бесплатное обучение онлайн, 39 уроков
Включено в курс
39 уроков (видео и/или текст)
46 упражнений в тренажере
132 проверочных теста
Дополнительные материалы
Помощь в «Обсуждениях»
Чему вы научитесь
- Создавать программы, используя основные конструкции языка (условия, циклы, функции и другие)
- Составлять программы, состоящие из нескольких модулей
- Правильно анализировать ошибки в коде и пользоваться отладочной печатью при их поиске
Описание
В курсе рассматриваются основы языка JavaScript, а также необходимые понятия для программирования на нем. Такие как работа с ошибками, отладка, импорт модулей.
модули импорты отладка программы ошибки
Программа курса
Продолжительность 50 часов
Введение
Познакомиться с курсом
теория
Hello, World!
Написать первую программу
теория
тесты
упражнение
Инструкции
Изучить азы построения программ на JavaScript
теория
тесты
упражнение
Арифметические операции
Переведем арифметические действия на язык программирования
теория
тесты
упражнение
Ошибки оформления (синтаксиса и линтера)
Изучить виды ошибок и способы их решения
теория
тесты
упражнение
Строки
Научиться работать со строками
теория
тесты
упражнение
Переменные
Научиться хранить информацию и переиспользовать уже существующие данные
теория
тесты
упражнение
Выражения в определениях
Научиться упрощать код, используем переменные
теория
тесты
упражнение
Именование
Научимся правильно именовать переменные
теория
тесты
упражнение
Интерполяция
Изучить еще один способ работать со строками в JavaScript
теория
тесты
упражнение
Извлечение символов из строки
Научиться получать значения из строк
теория
тесты
упражнение
Типы данных
Умножим число на строку, познакомимся с типами данных
теория
тесты
упражнение
Неизменяемость и примитивные типы
Узнаем, может ли JavaScript преобразовывать строки или числа
теория
тесты
упражнение
Функции и их вызов
Научиться использовать готовые функции
теория
тесты
упражнение
Сигнатура функции
Узнать, как функция принимает и возвращает значения
теория
тесты
упражнение
Вызов функции — выражение
Научиться использовать результат работы функций
теория
тесты
упражнение
Функции с переменным числом параметров
Познакомиться с расширенными возможностями функций
теория
тесты
упражнение
Детерминированность
Изучить некоторые свойства функций и особенности их работы
теория
тесты
упражнение
Стандартная библиотека
Познакомимся со стандартной библиотекой
теория
тесты
упражнение
Свойства и методы
Научиться использовать встроенные в JavaScript атрибуты данных.

теория
тесты
упражнение
Цепочка вызовов
Научиться выстраивать методы в цепочки
теория
тесты
упражнение
Определение функций
Научиться создавать функции
теория
тесты
упражнение
Возврат значений
Научиться использовать результат работы функции
теория
тесты
упражнение
Параметры функций
Научиться передавать данные в функцию
теория
тесты
упражнение
Необязательные параметры функций
Задаем значения по умолчанию
теория
тесты
упражнение
Упрощенный синтаксис функций
Научиться писать лаконичный код
теория
тесты
упражнение
Логика
Изучить, что такое логический тип и как применять логические операции
теория
тесты
упражнение
Логические операторы
Учимся писать составные условия
теория
тесты
упражнение
Результат логических операций
Глубже про логические операции
теория
тесты
упражнение
Условные конструкции
Научиться задавать поведение программы в зависимости от разных условий
теория
тесты
упражнение
Тернарный оператор
Научиться писать лаконичный код для условий
теория
тесты
упражнение
Конструкция Switch
Изучить специальную версию if для множественных условий
теория
тесты
упражнение
Цикл while
Научиться писать программы для выполнения повторяющихся действий
теория
тесты
упражнение
Агрегация данных
Познакомиться с отдельным классом задач, где применяются циклы
теория
тесты
упражнение
Обход строк в цикле
Научиться обрабатывать и собирать строки в цикле
теория
тесты
упражнение
Условия внутри тела цикла
Научиться управлять поведением программы в цикле
теория
тесты
упражнение
Инкремент и декремент
Познакомиться с унарными операциями
теория
тесты
упражнение
Цикл for
Изучим еще один цикл в JavaScript
теория
тесты
упражнение
Модули
Знакомимся с модулями — способом разделения программ на составные части и переиспользования частей.

теория
тесты
упражнение
Формат обучения
Испытания
Это практические задания, которые мы советуем выполнить после завершения курса. Задания помогут вам получить дополнительный опыт в программировании и закрепить полученные навыки. Обычно мы рекомендуем выполнить 3-5 испытаний. Но если не получается, не отчаивайтесь. Просто вернитесь к ним позже
Все
Алсу09 августа 2022
Спасибо! Прошла последний урок в курсе. Я в целом прохожу все медленно, и пока я проходила массивы, предыдущий курс по введению в программированию был заменен на данный курс. Такое ощущение, будто замечания по старому курсу действительно учли в этом новом, некоторые темы объясняются более удобно и последовательно, как раз там, где этого не хватало (на мой взгляд). Но здесь не было рекурсии. Видимо, ее включили в другие курсы?
