Подготовка веб-дизайнера — взгляд работодателя / Хабр
Обучая студентов веб-дизайну, решил провести анкетирование среди работодателей, чтобы выяснить следующие вопросы:
- Современное представление термина «веб-дизайнер»?
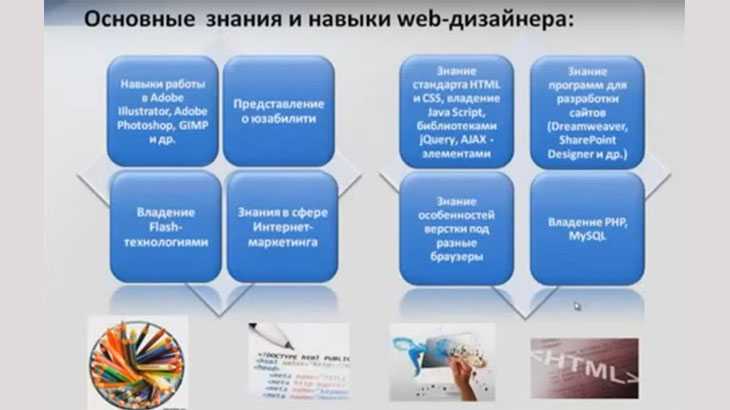
- Какими знаниями и умениями должен обладать веб-дизайнер?
- Какие требования к его компетентностному уровню предъявляются?
Современное академическое образование зачастую отстает от реалий. В имеющейся специальной учебной литературе и в методах преподавания отсутствует точное определение целей подготовки специалистов в данной области. Не достаточно определен компетентностный уровень специалистов веб-дизайнеров.
Анкетирование проводилось с ноября по декабрь 2011 г. при помощи электронной почты и интерактивной онлайн-формы (на выбор респондента). В качестве респондентов были выбраны руководители веб-студий, либо лица, отвечающие за работу с кадрами в этих компаниях.
Выбор веб-студий по территориальному расположению: Москва, Санкт-Петербург, Екатеринбург, Челябинск, Краснодар, Хабаровск. Приглашено для участия — 272, приняли участие в анкетировании — 30.
Интересным побочным фактом проведенного анкетирования является активность участников. Из высланных 272 приглашений участие приняли только 11% компаний. Это свидетельствует о закрытости российского бизнеса – нежелание тесного сотрудничества производства с учебными заведениями. Из принявших участие 36,6(6)% ответили при помощи электронной почты, 63,3(3)% при помощи интерактивной формы на сайте. Последняя цифра говорит о перспективах проведения различных опросов и исследований при помощи интерактивных форм в онлайне. К тому же, интерактивная форма позволяет получить более точные статистические сведения, в отличие от электронного письма, где респондент может «воздержаться» от некоторых вопросов, требующих однозначный ответ.
В результате анкетирования были получены следующие данные:
1.
 Обязательное наличие портфолио:
Обязательное наличие портфолио:- Да – 96,6(6)%;
- Нет – 3,3(3)%.
2. Необходимость умений владеть графическими редакторами распределилась следующим образом:
- Adobe Photoshop – 96,6(6)%;
- CorelDRAW – 50%;
- Adobe Flash – 36,6(6)%;
- Adobe Illustrator – 23,3(3)%;
- Adobe Fireworks – 10%;
- GIMP – 6,6(6)%;
- Любой – 3,3(3)%.
3. Необходимость умений владеть программами трехмерного моделирования:
- 3D Studio MAX – 16,6(6)%;
- Cinema 4D – 6,6(6)%;
- Maya – 3,3(3)%.
4. За умения владеть WYSIWYG-редактором Adobe Dreamweaver высказалось 20% респондентов. За остальные предложенные редакторы верстки ни один из респондентов не проголосовал.
- Поверхностное – 66,6(6)%;
- Глубокое – 20%;
- Не обязательно – 13,3(3)%.

6. Необходимость знаний и умений владеть другими интернет-технологиями распределились следующим образом:
- CSS – 40%;
- PHP – 13,3(3)%;
- JavaScript – 13,3(3)%;
- XML – 13,3 (3)%;
- AJAX – 6,6(6)%.
