Полное руководство по началу работы в Sketch (с бесплатной шпаргалкой)
Неважно, полный ли вы новичок, дизайнер на обучении, опытный профи, который переключается на новый продукт, — это статья для вас. Во-первых, мы немного познакомимся со Sketch — что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac. Во-вторых, изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих, мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют). И, наконец, я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?
. . .
1. Почему Sketch?
Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Что такое Sketch?
Sketch — одна программа из группы под названием “векторные графические редакторы”. Другие представители этой категории — Adobe Illustrator, CorelDRAW и OpenOffice Draw. Векторный редактор отличается от пиксельных (растровых) редакторов. В пиксельном графическом редакторе (например, Adobe Photoshop, GIMP или Microsoft Paint), когда вы рисуете фигуру, сохраняется масса данных о каждом пикселе, что со стороны выглядит как круг: Но в векторном редакторе вроде Sketch сохраняется только математическая основа самой фигуры.
Все хорошее — компактно
Sketch за последние 12 месяцев возмужал, стал гораздо более стабильным продуктом. Для приложения весом менее 50 мегабайт Sketch располагает более чем обширными возможностями, и сейчас есть четкое ощущение, что его стоимость гораздо более чем оправдана (полная стоимость $99, для студентов — $49). Для сравнения, Adobe Illustrator CC сейчас занимает более 1000 МБ на моем жестком диске. Более того, постоянная программа Bohemian Coding по улучшению ПО означает, что, когда появляются баги, их довольно быстро фиксят.
2. Начало работы в Sketch
Сначала скачайте Sketch
Если вы совсем новичок, посетите страничку Getting Started на официальном сайте Sketch. Sketch будет работать на любом Mac-е с OS X El Capitan (10.11) или выше, и вы можете скачать бесплатную 30-дневную триал-версию.
Постарайтесь не заблудиться в интерфейсе
Когда работаете в Sketch, большую часть времени вам придется смотреть на вот такой экран. Это скриншот с надписями на основных разделах интерфейса и пояснением, что они делают. Вот более детальное объяснение функционала каждого раздела:
- Панель инструментов: предоставляет доступ к часто используемым командам.
 Большую часть команд можно использовать через горячие клавиши, что быстрее. (У нас есть подробная шпаргалка по горячим клавишам в Sketch — вы можете скачать ее внизу поста).
Большую часть команд можно использовать через горячие клавиши, что быстрее. (У нас есть подробная шпаргалка по горячим клавишам в Sketch — вы можете скачать ее внизу поста). - Список слоев: эта панель показывает список всего, что было нарисовано в Sketch. Все элементы в Sketch представлены как слои — так что фигура вроде круга значится в этом списке как отдельный слой, и его положение показывает, какой слой находится спереди или позади круга. Вы также можете задать для каждого слоя название.
- Инспектор: Инспектор отображает подробную информацию о выделенном слое, и позволяет делать точные настройки. Например, вы можете вручную задать X/Y-координаты точки, или изменить пиксельную ширину фигуры. Инспектор также позволяет вам настраивать непрозрачность, заливку и границы, выравнивать слой, задавать тени, размытие и параметры экспорта.
- Артборд: Sketch организует вашу работу с помощью страниц и артбордов. Артборды позволяют создавать различные композиции на одной странице.
 Это может быть особенно полезным для налаживания эффективного рабочего процесса. Например, вам бы хотелось записывать каждую итерацию при разработке лого, или необходимо создать макеты экранов для разных устройств на одном холсте. Каждый документ Sketch может содержать различные страницы (страница – это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна.
Это может быть особенно полезным для налаживания эффективного рабочего процесса. Например, вам бы хотелось записывать каждую итерацию при разработке лого, или необходимо создать макеты экранов для разных устройств на одном холсте. Каждый документ Sketch может содержать различные страницы (страница – это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна.
Далее, ознакомьтесь с некоторыми важными командами
a. Создание артбордов
Когда вы открываете Sketch первый раз, у вас будет пустой канвас. Первым делом, вам наверняка захочется создать артборд, что позволит держать дизайны в порядке. Вы можете создавать столько артбордов, сколько хотите, на одной странице. Чтобы создать новый артборд, нажмите “Insert” на панели инструментов, затем выделите “Artboard”, кликните на прямоугольник и перетяните мышкой на холст. Или же можете просто нажать “A” на клавиатуре, а затем кликнуть и потянуть.
b. Рисование фигур
Проще всего начать рисовать фигуры посредством горячих клавиш. (Не забудьте, впереди вас ждет шпаргалка из 100+ горячих клавиш!)
- O = овал
- R = прямоугольник
- U = прямоугольник с закругленными углами
- L = линия
С помощью кнопки “Insert” в панели инструментов вы можете получить доступ к большему набору разных фигур типа звезды, многоугольника, треугольника и т.д. Вот тут я рисую звезду:
с. Выравнивание и распределение объектов
Когда я только начал работать в Sketch, я влюбился в их кнопки выравнивания и распределения, которые живут вверху панели Инспектора. Вот что они делают: Распределить по горизонтали Уравнивает горизонтальные отступы между выделением из 3 или более объектов. Распределить по вертикали Уравнивает вертикальные отступы между выделением из 3 или более объектов. Выравнивание по левому краю Выравнивает левые края 2 или более выделенных объектов.
d.
 Дублирование слоев и артбордов
Дублирование слоев и артбордовВ Sketch очень легко дублировать слои и артборды. Кликните правой кнопкой мышкой на любом объекте, выберите опцию “Duplicate”, чтобы создать копию поверх оригинала. Как вариант, просто выделите объект и нажмите команду + D, или просто удерживайте alt, а затем перетяните объект, который хотите скопировать. Вот я дублирую свою звезду: Дублирование артбордов также важно в налаживании продуктивного дизайн-процесса. Дублируя артборд после каждого важного изменения, вы всегда можете легко вернуться на более раннюю версию без необходимости пользоваться опцией “Undo” сотни раз:
e. Еще несколько подсказок по главным опциям в Sketch
Эта серия советов по Sketch поможет освоить программу и улучшить свою продуктивность: Часть 1 — Начало работы в Sketch
- Ресайз фигур с помощью горячих клавиш
- Дублирование элементов
- Смарт-выделение
- Группировка и разгруппировка элементов
- Прямое выделение в группах
- Настройка 100% масштаба
- Показать все артборды
- Перенос объектов на передний или задний план
- Переименование
Часть 2 — Редактирование и экспорт в Sketch
- Измерение расстояния между элементами
- Настройка непрозрачности с помощью числовой клавиатуры
- Изменение радиуса каждого угла отдельно
- Настройка нестандартных горячих клавиш
- Использование математических операций внутри полей ввода
- Составные фигуры
- Команда для поворотного копирования
- Слайсы
- Экспортируемые элементы и артборды
- Экспорт исходников для экранов retina
Часть 3 — Композиция, свет и тени
- Позиционирование объектов “за гранью”
- Комбинирование света и тени для задания глубины
- Имитация складчатой поверхности
- Создание резких теней
- Расстояние между объектом и его тенью
- Множественные источники света
- Линия горизонта
- Наложение объектов
И, наконец… проработайте эти уроки по Sketch.
