Как создать фоновые изображения веб-сайта с помощью Elementor
В этом посте мы поделимся 10 рекомендациями по правильной работе с фоновыми изображениями в Elementor.
Один из факторов, который может улучшить или испортить дизайн веб-сайта, связан с тем, как вы настраиваете фоновые изображения веб-сайта.
Настройка фонового изображения может показаться простой:
1. Вы находите изображение с сайта бесплатных стоковых фотографий
2. Загрузите его, и все готово, верно?
На самом деле, существует гораздо более сложный процесс, позволяющий сделать фоновые изображения вашего сайта идеально подходящими для вашего сайта.
Этот процесс включает несколько важных шагов:
- Получение правильного размера изображения
- Анализ фокусных точек
- Добавление наложения фона
- Адаптация к мобильным устройствам и так далее.
К счастью, благодаря многочисленным параметрам настройки фона изображения, доступным в Elementor, процесс правильной настройки изображений для фона веб-сайта стал намного проще.
В этом посте я хочу поделиться с вами 10 рекомендациями, которым нужно следовать, чтобы правильно работать с фоновыми изображениями в Elementor.
#1 — Дизайн фоновых изображений веб-сайта с каркасами
Надеюсь, вы не работаете над головой, устанавливая фоновые изображения, а вместо этого следуете определенному каркасу веб-сайта.
Это первый и, пожалуй, самый важный совет по использованию Elementor.
Что такое каркасы?
Каркас — это графическая модель вашего веб-сайта или страницы.
Каркасы служат для планирования структуры веб-сайтов перед их созданием.
Вы можете создавать макеты веб-сайтов с помощью таких программ, как Photoshop, Axure, Sketch и Mockplus.
В макете каркаса вы должны получить описание всех позиций и размеров фонового изображения, что позволит легко воссоздать его в Elementor.
Вайрфреймы уберегут вас от многих дизайнерских ошибок
Наша собственная команда дизайнеров, здесь, в Elementor, использует Photoshop и Sketch для планирования наших шаблонов, поэтому вы можете видеть по высококачественному результату, что это необходимо. есть шаг.
есть шаг.
Если вы не планируете использовать какой-либо каркасный инструмент, даже набросок салфетки, я настоятельно рекомендую вам придерживаться наших предварительно разработанных шаблонов и строить на их основе.
Даже самые профессиональные дизайнеры в мире используют каркас. Не думай, что ты другой.
Даже если вы не дизайнер… На самом деле, особенно если вы не дизайнер, вам нужна структура, чтобы ваши усилия не пропали даром.
Планирование страницы также помогает организовать фоновые изображения, которые вы будете использовать.
Таким образом, вы будете знать, какого размера должно быть каждое из изображений. Это также поможет вам убедиться, что фоновые изображения не конфликтуют с другими элементами страницы и аккуратно вписываются в сетку веб-сайта.
Воссоздание фоновых изображений по каркасу
Макеты страниц Elementor состоят из разделов, столбцов и виджетов.
Каждый из них можно рассматривать как слой, на котором можно установить фоновое изображение.
У вас также есть виджет «Столбцы», который можно использовать в качестве еще одного слоя фонового изображения.
Когда вы начинаете работать над воссозданием части каркаса в Elementor, вам нужно сначала решить, будете ли вы размещать фоновое изображение каркаса на уровне раздела, столбца или виджета.
Как установить фоновое изображение на уровне раздела
При первой загрузке изображения на фон раздела вы увидите только небольшую часть высоты фонового изображения.
Это связано с тем, что высота фона раздела по умолчанию небольшая.
Чтобы отобразить изображение в полный рост, необходимо увеличить высоту раздела.
Вы можете сделать это одним из двух способов:
Перейдите в Раздел > Макет > Высота и установите минимальную высоту.
Или перейдите в «Раздел» > «Дополнительно» и добавьте отступы сверху и снизу.
Установка фонового изображения на уровне столбца
В некоторых случаях требуется установить фоновое изображение на уровне столбца.
Это верно, когда вы хотите, чтобы фон занимал только часть раздела, или когда вы хотите добавить еще один слой поверх существующего фона.
Проблема в том, что по умолчанию фон столбца не виден.
Чтобы отобразить фоновое изображение столбца, вам нужно добавить виджет в столбец. Виджеты имеют высоту по умолчанию, поэтому они делают фон раздела видимым.
Если вы не хотите добавлять видимый виджет, вы можете просто добавить виджет Spacer.
