Курсы «3D-моделирование»: онлайн обучение в Skillbox
Все направления Программирование Дизайн Маркетинг Управление Игры Кино и Музыка Психология Общее развитие Инженерия Английский язык Другое
Поиск
3D-моделирование
Тип обучения на платформе
- Любой
- Профессия
- Курс
С трудоустройством
Уровень сложности
- Любой
- Для новичков
- Для специалистов
Длительность
От 1 до 24 месяцев
Тематика
- 3D-моделирование
- 1C
- 2D и 3D-графика
- 3D
- 3D-анимация
1C 2D и 3D-графика 3D 3D-анимация 3D-моделирование 3ds Max A/B тесты Ableton Ableton Live Adobe Illustrator Adobe Premier After Effects Android ArchiCAD AutoCAD Avid Backend-разработка Beauty Cinema 4D Clo3D CRM CustDev Data Science Davinci DevOps Digital-агентства Django Docker E-mail EdTech Fashion-баинг Fashion-дизайн Fashion-скетчинг Figma Flutter Frontend-разработка Git Golang Google Скрипты Google Таблицы HR iOS Java JavaScript Kotlin Kubernetes Lightroom Linux Machine Learning Motion-дизайн ORM Performance-маркетинг Photoshop PHP Postman Power BI PR ProTools Python Revit Selenium WebDriver SEO Sketch SMM Soft Skills SQL Swift Symfony TikTok Unity Unreal Engine 4 UX/UI VR/AR Автоворонки Авторское право Администрирование Актуальное 2022 Алгоритмы и структуры данных Аналитика Английский язык Анимация интерфейсов Архитектура Астрономия Базы данных Беспилотие Бизнес Бренд Быстро начать зарабатывать Веб-дизайн Веб-приложения Вёрстка Взаимодействие с заказчиком Видео производство Визуализация данных ВКонтакте Геймдизайн Графика и анимация Графический дизайн Декорирование Десерты Дизайн интерфейсов Дизайн интерьера Дизайн среды Дизайн-документ Дизайн-концепция Дизайн-системы Забота о себе Зарабатывать на хобби Звукозапись Игровые движки Инвестиции Информационная безопасность Искусственный интеллект Исследование аудитории История История кино Киберспорт Кино Клипы Командная строка (Bash) Коммуникация Коммьюнити Композиция и цвет Кондитер Конкурентный анализ Контекстная реклама Контент Контент-маркетинг Концепт-арт Корпоративная культура Красиво рисовать и креативить Кросплатформенная разработка Кулинария Ландшафтный дизайн Лидогенерация Литература Макияж Макросы Маркетинг игр Маркетплейсы Математика Менеджмент Мобильные приложения Монетизация Монтаж Мотивация Начать своё дело Обработка фотографий Общаться с людьми Организовывать людей Основы композиции Отношения Оформление презентаций Писать крутые тексты Планирование Получить повышение Понятно объяснять Портфолио дизайнера Пошив Предпринимательство Продажи Продюсирование Продюсирование видео Продюсирование курсов Производственные технологии Прототипирование Работа с блогерами Работа с документами Работа с камерой Работа с таблицами Работать удалённо Развитие продукта Разобраться в науках, истории и философии Разобраться в себе и своих эмоциях Разработка игр Разработка концепции Рендер движки Речевые практики Рисование и иллюстрация Родительство Русский язык С# С++ Саморазвитие Саунд-дизайн Сведение и мастеринг Системная инженерия Скетчинг Собирать таблицы и документы Создание музыки Создание сайтов Создание сеттинга Социальные сети Спецэффекты Спорт Стать востребованным специалистом Сторителлинг Стратегия Сценарий Считать и решать логические задачи Съемка на мобильный телефон Таргетированная реклама Творчество Текстурирование Теория музыки Тестирование Трафик Трейдинг Управление командами Управление командой Управление проектами Философия Финансы Флористика Фотография Фреймворки Фриланс Хобби Шрифты Эволюция Ювелирный дизайн Юнит-экономика Язык R
Профессии (13)
Курсы (17)
что нужно знать — Маркетинг на vc.
 ru
ru1120 просмотров
Мы всё чаще встречаем 3D-графику среди трендов UI-дизайна. А значит, всё больше дизайнеров используют ее в своих работах. Их можно понять: часто разработка сайта с 3D-элементами стоит не на порядок дороже обычных шаблонных сайтов, а эффект гораздо круче.
Разбираемся с Head of Digital Максом Зайцевым, что такое 3D, как работать с этой технологией в вебе и почему даже маленький интерактив способен оживить ваш проект и выделить его среди тысяч одинаковых решений.
