Свойство text-decoration | CSS справочник
CSS свойстваОпределение и применение
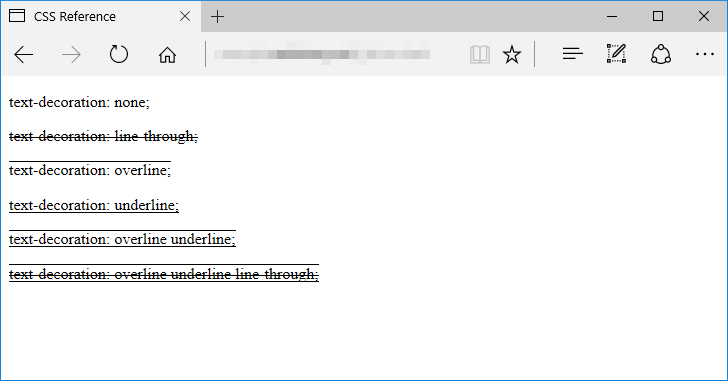
CSS свойство text-decoration добавляет декорирование текста (подчеркивание, перечеркивание, линия над текстом).
Кроме того в CSS3 свойство text-decoration является короткой записью(сокращенным свойством) для следующих свойств, добавленных в CSS3:
- text-decoration-line
- text-decoration-style
- text-decoration-color
Обращаю Ваше внимание, что в настоящее время вышеуказанные свойства (добавленные в CSS3) имеют очень ограниченную поддержку и не рекомендованы к использованию.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| text-decoration | 1.0 | 1.0 | 3.5 | 1.0 | 3.0 | 12.0 |
CSS синтаксис:
text-decoration:"none | underline | overline | line-through | initial | inherit"; Допускается использование нескольких значений в одном объявлении: text-decoration:"underline line-through overline"; В качестве короткой записи в CSS3: text-decoration:"text-decoration-line text-decoration-style text-decoration-color | initial | inherit";
JavaScript синтаксис:
object.style.textDecoration ="line-through"
Значения свойства
| Значение | Описание |
|---|---|
| none | Определяет нормальный текст (без декорирования). Это значение по умолчанию |
| underline | Определяет линию под текстом. |
| overline | Определяет линию над текстом. |
| line-through | Определяет линию, проходящую через текст (перечеркивание). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration.</title>
<style>
.test {
text-decoration : underline; /* добавляем декорирование текста (линия снизу) */
color : red; /* устанавливаем цвет шрифта */
}
. test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>
test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>
Пример декорирования текста в CSS (свойство text-decoration).CSS свойстваПодчеркивание Unicode — U͟n͟d͟e͟r͟l͟y͟n͟e͟
- Главная »
- Стили »
- Подчеркивание
Супер крутая магия текста Unicode.
 Подчеркните y͟o͟u͟r͟ t͟e͟x͟t͟ в Facebook, Twitter и других местах.
Подчеркните y͟o͟u͟r͟ t͟e͟x͟t͟ в Facebook, Twitter и других местах.Этот инструмент генерирует подчеркнутый текст (например, t̲h̲i̲s̲ или t̳h̳i̳s̳) с использованием символов Юникода. Подчеркивание (также известное как подчеркивание) текста часто используется для выделения слова или фразы в предложении. Этот стиль можно использовать для имитации внешнего вида HTML-ссылки. Кроме того, подчеркивание может обозначать название рассказа или стихотворения.
Хотя этот стиль текста может быть похож на текст, созданный с использованием элемента HTML или атрибута CSS text-decoration: underline , он отличается. Эти символы Юникода в этом шрифте можно копировать и вставлять в обновления Facebook и Twitter, текстовые сообщения и комментарии на YouTube.
Дополнительная литература: Подробнее о подчеркивании читайте в Википедии.
Ваш текст
Подчеркивание (двойной макрон)
Подчеркивание (нижняя строка)
Двойное подчеркивание
Под стрелкой
Под чайкой
Под звездочкой
Предварительный просмотр Подчеркивание (двойной макрос) Под стрелкой Под чайкой Под звездочкой
Посмотрите, как эти стили выглядят в таких приложениях, как Facebook, Twitter, СМС; и на устройствах Mac, Windows, iPhone и Android.
