Список типов полей input | Все виды input type
| Тип input | Описание |
|---|---|
| text | Обычный текст |
|
Поддерживаемые атрибуты: Пример: Ваше имя: |
|
email HTML5 |
e-mail адрес (требует ввода знака — ‘@’) |
|
Поддерживаемые атрибуты: Пример: Email: |
|
tel HTML5 |
Номер телефона (при вводе на мобильных устройствах включается цифровая клавиатура) |
|
Поддерживаемые атрибуты: Пример: Телефон: |
|
url HTML5 |
URL адрес (требует ввода точки и названия протокола) |
|
Поддерживаемые атрибуты: Пример: Адрес сайта: |
|
| password | Пароль (прячет вводимые символы под звездочкой — ‘*’) |
|
Поддерживаемые атрибуты: Пример: Пароль: |
|
number HTML5 |
Число (добавляет элементы управления — стрелочки) |
|
Поддерживаемые атрибуты: Пример: Возраст: |
|
search HTML5 |
Текст для поиска (отличие от обычного text только в стилистике) |
|
Поддерживаемые атрибуты: Пример: Поиск: |
|
datetime-local HTML5 |
Локальные дата и время (добавляет элементы управления: календарь и часы) |
|
Поддерживаемые атрибуты: Пример: Время регистрации: |
|
date HTML5 |
Дата (добавляет элементы управления и календарь) |
|
Поддерживаемые атрибуты: Пример: Дата рождения: |
|
month HTML5 |
Месяц и год (добавляет элементы управления и календарь) |
|
Поддерживаемые атрибуты: Пример: Месяц: |
|
week HTML5 |
Номер недели (добавляет элементы управления и календарь) |
|
Поддерживаемые атрибуты: Пример: Номер недели: |
|
time HTML5 |
Время, часы и минуты (добавляет элементы управления) |
Поддерживаемые атрибуты: Пример: Время подъема: |
|
range HTML5 |
Регулятор выбора заданных значений |
|
Поддерживаемые атрибуты: Пример: Громкость: |
|
| radio | Поле для выбора только одного значения из представленных |
|
Поддерживаемые атрибуты: Пример: Укажите пол. Женщина: |
|
| checkbox | Поле для выбора одного или нескольких значений из представленных |
|
Поддерживаемые атрибуты: Пример: Выберите транспорт. Самолет: |
|
color HTML5 |
Поле для выбора цвета |
|
Поддерживаемые атрибуты: Пример: Выберите цвет: |
|
| file | Поле для загрузки файла |
|
Поддерживаемые атрибуты: Пример: |
|
| image | Изображение для отправки формы на сервер (аналог типу submit) |
|
Поддерживаемые атрибуты: Пример: Отправить форму: |
|
| submit | Кнопка отправки формы на сервер |
|
Поддерживаемые атрибуты: Пример: |
|
| reset | Кнопка для очистки полей. |
|
Поддерживаемые атрибуты: Пример:
Ваше имя: |
|
| button | Обычная кнопка (по умолчанию ничего не делает) |
|
Поддерживаемые атрибуты: Пример: |
|
| hidden | Скрытое поле с текстом |
|
Поддерживаемые атрибуты: Пример: |
|
Понравилась статья? Расскажите о ней друзьям!
Купить автору кофе
- [email protected]
- Полезности на Github
-
г.
 Иваново
Иваново
- © Meliorem, 2015 — 2023
- Все права защищены
Копирование материалов сайта, без разрешения правобладателя, запрещено!
Тег input
Главная > Учебник HTML >
Тег <input> имеет много разных типов. Тип устанавливается с помощью атрибута type. В зависимости от типа, тег input выглядит по-разному. Использование некоторых атрибутов тоже зависит от типа. В этой теме мы рассмотрим основные типы <input>.