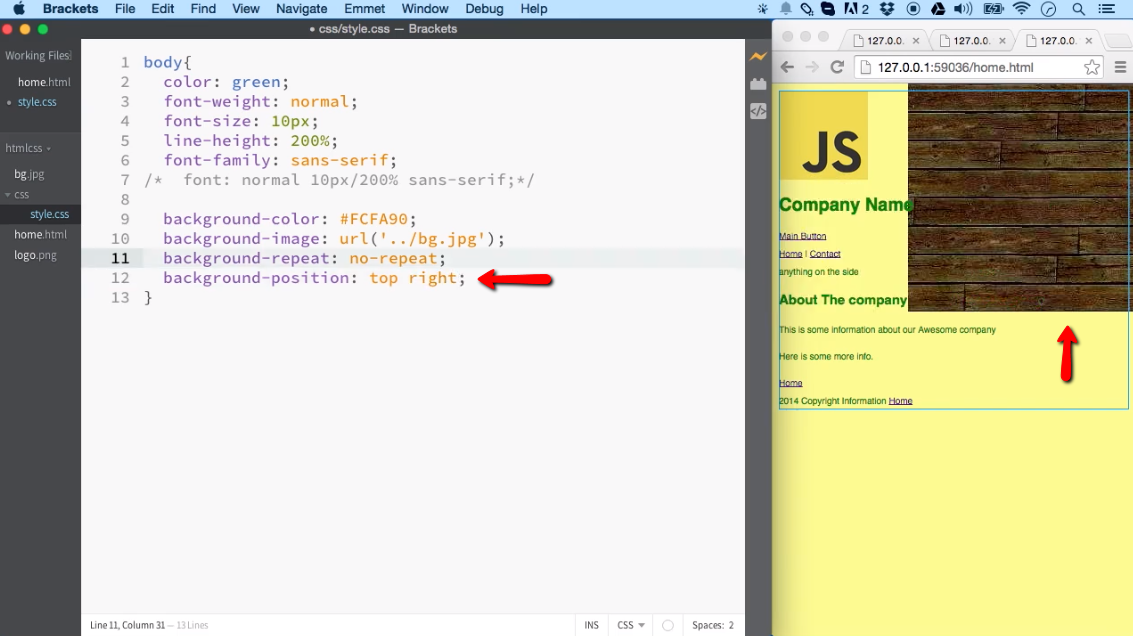
#2 — Установите правильное положение фонового изображения
Вы можете установить положение изображения, чтобы изображение фокусировалось на любом из 9местоположения:
Верхний левый, верхний центральный, верхний правый, центральный левый, центральный центральный, центральный правый, нижний левый, нижний центральный и нижний правый.
Положение изображения позволяет выбрать область изображения, на которой будет сфокусировано изображение, в случаях, когда изображение больше по ширине или высоте, чем расстояние между разделами.
#3 — Установка размера фона веб-сайта
В большинстве случаев вы будете загружать фоновое изображение, размер которого больше фактической области фона.
Этот метод использования больших изображений рекомендуется, чтобы изображение оставалось полностью видимым и не обрезалось по бокам на больших экранах.
Существует три варианта размера изображения: Авто, Обложка и Содержимое.
В каждом из них фоновое изображение отображается по-разному.
Автоматический размер изображения
Для размера изображения по умолчанию установлено значение Авто.
Автоматический размер означает, что фоновое изображение будет отображаться в реальном размере.
По сути, Авто означает отсутствие масштабирования.
Если размер изображения составляет 1000 пикселей, а ширина раздела составляет всего 800 пикселей, то изображение будет обрезано так, чтобы на экране отображалось только 800 пикселей (по умолчанию верхняя левая область).
Размер обложки
Если установить размер изображения Обложка, то фоновое изображение будет масштабироваться по ширине раздела без потери пропорций.
Это означает, что он, вероятно, будет обрезан по высоте. Если вы использовали наши шаблоны, то могли заметить, что в большинстве случаев мы используем размер изображения обложки. Это связано с тем, что изображение отображается в правильном размере без чрезмерного масштабирования.
При использовании Elementor обложка в большинстве случаев является лучшим выбором по размеру. Auto рискует показать увеличенную версию изображения, а Contain рискует показать масштабированное изображение, которое либо слишком большое, либо слишком маленькое.
На обложке отображается изображение правильного размера, и при несоответствии размеров раздела и фонового изображения стороны изображения обрезаются. Если мы убедимся, что фоновое изображение по-прежнему работает с обрезанными сторонами, мы можем использовать обложку для правильного отображения фонового изображения на всех устройствах, включая мобильные устройства.
Содержит размер изображения
Если для размера установлено значение Содержать, изображение будет масштабироваться таким образом, чтобы высота и ширина соответствовали разделу, сохраняя исходные пропорции.
