совпадает с выравниванием, заданным свойством text-align, за исключением значения justify. Для него выравнивание будет как start.
- start
- Строка выравнивается по начальному краю блока, который может меняться в зависимости от направления текста (слева направо или справа налево).

- end
- Строка выравнивается по конечному краю блока, он определяется направлением текста.
- left
- Строка выравнивается по левому краю.
- right
- Строка выравнивается по правому краю.
- center
- Строка выравнивается по центру.
- justify
- Строка выравнивается по ширине. Если в последней строке только одно слово, то оно будет выравнено по левому краю.
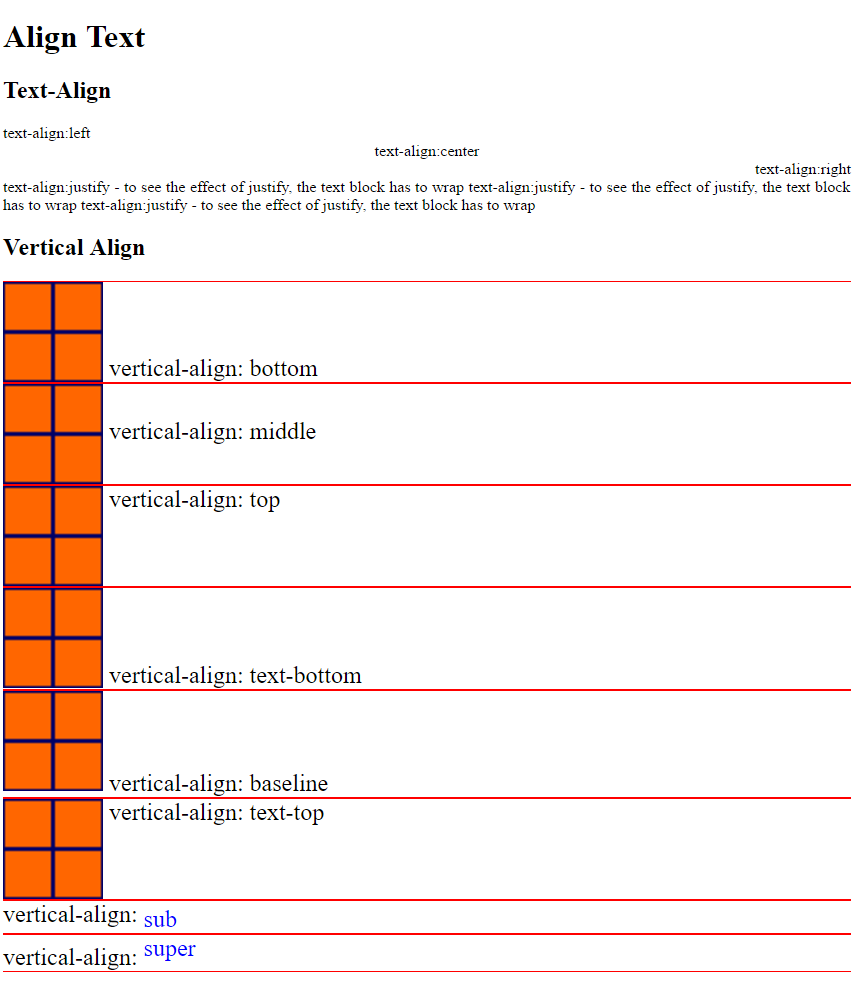
Влияние разных значений на положение текста показано в табл. 1.
| Значение | Выравнивание | Вид текста |
|---|---|---|
| left | По левому краю | |
| right | По правому краю | |
| center | По центру | |
| justify | По ширине |
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
start end left center right justify
div {
text-align-last: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>text-align-last</title> <style> div { width: 300px; text-align: justify; text-align-last: justify; } </style> </head> <body> <div> При переходе через горы опирайся на долину; располагайся на высотах, смотря, где солнечная сторона. При бое с противником, находящимся на возвышенности, не иди прямо вверх. Таково расположение войска в горах. </div> </body> </html>Объектная модель
Объект.style.textAlignLast
Примечание
Firefox до версии 49 поддерживает свойство -moz-text-align-last.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Module Level 3 | Рабочий проект |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.

- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| left, right, center, justify, auto | 6 | 12 | 47 | 34 | 12 | 49 | |
| start, end | 79 | 47 | 34 | 12 | 49 | ||
| left, right, center, justify, auto | 80 | 68 | 46 | |
| start, end | 80 | 68 | 46 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.