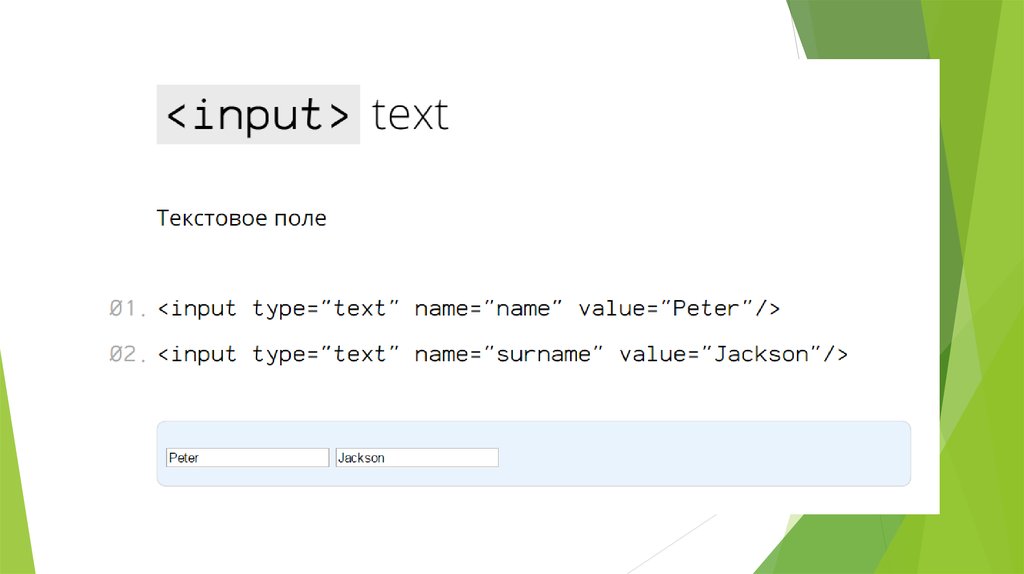
Текстовое поле
Это однострочное поле для ввода текста.
type=»text»
Это тип, установленный по умолчанию. Если по каким-то причинам тип указан неправильно, то будет применён именно этот тип. Для примера создадим форму и добавим в неё текстовое поле. При добавлении этого типа <input>, атрибут type можно не указывать.
+
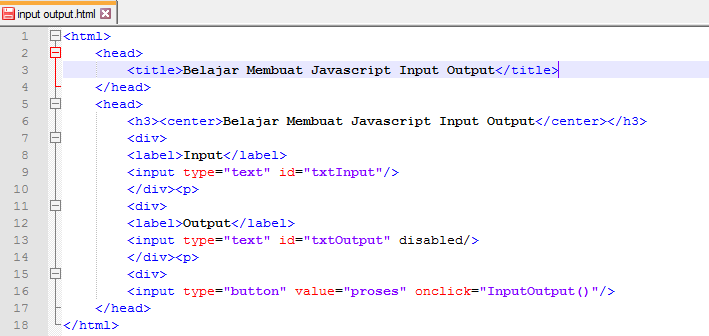
8 | <form action="myfile.php" method="post"> <input name="login"> </form> |
Напомню, что атрибут name содержит имя элемента формы,
которое отправляется
на сервер вместе с значением, введённым пользователем.
Пароль
Это текстовое поле для ввода пароля. Символы в этом поле отображаются в виде точек, чтобы никто не мог видеть текст, введённый пользователем.
type=»password»
Добавим это поле в форму. Тег <input> — это строчный элемент. Чтобы каждый тег input находился на отдельной строке, их можно разделить тэгами <br>.
10 | <input type="password" name="pass"> |
Посмотрите, как выглядит текст, введённый в это поле
Файл
Это поле для оправки файла на сервер. Оно имеет кнопку «Обзор», чтобы можно было найти и указать нужный файл на диске.
type=»file»
Добавим это поле в форму:
11 | <input type="file" name="file"> |
Этот тип имеет атрибут accept, который позволяет отправлять файлы только определённого формата. Атрибут может принимать значения:
accept=»audio/*» — звуковые файлы
accept=»video/*» — видео файлы
accept=»image/*» — изображения
accept=MIME-тип
Существует атрибут multiple, который позволяет отправить сразу
несколько файлов. Добавим эти атрибуты тегу <input>.
