Цикл for | Основы JavaScript
Для перемещения по курсу нужно зарегистрироваться
1. Введение ↳ теория
2. Hello, World! ↳ теория / тесты / упражнение
3. Инструкции ↳ теория / тесты / упражнение
4. Арифметические операции ↳ теория / тесты / упражнение
5. Ошибки оформления (синтаксиса и линтера) ↳ теория / тесты / упражнение
6. Строки ↳ теория / тесты / упражнение
7. Переменные ↳ теория / тесты / упражнение
8. Выражения в определениях ↳ теория / тесты / упражнение
9. Именование ↳ теория / тесты / упражнение
10. Интерполяция ↳ теория / тесты / упражнение
11. Извлечение символов из строки ↳ теория / тесты / упражнение
12. Типы данных ↳ теория / тесты / упражнение
13. Неизменяемость и примитивные типы ↳ теория / тесты / упражнение
14. Функции и их вызов ↳ теория / тесты / упражнение
15. Сигнатура функции ↳ теория / тесты / упражнение
16. Вызов функции — выражение ↳ теория / тесты / упражнение
17.
18. Детерминированность ↳ теория / тесты / упражнение
19. Стандартная библиотека ↳ теория / тесты / упражнение
20. Свойства и методы ↳ теория / тесты / упражнение
21. Цепочка вызовов ↳ теория / тесты / упражнение
22. Определение функций ↳ теория / тесты / упражнение
23. Возврат значений ↳ теория / тесты / упражнение
24. Параметры функций ↳ теория / тесты / упражнение
25. Необязательные параметры функций ↳ теория / тесты / упражнение
26. Упрощенный синтаксис функций ↳ теория / тесты / упражнение
27. Логика ↳ теория / тесты / упражнение
28. Логические операторы ↳ теория / тесты / упражнение
29. Результат логических операций ↳ теория / тесты / упражнение
30. Условные конструкции ↳ теория / тесты / упражнение
31. Тернарный оператор ↳ теория / тесты / упражнение
32. Конструкция Switch ↳ теория / тесты / упражнение
33. Цикл while ↳ теория / тесты / упражнение
34. Агрегация данных
↳
теория
/
тесты
/
упражнение
Агрегация данных
↳
теория
/
тесты
/
упражнение
35. Обход строк в цикле ↳ теория / тесты / упражнение
36. Условия внутри тела цикла ↳ теория / тесты / упражнение
37. Инкремент и декремент ↳ теория / тесты / упражнение
38. Цикл for ↳ теория / тесты / упражнение
39. Модули ↳ теория / тесты / упражнение
Испытания
1. Счастливый билет
2. Инвертированный регистр
3. Счастливые числа
4. Фибоначчи
5. Фасад
6. Идеальные числа
7. Переворот числа
8. Найди Fizz и Buzz
Порой обучение продвигается с трудом. Сложная теория, непонятные задания… Хочется бросить. Не сдавайтесь, все сложности можно преодолеть. Рассказываем, как
Не понятна формулировка, нашли опечатку?
Выделите текст, нажмите ctrl + enter и опишите проблему, затем отправьте нам. В течение нескольких дней мы улучшим формулировку или исправим опечатку
Что-то не получается в уроке?
Загляните в раздел «Обсуждение»:
- Изучите вопросы, которые задавали по уроку другие студенты — возможно, ответ на ваш уже есть
- Если вопросы остались, задайте свой.
 Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов - Мы отвечаем на сообщения в течение 2-3 дней. К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее!
Подробнее о том, как задавать вопросы по уроку
Циклы | JavaScript Camp
Когда какое-то действие необходимо повторить большое количество раз, в программировании используются циклы. Например, нужно вывести 200 раз на экран текст 📜 «Hello, World!» 🌎 . Вместо двухсоткратного повторения одной и той же команды вывода текста 📜 часто создается цикл, который повторяет 200 раз то, что написано 🖊️ в теле цикла. Каждое повторение называется итерацией.
