Установка WordPress на denwer и хостинг
WordPress — это самая популярная CMS в мире по данным Google за 2019 год. Именно этот движок чаще всего устанавливают начинающие вебмастеры на свои ресурсы. Но для неопытных рук WordPress может стать настоящим кошмаром, ведь процесс его установки нельзя назвать интуитивно понятным и очевидным.
Установка WordPress на локальный сервер: пошаговая инструкция
1. Начинается всё со скачивания необходимого софта с официального сайта:


Denwer/OpenServer – это наборы инструментов, включающих:
- сам веб-сервер, например Apache;
- систему управления базами данных, это могут быть MySQL, MariaDB и другие;
- PHP-модули;
- PHP-приложения.


Они позволяют проверить работоспособность вашего ресурса. Для осуществления отладки вам не нужно подключение к интернету.
2. Установка локального сервера — дело не хитрое. Пошаговую инструкцию для Денвера вы можете посмотреть здесь.
3. На официальном сайте вы можете найти и скачать последнюю версию WordPress.
4. Запустите локальный сервер. Потребуется отыскать папку C:\WebServers\etc. Найдите в ней и запустите файл Run.exe.

5. Дальше придётся немного поработать с файловой системой. В корне находим C:\WebServers\home\ и в ней создаем папку. Её название – это домен вашего сайта, в качестве примера будем использовать — wptest.ru. Внутри этой папки вам придётся создать ещё одну с названием www. В конечном счёте вы должны получить следующий путь к папке www: C:\WebServers\home\wptest.ru\www.


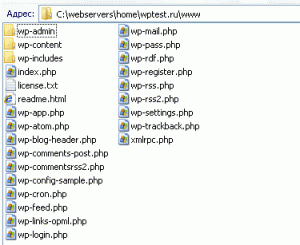
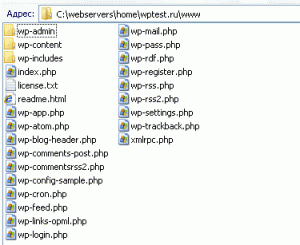
6. Распакуйте свою CMS в папку C:\WebServers\home\wptest.ru\www. Дальше мы подробно рассмотрим процесс установки WordPress на Denwer.


7. Создайте новую базу данных для сайта, для этого нужно набрать в браузере http://localhost/Tools/phpMyAdmin/. Далее следует процесс регистрации с логином и
Как установить WordPress на компьютер?
Собственный сайт – это всегда приятно. Можно, конечно, заказать его создание и оформление специалистам, и получится очень красиво и содержательно. Но как быть, если хочется самому пройти все трудности творчества, чтобы на выходе получить именно такой ресурс, каким он представляется в мыслях.
Что нужно иметь для создания своего сайта
Для полноценного функционала потребуется три важных компонента:
- платформа для сайта;
- доменное имя;
- веб-хостинг.

Сразу стоит оговориться, что второй и третий пункты могут быть как платными, так и бесплатными, в зависимости от потребностей.
Что касается платформы, или по-другому CMS, то выбор их шикарен. Но пожалуй, главным плюсом является то, что практически все «движки» являются бесплатными. И в качестве примера стоит рассмотреть, как установить WordPress, так как он является на сегодняшний день одним из самых востребованных.
Подготовка к установке CMS
Итак, в первую очередь необходимо скачать актуальную версию WordPress, благо оригинальный дистрибутив можно легко найти в Интернете (в том числе и на официальном сайте). Скачанный архив нужно распаковать на своем компьютере.
Далее, перед тем как установить WordPress на хостинг следует детально рассмотреть, что же такое хостинг и домен.