Начнем с теории
3D-модель — это объемное изображение объекта в цифровом пространстве. Любая 3D-модель состоит из полигонов — плоских многоугольников. Чаще всего это четырехугольники.
Полигоны формируют полигональную сетку, а она определяет форму объекта. Ее еще называют топологией — то, как именно полигоны формируют 3D-объект.
Если топология правильная, объект будет смотреться реалистично при анимации. Простой пример: мы хотим согнуть модель человека в локте или колене. Если топология сделана неправильно, сгиб будет выглядеть неестественно.
Если топология сделана неправильно, сгиб будет выглядеть неестественно.
Что еще: текстуры, освещение
Чтобы 3D-модель стала реалистичной, нужны текстуры и освещение.
Текстура — это изображение, которое накладывают на поверхность объекта, чтобы придать ему цвет, окраску или видимость рельефа. Для корректного отображения текстуры на объекте нужна развертка — перенос объекта на плоскость.
Для шейдеров развертка не нужна. Да, еще одно сложное слово. Шейдеры отвечают за физические свойства объекта — шероховатость, прозрачность, блики. Например, чтобы сделать стол деревянным, нужна текстура, а чтобы показать его шероховатость, неровности — шейдер.
Текстуры отвечают за материал. А шейдеры — за физические свойства. Здесь это неровности и шероховатости предмета.
Освещение — один из факторов, почему 3D-объект выглядит реалистичным. Если правильно подобрать освещение, оно создаст контрасты между объектами, сделает материалы более яркими и выразительными и позволит настраивать тени объектов.
Это был совсем краткий экскурс в мир 3D, более подробно расскажем в следующем материале. А пока переходим к использованию.
Как использовать 3D в веб-дизайне
3D используют в веб- и мобильных интерфейсах, играх, видеороликах, анимациях, иллюстрациях. В отличие от плоского двухмерного дизайна 3D-модели объемные и интересные. Пользователю хочется взаимодействовать с ними: изучать, приближать, вращать на 360°. Например, как тут.
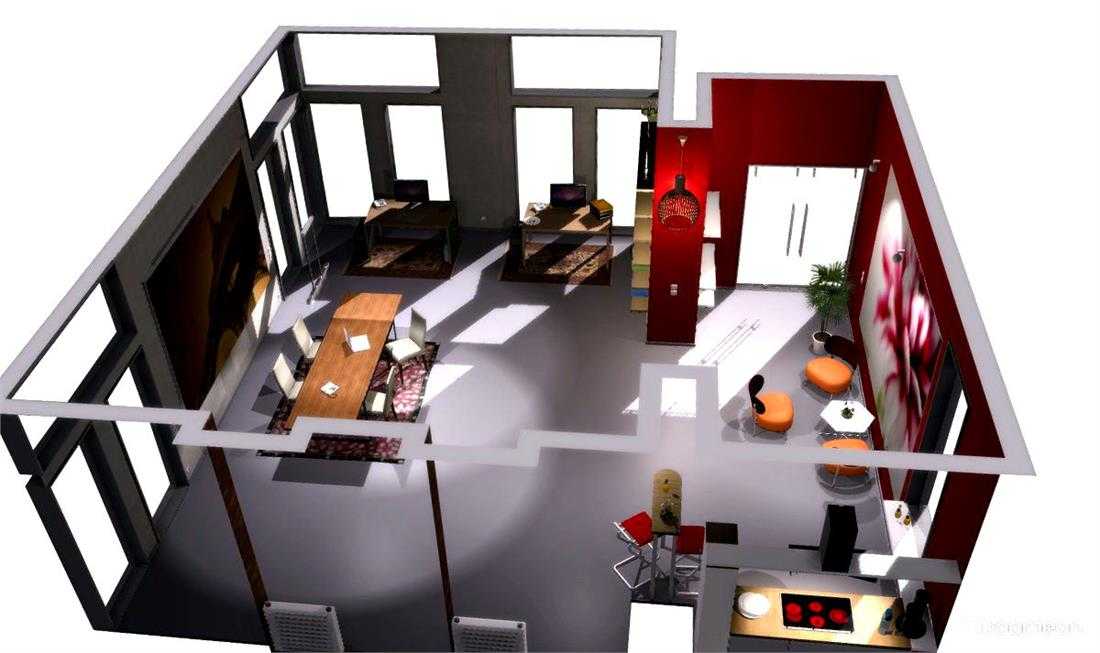
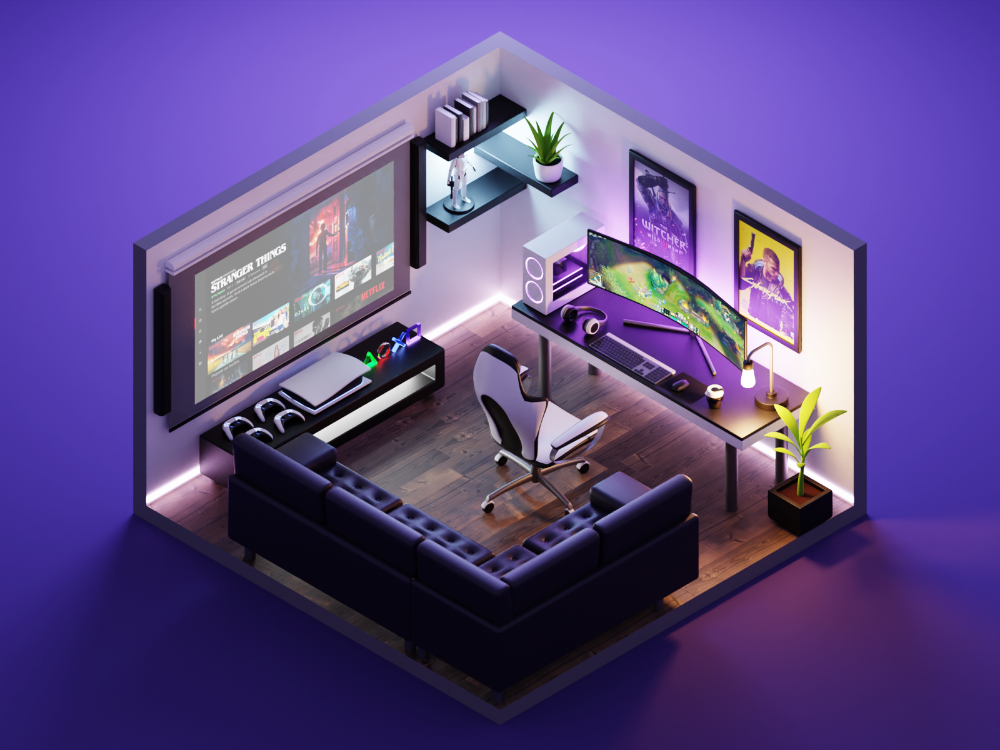
