Как установить WordPress на ПК с Windows 7,8,10
В сегодняшней статье мы опишем быстрый способ установки WordPress локально в системе Windows. WordPress является популярной системой управления контентом для блогов. Больше половины мира используют WordPress для создания своих веб — сайтов.
Ранее мы рассматривали как установить WordPress на свой компьютер с помощью WAMP, в сегодняшней статье установим сайт WordPress локально с помощью Instant WordPress. Данный способ будет полезен тем кто первый раз делает свой сайт, или хочет протестировать локально какие-то темы, плагины и т.д. После установки и настройки локально, сайт или темы, плагины можно перенести в интернет.
Что такое Instant WordPress?
- С Instant WordPress любой компьютер с Windows может стать сервером разработки WordPress. Данная программа представляет собой автономную портативную среду разработки WordPress.
- Компоненты Instant WordPress включают в себя веб-сервер Apache, PHP и MySQL, которые автоматически запускаются с помощью одного файла, и также автоматически отключается после закрытия окна.
- Мгновенный WordPress подходит для любых нужд, можно тестировать плагины, новые темы, новые обновления WordPress и т.д.
- Instant WordPress легко установить так же, как любое другое программное обеспечение Windows.
Установка WordPress в Windows 7,8, 10
1.Зайдите на сайт Istant WP и нажимаем Download Instant WP, сам файл весит около 280Мб;

2. Запустите скачанный файл, он является обычным архивом и вы можете распаковать его куда захотите (в пути к папке не должно быть русских букв! Если имя вашего пользователя русское, выберите распаковку куда-то в корень, к примеру C:\). Для установки требуется не меньше 1ГБ свободного места на диске. Распаковать вы его можете куда хотите, даже на флешку и потом запускать с любого компьютера.

3. Зайдите в распакованную папку и откройте файл Start-InstantWP.bat.

Данный файл всегда нужно использовать для запуска приложения. То есть, вы запустили файл и теперь можете начинать работать с WordPress, тестировать темы, плагины и т.д. У вас будет функциональный сайт, который вы можете обновлять и настраивать как хотите. Также у вас будет доступ к phpMyAdmin. После закрытия открывшегося окна — сайт работать не будет и придется запускать файл Start-InstantWP.bat заново. После запуска Start-InstantWP.bat, сначала появятся несколько окон с инструкцией (нажимайте кругом «Next» и «Close and Don’t Show Again») и потом вы увидите меню управления сервером.

Как использовать Instant WordPress
В открывшемся меню вы можете:
- Нажмите на WordPress Frontpage, чтобы открыть домашнюю страницу вашего сайта на WordPress.
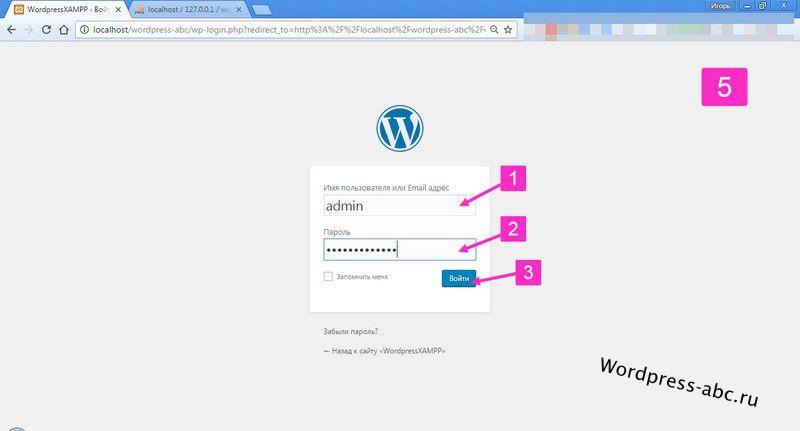
- Нажмите на WordPress Admin, чтобы зайти в админ панель WP. По умолчанию логин admin и пароль password После ввода логина и пароля выберите язык интерфейса и нажмите Log In.

Если язык WordPress на английском и вы его хотите русифицировать — нажмите на «Settings» с левой стороны => нажмите на «General» => напротив «Site Language» выберите «Русский» и нажмите на «Save Changes».

Вы можете менять темы и выбирать нужные. Добавлять плагины, тестировать всё, настраивать нужные параметры, в общем оживить сайт и сделать таким как вы хотите его видеть.

- Чтобы открыть папку с темами — нажмите на Themes Folder в общем меню. С данного окна вы можете удалять темы, добавлять новые, редактировать их и т.д.

- Если нажать на Plugins Folder в главном меню — перед вами откроется папка с установленными плагинами, где вы можете их удалять, переименовывать, добавлять новые и т.д.

- Если нажать на MySQL Admin в главном меню — перед вами откроется страница входа в phpMyAdmin, логин по умолчанию root, поле пароль оставляете пустым.

Также в главном меню есть документация но она на английском языке.
Вы сможете настроив всё перенести папки с вашим сайтом на реальных хостинг подправив чуть-чуть файл wp-config.php через блокнот. Также для переезда на реальный хостинг нужно будет экспортировать базу phpMyAdmin, но это уже другая история.

Кстати, если вы хотите попробовать свой сайт на реальном хостинге — зарегистрируйте или перенесите домен на HostIQ и вам дадут три месяца хостинга бесплатно, плюс там различные акции, что позволит около полугода использовать его бесплатно. Этого времени вам хватит для настройки своего сайта в интернете 🙂
На сегодня всё, если вы знаете другие способы — пишите в комментариях! Удачи Вам 🙂
Как установить wordpress | Блог об информационных технологиях
Приветствую вас дорогие друзья, сегодня я расскажу вам о том, как установить wordpress.  В установке движка нет ничего сложного, просто по порядку выполняйте шаги и у вас все получится!
В установке движка нет ничего сложного, просто по порядку выполняйте шаги и у вас все получится!
После того, как вы зарегистрировали доменное имя и выбрали хостинг, вам необходимо создать Базу Данных. Если вы уже создали Базу Данных, то сразу переходите к шагу № 2.
Шаг № 1 Процесс создания базы данных на разных хостингах — разный, я постараюсь объяснить на своем примере. Для создания зайдите на хостинг и найдите и нажмите на что-то вроде «Базы Данных» (в моем случае она находится в разделе — Инструменты).. 
 Прописываем Имя Базы, Имя пользователя и пароль так, как показано на картинке:
Прописываем Имя Базы, Имя пользователя и пароль так, как показано на картинке:  После настройки нажимаем Ок. Все, база данных создана. Внимание: запомните, а лучше сохраните в блокнот, следующие параметры:
После настройки нажимаем Ок. Все, база данных создана. Внимание: запомните, а лучше сохраните в блокнот, следующие параметры:Имя Базы Данных Имя Пользователя Пароль
Это понадобится нам на шаге № 7.
Шаг № 2 Переходим на официальный русскоязычный сайт WordPress — wordpress.org.
Шаг № 3 Вы перешли на сайт, который выглядит следующим образом: 
 Выбираем папку на компьютере и ждем окончания загрузки..
Выбираем папку на компьютере и ждем окончания загрузки..  Как видите, в инструкции задействована последняя версия движка на момент написания данной статьи — WordPress 3.3, со временем эта версия будет обновляться и вы, скорее всего, будете скачивать более новую.
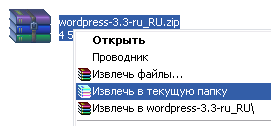
Как видите, в инструкции задействована последняя версия движка на момент написания данной статьи — WordPress 3.3, со временем эта версия будет обновляться и вы, скорее всего, будете скачивать более новую.Шаг № 4 Распаковываем архив у себя на компьютере: 

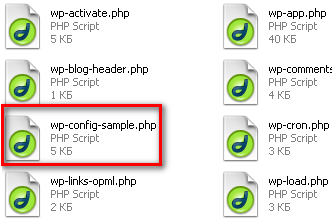
Шаг № 5 Теперь заходим в эту папку и находим файл под названием:
wp-config-sample.php
Переименовываем его в:
wp-config.php
То есть было так:  А должно быть вот так:
А должно быть вот так: 
Шаг № 6 Редактируем переименованный ранее файл, то есть этот: 
 Если он у вас уже установлен, тогда очень хорошо, если нет, то его необходимо скачать. Чтобы не тратить ваше время на поиски этой программы, я сказу предлагаю вам скачать установочник, который занимает всего несколько Мегабайт
Если он у вас уже установлен, тогда очень хорошо, если нет, то его необходимо скачать. Чтобы не тратить ваше время на поиски этой программы, я сказу предлагаю вам скачать установочник, который занимает всего несколько Мегабайт 
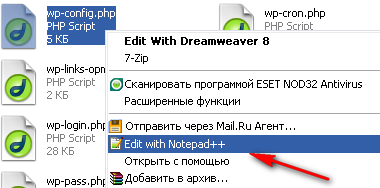
Шаг № 7 Открываем файл с помощью программы, которую мы установили на шаге 6 
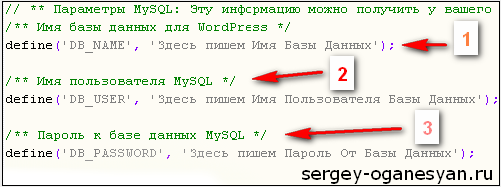
// ** Параметры MySQL...
Здесь вам необходимо ввести те самые 3 параметра, которые я посоветовал сохранить в блокнот на шаге № 1. Вот пример того, в каких местах нужно заполнять строки:  Внимание: прописывать нужно в кавычках (так, где на картинке написано — «Здесь пишем..). 1 — Имя базы данных 2 — Имя пользователя 3 — Пароль После этого сохраняем.
Внимание: прописывать нужно в кавычках (так, где на картинке написано — «Здесь пишем..). 1 — Имя базы данных 2 — Имя пользователя 3 — Пароль После этого сохраняем.
Шаг № 8 Все, что нам осталось сделать, так это закачать всё содержимое папки — «WordPress» на хостинг, по адресу: WWW/адрес вашего сайта/ (у вас может быть по-другому), в общем после покупки домена, на вашем хостинге в менеджере файлов, должна появиться папка с названием Вашего сайта — вот в эту папку и необходимо закачать все файлы движка (еще говорят — залить в корень сайта).
Для загрузки файлов я советую использовать программу FileZilla.
Шаг № 9 Вот мы и подобрались к завершающему этапу — конечной установке. Для этого, в адресной строке браузера нужно ввести следующую ссылку:
http://ваш сайт/wp-admin/install.php
Пример для моего блога:https://sergey-oganesyan.ru/wp-admin/install.php
После этого, вы попадете на страницу установки:

Нажмите на картинку (откроется большая и в новом окне) и заполните так, как на ней показано.
После заполнения всех полей нажмите:
 Все, wordpress установлен!
Все, wordpress установлен!

