Как убрать строку поиска с панели задач в Windows 10
Приветствую!
Едва ли кто-то будет спорить с тем, что встроенный в Windows поисковый механизм весьма и весьма помогает в работе.
С помощью него можно искать не только файлы и папки, но и осуществлять поиск среди списка установленных программ, а также среди огромного множества опций и настроек, что доступны в самой операционной системе Windows.
Однако в Windows 10 разработчики изрядно переборщили с его доступностью, «влепив» строку для ввода поискового запроса прямо в область панели задач, где она занимает весьма и весьма существенную полезную площадь.
И если вы являетесь непримиримым борцом за минимализм, то едва ли вас может устроить данное положение вещей. Помимо того, что поисковая строчка вовсе не сочетается с общим дизайном Windows 10, она ещё и «отъедает» достаточно много места, на котором могли бы быть расположены ярлыки необходимых вам программ и приложений, а также иконки открытых приложений, с которыми вы работаете в повседневном режиме.
Ну что же, будем исправлять данную ситуацию.
Инструкция по минимизации или скрытию поисковой строки в панели задач в Windows 10
Тут надо сказать, что разработчики предусмотрели возможность выбора – либо переключение поисковой строки в кнопку, по нажатию по которой уже будет всплывать поисковая форма, либо вовсе её полное скрытие.
Настраивается всё это в одном меню, о котором и будет рассказано далее.
- Чтобы попасть в него, необходимо навести мышку на поисковую строку, а после нажать правую клавишу мышки. Высветится меню с приличным количеством пунктов.
- Нас в этом меню интересует пункт Поиск, а именно подпункты, что в нём находятся:
- Скрыто – если выбрать данный пункт, то поле поиска полностью будет убрано с панели задач
- Показать значок поиска – выбрав этот пункт, поисковая строка исчезнет, а за место неё будет отображена кнопка вызова поисковой формы, которая отлично сочетается с общим дизайном Windows 10
- Показать поле поиска – с этим пунктом всё понятно, он выбран изначально
Выберите тот пункт настройки отображения поискового элемента, который будет наиболее оптимален в вашем конкретном случае.

Видеоинструкция
Подведём итог. Теперь вы знаете, как можно превратить отображение топорно расположенной строки поиска в панели задач в элегантную кнопку, или вовсе скрыть с панели задач всякое упоминание о поисковой функции Windows.
| S = ‘str’; S = «str»; S = »’str»’; S = «»»str»»» | Литералы строк |
| S = «s\np\ta\nbbb» | Экранированные последовательности |
| S = r»C:\temp\new» | Неформатированные строки (подавляют экранирование) |
| S = b»byte» | Строка байтов |
| S1 + S2 | Конкатенация (сложение строк) |
| S1 * 3 | Повторение строки |
| S[i] | Обращение по индексу |
| S[i:j:step] | Извлечение среза |
| len(S) | Длина строки |
S. find(str, [start],[end]) find(str, [start],[end]) | Поиск подстроки в строке. Возвращает номер первого вхождения или -1 |
| S.rfind(str, [start],[end]) | Поиск подстроки в строке. Возвращает номер последнего вхождения или -1 |
| S.index(str, [start],[end]) | Поиск подстроки в строке. Возвращает номер первого вхождения или вызывает ValueError |
| S.rindex(str, [start],[end]) | Поиск подстроки в строке. Возвращает номер последнего вхождения или вызывает ValueError |
| S.replace(шаблон, замена[, maxcount]) | Замена шаблона на замену. maxcount ограничивает количество замен |
| S.split(символ) | Разбиение строки по разделителю |
| S.isdigit() | Состоит ли строка из цифр |
| S.isalpha() | Состоит ли строка из букв |
| S.isalnum() | Состоит ли строка из цифр или букв |
| S.islower() | Состоит ли строка из символов в нижнем регистре |
S. isupper() isupper() | Состоит ли строка из символов в верхнем регистре |
| S.isspace() | Состоит ли строка из неотображаемых символов (пробел, символ перевода страницы (‘\f’), «новая строка» (‘\n’), «перевод каретки» (‘\r’), «горизонтальная табуляция» (‘\t’) и «вертикальная табуляция» (‘\v’)) |
| S.istitle() | Начинаются ли слова в строке с заглавной буквы |
| S.upper() | Преобразование строки к верхнему регистру |
| S.lower() | Преобразование строки к нижнему регистру |
| S.startswith(str) | Начинается ли строка S с шаблона str |
| S.endswith(str) | Заканчивается ли строка S шаблоном str |
| S.join(список) | Сборка строки из списка с разделителем S |
| ord(символ) | Символ в его код ASCII |
| chr(число) | Код ASCII в символ |
| S.capitalize() | Переводит первый символ строки в верхний регистр, а все остальные в нижний |
S. center(width, [fill]) center(width, [fill]) | Возвращает отцентрованную строку, по краям которой стоит символ fill (пробел по умолчанию) |
| S.count(str, [start],[end]) | Возвращает количество непересекающихся вхождений подстроки в диапазоне [начало, конец] (0 и длина строки по умолчанию) |
| S.expandtabs([tabsize]) | Возвращает копию строки, в которой все символы табуляции заменяются одним или несколькими пробелами, в зависимости от текущего столбца. Если TabSize не указан, размер табуляции полагается равным 8 пробелам |
| S.lstrip([chars]) | Удаление пробельных символов в начале строки |
| S.rstrip([chars]) | Удаление пробельных символов в конце строки |
| S.strip([chars]) | Удаление пробельных символов в начале и в конце строки |
| S.partition(шаблон) | Возвращает кортеж, содержащий часть перед первым шаблоном, сам шаблон, и часть после шаблона. Если шаблон не найден, возвращается кортеж, содержащий саму строку, а затем две пустых строки Если шаблон не найден, возвращается кортеж, содержащий саму строку, а затем две пустых строки |
| S.rpartition(sep) | Возвращает кортеж, содержащий часть перед последним шаблоном, сам шаблон, и часть после шаблона. Если шаблон не найден, возвращается кортеж, содержащий две пустых строки, а затем саму строку |
| S.swapcase() | Переводит символы нижнего регистра в верхний, а верхнего – в нижний |
| S.title() | Первую букву каждого слова переводит в верхний регистр, а все остальные в нижний |
| S.zfill(width) | Делает длину строки не меньшей width, по необходимости заполняя первые символы нулями |
| S.ljust(width, fillchar=» «) | Делает длину строки не меньшей width, по необходимости заполняя последние символы символом fillchar |
| S.rjust(width, fillchar=» «) | Делает длину строки не меньшей width, по необходимости заполняя первые символы символом fillchar |
S. format(*args, **kwargs) format(*args, **kwargs) | Форматирование строки |
Как очистить поисковую строку?
Как очистить поисковую строку?
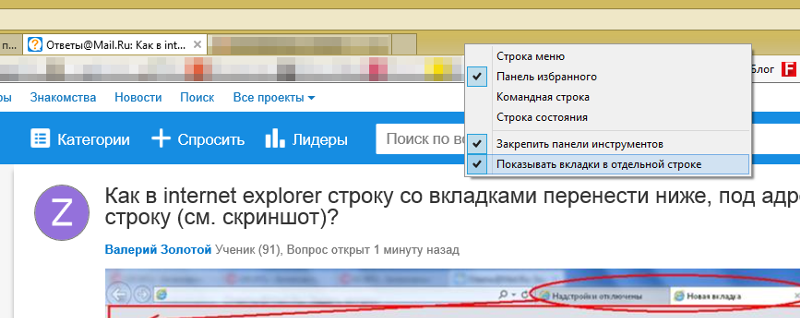
Каждый из запросов, которые вы когда либо вводили в строку поиска вашего браузера, остаётся в его кэше. И список их выпадает всякий раз, когда вы начинаете водить аналогичные слова в строку. Иногда сам сервер системы поиска хранит запросы. Чтобы очистить список запросов, их нужно удалить из кэша интернет-обозревателя либо поставить запрет для поисковой системы, которая после уже не будет сохранять введённые фразы либо слова.
Итак, для каждого браузера нужен определённый алгоритм действий. К примеру, в Internet Explorer, являющийся по умолчанию браузером Microsoft , войдите в меню «Сервис» и далее – «Свойства обозревателя». Там вы найдёте «Историю просмотра» и, нажав на кнопку удаления, поставьте галочки против пунктов, связанных с вводом запросов. Изменения подтвердите. Затем зайдите в раздел «Поиск» и найдите ту систему, которая используется по умолчанию. Для установления запрета сохранять ваши запросы для службы поиска щелкните по кнопке «Отключить».
Для установления запрета сохранять ваши запросы для службы поиска щелкните по кнопке «Отключить».