7. Умения работы с CMS при создании сайта:
- Не обязательно – 40%;
- Пользоваться CMS (наполнять сайт) – 20%;
- Создавать сайт «с нуля» – 13,3(3)%;
- Не определились с ответом – 26,6(6)%.
8. Умения работать в каких CMS предпочтителен:
- 1C-Битрикс – 20%;
- UMI.CMS – 13,3(3)%;
- Joomla! – 13,3(3)%;
- WordPress – 13,3(3)%;
- Drupal – 3,3(3)%.
9. Умения создавать макет со слоями, сеткой, пользоваться промышленными стандартами:
- Обязательно – 60%;
- Не обязательно (обучается в процессе производства) – 36,6(6)%;
- Не определились с ответом – 3,3(3)%.

10. Умение верстки шаблона для CMS по макету:
- Нет – 63,3(3)%;
- Да – 30%;
- Не определились с ответом – 6,6(6)%.
На основании полученных данных проведем некоторый анализ.
- первой причиной является отсутствие в России специального образования в данной области, за исключением курсов дополнительного образования и отдельных дисциплин («Веб-дизайн», «Интернет технологии» и т.п.), включенных в программу обучения специалистов близких по профилю: дизайнеров, программистов, журналистов и т.д.
- второй причиной является недоверие руководителей компаний к дипломам, сертификатам, удостоверениям, что ярко подтверждается первым пунктом анкеты. Качественное портфолио является лучшим подтверждением компетентностного уровня специалиста!
Тем не менее, пункт 9 свидетельствует о том, что предприятиям нужны уже подготовленные специалисты по веб-дизайну.
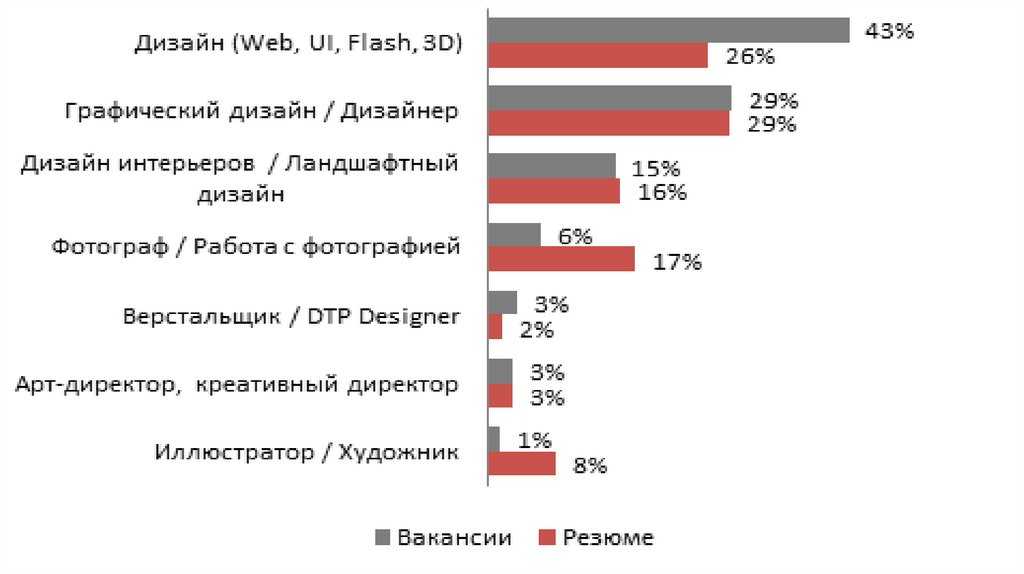
Анализируя пункты 2-10 можно приди к выводу, что веб-дизайнер в первую очередь должен обладать навыками работы в графических редакторах. Лидером здесь является редактор растровой графики Adobe Photoshop. На втором месте находится редактор векторной графики CorelDRAW. Специализированный для Веб-графики редактор Adobe Fireworks пользуется очень малым интересом. Вероятная причина – большое количество кадров пришли в веб-дизайн из полиграфии, где эталоном является Adobe Photoshop.