Итерация в программировании — в широком смысле — организация обработки данных, при которой действия повторяются многократно, не приводя при этом к вызовам 📞 самих себя (в отличие от рекурсии). В узком смысле — один шаг итерационного, циклического процесса.
В узком смысле — один шаг итерационного, циклического процесса.
Цикл в JavaScript (да и во всех прочих языках👅) — это блок кода📟 , который повторяет сам себя, пока известное условие остаётся истинным. Существует множество различных видов циклов, но все они по сути делают тоже самое: повторяют какое-либо действие несколько раз.
Видео
Цикл while()
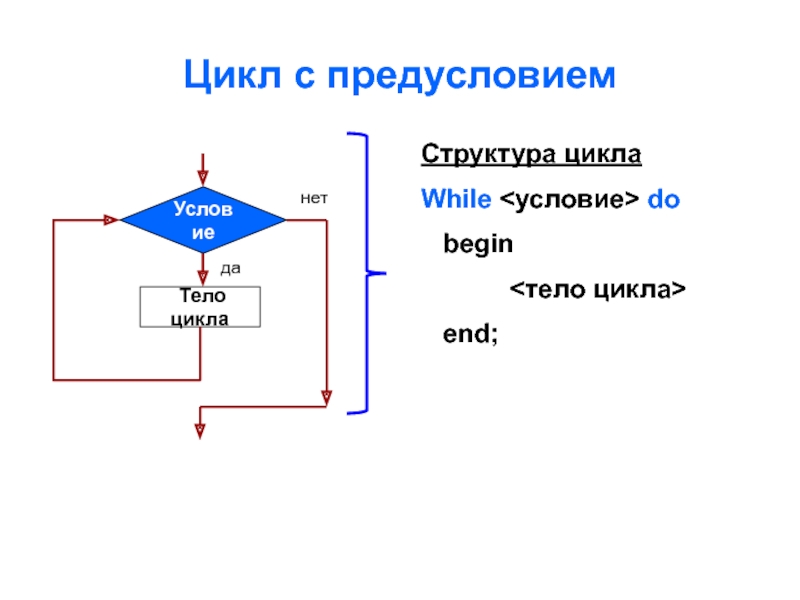
Оператор while создает🏗️ цикл, выполняющий заданную инструкцию, пока истинно проверяемое условие. Логическое значение условия вычисляется ➕ перед исполнением тела цикла.
Синтаксис
while (условие) {
инструкция // код алгоритма - инструкции
}
условие — выражение, логическое значение которого проверяется каждый раз перед заходом в цикл. Если значение истинно — true✅ , то исполняется инструкция. Когда значение становится ложным — false❎ , мы выходим из цикла.
инструкция — это код📟 алгоритма, который исполняется каждый раз, пока истинно условие. Чтобы выполнить несколько инструкций в цикле, используйте блочный ❌ оператор
Чтобы выполнить несколько инструкций в цикле, используйте блочный ❌ оператор { ... } для их группировки. При использовании 1 команды в теле цикла фигурные скобки можно не ставить.
Перед вами простейший пример цикла while(условие) {...}
Loading…
Cчётчик count в примере имеет значение 0. Условием нашего цикла (оно прописано 🖊️ в скобках) задано, что блок с кодом будет повторять себя снова и снова до тех пор, пока (то есть собственно while) count меньше 10.
Поскольку начальное значение 0 меньше 10, код📟 запускается. Каждый раз интерпретатор заново проверяет ✔️ условие, если условие всё ещё истинно true ✅ , то код📟 будет запущен вновь. Каждый раз мы увеличиваем значение счётчика на 1. Так как в противном случае значение бы оставалось на 0, отчего наше условие счётчик < 10 оставалось бы всегда истинным, а наш код📟 бы зациклился навечно!
