Учебник JavaScript — Как создать сайт
Самоучитель по языку JavaScript
Учебник JavaScriptУчебник по синтаксису JavaScript
Перед тем как приступить к чтению учебника по языку JavaScript, вы должны обладать знаниями по основам языка HTML.
Будет большим плюсом в изучении синтаксиса JavaScript, если вы уже знакомы с каким-нибудь языком программирования, например PHP, C или Pascal, а также понимаете что такое переменная, тип данных, функция или массив.
Однако если вы не знакомы с языками программирования, то волноваться не стоит, данный учебник по JavaScript как раз и расчитан на тех, кто впервые приступает к изучению программирования.
JavaScript (ЯваСкрипт) — это клиентский язык программирования, с помощью которого можно управлять элементами HTML-страницы (HTML-тегами) и веб-браузера, заставлять их двигаться, реагировать на различные события (щелчки мышью, нажатие на клавиатуру), создавать множество интересных программ (скриптов): тесты, анимацию, фотогалереи (например как во Вконтакте), игры и многое другое.
Как происходит изучение JavaScript
Изучение языка JavaScript, обычно делится на четыре этапа:
1. Освоение синтаксиса JavaScript (данный учебник),
2. Изучение DOM и BOM,
3. Управление DOM и BOM c помощью JavaScript,
4. Изучение различных библиотек JavaScript. jQuery — самая популярная на данный момент библиотека (учебник по jQuery должен появиться на этом сайте, в конце 2015 года).
DOM — это объектная модель документа. Благодаря технологии DOM, теги HTML-страницы начинают представлять из себя дерево объектов и у каждого объекта в этом дереве, есть свой уникальный адрес. Язык JavaScript обращаясь по этому адресу, может получить доступ к тому или иному HTML-тегу и управлять им (изменять цвет, размер, положение и мн. др.).
BOM — это браузерная модель документа. Структура та же самая что и у DOM, только вместо объектов HTML-страницы, выступают объекты браузера: окно браузера, размеры экрана браузера, история посещений, статусная строка и т.
После изучени DOM и BOM, приступают к созданию более-менее сложных скриптов на JavaScript, взаимодействующих со страницей и браузером.
Затем, немного освоившись, изучают какую-нибудь библиотеку JavaScript, например jQuery, благодаря ей можно создавать такие же программы как на JavaScript, только намного быстрее и эффективнее.
Некоторые вебмастера сразу приступают к изучению jQuery, пропустив предыдущие три этапа, но я не рекомендую этого делать, поскольку в любом случае нужно понимать синтаксис JavaScript и знать объекты DOM/BOM их свойства, методы и предназначения.
Какие программы можно написать с помощью JavaScript
С помощью языка JavaScript можно создавать множество интересных программ (скриптов):
— можно создавать анимацию,
— манипулировать формами, например проверять введённые пользователем данные на корректность,
— создавать различные тесты, например типа ЕГЭ (школьных экзаменов) и сразу получать результат,
— благодаря BOM можно узнавать характеристики браузера и компьютера пользователя посетившего ваш сайт, что позволяет создавать различные счетчики посещений,
— с помощью JavaScript, можно создавать даже игры, мультфильмы и множество других интересных и полезных программ.

Какова цель данного самоучителя по JavaScript?
Цель данной книги по JavaScript заключается в том, чтобы обучить вас основам синтаксиса JavaScript, познакомить с программированием и такими понятиями как переменные, типы данных, операции, операторы ветвления, функции, циклы, массивы, объекты и т.д. Всё это встречается и в других языках программирования, поэтому освоив JavaScript, вам уже намного легче будет изучать другие языки, например PHP, C++ или Python.
Структура учебника по JavaScript
В учебнике по JavaScript, будут рассмотрены следующие темы и уроки:
- Введение в учебник по JavaScript, для начинающих,
- Внедрение кода JavaScript в HTML-документ,
- Переменные в JavaScript,
- Типы данных в JavaScript,
- Операции в JavaScript,
- Оператор ветвления,
- Циклы в JavaScript,
- Функции в JavaScript,
- Массивы в JavaScript,
- Объекты в JavaScript,
- Заключение учебника
Читать далее: Внедрение JavaScript в HTML-документ.