Хостинг. По сути – это виртуальная услуга, которая предоставляет возможность размещать файлы (в том числе и целый сайт) на постоянно действующем сервере. IP-адрес сервера является постоянным, так что переживать, что сайт неожиданно исчезнет, не стоит. Данная услуга является в большинстве случаев платной, с возможностью оформить подписку как на несколько месяцев, так и несколько лет. В этом плане, если вы не знаете, как установить WordPress- reg.ru лучшее решение, так как данная компания отличается высоким качеством предоставляемых услуг и надежностью в доступе к созданному ресурсу.
Домен. Это так называемое имя сайта, а точнее, его адрес. Доменное имя уже на начальных этапах привязывается к хостингу. Практика показывает, то компании, оказывающие в Сети комплекс хостинговых услуг, сразу же предлагают и покупку домена. И зачастую такой выбор является выгодным в финансовом плане. Привязка домена к хостингу осуществляется посредством специальных DNS-серверов, которые оптимизированы под слаженную и бесперебойную работу.
Установка WordPress на хостинг
Что ж, домен и хостинг выбраны и привязаны – самое время переходить к установке движка. На первом шаге нужно знать, куда устанавливать WordPress, и в этом помогает специальный файловый менеджер. Он располагается на FTP-сервере (выдается сразу же после приобретения хостинга владельцу сайта). Лучшими примерами, доступными большинству компьютерных пользователей, являются Total Commander и FileZilla. Нужно в этом менеджере открыть корневую папку сервера (обычно это www или Public_HTML).
Следующим шагом является создание и подключение базы данных сайта. Выполняется при помощи общедоступного инструмента MySQL, который является самым популярным в среде сайтостроения. Его преимущества заключаются в прекрасном взаимодействии с языком программирования PHP (данный язык с успехом используется для создания и обработки веб-страниц).

При настройке базы данных следует лишь ввести имя базы, создать учетную запись пользователя и ввести данные Администратора (логин и пароль).
И последним этапом, завершающим, так сказать, аккордом действия, как установить WordPress, является его непосредственная инсталляция. Для этого необходимо ввести в браузере адрес http://www.Mysite.ru/wp-admin/install.php, где Mysite – это уже придуманное имя сайта.
Готово – сайт создан, и можно приступить к его настройке.
Инсталляция WordPress на компьютер
Собственно, создавать свой сайт на выбранном движке можно не только через хостинг. Ниже пойдет речь о том, как установить WordPress на компьютер для создания локального сайта.
Для реализации данной цели потребуется:
- компьютер;
- локальный сервер;
- CMS.
Платформу можно скачать на официальном ресурсе в Интернете, компьютер должен быть с характеристиками выше среднего (от 4 Гб ОЗУ и 500 ГБ жесткого диска, 4-ядерный процессор), ну а в качестве локального сервера можно использовать специальные программы.
Локальный хостинг Denwer
Данная программа является одним из лидеров в сфере локального сайтостроения, так как неприхотлива в работе и интуитивно понятна в управлении. Для его настройки понадобится пройти несколько этапов:
- скачивание и инсталляция Denwer;
- создание и настройка базы;
- установка CMS на ПК и его настройка.
Итак, начать следует со скачивания хостинга и установке его на ПК. Для этого нужно зайти на официальный сайт программы и ввести свой e-mail, после чего придут доступные ссылки на скачивание контента. После загрузки нужно запустить инсталляционный ярлык, и буквально за несколько минут софт будет установлен.

Следующий этап – запуск хостинга и перенос на него движка. Для этого нужно перейти в папку home, которая находится в корневом каталоге установленного хостинга, и создать в ней папку с названием создаваемого сайта (например, Mysite). Внутри нее нужно создать еще одну папку с названием www, куда и будет распакован дистрибутив WordPress.
Далее необходимо создать базу данных, а также юзера, который будет выполнять функции администратора. Это достаточно простая процедура, но без нее не получится полностью узнать, как правильно установить WordPress.
Настройка файла wp-config
Чтобы продолжить установку, следует провести настройку файла wp-config, отвечающий за базовые настройки сайта и его работоспособность. Нужно найти его в папке с файлами движка и запустить через текстовый редактор (блокнот или Notepad++).
Тут правятся данные о названии базы данных (DB_NAME), имени пользователя и пароля (DB_USER, DB_PASSWORD).
Важно! Желательно заполнять файл config латинскими буквами, во избежание проблем распознавания и совместимости.
После внесения всех нужных данных файл wp-config следует сохранить и закрыть. Чтобы изменения вступили в силу, программа Denwer перезапускается и открывается браузер.
В адресной строке браузера вводится имя сайта, и если все настройки верны, то откроется инсталляционное окно, в котором будет понятно, как установить WordPress.
После того как вы все это сделаете, сохраняем файл wp-config. Перезапускаем Денвер и браузер, после чего вводим в адресную строку адрес нашего сайта. В результате у нас должно открыться окно установки WordPress.
Первичные настройки WordPress
Окно установки CMS должно открыться, если в предыдущем пункте были выполнены правильные настройки. Чтобы начать процесс следует ввести логин и пароль Администратора, добавить адрес электронной почты и нажать кнопку «Установить» или «Install».