В итоге после 10 циклов он станет равным 10. После этого интерпретатор завершит цикл так как условие false ❎ и перейдёт к финальным строчкам нашего кода📟 .
Цикл for ()
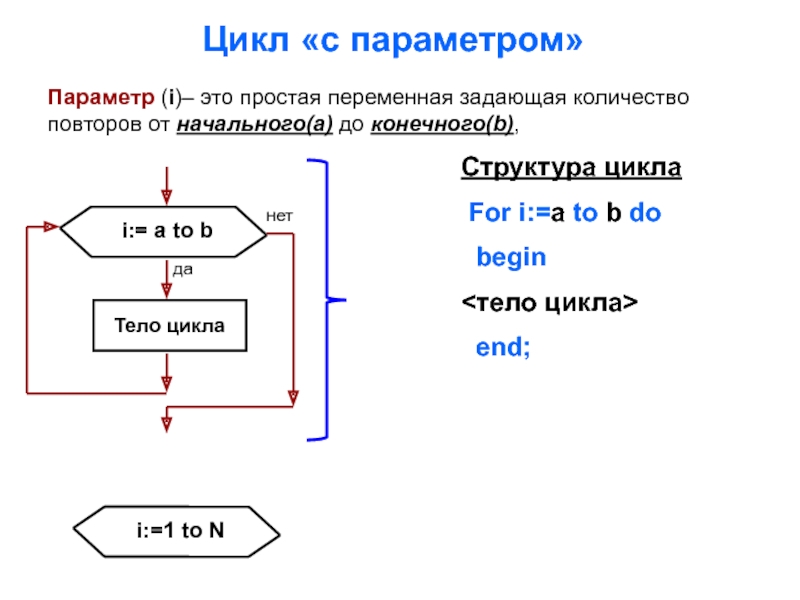
Выражение for создаёт🏗️ цикл, состоящий из трех 3️⃣ необязательных выражений в круглых скобках, разделённых точками с запятой.
Синтаксис
for ([инициализация]; [условие]; [финальное выражение])
{ выражение }
инициализация — выражение или определение переменных. Это выражение может опционально объявлять🗣️ новые переменные с помощью ключевого🗝️ слова
Это выражение может опционально объявлять🗣️ новые переменные с помощью ключевого🗝️ слова let. Эти переменные видимы только в цикле for, т.е. в той же области области видимости (для безопасности).
условие — выражение, выполняющееся на каждой интерации цикла. Если выражение истинно, цикл выполняется. Условие не является обязательным. Если его нет, условие всегда считается истиной. Если выражение ложно, выполнение for завершается.
финальное выражение — выражение, выполняющееся в конце интерации цикла. Происходит до следующего выполнения условия. Обычно используется для уменьшения-- или обновления i += 5 переменной 🔔 счётчика.
выражение — выполняемый код📟 алгоритма, пока условие цикла истинно. Чтоб выполнить множество выражений в цикле, используйте блок { ... } для группировки этих выражений. Чтобы не выполнять никакого выражения в цикле, используйте пустое выражение for (;;;).
Посчитаем сумму чисел от 0 до 100 👇 :
function learnJavaScript() { let sum = 0 for (let i = 0; i <= 100; i++) { sum += i } return sum }Loading…
Помните, когда мы писали наш 1️⃣ первый while( ), что происходило с нашим счётчиком? Мы выяснили, что очень важно, чтобы он постоянно изменялся (в этом нам помог инкремент ++). Потому как, если забыть про это, то код📟 попадёт в бесконечную петлю циклов.
Что ж, подобные ситуации случаются довольно регулярно с while‑циклами, именно поэтому for сделали со встроенным счётчиком!
Пример цикла for
Впервые видя перед собой синтаксис📖 цикла for, можно подумать 🤔 , что это что‑то весьма странное. Но изучить 🧑🎓 его всё равно следует, поскольку вы встретите
подобное много раз:
Loading. ..
..