В 3D можно показать то, чего еще не существует. Без этой технологии не обходится ни один застройщик. Она создает спрос на объект еще до его реализации и демонстрирует пространство, внешний вид здания, его территорию (например, так). Иногда дизайнеры создают в 3D интерактивные интерьеры — настолько крутые, что в них можно открыть каждую дверь и даже каждый ящичек.
3D помогает визуализировать и то, чего увидеть просто нельзя: например, как объект устроен внутри. Никто не будет разбирать корабль, чтобы показать, как работает двигатель. Или например, чтобы показать работу смазочных материалов внутри двигателя. 3D отлично с этим справится.
Или например, чтобы показать работу смазочных материалов внутри двигателя. 3D отлично с этим справится.
А вот варианты реализации на примере наших кейсов.
Интерактивные игры. Эту мы сделали для автосервиса РОЛЬФ. Вы — мастер сервиса, клиенты дают задания: заменить масло, лампочки, перекрасить кузов. Чем быстрее справитесь с работой и меньше повредите машину, тем больше баллов заработаете.
Интерактивные карты. Для саита промышленно-продовольственного кластера «Максимиха» мы создали такую карту. Если кликать на помещения, можно рассмотреть их в деталях и узнать подробности о каждом.
3D-дизайн. Мы доказали, что даже сайт зернового холдинга может быть интерактивным и интересным. Карусель из 3D-объектов и интерактивная модель планеты с географией бизнеса — такой дизайн мы сделали для “Деметра Холдинг».
Кажется, что дизайн россииского саита Actimel — тоже в 3D. Но перед нами секвенция: покадрово разложенная анимация, где каждый кадр — это отдельная картинка. Секвенция — тоже классный вариант для дизайна сайта.
Секвенция — тоже классный вариант для дизайна сайта.
3D уже давно необязательно использовать только застройщикам. Все эти примеры показывают, что интерактивная составляющая подойдет для любой сферы, и выделит ваш продукт или услугу среди миллионов других одинаковых решений.
Где еще можно применить: webAR
Как использовать 3D в дополненной реальности (или AR) и какие там ограничения, мы уже рассказали тут. А сегодня покажем классные примеры webAR:
Victoria: День мертвых. В честь праздника бренд пива Victoria заколлабился с художником Грувом Джонсом. Результат — атмосферные 3D-работы художника в AR, которые пользователи могли увидеть, наведя камеру смартфона на этикетку бутылки.