В отличие от программ растровой и векторной графики, программы 3D-моделирования применяются реже, хотя компании начинают проявлять к 3D-графике интерес. Но, компетенция от веб-дизайнера в данном направлении не требуется, хотя и приветствуется. Руководители предпочитают для этой области задействовать отдельных специалистов.
В вопросы были включены в качестве вариантов ответов перечень программного обеспечения распространяемого свободно (Gimp, Inkscape, Blender, KompoZer).

- Веб-студии обладают достаточными средствами для приобретения проприетарного программного обеспечения.
- Веб-студии пользуются не лицензионным программным обеспечением.
- Свободное программное обеспечение не соответствует специфическим стандартам для создания веб-приложений.
Такие навыки как знание языков программирования, умение верстать шаблоны, работать с CMS, находятся на втором месте и в большинстве случаев не обязательны для веб-дизайнера. Причина кроется в следующем. На большинстве предприятий процесс создания веб-ресурса разбит на этапы, где задействованы разные специалисты. Получается так называемый конвейерный процесс разработки веб-сайта.
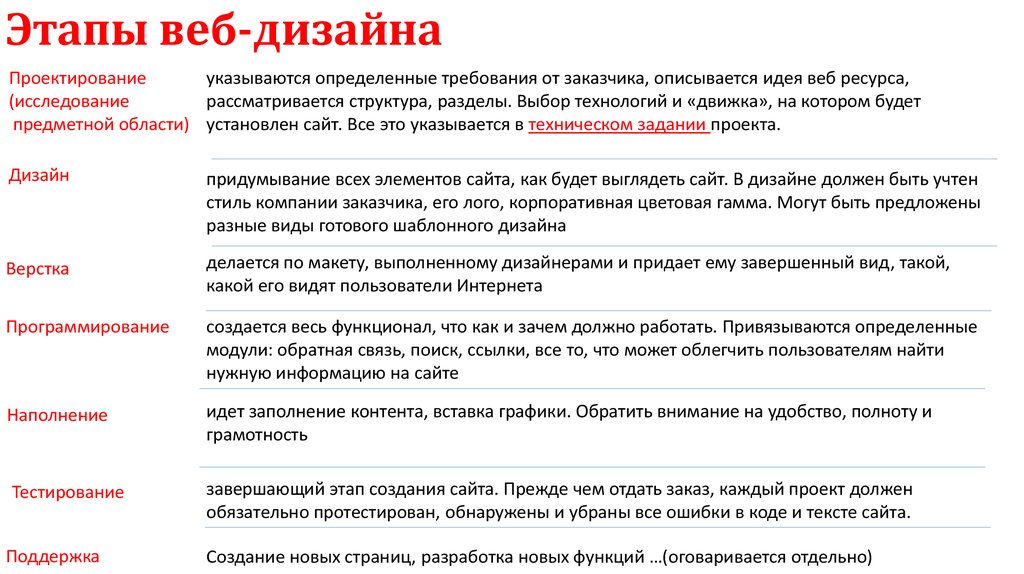
 к. современный процесс производства веб-ресурсов разделяется на ряд этапов, в том числе проектирование, верстка, программирование, то термин «веб-дизайнер» относится к узкому кругу специалистов, занимающихся графическим дизайном.
к. современный процесс производства веб-ресурсов разделяется на ряд этапов, в том числе проектирование, верстка, программирование, то термин «веб-дизайнер» относится к узкому кругу специалистов, занимающихся графическим дизайном. На основании проведенного исследования можно сделать вывод, что необходимо более активно внедрять в учебные дисциплины художественных факультетов вузов специальные дисциплины области веб-дизайна.
Профессия дизайнер
Содержание
- Функциональные и должностные обязанности дизайнера
- Квалификационные требования к дизайнеру
- Карьера и зарплата дизайнера
Профессия дизайнера является одной из самых интересных и в то же время престижных и популярных в наши дни. Дизайнер – это человек, который делает нашу жизнь более яркой, насыщенной и комфортной, помогая окружить нас красивыми вещами. Особенностью данной профессии является независимость: большинство дизайнеров, особенно веб-дизайнеров, могут работать удаленно, имея при себе компьютер и специальные программы.