Ну как, узнали? А должны были! Ведь это практически тот же код📟 , что мы использовали для while цикла в начале главы! Три части цикла отделены друг от друга точкой с запятой; все они были и в том цикле while, но в других местах. Давайте разберём подробнее:
- Первым делом мы объявляем счетчик-переменную 🔔
let i = 0. Именно в самой функции и вне данного цикла даннаяiбудет отсутствовать, а это безопасно! - Далее мы задаём условие, которое интерпретатор будет проверять перед каждой итерацией цикла (чтобы определить, а стоит ли вообще запускать код по новой). Итерацией называют один виток цикла (например, если у нас было 10 циклов запуска, то можно сказать, что имели место 10 итераций кода).
- Третьей частью нашего кода является
инкремент ++(или жедекремент --). Он запускается в конце каждой итерации, чтобы всякий раз менять нашу переменную 🔔 .
Заключение
Практически всегда, когда известно количество необходимых итераций, вы скорее будете работать с for, нежели с while. В связи с этим циклы
В связи с этим циклы for так популярны. Существуют и другие циклы, но они не столь популярны и при желании можете познакомиться с ними здесь.
React Native
Пример использования в React Native приложениях.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:
Как называется блок кода, повторяющий себя снова и снова, пока заданное условие не перестанет быть истинным?
- Цикл
- Условие
- Инициализация
Какой из двух операторов цикла является более популярным?
forwhilebreak
Сколько сообщений выдаст в консоль следующий код?
let k = 0
while (k < 7) {
console.log('ещё строчка!')
}
78бесконечно
При помощи какого символа отделяются друг от друга находящиеся в скобках части цикла for?
&&;.
Если _______ всегда будет оставаться истинным, то код может застрять в бесконечном _______.
- условие/цикле
- цикл/условии
Как называется среднее _____ из трёх заключённых в скобки частей цикла for?
- Выражение
- Условие
- Приращение
Назовите термин, которым обозначается разовое (шаговое) прохождение цикла?
- Итерация
- Прерывание
- Зацикливание
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web doc. Статья «Цикл do…while»
- MDN web doc. Статья «Цикл for»
- MDN web doc. Статья «Цикл while»
- Статья «Iteration», сайт Javascript Express
- Статья «Циклы while и for»
- Код для подростков: прекрасное руководство по программированию для начинающих, том 1: Javascript — Jeremy Moritz
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy K.  📖 | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
Какой самый быстрый тип цикла в JavaScript? | By Kyle Le
Опубликовано в·
Чтение: 4 мин.·
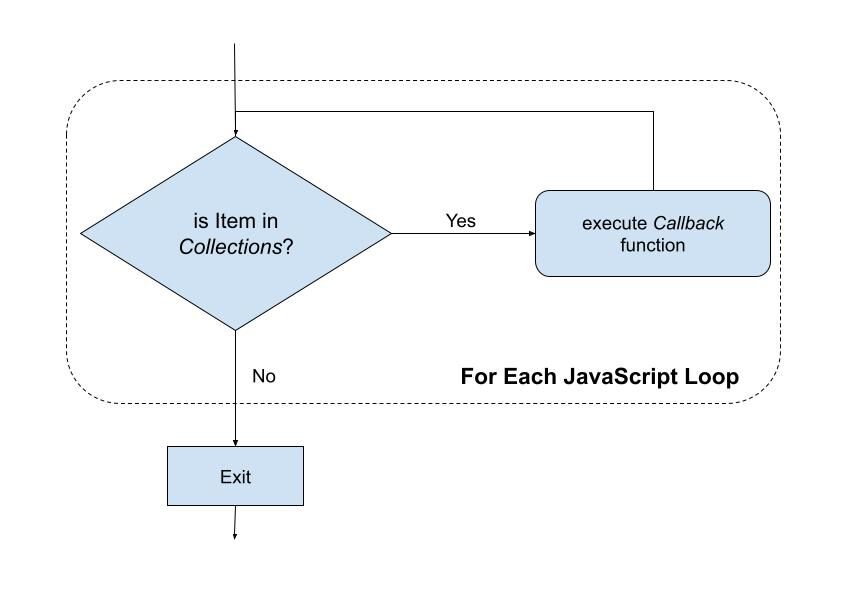
11 октября 2022 г.JavaScript имеет несколько встроенных методов обработки массивов, почти все они содержат циклы. Сначала я запущу бенчмарк с 4 наиболее распространенными методами JS, использующими цикл for:
Как видите, forEach имеет лучшую производительность из 4.