Авторизацию обязательно нужно пройти перед тем, как установить WordPress на локальный компьютер. После окончания установки можно приступить к первичным настройкам самой платформы, предварительно перезапустив Denwer.
Для сведения! Чтобы нормально отображался русский язык, нужно проверить, какую кодировку имеет база данных. Для русских букв и символов по умолчанию выставляется UTF-8.
Теперь стоит проверить, можно ли зайти в административную панель управления WordPress. Для этого в адресную строку браузера нужно ввести следующую строку: http://www.Mysite.ru(название созданного сайта)/wp-admin.
Теперь можно настраивать сайт под себя – создавать заголовки, главную страницу, виджеты, меню, и многое другое.
Настройка внешнего вида сайта на WordPress
После того как техническая часть завершена, и сайт готов к использованию, можно приступить к его визуализации. Шаблонов очень много, но чтобы разобраться, как установить тему WordPress, нужно последовательно выполнить следующие действия:
- найти подходящий (тематический) шаблон;
- установить его в папку сайта;
- настроить работы темы непосредственно на сайте.

Тем в Интернете очень много как на официальном сайте WordPress, так и на сторонних ресурсах. И почти все они бесплатны. Это замечательно, но подобрать именно соответствующий тематике сайта шаблон достаточно проблематично, да и запросы у всех разные. Поэтому можно пойти по более сложному пути, и скачав шаблон переписать с помощью PHP его исходный код под себя и свои пожелания. Но это актуально, если есть навыки работы с языками программирования. Если же нет, то можно заказать готовый шаблон, благо специалистов такого профиля в Сети очень много.
Способы установки тем WordPress
Чтобы разобраться, как установить тему WordPress, не нужно прилагать много усилий. Если сайт находится на виртуальном хостинге, то достаточно через панель управления (админ-панель) зайти в меню «Дизайн» — «Темы», и там просмотреть уже существующие шаблоны. В случае если они не нужны, то их можно удалить, а чтобы добавить новую следует воспользоваться поиском или каталогом существующих в Интернете. После чего просто добавить к себе на сайт.

