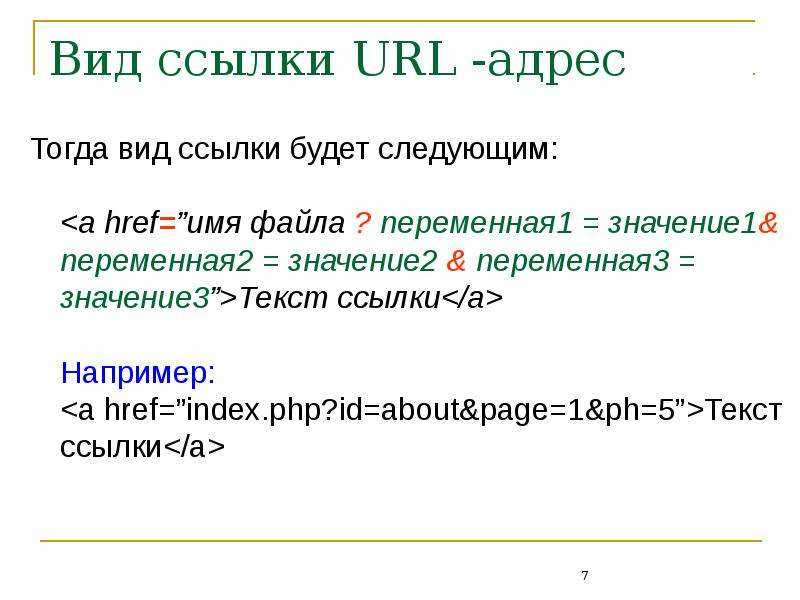
Что такое URL? Все про URL адреса ᐈ Структура, виды, форматы, примеры
Поднимите глаза к адресной строке браузера — и вы увидите URL страницы.
URL — это уникальный адрес, который ведет на ресурс в интернете. С его помощью вы делитесь интересными веб-страницами, публикацией из Instagram или видео на YouTube с друзьями.
В этой статье расскажем, что такое URL-адрес, рассмотрим его структуру и принцип работы, а также разберемся, как узнать URL сайта 👇
Из статьи вы узнаете:
- Что такое URL
- Структура URL-адреса
- Виды URL
- Форматы URL
- Сокращенные ссылки
- Как узнать URL сайта
- Советы по созданию URL
- Что запомнить о URL
Что такое URL
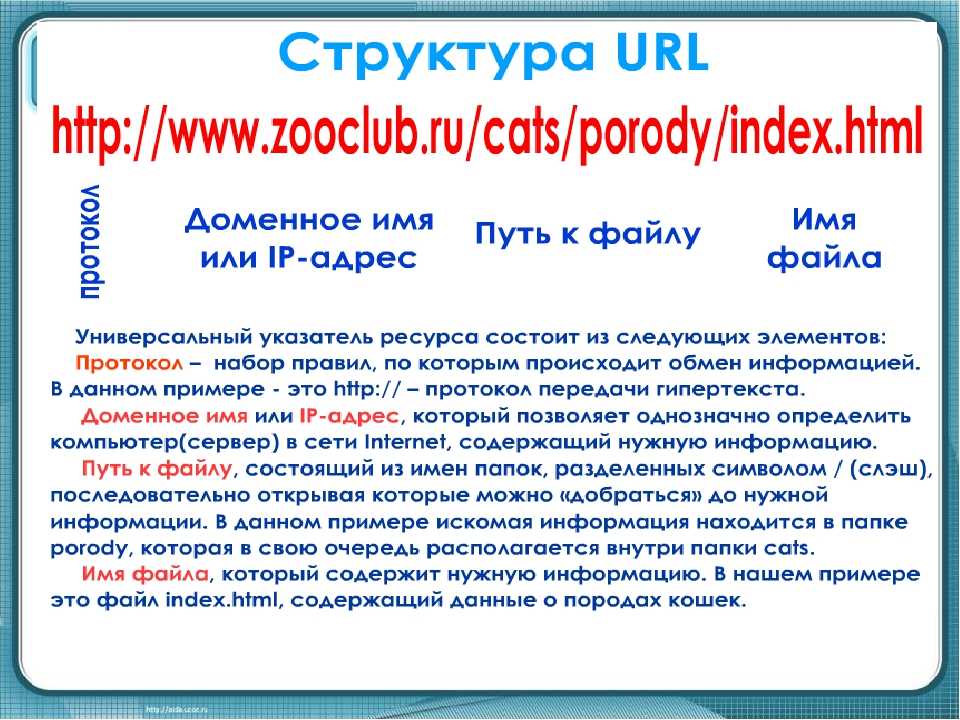
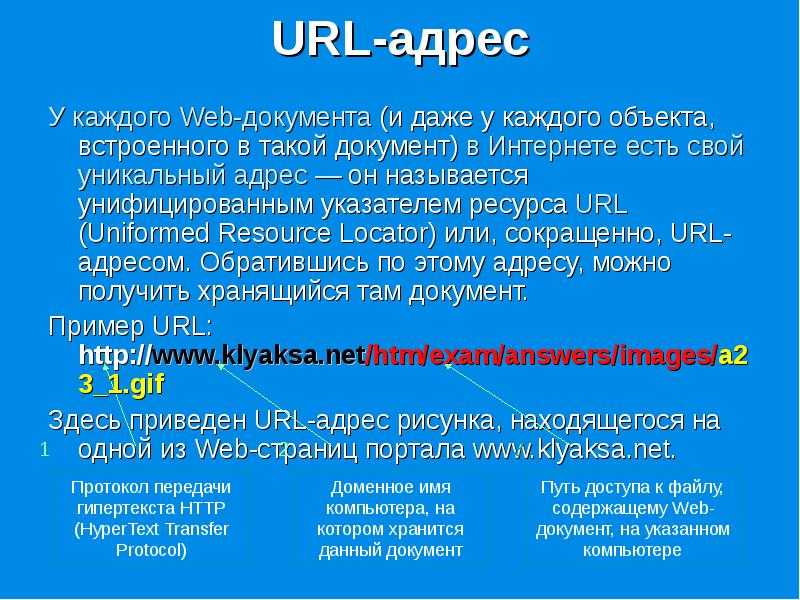
🔎 URL (Uniform Resource Locator — унифицированный указатель ресурса) — это адрес ресурса в интернете. Он помогает вашему браузеру найти определенный сайт, страницу, изображение, файл или видео. Пример URL-адреса вы видите сейчас в адресной строке браузера: https://hostiq.
Ваш браузер принимает адрес страницы, переводит доменное имя в IP-адрес сервера, а остальная часть URL-адреса показывает путь к конкретному файлу на этом сервере.
URL и доменное имя — это разные понятия. URL-адрес ведет к определенному файлу или странице, а имя домена помогает узнать, какой IP-адрес у всего веб-сайта или сервера.
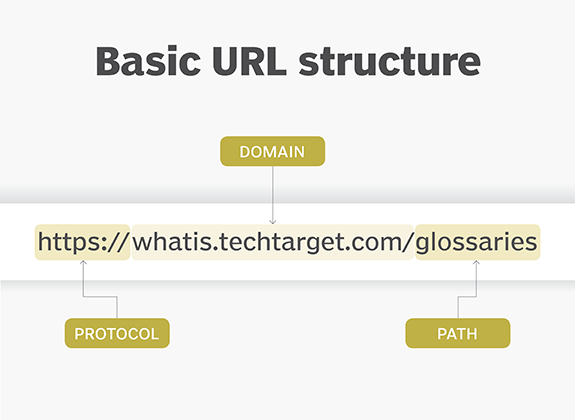
Структура URL-адреса
Вернемся к URL-адресу статьи: https://hostiq.ua/blog/what-is-url/. Он привел вас на эту веб-страницу. Однако это не единственная функция, которую выполняют URL.
С помощью URL можно перейти на определенное место на веб-странице, например третий раздел, или отследить, откуда посетитель перешел по ссылке. С последним помогут дополнительные параметры в URL — UTM-метки, которые взаимодействуют с инструментами аналитики.
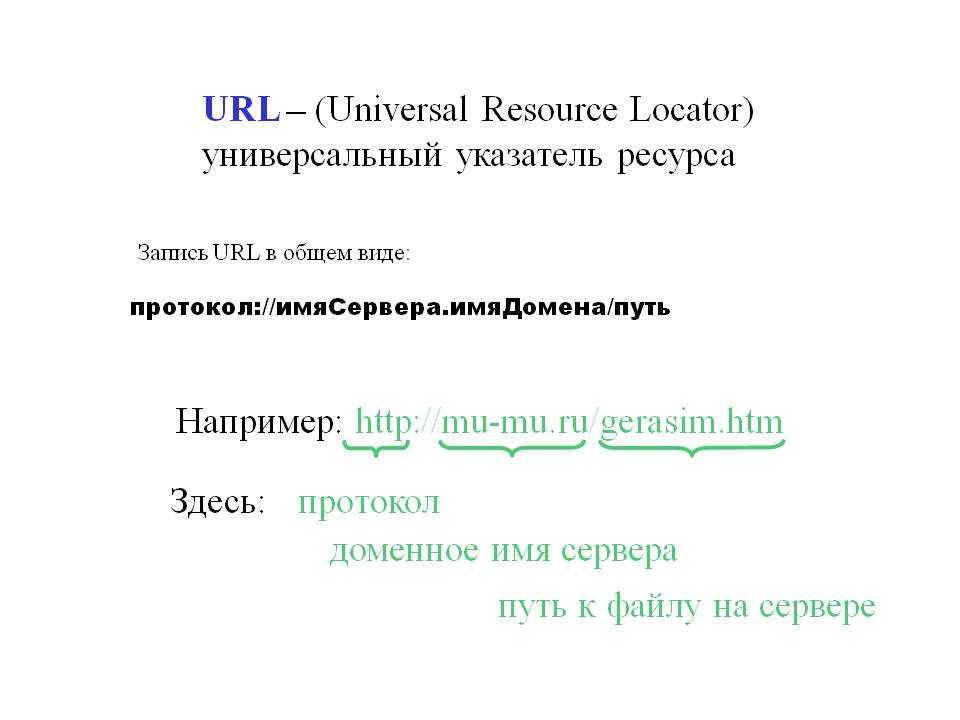
Функциональность адреса веб-страницы зависит от структуры URL: количества частей, из которых он состоит. Детально разберем каждую на примере:
https://hostiq. ua/blog/what-is-url/
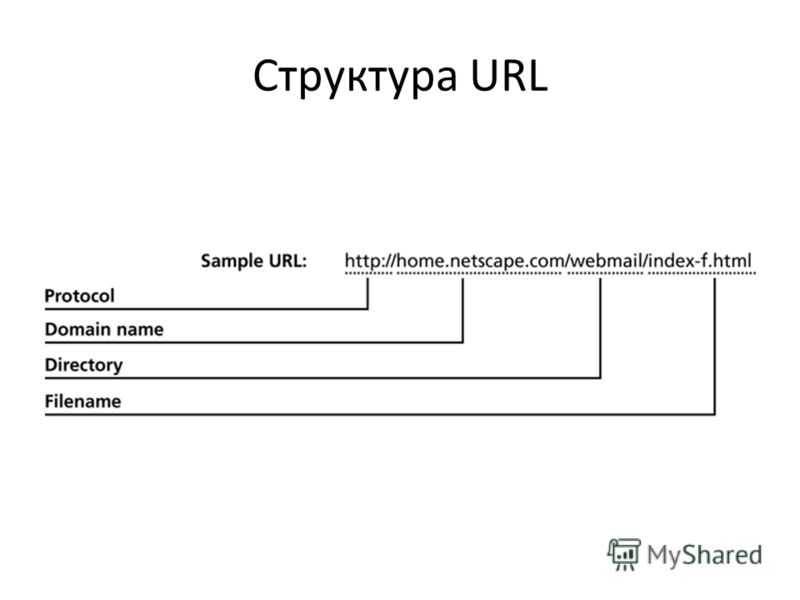
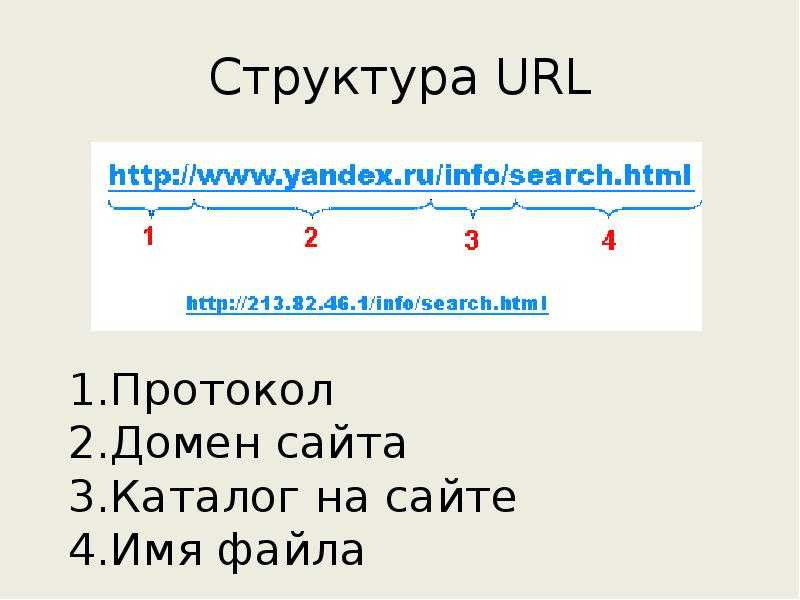
ua/blog/what-is-url/ Этот URL-адрес состоит из трех частей: протокол, доменное имя и путь к странице на сервере.