Причина, по которой forEach быстрее, чем map и filter потому, что он ничего не вернет после завершения, просто undefined , но map и filter вернет новый массив. уменьшить почти так же быстро, как forEach , это потому, что он вернет начальное значение (если предоставлено) или вернет значение после завершения вычисления в функции сокращения .
Встроенные методы массива просты в использовании и имеют разные варианты использования, а производительность не так уж важна при сравнении этих функций, они красивы на вид, читаются, пишутся и декларативны. Но когда производительность действительно имеет значение, другие императивные подходы работают в несколько раз быстрее.
Во-первых, взгляните на это:
Вы можете видеть, что циклы for в 3 раза быстрее, чем методы массива, такие как forEach map и reduce . При получении элемента массива методы массива выполняют функцию обратного вызова для каждого элемента.
Теперь более подробно рассмотрим другие традиционные циклы:
Цикл for, длина без кэширования:
for (var x = 0; x < arr.length; x++) {
dosmth = arr[x];
} Для цикла, длина в кэше:
var len = arr.length;
for (var x = 0; x < len; x++) {
dosmth = arr[x];
}
For…of loop:
for (let val of arr) {
dosmth = val;
} Цикл while, ++x:
var x = 0, l = arr.length;
в то время как (x < l) {
dosmth = arr[x];
++х;
}
Цикл while, x++:
var x = 0, l = arr.length;
в то время как (x < l) {
dosmth = arr[x];
х++;
}
Теперь я прогоню бенчмарки, результаты следующие:
В общих случаях for...of работает отлично, но в больших наборах данных, таких как бенчмарк выше, это относительно медленнее (все же быстрее, чем методы массива )
Если вы предпочитаете декларативное программирование, просто используйте методы массива, их легче читать, писать в целом и лучше в 99% случаев на JavaScript.
Но если вы предпочитаете производительность, просто используйте другие императивные подходы.
Другими словами, просто выберите тип петли, который соответствует вашему стилю и ситуации.
Хотя мой контент бесплатен для всех, но если вы найдете эту статью полезной, вы можете купить мне кофе здесь
Bit Инструмент с открытым исходным кодом помогает более чем 250 000 разработчиков создавать приложения с помощью компонентов.
Превратите любой пользовательский интерфейс, функцию или страницу в многоразовый компонент и поделитесь им со своими приложениями. Легче сотрудничать и строить быстрее.
→ Подробнее
Разделите приложения на компоненты, чтобы упростить разработку приложений и получить наилучшие впечатления от рабочих процессов, которые вы хотите:
Использование цикла for в JavaScript
В этом руководстве мы покажем вам, как использовать цикл for в JavaScript.
Циклы for являются жизненно важным компонентом почти каждого языка программирования, и JavaScript не является исключением. Если вы знакомы с такими языками, как C или PHP, вы быстро поймете циклы for.
В JavaScript цикл for позволяет повторять код до тех пор, пока заданное условие не станет ложным.
Преимущество цикла for по сравнению с другими циклами, такими как цикл while, заключается в том, что он позволяет легко увеличивать значение в каждом цикле.
В этом руководстве мы обсудим, как цикл for определяется в JavaScript и как его можно использовать.