Если же тема скачана отдельно на ПК, ее можно подгрузить непосредственно в директорию CMS. Для этого следует открыть (через файловый менеджер хостинга) папку wp-content/themes, и вручную скопировать туда файлы понравившейся темы. Это первый способ. Ну а также можно в панели управления (там, где темы) нажать активную кнопку «Загрузить файл» и аналогичным способом загрузить шаблон. После чего приступить к его настройкам и оптимизации под свой ресурс.
Здесь еще есть один важный момент, когда сайт установлен на локальный ПК. Для этого случая актуален только вариант с ручной закачкой шаблонов, так как прямого доступа в Сеть сайт не имеет.
Таким образом, создать свой собственный сайт, блог, или просто локальную страничку с помощью CMS WordPress совсем не трудно. Более того, управление данной платформой настолько простое, что разобраться с ним может даже начинающий сайтостроитель.
И конечно же, интернет поможет получить недостающие знания и требуемые программные коды.
Как запустить сайт WordPress на локальном компьютере с помощью XAMPP : Lavnik.net
Сегодня для запуска сайта на своем домашнем компьютере не требуется больших знаний в области программирования и веб. Достаточно установить готовый пакет программ и следовать инструкциям для первоначальной настройки локального сервера и сайта.
Какие программы понадобятся?
В первую очередь для работы сайта на локальном компьютере потребуется программное обеспечение веб-сервера, а так же система управления базой данных. Самым простым способом является установка LAMP. Это набор готовых программ для запуска веб сайта, которые позволяют быстро развернуть сайт на любой операционной системе.
Изначально набор программ LAMP были разработаны для Linux. После появились MAMP для macOS, WAMP для Windows. Есть еще множество различных вариантов в зависимости от сборки. Самые популярные пакеты: Denwer и XAMPP.
Запуск сайта с помощью XAMPP на macOS Sierra
Для примера буду использовать бесплатную XAMPP. От установки и настройки на Windows Это кроссплатформенная сборка веб-сервера (развитие LAMP) которая содержит в себе Apache, MySQL, интерпретатор скриптов PHP, язык программирования Perl и другие дополнительные библиотеки для запуска полноценного веб-сервера прямо «из коробки».
Установка XAMPP
Скачиваем XAMPP с официального сайта «apachefriends.org».
После установки на главном экране выбираем «Go To Application» или введите адрес в браузере «http://localhost/dashboard/».
Поскольку сайт у нас на WordPress, тогда нужно файлы дистрибутива. Самые популярные CMS можно скачать тут же. Внизу ссылка на сервис Bitnami, который сам скачает и установить последнюю версию. При выборе папки нужно выбрать каталог XAMPP.
После этого заходим в «phpMyAdmin» и создаем новую базу данных. Затем импортируем в нее готовую базу данных, если у вас она есть. В противном случае этот пункт можно пропустить.
При импорте может возникнуть ошибка «#2006». Тут написал как быстро исправить ошибку #2006 — MySQL server has gone away.В базе данных по умолчанию будет пользователь «root». Для удобства можно добавить пользователя «admin». Потом в папке с установленной wordpress находим файл «wp-config.php». И изменяем в нем параметры доступа к базе данных: название базы данных, пользователя. Поле с паролем оставляем пустым.
Следующее что нужно сделать задать новый пароль для панели администратора WordPress. По какой то причине старый пароль не подходит, а через изменение поля пароля в таблице «wp_users» не помогает. Поэтому выбираем закладку SQL и вводим следующий запрос:
UPDATE wp_users SET user_pass = MD5( 'НОВЫЙ ПАРОЛЬ' ) WHERE user_login = 'ВАШ ЛОГИН';
Все готово можно входить в админку «http://localhost/wordpress/wp-admin»
Таким образом мы быстро установили веб-сервер к себе на локальный компьютер. Можно начать работу по отладке сайта или темы. Использовать этот способ как основной для публикации сайтов не стоит, лучше воспользоваться услугами хостинг провайдеров, например reg.ru.
Установка WordPress на веб-сервер IIS или хостинг на своем компьютере
 С пятёркой главных составляющих процесса создания сайта наверняка знакомы те, кто не единожды задумывался о создании своего интернет-проекта. Это тематика, домен, хостинг, движок сайта (он же CMS), ну и, собственно, сам контент (статьи, картинки, видео, подкасты и т.д.). Часто причиной откладывания в долгий ящик реализации своей задумки у многих становится отсутствие точки сборки. Без удачно выбранной тематики и умения грамотно писать уникальные статьи все креативные идеи оформления сайта с помощью инструментария движка так и останутся нереализованными фантазиями, а заранее прикупленные доменное имя и хостинг лишь бессмысленно пополнят статьи расходов личного бюджета.
С пятёркой главных составляющих процесса создания сайта наверняка знакомы те, кто не единожды задумывался о создании своего интернет-проекта. Это тематика, домен, хостинг, движок сайта (он же CMS), ну и, собственно, сам контент (статьи, картинки, видео, подкасты и т.д.). Часто причиной откладывания в долгий ящик реализации своей задумки у многих становится отсутствие точки сборки. Без удачно выбранной тематики и умения грамотно писать уникальные статьи все креативные идеи оформления сайта с помощью инструментария движка так и останутся нереализованными фантазиями, а заранее прикупленные доменное имя и хостинг лишь бессмысленно пополнят статьи расходов личного бюджета.
Чтобы сконцентрироваться сугубо на творческом процессе создания сайта, отбросим такие технические моменты, как покупка домена и хостинга. И создадим сайт на локальном веб-сервере IIS с помощью популярного движка для блогов – WordPress.
Созданный на локальном веб-сервере сайт можно постепенно пополнять статьями и иллюстрациями, формировать рубрики и разделы. Можно экспериментировать с дизайном сайта и изучать функционал движка. А уже после того, как сайт будет более-менее готов, чтобы его можно было представить широкой публике, останется только перенести его с локального веб-сервера на платный (или бесплатный) хостинг и зарегистрировать домен. Подробней об этой процедуре можно прочитать в статье «Сайт своими руками».
Как создать сайт на локальном веб-сервере IIS? Весь процесс создания сайта локально на компьютере в отдельных подготовительных этапах и рассмотрим ниже.
0. Оглавление:
- Запуск веб-сервера IIS
- Установка и настройка PHP
- Установка и настройка MySQL
- Скачивание и распаковка WordPress
- Подключение к базе данных MySQL
- Установка и настройка WordPress
1. Запуск веб-сервера IIS
Веб-сервер IIS поставляется в числе штатного функционала в каждой версии Windows, начиная с ХР. Чтобы запустить веб-сервер IIS, необходимо активировать эту штатную службу, ведь в системах Windows она предусматривается, но изначально находится в не активированном состоянии. Об установке веб-сервера IIS можно прочитать в статьях:
Последней статьёй можно руководствоваться для активации веб-сервера IIS в Windows 7, поскольку принципиальных отличий в этом процессе между версиями операционной системы 7 и 8/8.1 нет.
Если тестовая веб-страница при введении в адресную строку браузера локального адреса
http://localhost
отображает приветственный веб-интерфейс IIS, значит, веб-сервер работает корректно.

