Как включить сетку в Фотошопе: полный гайд
Главная » Программы
Всем привет. В сегодняшнем нашем коротком уроке мы посмотрим, как можно включить, выключить и настроить сетку в Фотошопе (Photoshop). Мы рассмотрим короткую инструкцию. Также я покажу вам, как пользоваться горячими клавишами и изменять тип сетки, если это необходимо. В случае возникновения дополнительных вопросов – пишите в комментариях.
Содержание
- Инструкция
- Изменение настроек сетки
- Видео
- Задать вопрос автору статьи
Инструкция
Чтобы сделать сетку в Фотошопе видимой, делаем следующее:
- Откройте саму программу Photoshop.
- Для проверки результата, вам нужно открыть любое изображение, или создать чистый холст.
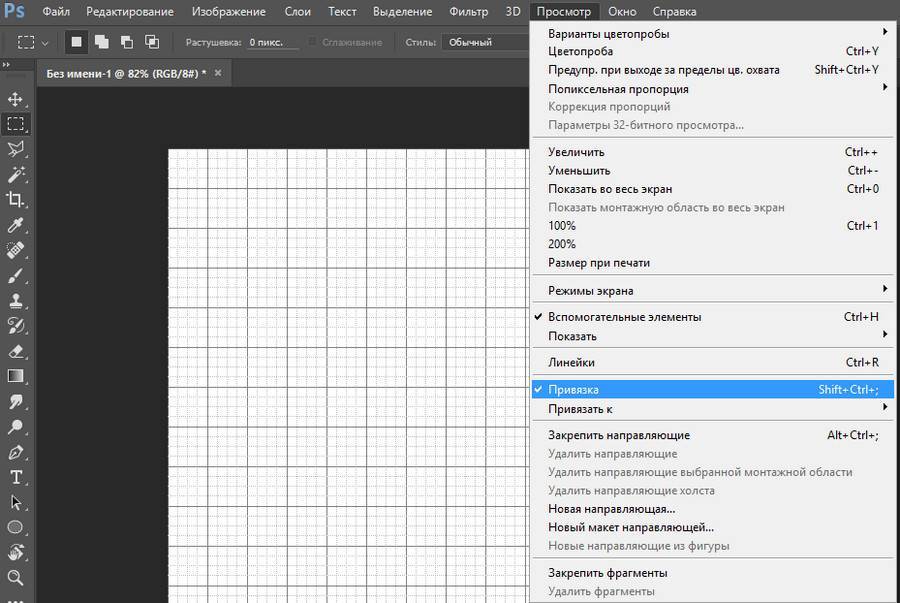
- Чтобы включить функцию, найдите в верхней панели управления раздел «Просмотр» и нажмите по нему левой кнопкой мыши. Теперь в выпадающем меню найдите раздел «Показать» и уже в нем находим «Сетку».

ПРИМЕЧАНИЕ! Посмотреть и проверить, включена или выключена сетка, можно по наличию галочки рядом с этим пунктом. Если же вам нужно наоборот убрать сетку – просто уберите галочку.
Второй способ – это воспользоваться быстрыми, горячими клавишами. На мой взгляд, он куда удобнее. Найдите на клавиатуре клавишу Ctrl и зажмите её. Теперь, не отпуская первую кнопку, жмем по русской букве:
эНа английской раскладке будет такое сочетание:
Ctrl + ‘
Теперь сетка будет отображаться поверх холста, и вы сможете её использовать для своей работы. Напомню, что вы всегда можете её включать и отключать в любой момент времени. Она никаким образом не влияет на конечный результат и сохранённое изображение. Таким образом вы можете наложить сетку на фото, рисунок или любое другое графическое изображение.
Изменение настроек сетки
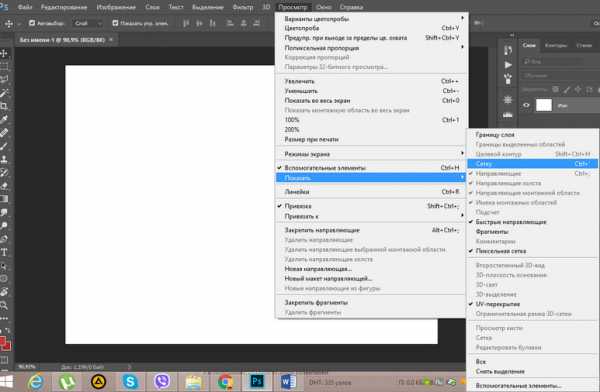
Давайте посмотрим, как настроить сетку в Фотошопе. Если вас не устраивает размер сетки, или настройки пунктирных линий, то вы можете их изменить под себя. Открываем меню «Редактирование». В самом низу переходим в «Настройки» (в более старых версиях пункт может называться – «Установки»). Далее открываем пункт «Направляющие, сетки и фрагменты».