Протокол
Первая часть URL-адреса указывает, какой протокол использует сервер и веб-страница для передачи данных на ваш компьютер.
Что такое протокол в ссылкеПротокол сообщает вашему браузеру, как взаимодействовать с сервером веб-сайта, чтобы отправлять и получать данные.
Традиционно большинство сайтов используют протокол передачи гипертекста HTTP или его безопасную версию — HTTPS. Во втором случае передача данных между веб-сервером и веб-браузером происходит в зашифрованном виде. В примере выше видно протокол HTTPS.
Браузеры поддерживают протоколы HTTP и HTTPS по умолчанию. Потому прописывая ссылку в адресной строке, можно упускать протокол. Браузер подставит его автоматически.
Пример URL-адреса без протокола 👉 hostiq.ua/blog/what-is-url/
Более того, не все браузеры отображают протокол в адресной строке. Например, в Chrome URL-адрес выглядит так:
Например, в Chrome URL-адрес выглядит так:
Чтобы увидеть протокол, дважды кликните левой кнопкой мыши по URL-адресу:
Протокол HTTPS отображается в ChromeВеб-браузеры обрабатывают не только протоколы HTTP и HTTPS. Вот несколько дополнительных протоколов:
- FTP — протокол для передачи файлов. Например, ftp://username@name-of-server.
- Mail-To — откроет почтовый клиент на вашем компьютере. Например, mailto://username@gmail.com.
Видео по теме:
Прочитать статью — хорошо, а прочитать статью
и посмотреть видео — еще лучше!
Смотрите наше видео о том, что такое HTTP и HTTPS!
Доменное имя
Домен помогает браузеру найти веб-сервер, где расположен ресурс, с помощью DNS.
Что такое домен в ссылкеDNS переводит доменное имя в IP-адрес. Без DNS и доменных имен пришлось бы запоминать цепочки из чисел вроде 37.115.50.237. Читайте в нашем блоге детальнее про работу DNS.
1212 доменных зон для любых проектов!
.com .shop .agency .travel .app .blog .best .cat .top .info
Выбрать домен
Порт
Протоколы работают в паре с портами. Для протокола HTTP используется порт 80 по умолчанию, для HTTPS — 443. Так как это стандартные значения, прописывать порт в адресе сайта не обязательно. Потому в нашем примере он упущен. Если же для работы ресурса нужен другой порт, его обязательно нужно указать. Вы встретите порты на странице авторизации в cPanel, например. Порт прописываем после доменного имени через двоеточие.
Путь к странице
Чтобы открыть главную страницу сайта, потребуется только протокол и доменное имя: https://hostiq.ua. Но каждая отдельная страница или файл на сайте имеет свой URL-адрес: https://hostiq. ua/blog/what-is-url/.
ua/blog/what-is-url/.
Часть URL-адреса, которая идет после домена, называется путем. После пути может стоять вопросительный знак или символ # — это разделитель между путем и следующими опциональными частями. В нашем случае путь — это финальная часть URL.
Что такое путь в ссылкеПростые сайты построены таким образом, что путь отображает структуру файлов на сервере. Если страница About Us — это файл about.html в корневой папке домена, то ее URL-адрес будет http://example.com/about.html.
Сайты на CMS, например WordPress, используют базу данных для динамического создания страниц. Таким образом, хоть для сайта нет папки blog и файла с именем what-is-url, мы получаем этот URL:
https://hostiq.ua/blog/what-is-url/.Параметры
Параметры — это данные, которые браузер сообщает веб-серверу. Он использует их, чтобы выполнить дополнительные команды, перед тем как отдать содержимое ресурса.
В URL-адресе https://hostiq. ua/blog/what-is-url/ параметры отсутствуют. Однако вы встречаетесь с ними повсеместно. Например, любой запрос в поисковике Google отображается как параметры в URL-адресе. Они расположены после знака «?» и разделены символом «&».
ua/blog/what-is-url/ параметры отсутствуют. Однако вы встречаетесь с ними повсеместно. Например, любой запрос в поисковике Google отображается как параметры в URL-адресе. Они расположены после знака «?» и разделены символом «&».
Представим, вы ввели «купить игрушки» в поисковой строке Google. URL в адресной строке сразу будет изменен:
Что такое параметры в ссылкеПараметры — это динамическая составляющая URL-адреса сайта. К ним также относят UTM-метки, о которых мы говорили в начале статьи.
Якорь
Якорь — это ссылка на другую часть того же ресурса, например раздел статьи или видео. Находится якорь после символа «#».
Что такое якорь в ссылкеНужен сайт?
Сделать сайт самому для бизнеса или хобби с нашими готовыми решениями легко как раз-два-три. Бесплатный тест 30 дней!
Создать сайт
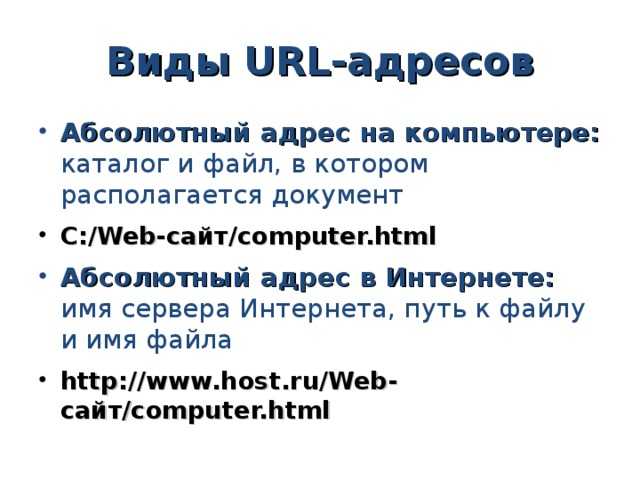
Виды URL
Выделяют два вида URL: статический и динамический.
📌 Статический URL — это постоянный адрес, который не меняется. Он обычно не содержит никаких параметров URL. Выглядит статический URL вот так: http://www.example.com/kharkiv/about.html
Он обычно не содержит никаких параметров URL. Выглядит статический URL вот так: http://www.example.com/kharkiv/about.html
Обновление таких страниц занимает много времени. Потому для часто обновляемых сайтов, например интернет-магазинов или форумов, используют динамические URL-адреса.
📌 Динамические адреса страниц генерируются в ответ на запросы пользователей. Пример: http://example.com/dresses?color=red&size=m
В примере видно, что динамические адреса содержат разделители «?», «=», «&», после которых отображаются дополнительные параметры страницы.
Динамические адреса можно встретить на сайтах, построенных на CMS. Контент сайта хранится в базе данных и выводится для отображения на страницах по запросу. Также динамический URL формируется, когда вы пользуетесь фильтрами или поиском на сайте.
Форматы URL
Кроме вида, выделяют также формат URL-адресов. При создании сайта очень важно определиться с единым форматом, чтобы ваш ресурс не выглядел разношерстным.
Рассмотрим следующие форматы URL:
- транслитерация,
- латиница,
- кириллица,
- ЧПУ.
Транслитерация
Такие адреса легко читать и запоминать. Пример: https://hostiq.ua/blog/hosting/chto-takoe-hosting
Здесь сразу можно сделать вывод, что страница ответит на вопрос «Что такое хостинг?». Поисковые системы легко распознают в подобных адресах ключевые слова, что также положительно влияет на SEO.
Латиница
Это URL-адреса, переведенные на английский язык. Пример: https://hostiq.ua/blog/hosting/what-is-hosting
Этот вариант универсальный, ведь понятен любому пользователю и, как и с транслитерацией, поисковым системам.
Кириллица
Такие адреса содержат в себе кириллические буквы. Пример: https://hostiq.ua/blog/hosting/что-такое-хостинг
Этот формат используют чаще всего в паре с интернационализированными доменными именами.
Интернационализированные, или IDN домены — это имена, зарегистрированные с символами национального алфавита государства.
Кириллические URL имеют существенный недостаток. При копировании и вставке его в сообщение для отправки кому-либо, вы получите непонятный набор знаков: https://hostiq.ua/blog/hosting/%D0%9F%D1%80%D0%BE%D1%82%D0%BE%D0%BA%D0%BE%D0%BB.
Такая автозамена происходит, потому что существует перечень допустимых символов для использования в URL. Буквы кириллического алфавита туда не входят. Минусом будет не только длина ссылки. Поисковым роботам тяжелее распознавать такие адреса, что влияет на SEO.
ЧПУ
Человекопонятные адреса, также известные как ЧПУ или семантические URL-адреса, состоят из логических частей. Они показывают фактическое имя просматриваемой веб-страницы и в то же время отображают ее место в структуре сайта.
| Стандартный URL-адрес | Семантический URL-адрес |
http://example. com/?continent=3&country=15&city=54 com/?continent=3&country=15&city=54 | http://example.com/europe/urkaine/kiev |
Второй вариант URL-адреса сразу дает понять, что мы найдем информацию о Киеве, то есть очевиден контекст. Такие ссылки удобны в навигации: интуитивно понятно, какой кусок стоит убрать, чтобы увидеть перечень европейских стран.
Семантические URL также оказывают положительный эффект на SEO. Поисковые системы распознают ключевые слова в них и страница поднимается в выдаче.
Сокращенные ссылки
Длинный URL-адрес может показаться читателю запутанным и порой небезопасным. Используйте сервисы сокращения ссылок, чтобы сделать их более привлекательными.
Следуйте нескольким правилам:
- Используйте только проверенные инструменты для сокращения URL-адресов, например Bitly. Ненадежные сервисы могут закрыться через месяц. Тогда ваши сокращенные ссылки перестанут работать: перейти на исходный URL не получится.
- Не используйте сокращенные URL-адреса для гиперссылок.
 URL в любом случае скрыт за текстом.
URL в любом случае скрыт за текстом. - Сокращенные ссылки в основном полезны для публикации в социальных сетях, для текстов email-рассылок и в видео. Не используйте их повсюду. Некоторые пользователи не доверяют сокращенным ссылкам и, как следствие, не переходят по ним.
- Если URL-адрес уже короткий, например hostiq.ua/blog/what-is-url/, лучше поделиться исходной версией.
Статья по теме:
Как быстро сократить ссылку: 8 сервисов
Читать статью
Как узнать URL сайта
Есть несколько способов, которые помогут определить URL-адрес ресурса.
Наиболее простой — скопируйте URL из адресной строки в браузере. Для этого кликните левой кнопкой мыши по URL и используйте комбинацию клавиш CTRL+C.