 Они на русском языке
Они на русском языкеСерия уроков от Marc Andrew
- Часть 1: Настройка Sketch
- Часть 2: Символы и стили
- Часть 3: Дизайн сайта
- Часть 4: Мобильная версия сайта
- Часть 5: Передача дизайна разработчикам
Создание мобильных приложений в Sketch от Marc Andrew
- Часть 1. Подробный урок по дизайну приложения под iOS
- Часть 2. Подробный урок по дизайну приложения под iOS
- Часть 3. Подробный урок по дизайну приложения под iOS
Если вам нужны еще уроки и советы по началу работы в Sketch, вы найдете их в разделе “Дополнительные ресурсы” в конце этого поста.
3. Более продвинутые приемы работы в Sketch
Как только вы справитесь с основами, настанет время перейти к более продвинутым возможностям, доступным Sketch-пользователям!
Освоение кривых Безье
Как я упоминал ранее, Sketch — это векторный графический редактор, а это значит, что все объекты в Sketch состоят из точек и кривых. Чтобы ощутить всю ценность Sketch, вам нужно научиться управлять этими точками и кривыми. Это позволит вам рисовать сложные фигуры, например, орнаментированные буквы, с нуля. Питер Новел написал шикарную статью о работе с кривыми Безье. Он описывает важные принципы работы с этим видом объектов, поясняет разницу между разными элементами управления, дает практические советы по работе с этим векторным инструментом в Sketch. Ознакомьтесь!
Чтобы ощутить всю ценность Sketch, вам нужно научиться управлять этими точками и кривыми. Это позволит вам рисовать сложные фигуры, например, орнаментированные буквы, с нуля. Питер Новел написал шикарную статью о работе с кривыми Безье. Он описывает важные принципы работы с этим видом объектов, поясняет разницу между разными элементами управления, дает практические советы по работе с этим векторным инструментом в Sketch. Ознакомьтесь!
Создание символов
Sketch позволяет создавать собственные “символы”. Это означает, что вы можете сохранить слой или группу слоев как символ, и затем вставлять его в документ, как если бы это была простая фигура. Особенными символы делает то, что вы можете кликнуть дважды на “сущности” символа, отредактировать “главный” символ, и все сущности этого символа в документе будут автоматически обновлены. На этой GIF-ке я создаю символ в форме листочка, вставляю еще две его сущности, и затем меняю непрозрачность родительского символа. Посмотрите, как остальные меняются:
Продвинутые опции ресайза
Когда работаете с сгруппированными объектами, может понадобиться, чтобы объекты в группе вели себя по-разному при ресайзе. Для каждого объекта внутри группы Sketch позволяет выбрать свой метод ресайза. Вот возможные опции:
Для каждого объекта внутри группы Sketch позволяет выбрать свой метод ресайза. Вот возможные опции:
- Stretch (растянуть): объект будет отресайзен пропорционально общим размерам группы. Это метод по умолчанию, обычно именно такого эффекта вы и ждете от ресайза.
- Pin to corner (прикрепить к углу): размер объекта будет изменен, но его положение не изменится (по отношению к ближайшему углу)
- Resize object (ресайз объекта): размер объекта будет изменен на то же пиксельное значение, на которое ресайзится группа. Если группа становится на 50px шире, то и объект станет на 50px шире.
- Float in place: объект не будет отресайзен при ресайзе группы, но он изменит свое положение пропорционально общим габаритам группы.
Здесь вы найдете больше информации о ресайзе групп и символов
Детальнее о режимах блендинга
Режим блендинга (смешивания) определяет, как цвета одного слоя взаимодействуют со слоями под ним. Сейчас Sketch предлагает 15 разных режимов смешивания. Если вы — пользователь Photoshop, возможно, вы уже знакомы с некоторыми из них. В этой отлично иллюстрированной статье Маурицию Уехара описан каждый режим, а также приемы по созданию потрясающих эффектов с их помощью.
Сейчас Sketch предлагает 15 разных режимов смешивания. Если вы — пользователь Photoshop, возможно, вы уже знакомы с некоторыми из них. В этой отлично иллюстрированной статье Маурицию Уехара описан каждый режим, а также приемы по созданию потрясающих эффектов с их помощью.
Использование Sketch для печатного дизайна!
Для тех, кто быстрее и более продуктивно работает в Sketch, имеет смысл подготавливать и печатные документы в этой программе вместо какого-то специализированного пакета вроде Adobe InDesign. В этой потрясающей статье Питер Новелл поясняет, как использовать Illustrator для подготовки PDF, который был создан в Sketch для печати.
Испытайте свои навыки в этих мини-проектах
Вы дочитали аж до этого места, так почему бы не опробовать ваши новые навыки, пытаясь воспроизвести парочку мини-проектов в Sketch? Начните с простого — воссоздания иконки Google Docs. Затем попробуйте нечто более сложное. Создание иконок в Sketch
- Создаем плоскую Flat иконку в Sketch
- Подробный урок по созданию IOS иконки в Sketch
- Создаем эффектную иконку в виде капли воды в Sketch
- Иконки в Sketch 3 — Дизайн иконки Google Docs
- Рисуем прикольную мультяшную иллюстрацию бомбу
- Создание иконок в Sketch, простая иконка настроек
- Дизайн рождественских иконок в Sketch
Создание иллюстраций в Sketch
- Рисуем иллюстрацию морского пейзажа в Sketch
- Создание иллюстраций Star Wars в Sketch: руководство для не-дизайнеров
- Как нарисовать иллюстрацию в Sketch
- Урок по создании простой иллюстрации в Sketch с бутылочкой лекарств
4.
 Дополнительные ресурсы
Дополнительные ресурсы- Станьте Sketch-профи всего за 9 небольших советов
- Освойте плагин Craft от Invision и узнайте, чем он так хорош для веб-дизайнеров
- Zeplin — передача исходников разработчикам
- 5 вещей, которые нужно сделать до создания следующего дизайн-файла в Sketch
- Пошаговое руководство по созданию новых проектов в Sketch
Обязательно для изучения
- Самое подробное руководство по дизайну в Sketch
- Полное руководство по дизайну iOS 9 в Sketch
- Подробно о плотности пикселей в дизайне мобильных интерфейсов
Скачайте шпаргалку из 99 горячих клавиш для Sketch!
Если эта статья показалась вам полезной, почему бы не скачать эту шпаргалку? Сохраните эту PDF-ку на компьютере для быстрых справок, или ее можно распечатать и прикрепить на стене у монитора. Как вам Sketch? Как ваши успехи в работе с этой программой? Делитесь в комментариях!
Перевод статьи Designlab
Sketch park – Школа скетчинга и рисования для взрослых.
 Занятия с преподавателем в группе. Рисуем маркерами, акварелью, карандашами и iPad. Очно в Санкт-Петербурге и онлайн.
Занятия с преподавателем в группе. Рисуем маркерами, акварелью, карандашами и iPad. Очно в Санкт-Петербурге и онлайн.Овладев навыками скетчинга, вы сможете делать красивые зарисовки за чашкой кофе, пока ждете друзей. Или на встрече с клиентом, чтобы наглядно показать идею дизайна. Вот как это выглядит:
Популярные курсы
Маша МусиенкоЗапредельная персонажность
Через нестандартные решения и креативные подходы мы выйдем за пределы привычного понимания искусства рисования. На курсе вы научитесь не только создавать персонажей, но и поймёте самое важное — cтоит только подтолкнуть ваше воображение, и оно сделает всё за вас.