AR-примерка с Samsung. Бренд дал пользователям возможность «примерить» виртуальную технику прямо в интерьере. Нужно было просто отсканировать QR-код во время прямой трансляции — и техника из новой коллекции Samsung появлялась у вас дома.
Хеллоуин от Amazon. Amazon придумала креативную кампанию, чтобы развлечь клиентов в пандемию. Покупатель получал заказ в коробке с силуэтом тыквы, который можно было разрисовать на свое усмотрение. После того, как пользователь сканировал QR-код, нарисованная тыква оживала.
Amazon придумала креативную кампанию, чтобы развлечь клиентов в пандемию. Покупатель получал заказ в коробке с силуэтом тыквы, который можно было разрисовать на свое усмотрение. После того, как пользователь сканировал QR-код, нарисованная тыква оживала.
Какие есть ограничения
При создании 3D-модели важно помнить об оптимизации. Чем меньше и «легче» 3D-визуализация, тем лучше она будет воспроизводиться. Рассмотрим, какие есть ограничения.
Количество полигонов. Оно может быть разным, но здесь работает принцип «чем меньше, тем лучше». Очень важен баланс. Баланс между внешним видом модели и оптимизацией — это когда модель все еще выглядит круто, но при этом еще не тормозит.
Текстуры. Здесь та же история. Нужно соблюдать баланс между качеством текстуры и тем, сколько она «весит». Текстура должна быть качественной и при этом не «тяжелой», чтобы нормально загружаться.
Освещение. Если вращать объект вокруг источника света, его освещение и тени будут меняться. Но если объектов много — например, как в игре для РОЛЬФ, — процесс будет тормозить. Поэтому освещение в таких сценах обычно «запекают»: делают статичным.
Но если объектов много — например, как в игре для РОЛЬФ, — процесс будет тормозить. Поэтому освещение в таких сценах обычно «запекают»: делают статичным.
«Железо». Представьте, что вы сделали «тяжелую» игру с 3D-элементами. Если пользователь установит игру на компьютер, она обратится к видеокарте через «мостик» — драйвер. Драйвер передаст информацию на видеокарту, «железо» задействуется на полную, и игра будет «летать».
Но в браузере эта игра будет зависать: там такого «мостика» нет. Один и тот же 3D-объект или сцена могут быстро загружаться на компьютере, но тормозить в браузере. Поэтому 3D-объекты важно оптимизировать и по возможности делать «легче».
Вывод
3D в веб-дизайне — не такое уж дорогое и энергозатратное удовольствие. Оно может обойтись не космически дороже обычных блочных сайтов, за которые заказчики отдают сотни тысяч. Но у 3D есть огромный плюс: объемная графика и интерактив привлекут внимание пользователя, он запомнит вас и расскажет другим.
К чему это мы: не бойтесь креативить и разбавлять сайт 3D-элементами. Интерактиву найдется место даже в больших серьезных проектах — они от этого только выиграют. И пока другие выбирают скучные шаблонные решения, вы уже знаете, что поможет “оживить” ваш проект 😉
Если вам было полезно и интересно, то приглашаем присоединиться к нашему телеграм-каналу: https://t.me/digitallabchannel.
Пишем о мире digital: новости, российские и зарубежные кейсы, экспертные материалы. Без рекламы, спама и непроверенной информации.
Блог Vectary
3D и дополненная реальность
3D для креативных цифровых агентств
Откройте для себя весь потенциал использования Vectary.
3D и AR
Vectary для маркетинговых команд
Добавление 3D-элементов на веб-сайты, в блоги, в заголовки или презентации.
Insights
Топ-5 растущих тенденций в дизайне по версии Pinterest
Как расширить свое портфолио этой осенью 2022 года.
Создание 3D-фильтров для рекламы дополненной реальности в Instagram
Зарабатывайте деньги с помощью эффектов дополненной реальности в Instagram или Facebook.
Оптимизация 3D-моделей для Интернета
Что должен знать каждый 3D-дизайнер.
3D и AR
Как встроить средство просмотра Vectary WebAR в Webflow
Как встроить свой 3D-дизайн на сайт Webflow.
Лучший способ превратить 3D-проекты в дополненную реальность
Советы и рекомендации по улучшению визуальной производительности.
Insights
Примеры упражнений Vectary для учащихся
Для преподавателей, преподающих 3D в 21 веке.