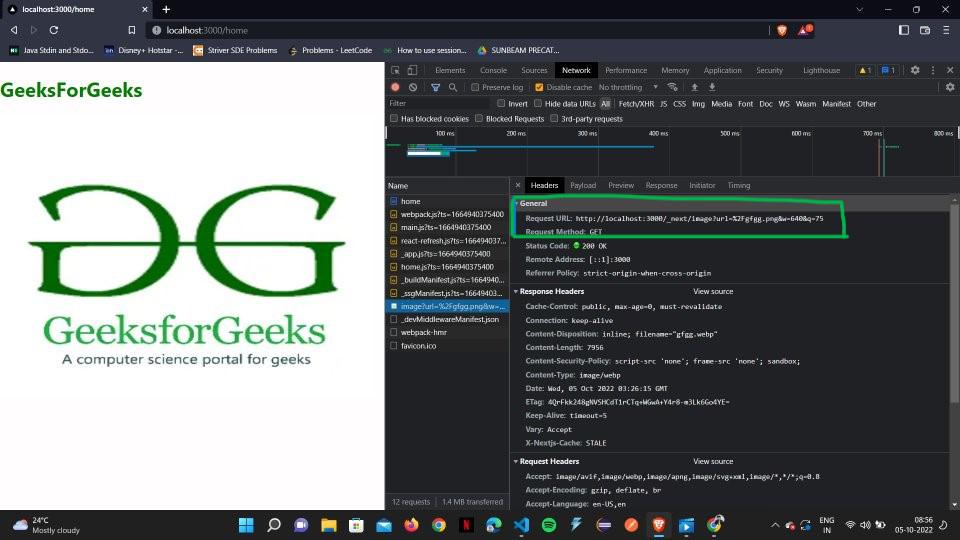
Если же вам нужен URL-адрес изображения, кликните правой кнопкой мыши по картинке и выберите из контекстного меню опцию «Copy image address»:
Как скопировать ссылку на картинкуПохожие действия нужно проделать, если хотите получить ссылку, спрятанную в текст. В этом случае из контекстного меню выберите опцию «Copy link address»:
В этом случае из контекстного меню выберите опцию «Copy link address»:
После копирования ссылка перемещается в буфер обмена. Используйте ее в новой адресной строке. Также ее можно переслать в сообщении или разместить в текстовом документе.
Советы по созданию URL
Основная часть URL-адреса — это доменное имя. При выборе домена главное найти короткое и запоминающееся имя, желательно без сложных букв, чтобы его можно было без ошибок набрать на слух. Больше советов в статье про выбор домена для сайта.
📍 Также обратите внимание на несколько рекомендаций:
- Используйте ключевые слова. Это поможет в продвижении вашего сайта. Но не стоит злоупотреблять ими: поисковые системы могут заподозрить сайт в спамных методах продвижения.
- Не используйте большое количество символов в URL-адресе. В качестве альтернативы используйте инструменты для сокращения ссылок.
- Используйте буквы латинского алфавита в ссылках.
 Такие страницы легче продвигать в поисковых системах.
Такие страницы легче продвигать в поисковых системах. - Замените нижнее подчеркивание «_» в URL-адресе на дефис «-».
- Используйте только нижний регистр в ссылке.
- Избегайте пробелов, знаков препинания и лишних символов.
Введите имя для вашего сайта
и проверьте, в какой зоне домен свободен для регистрации
Проверить домен
Что запомнить о URL
- URL-адрес — это уникальный адрес, который ведет на страницу в интернете.
- URL состоит из нескольких частей: обязательных и опциональных. Например, адреса сайтов в интернете состоят из минимального количества частей: протокол, доменное имя и порт. Протоколы HTTP/HTTPS и порт указывать не надо. Браузер подставляет их автоматически.
- Удобный и популярный формат URL-адреса — семантический. По нему пользователи и поисковые роботы смогут заранее понять, какая информация находится на странице.
- Узнать URL сайта можно посмотрев в адресную строку браузера.

- Создавая URL-адреса для сайта, следуйте набору определенных правил: используйте ключевые слова, буквы латинского алфавита, избегайте пробелов, знаков препинания и лишних символов.
Надеемся, что эта информация и практические советы по работе с URL-адресом были полезны для вас: вы узнали, что такое URL сайта, а также из чего состоит адрес сайта. Сохраняйте статью в закладки или делитесь ею в соцсетях, чтобы она всегда была под рукой.
Как устроены URL?
URL (от англ. Uniform Resource Locator) — это стандартизированный способ записи адресов в сети Интернет. Также, словом «URL» часто называют и сам этот адрес.
Например, раздел «Помощь» на нашем сайте имеет такой URL:
www.advantshop.net/help
Рассмотрим, как формируется URL (адрес) разделов интернет-магазина, созданного на платформе ADVANTSHOP.
- Структура URL интернет-магазинов на ADVANTSHOP
- URL категорий не вложены друг в друга
- URL товаров не связаны с URL категорий
- Что делать с URL при переносе сайта на ADVANTSHOP с другой платформы
Структура URL интернет-магазинов на ADVANTSHOP
В платформе ADVANTSHOP используется следующая модель построения URL, которая состоит из 3х частей:
[адрес сайта] / [ключевое слово] / [изменяемая, уникальная часть]
Такая модель обусловлена технологией, на основе которой разработана платформа ADVANTSHOP — ASP. NET MVC.
NET MVC.
Пример URL, сформированного по такой модели:
site.ru/categories/phones
Раскрашенный вариант:
site.ru/categories/phones
Где:
- site.ru — это домен сайта
- categories — ключевое слово, означающее категорию
- phone — уникальная часть, которая задаётся в панели администрирования (в нашем случае — в редактировании категории) (рис. 1).
Рис 1. Пример указания параметра URL для категории. Аналогично URL задаётся и для товаров, новостей, производителей.
Ключевые слова обозначают, на какой странице сейчас находится посетитель сайта. Например:
- product — страница товара
- categories — страница категории
- news — страница новости
- pages — страница с произвольным содержимым (текст, изображения и т.п.)
- manufacturers — страница бренда
Примеры ссылок:
- Товар — site.
 ru/product/my-new-product
ru/product/my-new-product - Категория — site.ru/categories/moya-kategoria
- Новость — site.ru/news/novosti-za-may-2016
- Страница — site.ru/pages/kak-oplatiti-zakaz
Далее рассмотрим ещё две особенности такой структуры URL.
URL категорий не вложены друг в друга
Если мы создаём категорию «Телефоны» с адресом site.ru/categories/phones, а внутри неё ещё создадим одну категорию (например, «Apple») — URL у категории «Apple» будет такой: site.ru/categories/apple. Другими словами, URL дочерней категории формируется точно так же, как и URL родительской категории. URL дочерней категории ничего не перенимает от URL родительской категории.
Может возникнуть вопрос: а почему бы не сделать для дочерней категории URL вида site.ru/categories/phones/apple, где phones — категория, а apple — подкатегория?
Рассмотрим, по какой причине так делать не стоит. Если при таком подходе у дочерней категории «Apple» сменится родительская категория (например, с «Телефоны» на «Смартфоны»), то её URL тоже изменится (например, с site. ru/categories/phones/apple на site.ru/categories/smartphones/apple). А это повлечёт за собой ошибку 404 («страница не найдена») на старом URL — site.ru/categories/phones/apple.
ru/categories/phones/apple на site.ru/categories/smartphones/apple). А это повлечёт за собой ошибку 404 («страница не найдена») на старом URL — site.ru/categories/phones/apple.
Получается, что старый URL «выпадет» из поискового индекса, а новый ещё не успеет проиндексироваться. Результат — понижение позиций сайта в поисковой выдаче.
Как же при использовании той модели URL, которая используется в ADVANTSHOP, более ясно обозначить содержимое категорий? Как по URL однозначно определить, какие товары находятся в категории, к примеру, site.ru/categories/apple — смартфоны или «умные» часы?
Решить эту задачу можно очень просто. Достаточно задать более подробный URL для категорий. Для смартфонов Apple это может быть site.ru/categories/apple-iphone, а для «умных» часов Apple — site.ru/categories/apple-watch.
URL товаров не связаны с URL категорий
На практике это означает, что URL категории, в которой находится товар и URL самого этого товара никак не пересекаются и не зависят друг от друга. Такой подход позволяет помещать один и тот же товар сразу в несколько категорий.
Такой подход позволяет помещать один и тот же товар сразу в несколько категорий.
Например, у вас есть товар «iPhone 6 32Gb» и вы хотите, чтобы он одновременно был в двух категориях — «iPhone» и «iPhone 6». В этом случае вы просто привязываете товар к нужным категориям и получаете следующий результат:
- URL категории «iPhone» — site.ru/categories/iphone
- URL категории «iPhone 6» — site.ru/categories/iphone-6
- URL товара «iPhone 6 32Gb» — site.ru/products/iphone-6-32gb
Что делать с URL при переносе сайта на ADVANTSHOP с другой платформы
Если вы перенесли ваш сайт на ADVANTSHOP с другой платформы, на которой была другая структура URL, вам необходимо будет настроить перенаправления (редиректы) со старых URL на новые.
Готово. Мы рассмотрели как устроены URL в интернет-магазине.
Тэги: Структура URL в интернет-магазине, как устроены url, url, чпу, Структура URL
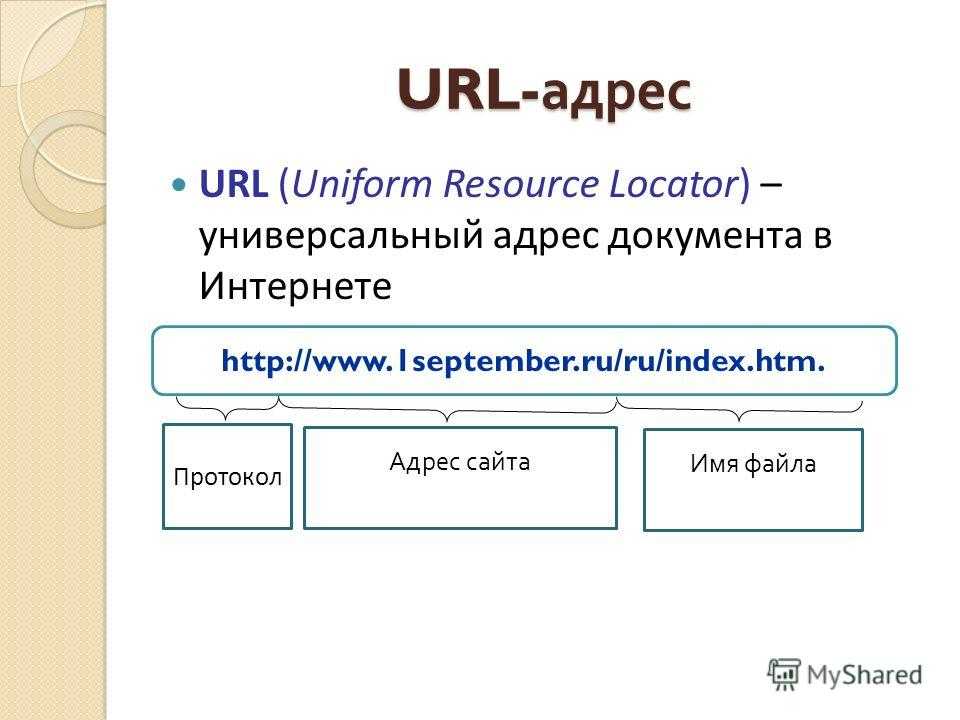
Что такое URL-адрес? | Энциклопедия интернет-маркетинга SEOnews
URL — это сокращение от Uniform Resource Locator и Universal Resource Locator, переводящихся как уникальный адрес веб-документа в сети интернет. В последнее время система URL-адресов является общепринятой и универсальной при обозначении расположения файлов, открытых для пользователей Всемирной паутины. Практически все понимают, что такое URL и как он выглядит.
В последнее время система URL-адресов является общепринятой и универсальной при обозначении расположения файлов, открытых для пользователей Всемирной паутины. Практически все понимают, что такое URL и как он выглядит.
История URL
URL-адрес изначально был создан как внутреннее решение, применяемое исключительно в Европейском совете, занимавшемся ядерными исследованиями в 1990 году. Тим Бернерс-Ли был его создателем, впрочем, как и сети интернет. URL первоначально использовали для обмена данными Enquire во внутренней программе, позднее был скомбинирован вместе с технологиями HTML, HTTP и URI с целью создания глобальной сети Интернет.