Число указывает версию браузреа, начиная с которой элемент поддерживается.
Текст и шрифт
См. также
- text-align
Рецепты
- Как выровнять текст по ширине?
CSS text-align не работает – 1 Ответ спросил
Изменено 10 лет назад
Просмотрено 138 тысяч раз
У меня есть этот код css здесь
.navigation{
ширина:100%;
цвет фона:#7a7a7a;
размер шрифта: 18px;
}
.navigation ул {
тип стиля списка: нет;
маржа: 0;
}
.навигация ли {
плыть налево;
}
.navigation ул а {
цвет: #ffffff;
дисплей: блок;
отступ: 0 65px 0 0;
текстовое оформление: нет;
}
То, что я пытаюсь сделать, это центрировать навигацию по классу. Я попытался использовать
Я попытался использовать text-align:center; и вертикальное выравнивание: посередине; , но ни один из них не работал.
и вот код HTML
Когда я говорю, что это не работает, я имею в виду, что текст выровнен по левому краю.
- css
- выравнивание текста
- выравнивание текста
1
Измените правило для элемента с:
.navigation ul a {
цвет: #000;
дисплей: блок;
отступ: 0 65px 0 0;
текстовое оформление: нет;
}
—
.navigation ul a { цвет: #000; дисплей: блок; отступ: 0 65px 0 0; текстовое оформление: нет; ширина:100%; выравнивание текста: по центру; }
Просто добавьте два новых правила ( width:100%; и text-align:center; ). Вам нужно расширить привязку, чтобы она занимала всю ширину элемента списка, а затем выровнять текст по центру.
Пример jsFiddle
2
Вы должны заставить UL внутри div вести себя как блок. Попробуйте добавить
.navigation ul {
отображение: встроенный блок;
}
Я стараюсь избегать плавающих элементов, если это действительно не нужно дизайну. Поскольку вы обработали
Если добавить .navigation { text-align:center; } и изменить .navigation li { float: left; } от до ., тогда вся навигация будет центрирована. navigation li { display: inline-block; }
navigation li { display: inline-block; }
Одно предостережение в отношении этого подхода заключается в том, что display: inline-block; не поддерживается в IE6, и для его работы в IE7 требуется обходной путь.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
text-align: left не работает в содержании — решено
sleclair0 (Слеклер0) 1
Привет,
Использование последней версии (1.9.6), запуск рецепта textcat.teach и попытка выравнивания текста: осталось содержимое карты.
Просмотрев похожие темы, я попробовал
custom_theme: {
… другие элементы
,»card_css»: {«text-align»: «left»}
}
и
«card_css»: {» textAlign»: «left»}
и в global_css
«global_css»: «.prodigy-sidebar {display: none} .prodigy-sidebar-wrapper {display: none} .prodigy-content {align-text: left}» ,
Текст по-прежнему выравнивается по центру:
image1098×109 5,79 КБ
Даже в режиме разработчика браузера я не нахожу способа принудительно выровнять текст по левому краю.
Вероятно, я упускаю из виду что-то простое ;>)
заранее спасибо… Стив
инес (Инес Монтани) 2
Привет! 9Настройка 0015 card_css не должна находиться внутри Имена свойств должны быть добавлены в нотации верблюжьего регистра, т. е. custom_theme , поэтому я думаю, что проблема здесь. textAlign .
Если вы хотите проверить его в инструментах разработчика вашего браузера, обратите внимание на раздел .prodigy-content . Он устанавливает выравнивание текста, а также является контейнером, который получает card_css . Альтернативой может быть установка "global_css": ".prodigy-content {text-align: left}" .
sleclair0 (Слеклер0) 3
Привет @ines,
Спасибо.
К вашему сведению, когда я пытаюсь использовать «card_css»: {«textAlign»: «left»} вне пользовательской темы, я получаю сообщение об ошибке:
Неверные настройки найдены в prodigy. json и/или конфигурации рецепта
json и/или конфигурации рецепта
card_css -> значение textAlign равно недопустимое значение dict
card_css не является допустимым логическим значением
Спасибо, что заметили мою опечатку в global_css! Теперь это работает.
…Стив
инес (Инес Монтани) 4
Ах, простите, кажется, я ошибся. Отредактировал свой комментарий выше. И рад, что теперь это работает
psa (П) 6
Привет, @ines
Если можно, снова поднимаю этот вопрос. У меня похожая проблема с sleclair0.
Я отредактировал prodigy.json следующим образом:
{
"custom_theme":{<другие настройки>, "card_css":{"textAlign":"left"}}
}