Если вы пользуетесь браузером Opera, то, открыв его, нажмите Ctrl + F12. Откроется окно диалога «Настройки», где активируйте вкладку «Поиск». Там возле команды «Включить подсказки для поиска» поставьте галочку и сохраните изменения нажатием ОК. Теперь активируйте вкладку «Расширенные» и найдите меню «История». Там есть раздел «Дисковый кэш», в котором нажмите на «Очистить».
Для установления запрета поисковой системы в браузере Google Chrome автоматически выводить ранее искомые слова запросов в поисковую строку, а также для очищения кэша интернет-браузера найдите значок «Гаечный ключ» (панель обозревателя). Теперь, выбрав «Параметры» совершите изменения. Зайдите в «Основные» – раздел «Поиск» и там уберите флажок напротив пункта «Включить Живой поиск». Далее, в меню «Дополнительные» подтвердите удаление данных о ранее вами просмотренных страницах, после чего установите необходимые вам функции и сохраните изменения.
И наконец, при работе с браузером Mozilla Firefox, выберите в его меню «Настройки», где активируйте вкладку «Приватность». Там будет активная кнопка «Очистить недавнюю историю», которую и нажмите. Откроется окно диалога, где вы можете сами установить период времени, по истечению которого будет удаляться история. Затем поставьте галочки напротив пунктов «Кэш» и «Журнала форм и поиска». Для применения изменений активируйте кнопку «Очистить сейчас».
Как включить или убрать поиск с панели задач в Windows 10
Сразу после установки Windows 10 вы легко заметите поле поиска, которое расположено рядом с кнопкой Пуск. Кому-то оно понравится, другим будет мешать. Если вы часто пользуетесь данной функцией и у вас нормальное разрешение экрана, то вам оно понравится. Если разрешение не большое, то данная строка займет прилично места на панели задач.
О том, как убрать поиск с панели задач в Windows 10, и пойдет речь дальше. Если же вам наоборот без него трудно, разберемся, как вернуть строку поиска. Поскольку многих интересует расположенное справа на панели задач поле, то расскажу, как убрать строку Адрес в области уведомлений.
Подробно о поиске файлов в Windows 10 я писала в другой статье. Тем, кто любит что-то настраивать, он пригодится первое время, ведь система значительно отличается от предыдущих. Но искать можно не только файлы или программы на ПК, а что-угодно. Например, установите курсор в поле.
Дальше введите интересующий текст и нажмите по предложенному пункту «См. результаты в Интернете».
Откроется браузер Internet Explorer, при чем не важно, что у вас установлено по умолчанию. Нужная информация будет найдена в поисковой системе Bing. То есть, встроенным в систему поиском можно воспользоваться, чтобы найти информацию в Интернете.
Убираем строку поиска
Если же вы твердо решили убрать строку поиска с панели задач, то кликните по ней в любом свободном месте правой кнопкой мыши. Затем наводите курсор на одноименный пункт в контекстном меню и выбирайте «Скрыто».
После этого пропадет ненужная для вас область. Соответственно места для закрепленных ярлыков и запущенных приложений станет больше.
Тем, кто иногда обращается к данной функции, посоветую не убрать строку поиска в Windows 10, а вместо длинного поля оставить кнопку. Для этого в уже знакомом контекстном меню нужно выбрать «Показать значок …». После этого, справа от Пуск появится красивая кнопка с изображением лупы.
Как вернуть строку поиска
Бывает и так, что данное поле было удалено не вами. И теперь вы задаетесь вопросом: где строка поиска, и как ее вернуть? Здесь есть несколько вариантов, почему так произошло.
Сначала попробуйте открыть контекстное меню панели задач и выберите пункт «Показать поле …». Если оно не появилось, переходите к следующему варианту.
Если оно не появилось, переходите к следующему варианту.
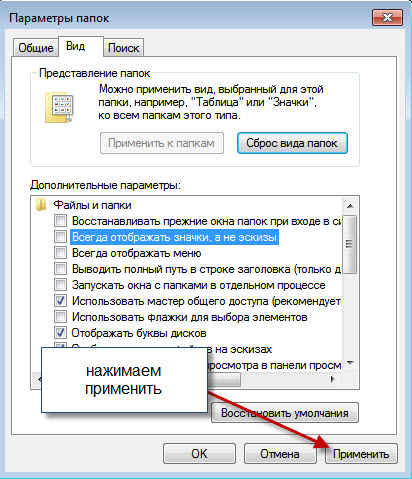
Второй вариант – проверить, какие по размеру значки выбраны для отображения на панели задач. Для этого нажимайте правой кнопкой мыши по ней и переходите в «Параметры…».
Окно параметров откроется в разделе «Персонализация» (1) на вкладке «Панель задач» (2). В списке параметров найдите пункт «Использовать маленькие кнопки…» (3). Если ползунок находится в положении «Вкл.» (3), то вместо строки поиска будет показана кнопка с лупой (4). Если вам это не подходит, переместите ползунок в положение «Откл.» и в контекстном меню панели задач выберите пункт «Показать поле поиска» (смотрите первый скриншот этого пункта).
Третий вариант – расположение панели задач. Открывайте окно параметров, как было описано выше. На нужной нам вкладке (1) найдите пункт «Положение … на экране» (2). Здесь нужно выбрать «Внизу». Дело в том, что, когда она размещается справа, слева или вверху, вместо поля для поиска, отображается кнопка (3).
Управление строкой поиска в реестре
Убрать строку поиска на панели задач в Windows 10, или вернуть ее, можно и в редакторе реестра. Комбинацией Win+R откройте окно «Выполнить» и введите команду regedit. Затем жмите «ОК».
В дереве папок слева открывайте поочередно:
Компьютер\HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Search
После этого кликните по папке «Search» и справа найдите параметр «SearchboxTaskbarMode». Для того чтобы его изменить, или нажмите по нему два раза мышкой, или кликните по нему правой кнопкой мыши и выберите «Изменить».
Дальше нужно поменять число в поле «Значение». Если вам нужно удалить поиск с панели задач – вводите «0». Чтобы он был представлен кнопкой с лупой – введите «1». Если интересует строка поиска Windows 10 – введите «2».
Жмите кнопку «ОК» и закрывайте окно реестра. Чтобы изменения вступили в силу, перезагрузите компьютер.
Как убрать строку Адрес
Может быть и так, что вас интересует, как убрать Адрес с панели задач Windows 10. Данное поле расположено не слева, а справа – в области уведомлений, но и оно может многим мешать.
Данное поле расположено не слева, а справа – в области уведомлений, но и оно может многим мешать.
Давайте кратко расскажу, как им пользоваться. С его помощью получится открыть страницу в Интернете, адрес которой вы введете.
Произойдет это в браузере, который выбран в системе по умолчанию.
Сюда же можно вводить и любой поисковый запрос. В примере я буду искать: «как вставить картинку».
Результат откроется в выбранном по умолчанию браузере, но использоваться будет поисковая система Bing.
Еще в строку адреса можно написать путь к папке, чтобы ее открыть. Например, C:\Windows.
Если вы решили, что панель Адрес не нужна, жмите правой кнопкой по панели задач и выбирайте «Панели» – «Адрес». Нужно кликнуть по ней, и снять галочку.
После этого строка удалится и в области уведомлений больше отображаться не будет.
Надеюсь, все понятно. Теперь вы можете или полностью убрать поиск, или оставить его в нужном виде. Также у вас получится убрать поиск в Интернете с панели задач, или по-другому – Адрес. После этого, рядом с Пуском или в трее никаких лишних полей не будет, и хватит места для отображения значков закрепленных или запущенных приложений.
Также у вас получится убрать поиск в Интернете с панели задач, или по-другому – Адрес. После этого, рядом с Пуском или в трее никаких лишних полей не будет, и хватит места для отображения значков закрепленных или запущенных приложений.
