transition-duration | CSS | WebReference
Задаёт время в секундах или миллисекундах, сколько должна длиться анимация перехода до её завершения. По умолчанию значение равно 0s, это означает, что никакой анимации нет, переход происходит мгновенно.
Можно указать несколько значений, перечисляя их через запятую. Каждое значение применяется к свойствам, заданным через transition-property.
Краткая информация
| Значение по умолчанию | 0s |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется | Нет |
Синтаксис
transition-duration: <время> [,<время>]*Синтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
См. время.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>transition-duration</title> <style> .warn { padding: 20px; transition-duration: 2s; } .warn:hover { background: #fc0; } </style> </head> <body> <div>Вы не учли, что скалярное поле необходимо и достаточно!</div> </body> </html> В данном примере при наведении курсора на блок текста меняется цвет фона под блоком.Объектная модель
Объект.style.transitionDuration
Примечание
Chrome до версии 26.0, Safari до версии 6.1 и Android до версии 4.4 поддерживают свойство -webkit-transition-duration.
Opera до версии 12.10 поддерживает свойство -o-transition-duration.
Firefox до версии 16 поддерживает свойство -moz-transition-duration.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Transitions | Рабочий проект |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 10 | 12 | 1 | 26 | 11. 6 6 | 12.10 | 3 | 6.1 | 4 | 16 |
| 2.1 | 4.4 | 4 | 16 | 10 | 12.10 | 3.2 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Анимация
См. также
- transition
- transition-delay
- transition-property
- transition-timing-function
- Переходы
- Переходы в CSS
- Переходы и анимация
CSS transition
HTML5CSS. ru
ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Наведите курсор на элемент <div>, чтобы постепенно изменить ширину от 100px до 300px:
div
{
width: 100px;
transition: width 2s;
}
div:hover {
width: 300px;
}
Подробнее примеры ниже.
Определение и использование
Свойство transition является сокращенным свойством для четырех свойств перехода:
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
Примечание:
Всегда указывайте свойство transition-duration, в противном случае длительность — 0, а переход не будет иметь эффекта.| Значение по умолчанию: | all 0s ease 0s |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object. style.transition=»all 2s» style.transition=»all 2s» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера следуют -WebKit-, -МОЗ- или -o- укажат первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| transition | 26.0 4.0 -webkit- | 10.0 | 16.0 | 6.1 3.1 -webkit- | 12.1 10.5 -o- |
Синтаксис CSS
transition: property duration timing-function delay|initial|inherit;
Значения свойств
| Значение | Описание |
|---|---|
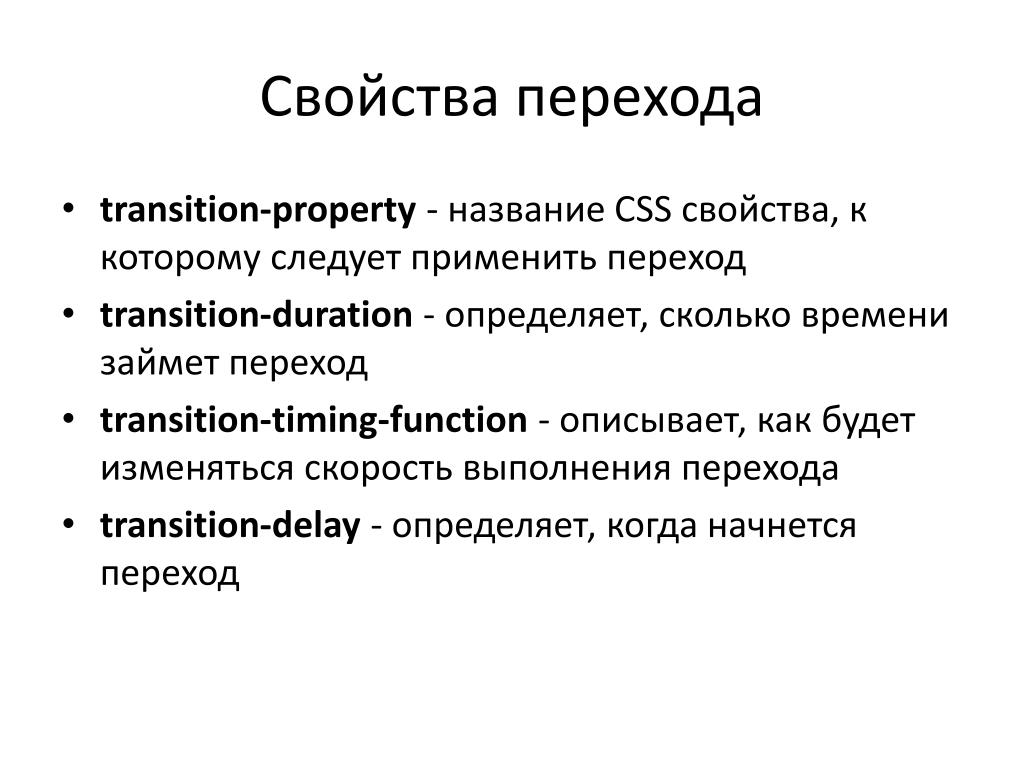
| transition-property | Задает имя свойства CSS, для которого используется эффект перехода |
| transition-duration | Указывает, сколько секунд или миллисекунд потребуется для выполнения эффекта перехода |
