Правда или Ложь? | Лагерь JavaScript
В этой главе будет много нового, но она не должна быть очень сложной: ведь в общем-то все крутится вокруг простой идеи — правда или ложь?
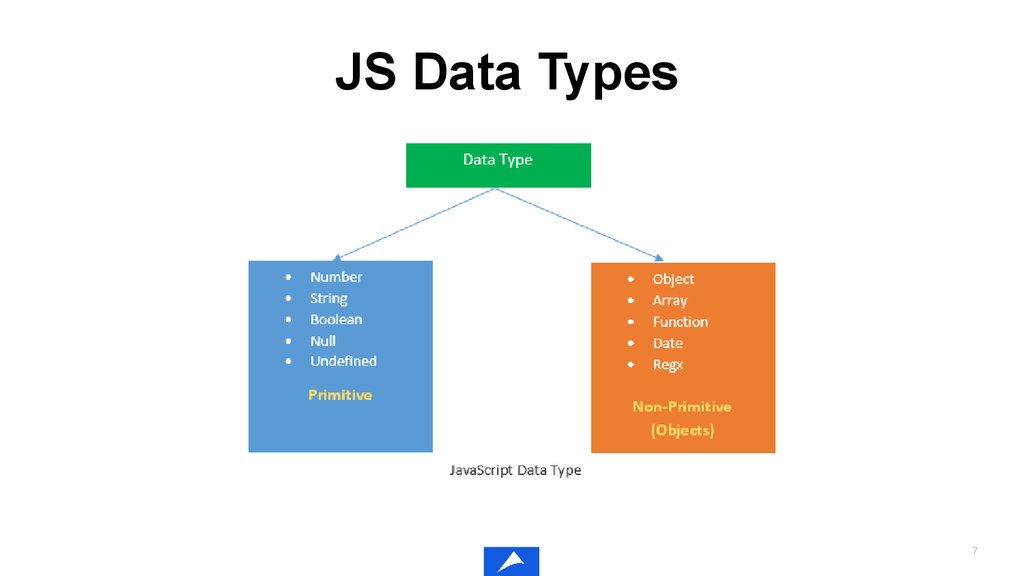
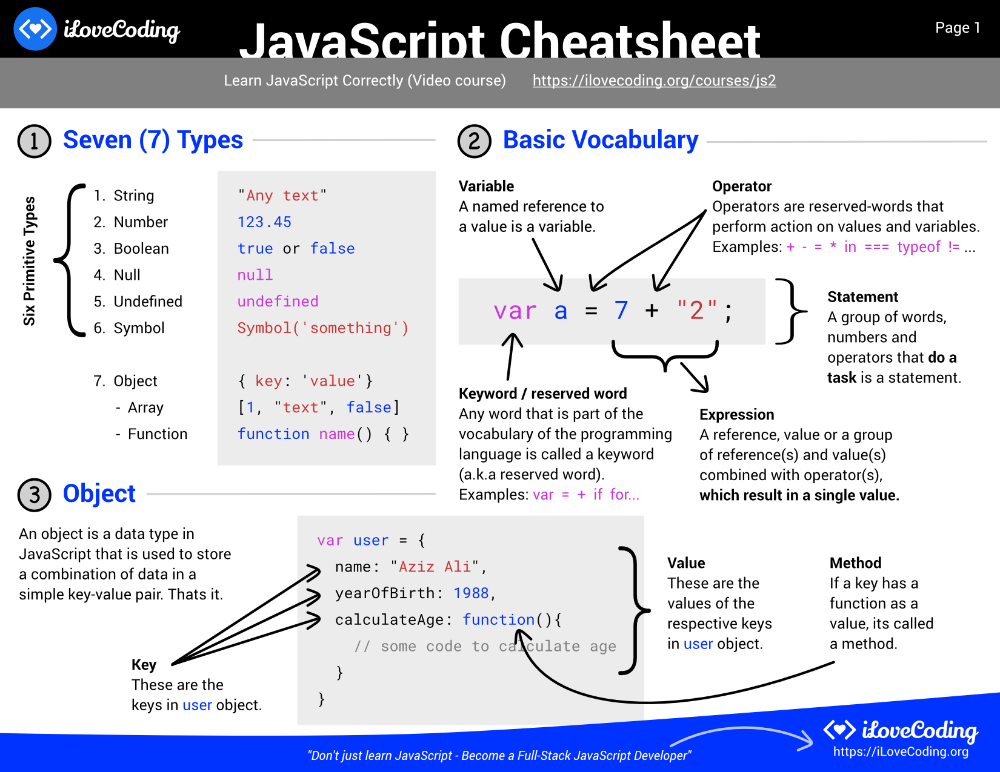
До сих пор мы всегда имели дело только с примитивными типами данных — с числами и строками. Сталкивались ли вы раньше с термином «примитивный» в программировании? Если нет, то поясню: «примитивный» (еще говорят «простой») означает, что этот тип данных не является объектом (к этому мы еще вернемся) и не имеет встроенных методов работы (что есть, функционирует⚙️).