Теперь вы можете войти в панель администратора, используя свой логин и пароль.
Один момент! Устанавливать нужно только тогда, когда Ваш домен будет зарегистрирован (активен, делегирован). Домены я регистрирую здесь.
Если доменному имени нет и дня, то, скорее всего, с установкой придется подождать. Например, на этом блоге, движок я устанавливал только на третий день после покупки домена.
Если у вас есть вопросы, то оставляйте их в комментариях, чтобы не пропустить важной информации, вы можете подписаться на обновление комментариев.
Ну что же, на этом все, подписывайтесь на обновления (просто ниже введите адрес электронной почты и нажмите — подписаться) и получайте новые статьи на тему поискового продвижения сайта, уроки wordpress, статьи о заработке и монетизации и многое другое, связанное с seo и ведением блога.
Как установить WordPress. Установка WordPress на Denwer и хостинг
Перед тем как приступить установке WordPress, заметим что вся процедура займет у вас всего минут 5, ну если вы уж «полный чайник», то 10-15 минут. Установка WordPress на локальный сервер и на хостинг одинаковая. В публикации разберем, где скачать и как установить WordPress в картинках и видео руководстве.
В чем разница между установкой wordpress на denwer и на хостинг
Сама установка wordpress на компьютер и хостинг абсолютно ничем не отличается, на хостинг этот процесс происходит даже проще. Давайте сравним все операции, которые нужно выполнять на компьютере и на хостинге:
| На локальном компьютере | На хостинге |
| Установленный Denwer или другой локальный хостин | Никаких дополнительных установок не требуеться |
| Создание учетной записи в БД и самой базы данных | Информацию по базе данных предоставляет хостинг провайдер |
| Скачивание и загрузка WordPress в нужную папку | Большинство хостингов предоставляют готовые скрипты, для установки WordPress в один клик |
Зачем устанавливать WordPress компьютер, а не сразу на хостинг
Причин установить WordPress на локальный сервер может быть несколько. Попробую перечислить их, и убедить вас в том, что это необходимо всем.
- Тренировка. Перед установкой на хостинг стоит попрактиковаться, что бы не наделать ошибок.
- Знакомство с админкой и оценка своих сил.
- Тестирование сайта, функционала.
- Проверка изменений (дизайн, дополнительные функции), правки лучше делать сперва на локальном компьютере а уж затем внедрять на рабочий сайт.
- Разработка тем и плагинов. Этот пункт для более продвинутых пользователей.
Этих причин должно быть вполне достаточно для того, что бы знать как устанавливать WordPress локально.
Как установить WordPress на компьютер
Что ж поехали устанавливать WordPress на ПК, повторяем все как написано и проблем возникнуть не должно.
Помним что при работе на персональном компьютере для начала нужно установить Denwer, для работы с сервером удаленным вам понадобиться доступ по FTP.
Пойдем по порядку, сперва несколько подготовительных действий перед локальной установкой WordPress. Напомню что для работы должен быть установлен и включен Денвер.
- Скачать свежую русскую версию WordPress, можно тут.
- В файлах денвера следуем по такому адресу — C:\WebServers\home\localhost\www\. В директории www создаем папку, где будут расположены файлы сайта, к примеру «testwp».
- Распаковываем WordPress в созданную только что папку.
- Перезагружаем денвер, что бы он мог найти новый сайт (папку).
- Открываем браузер и прописываем адрес — localhost\testwp.
Если все в порядке откроется окно приветствие WordPress, это значит что процесс установки начался:

Установка WordPress на хостинг не требует большинство действий вам нужно лишь:
- Через ftp или менеджер сайтов, который предоставляет хостинг, создать в папке www папку с доменным именем вашего сайта (www/yrokiwp.ru).
- Распаковать туда WordPress. Затем в браузере ввести адрес сайта – yrokiwp.ru.
Как мы можем видеть, для продвижения по инсталятору нам нужна информация с базы MySql, при установке на локальный сервер. Сейчас разберем как это сделать, для удаленного сервера вам предоставит эти данные ваш хостер.
Заходим по адресу localhost/Tools/phpMyAdmin/ в панель администрирования MySql, и следующим пунктом будет создание новой базы, назовем её wptest.

После того как создали нашу базу данных, создадим нового пользователя для нее, в том же phpMyAdmin.

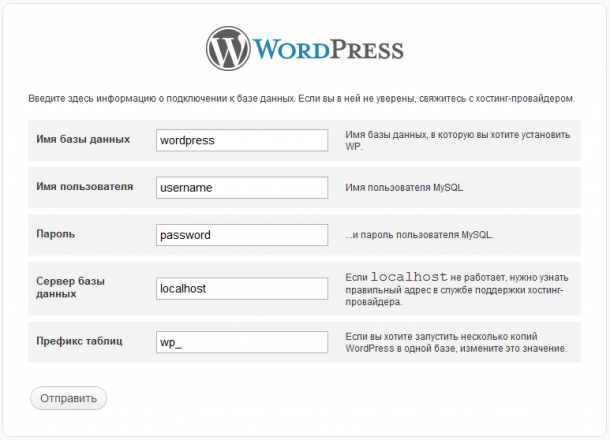
Запишем все параметры и перезагружаем денвер, продолжим начатую установку WordPress. Вводим информацию о базе данных и ее месторасположение. На картинке показано ввод для установки на компьютер, если устанавливаете на сервере тогда вводите свои данные (обычно они приходят по почте, после покупки хостинга).

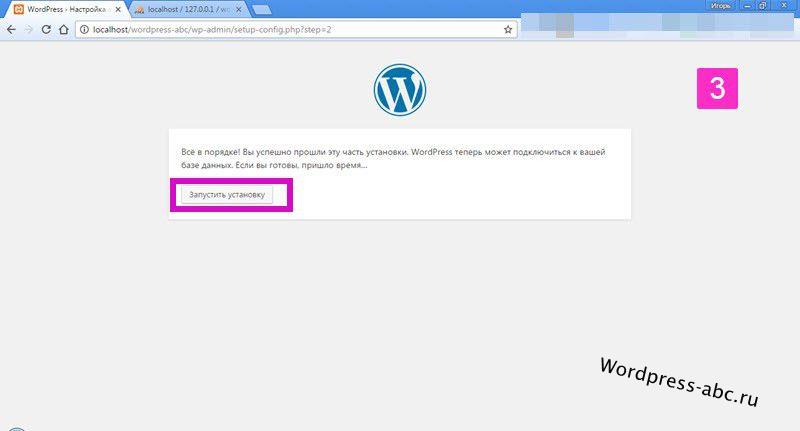
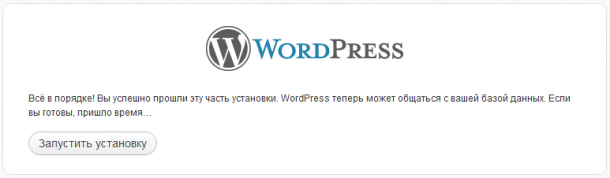
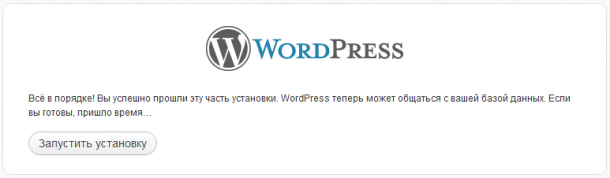
После ввода требуемой информации и если вы все проделали так как нужно, вам должно вывести следующий текст:

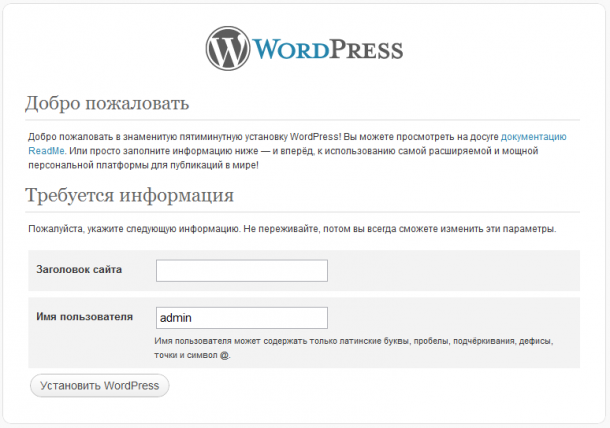
Нажимаем «запустить» и заполняем предложенную форму для вашего профиля WordPress. Не бойтесь, заполняйте все как хотите, потом это все можно будет поменять в административной панели.

Вводим необходимые данные в поля формы, и кликаем по кнопочке «далее». Заходим админку.

Нажимаем «войти» и видим загруженную консольку, WordPress установлен и готов к использованию, установлена стандартная тема оформления сайта. Можно вас поздравить, теперь вы знаете как установить WordPress на Denwer и хостинг, можно приступать к дальнейшим настройкам.