- Онлайн курс, 19 уроков
- 01.
 11.2022 — 01.01.2023
11.2022 — 01.01.2023
- 14 900 ₽
Хит!
Дмитрий КотиковОсновы скетчинга
Базовый курс для тех, кто начинает. На старте вам нужно только желание классно рисовать, а все остальное вы приобретите на курсе — основы рисунка, перспективу, фактуры, стильную подачу своих работ, эффектные приемы и многое-многое другое. Будет интересно и очень динамично.
- Онлайн курс, 32 урока
- 01.
 11.2022 — 01.01.2023
11.2022 — 01.01.2023
- 17 000 ₽
New!
Глафира ЛебедеваПромышленный дизайн
Промышленный скетчинг – это не только часть проектировки, но и мощный инструмент прокачки уровня рисования и более глубокого понимания формы. Этот курс нацелен на развитие навыков быстрого и точного рисунка, он сочетает в себе академическое построение, скетчинг маркерами, основы композиции, инфографики и презентации проектов.
- Онлайн курс, 24 урока
- 15.
 10.2022 — 15.01.2023
10.2022 — 15.01.2023
- 11 900 ₽
Ветка сливы
Ботанический мастер-класс по рисованию листьев и плодов спелой сливы. Большая работа. Красивые переливы оттенков гарантированы.
- Мастер-класс
- Моментальный доступ
- 1 200 ₽
Хит!
Саша АрутюноваДевушка и кофе
Уютный зимний портрет девушки с кофе. Рисуем маркерами и проходим весь путь от начала построения до тонкой детализации.
Рисуем маркерами и проходим весь путь от начала построения до тонкой детализации.
- Мастер-класс
- Моментальный доступ
- 900 ₽
New!
Дмитрий КотиковТекстуры и интерьерные эффекты
Неплохо справляетесь с построением в интерьере, но не знаете как реалистично отобразить текстуры? Скучали по урокам и юмору Димы Котикова? Представляем вашему вниманию новый большой и сложный курс!
- Онлайн курс, 23 урока
- 01.
 11.2022 — 01.01.2023
11.2022 — 01.01.2023
- 13 900 ₽
Больше программ обучения, мастер-классов и вебинаров
Посмотреть все курсы
Мы |
Находимся в Санкт-Петербурге и прошли путь от дизайн-сообщества до серьезного образовательного онлайн проекта. За это время выпустили множество благодарных учеников, поработали с крупными партнерами и создали доступную для всех школу скетчинга и иллюстрации. Здесь мы не только учим рисовать в общем смысле, но и показываем как создавать визуальную упаковку вашим идеям.
Всегда с вами онлайн
Устали двигать график или водить за собой ребенка в учебные классы, потому что его не с кем оставить? С онлайн обучением гораздо проще. Выдалась минутка — позанимались прямо из дома с любого устройства. Ставьте на паузу и пересматривайте сколько угодно раз. Поехали в отпуск или командировку — курс можно взять с собой в поездку. При этом в каждом уроке есть теория, практика и домашнее задание, средняя продолжительность урока в нашей школе — 45 минут, качество Full HD.
Выдалась минутка — позанимались прямо из дома с любого устройства. Ставьте на паузу и пересматривайте сколько угодно раз. Поехали в отпуск или командировку — курс можно взять с собой в поездку. При этом в каждом уроке есть теория, практика и домашнее задание, средняя продолжительность урока в нашей школе — 45 минут, качество Full HD.
Работаем на результат
Курсы содержат в себе теорию, практику и задания для самостоятельной работы, которые проверяет преподаватель. На наших онлайн курсах вы будете чувствовать себя также, как если бы ходили в художественную студию 2-3 раза в неделю. У вас будет все: задания, критика, похвалы, группа, работы сокурсников, преподаватель и цели. При этом вас будет сопровождать приятная атмосфера курса и профессионально выстроенная программа занятий. После наших курсов ученики способны подчинять себе перспективу и творить чудеса на бумаге и в цифровой графике.
как создать кисть, нарисовать ч/б скетч и покрасить его в Adobe Photoshop
Иллюстратор Амир Занд из Quantic Dream рассказал, как проходит работа над ранними концептами, если время на поиски ограничено. Перевели главное.
Перевели главное.
Создание кисти
Меня постоянно спрашивают, какие кисти я использую. Должен сказать, что манера работы кистями или определенные кисти ничего не меняют, но именно сочетание инструментов и идей делают рисунок возможным. Да, некоторые кисти в определенных техниках помогут легче и быстрее добраться до определенной точки, но помните, что кисть сама по себе не творит чудеса. Тем не менее, я покажу, как создать собственную кисть в Photoshop.
Как видите, я создал абстрактную форму на холсте — это первый шаг. Попробуйте и вы. После выделите эту форму и идите по пути Edit/Define as Brush preset, затем — сохранение. То, что вы выделили, сохранится как кисть и появится сверху вашего списка кистей. Не беспокойтесь за белые участки выделения — Photoshop учитывает только черные элементы, игнорируя белые.
На изображении «C» пример того, как выглядит мазок этой кистью. Она еще не готова, поэтому давайте немного ее подправим! Выделите кисть и затем выберите Brush preset (Windows Brush Preset). Далее я пойду в Brush Tip и поменяю значение Spacing на 0%, чтобы получить более мягкую гладкую кисть.
Далее я пойду в Brush Tip и поменяю значение Spacing на 0%, чтобы получить более мягкую гладкую кисть.
Теперь поставлю галочку рядом с пунктом Transfer, чтобы добавить чувствительности кисти — это как раз то, что мне нужно. Еще несколько модификаций — и кисть готова. Ею я и буду рисовать работу для этого урока.
(Прим. ред: кисть Амира можно скачать тут).
Получилось вот так:
Рабочая среда
У PS много крутых инструментов, которые облегчают работу, но иногда в них можно потеряться. Очень важно создать удобное рабочее пространство, и оно должно быть сделано именно под вас: мое может быть хорошо для меня, но не факт, что будет удобно другим.
Итак, в правом верхнем углу PS есть окно рабочей среды. PS уже поделил ее на несколько областей, таких как рисование, фотография и так далее, но вы можете спокойно добавить то, что хотите, и сохранить это в рабочей среде. Например, моя рабочая среда для графических работ отличается от рабочей среды для быстрых набросков или для мэтт-пеинтинга.
Я всегда фокусируюсь на композиции: не только в плане пропорций, но и контраста, размещения элементов и цветов. Поэтому я использую «Навигатор»: он позволяет всегда видеть рисунок целиком. Это как если при работе маслом вы периодически отходите от холста назад, чтобы окинуть его взглядом и увидеть ошибки.
«Навигатор» — это окошко справа сверху скриншота. Даже если вы приблизились к работе, чтобы проработать какой-то участок, в «Навигаторе» она всегда будет отображаться целиком.