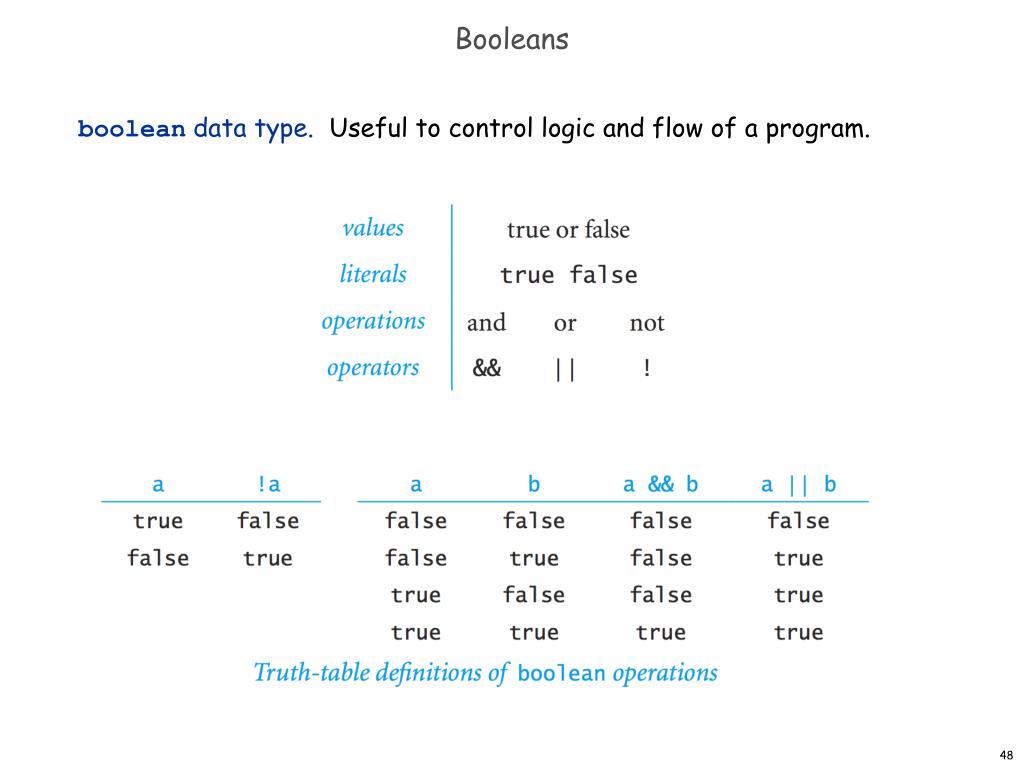
Тип данных, который вам обязательно понадобится, называется логическим, или логическим. Логический тип всегда имеет значение либо true ✅ — true, либо false ❎ — false. И только так, и никак иначе! Он либо врет, либо говорит правду — пан или исчезнет, свет горит или нет, или есть или нет. Ты либо сделал домашнее задание, либо нет. Только два значения 2️⃣ true ✅ или false .
Операторы равенства
Логические значения пригодятся, когда нам нужно что-то сравнить в JavaScript. Когда возникает необходимость, мы сразу вызываем операторы сравнения.
Сейчас мы последовательно изучим все восемь операторов сравнения, но дело в том, что результат каждого из них нас не интересует.
у нас всегда останется логическое значение — либо true ✅, либо false ❎.
Equals
== Оператор равенства сначала приводит операнды к одному типу, а затем применяет строгое сравнение. Если оба операнда являются объектами, то JavaScript сравнивает внутренние ссылки, которые равны, если они ссылаются на один и тот же объект в памяти.
Синтаксис📖:
x == y
Примеры:
1 == 1 // правда
'1' == 1 // правда
1 == '1' // правда
3 == 5 // false
0 == false // true
'foo' == 'bar' // false
Введите примеры один за другим в переменную 🔔 bool
LIVE EDITOR LearnJavaScript( ) {
пусть логический = 1 == 1
вернуть bool. toString()
}
toString()
}
Загрузка…
Не равно
!= Оператор не равно возвращает 🔄 nd true . Он похож на оператор равенства, преобразуя операнды в один и тот же тип перед сравнением. Если оба операнда являются объектами, JavaScript сравнивает внутренние ссылки, которые не равны, если они ссылаются на разные объекты в памяти.