Смотрите видео по теме:
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Аня Каминская
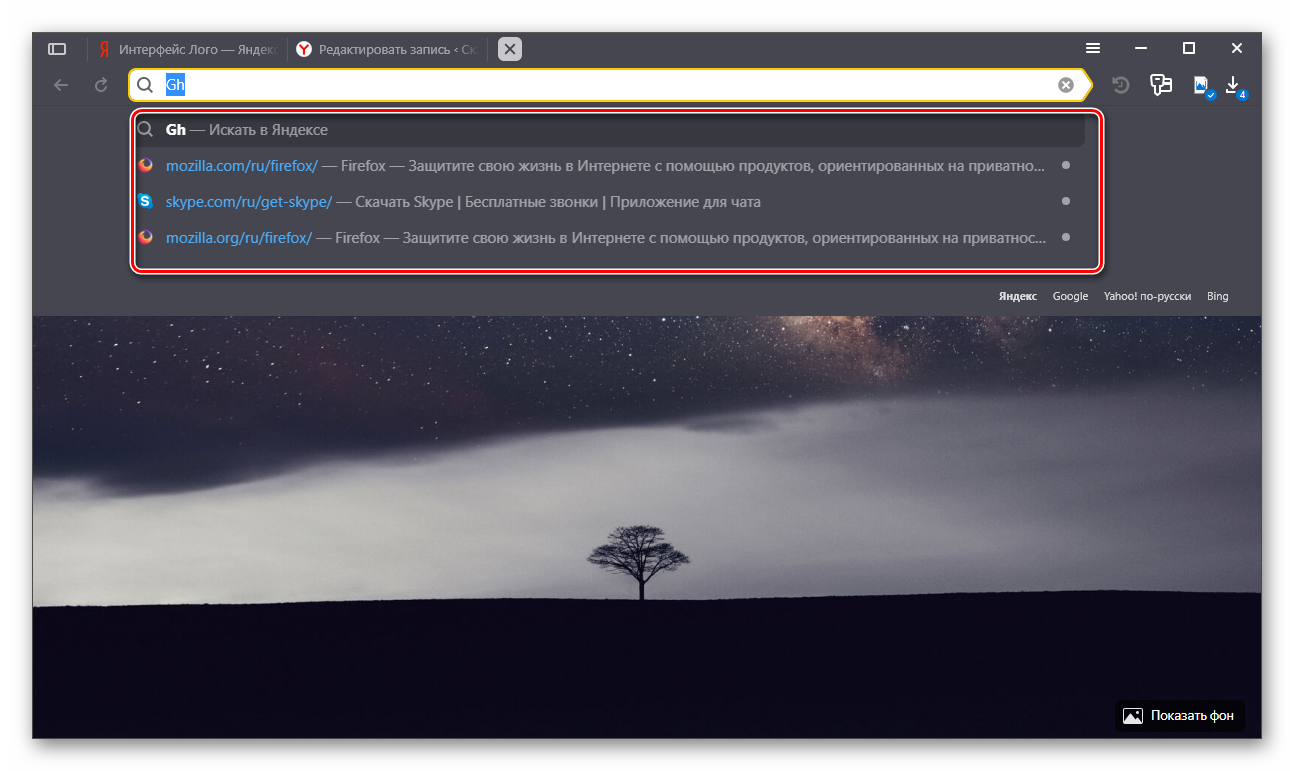
Умная строка адреса — Производит поиск в ваших закладках, истории и вкладках при наборе вами текста в панели адреса
В адресной строке Firefox отображается URL-адрес (веб-адрес) посещаемой веб-страницы. Когда вы набираете текст в этом поле, чтобы ввести URL-адрес или поисковый запрос, Firefox запоминает страницы, которые вы посетили и отображает страницы предложений в выпадающей панели адресной строки, такие как сайты, которые вы добавили в закладки, присвоили метки, посетили ранее или открывали во вкладках. В этой статье объясняется, как работает функция автозаполнения адресной строки.
В этой статье объясняется, как работает функция автозаполнения адресной строки.
Примечание: Чтобы узнать больше о поиске в адресной строке, прочитайте эти статьи:
Просто начните набирать текст в адресной строке. Предложения из вышей истории просмотра, закладки и вкладки будут перечислены ниже текста, который вы набираете.Примечание: Если вы щёлкните по адресной строке и ничего не будете набирать, вместо этого в выпадающем списке будет отображаться ваш Топ сайтов.Выпадающий список автозаполнения при наборе текста в адресной строке будет включать в себя:
- Заголовки страниц и веб-адресов из вашей истории.
- Заголовки страниц, веб-адресов и тегов из ваших закладок.
- Страницы, которые вы открыли в других вкладках (смотрите ниже в разделе Переход на вкладку).
- Синхронизированные вкладки с других устройств.
- Поисковые запросы из вашей Истории поиска (если поисковые предложения включены).

Значки показывают, является ли соответствующий результат открытой вкладкой или закладкой. Когда вы увидите нужную страницу, просто щёлкните по ней или используйте стрелки вверх и вниз на клавиатуре, чтобы выделить её, а затем нажмите EnterReturn.
Firefox также предложит вам популярные поисковые предложения из поисковой системы по умолчанию. Для получения дополнительной информации прочитайте статьи Как использовать популярные поисковые предложения в Панели поиска и Поисковые предложения в Firefox.
Предложения в адресной строке корректируются в зависимости от вашего поведения в Интернете, например, как часто и когда вы посещали веб-страницу, и какой результат вы выбрали на основании того, что было напечатано. Таким образом, страницы, которые вы посещаете всё время, будут отображаться в верхней части списка, часто после ввода только одного символа.
Автозаполнение URL
В дополнение к раскрывающемуся списку автозаполнения для страниц, на которых вы были прежде, Firefox также будет завершать URL-адреса веб-сайтов в адресной строке. Например, если вы введёте «suppo», Firefox может заполнить «rt.mozilla.org/» для завершения адреса «support.mozilla.org», если вы ранее посетили этот сайт. В этом случае нажмите EnterReturn, чтобы перейти прямо на этот адрес.
Например, если вы введёте «suppo», Firefox может заполнить «rt.mozilla.org/» для завершения адреса «support.mozilla.org», если вы ранее посетили этот сайт. В этом случае нажмите EnterReturn, чтобы перейти прямо на этот адрес.
Переход на вкладку
Адресная строка также производит поиск в ваших открытых вкладках, отображая результаты со значком вкладки и текстом «Перейти на вкладку». Выбор этих результатов переключит вас на уже открытую вкладку и предотвратит создание дубликата вкладки.
Чтобы временно выключить «Перейти на вкладку», нажмите и удерживайте клавишу ALT при щелчке по странице в списке автозаполнения, который появляется ниже адресной строки. Это откроет страницу в новой вкладке вместо переключения на существующую.
Что я могу сделать, чтобы получить наилучшие результаты?
- Если вы хотите перейти на веб-страницу, которую вы посетили ранее, введите несколько букв из её веб-адреса или названия страницы.
 Прокрутите записи автозаполнения и найдите страницу в списке (наберите другую букву, если вы не видите её в списке). Нажмите EnterReturn для перехода по выбранному веб-адресу. В будущем Firefox придаст данной записи/результату комбинации больший вес.
Прокрутите записи автозаполнения и найдите страницу в списке (наберите другую букву, если вы не видите её в списке). Нажмите EnterReturn для перехода по выбранному веб-адресу. В будущем Firefox придаст данной записи/результату комбинации больший вес. - Не удаляйте историю посещённых страниц — как правило это самый богатый источник автозаполнения записей из комбинаций названий/веб-адресов. Удаление истории посещенных страниц удалит эти записи из результатов.
- Добавляйте в закладки и отмечайте метками часто используемые страницы. Адресная строка будет производить сопоставление с именем, которое вы дали закладке, а также меткам, связанным с закладкой. Прочитайте статью Как использовать закладки для запоминания и организации ваших любимых сайтов для получения дополнительной информации о том, как использовать закладки в Firefox. Вы можете улучшить свои результаты автозаполнения, пометив страницы с легко набираемыми именами меток.
Изменение настроек вашей адресной строки
Вы можете отключить функцию автозаполнения адресной строки или ограничить результаты, исключив из них открытые вкладки, топ-сайтов, закладки или историю просмотра:
- На Панели меню в верхней части экрана щёлкните и выберите .
 Нажмите на кнопку меню и выберите Настройки.Настройки.Настройки.
Нажмите на кнопку меню и выберите Настройки.Настройки.Настройки. - Выберите панель .
- Под заголовком Панель адреса установите любое из следующих значений:
- из журнала посещений: предлагать страницы, которые вы посетили ранее.
- из закладок: предлагать страницы, которые вы добавили в закладки.
- из открытых вкладок: предлагать страницы, которые открыты у вас в других вкладках.
- На Панели меню в верхней части экрана щёлкните и выберите .Нажмите на кнопку меню и выберите Настройки.Настройки.Настройки.
- Выберите панель .
- Под заголовком Панель адреса установите любое из следующих значений:
- из журнала посещений: предлагать страницы, которые вы посетили ранее.
- из закладок: предлагать страницы, которые вы добавили в закладки.
- из открытых вкладок: предлагать страницы, которые открыты у вас в других вкладках.

- из топа-сайтов: предлагать ваши топ-сайты (если включено на панели ), когда вы щёлкаете в адресной строке.
- Изменить настройки для предложений поисковых систем: Чтобы включить или отключить подсказки поисковых систем, включая предложения из вашей Истории поиска, щёлкните по этой ссылке, чтобы перейти на панель настроек Поиск. Прочитайте статью Изменение настроек поиска по умолчанию в Firefox, чтобы узнать больше об изменении этих настроек.