Первые наброски
Пришло время поисков для препродакшена. На этом этапе можно делать все, что хочешь, набрасывать самые разные идеи и использовать разные техники. Начинаю я всегда с быстрых набросков. Работая над концептами для фильмов или анимации, я всегда создаю как минимум 20 разных тамбнейлов в процессе поиска. Нельзя ограничиться двумя набросками: важно предоставить разные подходы, стили и техники.
Сейчас я хочу нарисовать сай-фай тамбнейл той кистью, что создал ранее. Помните, это лишь пример. В рамках урока я могу делать, что хочу, но на реальном проекте вас попросят изобразить конкретную среду или действие.
Помните, это лишь пример. В рамках урока я могу делать, что хочу, но на реальном проекте вас попросят изобразить конкретную среду или действие.
Обычно я избавляюсь от белых пятен в рисунке, но на этот раз оставлю их — в качестве зон света. На картинке вверху вы можете увидеть, что я начал набрасывать фигуры пилотов и форму корабля — пока очень легко. Я не сильно забочусь о пропорциях на этом этапе, просто хочу обозначить формы, в основном фокусируясь на композиции.
Формируем общую композицию
Я добавляю больше форм, чтобы получить общую композицию для тамбнейла. Для урока я разделяю все эти шаги, но в обычном рабочем процессе у меня это все занимает максимум пять минут.
Работаем над полом
Здесь я добавляю полу деталей и теней, и еще дорисовываю несколько элементов кораблю. Везде трубы и топливные шланги. Посмотрите, как это помогает перспективе и направлениям на переднем плане.
Добавляем цветовой тон
Здесь я вношу в работу новый тон, чтобы подготовить ее к добавлению деталей дальше. Я использую Color Balance, который можно найти тут: Image > Adjustments > Color Balance (по умолчанию это сочетание клавиш ctrl+B). Я начинаю менять тон для параметров Shadows/Midtones и Highlights. Можете посмотреть, что именно получилось, на изображении ниже.
Я использую Color Balance, который можно найти тут: Image > Adjustments > Color Balance (по умолчанию это сочетание клавиш ctrl+B). Я начинаю менять тон для параметров Shadows/Midtones и Highlights. Можете посмотреть, что именно получилось, на изображении ниже.
Я думаю придать этой картинке закатные цвета, поэтому я добавил фиолетовый тон на весь тамбнейл. Но я не собираюсь оставлять его до самого финиша, это просто база для моих конечных цветов.
Режимы наложения
Режимы наложения помогают, когда нужно добавить цвет на чб-изображение или в целом поработать над цветами. Грамотное использование слоев поможет сделать все быстро и легко. Каждый из режимов дает разные эффекты, поэтому вам нужно разобраться в них и понять, в чем их назначение.
Например, режим Darker Color будет влиять только на светлые цвета и яркие участки, игнорируя темные зоны, и с этим режимом вы легко можете контролировать световые зоны. Lighter Color работает с точностью до наоборот. Overlay позволяет добавить любой цвет и смешать его с уже существующим цветом, сохраняя и светлые, и темные участки. (прим. ред: а еще мы предлагаем почитать про три режима, которые использует художник Atey Ghailan, вот тут).
Overlay позволяет добавить любой цвет и смешать его с уже существующим цветом, сохраняя и светлые, и темные участки. (прим. ред: а еще мы предлагаем почитать про три режима, которые использует художник Atey Ghailan, вот тут).
Больше деталей
Здесь я пытаюсь работать в целом над изображением. Я добавляю немного темного голубого в тени и немного желтого на освещенные участки. Я работаю над передним планом, пилотами и кораблем. Я пока ничего не вылизываю, впереди еще очень много шагов перед финализацией идеи. Так я работаю на этапе ранних поисков, делая очень много подобных тамбнейлов.
Многие из них будут забыты. Часто люди думают, что все, что они делают, должно попасть в финальный проект, но это не так. Вы должны сделать очень много всего, чтобы получить единственный концепт. Так много “нет” для одного “да”!
Финальные правки цветов
Сейчас я добавлю последние детали и, самое главное, правлю цвета. Я уже говорил, что хочу сделать закатную цветовую тему, и поэтому я добавляю больше зеленого в тени и желто-оранжевого на света. Я добавляю больше деталей на борт корабля, лестницу и члена команды, который по ней спускается.
Я добавляю больше деталей на борт корабля, лестницу и члена команды, который по ней спускается.
Финальные штрихи
Я еще немного настраиваю цвета, добавляю финальные штрихи и общую резкость. Изображение готово, все выполнено той кистью, которую я создал ранее.
Помните, в обычной работе это не финал, а только начало, ранняя стадия поисков концепта. Это просто один тамбнейл. Если бы это было для проекта, я бы создал еще десяток таких только для одной сцены, и потом выбрал бы самый лучший и начал делать финальный концепт. Настоящая работа требует много терпения и поисков.
Дополнительные материалы
- Тут можно почитать, как Амир использует лассо в работе над тамбнейлами.
- А тут — почему многие художники начинают работу с чб.
Урок 1: Как рисовать
Нажмите здесь, чтобы прочитать введение в курс, если вы его пропустили!
Рисование — это простой процесс наложения фигур, линий, каракулей и значений друг на друга до тех пор, пока вы не получите желаемый результат.
В этом первом уроке мы сосредоточимся на процессе наброска . Если вы можете сделать отметку на листе бумаги, вы можете научиться рисовать! Вам не нужно уметь рисовать прямые линии или идеальные круги, чтобы быть художником.
Введение в скетчинг
Эскиз — это процесс грубого наброска идеи на бумаге. Это позволяет вам быстро воплощать свои идеи в жизнь, чтобы сэкономить время в долгосрочной перспективе. Это отличный способ провести мозговой штурм!
Самое замечательное в эскизах то, что они обычно сливаются или исчезают, пока вы продолжаете развивать концепцию своего рисунка.
Так что не бойтесь ошибаться!
Эта сцена предназначена для исследования! Когда я совершаю ошибку, я нахожу способы использовать эту ошибку в своих интересах. Если я не смогу, я просто пойду дальше.
Можете ли вы сказать, что этот эскиз был создан с использованием одного из грубых эскизов выше?Как делать наброски
Лучше всего использовать плавные линии, нарисованные свободно и слегка. Для этого отрегулируйте захват карандаша так, чтобы ваша рука была расслаблена, а не напряжена. Если ваша рука обычно устает после того, как вы рисуете меньше часа, возможно, вы слишком крепко сжимаете ее.
Для этого отрегулируйте захват карандаша так, чтобы ваша рука была расслаблена, а не напряжена. Если ваша рука обычно устает после того, как вы рисуете меньше часа, возможно, вы слишком крепко сжимаете ее.
Ничего страшного, если ваши линии нечеткие, потому что вы, возможно, еще не привыкли рисовать определенные линии и кривые. Рисование сильно отличается от письма, поэтому вам нужно улучшить свою мышечную память, рисуя как можно чаще!
Делая первоначальный набросок, вам следует забыть о своем перфекционизме и сосредоточиться на общих формах. Подумайте о размере, форме, угле и т. д. Последнее, о чем вы хотите думать, это детали!