Рекомендуемые программы
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
23 марта 10 месяцев
Профессия
с нуля
Node. js-разработчик
js-разработчик
Разработка бэкенд-компонентов для веб-приложений
23 марта 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
23 марта 16 месяцев
Топ курсы по JavaScript — обучение c нуля
Приветствую Друзья 🙌
960 просмотров
Подготовил для вас подборку бесплатных и платных курсов обучения по программированию на JavaScript.
☝ Для начинающих, не надо проходить сразу все курсы, выберете внимательно какой вам больше подходит очень много отличных школ, ребята знают своё дело, замечательные курсы, великолепные наставники.
Так же большой выбор бесплатных курсов, видео курсы с YouTube, есть где разгуляться, ребята выбор за Вами.
Рекомендуемые курcы
Профессия Fullstack-разработчик на JavaScript от Skillbox — Вы с нуля научитесь разрабатывать полноценные сайты и веб-приложения на JS и изучите один из фреймворков — Vue, React или Angular.
«Факультет Fullstack JavaScript» от GeekBrains — Освойте с нуля язык программирования JavaScript, чтобы стать Fullstack-разработчиком. Вы научитесь создавать сайты, мобильные приложения и высоконагруженные сервисы.
«Онлайн-курс JavaScript-разработчик» от Бруноям — Полностью практический курс идеально подойдет тем, кто хочет освоить профессию frontend-разработчика и научиться программировать на JavaScript. Во время обучения вы научитесь технологиям JavaScript, Node.js, основам React и Typescript.
«Профессия Fullstack-разработчик» от Hexlet — Программист полного цикла. Он в одиночку может создать веб-приложение: сверстать страницу в HTML и CSS, оживить её с помощью JavaScript, разработать клиентскую часть на React и собрать весь бэкенд с помощью Node.js.
«Fullstack-разработчик на JavaScript» от Netology — Fullstack-разработчик может в одиночку запрограммировать веб-приложение. Он владеет всем набором инструментов, разбирается в бэкенд- и во фронтенд-составляющей продукта.
«Разработчик JavaScript. Базовый уровень» от Otus — На курсе вы получите навыки фронтенд-разработки, которые выделят вас среди начинающих разработчиков. Вы освоите технологии, которые используют в проектах прямо сейчас: React, TypeScript, Babel, Webpack, Node.js.
«Курс JavaScript» от Skillbox — Вы освоите язык JavaScript и его экосистему в теории и на практике, сможете создавать интерактивные сайты и вырасти как веб-разработчик.
«Профессия Fullstack веб-разработчик на JavaScript и PHP» от Skillfactory — Фулстек-разработчики совмещают сразу две роли — backend- и frontend-разработчика. Это делает их востребованными как в небольших стартапах, так и в крупных компаниях.
«Разработчик JavaScript. Углубленный уровень» от Otus — Вы научитесь решать на JavaScript различные задачи фронтенда и бэкенда. Стек позволяет внести разнообразие в свою работу, открывает возможность участвовать в интересных проектах и стартапах, предлагать комплексные решения. Однозначно, Fullstack-специальность для тех, кто ищет драйва и хардкора в разработке!
«Базовый курс JavaScript» от GeekBrains — Студенты знакомятся с основами JavaScript, позволяющего делать веб-страницы интерактивными. Учатся создавать динамические страницы и приложения, используя опыт HTML-верстки. Отрабатывают навык программирования на JavaScript, разрабатывая мини-игры.
Учатся создавать динамические страницы и приложения, используя опыт HTML-верстки. Отрабатывают навык программирования на JavaScript, разрабатывая мини-игры.
«Продвинутый курс JavaScript» от GeekBrains — Курс научит использовать максимум возможностей JavaScript, чтобы создавать функциональные, привлекательные сайты. Используя библиотеку JQuery, осваивая Ajax-запросы, начинающие разработчики сделают интерфейс своего интернет-магазина интерактивным.
Так вот ребят, тут дело каждого, кому выбирать какие курсы, лично мне по душе платные, потому что, во первых есть наставник, а это тот человек который ведёт тебя по этой дорожке знаний.
Во вторых драйв, этот внутренний огонь, жажда сделать, выучиться, забабахать что-нибудь. Мне нравилось, что была поддержка, и общение с группой, обмен своими результатами, каким то опытом, обратная связь очень помогает.
По структуризации курса и поэтапному продвижению, думаю тут говорить нечего, всё идёт по плану 😉.
В платных курсах есть конечно свои плюсы, по сравнению с бесплатными, и всё же подборки огонь, выбора хватает, Но, я порекомендовал Вам, так что поехали ребятки.
Бесплатные курсы
Большое количество бесплатных курсов это хорошо, но это увеличивает сложность выбора.
Давайте рассмотрим, тут есть где разгуляться, очень не плохой выбор. Определяйтесь, да учитесь, удачи с выбором. 🤘
Основы JavaScript от Loftschool
В данном видеокурсе будут разобраны основные понятия и базовые возможности языка, без знания которых вы не сможете начать работать с JavaScript. Данный курс подойдёт для начинающих разработчиков.
