Как установить WordPress на Denwer
Главная » Создание WordPress блога » Установка WordPress » Установка WordPress на Denwer. Что к чему?
18 апреля | Автор З. Владимир | 13 комментариев
Всем привет! Сегодня мы научимся устанавливать CMS WordPress на локальный сервер Denwer.
Должен сказать, что эта программная оболочка, в свое время, очень помогла мне, как новичку, разобраться в технических тонкостях установки и настройки WordPress-движка. Впоследствии, я установил Denwer на свою флешку и мог пользоваться ею где угодно, в том числе и на основной работе, что очень меня устраивало.
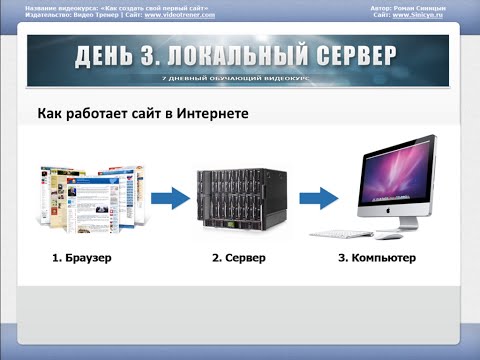
Локальный сервер Denwer — это своеобразный эмулятор хостинга и домена, только его можно использовать на локальном (своем) компьютере без соединения с интернетом.
Чтобы приступить к делу, нам нужно скачать и Денвер и WordPress.
– Русскую версию Вордпресс можно скачать по этой ссылке: ru.wordpress.org
Нажимаем на кнопку «Скачать WordPress» и сохраняем файлы программы на рабочем столе. Затем распаковываем архив с файлами WordPress в отдельную папку. И, собственно, загрузка данной программы окончена.
Затем распаковываем архив с файлами WordPress в отдельную папку. И, собственно, загрузка данной программы окончена.
– Денвер нужно скачивать с официального сайта разработчика, вот по этой ссылке: http://www.denwer.ru/base.html.
Нажимаем на большую кнопку «Скачать Денвер 3». Далее видим новое окно, где нужно выбрать версию PHP 5.3 и только потом нажать на кнопку «Скачать».
Теперь, чтобы получить ссылку на скачивание, нам надо заполнить небольшую форму регистрации, в которую вводим свои имя, фамилию и e-mail. Далее нажимаем на кнопку «Получить ссылку на скачивание» (кнопка будет располагаться чуть снизу).
Через несколько минут проверяем почтовый ящик и скачиваем программу. Затем распаковываем архивный файл на рабочий стол, в отдельную папку созданную нами заранее. Теперь с загрузкой дистрибутивов ″покончено″. Далее переходим к установке скачанных программ.
Как установить Denwer на компьютер
Запускаем инсталлер (запуск) Denwer’а пройдя по этому пути — C/Webservers/denwer и нажав 2 раза на файл «Run». Появится новое окошко, в котором нужно сделать следующие действия:
Появится новое окошко, в котором нужно сделать следующие действия:
– Нажимаем на кнопку «Да».
– Далее у нас откроется браузер и опять чёрное окно. Браузер можно закрыть, а окошко нельзя, так как оно нам нужно для установки.
– Потом в черном окошке нажимаем на кнопку «Enter».
– Далее нам предлагают выбрать директорию диска куда будет установлен Denwer. Здесь просто нажимаем на «Enter». (Если Вы хотите установить в другую директорию, то прописываем полный путь, например: D:WebServers. Подтверждаем свой выбор клавишей «Enter»)
– Затем нужно подтвердить, что нам действительно нужно установить Денвер в данную директорию. Прописываем в чёрном окошке букву «у» (переключитесь на Английскую раскладку), потом нажимаем на клавишу «Enter». И ещё раз «Enter».
– Далее нам нужно определиться с буквой виртуального диска (можно прописать любую Английскую букву). После того, как выбрали букву, нажимаем «Enter». Для того, чтобы началось копирование файлов, жмём ещё раз «Enter».
– Далее нам предлагают избрать вариант «1», так как он наиболее удобен, соответственно выбираем его. Затем снова нажимаем на «Enter».
– В следующем действии нам предложат разместить ярлыки запуска Denwer’а на рабочем столе. Если не согласны размещать на рабочем столе, просто прописываете букву «n» и подтверждаете свой выбор клавишей «Enter». Если согласны, букву «y» (в английской раскладке) и также «Enter».
– Затем у нас откроется окно в браузере с сообщением: «Denwer успешно установлен».
– Закрываем браузер и запускаем Денвер нажатием на ярлык «Start Denwer».
Примите мои поздравления. Установка Denwer’а окончена! Теперь переходим к следующему вопросу, а именно:
Как установить WordPress на Denwer
Переходим по этой директории: «Мой компьютер — ваш локальный диск (например C) — WebServers — home».
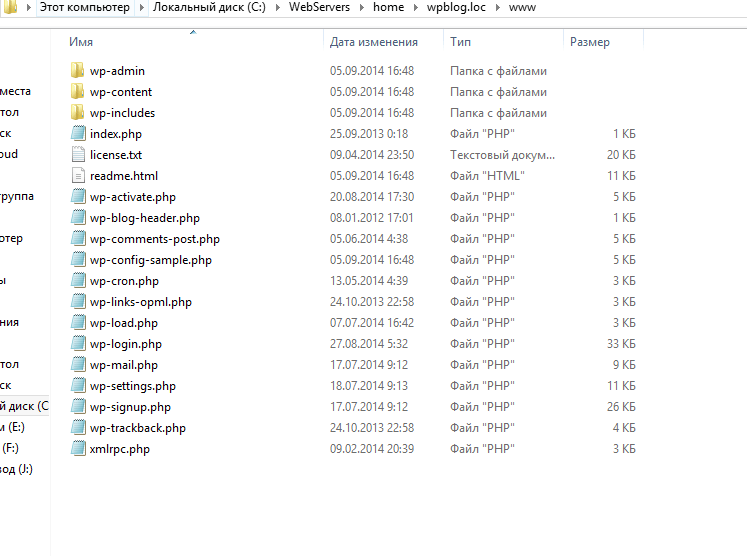
– Создаем в папке «home» новую папку и называем ее, например, «autoblog». Уже в новой папке создаем еще одну и называем ее «www». Вот в эту папку и копируем все файлы WordPress. В «www» должны оказаться 3 папки (wp-admin; wp-content; wp-includes) и разные файлы php.
Вот в эту папку и копируем все файлы WordPress. В «www» должны оказаться 3 папки (wp-admin; wp-content; wp-includes) и разные файлы php.
– Далее, в адресной строке браузера, необходимо прописать 127.0.0.1 или localhost. После чего должен открыться сайт.
Затем следует попасть в управление базами данных. Для этого прокручиваем недавно открытый сайт вниз и нажимаем на ссылку «phpMyAdmin – администрирование СУБД MySQL». Затем следует создать базу данных для нашего блога заполнив, при этом, некоторые поля:
1) Набираем имя базы данных в ячейке «Create new database». База у нас будет называться, к примеру, wordpress (имя базы может быть любое, главное никаких точек в названии базы и тире).
2) Выбираем кодировку utf8_general_ci.
3) Оставляем, как есть.
4) Нажимаем на кнопку «Create».
Всё, у нас создана первая база данных.
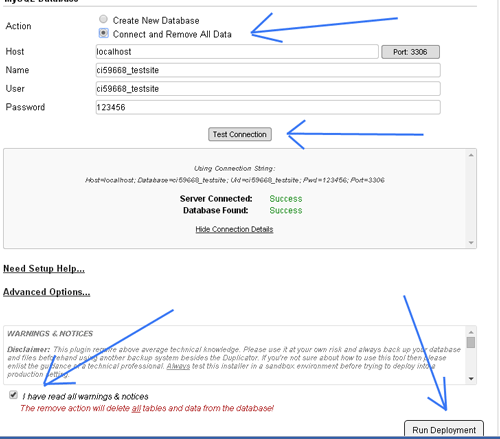
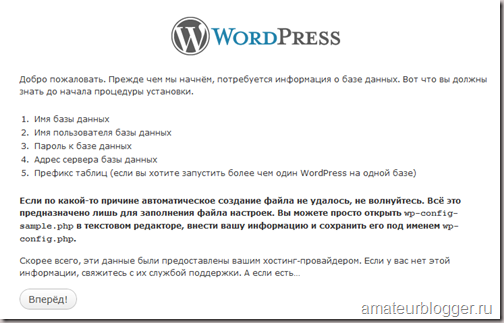
– Далее набираем имя нашего локального сайта в браузере, в нашем случае, «autoblog». Нажимаем на кнопку «Создать файл настроек». Далее нажимаем на кнопку «Вперёд». Затем заполняем форму, чтобы она выглядела в точности как написано ниже:
Затем заполняем форму, чтобы она выглядела в точности как написано ниже:
1) Имя базы данных: wordpress
2) Имя пользователя: root (Если пользователь «root», то пароль всегда будет пустым).
3) Сервер базы данных: localhost
4) Префикс таблиц: wp_
Далее нажимаем на кнопку «Отправить», затем на кнопку «Запустить установку». Далее следует заполнить форму данными о создаваемом блоге:
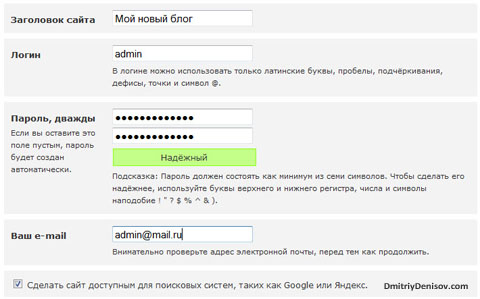
а) Заголовок сайта: (например: Сайт о автомобилях)
б) Имя пользователя: (не трогаем пусть остаётся «admin»)
в) Пароль дважды: (Ваш придуманный пароль)
г) Ваш e-mail:
д) «Приватность: Сделать сайт доступным для поисковых систем, таких как Google или Яндекс.» (Галочку не снимать!)
После того, как заполнили данную форму, нажимаем на ссылку «Установить WordPress».
Теперь перейдем у следующему этапу:
Как запустить WordPress на Денвере
– Доступ к вашему блогу нужно осуществлять по адресу: (набираете в браузере) — http://autoblog
– Чтобы попасть в админ-панель блога наберите: http://autoblog/wp-login. php
php
– В поле «имя пользователя» вводим «admin», а в поле «пароль», соответственно, вводим выбранный вами пароль.
Вот и все друзья. Теперь можете спокойно практиковаться и разбираться в технических заковырках блога, не переживая что-нибудь «запороть». Если будут появляться какие-то вопросы, (а они обязательно будут) пишите в комментариях. Будем разбираться.
Всем удачи!
С огромным Уважением, З. Владимир
Понравилась статья? Подпишитесь на новости блога или поделитесь в социальных сетях, а я отвечу вам ВЗАИМНОСТЬЮ
tweet
FB
G+
VK
OK
Прокомментировать (+)
Ваш комментарий (Спам не пройдет!!!)
Установка WordPress на Денвер, локальный сервер WAMP
Статья написана достаточно давно, когда я использовал Денвер, как локальный сервер для своих нужд. на сегодня есть более интересные локальные сборки, но Денвер и установка WordPress на Денвер остались и могут быть интересны.
От автора
Установка WordPress на Денвер мало отличается от аналогичной установки WordPress на хостинге. Принцип один и тот же: (1) есть домен и каталог сайта, в каталог загружается распакованный архив WP, (2) в системе управления базами данных создается база данных, данные которой прописываются в файле конфигурации WordPress.
Как поэтапно и подробно производится установка WordPress на локальный сайт, вы узнаете из этой статьи. Для примера покажу, как установить WordPress на локальный сервер Денвер.
Считаем, что на локальном компьютере установлена платформа Денвер.
Установка WordPress на Денвер по шагам- Скачиваем
последнююверсию WordPress 4.3.4; - Создаем домен и каталог локального сайта Денвер;
- Создаем базу данных из phpMyAdmin Денвера;
- Загружаем WordPress в каталог локального сайта;
- Изменяем конфигурационный файл WordPress;
- Заканчиваем установку, запуская wp-admin.

Скачать WordPress
- Скачиваем последнюю версию WordPress на сайте ru.wordpress.org.
- Распаковываем ZIP архив до папки “WordPress”.
Дистрибутив wordpress готов для дальнейшей работы.
Создаем домен и каталог для сайта на Денвер
Для локального сайта нужно создать локальный хостинг (он же домен сайта) и каталог для папок и файлов сайта.
Для создания локального хостинга, создаем папку с любым латинским названием в каталоге Z:\home\, где Z- виртуальный диск Денвер. Для примера создадим домен (директорию) WP-denver.
В созданной директории создаем папку [www], это директория для папок и файлов создаваемого локального сайта.
Используя инструменты Windows, загружаем каталог WordPress в каталог локального сайта. То есть, распакованный дистрибутив WordPress загружаем в папку [Z:\home\WP-denver\www].
Примечание: Установка WordPress для локального сайта не требует использование FTP. Архив WP заливается напрямую или через любой Commander.
Архив WP заливается напрямую или через любой Commander.
Создаем базу данных (БД) из phpMyAdmin Денвера
Для любого сайта нужна БД. WordPress не исключение и для нее создадим БД в phpMyAdmin Денвер.
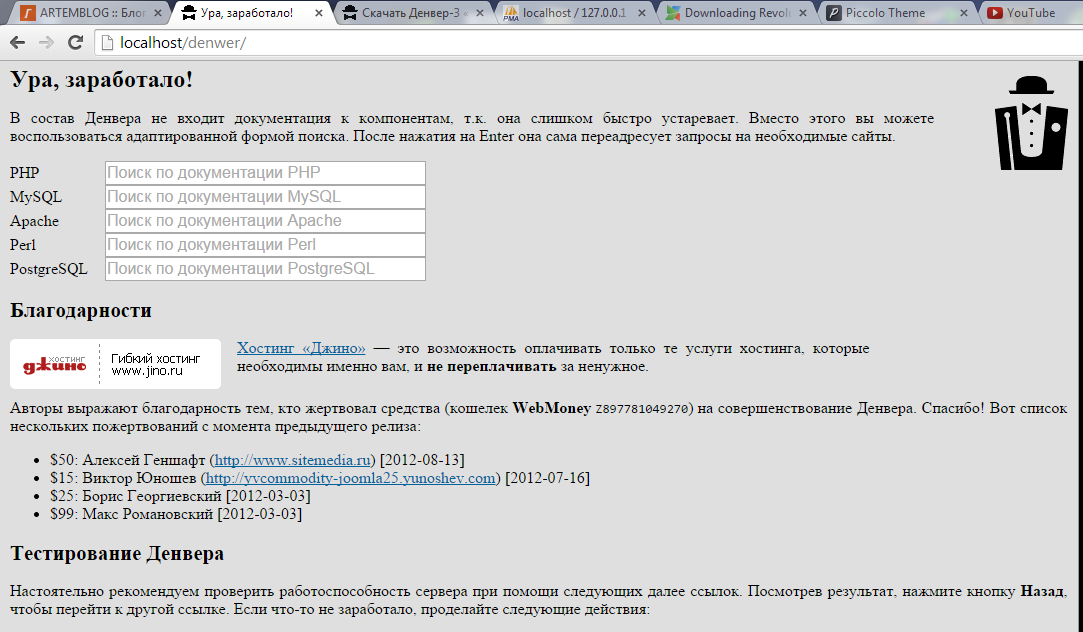
Для входа в phpMyAdmin воспользуйтесь страницей со ссылками-подсказками http://localhost/denwer/ или набираем адрес http://localhost/tools/.
Вход в панель phpMyAdmin Денвер осуществляется с именем [root] и пустым паролем.
Для создания БД открываем вкладку «Базы данных» в верхнем горизонтальном меню.
Даем базе Имя. Нужно выбрать сопоставление (utf8_general_ci). Если вы не меняли настройки Денвер, то сопоставление уже выставлено правильно. Для примера я создал базу данных: wpdenver.
Далее создаем пользователя.
Создавать все проекты под одним пользователем [root] является не корректным в работе с MySQL, поэтому для каждого проекта создаем нового пользователя с полными правами (AllPriveleges).
Полные права выставляются следующим образом. Открываем список БД (вкладка «Базы данных») и в строке созданной базы жмем кнопку «Проверить привилегии». Права должны быть AllPrivelegis.
Перегружаем Денвер.
БД и пользователь созданы. Каталог WordPress, лежит в каталоге локального сайта. Переходим к редактированию файла конфигурации WP.
Редактируем файл конфигурации WordPress
В каталоге WordPress ищем файл wp-config-simple.php и переименовываем его в wp-config.php.
Далее открываем его в любом текстовом редакторе (я использую Notepad++).
- Вписываем данные созданной базы данных. В последних версиях WordPress файл
wp-config.php - Вписываем Имя базы данных, Имя пользователя, Пароль.
- Хостинг оставляем [localhost], кодировку [utf8].
- Отредактированный файл сохраняем.
Заканчиваем установку, запуская wp-admin
В адресной строке вводим: http://WP-denver/wp-admin/index. , это домен, созданный для примера. php.WP-denver
php.WP-denver
Как завершается установка WordPress для локального сайта, смотрите на скриншотах.
Сайт WordPress работает на ДенверПримечание. Не используйте автоматическое создание базы данных, в Денвер это не работает. Редактируйте файл [wp-config] вручную.
Итоги
Установка WordPress на Денвер завершена. Все изменения на Денвер начнут работать только после перезагрузки (ярлык Restart).
©www.wordpress-abc.ru
Другие статьи раздела: Хостинг для WordPress
Похожие посты:
Как установить WordPress на Denwer
О популярности одной из самых известных из бесплатных CMS лишний раз говорить не имеет смысла – несмотря на свою простоту, WordPress позволяет практически неограниченно расширять функциональность за счёт использования плагинов, подавляющее большинство из которых также распространяется на бесплатной основе.
Проблема в том, что для среднестатистического пользователя установка самой CMS, не говоря уже о плагинах, является весьма сложной задачей, а поскольку происходит это на реальном арендуемом сервере, любая ошибка может привести к плохим последствиям, вплоть до регулярного падения сервера. Именно поэтому многие предпочитают тестировать WordPress на локальном компьютере. Проблема различия операционных систем решается использованием Denwer, представляющим собой эмулятор среды Linux на ПК с установленной ОС Windows.
Именно поэтому многие предпочитают тестировать WordPress на локальном компьютере. Проблема различия операционных систем решается использованием Denwer, представляющим собой эмулятор среды Linux на ПК с установленной ОС Windows.
Действительно, разработку и тестирование собственного сайта проще и безопаснее вести на домашнем компьютере, просто перенося протестированный код на сервер. Сегодня вы узнаете, как установить Denwer вместе с его компонентами (MySQL, Perl, PHP, Apache) на компьютер, и как затем установить WordPress под Denwer.
Что нужно, чтобы запустить WordPress на Denwer
По большому счёту требуется дистрибутив обеих программных продуктов. Архив с WordPress скачиваем с официального сайта. Использовать другие площадки не рекомендуется, разве что вы им небезосновательно доверяете. Возможно, что такой вариант даже лучше, поскольку может содержать полезные плагины.
Что касается Denwer, то его в обязательном порядке нужно скачивать с официального сайта – так вы будете уверены, что получили последнюю, третью версию пакета.
Теперь можно приступать к инсталляции эмулятора среды Linux-сервера, и только затем – устанавливать на Denwer движок самой известной бесплатной CMS.
Инсталляция Denwer на локальный компьютер
Итак, первое, что рекомендуется сделать – временно отключить антивирусную программу. Если этого не сделать, установщик не сможет внести необходимые изменения в системные файлы Windows, защищённые от записи антивирусом, и процесс инсталляции на этом прервётся.
Дальнейший алгоритм выглядит так:
- запускаем скачанный установочный экзешник;
- появится терминальное окно с приветствием, вам нужно нажать Enter для начала инсталляции;
- инсталлятор предложит создать папку для установки на диске С, вы можете согласиться или выбрать свой вариант размещения. Если вы не против предложенной локации, просто нажмите Enter и на следующем экране – ещё раз;
- теперь вам будет предложено выбрать незанятую букву для создания виртуального диска, установщик предложит свой вариант, изучив ситуацию посредством утилиты subst.
 Если согласны – жмём Enter;
Если согласны – жмём Enter; - после этапа копирования файлов инсталлятор предложит выбрать вариант запуска Denwer: при старте операционной системы или по мере необходимости. Разработчики рекомендуют первый вариант, при котором виртуальный сервер будет доступен всегда, что, например, полезно, если вы часто запускаете скрипты на Perl и предпочитаете делать это с использованием командной строки. Так что смело жмём единичку;
- в результате на рабочем столе появится 3 ярлыка, связанные с работой Denwer: запуск, остановка и перезапуск;
- на этом установка завершена и можно перезагрузить компьютер.
Нужно ли дополнительно настраивать Denwer? В большинстве случаев – нет, так что можно приступать к следующему этапу – созданию базы данных MySQL и регистрации пользователя, и только после этого можно запускать процедуру установки WordPress на Denwer.
Создание БД MySQL и пользователя
Итак, мы перезагрузились и у нас в Проводнике появился виртуальный диск (сервер) в виде буквы Z или указанной при инсталляции эмулятора. Чтобы попасть на этот сервер, используем браузер (как и в случае с реальным сервером), набрав в адресной строке http://localhost.
Чтобы попасть на этот сервер, используем браузер (как и в случае с реальным сервером), набрав в адресной строке http://localhost.
Откроется окно нашего виртуального сайта. Внизу страницы в блоке «Утилиты» выбираем phpMyAdmin.
Создание БД MySQL
Единственное дополнительное ПО, нужное для корректной работы нашего движка – это база данных. На реальном сервере она устанавливается при инсталляции системы, но в пакет Denwer входит в виде дистрибутива, так что установкой пакета нужно заниматься самостоятельно. Но это не сложно.
Итак, при запуске phpMyAdmin откроется новая страница, на которой жмём на «Базы данных», после чего нужно дать ей имя (обязательно латиницей), например, mybd, и нажать кнопку «Создать». Появится соответствующее сообщение и окно с созданными компонентами MySQL.
Создание пользователя
Теперь в верхнем меню выбираем вкладку «Пользователи». Откроется новая страница, выбираем «Добавить пользователя» и вводим имя и пароль (поле «Хост» оставляем без изменений).
ВАЖНО. Хотя наш локальный сервер не публичный, старайтесь не использовать простые пароли типа 12345678 или qwerty – от этой привычки нужно отказываться, даже если вы уверены, что вашей безопасности ничто не угрожает.
Запомните все учётные данные (запишите их где-нибудь) – имя БД, пользователя и пароль – они будут нужны во время установки WordPress на Denwer.
Кнопка «генерировать» предназначена для создания сложного многосимвольного пароля – можете воспользоваться этой возможностью. Внизу страницы жмём кнопку «Добавить пользователя», после чего он появится в списке учётных записей.
