Форматы изображений: какой из них выбрать?
Предположим, вы только что завершили дизайн-проект, собираетесь сохранить файл, и в этот момент нужно выбрать правильное расширение для файла. Если вы не понимаете разницы между этими форматами, то будет достаточно сложно выбрать из них подходящий, но сегодня мы решили помочь вам, и объяснить одну простую вещь:

Существует одно главное правило – для каждой задачи предусмотрены свои форматы изображений. Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Постараемся выяснить, какие форматы изображений нам могут пригодиться.
Чтобы действительно понять разницу между типами изображений, для начала нужно выяснить, чем отличаются растровые изображения от векторных.
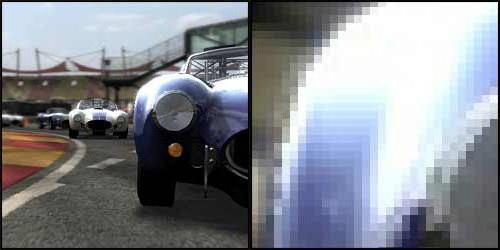
Растровые изображения состоят из пикселей, и могут быть выражены в чем угодно: от простых иллюстраций до комплексных изображений вроде цветных фотоснимков.
Так как растровые изображения состоят из фиксированного набора пикселей, при их масштабировании не избежать потери качества, особенно если их увеличивать. Они зачастую используются в качестве финального продукта, готового к отправке в печать или к публикации на сайте.
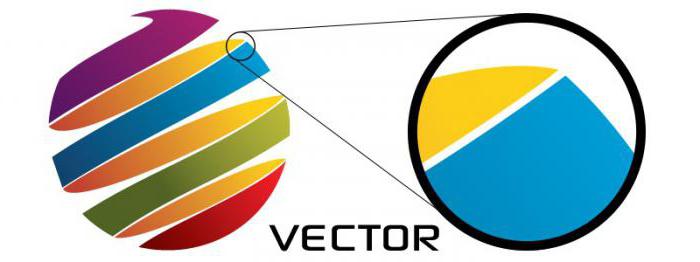
Векторные изображения на самом деле являются не совсем изображениями, – это нечто вроде математических формул, напрямую взаимодействующих с компьютером, сообщая ему координаты фигур, которые нужно отобразить. Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Векторные изображения используются для создания текстов и логотипов, и они не способны отобразить комплексные графические продукты вроде фотографий. Обычно они используются как рабочие файлы, которые позже конвертируют в растровые изображения для сайтов. Но с их помощью также можно разрабатывать графику для последующей печати:

Классификация основных типов файлов, используемых в печати и веб-дизайне, подразумевает нечто большее, чем простое разделение на вектор и растр. Как растр, так и вектор – это лишь два крупных семейства, которые насчитывают множество различных форматов изображений с разными преимуществами, недостатками и предназначением.

Многие недолюбливают JPEG, но стоит отметить, что он просто не совсем подходит для печати. В JPG-формате используется сильное сжатие. Это хорошо, если требуется максимально уменьшить размеры файла, но это не совсем подходит с точки зрения качества картинки, которую вы собираетесь распечатывать. Поэтому этот формат нельзя использовать при создании, скажем, логотипов.
Именно благодаря маленькому размеру файлов, JPEG часто используется в веб-дизайне, так как это положительно влияет на скорость загрузки страниц. JPG-формат также широко используется для цифровых фотографий, так как потери в качестве незаметны, а благодаря меньшему размеру на флешке или жестком диске умещается гораздо больше снимков.
Учитывая все эти преимущества, JPG зарекомендовал себя в качестве «стандартного» формата для всего, что находится за пределами области дизайна. На практике вам наверняка придется столкнуться с клиентами, которые предоставят собственные логотипы в ужасном качестве или с теми, кто предпочитает работать исключительно с этим форматом, потому что знают только его. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим, форматам.

Кажется, никто и никогда так и не произнес название этого формата правильно. Дизайнеры часто четко произносят первую букву G или диктуют все три буквы по очереди, однако его создатель, Стив Уилхайт, утверждает, что правильно произносить название как «джив». Хотя его аббревиатура расшифровывается как Graphics Interchange Format («формат для обмена изображениями»), а сам он главным образом используется в веб-дизайне.
Преимущество GIF (которое также отличает его от остальных веб-форматов для изображений) в том, что эти картинки можно анимировать.
Кроме того, GIF поддерживает прозрачность, что иногда позволяет существенно снизить вес файлов. Однако понятие маленького веса относительно, так как чем больше цветов используется, тем больше будет весить файл. Также важно учитывать количество кадров, так как каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.

Формат PNG совмещает в себе преимущества JPG и GIF, однако, у него есть четкие рекомендации к использованию. Как и JPG, PNG-формат идеально подходит для фотографий, и при этом позволяет сохранить даже лучшее качество снимков, чем JPG. PNG также поддерживает прозрачность, поэтому это почти идеальный вариант для дизайнеров, которым нужны прозрачные элементы, но при этом они не могут пожертвовать качеством графики.
Основной недостаток PNG — большой размер файла, а это отрицательно сказывается на скорости загрузки сайта. Этот формат лучше всего использовать выборочно для элементов, где требуется высокое качество, которое JPG и GIF не способны предложить (например, высококачественные логотипы). PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.

TIFF (иногда TIF) – формат файла без сжатия, а это значит, что при сохранении он вообще не подвергается компрессии. TIFF также поддерживает послойную структуру.
Этот формат зачастую называют «готовым к печати» хотя большинство принтеров лучше работают с родными типами файлов вроде AI и PSD.
Кроме того, TIFF слишком тяжелый формат для веб-дизайна. А размеры файлов могут отпугнуть неопытных клиентов, так что постарайтесь подготовить проекты в более распространенных форматах.

PSD представляет собой родной формат программы Adobe Photoshop. Это значит, что беспрепятственно редактировать эти файлы можно только в Photoshop.
PSD нельзя использовать на страницах сайта, и мы настоятельно не рекомендуем вам высылать клиентам превью дизайнов в этом формате. Однако он отлично подходит для последующей печати или для обмена файлами проектами с другими дизайнерами.