Подчеркивание (двойной макрон) Верх
смс/андроид/сообщение
смс/ios/сообщение
смс/ios/уведомление
facebook/android/fb
facebook/ios/fb
facebook/osx/chrome
facebook/osx/firefox
facebook/osx/safari
facebook/win/chrome
facebook/win/firefox
1 facebook/win/firefox1твиттер / android / tw
твиттер / ios / tw
твиттер / osx / chrome
twitter / osx / firefox
twitter / osx / safari
twitter / twitter / winfox 90
chrome110011
twitter / win / ie
стрелка под топ
sms / android / message
sms / ios / message
sms / ios / уведомление
facebook / android / fb
facebook/osx/chrome
facebook/osx/firefox
facebook/osx/safari
facebook/win/chrome
facebook/win/firefox
facebook/win/ie 9 wt/android
0 twitter1Twitter / IOS / TW
Twitter / OSX / Chrome
Twitter / OSX / Firefox
Twitter / OSX / Safari
Twitter / Win / Chrome
Twitter / Win / Firefox
Twitter / IE
Под-чайка топ
смс/андроид/сообщение
смс/ios/сообщение
смс/ios/нотификация
facebook/android/fb
facebook/ios/fb
chrome/ios/fb
0011facebook/osx/firefox
facebook/osx/safari
facebook/win/chrome
facebook/win/firefox
facebook/win/ie
twitter/android/tw
twitter 10wiot/900twitter/osx/chrome
twitter/osx/firefox
twitter/osx/safari
twitter/win/chrome
twitter/win/firefox
twitter/win/ie
11 90asteris0042
смс / android / сообщение
смс / ios / сообщение
смс / ios / уведомление
facebook / android / fb
facebook / ios / fb
facebook / osx / fire x facebook / osx / chrome
1 chromefacebook/osx/safari
facebook/win/chrome
facebook/win/firefox
facebook/win/ie
twitter/android/tw
twitter/ios/tw 9009x twitter
11 chrome/os/twitter
11 chrome0011
twitter/osx/firefox
twitter/osx/safari
twitter/win/chrome
twitter/win/firefox
twitter/win/ie
text-underline-position — CSS: Каскадные таблицы стилей
text-underline-position задает положение подчеркивания, которое задается с помощью значения underline свойства text-decoration .
/* Одно ключевое слово */ позиция подчеркивания текста: авто; позиция подчеркивания текста: под; позиция подчеркивания текста: слева; позиция подчеркивания текста: справа; /* Несколько ключевых слов */ позиция подчеркивания текста: слева; позиция подчеркивания текста: прямо под; /* Глобальные значения */ позиция подчеркивания текста: наследовать; позиция подчеркивания текста: начальная; позиция подчеркивания текста: вернуться; позиция подчеркивания текста: вернуть слой; положение подчеркивания текста: не установлено;
Значения
-
авто Пользовательский агент использует собственный алгоритм для размещения строки на или под базовой линией алфавита.
-
из шрифта Если файл шрифта содержит информацию о предпочтительной позиции, используйте это значение. Если файл шрифта не содержит этой информации, ведите себя так, как если бы было установлено
auto, при этом браузер выбирает соответствующую позицию.
-
под Принудительно устанавливает линию ниже базовой линии алфавита, в положении, в котором она не будет пересекать выносные элементы. Это полезно для обеспечения удобочитаемости химических и математических формул, в которых широко используются нижние индексы.
-
слева В режимах вертикального письма это ключевое слово принудительно размещает строку
-
справа В режимах вертикального письма это ключевое слово заставляет строку располагаться справа от текста. В режимах горизонтального письма это синоним
под.-
автопостНестандартный «> Экспериментальный Синоним
auto, который следует использовать вместо него.-
вышеНестандартный Устанавливает строку над текстом. При использовании восточноазиатского текста использование ключевого слова
autoприведет к аналогичному эффекту.-
нижеНестандартный Устанавливает строку под текстом. При использовании с буквенным текстом использование ключевого слова
autoприведет к аналогичному эффекту.
| Initial value | auto |
|---|---|
| Applies to | all elements |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
text-underline-position =
auto |
[ под || [ слева | right ] ]
Простой пример
Возьмем пару простых абзацев для примера:
<р> Lorem ipsum dolor sit amet, consectetur adipiscing elit.Nullam consectetur ac турпис вель лаореет. Nullam volutpat pharetra lorem, sit amet feugiat tortor volutpat quis. Nam eget sodales quam. Aliquam accumsan Tellus Ac Erat Pouere. <р> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam consectetur ac турпис вель лаореет. Nullam volutpat pharetra lorem, sit amet feugiat tortor volutpat quis. Nam eget sodales quam. Aliquam accumsan Tellus Ac Erat Pouere.
Наш CSS выглядит так:
p {
размер шрифта: 1.5rem;
преобразование текста: использовать заглавные буквы;
оформление текста: подчеркивание;
толщина оформления текста: 2px;
}
.горизонтальный {
позиция подчеркивания текста: под;
}
.вертикаль {
режим письма: вертикальный-rl;
позиция подчеркивания текста: слева;
}
В этом примере мы установили для обоих абзацев толстое подчеркивание. В горизонтальном тексте мы используем text-underline-position: under; , чтобы поместить подчеркивание под всеми подстрочными элементами.
В тексте с вертикальным набором режима письма мы можем затем использовать значения слева или справа , чтобы подчеркивание отображалось слева или справа от текста по мере необходимости.
Живой пример выглядит следующим образом:
Глобальная установка text-underline-position
Поскольку свойство text-underline-position наследуется и не сбрасывается сокращенным свойством text-decoration , может быть целесообразно установить его значение на глобальном уровне. Например, под значением может подойти для документа с большим количеством химических и математических формул, в которых широко используются индексы.
: корень {
позиция подчеркивания текста: под;
}
| Specification |
|---|
| CSS Text Decoration Module Level 3 # text-underline-position-property |
BCD tables only load in the browser
with JavaScript enabled.

 style.textDecoration ="line-through"
style.textDecoration ="line-through"
 test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>
test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>