| transition-timing-function | Определяет кривую скорости эффекта перехода |
| transition-delay | Определяет, когда начнется эффект перехода |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) (Читайте о initial) |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
Когда < входной тип = «Text» > получает фокус, постепенно измените ширину с 100px на 250пкс:
input[type=text] {
width: 100px;
transition: width .35s ease-in-out;
}
input[type=text]:focus {
width: 250px;
}
Похожие страницы
CSS Справочник: CSS Transitions
HTML DOM Справочник: transition Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.
Правила и Условия Политика конфиденциальности О нас Контакты
CSS transition-duration Свойство
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Пусть эффект перехода длиться 5 секунд:
div {
transition-duration: 5s;
}
Попробуйте сами »
Определение и использование
Свойство transition-duration указывает, сколько секунд (с) или миллисекунд
(мс) а
эффект перехода занимает завершение.
| Значение по умолчанию: | 0 с |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.transitionDuration=»1s» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit-, -moz- или -o-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| продолжительность перехода | 26.0 4.0 -вебкит- | 10,0 | 16,0 4,0 -моз- | 6.1 3.1 -вебкит- | 12,1 10,5 -о- |
Синтаксис CSS
длительность перехода: время |начальный|наследовать;
Значения свойств
| Значение | Описание |
|---|---|
| время | Указывает, сколько секунд или миллисекунд требуется для завершения эффекта перехода. Значение по умолчанию — 0 с, что означает отсутствие эффекта |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник по CSS: CSS-переходы
Ссылка на HTML DOM: свойство transitionDuration
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Как учебное пособие
SQL Tutorial
Python Tutorial
W3.CSS TURUNDION
Bootstrap Tutorial
PHP Учебник
Учебник Java
C ++ Учебник
JQUERY Tutorial
Top Sportences
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Продолжительность перехода между слайдами в PowerPoint 2013 для Windows
Узнайте, как изменить продолжительность перехода между слайдами в PowerPoint 2013 для Windows. Длительность позволяет создавать быстрые или продолжительные эффекты перехода между слайдами.
Автор: Гитеш Баджадж
Продукт/Версия: PowerPoint 2013 для Windows
ОС: Microsoft Windows 7 и выше
Изучите PowerPoint
Узнайте, как создать анимацию с иллюзией круга в PowerPoint.
Каждый переход, который вы добавляете к слайду в PowerPoint, имеет фиксированную продолжительность по умолчанию. Некоторые переходы, такие как Cut , происходят быстрее, чем вы можете себе представить (всего 0,10 секунды). Некоторым другим нравится На выполнение Reveal может уйти 3,40 секунды. Но вам действительно не нужно довольствоваться продолжительностью перехода по умолчанию, поскольку вы можете сделать так, чтобы они происходили так долго или так скоро, как вы хотите. Прежде чем мы покажем вам, как вы можете изменить продолжительность, помните, что продолжительность перехода и время перехода — это не одно и то же.