Функциональные и должностные обязанности дизайнера
В современном мире существует разнообразие сфер применения практических навыков дизайнера. Функциональные обязанности дизайнера зависят от области деятельности. Например, дизайнер интерьера занимается благоустройством квартир, домов, офисов, ландшафтный дизайнер – благоустройством территорий, фитодизайнер – озеленением квартир, домов, офисов, дизайнер полиграфии – оформлением полиграфической продукции, дизайнер одежды – проектированием одежды, созданием модных новых коллекций, фуд-дизайнер – художественным оформлением блюд, дизайнер причесок – созданием оригинальных причесок, дизайнер-художник – созданием бытовых предметов. В связи с бурным развитием интернет-технологий появилась новая профессия — веб-дизайнер. Основная задача веб-дизайнера — внешнее оформление сайтов.
Квалификационные требования к дизайнеру
Дизайнером может стать человек с высшим художественным либо техническим образованием, имеющий художественное чутье и техническое мышление от природы, закончивший специализированные курсы либо художественную школу, обладающий специальными компьютерными программами, в некоторых случаях – также языками программирования. Дизайнер должен иметь креативный подход для решения разного рода задач, образное мышление, хорошее воображение, обладать такими профессиональными качествами как усидчивость, терпение и высокая работоспособность.
Дизайнер должен иметь креативный подход для решения разного рода задач, образное мышление, хорошее воображение, обладать такими профессиональными качествами как усидчивость, терпение и высокая работоспособность.
Карьера и зарплата дизайнера
Заработная плата дизайнера зависит от сферы деятельности, места работы и опыта работы. Дизайнер имеет возможность открыть собственную дизайн-студию.
Похожие статьи
- Расходный кассовый ордерПриходно-расходный кассовый ордер
Что такое расходный кассовый ордер Расходный кассовый ордер (РКО) – это…
- Профессия барменПрофессия бармен
Профессия бармена является востребованной на рынке труда. Бармен, как правило, имеет…
- Профессия менеджер по персоналуПрофессия менеджер по персоналу
Менеджер по персоналу (HR-менеджер) – широко распространенная и востребованная на…
- Профессия фотографПрофессия фотограф
Фотограф – творческая профессия. Фотограф может работать в фотостудиях, сфере..
 .
. - Самые высокооплачиваемые профессииСамые высокооплачиваемые профессии в России
При поиске работы многие задаются вопросом, какая профессия самая высокооплачиваемая….
Краткое руководство по квалификации веб-разработчиков в 2023 году
Веб-разработчик: два маленьких слова, которые могут значительно повысить ценность вашей должности.
Занимая 8-е место среди лучших должностей в области технологий (с аналогичной ролью инженера-программиста на первом месте), веб-разработка известна как хорошо оплачиваемая, умственно стимулирующая и, в свете быстрого роста рынка, довольно безопасная ставка с точки зрения выбор карьеры.
Бюро статистики труда США прогнозирует рост занятости веб-разработчиков примерно на 23% к 2031 г., На 18% больше, чем в среднем . Неудивительно, что квалификация в области веб-разработки становится все более востребованной.
Несомненно, это очень привлекательный выбор карьеры, но как пробиться в столь заманчивую отрасль?
Если вы мечтаете о куске пирога, но не знаете, с чего начать, это для вас. Давайте посмотрим, кто, что, как и почему карьера в программировании. Если вы хотите перейти к разделу, который вас больше интересует, просто воспользуйтесь интерактивным меню:
Давайте посмотрим, кто, что, как и почему карьера в программировании. Если вы хотите перейти к разделу, который вас больше интересует, просто воспользуйтесь интерактивным меню:
- Кто может стать веб-разработчиком?
- Как узнать, подходит ли мне карьера в веб-разработке?
- Какие ключевые навыки мне понадобятся для получения квалификации веб-разработчика?
- Нужна ли мне сертификация или официальная квалификация веб-разработчика?
- Дополнительная литература
1. Кто может стать веб-разработчиком?
