jQuery.selection — подключаемый модуль jQuery
日本語版
jQuery.selection — это плагин jQuery, который управляет выделением текста/каретки.
Вы можете получить информацию о выделенном тексте/положении курсора или получить выделенный текст, заменить/вставить выделенный текст.
ПлагинjQuery.selection использует только jQuery.
Включите эти два файла javascript в свой заголовок следующим образом.
Документация API
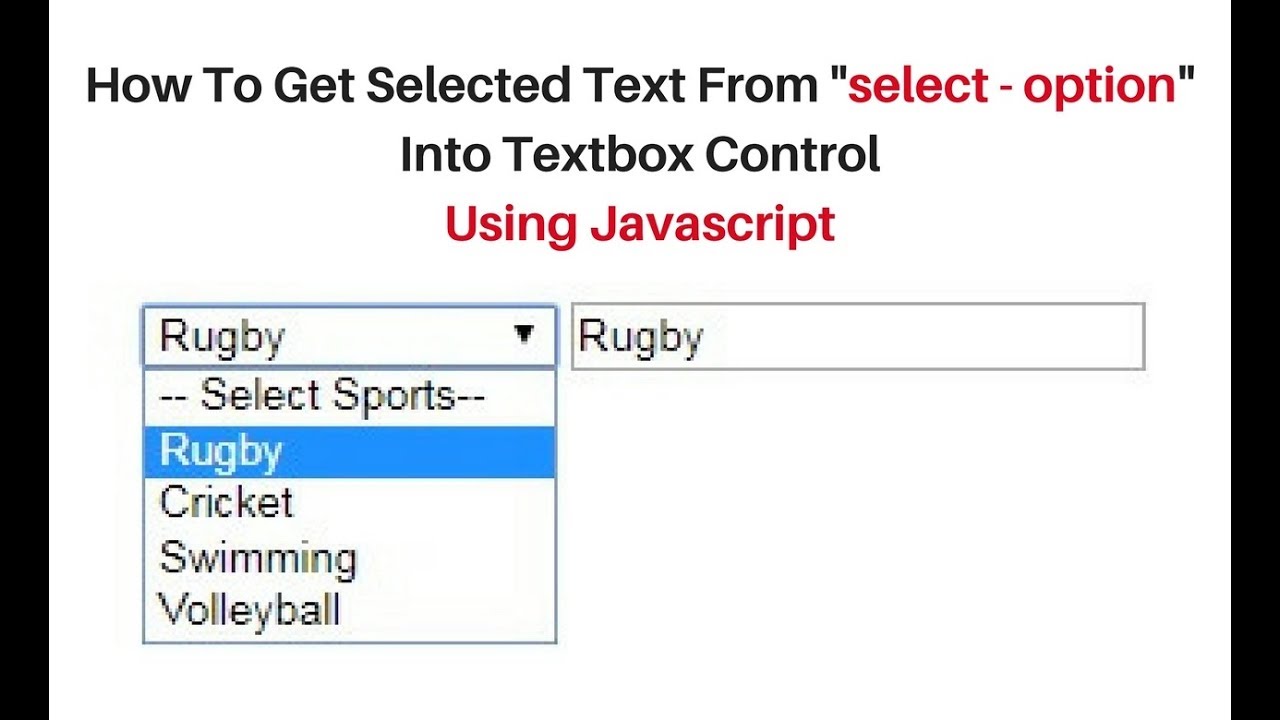
Операции выбора формы ввода
Демонстрация 1
Получить выделенный текст из текстового поля
- Демо
- Javascript
- HTML
Демонстрация 2
вставить/заменить выделенный текст.
- Демо
- Javascript
- HTML
 Врозь они живут в Букмарксгроув прямо на берегу Семантики, большого языкового океана. Рядом с ними протекает небольшая речка Дуден и снабжает их необходимыми регелиями.
Это райская страна, в которой в рот летят обжаренные части предложений.