EPS – стандартный векторный формат файлов, состоящий из многочисленных формул и чисел, за счет которых генерируется векторная иллюстрация. Это идеальный формат для тех элементов дизайна, которые обычно нужно масштабировать (например, логотипы).
Файлы в EPS-формате готовы к печати, однако, это не тот формат, который нужно использовать в веб-дизайне. Зачастую после утверждения дизайна страницы его составные элементы конвертируются в PNG, JPG и GIF.
Элементы дизайна, сохраненные в формате EPS, можно открыть в любом редакторе с поддержкой векторной графики. Следовательно, EPS больше подходит для обмена файлами с клиентами, печати на принтере или для совместной работы над проектом с другими дизайнерами.

AI – еще один брендовый векторный формат от Adobe, предназначенный для работы в программе Illustrator. AI-файл нельзя встраивать в веб-страницы, и это не тот формат, который используется для отправки проектов клиенту. Но он хорошо подходит для внутреннего использования и для печати.

PDF-формат от Adobe идеально подходит как для печатной продукции, так и для цифрового использования. Это формат, с которым «справится» любой клиент, и который без проблем можно распечатать на принтере. В PDF-документ можно поместить как растровые, так и векторные изображения, или даже комбинировать их в едином документе.
Конечно, придется сильно постараться, чтобы качественно отобразить содержимое PDF-документа на странице сайта, однако можно реализовать его скачивание. Этот формат также идеально подходит для отправки клиентам превью финального результата.
Однако PDF больше подходит для печатных продуктов вроде книг, брошюр или листовок.

В процессе работы над дизайном печатной продукции, вам, возможно, придется прыгать от одного формата к другому. Иногда нужно поместить JPG-фотографии и EPS-логотип в общий проект, работа над которым ведется в PSD-файле в Photoshop.
Хорошо то, что у каждого формата изображений есть сильные стороны, и опытный дизайнер знает, как из них извлечь выгоду. Велика вероятность, что один и тот же элемент дизайна понадобится вам в разных форматах: основной исходник логотипа будет храниться в EPS-формате, его PNG-версия будет использоваться на сайте, а анимированная GIF-версия припасена для особых случаев.
При помощи Photoshop и Illustrator вы можете сохранять и конвертировать изображения практически в любые форматы. Но стоит отметить, что сохранение картинки с низким разрешением в какой-то специфический формат не поможет вам улучшить его качество. А вот сохранение высококачественного изображения в формат с использованием сжатия приведет к потере качества.
Конвертировать векторное изображение в растровое очень просто – нужно указать желаемый растровый формат при сохранении. Однако такое действие сожмет векторы в пиксели, а это значит, что вы больше не сможете «безболезненно» масштабировать сохраненное изображение, поэтому мы рекомендуем на всякий случай оставить копию исходного файла.
Конвертирование растрового изображения в векторное – это целая наука. Нет простого способа конвертировать пиксели растрового изображения в формулы, генерирующие векторы. Самый проверенный способ – это просто перерисовать картинку при помощи векторов.
Данная публикация представляет собой перевод статьи «IMAGE FILE TYPES EXPLAINED: WHICH FORMAT SHOULD YOU USE?» , подготовленной дружной командой проекта Интернет-технологии.ру
Самые распространенные форматы изображений и виды форматов
Каждый из нас, так или иначе, сталкивается с изображениями. Давайте посмотрим на вопрос понимания этого термина несколько шире. Ведь форматы изображений включают в себя не только графику (рисунки, фото, анимация, мультипликация и т.д.), но и видео. Отдельно остановимся на вопросах преобразования файлов, а также хранения того или иного типа информации.
Что представляют собой форматы изображений?
Это информация, хранящаяся в файле, которая предназначена для визуализации данных (отображения ее на воспроизводящем устройстве вроде монитора, телевизора, принтера, мобильного девайса и т.д.).

Что же до самой информации в файле, то большей частью она описывает способ визуализации, метод создания цельного статического или динамического изображения, его размер (не путать с размером самого файла), количество и глубину цветов и их оттенков и так далее.
Понятие векторной и растровой графики
Для начала рассмотрим, какие форматы изображений применяются исключительно в стандартном понимании графики. Следует четко разграничить векторную и растровую графику. Эти два типа являются базовыми.

Векторная графика позволяет производить визуализацию объекта на основе математического описания множества совокупных элементов, входящих в состав изображения, которые принято называть примитивами. К ним относятся простейшие понятия, знакомые всем еще со школьной скамьи. Это точки, линии, кривые, окружности, многоугольники и т.д.
Преимуществом такого подхода можно назвать возможность описания в математической модели сколь угодно большого числа отдельных элементов без существенного увеличения конечного размера файла. Кроме того, здесь очень сильно проявляется масштабируемость, что позволяет изменять размеры каждого отдельно взятого элемента или их полной совокупности без потери качества всего изображения. Такой описательный алгоритм годится в основном для графики, создаваемой вручную, например, в каком-то графическом редакторе. Для фотографий этот метод не применим.