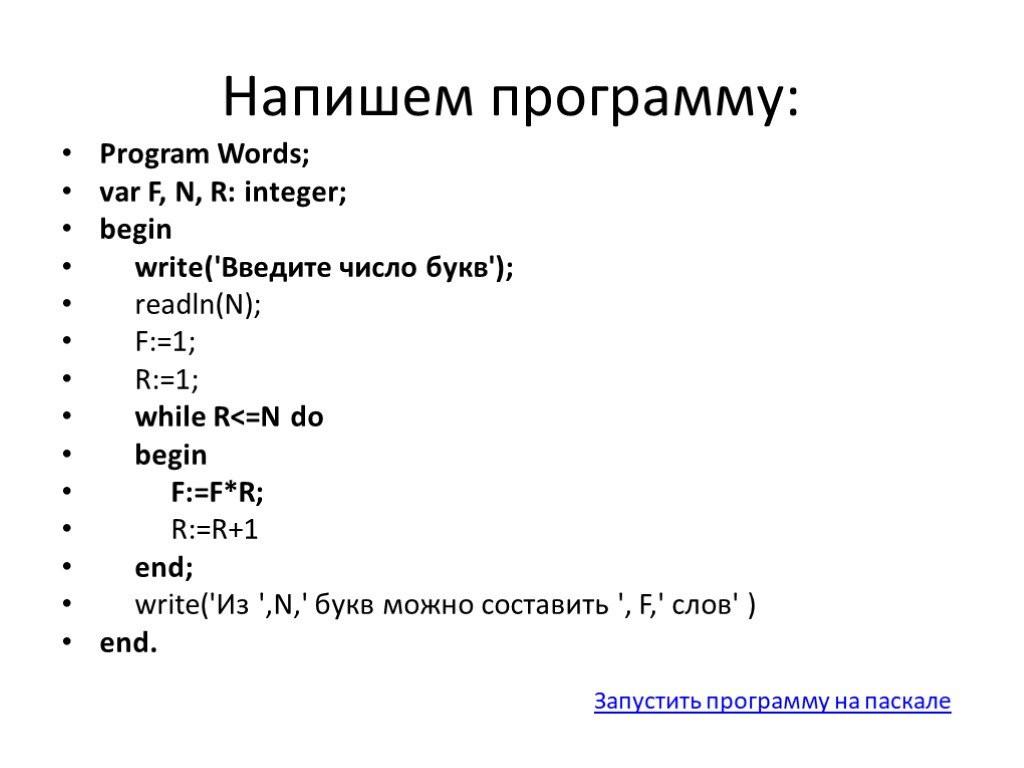
Основы JavaScript от Hexlet
В курсе рассматриваются основы языка JavaScript, а также необходимые понятия для программирования на нём. Такие как работа с ошибками, отладка, импорт модулей.
«Первые шаги в JavaScript: создаём сайт» от Netology
Курс длится 2 недели. Вас ждут 4 онлайн-занятия и 6 часов самостоятельной практики. Занятия проходят 2 раза в неделю в будни с 19:00 до 20:00 МСК.
Курс JavaScript — полный курс с нуля до результата! от Beonmax
Основная цель курса — практика изучения JavaScript на реальных примерах для frontend-разработчиков. Каждый теоретический блок заканчивается практикой. Создадите реальные проекты в процессе прохождения курса. Исходные коды к заданиям для сверки прилагаются.
Каждый теоретический блок заканчивается практикой. Создадите реальные проекты в процессе прохождения курса. Исходные коды к заданиям для сверки прилагаются.
Программирование на JavaScript с нуля от GeekBrains
На бесплатном вебинаре GeekBrains вы разберетесь в основах JavaScript и поймете, хотите ли изучать его. Занятие будет полезно тем, кто интересуется программированием и задумывается, с чего начать.
JavaScript для начинающих от code-basics
Этот бесплатный онлайн-курс по JavaScript познакомит с базовыми понятиями языка. Вы выучите основы и напишете свои первые программы на JS.
Современный учебник JavaScript
Перед вами учебник по JavaScript, начиная с основ, включающий в себя много тонкостей и фишек JavaScript/DOM.
Учебник по JavaScript от w3schools
Этот учебник научит вас JavaScript от базового до продвинутого.
Начните изучать JavaScript прямо сейчас.
(Изучите программирование, быстро) edabit
Научитесь кодировать с помощью более 10 000 интерактивных задач. Получайте опыт, открывайте достижения и повышайте уровень.
Получайте опыт, открывайте достижения и повышайте уровень.
JavaScript для начинающих от Stepik
В данном курсе рассмотрены основы программирования на JavaScript а также некоторые инструменты и модели данных, необходимые для практического использования JavaScript.
Уроки JavaScript для начинающих / #1 – Введение в язык JS. Что к чему?
За курс мы будем изучать Javascript с нуля для начинающих. Начать курс js для начинающих нужно с переменных, а далее постепенно изучать более сложные конструкции.
Изучение React Native / Урок #1 – Разработка мобильного приложения на JavaScript
Представляем вам большой курс по изучению React Native с нуля. В ходе курса для начинающих вы научитесь создавать мобильные приложения на JavaScript (React). За курс будет создано несколько проектов на основе Реакт JS.
Регулярные выражения в JavaScript от loftschool
На примере языка JavaScript вы научитесь работать с регулярными выражениями для решения самых разных задач. Данный видеокурс призван заполнить все возможные пробелы в ваших знаниях относительно регулярных выражений.
