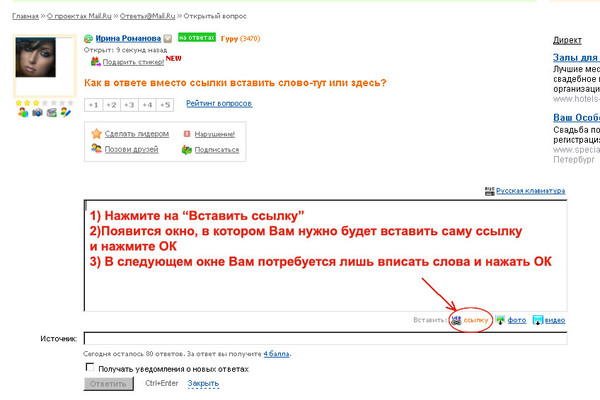
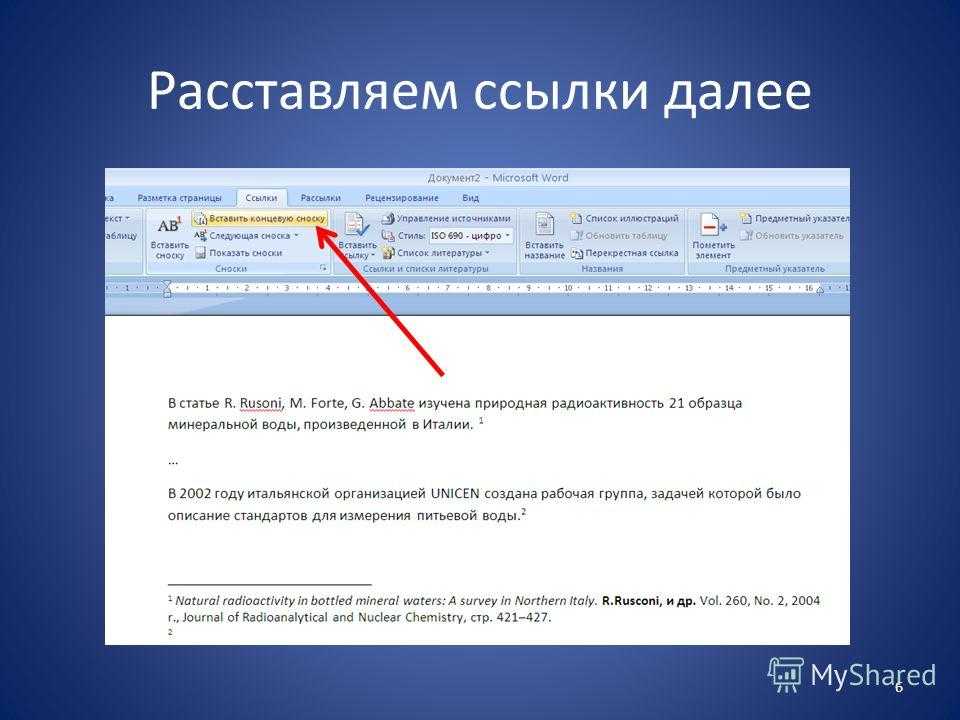
Что это — wiki-разметка ссылки? Как сделать wiki-разметку своими руками?
Какой самый распространенный на сегодня язык разметки? Вариаций можно назвать много. Но в их числе обязательно будет упомянута wiki-разметка. Что это такое, как ее применять на практике, мы с вами разберемся далее в статье.
Что это?
Wiki-разметка — один из языков разметки, что используется для создания, оформления и редактирования контента на тех веб-сайтах, которые можно отнести к разряду вики-проектов. Главный его плюс — позволяет упростить доступ к возможностям языка HTML.
Страницы, которые оформляют при помощи wiki-разметки, предварительно преобразуют в HTML для их дальнейшего просмотра в браузере. Подобное преобразование обеспечивает специальное программное обеспечение — вики-движок.
Есть ли какая-то стандартизация для использования wiki-разметки? Да, это Creole — одна из попыток применить общие правила для вики-разметок на различных сайтах. На сегодняшний день насчитывается несколько вики-движков, поддерживающих Creole.
Разнообразие языков вики-разметки
Исходя из вышесказанного, отметим: в настоящее время не существует общепринятого стандарта для вики-разметки. Существует несколько языков, несовместимых между друг другом. Структура, грамматика, ключевые слова, правила использования и иные особенности зависят от конкретной реализации проекта, конкретной вики-системы.
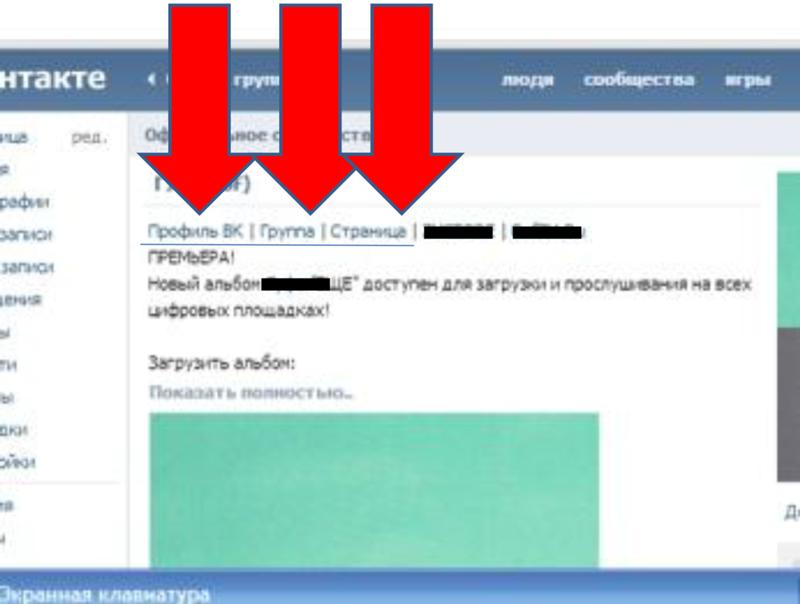
Да, языки вики-разметки предоставляют возможность создавать перекрестные ссылки на другие страницы, но используя свой синтаксис. Многие, особенно ранние, вики используют специальное соглашение CamelCase для разметок слов, по которым и возможно сформировать перекрестные ссылки. А в «Медиавики» (один из распространенных движков для вики-проектов) используется конструкция [[…]] для этого. Подобные перекрестные ссылки называются free links.
Разные вики-программы будут поддерживать разные наборы HTML-элементов в правилах разметки вики-текстов. В ряде случаев доступные HTML-элементы могут иметь индивидуальный внешний вид, согласующийся с оформлением веб-сайта. А «Медиавики» будет поддерживать множество стандартных HTML-элементов.
А «Медиавики» будет поддерживать множество стандартных HTML-элементов.
Вики-разметка и SMM
Как сделать wiki-разметку, важно знать каждому SMM-щику. Ведь это специальные теги, которые помогают эстетично оформить текст. И открывающие заметно упрощенный доступ к возможностям языка HTML.
Не нужно повторять, что внимание читателей прежде всего привлекают визуально стройные, красивые посты в соцсетях. Такого эстетического эффекта и позволяет достичь вики-разметка. В первую очередь, она делает текст читабельным.
Такой эффект достигается за счет следующего:
- Оформление меню паблика.
- Логичные внутренние ссылки и переходы внутри сообщества — на аудио-, видеофайлы, альбомы с фотографиями.
- Добавление внешних удобных ссылок на другие сообщества, личные страницы или сторонние сайты.
- Красивое оформление тем, подзаголовков, списков, таблиц и проч.
Почему так важно знать, как сделать wiki-разметку в социальных сетях? Например, в популярном российском «Вконтакте» (эту сеть мы в дальнейшем и будем использовать для примера) с ее помощью вы можете создать практическую полную альтернативу веб-станицам. Конечно, основанным на правилах вики-разметки.
Конечно, основанным на правилах вики-разметки.
Дополнительные возможности с разметкой
Вики-разметка открывает и дополнительные возможности для специалиста:
- Создание больших грамотно отформатированных текстов с подзаголовками, списками, выделением, отступами, абзацами, различными шрифтами, подчеркиванием и проч.
- Добавление в текст статей «Вконтакте» иллюстраций, видеозаписей.
- Создание полноценных посадочных страниц.