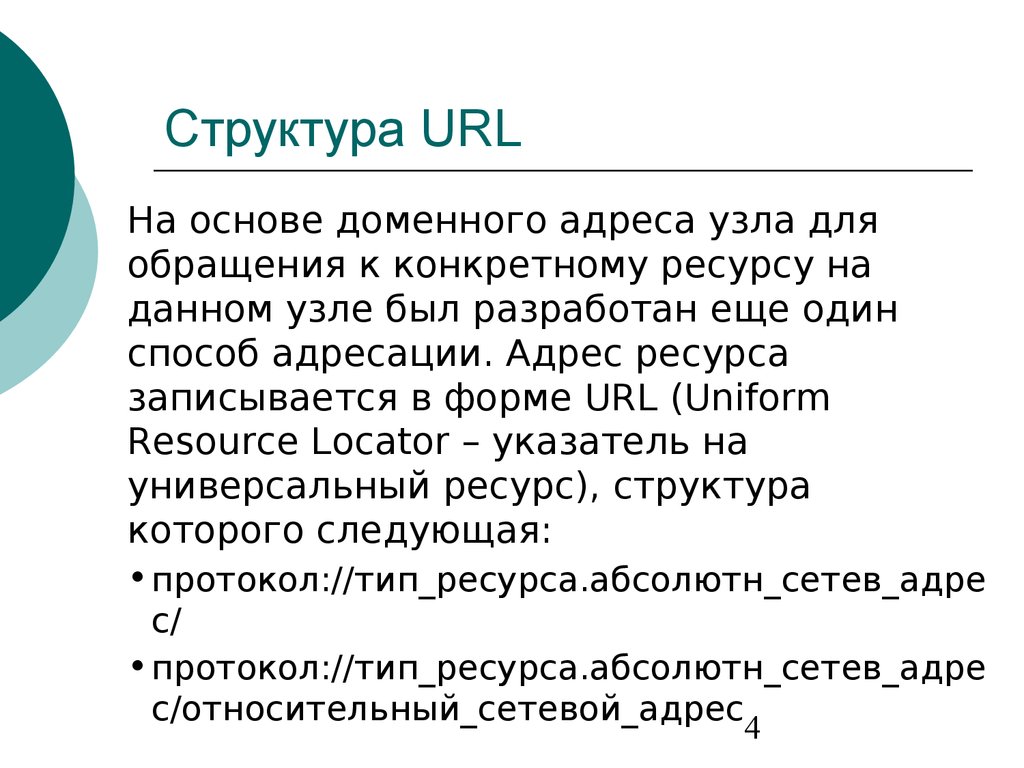
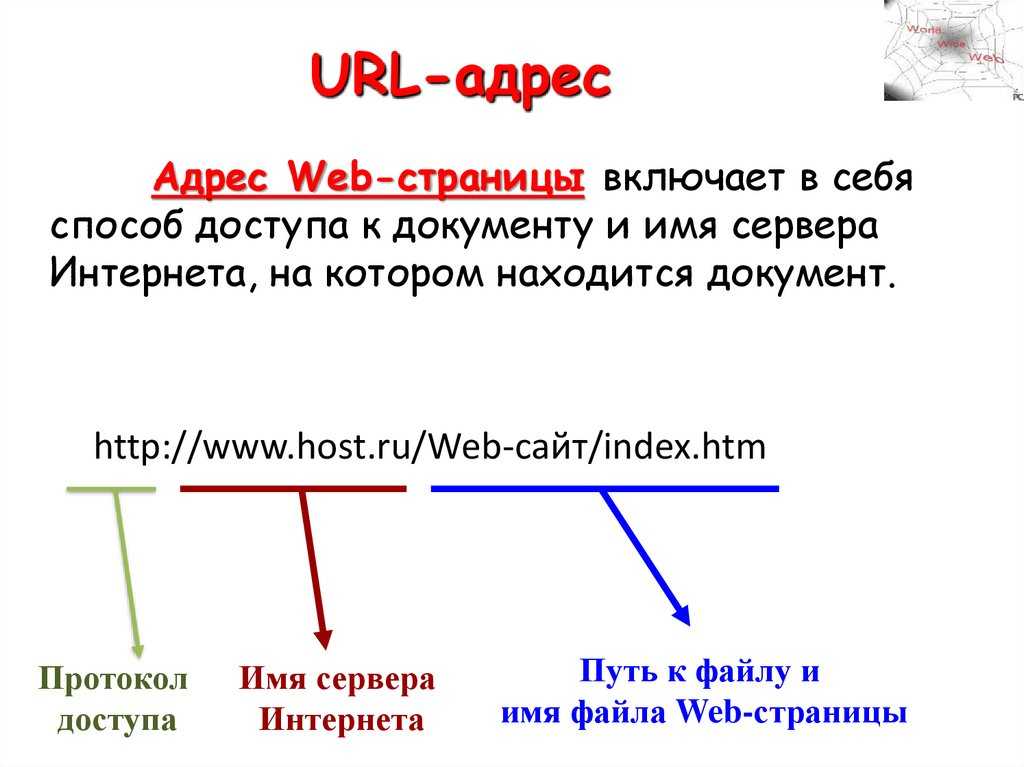
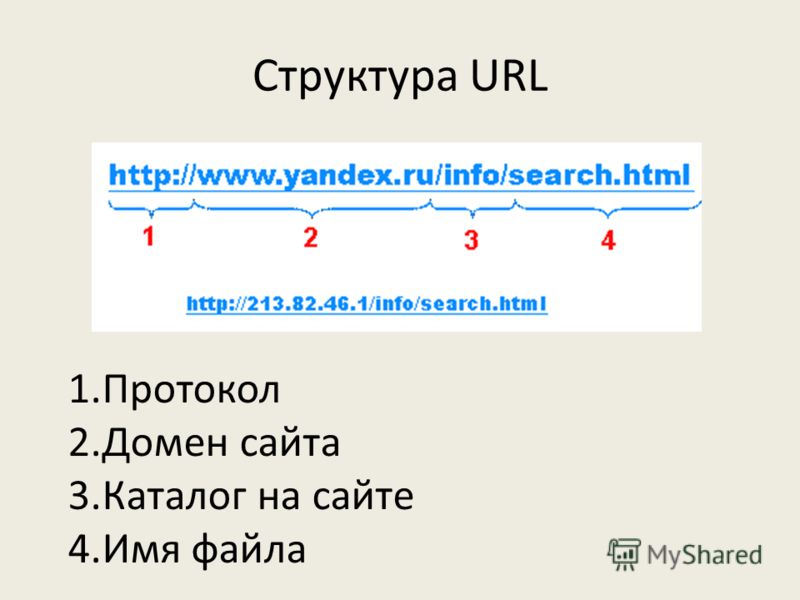
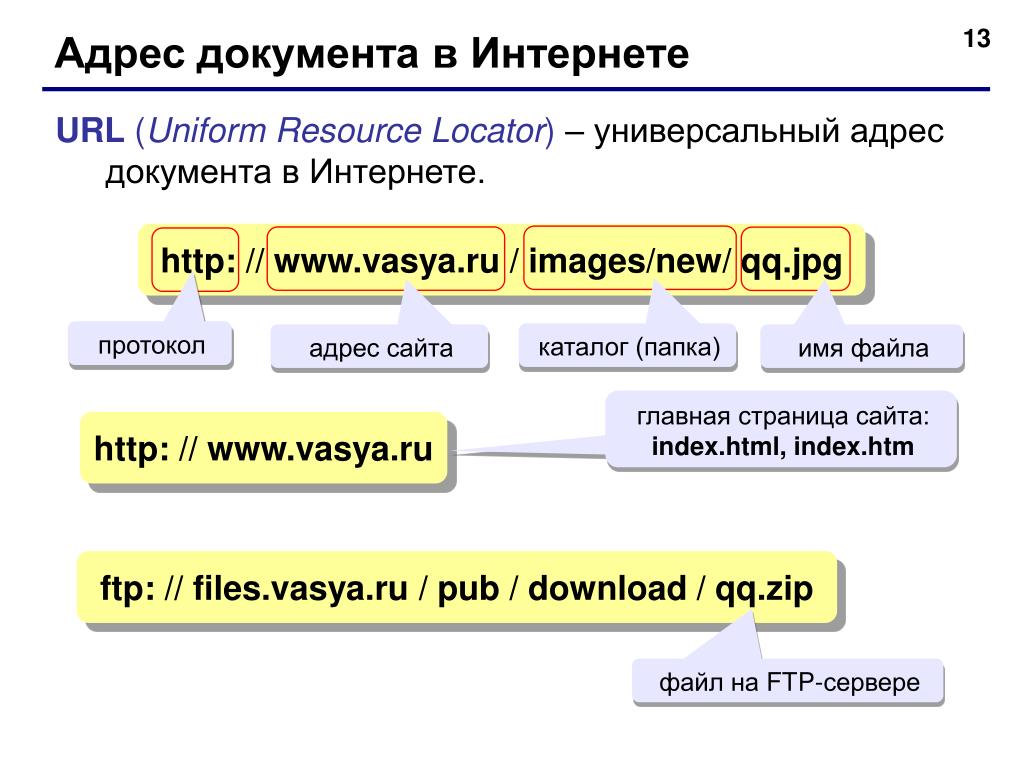
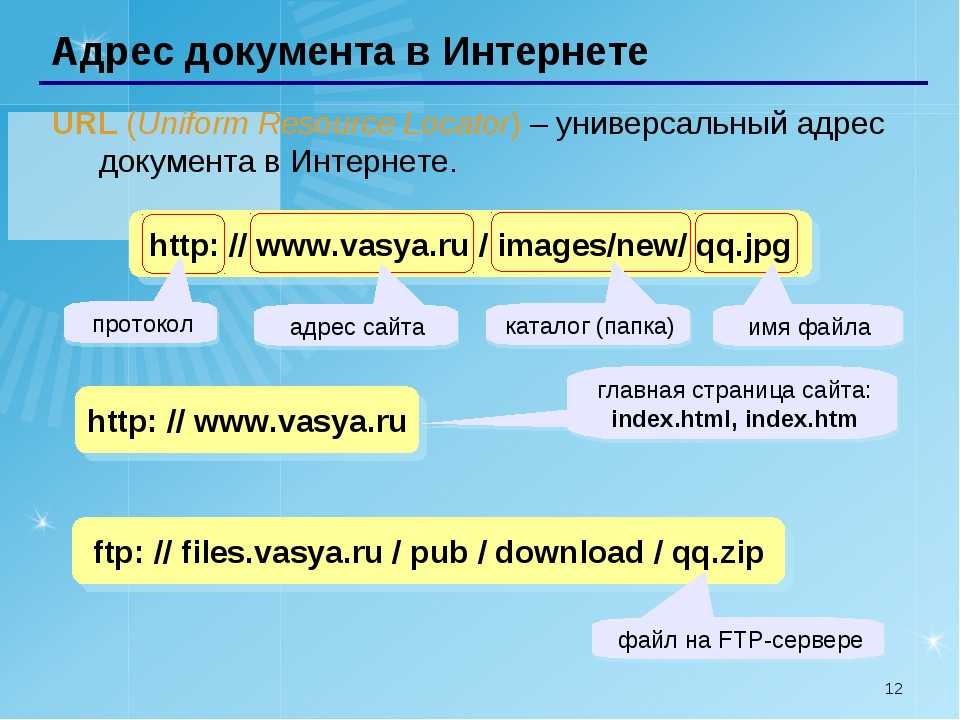
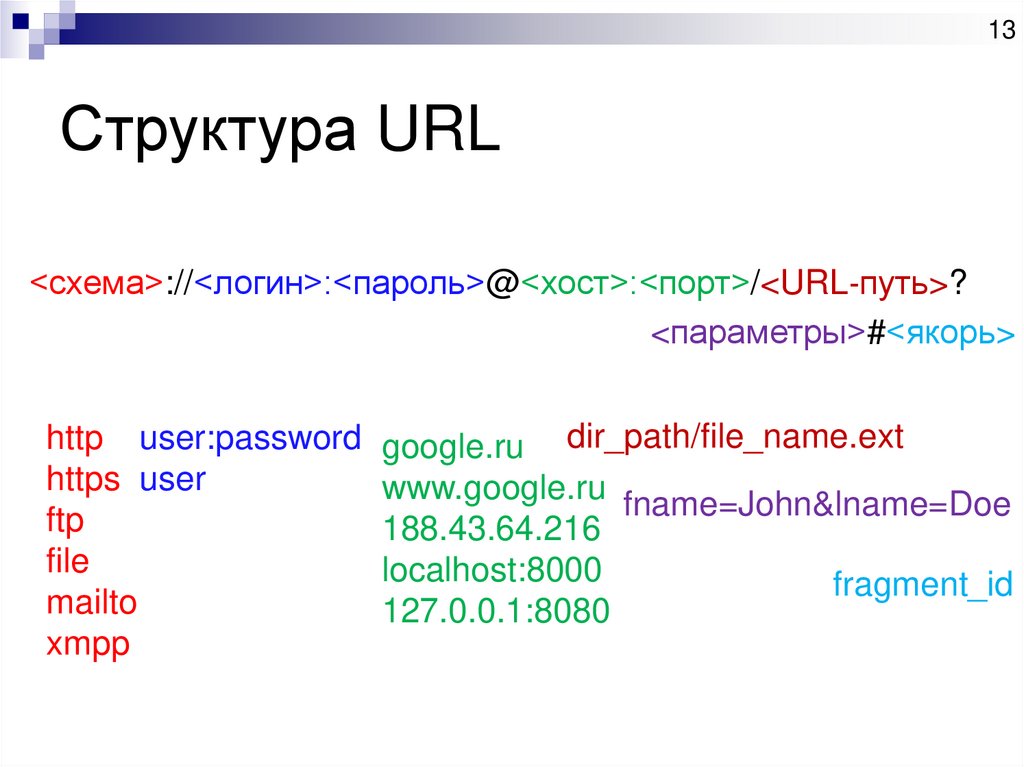
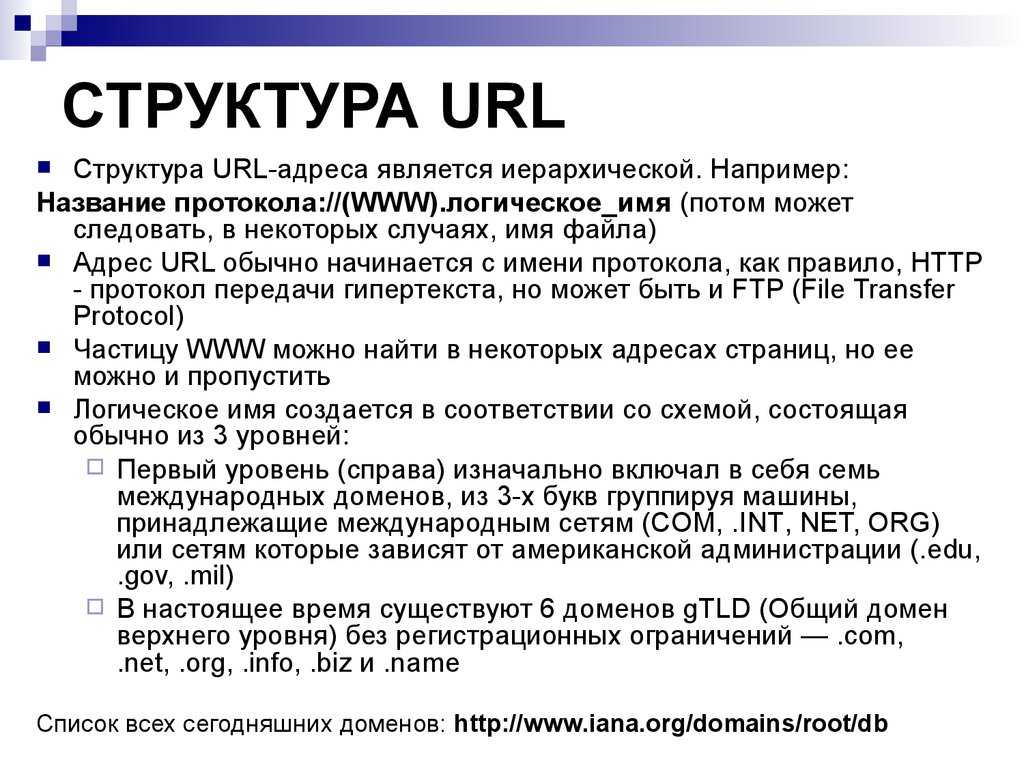
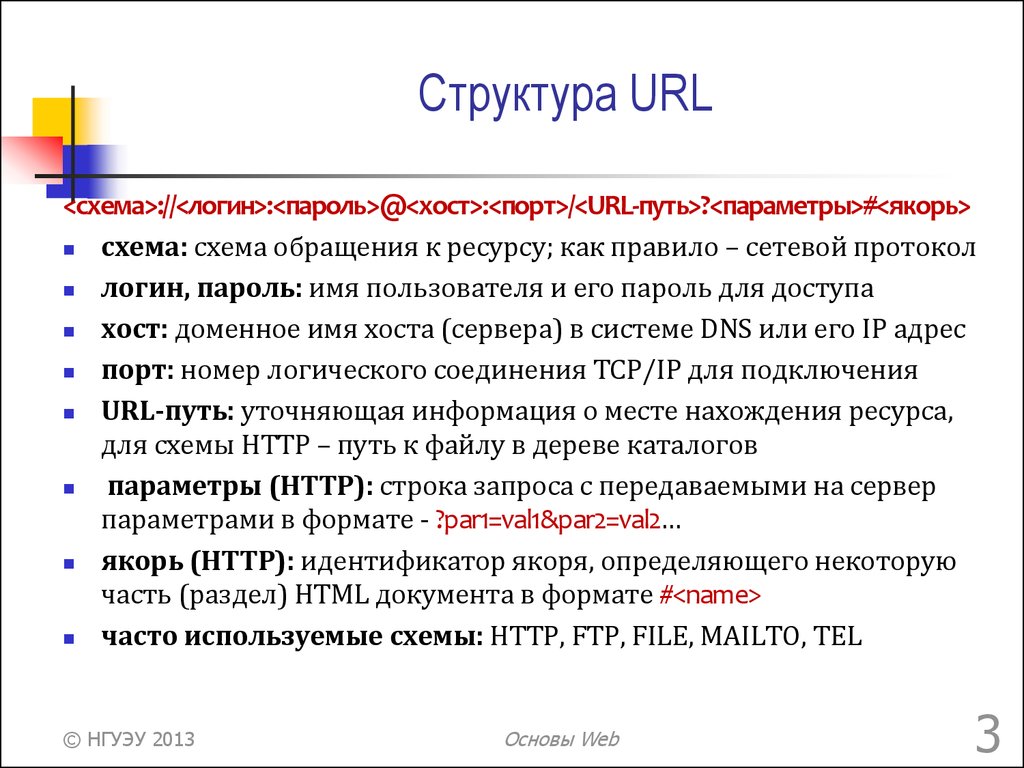
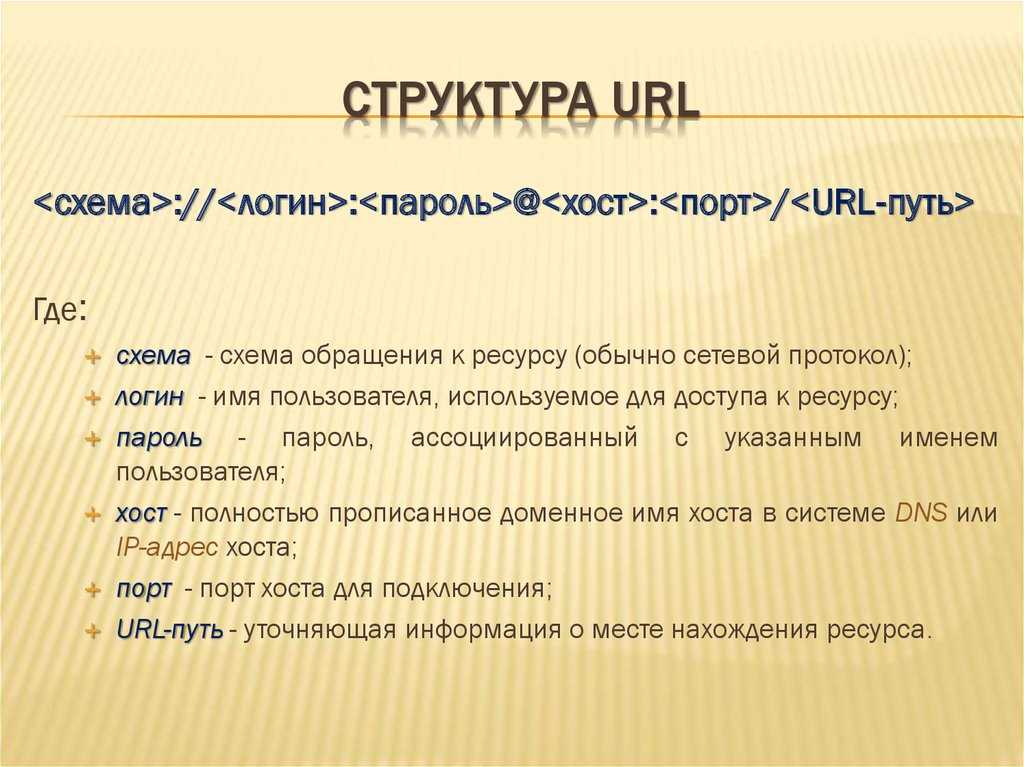
Структура URL
Для того чтобы разобраться, как правильно написать URL, следует рассмотреть простые правила его формирования.
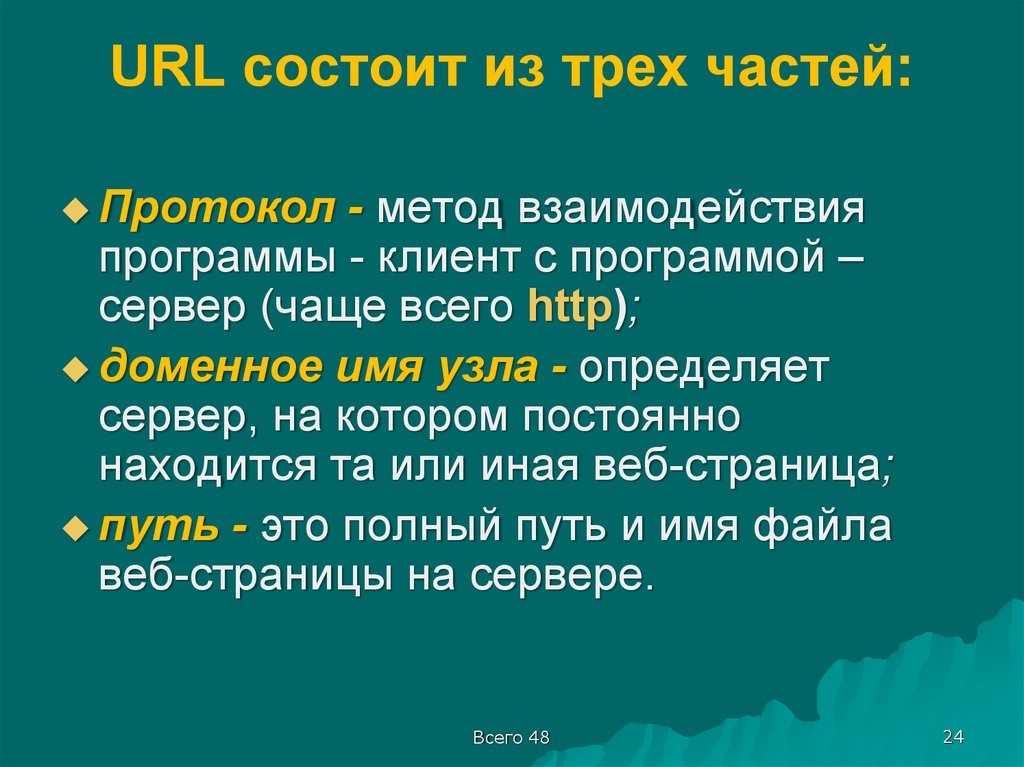
Протокол. Он означает способ подключения к тому или иному ресурсу. В зависимости от необходимости использования это может быть защищенный TLS — HTTPS, привычный HTTP, протокол передачи различных файлов FTP и прочие способы соединения с хостом.
Логин и пароль. Комбинация этой пары при необходимости передает авторизационные данные, применяемые для некоторых протоколов. Один из примеров — FTP.
Хост. Чаще всего это IP-адрес конечного сервера. Благодаря использованию DNS в последнее время надобность писать цифровое обозначение значительно снизилась. Это существенно упростило систему. Указывается только буквенный адрес сайта с обозначением его зоны домена.
Порт. Используется для подключения ресурса к серверу. Для каждого существует заранее определенное значение системы. Например, для HTML применяется порт 80.
Путь. Для доступа к нужному файлу он формируется согласно образцу, находящемуся в системе файлов в компьютере. Через слеш (/) идет перечисление в порядке возрастания (иерархии) папки, а описание завершается названием и расширением файла.
Параметры. Они передаются на управляющие скрипты сервера. Если это HTML, то возможно читать отправленные параметры в качестве данных метода GET.
Якорь. Это опциональная строка для протоколов HTTP/HTTPS. Якорь применяется для обозначения области на странице. Помимо этого, он необходим и для работы некоторых JavaScript.