Каждый может стать веб-разработчиком. Вам не нужно быть техническим волшебником или обладать бесконечным списком формальных квалификаций; если вы увлечены этой областью и готовы учиться, карьера в веб-разработке вполне доступна.
Не верите мне? Просто взгляните на Габриэля, выпускника веб-разработки CareerFoundry. После многих лет работы водителем Uber, чтобы содержать свою семью, он одновременно начал изучать программирование вместе с нами и получил работу разработчика всего через три месяца после выпуска. Не имея предыдущего опыта, он с головой окунулся в отрасль и никогда не оглядывался назад.
Не имея предыдущего опыта, он с головой окунулся в отрасль и никогда не оглядывался назад.
Это не значит, что сделать успешную карьеру в веб-разработке легко. Изучение необходимых навыков требует времени и самоотверженности, и будут моменты, когда ваш мозг будет болеть. Но дело в том, что веб-разработка предназначена не для одного типа людей — и нет четкого маршрута в поле. Кто хочет, тот может.
2. Как узнать, подходит ли мне карьера в веб-разработке?
Не существует волшебной формулы, которая сделает вас успешным веб-разработчиком. — Как мы видели, каждый может научиться программировать!
Однако, если вы умеете решать проблемы и умеете создавать вещи и заставлять их работать, вы, вероятно, окажетесь как дома в индустрии веб-разработки. Есть целый ряд вопросов, которые вы можете задать себе, чтобы понять, подходите ли вы для карьеры веб-разработчика, но если вам нравятся головоломки, загадки или логические тесты, вполне вероятно, вам понравится и программирование.
Еще один показательный признак — терпение и настойчивость. Как веб-разработчик, вы будете проводить большую часть своего времени, разбираясь с тем, что не работает, и пытаясь найти способы это исправить. Как объясняет Сэм, наш руководитель веб-разработки:
«При программировании вы постоянно сталкиваетесь с препятствиями. Для некоторых людей это вызов, который мотивирует их. Для других это становится источником разочарования, которое на самом деле лишает их работы удовольствия».
Если вы относитесь к первому, веб-разработка вполне может стать вашим призванием.
Важно отметить, что карьера в веб-разработке заключается не только в том, чтобы сидеть за экраном и копаться в коде. Вам также нужно быть отличным коммуникатором, особенно если вы работаете в компании. Также помогает, если вы можете мыслить стратегически и научиться создавать решения, которые приносят пользу как пользователю, так и бизнесу.
Если вы хотите окунуться в мир, это видео будет хорошей пробой. Абхишек, один из наших штатных веб-разработчиков, предлагает вам создать собственный веб-сайт:
Абхишек, один из наших штатных веб-разработчиков, предлагает вам создать собственный веб-сайт:
Все еще заинтересованы? Давайте рассмотрим некоторые из основных навыков, которые вам необходимо освоить.
3. Какие ключевые навыки мне понадобятся для получения квалификации веб-разработчика?
Важно помнить, что на самом деле делает веб-разработчик в рамках своей повседневной работы. Итак, прежде чем вы сможете назвать себя таковым и начать подавать заявки на работу, вам необходимо освоить следующие навыки:
Языки: HTML, CSS и JavaScript
Невозможно начать карьеру в веб-разработке, если вы не владеет этими тремя основными языками. HTML — это язык, используемый для создания веб-сайтов и приложений; вы будете использовать его для описания структуры страницы.
CSS используется для описания визуального представления этих страниц, определяя такие вещи, как макет, цвета и шрифты. JavaScript используется, чтобы сделать эти страницы интерактивными.
JavaScript используется, чтобы сделать эти страницы интерактивными.
Это не единственные языки программирования — , мы рекомендуем вам ознакомиться с нашим руководством по 10 самым популярным языкам — , но они наиболее полезны для начинающих.
Библиотеки и фреймворки: Bootstrap и jQuery
Освоив базовые языки, вы можете приступить к изучению библиотек и фреймворков — , которые были созданы для упрощения и ускорения работы с HTML, CSS и JavaScript.