Если вас не устраивает размер сетки, или настройки пунктирных линий, то вы можете их изменить под себя. Открываем меню «Редактирование». В самом низу переходим в «Настройки» (в более старых версиях пункт может называться – «Установки»). Далее открываем пункт «Направляющие, сетки и фрагменты».
В настройках нас интересует только подраздел «Сетка». Здесь можно изменить цвет основной и второстепенных линий. Также можно изменить основную линию со сплошной на пунктирную. Дополнительно можно увеличить как количество линий, так и число внутреннего деления. При изменении настроек вы сразу же увидите конечный результат. Чтобы изменения вступили в силу, нужно нажать по кнопке «ОК».
Вот и закончился наш урок. Я советую посмотреть еще пару других полезных статей на портале WiFiGiD.RU:
- Как заменить цвет любого объекта.
- Как обрезать изображение.
- Как отзеркалить изображение.
Напомню, что вы всегда можете обратиться ко мне в комментариях.![]() Вы можете написать туда свой вопрос, пожелания или дополнение.
Вы можете написать туда свой вопрос, пожелания или дополнение.
Видео
Помогла ли вам эта статья?
823 3
Автор статьи
Бородач 1731 статей
Сенсей по решению проблем с WiFiем. Обладатель оленьего свитера, колчана витой пары и харизматичной бороды. Любитель душевных посиделок за танками.
Как включить сетку в Фотошопе – сделать убрать или настроить, наложение и функции пиксельной сетки в Photoshop, изменение цвета
Photoshop КомментироватьЗадать вопросНаписать пост
Во время работы внутри графического редактора очень важно соблюдать симметричность объектов, располагающихся на холсте.![]() Если в любительской работе определять ровность компоновки объектов можно на глаз, то в серьезном проекте такое просто недопустимо. Поэтому возникает необходимость в дополнительных опциях, например, сетке. О том, для чего нужна, как включить и сделать сетку, будет рассказано далее.
Если в любительской работе определять ровность компоновки объектов можно на глаз, то в серьезном проекте такое просто недопустимо. Поэтому возникает необходимость в дополнительных опциях, например, сетке. О том, для чего нужна, как включить и сделать сетку, будет рассказано далее.
Принцип работы
Сетка – это инструмент, позволяющий эффективно и ровно располагать компоненты на рабочей поверхности Photoshop. При включении сетки в Фотошопе создается большое количество горизонтальных и вертикальных линий. Они расчерчивают холст, как клетчатый тетрадный лист. Каждая линия притягивает к себе объекты, если поднести их достаточно близко (для этого должна стоять галочка в меню Просмотр – Привязка). Привязка к линиям помогает ровно располагать предметы относительно друг друга.