Добавим эти атрибуты тегу <input>.
11 | <input type="file" name="file" accept="image/*" multiple> |
Теперь в окне, которое появляется при нажатии кнопки «Обзор», можно выбрать несколько файлов, но только изображения.
Кнопка
Этот тип редко используется в формах, отправляемых на сервер. Чаще он применяется для скриптов.
type=»button»
Атрибут value содержит текст, который отображается на кнопке. Добавим кнопку на страницу:
12 | <input type="button" name="button" value="Кнопка"> |
Чекбокс
Чекбокс позволяет пользователю сделать выбор из предложенных вариантов. Это делается с помощью флажков, которые можно устанавливать и снимать. Пользователь может выбрать один или несколько вариантов или не выбрать ни один.
type=»checkbox»
Чекбокс имеет маленький размер и на него неудобно нажимать. Поэтому
тег <input> обычно располагается внутри тега
<label>вместе с пояснением. Пример:
Пример:
13 24 25 26 27 28 | <p>Я занимаюсь видами спорта:</p> <label> <input type="checkbox" name="sport" value="football" checked> Футбол </label><br> <label> <input type="checkbox" name="sport" value="hockey"> Хоккей </label><br> <label> <input type="checkbox" name="sport" value="basketball"> Баскетбол </label><br> <label> <input type="checkbox" name="sport" value="running"> Бег </label><br> <label> <input type="checkbox" name="sport" value="ski"> Лыжи </label> |
Атрибут name — это имя элемента формы, так же как у других типов. А атрибут
value — это значение, которое отправляется на сервер вместе с именем. Из тех
чекбоксов, которые выбрал пользователь, имя и значение отправляются на сервер. Если пользователь
выбрал несколько вариантов, то на сервер отправляется несколько параметров.
Если каким-то вариантам указан атрибут checked, то эти варианты выбраны по умолчанию.
Радио-кнопка
Радио-кнопка очень похожа по смыслу на чекбокс. Она отличается тем, что пользователь может выбрать только один вариант из предложенных.
type=»radio»
Атрибут name должен быть одинаковым у всех тегов input. Именно одинаковое название объединяет радио-кнопки в группу, из которой можно выбрать только один вариант.
29 | <p>Товар произведён:</p> <label> <input type="radio" name="country" value="rus" checked> в России </label><br> <label> <input type="radio" name="country" value="fra"> во Франции </label></br> <label> <input type="radio" name="country" value="ita"> в Италии </label> |
Скрытое поле
Скрытое поле — это элемент формы, который не отображается на странице.
type=»hidden»
Значение, которое отправляется на сервер, содержится в атрибуте value. Оно может быть изменено при помощи скриптов. Добавим этот элемент в форму:
39 | <input type="hidden" name="inf" value="10"> |
Кнопка отправки
При нажатии на кнопку отправки, все данные из формы отправляются на сервер.
type=»submit»
Атрибут value содержит текст, который отображается на кнопке. Добавим кнопку отправки в форму:
40 | <input type="submit" value="Отправить"> |
Изображение
Этот тип работает также, как кнопка отправки. При нажатии на него, данные из формы отправляются на сервер. Только вместо кнопки на странице находится изображение.
type=»image»
В атрибуте src указывается путь к файлу изображения.
41 | <p><input type="image" src="start.jpg"></p> |
Другие типы
В HTML5 есть ещё несколько новых типов
тэга <input>. Но они плохо реализованы во многих браузерах и редко используюются.
Поэтому я кратко перечислю их.
Но они плохо реализованы во многих браузерах и редко используюются.
Поэтому я кратко перечислю их.
type=»email» — поле для указания электронной почты
type=»url» — поле для URL-адреса
type=»tel» — поле для указания телефона
type=»search» — поле для поиска
type=»color» — выбор цвета
type=»number» — поле для вода чисел
type=»range» — ползунок для выбора чисел
type=»time» — указание времени
type=»date» — указание даты
type=»datetime» — указание даты и времени
type=»datetime-local» — указание локальной даты и времени
type=»week» — указание недели
type=»month» — указание месяца
Другие атрибуты тега input
Тег <input> имеет много других атрибутов, которые используются в зависимости от типа. Назову основные:
Атрибут autocomplete устанавливает автоматическое заполнение поля для ввода при
возвращении на страницу. Если пользователь заполнил поле для ввода и отправил форму, а затем вернулся на
страницу, то в поле будет содержаться введёный ранее текст. Значение атрибуту устанавливать не нужно.