Это может означать оставление пробелов слева и справа от раздела или повторение изображения.
Итог — наиболее распространенное использование размеров фонового изображения в Elementor — установка фонового изображения на Обложку и установка минимальной высоты раздела / столбца / виджета на необходимую высоту.
#4 — Сделать фоновые изображения мобильными
Вы можете установить высоту фонового изображения, выбрав Раздел > Макет.
Затем вы можете вручную установить высоту в пикселях, чтобы получить точную высоту, которая будет отображаться на всех устройствах.
Вы также можете установить высоту как VH. VH обозначает сотые доли высоты области просмотра.
Что это означает простым языком –
Шкала адаптируется к высоте устройства, на котором она видна. Каждый VH составляет 1% от общего окна просмотра, что делает весь масштаб равным 100%.
Каждый VH составляет 1% от общего окна просмотра, что делает весь масштаб равным 100%.
Если поставить VH на 100%, то изображение всегда будет занимать всю высоту экрана, о каком бы разрешении экрана мы ни говорили.
Это отлично подходит для мобильных устройств, поскольку гарантирует, что изображение всегда занимает всю высоту экрана.
В случае, если высота содержимого раздела превышает размер раздела, Elementor покажет весь контент, а высота раздела увеличится.
№ 5. Выберите изображения для макетов в штучной упаковке или во всю ширину
При создании фоновых изображений для веб-сайта следует учитывать три основных типа макета:
1. Веб-сайты в штучной упаковке — Это веб-сайты, на которых и содержимое, и фон заключены в рамки ограниченной ширины.
Такой макет подходит для веб-сайтов, где содержимое должно находиться внутри четко определенной и фиксированной сетки.
Примером может служить один из самых популярных сайтов, связанных с WP — WPbeginner. com.
com.
Другой пример — наш собственный сайт — Elementor.com.
2. Полноэкранный фон — Другой тип макета веб-сайта, который стал очень модным в последние несколько лет, включает в себя сетку с полноразмерными изображениями и рамочным содержимым.
3. Полноразмерный фон + контент . Есть несколько веб-сайтов, на которых и контент, и фон занимают всю ширину страницы. Это менее распространено и обычно используется для веб-сайтов с высокой визуальной составляющей и небольшим количеством контента.
Вы можете увидеть пример этого макета на сайте создания коллажей. Этот вид дизайна менее распространен, поэтому мы не будем подробно останавливаться на нем.
Шаблоны полной ширины или в коробках
В большинстве шаблонов Elementor используется фоновое изображение во всю ширину, но они также отлично подходят для коробочных макетов.
Шаблон About – Startup, например, выглядит так в полноширинном режиме:
Но его также можно использовать в качестве закрытого макета: обязательно, чтобы получить правильные размеры фонового изображения.
#6 — Изменение размера фоновых изображений для повышения скорости
«Какова правильная ширина моих фоновых изображений?»
Нам часто задают этот вопрос.
При первой загрузке изображения с таких сайтов, как Unsplash, его исходный размер обычно составляет не менее 4 МБ.
Большой размер полезен с точки зрения разрешения, но поверьте мне — вы не захотите загружать изображения такого размера на свой веб-сайт.
Это замедлит его, как вы не можете поверить.
Вместо этого вам следует изменить размер изображения в соответствии с вашими потребностями и, возможно, обрезать его для целей дизайна.
Вам также не нужно слишком маленькое изображение, создающее пиксельный фон.
Запишите все точные размеры изображений на вашем сайте. Это поможет вам быстрее обрезать и изменить размер всех изображений.
Установка высоты несколько сложнее. С высотой нет четких правил, но есть общие размеры, которых можно стараться придерживаться.
Вы также не хотите, чтобы он был слишком коротким, чтобы получился тонкий слой фона.
Обычное соотношение 16:9, что также является показателем широкоэкранных телевизоров. Вы можете узнать больше об оптимизации изображений в подробном руководстве Kinsta по этому вопросу.
#7 — Обрезка изображения для улучшения фокусировки и выравнивания
Как уже упоминалось, мы рекомендуем создавать макет (даже его черновой вариант) в каком-нибудь графическом редакторе, таком как Photoshop или Sketch.
Это очень важно, поскольку позволяет установить правильный баланс между фоновым изображением и другими элементами на странице, такими как текст, значки и т. д.
Это самый простой способ обрезать изображение, чтобы оно наилучшим образом совпадало с виджетами.