Нарисуем что-нибудь вместе!
Так как это урок рисования для начинающих, я использую свою левую руку (не доминирующую руку), чтобы показать вам, что вам не нужно хорошо контролировать свою руку, чтобы хорошо рисовать.
Шаг 1. Небрежно нарисуйте круг Мои линии такие шаткие!
Небрежно нарисуйте круг Мои линии такие шаткие!Я нарисовал круг, используя несколько свободно нарисованных линий. Не волнуйтесь, если ваши линии идут в странных направлениях. Вполне вероятно, что вы не нарисуете что-то идеальное с первого раза. Это совершенно нормально! Помните, мы должны работать слоями.
Шаг 2. Уточните формуПосле первоначального наброска найдите области, которые нуждаются в улучшении, и нарисуйте их, пока не приблизитесь к желаемому результату.
Шаг 3: Продолжайте улучшатьПродолжайте повторять этот шаг, пока не станете еще ближе к тому, что хотите.
Совет. Вы можете вращать свой альбом для рисования, чтобы ваши глаза смотрели на фигуру по-другому. Вы можете заметить некоторые очевидные области, которые нуждаются в исправлении.
Шаг 4. Определите форму Довольны тем, как она выглядит в целом? Используйте более уверенные линии, чтобы определить форму вашего круга. Вы можете стереть набросанные линии или позволить им исчезнуть естественным образом, пока вы продолжаете работать над своим рисунком.
Вы можете стереть набросанные линии или позволить им исчезнуть естественным образом, пока вы продолжаете работать над своим рисунком.
Понравился этот пример? Вот еще!
После того, как я нарисовал все эти и другие примеры, используя недоминирующую руку, я заметил большие улучшения!
Я привыкла двигать локтем и плечевым суставом, чтобы рисовать, что делало мои линии более плавными. Если вы посмотрите на изображения в приведенном выше примере, вы заметите, что мои линии постепенно становятся намного менее шаткими.
Я подумал, что было бы интересно показать вам разницу между наброском, сделанным левой и правой рукой:
Опять же, вам не нужно хорошо рисовать прямые линии или отлично владеть карандашом, чтобы делать наброски. Хороший контроль просто означает, что ваш рисунок будет выглядеть чище и, в свою очередь, точнее.
Домашнее задание
Что нужно помнить во время рисования:
- Не будьте перфекционистом
- Сосредоточьтесь на общей форме, а не на деталях
- Слегка надавите
Задание №1:
Заполните всю страницу в альбоме для рисования, следуя инструкциям этого урока.
Шаг 1: Нарисуйте свободный рисунок
Шаг 2: Уточните форму
Шаг 3: Уточните ее дальше
Шаг 4: Определите желаемую форму
Найдите объекты для рисования вокруг дома, снаружи или из быстрого поиска Google «случайные объекты». Как только вы заполните всю страницу в своем альбоме для рисования, заполните еще одну.
Мой вызов вам: если вы можете нарисовать 50 вещей в своем альбоме для рисования и опубликовать его на странице Facebook, я опубликую ваши работы внизу!
Вот несколько идей для рисования:
- Вилка
- Яблоко
- Банан
- Ноутбук
- Куртка
- Шляпа
- Ваша рука
- Ваша нога
- Ваш глаз
- Ключ
- Лампа
- Кот
- Собака
- Птица
- Лодка
- Дерево
- Цветок
- Автомобиль
- Вертолет
- Самолет
- Аллигатор
- Человек прыгает
- Человек сидя
- Человек, стоящий
- Моя аватарка
Выполнили задание?
Дайте мне знать если вы стали лучше и как этот урок помог вам лучше рисовать!
Если вы ждете урока 2, зарегистрируйтесь в моем специальном списке рассылки на боковой панели или подпишитесь на меня в Facebook и я сообщу вам, когда он будет опубликован.
Обновление: Нажмите здесь, чтобы перейти к уроку 2
Есть вопросы? Оставьте их в разделе комментариев ниже, и я скоро свяжусь с вами!
Читатели, выполнившие задание!
Памела Гейл Роуэлл
Фироз Вадуд <– он нарисовал 80!!
Chris Brown
ShinChan
Nykesha Guinita
Anahita Sharma
Ritwik Verma
Гюлен Антуан
Дарлин Нгуен
Дарлин создала RFA в 2013 году с целью поделиться простыми, но подробными уроками рисования с другими художниками во всемирной сети. Она художник-портретист-самоучка и ютубер.
Рисование для начинающих: 26 БЕСПЛАТНЫХ базовых уроков рисования
Если вам нужны уроки рисования для начинающих или советы по рисованию для начинающих, чтобы улучшить свое искусство, мы вы прикрыли.
В этом БЕСПЛАТНО загружаемом руководстве вы найдете 26 бесплатных базовых уроков рисования для начинающих ! Эти пошаговые уроки дадут вам все советы по рисованию, необходимые для начала работы.
Вы можете скачать эти бесплатные базовые уроки рисования прямо сейчас! Узнайте, как рисовать цилиндр, сферу, куб или круг, и как использовать эти навыки для улучшения своего искусства.
Загрузите бесплатные уроки рисования для начинающих уже сегодня!
*Указав свой адрес электронной почты, вы начнете получать наши информационные бюллетени, специальные предложения и другой бесплатный контент от Artists Network.
Что внутри этого рисунка для начинающих?
В нашей бесплатной электронной книге вы найдете 26 бесплатных пошаговых уроков рисования, чтобы быстро освоить основы.
Одним из первых шагов простого рисования является овладение искусством рисования фигур. Куб, цилиндр и сфера — это основные формы, которые художник должен выучить, чтобы достичь более глубокого понимания всех форм при обучении рисованию.
Этот учебник по рисованию для начинающих предлагает уроки рисования для начинающих, простые упражнения по рисованию для всех и отличный способ улучшить свою технику.
Часть 1: Рисунок цилиндра Джона де Мартина
Правильное рисование фигур улучшит и улучшит естественные объекты на ваших рисунках. Цилиндр, который представляет собой комбинацию куба и сферы, является идеальной формой, чтобы сначала научиться рисовать. Научиться рисовать цилиндры очень важно, особенно в натюрморте, потому что художник постоянно сталкивается с эллипсами, встречающимися в обычных предметах.
Рисование кругов и эллипсов: основы цилиндров
Прежде чем стать экспертом по рисованию цилиндров, вы должны сначала научиться рисовать эллипс и правильно строить окружность. Рисование круга может быть трудным без надлежащего руководства, но с различными иллюстрациями Джона де Мартина, которые помогут вам научиться рисовать круг, это станет легким рисованием для всех. Он объясняет, как круг становится эллипсом, если его наклонить из-за перспективы. Узнайте, как рисовать успешные эллипсы без искажений, с помощью этих подробных уроков рисования для начинающих.
Узнайте, как рисовать успешные эллипсы без искажений, с помощью этих подробных уроков рисования для начинающих.