- Проектирование навигационного меню по содержанию сообщества и проч.
- Создание «кнопок». Например: «Подписаться на ресурс», «Отправить материальную помощь» и проч.
- Возможность распространять гостевые публикации, тем самым привлекая трафик.
- Предоставление нужных по ходу статьи ссылок (на другой материал или определенный абзац).
- Разработка простых квестов, игр.
Перейдем теперь к практическому воплощению сказанного.
Вики-приложения
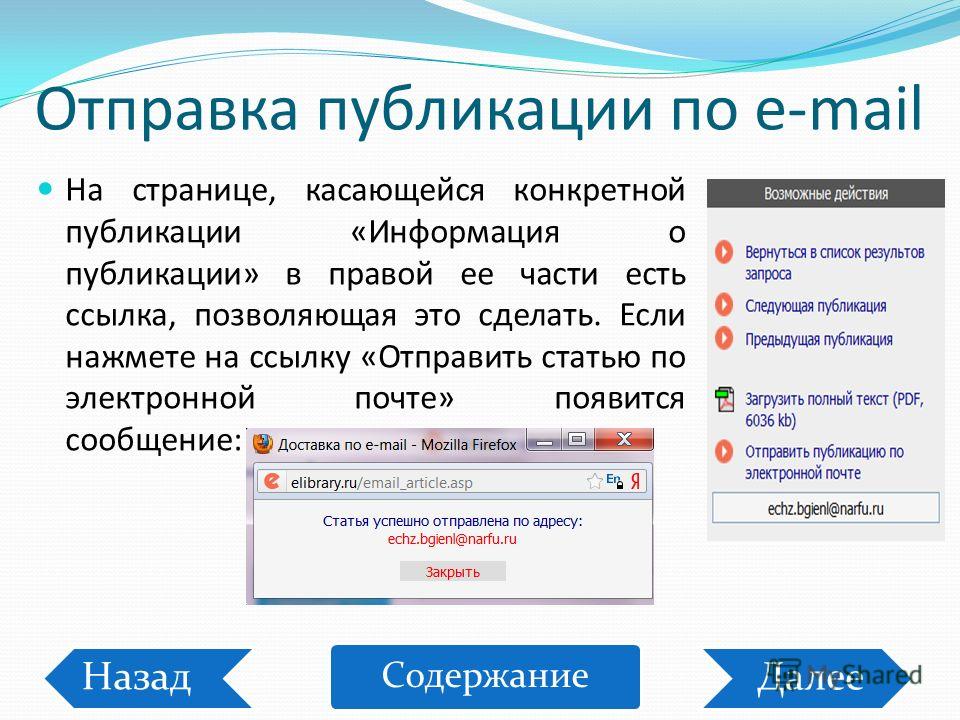
Как быстро сделать wiki-разметку ссылки на Email? Простое конструирование страниц возможно исполнить с помощью специальных программ. Представим самые распространенные приложения:
Представим самые распространенные приложения:
- «Вики-постер».
- «Исходный код».
- «Мобивик» (подходит для использования на мобильных устройствах).
В «Вики-постере» вы заходите в программу и поэтапно следуете указаниям системы. Работа «Исходного кода» и «Мобивика» несколько иная. Пользователю надо выбрать паблик, сообщество, с которым он собирается работать, затем рядом с его наименованием тапнуть на «Новая», после чего ввести необходимый заголовок. После этих действий уже откроется редактор.
Самостоятельное создание публикации
Разберем, как применить wiki-разметку для VK. В нашем примере — самостоятельное создание поста с ее помощью:
- Для публикации первым делом в группе открываются материалы. Администратор переходит в «Управление сообществом», далее перемещается в разделы, где и подключает данный пункт.
- Возвращаемся к самому сообществу. Вам нужно узнать и скопировать его id. Это цифровой порядковый номер, который вы увидите в адресной строке браузера после club.

- Следующий этап — использование шаблонов wiki-разметки. Вам пригодится ссылка: http://vk.com/pages?oid=-*******&p=Имя. Вместо звездочек вставьте цифровую последовательность из второго пункта, а именем будет название создаваемого раздела. Можно использовать русские буквы, цифры, вставлять пробелы. Помните, что в дальнейшем изменить это название нельзя!
- Кликните на «Наполнить содержанием». В ответ на действие откроется редактор.
- Важный момент: скопируйте адрес этой страницы до «?act…». Сохраните информацию в отдельном документе. Эту страницу просто потерять, так как она еще не закреплена.
- Перейти к меню wiki-разметки просто: кликните на значок <> в правой части. Оно содержит гораздо больше функций, нежели стандартное для пользователей «Вконтакте». Тут возможно красиво оформить текст, разбить его на абзацы и подзаголовки, добавить иллюстрации.
Работа с публикацией
Чтобы оформить свой текст, используйте появившуюся на рабочем окне панель инструментов. Можно применить и популярные коды wiki-разметки:
Можно применить и популярные коды wiki-разметки:
- <b><b/> — использование полужирного шрифта.
- <i></i> — текст, написанный курсивом.
- <u></u> — подчеркнутый текст.
- [] — ссылка на определенный материал, внешний ресурс.
Работа сделана? Обязательно проверьте статью перед ее публикацией. Для этого есть кнопка «Предпросмотр»: она позволяет увидеть материал таким, каким он предстанет перед глазами читателей. Все недочеты можно исправить.
Публикация и финальное оформление текста
Как сделать пост видимым для подписчиков сообщества? Вставьте ссылку, которую вы скопировали по совету из инструкции выше, на стену вашего паблика. Кликните на значок «три точки» с правой стороны, выберите «Закрепить».
К созданной заметке в посте можно прикрепить какое-либо изображение для привлечения внимания читателя. Для этого следует перейти в настройки, нажать на значок «фотоаппарат» и выбрать подходящее фото.
Опубликуйте материал. Статья станет видимой подписчикам после клика ими на кнопку «Просмотреть». Вот и все — вы создали интересный пост «Вконтакте» с использованием вики-разметки.
Статья станет видимой подписчикам после клика ими на кнопку «Просмотреть». Вот и все — вы создали интересный пост «Вконтакте» с использованием вики-разметки.
Wiki-разметка ссылки
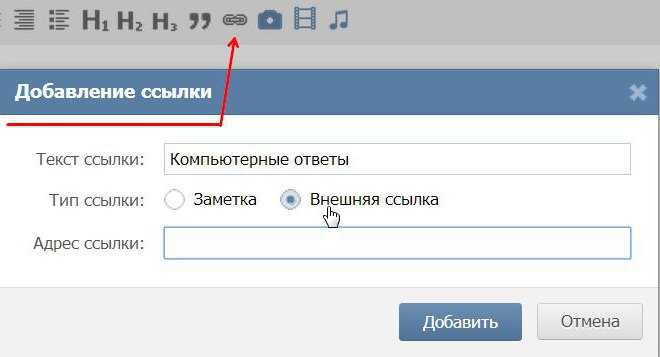
Многим пользователям интересно, как вики-разметка позволяет вставить ссылку в публикацию. Это довольно простой процесс, который в скором времени вы будете выполнять на автомате.
Итак, как создать при помощи wiki-разметки ссылку на Email? Все очень просто:
- Скопируйте необходимую ссылку в адресной строке браузера.
- В нужном месте текста публикации поставьте квадратные скобки.
- Между этими скобками вставьте скопированную информацию вот таким образом: [xxx].
- Ссылка готова.
Таким образом, вы можете создавать внешние ссылки на сторонние ресурсы, картинки. В последнем случае на месте ссылки после публикации читатели увидят изображение.
По схожей системе добавляются и внутренние ссылки — на какие-либо ресурсы внутри самого пространства «Вконтакте»:
- Фотоальбомы пользователя или сообщества.

- Видеозапись пользователя или сообщества.
- Аудиозаписи пользователя или сообщества.
- Картинка или фотография.
- Обсуждение, опрос.
- Статистика какого-либо паблика.
- Приложения.
- Приглашения в сообщества и проч.
Наглядное воплощение вышесказанного в жизнь представлено в расположенном ниже видеоуроке.
Создание меню сообщества
Представим, как оформить простую графическую навигацию в сообществе «Вконтакте» с использованием вики-разметки:
- Первым делом подготовьте подходящие картинки: это могут быть готовые иконки из сети или же какое-либо изображение, предварительно разрезанное на части.