Назначение пользовательских привилегий
Осталось найти в списке только что созданного пользователя и нажать кнопку «Редактирование привилегий». Откроется новая станица, выбираем блок «Привилегии уровня БД», выбираем созданную нами БД и жмём Ok.
Откроется следующее окно, в котором кликаем на кнопке «Отметить всё» и подтверждаем нажатием Ok. На этом создание БД и пользователя можно считать завершенным.
Установка WordPress на Denwer
В результате инсталляции Denwer у нас появится виртуальный диск Z с единственной папкой WebServers. Точно такой же каталог с таким же содержимым появится и на диске С. Вернее, он физически и будет располагаться на системном диске, но мы будем работать с виртуальным, так удобнее.
Итак, что нужно сделать:
- открываем в проводнике (или файловом менеджере, кому что удобнее) диск Z;
- здесь имеется четыре папки, выбираем home и заходим внутрь;
- создаем в домашней папке новый каталог и даём ему имя, которое будет доменным именем вашего будущего сайта, например, mynewsite.ru;
- кликаем на этой папке и внутри создаём ещё одну, именуем её www – она и будет рабочей. Собственно, именно так следует поступать и на реальном сервере;
- распаковываем дистрибутив WordPress и копируем все файлы и папки в каталог www;
- перезапускаем Denwer, дважды кликнув на иконке Restart Denwer, расположенной на рабочем столе;
- в браузере набираем имя нашего сайта (mynewsite.
 ru), жмём Enter;
ru), жмём Enter; - откроется начальная страница установщика WordPress, внимательно читаем информацию и жмём кнопку «Вперёд»;
- для инсталляции CMS необходимо указать имя нашей базы данных (mybd), в поле «Имя пользователя» указываем root, поле «Пароль» оставляем пустым, для работы Denwer он не нужен. В поле «Сервер БД» прописываем localhost, содержимое поля «Префикс таблиц» не трогаем. Заполнив все 5 полей, жмём кнопку «Отправить»;
- откроется следующее окно, в котором опять же кликаем по кнопке «Запустить установку»;
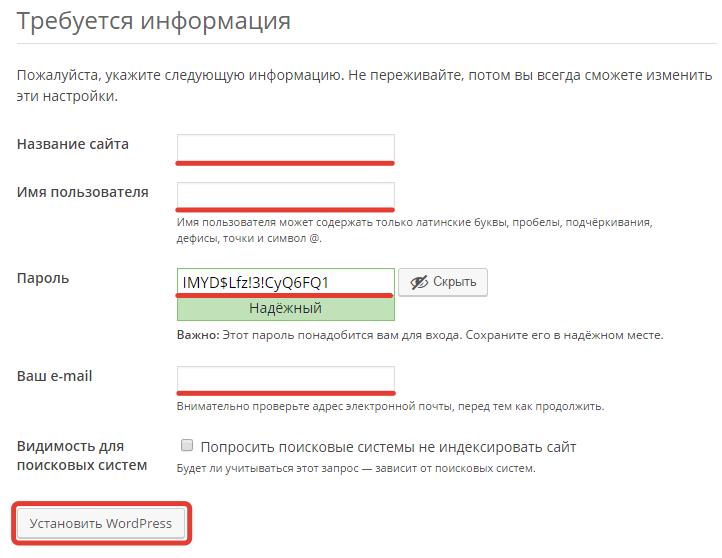
- после окончания процесса приступаем к завершающему этапу, настройке установки WordPress, для чего потребуется заполнить ещё пять полей: название сайта может быть произвольным, в поле «Имя пользователя» указываем имя, которое будет использоваться для авторизации в панели управления WordPress. Напоминаем, что на локальном компьютере беспокоиться о безопасности вряд ли стоит, но на реальном сервере старайтесь, чтобы и имя, и пароль были сложными для взлома.
 Придумываем также пароль, посложнее, записываем пару «Имя/пароль», чтобы не забыть. Остается только указать свой реальный e-mail-адрес. В последнем поле, «Видимость сайта для поисковых систем», галочку устанавливать не обязательно, но на сервере она будет необходима. Завершаем настройку нажатием «Установить WordPress»;
Придумываем также пароль, посложнее, записываем пару «Имя/пароль», чтобы не забыть. Остается только указать свой реальный e-mail-адрес. В последнем поле, «Видимость сайта для поисковых систем», галочку устанавливать не обязательно, но на сервере она будет необходима. Завершаем настройку нажатием «Установить WordPress»; - откроется окно приветствия, в котором можно пробовать зайти в админку, нажав единственную кнопку «Войти»;
- вводим свои учётные данные, созданные во время установки WordPress, и попадаем в админку CMS.
Итак, вы познакомились с информацией, как установить WordPress на Denwer. В большинстве случаев процедура проходит гладко – достаточно в точности следовать инструкциям и экранным подсказкам. Если у вас что-то не получилось – опишите проблему в комментариях, и мы найдём причину и поможем её устранить.
Как установить WordPress на Denwer: пошаговая инструкция
#php #tools #wordpress #denwer #localhost
4944
0
Начинающие пользователи, которые хотят использовать WordPress для редактирования шаблонов, проверки плагинов и других действий, сталкиваются с проблемой установки. Не у каждого получается правильно установить WordPress на Denwer. Для таких случаев ниже приведена инструкция, что нужно делать для корректной установки.
Не у каждого получается правильно установить WordPress на Denwer. Для таких случаев ниже приведена инструкция, что нужно делать для корректной установки.Этап подготовки
Для начала нужно скачать программу Denwer. Сделать это можно с официального сайта www.denwer.ru. Устанавливать Денвер нужно как обычную программу. Устанавливается он командной строкой, которая подразумевает следующие ответы:
- Директория может быть C:\WebServers, но можете выбрать и другую папку (главное, чтобы она была пустой).
- Для буквы нового виртуального диска выберите одну из последних буквы латинского алфавита. Например, X, Y или Z.
- Соглашаемся на создание ярлыка на рабочем столе, если он нужен.
- Выбор способа функционирования программы Denwer.
Если вы все сделали правильно, должно всплыть HTML-окно с уведомлением об успешной установке Денвера. На Windows 10 окно не откроется, так как оно будет пытаться открыться в Internet Explorer, которого здесь уже нет. Можно проверить установку следующим образом:
Можно проверить установку следующим образом:
- Открыть программу с помощью ярлыка Start Denwer на рабочем столе (или файлу Run.exe в папке с программой).
- Вбить в адресную строку http://localhost/
- Опять же открывается HTML-окно, которое говорит об успехе установки.
База данных
Установка WordPress на Denwer подразумевает собой создание базы данных. Для этого сначала нужно запустить Денвер. Наберите в адресную строку вашего браузера следующее: http://localhost/tools/phpmyadmin. Это вызовет рабочую панель. В окне PhpMyAdmin в верхнем меню выберите кнопку «База данных». Теперь нужно дать название своей базе в графе «База данных». Я назвал её просто — wordpess. Также справа от названия базы нужно выбрать кодировку utf-8_general_ci. После нажимаем на кнопку «Создать», всплывает окно с текстом: «База данных (название базы данных) была создана».
Онлайн тесты
- Тест на знание основ HTML
- Тест на знание основ PHP
- Тест на знание ООП в PHP
Все тесты
По умолчанию в качестве имени пользователя используется [email protected] (то есть логин вашей базы данных будет root), а пароль пока не потребуется. Вы можете изменить имя пользователя и пароль позже, когда ваша база данных расширится и потребуется поставить на нее защиту. Сделать это можно во вкладке «Привилегии».
Вы можете изменить имя пользователя и пароль позже, когда ваша база данных расширится и потребуется поставить на нее защиту. Сделать это можно во вкладке «Привилегии».
Установка WordPress на Denwer
Вот мы и дошли до самой главной части, как установить WordPress на Denwer. Первым шагом будет создание директории для файлов своего сайта. Для этого заходим в директорию уже установленного Денвера и переходим по следующему пути: C:\WebServers\home. В ней мы создадим корневую папку. Название для нее можно выбрать какое угодно, я же решил назвать её wordpess.loc.
В ней мы создаём ещё одну папку с названием www и распаковываем уже в неё скачанный архив с WordPress, который мы предварительно скачали с wordpress.org. Должно получиться так:
Теперь запускаем Denwer (или перезапускаем, если он был запущен ранее, чтобы наша новая папочка подхватилась). В браузерную строку вбиваем адрес сайта. Это должно выглядеть следующим образом: http://wordpress. loc/ (это в моём случае, если вы назвали по-другому, то тут должно быть имя вашей папки). Если вы всё сделали верно, должно открыться окно с предложением ввести настройки. Заполняйте его очень аккуратно, чтобы не пришлось переделывать:
loc/ (это в моём случае, если вы назвали по-другому, то тут должно быть имя вашей папки). Если вы всё сделали верно, должно открыться окно с предложением ввести настройки. Заполняйте его очень аккуратно, чтобы не пришлось переделывать:
- В строку «Имя базы данных» надо вбить название своей базы (в нашем случае wordpress).
- «Имя пользователя» – сюда пишем логин базы данных, то есть root.
- Поле «Пароль базы данных» оставляем пустым.
- В «Имя сервера» вписываем localhost.
Дальнейшие пункты трогать не нужно, так как программа позаботится о них сама. Если все заполнено правильно, нигде не допущено ошибок, появится окно с установкой WordPress. В нем вам потребуется указать:
- название вашего сайта;
- логин администратора;
- дважды ввести пароль администратора;
- ваш рабочий почтовый ящик.
На этом установка WordPress на Денвер закончена. При следующем вводе своего логина и администраторского пароля вы попадете в административную панель своего сайта.
В принципе, в админке всё довольно интуитивно понятно и здесь не требуются какие-либо дополнительные пояснения.
Посмотреть на свой сайт можно по адресу http://wordpress.loc/. На этом установка WordPress на denwer успешно завершена.
#php #tools #wordpress #denwer #localhost
4944
0
Установка WordPress на Denwer. Локальный сервер Denwer. WordPress русский
Если вы начинающий пользователь и собираетесь установить на свой компьютер «Вордпесс» для того, чтобы разобраться в нём, настроить под себя и протестировать различные плагины, то эта статья как раз для вас. Дело в том, что тут есть масса нюансов, причём довольно важных, без которых нельзя работать. Хотя установка WordPress на Denwer проходит в несколько несложных этапов, новичку это может быть непонятно, поэтому давайте начнём разбираться.
Хотя установка WordPress на Denwer проходит в несколько несложных этапов, новичку это может быть непонятно, поэтому давайте начнём разбираться.
Немного общей информации
Прежде чем вы начнёте создавать собственный сайт непосредственно в интернете, имеет смысл попробовать сделать это на собственном компьютере. Тут вы сможете разобраться в том, подходит ли данная платформа вам. Если говорить проще, то для начала ваш полигон — это локальный сервер. У такой схемы есть несколько очевидных достоинств, например, вы можете найти сбои в плагинах и устранить их, это же касается и других глюков. Таким образом, вы можете выполнить все необходимые настройки, удалить все ненужные плагины и поставить необходимые. Эксперименты с шаблонами — ещё одно достоинство, которым обладает локальный сервер Denwer. Всё дело в том, что на сайте, который могут находить пользователи, это делать крайне неудобно, причём придётся останавливать его работу, что безусловно повлияет на репутацию и рейтинг, а это — очевидные убытки.
Установка WordPress на Denwer: первые шаги
Первым делом вам нужно скачать свежую версию «Вордпесс» на свой компьютер. Лучше всего воспользоваться официальным сайтом или тем, где имеется большое количество положительных отзывов от посетителей. Далее необходимо запустить собственно «Денвер», сделать это вы можете с рабочего стола вашего компьютера или через «Пуск». Тут вы увидите диск Z, он автоматически создаётся во время установки программы. Нам необходимой найти папку под названием Home и создать в ней еще одну папку, назвав её именем нашего будущего сайта. После нужно её открыть и там создать еще папку с названием www. После этого идём туда, где мы распаковывали движок «Вордпесс», копируем все файлы из папки и сохраняем их в www. Теперь переходим к следующему этапу — созданию БД для сайта.
Как сделать базу данных?
Итак, для того чтобы приступить к работе, нам необходимо зайти в наш браузер. Там в строке адреса необходимо написать следующее: localhost/Tools/phpMyAdmin. Подтверждаем переход нажатием клавиши Enter. По сути, это и есть основной инструмент «Денвера», который позволяет каким-либо образом работать с базами данных. Вы увидите небольшое окошко, нам нужно перейти в раздел «База данных», а после — выбрать «Создать». Один важный момент: не забывайте указывать верную кодировку, это должен быть формат utf8_general. Теперь вы спокойно можете добавлять нового пользователя. Но как показывает практика, локальный сервер denwer имеет ряд особенностей, с которыми большинство новичков самостоятельно не может разобраться, поэтому давайте рассмотрим этап добавления нового пользователя более детально. Тут важно сделать всё максимально правильно.
Подтверждаем переход нажатием клавиши Enter. По сути, это и есть основной инструмент «Денвера», который позволяет каким-либо образом работать с базами данных. Вы увидите небольшое окошко, нам нужно перейти в раздел «База данных», а после — выбрать «Создать». Один важный момент: не забывайте указывать верную кодировку, это должен быть формат utf8_general. Теперь вы спокойно можете добавлять нового пользователя. Но как показывает практика, локальный сервер denwer имеет ряд особенностей, с которыми большинство новичков самостоятельно не может разобраться, поэтому давайте рассмотрим этап добавления нового пользователя более детально. Тут важно сделать всё максимально правильно.
Как добавить пользователя в БД?
Не будет лишним сказать, что первоначально «Денвер» установлен на настройки по умолчанию, поэтому имя пользователя отображается как root. Что касается пароля, то он вообще отсутствует. Вы можете его не устанавливать, хотя на настоящем хостинге это просто необходимо сделать. Первое, что нам нужно выполнить, так это зайти в раздел «Пользователи» и выбрать «Создать пользователя». Тут довольно простая форма. Нужно ввести имя и пароль, а также хост, и всё это подтвердить. Занимает это не более пяти минут. В разделе «Глобальные привилегии» нужно отметить «Выбрать всё». Этот пункт вам понадобится для того, чтобы вы имели все инструменты по редактированию базы данных. После этого нажимаете «Далее» и выходите. Добавление пользователя можно считать оконченным.
Первое, что нам нужно выполнить, так это зайти в раздел «Пользователи» и выбрать «Создать пользователя». Тут довольно простая форма. Нужно ввести имя и пароль, а также хост, и всё это подтвердить. Занимает это не более пяти минут. В разделе «Глобальные привилегии» нужно отметить «Выбрать всё». Этот пункт вам понадобится для того, чтобы вы имели все инструменты по редактированию базы данных. После этого нажимаете «Далее» и выходите. Добавление пользователя можно считать оконченным.
Как отредактировать wp-config?
Данный файл необходим для того, чтобы связать «Вордпесс» с «Денвером». По сути, тут нет ничего сложного, но в любом случае, вам необходимо отредактировать данный файл. Для этого необходимо найти папку CMS и открыть wp-config/simple.php. Открыть его можно практически в любом текстовом редакторе. Проще всего это сделать с помощью блокнота. Тут вам необходимо заполнить несколько строк. Одна из них — это имя базы данных, а затем имя пользователя и, конечно же, пароль. Не стоит трогать что-либо еще. Не забудьте сохранить изменения, но имя файла необходимо отредактировать, а если быть более точным, то удалить слово simple. Файл нужно положить в тот же каталог, откуда мы его собственно и взяли. Но всё это не будет работать, если не перезапустить «Денвер», для этого необходимо нажать restart denwer. Запускаем и видим, что всё работает равно так, как это и должно быть. А сейчас переходим к следующему, не менее важному этапу.
Не забудьте сохранить изменения, но имя файла необходимо отредактировать, а если быть более точным, то удалить слово simple. Файл нужно положить в тот же каталог, откуда мы его собственно и взяли. Но всё это не будет работать, если не перезапустить «Денвер», для этого необходимо нажать restart denwer. Запускаем и видим, что всё работает равно так, как это и должно быть. А сейчас переходим к следующему, не менее важному этапу.
Разбираемся с WordPress-меню или первый запуск
Хотелось бы несколько слов сказать о том, что лучше всего пользоваться русскоязычными интерфейсами. Во-первых, так значительно проще познать азы, а во-вторых, вы гораздо быстрее разберётесь со всеми тонкостями WordPress. Русский язык нельзя выбирать, поэтому нужно качать последнюю версию с официального сайта, она и будет иметь нужный нам интерфейс. Для того чтобы запустить движок «Вордпесс», необходимо зайти в браузер и там написать wptest.ru. Тут вы увидите окошко, в нём нужно выбрать «Создать файл настроек». Далее заполняем все поля и переходим дальше, после чего жмём «Начать установку». Вам будет предложено ввести свой почтовый адрес, а также имя будущего сайта, его заголовок. После того как вы это сделаете, остаётся ждать завершения установки. На почту придёт письмо с паролем от админки. Вот и готов ваш сайт, его имя wptest.ru. Если вам нужно перейти к администрированию, то это wptest.ru/wp-admin. Ну а сейчас давайте перейдём к завершительному этапу, ведь мы уже разобрались в том, как выполняется установка WordPress на Denwer, и убедились, что тут нет ничего особо сложного.
Далее заполняем все поля и переходим дальше, после чего жмём «Начать установку». Вам будет предложено ввести свой почтовый адрес, а также имя будущего сайта, его заголовок. После того как вы это сделаете, остаётся ждать завершения установки. На почту придёт письмо с паролем от админки. Вот и готов ваш сайт, его имя wptest.ru. Если вам нужно перейти к администрированию, то это wptest.ru/wp-admin. Ну а сейчас давайте перейдём к завершительному этапу, ведь мы уже разобрались в том, как выполняется установка WordPress на Denwer, и убедились, что тут нет ничего особо сложного.
Для чего вообще нужна установка на «Денвер»?
Ответ на данный вопрос крайне прост. Всё дело в том, что если вы собираетесь создавать собственный блог, а подобный опыт у вас отсутствует, то нужно потренироваться на локальном сервере. Уже полностью оптимизированный под поисковые запросы сайт вы можете выложить на хостинг, этим и хорош Denwer. Windows 8,7,XP — все эти платформы поддерживаются, поэтому можете не переживать по данному поводу. По сути дела, можно и не пользоваться таким методом, однако есть риск потери денежных средств и собственно посетителей, что при конкуренции в интернете просто недопустимо. Вы можете полностью разобраться с тем, как работают плагины для WordPress и не переживать, что навредите своему сайту, ведь этого никто не видит, так как это ваш собственный полигон для тренировок. То есть это отличный шанс выйти в сеть уже с какими-то знаниями. Безусловно, стать профессионалом в такой среде не получится, ведь только на хостинге вы сможете освоить все нюансы и тонкости, которых тут немало. Но хороший старт — это уже половина дела.
По сути дела, можно и не пользоваться таким методом, однако есть риск потери денежных средств и собственно посетителей, что при конкуренции в интернете просто недопустимо. Вы можете полностью разобраться с тем, как работают плагины для WordPress и не переживать, что навредите своему сайту, ведь этого никто не видит, так как это ваш собственный полигон для тренировок. То есть это отличный шанс выйти в сеть уже с какими-то знаниями. Безусловно, стать профессионалом в такой среде не получится, ведь только на хостинге вы сможете освоить все нюансы и тонкости, которых тут немало. Но хороший старт — это уже половина дела.
Несколько интересных и важных деталей
Вы можете совершенно не беспокоиться по поводу мощности вашего железа, так как тот же «Денвер» занимает порядка 15 мегабайт на жестком диске, что не очень и много. Что же касается непосредственно «Вордпесс», то тут и говорить нечего, ведь движок будет работать практически на любой аппаратуре. Обратите внимание на то, что после того, как установка WordPress на Denwer будет окончена, на рабочем столе вы сможете увидеть несколько новых ярлыков. Один из них — это запуск, второй — остановка работы локального сервера. Также будет и третий, отвечающий за перезапуск. Стоит заметить, что «Денвер» содержит ряд необходимых для web-разработчика дистрибутивов, таких как MySQL, PHP, Perl и многие другие. Следовательно, тут есть всё что нужно для работы на локальном сервере. Использоваться они могут как программистами-профессионалами, так и начинающими пользователями.
Один из них — это запуск, второй — остановка работы локального сервера. Также будет и третий, отвечающий за перезапуск. Стоит заметить, что «Денвер» содержит ряд необходимых для web-разработчика дистрибутивов, таких как MySQL, PHP, Perl и многие другие. Следовательно, тут есть всё что нужно для работы на локальном сервере. Использоваться они могут как программистами-профессионалами, так и начинающими пользователями.
Заключение
Хотелось бы подвести итог всему тому, что было сказано выше. Как видите, в операции этой нет ничего особо сложного. Вам потребуется интернет, чтобы скачать «Денвер», и придется набраться немного терпения для настройки базы данных. Помните, всё выполняется без выхода в интернет, то есть на локальном сервере. Это получение первых практических знаний. Но не стоит, однако, недооценивать данный метод. Вы можете создать собственный блог у себя на ПК, настроить его так, как вы считаете нужным, отладить и только после этого выпустить на хостинг. Вот, пожалуй, и всё, что можно сказать по данной теме. Достаточно лишь найти час свободного времени — и вы сможете разобраться с плагинами «Вордпесс» и принципом работы данной платформы. Желательно чтобы интерфейс был русскоязычным, так вам будет гораздо проще. Помимо этого, лучше всего пользоваться последней версией, ведь она содержит все последние обновления плагинов. Как показывает практика, самое сложное — это начать работать с WordPress. Denwer вам поможет быстро во всем разобраться.
Достаточно лишь найти час свободного времени — и вы сможете разобраться с плагинами «Вордпесс» и принципом работы данной платформы. Желательно чтобы интерфейс был русскоязычным, так вам будет гораздо проще. Помимо этого, лучше всего пользоваться последней версией, ведь она содержит все последние обновления плагинов. Как показывает практика, самое сложное — это начать работать с WordPress. Denwer вам поможет быстро во всем разобраться.
Как установить wordpress на denwer
Установка wordpress на denwer подробно по шагам
Я вас категорически приветствую. Не так давно написал статью про установку wordpress на openserver. Для разработки своего сайта существует также сервер под названием denwer. Данная разработка заброшена автором три года назад. Однако до сих пор стабильно работает даже на windows 10 (даже на 64 bit). В статье подробно по шагам описана установка wordpress на denwer.
Как запустить вордпресс на денвере
Установка wordpress на денвер проще, чем установка на openserver. Однако тоже имеются несколько нюансов, которые нужно учесть, чтобы все прошло гладко. Переходим на денвер официальный сайт , регистрируемся, и на указанный почтовый ящик придет ссылка на дистрибутив.