Содержание
- Синтаксис цикла for в JavaScript
- Поток выполнения цикла for
- Использование цикла for в JavaScript
- Написание цикла for в JavaScript
- Простой цикл for
- Перебор массива с использованием цикла for
- Написание цикла for без начального выражения
- Использование цикла for без условия
- Использование цикла for без выражения приращения
- Цикл for в JavaScript без каких-либо выражений
- Выход из цикла for в JavaScript 9Заключение
Синтаксис for Цикл в JavaScript
Цикл for в JavaScript довольно мощный. Этот цикл имеет три выражения, которые позволяют управлять его поведением. Вскоре мы рассмотрим каждое из этих выражений.
Прежде чем мы объясним, что делает каждое из этих выражений, давайте посмотрим на синтаксис этого цикла.
 Хотя новичку это может показаться сложным, на самом деле это очень просто.
Хотя новичку это может показаться сложным, на самом деле это очень просто.Теперь давайте рассмотрим каждое из этих выражений, которые вы можете использовать.
-
[initialExpression]— С помощью начального выражения вы можете создать переменную и присвоить ей значение.Если вы не хотите создавать или присваивать значение в начале цикла, вы можете оставить это выражение пустым (необходимо оставить точку с запятой).
-
[условное выражение]— Здесь вы можете указать условие, которое оценивается в начале каждого цикла.Если вы оставите это выражение пустым (только точка с запятой), цикл будет выполняться до тех пор, пока он не будет прерван с помощью «
break».- Если условие
верно, этот цикл продолжит работу. - Когда он оценивается как
false, цикл завершается.
- Если условие
-
[incrementExpression]— Последнее выражение, которое вы можете установить, позволяет увеличивать или уменьшать значение в каждом цикле. Значение увеличивается или уменьшается только в конце каждого цикла.
Значение увеличивается или уменьшается только в конце каждого цикла.Как и другие выражения, вы можете оставить это поле пустым, если не хотите, чтобы значение увеличивалось или уменьшалось.
Поток выполнения цикла for
Прежде чем мы начнем, давайте быстро рассмотрим ход выполнения цикла for. Чтобы продемонстрировать это, мы будем использовать следующий фрагмент кода.
Это простой фрагмент JavaScript, демонстрирующий очень простой цикл for.
- Когда цикл for запускается впервые, он инициализирует все переменные, указанные в части цикла «
initialExpression».В нашем примере кода создается переменная «
i», которой присваивается значение «0». - Выражение условия проверяется в каждом цикле, чтобы определить, является ли оно «
истинным» или «ложным».В нашем случае переменная «
i» проверяется на меньше, чем4. Если значение меньше
Если значение меньше 4, цикл будет запущен. Если равно или больше4, цикл будет прерван. - Код в вашем цикле будет выполняться, пока условие остается истинным.
В нашем примере мы просто используем функцию «
console.log()» для регистрации значения нашей переменной i. - Наконец, в конце цикла выполняется «
incrementExpression».В нашем примере это означает, что значение переменных «
i» увеличивается на единицу. Как только это выражение завершится, цикл вернется к шагу 2 .
Использование цикла for в JavaScript
Теперь, когда мы поняли, как цикл for определяется в JavaScript, давайте покажем вам, как его использовать.
В этом разделе мы дадим вам пару примеров написания циклов for, способы управления ими и области видимости объявленных в них переменных.
Написание цикла for в JavaScript
Лучший способ научиться писать цикл for — это посмотреть на несколько простых примеров.

В следующих примерах мы покажем вам, как написать простой цикл for, использовать цикл for для перебора массива, а также примеры того, что происходит, когда вы удаляете выражение.
Простой цикл for
Давайте начнем с основного цикла for в JavaScript. Мы будем устанавливать все три параметра цикла, которые мы быстро рассмотрим.
-
let i = 0— объявляет переменную с именем «i» и присваивает ей значение0при запуске цикла. -
i <= 5— Здесь мы устанавливаем условие, чтобы цикл продолжал работать до тех пор, пока значение «i» меньше или равно5. -
i++— Для каждого цикла мы увеличиваем значение нашей переменной «i» на единицу.