- Чтобы поделить фотографию на несколько элементов, удобно пользоваться приложением IMGonline.
- Загрузите картинки в редактор.
- Нажмите на значок <>.
- Если вам нужно, чтобы между картинками в меню не было границ, необходимо дописать к каждой из них nopadding.
- После этого слова обязательно добавьте к каждой фотографии ссылку на раздел, к которому будет вести данная кнопка.

- Теперь осталось сохранить результаты и прикрепить их на стену от имени вашего сообщества.
- К навигационной странице можно добавить привлекающее внимание изображение. Например, с той же надписью «Меню».
Советы напоследок
Представим несколько рекомендаций от специалистов:
- Не стоит оформлять контент в визуальном редакторе. В таком случае наблюдаются проблемы: пропажа тэгов, изменение размера картинок.
- Не добавляйте в назнвание знаки «плюс» и «минус». Они будут подвержены перекодировке, в результате которой может «сломаться» меню.
- Не используйте длинные ссылки! Домен первого уровня должен быть менее 6 символов.
- Чтобы узнать больше о вики-разметке на сайте «Вконтакте», обратиться к объемному справочнику, который представляется самой социальной сетью. Там рассмотрены практически все вопросы, которые могут возникнуть у пользователя.
Язык вики-разметки — один из простых способов доступа к возможностям языка HTML. Сегодня его широко применяют для продвижения публикаций на вики-сайтах. Частым примером является популярный «Вконтакте». Вы знаете теперь, как оформить интересный пост с использованием вики-разметки.
Сегодня его широко применяют для продвижения публикаций на вики-сайтах. Частым примером является популярный «Вконтакте». Вы знаете теперь, как оформить интересный пост с использованием вики-разметки.
Вики-разметка во Вконтакте для начинающих | Академия Лидогенерации | Официальный сайт
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Как работает вики-разметкаВики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например, <br/> — перенос строки) и парные (например, <b>жирный текст</b>).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте. Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: <>).![]()
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Сами создатели ВКонтакте рекомендуют не переключать режимы редактирования туда-сюда во время работы. Говорят, это чревато ошибками на странице и съехавшей версткой.
Как создать вики-страницуКнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
СтандартныйДля группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid=123456789
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном,
справа — она же, но открытая через «Мобивик»
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать: <center>Текст по центру</center>.
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код «—-» поставит в тексте горизонтальную разделяющую полосу, а такой «::» — двойной отступ перед абзацем.
Например, такой код «—-» поставит в тексте горизонтальную разделяющую полосу, а такой «::» — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
СсылкиСсылку можно прикрепить к тексту или изображению. Ссылаться можно на внешний сайт или внутренние страницы ВК (профиль пользователя, фотографии, альбомы, видео, группы, обсуждения, приложения).
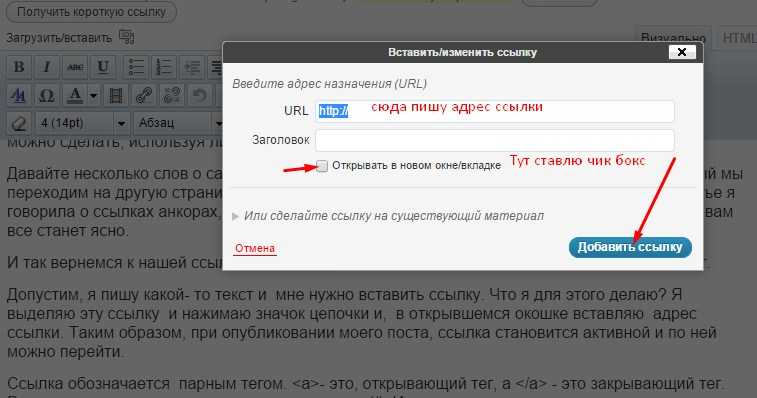
Внешние. Если мы ставим ссылку на внешний сайт, то пишем адрес целиком и заключаем его в одинарные квадратные скобки:
[http://lead-academy.ru/]
Чтобы вместо адреса был виден текст, добавляем название ссылки:
[http://lead-academy.ru/|Академия Лидогенерации]
Если мы хотим сделать гиперссылкой картинку, используем такой код:
[[photo12345_12345|http://lead-academy.ru]]
Внутренние (ссылки на какую-либо страницу сайта vk.com). Здесь используем не целый адрес страницы, а только id объекта.
Например, вот ссылка на официальную группу Академии Лидогенерации ВКонтакте, оформленная в виде текста. После club — id сообщества, после вертикальной черты — текст, в который зашита ссылка.
[[club63459623|Академия Лидогенерации]]
А вот пример кода картинки со ссылкой на внутренние страницы (ХХХ заменить на соответствующее id).
[[photo12345_12345|idXXX]] — на профиль пользователя
[[photo12345_12345|clubXXX]] — на главную страницу сообщества
[[photo12345_12345|page-XXX]] — на другую вики-страницу
[[photo12345_12345|eventXXX]] — на встречу ВКонтакте
Предельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z=photo-12345_12345%2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[[photo-12345_12345]]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
[[photo-12345_12345|300x100px;right]]
Для начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z=video-12345_12345%2Fclub12345678%2Fpl_-12345678_-2..png.d1a3c6dda33bb2ea78537d5f6d9a3442.png)
Обрамляем это квадратными скобками и получаем такой код:
[[video12345_12345]]
Получаем небольшую картинку со значком ▶play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player.
[[video12345_12345|player|]]
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
[[video12345_12345|1000x340px;player| ]]
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-менюМеню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы.
 Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом
Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {|и сразу задаем три важных параметра:
nopadding— разрешит картинкам соприкасатьсяnoborder— скроет видимые границы таблицыfixed— позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом |. Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки. Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их
id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры255x100pxи тегnopaddingдля склеивания картинок.
{|noborder nopadding fixed
|~255px 255px
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|}
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Если вы делали меню для группы, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
Что будет дальше — время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на шпаргалку в официальном сообществе вики-разметки ВКонтакте.
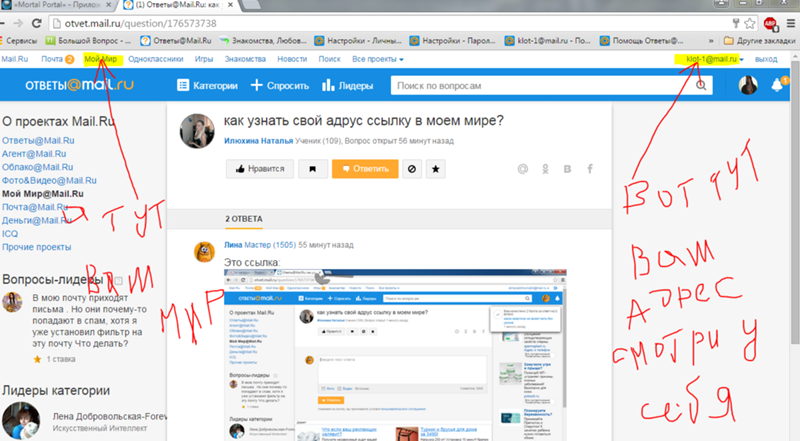
Ссылки в постах и комментариях ВКонтакте: уроки wiki-разметки
Как сделать ссылку в ВК — актуальный вопрос большинства пользователей этой соцсети, потому что стандартная возможность реализовать это здесь не предусмотрена. А ведь мы настолько привыкли использовать гипертекст и подкреплять свои слова активными ссылками, что когда нас лишают такой возможности, создается впечатление присутствия в закрытом пространстве: высказанная мысль ограничена рамками текста сообщения.
А ведь мы настолько привыкли использовать гипертекст и подкреплять свои слова активными ссылками, что когда нас лишают такой возможности, создается впечатление присутствия в закрытом пространстве: высказанная мысль ограничена рамками текста сообщения.
Но не только это ограничение напрягает. Например, активная ссылка Вконтакте, оставленная в сообщении или комменте и направляющая читателя на нужный профиль или страницу сообщества, — эффективный способ продвижения. Неразумно закрывать глаза на использование этого инструмента лишь потому, что реализован он был в социальной сети не слишком удачно. В результате, многие пользователи вынуждены отказываться от простановки красивых ссылок на людей, сообщества и статьи, ограничиваясь обычными url-адресами. В этой статье содержатся основные советы и рекомендации, которые позволят вам в полной мере освоить устройство внутренней линковки Вконтакте.