Работает не во всех браузерах.
Значение атрибуту устанавливать не нужно.
Работает не во всех браузерах.
Атрибут autofocus устанавливает, что элемент должен быть в фокусе после загрузки страницы. Значение можно не указывать.
Атрибут size определяет длинну поля для ввода. Значение указывается в символах. При этом нужно писать только число в кавычках. Невозможно сделать поле для ввода очень которким. Если указать слишком маленькое значение, то поле всё равно будет не меньше опредеённой длинны. В каждом браузера она разная.
Атрибут maxlength устанавливает максимальное число символов, которое можно ввести в поле для ввода.
Атрибуты max и min применяются к типам, в которых можно указать число или дату. Они определяют максимальное и минимальное значения, которые можно ввести.
Атрибут placeholder устанавливает описание поля для ввода. Описание находится в самом поле, когда оно пустое. Оно изчезает, когда пользователь начинает вводить значение.
форм HTML5 Pt. 1: Типы ввода
HTML5 значительно усовершенствовал элементы управления формами, добавив множество дополнительных типов ввода , несколько новых атрибутов и несколько дополнительных элементов .
Получение этого предупреждения заблаговременно, если вы по вполне понятным причинам решите, что чтение остальной части этой страницы будет пустой тратой времени, подавляющее большинство этих новых gubbins еще не будут полностью работать во всех основных браузерах. Неудивительно, что Internet Explorer — главный тупица, и почти ничего из этого не работает в чем-либо ниже IE 10, и даже эта версия не поддерживает некоторые ввод типов. Однако все не бесплодно — см. примечание о предложениях по использованию в конце HTML5 Forms Pt. 2.
Основные поля формы, созданные с использованием элемента input , включают текст, пароль, флажок, радио и отправку, которые уже были рассмотрены в разделе HTML для начинающих. Эти типы были расширены в HTML5 для поддержки более специфических полей:
Поиск
Используется для текстового поля поискового запроса , это работает точно так же, как и стандартный ввод текста.
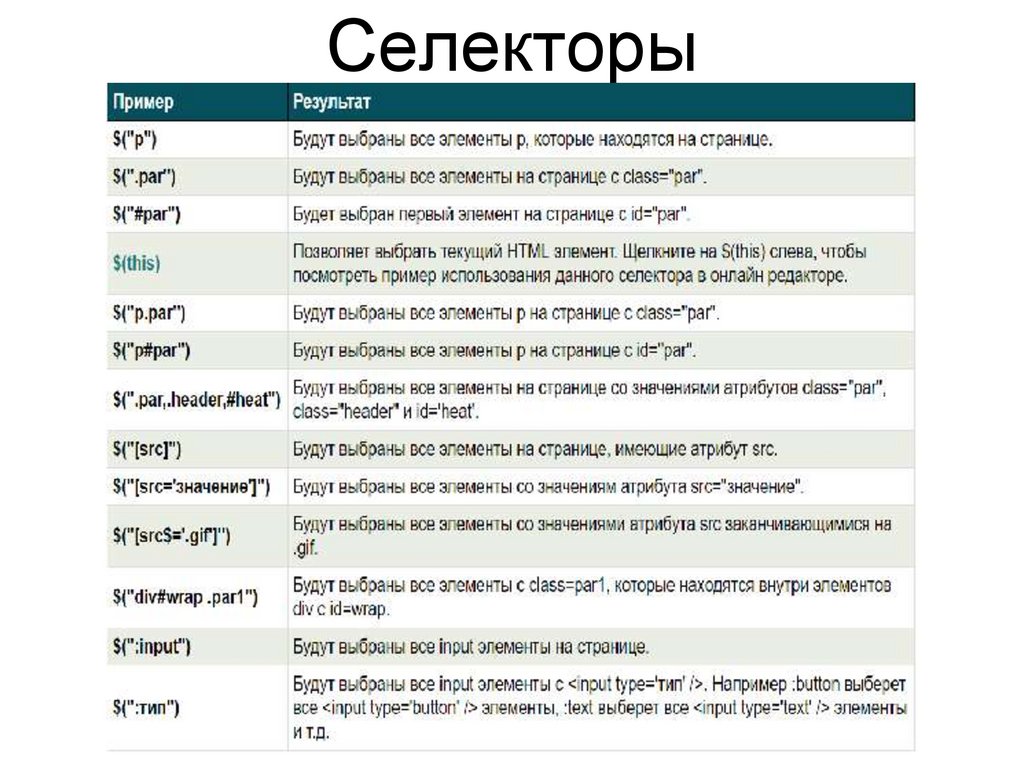
Основной целью включения этого типа ввода в спецификацию HTML5 является один из стилей . Помимо того, что вы можете сделать свой HTML более понятным, вы также можете настроить таргетинг на этот элемент с помощью селектора атрибутов CSS:
Помимо того, что вы можете сделать свой HTML более понятным, вы также можете настроить таргетинг на этот элемент с помощью селектора атрибутов CSS:
input[type=search] { background: url(magnifyingglass.png) справа без повтора) }
Ссылка на нас! Если вы нашли HTML Dog полезным, рассмотрите возможность ссылки на нас.
Телефон, URL-адрес и адреса электронной почты
Другие «специальные» типы ввода текста включают tel для телефонных номеров, url для веб-адресов и email для адресов электронной почты.
Вы можете использовать псевдоклассы CSS3 :valid и :invalid для оформления этих полей в зависимости от того, считается ли их содержимое допустимым.
input[type=email]:valid {фон: зеленый}
input[type=email]:invalid {фон: красный}
В этом примере фон поля электронной почты окрашивается в зеленый цвет, если введенный текст распознается как адрес электронной почты (например, «sausage@htmldog. com»), или в красный цвет, если это не так (если пользователь ввел «сосиски?», например).
com»), или в красный цвет, если это не так (если пользователь ввел «сосиски?», например).
Числа и диапазоны
Простое текстовое поле, которое также позволяет пользователю напрямую вводить число или циклически перемещаться по числам (обычно с помощью стрелок вверх и вниз сбоку от поля), может быть создано с помощью тип="число" . Можно добавить еще один атрибут шага , чтобы указать, сколько прибавляется или вычитается из числа с каждым приращением.
Если вы также хотите, чтобы число имело минимальное или максимальное значение, вы можете дополнительно использовать атрибуты min и max .
<тип ввода="число" имя="количество" шаг="2" мин="20" макс="30">
Еще раз, , если это поддерживается, пользователь сможет либо вводить непосредственно в поле, либо, используя стрелки, переключаться между 20 и 30, по две единицы за раз.
Вы также можете использовать псевдоклассы :valid и :invalid по отношению к этому. Например, если бы пользователь набрал «12», это было бы недопустимо, потому что оно не находится между 20 и 30. Если бы он набрал «23», это также было бы недопустимо, потому что оно не кратно 2.
Например, если бы пользователь набрал «12», это было бы недопустимо, потому что оно не находится между 20 и 30. Если бы он набрал «23», это также было бы недопустимо, потому что оно не кратно 2.
Альтернативой подходу «цифры в текстовом поле» может быть использование type="range" . По умолчанию это должно отображаться в виде горизонтальной полосы с ползунком посередине. Затем пользователь может отрегулировать ползунок влево и вправо, при этом крайний левый край будет иметь значение «0», а крайний правый — значение «100». Этот диапазон можно отрегулировать с помощью мин и макс атрибуты.