Однако тоже имеются несколько нюансов, которые нужно учесть, чтобы все прошло гладко. Переходим на денвер официальный сайт , регистрируемся, и на указанный почтовый ящик придет ссылка на дистрибутив.
Если не желаете оставлять свою почту разработчикам, можете скачать последний на сегодняшний день установочный пакет denwer с моего блога.
[sociallocker align=»center» title=»Скачать»> Скачать дистрибутив Denwer3
Далее подробно опишу, как производится установка вордпресс на денвер: пошаговая инструкция для быстрого результата.
Установка denwer на компьютер
На время установки рекомендую выключить ваш антивирус, так как установщик вносит в системные файлы (которые защищены антивирусами) изменения, необходимые для работы сервера. Никакой гадости установщик не добавляет. Проверенно.
Итак, denwer как пользоваться. Запускаем установочный файл.
Для продолжения просто жмем Enter на клавиатуре.
Программа установки предложит название рабочей папки. Можете согласиться, можете выбрать другие имя и размещение. Если соглашаетесь просто жмете Enter и дальше подтверждаете свой выбор.
Можете согласиться, можете выбрать другие имя и размещение. Если соглашаетесь просто жмете Enter и дальше подтверждаете свой выбор.
Установщик предложит выбрать имя виртуального диска. Соглашаемся и жмем Enter. Начнется копирование файлов.
На вопрос о типе запуска вводим цифру 1 и Enter. Соглашаемся с выводом ярлыков на рабочий стол. Жмем букву «Y» и Enter. На рабочем столе у вас появятся три ярлыка для работы с сервером.
Рекомендую для перезагрузки denwer использовать связку Stop denwer-Start denwer. Вариант Restart denwer у меня отрабатывается некорректно (возможно, у вас будет по другому).
Перезагружаем компьютер. Установка завершена. Многие спрашивают, как настроить denwer? Никаких дополнительных настроек после установки производить не требуется. Можно сразу приступать к работе.
Идем дальше. Denwer как пользоваться. Запускаем с помощью ярлыка на рабочем столе.
Создание базы данных mysql и пользователя
В браузере в адресной строке набираем http://localhost. Дальше в разделе утилит жмякаем на последнюю строчку «phpMyAdmin — администрирование СУБД MySQL».
Дальше в разделе утилит жмякаем на последнюю строчку «phpMyAdmin — администрирование СУБД MySQL».
Откроется окно утилиты phpmyadmin. Выбираем вкладку «Базы данных». вводим имя базы данных на латинице (кириллица не поддерживается). В моем случае это moynewsite. Жмем создать. Появится сообщение, что база данных с нашим именем создана.
Далее, идем на вкладку «Пользователи». Жмем «Добавить пользователя». В открывшемся окне в соответствующие поля забиваем имя пользователя, хост (localhost) и пароль пользователя.
В целях безопасности рекомендуется выработать у себя привычку НЕ ИСПОЛЬЗОВАТЬ нигде простые пароли типа qwerty и ему подобных. О том, как запомнить много сложных паролей читайте в этой статье.
Запишите где-нибудь имя базы данный, имя пользователя и пароль, чтобы установка вордпресс на денвер прошла корректно.
Для создания сложного пароля нажмите кнопку «Генерировать». Потом в самом низу окна «Добавить пользователя». Созданный пользователь появится в списке.
Созданный пользователь появится в списке.
В списке пользователей ищем только что созданного нами и справа от имени жмем «Редактирование привилегий». В открывшемся окне в разделе «Привилегии уровня базы данных» в выпадающем меню выбираем нашу базу данных. И чуть ниже справа Ok.
В новом окне жмем «Отметить все» и также чуть ниже справа Ok. Все, нами созданы база данных, пользователь и пароль. Надеюсь, вы записали эти данные? Далее расскажу, как установить wordpress на denwer.
Установка wordpress на denwer
Воооот. Подготовительные работы мы завершили. Идем дальше. Теперь расскажу, как установить wordpress на denwer. Установка wordpress на denwer почти не отличается от установки на хостинг. Итак, как поставить wordpress на denwer? Да легко.
Останавливаем denwer. В папке C:WebServershome создаем папку с именем своего сайта и доменом. Например, moinewsite.ru. Названия папки только латиницей. В этой папке создаем папку www.
Скачиваем с официального сайта дистрибутив cms wordpress. Архив распаковываем в любую папку. Все файлы из этой папки копируем в C:WebServershomeпапка вашего сайтаwww. Запускаем denwer ярлыком на рабочем столе.
Архив распаковываем в любую папку. Все файлы из этой папки копируем в C:WebServershomeпапка вашего сайтаwww. Запускаем denwer ярлыком на рабочем столе.
В адресной строке вводим адрес вашего сайта на денвере. В моем примере это будет
Запустится установка cms. Далее идет стандартная wordpress установка. Вбиваете свои данные в нужные поля. Сервер базы данных и префикс таблиц не трогаем. далее «Отправить».
В новом окне вводим название вашего сайта, логин (латинскими, опять же в целях безопасности придумывайте уникальное имя (не admin (administrator)), что усложнит взлом вашего сайта), пароль — помните о предупреждении не использовать простые пароли? и почтовый адрес администратора нового сайта. Запишите их тоже. Жмем «Установить wordpress».
Вводим созданные в предыдущем шаге логин и пароль админа. Жмете «Войти» и попадаете в админку вашего блога. Установка wordpress на denwer завершена.
Заключение
Вы узнали, как установить вордпресс на денвер. Теперь можете заниматься настройкой и наполнением вашего блога. После того как сайт будет полностью готов, его можно переносить непосредственно на хостинг.
После того как сайт будет полностью готов, его можно переносить непосредственно на хостинг.
Установка WordPress на Denwer
Перед тем как сделать свой сайт доступным для людей, необходимо его настроить и протестировать. Чтобы не мучатся постоянно с FTP, передачей файлов с компьютера на сервер, зависимостью от интернета и другими неудобными действиями, многие настраивают локальный сервер у себя на компьютере с помощью Denwer, если работают в Windows, либо устанавливают LAMP в Linux. А после того как настроят сайт, закачивают его на хостинг. Эта статья будет для тех, кто решил делать свой сайт на WordPress и хочет установить его на Denwer.
Подготовка
Я не буду рассматривать установку Denwer, будем считать, что он уже у вас установлен. Если же это не так, на Geekkies есть эта статья, в ней все подробно написано.
Для начала необходимо скачать свежую версию WordPress c официального сайта и запустить Denwer. Дальше создадим каталоги в которые распакуем скачанный архив WordPress.
Если во время установки Denwer вы не меняли стандартный путь установки, тогда в проводнике перейдите по адресу “C:\WebServers\home”. Если вы устанавливали Denwer в другую папку, как я – перейдите в каталог с программой, у меня это “E:\Apps\Denwer”, и тоже перейдите в папку “home”.
Теперь в “home” создайте папку для WordPress, например “testsite.loc”, это будет доменное имя для вашего сайта.
Перейдите в нее и создайте еще одну папку, назовите ее “www”. После этого распакуйте сюда файлы WordPress.
База данных MySQL
Следующим шагом будет создание базы данных и пользователя для нее, которые необходимы для работы WordPress. Для этого мы воспользуемся приложением phpMyAdmin, которое идет в комплекте с Denwer.
Чтобы открыть phpMyAdmin перейдите по адресу http://localhost/Tools/phpMyAdmin/. Когда откроется главная страница приложения, перейдите на вкладку “Пользователи”
Выберите “Добавить пользователя”
В открывшимся окне заполните поля
- Имя пользователя – testsite
- Хост – localhost
- Пароль – создайте пароль.
 Запомните его, он вам пригодится во время установки WordPress.
Запомните его, он вам пригодится во время установки WordPress. - Подтверждение – еще раз введите пароль
- При желании пароль можно автоматически сгенерировать.
Внизу в разделе База данных для пользователя выберите второй пункт – “Создать базу данных с именем пользователя в названии и предоставить на нее полные привилегии”
Теперь нажмите кнопку “Добавить пользователя”.
Вы увидите что появился пользователь и база данных с именем “testsite”. На этом работа с phpMyAdmin завершена, переходим к установке WordPress на Denwer.
Установка WordPress на Denwer
Введите в браузере “testsite.loc”, откроется первая страница установки WordPress.
Теперь откроется страница в которой нужно указать информацию о базе данных которую мы только что создали.
- Имя базы данных и Имя пользователя – у нас одинаковые – testsite.

- Пароль – вводите свой.
- Сервер базы данных – localhost.
Обратите внимание на поле “Префикс таблиц”. По умолчанию это “wp_”, но в целях безопасности рекомендуется изменить его на что-нибудь более сложное. Естественно на локальном компьютере это не так важно, но если вы планируете загрузить этот сайт в будущем на хостинг, то лучше смените префикс базы данных сейчас.
Когда все поля будут заполнены нажмите “Отправить”. Если все указано верно, откроется следующая страница.
Нажмите “Запустить установку”. Откроется страница в которой необходимо будет указать информацию о сайте и администраторе.
- Название сайта – имя сайта
- Имя пользователя – можно выбрать любое, но в целях безопасности не рекомендуется имя admin.
- Пароль дважды – придумайте пароль для администратора и повторите его.
 Не используйте пароль от базы данных.
Не используйте пароль от базы данных. - Ваш e-mail – необходим для оповещения вас о событиях на сайте. На локальном компьютере функция оповещения не работает.
- Приватность – запрещает и разрешает индексацию сайта.
После заполнения полей, проверьте все ли указано правильно и нажмите Установить WordPress. Начнется установка WordPress на Denwer. По окончании вы увидите такую страницу с поздравлениями.
Поздравляю! Теперь можете перейти в админ панель, она находится по адресу “ваш_домен/wp-admin” или “ваш_домен/wp-login.php”. И на этом установка WordPress на Denwer завершена.
Кстати, если вас интересует установка Joomla на Denwer можете прочитать эту статью на нашем сайте.
Установка WordPress на Денвер (Denwer)
WordPress
Данная статья подробно и просто (с картинками) рассматривает установку WordPress на денвер (Denwer). А также описывает решение всевозможных проблем, которые могут возникнуть после установки WordPress.
А также описывает решение всевозможных проблем, которые могут возникнуть после установки WordPress.
Denwer очень сильно устарел и вы не установите на него свежий wordpress, по этому рекомендую использовать другие локальные серверы которые обновляются, например: OpenServer, WampServer.
«Напомню, что после установки DENWERa у вас на рабочем столе было создано три ярлыка: Start, Stop и Restart Denwer ,если по каким-либо причинам ярлыки на рабочем столе не создались, то зайдите на диск «С» в папку «WebServers» в ней увидите ещё одну папку «Denwer» в ней находятся файлы: «Run, «Stop» и «Restart» (запуск, остановка и перезапуск). Для удобства можете создать для них ярлыки на рабочем столе, для этого щёлкните по каждому файлу правой кнопкой мыши и выберете «оправить» – «на рабочий стол (создать ярлык)»
И так приступим.
Начнём с заливки файлов движка wordpress (WP) на наш локальный web-сервер. Для этого, скачайте русский wordpress и разархивируйте его.
Далее идем в проводник windows (“Компьютер”), находим диск, куда установлен Denwer. У нас это С:\ WebServers, В данной папке находим папку “Home”, в которой создаем наш “виртуальный хост (домен)”, иначе говоря папку следующего вида: “mysite1.ru ”. (Советую создать такую же папку, что бы потом не путались!). Теперь проходим в созданную папку (mysite1.ru) и в ней создаем подпапку папку с именем “www”. И в папку «www» копируем все файлы из разархивированного архива с wordpress. В итоге у вас должно получиться следующее:
После этого нам надо создать базу данных (БД) для нашего блога.
Для этого запустим Денвер, двойным щелчком левой кнопкой мыши (лкм) по ярлычку Start Denwer (или Run) после этого у вас в компьютере должен появиться еще один виртуальный диск (по умолчанию это диск — Z).
Далее запускаем браузер и в адресной строке вводим следующий адрес: http://localhost/tools/phpmyadmin/ и жмём Enter. В результате должна загрузится следующая страница:
Далее заходим во вкладку «Базы данных»
Здесь необходимо ввести имя бд, задайте ей имя «mysite1», а из раскрывающего списка c справа выберем кодировку: «utf8_general_ci» и нажмите на кнопку «Создать».
Должно выйти сообщение что база данных создана, и слева, в списке баз, должна появиться ваша созданная база данных.
Теперь все готово к установке самого движка, осталось лишь перезапустить сервер. Для этого 2 раза кликаем левой кнопкой мыши по ярлыку “Restart Denwer”:
После перезапуска, можно переходить к установке вордпресс.
Мы рассмотрим сразу 2 способа установки:
1 способ: Знаменитая установка вордпресс за пять минут (не всегда прокатывает).
2 способ: Установка вордпресс в ручную.
Установка вордпресс за пять минут
Запустить мастер установки можно по ссылке: http:/ВашСайт/wp-admin/install.php.
Если Вы всё делали по данному уроку, то введите: http://mysite1.ru/wp-admin/install.php. Запустится мастер установки. И перед Вами появится следующая страница:
Нажимаете на кнопку «Создать файл настроек», а на следующей странице нажимаете «Вперёд»
И перед вами появиться страница, в которой необходимо заполнить информацию для подключения к базе. Введите её в точности как показано на рисунке ниже и нажмите на кнопку «Отправить»
Введите её в точности как показано на рисунке ниже и нажмите на кнопку «Отправить»
Если всё нормально, то дальше выйдет следующее:
Нажимаете на кнопку «Запустить установку» и попадаем на следующую страницу:
Заполняем ее любыми своими данными (при этом обязательно запомните или запишите логин и пароль), и нажмите «Установить WordPress». После Вас поздравят с успешной установкой:
Вводите свои имя пользователя и пароль которые вы указали на предыдущем шаге и нажимаете войти. И попадаете в панель управления WordPress:
Поздравляю Вас, с успешной установкой Вордпресс на свой компьютер, можете переходить к прочтения следующего урока:)
А кому не удалось установить вордпресс этим способом читайте далее.
Установка вордпресс (wordpress) в ручную
Для этого нам надо вернуться в папку с файлами движка WP, у меня это «C:/WebServers1/home/mysite1.ru/www». И в папке «www» найти файл «wp-config-sample» (.php) и открыть его при помощи тестового редактора Notepad++ (не в коем случае не используйте «Блокнот»).
После того как вы отрыли документ в программе Notepad++ зайдите во вкладку кодировка и выберите UTF-8 (без BOM):
Далее вам необходимо найти в нем следующие строки:
Нас интересуют следующие значения:
DB_NAME – имя созданной нами базы данных. (mysite1).
DB_USER – имя пользователя. (на Denwer – root).
DB_PASSWORD – пароль базы данных.(оставляем поле пустым).
DB_HOST – хост бд. (оставляем по умолчанию – localhost).
У вас должно получиться следующее:
И за тем зайдите во вкладку «файл» — «сохранить как».
В окне сохранения файлов, поменяйте «Имя файла» «wp-config-sample» на «wp-config» (Тип файла -» PHP»):
И нажмите «Сохранить».
Теперь все необходимые настройки сделаны, и можно приступать к установке самого движка. Для этого в браузере (в адресной строке) набираем: ВашСайт/wp-admin/install.php, у вас должно быть так: mysite1.ru/wp-admin/install. php.
php.
В результате запустится установка CSM движка WordPress и перед нами открывается страница приветствия, в котором необходимо ввести всю информацию о Вашем будущем блоге и нажать кнопку “Установить WordPress“.
Следующая страница должна сообщить нам о том, что wp успешно установлен!
Теперь нажимаем на кнопку «Войти» и на странице входа указываем ранее заданный логин и пароль и снова нажимаем «Войти», открыться административная панель WordPress, которая находиться по адресу: mysite1.ru/wp-login.php. А, чтобы просмотреть сам блог, введите: mysite1.ru/ в результате должна загрузиться главная страница блога.
WordPress не работает. Решение всевозможных проблем
1 Проблема. Возникает ошибка: Warning: Cannot modify header information — headers already sent by (output started at Z:\home\www\mysite1.ru\wp-config.php:1) in Z:\home\www\mysite1.ru\wp-includes\pluggable.php on line 865.(или что-нибудь подобное).
Решение. Не редактируйте php файлы блокнотом, а для этого используйте программу Notepad++ и не забудьте в нем выставлять кодировку UTF 8 (без ВОМ).
Не редактируйте php файлы блокнотом, а для этого используйте программу Notepad++ и не забудьте в нем выставлять кодировку UTF 8 (без ВОМ).
2 Проблема. Когда пытаюсь зайти на http://mysite1.ru/ пишет что:
Вы попытались получить доступ к адресу http://mysite1.ru/, который сейчас недоступен. Убедитесь, что URL введен правильно, и попытайтесь перезагрузить страницу.
Решение: Выключите все программы которые используют 80 порт при помощи программы Port Explorer как это сделать я писал в прошлой статье об установке Денвера. Редактируйте все файлы программой Notepad++ (и не забывайте ставить кодировку UTF-8 (без ВОМ))!
3 Проблема. При вводе адреса: http://mysite1.ru/, установщик не запускается, а открывается следующая страница:
Name Last modified Size Description
А при клике на WP появляется следующее: Parse error: syntax error, unexpected ‘<‘ in Z:\home\mysite1. ru\www\wordpress\wp-config.php on line 24
ru\www\wordpress\wp-config.php on line 24
Все программы которые используют 80 порт отключал, и выше изложенное изучал! Пожалуйста, помогите исправить данную проблему?
Решение: Возможно файлы вордпресса лежали в папке С:\WebServer\home\mysite1.ru\www\wordpress\, а не в С:\WebServer\home\mysite1.ru\www\, исправьте это.
4 Проблема. Я пробовал зайти по адресу: http://localhost/tools/phpmyadmin , но в место окна управления базой данных появляется только белый.
Решение. Попробуйте удалить свой Denwer и скачать его отсюда: Подпорка программ для WEB дизайна. Также можете проверить есть ли в «Z:\home\mysite1.ru\», папка «www»? Если нет создайте её и скопируйте туда файлы WordPress.
Прочие проблемы: «Перепробовал все решения, но всё равно ничего не получается!»
Решение: Скачайте и установите программы (WordPress , notepad++ и Denwer), перед установкой — удалите ранее установленные программы.
Установите WordPress на Denwer. Локальный сервер Денвера. WordPress English
Если вы начинающий пользователь и собираетесь установить WordPress на свой компьютер, чтобы в нем разбираться, настраивать и тестировать различные плагины, то эта статья как раз для вас. Дело в том, что нюансов очень много, и довольно важных, без которых не обойтись. Хотя установка WordPress на Denwer проходит в несколько простых шагов, новичку это может быть непонятно, так что давайте начнем разбираться.
Немного общей информации
Прежде чем приступить к созданию собственного сайта непосредственно в Интернете, имеет смысл попробовать его на собственном компьютере. Здесь вы можете узнать, подходит ли вам эта платформа. Если говорить проще, для начала ваш полигон — это локальный сервер. У такой схемы есть несколько очевидных преимуществ, например, можно найти неисправности в плагинах и устранить их, то же самое касается и других глюков. Таким образом, вы можете выполнить все необходимые настройки, удалить все ненужные плагины и поставить нужные. Эксперименты с шаблонами — еще одно преимущество локального сервера Denwer. Все дело в том, что на сайте, который могут найти пользователи, это делать крайне неудобно, и ему придется остановить свою работу, что непременно скажется на репутации и рейтинге, а это очевидные убытки.
Эксперименты с шаблонами — еще одно преимущество локального сервера Denwer. Все дело в том, что на сайте, который могут найти пользователи, это делать крайне неудобно, и ему придется остановить свою работу, что непременно скажется на репутации и рейтинге, а это очевидные убытки.
Установка WordPress на Denwer: первые шаги
Прежде всего вам необходимо загрузить последнюю версию «WordPhess» на свой компьютер. Лучше всего использовать официальный сайт или те, где есть большое количество положительных отзывов от посетителей. Далее нужно запустить собственно «Денвер», сделать это можно с рабочего стола компьютера или через «Пуск». Здесь вы увидите диск Z, он создается автоматически при установке программы. Нам нужно найти папку под названием Home и создать в ней еще одну папку, назвав ее именем нашего будущего сайта. После того, как вам нужно открыть его и создать еще одну папку с именем www. После этого идем туда, где мы распаковали движок WordPress, копируем все файлы из папки и сохраняем их на www. Теперь переходим к следующему этапу — создаем базу данных для сайта.
Теперь переходим к следующему этапу — создаем базу данных для сайта.
Как создать базу данных?
Итак, чтобы начать, нам нужно войти в наш браузер. Там в адресной строке нужно написать следующее: localhost/Tools/phpMyAdmin. Подтвердите переход, нажав клавишу Enter. По сути, это основной инструмент «Денвера», который позволяет хоть как-то работать с базами данных. Вы увидите небольшое окно, нам нужно перейти в раздел «База данных», а после — выбрать «Создать». Один важный момент: не забудьте указать правильную кодировку, это должен быть формат utf8_general. Теперь вы можете легко добавить нового пользователя. Но как показывает практика, локальный denwer сервер имеет ряд особенностей, в которых большинство новичков не могут разобраться самостоятельно, поэтому давайте рассмотрим шаг добавления нового пользователя более подробно. Важно сделать все максимально правильно.
Как добавить пользователя в базу данных?
Не лишним будет сказать, что изначально Denver был выставлен в настройках по умолчанию, поэтому имя пользователя отображается как root. Что касается пароля, то он вообще отсутствует. Можно не устанавливать, хотя на реальном хостинге это просто необходимо сделать. Первое, что нам нужно сделать, это зайти в раздел «Пользователи» и выбрать «Создать пользователя». Есть довольно простая форма. Нужно ввести имя и пароль, а также хост, и все это подтверждается. Это занимает не более пяти минут. В разделе «Глобальные привилегии» следует отметить «Выбрать все». Этот пункт необходим для того, чтобы у вас были все инструменты для редактирования базы данных. После этого нажмите «Далее» и выйдите. Добавление пользователя можно считать завершенным.
Что касается пароля, то он вообще отсутствует. Можно не устанавливать, хотя на реальном хостинге это просто необходимо сделать. Первое, что нам нужно сделать, это зайти в раздел «Пользователи» и выбрать «Создать пользователя». Есть довольно простая форма. Нужно ввести имя и пароль, а также хост, и все это подтверждается. Это занимает не более пяти минут. В разделе «Глобальные привилегии» следует отметить «Выбрать все». Этот пункт необходим для того, чтобы у вас были все инструменты для редактирования базы данных. После этого нажмите «Далее» и выйдите. Добавление пользователя можно считать завершенным.
Как редактировать wp-config?
