html — Изменить размер текста в теге ввода текста?
спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 151 тысяч раз
У меня большое поле ввода текста, но я не могу изменить размер шрифта?
Я хотел бы изменить размер шрифта внутри текстового поля, но не могу сделать это с помощью CSS. Любая помощь?
- HTML
- CSS
1
Приведенный выше код изменяет размер шрифта на 25 пикселей.
1
Попробуйте добавить в свою таблицу стилей CSS:
input[type="text"] {
размер шрифта: 25 пикселей;
}
См.
4
Я бы сказал, чтобы настроить изменение размера шрифта в вашем файле таблицы стилей CSS.
Я уверен, что вы хотите, чтобы весь текст был одинакового размера для всех полей формы. Добавление встроенных стилей в ваш HTML добавит много строк в конце… плюс вам нужно будет добавить его к другим типам полей формы, таким как .
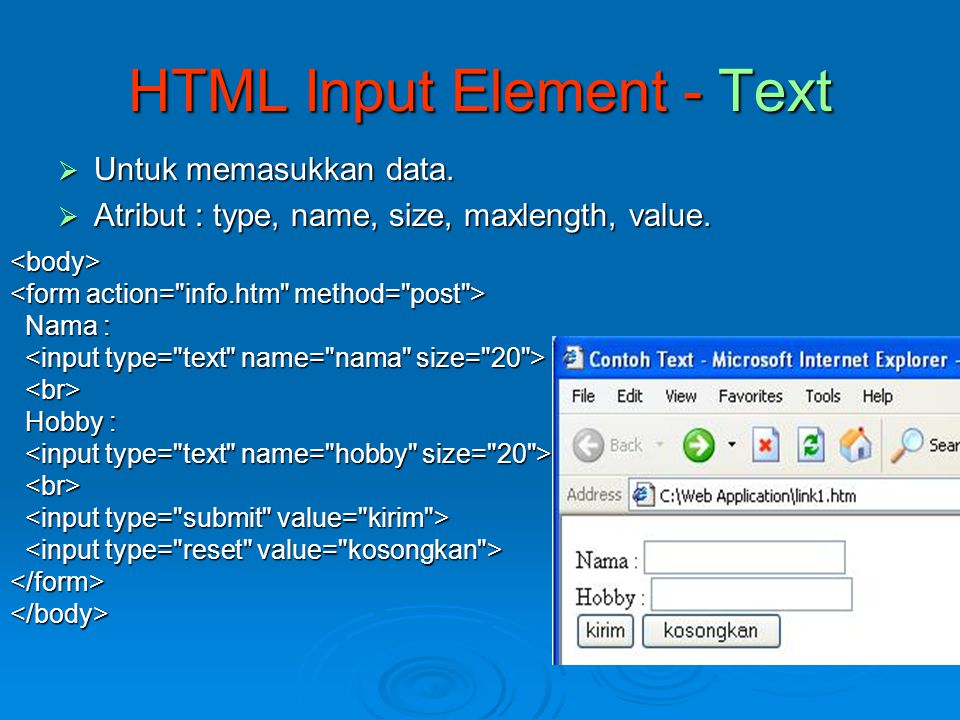
HTML:
<метод формы="сообщение">
CSS:
введите, выберите {
размер шрифта: 18px;
}
Это тоже работает.
<ввод />
Однако таблица стилей CSS выглядит лучше и может легко использоваться на нескольких страницах.
2
Javascript для изменения размера шрифта для элемента управления вводом:
input.style.fontSize = "16px";
0
Чтобы изменить размер шрифта Тег в HTML, используйте это:
Будет создано поле ввода текста, и текст внутри текстового поля будет размером 20 пикселей.
2
Измените свой код на
CSS:
.my-style {
размер шрифта: 25 пикселей;
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Изменить размер шрифта вводимого текста — с помощью Streamlit
alex180500
#1 Здравствуйте, мне интересно, есть ли способ изменить размер шрифта st.text_area , st.text_input или st.number_input .
Моя цель — сделать что-то вроде страницы подтверждения 2FA, чтобы иметь большие поля, где вы можете написать больших чисел .
Заранее спасибо!
Виллхуан
#2
Привет, @alex180500, я не думаю, что есть текущий способ изменить размер шрифта для этих компонентов. Однако вы можете создать что-то с компонентом html (API компонентов — Streamlit Docs). Я не думаю, что мы сейчас поддерживаем это. Тем не менее, вы можете попробовать создать улучшение на странице задач (Проблемы · streamlit/streamlit · GitHub) и попытаться заставить людей реагировать/комментировать, поскольку мы используем их для определения приоритетов определенных вещей.
1 Нравится
29 августа 2022 г., 18:59
#3
Попробую кое-что.
Кстати, я создал запрос функции здесь. Изменить свойства шрифта в полях ввода. Выпуск № 5268. Стримлит/стримлит.
29 августа 2022 г., 20:57
#4
@alex180500 Хотя это и не идеальное решение, вы можете использовать css для изменения этих размеров
st.text_area("Напишите текст")
st.text_input("Напишите текст")
st.number_input("Напишите число")
# Добавьте CSS, чтобы увеличить текст
ст.уценка(
"""
<стиль> текстовая область {
размер шрифта: 3rem !важно;
}
вход {
размер шрифта: 3rem !важно;
}
""",
unsafe_allow_html = Верно,
)
1 Нравится
Арно

 style.fontSize = "16px";
style.fontSize = "16px";