3D и дополненная реальность
От 3D-моделирования до размещения в Интернете
Полное руководство по проектированию продукта.
Продукт
Улучшите процесс 3D-проектирования с помощью логических значений
Легко создавайте сложные 3D-формы в режиме реального времени.
Советы по брендингу с помощью наклеек
Выделите свой продукт, вывески и сообщения.
Как создать 3D-логотип
Легко преобразуйте 2D-логотип в 3D или выберите один из сотен 3D-шрифтов.
Продукт
Обертывание объектов с помощью 2D-графики
Рай для дизайнеров.
Продукт
Создайте свой собственный 3D-конфигуратор
Интерактивная витрина продукта, которую вам не нужно заказывать на стороне.
3D и AR
Полное руководство по 3D-встраиванию в веб и по его использованию
Подробный обзор того, что такое 3D-встраивание WebAR и как его использовать.
Продукт
Плавный переход между 3D- и 2D-дизайном
Рисуйте на своих 3D-моделях в Procreate благодаря функции UV-развертки.
Продукт
Lottie и Gif в 3D — Новые анимированные материалы
Превратите любой статичный 3D-объект в привлекательный 3D-элемент для веб-сайтов.
Дополненная реальность для увлекательной презентации продукта
Новый пользовательский процесс WebAR в Vectary Studio.
Продукт
Новые рабочие области для улучшения рабочего процесса
Доступ к своим проектам непосредственно из Studio.
Продукт
Начните свои проекты с новых 3D-образцов сцен
Представляем новый рабочий процесс в Studio Beta.
3D-дизайн предназначен для совместного использования
Вот как мы это делаем.
Оптимизация 3D-моделей для Интернета
Что должен знать каждый 3D-дизайнер.
Продукт
Улучшите процесс 3D-проектирования с помощью логических значений
Легко создавайте сложные 3D-формы в режиме реального времени.
Продукт
Обертывание объектов с помощью 2D-графики
Рай для дизайнеров.
Продукт
Создайте свой собственный 3D-конфигуратор
Интерактивная витрина продуктов, которую вам не нужно отдавать на аутсорсинг.
Продукт
Плавный переход между 3D- и 2D-дизайном
Рисуйте на своих 3D-моделях в Procreate благодаря функции UV-развертки.
Продукт
Lottie и Gif в 3D — новые анимированные материалы
Превратите любой статичный 3D-объект в привлекательный 3D-элемент для веб-сайтов.
Дополненная реальность для увлекательной презентации продукта
Новый пользовательский процесс WebAR в Vectary Studio.
Продукт
Новые рабочие пространства для улучшения вашего рабочего процесса
Доступ к своим проектам непосредственно из Studio.
Продукт
Начните свои проекты с новых 3D-образцов сцен
Представляем новый рабочий процесс в Studio Beta.
3D-дизайн предназначен для совместного использования
Вот как мы это делаем.
Insights
Взгляд дизайнера: как Vectary подошла к ребрендингу
Обновление бренда Vectary может показаться простым, но не с точки зрения дизайна.
Продукт
Объявление: Vectary Studio Beta
Vectary Studio Beta сделает 3D-дизайн визуальным будущим Интернета.
Что нового: последнее обновление нашего плагина Figma
Новое обновление плагина Vectary 3D в Figma здесь.
Vectary получает финансирование на сумму 7,3 миллиона долларов во главе с EQT Ventures
3D-дизайн и дополненная реальность будут доступны всем.
Третье измерение в Figma наконец-то здесь: Vectary 3D plugin
Создавайте фотореалистичные 3D-изображения, не покидая Figma.
Продукт
Vectary 3D Converter: Импорт более шестидесяти форматов 3D-файлов
Импорт и преобразование более 60 форматов файлов.
Vectary доступен на Chromebook
Мощный инструмент 3D-моделирования для вашего Chromebook.
3D и AR
Vectary для маркетинговых команд
Добавление 3D-элементов на веб-сайты, в блоги, в заголовки или презентации.
Создание 3D-фильтров для рекламы дополненной реальности в Instagram
Зарабатывайте деньги с помощью эффектов дополненной реальности в Instagram или Facebook.
Оптимизация 3D-моделей для Интернета
Что должен знать каждый 3D-дизайнер.
3D и AR
Как встроить средство просмотра Vectary WebAR в Webflow
Как встроить свой 3D-дизайн на сайт Webflow.
Лучший способ превратить 3D-проекты в дополненную реальность
Советы и рекомендации по улучшению визуальной производительности.
Insights
Примеры упражнений Vectary для учащихся
Для преподавателей, преподающих 3D в 21 веке.