<тип ввода="диапазон" имя="температура" мин="15" макс="25" шаг="0,5" значение="18,5">
Дата и время
Существует несколько типов ввода для даты и времени :
-
тип="дата/время" -
тип="дата" -
тип="месяц" -
тип="неделя" -
тип="время" -
type="datetime-local"
Если они поддерживаются (они широко не поддерживаются, и они также несовместимы между браузерами), они предложат пользователю ввести дату или время в определенном формате, либо путем прямого ввода, циклически через одну неделю/день /час/минута/и т. д. за один раз или выбрав из раскрывающегося календаря.
д. за один раз или выбрав из раскрывающегося календаря.
step , min и max также могут использоваться с датами и временем, как и псевдоклассы CSS для стилизации в соответствии с действительностью.
Цвет
Наконец, type="color" позволяет пользователю выбрать цвет , отправив шестизначный шестнадцатеричный код в качестве его значения.
Руководство по новым типам ввода HTML5-форм
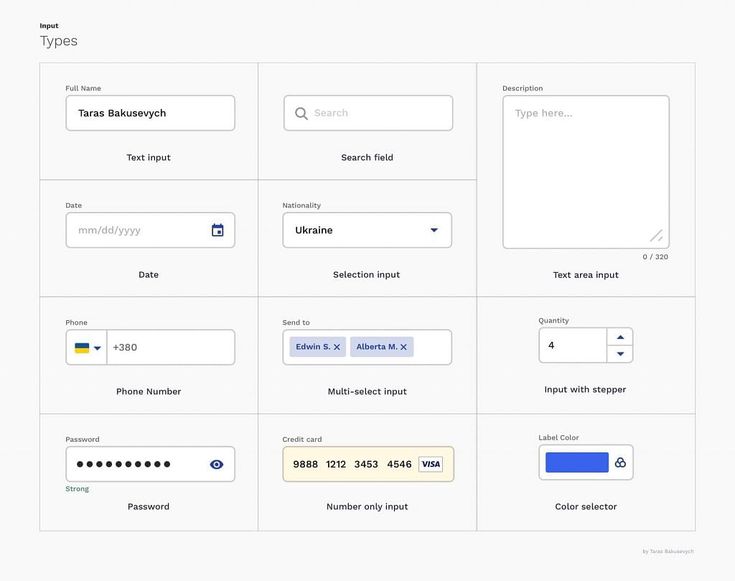
Существует множество новых типов ввода HTML5-форм (точнее, 13 новых), которые значительно облегчают веб-дизайнерам создание привлекательных и простых в использовании веб-форм. Новые типы ввода HTML5 обеспечивают проверку данных, элементы управления выбором даты, элементы управления выбором цвета, встроенный текст справки и многое другое в веб-браузерах, которые их поддерживают.
Преимущество типов ввода форм HTML5
Преимущества этих новых типов ввода огромны для веб-дизайнеров.
Во-первых, новые типы ввода уменьшают нашу зависимость от сценариев на стороне клиента и на стороне сервера для проверки общих типов данных, таких как даты, адреса электронной почты и URL-адреса. Для разработчиков мобильных интерфейсов: вы знаете, что создание кроссплатформенных веб-форм с использованием стандартов HTML4 — это проблема. Использование типов ввода формы HTML5 может упростить задачу.
Например, форма, написанная с помощью HTML5, может использовать собственные специализированные клавиатуры мобильного устройства в зависимости от целевого типа ввода. Вот пример использования типов ввода HTML4 (слева) для ввода дат в веб-форму по сравнению с использованием HTML5 9.Тип ввода даты 0003 (справа): разница между использованием HTML4 и типом ввода даты HTML5. Обратите внимание, как родная клавиатура iPhone автоматически переключается на собственный элемент управления выбором даты, потому что она знает, что целевым вводом является дата. Вот другие примеры.
url Тип ввода
email Тип ввода
Новые типы ввода формы HTML5
Вот таблица всех новых типов ввода HTML5 для справки.