Как сделать активную ссылку в ВК
На самом деле, нет никаких проблем. Вставить ссылку в ВК можно легко с помощью специальных тегов вида:
Здесь:
- id123456789 — идентификатор личной страницы Вконтакте (можно скопировать из адресной строки).
 Если вы его меняли на «Красивое имя ВКонтакте» — вставляете его;
Если вы его меняли на «Красивое имя ВКонтакте» — вставляете его; - анкор — видимый читателями текст ссылки.
Таким образом создается ссылка словом в ВК (анкорная ссылка).
Как сделать активную ссылку в ВК на пост
Несмотря на красоту и простоту метода, он все же имеет существенные ограничения (здесь речь идет о размещении ссылки в посте или комментарии на стене, а не о разметке вики-страницы): анкорная ссылка Вконтакте может вести только на внутренние ресурсы соцсети — личные страницы пользователей, сообщества, группы и мероприятия. То есть, никаких внешних ссылок или ведущих на определенные посты, фото, видео. Для этих целей возможно лишь применение прямой безанкорной ссылки с http:
В приведенном примере с анкором была создана ссылка на страницу в ВК. Чтобы получить возможность ссылаться на другие ресурсы соцсети, необходимо id заменить на:
- club — для ссылок на группы;
- public — для ссылок на сообщества;
- event — для ссылок на мероприятия.

Правило с «красивыми именами» здесь работает так же, как с личными страницами. Например, если идентификатор группы
club123456789 поменяли на ее название papakarlo, то ссылка будет иметь вид: [papakarlo|Клуб любителей Буратин], а предложение «Клуб любителей Буратин» в тексте сообщения станет ссылкой на соответствующую группу.На практике это выглядит так. Пишем сообщение и вставляем в него ссылку на страницу в ВК:
Публикуем сообщение:
И наслаждаемся результатом:
Как вставить ссылку в ВК в смайлик
Можно усовершенствовать работу со ссылками в ВК и «упаковывать» их не в текст, а в смайлики, которые также стали привычным и, порой, необходимым средством выражения мыслей и эмоций. Самое главное: не забудьте, что неподготовленные пользователи могут и не отыскать ссылку в теле смайла.
Здесь все тоже просто и применяются те же теги, что мы использовали для ссылок на личные страницы, группы, сообщества и мероприятия, но только вместо анкора вставляем код выбранного смайлика:
Получаем:
Узнать коды смайлов не составит труда, достаточно попросить помощи у Яндекса или у Google. Их поисковые выдачи переполнены такими таблицами (например, здесь):
Их поисковые выдачи переполнены такими таблицами (например, здесь):
Как сделать активную ссылку в ВК на сайт
К сожалению, социальная сеть Вконтакте не позволяет создавать гиперссылки на сторонние ресурсы. Поэтому преобразовать слово в ссылку, ведущую на внешний сайт, у вас не получится. Но это не значит, что вы не можете вставлять необходимые url в свои сообщения. Более того, Вконтакте даже распознаёт внешние адреса и предлагает вставить в текст анонс страницы, находящейся по ту сторону ссылки. Выглядит это примерно так:
В качестве анонса вы получаете изображение и заголовок статьи вместе с названием ресурса. Таким образом очень удобно продвигать собственные сайты, ведь большую часть ручной работы берёт на себя сама социальная сеть, а вам лишь остаётся нажать на кнопку «Отправить сообщение». Анонсы и их репосты являются наиболее эффективным способом рекламы во Вконтакте. Тогда как «Таргетинг», некогда единственный и наиболее популярный инструмент в арсенале рекламного кабинета, отошёл на второй план.
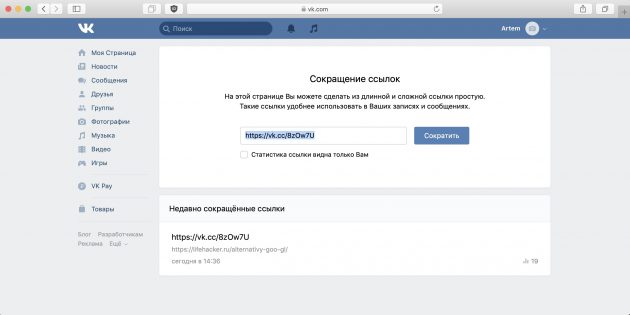
При использовании внешних url-адресов помните, что слишком длинные ссылки автоматически обрезаются социальной сетью, а это может приводить к плачевным последствиям. Что бы избежать подобных неприятностей, вы всегда можете воспользоваться бесплатной сокращалкой, встроенной во Вконтакте: vk.cc. Помните, что практически все внешние сокращатели ссылок заблокированы социальной сетью. В большинстве случаев Вконтакте расценивает, сокращённые сторонними сервисами url-адреса, как фишинговые и блокирует. Несколько секунд, которые вам придётся потратить на использование фирменного инструмента, не стоят крайне вероятного бана.
Заключение
Теперь, зная как сделать ссылку в ВК, мы имеем в своем распоряжении еще один рабочий инструмент продвижения страниц в соцсети. В умелых руках он может увеличить активность ваших читателей, привлечь повышенное внимание к рекламному посту или просто помочь собрать побольше лайков. Используйте его с умом и сможете существенно повысить популярность своих публикаций и показатель кликабельности, а также увеличить объёмы охватываемой аудитории.
UMass IESL
Набор данных Wikilinks
Разрешение кореферентности между документами — это задача группировки упоминаний объекта в наборе документов в наборы, каждый из которых представляет отдельный объект. Он занимает центральное место в построении базы знаний, а также полезен для совместного вывода с другими компонентами НЛП. Получение больших наборов данных с органической маркировкой для обучения и тестирования кореферентности между документами ранее было затруднено. Мы используем метод автоматического сбора огромных объемов естественно встречающихся перекрестных справочных данных для создания набора данных Wikilinks, включающего 40 миллионов упоминаний более 3 миллионов объектов. Наш метод основан на поиске гиперссылок на Википедию из веб-сканирования и использовании анкорного текста в качестве упоминаний. Помимо предоставления крупномасштабных размеченных данных без участия человека, мы можем включать множество стилей текста, помимо ленты новостей, и многие типы объектов, помимо людей.
Ручная маркировка упоминаний объектами, на которые они ссылаются, — трудоемкая и дорогостоящая задача аннотирования. Однако авторы страниц часто используют гиперссылки, чтобы аннотировать некоторые упоминания в своих текстах дополнительной информацией. Если эти ссылки относятся к страницам Википедии, то цели ссылок можно использовать для устранения неоднозначности упоминаний друг друга. Например, рассмотрим два упоминания «Бэнкси» на разных веб-страницах (как показано на рисунке). Поскольку обе ссылки указывают на один и тот же объект Википедии, вполне вероятно, что два упоминания относятся к одному и тому же объекту. Используя этот подход, мы можем создать автоматически аннотированный набор данных, содержащий упоминания, извлеченные из Интернета, и объекты в Википедии, на которые они ссылаются.
Статистика
- Количество упоминаний: 40 323 863
- Количество сущностей: 2 933 659
- Количество страниц: 10 893 248
Цитата
Набор данных описан в следующем техническом отчете: Викиссылки: крупномасштабный корпус корреферентных ссылок между документами, помеченный с помощью ссылок на Википедию.
Если вы используете набор данных, пожалуйста, используйте следующую цитату:
@techreport{singh22:вики-ссылки,
автор = «Самир Сингх и Амарнаг Субраманья, Фернандо Перейра и Эндрю МакКаллум»,
title = "Wikilinks: Крупномасштабный корпус корреферентных ссылок между документами, помеченный ссылками на {Википедию}",
институт = "Массачусетский университет, Амхерст",
номер = "УМ-КС-2012-015",
год = "2012"
} Исходный набор данных
По данным Google, этот набор данных предоставляет URL-адреса веб-страниц, а также якоря ссылок и страницы Википедии, на которые они ссылаются. Как указано, этот набор данных можно использовать для получения всех поверхностных строк, которые ссылаются на страницу Википедии, но, кроме того, его можно использовать для загрузки веб-страниц и извлечения контекста вокруг веб-страниц (см. ниже).
