Collapse. Компоненты · Bootstrap. Версия v4.1.3
Переключайте видимость контента в вашем проекте несколькими классами, нашим плагином переключения видимости и JavaScript.
Как работает
Плагин свертывания JavaScript используется для показа\скрытия контента. Кнопки или ссылки используются как триггеры, «нацеленные» на определенные элементы, которые надо скрыть\показать. Изменение состояния элемента происходит с помощью height — изменением его с текущего до 0. В связи с тем, как CSS обрабатывает анимации, мы не можете использовать padding в элементе класса .collapse. Вместо padding используйте независимый «оборачивающий» элемент.
Примеры
Кликните по кнопке внизу, чтобы показать и скрыть элемент с помощью изменения его класса:
.collapseскрывает содержимое. collapsing
collapsing.collapse.showпоказывает содержимое
Вы можете использовать ссылку с атрибутом href или кнопку с атрибутом data-target. В обоих случаях требуется атрибут data-toggle="collapse".
Ссылка с href
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
<p>
<a data-toggle="collapse" href="#collapseExample" role="button" aria-expanded="false" aria-controls="collapseExample">
Ссылка с href
</a>
<button type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Кнопка с data-target
</button>
</p>
<div>
<div>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>
Взаимодействие со множественными объектами
Кнопки и ссылки <button> и <a> могут показывать и прятать сразу несколько элементов, обращаясь к их атрибутам href или data-target через селектор jQuery. Несколько <button> или <a> могут показывать или прятать один элемент, если каждый из них обращается к элементу через свои атрибуты href или data-target.
Переключить 1-ый элемент
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
<p>
<a data-toggle="collapse" href="#multiCollapseExample1" role="button" aria-expanded="false" aria-controls="multiCollapseExample1">Переключить 1-ый элемент</a>
<button type="button" data-toggle="collapse" data-target="#multiCollapseExample2" aria-expanded="false" aria-controls="multiCollapseExample2">Переключить 2-ой элемент</button>
<button type="button" data-toggle="collapse" data-target=".multi-collapse" aria-expanded="false" aria-controls="multiCollapseExample1 multiCollapseExample2">Переключить оба элемента</button>
</p>
<div>
<div>
<div>
<div>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. </div>
</div>
</div>
<div>
<div>
<div>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<div>
<div>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>
</div>
</div>
Разворачиваемые панели
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven’t heard of them accusamus labore sustainable VHS.
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven’t heard of them accusamus labore sustainable VHS.
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven’t heard of them accusamus labore sustainable VHS.
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven’t heard of them accusamus labore sustainable VHS.
3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven’t heard of them accusamus labore sustainable VHS.
<div>
<div>
<div>
<h5>
<button type="button" data-toggle="collapse" data-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Разворачиваемая панель #1
</button>
</h5>
</div>
<div aria-labelledby="headingOne" data-parent="#accordionExample">
<div>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div>
<div>
<h5>
<button type="button" data-toggle="collapse" data-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Разворачиваемая панель #2
</button>
</h5>
</div>
<div aria-labelledby="headingTwo" data-parent="#accordionExample">
<div>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid.
3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div>
<div>
<h5>
<button type="button" data-toggle="collapse" data-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Разворачиваемая панель #2
</button>
</h5>
</div>
<div aria-labelledby="headingTwo" data-parent="#accordionExample">
<div>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid.
3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div>
<div>
<h5>
<button type="button" data-toggle="collapse" data-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Разворачиваемая панель #3
</button>
</h5>
</div>
<div aria-labelledby="headingThree" data-parent="#accordionExample">
<div>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>
3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Доступность
aria-expanded к «контролирующему» элементу. Этот атрибут явно передает текущее состояние скрываемого элемента, привязанного к «контролирующему» элементу, «экранным читалкам» и прочим вспомогательным технологиям. Если скрываемый элемент скрыт по умолчанию, его aria-expanded должен быть «false» aria-expanded="false". Если раньше вы определяли скрываемый элемент показываемым по умолчанию через класс show, теперь используйте вместо этого класса aria-expanded="true" в «контролирующем» элементе. Основываясь на том, показан или скрыт элемент, плагин будет автоматически переключать этот атрибут (через JavaScript либо через отслеживание клика по другому «контролирующему» элементу, связанному с данным скрываемым элементом). If the control element’s HTML element is not a button (e.g., an
Основываясь на том, показан или скрыт элемент, плагин будет автоматически переключать этот атрибут (через JavaScript либо через отслеживание клика по другому «контролирующему» элементу, связанному с данным скрываемым элементом). If the control element’s HTML element is not a button (e.g., an <a> or <div>), the attribute role="button" should be added to the element.
Дополнение: если ваш «контролирующий» элемент взаимодействует с одним скрываемым элементом – т.е. атрибут data-target указывает на #id – вы можете добавить дополнительный атрибут aria-controls к «контролирующему» элементу, содержащему #id этого скрываемого элемента.