Удаление результатов автозаполнения
Если вы хотите удалить запись из списка автозаполнения:
- В адресной строке используйте стрелки вверх и вниз на клавиатуре, чтобы выделить запись.
- Нажмите Shift+Delete для удаления элемента из списка.
Если вы хотите удалить все результаты истории из списка автозаполнения, очистите историю просмотров в Firefox.
Изменение результатов на лету
По умолчанию, когда вы вводите поисковые запросы в адресную строку, список под ней отображает поисковые предложения от вашей поисковой системы по умолчанию и страницы (закладки, журнал, открытые вкладки), где каждый поисковый запрос является частью заголовка, частью метки или частью веб-адреса (URL). для поиска совпадений в истории посещённых страниц.
для поиска совпадений в истории посещённых страниц.
Например, если вы ищете страницу в закладках, которая называется Mozilla Firefox Support, вы можете набрать mozilla. Результаты автозаполнения появляются, но могут не показать страницу, которую вы хотите.
Вы можете сузить ваш поиск до закладок, изменив вашу строку поиска на mozilla * или * mozilla.
10 крутых функций адресной строки Chrome — «Хакер»
Мы часто воспринимаем адресную строку браузера исключительно как место, куда мы вводим URL страницы, на которую мы хотим перейти. При этом с её помощью можно делать немало на самом деле полезных вещей, о которых сегодня и поговорим.
Использовать как конвертер величин и калькулятор
Если тебе нужно срочно выполнить какую-то несложную математическую операцию, например, перевести градусы Цельсия в градусы Фаренгейта, минуты в часы или метры в мили, не стоит искать калькулятор на своём компьютере или онлайн-конвертер в интернете. Это сможет сделать Chrome, нужно лишь ввести интересующую операцию в адресную строку. Например, 50 c = f посчитает нужную температуру, а 50 feet = inches — дистанцию.
Превратить браузер в блокнот
Ты сидишь в Интернете, и тут вам звонят и просят записать какую-то важную информацию. Зачастую листка бумаги и ручки рядом не оказывается, а «Блокнот» приходится искать несколько минут среди обилия программ. Chrome выручит и в таких ситуациях, ведь можно просто ввести адрес следующего вида: data:text/html, <html contenteditable>.
Как только ты нажмёшь Enter, окно браузера превратится в обычный чистый лист блокнота, где можно будет быстро написать срочную заметку. Чтобы в следующий раз подобная ситуация не застала врасплох, советуем сразу же добавить эту страницу в закладки. Кстати, если хочется немного персонализировать свой блокнот, можешь добавить к адресу немного CSS, написав, например, так: data:text/html, <html style=”font-weight: bold; font-family:Helvetica” contenteditable>.
Искать на конкретных сайтах
Ветераны Google наверняка знакомы со старым поисковым оператором site:. Использовать его сейчас стало гораздо проще. Для этого переходим на нужный веб-сайт и, поставив курсор в конец адресной строки, нажимаем Tab. После этого дописываем, что именно хотим найти. Поиск будет осуществляться исключительно в пределах нужной страницы.
Искать внутри Gmail или Google Drive
Переход в отдельное веб-приложение, чтобы что-то найти, занимает несколько кликов и точно не будет быстрее поиска через строку браузера. Для этого нужно один раз выполнить следующую инструкцию:
1. Нажимаем правой кнопкой мыши на адресную строку и выбираем пункт Edit Search Engines.
2. Добавляем новую поисковую машину под названием Google Drive.
3. Присваиваем ей ключевое слово, например Gdrive.
4. Вместо URL вводим следующий адрес: http://drive.google.com/?hl=en&tab=bo#search/%s. Если же вы делаете это для Gmail, то адрес будет таким: https://mail.google.com/mail/ca/u/0/#apps/%s.
В следующий раз, когда понадобится найти что-либо в одном из сервисов, просто введи в адресную строку gmail.com или drive.google.com и нажми Tab.
Открыть окно отправки почты
Заходить в Gmail или сторонний клиент и нажимать на кнопку «Составить новое письмо», оказывается, гораздо медленнее, нежели ввести mailto: в строку браузера. Если нужно срочно отправить электронное сообщение, воспользуйся этим советом.
Узнать больше о безопасности сайта
Если сайт, который ты посещаешь, кажется подозрительным, то контролируй всё, что он будет делать в браузере, нажав на иконку страницы, расположенную слева от адреса веб-сайта. Там можно узнать информацию об используемых cookies, а также заблокировать JavaScript, всплывающие окна и многое другое.
Убрать форматирование текста
Если тебе часто приходится копировать текст из сторонних источников, значит, проблема форматирования точно не обошла тебя стороной. Быстро вернуть привычный цвет, размер и шрифт копируемого текста поможет именно адресная строка. Вставляем туда нужный нам текст, а после копируем его уже оттуда. Все настройки форматирования будут убраны.
Опробовать файловый менеджер
Это не будет самой востребованной функцией Google Chrome, но тем не менее использовать свой браузер как файловый менеджер также можно. Просто вводим C:/ на Windows или file://localhost на Mac и Linux. На последних двух платформах можно также использовать удобное сокращение file:///.
Найти что-либо, используя drag-n-drop
Если ты ненавидишь привычные комбинации клавиш Ctrl + C и Ctrl + V так же, как и правый клик мыши, то в Google Chrome есть решение. Любое слово с веб-страницы можно легко найти в интернете. Нужно просто перетащить его в адресную строку и нажать Enter.
Определить конкретное место для новой вкладки
Если ты одержим определённым местоположением вкладок браузера, просто перетащи любую ссылку или URL в нужное место на панели вкладок.
простой поиск тестовой строки в файлах.
Команда FIND используется для поиска текстовой строки в одном или нескольких файлах. Если путь не задан, команда FIND выполняет поиск в тексте консоли либо в тексте, переданном по конвейеру другой командой ( в тексте, являющемся выводом команды, выполняющейся в цепочке с FIND ).Формат командной строки:
FIND [/V] [/C] [/N] [/I] [/OFF[LINE]] «строка» [[диск:][путь]имя_файла[ …]] Параметры команды:
/V — Вывод всех строк, НЕ содержащих заданную строку.
/C — Вывод только общего числа строк, содержащих заданную строку.
/N — Вывод номеров отображаемых строк.
/OFF[LINE] — Не пропускать файлы с установленным атрибутом «Автономный».
/I — Поиск без учета регистра символов.
«строка» — Искомая строка.
[диск:][путь]имя_файла — Один или несколько файлов, в которых выполняется поиск.
Примеры использования:
FIND /? — выдать справку по использованию команды.
find /I myfile.txt «новость» — выполнить поиск строки новость без учета регистра символов в текстовом файле myfile.txt . По умолчанию, если не задан параметр /I регистр символов учитывается.
find /C myfile.txt «новость» — отобразить общее количество строк, содержащих текст «новость».
FIND /I %TEMP%\*.tmp «windows» — выполнить поиск в каталоге временных файлов для всех файлов с расширением tmp строк , содержащих текст windows без учета регистра символов.
FIND /I %TEMP%\*.tmp «windows» | more — то же, что и в предыдущем примере, но с использованием постраничного вывода на экран.
ipconfig /all | FIND «DNS» — из вывода команды ipconfig /all найти строки, содержащие текст DNS
Обратите внимание, на нехарактерный синтаксис этой команды — строка поиска обязательно заключается в двойные кавычки, поэтому имена и пути файлов, содержащих пробелы, обрабатываются некорректно. Для поиска в таких файлах можно воспользоваться перенаправлением ввода ( символ )
find «html»
Соответственно, пример с поиском во временных файлах, приведенный выше, в ОС Windows XP ( значение переменной %TEMP% по умолчанию принимает путь с пробелами ) будет выполняться верно при использовании следующей команды:
FIND /I «windows»
Естественно, шаблон имени файла *.tmp использовавшийся в примере выше, при перенаправлении ввода применять нельзя ( перенаправление можно выполнять для конкретного файла — textfile.tmp в примере ) и для организации поиска текстовой строки в нескольких файлах можно воспользоваться циклической обработкой их содержимого , например, с помощью команды FOR.
@ECHO OFF
for %%i in («%TEMP%\*.tmp») do FIND %%i «windows»
. . .