Если вы хотите работать прямо в редакторе Elementor, вы можете сделать приблизительную оценку обрезки и использовать бесплатный инструмент, такой как Pixlr, для обрезки изображения.
Вот как это делается:
Сначала загрузите изображение в Pixlr:
Затем щелкните кадрирование и выберите Соотношение сторон:
Теперь выберите область, на которой вы хотите сфокусироваться:
После применения кадрирование, в результате получится более понятный и сфокусированный фон:
Помимо обрезки, вы также можете выпрямить и повернуть изображение, чтобы элементы изображения выглядели параллельно рамке изображения.
Вы также можете решить удалить некоторые ненужные элементы, которые появляются на изображении, путем кадрирования.
Во время обрезки я бы также посоветовал помнить, какие виджеты вы планируете разместить поверх фона изображения, и убедиться, что они не закрывают какие-либо важные визуальные объекты на изображении, которые вы хотели бы оставить видимыми.
Примечание . Вы можете использовать сетку из трех столбцов Pixlr и размещать объекты на пересечении линий сетки (это называется «Правило третей»).
После того, как обрезка завершена, вам все еще нужно правильно подобрать размер изображения.
В Pixlr вам нужно перейти в «Изображение» > «Размер изображения» и ввести размер изображения, необходимый для вашего сайта.
Убедитесь, что размер введенного вами изображения меньше основного изображения, чтобы ваше изображение не увеличивалось и не превращалось в пиксели.
#8 — Убедитесь, что фокус изображения не теряется
Фокус относится к одному элементу на фотографии, который привлекает внимание зрителя.
Работа с фоновым изображением, которое включает в себя одну фокусную точку, несколько сложна, потому что вы хотите, чтобы изображение правильно располагалось на всех экранах и устройствах.
Это непростая задача, требующая предварительного планирования.
Давайте возьмем это изображение из Unsplash, которое было обрезано и изменено так, чтобы фокус находился на человеке слева.
Поскольку на этом изображении есть четкий фокус, оно, скорее всего, не будет последовательно просматриваться на разных устройствах. На самом деле, когда я переключаюсь на мобильный вид, изображение человека полностью исчезает:
Чтобы избежать таких проблем, есть три возможных решения:
1. Выберите изображение, в котором точка фокусировки просто не очень важна.
Таким образом, если фокус на мобильном телефоне обрезается, фоновое изображение все равно может отражать опыт и атмосферу, которые вы хотите, чтобы пользователь получил.
2. Выберите изображение с центральной точкой фокусировки.
Выберите изображение с центральной точкой фокусировки.
Таким образом, при переходе в режим просмотра с мобильных устройств будут удалены края изображения, а центральный фокус останется прежним.
В приведенном ниже примере шаблона Spa центрированное изображение будет отображаться на всех устройствах:
Обратите внимание, что, поскольку голова находится внизу, вы должны установить минимальную высоту 100 VH, что означает, что изображение будет отображаться всегда.
3. Разделите фигуру и фон.
Установите фон без фокуса, а затем добавьте виджет изображения поверх него и поместите его в адаптивное положение.
Этот метод мы использовали в некоторых наших шаблонах, например, на этой странице шаблона недвижимости. Для этого шаблона мы использовали фоновое изображение офиса, на котором разместили 2 столбца. В одной колонке разместили контактную форму, а в другой разместили изображение бизнесмена.
Бизнесмен будет находиться на относительном расстоянии от формы как на рабочем столе, так и на планшете.
#9 — Научитесь работать с реальными изображениями, а не только со стоковыми изображениями
То, что вы видите в шаблонах и демонстрационном контенте темы, обычно представляет собой профессиональные фоновые изображения, взятые из бесплатных ресурсов, таких как Unsplash, или платных, таких как Shutterstock.
Учитывая, что вы отвечаете за настройку сайта, над которым работаете, под реальный бизнес, в большинстве случаев вам потребуется заменить по крайней мере некоторые из этих фоновых изображений изображениями из реального бизнеса, для которого вы создаете сайт.
На самом деле это БОЛЬШАЯ проблема.
Удивительно, но при написании этой статьи я не наткнулся ни на одну статью, посвященную этому вопросу.
В Unsplash вы обычно получаете такие изображения:
У большинства компаний нет фотографий студийного качества, сделанных профессиональным фотографом, демонстрирующих их бизнес.
Вместо этого у них есть куча таких фотографий:
Большая разница, правда?
Не существует четкого способа восполнить этот пробел.
Осознание этого разрыва в качестве само по себе является важным шагом на пути к тому, чтобы украсить ваши изображения и улучшить их общий стиль.