Заметим, что текущая версия Bootstrap не работает с различными событиями взаимодействия с клавиатурой, описанными в WAI-ARIA Authoring Practices 1.1 accordion pattern — и вам потребуется подключить эти события с помощью обычного JavaScript.
Использование
Плагин «скрытия\показа» использует несколько классов для работы c даже «тяжелыми» элементами:
.collapseпрячет содержимое.collapse.showпоказывает содержимое.collapsingдобавляется, когда переход начинается и удаляется с его завершением
Эти классы можно найти в _transitions.scss.
Через атрибуты
Добавьте в элемент атрибуты data-toggle="collapse" и data-target для автоматического контроля одного или более скрываемых элементов. Атрибут data-target принимает CSS-селектор для применения к нему поведения toggle’a. Удостоверьтесь, что добавили в скрываемый элемент класс collapse. Если он должен быть показан по умолчанию, добавьте в него класс show.
Для добавления компактно расположенной (см. Разворачиваемые панели для экономии места) группы «контролирующих» элементов добавьте атрибут data-parent="#selector". Обратитесь к демо для просмотра в действии.
Обратитесь к демо для просмотра в действии.
Через JavaScript
Активируйте вручную:
$('.collapse').collapse()Параметры
Параметры можно передавать через атрибуты или JavaScript. Чтобы сделать это через атрибуты, добавьте имя параметра к data-, например data-parent="".
| Имя | Тип | По умолч. | Описание |
|---|---|---|---|
| parent | selector | jQuery object | DOM element | false | Если есть родительский элемент, все скрываемые элементы под определенным «родителем» закроются, когда он открыт (как в «аккордеоне» — это зависит от класса card). Атрибут нужно устанавливать в скрываемой зоне. |
| toggle | boolean | true | Взаимодействует с скрываемым элементом по обращению |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию по JavaScript.
.collapse(options)
Задействует ваше содержимое как скрываемый элемент. Принимает object дополнительных опций.
$('#myCollapsible').collapse({
toggle: false
}).collapse('toggle')
Задействует на скрываемом элементе функциональность toggle’а (hide\show). Возвращается к функции-вызову до того, как элемент показан или скрыт (т.е. до отработки событий shown.bs.collapse или hidden.bs.collapse event occurs).
.collapse('show')
Показывает скрываемый элемент. Возвращается к функции-вызову до того, как элемент показан или скрыт (т. е. до отработки события
е. до отработки события shown.bs.collapse).
.collapse('hide')
Прячет скрываемый элемент. Возвращается к функции-вызову до того, как элемент показан или скрыт (т.е. до отработки события hidden.bs.collapse).
.collapse('dispose')
Уничтожает «коллпас» элемента.
События
Класс «коллапса» в Bootstrap содержит несколько событий для вовлечения, взаимодействия и связи иных событий JS с функциональностью «коллапса».
| Тип события | Описание |
|---|---|
| show.bs.collapse | Это событие наступает немедленно по вызову экземпляра метода show. |
| shown.bs.collapse | Это событие наступает, когда элемент «коллапса» сделан видимым юзеру (будет ждать выполнения CSS-переходов). |
| hide.bs.collapse | Это событие наступает немедленно по вызову метода hide. |
| hidden.bs.collapse | Это событие наступает как только элемент «коллапса» скрыт от юзера (будет ждать выполнения CSS-переходов). |
$('#myCollapsible').on('hidden.bs.collapse', function () {
// do something…
})Quick Products Сменный рабочий переключатель для электрического язычкового домкрата JQ-OS
Категории
- Скидка 15%

$6,99
Вы экономите: 1,23 доллара США (15%).КОД ПРОДУКТА: СЗ-0149.1292
Наличие: 645 шт.
Количество:+ −
Добавить в список желаний
- Описание
- Особенности
 Это тумблер мгновенного действия, означающий, что, когда вы переводите переключатель из положения «выключено» в одно из двух положений «включено», он остается в этом положении только до тех пор, пока Вы держите его, а затем пружините. Подходит для размеров корпуса переключателя с 15/32 отверстиями. Длина: 80. Ширина: 80. Высота: 13. Не включает водонепроницаемый чехол.
Это тумблер мгновенного действия, означающий, что, когда вы переводите переключатель из положения «выключено» в одно из двух положений «включено», он остается в этом положении только до тех пор, пока Вы держите его, а затем пружините. Подходит для размеров корпуса переключателя с 15/32 отверстиями. Длина: 80. Ширина: 80. Высота: 13. Не включает водонепроницаемый чехол.MFG# JQ-OS JQOS UPC# 866326000175
Производитель:БЫСТРЫЕ ПРОДУКТЫ
Модель#:JQ-ОС
Вес изделия:0,25 фунта
СКП:866326000175
Клиенты, купившие данный продукт, также приобрели
Отзывы
Подробнее. ..
..
Помощь
Есть вопросы по нашей продукции? Не стесняйтесь связаться с нами.