Растровая графика подразумевает использование специальной сетки, состоящей из прямоугольных объектов (точек) разного цвета, называемых пикселями. Здесь качество картинки определяется размером сетки (чем больше пикселей по длине и ширине или их суммарное представление, тем качественнее изображения), количеством цветов и их глубиной, применяемой цветовой гаммой (цветовым пространством) и разрешением (количеством пикселей на единицу площади). При этом такой метод позволяет обрабатывать объекты любой сложности и задавать те же плавные переходы из одного цвета в другой, чего нет в векторной графике. Но при этом простые изображения зачастую имеют очень большой размер файла, а возможность точного масштабирования сводится практически к нулю.
Самые распространенные типы графических изображений
Теперь посмотрим на сами форматы файлов изображений, которые применяются в компьютерных технологиях чаще всего.
BMP – простейший вариант, основанный на цветовой схеме RGB (красный, зеленый, синий) и имеющий довольно слабый алгоритм сжатия без потери качества. Преимуществ у него никакого, еще и файлы имеют очень большой размер.
JPG (JPEG) – самый распространенный формат, применяемый чаще всего для хранения фотографий. Сжатие существенное, но и потеря качества очень большая. После сильного сжатия восстановить исходный материал нельзя, но, если его минимизировать, отличия будут малозаметны, а размер файла станет существенно меньше.
PNG – один из самых интересных форматов, который может подвергаться сжатию без какой-либо потери качества. Анимацию этот формат не поддерживает (равно как и два предыдущих), зато при использовании так называемого альфа-канала каждому пикселю можно задать уровень прозрачности, что делает его несколько похожим на следующий тип графики.
GIF – формат, поддерживающий анимацию и алгоритмы сильного сжатия без потери качества. Главное его преимущество в том, что можно создать серию изображений с цикличным повтором или сменой одного другим. Несмотря на слабенькую глубину цвета, применяется в основном для «живых» обоев, анимированных смайлов и аватарок.
TIFF – формат, который чаще всего используется профессиональными веб-дизайнерами ввиду того, что он имеет высокую глубину цвета (192 бита). Сжатие производится без потерь, но работать с таким форматом без специальной подготовки очень сложно. Браузеры картинки такого типа практически не поддерживают.
ICO – формат для создания иконок, поскольку позволяет использовать очень малые размеры рисунков. В плане структуры он несколько напоминает BMP, однако, поддерживает параметры прозрачности по типу GIF и PNG.
EPS – формат двух разновидностей: векторной и растровой графики. В основном используется в издательствах или для создания шрифтов, если в дальнейшем вывод изображения предполагает использование устройств PostScript.
PICT – самый распространенный формат Macintosh. Его универсальность заключается в том, что единый файл изображения может содержать векторную и растровую графику, звук, иметь любую глубину цвета, а также использует прогрессивный метод RLE-компрессии.
PCX – формат для хранения растровых изображений с глубиной цвета 24 бита. Сжатие очень быстрое, но не подходит для преобразования детальной графики, например, фотографий.
RAW – универсальный формат, используемый для изображений, поступающих непосредственно с цифровых камер. Про него можно сказать, что это формат наилучшего качества изображения. Может служить исходным материалом при обработке не только изображений, но и звука. Кроме того, поддержка мета-данных дает огромный потенциал для обработки и применения алгоритмов сжатия без потерь или с потерями любого уровня. Формат достаточно специфичный и требующий определенных знаний при работе с ним.
Форматы файлов специализированных графических редакторов
Кроме стандартных типов, отдельно можно выделить форматы графических изображений, применяемых в специализированный редакторах.
PDF – формат, который может содержать текстовые и графические данные. Разработан корпорацией Adobe. Этот формат предполагает использование разных методов сжатия для каждого конкретного элемента, содержащегося в конечном файле. Сегодня он является универсальным в основном для технической документации в электронном виде.
CDR – векторный формат графического редактора Corel Draw. Обработать его можно только таким программным пакетом. Другими редакторами не поддерживается, но легко экспортируется в другие форматы.
AI – формат программы Adobe Illustrator, поддерживаемый большинством других редакторов. Главная особенность – наивысшая стабильность изображения и полная совместимость с технологией PostScript. Может использоваться как промежуточный формат при переводе из одного в другой.
PSD – лучший формат изображения программного пакета Adobe Photoshop для промежуточного редактирования сложных изображений. Позволяет использовать слои и режимы смешивания, но имеет больший размер по сравнению с другими форматами. В качестве конечного формата для сохранения файлов применяется исключительно в самой программе.
Изображения большого формата
Если говорить об обработке изображений большого формата, где требуется учесть высокую детализацию, то стоит использовать RAW, TIFF или PSD.

Однако, многие профессиональные фото- и видеокамеры, обладающие матрицами на уровне 20-25 Мп, имеют собственные стандарты. Большинство из них адаптировано к наиболее распространенным типам форматов. Здесь все зависит только от настроек самой камеры. То же самое касается и мобильных девайсов.
Основные типы видео и анимации
Теперь коротко остановимся на видео, поскольку его тоже можно в каком-то смысле трактовать как изображение, вернее, как набор чередующихся изображений (кадров). Здесь определяющим фактором является частота кадров в секунду (fps) и размер картинки в пикселях.

Изначально на заре развития цифрового видео это был всем известный формат AVI, который применяется и до сих пор, поскольку является неким контейнером, содержащим информацию, обработанную или сжатую совершенно разными методами (кодеками). Для воспроизведения требуется специальный декодер.
Чуть позже появились такие известные форматы, как WMV, MPG, MKV, MP4, VOB, TS и многие другие, причем последние можно рассматривать даже как форматы изображения телевизора высокого разрешения, позволяющего воспроизводить файлы со стандартами качества HD, Full HD (2k) или Ultra HD (4k).

Что касается анимации, сегодня наиболее известной является технология Flash. Изначально это была разработка корпорации Macromedia, но потом ее выкупила компания Adobe и существенно модернизировала. Формат таких файлов – SWF. Он применяется в основном для создания небольших анимационных роликов, компьютерной мультипликации, баннеров или для простеньких игр.
Мобильные системы
Если говорить о мобильных системах (смартфонах или планшетах на базе Android, iOS, Blackberry и т.д.), то специализированные форматы изображений встречаются крайне редко. В основном используются стандартные компьютерные форматы изображений и для графики, и для видео. Однако, без установленных кодеков и декодеров некоторые типы видео воспроизводиться не будут. Именно поэтому придется решать проблему конвертирования исходного материала в другой тип.
К примеру, обычные телефоны воспринимают только формат 3GP. Android или iOS рекомендуют использовать MP4. Но в целом вариантов хватает.
Изменение основных параметров изображений
Наверное, все прекрасно понимают, что редактирование нужно производить при помощи специальных программ.