3D и дополненная реальность
От 3D-моделирования до размещения в Интернете
Полное руководство по проектированию продукта.
Продукт
Улучшите процесс 3D-проектирования с помощью логических значений
Легко создавайте сложные 3D-формы в режиме реального времени.
Советы по брендингу с помощью наклеек
Выделите свой продукт, вывески и сообщения.
Как создать 3D-логотип
Легко преобразуйте 2D-логотип в 3D или выберите один из сотен 3D-шрифтов.
3D и AR
Полное руководство по 3D-встраиванию в веб и по его использованию
Подробный обзор того, что такое 3D-встраивание WebAR и как его использовать.
Дополненная реальность для увлекательной презентации продукта
Новый пользовательский процесс WebAR в Vectary Studio.
Как создать 3D-текст в Vectary
Узнайте больше о редакторе 3D-типографики Vectary
6 советов по созданию 3D-дизайна персонажей
Путь новичка к созданию 3D-персонажей.
Как сделать праздничную елку в 3D
Руководство по созданию праздничной елки в 3D.
Как создавать файлы USDZ для Reality Composer
Vectary может конвертировать более 60 типов 3D-файлов в формат USDZ.
Генератор 3D-макетов. Создайте свой собственный
Vectary — это первый инструмент для создания макетов, в котором вы можете установить любой вид, какой захотите.
3D и AR
Как разместить интерактивный 3D-дизайн или AR-дизайн на веб-сайте Weebly
Как встроить интерактивный 3D/AR-дизайн в Weebly.
3D и AR
Как разместить интерактивный дизайн 3D или AR на веб-сайте Shopify
Как встроить интерактивный дизайн 3D/AR в Shopify.
3D и AR
Как разместить интерактивный 3D-дизайн или AR-дизайн на веб-сайте Squarespace
Как встроить интерактивный 3D/AR-дизайн в Squarespace.
3D и AR
Как разместить интерактивный 3D-дизайн или AR-дизайн на веб-сайте Wix
Как встроить свой 3D-дизайн на сайт Wix.
3D и AR
3D для креативных цифровых агентств
Откройте для себя весь потенциал использования Vectary.
3D и AR
Vectary для маркетинговых команд
Добавление 3D-элементов на веб-сайты, в блоги, в заголовки или презентации.
Insights
Топ-5 растущих трендов в дизайне по версии Pinterest
Как расширить свое портфолио этой осенью 2022 года.
Создавайте 3D-фильтры для рекламы с дополненной реальностью в Instagram
Зарабатывайте деньги с помощью эффектов дополненной реальности в Instagram или Facebook.
Insights
Примеры упражнений Vectary для учащихся
Для преподавателей, преподающих 3D в 21 веке.
Советы по брендингу с помощью наклеек
Выделите свой продукт, вывески и сообщения.
Insights
Как Vectary может помочь продавать 3D-дизайн и дополненную реальность вашим клиентам
Несколько советов о том, как направлять клиентов на пути к 3D-будущему.
3D и дополненная реальность
7 способов выделить свой бизнес с помощью 3D и дополненной реальности
Дифференцировать свой бизнес в Интернете легко с помощью 3D и дополненной реальности.
Продукт
Lottie и Gif в 3D — новые анимированные материалы
Превратите любой статичный 3D-объект в привлекательный 3D-элемент для веб-сайтов.
Insights
Предсказание 2025 года: будущее дизайна 3D-контента
Взгляд в будущее Интернета и роль контента в 3D-дизайне.
Как сделать праздничную елку в 3D
Руководство по созданию праздничной елки в 3D.
Insights
Доступный 3D-дизайн, готовый к «будущему»
Это наше видение будущего, которое включает Web 3.0 и 3D-дизайн.
5+ мест, где можно продать ваши 3D-модели
Вот пять торговых площадок 3D, которые вам следует рассмотреть.
Дизайнеры, на которые стоит обратить внимание: три проекта Vectary, которые заставят вас освоить 3D-дизайн
Три исключительных проекта Vectary от наших пользователей.
Insights
Топ-5 растущих тенденций в дизайне по версии Pinterest
Как улучшить свое портфолио этой осенью 2022 года.
Аналитика
Примеры упражнений Vectary для учащихся
Для преподавателей, преподающих 3D в 21 веке.
Советы по брендингу с помощью наклеек
Выделите свой продукт, вывески и сообщения.
Как создать 3D-логотип
Легко преобразуйте 2D-логотип в 3D или выберите один из сотен 3D-шрифтов.