Далее рекомендую познакомиться с админкой WordPress, и продолжить изучение и создание сайта на WordPress.
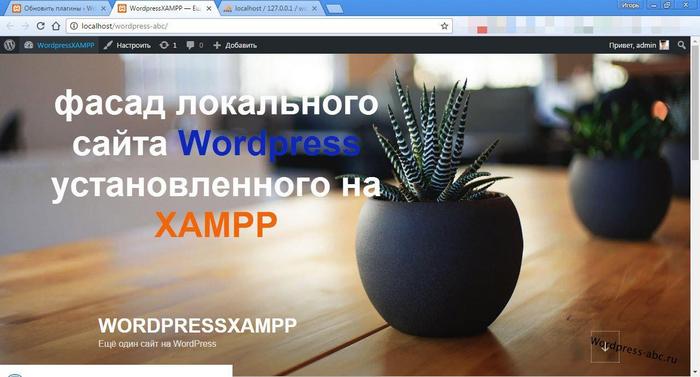
Как установить WordPress на XAMPP | Как сделать сайт WordPress
Вводная часть
Создание сайта дело не одного дня, и часто, для этих целей используют локальный сервер, установленный на домашний компьютер. Не будем останавливаться на преимуществах и минусах этого способа работы, дело вкуса и привычки. Есть факт, что можно создать сайт WordPress на локальном сервере размещенном на своём компьютере.
Что такое локальный сервер
У меня есть возможность показывать скриншоты только операционной системы Windows, поэтому говорить буду только о локальном сервере на Win7.
Локальный сервер это сборка и взаимосвязанная настройка трех программных продуктов, нужных для веб-сайта:
- Сервер HTTPS. Обычно это Apache, реже Nignx.
- Сервер базы данных. Обычно используют MySQL, реже MiraBD.
- Интерпретатор PHP.
Перечислен минимальный набор программ, которые нужны для создания сайта на локальном сервере.
Готовые сборки локальных серверов
Если вы используете заглавные буквы указанных программных продуктов и возглавите этот акроним Windows, то получите общепринятое название локального сервера для Windows: WAMP.
Логично, что сборку WAMP можно собрать самостоятельно, установив и настроив каждый продукт в отдельности. Вопрос,— зачем? Зачем мучиться со слабой сборкой WAMP сервера, если есть готовые локальные сервера с многофункциональными возможностями.
Готовых, популярных WAMP+ сборок около десятка. На русском языке единицы. Я работал с пол дюжиной, в том числе:
- Denwer (Денвер). Русская сборка, авторы которой застряли в прошлом. Отсутствие развитие этого продукта, откровенное неудобство и проблемы переноса готового сайта, опускают этот сервер вниз списка. Установка WordPress на Denwer.
- Open Server. Отличная русская сборка локального сервера с простым и понятным интерфейсом.
- XAMPP. Герой этого поста. Англоязычная очень удобная сборка, имеющая дополнительный облачный сервер.
- AppServ. Англоязычная, развитая сборка удобная в работе.
- WAMPServer. Авторы особо не заморачивались с названием, и взяли для своего названия акроним WAMP. Достойная англоговорящая сборка.
Сервер XAMPP установка
Герой этого поста, сервер XAMPP. Не знаю, по каким причинам, но XAMPP удивительным образом заточен по WordPress. У него даже все внутренние инструкции написаны для WordPress.
Качаем XAMPP на родном сайте (https://www.apachefriends.org/ru/index.html). Берем версию с установщиком под ваш win (например, xampp-win32-5.6.30-0-VC11-installer).
Установка осуществляется от имени администратора через 7 окон установщика и не требует пояснений. Более интересен запуск XAMPP.
Как запустить XAMPP
Чтобы полностью запустить XAMPP, запускаем три программы:
- Apache. Для этого нужен свободный порт 80.
- MySQL. Порт 3036.
- FTP. Необязательно, запускается на порту 21.
- Почтовик Mercury запускать необязательно.
Коробочная версия XAMPP настроена на запуск Apache на порту 80.
Запускаем XAMPP из Пуск–Меню;
Попробуем запустить Apache кнопкой Start. Если порт 80 занят, видим сообщение в красном цвете;
 Запускаем XAMPP
Запускаем XAMPPПро освобождение порта 80, рекомендую почитать на форуме XAMPP, тут: https://community.apachefriends.org/f/viewtopic.php?f=22&t=69784&p=239058#p239059
Разработчики XAMPP, не рекомендуют перестраивать XAMPP на запуск на другом порту, например 8080. Последний раз, я освободил 80 порт, отключением службы IIS.
Как проверить запуск XAMPP
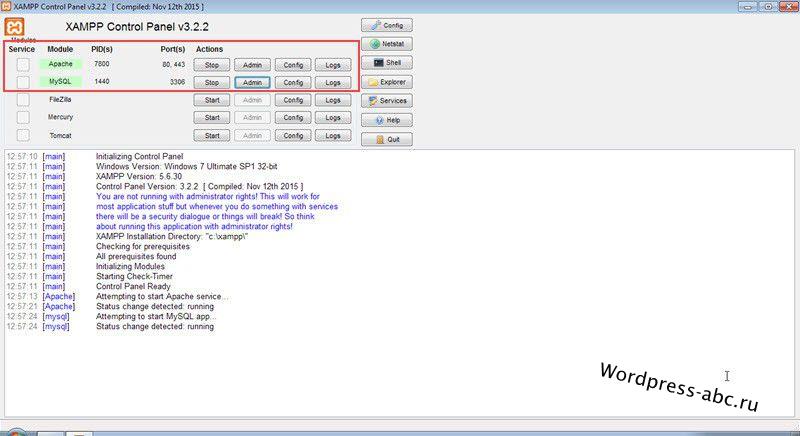
Проверить правильный запуск XAMPP достаточно просто. В адрес браузера пишем [localhost], и браузер откроет панель локального сервера. Меню управления сервера вверху.
 панель локального сервера XAMPP
панель локального сервера XAMPPКак установить WordPress на XAMPP по шагам
Установка WordPress на XAMPP не от стандартной установки WordPress на платный хостинг. Для этого:
- Создаем базу данных для сайта;
- Заливам WordPress в catalog сайта;
- Шагаем по окнам установщика.
Как создать базу данных на XAMPP
- Запустите XAMPP. Достаточно Apache и MySQL;
- Пишем localhost в браузере и открываем панель XAMPP;
- Из меню открываем [phpmyadmin].


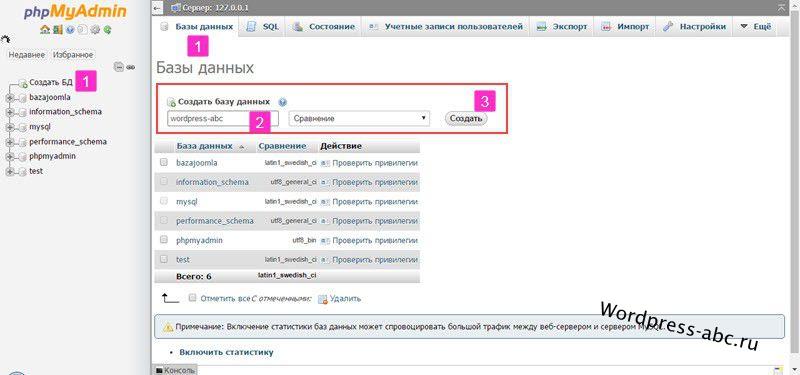
Интерфейс phpmyadmin стандартный, просто создаем базу данных:
- Кнопка «База данных»;
- Следующее окно. Графа «Создать базу данных» пишем её название, любое. Сравнение пропускаем. Кнопка «Создать».
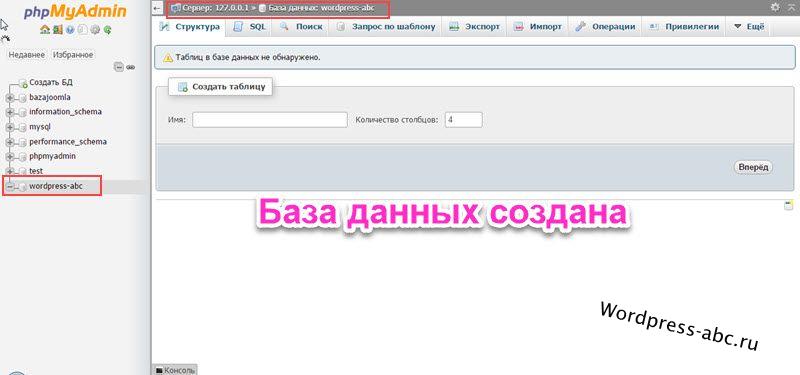
- Этого достаточно, чтобы создать БД локального сайта.
Данные БД фиксируем.
- Название: своё название;
- Имя пользователя: root;
- Пароль: пустой;
- Сервер БД: localhost.
Ставим WordPress на XAMPP
Берем последнюю версию WordPress, https://ru.wordpress.org/. Архив распаковываем.
Содержимое каталога [wordpress] из архива полностью копируем в папку [xampp\htpdocs].
Меняем название каталога [wordpress] на название созданной ранее базы данных.
В каталоге уже локального сайта ищем файл wp-config-sample.php и открываем его в Notepad++.
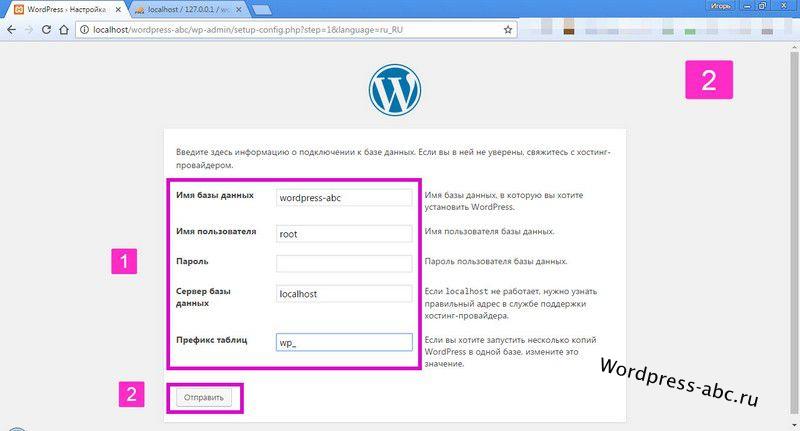
Пишем в этот файл данные созданной ранее базы данных. Файл сохраняем с новым названием wp-config.php.
Проверяем запуск XAMPP. В адресе браузера пишем localhost/имя_catalogа_сайта. Жмём [Enter].
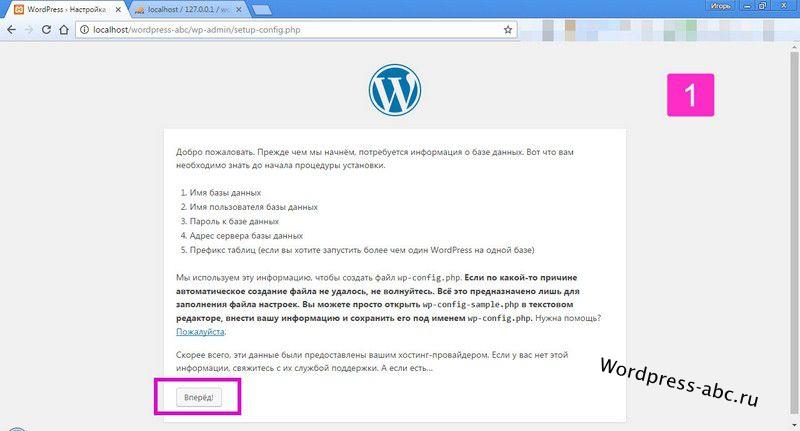
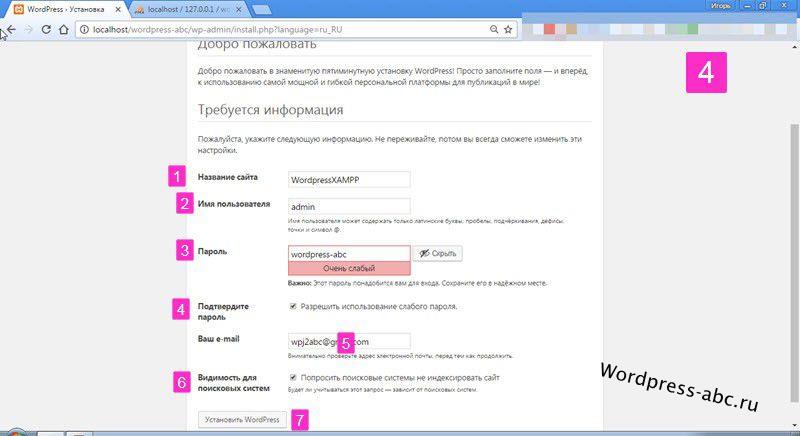
Видим окна установки WordPress, которые проходим заполняя необходимые поля и формы.
 установить WordPress на XAMPP шаг 1
установить WordPress на XAMPP шаг 1 Удалось установить WordPress на XAMPP
Удалось установить WordPress на XAMPP