Данный видеокурс призван заполнить все возможные пробелы в ваших знаниях относительно регулярных выражений.
Youtube-каналы для начинающих
Помимо полноценных курсов многие YouTube каналы предоставляют мануалы или ликбезы, которые тоже могут быть очень полезными при тренировках, решении определенных задач и повышения своего уровня.
Уроки JavaScript с нуля. Простым языком
С нуля! Легкий уровень. Ты даже не представляешь на что способен JavaScript! Сегодня ты начнешь изучать самый легкий язык программирования, который даст тебе возможность не только добавлять к сайтам интерактивные элементы, но и писать игры, программировать роботов, создавать музыку и даже создавать анимацию под VR.
Java Script для начинающих
Веб разработка для начинающих. Уроки, разборы кода, хакинги, JavaScript, PHP, Node.js
Уроки js от Вячеслава Хатина
автор предлагает серию уроков с базовой информацией о JS. Те, кто уже знает, как работать с массивами, переменными, объектами, могут перейти к изучению более сложных вопросов, например, изучить, как адаптировать сайт под десктоп или мобильное устройство.
(JavaScript Решает) WebDev с нуля. Канал Алекса Лущенко
автор снимает ролики и размещает на своём YouTube-канале. Смотреть может любой желающий. Выполнение практических заданий, сдача тестов или экзаменов не предусмотрены.
Уроки JavaScript (Web Developer Blog)
Уроки JavaScript для всех начинающих кто хочет выучить этот мега популярный язык программирования и найти работу мечты. Javascript уроки построены таким образом, вы сначала изучаете основы Javascript, а потом переходите к практике применяя все что вы выучили в программировании ранее.
Уроки JavaScript для начинающих с нуля
Уроки по основам языка программирования JavaScript. Пишите в описаниях к видео «хочу еще!», «давай больше», «еще!», «хочу серию уроков!», тогда конечно, таких уроков я буду публиковать чаще и больше ))))))
Курс JavaScript Basic (ES6)
IT школа EasyCode — это возможность получить престижную и высокооплачиваемую IT профессию. Обучение полностью основывается на практике. На IT курсах мы готовим специалистов, которые могут претендовать на получение должности Junior в крупнейших IT-компаниях или самостоятельно работать на фрилансе.
На IT курсах мы готовим специалистов, которые могут претендовать на получение должности Junior в крупнейших IT-компаниях или самостоятельно работать на фрилансе.
Уроки JavaScript с нуля (ну ваще с нуля)
Обучиться JavaScript с нуля — это возможно. По моим урокам JS c помощью этих видо ты сможешь освоить язык программирования JavaScript с нуля. Чтобы самостоятельно выучить JS с помощью этих уроков тебе не нужно уметь программировать, знать какой-либо другой язык программирования, быть математиком или иметь специальную подготовку.
Базовый JavaScript Андрей Андриевский
Если ты устал слушать, как другие создают сайты, изучают верстку, Java Script, php и фреймворки, а ты все думаешь, когда стоит начать?! Так вот, ты на верном пути на нужном канале и все, что осталось это просмотреть нужные плейлисты и видеоролики, задать правильные вопросы и получить ответ. Начни свой путь прямо сейчас, прямо здесь. Удачного обучения!!!
Изучение JavaScript от нуля до гуру
В данном плейлисте находятся все видеоуроки по изучению языка JavaScript. Этот язык может быть полезен как при создании сайта, так и при создании игр, приложений и много другого!
Этот язык может быть полезен как при создании сайта, так и при создании игр, приложений и много другого!
Курс JavaScript — Основы JS WEB
Меня зовут Слава Шевченко, я занимаюсь веб-разработкой уже более 7 лет. На этом канале, я буду делиться с Вами своим опытом, наработками, успехами и неудачами!
Создание Full-Stack Javascript блога
Данный курс посвящен теме Full-Stack разработки на JavaScript и знакомства с ней. В курсе мы разработаем небольшой блог, на примере которого мы разберем базовые составляющие Full-Stack разработки.
БЕСПЛАТНЫЙ курс по JAVASCRIPT 2020. Уроки JavaScript с нуля
Этот и все последующие уроки JavaScript с нуля я постараюсь подать в максимально понятной форме. Сегодня практически ни один фронтенд-проект, в том числе по верстке, не обходится без JavaScript.
Видеоуроки по JavaScript
Мы любим Arduino, Raspberry Pi, Iskra JS и другие платформы, которые дают возможность даже новичкам создавать собственные гаджеты, роботов, автоматизировать свой дом или дачу, и делать много другое. Мы создаем эти проекты для вас, учим как сделать такое же устройство или свое собственное.
Мы создаем эти проекты для вас, учим как сделать такое же устройство или свое собственное.
AreaWeb — веб-разработка для блондинок (JavaScript)
JavaScript для блондинок — и этим всё сказано )
Фишки и скрипты JS
ВебКадеми — веб-разработка, программирование и IT
Приложение на чистом JS с API для начинающих
С нуля пишем приложение на чистом JS. Еще расскажу про некоторые фишки из ES5 и ES6, например, о деструктуризации в JS. Еще посмотрим, как можно хранить данные в браузере с помощью localStorage.