Загрузите набор данных здесь: http://code. google.com/p/wiki-links/downloads/list
google.com/p/wiki-links/downloads/list
Вы можете напрямую загрузить все файлы, используя следующую команду (bash):
для (( i=0; i
Расширенный набор данных
UMass создал расширенные версии набора данных, содержащие следующие дополнительные функции:
- Полное содержимое веб-страницы (с очищенной структурой DOM)
- Извлеченный контекст для упоминаний
- Выравнивание по сущностям Freebase
- и более…
Описание формата данных и инструкции по его использованию на любом языке (включая код Scala) см. в документации, доступной здесь.
Мы также описываем шаги, используемые для создания набора данных здесь.
Расширенный набор данных доступен в различных версиях.
Набор данных с контекстом
Самая маленькая версия, содержащая контекст и идентификатор бесплатной базы, имеет размер ~ 5 ГБ. Вы можете напрямую скачать файлы с http://iesl.cs.umass.edu/downloads/wiki-link/context-only/ или использовать следующий скрипт (запускать в пустой директории):
для (( i=1; i
Эти файлы данных следуют бережливому формату для расширенного набора данных с пустыми полями PageContentItem.
Набор данных с полными веб-страницами
Эта версия набора данных содержит контекст, идентификаторы бесплатных баз, необработанный файл, очищенную структуру DOM и полный текст статьи. Следовательно, общий размер этого набора данных составляет ~ 180 ГБ.
Набор данных доступен здесь: http://iesl.cs.umass.edu/downloads/wiki-link/full-content/part1/ и http://iesl. cs.umass.edu/downloads/wiki-link/full. -содержание/часть2/. Он имеет тот же формат, что и выше, с сопутствующими файлами md5sum.
cs.umass.edu/downloads/wiki-link/full. -содержание/часть2/. Он имеет тот же формат, что и выше, с сопутствующими файлами md5sum.
Люди
Этот набор данных был создан в Google частично Амарнагом Субраманией, Фернандо Перейрой, Самиром Сингхом и Эндрю МакКаллумом. Мы также хотели бы поблагодарить Брайана Мартина, Харшала Пандью и Джона Р. Франка за вклад в код, который загружает, обрабатывает и анализирует данные. Эта страница в настоящее время поддерживается Самиром Сингхом.
Соответствующие публикации
Список документов, описывающих набор данных или использующих его (или вариант) для оценки.
- С. Сингх, А. Субраманья, Ф. Перейра, А. МакКаллум
- Викиссылки: крупномасштабный корпус корреферентных ссылок между документами, помеченный ссылками на Википедию
- Массачусетский университет в Амхерсте, Технический отчет CMPSCI, UM-CS-2012-015, 2012
- ПДФ
- С.
 Сингх, А. Субраманья, Ф. Перейра, А. МакКаллум
Сингх, А. Субраманья, Ф. Перейра, А. МакКаллум - Крупномасштабная корреференция между документами с использованием распределенного логического вывода и иерархических моделей
- Ассоциация компьютерной лингвистики: технологии человеческого языка (ACL HLT), 2011
- ПДФ
Сообщите нам, если вы опубликовали статью с использованием набора данных и хотели бы включить ее сюда.
Ссылки — Gamepedia Help Wiki
в: Редактирование
Английский
Посмотреть источникСодержимое
- 1 Внутренние ссылки
- 2 Внешние ссылки
- 2.1 Внешние ссылки на внутренние страницы
- 2.2 Как избежать автоматических ссылок
- 3 Интервики-ссылки
- 3.
 1 Межъязыковые ссылки
1 Межъязыковые ссылки
- 3.
В MediaWiki есть пять типов ссылок:
- Внутренние ссылки на другие страницы вики
- Внешние ссылки на другие веб-сайты
- Внешние ссылки на внутренние страницы в вики
- Ссылки Interwiki на другие веб-сайты, предварительно зарегистрированные на вики
- Межъязыковые ссылки на другие веб-сайты, зарегистрированные как другие языковые версии вики
Внутренние ссылки
Чтобы добавить внутреннюю ссылку, заключите название страницы, на которую вы хотите сделать ссылку, в двойные квадратные скобки. Когда вы сохраните страницу, вы увидите новую ссылку, указывающую на вашу страницу. По умолчанию, если страница уже существует, она отображается синим цветом, если не существует — красным. Ссылки на текущую страницу не преобразуются в URL-адреса, а отображаются жирным шрифтом . (Если вы действительно хотите сделать ссылку на текущую страницу, используйте привязку (см. ниже) или [[#top|текущая страница]], которая всегда ведет наверх.)
ниже) или [[#top|текущая страница]], которая всегда ведет наверх.)
Первая буква целевой страницы автоматически становится заглавной, если иное не установлено администраторами или с помощью волшебного слова {{DISPLAYTITLE}} , а пробелы представлены в виде подчеркивания (ввод подчеркивания в ссылке будет иметь аналогичный эффект как ввод пробела, но не рекомендуется, так как в тексте также будет показано подчеркивание).
| Описание | Вы вводите | Вы получаете |
|---|---|---|
| Внутренняя ссылка | [[Главная страница]] | Главная страница |
| Звено трубопровода | [[Главная страница|другой текст]] | другой текст |
| Трюк с трубкой | [[Содержание|]] [[Пользователь:Фу|]] [[Расширение:DynamicPageList (Викимедиа)|]] [[Расширение:DynamicPageList (сторонний)|]] Уловка с трубкой позволяет быстро сократить текст ссылки, но может привести к путанице в таких обстоятельствах, как примеры ссылок DynamicPageList. | Содержание Фу Динамический список страниц Динамический список страниц |
| Ссылки, заканчивающиеся словами, в соответствии с так называемыми «правилами ссылок», локализованными для каждого языка | [[Справка]]s [[Помощь]] [[Помощники]]ers [[Справка ]]страницы [[Помощь]] почти все письма, которые вам нравятся здесь | Помогает Помощь Помощники Страницы справки Помощьпочти любые письмапонравившиеся здесь |
| Избегайте ссылок на конце слов | [[Помощь]] | Полезный совет GPLv3 |
| Перенаправление | #ПЕРЕНАПРАВЛЕНИЕ [[Главная страница]] См. также Перенаправления | → Главная страница |
| Внутренняя ссылка на якорь | [[#Внутренние ссылки]] Заголовки разделов и верхняя часть страницы автоматически закрепляются. | #Внутренние ссылки |
| Внутренняя ссылка на якорь из другого текста | [[#Внутренние ссылки|другой текст]] | другой текст |
| Установка якоря внутренней ссылки |
Опустить «необязательный текст» для невидимой привязки. | необязательный текст |
| Внутренняя ссылка на якорь на другой странице | [[Основные изображения#Поддерживаемые типы носителей для изображений]] | Основные изображения # Поддерживаемые типы носителей для изображений |
| Внутренняя ссылка на страницу обсуждения текущей страницы | [[{{TALKPAGENAME}}|Обсуждение]] См. также Волшебные слова#Имена страниц | Обсуждение |
| Внутренняя ссылка на подстраницу | [[/пример]] Ярлык для | /пример |
| Внутренняя ссылка на подстраницу без косой черты в начале | [[/пример/]] Ярлык для | пример |
| Внутренняя ссылка на страницу категории | [[:Категория:Справка]] См. также Категории | Категория:Помощь |
| Внутренняя ссылка на изображение или файл других типов | [[Файл:example.jpg]] [[Файл:example.pdf]] [[:Файл:example.jpg]] См. также Расширенные изображения | Файл:example.jpg |
| Внутренняя ссылка на страницу пользователя | [[Специальные:Моя страница]] | Специальное предложение:Моя страница |
| Внутренняя ссылка на страницу обсуждения пользователя | [[Специальный:MyTalk]] | Специальное предложение: Мой разговор |
Внешние ссылки
Чтобы добавить внешнюю ссылку, заключите URL-адрес, за которым следует пробел, и имя страницы, на которую вы хотите сделать ссылку, в одинарных квадратных скобках. Когда вы сохраните страницу, вы увидите новую ссылку, указывающую на вашу страницу, со значком стрелки после нее, чтобы показать, что она была закодирована с синтаксисом внешней ссылки с одной скобкой и, таким образом, может вести на другой сайт.