Применение команды FIND для поиска строки в результатах вывода другой программы используется, например, для определения доступности сетевого узла с помощью команды PING . Утилита ping.exe не возвращает признак доступности пингуемого адреса в значении переменной ERRORLEVEL (Ненулевое значение ERRORLEVEL утилита ping.exe формирует только в том случае, если заданы ошибочные параметры командной строки). Поэтому, для определения доступности IP- адреса, используется анализ вывода ping.exe, который отличается для доступного и недоступного узла. Так, например, если пингуемый адрес доступен, то в сообщении будет присутствовать значение TTL:
Обмен пакетами с yandex.ru [87.250.250.11] по 32 байт:
Ответ от 87.250.250.11: число байт=32 время=10мс TTL=55
А в случае недоступности, строка символов «TTL» в выводимых результатах отсутствует. Если строка символов «TTL» найдена, то FIND сформирует значение переменной ERRORLEVEL равным 0 Таким образом, для определения факта доступности узла в командном файле можно воспользоваться следующим способом:
ping -n 1 COMPUTER | find /I «TTL» > nul
if %ERRORLEVEL%==0 goto LIVE
ECHO computer не доступен
подпрограмма обработки недоступного состояния
. . .
Exit
:LIVE — начало подпрограммы обработки состояния доступности узла
. . .
. . .
Команда ping используется в цепочке с командой find (конвейер ) и результаты ее вывода используются в качестве ввода для поиска строки «TTL«. В конвейер добавлена команда перенаправления стандартного вывода на фиктивное устройство nul, т.е. подавление вывода. Ключ -n 1 задает однократный опрос узла COMPUTER для ping.exe.
Весь список команд CMD WindowsSearch Bars — Bars — iOS — Human Interface Guidelines
Поисковые панели
Панель поиска позволяет пользователям выполнять поиск по большой коллекции значений, вводя текст в поле. Панель поиска может отображаться отдельно, на панели навигации или в представлении содержимого. При отображении на панели навигации панель поиска может быть прикреплена к панели навигации, чтобы она всегда была доступна, или ее можно свернуть, пока пользователь не проведет пальцем вниз, чтобы открыть ее.
Используйте строку поиска вместо текстового поля для поиска. Текстовое поле не имеет стандартного внешнего вида панели поиска, которого ожидают люди.
Включите кнопку Очистить. Большинство панелей поиска содержат кнопку «Очистить», которая стирает содержимое поля.
При необходимости активируйте кнопку Отмена. Большинство специализированных панелей поиска включают кнопку «Отмена», которая немедленно прекращает поиск.
Кнопка очистки
Кнопка отмены
При необходимости предоставьте подсказки и контекст в строке поиска. Поле панели поиска может содержать текст-заполнитель — например, «Искать одежду, обувь и аксессуары» или просто «Поиск» — как напоминание о контексте, в котором выполняется поиск. Краткое однострочное приглашение с подходящей пунктуацией также может отображаться непосредственно над строкой поиска для обеспечения руководства. Акции использует подсказку, чтобы люди знали, что они могут ввести название компании или символ акции.
Текст-заполнитель
Вводный текст
Рассмотрите возможность размещения полезных ярлыков и другого содержимого под строкой поиска. Используйте область под панелью поиска, чтобы помочь людям быстрее находить контент. Safari, например, показывает ваши закладки, как только вы нажимаете на поле поиска. Выберите один, чтобы перейти прямо к нему, не вводя никаких поисковых запросов. По мере ввода в поле поиска «Акции» отображается список результатов. Коснитесь одного из них в любое время, не вводя больше символов.
Для руководства разработчика см. UISearchController и UISearchBar.
Прицелы
Панель области действия может быть добавлена к панели поиска, чтобы люди могли уточнить область поиска.
Лучше улучшать результаты поиска, чем включать полосу обзора. Панель области видимости может быть полезна, когда есть четко определенные категории для поиска. Однако лучше всего улучшить результаты поиска, чтобы в этом не было необходимости.
Руководство для разработчиков см. В UISearchBar.
Как доставить пользователей туда, куда им нужно
Панель поиска — это часть сайта, которую легко упустить из виду в процессе разработки, но пользователи зависят от нее в поиске конкретной информации.Поскольку панель поиска является одним из наиболее часто используемых элементов на веб-сайте, дизайн панели поиска оказывает значительное влияние на взаимодействие с пользователем. Эта статья предоставит вам полное руководство по созданию панелей поиска, которые помогут пользователям найти информацию, которую они ищут.
Должна ли у вас быть панель поиска на вашем сайте?Мышление и психология использования панели поиска заключается в том, что она помогает пользователям быстро находить информацию. Панели поиска полезны на сложных сайтах с большим количеством контента, содержащих более 100 страниц.В секторе «Бизнес для потребителя» (B2C) панели поиска используются на крупных сайтах электронной коммерции, новостных сайтах, сайтах сделок и сайтах бронирования, чтобы помочь пользователям легко находить информацию. Они также используются на крупных сайтах Business to Business (B2B), которые имеют множество клиентских сегментов и продуктовых линеек. Если у вас небольшой сайт с несколькими страницами, панель поиска может не потребоваться, но она понадобится вам по мере роста сайта.
Идеи, которые следует учитывать при создании панели поискаПанель поиска обычно состоит из двух элементов пользовательского интерфейса: поля ввода и кнопки.Однако дизайн панели поиска существенно влияет на то, насколько быстро пользователи могут найти информацию, которую они ищут на вашем сайте.
Разместите строку поиска на видном местеСделайте так, чтобы панель поиска вашего веб-сайта была легко обнаруживаемой, разместив ее на видном месте на вашем сайте. Возможность обнаружения вашего окна поиска еще более важна на сайтах электронной коммерции или сайтах бронирования, где пользователи полагаются на поиск для навигации по сайту.
Видно отображаемое поле поиска (Источник)Не скрывайте поле поиска в раскрывающемся меню или за значком поиска (постепенное раскрытие), поскольку это затрудняет его поиск пользователями.Кроме того, когда вы скрываете панель поиска, вы добавляете дополнительное действие, которое пользователи должны выполнить перед поиском на вашем сайте.
Панель поиска, скрытая за значком (Источник) Включите значок увеличительного стекла в панели поискаИконки действуют как мысленные ярлыки и визуальные подсказки для действия или объекта. Для действия поиска увеличительное стекло является общепринятым символом, и его использование упростит пользователям распознавание панели поиска даже при отсутствии текстовой метки.При выборе увеличительного значка выберите схематический значок, который не слишком стилизован, чтобы увеличить скорость распознавания.
Значок увеличительного стекла (Источник)Используйте много контраста и отступов, чтобы значок выделялся и сделал его достаточно большим.
Есть кнопка поиска в строке поискаВ зависимости от типа создаваемого сайта вы можете выбрать, чтобы рядом с панелью поиска была кнопка поиска вместо значка увеличительного стекла.Кнопка показывает пользователям, что им необходимо отправить поисковый запрос, прежде чем они смогут получить результаты поиска. В строке поиска LiquidPlanner есть хорошо заметная кнопка поиска, которая хорошо помечена.
Панель поиска с кнопкой поиска (Источник)При создании кнопки поиска для панели поиска следуйте правилам хорошего дизайна кнопок, убедившись, что она правильного размера и имеет достаточный контраст, чтобы выделяться. Убедитесь, что пользователи могут использовать функцию «Ввод» на своей клавиатуре для отправки своих поисковых запросов.Некоторые пользователи по-прежнему используют функцию ввода для отправки запросов, и она также удобна для доступности.
Используйте текст-заполнитель, чтобы направлять пользователей, что они могут искатьИспользуйте образец поискового запроса в качестве текста-заполнителя, чтобы направлять пользователей по поисковым запросам, которые они могут сделать на вашем сайте. Это полезно для панелей поиска веб-сайтов, где пользователи могут искать различные элементы. Ограничьте длину текста-заполнителя, чтобы снизить когнитивную нагрузку и обеспечить достаточный контраст, чтобы он был разборчивым.
Текст-заполнитель, подсказывающий пользователям, что они могут искать (Источник) Создайте простое окно поискаСоздать окно поиска выглядит как окно поиска и им легко пользоваться. Начните с простого поиска и дайте пользователям возможность при необходимости использовать фильтры поиска или расширенные механизмы поиска. Хорошим примером является IMDb, который позволяет пользователям выбирать тип поиска, который они хотят использовать. Если вы используете расширенный поиск по умолчанию, оптимизируйте дизайн окна поиска, чтобы его было легко использовать.
Простая панель поиска с расширенными параметрами поиска (Источник) Разместите панель поиска там, где ее ожидают найти пользователиПользователи веб-сайтов сканируют веб-сайты, используя шаблон F, и важно разместить строку поиска внутри этого шаблона F, чтобы пользователи могли ее видеть. Он находится в центре вверху или в правом верхнем углу вашего сайта. Кроме того, пользователи действительно ожидают найти панели поиска для веб-сайтов вверху страницы. Не зарывайте панель поиска в нижний колонтитул, где пользователям придется за ней охотиться.Используйте тепловые карты, чтобы определить области вашего веб-сайта, где пользователи чаще всего прокручивают и нажимают (горячие точки), и разместите там строку поиска.