Итог
Нам удалось установить WordPress на XAMPP. Теперь имеем, доступ в панель управления сайтом и доступ к самому сайту на своём компьютере. Это значить, что можно спокойно работать с сайтом локально и не зависеть от платных хостингах.
©www.wordpress-abc.ru
Еще статьи
- Записи не найдены
Похожие посты:
Как установить WordPress
В этом уроке я попытаюсь легко и доступно рассказать, как установить WordPress.
Сначала мы рассмотрим, как это делается в ручном режиме, начиная со скачивания официальной версии дистрибутива, и вплоть до публикации первого поста.




Во второй части урока я продемонстрирую, как легко можно выполнить всю эту процедуру за 5 минут, используя автоматические сервисы по созданию и хостингу сайтов на WordPress.
Итак, поехали!
Ручная установка
Вы можете посмотреть подробную видео инструкцию по ручной установке WordPress в следующем ролике:
Целью этого урока является именно установка WordPress, поэтому в первой части я опущу процедуру регистрации хостинга и доменного имени сайта. Предположим, что у вас уже есть домен (адрес вашего сайта в Интернете), и вы воспользовались услугой хостинга (получили дисковую квоту на сервере хостинг-провайдера). Важным требованием к хостинг-провайдеру для успешной установки последней версии WordPress является поддержка PHP5 и MySQL5. Но за это можете не переживать, почти все современные хостинг-провайдеры своевременно следят за выходом новых версий и обновляют свои сервисы регулярно. Так что с этим проблем быть не должно.
Скачиваем дистрибутив WordPress
Первым делом нам нужно будет скачать установочный дистрибутив WordPress. Загружаем последнюю русскую или английскую версию и сохраняем себе на компьютер. Этот архив нам понадобится в ближайшее время.


Загружаем WordPress на сайт
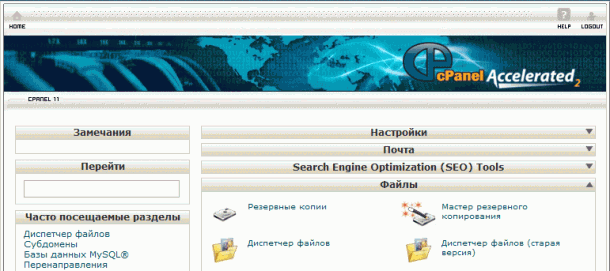
Чтобы загрузить WordPress, нужно воспользоваться консолью управления на вашем сайте либо через FTP-клиент. Я расскажу на примере консоли cPanel.


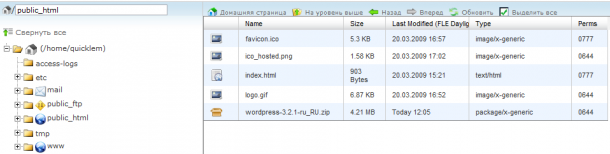
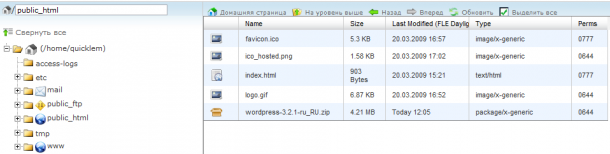
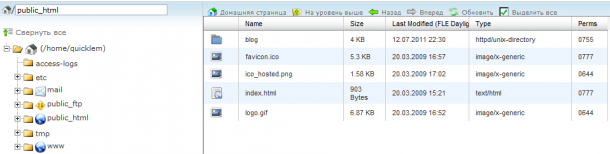
Заходим в cPanel и выбираем Диспетчер файлов (логин и пароль для доступа к панели управления должен выдавать ваш хостинг-провайдер). Откроется встроенный файловый менеджер, и вы сразу попадете в каталог «public_html», он нам и нужен. В корень этого каталога загружаем недавно скачанный дистрибутив WordPress с вашего компьютера. После загрузки увидим примерно следующую картину:


Теперь нужно распаковать архив. Если вы хотите сделать WordPress основным движком вашего сайта, распаковывать содержимое архива нужно прямо в корень папки «public_html». Я, для примера, установлю WordPress в отдельную папку «blog». Таким образом, попасть на созданный сайт можно будет, перейдя по адресу «www.мойсайт.com/blog». Обратите внимание, что распаковав архив в корень «public_html», вы получите каталог «wordpress», внутри которого будут лежать все файлы. Чтобы весь сайт работал на WordPress, нужно перенести содержимое этого каталога в корень «public_html». Я же просто переименую папку «wordpress» в «blog».
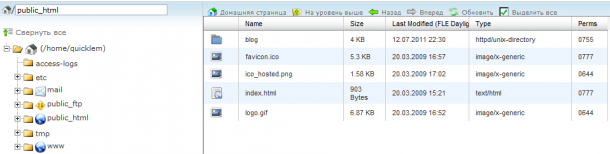
Итак, клацаем правой кнопкой по архиву «wordpress-3.2.1-ru_RU.zip» и жмем «Extract», в появившемся окошке подтверждаем — «Extract files» в каталог «public_html». Появился каталог «wordpress»; правой кнопкой переименовываем — Rename — «blog». После этого архив «wordpress-3.2.1-ru_RU.zip» можно удалить. Получится вот так:


Создаем базу данных
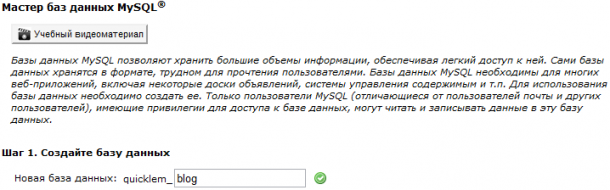
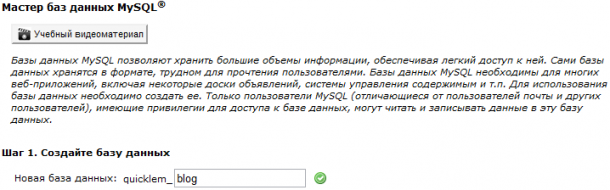
После этого необходимо из консоли управления cPanel создать для WordPress базу данных. Из главного меню cPanel выбираем «Мастер баз данных MySQL». Вводим имя базы данных, пусть это тоже будет «blog».


Переходим к следующему шагу мастера и задаем имя пользователя с паролем. Жмем «Создать пользователя» и на следующем шаге задаем для этого пользователя все привилегии. Готово. Мы создали новую базу данных и прикрепили к ней нового пользователя. Эти данные нам потребуются на следующем шаге. Панель управления cPanel нам больше не нужна, можем смело закрывать ее и переходить к следующему шагу.
Первичная настройка WordPress
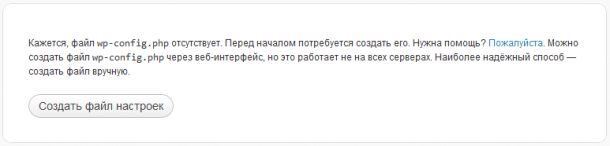
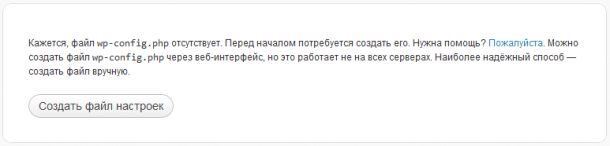
Пришло время перейти непосредственно к вашему сайту. Набираем в адресной строке www.мойсайт.com/blog (или просто www.мойсайт.com, если вы распаковали архив в корневой каталог сайта), и, если все прошло удачно, вы сразу же увидите:


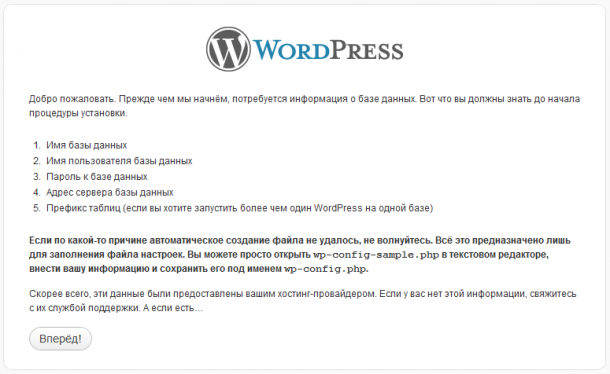
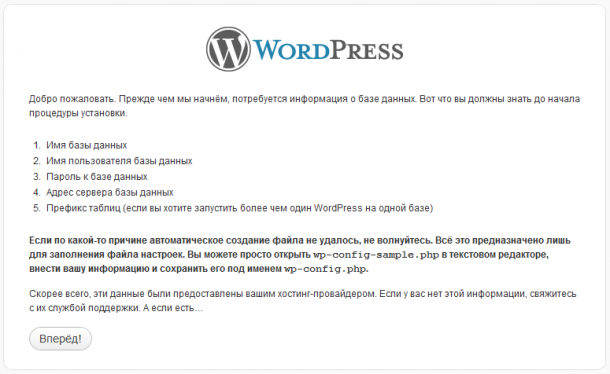
Не теряемся, жмем Создать файл настроек. Видим:


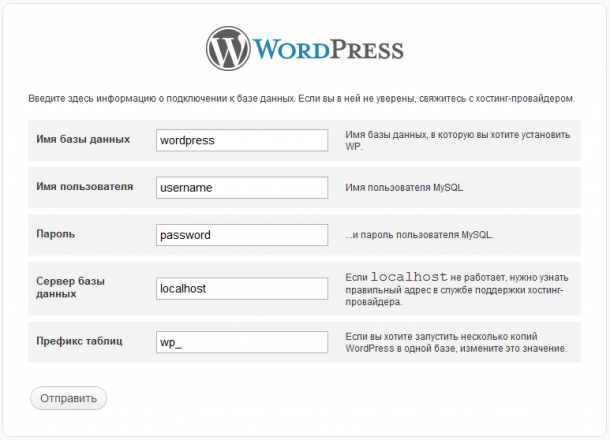
Жмем Вперёд! и вводим Имя базы данных, Имя пользователя и Пароль, который мы указывали на этапе создания пользователя базы данных WordPress. Последние 2 поля оставляем такими, как есть.


Жмем Отправить. Если данные введены правильно, и мы указали на действительно существующую базу данных, увидим следующее сообщение:


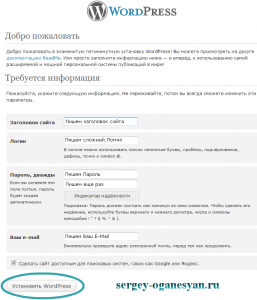
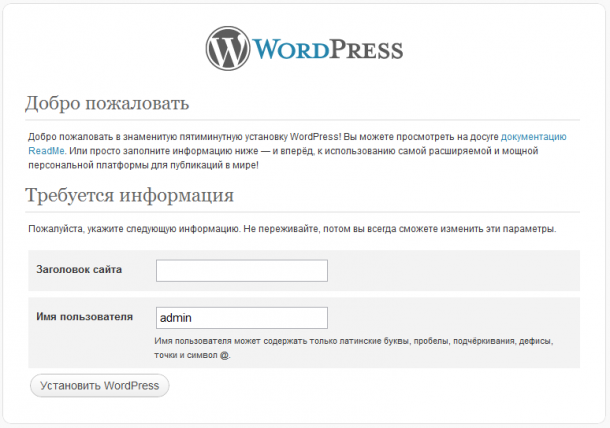
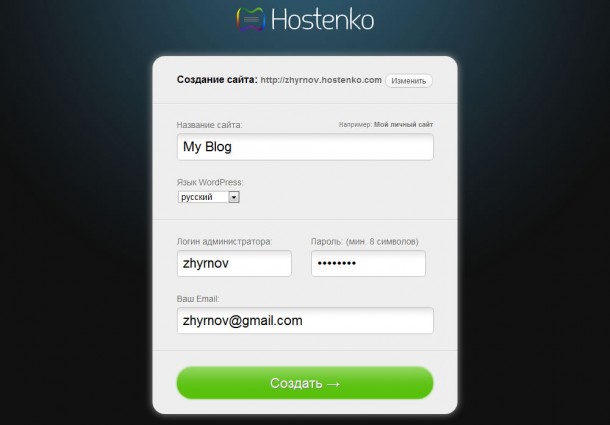
Жмем Запустить установку. На следующем этапе указываем регистрационную информацию: Заголовок сайта (например Мой Блог), Имя пользователя, Пароль, e-mail и т.д.


Последний этап, жмем Установить WordPress, и вуаля!


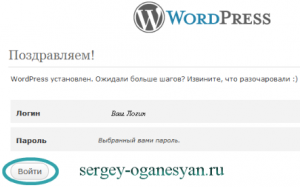
Все готово. Имя пользователя и пароль понадобятся нам чтобы войти в Консоль управления сайтом. Жмем Войти и вводим имя и пароль.


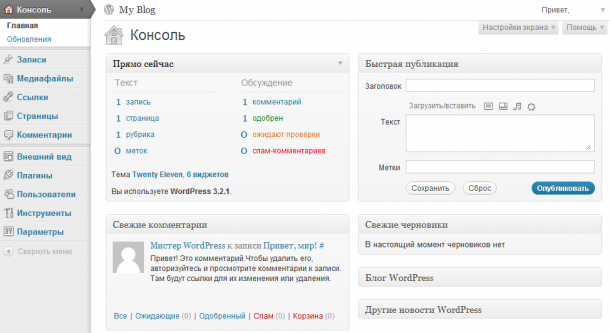
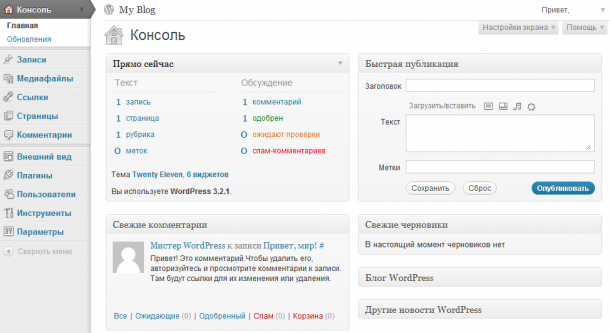
И вот она, заветная Консоль управления! Можете сразу приступать к творчеству, перейдя к меню «Записи» в левом боковом меню. А можете посмотреть, как будет выглядеть ваш сайт. В самом верху Консоли находится имя сайта (у меня на картинке это «My Blog») — просто нажмите сюда.


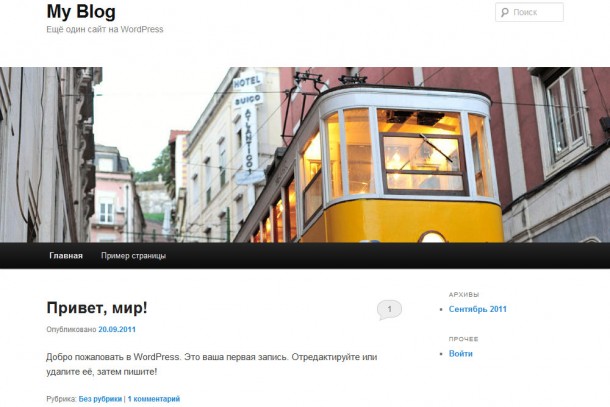
Так будет выглядеть ваш сайт сразу после установки WordPress. Это стандартная тема Twenty Eleven. Сверху название и заглавная картинка, под ней меню. Ниже вы видите первый тестовый пост. Справа от него — навигация и прочие элементы.
В дальнейшем, чтобы снова зайти в Консоль управления сайтом, перейдите по адресу www.мойсайт.com/blog/wp-admin (или www.мойсайт.com/wp-admin в зависимости от директории установки WordPress) и введите Имя пользователя и Пароль.
Автоматическая установка
Вы можете посмотреть инструкцию по автоматической установке WordPress в следующем ролике:
В первой части урока я рассказал, как установить WordPress на сайт в ручном режиме. Как видите, ничего сложного, весь процесс займет у новичка не более 10 минут. Но эта процедура все же накладывает определенные ограничения. Предполагалось, что у вас уже есть зарегистрированный домен www.мойсайт.com и есть доступ к панели управления сайтом для создания новой базы данных. Но что если вы не покупали домен и не регистрировали хостинг? Если вы не собираетесь тратить время на освоение cPanel, а просто хотите попробовать WordPress в деле?
Как раз для этого и существуют специализированные сервисы в Интернете по созданию и хостингу сайтов на WordPress. Их задача — максимально упростить процесс установки WordPress. По сути, от вас ничего не требуется, ни домен, ни хостинг, ни создание базы данных. Все предоставляется вам автоматически, и уже через 5 минут вы получаете готовый сайт на WordPress. Как это выглядит и работает, я покажу на примере сервиса Hostenko — хостинг для WordPress.
Hostenko — мастер создания сайтов на WordPress
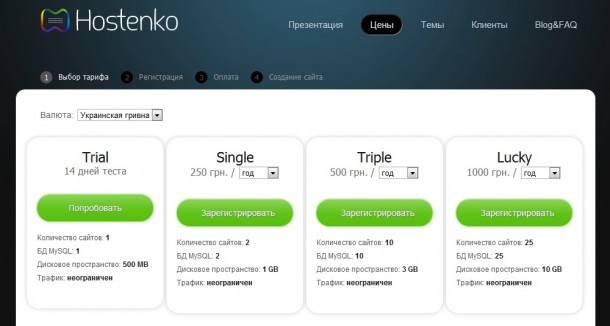
Итак, заходим на сайт. Сразу видим красивый и интуитивно понятный интерфейс страницы:


Вся информация об услугах сервиса размещена на первой странице. Нас интересует большая зеленая кнопка Зарегистрироваться. Жмем на нее.
Регистрация