Простейшие операции по изменению размера, отражению, повороту, наклону и другие можно выполнить даже в самом примитивном редакторе Paint, который входит в комплект любой «операционки» Windows.
Если же требуются более сложные действия, скажем, изменения цвета, насыщенности, контрастности, редактирование слоев, разбивка изображения на отдельные составляющие и прочее, то придется использовать профессиональные пакеты вроде вышеупомянутых Corel Draw или Adobe Photoshop.
Для редактирования видео имеются свои утилиты, например, Vegas Pro. Кроме стандартных возможностей, в них можно применять специализированные эффекты и системы моделирования, позволяющие переносить на заранее построенную математическую модель реальное изображение по типу того, как снимался бой Морфеуса и Нео в первой части «Матрицы».
Преобразование форматов
Преобразование (конвертирование) производится при помощи утилит, называемых конверторами. Один из самых ярких представителей – Xilisoft Video Converter, который умеет преобразовывать и графику, и видео.
Для графики можно предпочесть, например, ACDSee Ashampoo Photo Commander, Free Image Convert And Resize или что-то еще. Сегодня таким программ можно найти очень много.
Единственное, на что стоит обратить внимание, это конечный формат и возможную потерю качества (форматы сжатия изображений). При просмотре картинки или видео на смартфоне или планшете это будет не так заметно, но вот на телевизионной панели разница станет весьма ощутимой.
Какой формат предпочесть для хранения данных?
Фото на компьютере можно хранить в универсальном JPG-формате. При их просмотре на мониторе особая четкость не нужна. Другое дело, когда фотографии нужно напечатать. Тут лучше использовать оригинальные форматы камер.
При переводе одного формата в другой восстановить «исходник» иногда будет просто невозможно, так что, предоставляя файлы в студию, менять их начальный вид не рекомендуется. Исключение, если вы обладаете необходимыми знаниями и производите редактирование сами с использованием профессионального ПО.
То же самое касается и видео. Все зависит от того, на каком устройстве оно будет просматриваться.
Заключение
Форматы изображений многочисленны и разнообразны, это может быть и графика, и видео. В статье были рассмотрены наиболее популярные форматы. Вопросы их обработки и преобразования, выбора программных средств, используемого формата для хранения данных и т.д., каждый пользователь решает сам.
Виды компьютерных изображений.
Способ хранения изображений и его отображение на мониторе – это и есть виды компьютерной графики. Каждый вид хранит графические данные по-разному.
Такие как:
- растровое изображение;
- векторное изображение;
- трехмерное изображение;
- фрактальное изображение;
К каждому таких из изображений подходит именно своя графическая программа.
Растровая графика
Вид компьютерных изображений — растровая графикаДанный вид графики наиболее распространен, и это из-за особенностей восприятия человеком изображений.
Свет, отражается от поверхности предмета и проецируется на сетчатку глаз, где он воспринимается миллионами светочувствительных клеток сетчатки. Происходит кодирование светового сигнала, который разбивается на множество частей, которые в свою очередь попадают в мозг, где и воспринимается как объёмный предмет.
При демонстрации на экране монитора растровая графика работает похоже, но в обратном порядке — она напоминает нам лист клетчатой бумаги или шахматную доску, на которой любая клетка закрашивается определенным цветом, образуя в совокупности рисунок.
Пиксель – точка, основной минимальный элемент растровых изображений. Его мы можем сравнить с одной клеточкой бумаги. Из множества пикселей (клеточек) и состоит растровое компьютерное изображение.
Растр – это сетка или матрица, которая состоит из точек (пикселей) и имеет очень много различных характеристик, которые фиксируются компьютером.
Две важные характеристики: размер и расположение пикселей, файл растровых изображений должен их сохранить, чтобы создать картинку. Еще одна важная характеристика для растровых изображений — цвет. Так, например, изображение описывается конкретным расположением и цветом каждой точки сетки.
Как в мозаичном панно.
Векторная графика
Вид компьютерных изображений — векторная графикаВо-первых, с помощью векторной графики можно решить много художественно-графических задач.
Во-вторых, возможность масштабирования векторного изображения без потери качества может быть ценна, например, при создании большой по размеру рекламы.
Увеличение или уменьшение объекта
производится увеличением или уменьшением соответствующих коэффициентов в
математических формулах.
Любое векторное изображение можно
представить в виде набора векторных объектов, расположенных определенным
образом друг относительно друга ,его сравнить в каком то роде, с аппликацией,
состоящей из кусочков цветной бумаги, наклеенных (наложенных) один на другой, в
которой легко менять форму и цвет составных частей.
Существует два элемента в векторном графическом изображении: контур и его внутренняя область, которая может быть пустой или иметь заливку в виде цвета, цветового перехода (градиента), или мозаичного рисунка. Контур может быть как замкнутым, так и разомкнутым и выполняет двойную функцию: — с помощью контура можно менять форму объекта, так же контур можно оформлять (тогда он будет играть роль обводки), предварительно задав его цвет, толщину и стиль линии.
Именно этот вид изображений в компьютерной графике называют объектно-ориентированным, потому, что каждый элемент изображения представляет собой отдельный объект, у которого можно изменить контур, заливку цветом, пропорции.
Очень хорошо применять векторное изображение при разработке орнамента (в круге, квадрате, полосе, овале) для украшения декоративного изделия (слайд-шоу из орнаментов). Разработав всего один элемент орнамента, его можно много раз повторить (размножить) без дополнительной прорисовки, сэкономив много времени для другой работы.
Векторное изображение изначально позволяет выполнять точные геометрические построения, следовательно, чертежи и другую конструкторскую документацию
Векторный формат это сложнейшая математическая формула или множество графических элементов (примитивов), каждый из которых является формулой. Все это приводит к большому файлу.
Файлы растровых изображений имеют гораздо больший размер, чем векторные, так как в памяти компьютера параметры каждой точки в файле растровой графики задаются индивидуально. Вот откуда такие огромные размеры файлов в этой графике.
Трехмерная графика
Вид компьютерных изображений — 3DЕе еще называют объектно-ориентированной. Это когда меняются как все элементы трехмерной сцены, так и каждый объект в отдельности, применяется при разработке дизайн проектов интерьера, архитектурных объектов, в рекламе, при создании обучающих компьютерных программ, видео-роликов, наглядных изображений деталей и изделий в машиностроении и т. д.
В трехмерной графике изображения (или персонажи) моделируются и перемещаются в виртуальном пространстве, в природной среде или в интерьере, а их анимация позволяет увидеть объект с любой точки, переместить в искусственно созданной среде и пространстве, разумеется, при сопровождении специальных эффектов.
Эти свойства трехмерной графики позволяют создавать и кинопродукцию профессионального качества. В процессе разработки трехмерной графики и ее анимации человек выступает в качестве режиссера и оператора, поскольку ему приходится придумывать сюжет, содержание и композицию каждого кадра и распределять движение объекта или объектов сцены не только в пространстве, но и во времени.
Что же требует трехмерная графика от человека? В первую очередь, умение моделировать различные формы и конструкции при помощи программных средств, а также знания ортогонального (прямоугольного) и центрального проецирования. Последнее называется перспективой.
Фрактальная графика
Вид компьютерных изображений — фрактальная графика