Когда вы сохраните страницу, вы увидите новую ссылку, указывающую на вашу страницу, со значком стрелки после нее, чтобы показать, что она была закодирована с синтаксисом внешней ссылки с одной скобкой и, таким образом, может вести на другой сайт.
| Описание | Вы вводите | Вы получаете |
|---|---|---|
| Внешняя ссылка | https://mediawiki.org | https://mediawiki.org |
| Внешняя ссылка с другим ярлыком | [https://mediawiki.org MediaWiki] | МедиаВики |
| Нумерованная внешняя ссылка | [https://mediawiki.org] | [1] |
| Внешняя ссылка на тот же хост | https://{{ИМЯ СЕРВЕРА}}/имя страницы | https://help.fandom.com/pagename |
| Внешняя ссылка на другой хост с передачей имени страницы | https://google.См. также: имена страниц в кодировке URL, кодировка PAGENAMEE | https://google.com/search?q=Ссылки |
| Отправить по ссылке | [mailto:info@example.org напишите мне] | напишите мне |
| Mailto с указанием темы и текста | [mailto:info@example.org?Subject=URL%20Encoded%20Subject&body=Body%20Text info] | информация |
Внешние ссылки на внутренние страницы
Чтобы добавить ссылку на страницу той же вики с помощью параметров запроса URL, вам может потребоваться использовать синтаксис внешней ссылки.
| Описание | Вы вводите | Вы получаете |
|---|---|---|
| Внешняя ссылка на страницу редактирования текущей страницы | [https://www.mediawiki.org/w/index.php?title=Links&action=edit Редактировать эту страницу] | Редактировать эту страницу |
| Внешняя ссылка на страницу редактирования текущей страницы с использованием функции парсера fullurl | [{{fullurl:{{FULLPAGENAME}}|action=edit}} Редактировать эту страницу] См. | Редактировать эту страницу |
| Внешняя ссылка на страницу редактирования текущей страницы, стилизованная под внутреннюю ссылку | [https://www.mediawiki.org/w/index.php?title=Links&action=edit Редактировать эту страницу] Класс plainlinks можно использовать в тех случаях, когда вы хотите, чтобы внешняя ссылка выглядела как внутренняя, путем подавления значка, который обычно появляется после нее. | Редактировать эту страницу |
Как избежать автоматических ссылок
Когда вы размещаете URL-адрес на вики-странице, он автоматически преобразуется во внешнюю ссылку, например:
- https://mediawiki.org
Чтобы избежать этого эффекта, поместите URL-адрес между вот так:
https://mediawiki.org
Чтобы получить это:
https://mediawiki. org
org
Интервики-ссылки
Интервики-ссылки — это ссылки с разметкой внутренних ссылок на заранее зарегистрированный сайт. Например, вы можете сделать ссылку на статью о подсолнухе на https://en.wikipedia.org, набрав [[wikipedia:Sunflower]] , что приведет к ссылке wikipedia:Sunflower. Это потому, что https://en.wikipedia.org/wiki/ зарегистрирован в вашей вики по умолчанию с префиксом wikipedia . Эта ссылка может работать некорректно, если администратор вашей вики изменил настройку. В отличие от внутренних ссылок, межвики-ссылки не используют обнаружение существования страницы, поэтому межвики-ссылка будет отображаться синим цветом, даже если страница не существует на удаленной вики.
Подобно внутренним ссылкам на страницы, вы можете создавать прямые ссылки с альтернативной меткой ссылки, например. [[wikipedia:Подсолнух|большой желтый цветок]] , это ссылка большой желтый цветок.
В основном это сокращение для более длинных URL-адресов. Очень похожую ссылку можно создать как обычную внешнюю ссылку, набрав
Очень похожую ссылку можно создать как обычную внешнюю ссылку, набрав [https://en.wikipedia.org/wiki/Подсолнух большой желтый цветок] , но интервики-ссылки позволяют напечатать простую и компактную ссылку, почти как будто вы ссылаетесь на страницу в своей собственной вики.
Подробнее см. mw:Manual:Interwiki. Чтобы отредактировать интервики-таблицу на вашем сайте, используйте расширение Interwiki.
У Gamepedia есть некоторые правила относительно интервики-ссылок на проекты, которых нет в нашей сети.
Межъязыковые ссылки
Если у вашей вики есть версии на других языках, вы можете найти «межъязыковые ссылки» на боковой панели, чуть ниже панели инструментов в поле «на других языках».
Межъязыковые ссылки ведут себя так же, как межвики-ссылки, за исключением того, что они перечислены на боковой панели. Чтобы создать межъязыковую ссылку со страницы, введите [[ языковой префикс :pagename]] где угодно на странице; префикс языка — это префикс, указанный на вашей вики для версии на другом языке (обычно код языка ISO 639-1).
Если вы хотите, чтобы межъязыковая ссылка отображалась в содержании страницы, вы можете добавить двоеточие перед языковым префиксом:
-
[[:en:Sunflower]]→ en:Sunflower
Если ссылка является как интервики, так и межъязыковой, порядок wikipedia:en:Sunflower .
Контент сообщества доступен по лицензии CC BY-NC-SA 3.0, если не указано иное.
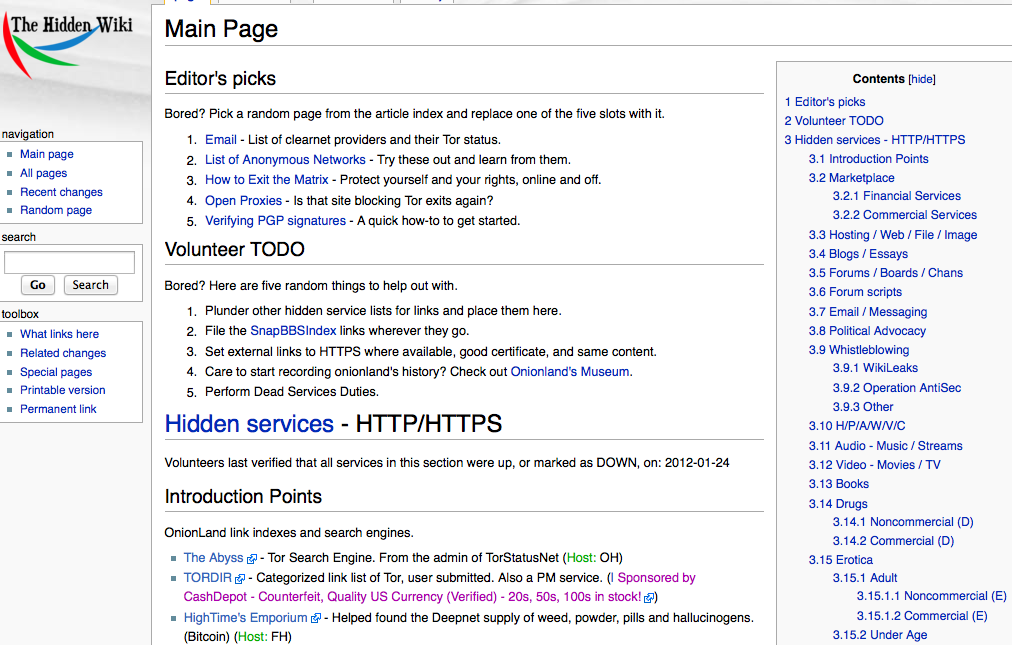
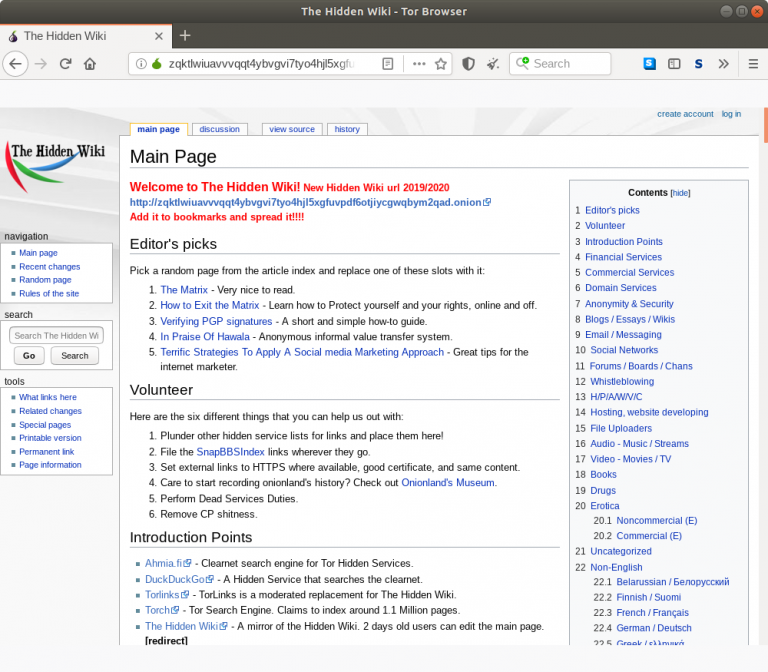
Скрытая вики — TheHiddenWiki.org
Чтобы просматривать ссылки на .onion, установите браузер Tor с http://torproject.org/
одно место.