- Category: Разное
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 16 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget.com/ru/hosting/free
5 лучших книг для изучения JavaScript от Senior Front-end разработчика Александра Головатого
От редакции: в рубрике DOU Books участники сообщества рассказывают о пяти любимых книгах — тех, которые меняют мировоззрение и могут быть полезны читателям-коллегам.
[Об авторе: Александр Головатый — Senior Front-end Developer в компании AppsFlyer, мировом лидере по мобильной атрибуции и аналитике. C 2011 по 2016 работал старшим разработчиком и руководителем Front-end команды в американской компании Inflection (Svitla Systems, outstaff), с 2016 по 2017 — Front-end Lead в американском стартапе JetBridge. Сооснователь курсов по программированию «FullStack Академия». Увлекается книгами о саморазвитии и стартапах]
Хочу поделиться пятью, на мой взгляд, лучшими книгами для изучения JavaScript.
Очень тяжело рекомендовать литературу для старших JavaScript разработчиков, (особенно когда нужно указать только 5). Спектр задач, которые можно решать с помощью JavaScript, очень широк: от мультиплатформенной разработки на Elektron, мобильной — React Native или NativeScript, веб-, как Front-end, так и Back-end, до разработки браузерных расширений. Для более опытных JS «ниндзя» лучше всего подойдет специализированная литература под прикладные задачи, разбор открытых библиотек на GitHub и олимпиадные задачки по информатике, а также работа с ментором.
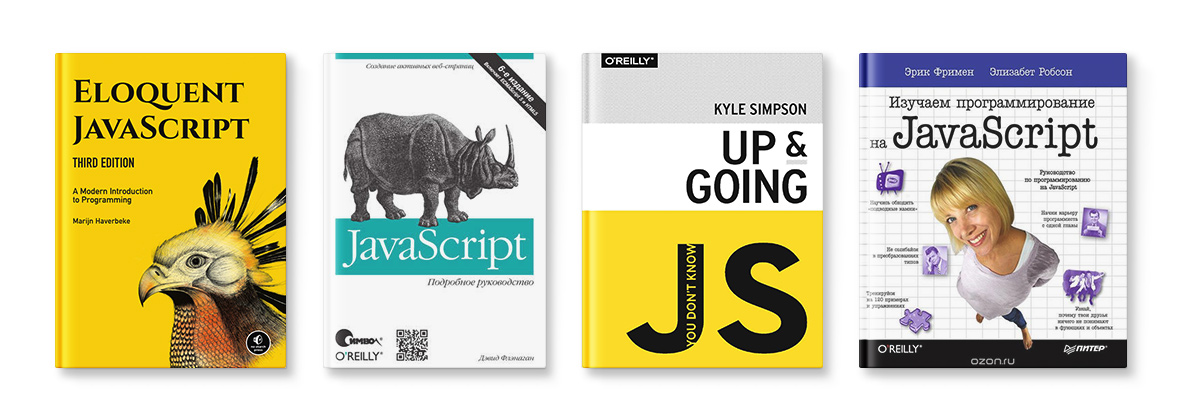
Невзирая на детское название, книга довольно технически сильная и читать ее будет не скучно даже опытным JS программистам. Я очень люблю изучать языки программирования на примерах разработки простых казуальных игр. Наверное, поэтому книга попала в пятерку лучших для изучения JavaScript.
Учебник написан настоящим гуру по JS Ильей Кантором, автором знаменитого русскоязычного онлайн-ресурса по изучению JavaScript — javascript.ru, знакомого каждому веб-разработчику. Этот трехтомный труд достойный похвалы, очень детализированное описание всех тонкостей и особенностей современного JavaScript. Кроме стандартного изучения основ, структур данных, замыкания, объектов, ООП в JS, вы также изучите более продвинутые темы: итераторы, промисы, генераторы, модули, события, создание графических компонентов, регулярные выражения, анимацию, AJAX, оптимизацию и еще много другого.
Учебник состоит из трех томов: «Язык JavaScript», «Документ, события, интерфейсы», «Тематические разделы». Книга читается легче, чем еще один классический труд — «JavaScript. Подробное руководство» Дэвида Флэнагана, который по праву также входит в нашу пятерку.
Книга читается легче, чем еще один классический труд — «JavaScript. Подробное руководство» Дэвида Флэнагана, который по праву также входит в нашу пятерку.