WebDev с нуля. Канал Алекса Лущенко
Веб разработка для начинающих. Уроки, разборы кода, хакинги, JavaScript, PHP, Node.js
Так же можете почитать книги по JavaScript для начинающих
📚Список хороших книг по Javascript:
- (Майк МакГрат) JavaScript для начинающих;
- (Кайл Симпсон) {Вы пока еще не знаете JS} Познакомьтесь, JavaScript;
- (Владимир Дронов) JavaScript.
 20 уроков для начинающих;
20 уроков для начинающих; - (Дженнифер Нидерст Роббинс) Веб-дизайн для начинающих. HTML, CSS, JavaScript и веб-графика;
- (Алексей Васильев) JavaScript в примерах и задачах;
- Большой выбор книг по JavaScript на ЛитРес;
Если Вам будет интересно можете ознакомиться с полной статьей тык
Ребят, если определились с выбором, дайте обратную связь через комментарии. Всем Мир ✌
Изучайте JavaScript
Пришло время изучать
практичный
JavaScript
современным способом
Изучайте современный JavaScript (ES2015+) с нуля и практикуйтесь в интуитивно понятной среде. Испытания вдохновлены реальными проектами, чтобы убедиться, что вы изучаете передовой опыт шаг за шагом. Попробуйте первые 77 уроков, задач, проектов (первые 7 глав) и карточек бесплатно. Вы можете перейти на учетную запись Pro с единовременным платежом, который дает вам доступ на 5 лет.
Learn Javascript подходит для начинающих разработчиков, имеющих базовый опыт работы с любым языком программирования. Вас не устраивают основы? Затем рассмотрите курс «Изучение программирования», который охватывает основы.
Чему вы научитесь
Этот курс охватывает основы JavaScript. Это лучший способ изучить JavaScript в 2022 году. Весь курс был переписан в 2021 году.
Уроки и задачи помогут вам шаг за шагом изучить эти темы, а подход, основанный на проектах, поможет вам закрепить эти концепции.
Курс предполагает, что вы знакомы с основами, такими как переменные, функции, массивы, объекты, классы, а также имеете некоторый опыт работы с HTML и CSS.
- Массивы
- Функции
- Функции стрел.0020 Callbacks
- Asynchronous logic
- Advanced classes
- Prototypical inheritance
- JSON
- Promises
- Fetch
- Work with real APIs
- Lexical scope
- Async/await
- DOM Selection
- DOM basics
- Advanced DOM
- События
- Формы
- Менеджеры пакетов
- Сборщики модулей
- Модули
- Динамический импорт
- EcmaScript
- Legacy VAR
- Legacy Themes
- ОБЩИТЕ
- Закрытие
- петли и итерация
- Проект событий
GEM Run Game Project
Discoverd Discoverd Advanced Class Unierwance Uniehritance Unieritance Unisherance с такими сборами в съемках.

Открытие/закрытие проекта боковой панели
Учитывая необходимый код CSS, вас попросят написать код, открывающий и закрывающий боковую панель веб-страницы.
Проект переключения темной темы
При наличии необходимого кода CSS вас попросят написать код, переключающий темную тему страницы.
Проект «Предпочитаемые валюты»
Создайте пользовательскую логику множественного выбора, позволяющую пользователю выбирать предпочтительные валюты.
Проект проверки формы
Реализовать проверку формы для элемента формы.
Проект сочетаний клавиш
Реализовать сочетания клавиш для открытия и закрытия существующего модального окна.
Проект мгновенного поиска
Реализовать поиск без учета регистра в общедоступном наборе данных космического корабля.

Проект API приложения Todo
Реализовать приложение todo с помощью API.
Проект API GitHub
Список репозиториев пользователя GitHub с помощью общедоступного API GitHub.
Проект API конвертации валюты
Реализуйте приложение конвертации валюты, используя API конвертации реальной валюты.
Фуд-трекер (финальный проект)
Многоэтапный финальный проект, в котором вы узнаете, как создать фуд-трекер с нуля. Вам предоставляется только документация по HTML, CSS и API.
Реальные проекты
Чтобы лучше подготовить вас к реальному миру, у нас есть 17 проектов, вдохновленных популярными продуктами. Вот несколько примеров таких проектов.
Карточки JavaScript
Этот курс предназначен для учащихся. Вот почему мы разработали отдельное приложение с карточками, где вы можете закрепить новые понятия, которые вы узнали, используя интервальные повторения.
Повторение с интервалами оказалось более эффективным методом обучения.
Что говорят люди
CSS-трюки
@css
Изучите основы современного JavaScript с нуля и попрактикуйтесь в интуитивно понятной среде. Задания вдохновлены современными реальными проектами, чтобы убедиться, что вы изучаете передовой опыт шаг за шагом.
Роберт Найман
@robertnyman
Learnjavascript.online — поистине фантастический ресурс! Это отличный курс с обучением, задачами, повторением, задачами по кодированию и разочарованием программиста! 🙂
Отличный инструмент для обучения или переподготовки в отличной упаковке! А с мобильными карточками проверяйте знания на ходу
Рэйчел Нэборс
@rachelnabors
Боже, я люблю учиться javascript.online. Мобильные карточки — идеальный способ проснуться утром.