Использовать автоматическое предложениеАвтоматическое предложение подсказывает пользователям, когда они вводят свои поисковые запросы, чтобы избежать ошибок при формулировании поискового запроса. Убедитесь, что ваши автопредложения полезны, чтобы не сбивать с толку и не отвлекать пользователей. Покажите разницу между информацией, введенной пользователем, и автоматическими предложениями, выделив автоматические предложения жирным шрифтом.Сделайте клавиатуру автопредложений доступной для навигации и не давайте слишком много автопредложений, так как это может вызвать путаницу.
Автоматические предложения (Источник) Разместите строку поиска на каждой страницеСделайте так, чтобы в вашем дизайне панели поиска ваши пользователи всегда имели доступ к окну поиска. Панель поиска особенно полезна на страницах с ошибками 404 и других, где пользователи заходят в тупик.
Используйте поле большого размераЕсли поле ввода в строке поиска для вашего веб-сайта небольшое, пользователям приходится прокручивать назад и вперед, чтобы увидеть, что они набрали, что приводит к неудовлетворительному использованию.Упростите пользователям просмотр и редактирование своих поисковых запросов с помощью больших полей ввода, которые уменьшают количество ошибок запроса. Google использует большое поле ввода запроса, чтобы учесть общие поисковые запросы.
Большое поле ввода (Источник)Размер полей ввода должен соответствовать размеру ожидаемых запросов и установить ширину с помощью em. Используйте растущее окно поиска, которое расширяется вместе с поисковым запросом пользователей, если вы хотите сэкономить место.
Создавайте панели поиска с помощью лучшего инструмента пользовательского интерфейсаЧтобы создавать панели поиска, отвечающие на вопросы пользователей, вам нужны лучшие инструменты пользовательского интерфейса.UXPin предоставляет вам универсальную платформу, на которой вы можете проектировать и прототипировать панель поиска во время совместной работы с членами вашей команды и разработчиками. Подпишитесь на бесплатную пробную версию UXPin (кредитная карта не требуется) и начните проектировать панель поиска уже сегодня.
Как создать идеальную панель поиска для вашего веб-сайта
Вы когда-нибудь заходили на веб-сайт в поисках чего-то, но не знали, где это найти?
Вы могли бегло просмотреть меню и немного прокрутить страницу вниз, но в конечном итоге вы не смогли найти точный продукт / публикацию / статью, которую имели в виду.Обидно, правда?
В этой ситуации вы, вероятно, сделаете две вещи: закроете страницу или найдите надежную строку поиска . Если вы решите остаться, правильная функция поиска должна принять ваш запрос и отправить вас в пункт назначения. Задача решена.
Это не идеальный опыт, но его трудно избежать на крупных веб-сайтах, которые просто не могут ссылаться на все фрагменты контента с главной страницы.
Вот почему при создании пользовательского интерфейса для вашего веб-сайта дизайн функции поиска должен быть интуитивно понятным.Если посетители используют его, это означает, что они преследуют какую-то конкретную цель. И как дизайнеры, мы должны помочь им в этом. Наш выбор дизайна может иметь значение для хорошей или плохой навигации, что приводит к конверсии или отказу.
В этом руководстве мы узнаем, как создать лучшую панель поиска для вашего веб-сайта. Применяя эти рекомендации по дизайну, вы поможете пользователям быстро и без проблем находить желаемый контент.
Нужна ли вашему сайту панель поиска?
Прежде чем мы рассмотрим передовой опыт, важно подумать, выиграет ли ваш веб-сайт от функции внутреннего поиска.
Несмотря на то, что нет твердого «да» или «нет» для включения функции поиска, более крупные сайты, как правило, выиграют от поиска больше, чем более мелкие. Это связано с тем, что пользователи с большей вероятностью будут полагаться на поиск, когда сталкиваются с обширной навигацией по щелчку.
Кроме того, если пользователи попадают на вашу домашнюю страницу с определенным содержанием, категорией или продуктом, они могут предпочесть ввести его, а не полагаться на первичную и вторичную навигацию по нажатию.
Если вы все еще не уверены, вы можете добавить функцию поиска и отслеживать действия пользователей, чтобы определить, используется ли ваша панель поиска (и, если да, эффективно ли она используется), а затем решить, оставить ее или отказаться от нее.
Рекомендации по проектированию панели поиска
- Включите текстовое поле и кнопку поиска.
- Место в ожидаемом месте.
- Включите значок поиска.
- Соответствующий размер.
- Рассмотрите возможность добавления текста-заполнителя.
- Рассмотрите возможность добавления автозаполнения.
- Скрыть дополнительные параметры.
- Дизайн для мобильных.
Часто поиск по сайту является последним или единственным вариантом для посетителя при навигации по вашему сайту, поэтому плохой пользовательский опыт может иметь значение, чтобы удержать его интерес и отправить его конкуренту. Вам нужно будет ставить во главу угла их ожидания и комфорт. Вот как это сделать:
1. Добавьте текстовое поле и кнопку поиска.
Большинство панелей поиска состоят из двух элементов: поля поиска, где пользователи пишут свои запросы, и кнопки поиска, которую пользователи нажимают, чтобы начать поиск.Чаще всего элементы располагаются горизонтально рядом на одной линии, например:
Источник изображения
Источник изображения
Время от времени вы можете видеть вариации этой презентации, но большинство из них сделано так для простоты и доступности.
Поле поиска должно быть просто окном. Вы можете позволить себе некоторые дизайнерские вольности, такие как добавление контраста фона, цвета или закругления углов, но текстовое поле должно быть элементом ввода текста высотой в одну строку текста.Пользователи легко это узнают.
Что касается кнопки поиска, настоятельно рекомендуется включить ее. Он служит визуальным сигналом для отправки запроса, поэтому пользователи могут запутаться без него. Поместите эту кнопку справа от поля ввода, так как это соглашение и логично для тех, кто читает слева направо. Также напишите краткий текст кнопки — подойдет слово «Поиск» или значок увеличительного стекла.
Посетители также должны иметь возможность запускать поиск, щелкнув кнопку поиска или нажав клавишу «Enter» / «Return» / «Go», когда поле поиска находится в фокусе (т.е.д., внутри него активен текстовый курсор).
Распространенной альтернативой классической панели поиска является значок увеличительного стекла, который при нажатии расширяется до полной панели поиска и кнопки. Вот пример из Всемирного фонда дикой природы:
Источник изображения
Такой дизайн экономит место на странице и может выглядеть чище, но используйте его с осторожностью. Некоторым может быть трудно его увидеть, и это увеличивает стоимость взаимодействия, если пользователям нужно щелкнуть еще раз, чтобы сосредоточиться на текстовом поле после его открытия.Однако, если кнопка окна поиска достаточно выделяется на странице, это жизнеспособный альтернативный подход.
2. Разместите в ожидаемом месте.
Веб-сайты, на которых разрешен поиск по сайту, как правило, размещают панель поиска либо в верхнем правом углу, либо в центре верхней части веб-страницы. Любое размещение гарантирует, что функция поиска будет видна и легко доступна для тех, кто в ней нуждается.
Некоторые сайты могут выбрать размещение других ссылок, меню или значков в правом верхнем углу — например, запросы входа в систему, настройки или значки корзины покупок.В этом случае можно переместить строку поиска дальше влево, чтобы приспособиться к ним.
Однако не размещайте панель поиска исключительно внизу страницы или не скрывайте ее внутри меню. Можно разместить строку поиска в нижнем колонтитуле в дополнение к строке вверху страницы, но вы не должны оставлять пользователей искать, в первую очередь, вашу функцию поиска.
Кроме того, вполне вероятно, что ваши пользователи захотят выполнять поиск на других веб-страницах, помимо вашей домашней.Размещение панели поиска в вашем заголовке на большинстве страниц гарантирует, что пользователи могут делать это из любого места на сайте.
Если поиск важен для навигации по вашему сайту и вы ожидаете, что пользователи будут перемещаться в основном по запросам, отцентрируйте панель поиска на странице и поместите ее под заголовком для большего внимания. Например, эта конфигурация отображается на странице базы знаний HubSpot, поскольку мы ожидаем, что большинство пользователей придут с конкретными вопросами, доступными для поиска.
3. Добавьте значок поиска.
Дизайнеры используют значки, чтобы визуально передать, что делает кнопка или другой элемент страницы. Значки экономят место и распознаются быстрее, чем текст. Значок увеличительного стекла — распространенный символ поиска, поэтому мы рекомендуем вам разместить его в своем интерфейсе.