В этом цикле мы используем «
console.log()», чтобы регистрировать значение переменной «i» в каждом цикле. При этом вы сможете увидеть, как работает выражение приращения.
После запуска этого скрипта вы должны получить следующий результат. Вы можете видеть, что наша переменная «
i» начинается с0. После каждого цикла значение переменной увеличивалось на единицу, пока не стало равным5.Перебор массива в JavaScript с использованием цикла for
Цикл for в JavaScript наиболее полезен при переборе массива.
Мы начинаем этот пример с создания нового массива с именем «
массив». В этом массиве мы устанавливаем значения « raspberry », « pie », « pimylifeup » и « JavaScript ».В каждом цикле мы печатаем элемент массива, соответствующий значению переменной «
i». Это позволит нам распечатать каждое значение, хранящееся в массиве.После запуска этого скрипта вы должны увидеть, что каждое значение в массиве было выведено на консоль.
Написание цикла for без начального выражения
В JavaScript цикл for можно использовать без указания начального выражения.
 Использование цикла for таким образом полезно, если у вас есть значение, которое вы хотите перебрать, определенное до начала цикла.
Использование цикла for таким образом полезно, если у вас есть значение, которое вы хотите перебрать, определенное до начала цикла.В верхней части нашего фрагмента кода мы объявим переменную «
i» и присвоим ей значение0.-
i <= 5– Для условия проверяем, соответствует ли значение «i” переменная меньше или равна5. -
i++— В конце каждого цикла мы увеличиваем значение нашей переменной «i» на единицу.
В каждом цикле мы записываем значение «
i» в консоль.Ниже приведен вывод, который вы должны увидеть после запуска приведенного ниже фрагмента кода JavaScript.
Использование цикла JavaScript for без условия
Также возможно написать цикл for без условия. Это будет означать, что ваш цикл for будет продолжать работать бесконечно.
Единственный способ остановить цикл — использовать внутри цикла ключевое слово «
break».
-
let i = 0— при первом запуске цикла будет создана наша переменная «i», которой будет присвоено значение0. -
i++— Перед завершением цикла значение «i» увеличивается на1с помощью оператора++.
Внутри цикла мы используем «
console.log()» для печати текущего значения, хранящегося в «и”переменная.Затем мы используем условный оператор if, чтобы проверить, больше ли значение «
i», чем5. Если значение больше, мы останавливаем цикл, используя ключевое слово «break».Ниже вы можете увидеть результат этого скрипта. Вы можете видеть, что наш цикл JavaScript for был остановлен после того, как «
i» было увеличено до значения, превышающего5, и наш оператор if был выполнен.Использование цикла for без выражения приращения
В JavaScript можно использовать цикл for без выражения приращения.
 Это означает, что вам нужно будет настроить любые значения в самом цикле.
Это означает, что вам нужно будет настроить любые значения в самом цикле.Это полезно, если вы хотите отрегулировать значение «
i» иначе, чем простым увеличением или уменьшением.-
пусть i = 0— Мы начинаем цикл, создавая переменную с именем «i». Этой переменной будет присвоено значение0. -
i < 5— Проверяем, соответствует ли текущее значение «i” меньше5.
В самом цикле for мы записываем текущее значение переменной «
i». После этого мы увеличиваем значение переменной «i» с помощью оператора++.Ниже вы можете увидеть вывод этого фрагмента кода.
Цикл for в JavaScript без каких-либо выражений
Также можно использовать цикл for без использования каких-либо выражений. Конечно, это далеко не лучший способ использования цикла for в JavaScript, и вместо этого вам следует рассмотреть возможность использования чего-то вроде цикла while.