Эта книга для меня является самым обширным справочником по JS. В первый раз она читается немного сложновато. Но через некоторое время книгу нужно снова прочесть для более глубокого понимания материала. В мире JavaScript, думаю, она уже давно стала священным «Граалем», обязательным для изучения. Вы сможете выучить кроме базового JavaScript, также работу с документами, объектом Window, обработкой событий, с протоколом HTTP, библиотекой jQuery, изучить работу с графикой и медиафайлами и как сохранять данные на стороне клиента, а также работу с прикладными интерфейсами HTML5.
Лично для меня две вышеперечисленные книги являются самыми лучшими и полными учебниками по JavaScript.
В оригинале — Kyle Simpson «You Don’t Know Js»
Онлайн-версия книги на английском доступна на GitHub
Кайл Симпсон — это Open Web евангелист из Остина, штат Техас, который увлечен всем, что связано с JavaScript. Он — автор, тренер семинаров, технический спикер на многочисленных конференциях. На самом деле это целая серия небольших книг по JavaScript. Так как каждая книга раскрывает лишь небольшую часть материала, я рассматриваю их как один источник и как одну «книгу, разбитую на главы». Вот список: «Up & Going», «Scope & Closures», «this & Object Prototypes», «Types & Grammar», «Async & Performance», «ES6 & Beyond». Эта серия учебников идеально подходит для более глубокого изучения и понимания самых сложных частей JavaScript. Особенно стоит выделить «Scope & Closures», «this & Object Prototypes», «Async & Performance». Вся серия книг отлично дополняет изучение JS после трех вышеописанных учебников.
Он — автор, тренер семинаров, технический спикер на многочисленных конференциях. На самом деле это целая серия небольших книг по JavaScript. Так как каждая книга раскрывает лишь небольшую часть материала, я рассматриваю их как один источник и как одну «книгу, разбитую на главы». Вот список: «Up & Going», «Scope & Closures», «this & Object Prototypes», «Types & Grammar», «Async & Performance», «ES6 & Beyond». Эта серия учебников идеально подходит для более глубокого изучения и понимания самых сложных частей JavaScript. Особенно стоит выделить «Scope & Closures», «this & Object Prototypes», «Async & Performance». Вся серия книг отлично дополняет изучение JS после трех вышеописанных учебников.
По выбору пятой книги у меня были трудности и сомнения. Уж так много разных отличных книг сейчас написано по JS. Окончательный выбор был определен одним из самых важных моментов при изучении любого языка программирования — алгоритмы и структуры данных. Вопросы по этим темам на собеседованиях уже давно стали обязательными независимо от технического уровня кандидата, будь то младший или старший разработчик. Эта книга детально и с большим количеством примеров кода раскрывает основные структуры данных и примеры их использования. Она достойно замыкает пятерку лучших книг по изучению JavaScript.
Эта книга детально и с большим количеством примеров кода раскрывает основные структуры данных и примеры их использования. Она достойно замыкает пятерку лучших книг по изучению JavaScript.
В библиотеке современного разработчика находятся десятки, а то и сотни книг по программированию. Мне очень интересно узнать, какие ваши лучшие книги по изучению и разработке JavaScript. Пишите ваши топ-5 книг в комментариях, включайте также книги по React, Angular и Vue. Буду рад ответить на любые вопросы.
Все про українське ІТ в телеграмі — підписуйтеся на канал редакції DOU
Теми: DOU Books, frontend, JavaScript, книги
15 лучших курсов и руководств по Javascript для начинающих
от Келси Аррингтон 11 октября 2022 г. Вы хотите изучить Javascript? Готовы ли вы улучшить свои существующие навыки веб-разработки? Независимо от того, находитесь ли вы в лиге начинающих разработчиков Javascript или только начинаете ею заниматься, эта статья для вас! Ниже мы составили список курсов и учебных пособий, которые помогут вам освоить язык программирования Javascript.
В этой статье:
- 5 руководств Youtube по изучению Javascript
- 10 курсов Javascript для начинающих
5 руководств Youtube по изучению Javascript
Если вы искали бесплатные руководства по Javascript, вам повезло! Существует множество ресурсов для людей, которые хотят изучить основы Javascript и более сложные концепции Javascript. Итак, чего же вы ждете? Пролистайте, чтобы найти подходящий вам учебник!