Рисование цилиндров
Глаз не может видеть половину цилиндра, поэтому важно научиться правильно наблюдать за цилиндром. Эти пошаговые инструкции по рисованию показывают процесс рисования цилиндра из куба — вы должны уметь рисовать хороший куб в перспективе, прежде чем сможете построить удачный цилиндр. Подробные иллюстрации в этой бесплатной электронной книге помогут вам понять различные шаги, необходимые для того, чтобы научиться рисовать цилиндр и правильно располагать цилиндры в пространстве.
Использование цилиндра для рисования фигур
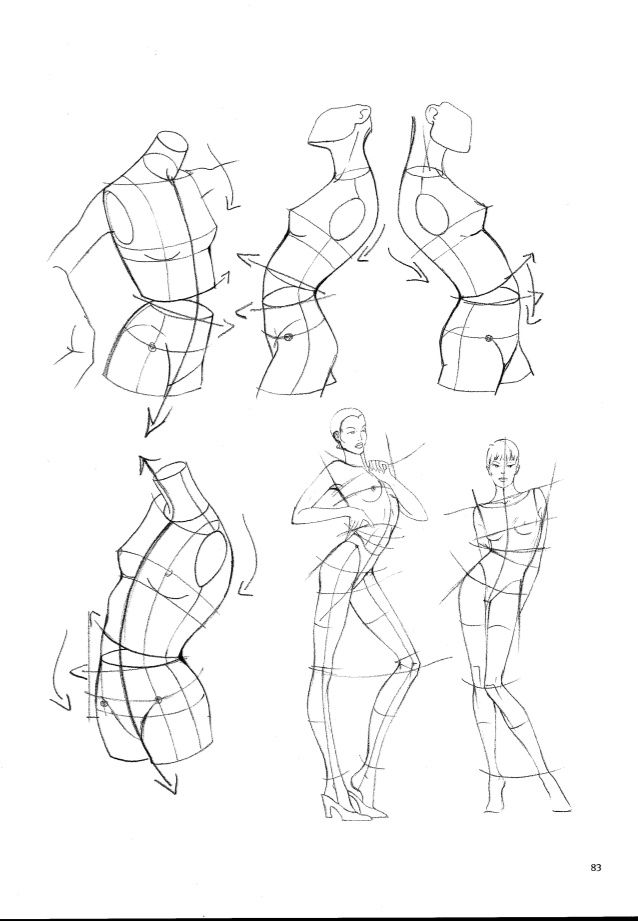
На протяжении веков основные геометрические фигуры использовались для создания фигур человека. В этих упражнениях по рисованию вы узнаете, насколько человеческая фигура действительно состоит из цилиндров. Несколько иллюстраций, представленных в этом бесплатном руководстве по рисованию, помогут вам осмыслить идею о том, что даже наши пальцы состоят из цилиндров. Используя эти конструкции, художники могут лучше понять и оценить модель при рисовании лиц. Потенциал движений модели безграничен, но определение направления форм при рисовании фигур является очень важным техническим соображением.
Используя эти конструкции, художники могут лучше понять и оценить модель при рисовании лиц. Потенциал движений модели безграничен, но определение направления форм при рисовании фигур является очень важным техническим соображением.
Часть 2: Рисунок сферы Джона де Мартина
Сфера и овоид — две формы, которые следует тщательно изучить, чтобы точно изобразить природные объекты и человеческую фигуру. Сфера, как бы вы на нее ни смотрели, всегда сохранит свою первоначальную форму. Овоид имеет странную форму, что делает его более естественным для рисования фигур, потому что человеческая фигура, как мы все знаем, не создана с идеальными кругами.
Как нарисовать сферу и овоид
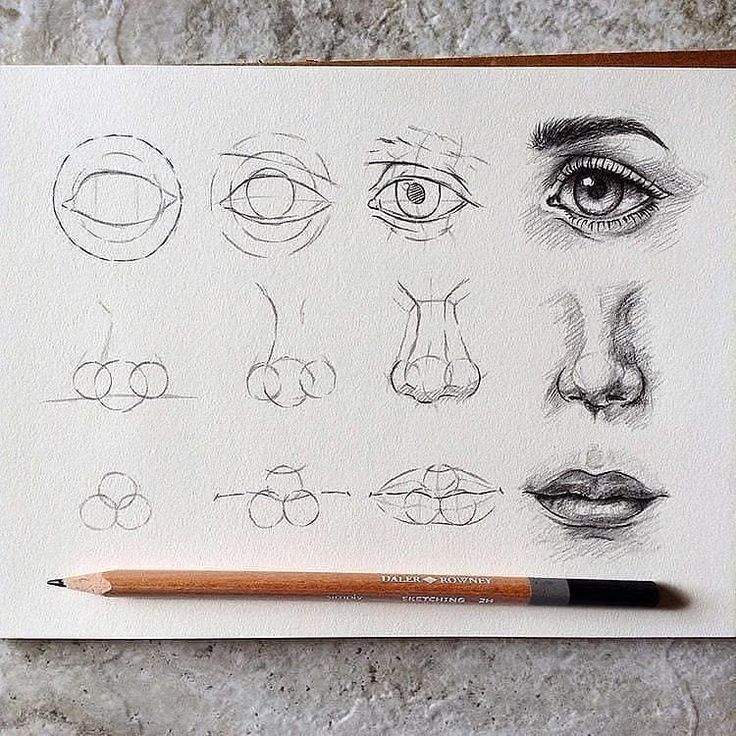
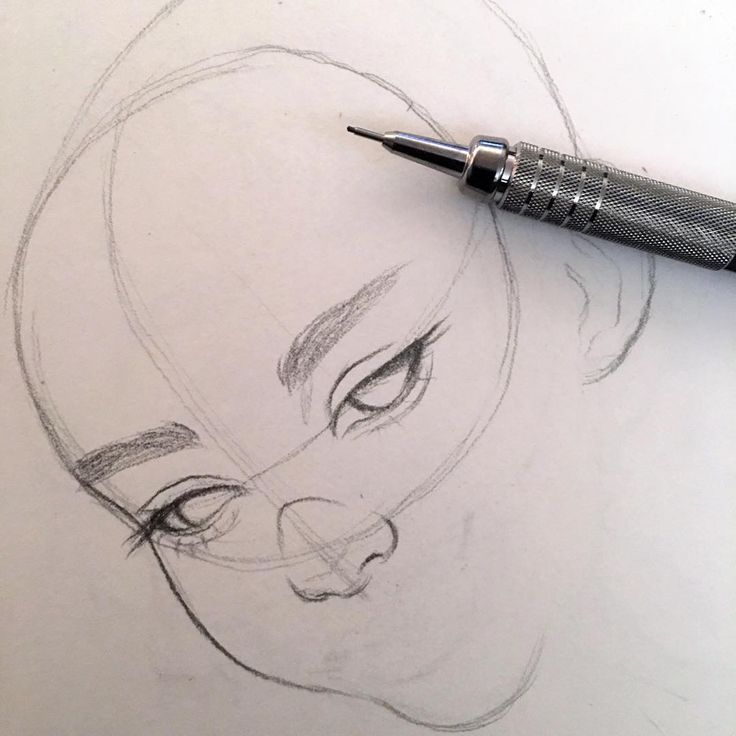
Сфера, шар, и овоид, яйцо, являются двумя основными геометрическими формами, которые представляют кривизну, идущую в двух разных направлениях. Уроки рисования для начинающих всегда должны включать в себя, как нарисовать сферу. Джон де Мартин предлагает научиться рисовать сферу, нарисовав ее внутри квадрата. В этом уроке рисования дано еще много полезных советов не только о сферах, но и о овоидах. Овоид рисовать немного сложнее, чем сферу, из-за его неправильной формы. Овоиды обычно используются для создания более натуралистичных объектов, таких как наброски лиц.