И можно приступать к следующему этапу процесса установки WordPress на веб-сервер IIS.
2. Установка и настройка PHP
Для работы с веб-проектами на базе WordPress необходим компонент, который бы обрабатывал скрипты PHP и преобразовывал бы их в код HTML, понятный браузеру. Процесс установки компоненты PHP для веб-сервера IIS подробно рассмотрен в статье «Установка и настройка компоненты PHP для веб-сервера IIS».
3. Установка и настройка MySQL
Следующим этапом создания сайта на локальном веб-сервере будет установка СУБД MySQL и её настройка. После запуска службы MySQL необходимо создать на сервере базу данных, дав ей имя, соответствующее названию сайта, например testsite. Подробная инструкция по установке сервера MySQL и созданию новой базы данных в данной СУБД изложена в статье «Установка и настройка MySQL + HeidiSQL».
4. Скачивание и распаковка WordPress
После установки MySQL и создания базы данных можно приступать к следующему этапу создания сайта на своем компьютере. Для начала скачиваем дистрибутив WordPress с официального сайта. На момент написания статьи, актуальной была версия 4.0.

Архив с WordPress распаковываем в системный каталог C:\inetpub\wwwroot\, в котором по умолчанию хранятся файлы веб-сервера IIS. Затем необходимо переименовать папку с файлами WordPress с соответствием с именем создаваемого сайта. Пусть это будет, аналогично созданной на предыдущем шаге базе данных, каталог с именем testsite. Далее необходимо настроить параметры безопасности для каталога с сайтом. Для этого вызовем свойства данного каталога, кликнув по нему правой кнопкой мыши и выбрав пункт «Свойства» в контекстном меню.