Учебник по Javascript для начинающих: полный курс за 12 часов — Clever Programmer
Этот курс стоит рассмотреть тем, кто хочет глубже погрузиться в веб-разработку. В этом 12-часовом бесплатном руководстве по Javascript Clever Programmer подробно рассматривает язык программирования. Зрители могут узнать, как создавать приложения, понимать циклы, объекты и массивы, работать с API и многое другое!
Зрители могут узнать, как создавать приложения, понимать циклы, объекты и массивы, работать с API и многое другое!
Code Jeopardy в Javascript — код с Аней Кубов
Хотите улучшить свои навыки работы с Javascript и получить от этого удовольствие? На канале Code with Ania Kubów она показывает начинающим веб-разработчикам, как улучшить свои навыки работы с Javascript с помощью увлекательных интерактивных пошаговых инструкций. В этом уроке учащиеся узнают, как использовать основы Javascript для кодирования игры словесных ассоциаций, такой как Jeopardy.
Ускоренный курс Javascript 2022 для начинающих — Codevolution
youtube.com/embed/XIOLqoPHCJ4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Вы абсолютный новичок? Если это так, ускоренный курс Codevolution может быть идеальным для вас. В этом учебном пособии, которое занимает немногим более часа, рассказывается, что такое Javascript, как его запускать, а также рассматриваются ключевые концепции, которые помогут вам приступить к веб-разработке.
Учебник по программированию на Javascript для начинающих — Telusko
Нужен подробный обзор Javascript? Учебное пособие Telusko для начинающих дает зрителям базовые знания для начала работы с этим языком программирования. Чуть более чем за 5 часов зрители могут получить представление об истории Javascript, типах данных, переменных, арифметических операторах, выборке элементов и многом другом!
Чуть более чем за 5 часов зрители могут получить представление об истории Javascript, типах данных, переменных, арифметических операторах, выборке элементов и многом другом!
по разработке игр на Javascript для начинающих — FreeCodeCamp.org
Хотите научиться программировать 2D-игры? За 9,5 часов специалисты FreeCodeCamp предоставят пошаговое руководство по разработке игр с использованием HTML, CSS и Javascript (без фреймворков и библиотек). Для тех, кто хочет научиться кодировать фоны параллакса с помощью Javascript, создать мобильную игру с боковой прокруткой или создать бесконечную игру-раннер; этот курс для вас.
10 курсов Javascript для начинающих
Ищете онлайн-курс или два? Ниже вы найдете лучшие онлайн-курсы, которые помогут улучшить ваши знания Javascript. Независимо от того, начинаете ли вы с абсолютно нулевым опытом или занимаетесь базовыми концепциями программирования, для вас найдется кое-что. Просто продолжайте прокручивать.
Независимо от того, начинаете ли вы с абсолютно нулевым опытом или занимаетесь базовыми концепциями программирования, для вас найдется кое-что. Просто продолжайте прокручивать.
СтокСнап
1. Javascript для начинающих, специализация – Калифорнийский университет через Coursera
Готовы развить свои навыки в Javascript и jQuery? Калифорнийский университет предлагает бесплатный курс для начинающих веб-разработчиков через Coursera.
Преподаватель: Уильям Мид
Цели обучения:
- Получите представление о том, как работать с редактором кода
- Узнайте, как создавать циклы
- Отточить базовые знания библиотеки jQuery
- Анализировать синтаксические различия между Javascript и jQuery
Стоимость: Бесплатный аудит курса, за получение сертификата может взиматься дополнительная плата
2. Основы JavaScript для начинающих – Udemy
Хотите освоить основные концепции Javascript? Посмотрите этот курс Udemy, который преподает Мош Хамедани.
Инструктор: Мош Хамедани
Цели обучения:
- Получите базовое понимание Javascript
- Отточите навыки решения проблем, которые можно применить к языку программирования
- Изучите лучшие отраслевые практики и способы их применения
Стоимость: 99,99 долл. США
3. Введение в облачную разработку с использованием HTML5, CSS3 и Javascript – IBM через edx.org
Хотите отточить навыки, чтобы стать лучшим облачным разработчиком? Настройтесь на этот курс, который преподает технологический и исследовательский гигант IBM.