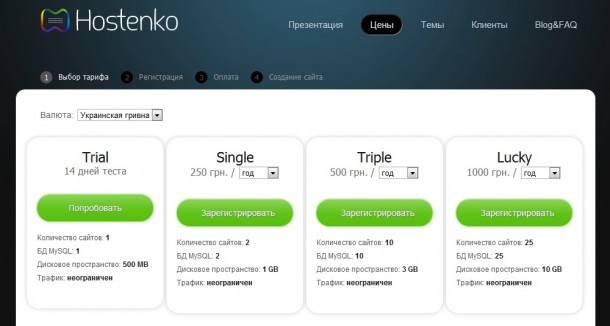
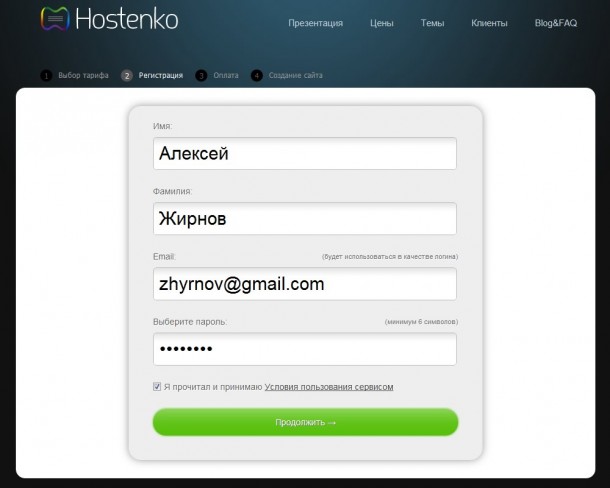
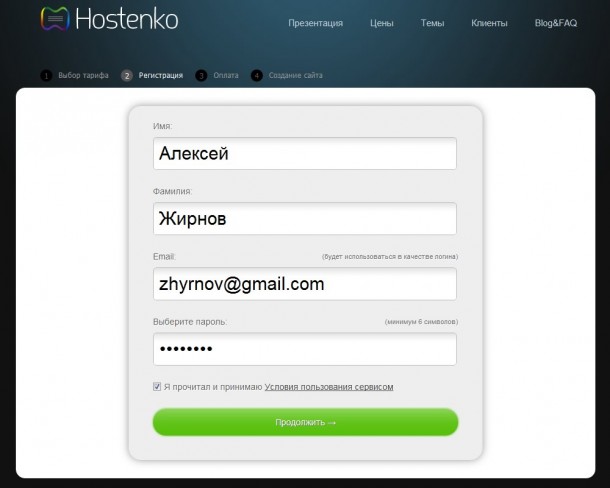
Попадаем на страницу выбора тарифа. Сервис предусматривает 14 дней тестового полноценно функционального режима, по окончанию которого будет предложено перейти на один из оплачиваемых тарифов. Жмем Попробовать и заполняем регистрационную форму.


Нужно указать действительный адрес e-mail, на него придет письмо с кодом активации. Жмем Продолжить.


Проверяем электронную почту, переходим по активационной ссылке в письме и сразу попадаем в Личный Кабинет.


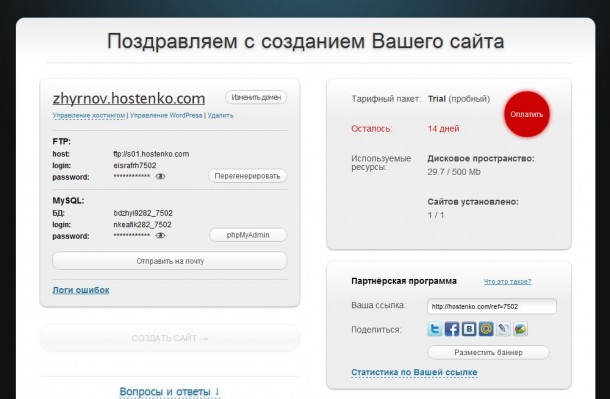
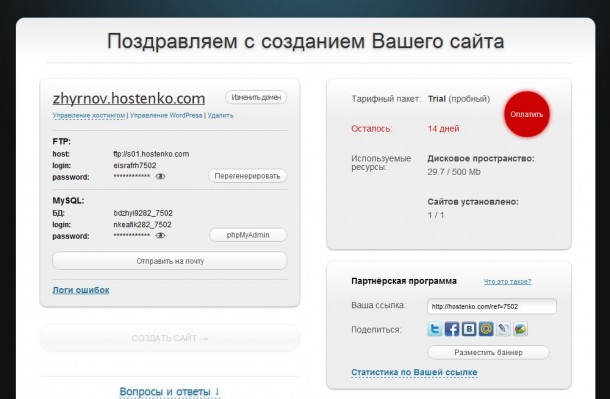
Видим, что осталось 14 тестовых дней. В нашем распоряжении 500 Мб дискового пространства и возможность создать 1 сайт. Жмем Создать сайт.


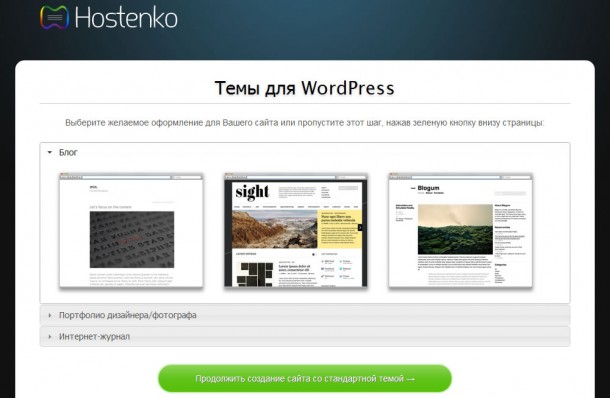
Сервис предлагает сразу выбрать одну из готовых тем оформления. Если вам понравилась какая-то тема, просто наведите на нее мышкой и нажмите Создать сайт. Я же создам сайт со стандартной темой.


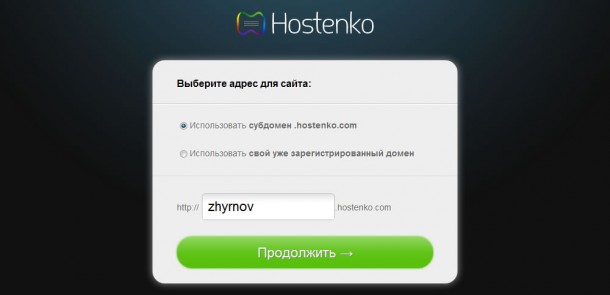
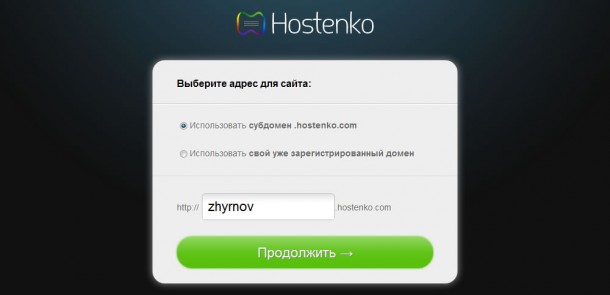
На этом этапе нужно указать домен. Если у вас уже есть доменное имя, выбираете вторую опцию и указываете его. Если нет, указываем субдомен на свое усмотрение.


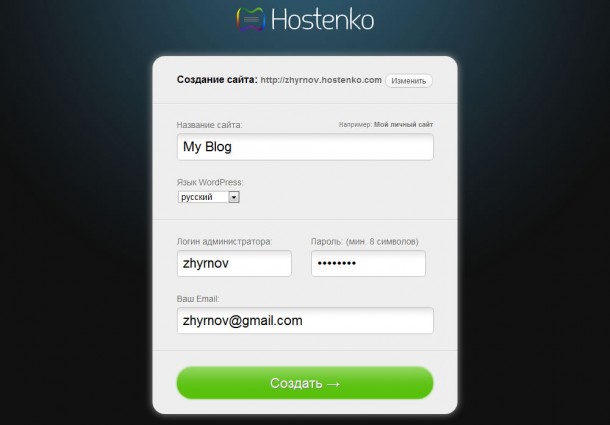
Опять заполняем регистрационную форму, но на этот раз для доступа к Консоли управления WordPress. Это последний шаг. Нажав на кнопку Создать, вы автоматически попадаете в точно такую же Консоль, как я описывал в первой части урока. Перейти к самому сайту вы можете по адресу «субдомен.hostenko.com».
Если сейчас вернуться назад в Личный Кабинет, то увидим, что дисковое пространство заполнено на 29,7 мегабайт. Нажав на ссылку «Управление хостингом» сразу под названием вашего сайта, увидим скрытую информацию, как получить FTP доступ или как зайти в управление базой данных.


Вывод
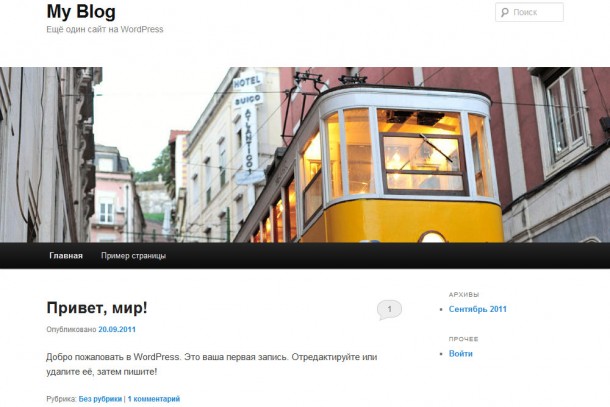
Итак, вы видите, что я создал 2 сайта на WordPress. Перый — quicklemon.com/blog — в полностью ручном режиме. Второй — zhyrnov.hostenko.com — в автоматическом с помощью сервиса Hostenko. Оба сайта выглядят абсолютно одинаково, оба работают на WordPress 3.2.1 со стандартной темой Twenty Eleven.
Второй вариант более простой, так как требует меньше времени и меньше навыков.