URL и URI
В современном мире URL хоть и остается общепринятым, но постепенно уступает URI, являющемуся более широким определением (Uniform/Universal Resource Identifier). Ключевое их различие заключается в том, что URI может не обязательно указывать место, где располагается объект. Ему присваивается уникальный идентификатор. Это позволяет применять к абсолютно любому объекту URI, даже тому, который может быть недоступен в электронном виде. Если смотреть глубже, можно заметить, что URL — это разновидность
Что такое ЧПУ
Это сленговое сокращение «человеку понятный урл». Иными словами, особый вид адреса, широко используемого владельцами различных веб-ресурсов для лучшего ранжирования страниц в поисковых системах и повышения комфорта пользователей. Его суть состоит в том, что URL отражал полностью общее содержание страницы, тематику и ее расположение на сайте. К примеру, на нашем сайте https://www.seonews.ru/glossary/apdeyt/ видно, что страница с таким адресом располагается в разделе «Глоссарий». Значение после слеша сообщает, что тема, которая будет раскрыта на странице, — апдейт.
К примеру, на нашем сайте https://www.seonews.ru/glossary/apdeyt/ видно, что страница с таким адресом располагается в разделе «Глоссарий». Значение после слеша сообщает, что тема, которая будет раскрыта на странице, — апдейт.
Оптимизация
Она производится средствами конфигурации сервера. Вы можете настроить свой веб-узел для ЧПУ-ссылок — удобных и достаточно красивых внутренних ссылок, которые отражают структуру сайтов в понятном виде. Если используете CMS, тогда модуль SEO-ссылок в большинстве случаев может присутствовать. Если же проект является самописным, то необходимо вручную реализовать ЧПУ-шлюз. Достаточно легко это можно сделать с помощью .htaccess mod_rewrite rules + PHP. Как совершить оптимизацию?
Танслит ключевой фразы. Возьмите слово, задающее тематику страницы, пропишите его латиницей и используйте в качестве URL-адреса.
Настройка сервера. Постарайтесь наладить его так, чтобы содержание, выдаваемое при запросе, обрабатывалось шлюзом по простому названию, находящемуся в адресной строке, а GET-данные не затрагивались.
Разделение слов дефисом. Это должно делаться не плюсом/минусом или нижним подчеркиванием, а конкретно этим символом. Это является официальной рекомендацией Google.
Сдержанность в количестве папок на сайте. Хотя иерархия важна, не стоит делать путь слишком длинным. По возможности следует адресовать все статьи в корневую директорию. Плохим тоном является уходить значительно ниже, чем третий уровень директории (расчет идет от корня сайта).
Недопустимость использования комбинаций строчных и заглавных букв. Следует использовать в ссылках только прописные символы. При использовании заглавных или комбинаций букв возможно появление ненужных дублей. Их можно блокировать посредством robots.txt.
URL канонический. Он применяется для страниц, у которых высокая вероятность появления дублированного содержания.
Шифрование
Адрес может включать в себя символы из различных наборов одновременно. В некоторых случаях допустимо применение даже кириллицы. Но в определенных браузерах из-за этого страница может отображаться в искаженном виде. Современные пользователи видят на экране все символы в понятном виде. Кодирование применяется только для внутреннего обмена. В старых браузерах шифрование было более наглядным. URL обрабатывается в следующем порядке:
Но в определенных браузерах из-за этого страница может отображаться в искаженном виде. Современные пользователи видят на экране все символы в понятном виде. Кодирование применяется только для внутреннего обмена. В старых браузерах шифрование было более наглядным. URL обрабатывается в следующем порядке:
-
в случае, когда ссылка состоит из допустимых латиницы, символов, букв, цифр, дефисов и нижних подчеркиваний, тогда все кодируется в Юникод и пишется адрес;
-
если посторонние символы входят в состав ссылки, тогда после шифрования в Юникод двухбайтовая последовательность преобразуется в сложный шестнадцатеричный код. Он разделен знаком процента.
5 основных частей URL: краткое руководство
- Блог Hubspot
- HubSpot.com
Загрузка
Топ-6 поисковых систем по популярности
19 октября 2022 г.
Внутренняя ошибка сервера HTTP 500: что это значит и как это исправить
15 сентября 2022 г.

Что такое веб-краулер? (50 слов или меньше)
18 февраля 2022 г.
Постоянные ссылки: что это такое и как их структурировать для максимальной ценности SEO
04 февраля 2022 г.

Полное руководство по техническому SEO
29 окт. 2021 г.
16 основных ошибок веб-сайтов, которых следует избегать в 2021 году [+ 16 простых исправлений]
28 окт.
 2021 г.
2021 г.Использование HTML-метатегов Noindex и Nofollow: как запретить Google индексировать страницу в поиске
13 окт. 2021 г.
Что такое перенаправление 301 и когда его следует использовать?
26 авг.
 2021 г.
2021 г.Краткое и простое руководство по устранению ошибок 504 Gateway Timeout Errors
12 августа 2021 г.
5 основных частей URL: краткое руководство
29 июля 2021 г.

О нет! Мы не смогли найти ничего подобного.

Попробуйте еще раз поискать, и мы постараемся.
Клиффорд Чи
Обновлено:
Опубликовано:
Если ваш веб-сайт структурирован как дом, то URL-адрес вашего веб-сайта похож на адрес этого дома. Он определяет, где находится ваш веб-сайт в Интернете, подобно тому, как ваш домашний адрес определяет, где вы живете в районе, помогая вашим посетителям легко найти ваш сайт. URL-адреса также помогают Google понять, о чем страницы вашего веб-сайта.
Технически существует пять частей URL, и они очень важны для оптимизации взаимодействия с пользователем (UX) и SEO вашего сайта. Чтобы помочь вам получить конкретное представление о каждой части URL-адреса, давайте подробно рассмотрим каждую из них.
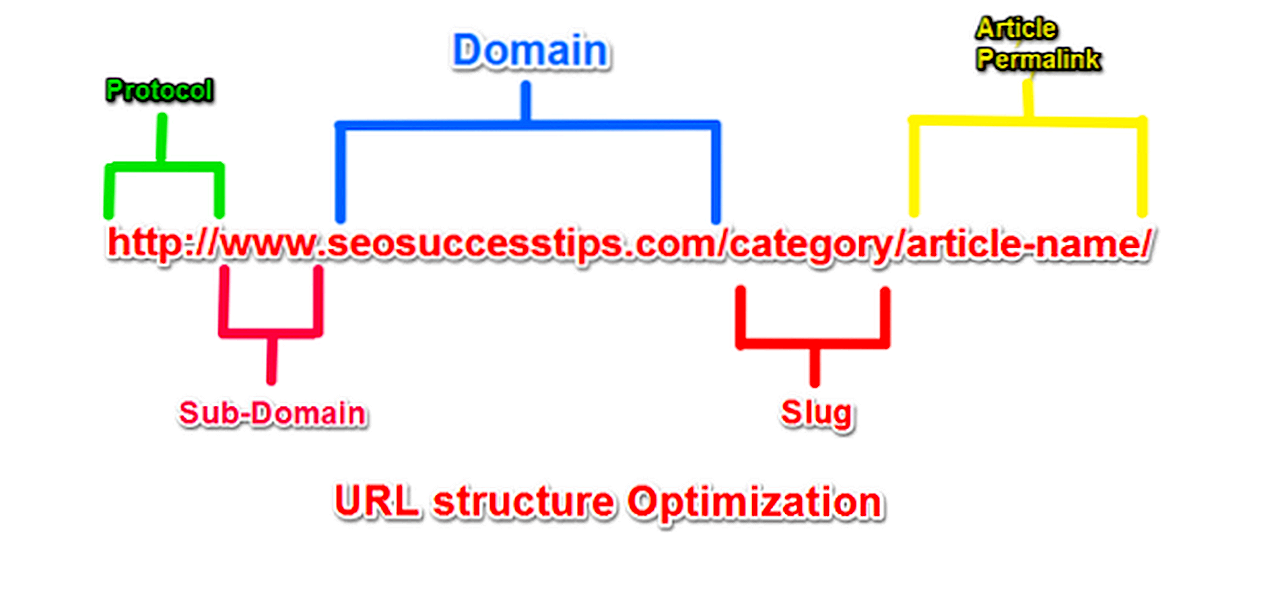
Из каких частей состоит URL-адрес?
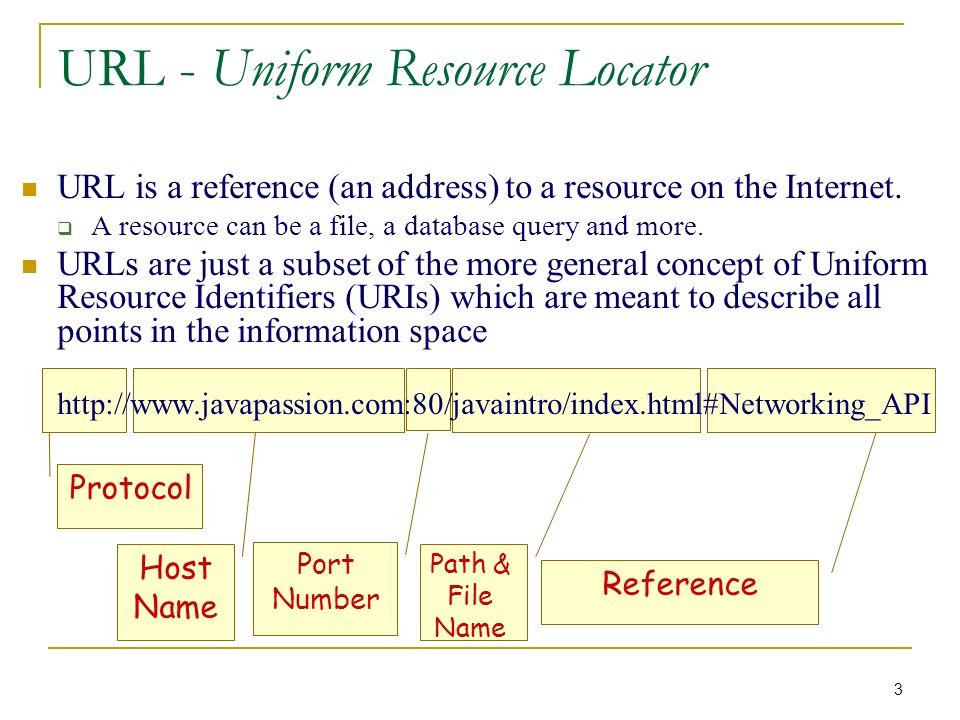
URL-адрес состоит из пяти частей: схемы, поддомена, домена верхнего уровня, домена второго уровня и подкаталога.
Ниже приведены иллюстрации различных частей URL-адреса.
Давайте разберем эту структуру URL ниже.
Структура URL
Схема
Схема сообщает веб-серверам, какой протокол использовать при доступе к странице вашего сайта.
В настоящее время наиболее распространенной схемой является HTTPS, что означает безопасный протокол передачи гипертекста. Он сообщает вашему веб-браузеру шифровать любую информацию, которую вы вводите на странице, например ваши пароли или информацию о кредитной карте, чтобы киберпреступники не могли получить к ней доступ. Этот протокол безопасности защищает посетителей вашего веб-сайта, и его реализация поможет вашему сайту лучше ранжироваться в Google. Вот почему внедрение SSL является обязательным в любом техническом руководстве по SEO.
Другие схемы, которые вы можете увидеть, это mailto://, который может открыть поставщика услуг электронной почты по умолчанию на вашем компьютере, чтобы помочь вам составить электронное письмо на адрес электронной почты, указанный вами в URL-адресе, и ftp://, который является стандартным протоколом для передача компьютерных файлов между клиентом и сервером в компьютерной сети.
Субдомен
Если ваш веб-сайт похож на дом, ваши субдомены похожи на отдельные комнаты в этом доме. Субдомен в URL-адресе указывает, какую конкретную страницу вашего веб-сайта должен обслуживать веб-браузер. Например, поддомены, такие как «блог» или «предложения», будут предоставлять страницу блога или страницу предложений вашего веб-сайта.
Субдомены также распределяют ваш веб-сайт по основным категориям контента и показывают Google и вашим посетителям, что на вашем сайте есть больше информации, чем просто главная страница.
Домен второго уровня
Домен второго уровня (SLD) — это имя вашего веб-сайта. Это помогает людям узнать, что они посещают сайт определенного бренда. Например, люди, которые посещают «mlb.com», знают, что они находятся на веб-сайте Высшей лиги бейсбола, и им не нужна дополнительная информация.