Продукт
Обертывание объектов с помощью 2D-графики
Рай для дизайнеров.
Продукт
Плавный переход между 3D- и 2D-дизайном
Рисуйте свои 3D-модели в Procreate благодаря функции UV-развертки.
Как создать 3D-текст в Vectary
Узнайте больше о редакторе 3D-типографики Vectary
6 советов по созданию 3D-дизайна персонажей
Путь новичка к созданию 3D-персонажей.
Почему важна 3D-рендеринг в реальном времени?
Преимущества рендеринга в реальном времени в браузере с помощью Vectary Studio.
Insights
Взгляд дизайнера: как Vectary подошла к ребрендингу
Обновление бренда Vectary может показаться простым, но не с точки зрения дизайна.
Фотореалистичный рендеринг одним щелчком мыши здесь
Создавайте профессиональные 3D-изображения без необходимости изучения сложного программного обеспечения.
Генератор 3D-макетов. Создайте свой собственный
Vectary — это первый инструмент для создания макетов, в котором вы можете установить любой вид, какой захотите.
Простое в использовании 3D-программное обеспечение для графического дизайна
Используйте Vectary в качестве 3D-программы для ваших проектов графического дизайна.
Как сделать красивые 3D-иконки
Советы и рекомендации по созданию привлекательных 3D-иконок в Vectary
Создатель 3D-сцен — создавайте потрясающие 3D-проекты с помощью VECTARY
Как создать 3D-натюрморт для вашего веб-сайта и графического дизайна.
Откройте для себя инструмент трехмерного рисования Vectary для цифровой иллюстрации
Как начать трехмерное рисование с помощью Vectary.
Оптимизация 3D-моделей для Интернета
Что должен знать каждый 3D-дизайнер.
3D и AR
Как встроить средство просмотра Vectary WebAR в Webflow
Как встроить свой 3D-дизайн на сайт Webflow.
Insights
Примеры упражнений Vectary для учащихся
Для преподавателей, преподающих 3D в 21 веке.
Продукт
Создайте свой собственный 3D-конфигуратор
Интерактивная витрина продукта, которую вам не нужно заказывать на стороне.
3D и AR
Полное руководство по 3D-встраиванию в веб и по его использованию
Подробный обзор того, что такое встраивание 3D WebAR и как его использовать.
Продукт
Lottie и Gif в 3D — новые анимированные материалы
Превратите любой статичный 3D-объект в привлекательный 3D-элемент для веб-сайтов.
Почему важна 3D-рендеринг в реальном времени?
Преимущества рендеринга в реальном времени в браузере с помощью Vectary Studio.
Insights
Доступный 3D-дизайн, готовый к «будущему»
Это наше видение будущего, которое включает Web 3.0 и 3D-дизайн.
Третье измерение в Figma наконец-то здесь: плагин Vectary 3D
Получите фотореалистичное 3D-изображение, не покидая Figma.
Представляем первое средство создания 3D-интерфейса для веб-дизайнеров
Откройте для себя самый простой способ создания пользовательского интерфейса для 3D и дополненной реальности.
Генератор 3D-макетов. Создайте свой собственный
Vectary — это первый инструмент для создания макетов, в котором вы можете установить любой вид, какой захотите.
3D и AR
Как разместить интерактивный 3D-дизайн или AR-дизайн на веб-сайте Weebly
Как встроить интерактивный дизайн 3D/AR в Weebly.
3D и AR
Как разместить интерактивный 3D-дизайн или AR-дизайн на веб-сайте Shopify
Как встроить интерактивный 3D/AR-дизайн в Shopify.
3D и AR
Как разместить интерактивный 3D-дизайн или AR-дизайн на веб-сайте Squarespace
Как встроить интерактивный 3D/AR-дизайн в Squarespace.
3D и AR
Как разместить интерактивный дизайн 3D или AR на веб-сайте Wix
Как встроить свой 3D-дизайн на сайт Wix.
3D и AR
Как встроить 3D-модели на свой веб-сайт WIX
Навыки программирования не требуются, все делайте в редакторе WIX.
Как создать 3D-сайт с помощью VECTARY
Выберите одно из наших решений: 3D-изображение героя | 3D-элементы параллакса | 3D-дизайн
Создание 3D-фильтров для рекламы дополненной реальности в Instagram
Зарабатывайте деньги с помощью эффектов дополненной реальности в Instagram или Facebook.
3D и AR
Как встроить средство просмотра Vectary WebAR в Webflow
Как встроить свой 3D-дизайн на сайт Webflow.
Лучший способ превратить 3D-проекты в дополненную реальность
Советы и рекомендации по улучшению визуальной производительности.