Надеюсь, что я рассказал на доступном языке всю процедуру установки WordPress, и вы сами смогли убедиться, что это просто. Если у вас возникли какие-то вопросы, с радостью отвечу на них в комментариях.


Смотрите также:
1.1. Установка и запуск WordPress на локальном компьютере
Первый шаг на пути разработки новой темы — установка необходимой среды. Для этого нужно установить WordPress на ваш локальный компьютер. С установленным на вашем компьютере WordPress вы получаете доступ ко всем файлам непосредственно из вашей файловой системы и моментально видите внесенные изменения. Вам не нужно загружать файлы на сервер, затем снова перезагружать их и делать все эти лишние действия. Имея локально установленную среду разработки вам не нужно иметь постоянный доступ к сети интернет, а это большое преимущество, вы можете делать всю работу в любом месте в любое время, следуя нашему руководству.
И в качестве бонуса, только вы сможете видеть процесс, а также результат разработки. Никто кроме вас не сможет получить доступ к файлам, только, если они не получат ваш компьютер. В зависимости от операционной системы и как вы хотите работать, вы выбираете, какой вариант локальной установки WordPress вам подходит.
В сети есть достаточно много руководств по установке WordPress на локальный компьютер. В нашем курсе вы найдете подробное описание лишь тех средств, которые непосредственно использовались при разработке представленной темы. Мы работаем на платформе Windows 8, если вы используете Mac, то вам придется самостоятельно искать альтернативы, к счастью, для предложенных вариантов есть официальные версии для Mac.
Установка локального сервера с помощью WAMP
Для разработки темы мы воспользовались локальным сервером под названием WampServer (WAMP) — http://www.wampserver.com/en/, если у вас Mac, то вы можете использовать решение MAMP: https://www.mamp.info/en/. Оба этих комплекса создадут локальный сервер на вашем компьютере. Настраивать базу данных и устанавливать WordPress вам придется самостоятельно.
Если вы ищете наиболее простое решение коробочного типа, можете попробовать решение BitNami — сервер с предустановленным движком WordPress, скачиваете исполняемый файл, запускаете и нажимаете Далее..далее, пока не завершится установка.
Мы же рассмотрим подробнее использование WAMP в качестве виртуального локального сервера. Для начала нужно скачать подходящую версию с официального сайта. Установить пакет.
Установка и настройка базы данных WordPress на локальном компьютере
После того как установка завершится, запустите WampServer. В комплект входит phpMyAdmin, веб-приложение для работы с базами данных MySQL. Щелкнув на иконку WAMP в таскбаре, затем кликните на phpmyadmin в меню.
phpMyAdmin откроется в новой вкладке или окне браузера, в зависимости от того, что вы выбрали браузером по умолчанию во время установки WAMP. Выберите меню Database для настройки базы данных WordPress.
Установка локальной копии WordPress на вашем компьютере
После того как БД создана, скачайте последнюю версию WordPress c официального сайта: http://wordpress.org/download/. Мы использовали версию на английском языке, чтобы создать интернациональную тему, вы можете скачать любой язык, если вы создаете тему только для личного пользования. Извлеките файлы из zip архива и скопируйте папку wordpress, вставьте в каталог c:\wamp\www, переменуйте ее в нашем случае в lazyone. Теперь откройте в браузере адрес http://localhost/lazyone/. WordPress должен сообщить что файл wp-config.php не найден, нажмите на кнопку Create a Configuration File, чтобы его создать.
На следующем экране вас попросят ввести информацию о базе данных, введите имя в нашем случае test_db. Имя юзера по умолчанию будет root, поле пароля остается пустым:
После этого вас уведомят, что конфигурационный файл успешно создан и вы можете начать установку, что мы и делаем, нажав на кнопку Run Install.

Теперь у вас есть локально установленный WordPress, и мы можем пойти дальше.
Назад к содержанию
WordPress — Как установить на компьютере

Чтобы создавать свои сайты на компьютере с помощью wordpress без подключения к Интернету, необходимо установить локальный сервер с поддержкой языка программирования PHP и базы данных MySQL (где и находятся все записи и страницы блога). Какой выбрать сервер и где его найти? На данный момент есть два самых распространенных и часто используемых сервера — это Denwer и Apache. В этой статье мы рассмотрим установку и работу с сервером Denwer. Но для начала необходимо его скачать:
Скачать Denwer бесплатно
Если формат Rar не открывается, попробуй установить Rar-архиватор.
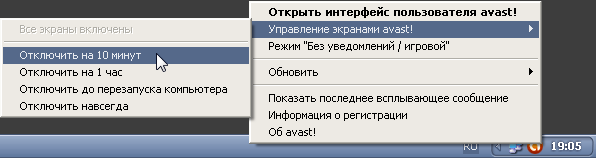
Для корректной установки сервера, пользователям, которые используют антивирусную программу Avast!, рекомендуется отключить её на время установки (хотя бы на 10 минут). Это можно сделать внизу в трее, нажав правую кнопку мыши и выбрав пункт «Управление экранами avast!» > «Отключить на 10 минут» и подтвердить отключение антивируса, нажатием кнопки «Да».


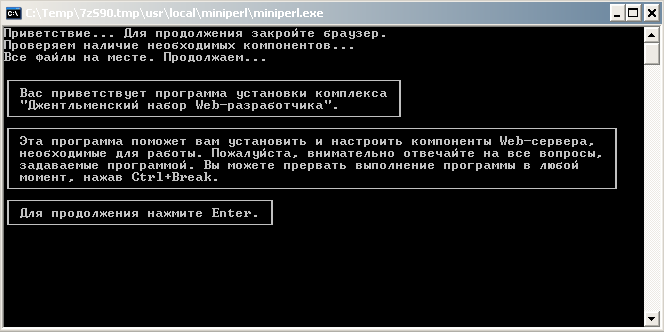
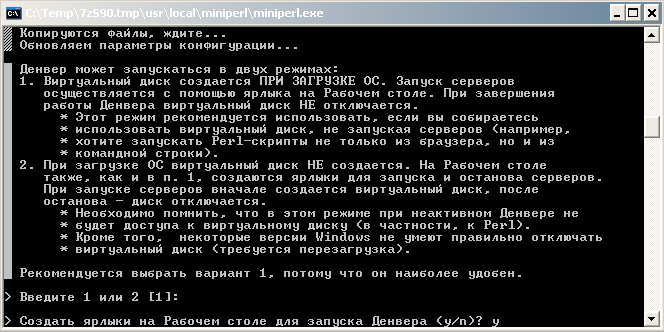
Запускаем установку сервера и распаковываем базовый пакет. Для продолжения установки необходимо закрыть браузер, который только что открылся и нажимаем Enter.

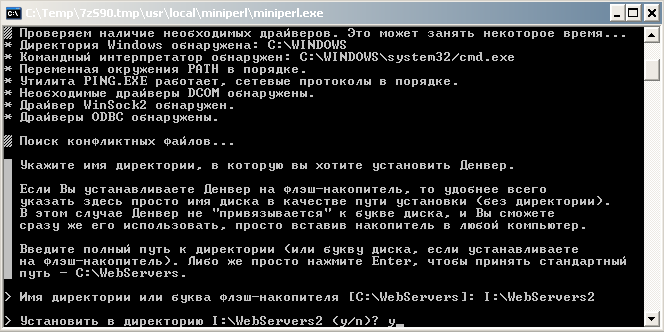
Если путь к установке Denwer Вас устраивает, жмём ENTER, если же нет — прописываем свой путь, подтверждаем сначала нажатием клавиши Y, а затем ENTER:

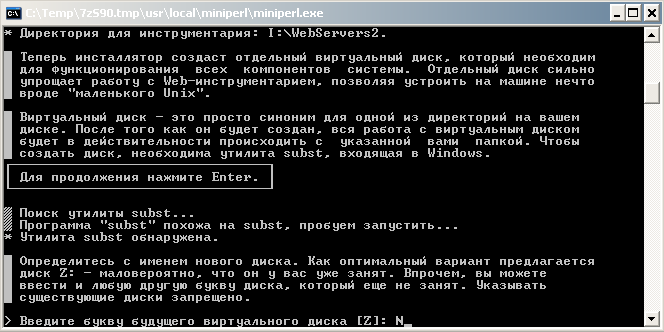
Для продолжения жмём ENTER и вводим букву будущего виртуального диска. Если диск Z свободен — жмем ENTER, если нет — вводим букву свободного виртуального диска (для быстрого открытия файлов будущего сайта, созданного на данном локальном сервере).

Далее нажимаем Enter до тех пор, пока не высветится следующее окно:

Здесь рекомендуется выбрать цифру 1, так как этот способ наиболее удобен и безопасен в использовании, а вот для способа 2 при каждом отключении виртуального диска, потребуется перезагрузка компьютера (в случае, если windows не умеет правильно отключать виртуальный диск). Впрочем во время установки Вам дается подробнейшая инструкция о том, что необходимо ввести, что лучше выбрать и для чего это вообще все нужно.
Переходим к завершающему этапу установки сервера на компьютер (далее всегда нажимаем Enter), после чего откроется браузер с уведомлением о том, что Denwer успешно установлен!