Этот файл необходим для связи WordPress с Денвером. На самом деле ничего сложного нет, но в любом случае вам нужно отредактировать этот файл. Для этого необходимо найти папку CMS и открыть wp-config/simple.php. Его можно открыть практически в любом текстовом редакторе. Проще всего это сделать с помощью блокнота. Здесь нужно заполнить несколько строк. Одним из них является имя базы данных, а затем имя пользователя и, конечно же, пароль. Не трогайте ничего другого. Не забудьте сохранить изменения, но вам нужно отредактировать имя файла, а если быть точнее удалить слово простое. Файл нужно положить в ту же директорию, откуда мы его собственно и взяли. Но все это не будет работать, если вы не перезапустите денвер, для этого нужно нажать перезапустить денвер. Запускаем и видим, что все работает так, как должно быть. А теперь переходим к следующему, не менее важному этапу.
Одним из них является имя базы данных, а затем имя пользователя и, конечно же, пароль. Не трогайте ничего другого. Не забудьте сохранить изменения, но вам нужно отредактировать имя файла, а если быть точнее удалить слово простое. Файл нужно положить в ту же директорию, откуда мы его собственно и взяли. Но все это не будет работать, если вы не перезапустите денвер, для этого нужно нажать перезапустить денвер. Запускаем и видим, что все работает так, как должно быть. А теперь переходим к следующему, не менее важному этапу.
Разбираемся с меню WordPress или первый запуск
Хотелось бы сказать пару слов о том, что лучше всего использовать русскоязычные интерфейсы. Во-первых, так намного проще освоить азы, а во-вторых, вы намного быстрее разберетесь во всех тонкостях WordPress. Русский язык выбрать нельзя, поэтому нужно скачать последнюю версию с официального сайта, и в ней будет нужный нам интерфейс. Для того, чтобы запустить движок «ВордПресс», нужно зайти в браузер и написать wptest. ru. Здесь вы увидите окно, в нем нужно выбрать «Создать файл настроек». Затем заполняем все поля и идем дальше, после чего нажимаем «Начать установку». Вам будет предложено ввести свой почтовый адрес, а также название будущего сайта, его название. После того, как вы это сделаете, останется дождаться завершения установки. На почту придет письмо с паролем от админа. Итак, ваш сайт готов, его имя wptest.ru. Если вам нужно зайти в администрацию, то это wptest.ru/wp-admin. Ну а теперь перейдем к завершающему этапу, ведь мы уже разобрались, как устанавливается WordPress на Denwer, и убедились, что особо сложного ничего нет.
ru. Здесь вы увидите окно, в нем нужно выбрать «Создать файл настроек». Затем заполняем все поля и идем дальше, после чего нажимаем «Начать установку». Вам будет предложено ввести свой почтовый адрес, а также название будущего сайта, его название. После того, как вы это сделаете, останется дождаться завершения установки. На почту придет письмо с паролем от админа. Итак, ваш сайт готов, его имя wptest.ru. Если вам нужно зайти в администрацию, то это wptest.ru/wp-admin. Ну а теперь перейдем к завершающему этапу, ведь мы уже разобрались, как устанавливается WordPress на Denwer, и убедились, что особо сложного ничего нет.
Зачем мне устанавливать «Денвер»?
Ответ на этот вопрос очень прост. Дело в том, что если вы собираетесь создать свой блог, а такого опыта у вас нет, то вам нужно потренироваться на локальном сервере. Уже полностью оптимизированный под поисковые запросы сайт можно поставить на хостинг, это хороший Denwer. Windows 8.7, XP — все эти платформы поддерживаются, так что не беспокойтесь по этому поводу. На самом деле, вы не можете использовать этот метод, но есть риск потерять деньги и реальных посетителей, что при конкуренции в Интернете просто недопустимо. Вы можете полностью понять, как работают плагины для WordPress и не переживать, что это навредит вашему сайту, ведь его никто не увидит, ведь это ваш собственный полигон. То есть это отличный шанс попасть в сеть с некоторыми знаниями. Конечно, стать профессионалом в этой среде не получится, ведь только на хостинге вы сможете освоить все нюансы и тонкости, которых немало. Но хорошее начало — это полдела.
На самом деле, вы не можете использовать этот метод, но есть риск потерять деньги и реальных посетителей, что при конкуренции в Интернете просто недопустимо. Вы можете полностью понять, как работают плагины для WordPress и не переживать, что это навредит вашему сайту, ведь его никто не увидит, ведь это ваш собственный полигон. То есть это отличный шанс попасть в сеть с некоторыми знаниями. Конечно, стать профессионалом в этой среде не получится, ведь только на хостинге вы сможете освоить все нюансы и тонкости, которых немало. Но хорошее начало — это полдела.
Несколько интересных и важных деталей
За мощность своего железа можно вообще не переживать, так как тот же «Денвер» занимает на винчестере около 15 мегабайт, что не очень много. Что касается самого «ВордФесса», то тут и говорить нечего, потому что движок будет работать практически на любом оборудовании. Обратите внимание, что после завершения установки WordPress на Denwer вы увидите несколько новых ярлыков на рабочем столе. Один из них — запуск, второй — отключение локального сервера. Также будет третий, отвечающий за перезапуск. Стоит отметить, что «Денвер» содержит ряд необходимых веб-разработчику дистрибутивов, таких как MySQL, PHP, Perl и многие другие. Поэтому есть все необходимое для работы на локальном сервере. Их могут использовать как профессиональные программисты, так и начинающие пользователи.
Один из них — запуск, второй — отключение локального сервера. Также будет третий, отвечающий за перезапуск. Стоит отметить, что «Денвер» содержит ряд необходимых веб-разработчику дистрибутивов, таких как MySQL, PHP, Perl и многие другие. Поэтому есть все необходимое для работы на локальном сервере. Их могут использовать как профессиональные программисты, так и начинающие пользователи.
Заключение
Подытожу все сказанное выше. Как видите, ничего особо сложного в этой операции нет. Вам понадобится Интернет, чтобы загрузить «Денвер», и вам придется набраться немного терпения, чтобы настроить базу данных. Помните, все делается без выхода в интернет, то есть на локальном сервере. Это первые практические знания. Но не стоит недооценивать этот метод. Вы можете создать свой собственный блог на своем ПК, настроить его так, как считаете нужным, отладить его, а затем выпустить на хостинг. Вот, пожалуй, и все, что можно сказать на эту тему. Достаточно просто найти час свободного времени — и вы сможете разобраться с плагинами WordPress и принципом работы этой платформы. Желательно, чтобы интерфейс был русскоязычным, так вам будет намного проще. Кроме того, лучше всего использовать последнюю версию, поскольку она содержит все последние обновления плагинов. Как показывает практика, самое сложное — это начать работать с WordPress. Denwer поможет вам быстро во всем разобраться.
Желательно, чтобы интерфейс был русскоязычным, так вам будет намного проще. Кроме того, лучше всего использовать последнюю версию, поскольку она содержит все последние обновления плагинов. Как показывает практика, самое сложное — это начать работать с WordPress. Denwer поможет вам быстро во всем разобраться.
Установка WordPress на Denwer пошаговая инструкция.
В статье использованы скриншоты, сделанные при установке WordPress 3.5
Введение
Перед установкой и даже перед выбором WordPress в качестве рабочей CMS для вашего сайта, вы должны понимать, что у вас должно быть определенное программное обеспечение для бесперебойной работы WordPress .
Требования к программному обеспечению для хостинга WordPress
CMS WordPress не предъявляет высоких требований к программному обеспечению для хостинга, и можно с уверенностью сказать, что большинство хостов соответствуют требованиям WordPress. Для запуска WordPress рекомендуется, чтобы хост поддерживал:
- PHP версии 5.
 6 или выше
6 или выше - MySQL версии 5.6 или выше
- или ИЛИ MariaDB версии 10.0 или выше сервер с поддержкой PHP и MySQL.
Такой софт есть на любом современном хостинге. Первая проблема решена.
След. Чтобы установить WordPress на хостинг, вам понадобятся два веб-инструмента.
- Первый инструмент — это текстовый редактор (например, Notepad++). Он нужен для редактирования файлов и пригодится в дальнейшей работе.
- Второй инструмент — FTP-клиент. Например, FTP-клиент FiltZilla или WinSCP.
Если в вашем арсенале есть такие инструменты, то можете приступать к установке WordPress на свой хостинг.
Примечание: Установить WordPress можно не только через стороннее FTP-подключение, но и из файлового менеджера в панели администрирования хостинга, например из .
Установка WordPress на хостинг включает в себя следующие шаги:
- Скачать дистрибутив WordPress;
- Создать базу данных MySQL на хостинге;
- Редактировать (изменять) несколько файлов;
- Разместить папки и файлы WordPress на хостинге;
- Завершите установку, зайдя в панель администрирования сайта.

Скачать дистрибутив WordPress
Совет: Скачать все расширения WordPress (шаблоны, плагины и сам дистрибутив) с официальных сайтов WordPress: wordpress.org или лучше wordpress.com .
В этом примере мы скачиваем дистрибутив WordPress с русскоязычного WordPress. Дистрибутив — это форма распространения системного программного обеспечения.
Картинка устарела, но новая картинка почти такая же, только черная.
Скачиваем дистрибутив WordPress в виде архива, который для скачивания по FTP необходимо сразу распаковать архиватором на вашем компьютере.
Создать базу данных MySQL на хостинге
Любой сайт состоит из двух частей. Одна часть сайта представляет собой набор папок и файлов, которые хранятся на сервере хостинга в корневой папке сайта. Вторая часть сайта — это база данных сайта, которая хранится на сервере MySQL. Сервер MySQL обычно находится на вашем хост-сервере. База данных сайта представляет собой сложную структурированную базу данных, состоящую из таблиц с информацией.
Для сайта WordPress также требуется отдельная база данных.
- Чтобы создать базу данных для сайта, авторизуйтесь и войдите в панель администрирования вашего хостинга.
- На панели найдите значок с надписью MySQL или «Базы данных».
- Щелкаем по иконке. Откроется окно управления базой данных, в котором необходимо создать новую базу данных.
На разных хостингах интерфейс панели и надписи разные, но принцип понятен. Вам необходимо создать базу данных, которая должна иметь три обязательных параметра:
- Имя базы данных;
- Имя пользователя базы данных;
- Пароль базы данных.
Вам также необходимо знать имя сервера MySQL. Чаще всего сервер MySQL является локальным, но возможен и набор цифр или имя вида your_Account.mysql.your_Hosting.ru.
Создаем базу данных. Ищем кнопку типа «Создать базу данных».
В зависимости от хоста имя базы данных и пользователь базы данных могут быть одинарными или двойными именами, разделенными префиксом. Первая часть двойного имени — это ваша учетная запись хостинга, вторую часть нужно заполнить самостоятельно. Любое имя вводится латинскими буквами.
Пароль базы данных подбирается самостоятельно или, при наличии на хостинге, автоматически. Не пугайтесь, если пароль сначала не виден, он будет показан после создания базы данных на следующей странице.
После заполнения формы нажмите «Создать». После создания базы данных откроется форма, информирующая вас о том, что база данных создана и отобразятся ваши данные.
Важно! Запишите все данные базы данных, они понадобятся вам на следующем этапе установки WordPress.
Редактировать (изменить) несколько файлов
Этот пункт несколько устарел и версии WordPress 4+ не требуют отдельного редактирования wp-config. Все делается из окна браузера при установке WordPress.
Все делается из окна браузера при установке WordPress.
На этом этапе вам понадобится текстовый редактор. Я использую Notepad++ или Sublime Text2. В распакованном архиве WordPress найдите файл wp-config-sample.php. Его нужно переименовать в файл wp-config.php. Откройте файл wp-config.php в редакторе Notepad++. Это файл конфигурации WordPress. При установке в этом файле задаются первоначальные настройки WordPress, и в первую очередь это данные созданной ранее базы данных MySQL.
В открытом Notepad++ в файле wp-config.php найдите строки MySQL и введите данные вашей базы данных.
Не забудьте сохранить в UTF-8 без BOM.
Важно! Не редактируйте файл wp-config.php в Блокноте Windows и тем более не используйте редакторы Word.
Примечание: Современные версии выше 3.7, устанавливаемые из ведущих браузеров, не требуют предварительной модификации файла wp-config.php. Система все сделает сама в установщике. Однако может потребоваться ручное редактирование wp-config. php, если вы используете «оригинальные» браузеры.
php, если вы используете «оригинальные» браузеры.
Установка WordPress на хостинг через FTP клиент
Возникает вопрос. НО куда перенести файлы wordpress ? А точнее, в какую папку хостинга заливать всю директорию WordPress.
Обычно WordPress загружается в корневую папку хостинга. В зависимости от хостинга это каталоги httpdocs или public_html или папка с названием вашего домена. При установке WordPress в корневом пакете сайта сайт откроется, когда вы напишете доменное имя в строке браузера: http://example.com. Существует более простое правило определения корневой папки сайта: Файл index.php находится в корневой папке.
Если у вас уже есть информация в корне сайта (public_html), например другой сайт, то в корневой папке нужно создать отдельную папку с любым названием, например ABC. Затем через FTP загрузите папки и файлы WordPress с локального компьютера в папку «ABC». С этим размещением WordPress ваш сайт откроется по адресу: http://example. com/ABC.
com/ABC.
Определено, куда загружать файлы WordPress. Осталось определить как. Для этого используйте любой FTP-клиент. В моем примере это .
FTP-клиент FileZilla
Для работы с FTP вам потребуются учетные данные FTP-клиента. Эти данные предоставляются хостинг-провайдером при покупке его услуг.
Откройте FileZilla. Во вкладке «Файл» → «Менеджер сайтов» или в горизонтальной строке «Быстрого подключения» введите свои данные для работы с FTP-клиентом. Нажмите «Подключиться» или «Быстрое подключение».
Если данные верны, в правой части панели FileZilla откроется «дерево» вашего сайта. Слева находится столбец папок и файлов на вашем компьютере.
Слева выберите все файлы и папки WordPress (используйте клавишу Ctrl). Затем простым перетаскиванием перенесите все папки WordPress в корневую папку сайта (httpdocs или public_html) вашего сайта. Насос управляется в нижней части экрана.
Об успешной загрузке, а также о проблемах сообщит FileZilla.
Завершение установки WordPress
Завершаем установку переходом к установщику WP. Для этого введите домен сайта в адресную строку браузера.
Здравствуйте, уважаемые читатели моего курса. На этот раз мы разберемся, как установить WordPress на хостинг Fozzy, который мы приобрели на прошлом уроке. Честно говоря, писать здесь особо нечего. Вы прочитаете эту статью и посмотрите видео в конце ее дольше, чем установка самого двигателя.
Несколько слов о движке
Прежде чем мы начнем разбираться, как установить WordPress, скажу пару слов о самом движке и почему мы его выбрали. Причин такого решения несколько:
- WordPress абсолютно бесплатен.
- Это самая простая в управлении CMS (система управления контентом).
- В отличие от других бесплатных CMS, WordPress хорошо оптимизирован для поисковых систем.
- На нем можно легко создать качественный сайт.
- Популярен и поэтому существует огромное количество различных плагинов и расширений для WordPress, с помощью которых можно реализовать проект любой сложности.

- Опять же, пока движок известен, вам не составит труда разобраться, как и куда установить WordPress, так как различных инструкций и руководств по этому поводу в интернете предостаточно.
Как вы, наверное, уже поняли, WordPress — это система управления контентом. С его помощью вы можете публиковать статьи на сайте, вносить изменения в дизайн, модерировать комментарии, размещать на сайте различные объекты и модули по своему усмотрению.
Прежде чем приступить к установке, вам необходим домен (если нет домена, ) и хостинг (если нет хостинга, ).
Создание базы данных MySQL
Прежде чем перейти к установке, необходимо выполнить несколько подготовительных манипуляций, одна из которых — создание базы данных, в которой в дальнейшем будут храниться все ваши статьи, комментарии и т.д. В общем, если не вдаваться в подробности, то нужно создать базу, создать пользователя (администратора) и назначить ему все права.
Возможно, на словах все выглядит не совсем понятно, но на деле все сводится к нажатию нескольких кнопок.
Ниже есть видео о том, как установить WordPress, из которого вы поймете, как именно создать базу данных. Описать этот процесс словами непросто. Я также подготовил скриншоты для создания базы данных.
Сначала в панели управления выбираем пункт базы данных MySQL:
Затем создаем саму базу и пользователя:
Эти скриншоты взяты из панели управления сайтом cPanel. Это панель хостинг-провайдера Fozzy. Если вы пользуетесь услугами другого хостинга, то у вас скорее всего другая панель, но смысл остается тот же — вам нужно создать базу данных (БД), создать пользователя базы данных и назначить ему все права.
Если вам что-то непонятно, посмотрите видео как установить двигатель ниже.
Загрузка архива WordPress на хостинг
Здесь все довольно просто:
1) Зайдите на официальный сайт WordPress и скачайте последнюю версию движка. (движок WordPress можно скачать отсюда — http://ru.wordpress.org/).
2) Далее в панели управления выбираем файловый менеджер:
3) Далее в файловом менеджере в папку public_html закидываем архив с WordPress. Обратите внимание, что папка public_html должна быть пустой. Если там есть какие-то файлы, то удалите их перед установкой WordPress.
Обратите внимание, что папка public_html должна быть пустой. Если там есть какие-то файлы, то удалите их перед установкой WordPress.
4) Затем извлечь файлы из архива прямо в папку public_html. Для извлечения справа от кнопки «Загрузить» есть кнопка «Извлечь».
Установка WordPress
Итак, мы почти разобрались, как установить движок WordPress. Осталось внести изменения в файл wp-config-sample.php. Это прямо в папке public_html. Сначала его нужно переименовать в wp-config.php, а затем ввести данные о созданной ранее базе данных.
Вносим следующие изменения в сам файл (см. скриншот ниже):
- Заменяем focusfor_wp на имя вашей базы данных, которую мы создали ранее.
- Замените focusfor_admin на имя созданного вами пользователя.
- Вместо пароля введите пароль, который вы придумали на этапе создания базы данных.
Теперь, чтобы установить движок хостинга WordPress, вам нужно ввести http://your-site-url/wp-admin/install. php в адресную строку вашего браузера. Естественно, вместо «url-of-your-site» подставьте адрес вашего сайта. Если все сделано правильно, вы увидите примерно такую картинку:
php в адресную строку вашего браузера. Естественно, вместо «url-of-your-site» подставьте адрес вашего сайта. Если все сделано правильно, вы увидите примерно такую картинку:
Вам нужно будет указать свой рабочий e-mail, название блога, создать логин и пароль для администратора.
На этом установка WordPress завершена. Чтобы не ошибиться, советую посмотреть видео как установить WordPress:
Итог
Последовательность установки WordPress должна быть следующей:
- Создание базы данных
- Загрузка WordPress на хостинг
- Внесение изменений в файл wp-config-sample.php
- Установка WordPress
Упражнение:
- Установить WordPress Engine
В следующем уроке мы поговорим о том, как поставить тему (шаблон) на свой сайт, чтобы они уже имели какой-то вид, а также какие плагины нам нужны и как их настроить.
Привет всем , Олег снова с вами и сегодня мы поговорим о том как установить wordpress. Недавно я рассказывал вам, как установить локальный сервер на компьютер. Я уже, как и писал об этом здесь, но многим стало непонятно, что и как… Решил написать еще раз для новичков, как правильно сделать.
Недавно я рассказывал вам, как установить локальный сервер на компьютер. Я уже, как и писал об этом здесь, но многим стало непонятно, что и как… Решил написать еще раз для новичков, как правильно сделать.
Сегодня мы продолжим тему локального сервера и рассмотрим такую систему как wordpress.
Это платформа управления веб-контентом, написанная на PHP и MySQL. Но использование только этих языков программирования не обязательно.
Действительно, зачастую сайт пишут сначала на HTML и CSS, а уже потом, заменяя некоторые части HTML-кода на PHP, тем самым повышая его производительность.
В свою очередь локальный сервер нужен для привыкания к системе перед ее непосредственным переносом на хостинг. Однако что он включает? установка wordpress на denwer ?
Как установить wordpress на компьютер
Первое, что нужно сделать, это загрузить последнюю версию wordpress. Он доступен по телефону https://en.wordpress.org . . После нажатия на нее вы увидите следующую страницу:
Справа нажмите на кнопку « », после чего начнется скачивание архива. На момент написания текущая версия 4.7. Если увидите новую версию, то, конечно же, скачайте ее, но процесс установки от этого не изменится.
На момент написания текущая версия 4.7. Если увидите новую версию, то, конечно же, скачайте ее, но процесс установки от этого не изменится.
После того, как вы скачали последнюю версию и распаковали архив, появится папка со следующим содержимым:
Для этого перейдите на диск, на котором установлен Denwer (обычно это Z), перейдите в домашнюю директорию и здесь мы создаем папку для будущего сайта. Вы можете назвать его любым именем (впоследствии, при желании, его можно изменить).
Затем в этой папке создаем еще один и называем его www ( не иначе! ), потому что это имя воспринимает WordPress. После этого переносим все содержимое папки WordPress в папку www и запустите .
Если вы немного подзабыли или хотите расширить свои знания о том, как установить wordpress на denver , Советую прочитать вот эту, кстати в ней есть видео. Также советую подписаться на обновления rss ленты блога. Подписавшись, вы первыми будете получать самую свежую и актуальную информацию, опубликованную в моем блоге.
Ну а теперь нам нужно для дальнейшей работы. Так как WordPress использует базу данных MySQL для хранения всего контента, мы можем управлять работой этой базы данных с помощью специального веб-приложения phpMyAdmin. Он был создан специально для администрирования баз данных.
Чтобы получить к нему доступ, введите localhost в адресной строке и нажмите Введите . Вы будете перенаправлены на эту страницу:
Слева внизу вы увидите небольшой блок ссылок, нам нужно //localhost/Tools/phpMyAdmin , нажимаем на него и сразу переходим в админку.
Здесь мы можем напрямую управлять работой базы данных MySQL. Но для работы сайта нам необходимо создать собственную базу данных. Поэтому переходим на вкладку базы данных, назовем и создадим нашу первую базу данных. Назовем это, скажем, wordpress3 , но вы можете использовать любое другое имя, если хотите.
Итак, мы сделали все начальные шаги и теперь приступим к установке нашего сайта. Для этого введите в адресную строку название вашего сайта, то есть ту самую папку, которую мы создали в домашней папке, и нажмите Enter. На самом деле после этого вас должны перевести на WordPress, но этого может и не произойти.
Для этого введите в адресную строку название вашего сайта, то есть ту самую папку, которую мы создали в домашней папке, и нажмите Enter. На самом деле после этого вас должны перевести на WordPress, но этого может и не произойти.
Дело в том, что при первом запуске WordPress может возникнуть ошибка, которая будет звучать так: «отсутствует файл wp-config.php». Прежде всего, это говорит о том, что вам нужно настроить параметры WordPress. Поэтому вам нужно будет нажать на кнопку: «Создать файл настроек», она будет отображаться чуть ниже деталей ошибки.