Даже всемогущее Указание не имеет власти над слепыми текстами, это почти неорфографическая жизнь. Однажды маленькая строчка слепого текста по имени Лорем Ипсум решила уйти в далекий Мир Грамматики.
Большой Оксмокс посоветовал ей не делать этого, потому что были тысячи плохих запятых, диких вопросительных знаков и коварных точек с запятой, но Маленький Слепой Текст не слушал.
Она упаковала свои семь версалий, заткнула за пояс свой инициал и отправилась в путь.
Когда она достигла первых холмов Италийских гор, она в последний раз увидела горизонт своего родного города Букмарксгроув, верхнюю часть Алфавитной деревни и извилину своей дороги, Лайн-лейн.
Врозь они живут в Букмарксгроув прямо на берегу Семантики, большого языкового океана. Рядом с ними протекает небольшая речка Дуден и снабжает их необходимыми регелиями.
Это райская страна, в которой в рот летят обжаренные части предложений.
Даже всемогущее Указание не имеет власти над слепыми текстами, это почти неорфографическая жизнь. Однажды маленькая строчка слепого текста по имени Лорем Ипсум решила уйти в далекий Мир Грамматики.
Большой Оксмокс посоветовал ей не делать этого, потому что были тысячи плохих запятых, диких вопросительных знаков и коварных точек с запятой, но Маленький Слепой Текст не слушал.
Она упаковала свои семь версалий, заткнула за пояс свой инициал и отправилась в путь.
Когда она достигла первых холмов Италийских гор, она в последний раз увидела горизонт своего родного города Букмарксгроув, верхнюю часть Алфавитной деревни и извилину своей дороги, Лайн-лейн. Жаль, что по ее щеке пробежал риторический вопрос, затем
Жаль, что по ее щеке пробежал риторический вопрос, затем$.выбор()
Получить выбранный текст/html.
- Демо
- Javascript
- HTML
Далеко-далеко, за словом горы, далеко от страны Vokalia и Consonantia, живут слепые тексты.
Разделившись, они живут в Bookmarksgrove прямо на побережье Семантика, большой языковой океан. Небольшая река по имени Дуден течет по их месту и снабжает его необходимыми регелиями.Это райская страна, в которой жареные части предложений лететь тебе в рот. Даже всемогущее Указание не имеет контроля о слепых текстах это почти неорфографическая жизнь Однажды однако небольшая строка слепого текста по имени Лорем Ипсум решила уйти в далекий Мир Грамматики.

Большой Оксмокс посоветовал ей этого не делать, потому что их тысячи. плохих запятых, диких вопросительных знаков и коварных точек с запятой, но Little Blind Text не слушал.
Она упаковала свои семь версалий, заткнула за пояс свой инициал и сделала себя в пути.Когда она достигла первых холмов Италийских гор, у нее был последний взгляд на горизонт ее родного города Bookmarksgrove, заголовок Alphabet Village и подстрока своей собственной дороги, Лайн-лейн.
Жаль, по ее щеке пробежал реторический вопрос, затем
Значение результата / 取得結果
Лицензия Массачусетского технологического института
Copyright © 2010-2012 Кодзи Ивасаки (@madapaja).
JQuery Выберите изображение и текст Пример
Обновлено 15 июня 2023 г.
Используйте его в
адаптивных веб-приложениях в качестве раскрывающегося списка и средства выбора прокрутки с оптимизированным внешним видом и функциями для настольных и мобильных устройствРасширенный компонент выбора для выбора одного и нескольких значений. Предоставляет отличную альтернативу собственному раскрывающемуся списку с улучшенным UX. Отображает скроллер при касании и раскрывающийся список на рабочем столе. Используйте его в пользовательских формах добавления/редактирования событий или для любого ввода, поля и формы.
Благодаря встроенным возможностям фильтрации и шаблонов создавайте собственные средства выбора.
Чему вы научитесь
Выбор можно получить как часть лицензий «Планирование и ведение календаря» и «Полные лицензии».