Этот вид компьютерной графики является на сегодняшний день одним из самых быстро развивающихся и перспективных. Математической основой фрактальной графики является фрактальная геометрия. В основу метода построения изображений во фрактальной графике положен принцип наследования от, так называемых, «родителей» геометрических свойств объектов-наследников. Фракталом называется структура, состоящая из частей, которые в каком-то смысле подобны целому. Одним из основных свойств фракталов является самоподобие. Объект называют самоподобным, когда увеличенные части объекта походят на сам объект и друг на друга.
Перефразируя это определение, можно сказать, что в простейшем случае небольшая часть фрактала содержит информацию обо всем фрактале. В центре фрактальной фигуры находится её простейший элемент — равносторонний треугольник, который получил название «фрактальный». Затем, на среднем отрезке сторон строятся равносторонние треугольники со стороной, равной (1/3a) от стороны исходного фрактального треугольника. В свою очередь, на средних отрезках сторон полученных треугольников, являющихся объектами-наследниками первого поколения, выстраиваются треугольники-наследники второго поколения со стороной (1/9а) от стороны исходного треугольника. Таким образом, мелкие элементы фрактального объекта повторяют свойства всего объекта. Полученный объект носит название «фрактальной фигуры».
Процесс наследования можно продолжать до бесконечности. Таким образом можно описать и такой графический элемент как прямая. Фрактальная графика, так же как векторная и трёхмерная, является вычисляемой. Её главное отличие в том, что изображение строится по уравнению или системе уравнений. Поэтому в памяти компьютера для выполнения всех вычислений ничего, кроме формулы, хранить не требуется. Только изменив коэффициенты уравнения, можно получить совершенно другое изображение.
Эта
идея нашла использование в компьютерной графике благодаря компактности
математического аппарата, необходимого для ее реализации.
Так, с помощью
нескольких математических коэффициентов можно задать линии и поверхности очень
сложной формы. Итак, базовым понятием для фрактальной компьютерной графики являются
«Фрактальный треугольник», затем идет «Фрактальная фигура», «Фрактальный
объект», «Фрактальная прямая», «Фрактальная композиция», «Объект-родитель»
и «Объект наследник».
Фотография. Виды и жанры фотографии с наглядными примерами
Ночная фотография
—
– ночная фотосъёмка. Ночная фотография подразумевает фотосъёмку ночью и собственно полученные при этой съёмке кадры. Учитывая то что ночью нет достаточно света для фотосъёмки фотограф должен использовать длинные выдержки, светосильные объективы, и высокие значения чувствительности ISO.
Портрет
—
Натюрморт
—
Пейзаж
—
Мобилография
—
– мобилография – появилась в начале двадцать первого века. Производится встроенными в бытовую технику фотокамерами, это могут быть мобильные телефоны, карманные персональные компьютеры, зажигалки, бинокли. Из-за низкой разрешающей способности фотографии сделанные такими фотоаппаратами имеют очень низкое качество, но они могут быть интересны тем что сделаны из необычного ракурса или сделаны спонтанно. В этом жанре фотографии важно в первую очередь что изображено на снимке, а не то какого качества фотография. В современном галерейном пространстве уже созданы несколько арт-проектов в жанре «мобилографии».
Обнажённая натура (ню)
—
Флора и фауна
—
Макро
—
– макросъёмка – получение с помощью фотоаппарата крупного изображения. Иногда под словом макросъёмка понимают фотографию сделанную с близкого расстояния. Для макросъёмки применяют обычно объектив с большим фокусным расстоянием или специализированные – с фиксированным фокусным расстоянием 50,100 или 180 мм.
Микрофотография
—
– микрофотография – получение изображения микроскопически малых объектов. Производится с помощью оптической системы микроскопа. Делится на оптическую, электронную и цифровую микрофотографию. Оптическая – обычный микроскоп простой конструкции комплектуется микрофотонасадкой, позволяющей производить микрофотосьёмку. Электронная – используется для получения объектов невидимых в оптический микроскоп. Цифровая – изображение изучаемого объекта выводится на компьютерный монитор. Цифровые микроскопы не имеют окуляров.
Репортаж
—
– новостная фотография – прерогатива фотожурналистов, которые снимают различные события от местных до мировых масштабов. Требует от фотографа быстроты построения композиции и мгновенной реакции на изменения ситуации.
Документальная фотография
—
– документальная фотография. К этому жанру может относиться любой вид фотосъёмки, если он документально передает события или объект. Но в последнее время массмедиа изменили требования к документальному материалу. Документальная фотография на сегодняшний день уступила место фотожурналистике. Зачастую снимки сделанные авторами – документалистами имеют не только документальную , но и художественную ценность. Работы таких фотографов можно увидеть в галереях, книгах, художественных фотоальбомах.
Специфические виды фотографии
—
Аэрофотосъёмка
—
– аэрофотосъёмка – само название говорит за себя, это фотосъёмка территории аэрофотоаппаратом, с самолёта, вертолёта или другого типа летательного аппарата. Для повышения качества аэроснимков используют специальные аэрофотообьективы с высокой разрешающей способностью. Обработку полученных фотографий производят специальными компьютерными комплексами – цифровыми фотограмметрическими станциями.
Архитектурная фотография
—
– архитектурная фотография – документальная передача с помощью фотографии внешнего вида или деталей того или иного архитектурного объекта. Также часто применяется для художественной фотографии, возможна потеря документальной точности в форме, отделке или элементов декора. Одной из разновидностью архитектурной фотографии является интерьерная фотосъёмка. Объективы в основном применяются широкоугольные, дающие возможность более широкого охвата изображения.
Астрофотография
—
– астрофотография – метод применяется для наблюдения и исследования космических объектов с помощью астрографов. Основан на использовании длительных выдержек, позволяет получать изображения объектов очень низкой яркости. Задействованы длиннофокусные объективы и специализированные оптические системы.
Гламурная, глянцевая фотография
—
Жанровая фотография
—
Ломография
—
– ломография. Один из видов плёночной фотографии, который не берёт во внимание такие понятия качества как резкость, цветопередача, плотность. Предполагает запечатление момента в любом виде, на снимке может быть изображено что угодно и как угодно. Художественную ценность в ломографии имеет всё, в том числе и совокупность кадров на которых изображены моменты жизни на Земле. Это и есть цель ломографии. Девиз ломографов всех стран – LoMo — ‘love and motion’ — любовь и движение.
Люминография
—
– люминография ( светографика, фризлайт, светопись) – рисование светом. Суть фотосъёмки заключается в рисовании лучом света от любого источника (фонарика, лампы, лазера…) в полностью затемнённом пространстве при длительной выдержке.
Макрофотография
Репортажная фотография
—
Панорамная фотография
—
– панорамная фотография – к ней относится фотосъёмка различных панорам. Панорамы делятся на планарные и виртуальные. Планарные также в свою очередь делятся на фотографии прямолинейные с соотношение сторон 1х2, 1х3 или больше, цилиндрические – проецируются на внутреннюю плоскость цилиндра, сферические – внутренняя сторона сферы с последующим разворотом ( очень искажает изображение), проекция Меркатора – нечто среднее между цилиндром и сферой, и кубическая проекция – изображение отображается на 6 гранях куба. Виртуальная панорама используется для компьютерного показа, позволяет зрителю увидеть то, что окружало фотографа в момент фотосъёмки.
Пин-Ап
—
Паппарацци
—
– папарацци. Слово появилось из итальянского языка, означает «назойливый, пищащий комар». Папарацци называю фотографов специализирующихся на фотосъёмке сцен из личной жизни знаменитостей, без их ведома и согласия. В основном это кадры очень интимного или скандального характера. В наше время вошла в моду услуга заказа себя или своих знакомых у папарацци, которые подстерегут и снимут из вашей жизни то, что вы считаете невидимым для чужих глаз.
Пикториальная фотография
—