По нажатию кнопки « Вперед » В появившемся окне должна появиться следующая страница:
Теперь заполняем все поля. Имя базы данных то, что мы создали в phpMyAdmin т.е. wordpress3. Пишем имя пользователя — root , а пароль оставить пустым, т.к. в новой базе мы еще не прописали ни имя, ни пароль, и поэтому по умолчанию всегда пишется имя — root, без пароля (но в дальнейшем нужно еще создать это, перейдя в настройки вашей базы данных).
Сервер базы данных оставляем без изменений, т.к. это естественный адрес локального сервера. Пишем любой префикс, при желании можно оставить существующий.
Пишем любое имя сайта и логин, а пароль в свою очередь лучше придумать надежный, то есть с использованием букв и цифр. И, конечно же, введите рабочий адрес электронной почты.
Пункт « конфиденциальность » сейчас не особо важен, т.к. у нас есть сайт на локальном хостинге. Если мы будем размещать его в интернете, то, конечно, не стоит его снимать, чтобы поисковые системы могли индексировать или удалить его, если вы еще не готовы пустить сайт в массы, так как вы все еще работаете над его улучшением.0003
После этого нажмите «Установить WordPress», а на новой странице нажмите на кнопку «Войти». Далее введите указанные ранее логин и пароль и перейдите в админ-панель WordPress.
Это должно выглядеть так:
Именно так наш сайт выглядит на данный момент, при желании вы можете выбрать другую тему из списка предложенных WordPress. Они как платные, так и бесплатные. Или приобрести или заказать его на сторонних сайтах. Что ж, более продвинутые пользователи могут даже сами создать тему WP. Итак, теперь вопрос в том, как установить wordpress на локальную машину , можно считать, конечно, решенной!
Они как платные, так и бесплатные. Или приобрести или заказать его на сторонних сайтах. Что ж, более продвинутые пользователи могут даже сами создать тему WP. Итак, теперь вопрос в том, как установить wordpress на локальную машину , можно считать, конечно, решенной!
Также нужно учитывать, что если вы выйдете из админки WordPress, то для возврата будет недостаточно просто зайти на адрес сайта (т.к. все данные были сброшены). Но эта проблема решается легко, вам нужно будет вбить в адресную строку название сайта и добавить после него wp-admin. Это должно выглядеть примерно так: test.ru/wp-admin . После этого панель администратора WordPress снова будет доступна.
Установка сайта на вордпресс
После того как мы разобрались как установить вордпресс на денвер , перед нами стоит очередная задача, а именно установка сайта на wordpress. Ведь не все хотят на основе тем WordPress, ведь они в основном используются для блогов, а что делать тем, кто решил сделать полноценный сайт?
На самом деле проблема хоть и существует, но не так глобальна, как кажется на первый взгляд. Потому что даже многостраничный сайт можно легко перенести на WordPress.
Потому что даже многостраничный сайт можно легко перенести на WordPress.
Допустим, у нас есть несколько связанных HTML-страниц, и нам нужно перенести их на CMS, чтобы посмотреть, как они будут работать на локальном сервере.
Для этого первым делом нужно разделить весь код на три части: заголовок , нижний колонтитул и боковая панель . Каждый из них отвечает за определенные строки кода. Например:
заголовок содержит то же самое, что и тег заголовка плюс остальные верхние теги, предшествующие
.
Это именно та структура, которую имеют сайты WordPress, потому что новички, использующие эту платформу, должны иметь возможность легко управлять всем содержимым своего сайта. Именно поэтому каждый блок отвечает за определенные функции сайта.
Поэтому передача самописного HTML/CSS/JS ресурса возможна только в том случае, если вы оптимизируете свой исходный код, разделив его на блоки с помощью языка PHP. Конечно, эта задача потребует определенных знаний в области веб-разработки, но освоить их до уровня установки сайта на wordpress способен каждый.
Конечно, эта задача потребует определенных знаний в области веб-разработки, но освоить их до уровня установки сайта на wordpress способен каждый.
Не говоря уже о том, что поставив сайт на CMS, можно значительно облегчить себе жизнь, освободив львиную долю времени. Ведь, как известно, вебмастер тратит не столько усилия на сам контент, сколько на оптимизацию и улучшение функционала своего сайта. А установка на WordPress способна решить обе эти проблемы с минимальными усилиями.
Итак, если вы хотите иметь простой в управлении веб-сайт, то WordPress — это именно то, что вам нужно. Если вам нужен сайт, реализующий все современные возможности и работающий с различными фреймворками, то WordPress немного ограничен в этом плане, но кто знает, что будет в будущем.
На сегодня все, надеюсь вы не забудете подписаться на rss ленту. Понравилась статья? Поделитесь своим мнением в комментариях. Вы также можете посмотреть другие мои уроки по wordpress, в которых я делюсь своими знаниями об этом движке с моими дорогими читателями.
Сегодня мы подробно узнаем о том, как правильно, а главное, быстро установить сайт на WordPress. Установка WordPress занимает примерно пять минут. Но стоит учесть, что она осуществляется автоматически. В некоторых случаях это делается вручную. В этом случае необходимые настройки прописываются в конфигурационных файлах движка.
Ознакомимся со всеми способами установки данной CMS на сервер (хостинг). Если вам нужно более подробное объяснение процесса, то нажмите в содержании ниже на строку «Пошаговая установка движка». Изображений будет много, будьте внимательны все необходимые элементы пронумерованы. Это облегчит понимание всего процесса. Начнем))
Содержание статьи:Как установить WordPress на хостинг или сервер
Для начала нам необходимо загрузить файлы CMS на сервер в папку вашего домена будущего сайта. Папка может называться www или public_html. Заливаем файлы на сервер любым FTP-клиентом, который вам нравится. В некоторых случаях файлы можно загружать по SSH. Я объясню вам это на примере FileZilla.
Я объясню вам это на примере FileZilla.
Загрузка файлов на сервер с помощью ftp-клиента
- В этой строке вы можете набрать название вашего сайта, или придумать любое другое название. Она не имеет большого значения.
- Это важное поле, именно в нем нужно указать IP-адрес сервера, на котором будет размещаться сайт (адрес можно получить у хостинг-провайдера).
- Поле для указания порта. Как правило, это порт 22, но в некоторых случаях для безопасного соединения указывается порт 21. Если у вас свой сервер, то порт может быть другим.
- Выберите протокол передачи файлов. Нам нужен FTP-протокол, соответствующий порту 22. В поле ниже выбираем «Обычное FTP-соединение». В некоторых случаях выбираются другие типы подключения к серверу.
- Установите тип входа в систему «Обычный».
- Поля «Пользователь и пароль» — в них нужно указать данные от FTP-аккаунта, которые хостинг-провайдер отправляет на вашу электронную почту. Возможно, письмо с такой информацией не пришло.
 В этом случае обратитесь к провайдеру с просьбой отправить эти данные для входа на FTP-сервер. В некоторых случаях в админке вашего хостинга есть инструмент для создания FTP-аккаунта для сайта. Соответственно, вы сами придумываете логин и пароль. Если сервер домашний, то скорее всего данные соответствуют вашему профилю администратора.
В этом случае обратитесь к провайдеру с просьбой отправить эти данные для входа на FTP-сервер. В некоторых случаях в админке вашего хостинга есть инструмент для создания FTP-аккаунта для сайта. Соответственно, вы сами придумываете логин и пароль. Если сервер домашний, то скорее всего данные соответствуют вашему профилю администратора. - Нажмите OK, чтобы сохранить конфигурацию подключения.
- Затем нажмите «Подключиться».
В случае успешного входа на сервер хостинга необходимо перенести файлы движка.
Так выглядит передача файлов на сервер:
- Папка сайта на сервере. Файлы движка нужно переместить в окно ниже.
- Окно каталога файлов. Все из папки движка переносим по направлению стрелки в соседнее окно каталога. Вернее, в папке сайта.
- После завершения загрузки файлов вы увидите соответствующую надпись «Загрузки завершены» внизу рабочего окна.
Пошаговая установка движка WordPress
После выполнения всего вышеперечисленного необходимо изменить имя конфигурационного файла «wp-config-sample. php» на «wp-config.php» в папке сайта. При автоматической установке действия такого плана не требуются. Программа установки автоматически создаст соответствующий файл конфигурации. Именно это действие нужно проделать только при ручной установке WordPress.
php» на «wp-config.php» в папке сайта. При автоматической установке действия такого плана не требуются. Программа установки автоматически создаст соответствующий файл конфигурации. Именно это действие нужно проделать только при ручной установке WordPress.
- В первой строке — с именем «define(‘ИМЯ_БД’, ‘имя_базы_данных’)». Измените имя ‘database_name_here’, это имя будет изменено на имя вашей базы данных. Например, имя базы данных «dogis». Соответственно, это значение примет следующий вид: «define(‘DB_NAME’, ‘dogis’)».
- Во второй строке — с именем «define(‘DB_USER’, ‘username_here’)». Который отвечает за имя пользователя базы данных Mysql. Вы должны заменить «username_here» на имя пользователя базы данных. Например, имя пользователя базы данных «Sedora», строка должна иметь вид «define (‘DB_USER’, ‘Sedora’)».
- третья строка — «define(‘DB_PASSWORD’, ‘password_here’)». Отвечает за пароль от нашей базы данных Mysql.
 Например, пароль от базы 5454his. Строка должна иметь соответствующее содержание «define(‘DB_PASSWORD’, ‘5454his’)».
Например, пароль от базы 5454his. Строка должна иметь соответствующее содержание «define(‘DB_PASSWORD’, ‘5454his’)». - четвертая строка — с именем Mysql сервера менять не нужно.
- Пятая строка — отвечает за кодировку, должна соответствовать значению на картинке.
После этого спускаемся к строке с содержимым wp_.
На странице отображаются строки с информацией для подключения к базе данных Mysql.
Те пользователи, которые устанавливают WordPress вручную, должны повторить ввод информации, как в файле «wp-config.php».
А для автоматической установки повторю информацию которую нужно ввести.
- Имя базы данных Mysql. Укажите имя базы данных в этом поле. Заполняем так же, как и в случае ручной установки.
- Имя пользователя из базы данных MySQL. Введите имя пользователя из базы.
- Пароль пользователя от базы, соответственно вводим наш пароль.
- Сервер базы данных.
 В этой строке ничего трогать не нужно.
В этой строке ничего трогать не нужно. - Префикс таблицы. Как я уже упоминал выше в описании, заполнение конфигурационного файла WordPress вручную. Это значение wp_ должно быть изменено на более длинное значение для повышения безопасности. Рекомендуемое значение — пять символов, используйте строчные буквы латинского алфавита. В приведенном выше примере я написал этот префикс таблицы как «photo_».
- Название сайта, в поле нужно написать название проекта.
- Имя пользователя. Под этим именем вы будете входить в админ-панель. Соответственно, придумываем более сложное название. Это уменьшит риск взлома сайта.
- Здесь вы вводите пароль, с которым будете входить в систему. Также лучше придумать очень сложный пароль. Затем выпишите всю информацию на отдельный лист или скопируйте и сохраните. Все это необходимо для входа.
- Адрес электронной почты. Укажите реальный почтовый ящик. При необходимости вы можете создать такой ящик специально для домена в Яндекс Вебмастер.

- Обязательно снимите галочку и разрешите поисковым системам индексировать сайт. Конечно, в начале этот запрет можно оставить. Но в этом случае, после наполнения сайта контентом, правильным действием будет снятие бана в настройках админки. В противном случае сайт просто не попадет в поиск.
- По этому нам остается только нажать кнопку «Установить».
За этой страницей следуют последние поля для заполнения.
Вход в панель администратора WordPress
По завершении установки вы увидите соответствующее системное уведомление. Затем вам будет предложено войти в админку сайта. При входе введите имя пользователя и пароль, которые вы записали ранее.
В конце вы должны увидеть страницу, которая выглядит так:
Вот так должна выглядеть панель администратора. В этом обзоре вы узнали все о правильной установке этой CMS. Как видите, ничего сложного в этом процессе нет. Тем более, что благодаря такой инструкции установка кажется довольно простой.
После установки не торопитесь, рассмотрите и ознакомьтесь с функционалом этого движка. Тогда вам будет проще ориентироваться в панели управления. Установка WordPress на хостинг и на сервер идентична этому руководству. Спасибо за Ваше внимание))). Буду очень рад вашим комментариям, эта статья послужит вам хорошим ориентиром. В следующем обзоре поговорим о . Желаю вам успехов в реализации ваших проектов.
Тогда вам будет проще ориентироваться в панели управления. Установка WordPress на хостинг и на сервер идентична этому руководству. Спасибо за Ваше внимание))). Буду очень рад вашим комментариям, эта статья послужит вам хорошим ориентиром. В следующем обзоре поговорим о . Желаю вам успехов в реализации ваших проектов.
Здравствуйте, друзья! В этой статье я расскажу как установить WordPress на хостинг MacHost. Поверьте, установка WordPress не так сложна, и вы можете легко сделать это самостоятельно. Я беру движок WordPress только в качестве примера, но по этой инструкции вы сможете автоматически установить любую CMS, которая указана в панели управления вашего хостинга.
Как установить WordPress и с чего начать?
Перед установкой самого WordPress, конечно, нужно:
- Выберите и зарегистрируйте доменное имя для вашего будущего сайта. Я писал о том, как правильно выбрать домен и как зарегистрировать домен в зоне . Также есть возможность зарегистрировать домен бесплатно.
 Читайте о том, где и как это можно сделать.
Читайте о том, где и как это можно сделать. - Оплатите один из выбранных тарифных планов хостинга. Об этом я тоже подробно рассказывал — здесь.
Итак, домен есть, хостинг оплачен и теперь переходим к ответу на вопрос « Как установить WordPress ?».
Установка WordPress — пример на хостинг MacHost
Зайдите в панель управления хостингом. Далее необходимо создать базу данных. Для этого в левом нижнем столбце нажмите на пункт «Базы данных».
В открывшемся окне выберите «Создать базу данных»
После создания базы данных (нужно подождать пару минут) можно непосредственно приступать к установке CMS WordPress. Для этого в левой нижней колонке нажмите на пункт «Установка приложений» (находится в выпадающем меню «Управление службами»).
На открывшейся странице выберите CMS WordPress и нажмите кнопку «Установить»
Здесь вы выбираете сайт (домен) на который хотите установить WordPress (если у вас несколько доменов, выберите тот нужное из выпадающего списка), выберите созданную базу данных и путь установки — то есть папку, куда будет установлен WordPress.
Оставьте последний пункт без изменений, если хотите, чтобы блог WordPress открывался по вашему основному адресу, например, moisait.ru. Если вы устанавливаете, например, форум или блог на существующий сайт, то его можно установить в директорию /forum (/blog), а затем при переходе посетителя на страницу moisait.ru/forum (moisait.ru/blog ) ссылка, он перейдет на форум или блог вашего сайта.
С этим, надеюсь, все понятно, давайте двигаться дальше.
Примечание: данные администратора сайта (логин и пароль) создаются автоматически и имеют вид admin и что-то вроде «7bb61fb8». Я рекомендую их сразу же, после завершения установки WordPress, изменить их!
Вернемся к установке WordPress. Нажмите «Установить приложение»
Теперь нужно подождать 2-5 минут и все готово!
Как сменить администратора сайта WordPress
Прежде всего, как я уже говорил выше, измените автоматически сгенерированные имя и пароль администратора сайта. Для этого перейдите по ссылке moisait. ru/admin (замените moisait.ru на доменное имя вашего сайта) и в открывшемся окне введите логин «admin» и временный пароль.
ru/admin (замените moisait.ru на доменное имя вашего сайта) и в открывшемся окне введите логин «admin» и временный пароль.
Перед вами откроется консоль управления сайтом. В левой части столбца нажимаем «Пользователи»
Далее, казалось бы, все элементарно — выбираем пользователя, меняем логин и пароль. Но нет, дело в том, что изменить имя пользователя (он же логин) «admin» у вас не получится. Но, для этого есть очень простое решение, нужно всего лишь сделать несколько шагов — создать нового пользователя с правами администратора, а пользователя с логином «admin» удалить. Для этого нажмите ссылку «Добавить новый»
На открывшейся странице записываем Логин (он же будет логином, поэтому советую устанавливать посложнее, используя смешанные буквы, цифры и спецсимволы), электронную почту, Имя и Фамилию , адрес сайта и пароль. И самое главное — установить пользователю роль «Администратор». Нажмите «Добавить нового пользователя»
Когда вы перейдете на вкладку пользователей, вы увидите, что на сайте теперь 2 пользователя со статусом администратора.
Теперь выйдите с сайта и зайдите на него снова, только под учетной записью только что созданного пользователя. Перейдя на вкладку «Пользователи», отмечаем галочкой администратора сайта, которого хотим удалить, в выпадающем меню выбираем «Удалить» и нажимаем кнопку «Применить»
Если хотите попробовать хостинг от Махост, то я отправить вам подарочный сертификат на 1 месяц бесплатного хостинга по курсу »
Как установить WordPress на Localhost (5 простых шагов)
Будучи самой популярной веб-платформой, WordPress уже использует более трети всего сайта
Ежедневно в сообщество вступают сотни людей. Если вы тоже один из них, мы приветствуем вас в этом простом и удобном для начинающих руководстве «Как установить WordPress на Localhost» за пять простых шагов.
Изучать WordPress просто весело. В настоящее время любой может создать веб-сайт для своего блог-бизнеса или любой другой цели за считанные минуты. Да, CMS (система управления контентом) упростила нам всем задачу. И WordPress лидирует в индустрии CMS с удивительной долей рынка более 60%!
И WordPress лидирует в индустрии CMS с удивительной долей рынка более 60%!
В этом посте мы показали, как установить WordPress на локальный хост за 5 простых шагов.
- Загрузите XAMPP
- Установите и запустите XAMPP на своем ПК
- Загрузите последнюю версию WordPress
- Создайте базу данных
- Установите WordPress на локальном хосте
Мы также добавили в конце видеоруководство от а до я, чтобы сделать ваше путешествие проще ! Так что не о чем беспокоиться.
Теперь давайте начнем с этого основного вопроса.
Зачем устанавливать WordPress на Localhost?
Сайт в среде локального хоста в основном предназначен для личных целей, а не для пользователей или аудитории. Единственный человек, который может видеть сайт, это вы! Итак, зачем кому-то создавать сайт на локальном хосте?
Ответ уже дан в предыдущем абзаце. Перед запуском нашего сайта или визуальным присутствием мы должны изучить основы и протестировать результаты нашего разработанного решения. Сайт localhost позволяет нам проверять и тестировать обновления, изменения, настройки и т. д., чтобы быть уверенными в окончательных результатах.
Сайт localhost позволяет нам проверять и тестировать обновления, изменения, настройки и т. д., чтобы быть уверенными в окончательных результатах.
В основном разработчики используют эти сайты для проверки своих работ, чтобы быть уверенными в качестве и проблемах на нем. Но как пользователь вы тоже должны создать и использовать один или несколько сайтов localhost, прежде чем вносить какие-либо обновления или добавлять новую функцию.
Таким образом, локальный хост фактически помогает вам подготовиться к вашему следующему последнему шагу. Технологии быстро развиваются, как и индустрия программного обеспечения. Игнорировать процесс обновления-апгрейда нет никаких шансов. На помощь приходит сайт localhost.
Как установить WordPress на локальном хосте (5 простых шагов)
WordPress упростил установку решения как в C-панели, так и на локальном хосте. Большинство известных хостинг-провайдеров предлагают установку WordPress в один клик. Но вам нужно полагаться на решение локального веб-сервера для создания базы данных и сохранения ваших файлов при создании локального сайта.
Но вам нужно полагаться на решение локального веб-сервера для создания базы данных и сохранения ваших файлов при создании локального сайта.
И есть ряд популярных решений для настройки вашего WordPress на Localhost. Чтобы облегчить вашу работу, мы упоминаем четырех самых популярных поставщиков услуг локального хоста.
- WAMP
- MAMP
- LAMP
- XAMPP
В этом посте мы покажем вам, как установить WordPress на локальном хосте, используя XAMPP . Этот локальный сервер известен своей общей поддержкой и быстрым откликом. Вы можете установить WordPress с помощью WAMP, LAMP или MAMP таким же образом.
Это программное обеспечение, которое создает локальный хост на вашем ПК с помощью программного обеспечения веб-сервера Apache , PHP, и MySQL . Вы можете знать-
PHP — это язык программирования, а MySQL — это программное обеспечение для управления базами данных.
Оба они необходимы для запуска сайта WordPress.
Установка каждого из этих программ по отдельности сложна и требует много времени для начинающих. Вот почему вам нужно полагаться на такие решения, как XAMPP/WAMP/LAMP/MAMP.
XAMPP против WAMP против MAMP против LAMP: какой из них идеально подходит для вашего устройства
Среди этих решений XMAPP и WAMP имеют открытый исходный код и предоставляют бесплатное решение.
XAMPP лучше, чем WAMP, потому что он совместим со всеми доступными операционными системами, такими как Windows, OS-X и Linux. С другой стороны, WAMP ограничен только операционной системой Windows.
LAMP и MAMP также являются бесплатными решениями для локального хоста с открытым исходным кодом и обеспечивают хорошую поддержку. Но проблема в том, что LAMP в основном означает операционную систему Linux, а MAMP ограничен только операционной системой Mac.
И есть еще локальные хост-платформы, такие как AMPPS.
Итак, какой из них лучше по сравнению с другими? Вы можете найти XAMPP как лучший набор для любой из операционных систем с его множеством функций.
Теперь давайте начнем с первого шага.
Шаг 1. Загрузите XAMPP
- Просто зайдите на официальный сайт XAMPP. Выберите свою операционную систему и нажмите кнопку загрузки.
- Существуют разные версии для разных операционных систем. Выберите идеальный для вашего устройства.
После нажатия кнопки загрузки подождите несколько секунд. Это файл размером около 150 МБ, поэтому вам нужно подождать некоторое время, пока он загрузится.
Шаг 2. Установите и запустите XAMPP на своем ПК
Это второй шаг. После загрузки программного обеспечения его необходимо распаковать. Когда файл будет готов, просто выберите кнопку «Установить» или дважды щелкните по ней. Вскоре вы обнаружите, что процесс установки начался.
- На следующем шаге вы увидите несколько флажков, которые уже отмечены. Вам нужны только MySQL и phpMyAdmin, поэтому снимите все остальные.
- Через несколько секунд вы увидите приветственное сообщение.
 Это означает, что ваш процесс установки работает отлично.
Это означает, что ваш процесс установки работает отлично.
- Если на вашем компьютере установлено какое-либо антивирусное программное обеспечение, вы можете увидеть подобное предупреждение системы безопасности. Не беспокойтесь, проверьте любую из указанных сетей и продолжайте, нажав кнопку Разрешить доступ .
- Вы увидите вариант выбора языка, отметьте нужный и нажмите кнопку Сохранить.
- Вы почти завершили процесс установки. Просто отметьте этот вопрос и нажмите кнопку Finish . Панель управления XAMPP автоматически запустится на вашем устройстве.