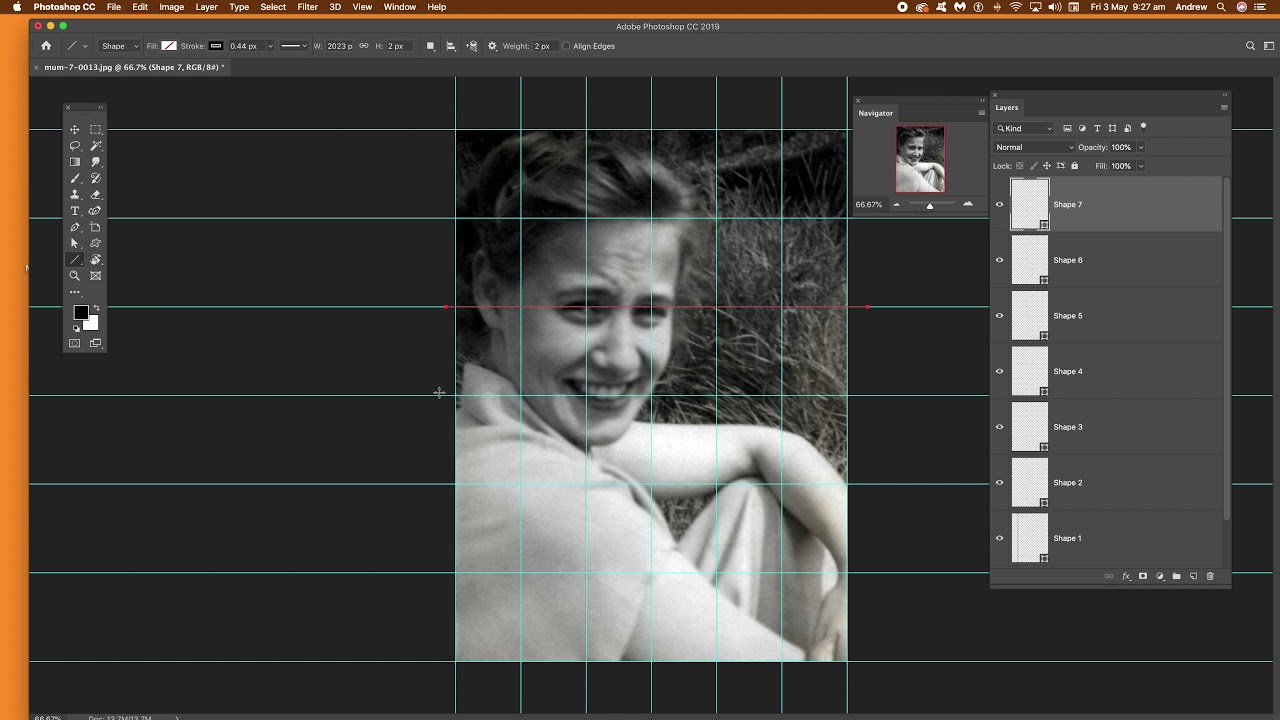
Здесь изображен проект. Слева – без вспомогательных элементов, справа – с ними:
Полосы не сохраняются при выводе изображения или печати. Они сохранятся только внутри документа самой программы (название документа.psd).
Они сохранятся только внутри документа самой программы (название документа.psd).
Как включить
Для создания сетки необходимо выбрать пункт Просмотр – Показать – Сетку. Либо зажать сочетание клавиш Ctrl + ‘. Если эти действия не привели к нужному результату и разметка не появилась, следует проверить, включена ли функция Просмотр – Вспомогательные элементы (комбинация клавиш Ctrl + h).
Как настроить
При первом включении инструмент имеет стандартные настройки. Они могут не подойти под конкретный проект, поэтому стоит уделить время кастомизации. Настройка производится в меню Редактирование – Установки – Направляющие, сетка и фрагменты. Здесь можно задать цвет направляющих, стиль линий, интервал между ними.
Ниже будет показана разница между разными настройками параметра «Внутреннее деление на»:
Слева установлено внутреннее деление на 1, по центру – 2, справа – 3.
Как отключить
Выключение сетки происходит по тому же алгоритму, что включение. Повторное нажатие Просмотр – Показать – Сетку, выключит направляющие.
Пиксельная сетка
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка. Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.
Слева – проект без пиксельных направляющих, справа – с ними.
На главную
Reader Interactions
Как создать сетку в Photoshop | Малый бизнес
Автор Darrin Koltow
С помощью стилей слоя Photoshop вы можете применить к изображению эффект сетки, не изменяя исходное изображение. Стили слоев — это эффекты, которые Photoshop применяет только к выбранным вами слоям, а не ко всему изображению. Используйте стиль Pattern Overlay для имитации сетки, поскольку этот стиль позволяет применять любой шаблон, будь то пользовательский или предопределенный. Настраивая этот шаблон, вы можете сделать сетку тоньше или крупнее. Вы можете использовать мелкую сетку, чтобы уменьшить выделение элементов фона, в то время как элементы переднего плана будут казаться выскакивающими из холста.
Стили слоев — это эффекты, которые Photoshop применяет только к выбранным вами слоям, а не ко всему изображению. Используйте стиль Pattern Overlay для имитации сетки, поскольку этот стиль позволяет применять любой шаблон, будь то пользовательский или предопределенный. Настраивая этот шаблон, вы можете сделать сетку тоньше или крупнее. Вы можете использовать мелкую сетку, чтобы уменьшить выделение элементов фона, в то время как элементы переднего плана будут казаться выскакивающими из холста.