При таком использовании никакие переменные не создаются и не увеличиваются автоматически, и нет условий для остановки цикла. Это было бы эквивалентно использованию цикла
while(true).В этом цикле мы используем оператор if, чтобы проверить, больше ли «
i», чем5. Если это так, мы используем ключевое слово «break», чтобы выйти из цикла.Если значение на меньше или равно от до
5, мы продолжаем выполнение остальной части блока кода. Во-первых, мы записываем значение «i» в консоль, затем увеличьте его на1.Ниже показан вывод нашего примера JavaScript.
Прерывание цикла for в JavaScript
Во время выполнения цикла for бывают случаи, когда вам может понадобиться выйти из цикла до того, как он закончит свою работу.
Например, если вы получили желаемый результат в начале цикла, вы можете использовать ключевое слово «
break», чтобы остановить цикл.
Чтобы продемонстрировать это, у нас есть простой цикл JavaScript for ниже. Внутри цикла у нас есть оператор if, который проверяет, соответствует ли значение «
i” равно5.Если значение равно «
5», мы выходим из цикла, чтобы он прекратил работу до того, как цикл достигнет своего состояния (i < 10).Из приведенного ниже вывода видно, что результат перестал записываться в журнал после того, как значение стало равным
5.Использование ключевого слова continue в цикле for
Вы также можете управлять циклом for в JavaScript, используя «
continue”ключевое слово. Это ключевое слово позволяет пропустить текущий цикл и вернуться к его началу.Использование ключевого слова continue полезно, когда вы хотите, чтобы код запускался только при выполнении определенных условий.
В приведенном ниже примере мы создали простой цикл for. Внутри этого цикла у нас есть оператор if, который проверяет, не равно ли «
i»5.
Пока значение «
i» не равно «5», скрипт будет использовать «continue” ключевое слово, чтобы пропустить остальную часть блока кода.Если значение «
i» равно5, то остальная часть кодового блока будет запущена.Ниже вы можете увидеть вывод приведенного выше примера JavaScript.
Область действия переменных JavaScript внутри циклов for
Выбор использования «
var» или «let» для определения переменной вне или внутри цикла повлияет на ее область действия.В следующих двух разделах мы покажем вам разницу между использованием «
var» или «let» в коде.Использование var в цикле for
При использовании «
var» для объявления переменной в цикле JavaScript повторно объявит ее вне цикла с новым значением.Это означает, что любые изменения, которые вы вносите в переменную «
i» внутри цикла, будут отражены за его пределами.
Приведенный ниже пример цикла for демонстрирует это поведение. При печати вне цикла значение «
i» должно получиться «5».Ниже вы можете увидеть вывод приведенного выше примера JavaScript. Несмотря на то, что цикл for закончился бы на «
4», значение «5» было напечатано нашим последним вызовом «console.log()».Использование let в цикле for
Объявление let ведет себя совершенно иначе, чем «
var» при использовании с циклом for. Это основное отличие состоит в том, что переменная «let» локализована в этом цикле.При использовании в цикле for переменная «
i» объявляется как новая переменная. К сожалению, это означает, что вы не можете получить доступ к переменной «i» вне цикла.Ниже приведен небольшой пример JavaScript, показывающий, как «
let» изменяет способ объявления переменной.В результате этого примера вы можете видеть, что окончательный «
console.
- Написание цикла for в JavaScript

 Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
 length;
length;  Хотя новичку это может показаться сложным, на самом деле это очень просто.
Хотя новичку это может показаться сложным, на самом деле это очень просто. Значение увеличивается или уменьшается только в конце каждого цикла.
Значение увеличивается или уменьшается только в конце каждого цикла. Если значение меньше
Если значение меньше 

 Использование цикла for таким образом полезно, если у вас есть значение, которое вы хотите перебрать, определенное до начала цикла.
Использование цикла for таким образом полезно, если у вас есть значение, которое вы хотите перебрать, определенное до начала цикла.
 Это означает, что вам нужно будет настроить любые значения в самом цикле.
Это означает, что вам нужно будет настроить любые значения в самом цикле.