Инструктор: Рав Ахуджа, Упкар Лиддер
Цели обучения:
- Познакомьтесь с экосистемой разработки кода
- Hone Basic Знание терминологии разработки веб-разработки
- Получите понимание стандартных инструментов разработчиков отрасли и IDES
Стоимость: бесплатно для аудита, $ 49, чтобы зарегистрироваться в подтверждении
.
4. Программирование с помощью Javascript – Meta Staff через Coursera
Хотите хорошо подготовиться к написанию кода для метавселенной? Пройдите этот курс программирования от сотрудников Meta!
Инструктор: Мета-персонал
Цели обучения:
- Получите представление о том, как создавать объекты и массивы и управлять ими
- Узнайте, как писать модульные тесты с помощью Jest
Стоимость: Бесплатный аудит курса, за получение сертификата может взиматься дополнительная плата
5. 50 проектов за 50 дней: HTML, CSS и Javascript — Udemy
Ищете интересный способ отточить свои навыки веб-разработки? Запишитесь на этот курс, чтобы создать 50 увлекательных мини-проектов с использованием HTML, CSS и Javascript.
Инструктор: Брэд Трэверси, Флорин Поп
Цели обучения:
- Использование методов обучения на основе проектов для улучшения навыков разработки
- Получите представление о манипулировании DOM, методах массивов и HTTP-запросах
- Изучите современные стили с помощью анимации Flexbox и CSS
Стоимость: $84,99
6.
 Создание приложения-викторины с использованием HTML, CSS и Javascript – Udemy
Создание приложения-викторины с использованием HTML, CSS и Javascript – UdemyНужен курс для начинающих, чтобы улучшить свои навыки разработки? Этот проектный курс может помочь!
Инструктор: Джеймс Квик
Цели обучения:
- Получите представление о том, как использовать Fetch API для загрузки простых вопросов
- Узнайте, как кодировать индикатор выполнения и значок вращающегося загрузчика
- Отточить навыки использования блоков Flexbox и REM в CSS
Стоимость: Бесплатно
7. Основы Javascript — домик на дереве
Готовы изучить синтаксис языка программирования Javascript? Запишитесь на курс Treehouse для начинающих.
Инструктор: Гиль Эрнандес
Цели обучения:
- Узнать, что такое Javascript и как он реализован
- Получить представление об основах синтаксиса
- Узнайте, как устранять проблемы с программированием
Стоимость: Доступна бесплатная пробная версия, 25 долларов США в месяц для доступа к библиотеке курсов Treehouse
8.
 Введение в JS: рисование и анимация – Академия Хана
Введение в JS: рисование и анимация – Академия ХанаХотите научиться использовать Javascript для создания иллюстраций и анимации? Этот курс может научить вас, как это сделать.
Инструктор: Персонал Академии Хана
Цели обучения:
- Научитесь рисовать, используя код
- Получите базовое представление об использовании переменных для анимации рисунков
Стоимость: Бесплатно
9. Обучение-JS
Нужен интерактивный учебник? Зайдите на сайт Learn-js.org, чтобы изучить основы Javascript или продвинутые концепции на практике! Существуют учебные пособия по различным темам, связанным с Javascript, таким как переменные, массивы, операторы, всплывающие окна, функции со стрелками и многое другое!
Стоимость: Бесплатно
10. Справочные документы по JavaScript – MDN
Тем, кто хочет выйти за рамки стандартного курса, возможно, стоит прочитать справочные руководства по Javascript, составленные Mozilla. На своем веб-сайте для разработчиков Mozilla публикует невероятно подробные документы и учебные пособия для начинающих, средних разработчиков Javascript и продвинутых программистов!
На своем веб-сайте для разработчиков Mozilla публикует невероятно подробные документы и учебные пособия для начинающих, средних разработчиков Javascript и продвинутых программистов!
Стоимость: Бесплатно
Learn JavaScript — Best JavaScript Tutorials (2023)
Генератор резюме разработчика
Высококачественное резюме за 5 минут — автоматически генерируется из вашего профиля gitconnected
Как заработать карму?