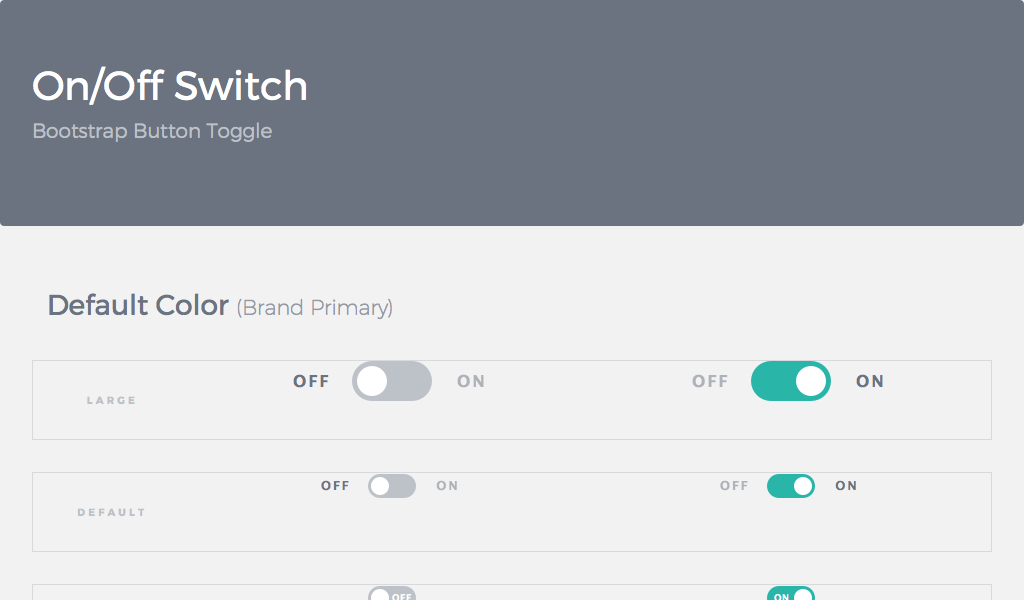
23 jQuery Toggle Switches
Коллекция бесплатных примеров кода jQuery toggle switch из Codepen, Github и других ресурсов. Обновление коллекции марта 2021 года. 3 новых предмета.
- Тумблеры CSS
- Тумблеры Bootstrap
- Переключатели попутного ветра
О коде
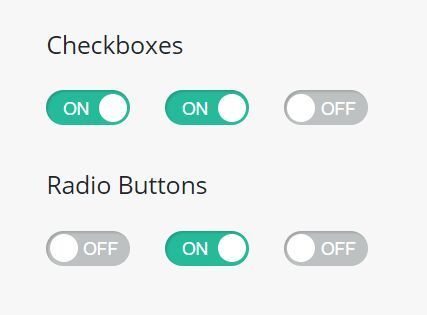
Переключатель, флажок, радиокнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка отключения/включения звука
Этот пример содержит микровзаимодействия отключения/включения звука и использует временную шкалу GSAP и плагины drawSVG для анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Анимированный флажок со звуковым эффектом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: gsap.js
О коде
Gravity UI — кнопка переключения с пульсацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
GSAP — кнопка переключения Cat
Он любит спать днем и играть ночью.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Переключатель эластичного объема
Анимированный тумблер включения/выключения звука в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, tweenmax.js, timelinemax. js
js
О коде
3D анимация переключения #2
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, three.js, tweenmax.js
О коде
3D анимация переключения
Классная 3D анимация переключения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, three.js, tweenmax.js
О коде
Переключить
Перетаскиваемый переключатель скевоморфа — тумблер.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, anime.js
О коде
Радиокнопка SVG
Анимированная кнопка-переключатель SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js, tweenmax.js
js, tweenmax.js
О коде
CSS-переключатель с jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tachyons.css
О коде
Кнопка включения/выключения
Кнопка включения/выключения — скользящая кнопка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Кнопка переключения Бэтмен/Супермен
Выберите своего любимого супергероя: Бэтмена или Супермена.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Анимация смены смайликов
Простые переключатели с анимацией в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js
js
О коде
Кнопка переключения пола
Кнопка переключения пола (мужской/женский) для формы ввода данных.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.min.css
О коде
Переключить анимацию загрузки
Переключатель с очень простой анимацией загрузки для вызова ajax или что-то в этом роде.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Кнопка переключения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Простой переключатель флажков
Флажки и метки с небольшим jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
SVG Переключить анимацию
Полная кнопка флажка CSS/SVG и jQuery.

 collapsing
collapsing Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div> </div>
</div>
</div>
<div>
<div>
<div>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<div>
<div>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>
</div>
</div> 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div>
<div>
<h5>
<button type="button" data-toggle="collapse" data-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Разворачиваемая панель #2
</button>
</h5>
</div>
<div aria-labelledby="headingTwo" data-parent="#accordionExample">
<div>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid.
3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div>
<div>
<h5>
<button type="button" data-toggle="collapse" data-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Разворачиваемая панель #2
</button>
</h5>
</div>
<div aria-labelledby="headingTwo" data-parent="#accordionExample">
<div>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid.
 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>
3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>