Синтаксис📖:
x != y
Примеры:
1! = 2 // правда
1! = '1' // ложь
1! = '1' // ложь
1! = Истина // Ложь
0! = Ложь // Ложь
'foo'! = 'bar' // true
Введите примеры один за другим в переменную 🔔 LIVE EDITOR
functionlearnJavaScript() { пусть логический = 1 != 2 вернуть bool.toString() }
Загрузка…
Строго равно
=== Оператор возвращает true, если операнды строго равны. В отличие от оператора равенства, этот оператор не приводит операнды к одному и тому же типу.
Синтаксис📖:
x === y
Примеры:
3 === 3 // true
3 === '3' // false
'foo' === 'foo' // true
Оператор гарантирует, что и значение, и тип строго идентичны. В случае 3 === '3' , значение, конечно, идентичное, но тип не тот: первое — число, а второе — строка.
Введите примеры один за другим в переменную 🔔 bool нашего LIVE EDITOR
functionlearnJavaScript() { пусть логический = 3 === 3 вернуть bool.toString() }
Загрузка…
Строго не равно
! == Оператор строго не равно возвращает true, если операнды не равны или их типы отличаются друг от друга.
Синтаксис📖:
x !== y
Примеры:
3 !== '3' // true
4 !== 3 // true
Введите примеры один за другим в 🔸 bool переменная нашего LIVE EDITOR
functionlearnJavaScript() { пусть логическое = 3 !== 3 вернуть bool.toString() }
Загрузка…
Почему бы не использовать
и ! = ? А потому, что в общем-то такой необходимости никогда не бывает. Всякий раз, когда вы можете их использовать, вы всегда можете использовать как строгое === , так и ! == . Если вы хотите большей гибкости в ответе (скажем, чтобы и 1 , и '1' или true одинаково принимались ✅), то можно просто включить нужные варианты ответа в сам код (не меняя этот === ).
Операторы сравнения
More
> Оператор more возвращает значение true, если значение левого операнда больше, чем значение правого.
Синтаксис:
Примеры:
4> 3 // True
1> 5 // False
Введите примеры один на один в переменную 🔔 Bool в Live Editor
FUNDAP ) {
пусть логическое = 4 > 3
вернуть bool.toString()
}
Загрузка ...
Меньше
< Истинно, если значение операнда слева меньше значения операнда справа.
Синтаксис📖:
Примеры:
3 < 4 // правда
5 < 2 // ложь
Введите примеры один за другим в 🔔 bool переменная нашего LIVE EDITOR
functionlearnJavaScript() {
пусть логический = 3 < 4
вернуть bool. toString()
}
toString()
}
Загрузка ...
больше, чем или равна
> = 99303 Оператор больше или равен возвращает true, если значение операнда слева больше или равно значению операнда справа.
Синтаксис📖:
x >= y
Примеры:
4 >= 3 // true
3 >= 3 // true
Введите примеры в одну переменную 🔔 bool:
функция изучения JavaScript () {
пусть логическое = 4 >= 3
вернуть bool.toString()
}
Загрузка...
Меньше или равно
<= Оператор меньше или равно, возвращает true, если значение операнда слева меньше или равно значению операнда справа.
Синтаксис📖:
x <= y
Примеры:
3 <= 4 // true
3 <= 3 // true
Введите примеры в одну переменную 🔔l 1 bool:
функция изучения JavaScript () {
пусть логический = 3 < 4
вернуть bool.toString()
}
Loading... Условные конструкции должны быть
, вся эта булевская логика была очень простой... Вероятно, они довольно бесполезны и используются нечасто». Как бы там ни было! Булевы значения используются в программировании более чем постоянно и чаще всего в виде условных выражений (или выражений).
Что такое "условный"?
Хороший вопрос! Условие — это предложение, которое используется для запуска определенных блоков кода📟 в соответствии с заданным условием. Условие (например, при сравнении x === y ) всегда возвращает логическое значение — либо true ✅, либо false ❎. Соответственно, если значение
Соответственно, если значение true ✅, то код должен быть запущен, иначе блок кода должен быть пропущен. Давайте посмотрим на некоторые примеры.