ФИЛЬТР
javascript.info
Учебник по современному JavaScript
Бесплатно
Посмотреть учебник
- 90 006 freecodecamp.org
Сертификация алгоритмов и структур данных Javascript
Начинающий FreeInteractive Coding
Посмотреть руководство
udemy.com
Полный курс JavaScript 2019: Создание реальных проектов
BeginnerVideoPaid
Просмотреть руководство
javascript30.
 com
comJavaScript 30 — построить 30 проектов за 30 дней
Бесплатно
9000 6 View Tutorialdeveloper.mozilla.org
Руководство по Javascript от Mozilla Сеть разработчиков
Бесплатно
Просмотреть руководство
eloquentjavascript.net
Eloquent JavaScript
FreeBook
Просмотреть руководство
codecademy.com
Интерактивное руководство по JavaScript
FreeInteractive Coding
Посмотреть руководство
jsbooks.revolunet .com
Коллекция бесплатных книг по JavaScript
FreeBook
Посмотреть руководство
github .com
Вы не знаете JavaScript (YDKJS)
Книга
Просмотреть руководство
addyosmani.com
Шаблоны проектирования JavaScript
FreeAdvanced
Просмотреть руководство
Pulularsight.
 com
comИзучение Javascript: переход от начального к продвинутому
Платный 900 05
View Tutorial
udemy.com
JavaScript: понимание The Weird Parts
PaidAdvanced
View Tutorial
udemy.com
The New Modern Javascript Bootcamp (2020)
BeginnerVideoPaid
Просмотреть руководство
microsoftvirtualacademy.com
Основы JavaScript для начинающих
FreeVideo
900 06 View Tutorialudemy.com
The Modern JavaScript Bootcamp
BeginnerVideoPaid
View Учебник
udemy.com
Современный JavaScript с самого начала
НовичокVideoPaid
Просмотреть руководство
udemy.com
JavaScript — полное руководство 2020 (начинающий + продвинутый)
VideoPaidAdvanced
Просмотреть руководство 90 005
medium.
 freecodecamp.org
freecodecamp.orgПолное руководство по JavaScript
BeginnerFree
Просмотреть руководство
theodinproject.com
Learn JavaScript
BeginnerFree
Просмотреть руководство
udemy.com
Высокая производительность JavaScript
VideoPaid
Просмотреть руководство
youtube.com
9 0010 Курс по основам JavaScriptFreeVideo
Посмотреть руководство
watchandcode.com
Практический JavaScript
BeginnerFree
Посмотреть руководство
rithmschool.com
Основы JavaScript
Бесплатно
Просмотреть руководство
lynda.com
MERN Full-Stack JavaScript Development
VideoPaidAdvanced
Просмотреть руководство 900 05
javascriptenlightenment.
 com
comJavascript Enlightenment
FreeAdvanced
Посмотреть руководство
udemy.com
Javascript Essentials
BeginnerVideoPaid
Посмотреть руководство
udemy.com
ExpertJS Essentials: легкое изучение JavaScript и создание приложений
BeginnerVideoPaid
Посмотреть руководство
frontendmasters.com
900 10 Путь обучения JS [Frontend Masters]BeginnerVideoPaid
View Tutorial
udemy.com
Освоение DOM — средний уровень JavaScript
VideoPaidAdvanced
Посмотреть руководство
udemy.com
Все о функциях — средний уровень JavaScript
VideoPaidAdvanced
View Tutorial
youtube.com
900 10 JavaScript и DOMBeginnerFreeVideo
View Tutorial
manning.
 com
comStyled Components and React CSS-in-JS
VideoPaidAdvanced
View Tutorial
youtube.com
Циклы в JavaScript
BeginnerFreeVideo
Просмотреть руководство
read.humanjavascript.com
Human JavaScript
FreeBook
Просмотреть руководство
gitbookio.gitbooks.io
Книга с открытым исходным кодом для изучения Javascript
Бесплатно
Просмотреть руководство
Pultsight.com
Быстрый старт JavaScript
FreeVideo
Просмотреть руководство
bonsaiden.github.io
JavaScript Garden
FreeAdvanced
Просмотреть руководство
codeschool.com
Learn Javascript
VideoPaid
View Tutorial
PultSight.
 com
comLearn Chrome DevTools
VideoPaid
View Tutorial
youtube.com
Работа с данными и API в JavaScript
FreeVideo
Посмотреть руководство
youtube.com
Learn JavaScript Events
BeginnerFreeVideo
Посмотреть руководство
- 90 006 sabe.io
JavaScript для Интернета
BeginnerFree
Посмотреть руководство
chimera.labs.oreilly.com
Создание приложений JavaScript
FreeAdvanced
View Tutorial
amazon.com
JavaScript: The Good Parts
BeginnerPaidBook
Посмотреть руководство
flatironschool.com
Введение в JavaScript — полный курс
BeginnerFree 9 0005
Посмотреть руководство
scrimba.