Домен верхнего уровня
Домен верхнего уровня (TLD) указывает, какой тип организации регистрируется вашей организацией в Интернете.
Например, «.com» предназначен для коммерческих организаций в США, поэтому многие американские компании регистрируются с использованием домена верхнего уровня «.com». Точно так же «.edu» предназначен для академических учреждений в Соединенных Штатах, поэтому многие американские колледжи и университеты регистрируются с доменом верхнего уровня «.edu».
Подкаталог
Подкаталог, также известный как подпапка, помогает людям и поисковым роботам понять, в каком именно разделе веб-страницы они находятся.
Например, если у вас есть интернет-магазин, в котором продаются футболки, кепки и кружки, один из URL-адресов вашего веб-сайта может выглядеть как «https://shop.yourstore.com/hats». Обратите внимание, что субдомен — это «магазин», а подкаталог — «шляпы». Это означает, что этот URL будет обслуживать страницу «Шляпы», которая является подпапкой страницы «Магазин». Футболки и кружки будут другими подпапками на этой странице.
Структура URL: тонкая, но важная
Хотя URL-адреса могут показаться простыми и легкомысленными, на самом деле они важны для UX и SEO вашего сайта. ниже, чтобы узнать больше о техническом SEO.0009
ниже, чтобы узнать больше о техническом SEO.0009
Темы: Техническое SEO
Не забудьте поделиться этим постом!
Связанные статьи
Руководство по структуре URL-адресов Google | Центр поиска Google | Документация
Структура URL сайта должна быть максимально простой. Организуйте свой контент так, чтобы что URL-адреса построены логически и таким образом, который наиболее понятен людям.
По возможности используйте в своих URL-адресах читаемые слова, а не длинные идентификационные номера.
Рекомендуемый : Простые описательные слова в URL:
http://en.wikipedia.org/wiki/Aviation
Рекомендуется : Локализованные слова в URL, если применимо.
https://www.example.com/ lebensmittel/pfefferminz
Рекомендуется : использовать кодировку UTF-8 как необходимый. Например, в следующем примере для арабских символов в URL-адресе используется кодировка UTF-8:
https://www.example.com/ %D9%86%D8%B9%D9%86%D8%A7%D8% B9/%D8%A8%D9%82%D8%A7%D9%84%D8%A9
В следующем примере используется кодировка UTF-8 для китайских символов в URL-адресе:
example.com/ %E6%9D%82%E8%B4%A7/%E8%96%84%E8%8D%B7
В следующем примере используется кодировка UTF-8 для умлаута в URL-адресе:
https://www.example.com/ gem%C3%BCse
В следующем примере используется кодировка UTF-8 для эмодзи в URL-адресе:
example.com/ %F0%9F%A6%99%E2%9C%A8
Не рекомендуется : Использование символов, отличных от ASCII, в URL-адресе:
https://www.example.com/ نعناع
https://www.example.com/ 杂货/薄荷
https://www.example.com/ gemüse
https://www.example.com/♦2/9015.Не рекомендуется : Нечитаемые длинные идентификационные номера в URL-адресе:
https://www.example.com/index.php?id_sezione=360&sid=3a5ebc944f41daa6f849f730f1Если ваш сайт мультирегиональный, рассмотрите возможность использования структуры URL, которая упрощает геотаргетинг. твой сайт. Дополнительные примеры того, как вы можете структурировать свои URL-адреса, см. используя URL-адреса, зависящие от локали.
Рекомендуемый : Домен для конкретной страны:
example.deРекомендуемый : Подкаталог для конкретной страны с gTLD:
example.com /de/Рассмотрите возможность использования дефисов для разделения слов в ваших URL-адресах, так как это помогает пользователям и поисковым системам.
легче определять понятия в URL. Мы рекомендуем использовать дефисы (
-) вместо подчеркивания (_) в ваших URL-адресах.Рекомендуется : Дефисы (
-):https://www.example.com/summer-clothing/filter?color-profile=dark-greyНе рекомендуется : Подчеркивания (
_):https://www.example.com/summer_clothing/filter?color_profile=dark_greyНе рекомендуется : Ключевые слова в URL объединены:
https://www.example.com/greendressЧрезмерно сложные URL-адреса, особенно содержащие несколько параметров, могут вызвать проблемы. для поисковых роботов, создавая излишне большое количество URL-адресов, указывающих на идентичные или похожие контент на вашем сайте.
В результате робот Google может потреблять гораздо больше пропускной способности, чем необходимо. или может быть не в состоянии полностью проиндексировать весь контент на вашем сайте.
Распространенные причины этой проблемы
Ненужно большое количество URL-адресов может быть вызвано рядом проблем. К ним относятся:
- Аддитивная фильтрация набора элементов. Многие сайты предоставляют разные представления
один и тот же набор элементов или результатов поиска, что часто позволяет пользователю фильтровать этот набор с помощью
определенные критерии (например: покажите мне отели на пляже). Когда фильтры можно комбинировать
аддитивно (например: отели на пляже и с фитнес-центром), количество
URL-адресов (представлений данных) на сайтах резко возрастает. Создание большого количества немного отличающихся друг от друга
списки отелей избыточны, так как роботу Googlebot нужно просмотреть только небольшое количество списков из
которой он может достичь страницы для каждого отеля.
 Например:
Например:- Гостиничная недвижимость по «стоимостным ценам»:
https://www.example.com/hotel-search-results.jsp?Ne=292&N=461
- гостиничных объектов на пляже по выгодным ценам:
https://www.example.com/hotel-search-results.jsp?Ne=292&N=461+4294967240
- гостиничных объектов по выгодным ценам на пляже и с фитнес-центром:
https://www.example.com/hotel-search-results.jsp?Ne=292&N=461+4294967240+4294967270
- Гостиничная недвижимость по «стоимостным ценам»:
- Динамическое формирование документов. Это может привести к небольшим изменениям, поскольку счетчиков, временных меток или рекламы.
- Проблемные параметры в URL. Идентификаторы сеанса, например, могут создавать огромное количество дублирования и большее количество URL-адресов.
- Параметры сортировки.
 Некоторые крупные торговые сайты предоставляют несколько способов
сортировать одни и те же элементы, что приводит к гораздо большему количеству URL-адресов. Например:
Некоторые крупные торговые сайты предоставляют несколько способов
сортировать одни и те же элементы, что приводит к гораздо большему количеству URL-адресов. Например:https://www.example.com/results?search_type=search_videos&search_query=tpb&search_sort=relevance&search_category=25
- Нерелевантные параметры в URL-адресе, такие как параметры перехода. Например:
https://www.example.com/search/noheaders?click=6EE2BF1AF6A3D705D5561B7C3564D9C2&clickPage=OPD+Product+Page&cat=79
https://www.example.com/discuss/showthread.php?referrerid=249406&threadid=535913
https://www.example.com/products/products.asp?N=200063&Ne=500955&ref=foo%2Cbar&Cn=Accessories.
- Проблемы с календарем. Динамически созданный календарь может генерировать ссылки на
будущие и предыдущие даты без ограничений по датам начала и окончания.
 Например:
Например:https://www.example.com/calendar.php?d=13&m=8&y=2011
- Неработающие относительные ссылки. Неработающие относительные ссылки часто могут приводить к бесконечным
пространства. Часто эта проблема возникает из-за повторяющихся элементов пути. Например:
https://www.example.com/index.shtml/discuss/category/school/061121/html/interview/category/health/070223/html/category/business/070302/html/category/community/070413/html /FAQ.htm
Устранение этой проблемы
Во избежание потенциальных проблем со структурой URL-адресов мы рекомендуем следующее:
- Рассмотрите возможность использования файла robots.txt для блокировки доступа Googlebot к проблемным URL-адресам.
Как правило, рассмотрите возможность блокировки динамических URL-адресов, таких как URL-адреса, которые генерируют поиск
результаты или URL-адреса, которые могут создавать бесконечные пространства, такие как календари.
 Используя обычные
выражения в файле robots.txt позволяют легко блокировать большое количество URL-адресов.
Используя обычные
выражения в файле robots.txt позволяют легко блокировать большое количество URL-адресов. - По возможности избегайте использования идентификаторов сеансов в URL-адресах. Вместо этого рассмотрите возможность использования файлов cookie.
- По возможности сокращайте URL-адреса, удаляя ненужные параметры.
- Если на вашем сайте есть бесконечный календарь, добавьте
nofollowатрибут для ссылок на динамически создаваемые будущие страницы календаря. - Проверьте свой сайт на неработающие относительные ссылки.
Полное руководство по оптимизации структуры URL-адресов
Для многих URL-адреса — это просто кажущиеся несущественными адреса веб-страниц. Однако то, как вы структурируете URL-адреса для SEO, имеет значение.
Они могут показаться менее важными, чем элементы заголовка и заголовка, но URL-адреса могут быть мощным инструментом для достижения успеха в поисковой оптимизации.
Используются ли ключевые слова в URL для ранжирования?
Нет четкого ответа на вопрос, используются ли ключевые слова в URL для ранжирования. Вот почему.
2010: Подход к ключевым словам в URL как пользователь
В 2010 году Мэтт Каттс из Google опубликовал видео, в котором он обсуждал ключевые слова в имени пути и ключевые слова в имени файла.
Имя пути :
/tools/wood/drills.html
Имя файла с несколькими дефисами :
/tools-wood-drills.html
От точки, рекомендованной Cutts, для приближения к проблеме того, что может предпочесть пользователь.
Он заявил, что версия с несколькими дефисами может показаться пользователям спамом.
Затем он подтвердил, что не существует алгоритма с несколькими дефисами, который будет наказывать несколько дефисов, удваивая подход, рассматривая его с точки зрения пользователя.
Каттс подразумевал эффект воздействия на пользователя в следующем утверждении:
«Что касается рейтинга в поисковых системах, я не уверен, что между ними действительно есть большая разница.
Но вы, возможно, захотите быть немного осторожным, потому что пользовательский опыт имеет очень длинное имя файла, которое просто заполнено дефисами. Людям может не понравиться, если они увидят тире, тире, тире, тире, тире, тире, и поэтому они могут не нажать на нее».
Мэтт не упомянул фактор ранжирования.
Возможно, он хотел подчеркнуть, что пользовательский опыт — то, на что люди будут нажимать на страницах результатов поисковой системы (SERP) — важнее, чем любое преимущество, связанное с факторами ранжирования.
2011: Ключевые слова в домене являются факторами ранжирования
В 2011 году в несколько похожем видео о ключевых словах в доменах он заявил, что Google думает об уменьшении влияния ключевых слов в домене.
Как и ключевые слова в URL, ключевые слова в доменах также являются факторами ранжирования.
Но они были преуменьшены с точки зрения их важности.
Мэтт преуменьшает роль их фактора ранжирования в пользу других факторов, связанных с пользовательским опытом и маркетингом, что похоже на то, как он также преуменьшал значение ключевых слов в URL.
2016: Google говорит, что ключевые слова являются очень малым фактором ранжирования
В чате Webmaster Central в январе 2016 года Джон Мюллер действительно признал, что ключевые слова в URL являются фактором ранжирования.
Однако он преуменьшил важность этого фактора ранжирования, описав его влияние как «очень небольшое».
Мюллер:
«Я считаю, что это очень маленький фактор ранжирования, поэтому я не стал бы пытаться его форсировать. И я бы не сказал, что это стоит ваших усилий по реструктуризации вашего сайта только для того, чтобы вы могли включать ключевые слова в URL-адрес».
Называние его «очень маленьким» хорошо согласуется с тем, что Каттс все время говорил о том, что есть другие области сайта, на которых важнее сосредоточиться.
2017: Ключевые слова в URL переоценены
Мюллер продолжал минимизировать важность ключевых слов в URL как фактора ранжирования.
В 2017 году он назвал их переоцененными.
Ключевые слова в URL переоценены для Google SEO. Создайте URL-адреса для пользователей. Кроме того, на мобильном вы их обычно даже не видите.
— 🍌 John 🍌 (@JohnMu) 8 марта 2017 г.
2018: не беспокойтесь о ключевых словах в URL
Еще в 2018 г. даже не видели пользователи.
(Предположительно, он ссылается на невидимость URL-адресов в поисковой выдаче Google.)
Я бы не беспокоился о ключевых словах или словах в URL. Во многих случаях URL-адреса все равно не видны пользователям.