Поздравляем! Вы завершили процесс установки XAMPP!
Шаг 3. Загрузите последнюю версию WordPress
Теперь пришло время создать базу данных и начать установку WordPress на локальном хосте. Для этого вам нужно скачать последнюю версию WordPress.
- Перейдите на официальный сайт WordPress, нажмите кнопку «Получить WordPress» в правом верхнем углу.
 Вы будете перенаправлены на новую страницу.
Вы будете перенаправлены на новую страницу. - Теперь нажмите кнопку «Загрузить WordPress».
Процесс загрузки может занять некоторое время. Вы получите zip-файл. Разархивируйте файл и скопируйте его для следующего использования.
Шаг 4. Создание базы данных
Чтобы создать базу данных, сначала вам нужно подготовить папку на вашем ПК, в которой вы хотите сохранить все данные вашего локального сайта.
- Перейдите на локальный диск, где вы сохранили загруженный файл XAMPP.
- Выберите папку htdocs и вставьте последнюю версию WordPress, которую вы скопировали ранее.
Теперь переименуйте папку WordPress. Вы можете избежать этого варианта, если хотите создать свой сайт с самим названием «WordPress».
Мы назвали папку здесь mytest. Проверьте скриншот ниже. Вы должны запомнить имя, которое вы выбрали для своей базы данных.
- Теперь откройте новую вкладку в браузере и перейдите по адресу localhost/phpmyadmin
- Выберите базу данных
- Напишите то же имя, которое вы написали на локальном диске.
 И, наконец, нажмите на кнопку Создать . Ваша база данных будет создана в течение нескольких секунд.
И, наконец, нажмите на кнопку Создать . Ваша база данных будет создана в течение нескольких секунд.
Вы успешно создали базу данных localhost. Теперь настала очередь установить WordPress на локальный хост.
Примечание: Прежде чем перейти к последнему шагу, вам необходимо запустить веб-сервер Apache и базу данных MySQL из панели управления Xampp, установленной на вашем ПК или Mac. Без запуска их обоих вы не сможете получить доступ к PHPMyAdmin.
Просто зайдите в папку с вашим приложением. Выберите панель управления Xampp и нажмите кнопки MySQL и Apache. Посмотрите на скриншот ниже.
Активировать Веб-сервер Apache и Базу данных MySQLШаг 5. Установите WordPress на локальном хосте
Откройте новую вкладку в браузере, напишите localhost/ваше имя (в нашем случае «mytest») и нажмите кнопку Enter . Вы увидите мастер установки WordPress, как показано ниже.
- Выберите язык и нажмите «Продолжить»
- Вы увидите приветственное уведомление от имени WordPress. На следующем этапе WordPress потребуется
- Имя базы данных
- Имя пользователя
- Пароль
- И хост базы данных
- Просто нажмите кнопку «Поехали»
- Это поля, которые вы видите на скриншоте ниже.
- Укажите имя вашей базы данных, вы можете написать «root» в качестве имени пользователя, оставьте параметр пароля пустым — это лучше, и вы найдете другие поля, заполненные ранее.
- Нажмите кнопку «Отправить»
- Это последний этап установки.
- Дайте имя вашему сайту. мы назвали наш сайт WordPress ERP здесь. Вы также можете оставить имя базы данных в качестве имени вашего сайта.
- Напишите свое имя пользователя
- Укажите надежный пароль
- Напишите свой личный адрес электронной почты
- Внимательно проверьте кнопку видимости поисковой системы.
 В противном случае Google начал бы индексировать и ваш локальный сайт!
В противном случае Google начал бы индексировать и ваш локальный сайт!
- И, наконец, нажмите кнопку «Установить WordPress»!
Да, вы завершили установку. Вы должны увидеть уведомление, как показано ниже.
Проверьте сайт, который вы создали
Самое время проверить ваш местный сайт. Как это будет выглядеть или как это будет работать? Дайте чек.
- Это ваша внутренняя панель или панель администратора, откуда вы будете контролировать все.
- А это панель управления интерфейсом.
- Вы можете проверить это, добавив новый пост в блоге или установив и активировав плагин/тему и т. д. Мы опубликовали пост в блоге, он выглядит как работающий сайт, не так ли?
Итак, это был весь процесс создания персонального тестового сайта в локальной хост-среде. Процесс занимает 5-10 минут в зависимости от ваших возможностей.
Проверьте полный процесс установки WordPress на локальном хосте из этого видео ниже —
youtube.com/embed/bbU7CuuMq_s?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Завершение процесса установки WordPress на локальном хосте
Поскольку CMS упростила создание веб-сайта для людей любого происхождения, вы можете считать это развлечением. Да, создать веб-сайт с помощью WordPress в наши дни так просто. Вы уже знаете, как установить WordPress на локальный хост, так что теперь ваша очередь создать сайт для изучения WordPress или проверки/тестирования любого плагина/темы/обновления и т. д.
WordPress начал свой путь просто как платформа для ведения блогов, но со временем стал самой мощной веб-платформой для всех видов веб-сайтов. Вы можете легко создать интернет-магазин или даже торговую площадку с несколькими поставщиками совершенно бесплатно!
Создайте свой собственный интернет-магазин на WordPress бесплатно
Итак, попробуйте и дайте нам знать в разделе комментариев ниже, если возникнет путаница. Мы всегда готовы помочь!
Мы всегда готовы помочь!
Автор:
Сакил Аднан
Сакил Аднан — автор, контент-стратег и редактор. Получил диплом в области бизнеса и бизнеса. Маркетинг. Увлечен WordPress, историей, религией и литературой. Любит исследовать новые вещи помимо обычных обязанностей. Верит в командную работу и любит расширять возможности членов команды.
Установка Денвера (Denwer): как установить локальный сервер на компьютер — Новости
Как установить Денвер (локальный сервер Денвера) на ПК с Windows. Инсталляция в Денвере подробно показана на фотографиях.
Итак, если вы читаете этот пост, значит, вы решили создать себе блог. Для начала вам необходимо установить на свой компьютер локальный сервер .
Локальный сервер позволит нам работать с нашим блогом на локальном компьютере, то есть без возможности выхода в интернет ваш блог будет вам доступен.
Это начальный этап, когда мы «разберёмся» со своим блогом на локальном компьютере, мы перенесём его на реальный сервер, благодаря чему ваш блог будет в интернете, т. е. его увидят все, а не только ты.
е. его увидят все, а не только ты.
Посмотрим, как установить Денвер. Denver — набор дистрибутивов, используемых веб-разработчиками для разработки сайтов на «домашней» (локальной) машине Windows без необходимости выхода в Интернет (определение с сайта разработчика).
Установка Денвер (Denwer)
- Для начала нужно скачать Денвер (лучше этот вариант, не надо регистрироваться и т.д.) или можно скачать Денвер с сайта разработчика (может криво выглядит, лучше скачать по первой ссылке).
- После загрузки продукта запустите его (он имеет расширение .exe).
- Программа установки спросит вас: «Вы уверены, что хотите установить базовый пакет?», нажмите «Да». Затем появляется черный ящик с белым текстом, как показано ниже: .
- Затем нажмите «Enter», как написано. После этого действия вам будет предложено указать папку, в которую будет установлен сервер. Можно оставить «С\WebServer» по умолчанию, а можно указать нужную папку самостоятельно, например, я устанавливаю в папку «D\Server» (рекомендую и вам туда зайти, чтобы потом не было путаницы) (чтобы увеличить картинку, нажмите на нее):
- После выбора папки нажмите «Enter».
 На вопрос установщика о уверенности в установке этого каталога нажмите «y» (Y) и нажмите «Enter»
На вопрос установщика о уверенности в установке этого каталога нажмите «y» (Y) и нажмите «Enter» - Теперь установщик пишет о виртуальном диске, просто нажмите «Enter». Далее вам будет предложено выбрать букву виртуального диска. Вам нужно выбрать имя диска, которое в данный момент НЕТ на вашем компьютере . Выбирать лучше из последних букв алфавита, например «X», «Y» или «Z». Потому что, наверняка, они не заняты вами. Например, я выбрал букву «Z» (если есть возможность, поставьте ее и там, чтобы потом не запутаться):
- Еще раз нажмите «Ввод». Затем вы увидите окно:
- Нажмите «Ввод» еще раз. Затем файлы будут скопированы в папку, которую вы указали первой. После завершения копирования следует следующее окно:
Там вводишь цифру «1» и нажимаешь «Enter». - После этого установщик спросит вас: «Создать ярлыки на рабочем столе для запуска Денвера (д/н)?» Введите «y» (y) и нажмите «Enter». Это сделано для удобного запуска Denwer с рабочего стола.
 После этих действий установщик закроется и откроется браузер с заголовком «Denver успешно установлен». Вы можете закрыть его.
После этих действий установщик закроется и откроется браузер с заголовком «Denver успешно установлен». Вы можете закрыть его.
Все, Денвер установлен.
Запуск и проверка работы локального сервера Denwer (Денвер)
- Теперь переходим на рабочий стол (место, где находятся ваши ярлыки — Мой Компьютер, Мои Документы, Корзина и т.д.). Должно было быть 3 новых ярлыка:
- Запускаем Денвер, открыв (нажав 2 раза) ярлык «Запустить Денвер» (Перед запуском ВЫКЛЮЧИТЕ Skype (если он у вас установлен) — Денвер с ним не работает). А в трее (в правом нижнем углу возле часов и даты) появляются 2 иконки — перо и шапка:
- Если они там появились, то можно проверить работоспособность Денвера.
- В браузере (Internet Explorer, Opera, Mozilla Firefox и др.) введите адрес «localhost», в результате должно появиться сообщение с заголовком «Ура, сработало!». Или можно проверить другим способом: введите в браузере адрес http://test1.
 ru/ и должно открыться следующее окно:
ru/ и должно открыться следующее окно:
Если ваш браузер отображает те же окна, то у вас все работает нормально. Поздравляем с успешной установкой локального денверского сервера на свой компьютер!
В следующей статье будет рассмотрена установка WordPress на Denwer. Буду ждать вас на этом блоге WPnew.ru.
Теперь можно переходить к следующему уроку: Урок 5 Установка WordPress (ВордПресс) на Денвере в картинках.
В SEO с 2009 года. Автор блога wpnew.ru и основатель собственной веб-студии WPNEW. Автор курсов по SEO, провел более 12 марафонов. Соавтор книги «SEO: поисковая оптимизация от А до Я».
Итак… шаг 1 выполнен, спасибо автору за подробное объяснение! Ждем еще уроков!
Хороший урок на этом компьютере для программирования.
О чем ты говоришь? Что там с программированием? Питер здесь, в этом уроке, расскажет, как установить Denver на свой компьютер. Что правильно. При чем здесь программирование.
Конечно хороший урок по установке денвера. Денвер мне нравится за то, что на своем сайте можно делать все что угодно на своем компьютере и не боишься, что что-то произойдет одновременно с хостингом.
Денвер мне нравится за то, что на своем сайте можно делать все что угодно на своем компьютере и не боишься, что что-то произойдет одновременно с хостингом.
Денвер больше не актуален.
Если есть необходимость в локальной разработке, используйте OpenServer.
https://habrahabr.ru/post/137388/
Денвер актуален всегда)) Ничего лишнего)) И хоть сегодня можно установить Вордпресс))
Итак… выполнил шаг 1, спасибо автору за подробное объяснение ! Ждем еще уроков!
Остальные уроки будут потихоньку, а чтобы не пропустить новые уроки по созданию собственного блога, рекомендую Вам, Дмитрий, в принципе и всем подписаться на RSS. Вы также можете прочитать, что такое RSS
Здравствуйте! у меня такая проблема!
Все работало нормально, за несколько месяцев сделал несколько сайтов, но вдруг Денвер вчера перестал работать, заходит только localhost/Tools/phpMyAdmin/ а сайты не показывает. убрал денвер поставил открытый сервер, тоже не работает, убрал поставил другой сервер, все бесполезно! сейчас поставил новую версию денвера, а у меня ни один сайт не работает, в системе ничего не менял, с антивирусом все это время работали мирно, брандмауэр отключен! Подскажите в чем может быть проблема!?
Возможно что-то удалили или лучше переустановить Денвер.
Хорошо иметь подписку на информационный бюллетень.
Полностью разделяю ваше мнение. Что-то в этом есть и идея отличная, согласен с вами.
Да, использовать компьютер в качестве сервера — хорошая идея.
Привет, классный блог, буду читать
Мне тоже нравится этот блог.
Два дня мучаюсь. Теперь хорошо, спасибо.
Денвер быстро устанавливается или что может быть.?
Рад, что помог вам.
Салипод, спасибо за отзыв. Конечно, буду рад постоянным читателям, могу порекомендовать подписаться на RSS, чтобы быть в курсе новых уроков.
В чем может быть проблема, все установил, при запуске сервера в луче появляется только ярлык со шапкой и буквой…. нет метки с «ручкой»… и соответственно не заходит на локалхост… в чем может быть проблема, почему не запускается сервер
и нужно создать папку с www и написать название сайта там.
Согласен, подписка на RSS полезна для сайта.
Кстати, у вас ссылка только на Денвер с версией php 5. 3 — по ней было замечено на личном опыте и не только, часто возникают проблемы с различными плагинами для wp и со сторонними скриптами. Выложите еще ссылку на денвер с версией php 5.2, она хоть и старая, но уже заезженная и стабильная.
3 — по ней было замечено на личном опыте и не только, часто возникают проблемы с различными плагинами для wp и со сторонними скриптами. Выложите еще ссылку на денвер с версией php 5.2, она хоть и старая, но уже заезженная и стабильная.
Думаю не стоит, так как уроки все же рассчитаны на новичков, не хочу их вводить в заблуждение, мало ли, опять запутаются.
Да, общие понятия хороши.
С официального сайта нужно скачать и все должно быть нормально.
например, я устанавливаю в папку «D\Server» (рекомендую вам туда же зайти, чтобы потом не было путаницы)
Вот здесь могут возникнуть сложности, т.к. для Denwer нужно будет указывать путь к ним хендлами, так как по умолчанию у них указан путь C:\WebServer. Однако хранить папку с сервером на системном диске не удобно, поэтому переношу на диск D, но папку не переименовываю. В конце концов, гораздо быстрее просто изменить букву диска, чем заново вводить имя папки.
В принципе особой роли не играет, 2 секунды сэкономит 🙂 Я просто привык, наверное в папке Сервер 🙂
Да. Как удобно.
Как удобно.
Куда все-таки денвер ставить.
Почему антивирус не дает скачать установочный файл?
Проблема все еще актуальна? Все должно быть хорошо.. А какой у вас антивирус?
Если блокирует, то можно добавить в исключенные.
Если блокирует, то можно добавить в разрешенные.
Я еле установил DENVER… Замучился писать эти алгоритмы… установка у меня очень сложная…. ((
Ну ведь установили 🙂 Так что все нормально.
В чем была проблема? Где вам было сложно? Если подробно объясните, я постараюсь закончить урок, чтобы было проще а новичкам проще 🙂
Скорее что-то не так написали в коде
какие алгоритмы?С помощью Денвера можно протестировать сайты.
Денвер классная штука, но у меня сейчас на работе линукс принудительно, а денвер в нем не работает. И как его там запустить я не нашел 🙁
0_0. Зачем вам Денвер под Linux?
Ну не любит человек Win. И нужно использовать Денвер, вот он и ищет выход.
Да, Linux — хорошая операционная система.
А если человеку надо
На windows точно должно работать.
Скорее всего, Denver не предназначен для Linux, поэтому установить Denver на Linux невозможно. Наверное проще будет сменить операционную систему и все заработает.
Хорошая статья получилась и самое главное все подробно. Начинающим будет очень полезно. В свое время я тоже пользовался Денвером, тестировал некоторые двигатели.
Денвер очень полезная штука. Когда я еще не знал о его существовании, они выкладывали готовые шаблоны на хостинг, смотрели, ковыряли, не понравилось, удалили и так до бесконечности. И когда я узнала о Денвере, это оказалось для меня настоящей находкой.
Да. Статья полезная.
Спасибо за статью! Все очень ясно.
Работает со Скайпом. Если вы используете Skype, убедитесь, что он не занимает порты 80 и 443, которые необходимы для работы Denver (Инструменты — Настройки — Подключение — Использовать порты… следует отключить). Я отключил его, и он отлично работает.
А зачем нужен этот Денвер?
Вам нужно установить WordPress на свой компьютер? Он у меня на хостинге.
Извините, я наверное совсем «блондин» 🙂
Вопрос вполне нормальный. Так как, на мой взгляд, новичок не стал бы сразу платить даром, он еще не уверен, будет ли создавать блог и т.д. (не все согласны платить за хостинг, «не знаю почему»).
Вот и решил все делать через Денвер, своего рода обучение. Плюс создатель видит каким будет его блог, экономит 1 месяц на хостинге…
Петр, спасибо 🙂
У меня уже есть хостинг и установленный на нем WordPress. С какого класса мне начать? Или вам все еще нужно установить Denver и WordPress на свой компьютер?
Денвер новый не понадобится, не вижу смысла. И желательно пройти все уроки, узнать много нового, просто не будешь делать то, что касается Денвера и все.
Добрый день. Установил денвер по всем вашим рекомендациям, встало отлично, test1.ru заработал, localhost тоже открылся, и после перезагрузки test1. ru работает, а localhost нет. Подскажите что делать, я только начинаю, хочу создать свой блог на WP.
ru работает, а localhost нет. Подскажите что делать, я только начинаю, хочу создать свой блог на WP.
У вас отличный сайт, побольше бы таких. Читаю, делаю, и все работает. Я только делаю первые шаги и все благодаря вам! Свети, свети ярче и ярче!
Свяжитесь со мной по ICQ 474724336 или по скайпу (petterson-21), если проблема актуальна. Спасибо за отзыв, хорошая работа!
Как-то упустил момент с денвером, сразу все залил на хостинг.
Если уже есть опыт, то хостинг конечно удобнее, наверное. А вот новичкам рекомендую через Денвер.
Итак, все подробно описано, вплоть до количества кликов мышью. надеюсь все получится!
У меня возникли трудности с уроком 5, как я могу обсудить с вами более подробно? Благодарность!
Напишите прямо в комментариях, что именно у вас не работает…
Установил Денвер, при попытке написать адрес http://test1.ru/ получаю «Адрес не найден». В чем может быть проблема.
Денвер получился как-то не так, попробуй удалить его полностью, и аккуратно пошагово снова поставить Денвер на комп…
Здравствуйте, у меня вопрос: реально ли отличается работа с WordPress на Windows от работы на Linux? И насколько сложно будет новичку работать на Linux, ориентируясь на Windows? Заранее благодарю за ответ.
Честно говоря, не знаю… На линуксе особо не работал… Лечить как-то не хочется… времени мало…
Здравствуйте! Уже несколько раз ставил, удалял, снова устанавливал денвер, и вордпресс, и для себя (я чайник) и для уточнения, ошибки разные. Теперь вопрос: Установил Денвер, ярлыки на рабочем столе появились, но «шапка» на рабочем столе В этот раз не обнаружилась. При установке Денвера — «Ура! Заработало!» — Было. Страница с текстом «Это файл /home/test1.ru/www/index.html». — Появился. Я перезагрузил компьютер. Двумя кликами пытался выключить Денвер, но значка «шляпа и перо» — нет. Что мне делать дальше: снова переустановить Denver?
Здравствуйте! Попробуйте добавить в список разрешенных приложений к антивирусу (или отключите на время), если есть файрвол, те же и сторонние программы, которые подключены к интернету Попробуйте также отключить… отпишитесь о результатах, пожалуйста …
Здравствуйте!
У меня возникла проблема: Поставил Денвер и стал открывать Localhost и test1. ru…..ничего не открывается…пустая страница…ничего не пишет как у вас написано на сайте
ru…..ничего не открывается…пустая страница…ничего не пишет как у вас написано на сайте
Может какой-то антивирус блокирует Денвер? Попробуйте отключить.
И посмотрите пожалуйста, на виртуальном диске (например, локальном диске z) была папка WEB?
Денвер установил, но ручка не появляется
Может сторонние программы блокируют Денвер? Антивирусы, фаерволл попробуй отключить. Также Скайп. А какая у вас операционная система?
У меня почему-то эта программа не устанавливается, пишет что каталог Windows не верный, что делать?
Попробуйте в другую папку
Отлично получилось с первого раза. Спасибо. Я перехожу к следующим урокам.
Все было готово для меня. Но при загрузке страницы test1.ru и т.д. ИНДЕКС ВЫКЛ. Помощь.
и веб-загрузка? В следующем уроке, который помещен.
По ссылке на куртку денвера ничего нет, наверное нужно перезагрузить.
Привет
На случай ядерной войны, или если винда упадет — ставлю денвер (ну и сам движок) не с диска — (по умолчанию), а на флешку.
Отображается как F диск F.
Если ставить с диском – создается виртуальный диск (например z)
В моем случае виртуальный диск не создавался и денвер меня даже не спрашивал (еще раньше когда ставил с денвером, устанавливал вирт.диск и спрашивал как звонить)
хочу спросить — если вы поставить на флешку или другой сид носитель — вирт. Диск не создается?
Это нормально?
Выполнить-> набрать msconfig-> в появившемся окне выбрать вкладку Services или Services-> снять галочку IIS Admin.
После этого у меня заработало.
Здравствуйте! Я нажимаю на ссылку https://subdomain.localhost/ssl.php и http://localhost/Tests/phpnotice/index.php и получаю ошибки, что это значит?
Здравствуйте, какие ссылки? откуда вы их взяли?
Добрый день. И действительно, благодаря вашему сайту я установил Денвер (хотя и не без проблем) и уже создал первый тестовый блог и никаких платных дисков покупать не пришлось. Но возник вопрос, может я что-то упустил и запутался: как сделать не один блог, а 2 или 3 на этом самом Денвере, или как удалить из него блоги? Направь меня пожалуйста!!
Вы точно так же создаете новую папку, но уже называете ее не web, а как-то иначе. Также «загрузите» туда wordpress и создайте базу данных.
Также «загрузите» туда wordpress и создайте базу данных.
Ура!! Все получилось.» lang=»ru»>Хотя по вашему 5 уроку я поставил движок на компьютер, а демо сайт открывается в браузере.
Все работает — но думаю лучше спросить.
И ваши уроки Пётр супер.
Спасибо за отзыв.Честно говоря,на флешку не пробовала устанавливать…
Спасибо большое,очень полезный урок!Все очень доступно и понятно,после этого Чувствую себя не новичком, а профи)) Буду следить за вашими уроками!Удачи!
Большое спасибо за отзыв. Я рад, что ты начал чувствовать себя «профи» 🙂
Кто-нибудь может подсказать, что делать, если сервер не установлен? после входа в будущий виртуальный диск пишет: По неизвестной причине не возможно создать виртуальный диск. Пожалуйста, свяжитесь с разработчиками и отправьте им текст, созданный в файле
!DEBUG.txt
Какая у вас операционная система?