– пикториализм. Жанр развился в конце 19 в начале 20 века. Фотографы работающие в этом стиле старались подчеркнуть в снимках те черты которые сближали фотографию с живописью. Для этого применялись особые техники фотосъёмки, мягкорисующие объективы, фильтры.
Пинхольная фотография
—
– пинхольная фотография (стеноп) – фотосъёмка производится с помощью фотоаппарата без объектива, роль объектива выполняет маленькое отверстие. Стеноп легко может быть сделан из обычной зеркальной фотокамеры, плёночной или цифровой. В крышке для защиты внутренних деталей при снятом объективе сверлится отверстие диаметром до 1 см. Внутренняя сторона крышки обклеивается фольгой в которой булавкой или иглой делается микроотверстие.
Пленерная фотография
—
– пленэр – жанр фотографии, техника фотосъёмки модели или объекта в естественных условиях при естественном освещении. В начале 19 века началом пленэризма стала работа художников на свежем воздухе, позже термин «пленэр» стали использовать и фотографы работающие на выездных фотосъёмках.
Подводная фотосъёмка
—
– подводная фотосъёмка – фотосъёмка подводных объектов с применением водонепроницаемого оборудования. Профессиональная фотосъёмка производится с помощью специальных осветительных приборов.
Посмертная фотография
—
– посмертная фотография – вид фотографии, появившейся с момента изобретения дагеротипии. Был моден в конце 19 века, фотографировали умерших людей. Стал популярен среди среднего класса из-за своей относительной дешевизны по сравнению с художественным портретом. Очень востребованным стал при фотографировании детей. Дагеротипия из-за длинной выдержки требовала долгого сидения в неподвижной позе, что естественно для живого и активного ребёнка было практически нереальным испытанием. А так как детская смертность в 19 веке была очень высока, для родителей такой посмертный снимок был единственной памятью об усопшем ребёнке. Но естественно посмертная фотосъёмка применялась и для взрослых людей, при этом тело усаживалось в позу живого человека.
Репродукция
—
– репродукция – воспроизведение, размножение различных изображений с помощью фотосъёмки, в результате с помощью печати получают точную копию того или иного объекта. Это могут быть картины, рисунки, документы.
Рекламная фотография
—
– рекламная фотография – её занимаются фотографы наивысшего уровня мастерства. Этот вид фотографии включает в себя все жанры, все виды фотосъёмок. Её еще называют коммерческой фотографией и включает в себя такие подразделы: каталожная фотография, имиджевая, предметная, интерьерная, а также деловой и политический портрет.
Предметная фотография
—
– предметная фотография – используется в рекламной печатной или видео – продукции. В этом жанре демонстрируются выигрышные характеристики рекламируемой продукции, зачастую с помощью различных ухищрений приукрашивая и преувеличивая достоинства продукта. Особым видом предметной фотосъёмки является фудстайлинг. Фотографы-фудстилисты мастера по подмене и приукрашиванию тех свойств продуктов питания, которые им нужно прорекламировать. Они заменяют непривлекательные натуральные продукты на муляжи из пластика или воска, применяют специальные составы для приукрашивания и придания блеска или сочности, добавляют пенящиеся порошки для стойкой и красивой пены, и вообще могут заменить один продукт на другой если этот другой по своим качествам больше подходит для фотографа.
Свадебная фотография
—
– свадебная фотография – очень интересное и творческое направление в фотоискусстве, призванное художественно зафиксировать события свадебного дня. Свадебная фотография трудоёмкий жанр, требующий от фотографа высокого профессионализма, быстрой реакции на изменение ситуации и исключительно творческого подхода к фотосъёмке. Включает в себя такие разноплановые виды фотографии как фотожурналистика, портретная фотография, художественная, постановочная и студийная.
Светографика
—
Сканография
—
Спортивная фотография
—
Стереофотография
—
Стробизм
—
Фотографии в путешествии, тревелфото
—
– тревелфото – туристическая фотография. Современный путешественник вряд ли забудет фотоаппарат. Все впечатления и достопримечательности которые он зафиксирует на снимках это и будет тревелфото.
Фотоистория, фотостори
—
http://www.bugaga.ru/2007/06/11/fotoistorija.html ссылка еще на одну фотоисторию
Фоторобот
—
– фоторобот – компьютеризированный процесс составления фотопортрета человека по показаниям свидетелей. Изначально для этих целей применялась фототехника.
Фотоохота
—
– фотоохота – объектом фотосъёмки являются животные, птицы, насекомые в естественных природных условиях. Требуют от фотографа усидчивости и терпения, так как приходится часами сидеть и ждать животное или птицу.
Фотографический монтаж
—
Фотоколлаж
Фотограмма
Флюрографика (дословно:язык цветов)
http://galina2011.ucoz.ru/index/ehto_interesno/0-21 о символике цветочных композиции
Чёрно-белая фотография
—
– чёрно-белая фотография – самый первый вид фотоснимков. Несмотря на то что уже давно появилась цветная фотография чёрно-белая остаётся также популярна, особенно в художественной фотосъёмке. Цветные снимки преобразуются в чёрно-белые для придания особого смысла элементам фотографии.
Химическая автография
—
– химическая автография – срез биологических тканей (растения, животных) прикладывают к фотобумаге, вещества межклеточной жидкости вступают в фотохимический процесс, результат – точное изображение объекта. Один из видов – радиоавтография, при прижимании объекта содержащего радиоактивные изотопы к фотобумаге, образуется скрытое изображение.
Рейография
—
– рейография – названа по имени фотографа Мэн Рейя, который в 1921 году воскресил давно забытый способ бескамерной фотографии. Снимок получался прямым экспонированием предмета на светочувствительную бумагу.
Какой формат изображения лучше — JPEG, TIFF, PNG, GIF?
Приветствую друзья! В нашей жизни мы постоянно сталкиваемся с изображениями, при фотографировании, создании сайта, сканировании, печати. Какой формат изображения лучше спросите Вы.
От формата, в котором сохранен файл зависит качество изображения, удобство его дальнейшего редактирования.
С развитием компьютеров и интернета появлялись новые форматы для записи изображений в файлы. Каждый формат имеет свои преимущества и недостатки.
В этой статье я решил попробовать разобраться какой формат изображения лучше и рассказать о наиболее распространенных форматах графических — JPEG, TIFF, PNG, и GIF.
Содержание статьи
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
 Формат JPEG для цифровых камер
Формат JPEG для цифровых камер
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) | TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Итоги
Какой какой формат изображения лучше и как выбрать тип файла в зависимости от области использования:
- Лучшая компрессия — с потерями для маленьких файлов — JPEG, или без потерь для наилучшего качества изображений — TIFF и PNG
- Полноцветный RGB для фотографий — TIFF, PNG, JPEG
- Прозрачность или анимация для использования в графике — GIF и PNG
- Документы, штриховые рисунки, многостраничные текстовые, факс, и т.д. — TIFF
- Полиграфия где используется цветовая модель CMYK — TIFF
Естественно что в данном списке приведены не все форматы графических изображений, их намного больше, но в повседневной жизни обычно используются только эти.
Так как Вы заинтересовались форматом изображений и их отличиями, могу предположить, что одна из Ваших сфер деятельности связана с сайтами или лендингами. Рекомендую Вашему вниманию бесплатную книгу «Анатомия продающих лендингов». Очень полезная книга из которой Вы узнаете:
- 4 элемента первого экрана продающего лендинга
- 3 простые и работающие формулы продающего заголовка
- анатомия конверсионной страницы
Скачивайте книгу «Анатомия продающих лендингов» и применяйте на практике полученные знания.
P.S. Для тех, кто хочет узнать про новые изобретения и быть причастным к инновационным технологиям рожденным в России, читайте статью Мотор-колесо Дуюнова.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Дмитрий Леонов | leonov-do.ru
Рекомендую прочитать похожие статьи:
Подборка необходимых сайтов и сервисов для интернет-предпринимателя
Самые необходимые плагины для WordPress
Форматы графических файлов: RAW, JPG, PNG, TIFF,