Создайте новый документ размером 5 квадратных пикселей и установите прозрачный цвет фона. Этот документ будет содержать шаблон, из которого вы будете формировать сетку.
Нажмите «D», чтобы восстановить цвет переднего плана Photoshop по умолчанию на черный, а цвет фона по умолчанию на белый, затем щелкните инструмент «Карандаш» на палитре инструментов. Нарисуйте черный квадрат 3 на 3 пикселя в верхнем левом углу холста и еще один черный квадрат 3 на 3 в правом нижнем углу холста.
 Эти квадраты станут непрозрачной частью меша.
Эти квадраты станут непрозрачной частью меша.Нажмите «Ctrl-A», чтобы выбрать все изображение, затем нажмите команду «Определить шаблон» в меню «Правка». Это сохранит область выбора для последующего использования в заливках узором. Введите имя в появившемся диалоговом окне «Имя шаблона», например «сетка», а затем закройте диалоговое окно.
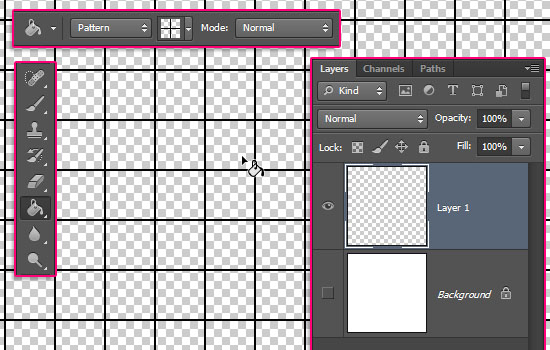
Откройте изображение, к которому вы хотите применить эффект сетки. Нажмите кнопку «Fx» в нижней части палитры «Слои», чтобы отобразить список стилей слоя. Щелкните стиль «Наложение узора», затем щелкните узор, который вы только что определили в элементе управления «Узор» в диалоговом окне «Наложение узора». Это многократно применяет шаблон ко всему слою, в результате чего изображение кажется покрытым сеткой.
Щелкните правой кнопкой мыши элемент «Эффекты» в палитре «Слои», чтобы отобразить список команд, которые можно выполнять для примененного стиля слоя. Нажмите «Создать слой», чтобы разделить стиль наложения узора на отдельный слой, где вы можете отредактировать сетку, чтобы она отображалась только в указанных вами областях изображения.

Нажмите прямоугольную кнопку «Маска слоя» в нижней части палитры «Слои», чтобы применить маску слоя к слою «Наложение узора».
Нарисуйте на маске те области изображения, где вы не хотите, чтобы сетка отображалась. Например, чтобы применить сетку ко всем, кроме человека на переднем плане, на фотографии с несколькими людьми, закрасьте человека на переднем плане. Черная краска на маске слоя блокирует появление сетки.
Справочные материалы
- Jetimpex Inc.: Библиотека веб-дизайна — создание наложения сетчатого узора в духе Airforce
- Adobe Systems: обзор диалогового окна «Стиль слоя»
Биография писателя
Даррин Колтоу писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили в нем давнюю страсть стать главным дизайнером и чертежником. Теперь он взял на себя обязательство пройти обучение для должности дизайнера персонажей, существ и среды для видеоигр, фильмов и других развлекательных медиа.
Создание и редактирование сеток с помощью инструмента Mesh
Руководство пользователя Отмена
Поиск
Последнее обновление: 24 мая 2023 г., 04:57:14 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование панели Touch Bar с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Малярные инструменты
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Workspace
- Illustrator на iPad workspace
- Сенсорные ярлыки и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Создание 3D-объектов
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте изображение за считанные секунды, используя простую текстовую подсказку
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Расширенные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Определение шрифтов по изображениям и выделенному тексту
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Арабский и ивритский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информационная панель документа
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начало работы с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Инструмент «Сетка» позволяет смешивать цвета и создавать контуры на поверхностях объектов для обеспечения глубины и перехода цвета.


 Эти квадраты станут непрозрачной частью меша.
Эти квадраты станут непрозрачной частью меша.