 com
comВведение в JavaScript
BeginnerFreeVideo
Просмотреть руководство
amazon.com
Профессиональный JavaScript для веб-разработчиков
PaidAdvancedBook
Просмотреть руководство
youtube.com
JavaScript для начинающих
BeginnerFreeVideoJavaScript
Просмотреть руководство 900 05
buildwagon.com
Руководство по разработке HoloLens
BeginnerFree
Посмотреть руководство
youtube.com
Работа с данными и API в JavaScript
FreeVideo
Просмотреть руководство
practicum.yandex.com
Практикум веб-разработчиков
BeginnerPaid
Посмотреть учебник
coderepub lics.com
Учебник по JavaScript — CodeRepublics
BeginnerFree
Посмотреть учебник
goskills.
 com
comВведение в JavaScript
BeginnerVideoPaid
Просмотреть руководство
udemy.com
Learn JavaScript: Full Stack from Scratch
VideoPaid
View Tutorial
w3resource.com
Учебники по Javascript
FreeInteractive Coding JavaScript
View Tutorial
manning.com
Проектирование масштабируемого JavaScript Приложения
BeginnerFreeBookJavaScript
Просмотреть руководство
codewithmosh.com
Основы JavaScript для начинающих
НовичокVideoPaid
Просмотреть руководство
codewithmosh.com
Объектно-ориентированное программирование в JavaScript
VideoPaidAdvanced
Просмотреть руководство
open.appacademy.
 io
ioApp Academy Open Full Stack
FreeVideoAdvancedJavaScriptES6
Посмотреть учебник
javascriptinstitute.org
Учебник по JavaScript — Сертификация JavaScript
FreeVideo
Просмотреть руководство
ejohn.org
Learning Advanced JavaScript
FreeAdvanced
Просмотреть руководство
code.tutsplus.com
Структуры данных в JavaScript
Бесплатно
Посмотреть Tutorial
youtube.com
ES6 JavaScript Tutorial
FreeVideo
View Tutorial
ejohn.org
Learning Advanced JavaScript
FreeAdvanced
View Tutorial
amazon.com
Более разумный способ изучения JavaScript
9000 6 НовичокPaidBookПосмотреть руководство
Leanpub.
 com
comФункциональный -Light JavaScript
PaidAdvancedBook
View Tutorial
htmldog.com
JavaScript Tutorials
BeginnerFree
Посмотреть руководство
udemy.com
Станьте мастером JavaScript с нуля
НовичокVideoPaid
Посмотреть руководство
jshero.net
JavaScript Hero
НовичокFreeInteractive Coding
Посмотреть руководство
clydebankmedia.com
Краткое руководство по JavaScript
BeginnerPaidBook
Посмотреть руководство
udemy.com
Изучайте JavaScript для веб-разработки
BeginnerVideoPaid
Просмотр учебника
tutorialspoint.com
Tutorials Point Учебник по JavaScript
BeginnerFree
Посмотреть руководство
doumer.
 me
meКраткое руководство по Javascript ES6 для начинающих
BeginnerFreeES6
Посмотреть руководство
bitgrade.org
Master AJAX Development
BeginnerFreeVideoAjax
View Tutorial
onemonth.com
One Month JavaScript
BeginnerVideoPaid
Просмотр учебника
bitgrade.org
Изучите JavaScript всего за 1 час
НовичокFreeVideo
Посмотреть руководство
bitgrade.org
Изучайте JavaScript онлайн в увлекательной игровой форме
BeginnerVideoPaid
Посмотреть руководство
builderbook.org
Builderbook: узнайте, как создать полнофункциональное веб-приложение JavaScript
PaidAdvancedBook
Посмотреть руководство 90 005
Что такое JavaScript
JavaScript — один из самых популярные языки программирования в мире — его можно найти повсюду. JavaScript — это динамический объектно-ориентированный язык, который также предлагает мощные парадигмы функционального программирования. Это основа современной веб-разработки, и ее можно найти в каждом браузере. Три основные технологии для создания веб-сайтов — это HTML, CSS и JavaScript. Пользовательские интерфейсы (UI) создаются с использованием JavaScript путем систематического обновления DOM, что добавляет интерактивности веб-странице. NodeJS представил возможность также запускать JavaScript на сервере для создания API и микросервисов, что позволяет разработчикам создавать приложения с полным стеком, используя единый язык программирования с JS.