СПАСИБО @JoubranJad и @nicolesaidy!
Уна Кравец
@una
Потрясающий новый ресурс для изучения основ JS 🔥 Интерактивный учебник + карточки 🔥
Learnjavascript. online
online
by @JoubranJad
Используется и представлен в
Об инструкторе
Джад Джубран — эксперт Google Developer, Microsoft Most Valuable Professional (2019–2022) и внештатный консультант по веб-производительности из Амстердама.
Его страсть к JavaScript привела его к созданию и разработке самых интерактивных пошаговых курсов по JavaScript, React, основам программирования и HTML CSS.
Зачем изучать JavaScript с помощью этого курса?
Уроки
- Читать Краткие уроки
- Сохранить примечания на уроках
- Экспорт и распечатайте ваши примечания
- Прочитайте резюме по темам. в браузере
- Решайте интерактивные задачи
- Тестовая среда
- Решайте реальные проекты
- Продолжить на телефоне
- Сравните с официальным решением
Flashcards
- сохранить свою память свежую
- УЧИТЕЛЬНЫЙ
Попробуйте первые 77 уроков, заданий, проектов (первые 7 глав) и карточки бесплатно.
 Нет ограничения по времени.
Нет ограничения по времени.
Для остальных глав требуется учетная запись PRO.Разовый платеж
Мы не любим подписки. Вот почему Learn JavaScript PRO можно разблокировать за один платеж, который дает вам доступ на 5 лет.
Проверить страницу оплаты. Мы рекомендуем пройти бесплатную пробную версию перед обновлением.Самый простой способ изучить и попрактиковаться в современном JavaScript
Присоединяйтесь к более чем 125 000 учащихся.
Попробуйте →
Обновление | Изучайте JavaScript онлайн
Обновление | Изучайте JavaScript онлайнИзучение JavaScript
← Назад
Вы достигли конца бесплатного пробного периода. Получите доступ ко всем урокам, задачам, проектам и карточкам с единовременным платежом , который дает вам доступ на 5 лет.
Выберите валюту и избегайте комиссии за конвертацию:
Доллар США (USD)Евро (EUR) Идет загрузка.
 ..
..На сумму $199
Мы не храним вашу платежную информацию. Как мы помогаем вам с нашими ценами.
Вы получите
- Full Learn JavaScript Доступ к курсу
- Полные карточки с полными карточками
- 600+ Уроки и проблемы
- 250+ Flashbards
- 17 ПРОЕКТЫ
- . map
- Обсуждения на GitHub, закрытое сообщество
- Сертификат об окончании
- Будущие обновления курса (ограничено 5 годами)
Читать FAQ
Другие способы оплаты
Вы студент? Получите скидку 7$.
Или в комплекте с другими курсами
Если вас интересуют другие курсы, вы можете объединить свою покупку и получить скидку 10% на первый курс в комплекте, а затем 5% на каждый дополнительный курс, который вы еще не приобрели.
Чему вы
научитесьЭтот курс охватывает основы JavaScript. Это лучший способ выучить JavaScript в 2022 году. Весь курс был переписан в 2021 году.

Уроки и задачи шаг за шагом проведут вас по этим темам, а подход, основанный на проектах, поможет вам укрепить эти концепции.- Массивы
- Функции
- Функции стрел.0021
- Asynchronous logic
- Advanced classes
- Prototypical inheritance
- JSON
- Promises
- Fetch
- Work with real APIs
- Lexical scope
- Async/await
- DOM Selection
- DOM basics
- Advanced DOM
- События
- Формы
- Менеджеры пакетов
- Сборщики модулей
- Модули
- Динамический импорт
- EcmaScript
- Устаревшая версия
- Устанистые темы
- ОБЛЮДОВАНИЯ
- Закрытие
- ПИТАНИЕ И ИТРАТА .
- TODO APP Project
- GEM Run Game Project
- Проект открытой/закрытой боковой панели .
Включенные проекты
Чтобы лучше подготовить вас к реальному миру, у нас есть 17 проектов, вдохновленных популярными продуктами. Вот несколько примеров таких проектов:
 проект
проект - API GitHub проект
- API конвертации валюты проект
- Трекер еды (окончательный проект)
Приложение Todo проект
Создайте локальный проект приложения todo, используя классы.
Что говорят люди
Это, наверное, самый полный курс js на данный момент. Я никогда раньше не видел курса, в котором действительно рассказывалось бы о том, как практически использовать js. Это, безусловно, лучший курс, который я когда-либо использовал, чтобы чему-то научиться. Я говорю это потому, что там много внимания уделено мелким деталям.
Дэвид
Я подумал, что это невероятно. Настоящий пример того, каким невероятным может быть образование, предоставляемое свободным рынком. Я попробовал CS170 в колледже, и это было ужасно сложно и неудобно. Это было наоборот —
Anonymous
Один из самых эффективных онлайн-курсов, которые я когда-либо посещал. За неделю я перешел от базовых функций к веб-компонентам, и грязный беспорядок JS стал кристально чистым. Браво!
За неделю я перешел от базовых функций к веб-компонентам, и грязный беспорядок JS стал кристально чистым. Браво!