Условные выражения с
if Конструкция if выполняет инструкция1 , если условие истинно ✅, если условие ложно ❎, то выполняется 1 инструкция2 90.
Синтаксис📖:
if (условие) {
инструкции1
} else {
инструкции2
}
условие -
Выражение, которое либо истинно, либо ложно.
инструкция1 -
Инструкция, выполняемая, если значение условие верно ✅. Может быть любым оператором, включая вложенный if . Пустой оператор можно использовать, когда не требуется никаких действий.
инструкция2 -
Инструкция для выполнения, если значение условия ложно. Может быть любым оператором, включая вложенный if . Инструкции также могут быть сгруппированы в блок. Измените год в переменной 🔔
Инструкции также могут быть сгруппированы в блок. Измените год в переменной 🔔 whatIsTheYearNow
функция изучения JavaScript () {
пусть whatIsTheYearNow = 2021
если (whatIsTheYearNow === 2021) {
WhatIsTheYearNow = истина
} еще {
WhatIsTheYearNow = ложь
}
вернуть whatIsTheYearNow.toString()
}
Загрузка...
if не только с булевыми значениями0011 true ✅ или false ❎ Так что, в общем, мы можем смело использовать их в скобках, как и булевы значения.- Все целые числа, кроме нуля -
True✅ - Строка, по крайней мере, с одним
True. 👇 переменная: функция LearnJavaScript() { пусть логическое значение = 1 если (логическое) { логический = истина } еще { логическое значение = ложь } вернуть bool. toString()
}
toString()
}Загрузка...
Операторы сравнения в
ifВыраженияДо сих пор мы имели дело со сравнениями или условными операторами с
if, но до сих пор мы не использовали их вместе, и они только сделаны друг для друга!функция изучения JavaScript () { пусть год = 2021 пусть вывод если (год < 2020) { вывод = «менее 2020 года» } еще { вывод = 'более 2020' } возвратный вывод }
Загрузка.
 ..
..Несколько
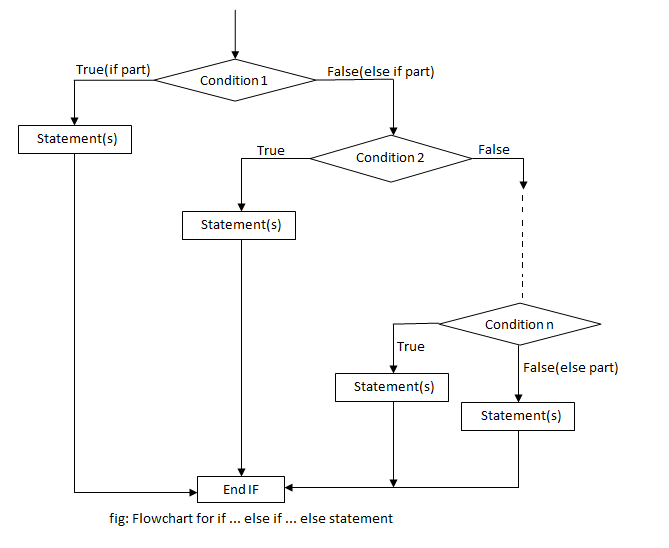
else ifусловияИногда необходимо проверить несколько вариантов условия. Это делается с помощью блока
else if. Измените год и посмотрите результат.функция изучения JavaScript () { пусть год = 2021 пусть вывод если (год < 2020) { вывод = «менее 2020 года» } иначе если (год > 2020) { вывод = 'более 2020' } еще { вывод = 'равно 2020' } возвратный вывод }
Загрузка...
Условный (троичный) оператор
?Единственный оператор JavaScript, который принимает три операнда:
условие, за которым следует вопросительный знак?, Затемвыражение, которое выполняется, если условие истинно, за которым следует двоеточие:, и, наконец,выражение, которое выполняется, если условие ложно. Он часто используется как сокращение для оператора
Он часто используется как сокращение для оператора if.Синтаксис📖:
условие ? выражение1 : выражение2
Параметры:
условие- выражение, которое принимает значениеверно✅ илиневерно❎.выражение1,выражение2- Выражения, значения которых могут быть любого типа.Пример 👇:
functionlearnJavaScript() { пусть возраст = 20 пусть вывод = возраст> 18 ? 'Да нет' возвратный вывод }
Загрузка...
Проблемы?
Написать в чат Discord.
Вопросы:
Какой синтаксис используется в операторе равенства?
-
x == y -
x = y -
x - y
В каком случае оператор не равно возвращает true 9?