В этом уроке рисования дано еще много полезных советов не только о сферах, но и о овоидах. Овоид рисовать немного сложнее, чем сферу, из-за его неправильной формы. Овоиды обычно используются для создания более натуралистичных объектов, таких как наброски лиц.
Часть 3. Научитесь рисовать куб
Если вы научитесь рисовать куб, вы поймете основные принципы перспективы и сможете легко изображать человеческую фигуру и другие органические формы. Это обязательное условие рисования для начинающих, и оно хорошо изложено в этом бесплатном руководстве.
Куб
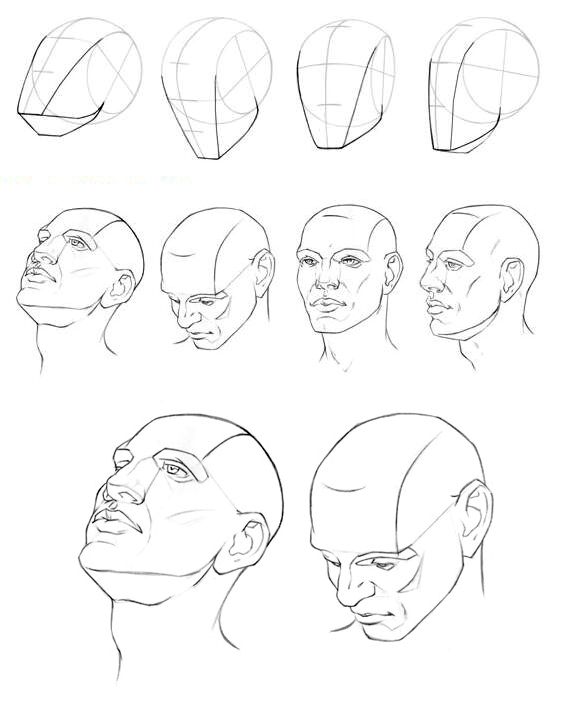
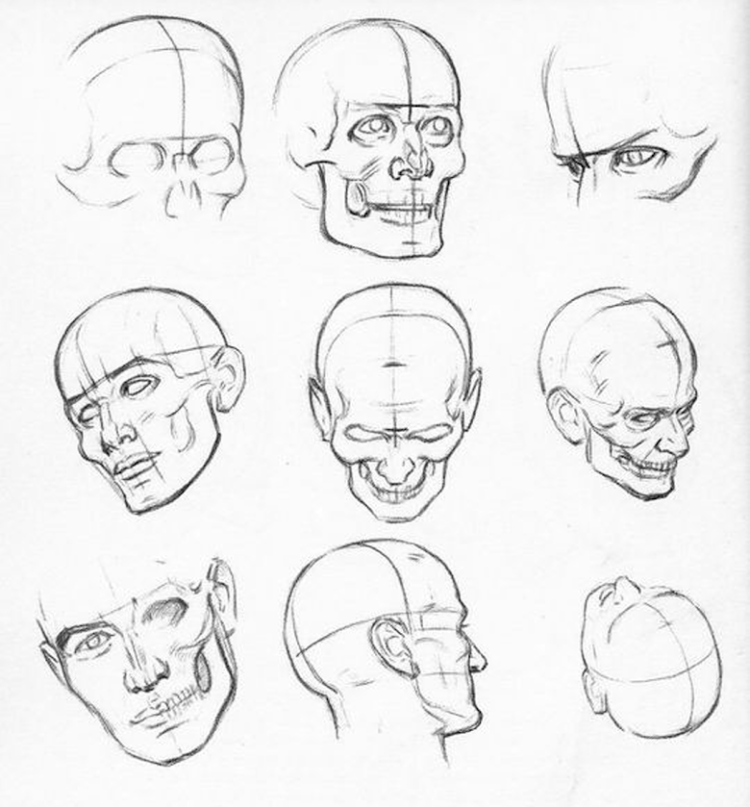
Понимание того, как рисовать куб, упрощает рисование в перспективе. Способность рисовать куб под любым углом, как из жизни, так и из воображения, необходима для хорошего мастерства. После приобретения навыка несложно применить эти знания к более сложным предметам. Куб кажется простым, но на самом деле он сложен и требует как внимательного наблюдения, так и знаний конструкции и перспективы. Если нельзя нарисовать куб в перспективе, то нарисовать голову будет невозможно.
Овладейте техникой создания эскизов с помощью этого БЕСПЛАТНОГО руководства по рисованию для начинающих
Рисование фигур может быть довольно сложным, но с советом эксперта Джона деМартина вы сможете научиться делать наброски более точно в кратчайшие сроки. Научитесь рисовать сейчас и начните понимать все методы рисования, необходимые для обучения рисованию для начинающих.
Загрузите бесплатные уроки рисования для начинающих уже сегодня!
*Указав свой адрес электронной почты, вы начнете получать наши информационные бюллетени, специальные предложения и другой бесплатный контент от Artists Network.
Уроки рисования. Учимся рисовать
Что такое рисование?
Рисование – это нанесение какой-либо метки на любую поверхность с помощью любого материала для маркировки. ВЫ умеете рисовать, и эти уроки созданы, чтобы помочь вам рисовать лучше.
Как научиться рисовать?
Рисование — это не ракетостроение. На самом деле это просто, когда вы понимаете истинную концепцию рисования. Рисование — это видеть. Речь идет о том, чтобы смотреть на объект и понимать, как вы его видите. Затем он просто берет эту информацию и наносит ее на поверхность с помощью ряда меток. Когда вы учитесь видеть как художник, качество рисования естественным образом следует за вами. Эти уроки разработаны, чтобы помочь вам научиться видеть как художнику, показать вам несколько приемов, которые я усвоил на этом пути, и помочь вам стать просто лучше по рисунку . С практикой любой навык можно освоить.
Рисование — это видеть. Речь идет о том, чтобы смотреть на объект и понимать, как вы его видите. Затем он просто берет эту информацию и наносит ее на поверхность с помощью ряда меток. Когда вы учитесь видеть как художник, качество рисования естественным образом следует за вами. Эти уроки разработаны, чтобы помочь вам научиться видеть как художнику, показать вам несколько приемов, которые я усвоил на этом пути, и помочь вам стать просто лучше по рисунку . С практикой любой навык можно освоить.
Понимание концепции рисования
Многие люди смотрят на объекты, сразу же забывают, что видят, и рисуют так, как, по их мнению, должен выглядеть объект. Вместо этого, когда вы рисуете, вы должны искать фигуры, значения и линии и пытаться изобразить эти фигуры, значения и линии на бумаге. Когда они сопоставляются правильно, вы получаете репрезентативный рисунок. Забудьте о том, как вы думаете, что это должно выглядеть, и просто рисуйте то, что видите!