Фух… Замучился с этим Денвером!
что именно у вас не работает?
Да все нормально) Глюки и раньше были)
Извините за такой длинный ответ, были очень большие проблемы со временем…
И что лучше или удобнее — Denwer или Appserv.
На одном видеокурсе слышал, что Аппсерв лучше, глюков меньше. Кто-нибудь сталкивался?
Честно говоря, у меня есть опыт только с Денвером.
У меня вопрос, можно ли будет тогда вести этот блог на несколько человек, из разных городов,
Например, просто дайте им пароли, чтобы они тоже вели мой блог.
Конечно можно, просто дайте пароль и все. Вы также можете создать дополнительные учетные записи и предоставить им соответствующие права, чтобы они также могли вести блог.
Есть WordPress, ага, что вы думаете о движке блога Shinobi
Честно говоря, я о нем не слышал. Я работал только с WordPress и Joomla (мне даже не приходилось работать с DLE)…
Ну, для сравнения, Word Press весит 3,4 мб, а шиноби 100 кб
Ну попробуй, если нравится, то почему бы и нет?
Просто wordpress отвечает всем моим требованиям и я к нему очень привык. И около 80% блогов в мире ведутся на wordpress…
Окончательный выбор за вами!
при попытке зайти на test1. ru и localhost выдает запрос на авторизацию. что делать?
ru и localhost выдает запрос на авторизацию. что делать?
Вы имеете в виду авторизацию? Конкретнее, пожалуйста…
При попытке зайти на локалхост он переходит на localhost/localstart.asp и запрашивает какую-то авторизацию, а когда захожу на test1.ru — test1.ru/localstart.asp. Что делать?
К сожалению, я не сталкивался с такой ситуацией.
Меню или Пуск->Выполнить->вводим msconfig->в появившемся окне выбираем вкладку Службы или Службы->снимаем галочку IIS Admin.
После этого у меня заработало.
Здравствуйте! Я нажимаю на ссылку https://subdomain.localhost/ssl.php и http://localhost/Tests/phpnotice/index.php и получаю ошибки, что это значит?
Привет, какие ссылки? откуда вы их взяли?
Добрый день. И действительно, благодаря вашему сайту я установил Денвер (хотя и не без проблем) и уже создал первый тестовый блог и никаких платных дисков покупать не пришлось. Но возник вопрос, может я что-то упустил и запутался: как сделать не один блог, а 2 или 3 на этом самом Денвере, или как удалить из него блоги? Направь меня пожалуйста!!
Вы точно так же создаете новую папку, но уже называете ее не web, а как-то иначе. Также «загрузите» туда wordpress и создайте базу данных.
Также «загрузите» туда wordpress и создайте базу данных.
Ура!! Все получилось. Хотя по вашему 5 уроку я поставил движок на комп, и демо сайт открывается в браузере.
Все работает, но лучше спросить.
И твои уроки, Питер, великолепны.
Спасибо за отзыв. Честно говоря, не пробовал устанавливать на флешку…
Большое спасибо, очень полезный урок! Все очень доступно и понятно, после этого чувствую себя не новичком, а профи)) Буду следить за вашими уроками! Удачи!
Большое спасибо за отзыв. Я рад, что ты начал чувствовать себя «профи» 🙂
Кто-нибудь может подсказать, что делать, если сервер не установлен? после входа в будущий виртуальный диск пишет: По неизвестной причине не возможно создать виртуальный диск. Пожалуйста, свяжитесь с разработчиками и отправьте им текст, созданный в файле
!DEBUG.txt
Какая у вас операционная система?
Фух… Замучился с этим Денвером!
что именно у вас не работает?
Да все нормально) Раньше были глюки)
Извините за такой длинный ответ, были очень большие проблемы со временем…
И что лучше или удобнее — Denwer или Appserv.
На одном видеокурсе слышал, что Аппсерв лучше, глюков меньше. Кто-нибудь сталкивался?
Честно говоря, у меня есть опыт только с Денвером.
У меня вопрос, можно ли будет тогда вести этот блог на несколько человек, из разных городов,
Например, просто дать им пароли, чтобы они тоже вели мой блог.
Конечно можно, просто дайте пароль и все. Вы также можете создать дополнительные учетные записи и предоставить им соответствующие права, чтобы они также могли вести блог.
Есть WordPress, да, что вы думаете о движке блога Shinobi
Честно говоря, я о нем ничего не слышал. Я работал только с WordPress и Joomla (даже с DLE работать не приходилось)…
Ну для сравнения Ворд Пресс весит 3,4 мб а шиноби 100 кб
Ну попробуй, если нравится, то зачем нет?
Просто wordpress отвечает всем моим требованиям и я к нему очень привык. И около 80% блогов в мире ведутся на wordpress…
Окончательный выбор за вами!
при попытке зайти на test1. ru и localhost выдает запрос на авторизацию. что делать?
ru и localhost выдает запрос на авторизацию. что делать?
Вы имеете в виду авторизацию? Конкретнее, пожалуйста…
При попытке зайти на локальный хост он переходит на localhost/localstart.asp и запрашивает какую-то авторизацию, а при входе на test1.ru — test1.ru/localstart.asp. Что делать?
К сожалению, я не сталкивался с такой ситуацией.
Меню или Пуск->Выполнить->вводим msconfig->в появившемся окне выбираем вкладку Службы или Службы->снимаем галочку IIS Admin.
После этого у меня заработало.
Здравствуйте! Я нажимаю на ссылку https://subdomain.localhost/ssl.php и http://localhost/Tests/phpnotice/index.php и получаю ошибки, что это значит?
Здравствуйте, какие ссылки? откуда вы их взяли?
Добрый день. И действительно, благодаря вашему сайту я установил Денвер (хотя и не без проблем) и уже создал первый тестовый блог и никаких платных дисков покупать не пришлось. Но возник вопрос, может я что-то упустил и запутался: как сделать не один блог, а 2 или 3 на этом самом Денвере, или как удалить из него блоги? Направь меня пожалуйста!!
Вы точно так же создаете новую папку, но уже называете ее не web, а как-то иначе. Также «загрузите» туда wordpress и создайте базу данных.
Также «загрузите» туда wordpress и создайте базу данных.
Ура!! Все получилось. Все оказалось гораздо проще, чем я думал.
Спасибо за статью, все пошагово и доступно 🙂 У меня Макинтош, где скачать денвер?
Я решил серьезно заняться созданием блога, но единственная проблема в том, что я пользователь macos. Отсюда вытекает вопрос: очень сложно будет работать над вашими материалами, если вы будете использовать, скажем, ?
К сожалению, я не пробовал работать на Mac. Вам наверняка сразу нужно будет залить файлы на хостинг — 30-е уроки.
Помогите плз! Я случайно удалил папку Сервер на диске D… что мне делать? Можно как-то восстановить, чтобы не потерять то, что уже есть на блоге. Блога еще нет в сети…
скопировать статьи куда-нибудь и удалить denver и т.д. После все сделать заново, и «вытащить» статьи оттуда.
Добрый день, у меня такая проблема, запускаю данвер, снизу появляются 2 значка, все как надо, но через минуту перо пропадает! (что делать?
Скайп выключен? попробуйте отключить антивирус и брандмауэр
Как установить WordPress на сервер
Проблемы:
- Необходимо переработать права доступа к базе данных, чтобы включить только те, которые необходимы
Описание
В этом уроке вы узнаете как настроить и запустить WordPress онлайн. Этот урок познакомит вас с инструментами, а также с шагами, необходимыми для установки WordPress на рабочем сервере.
Этот урок познакомит вас с инструментами, а также с шагами, необходимыми для установки WordPress на рабочем сервере.
Цели
После завершения этого урока вы сможете:
- Загружать и извлекать установочные файлы WordPress
- Подключаться к серверу с помощью (S)FTP.
- Установите WordPress.
- Настроить базу данных для WordPress.
- Сценарий установки.
- Предупредите и устраните любые возможные проблемы.
Предварительные навыки
Вы будете лучше подготовлены к работе с этим уроком, если:
- Купили доменное имя и учетную запись хостинга
Ресурсы
- Исходные файлы WordPress
- Cyberduck FTP-клиент
- Утилита для архивирования (например, 7-Zip)
Контрольные вопросы
Заметки учителя
- Вам понадобится учетная запись хостинга для демонстрации
- Убедитесь, что вы проверяете возможность подключения к учетной записи хостинга в месте, где вы преподаете.
 Некоторые школы и сети блокируют (S)FTP-соединения, и вам нужно будет запросить возможность использования (S)FTP-соединений (порт 21 для FTP, порт 22 для SFTP).
Некоторые школы и сети блокируют (S)FTP-соединения, и вам нужно будет запросить возможность использования (S)FTP-соединений (порт 21 для FTP, порт 22 для SFTP). - Иногда загрузка WordPress может занять некоторое время. Вы можете захотеть, чтобы файлы WordPress уже были загружены на сервер, прежде чем вы начнете. Затем вы должны показать, как подключиться к серверу по FTP, показать, как выглядят файлы после их загрузки, а затем перейти к настройке базы данных и сценарию установки.
Практическое руководство
Следующие шаги помогут установить WordPress.
Зачем вам нужно доменное имя и учетная запись хостинга
Доменное имя — это то, что люди вводят в браузере для доступа к вашему веб-сайту. Например, yourdomain.com — это доменное имя. Для этого упражнения мы будем использовать доменное имя wordpresshostingexample.com . Вы можете приобрести доменное имя в той же компании, где вы приобрели учетную запись хостинга. Учетная запись хостинга или сервер хранит файлы для вашего сайта. Когда вы настраиваете и устанавливаете WordPress, вы делаете это на своем сервере или в учетной записи хостинга. Если использовать метафору, подумайте о доменном имени как об адресе дома, а об учетной записи хостинга — как о самом доме. В процессе установки вам нужно будет войти в систему или подключиться к своей учетной записи хостинга, чтобы создать базу данных или загрузить файлы WordPress. WordPress.org предлагает список некоторых хостинг-провайдеров, у которых вы можете приобрести доменное имя и учетную запись хостинга. Однако существует множество других хостинговых компаний, при покупке учетной записи хостинга вы должны убедиться, что они поддерживают WordPress. В этом пошаговом руководстве мы будем использовать Bluehost.
Когда вы настраиваете и устанавливаете WordPress, вы делаете это на своем сервере или в учетной записи хостинга. Если использовать метафору, подумайте о доменном имени как об адресе дома, а об учетной записи хостинга — как о самом доме. В процессе установки вам нужно будет войти в систему или подключиться к своей учетной записи хостинга, чтобы создать базу данных или загрузить файлы WordPress. WordPress.org предлагает список некоторых хостинг-провайдеров, у которых вы можете приобрести доменное имя и учетную запись хостинга. Однако существует множество других хостинговых компаний, при покупке учетной записи хостинга вы должны убедиться, что они поддерживают WordPress. В этом пошаговом руководстве мы будем использовать Bluehost.
Прежде чем загрузить WordPress на свой сервер, вы должны сначала загрузить его. Перейдите на страницу загрузки WordPress и загрузите последнюю версию WordPress на свой локальный компьютер. Вы можете использовать бесплатный кроссплатформенный архиватор 7-Zip. После установки 7-Zip найдите файл wordpress.zip, который вы только что загрузили на свой компьютер. Дважды щелкните файл, чтобы открыть 7-Zip.
После установки 7-Zip найдите файл wordpress.zip, который вы только что загрузили на свой компьютер. Дважды щелкните файл, чтобы открыть 7-Zip.
Выберите папку wordpress и извлеките файлы в доступное место.
Как подключиться к вашему серверу с помощью FTP
Протокол передачи файлов (FTP) Программное обеспечение позволяет вам подключаться к вашей учетной записи хостинга и перетаскивать файлы с вашего компьютера на сервер и с него. Когда вы загружаете файлы на свой сервер, они становятся видимыми для людей, посещающих ваше доменное имя.
В этом примере мы будем использовать бесплатное кроссплатформенное программное обеспечение FTP Cyberduck. После установки и открытия Cyberduck нажмите Open Connection и введите следующую информацию для подключения к серверу:
- Сервер: доменное имя вашего сайта
- Имя пользователя: следует получить в приветственном письме от хостинг-провайдера
- Пароль: следует получить в приветственном письме от хостинг-провайдера
Вы должны были получить эту информацию начальное приветственное письмо. Во время входа в систему вы можете получить сообщение о том, что вы используете незащищенное соединение и что безопасное соединение доступно. Небезопасный метод подключения называется FTP, а безопасный — SFTP. Если вы видите это сообщение, это означает, что SFTP доступен, и вам следует попробовать нажать «Изменить», чтобы использовать более безопасный метод подключения. SFTP является предпочтительным методом подключения к вашему серверу, поскольку он защищает ваши учетные данные при входе в систему.
Во время входа в систему вы можете получить сообщение о том, что вы используете незащищенное соединение и что безопасное соединение доступно. Небезопасный метод подключения называется FTP, а безопасный — SFTP. Если вы видите это сообщение, это означает, что SFTP доступен, и вам следует попробовать нажать «Изменить», чтобы использовать более безопасный метод подключения. SFTP является предпочтительным методом подключения к вашему серверу, поскольку он защищает ваши учетные данные при входе в систему.
Если вы решите использовать SFTP, вам может потребоваться нажать «Продолжить», чтобы принять сертификат безопасности SFTP.
После подключения к серверу вы должны увидеть экран, показывающий файлы корневого уровня, к которым у вас есть доступ. В большинстве учетных записей общего хостинга при первом входе в систему с помощью (S)FTP вы увидите несколько папок, одна из которых называется public_html.
В зависимости от вашего хостинг-провайдера ваша папка public_html может иметь альтернативное имя, например «htdocs». Идите вперед и щелкните в папку public_html (или htdocs). Все, что находится в этой папке, будет доступно на вашем сайте. Здесь мы будем устанавливать WordPress.
Идите вперед и щелкните в папку public_html (или htdocs). Все, что находится в этой папке, будет доступно на вашем сайте. Здесь мы будем устанавливать WordPress.
ПРИМЕЧАНИЕ. Если при входе в систему с помощью (S)FTP вы не видите ни одной папки public_html или htdocs, это означает, что вы, вероятно, уже находитесь в нужной папке и можете перейти к следующему шагу.
Загрузка файлов WordPress
Войдите на свой сервер с помощью (S)FTP и перейдите в папку, в которую вы хотите установить WordPress.
Если вы хотите установить WordPress в корень вашего сайта, например, на yourdomain.com, вы загрузите файлы WordPress прямо в папку public_html. Однако, если вы хотите установить WordPress по адресу yourdomain.com/test/, вам нужно перейти в папку public_html, создать новую папку с именем «test», а затем перейти в эту папку. Как только вы перейдете в нужную папку на своем сервере, выберите все файлы WordPress и перетащите их со своего компьютера в окно Cyberduck. Убедитесь, что вы перетаскиваете настоящие файлы, а не настоящую папку WordPress.
Убедитесь, что вы перетаскиваете настоящие файлы, а не настоящую папку WordPress.
Загрузка всех файлов может занять некоторое время. Если процесс прерывается, лучше всего удалить загруженные файлы, а затем начать все сначала с пустой папкой public_html. Пока вы ждете загрузки ваших файлов, вы можете перейти к следующему шагу установки базы данных.
Как настроить базу данных для WordPress
WordPress хранит весь свой текстовый контент в базе данных, инструменте для хранения и организации информации. Это означает, что когда вы публикуете страницу или сообщение, все содержимое этого сообщения сохраняется в базе данных.
Процесс настройки базы данных меняется в зависимости от хостинг-провайдеров. Однако большинство хостов используют программный инструмент, известный как cPanel, для управления процессом настройки баз данных. Если у вашего хостинг-провайдера нет cPanel, вы можете поискать в их базе знаний, как создать базу данных. Для нашего примера сайта, используя Bluehost, мы входим в систему, а затем нажимаем Hosting и cPanel .
Чтобы настроить базу данных, войдите в панель управления хостингом cPanel, найдите и нажмите Мастер БД MySQL .
Первый шаг процесса установки включает присвоение имени вашей базе данных. Вы можете выбрать свое собственное короткое имя без пробелов, однако в этом примере мы собираемся использовать wp, чтобы указать, что база данных предназначена для WordPress. Обратите внимание, что wp добавляется в конец уникального имени пользователя для вашей учетной записи хостинга. Итак, хотя мы вводим только wp, фактическое имя базы данных будет wordprz4_wp. Обязательно запишите имя базы данных, потому что оно понадобится вам позже.
Далее вам будет предложено создать имя пользователя. В нашем примере мы будем использовать wpuser, однако вы можете выбрать свое собственное имя пользователя. Еще раз обратите внимание, что окончательное имя пользователя будет уникальным именем пользователя для сервера плюс имя пользователя базы данных, которое вы создадите. Итак, для нашего примера окончательное имя пользователя базы данных — wordprz4_wpuser, а не просто wpuser. cPanel предлагает генератор надежных паролей, который автоматически генерирует надежный пароль. Если вы решите сделать свой собственный пароль, убедитесь, что он надежный. Если вы выберете пароль с низкой надежностью, хакеры легко смогут угадать ваш пароль, скомпрометировав вашу базу данных и, возможно, ваш сайт. Обязательно запишите где-нибудь пароль, потому что он понадобится вам при выполнении сценария установки.
Итак, для нашего примера окончательное имя пользователя базы данных — wordprz4_wpuser, а не просто wpuser. cPanel предлагает генератор надежных паролей, который автоматически генерирует надежный пароль. Если вы решите сделать свой собственный пароль, убедитесь, что он надежный. Если вы выберете пароль с низкой надежностью, хакеры легко смогут угадать ваш пароль, скомпрометировав вашу базу данных и, возможно, ваш сайт. Обязательно запишите где-нибудь пароль, потому что он понадобится вам при выполнении сценария установки.
На последнем шаге вы предоставляете пользователю доступ к базе данных. Установите флажок Все привилегии , а затем Следующий шаг . Теперь у вас должно быть следующее:
- Имя вашей базы данных (т.е. wordprz4_wp)
- Имя пользователя вашей базы данных (т.е. wordprz4_wpuser)
- Пароль вашей базы данных (что-то безопасное)
- Предоставленные права пользователя на базу данных
Теперь, когда у нас есть наши файлы WordPress загружены на сервер и наша база данных настроена, мы можем перейти к последнему шагу процесса установки, проходя через сценарий установки.
Сценарий установки WordPress
Сценарий установки WordPress представляет собой серию страниц, на которых вы выбираете и устанавливаете параметры для настройки WordPress. После загрузки файлов и создания базы данных вы можете получить доступ к сценарию установки, используя браузер, перейдя по URL-адресу, по которому у вас загружены файлы WordPress (в нашем примере: wordpresshostingexample.com). Вы будете перенаправлены на страницу установки.
Сначала выберите язык и нажмите Продолжить . Затем вам будет представлен экран с запросом информации о вашей базе данных. У вас должны быть все эти значения из предыдущих шагов, поэтому введите информацию и нажмите на Поехали! Кнопка для движения вперед.
Сначала введите имя базы данных, имя пользователя и пароль, которые мы создали ранее. Хост базы данных, скорее всего, будет локальным хостом, и вы можете оставить это значение. Некоторые хостинг-провайдеры, такие как MediaTemple, заставляют вас использовать что-то другое (подробности об этом см. в разделе «Возможные проблемы»). Префикс таблицы — это то, что вы захотите изменить из соображений безопасности. Напишите что-нибудь из 3-6 символов, за которыми следует подчеркивание. Для нашей демонстрации мы выбираем «myexm_» в качестве префикса таблицы.
в разделе «Возможные проблемы»). Префикс таблицы — это то, что вы захотите изменить из соображений безопасности. Напишите что-нибудь из 3-6 символов, за которыми следует подчеркивание. Для нашей демонстрации мы выбираем «myexm_» в качестве префикса таблицы.
Когда вы заполните форму, нажмите Submit , и вы должны перейти к экрану, который говорит, что он смог подключиться к вашей базе данных и готов к запуску остальной части установки.
Нажмите, чтобы Запустить установку .
На последнем шаге вы вводите информацию о самом сайте WordPress. Здесь вы можете установить заголовок для сайта, который вы можете изменить позже, если это необходимо. Вы также выберете имя пользователя и пароль для входа на сайт WordPress. Это должна быть информация, отличная от имени пользователя и пароля вашей базы данных. Также не забудьте ввести правильный адрес электронной почты. WordPress будет использовать это для сброса пароля и уведомлений сайта.
Флажок «Конфиденциальность» добавляет на ваш сайт код, подобный файлу robots. txt, который дает поисковым системам инструкции о том, следует ли индексировать контент с вашего сайта. При создании сайта вы должны снять этот флажок.
txt, который дает поисковым системам инструкции о том, следует ли индексировать контент с вашего сайта. При создании сайта вы должны снять этот флажок.
Когда вы закончите настройку своего сайта и он будет готов для широкой публики, вы можете обновить этот параметр в разделе «Настройки» > «Чтение» > «Поисковая видимость» .
Обратите внимание, что снятие этого флажка не сделает ваш сайт закрытым и не запретит его посещение людьми. Он только требует, чтобы поисковые системы не посещали сайт, однако, как указывает WordPress, «поисковые системы должны выполнить этот запрос».
После заполнения формы нажмите Установить WordPress , и вы должны увидеть последний экран, сообщающий, что WordPress установлен. Вы также увидите свое имя пользователя и ссылку для входа.
Как войти в WordPress
Чтобы войти на свой сайт WordPress, просто введите URL-адрес своего сайта и добавьте /wp-admin/ в конец. Например, URL-адрес входа для нашей тестовой части — http://wordpresshostingexample. com/wp-admin/. Это приведет вас на страницу, где вы сможете ввести свое имя пользователя и пароль, а также получить инструкции по сбросу пароля. Если на сайте WordPress включена регистрация, вы также увидите ссылку «Зарегистрироваться» на этой странице.
com/wp-admin/. Это приведет вас на страницу, где вы сможете ввести свое имя пользователя и пароль, а также получить инструкции по сбросу пароля. Если на сайте WordPress включена регистрация, вы также увидите ссылку «Зарегистрироваться» на этой странице.
Возможные проблемы
При установке WordPress вы можете столкнуться с некоторыми из следующих проблем:
Не удается войти с помощью (S)FTP
Если у вас возникли проблемы с подключением к (S)FTP-клиенту, выполните несколько шагов. вы можете взять:
- Попробуйте скопировать и вставить информацию для входа в программный клиент (S)FTP вместо того, чтобы вводить ее. Вы также можете попробовать печатать вместо копирования и вставки.
- Убедитесь, что вы можете получить доступ к своему доменному имени из браузера. Если вы не можете посетить свое доменное имя в браузере, и вы приобрели свое доменное имя и хостинг у разных компаний, вам может потребоваться обновить что-то, называемое вашим DNS.