— 🍌 John 🍌 (@JohnMu) 6 декабря 2018 г.
Ключевые слова в URL-адресе могут быть фактором ранжирования, но, судя по утверждениям Google, он очень незначительный.
Используются ли ключевые слова в пустых URL-ссылках в качестве текста привязки?
Существует идея, что если кто-то ссылается на ваш сайт только по ссылке, Google по крайней мере будет использовать ключевые слова в URL-адресе в качестве анкорного текста, что поможет этому сайту лучше ранжироваться по этому анкорному тексту.
Такой вид ссылки иногда называют открытой ссылкой.
Называется «голым», потому что представляет собой ссылку в виде URL-адреса, а не скрытую в якорном тексте.
Пустой URL:
http://www.example.com/
URL в якорном тексте:
Нажмите здесь!
Мюллер сказал (How Google Handles Naked Links, сентябрь 2020 г.), что голые ссылки не передают текстовую информацию привязки.
Вот что он сказал:
«Насколько я понимаю, наши системы пытаются распознать это и сказать, что это просто URL-адрес, на который есть ссылка, а не ценный якорь.
Таким образом, мы можем принять это как ссылку, но мы не можем использовать этот якорный текст для чего-то конкретного.
Так что с этой точки зрения это нормальная ссылка, но у нас там нет никакого контекста.
Могут ли ключевые слова в URL увеличить число кликов в поисковой выдаче?
Существует старая SEO-идея, согласно которой использование ключевых слов в URL-адресе поможет стимулировать более высокий рейтинг кликов (CTR) на страницах результатов поиска (SERP).
Это могло быть правдой в прошлом.
Сегодня это менее актуально, особенно для сайтов, которые используют навигационную цепочку и/или структурированные данные навигации.
Google вместо этого использует название категории в результатах поиска для сайтов, которые имеют навигационную цепочку или структурированные данные навигационной цепочки.
Ключевые слова в URL не видны.
Скриншот результата поиска, где Google не показывает URL-адрес
Для сайтов, которые не используют навигацию по цепочкам навигации или структурированные данные по цепочкам навигации, Google отображает URL-адреса с ключевыми словами в них.
Но Google их не выделяет.
Если бы Google выделял ключевые слова в URL-адресе, это могло бы помочь привлечь внимание к листингу, но это не так.
Скриншот, показывающий, что ключевые слова в поисковой выдаче не выделены
Какая польза от ключевых слов в URL?
Помимо очень незначительного возможного веса фактора ранжирования, ключевые слова в URL-адресе имеют явные преимущества для посетителей сайта.
Ключевые слова в URL-адресе могут помочь пользователям понять, о чем страница.
Несмотря на то, что эти ключевые слова могут не всегда отображаться в поисковой выдаче, они будут отображаться при ссылке в виде простого URL-адреса.
Пример пустого URL:
https:www.example.com/widgets/best-widgets
Если есть сомнения, оптимизируйте для пользователя, потому что Google всегда рекомендует делать страницы полезными для пользователей.
Это соответствует типам веб-страниц, которые Google хочет ранжировать.
Рекомендации по структуре URL-адресов
Стандартизируйте URL-адреса в нижнем регистре
Большинство серверов не имеют проблем с URL-адресами смешанного регистра.
Тем не менее, было бы неплохо стандартизировать внешний вид URL-адресов.
URL-адреса обычно пишутся строчными буквами « like-this-dot-com» , в отличие от смешанного регистра « Like-This-Dot-Net» или заглавными буквами « LIKE-THIS-DOT-BIZ ».
Это тоже лучше сделать, хотя бы потому, что это то, что ожидают пользователи, и это легче читать, чем все заглавные буквы.
Стандартизация URL-адресов поможет предотвратить ошибки ссылок как внутри сайта, так и за его пределами.
Используйте дефисы, а не символы подчеркивания
Всегда используйте дефисы (-), а не символы подчеркивания (_), поскольку символы подчеркивания не видны, когда URL-адрес публикуется как пустая ссылка.
Вот пример плохой практики использования подчеркивания в ссылках:
Подчеркивание невидимо при форматировании ссылки. Это означает, что пользователи не могут точно увидеть, что такое URL.
Использование точных ключевых слов в структуре URL-адреса категории
Использование менее релевантного ключевого слова в качестве имени категории является распространенной ошибкой, связанной с выбором ключевого слова с наибольшим трафиком.
Иногда ключевое слово с наибольшим трафиком не обязательно соответствует тому, о чем страницы в категории.
Выберите названия категорий, которые точно описывают содержание содержащихся в них страниц.
Если вы сомневаетесь, выберите слова, наиболее релевантные для пользователей, которые ищут контент или продукты, содержащиеся в этих категориях.
Избегайте использования лишних слов в структуре URL-адреса
Иногда CMS может добавить слово /category/ в структуру URL-адреса.
Это нежелательная структура URL.
Для структуры URL, которая выглядит как /category/widget/ , нет никаких оснований.
Должно быть просто /widget/ .
Точно так же, если существует более подходящее слово, чем «блог», для того, чтобы сообщить пользователям, чего ожидать от раздела вашего сайта, используйте его.
Words направляет пользователей к содержимому, которое они ищут.
Используйте их по назначению.
Ваши URL-адреса на будущее
Тот факт, что дата указана в заголовке статьи, не означает, что она должна быть указана в URL-адресе.
Если вы собираетесь создать публикацию типа «Лучшие xxx для 20xx», лучше использовать один и тот же URL из года в год.
Итак, вместо:
example.com/widgets/top-widgets-2020
Попробуйте удалить год и просто введите:
example.com/widgets/top-widgets
09 Преимущество обновление контента и заголовка из года в год и сохранение одного и того же URL-адреса заключается в том, что все ссылки, которые вели на контент предыдущего года, остаются.
Любой, кто перейдет по старым ссылкам, найдет обновленный контент.
Также можно создать архив прошлых лет.
Решать вам.
Косая черта в конце или без косой черты
Символ косой черты в конце: [ / ].
Консорциум Worldwide Web Consortium (W3C) — , группа, отвечающая за веб-стандарты, — рекомендует использовать косую черту в конце для обозначения «URI контейнера» для обозначения отношений родитель/потомок.
(URI используется для идентификации ресурсов так же, как URL-адрес, за исключением того, что эти ресурсы могут находиться не в Интернете. )
)
Родительско-дочерние отношения — это когда категория содержит множество веб-страниц.
Категория «контейнер» является родительской, а содержащиеся в ней веб-страницы являются дочерними документами, содержащимися в этой категории.
Это то, что констатирует W3C в разделе «Передовые практики и рекомендации для платформы связанных данных»:
«2.6 Включайте косую черту в конце контейнера URI
При представлении членства в контейнере с помощью иерархических URL-адресов включение косой черты в конце URI контейнера упрощает использование относительных URI».
В HTML косая черта в конце должна указывать на наличие раздела каталога или категории.
В 2017 году Джон Мюллер из Google написал в Твиттере, что помимо домашней страницы URL-адрес с косой чертой и URL-адрес без косой черты являются разными веб-страницами.
Например:
https://www.example.com/widgets
может быть страницей, отличной от:
https://www.example.com/widgets/
/widgets обозначает страницу , а /widgets/ 901 каталог или раздел 62 .
Я заметил, что с косой чертой в конце URL-адреса возникает некоторая путаница, поэтому я надеюсь, что это поможет. tl;dr: косая черта на root/hostname=не имеет значения; косая черта в другом месте = имеет значение (это разные URL-адреса) pic.twitter.com/qjKebMa8V8
— 🍌 John 🍌 (@JohnMu) 19 декабря 2017 г.
Твит Мюллера в 2017 году подтвердил официальный пост в блоге Google от 2010 года (To Slash or Not to Slash), в котором были сделаны аналогичные заявления.
Однако даже в этом сообщении в блоге 2010 года Google в значительной степени предоставил издателям право решать, как использовать конечные косые черты.
Но приверженность Google общепринятому соглашению о конце косой черты отражает эту точку зрения.
Google гибко подходит к передовым методам использования косой черты
Вот пример того, как Google кодирует URL.
Этот URL содержит .html в конце и явно является веб-страницей:
https://webmasters.googleblog.com/2020/11/timing-for-page-experience.html
Этот URL заканчивается косой чертой , это страница категории:
https://webmasters.googleblog.com/2020/11/
А это контейнер для месяца года 2020 года:
https://webmasters .googleblog.com/2020/
Приведенные выше примеры соответствуют стандартной рекомендации использовать косую черту в конце каталога категорий и не использовать ее в конце URL-адреса, если это веб-страница.
URL-адреса Google без косой черты в конце
Однако другие разделы, опубликованные Google, не соответствуют этому стандарту.
В следующих примерах представлены категории и веб-страницы, не использующие косую черту в конце.
- Это URL раздела категории:
https://developers.google.com/analytics - Это веб-страница:
https://developers. google.com/analytics/devguides/integrate
google.com/analytics/devguides/integrate - А это другая веб-страница:
https://developers.google.com/analytics/devguides/collection/firebase/android
Все эти веб-страницы и страницы категорий выглядят одинаково, потому что они не используют косую черту в конце.
Google гибко использует завершающую косую черту
Приведенные выше примеры показывают, что да, лучшие практики существуют.
Но это один из лучших способов, которым можно пренебречь.
Еще в 2010 году рекомендации Google по использованию косой черты в конце были гибкими.
Согласно Google:
«…вы можете выбирать, что вам нравится».
Возможно, наиболее важным моментом в завершающей косой черте в URL является то, что вы выбираете один способ сделать это и придерживаетесь его, чтобы избежать путаницы.
Это также упрощает перенаправление неконечных URL-адресов с косой чертой на завершающую косую черту и т. д.
д.
URL-адреса для целей SEO
Тема SEO-дружественных URL-адресов глубже, чем можно предположить, со многими нюансами.
В то время как Google все чаще не показывает URL-адреса в поисковой выдаче, популярные поисковые системы, такие как Bing и DuckDuckGo, все еще показывают их.
URL-адреса — это хороший способ сообщить потенциальному посетителю сайта, о чем страница.
Правильное использование URL-адресов может помочь повысить рейтинг кликов везде, где ссылки публикуются.
Более короткие URL-адреса делают их удобными для пользователя и более удобными для обмена.
Веб-страницы, которыми легко делиться, помогают пользователям сделать эти страницы популярными.
Не стоит недооценивать силу популярности для целей ранжирования, потому что поисковые системы частично показывают пользователям то, что они ожидают увидеть.
URL — это скромная и несколько упускаемая из виду часть уравнения SEO, но она может внести большой вклад в повышение рейтинга ваших страниц.

 URL в любом случае скрыт за текстом.
URL в любом случае скрыт за текстом. Такие страницы легче продвигать в поисковых системах.
Такие страницы легче продвигать в поисковых системах.
 ru/product/my-new-product
ru/product/my-new-product

 2021 г.
2021 г. 2021 г.
2021 г.
 example.com/ %D9%86%D8%B9%D9%86%D8%A7%D8% B9/%D8%A8%D9%82%D8%A7%D9%84%D8%A9
example.com/ %D9%86%D8%B9%D9%86%D8%A7%D8% B9/%D8%A8%D9%82%D8%A7%D9%84%D8%A9  example.com/ gemüse
example.com/ gemüse  легче определять понятия в URL. Мы рекомендуем использовать дефисы (
легче определять понятия в URL. Мы рекомендуем использовать дефисы (  В результате робот Google может потреблять гораздо больше пропускной способности, чем необходимо.
или может быть не в состоянии полностью проиндексировать весь контент на вашем сайте.
В результате робот Google может потреблять гораздо больше пропускной способности, чем необходимо.
или может быть не в состоянии полностью проиндексировать весь контент на вашем сайте. Например:
Например: Некоторые крупные торговые сайты предоставляют несколько способов
сортировать одни и те же элементы, что приводит к гораздо большему количеству URL-адресов. Например:
Некоторые крупные торговые сайты предоставляют несколько способов
сортировать одни и те же элементы, что приводит к гораздо большему количеству URL-адресов. Например: Например:
Например: Используя обычные
выражения в файле robots.txt позволяют легко блокировать большое количество URL-адресов.
Используя обычные
выражения в файле robots.txt позволяют легко блокировать большое количество URL-адресов.
 example.com/widgets/
example.com/widgets/  google.com/analytics/devguides/integrate
google.com/analytics/devguides/integrate