Новые ссылки .onion 2021
Скрытые вики-сайты
http://s4k4ceiapwwgcm3mkb6e4diqecpo7kvdnfr5gg7sph7jjppqkvwwqtyd.onion/ – OnionLinks v3
http://6nhmgdpnyoljh5uzr5kwlatx2u3diou4ldeommfxjz3wkhalzgjqxzqd.onion/ – The Hidden Wiki
http://2jwcnprqbugvyi6ok2h3h7u26qc6j5wxm7feh4znlh3qu3h6hjld4kyd.onion/ – Another Hidden Wiki
http://jgwe5cjqdbyvudjqskaajbfibfewew4pndx52dye7ug3mt3jimmktkid. onion/ – Pug’s Ultimate Dark Web Guide
onion/ – Pug’s Ultimate Dark Web Guide
http://zqktlwiuavvvqqt4ybvgvi7tyo4hjl5xgfuvpdf6otjiycgwqbym2qad.onion/ wiki/index.php/Main_Page — Оригинальная скрытая вики
Анонимность биткойнов
http://y22arit74fqnnc2pbieq3wqqvkfub6gnlegx3cl6thclos4f7ya7rvad.onion/ — Dark Mixer — Анонимный миксер биткойнов
http://hqfld5smkr4b4xrjcco7zotvoqhuuoehjdvoin755iytmpk4sm7cbwad.onion/ – Mixabit – Bitcoin mixer
http://mp3fpv6xbrwka4skqliiifoizghfbjy5uyu77wwnfruwub5s4hly2oid.onion/ – EasyCoin – Bitcoin Wallet and Mixer
http://p2qzxkca42e3wccvqgby7jrcbzlf6g7pnkvybnau4szl5ykdydzmvbid.onion/ – Onionwallet – Anonymous and secure bitcoin wallet and mixer
http://ovai7wvp4yj6jl3wbzihypbq657vpape7lgrlah5pl34utwjrpetwid.onion/ — VirginBitcoins — Купить свежедобытые чистые биткойны
Аптеки
http://wbz2lrxhw4dd7h5t2wnoczmcz5snjpym4pr7dzjmah5vi6yywn37bdyd.onion/ – DCdutchconnectionUK – The dutch connection for the UK
http://iwggpyxn6qv3b2twpwtyhi2sfvgnby2albbcotcysd5f7obrlwbdbkyd. onion/ – DrChronic – Weed straight from the source
onion/ – DrChronic – Weed straight from the source
http://rfyb5tlhiqtiavwhikdlvb3fumxgqwtg2naanxtiqibidqlox5vispqd.onion/ – TomAndJerry – Cocaine, Героин, МДМА и ЛСД из Нидерландов
http://ajlu6mrc7lwulwakojrgvvtarotvkvxqosb4psxljgobjhureve4kdqd.onion/ – 420prime – Каннабис диспансерного качества из Великобритании
http://guzjgkpodzshso2nohspxijzk5jgoaxzqioa7vzy6qdmwpz3hq4mwfid.onion/ – Bitpharma – Biggest european .onion drug store
http://n6qisfgjauj365pxccpr5vizmtb5iavqaug7m7e4ewkxuygk5iim6yyd.onion/ – EuCanna – First Class Cannabis
http://kl4gp72mdxp3uelicjjslqnpomqfr5cbdd3wzo5klo3rjlqjtzhaymqd.onion/ – Smokeables – Finest organic cannabis from the USA
http://7mejofwihleuugda5kfnr7tupvfbaqntjqnfxc4hwmozlcmj2cey3hqd.onion/0624 http://usmost4cbpesx552s2s4ti3c4nk2xgiu763vhcs3b4uc4ppp3zwnscyd.onion/ — NLGrowers — Каннабис сорта Кофешоп из Нидерландов
http://sga5n7zx6qjty7uwvkxpwstyoh73shst6mx3okouv53uks7ks47msayd.onion/ – DeDope – German Weed Store
More commercial links
http://prjd5pmbug2cnfs67s3y65ods27vamswdaw2lnwf45ys3pjl55h3gwqd. onion/ – Dark Web Hackers for hire
onion/ – Dark Web Hackers for hire
http://55niksbd22qqaedkw36qw4cpofmbxdtbwonxam7ov2ga62zqbhgty3yd.onion/ – AccMarket – Premium Paypal, Ebay and bank accounts
http://s57divisqlcjtsyutxjz2ww77vlbwpxgodtijcsrgsuts4js5hnxkhqd.onion/ – Cardshop – USA CVV KNOWN BALANCE & Worldwide CC & CVV
http://jbtb75gqlr57qurikzy2bxxjftzkmanynesmoxbzzcp7qf5t46u7ekqd.onion/ – Darkmining — майнинг биткойнов с украденным электричеством
http://jhi4v5rjly75ggha26cu2eeyfhwvgbde4w6d75vepwxt2zht5sqfhuqd.onion/ — Bitcoin Investment Trust — заработайте 5-9% в неделю!