Существует множество библиотек и фреймворков для программирования, но Bootstrap и jQuery являются самыми популярными, поэтому знание этих двух даст вам огромное преимущество.
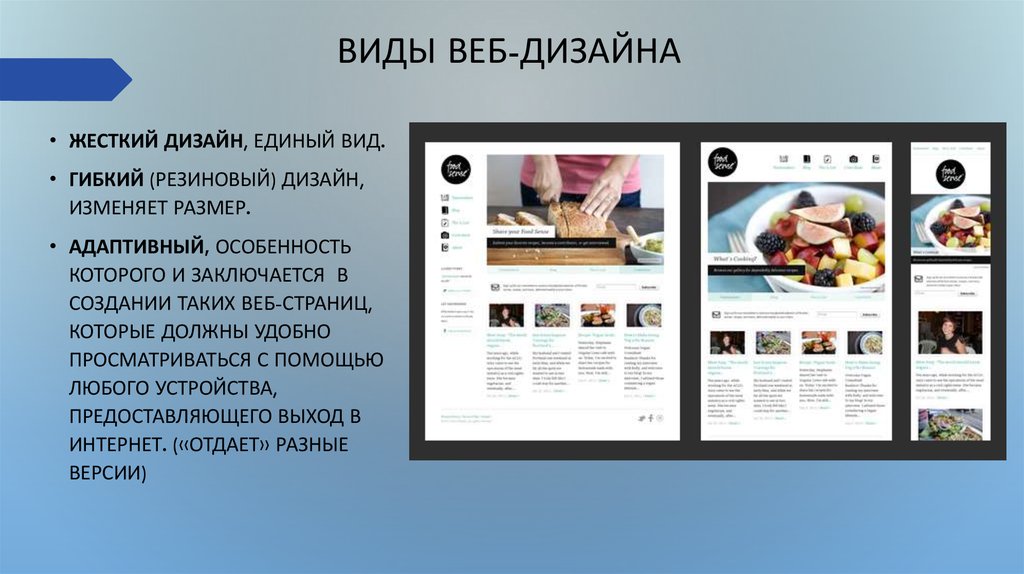
Бесплатная библиотека внешнего интерфейса с открытым исходным кодом, содержащая шаблоны дизайна на основе HTML и CSS. Bootstrap позволит вам создавать адаптивные, удобные для мобильных устройств веб-сайты, которые безупречно отображаются на любом устройстве.
Итак, помните язык программирования JavaScript? Ну, jQuery — это просто библиотека JavaScript. Проще говоря, jQuery сжимает стандартные задачи JavaScript в меньшее количество строк кода.
Проще говоря, jQuery сжимает стандартные задачи JavaScript в меньшее количество строк кода.
Если вы хотите более подробно взглянуть на это, мы разработали различия между ними.
Git и GitHub
Git — это система контроля версий , которая позволяет вам отслеживать все изменения, внесенные в ваш код. GitHub является ключевым для разработчиков, выступая в качестве службы хостинга для ваших Git-репозиторий , обеспечивающий командную работу и совместные проекты.
Дополнительно: Программное обеспечение для проектирования — Sketch и Photoshop
При работе в веб-разработке не обязательно знать такие программы, как Sketch и Figma — , но это не помешает. Многие дизайнеры интерфейсов используют эти инструменты для представления макетов и прототипов веб-сайтов, и если вы когда-нибудь планируете работать внештатным веб-разработчиком, это, безусловно, даст вам преимущество.
Конечно, это только верхушка айсберга — существует множество других языков, инструментов и платформ, которые веб-разработчики используют в своей повседневной работе. Тем не менее, важно начать с основ и ходить, прежде чем вы сможете бегать!
Тем не менее, важно начать с основ и ходить, прежде чем вы сможете бегать!
4. Нужна ли мне сертификация или официальная квалификация веб-разработчика?
Это, пожалуй, одна из самых больших проблем для людей, которые думают о смене карьеры в сфере веб-разработки. Особенно, если ваши студенческие годы давно позади, мысль о том, чтобы вернуться и начать все сначала, может быть ужасно неприятной.