Однако я не вижу изменений в выравнивании текста при перезапуске textcat. manual. Я слежу за обновлением дела о верблюдах. Я изучил похожие проблемы в других заявках в службу поддержки — является ли настройка global_css также textAlign? Я тестировал оба безрезультатно. Любая идея, что я могу делать неправильно?
manual. Я слежу за обновлением дела о верблюдах. Я изучил похожие проблемы в других заявках в службу поддержки — является ли настройка global_css также textAlign? Я тестировал оба безрезультатно. Любая идея, что я могу делать неправильно?
Спасибо
инес (Инес Монтани) 7
шт.:
является ли настройка global_css также textAlign? Я тестировал оба безрезультатно. Любая идея, что я могу делать неправильно?
Хм, я не уверен, почему card_css не работает. "global_css" позволяет передавать любой CSS, который применяется ко всей странице. Это дает вам больше гибкости и позволяет стилизовать все на странице, а не только карточку аннотации. (Вот очень «экстремальный» пример того, что технически возможно)
В вашем prodigy. (или конфигурации рецепта) это должно выглядеть так: json
json
{
"global_css": ".prodigy-content {выравнивание текста: по левому краю}"
}
шт./год (П) 8
Привет! Я видел другой пост с настройкой global_css, поэтому я добавил его, чтобы окончательный prodigy.json выглядел так:
{
"custom_theme":{<другие настройки>, "card_css":{"textAlign":"left"}, "global_css": ".prodigy-content {textAlign: left}"}
}
Возможно ли, что порядок пользовательских настроек имеет значение? Я обновил это, а затем повторно запустил «prodigy textcat.manual etc», но текст по-прежнему отображается так (извините за ужасную цензуру :)):
image1347×258 8,98 КБ
дюйма (Инес Монтани) 9
В "global_css" должно быть text-align , а не textAlign (потому что это просто необработанная строка CSS).
Если он по-прежнему не работает, возможно, он неправильно читает prodigy.json ? Где prodigy.json , который вы редактируете? Он должен находиться либо в вашем текущем рабочем каталоге, либо в вашем домашнем каталоге Prodigy (по умолчанию .prodigy в вашем домашнем каталоге пользователя — вы также можете запустить prodigy stats , чтобы найти точный путь).
шт. в год (П) 10
Спасибо за совет по выравниванию текста. Обновил это.
prodigy.json находится в моей домашней папке prodigy (я думаю. ..). Это сбивает с толку, потому что у нас есть вундеркинд, работающий на сервере AWS.
..). Это сбивает с толку, потому что у нас есть вундеркинд, работающий на сервере AWS. Если я перемещаю prodigy.json (или дублирую файл?) в свой текущий рабочий каталог, нужно ли мне менять способ запуска команды prodigy textcat.manual ? Я почти уверен, что он читается в файле json, потому что, когда я неправильно ввожу поля, запуск prodigy выдает мне ошибку (очень похожую на ту, которую пользователь выше прокомментировал при добавлении card_css в неправильное место в файл json) . 9Я только что протестировал изменение некоторых других пользовательских настроек в моем файле prodigy.json, и изменения были обнаружены при запуске textcat.manual. Вроде нормально читает файл. Теперь у меня есть только следующее в моем файле, и он все еще не может выровняться по левому краю:
{
«custom_theme»:{«card_css»:{«textAlign»:»left»}}
}
Однако, когда я есть что-то вроде этого, он работает так, как я хочу:
{
«custom_theme»: {«cardMaxWidth»: 1800}
}
psa (П) 11
Обновление: заработало! Не уверен, почему настройка custom_theme не работает, но размещение global-css , похоже, помогло.
{
"custom_theme":{<случайные пользовательские настройки>},
"global_css": ".prodigy-content {выравнивание текста: по левому краю}"
}
Спасибо за помощь!
1 Нравится
(Николай Бьерре Педерсен) 12
Быстрая проверка. Без использования prodigy.json не должен ли работать следующий пользовательский рецепт?
...
возвращаться {
"view_id": "классификация",
"набор данных": набор данных,
"поток": поток,
"config": {"global_css": ".prodigy-content {text-align: left}"},
}
По какой-то причине я все еще выравниваюсь по центру.

 .
. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>



 navigation ul a {
цвет: #000;
дисплей: блок;
отступ: 0 65px 0 0;
текстовое оформление: нет;
ширина:100%;
выравнивание текста: по центру;
}
navigation ul a {
цвет: #000;
дисплей: блок;
отступ: 0 65px 0 0;
текстовое оформление: нет;
ширина:100%;
выравнивание текста: по центру;
}