http://rxmyl3izgquew65nicavsk6loyyblztng6puq42firpvbe32sefvnbad.onion/ – Mobile Store – Best unlocked cell phones vendor
http://vhlehwexxmbnvecbmsk4ormttdvhlhbnyabai4cithvizzaduf3gmayd.onion/ – Kamagra 4 Bitcoin – Like Viagra but cheaper
http://ymvhtqya23wqpez63gyc3ke4svju3mqsby2awnhd3bk2e65izt7baqad.onion/ – OnionIdentityServices – Fake passports и удостоверения личности за биткойн
http://k6m3fagp4w4wspmdt23fldnwrmknse74gmxosswvaxf3ciasficpenad. onion/ — Uk Guns and Ammo Store
onion/ — Uk Guns and Ammo Store
http://lqcjo7esbfog5t4r4gyy7jurpzf6cavpfmc4vkal4k2g4ie66ao5mryd.onion/ – USfakeIDs – US fake ID store
http://qazkxav4zzmt5xwfw6my362jdwhzrcafz7qpd5kugfgx7z7il5lyb6ad.onion/ – Counterfeit USD – High Quality USD counterfeits
http://gd5x24pjoan2pddc2fs6jlmnqbawq562d2qyk6ym4peu5ihzy6gd4jad.onion/ – USAcitizenship – become a citizen of the USA
http://t43fsf65omvf7grt46wlt2eo5jbj3hafyvbdb7jtr2biyre5v24pebad.onion/ — EuroGuns
http://okayd5ljzdv4gzrtiqlhtzjbflymfny2bxc2eacej3tamu2nyka7bxad.onion/ — Apples4Bitcoin и др.0624 http://3bp7szl6ehbrnitmbyxzvcm3ieu7ba2kys64oecf4g2b65mcgbafzgqd.onion/ – UKpassports – real UK passports
http://xykxv6fmblogxgmzjm5wt6akdhm4wewiarjzcngev4tupgjlyugmc7qd.onion/ – ccPal – PayPals, Ebays, CCs and more
http://kq4okz5kf4xosbsnvdr45uukjhbm4oameb6k6agjjsydycvflcewl4qd.onion/ – Rent-A-Hacker – Hire a hacker for Bitcoin
http://wk3mtlvp2ej64nuytqm3mjrm6gpulix623abum6ewp64444oreysz7qd. onion/ – Webuybitcoins – Sell your Bitcoins for Cash, Paypal, WU etc
onion/ – Webuybitcoins – Sell your Bitcoins for Cash, Paypal, WU etc
http://odahix2ysdtqp4lgak4h3rsnd35dmkdx3ndzjbdhk3jiviqkljfjmnqd.onion/ – HQER – High Quality Euro bill counterfeits
Everything else
http://danielas3rtn54uwmofdo3x2bsdifr47huasnmbgqzfrec5ubupvtpid.onion/ – DanielWin
http://answerszuvs3gg2l64e6hmnryudl5zgrmwm3vh65hzszdghblddvfiqd.onion/ – Hidden Answers
https://kcmykvkkt3umiyx4xouu3sjo6odz3rolqphy2i2bbdan33g3zrjfjgqd.onion/ – aboutMastodon
http://dhosting4xxoydyaivckq7tsmtgi4wfs3flpeyitekkmqwu4v4r46syd.onion/ – Daniels Хостинг
http://cathug2kyi4ilneggumrenayhuhsvrgn6qv2y47bgeet42iivkpynqad.onion/ — сайт катхаггера
http://zgeajoabenj2nac6k5cei5qy62iu5yun5gm2vjnxy65r3p3amzykwxqd.onion/ – Darkweb Blog
http://ozmh3zkwx5cjuzopui64csb5ertcooi5vya6c2gm4e3vcvf2c2qvjiyd.onion/ – riseup searx
http://45tbhx5prlejzjgn36nqaxqb6qnm73pbohuvqkpxz2zowh57bxqawkid.onion/ – Parckwart’s Website
http://sidignlwz2odjhgcfhbueinmr23v5bubq2x43dskcebh5sbd2qrxtkid. onion/ – securejabber
onion/ – securejabber
http: //sik5nlgfc5qylnnsr57qrbm64zbdx6t4lreyhpon3ychmxmiem7tioad.onion/ – Qubes OS
http://dds6qkxpwdeubwucdiaord2xgbbeyds25rbsgr73tbfpqpt4a6vjwsyd.onion/ – Whonix
http://lldan5gahapx5k7iafb3s4ikijc4ni7gx5iywdflkba5y2ezyg6sjgyd.onion/ – OnionShare
http://nanochanqzaytwlydykbg5nxkgyjxk3zsrctxuoxdmbx5jbh3ydyprid.onion/ – NanoChan
http://picochanwvqfa2xsrfzlul4x4aqtog2eljll5qnj5iagpbhx2vmfqnid.onion/ – PicoChan
http://enxx3byspwsdo446jujc52ucy2pf5urdbhqw3kbsfhlfjwmbpj5smdad.onion/ – EndChan
http:// dngtk6iydmpokbyyk3irqznceft3hze6q6rasrqlz46v7pq4klxnl4yd.onion/ — 256Chan
http://cct5wy6mzgmft24xzw6zeaf55aaqmo6324gjlsghdhbiw5gdaaf4pkad.onion/ — Снопыта
http://wnrgozz3bmm33em4aln3lrbewf3ikxj7fwglqgla2tpdji4znjp7viqd.onion/ – VYempire.xyz
http://7sk2kov2xwx6cbc32phynrifegg6pklmzs7luwcggtzrnlsolxxuyfyd.onion/ – SystemLI.org
http://stormwayszuh5juycoy4kwoww5gvcu2c4tdtpkup667pdwe4qenzwayd.onion/ – CryptoStorm VPN
http://xdkriz6cn2avvcr2vks5lvvtmfojz2ohjzj4fhyuka55mvljeso2ztqd. onion/ – Cock. li
onion/ – Cock. li
http://eludemailxhnqzfmxehy3bk5guyhlxbunfyhkcksv4gvx6d3wcf6smad.onion/ – Elude.in
http://lainwir3s4y5r7mqm3kurzpljyf77vty2hrrfkps6wm4nnnqzest4lqd.onion/ – qord11.net
http://cgjzkysxa4ru5rhrtr6rafckhexbisbtxwg2fg743cjumioysmirhdad.onion/ – Course Enigma
http://killnod2s77o3axkktdu52aqmmy4acisz2gicbhjm4xbvxa2zfftteyd.onion/ – Kill9
http://digdeep4orxw6psc33yxa2dgmuycj74zi6334xhxjlgppw6odvkzkiad.onion/ – DigDeeper
http://spywaredrcdg5krvjnukp3vbdwiqcv3zwbrcg6qh37kiwecm4qyfphid.onion/ – Spyware Watchdog
http:/ /meynethaffeecapsvfphrcnfrx44w2nskgls2juwitibvqctk2plvhqd.onion/ — May Vane Day Studios
http://zsxjtsgzborzdllyp64c6pwnjz5eic76bsksbxzqefzogwcydnkjy3yd.onion/ — Shadow Wiki
http://g7ejphhubv5idbbu3hb3wawrs5adw7tkx7yjabnf65xtzztgg4hcsqqd.onion/ – Defcon
http://p53lf57qovyuvwsc6xnrppyply3vtqm7l6pcobkmyqsiofyeznfu5uqd.onion/ – Propublica
http://darkzzx4avcsuofgfez5zq75cqc4mprjvfqywo45dfcaxrwqg6qrlfid. onion/ – Darknetlive
onion/ – Darknetlive
http://keybase5wmilwokqirssclfnsqrjdsi7jdir5wy7y7iu3tanwmtp6oid.onion/ – KeyBase.IO
http:/ /ciadotgov4sjwlzihbbgxnqg3xiyrg7so2r2o3lt5wz5ypk4sxyjstad.onion/ – CIA.GOV
http://archivebyd3rzt3ehjpm4c3bjkyxv3hjleiytnvxcn7x32psn2kxcuid.onion/ – Интернет-архив
http://bible4u2lvhacg4b3to2e2veqpwmrc2c3tjf2wuuqiz332vlwmr4xbad.onion/ – Bible4u
http://kx5thpx2olielkihfyo4jgjqfb7zx7wxr3sd4xzt26ochei4m6f7tayd.onion/ – Imperial Library
http://nv3x2jozywh63fkohn5mwp2d73vasusjixn3im3ueof52fmbjsigw6ad.onion/ – Comic Books
Old v2 .onion links
We decided чтобы больше не отображать старые и больше не работающие ссылки на скрытые сервисы на скрытой вики.
Это завершает часть истории даркнета, но открывает новую главу со множеством новых интересных веб-сайтов.
Кроме того, многие сайты наверняка перейдут на новый тип домена, и мы перечислим их здесь позже.
Такие сайты, как DuckDuckGo, Bitcoin Fog, некоторые загрузчики изображений, Onii-Chan или onion forum, наверняка вернутся.
Или аналогичные сайты заменят их, и в этом случае сообщество даркнета будет так же счастливо.
И глубокая паутина скрытых сайтов на нашей вики в любом случае будет только расти.
Для получения дополнительной информации ознакомьтесь с нашей статьей об обновлении сайта здесь.
2021 Новости Hidden Wiki
После начала пандемии covid многие люди практически всю свою жизнь провели в сети.
Это означает, конечно, что темные уголки скрытого Интернета также более переполнены, чем когда-либо прежде в истории глубокой сети.
Хакеры предлагают свои услуги, люди покупают и продают наркотики и еще более экзотические вещи происходят каждый день на этих сайтах.
Независимо от того, хотите ли вы купить каннабис, кокаин, ЛСД, спид, героин или другие наркотики, или такие вещи, как банковские счета, кредитные карты или другие счета, в темной сети вы найдете множество предложений.
Теперь проще, чем когда-либо, покупать биткойны и использовать службу анонимизации, которая позволяет вам смешивать свои биткойны с другими пользователями при покупке на торговых площадках глубокой сети.




 Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом
Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом 
 Если вы его меняли на «Красивое имя ВКонтакте» — вставляете его;
Если вы его меняли на «Красивое имя ВКонтакте» — вставляете его;
 Сингх, А. Субраманья, Ф. Перейра, А. МакКаллум
Сингх, А. Субраманья, Ф. Перейра, А. МакКаллум 1 Межъязыковые ссылки
1 Межъязыковые ссылки

 См. также Подстраницы.
См. также Подстраницы. com/search?q={{PAGENAMEE}}
com/search?q={{PAGENAMEE}}  также Волшебные слова#URL-данные и #Внешние ссылки
также Волшебные слова#URL-данные и #Внешние ссылки