Хорошей новостью является то, что нет обязательных квалификаций, степеней или сертификатов . Пока вы можете продемонстрировать свою работу и доказать, что овладели необходимыми практическими навыками, вы имеете право войти в мир веб-разработки!
Интернет полон бесплатных ресурсов, и вы, безусловно, можете получить преимущество, прочитав самое необходимое. Однако, когда так многому предстоит научиться, легко запутаться — и почти невозможно понять, с чего начать. Если вы действительно хотите сделать карьеру в этой области, вам необходимо структурировать свое обучение и практиковаться в реальных проектах. Если вы чувствуете, что хотите войти в эту часть мира с какой-либо формой аккредитации, ознакомьтесь с нашим руководством по лучшим программам сертификации веб-разработки.
Если вы чувствуете, что хотите войти в эту часть мира с какой-либо формой аккредитации, ознакомьтесь с нашим руководством по лучшим программам сертификации веб-разработки.
Варианты развития кажутся бесконечными, и это только хорошо. Сертификационные онлайн-курсы, такие как программа веб-разработки CareerFoundry, предлагают лучшее из обоих миров. Вы можете учиться онлайн из любой точки мира, но при этом пользоваться всей структурой и руководством обучения в классе.
Курс разбит на шесть Достижений, так что вы освоите все основные навыки в логическом порядке. Более того, у вас будет репетитор и опытный наставник один на один — вы не просто предоставлены сами себе. Самое главное, курс подготовит вас к работе; вы создадите впечатляющее портфолио веб-разработчиков, а после окончания учебы мы поможем вам найти работу в течение шести месяцев.
Карьера в веб-разработке сложна и выгодна — и более доступна, чем вы думаете. Если вам нравится то, что вы прочитали до сих пор, свяжитесь с одним из наших консультантов по вопросам карьеры, чтобы точно обсудить, как курс гарантированно превратит вас из новичка в наемного профессионала.
5. Дополнительная литература
Если это только пробудило в вас желание узнать больше о мире программирования, взгляните на некоторые из этих статей:
- Действительно ли HTML является языком программирования?
- Как получить свою первую работу в качестве младшего разработчика
- Преимущества обучения программированию
10 Требования к веб-дизайнеру | North Central College
5. Навыки межличностного общения
Над небольшими проектами веб-дизайнеры могут работать в одиночку. Однако во многих случаях они будут частью более крупной команды.
Даже если вы единственный веб-дизайнер в проекте, вы часто будете сотрудничать с другими профессионалами, включая дизайнера UX, менеджера по маркетингу, автора контента и инженера.
Имея это в виду, чтобы добиться успеха в качестве веб-дизайнера, вам потребуются такие навыки межличностного общения, как:
- Четкое письменное и устное общение
- Лидерство
- Работа в команде
- Мотивация
- Эмпатия
6.
 Адаптивность
АдаптивностьВеб-дизайн постоянно меняется. Если вы хотите быть лучшим из лучших, вы всегда должны быть готовы изучать новые технические навыки и приемы. Многие из повседневных инструментов, которые используют веб-дизайнеры, не существовали десять лет назад — те, которые уже использовались в бизнесе, должны были адаптироваться. Суть в том, что по мере изменения информационных технологий и тенденций меняется и веб-дизайн.
Вам также придется адаптироваться, когда масштаб проекта изменится. Большинство людей, с которыми вы будете работать, сами не будут веб-дизайнерами; как таковые, они могут не понимать работу, которая входит в каждый запрос, который они делают. Однако, если они клиенты, ваша задача — сделать их счастливыми. Когда вы научитесь быть гибким, вы сможете спокойно принимать неожиданные изменения.
7. Тайм-менеджмент
Являетесь ли вы самозанятым веб-дизайнером или работаете в компании, время часто имеет решающее значение. Сроки могут подойти быстро, и их нарушение может повлиять на вашу репутацию как профессионала.
Тайм-менеджмент может быть сложным навыком, но использование цифрового календаря или списка дел может помочь. Разумное управление своим временем также является фундаментальной частью колледжа — еще одна причина записаться на программу изучения интерактивных медиа и попрактиковаться в соблюдении сроков, а также изучить различные типы интерактивных медиа.