Есть несколько способов добавить этот значок на панель. Вы можете разместить его на кнопке поиска:
Источник изображения
Вы можете поместить его в поле поиска:
Источник изображения
Или вы можете разместить его на кнопке, которая скрывает / показывает всю панель поиска, как мы видели в нашем примере Всемирного фонда дикой природы.Вот еще один пример с сайта Pitchfork.com:
Источник изображения
Еще одно примечание. Если увеличительное стекло появляется за пределами поля поиска, многие пользователи решат, что это кнопка, поэтому не делайте этого, если на сам значок невозможно нажать.
4. Подобрать подходящий размер.
Размер панели поиска будет зависеть от ее важности для вашего сайта и ожидаемой длины типичного запроса.
Если поиск — ваш основной инструмент навигации, сделайте его большим и ориентированным на загрузку страницы.Если панель размещена в заголовке, ее размер должен соответствовать размерам других элементов заголовка: достаточно большим, чтобы его можно было увидеть при визуальном сканировании страницы, но не настолько большим, чтобы привлекать внимание.
Длина стержня — еще один важный выбор дизайна. С одной стороны, вы хотите, чтобы ваше текстовое поле было достаточно длинным, чтобы отображать большую часть или весь набранный пользователем запрос — это позволяет пользователям просматривать свой запрос и исправлять любые опечатки. С другой стороны, строка поиска не должна занимать место у других элементов заголовка.
Хорошее место для начала — поиск или оценка длины среднего поискового запроса в символах.Печатают ли пользователи всего пару слов или задают более длинные вопросы? В последнем случае вы, вероятно, захотите удлинить окно поиска или настроить его так, чтобы оно расширялось при нажатии.
5. Рассмотрите возможность добавления текста-заполнителя.
Текст-заполнитель отображается в поле поиска, когда поле не в фокусе. Он предназначен для побуждения пользователя к действию. Заполнитель может быть полезной подсказкой для пользователей, перечислив примерные запросы, такие как «Попробуйте шляпы, джинсы, сумки…», или просто указав «Искать…».
Если вы хотите добавить заполнитель, текст должен иметь более светлый оттенок, чтобы отличать его от набранного запроса, и должен исчезнуть, когда пользователь фокусируется на поле или начинает вводить текст.
6. Рассмотрите возможность добавления автозаполнения.
Автозаполнение — еще один способ помочь завершить поиск. Когда пользователь вводит текст, автозаполнение предлагает предложения в меню под поиском. Прогнозы могут быть адаптированы к конкретному содержанию вашего сайта, поэтому пользователи могут быть уверены, что они находят желаемый контент.
Не перегружайте пользователей количеством предложений — хотя это зависит от размера вашего веб-сайта и количества проиндексированного содержания, от 1 до 10 обычно является хорошим диапазоном.
Вот пример автозаполнения при поиске по сайту электронной торговли Patagonia:
Источник изображения
Разрешите пользователям щелкать предложение или, чтобы сделать ваш интерфейс более доступным, разрешите им перемещаться вверх и вниз по списку предложений с помощью клавиш со стрелками и выбирать вариант с помощью клавиши «Enter» / «Return».
7. Скрыть дополнительные параметры.
Если вы не ожидаете, что ваша пользовательская база будет в целом более технологичной, чем средний пользователь Интернета, почти всегда лучше скрыть расширенные параметры поиска, такие как категории, фильтры и точное соответствие. Благодаря этому пользовательский интерфейс будет чистым и доступным.
Если вам необходимо включить расширенные параметры, рассмотрите возможность размещения их в скрытом меню, которое появляется при выборе панели поиска, или предоставьте ближайшую ссылку на страницу «Расширенный поиск».
8.Дизайн для мобильных устройств.
Рост количества смартфонов и планшетов повлиял на лучшие практики пользовательского интерфейса по всем направлениям, включая панели поиска по сайту. Убедитесь, что поле поиска и кнопка достаточно велики, чтобы их можно было увидеть и выбрать. W3C предоставляет два важных правила доступности:
- Убедитесь, что цели касания имеют высоту не менее 9 миллиметров и ширину 9 миллиметров.
- Убедитесь, что объекты касания, близкие к минимальному размеру, окружены небольшим неактивным пространством.
Эти рекомендации применимы ко всем устройствам с сенсорным экраном, независимо от размера экрана.
Кроме того, из-за нехватки места на мобильных устройствах более приемлемо скрыть всю панель поиска за значком в виде окна поиска и показывать ее при нажатии на значок. Опять же, этот значок должен быть заметным — чтобы убедиться в этом, полезно провести небольшое пользовательское тестирование.
Сохранение конверсий с помощью поиска
Разработка поиска по сайту может быть сложной задачей, потому что, как пользователи Интернета, мы избалованы этой функцией.Скорее всего, большинство посещаемых вами веб-сайтов освоили функцию поиска и дизайн, поэтому полоса довольно высока (каламбур). Черт возьми, даже самый популярный веб-сайт — это буквально интерфейс поиска.
Вот почему, прежде всего, ваша панель поиска должна быть простой, понятной и удобной в использовании. Если он работает хорошо, ваши пользователи не будут об этом думать. Вы сохраните их доверие к вашему сайту и вашему бизнесу и приблизите их к конверсии или покупке.
Панель поиска Windows: универсальный поиск ответов, теперь с Bing Visual Search
Каждый день у нас возникают вопросы.Поисковые системы, приложения, цифровые голосовые помощники или телефоны обычно являются нашими местами, где можно найти ответы.Возможно, вы уже знаете, что вы можете использовать панель поиска в Windows, которая находится на панели задач вашего ПК, для поиска таких вещей, как приложение, настройка или файл, над которым вы работали.
Но знаете ли вы, что он также может найти ответы на такие вопросы, как…
Какая погода в Париже? Какой счет в матче «Лестер Сити»? Как распаковать файл?
Windows объединяет все эти поиски в одном месте.Его легко найти и легко использовать.
Вам не нужно прокручивать длинный список результатов, вам не нужно открывать браузер, и вам не нужно выходить из любого приложения, в котором вы находитесь. С помощью пары нажатий клавиш вы можете найти свое ответы.
«Цель заключалась в том, чтобы включить поиск в Windows, чтобы сделать Интернет там, где вы находитесь», — говорит Александр Кэмпбелл, старший менеджер программы, занимающийся поиском. «Люди проводят много времени в Интернете и в браузерах. Мы увидели возможность помочь людям сэкономить время в Windows, доставив удобные и быстрые веб-результаты прямо в панель поиска Windows.Оставайтесь на задаче и в своем потоке, просто нажав клавишу Windows или щелкнув поле поиска ».
Это также удобное место для начала поиска, ведущего на веб-сайт. В строке поиска Windows вы можете быстро ввести URL-адрес и перейти к нему, не открывая предварительно браузер.
«У нас есть опыт поиска, который дает вам быстрые ответы, результаты в Интернете и помогает вам начать выполнение веб-задачи. Удивительно, что вы можете с этим сделать », — добавляет он.
С каждым днем он становится все более полезным: полноценный поиск в Интернете, основанный на интеллекте Bing.Вы можете искать быстрые расчеты, музыкальные видеоклипы, трейлеры фильмов, спортивные результаты, цены на акции, время просмотра фильмов, прогнозы погоды и многое другое. Результаты появляются прямо на панели задач. Если вы хотите увидеть больше, вы можете открыть результаты в своем браузере.
«Панель поиска в Windows дает вам быструю информацию, не отвлекаясь», — говорит Кэмпбелл. «В середине эссе? Легко начать, проверить факт, а затем вернуться к работе ».
Команды Windows и Bing вместе работали над тем, чтобы в строке поиска появился настоящий веб-поиск в Windows, такой же, как и в браузере.И команды продолжают улучшать возможности поиска благодаря вашим отзывам и инновациям Bing.
Панель поиска также является лучшим местом, когда вам нужно что-то сделать на устройстве с Windows 10. Допустим, вам нужно скачать приложение. Поиск быстро найдет его. Например, введите «загрузить задачи Майкрософт» или «загрузить пасьянс» и получите ссылку для установки в окне предварительного просмотра результатов. Это также простой способ получить ответы в технической справке на распространенные вопросы, например «как подключить принтер» или «как разархивировать файлы.”
А теперь, помимо ввода текстового поиска, можно искать по картинке, сделав снимок экрана. Эта функция сначала внедряется для пользователей в США, а вскоре за ней и международные рынки. (Чтобы это увидеть, вам потребуется Windows 10 May 2019 Update или новее.)
Просто нажмите кнопку «Визуальный поиск Bing» в правом нижнем углу и отрежьте любую часть экрана для поиска в Интернете по изображению.