JavaScript — это динамический объектно-ориентированный язык, который также предлагает мощные парадигмы функционального программирования. Это основа современной веб-разработки, и ее можно найти в каждом браузере. Три основные технологии для создания веб-сайтов — это HTML, CSS и JavaScript. Пользовательские интерфейсы (UI) создаются с использованием JavaScript путем систематического обновления DOM, что добавляет интерактивности веб-странице. NodeJS представил возможность также запускать JavaScript на сервере для создания API и микросервисов, что позволяет разработчикам создавать приложения с полным стеком, используя единый язык программирования с JS.
Зачем изучать JavaScript
JavaScript — это простой, но невероятно мощный язык программирования. Изучение JavaScript открывает неограниченные возможности для карьеры в разработке программного обеспечения, потому что любой компании с веб-приложением потребуются разработчики JavaScript. Со знанием JavaScript вы можете создавать веб-сайты, мобильные приложения, игры, настольные приложения, чат-боты и многое другое. Благодаря своим универсальным приложениям, выразительному синтаксису и парадигмам, удобным для начинающих, JavaScript является важным языком программирования для всех, кто хочет стать веб-разработчиком.
Благодаря своим универсальным приложениям, выразительному синтаксису и парадигмам, удобным для начинающих, JavaScript является важным языком программирования для всех, кто хочет стать веб-разработчиком.
До изучения JavaScript
JavaScript известен как один из лучших языков программирования для начинающих. Многие люди, которые переключаются на карьеру профессионального инженера-программиста, начинают с JavaScript. Вы можете начать изучать JavaScript без каких-либо предварительных знаний в области программирования. Если вы заинтересованы в разработке внешнего интерфейса, вам также может помочь знание HTML и CSS. Изучение любого языка программирования может быть сложным, но использование учебных пособий для начинающих отлично подходит для всех, кто хочет начать работу с JavaScript.
Как gitconnected помогает вам изучать JavaScript и находить лучшие учебные пособия
gitconnected предлагает огромный выбор учебных пособий по JavaScript, от начинающих до продвинутых. У нас есть курсы для любого стиля обучения — вы можете заниматься интерактивным программированием, таким как freeCodeCamp или Codemy, изучать JavaScript по видео или найти книги и статьи по JS. gitconnected позволяет найти лучшие бесплатные учебные пособия по JavaScript или найти платные курсы. Учебники по JavaScript отправляются и ранжируются разработчиками, поэтому вы всегда учитесь на лучшем контенте JS. JavaScript быстро развивается, а учебные пособия на gitconnect дают вам возможность понять ES5, ES6 и любой ESNext. Следите за всеми обновлениями JavaScript, используя ленту новостей на главной странице gitconnected.com.
У нас есть курсы для любого стиля обучения — вы можете заниматься интерактивным программированием, таким как freeCodeCamp или Codemy, изучать JavaScript по видео или найти книги и статьи по JS. gitconnected позволяет найти лучшие бесплатные учебные пособия по JavaScript или найти платные курсы. Учебники по JavaScript отправляются и ранжируются разработчиками, поэтому вы всегда учитесь на лучшем контенте JS. JavaScript быстро развивается, а учебные пособия на gitconnect дают вам возможность понять ES5, ES6 и любой ESNext. Следите за всеми обновлениями JavaScript, используя ленту новостей на главной странице gitconnected.com.
Gitconnected Inc © 2023
Фильтр по тегу
Стоимость
Бесплатно (50)
Платно (33)
Уровень
Новичок (37)
Расширенный (17)
Контент
Видео (39)
Интерактивное программирование (4)
Книга (11)
Недавно просмотренные
Вы не просматривали ни одного учебника на этом сеансе
Сообщество разработчиков, поддерживающее обучение программированию и карьерный рост.

 com
com com
com freecodecamp.org
freecodecamp.org com
com com
com com
com com
com com
com io
io com
com me
me