В окне свойств каталога перейдем на вкладку «Безопасность» и нажмем кнопку «Изменить…», расположенную под таблицей «Группы или пользователи». В открывшемся окне настройки безопасности найдем пользователя «

Далее открываем «Диспетчер служб IIS», раскрываем вкладки «Сайты» — «Default Web Site» где должны увидеть созданный на предыдущем шаге каталог с именем сайта, в нашем случае с именем testsite. Если это так, то все сделано правильно, а наш сайт станет доступен по адресу
http:\\localhost\testsite.

5. Подключение к базе данных MySQL
Теперь, когда мы добавили наш сайта в место расположения файлов веб-сервера IIS и он появился в «Диспетчере служб IIS», мы можем обратиться к нашему сайту в любом браузере по адресу:
http:\\localhost\testsite
И в нашем случае для сайта testsite это будет страница приветствия WordPress. Жмём «Вперёд».

В следующем окне WordPress необходимо указать имя базы данных, которую мы создавали в пункте 3, имя пользователя — по умолчанию root, и пароль для данного пользователя MySQL. Жмём «Отправить».

Если все данные введены корректно, мы попадем на окно конечной установки WordPress. Далее жмём «Запустить установку» и переходим к следующему шагу.

Если по какой-то причине движок сайта не смог подключиться к базе данных, параметры соединения можно настроить и вручную. Для этого в папке, ранее называвшейся «wordpress», а теперь, как в нашем случае, «testsite», необходимо отыскать файл «wp-config-sample.php». Этот файл открываем любым текстовым редактором. Можно штатным блокнотом Windows или более удобной программой «Notepad++».

В открытом файле «wp-config-sample.php» вносим такие изменения:
Строка:
define(‘DB_NAME’, ‘database_name_here’)
Здесь заменяем шаблонную надпись ‘database_name_here’ названием базы данных MySQL. В нашем случае это ‘testsite’.
Строка:
define(‘DB_USER’, ‘username_here’)
Здесь заменяем шаблонную надпись ‘username_here’ именем пользователя. В нашем случае при настройке MySQL мы не меняли предустановленное имя пользователя ‘root’.
Строка:
define(‘DB_PASSWORD’, ‘password_here’)
Здесь заменяем шаблонную надпись ‘password_here’ паролем, заданным при установке MySQL.

Изменённый в текстовом редакторе файл «wp-config-sample.php» сохраняем под именем «wp-config.php» в этот же каталог.

6. Установка и настройка WordPress
Если все предыдущие шаги выполнены верно, то при переходе по ссылке
http:\\localhost\testsite
попадаем в окно создания профиля WordPress. Здесь называем сайт, придумываем латиницей логин и пароль, вводим адрес электронной почты. В графе «Приватность» имеется опция индексации сайта поисковыми системами. На стадии подготовки сайта к более-менее читабельному виду, и тем более, пока нет доменного имени и не куплен хостинг, как в нашем случае, это совершенно ни к чему. Однако позднее, когда сайт уже будет готов для его представления читателям, эту опцию необходимо обязательно выставить в настройках WordPress. Иначе поисковики сайт не проиндексируют, и читатели просто не смогут на него попасть. Жмём «Установить WordPress».

Попадаем в приветственное окно WordPress и жмём «Войти».

Вводим логин и пароль для WordPress.

Цель достигнута – находимся уже в консоли WordPress и можем проводить первые шаги по ознакомлению с возможностями движка. А можно и сразу приступать уже к созданию сайта.

Смотрите также:
- Установка веб-сервера IIS 8 в Windows 8
IIS (Internet Information Services) – один из немногих штатных инструментов Windows, которым можно пользоваться, не ища более приемлемых альтернатив от других разработчиков. Веб-сервер IIS с поддержкой языка PHP можно использовать…
- Установка веб-сервера IIS 8 в Windows Server 2012 R2
Веб-сервер представляет собой некоторую программу (службу), принимающую HTTP-запросы от клиентов, обычно от веб-браузеров, обрабатывающую данные запросы и выдающую им ответ, как правило, вместе с HTLM-страницей (сайтом), изображением, файлом, медиа-потоком или другими данными. Ниже подробно рассмотрим…