Форматы файлов — основа работы с цифровыми фотографиями. FotoTips.ru расскажет вам о всех основных форматах графических файлов.
RAW.
Формат файлов содержащий необработанную информацию, поступающую напрямую с матрицы фотокамеры. Эти файлы не обрабатываются процессором камеры (в отличие от JPG) и содержат оригинальную информацию о съемке. RAW может быть сжат без потери качества.
Преимущества RAW очевидны — в отличие от JPG, который был обработан в камере и уже сохранен с сжатием данных — RAW дает широчайшие возможности по обработке фотографии и сохраняет максимальное качество.
Заметка. Разные производители фототехники используют разные алгоритмы для создания RAW в своих камерах. Каждый производитель придумывает собственное разрешение для своего RAW-файла — NEF — Nikon, CR2 — Canon…
JPEG (он же JPG).
Это самый распространенный формат графических файлов.
Свою популярность JPG заслужил гибкой возможностью сжатия данных. При необходимости изображение можно сохранить с максимальным качеством. Либо сжать его до минимального размера файла для передачи по сети.
В JPG применяется алгоритм сжатия с потерей качества. Что это нам дает? Явный минус такой системы — потеря качества изображения при каждом сохранении файла. С другой сжатие изображения в 10 раз упрощает передачу данных.
На практике, сохранение фотографии с минимальной степенью сжатия не дает видимого ухудшение качества изображения. Именно поэтому JPG — самый распространенный и популярный формат хранения графических файлов.
TIFF.
Формат TIFF очень популярен для хранения изображений. Он позволяет сохранять фотографии в различных цветовых пространствах (RBG, CMYK, YCbCr, CIE Lab и пр.) и с большой глубиной цвета (8, 16, 32 и 64 бит). TIFF широко поддерживается графическими приложениями и используется в полиграфии.
В отличии от JPG, изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но ,к сожалению, именно из-за этого TIFF файлы весят в разы больше JPG.
Право на формат TIFF в данный момент принадлежит компании Adobe. Photoshop может сохранять TIFF без объединения слоев.
PSD.
Формат PSD используется в программе Photoshop. PSD позволяет сохранять растовое изображение со многими слоями, любой глубиной цвета и в любом цветовом пространстве.
Чаще всего формат используется для сохранения промежуточных или итоговых результатов сложной обработки с возможностью изменения отдельных элементов.
Так же PSD поддерживает сжатие без потери качества. Но обилие информации, которое может содержать PSD файл, сильно увеличивает его вес.
BMP.
Формат BMP один из первых графических форматов. Его распознает любая программа работающая с графикой, поддержка формата интегрирована в операционные системы Windows и OS/2.
BMP хранит данные с глубиной цвета до 48 бит и максимальным размером 65535×65535 пикселей.
На данный момент формат BMP практически не используеться ни в интернете (JPG весит в разы меньше), ни в полиграфии (TIFF справляеться с этой задачей лучше).
GIF.
Формат GIF был создан на заре интернета для обмена изображениями. Он может хратить сжатые без потери данных изображения в формате до 256 цветом. Формат GIF идеально подходит для чертежей и графиков, а так же поддерживает прозрачность и анимацию.
Так же GIF поддерживает сжатие без потери качества.
PNG.
Формат PNG создан как для улучшения, так и для замены формата GIF графическим форматом, не требующим лицензии для использования. В отличии от GIF, у PNG есть поддержка альфа-канала и возможность хранить неограниченное количество цветов.
PNG сжимает данные без потерь, что делает его очень удобным для хранения промежуточных версий обработки изображений.
JPEG 2000 (или jp2).
Новый графический формат, созданный для замены JPEG. При одинаковом качестве размер файла в формате JPEG 2000 на 30% меньше, чем JPG.
При сильном сжатии JPEG 2000 не разбивает изображение на квадраты, характерные формату JPEG.
К сожалению, на данный момен этот формат мало распростанён и поддерживается только браузерами Safari и Mozilla/Firerox (через Quicktime).
Форматы фото и картинок. Какие бывают изображения
Форматы фото и картинок
Фотографии и картинки отличаются друг от друга не только по содержанию, но и по другим «компьютерным» характеристикам. Например, по размеру.
Бывает так, что вроде бы два одинаковых рисунка, но у одного размер в три раза больше, чем у другого.
А также изображения отличаются по качеству. Думаю, вам не раз встречались фото крайне плохого качества. Это видно невооруженным глазом. Например, две одинаковые фотографии, но одна лучшего качества, а другая – худшего.