Как видите, большая часть обучения рисованию — это умение видеть. Не существует волшебной формулы для хорошего рисования. Вместо этого речь идет о практике «видения как художника». Так много людей думают, что это нечто большее, и именно тогда они упираются в «кирпическую стену», сдаются и говорят: «Я не могу».
Не существует волшебной формулы для хорошего рисования. Вместо этого речь идет о практике «видения как художника». Так много людей думают, что это нечто большее, и именно тогда они упираются в «кирпическую стену», сдаются и говорят: «Я не могу».
Если есть страсть, то умение может и придет. Это означает, что если у вас есть страсть к рисованию, вы можете достичь этого навыка.
По мере того, как вы будете расти и развиваться как художник, помните об этой идее. Вы столкнетесь с препятствиями. Будут дни, когда ваша решимость будет испытана, и вам захочется сдаться. Но имейте в виду, что навыки развиваются со временем. А настойчивость проявляется через страсть.
На развитие моих навыков рисования ушло более тридцати лет, и еще бывают дни, когда я упираюсь в стену. Я узнал, что улучшения могут наступить сразу или медленно. Но пока я работаю над собой, я расту.
Помните об этом, когда будете расти в своем искусстве.
Если вы ищете мой самый лучший совет по обучению рисованию, ознакомьтесь с моими 10 советами по рисованию. ..
..
НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПОЛУЧИТЬ 10 БЫСТРЫХ СОВЕТОВ ПО РИСОВАНИЮ
Материалы для рисования
Рисунок — это процесс или техника, используемые, а материал — это фактический материал, используемый для создания художественного произведения. Существует множество различных средств рисования, которые можно использовать для создания произведений искусства. Каждая среда имеет разные характеристики и производит разные эффекты. Существуют также различные техники рисования, связанные с каждым средством. Многие из этих техник рассматриваются в перечисленных выше видео-уроках рисования.
Графит — чаще всего называют карандашом или грифелем. Графит представляет собой сероватый материал, доступный в различных сортах. «HB» чаще всего называют карандашом № 2, и он находится в середине классов. Более мягкие графитовые карандаши называются карандашами «B» и варьируются от «B» (мягкий) до «9».B» (чрезвычайно мягкий). Карандаши «B» обычно оставляют более темные следы из-за мягкости графита. Недостатком карандашей «B» является то, что они легко затупляются. Карандаши «H» сделаны из более твердого графита и варьируются от » H» (твердый) до «9H» (самый твердый). Карандаши «H» оставляют более легкие отметки, но сохраняют остроту в течение более длительного периода времени. Графит также поставляется в виде больших кусков, которых нет в карандашах. Этот графит используется для покрытия быстро обрабатывать большие площади поверхности.
Недостатком карандашей «B» является то, что они легко затупляются. Карандаши «H» сделаны из более твердого графита и варьируются от » H» (твердый) до «9H» (самый твердый). Карандаши «H» оставляют более легкие отметки, но сохраняют остроту в течение более длительного периода времени. Графит также поставляется в виде больших кусков, которых нет в карандашах. Этот графит используется для покрытия быстро обрабатывать большие площади поверхности.
Древесный уголь. Хотя графит имеет сероватый оттенок, древесный уголь обеспечивает насыщенный темный черный цвет при создании рисунков. разных типов. Виноградный уголь мягкий, оставляет более светлые следы и легко стирается. Прессованный уголь тверже, оставляет более темные следы и его труднее стереть. Древесный уголь выпускается как в виде палочек, так и в виде карандашей.
Цветные карандаши. Цветные карандаши сделаны из окрашенной палочки, скрепленной восковым связующим. Цветные карандаши различаются по фирменному качеству и цене. Они доступны практически везде.
Они доступны практически везде.
Мягкая пастель. Мел или мягкая пастель представляют собой порошкообразные пигментированные палочки, которые скрепляются связующим веществом. Готовые рисунки пастелью могут выглядеть как картины и часто называются картинами.
Масляная пастель — цветные палочки, скрепленные льняным маслом. Их можно разбавить и нанести с помощью традиционных растворителей для масляной живописи. Готовые рисунки масляной пастелью также называют картинами.
Перо и чернила. Чернила, наносимые на поверхность с помощью пера, считаются пером и чернилами. Чернила бывают разных цветов и могут наноситься разными ручками. Штриховка, перекрестная штриховка и пунктирная штриховка чаще всего используются в рисовании пером и тушью.
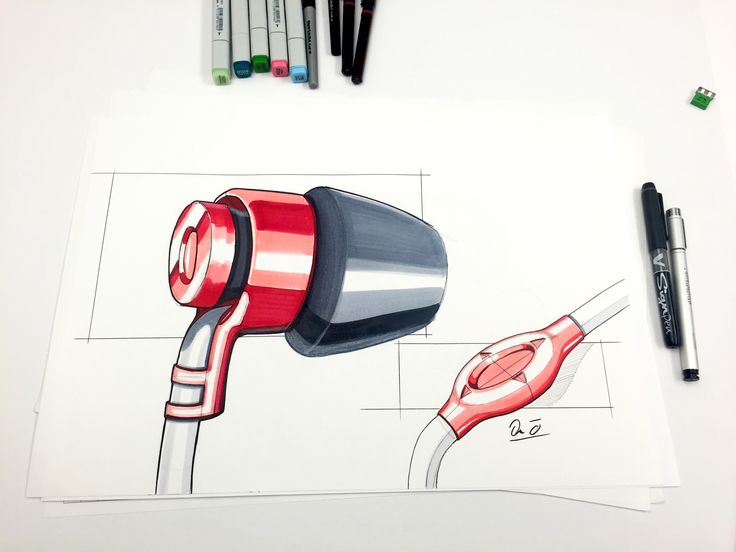
Маркеры. Маркеры обычно используются для дизайнерских работ. Маркеры, как правило, не являются постоянными (несмотря на то, что это может быть написано на маркере). Поэтому маркеры используются в дизайне одежды, графическом дизайне, промышленном дизайне и иллюстрации.

 Большую часть команд можно использовать через горячие клавиши, что быстрее. (У нас есть подробная шпаргалка по горячим клавишам в Sketch — вы можете скачать ее внизу поста).
Большую часть команд можно использовать через горячие клавиши, что быстрее. (У нас есть подробная шпаргалка по горячим клавишам в Sketch — вы можете скачать ее внизу поста). Это может быть особенно полезным для налаживания эффективного рабочего процесса. Например, вам бы хотелось записывать каждую итерацию при разработке лого, или необходимо создать макеты экранов для разных устройств на одном холсте. Каждый документ Sketch может содержать различные страницы (страница – это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна.
Это может быть особенно полезным для налаживания эффективного рабочего процесса. Например, вам бы хотелось записывать каждую итерацию при разработке лого, или необходимо создать макеты экранов для разных устройств на одном холсте. Каждый документ Sketch может содержать различные страницы (страница – это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна. 11.2022 — 01.01.2023
11.2022 — 01.01.2023 11.2022 — 01.01.2023
11.2022 — 01.01.2023 10.2022 — 15.01.2023
10.2022 — 15.01.2023 11.2022 — 01.01.2023
11.2022 — 01.01.2023