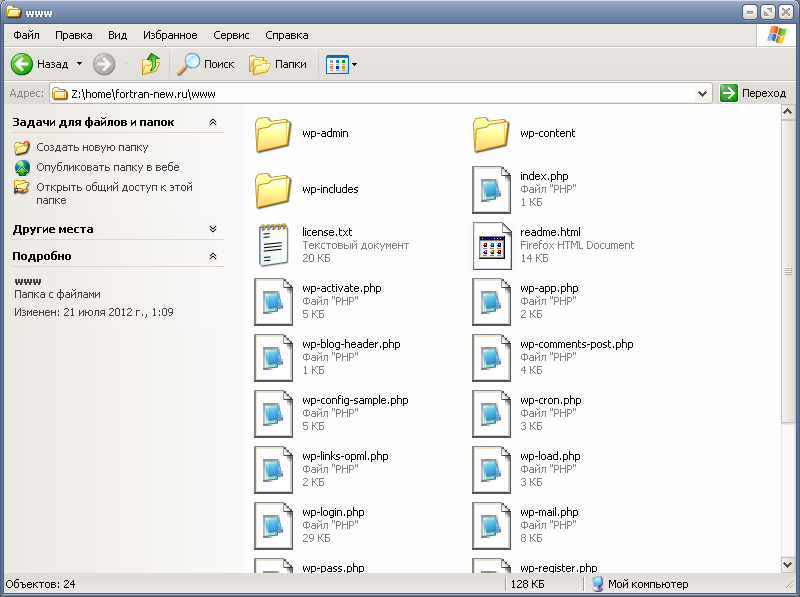
Теперь перейдём к следующему шагу — установке WordPress. После установки нашего сервера, на рабочем столе появились три ярлыка. При запуске Денвера, у нас автоматически подключится виртуальный диск (по умолчанию диск Z). Итак, запускаем Denwer и открываем виртуальный диск (в случае, если виртуальный диск ещё не создан, можно перейти в директорию, где установлен сервер. По умолчанию это путь C:WebServers). Переходим в каталог home и здесь создаем новую папку с именем нашего будущего домена (например fortran-new.ru), где обязательно создаём новую папку и называем её www. Теперь необходимо скачать wordpress на компьютер, распаковать архив и переместить все файлы в корневую директорию сайта (в моем случае Z/:home/fortran-new.ru/www/):

Скачать WordPress бесплатно
Если формат Rar не открывается, попробуй установить Rar-архиватор.
Теперь если Denwer ещё не запущен — запускаем (Start Denwer), если он уже запущен — перезапускаем (Restart Denwer). Также хочу напомнить о том, что вообще необходимо для установки WordPress на компьютере:
- Качаем и устанавливаем программу (Denwer или Apache).
- Качаем и устанавливаем WordPress.
- Создаем БД (MySQL) и подключаемся к WordPress.
Итак, переходим к третьему шагу. Есть два варианта создания БД.
1). В адресной строке браузера введём следующий путь для открытия базы данных: https://localhost/Tools/phpmyadmin/index.php

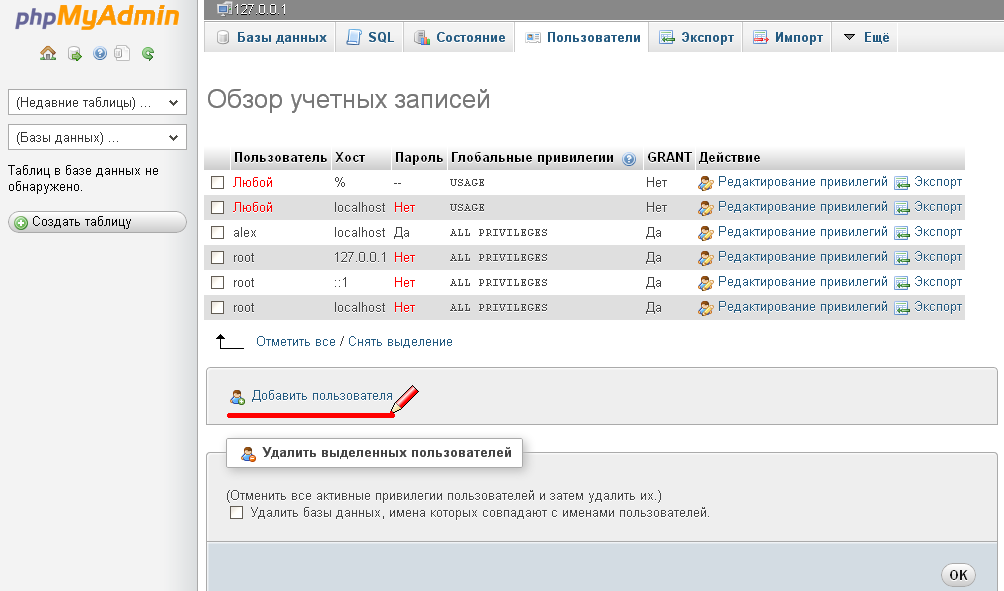
Сверху выбираем раздел Базы данных, вводим новое имя базы данных (например newbase) и жмём Создать. Затем вверху переходим на раздел Пользователи и внизу нажимаем Добавить пользователя: Придумываем имя пользователя, пароль, подтверждаем пароль. В поле Хост прописываем localhost. Далее в Глобальных привилегиях Отмечаем все и нажимаем кнопку Добавить пользователя.

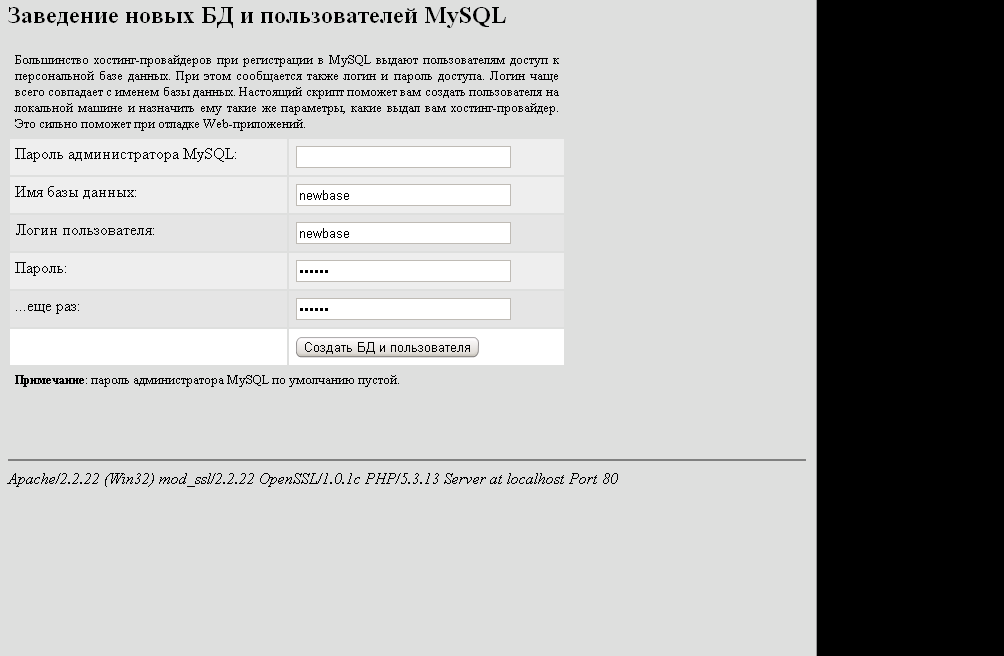
2). Еще один вариант создания БД — перейти на страницу https://localhost/denwer/Tools/addmuser/index.php, заполнить все поля, кроме Пароль администратора MySQL, и нажать на кнопку Создать БД и пользователя.

Все эти адреса несложно найти, если в адресную строку браузера ввести https://localhost/. В пункте Утилиты (внизу страницы) есть ссылки для создания базы данных, открытия phpMySQL, просмотра зарегистрированных доменов (если домен в списке не существует, а в директории z:homeваш_домен уже есть, но не открывается в браузере — перезагрузите denwer) и мн.др.
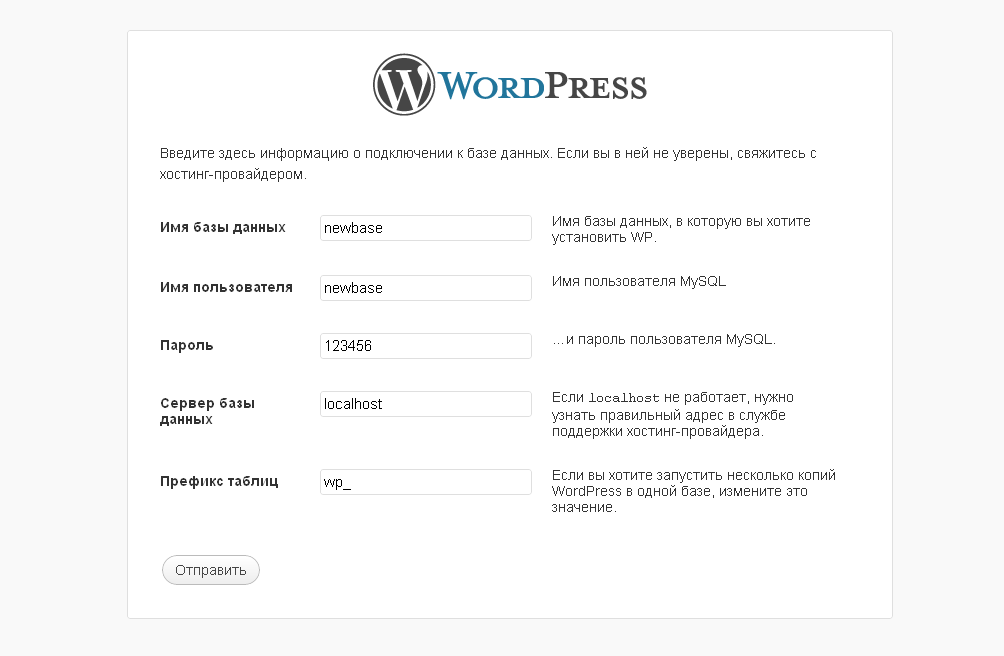
База Данных создана успешно, теперь возвращаемся к завершающему этапу установки WordPress. В браузере открываем созданный ранее домен (например https://fortran-new.ru), нажимаем кнопки Создать файл настроек и Вперед. Затем заполняем поля Имя базы данных, Имя пользователя (Логин пользователя), Пароль, которые вводили во время создания базы данных. Сервер бызы данных оставляем localhost. Префикс таблиц не трогаем.

Нажимаем кнопку Отправить и потом Запустить установку. Вводим название сайта, пароль к сайту и особенно внимательно e-mail почту. В случае, если вдруг Вы забудете свой пароль, его можно будет восстановить по почте. Теперь нажимаем Установить WordPress и Войти.
Поздравляем! WordPress успешно установлен на локальном сервере! Чтобы войти в консоль сайта, используйте следующий путь: https://ваш_домен/wp-login.php или https://ваш_домен/wp-admin. А чтобы проще было войти на сайт, переместите на сайдбар виджет Управление.
Опубликовано: 2012-07-22 22:24:23