Время и продолжительность перехода
Хотя продолжительность перехода — это то, что мы изучаем в этом руководстве, время перехода — это фактическое время, в течение которого слайд остается во время показа слайдов перед переходом к следующему слайду. Время перехода является необязательным, так как вы можете позволить любому показу слайдов сколь угодно долго и переходить к следующему слайду только щелчком мыши. Однако продолжительность перехода не является обязательной. Даже если вы не измените продолжительность, для каждого эффекта перехода все равно будет продолжительность по умолчанию.
Время перехода является необязательным, так как вы можете позволить любому показу слайдов сколь угодно долго и переходить к следующему слайду только щелчком мыши. Однако продолжительность перехода не является обязательной. Даже если вы не измените продолжительность, для каждого эффекта перехода все равно будет продолжительность по умолчанию.
Выполните следующие действия, чтобы изменить продолжительность перехода слайдов в PowerPoint 2013 для Windows. Мы предполагаем, что у вас есть уже добавленные переходы к вашим слайдам:
- Перейдите к слайду, для которого вы хотите изменить продолжительность перехода. Откройте вкладку Transitions на ленте и посмотрите на время, указанное в поле Duration , как показано красным в Рисунок 1 ниже.
-
Рис. 1. Поле Duration на вкладке Transitions - PowerPoint использует десятичную систему для доли секунды.
 Итак, 1,50 относится к полутора секундам (также известным как 1 секунда, 50 сантисекунд), и, таким образом, в каждой секунде 100 сантисекунд.
Итак, 1,50 относится к полутора секундам (также известным как 1 секунда, 50 сантисекунд), и, таким образом, в каждой секунде 100 сантисекунд. - Используйте кнопки со стрелками Вверх и Вниз в поле Длительность , как показано на Рисунок 1 выше, чтобы увеличить или уменьшить продолжительность перехода. Вы также можете ввести точное значение продолжительности, которое вы хотите. После этого нажмите Кнопка «Предварительный просмотр » на вкладке «Переходы », как показано на рисунке 2 ниже, выделенном красным цветом. Вы можете просмотреть предварительный просмотр перехода между слайдами и определить, сколько времени потребуется для его завершения.
-
Рис. 2. Кнопка предварительного просмотра на вкладке «Переходы» - Максимальная продолжительность перехода, разрешенная в PowerPoint 2013, составляет 59 секунд.
 Попробуйте это с некоторыми эффектами перехода, и вы обнаружите, что результаты могут быть великолепными или скучными!
Попробуйте это с некоторыми эффектами перехода, и вы обнаружите, что результаты могут быть великолепными или скучными! - Если вас устраивают эффект и продолжительность перехода, вы можете применить тот же эффект и продолжительность ко всем слайдам презентации, нажав кнопку Применить ко всем , расположенную на вкладке Переходы , как показано на рисунке, выделенном красным на Рисунок 3 , ниже.
-
Рис. 3. Кнопка «Применить ко всем» на вкладке «Переходы» - Сохраните презентацию.
60 секунд или 100 десятичных секунд?
Максимальная продолжительность перехода?
См. также:
13 08 02 — Переходы между слайдами: продолжительность перехода между слайдами в PowerPoint (страница глоссария)
Продолжительность перехода в PowerPoint 2011 для Mac
Продолжительность перехода в PowerPoint 2010 для Windows
Вам также может понравиться: Новые функции в SlideSource: Разговор с Робертом Бефусом | Флаги и карты Кувейта Шаблоны презентаций PowerPoint
Популярные сообщения
Графика-головоломка для PowerPoint
Вот 10 картинок-пазлов, содержащих разные фигуры.

 Итак, 1,50 относится к полутора секундам (также известным как 1 секунда, 50 сантисекунд), и, таким образом, в каждой секунде 100 сантисекунд.
Итак, 1,50 относится к полутора секундам (также известным как 1 секунда, 50 сантисекунд), и, таким образом, в каждой секунде 100 сантисекунд. Попробуйте это с некоторыми эффектами перехода, и вы обнаружите, что результаты могут быть великолепными или скучными!
Попробуйте это с некоторыми эффектами перехода, и вы обнаружите, что результаты могут быть великолепными или скучными!