Просмотрите различные компоненты и демонстрации ЗакрытьЧасто задаваемые вопросы В чем разница между v5 и v4 Как использовать компоненты v4 вместе с v5
Тема Материал ОкнаИзмените настройку темы здесь
Темный режим Макет Мобильный Рабочий стол Переключите макет между мобильным и настольным компьютером
и посмотрите, как это выглядит.
Изменить язык и настройки локализации здесь
Изменить демо
Изменить демо
Адаптивное поведение
Скачайте и попробуйте примерВыбор имеет плавный макет, что означает, что он хорошо адаптируется к своему окружению. Однако бывают случаи, когда вы хотели бы настроить компонент быстро.
Используйте параметр Response , чтобы настроить средство выбора и изменить параметры в зависимости от ширины области просмотра. Есть пять предопределенных точек останова:
-
xsmall— минимальная ширина: 0px -
маленький— минимальная ширина: 576px -
средний— минимальная ширина: 768px -
большой— минимальная ширина: 992px -
xlarge— минимальная ширина: 1200 пикселей - использовать
customдля установки пользовательской точки останова
лучше поменять display или управляет параметром для настройки UX. Таким образом, вы можете иметь календарь с нижним расположением на мобильном телефоне , всплывающее окно , привязанное к вводу на планшете и настольное отображение на больших экранах .
Таким образом, вы можете иметь календарь с нижним расположением на мобильном телефоне , всплывающее окно , привязанное к вводу на планшете и настольное отображение на больших экранах .
Изменить область просмотра
375 пикселей 576 пикселей 768 пикселей 992px 1200 пикселейИзменить демо
Изменить демо
Изменить демо
Шаблоны
Скачайте и попробуйте пример По умолчанию выбор принимает item.text и item.value из элементов массива data и заполняет выбор. Помимо базовой интерпретации текста/значения, вы можете написать собственные функции рендеринга для любой пользовательской разметки, напечатанной в виде прокручиваемого списка.
Помимо базовой интерпретации текста/значения, вы можете написать собственные функции рендеринга для любой пользовательской разметки, напечатанной в виде прокручиваемого списка.
С помощью опции renderItem вы можете написать функцию, которая возвращает разметку пользовательского элемента. Для шаблона можно использовать любое поле данных . Вы также должны убедиться, что itemHeight установлен соответствующим образом.
- JS
- HTML
- CSS
Изменить демонстрацию
Выпадающий список стран
Скачайте и попробуйте пример Используйте компонент выбора в качестве средства выбора страны на мобильных устройствах и компьютерах. Вы можете добавить раскрывающийся список к любому вводу или использовать поля ввода Mobiscroll. Если вы не хотите делать его раскрывающимся, вы можете встроить средство выбора прямо в страницу.
Вы можете добавить раскрывающийся список к любому вводу или использовать поля ввода Mobiscroll. Если вы не хотите делать его раскрывающимся, вы можете встроить средство выбора прямо в страницу.
Поиск включен через опцию filter .
В этом примере данные загружаются из удаленного JSON в следующем формате: { «значение»: «FJ», «группа»: «F», «текст»: «Фиджи» } и загружаются флаги с нашего сервера. Для вашей реализации вы должны встроить список и флаги на свою собственную страницу.
Для рендеринга изображения и текста используйте пользовательский шаблон элемента.
- JS
- HTML
- CSS
Изменить демонстрацию
Изображение и текст
Скачайте и попробуйте пример Средство выбора изображения и текста можно легко реализовать, создав собственный шаблон элемента. Передайте элементы с их базовыми свойствами, такими как
Передайте элементы с их базовыми свойствами, такими как , текст и , значение , а также все пользовательские свойства, необходимые для массив данных .
- JS
- HTML
- CSS
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Фильтрация
Скачайте и попробуйте пример Включите фильтрацию, установив для параметра filter значение true .