| Тип ввода | Описание | Разметка HTML |
|---|---|---|
дата | Элемент управления для ввода даты. | <тип ввода="дата"> |
дата-время | Дата и время в формате даты и времени UTC | |
дата-время местное | Дата и время по вашему местному времени | |
месяца | Месяц и год | <тип ввода="месяц"> |
время | Время суток | <тип ввода="время"> |
неделя | Позволяет выбрать неделю и год. | <тип ввода="неделя"> |
цвет | Позволяет ввести простое значение цвета (в шестнадцатеричной системе счисления) | <тип ввода="цвет""> |
электронная почта | Проверяет ввод с использованием стандартного формата электронной почты | |
тел. | Дает возможность проверять формат телефонных номеров по шаблону | |
поиск | Ищет набор данных (например, элемент HTML) | |
диапазон | Ползунок для выбора числа между двумя числами | <тип ввода="диапазон"> |
номер | Принимает только номера | <тип ввода="число"> |
адрес | Принимает только URL-адреса | |
Демонстрация типов ввода в форме HTML5
Вот живая демонстрация каждого типа ввода, чтобы вы могли поиграть с ними. Примечание: Эта демонстрационная страница будет работать только в браузерах, поддерживающих эти типы ввода, поэтому она может работать неправильно при просмотре.
Примечание: Эта демонстрационная страница будет работать только в браузерах, поддерживающих эти типы ввода, поэтому она может работать неправильно при просмотре.
Мы также рекомендуем просмотреть эту демонстрационную страницу в разных браузерах, чтобы вы могли увидеть, как каждый браузер обрабатывает эти типы ввода; в некоторых случаях они резко различаются.
- Демонстрационная страница типа ввода формы HTML5
Давайте поговорим о новых типах ввода.
date
Средство выбора даты календаря — это стандартный шаблон проектирования пользовательского интерфейса, позволяющий пользователям вводить информацию о дате в веб-формах. Это удобно, если вы просите пользователей ввести дату своего рождения или дату истечения срока действия кредитной карты.
Этот шаблон пользовательского интерфейса настолько распространен, что в HTML5 теперь есть тип ввода date , который упрощает включение средств выбора даты в ваши веб-формы. Нет больше JavaScript, программирования на стороне сервера или установки плагинов jQuery, вам просто нужна HTML-разметка (и CSS, чтобы она выглядела красивее).
Нет больше JavaScript, программирования на стороне сервера или установки плагинов jQuery, вам просто нужна HTML-разметка (и CSS, чтобы она выглядела красивее).
datetime
Этот тип ввода предназначен для ввода глобальной строки даты и времени.
datetime-local
Этот тип ввода предназначен для локальной строки даты и времени.
месяц
Если вы хотите разрешить пользователям вводить месяц, используйте этот тип ввода.
неделя
Если вы хотите разрешить пользователям вводить неделю (например, 31-ю неделю 2013 года), используйте этот тип ввода.
время
Используется для ввода времени дня. Некоторые браузеры по умолчанию используют военное время (например, 16:00), в то время как другие используют формат AM/PM (например, 9 часов).0009
16:00).
цвет Шаблон проектирования пользовательского интерфейса средства выбора цвета позволяет пользователям выбирать цвет. Тип ввода цвета дает вам элемент управления вводом формы для выбора шестнадцатеричного значения цвета.
Некоторые браузеры (например, Safari) не отображают пользовательский интерфейс выбора цвета, они просто проверяют, являются ли данные шестнадцатеричным кодом цвета (например, #000000).
электронная почта
В браузерах, совместимых с HTML5, этот тип ввода устанавливается для проверки введенных данных на предмет правильного синтаксиса адреса электронной почты.
тел.
Этот тип ввода идеально подходит для ввода телефонных номеров.
поиск
Тип ввода поиска предназначен для использования с набором данных, таким как HTML-элемент datalist или результаты запроса к базе данных MySQL. Он ищет совпадения в наборе данных, а также выдает вам список предложений по мере ввода (это называется шаблоном пользовательского интерфейса автозаполнения).
диапазон
Этот тип ввода является еще одним способом получения числовых данных от пользователей. По умолчанию он имеет слайдерный пользовательский интерфейс.
число
Этот тип ввода ограничивает ввод данных только числовыми значениями.


 Иваново
Иваново