8. Понимание различных технологий
Веб-дизайнеры прямо или косвенно работают с различными другими аспектами технологий и дизайна. С этой целью полезно иметь практические знания соответствующих программ и концепций. Стоит ознакомиться с:
- Системы управления контентом (CMS) — это закулисные программные решения, которые используют многие веб-разработчики. Лучше всего начать с WordPress — по данным W3Techs, более 60% Интернета зависит от платформы.
- Поисковая оптимизация (SEO) . SEO направлен на увеличение органического веб-трафика с помощью таких стратегий, как интеграция ключевых слов и внутренние ссылки.
 Когда вы используете SEO для повышения рейтинга вашего сайта в результатах поиска, больше людей увидят вашу блестящую дизайнерскую работу.
Когда вы используете SEO для повышения рейтинга вашего сайта в результатах поиска, больше людей увидят вашу блестящую дизайнерскую работу.
- Социальные сети . Многие из ваших активов могут оказаться на страницах вашей организации в социальных сетях. Понимание популярных сайтов и их алгоритмов может дать вам преимущество.
9. Оценка данных и аналитики
Хотя веб-дизайн имеет солидный визуальный компонент, есть и научный аспект. Если вы понимаете, как и почему ваши посетители взаимодействуют с вашим сайтом, вы сможете принимать более обоснованные решения при разработке или обновлении в будущем.
Такие инструменты, как аналитика веб-трафика и тепловые карты (визуальное представление движений мыши посетителей вашего веб-сайта), позволяют вам принимать дизайнерские решения на основе данных. Надежные данные могут помочь вам заручиться поддержкой нетехнических коллег и заинтересованных сторон. Когда у вас будет достаточное количество ресурсов для поддержки ваших запросов на дополнительные ресурсы или столь необходимое обновление сайта, у вас будет больше шансов получить одобрение руководства.
10. Портфолио
Наконец, вам нужен способ продемонстрировать свою работу потенциальным работодателям. Портфолио — это набор ваших проектов и способностей — подумайте о нем как о визуальном резюме.
Если вы разносторонний веб-дизайнер, вам понадобится портфолио, демонстрирующее ваши различные навыки. Подумайте о образцах созданных вами логотипов, разработанных вами шрифтах и примерах готовых веб-сайтов или страниц, которые вы разработали. У многих цифровых дизайнеров есть личный веб-сайт, который служит их онлайн-портфолио, так что однажды они могут стать старшим веб-дизайнером.
Большинство программ колледжей помогут вам составить портфолио для поиска работы после окончания учебы.
Начните работать над вашими требованиями к веб-дизайну
С таким количеством требований становится ясно, что для того, чтобы стать веб-дизайнером, нужно время и усилия. Однако, если вы ищете творческую свободу, возможность работать на себя и стабильную карьеру (как сообщает BLS), путешествие того стоит.
Один из лучших способов получить все вышеперечисленные навыки в одном месте — записаться на программу послешкольного образования. Например, получение степени в области изучения интерактивных медиа может дать вам основу, необходимую для успеха в веб-дизайне.
Если вы считаете, что веб-дизайн подходит вам, обратите внимание на учебные заведения, специализирующиеся на практическом обучении и передовых технологиях, например, North Central College. Когда вы закончите правильную программу, вскоре вы сможете создавать собственные веб-сайты мирового уровня.
Джейкоб Имм — заместитель директора по коммуникациям в отделе маркетинга и коммуникаций Северо-Центрального колледжа. Он имеет 12-летний опыт общения с коллегами и работал с сотнями студентов колледжей. Он имеет степень бакалавра Университета Нотр-Дам и степень магистра Университета Северного Иллинойса.
Источники:
Бюро трудовой статистики США. (2022, 14 сентября).



 .
. Когда вы используете SEO для повышения рейтинга вашего сайта в результатах поиска, больше людей увидят вашу блестящую дизайнерскую работу.
Когда вы используете SEO для повышения рейтинга вашего сайта в результатах поиска, больше людей увидят вашу блестящую дизайнерскую работу.