3D и AR
Полное руководство по 3D-встраиванию в веб и по его использованию
Подробный обзор того, что такое 3D-встраивание WebAR и как его использовать.
Дополненная реальность для увлекательной презентации продукта
Новый пользовательский процесс WebAR в Vectary Studio.
Insights
Как Vectary может помочь продавать 3D-дизайн и дополненную реальность вашим клиентам
Несколько советов о том, как направлять клиентов на пути к 3D-будущему.
Почему важна 3D-рендеринг в реальном времени?
Преимущества рендеринга в реальном времени в браузере с помощью Vectary Studio.
Insights
Доступный 3D-дизайн, готовый к «будущему»
Это наше видение будущего, которое включает Web 3.0 и 3D-дизайн.
Готов ли ваш бизнес к дополненной реальности? Ваши клиенты.
Изменения, вызванные пандемией, навсегда изменили путь клиента.
Как создавать файлы USDZ для Reality Composer
Vectary может конвертировать более 60 типов 3D-файлов в формат USDZ.
Конвертер USDZ — конвертируйте файлы USDZ онлайн с помощью Vectary
Загружайте OBJ, STL, DAE, GLB, glTF и еще 50 форматов файлов и конвертируйте в USDZ
Представляем первое средство создания 3D-интерфейсов для веб-дизайнеров
Откройте для себя самый простой способ создания пользовательского интерфейса для 3D и AR.
Что такое USDZ и почему вас это должно волновать — объясняет набор дополненной реальности от Apple
В вашем iPhone уже есть функция дополненной реальности.
Как создать собственный объектив Snapchat с 3D-объектами
Создайте свой собственный объектив Snapchat с помощью Lens Studio и Vectary.
3D-дизайнер | 3DEXPERIENCE Edu
На основе SOLIDWORKS и на базе облачной платформы 3DEXPERIENCE , 3D DESIGNER — это подходящее полностью облачное решение, доступное для решения задач учащихся и целей обучения, готовое к использованию в любом браузере и на любом устройстве! Не требуется установка или мощная машина!
ОСНОВНЫЕ СВЕДЕНИЯ
● Объедините школы, преподавателей и учащихся в единую структуру для устойчивых инноваций
● Предоставляет приложения для разработки, уточнения, организации, управления и совместной работы над контентом в режиме реального времени
● Инновации, совместная работа и создание великолепных проектов в любое время, в любом месте, с любого устройства, включая компьютеры Mac и мобильные устройства
● Используйте передовые функции и технологии, позволяющие сэкономить время, такие как искусственный интеллект и машинное обучение
● Все в облаке без установки и дополнительных усилий ИТ-специалистов
Узнайте, что включено
| youtube.com/embed/Hh5V_Mw2Q34″/> | Создатель 3D Внедряйте инновации, сотрудничайте и создавайте великолепные проекты в любом месте и в любое время. 3D Creator сочетает в себе простоту использования с инновационным руководством по проектированию на основе искусственного интеллекта и совместной работой в облаке из веб-браузера |
| 3D-скульптор Создавайте очень стилизованные и органические формы с гораздо меньшими усилиями, чем с помощью традиционных инструментов параметрического моделирования поверхностей, используя облачное решение для моделирования Subdivision (Sub-D) на платформе 3D EXPERIENCE и беспрепятственно работая с SOLIDWORKS CAD
| |
| youtube.com/embed/TRrKjd37t7o»/> | 3D SheetMetal Creator 3D SheetMetal Creator — это интуитивно понятное решение на основе браузера, обеспечивающее целенаправленный пользовательский интерфейс с учетом потребностей проектировщиков и инженеров, занимающихся листовым металлом, которым необходимо проектировать компоненты и корпуса из листового металла.
|
| Планировщик проектов Организуйте свою проектную работу с помощью группового планирования, мониторинга и совместных задач с помощью приложения Project Planner | |
Перенесите свою работу с SOLIDWORKS Desktop на платформу 3D EXPERIENCE и наслаждайтесь возможностями совместной работы и облака!
СОТРУДНИЧЕСТВО И УПРАВЛЕНИЕ ПРОЕКТАМИ В ОДНОЙ СРЕДЕ
В дополнение к доступным ролям, 3D DESIGNER использует возможности платформы, вы найдете следующие общие роли:
- Collaborative Business Innovator — строительные блоки нашей простой в использовании платформы
- Инноватор в области совместной работы — организация, совместная работа и управление в режиме реального времени
Благодаря этим ролям вы сможете полностью управлять своими проектами прямо из Интернета.