 В этом случае попробуйте обратиться за помощью к регистратору доменных имен или хостинг-провайдеру.
В этом случае попробуйте обратиться за помощью к регистратору доменных имен или хостинг-провайдеру. - Проверьте свои порты. Если вы решите использовать (S)FTP, вам, вероятно, потребуется ввести другое значение в поле Порт. Ваш хостинг-провайдер может сообщить вам, если это так.
В общем, если у вас возникли проблемы с (S)FTP, ваша хостинговая компания должна помочь вам решить эту проблему.
Файлы не завершают загрузку
Загрузка файлов WordPress может занять много времени, и вы рискуете, что что-то прервет процесс загрузки. Если это произойдет, лучше всего удалить все загруженные файлы и начать процесс заново. Однако убедитесь, что вы не удаляете свою фактическую папку public_html, так как это нарушит вашу учетную запись хостинга.
Проблема с подключением к базе данных
Во время выполнения части скрипта установки с базой данных вы можете увидеть вышеприведенное сообщение об ошибке, говорящее о том, что WordPress не удалось подключиться к вашей базе данных. Если это произойдет, попробуйте выполнить следующие шаги:
Если это произойдет, попробуйте выполнить следующие шаги:
- Дважды проверьте имя базы данных, имя пользователя и пароль
- Если вы забыли какую-либо из этих данных, войдите в cPanel и щелкните Базы данных MySQL. На этой странице вы можете увидеть названия вашей базы данных и имя пользователя, а также возможность сбросить пароль
- Спросите, использует ли ваш хост localhost в качестве значения хоста базы данных.
- Если ничего из этого не работает, попробуйте удалить базу данных и снова выполните мастер базы данных MySQL.
Белый экран смерти
Иногда люди получают белый экран смерти при попытке установить WordPress. Эта ошибка проявляется в виде чистого белого экрана, когда вы заходите на свой сайт и входите в систему. Вы можете попробовать поискать «WordPress White Screen of Death After Install» для ряда статей и веток форума поддержки, посвященных этой теме. Однако обычное решение можно найти, просто удалив файлы WordPress, настроив новую базу данных и снова запустив процесс установки.
Упражнения
Следующие упражнения укрепляют навыки, необходимые для установки WordPress: Практика использования программного обеспечения (S)FTP Это упражнение поможет вам потренироваться входить на сервер, а также загружать и удалять файлы.
- Используйте программное обеспечение (S)FTP для входа на сервер
- Попробуйте создать новую папку с именем test и загрузите файлы в эту папку
- Попрактикуйтесь в удалении файлов и папок после их загрузки
Практика настройки баз данных Это упражнение поможет вам попрактиковаться в создании и удалении баз данных.
- Попробуйте настроить другую базу данных и пользователя в cPanel
- Затем найдите главную страницу баз данных MySQL в cPanel и попробуйте удалить базу данных и пользователя
Установка WordPress в другую папку Иногда вам придется установить WordPress внутри подпапку вашей основной папки public_html. Это упражнение поможет вам попрактиковаться в этом процессе.
Это упражнение поможет вам попрактиковаться в этом процессе.
- Создайте новую папку внутри вашей папки public_html с именем «test» или что-то подобное
- Попробуйте установить WordPress внутри этой папки
Удаление сайта WordPress «тест» или что-то подобное Что вам нужно для установки WordPress? Ответ: 4. Все вышеперечисленное . софт для? Ответ: 2. установка вордпресс? Ответ: 5. Все из приведенных выше 5. ты делаешь дальше? Ответ: 1. Завершите сценарий установки 2 0 Дополнительные ресурсы
Тест
 Для загрузки файлов на сервер
Для загрузки файлов на сервер Методы установки WordPress @ Codex
Установка WordPress – IT Connect
Последнее обновление: 15 августа 2022 г.
Предварительные условия
- MySQL Server
необходимо установить MySQL. - База данных MySQL
Вам также необходимо создать базу данных для WordPress. Название не слишком важно, но большинство пользователей выбирают «wordpress». Ознакомьтесь с нашими инструкциями по созданию базы данных с помощью клиента командной строки MySQL или воспользуйтесь phpMyAdmin.
Ознакомьтесь с нашими инструкциями по созданию базы данных с помощью клиента командной строки MySQL или воспользуйтесь phpMyAdmin. - Поймите свои обязанности и поддерживайте сайт в актуальном состоянии
WordPress часто обновляется. Как владелец сайта, вы несете ответственность за поддержание своего сайта в актуальном состоянии и надлежащее обновление. Старые установки могут привести к незакрытым дырам в безопасности, которыми можно воспользоваться. Чтобы обеспечить безопасность серверов, UW-IT может закрыть скомпрометированные или потенциально небезопасные сайты без предварительного уведомления. Если у вас есть старые версии WordPress, обязательно удалите или защитите их. - Подпишитесь на список рассылки пользователей WordPress UW (Необязательно)
Если вы хотите получать уведомления о новых версиях WordPress, обновлениях безопасности, советах по кэшированию и другой важной информации о работе сайта WordPress на серверах UW, мы рекомендуем подписаться на список рассылки пользователей WordPress UW. Вы также можете задать вопросы другим пользователям WordPress в кампусе.
Вы также можете задать вопросы другим пользователям WordPress в кампусе.
Установка
- Войдите на сервер веб-разработки с помощью эмулятора терминала. Если вы не знаете, как это сделать, нажмите здесь, чтобы получить инструкции.
- Перейдите в каталог public_html.
компакт-диск public_html
- Загрузите WordPress с помощью wget.
wget https://wordpress.org/latest.tar.gz
- Разархивируйте только что загруженный файл.
tar -xzvf последний.tar.gz
- WordPress имеет сценарий конфигурации, который позволит вам настроить его для подключения к вашей базе данных через Интернет. Мы будем использовать это. Откройте ваш любимый браузер и перейдите на
http:// account_type .washington.edu/ uw_netid /wordpress/wp-admin/setup-config.
 php
php Замените account_type на сотрудников, преподавателей, кафедр, курсов или студентов. Используйте любой из них, который вы обычно используете для просмотра веб-сайта, на который вы устанавливаете WordPress. Замените uw_netid на ваш UW NetID.
Запустите процесс установки, нажав «Поехали!».
- Введите сведения о соединении с базой данных, применяя значения из вашей установки MySQL.
Имя базы данных: wordpress (или как вы назвали базу данных, созданную для WordPress. См. Предварительный шаг 2 выше.) Имя пользователя: имя пользователя (Используйте имя пользователя, которое вы создали в MySQL, с доступом к базе данных wordpress. Если вы не создавали отдельного пользователя, это, скорее всего, будет root ). Пароль: пароль (Пароль для упомянутого выше пользователя MySQL.  Если вы используете root, это будет ваш пароль MySQL.)
Если вы используете root, это будет ваш пароль MySQL.)Хост базы данных: webdev_host.u.washington.edu: NNNNN (см. примечание ниже) Префикс таблицы: wp_(оставьте без изменений)Примечание : Поле «Хост базы данных» часто путают. Вам нужно будет ввести правильное значение для webdev_host и правильный порт, NNNNN, для вашего сервера MySQL.
Что использовать для вашего webdev_host :Студенты:
Вергил
Другие (которые создали Localhome):Your_netid . AovidДругие, которые не настроили Localhome:
Ovid NN(WHERE YOUS ASID NN (WHER ARSID NN . настроить MySQL наНомер порта, NNNNN, , будет номером порта, на котором вы запустили MySQL. Это можно найти в вашем файле .my.
 cnf, если вы не помните.
cnf, если вы не помните.Если использовался порт 12345 и учетная запись UW NetID с набором localhome была «fred», вот примеры для трех случаев:
студента:
vergil.u.washington.edu:12345другие:
fred.ovid.u.washington.edu:12345другие, без localhome:
ovid02.u.washington.edu:12345Узнайте больше о средах веб-разработки.
- Продолжите установку, нажав «Отправить».
- : Вы увидите экран «Требуется информация». Дополните записи заголовком для своего блога. (Это то, что люди увидят.) Оставьте имя пользователя «admin», если у вас нет причин использовать что-то другое. Введите пароль для «admin» и свой адрес электронной почты. (Пароль потребуется в будущем для администрирования сайта, так что запомните его.) Выберите, хотите ли вы, чтобы поисковые системы индексировали ваш сайт. Затем нажмите кнопку «Установить WordPress».
- Вы должны увидеть сообщение «Успешно!» экране с именем пользователя администратора.
 Нажмите кнопку «Войти», чтобы получить доступ к вашему сайту WordPress.
Нажмите кнопку «Войти», чтобы получить доступ к вашему сайту WordPress. Для дополнительной защиты вашего нового сайта WordPress как можно скорее выполните следующие действия:
— Войдите снова на свой сервер веб-разработки, используя эмулятор терминала, как в шаге 1 установки выше.
– Измените права доступа к файлу unix файла ‘wp-config.php’ на «чтение/запись только для владельца»:
chmod 600 ~/public_html/wordpress/wp-config.php
- Дополнительную информацию о защите сайта см. в разделе «Усиление безопасности WordPress»: https://wordpress.org/support/article/hardening-wordpress/
- На этом начальная установка WordPress завершена. Используя логин из шага 9, теперь вы можете приступить к настройке и использованию блога. Чтобы сэкономить место в своей учетной записи, удалите первоначально загруженный файл «latest.tar.gz».
Отображение WordPress в корневом каталоге веб-сайта
Используя эти инструкции, вы можете сделать так, чтобы ваш блог WordPress отображался в корневом каталоге веб-сайта без потенциальных проблем, связанных с размещением всех файлов WordPress в корневом каталоге веб-сайта. Эти инструкции основаны на инструкциях по предоставлению WordPress собственного каталога.
Эти инструкции основаны на инструкциях по предоставлению WordPress собственного каталога.
Примечание: Если эти инструкции не выполнены должным образом, ваша установка WordPress может стать непригодной для использования без ручных манипуляций с базой данных, чтобы она снова заработала. Обязательно полностью прочитайте эти инструкции и убедитесь, что вы их понимаете, прежде чем начать.
- Скопируйте файл index.php из каталога «wordpress» в каталог «public_html».
cp ~/public_html/wordpress/index.php ~/public_html/
- Удалите старый файл index.html.
пм ~/public_html/index.ht*
- Отредактируйте файл index.php, указав правильное расположение.
нано ~/public_html/index.php
Измените строку, которая говорит:
требуется __DIR__ . '/wp-блог-header.php';
на следующий:
требуется __DIR__ .
 '/wordpress/wp-blog-header.php';
'/wordpress/wp-blog-header.php'; Сохраните и закройте файл с помощью Nano. (Нажмите для получения инструкций по использованию nano).
- Перейти к панели администрирования. Перейдите в «Настройки» > «Основные».
- Удалите «/ wordpress» в конце значения в поле « Адрес сайта (URL) ». Затем значение должно выглядеть как « http://type.washington.edu/UWNetID », где «тип» — это тип используемой учетной записи, а «UWNetID» — это UW NetID используемой учетной записи.
- Важно! Не редактируйте поле с пометкой «Адрес WordPress (URL)». Это фактическое местоположение WordPress, и изменение пути приведет к тому, что ваш сайт станет недоступным через веб-браузер!
- Нажмите «Сохранить изменения».
- Выберите «Настройки» > «Постоянные ссылки».
- Выберите предпочтительную структуру постоянных ссылок и нажмите кнопку «Сохранить изменения».
- Теперь зайдите на свой сайт и посмотрите, правильно ли отображается WordPress.

Повышение производительности
По умолчанию WordPress динамически создает веб-страницу каждый раз, когда посетитель просматривает ее. Во многих случаях в этом нет необходимости, и это может привести к медленной загрузке и перегрузке серверов в периоды высокого трафика. Кэширование веб-страниц часто помогает повысить общую производительность сайта и сделать его более удобным для пользователей. Хотя WordPress не имеет встроенных возможностей кэширования, существует ряд плагинов, которые могут выполнять кэширование веб-сайтов. Вы можете просмотреть дополнительную информацию о том, как ускорить работу вашего сайта, в Кодексе WordPress:
Оптимизация/кэширование WordPress
Примечание. W3 Total Cache не полностью совместим с серверами UW. Вместо этого рекомендуется WP Super Cache.
Настройки аутентификации
Существует плагин для WordPress, который позволит вам использовать аутентификацию UW NetID для входа в свой блог. Это означает, что если вы вошли в Web Alpine, MyUW или другие веб-сайты UW во время этого сеанса, вы уже вошли в свой блог. Это очень удобно.
Это означает, что если вы вошли в Web Alpine, MyUW или другие веб-сайты UW во время этого сеанса, вы уже вошли в свой блог. Это очень удобно.
UW NetID Требуется для публикации
Эта настройка потребует, чтобы вы вошли в систему с вашим UW NetID, чтобы публиковать записи, редактировать конфигурацию или выполнять другие административные задачи.
- Войдите в WordPress как администратор.
- Создайте пользователя WordPress с тем же именем пользователя, что и ваш UW NetID. Это будет пользователь, под которым вы обычно входите в систему, поэтому вы можете рассмотреть возможность предоставления пользователю прав администратора. Обратите внимание, что когда вы создаете пользователей в WordPress, поле «Псевдоним» используется для их имени пользователя.
- Чтобы защитить все ваши административные функции, вам необходимо включить аутентификацию UW NetID для wp-login.php, xmlrpc.php и каталога wp-admin. Это можно сделать, добавив два файла .htaccess. Откройте первый файл с помощью nano (ничего страшного, если он пуст):
нано ~/public_html/wordpress/.
 htaccess
htaccess Затем добавьте в файл следующее. Вы должны заменить netid1 netid2 netid3 списком UW NetID, которые вы хотите публиковать в своем блоге.
<Файлы wp-login.php> AuthType Шибболет <Если Версия < 2.4> ShibCompatWith34 на ShibRequestSetting requireSession true ShibRequestSetting redirectToSSL 443 требовать действительного пользователя <Файлы xmlrpc.php> AuthType Шибболет <Если Версия < 2.4> ShibCompatWith34 на ShibRequestSetting requireSession true ShibRequestSetting redirectToSSL 443 требуется шиб-пользователь нетид1 нетид2 нетид3
Сохраните и закройте файл с помощью Nano. (Нажмите для получения инструкций по использованию nano).
- Теперь откройте другой файл .htaccess (ничего страшного, если при первом открытии он будет пустым).
нано ~/public_html/wordpress/wp-admin/.
 htaccess
htaccess Теперь добавьте следующий текст в этот файл, где вы замените netid1 netid2 netid3 списком UW NetID, которые вы хотите иметь для администрирования вашего блога.
AuthType Шибболет <Если Версия < 2.4> ShibCompatWith34 на ShibRequestSetting requireSession true ShibRequestSetting redirectToSSL 443 требуется shib-пользователь netid1 netid2 netid3
Сохраните и закройте файл с помощью Nano. (Нажмите для получения инструкций по использованию nano).
- В командной строке перейдите в каталог плагинов вашей установки WordPress. Он находится по адресу wordpress/wp-content/plugins. Если ваш каталог WordPress называется «wordpress», вы можете использовать эту команду:
cd ~/public_html/wordpress/wp-content/plugins
- Загрузите подключаемый модуль с помощью wget.
 (По состоянию на октябрь 2013 года актуальна версия 4.5. Это может измениться.)
(По состоянию на октябрь 2013 года актуальна версия 4.5. Это может измениться.) wget http://downloads.wordpress.org/plugin/http-authentication.4.5.zip
- Разархивируйте плагин.
распаковать http-authentication.4.5.zip
- Надеюсь, вы все еще вошли в систему с учетной записью администратора. Перейдите на экран «Плагины» и активируйте «HTTP-аутентификацию».
- Готово. Убедитесь, что все работает, разместив сообщение на своем сайте.
Прежде чем читать эту часть, ознакомьтесь с инструкциями. UW NetID требуется для публикации. Большая часть работы по этой настройке уже будет сделана, когда вы закончите ее.
- Войдите в WordPress как администратор.
- Перейдите в «Настройки», а затем в «Обсуждение». Установите флажок «Пользователи должны быть зарегистрированы и авторизованы, чтобы оставлять комментарии».
- Перейдите в «Настройки», а затем в «Аутентификация HTTP».
 Установите флажок «Автоматически создавать учетные записи?» Это означает, что любой человек с NetID, у которого еще нет учетной записи пользователя, автоматически создаст ее для себя в блоге WordPress. В поле «Домен адреса электронной почты» введите «uw.edu». Нажмите «сохранить изменения».
Установите флажок «Автоматически создавать учетные записи?» Это означает, что любой человек с NetID, у которого еще нет учетной записи пользователя, автоматически создаст ее для себя в блоге WordPress. В поле «Домен адреса электронной почты» введите «uw.edu». Нажмите «сохранить изменения». - Добавьте следующий раздел в файл .htaccess в вашем каталоге WordPress.
<Файлы wp-comments-post.php> AuthType Шибболет <Если Версия < 2.4> ShibCompatWith34 на ShibRequestSetting requireSession true ShibRequestSetting redirectToSSL 443 требовать действительного пользователя
- Готово. Откройте свой веб-сайт и оставьте комментарий, чтобы проверить настройку.
Защищенный блог UW NetID
Это наиболее сильно защищенная установка, при которой пользователям придется входить в систему со своим UW NetID даже для того, чтобы читать ваш блог.
- Есть две опции, которые вам нужно будет обновить, чтобы блог загружался правильно, когда вы включаете аутентификацию в файле .



 Если согласны – жмём Enter;
Если согласны – жмём Enter; ru), жмём Enter;
ru), жмём Enter; Придумываем также пароль, посложнее, записываем пару «Имя/пароль», чтобы не забыть. Остается только указать свой реальный e-mail-адрес. В последнем поле, «Видимость сайта для поисковых систем», галочку устанавливать не обязательно, но на сервере она будет необходима. Завершаем настройку нажатием «Установить WordPress»;
Придумываем также пароль, посложнее, записываем пару «Имя/пароль», чтобы не забыть. Остается только указать свой реальный e-mail-адрес. В последнем поле, «Видимость сайта для поисковых систем», галочку устанавливать не обязательно, но на сервере она будет необходима. Завершаем настройку нажатием «Установить WordPress»; Запомните его, он вам пригодится во время установки WordPress.
Запомните его, он вам пригодится во время установки WordPress.
 Не используйте пароль от базы данных.
Не используйте пароль от базы данных. 6 или выше
6 или выше

 В этом случае обратитесь к провайдеру с просьбой отправить эти данные для входа на FTP-сервер. В некоторых случаях в админке вашего хостинга есть инструмент для создания FTP-аккаунта для сайта. Соответственно, вы сами придумываете логин и пароль. Если сервер домашний, то скорее всего данные соответствуют вашему профилю администратора.
В этом случае обратитесь к провайдеру с просьбой отправить эти данные для входа на FTP-сервер. В некоторых случаях в админке вашего хостинга есть инструмент для создания FTP-аккаунта для сайта. Соответственно, вы сами придумываете логин и пароль. Если сервер домашний, то скорее всего данные соответствуют вашему профилю администратора. Например, пароль от базы 5454his. Строка должна иметь соответствующее содержание «define(‘DB_PASSWORD’, ‘5454his’)».
Например, пароль от базы 5454his. Строка должна иметь соответствующее содержание «define(‘DB_PASSWORD’, ‘5454his’)». В этой строке ничего трогать не нужно.
В этой строке ничего трогать не нужно.
 Читайте о том, где и как это можно сделать.
Читайте о том, где и как это можно сделать. Оба они необходимы для запуска сайта WordPress.
Оба они необходимы для запуска сайта WordPress. Это означает, что ваш процесс установки работает отлично.
Это означает, что ваш процесс установки работает отлично. Вы будете перенаправлены на новую страницу.
Вы будете перенаправлены на новую страницу. И, наконец, нажмите на кнопку Создать . Ваша база данных будет создана в течение нескольких секунд.
И, наконец, нажмите на кнопку Создать . Ваша база данных будет создана в течение нескольких секунд. В противном случае Google начал бы индексировать и ваш локальный сайт!
В противном случае Google начал бы индексировать и ваш локальный сайт! На вопрос установщика о уверенности в установке этого каталога нажмите «y» (Y) и нажмите «Enter»
На вопрос установщика о уверенности в установке этого каталога нажмите «y» (Y) и нажмите «Enter»  После этих действий установщик закроется и откроется браузер с заголовком «Denver успешно установлен». Вы можете закрыть его.
После этих действий установщик закроется и откроется браузер с заголовком «Denver успешно установлен». Вы можете закрыть его. ru/ и должно открыться следующее окно:
ru/ и должно открыться следующее окно:  Некоторые школы и сети блокируют (S)FTP-соединения, и вам нужно будет запросить возможность использования (S)FTP-соединений (порт 21 для FTP, порт 22 для SFTP).
Некоторые школы и сети блокируют (S)FTP-соединения, и вам нужно будет запросить возможность использования (S)FTP-соединений (порт 21 для FTP, порт 22 для SFTP). В этом случае попробуйте обратиться за помощью к регистратору доменных имен или хостинг-провайдеру.
В этом случае попробуйте обратиться за помощью к регистратору доменных имен или хостинг-провайдеру. Ознакомьтесь с нашими инструкциями по созданию базы данных с помощью клиента командной строки MySQL или воспользуйтесь phpMyAdmin.
Ознакомьтесь с нашими инструкциями по созданию базы данных с помощью клиента командной строки MySQL или воспользуйтесь phpMyAdmin. Вы также можете задать вопросы другим пользователям WordPress в кампусе.
Вы также можете задать вопросы другим пользователям WordPress в кампусе. php
php  Если вы используете root, это будет ваш пароль MySQL.)
Если вы используете root, это будет ваш пароль MySQL.) cnf, если вы не помните.
cnf, если вы не помните. Нажмите кнопку «Войти», чтобы получить доступ к вашему сайту WordPress.
Нажмите кнопку «Войти», чтобы получить доступ к вашему сайту WordPress. '/wordpress/wp-blog-header.php';
'/wordpress/wp-blog-header.php'; 
 htaccess
htaccess  htaccess
htaccess  (По состоянию на октябрь 2013 года актуальна версия 4.5. Это может измениться.)
(По состоянию на октябрь 2013 года актуальна версия 4.5. Это может измениться.)  Установите флажок «Автоматически создавать учетные записи?» Это означает, что любой человек с NetID, у которого еще нет учетной записи пользователя, автоматически создаст ее для себя в блоге WordPress. В поле «Домен адреса электронной почты» введите «uw.edu». Нажмите «сохранить изменения».
Установите флажок «Автоматически создавать учетные записи?» Это означает, что любой человек с NetID, у которого еще нет учетной записи пользователя, автоматически создаст ее для себя в блоге WordPress. В поле «Домен адреса электронной почты» введите «uw.edu». Нажмите «сохранить изменения».