А бывает так, что рисунку будто не хватает красок. Вот пример.

И за все это отвечает формат или тип файла.
На заметку. Изображения бывают самых разных форматов. И существует их очень и очень много. Мы не будем рассматривать их все, а поговорим про самые распространенные: bmp, gif, jpg (jpeg), png, tiff.
Отличаются форматы изображений друг от друга в первую очередь качеством. А качество отличается по количеству (насыщенности) цветов.
Например, я рисую картину, используя разные цвета. И тут вдруг часть из них закончилась, и приходится дорисовывать тем, что есть. Я, конечно, постараюсь сделать всё возможное, чтобы это не сильно отразилось на результате, но все равно картина получится не такая, как хочется – более блеклая, размытая.
Вот так и с форматами изображений. Какой-то оставляет все цвета, другой же обрезает часть. И, бывает, из-за этого картинка портится.
Это грубый пример — на самом деле, там все несколько сложнее. Но, думаю, суть вы уловили.
Распространенные форматы изображений
BMP – формат рисунков, сделанных в программе Paint. Его можно использовать для хранения нарисованных картинок на компьютере. Но вот в интернете такой тип не подойдет из-за большого объема. Так что если вы хотите опубликовать картинку Paint в блоге или социальной сети, она должна быть другого типа — gif, jpg или png.
GIF – популярный формат картинок в интернете. В нем можно сохранять изображения без потери качества, но с ограниченным количеством цветов – 256. Особую популярность gif получил благодаря тому, что в этом формате можно создать небольшие анимированные (движущиеся) картинки.
JPG – формат фотографий и картин с большим количеством цветов. В нем можно сохранить изображение как без потери качества, так и с потерей.
PNG – современный формат рисунков. Изображение такого типа получается небольшого размера и без потери качества. Очень удобно: и файл маленький, и качество хорошее. А еще он поддерживает прозрачность.
TIFF – изображения очень хорошего качества, без сжатия. Соответственно, и размер у таких файлов огромный. TIFF используют тогда, когда качество имеет большое значение. Например, при создании визиток, буклетов, журнальных обложек.
Какой формат выбрать
- BMP — если это рисунок, сделанный в программе Paint, и вы собираетесь держать его только в компьютере.
- GIF — если анимация или рисунок с небольшим количеством цветов для публикации в интернете.
- PNG — если это рисунок, в котором много цветов или есть какие-то прозрачные части.
- JPG (jpeg) — если фотография.
- TIFF — изображение для полиграфии (визитки, буклеты, плакаты и т. д.).