Одно из предпочтительных решений этой проблемы — вернуться к владельцу бизнеса и попросить его нанять профессионального фотографа и создать набор более красивых изображений для фона и контента.
Другое решение — использовать предыдущую точку кадрирования и обрезать излишне менее привлекательные элементы изображения.
Желательно, чтобы вы также отрегулировали цвета, баланс, освещение и контрасты.
Вы также можете смешивать и сочетать стоковые изображения и изображения, которые вы получаете от бизнеса, чтобы вам не пришлось ограничиваться выбором нескольких фотографий.
Наконец, вы можете использовать наложение изображения внутри Elementor, чтобы улучшить цветовой баланс изображения.
Это также помогает сделать так, чтобы все изображения, отображаемые на веб-сайте, имели общий стиль унисона и выглядели как коллекция за счет одинакового наложения. Об этом мы расскажем в следующем пункте.
Об этом мы расскажем в следующем пункте.
#10 — Добавьте наложение изображения, чтобы получить более последовательный дизайн
Используя наложение изображения Elementor, вы можете добавлять цветные и градиентные наложения изображений из редактора, что приводит к некоторым действительно хорошим эффектам.
Эти наложения полезны для различных целей:
1. Сокрытие изображений низкого качества
Если вы используете изображение низкого качества, вы можете использовать наложения, чтобы замаскировать фон.
Таким образом, даже если качество изображения низкое, оно будет менее заметно для пользователя.
2. Выделение заголовков или других текстовых элементов
С помощью наложений можно увеличить контраст между фоном и заголовком.
Это часто делается для главных разделов, чтобы заголовок выделялся и выделялся.
В этом случае вы чаще всего будете использовать серые тона, чтобы затемнить фоновое изображение.
3. Настройка цвета изображения в соответствии с цветовой палитрой вашего бренда и сайта.
Этот метод используется в шаблоне «Исследование домашней страницы»:
Шаблон имеет наложение фиолетового цвета.
Если вы решите использовать наложение для фоновых изображений, я рекомендую стараться оставаться как можно более последовательным.
Обратите внимание, что для только что упомянутого шаблона мы использовали такое же наложение в нижней части:
4. Отфильтруйте изображения, чтобы получить более согласованный цветовой баланс.
Еще одно применение наложения — создание более цельного и согласованного вида изображений, которые отображают слишком разные цвета.
После загрузки изображения в Elementor перейдите в «Раздел» > «Стиль» > «Наложение фона».
Отсюда вы можете установить базовое наложение цвета и поиграть с непрозрачностью, чтобы увеличить или уменьшить его эффект.
Не покидайте этот пост, не приняв мер.
 ..
..Я очень надеюсь, что это руководство содержит полезные советы, которые вы можете применить к фоновым изображениям веб-сайтов, которые вы ранее использовали.
Попробуйте спросить себя, соответствуют ли фоновые изображения веб-сайтов, которые вы использовали в прошлом, каждому пункту, который мы сделали, и все ли фоновые изображения настроены оптимально.
Пожалуйста, пришлите мне в комментариях ваши сайты, в том числе фотографии до и после того, как вы улучшили свои фоновые изображения.
Если вам нравятся подобные подробные обучающие статьи по дизайну, дайте мне знать об этом в комментариях. Всегда приятно слышать, что наши усилия хорошо принимаются.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться по электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Бен Пайнс
Продуктовый евангелист и старший менеджер по продуктовому маркетингу. Создание веб-сайтов кажется работой мечты, и это так, но вы должны знать гораздо больше, чем технические навыки. Моя миссия в Elementor — научить создателей веб-сайтов строить успешный бизнес, который они любят. Следите за мной в Твиттере
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Могу ли я отправить по электронной почте… background-image
Могу ли я отправить по электронной почте… background-imageGmail
Настольная веб-почта
2019-02
iOS
2018-09
1
2018-10
2019-02
Андроид
2018-09
1
2018-10
2019-02
Мобильная веб-почта
2020-02
Перспектива
Окна
2007 г.
5
2010
5
2013
5
2016
5
2019
5
Почта Windows
2019-02
macOS
2019-02
Outlook.com
2019-02
iOS
2019-02
Андроид
2019-02
Яху! Почта
Настольная веб-почта
2019-02
3 4
2021-10
3
iOS
2019-02
3 42021-10
3
Андроид
2019-02
3 4
2021-10
3
АОЛ
Настольная веб-почта
2019-02
3 4
2021-10
3
iOS
2019-02
3 4
2021-10
3
Андроид
2019-02
3 4
2021-10
3
Мозилла Тандерберд
macOS
60.