@JoelGMcKinnon
До прохождения этого курса JavaScript всегда казалось невозможным для понимания. Я пробовал десятки руководств, но всегда сдавался и после этого чувствовал себя деморализованным. Менее чем через месяц после запуска Learn Javascript я чувствую, что у меня есть силы для разработки собственных проектов.
Курс идеально структурирован от начала до конца и позволяет вам учиться, активно создавая код, а не просто читая/наблюдая за кем-то другим. Без сомнения, это лучшая инвестиция, которую я сделал в свое собственное образование в качестве разработчика.
@bruno_crosier
Не могу передать, как это весело. Пошаговое, кумулятивное, реальное приложение помогло мне закрепить концепции, с которыми я долго боролся.
@windowswebdev
Я очень впечатлен качеством этого курса. Я использовал несколько подобных продуктов в прошлом, и это, безусловно, самое приятное в использовании.
Я использовал несколько подобных продуктов в прошлом, и это, безусловно, самое приятное в использовании.
@luke_bennett_
В целом очень приятное впечатление. Должен сказать лучший! Я посмотрел пару туториалов от udemy, прошел как freecodecamp, так и codeacademy, но этот один из них для меня, когда дело доходит до понимания того, как все связано. Лучшей частью были примеры из реального мира. Просто видя их в действии, вы получаете больше, чем когда создаете приложение todo или приложение погоды. Это скорее «да, вы делаете это и это, и вуаля, вот вам и приложение погоды».
Анонимный
Действительно, это, безусловно, лучший курс. И я уже сделал так много.
Роберт
Я давно изучаю JS, но благодаря этому курсу многие вещи встали на свои места и их смысл и назначение стали яснее. Также мне очень помогли практические задания; делая это, вы привыкаете к языку, его конструкциям и тому, как они взаимодействуют друг с другом. Это действительно помогает запомнить материал и понять, как его можно применить на практике. И я очень люблю карточки, которые помогают мне освежить и вспомнить материал.
Это действительно помогает запомнить материал и понять, как его можно применить на практике. И я очень люблю карточки, которые помогают мне освежить и вспомнить материал.
Антон
Потрясающе!! Я пробовал все: книги, учебные пособия, проекты и т. д. Но это, безусловно, мой лучший опыт обучения. Спасибо!!
Ник
Это отличная серия уроков и задач, которые четко и кратко изучают основы ES6. Джад уделил особое внимание созданию бережливых задач, которые проверяют то, что вы узнали, не мешая вам.
Как человек с базовым пониманием JavaScript, я обнаружил, что Learn JavaScript очень полезен для закрепления того, что я уже знал, и для изучения новых вещей, которые я пропустил на этом пути.
@eckm
CSS-трюки
@css
Изучите основы современного JavaScript с нуля и попрактикуйтесь в интуитивно понятной среде. Задания вдохновлены современными реальными проектами, чтобы убедиться, что вы изучаете передовой опыт шаг за шагом.
Роберт Найман
@robertnyman
Learnjavascript.online — поистине фантастический ресурс! Это отличный курс с обучением, задачами, повторением, задачами по кодированию и разочарованием программиста! 🙂
Отличный инструмент для обучения или переподготовки в отличной упаковке! А с мобильными карточками проверяйте знания на ходу
Рэйчел Нэборс
@rachelnabors
Боже, я люблю учиться javascript.online. Мобильные карточки — идеальный способ проснуться утром.
СПАСИБО @JoubranJad и @nicolesaidy!
Уна Кравец
@una
Потрясающий новый ресурс для изучения основ JS 🔥 Интерактивный учебник + карточки 🔥
Learnjavascript.online
@JoubranJad
Используется и представлен в
Часто задаваемые вопросы
Выбор правильного курса
Изучение программирования или изучение JavaScript нацелены на разные уровни. Обучение программированию предназначено для абсолютных новичков (с минимальным опытом программирования или вообще без него).
 В отличие от этого, Learn JavaScript (этот курс) предполагает, что вы знаете основные концепции программирования (переменные, функции, итерации и т. д.) и обучает вас JavaScript на этом уровне. Поэтому в этом курсе рассматриваются более продвинутые концепции, такие как Promises, Fetch и DOM.
В отличие от этого, Learn JavaScript (этот курс) предполагает, что вы знаете основные концепции программирования (переменные, функции, итерации и т. д.) и обучает вас JavaScript на этом уровне. Поэтому в этом курсе рассматриваются более продвинутые концепции, такие как Promises, Fetch и DOM.Если вы не уверены, какой курс выбрать, мы рекомендуем вам попробовать обе бесплатные пробные версии. Если вы новичок, вы можете начать с курса «Изучение программирования», а затем перейти к этому.
Оплата
Это действительно единоразовый платеж?
Да, это разовый платеж, который дает вам доступ на 5 лет .
Если вы хотите использовать приложение по истечении этих 5 лет, вам придется внести новый платеж. Мы будем автоматически списывать средства с вашей карты , а не , и автоматическое продление не предусмотрено.
Мы считаем, что вам не нужно платить ежемесячно, за исключением газа, воды и электричества (и, возможно, Netflix). Это побуждает вас не торопиться, работая над курсом, а не торопиться. Обратите внимание, что оплата действительна только для этого курса.
Это побуждает вас не торопиться, работая над курсом, а не торопиться. Обратите внимание, что оплата действительна только для этого курса.