- Если операнды не равны
- Если операнды равны
- Если оба операнда являются объектами
Чем оператор "равно" отличается от "строго равно"?
- Строго равно не приводит операнды к одному типу
- Строго приравнивает операнды к одному типу
- Строго гарантирует, что значение идентично, но тип не
Каков синтаксис оператора строго не равно ?
-
!= -
!== -
==!
В каком случае оператор возвращает больше false?
- Если значение левого операнда больше значения правого
- Если значение правого операнда больше значения левого
- Если значения операнда одинаковы
Что синтаксис оператора больше или равен?
-
> = -
> => -
> <=
В каком примере оператор меньше или равно вернет true?
-
4 <= 5 -
5 <= 4 -
3 <= 2
Что такое условие?
- Инструкция
- Выражение
- Значение
Какой блок используется для проверки нескольких вариантов условия?
-
else if -
if -
for
Какой оператор принимает 3 операнда?
- Условный (тернарный) оператор
- Больше или равно
- Меньше или равно
- Веб-документы MDN — операторы сравнения
- Code for Teens: The Perfect Beginner's Guide to Programming, Volume 1: Javascript — Jeremy Moritz 2 Thanks goes to these wonderful people (emoji key):
- Создайте новый процесс и добавьте Блок-схема .
- Создайте две строковые переменные,
ИмяиПол. Первый будет использоваться для хранения имени пользователя, а второй — для хранения пола пользователя. - Создайте логическую переменную,
Male. Эта переменная будет использоваться для проверки того, является ли пользователь мужчиной. - Добавьте действие Input Dialog на панель Designer и подключите его к узлу Start .
- В панели Properties в поле Label введите «Как вас зовут?».

- Добавьте заголовок и в поле Результат добавьте переменную
Имя. - Добавьте еще одно действие Input Dialog и соедините его с предыдущим.
- На панели Properties в поле Label введите «Ваш пол?».
- Добавьте заголовок и в поле Результат добавьте
Полпеременная. - Добавьте действие Flow Decision на панель Designer и подключите его ко второму диалоговому окну ввода .
- В панели Properties в поле Condition введите
Gender= "Мужской" илиGender= "мужской". Это действие проверяет, является ли пользователь мужчиной или женщиной. - Добавить два действия Назначить .
- Подключите один к ответвлению True Потоковое решение деятельность.

- В панели Properties в поле To введите переменную
Male. - В поле Значение введите True . Это присваивает значение True переменной
Male, когда выполняется условиеGender= "Male" илиGender= "male". - Подключить второй Назначить активность False ветви Решение о потоке .
- В панели Properties в поле To введите переменную
Male. - В поле Значение введите False . Это присваивает значение False переменной
Male, когда условиеGender= "Male" илиGender= "male" не выполняется.
- Добавить новое решение Flow Decision и подключить к нему ранее добавленные действия Assign .
- В панели Properties в поле Condition введите
Male= True. - Добавьте действие Message Box и соедините его с ветвью True решения Flow Decision .
- На панели свойств в поле Текст введите
Имя+ " is a " +Пол+ ".". В этом сообщении отображается имя пользователя и его пол, еслиМужскойверно. - Добавьте еще одно действие Message Box и соедините его с ветвью False решения Flow Decision .
- На панели свойств в поле Текст введите
Имя+ " is a " +Пол+ ".
Dmitriy Vasilev
📖💵
Resoner2005
🐛 🎨 🖋Переменные "истина" или "ложь"
Переменная "истина" или "ложь", также известная как логическое значение, представляет собой переменную, которая имеет только два возможных значения: "истина" или "ложь".
 Эти переменные позволяют вам принимать решения и, таким образом, лучше контролировать свой поток.
Эти переменные позволяют вам принимать решения и, таким образом, лучше контролировать свой поток.Чтобы продемонстрировать, как вы можете работать с истинными или ложными переменными, мы собираемся создать автоматизацию, которая запрашивает у пользователя его имя и пол и отображает результаты в другом окне.
-

 toString()
toString() 
 toString()
}
toString()
}
 Соответственно, если значение
Соответственно, если значение  Инструкции также могут быть сгруппированы в блок. Измените год в переменной 🔔
Инструкции также могут быть сгруппированы в блок. Измените год в переменной 🔔  toString()
}
toString()
} ..
.. Он часто используется как сокращение для оператора
Он часто используется как сокращение для оператора  Эти переменные позволяют вам принимать решения и, таким образом, лучше контролировать свой поток.
Эти переменные позволяют вам принимать решения и, таким образом, лучше контролировать свой поток.