Что произойдет после истечения срока действия моей учетной записи PRO (через 5 лет)?
Большинству учащихся не потребуется доступ к своим учетным записям по истечении 5 лет. Через 5 лет ваша учетная запись будет понижена с PRO. У вас будет возможность обновиться снова. Есть нет автоматического продления и с вашей карты будет автоматически списываться .
Могу ли я оплатить в другой валюте?
Да, можно! Вы можете платить в своей собственной валюте, чтобы не нести расходы на обмен валюты. Свяжитесь со службой поддержки, если ваша валюта недоступна в раскрывающемся списке выше (при наличии).
Обменные курсы обновляются на нашем сервере каждые 5 минут. Будет использоваться последний обменный курс. Если вы держите страницу открытой долгое время, вы можете увидеть сумму, основанную на устаревшем обменном курсе. Вам придется перезагрузить страницу, чтобы увидеть последнюю цену в вашей валюте.
Вам придется перезагрузить страницу, чтобы увидеть последнюю цену в вашей валюте.
Как вы обрабатываете мой платеж?
Мы используем Stripe или Paypal для обработки ваших платежей, и информация о вашей кредитной карте никогда не касается наших серверов.
Могу ли я использовать учетную запись более чем для одного человека?
Нет, каждый платный аккаунт предназначен для использования только одним человеком. Мы выполняем ручные и автоматические проверки, гарантируя конфиденциальность.
Ваша учетная запись привязана к вашему имени пользователя GitHub.
Могу ли я получить доступ к другим курсам?
Нет, другие курсы на других доменах имеют другую цену и членство PRO.
Предлагаете ли вы скидку на наборы (несколько курсов)?
Да, для курсов, которые вы еще не приобрели. Вы можете объединить курсы и получить скидку. На первый пакетный курс скидка 10%. Каждый дополнительный курс добавляет 5% скидку.
Скидка на пакет не суммируется с другими скидками.
Могу ли я подарить курс?
Да, это возможно. Пожалуйста, свяжитесь со службой поддержки для получения дополнительной информации.
НДС
Я компания, зарегистрированная в ЕС. Могу ли я использовать реверсивное начисление НДС?
Да, можно! Обратите внимание, что это необходимо сделать до оплаты курса. Вы можете ввести свой номер плательщика НДС, нажав кнопку Информация о налоге на добавленную стоимость . Обратите внимание, что это недоступно, если ваша компания зарегистрирована в Нидерландах.
Как рассчитывается НДС?
НДС окончательно определяется после того, как вы завершите платеж, потому что только тогда мы сможем узнать, следует ли взимать НДС или нет. В обоих случаях цена не изменится, так как НДС вычитается из суммы, которую вы платите. Вы сможете увидеть, был ли начислен НДС или нет, в вашем счете-фактуре.
Выставление счетов
Могу ли я получить счет?
Вы автоматически получите счет-фактуру (Business to Consumer) после оплаты по электронной почте. У вас будет возможность обновить этот счет, указав данные вашей (компании) в течение 30 дней. Обратите внимание, что если вам требуется счет-фактура на возврат НДС в ЕС, вам следует нажать кнопку Информация об НДС и ввести свой номер плательщика НДС до того, как сделает покупку.
У вас будет возможность обновить этот счет, указав данные вашей (компании) в течение 30 дней. Обратите внимание, что если вам требуется счет-фактура на возврат НДС в ЕС, вам следует нажать кнопку Информация об НДС и ввести свой номер плательщика НДС до того, как сделает покупку.
Какие реквизиты компании?
Компания зарегистрирована в Нидерландах. Вы можете найти информацию о компании ниже:
Название компании: Jad Joubran B.V.
Номер торговой палаты: 82283095
Номер плательщика НДС: NL862410228B01
?
Не раньше, чем вы решите предыдущие главы. Главы расположены последовательно, потому что темы строятся друг над другом. Даже при обновлении до PRO вам придется проходить их один за другим. Однако у вас есть возможность перейти к определенной главе из меню справки, выбрав Ход курса > перейти к главе .
Получу ли я сертификат об окончании?
Да, вы можете получить подписанный сертификат об окончании с вашим полным именем, как только вы закончите весь курс.
Это частный репозиторий GitHub, в котором используется функция обсуждений GitHub. Обратите внимание, что репозиторий не содержит никакого кода. Вы можете задавать вопросы, просматривать существующие темы и подписываться на обновления продуктов.
Что, если я застряну?
Решение автоматически разблокируется через 5 минут после первой попытки. Вы можете вручную разблокировать решение или кнопку «Далее» с помощью кнопки справки. Вы также можете задать вопрос в закрытом сообществе обсуждений GitHub (только для PRO-пользователей).
Что я смогу построить после прохождения этого курса?
Этот курс является идеальной предпосылкой для изучения любого внешнего интерфейса или библиотеки (например, React, Vue, Angular), поскольку он учит вас основам JavaScript и DOM. После окончания этого курса вы сможете уверенно работать с JavaScript, особенно с массивами, объектами, функциями, классами и DOM.


 20 уроков для начинающих;
20 уроков для начинающих;

 Нет ограничения по времени.
Нет ограничения по времени.  ..
..