«Визуальный поиск — это новый способ поиска», — говорит Рави Яда, руководитель отдела визуального поиска Bing.«Есть много вещей, которые нельзя описать словами, чтобы добиться достаточно хороших результатов. Используя изображение в качестве входных данных для поиска, Bing может помочь вам найти то, что вы видите ».
Bing добавил поиск с помощью камеры в 2017 году и сделал функции визуального поиска доступными в приложениях Windows Photos, Microsoft Edge, Bing и на телефонах Android через Microsoft Launcher. В последних выпусках Windows вы можете использовать Windows Search для вырезания любой части экрана и поиска.
«Мы обнаружили, что люди также хотели выполнять поиск со снимками экрана, поэтому мы перенесли поиск с помощью снимков экрана на панель поиска Windows», — говорит Нектариос Иоаннидес, руководитель службы поиска изображений Bing.
Например, если вы планируете свой зимний гардероб и хотите вдохновиться тем, что носят ваши любимые знаменитости? Вы найдете похожие результаты. Или вы можете купить мебель и увидеть понравившийся диван. Отрежьте его и используйте для сравнения магазина с результатами визуального поиска [1].
Помимо поиска похожих продуктов, Visual Search может распознавать достопримечательности, цветы, знаменитостей и животных. Он также распознает текст на изображениях, поэтому вы можете копировать или искать его [2].
«Поиск развивается.Мы все еще расширяем спектр возможностей », — говорит Иоаннидес. «Приятно видеть рост и возбуждение, которые это вызывает, особенно когда мы переходим в мир, где использование глаз для поиска становится все более распространенным явлением».
Для разработчиков есть API для включения визуального поиска в продукты и приложения, которые они создают.
«Поиск в Windows стал еще более интеллектуальным, чем когда-либо. Он позволяет вам добраться туда, куда вы хотите, экономя время и шаги», — говорит Кэмпбелл. «Нам не терпится увидеть, как вы его используете.”
Сообщите нам свой отзыв и то, что вы хотите видеть дальше, нажав кнопку «Отзыв» в правом верхнем углу страницы поиска.
Хотите попробовать это сами? Если вы читаете это на устройстве под управлением Windows 10 May 2019 Update или новее, щелкните следующие примеры:
[1] Результаты покупок доступны только пользователям из США и Великобритании .
[2] Это , который сейчас доступен на английском языке.
Узнайте больше о доступности веб-поиска из панели поиска Windows.
Использование синтаксиса и поиска по полю в основной строке полнотекстового поиска
Использование синтаксиса и поиска по полю в основной панели полнотекстового поиска
Общие правила:
* Запрос будет искать как по полному тексту, так и по метаданным всех документов HeinOnline, если вы не укажете иное поле, например «создатель».
* Запрос будет искать все заголовки в этой коллекции, если заголовок не указан иначе.
* Запрос будет искать все доступные годы, если диапазон год / год не указан иначе.
* Используйте кавычки, чтобы сформировать фразу «Право на неприкосновенность частной жизни» или «Право на неприкосновенность частной жизни».
* Используйте логические операторы с заглавной буквы для объединения поисковых запросов, например «интеллектуальная собственность» И «международное право».
* По умолчанию результаты поиска отсортированы по релевантности; результаты могут быть обработаны по различным другим критериям после отображения первоначальных результатов.
Примеры:
Поиск слова: Чтобы найти слово по всему тексту коллекции, просто введите слово в поле поиска. Пример: граффити
Поиск по фразе: Чтобы сузить наш вышеупомянутый запрос, давайте расширим наш термин до фразы «художник граффити» и заключим его в кавычки. Пример: «Художник-граффити»
Поиск по заголовку: Если мы хотим найти статьи, содержащие термин «граффити» в заголовке, мы должны указать поле заголовка в нашем запросе. Пример: title: граффити
Поиск автора: Для поиска автора мы должны указать поле автора в нашем запросе. Пример: создатель: «Белый, Роб»
Комбинированные условия поиска (несколько полей): Используйте логические операторы для объединения двух условий поиска. Пример: создатель: «Белый, Роб» И заголовок: граффити
Поиск по шаблону: Также можно выполнить поиск по шаблону с помощью основной панели поиска. При отправке поиска по шаблону следуйте правилам, указанным выше. Пример: граффити И искусство *
Поиск по близости: Вы также можете выполнить поиск по близости в главной строке поиска.Чтобы проиллюстрировать это, мы будем использовать фразу «Реформирование международного права». Сама фраза в целом возвращает 12 результатов. Однако, если мы будем искать эти термины в пределах 10 слов друг от друга, мы расширим диапазон наших результатов. Пример: «Реформирование международного права» ~ 10
Изменение настроек панели поиска — центр поддержки start.me
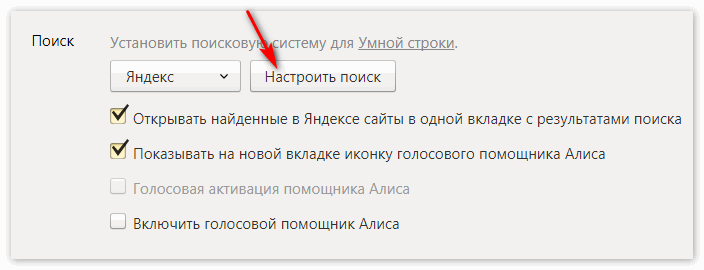
Панель поиска поможет вам быстрее добраться до результатов поиска. Вы можете установить поисковую систему по умолчанию и добавить пользовательские поисковые системы.
Инструкции:
- Установить поисковую систему по умолчанию
- Переключить поисковые системы
- Добавить систему пользовательского поиска
- Примеры систем пользовательского поиска
1. Установить поисковую систему по умолчанию и вкладку [вверх]
Инструкции:
- Поместите курсор в поле поиска. Появится значок «Еще» (три точки).
- Щелкните значок «Дополнительно», чтобы открыть список доступных поисковых систем.
- Выберите Параметры поиска из списка.
- В новом окне выберите поисковую систему по умолчанию.
- Щелкните за пределами окна для подтверждения.
Мы сохраним ваши предпочтения автоматически. Начните печатать, чтобы начать поиск.
2. Переключить поисковые системы [вверх]
Инструкции:
- Поместите курсор в поле поиска. Появится значок «Еще» (три точки).
- Щелкните значок «Дополнительно», чтобы открыть список доступных поисковых систем.
- В раскрывающемся списке выберите нужную поисковую систему.
- Щелкните за пределами окна для подтверждения.
Мы сохраним ваши предпочтения автоматически. Начните печатать, чтобы начать поиск.
3. Добавьте систему пользовательского поиска [вверх]
Инструкции:
- Поместите курсор в поле поиска. Появится значок «Еще» (три точки).
- Щелкните значок «Дополнительно», чтобы открыть список доступных поисковых систем.
- Выберите Параметры поиска из списка.
- В новом окне выберите вторую вкладку: Мои поисковые системы .
- Щелкните Добавить систему пользовательского поиска .
- Введите имя поисковой системы, которую вы хотите добавить. Под ссылкой «Поиск» введите или скопируйте название своей новой поисковой системы. Если вы хотите добавить собственную систему, не забудьте заменить поисковый запрос на% s.
- Щелкните Добавить для подтверждения.
- Щелкните за пределами окна для подтверждения.
Выберите только что добавленную поисковую систему и начните вводить текст, чтобы начать поиск.
4. Примеры систем пользовательского поиска [вверх]
Вот список примеров систем пользовательского поиска, которые вы можете добавить. Скопируйте следующие адреса и вставьте их в поле URL-адреса в панели «Добавить». Щелкните Добавить для подтверждения.
Это наши фавориты:
Дополнительные примеры см. В статье нашего блога: https: // blog.start.me/updates/search-widget-sorting/
Как кодировать панели поиска в электронной почте и направлять трафик на ваш сайт
Благодаря поддержке ввода в формы в большинстве почтовых клиентов, стоит изучить, как кодировать панели поиска в электронной почте. Добавление этого уникального модуля вряд ли потребует дополнительной работы от вашей веб-команды. Панель поиска добавляет интерактивный элемент к электронному письму и позволяет подписчикам выполнять поиск на вашем веб-сайте из своего почтового ящика!
Элементы HTML
Чтобы добавить панель поиска, которая работает в наших электронных письмах HTML, нам нужно использовать элементы HTML и .Они поддерживаются не всеми клиентами, а в других поддерживаются лишь частично. Однако только приложение Outlook Desktop и Outlook.com не поддерживают создаваемую здесь панель поиска. Но, конечно, для этого нужны условные операторы MSO.
В этом примере мы будем использовать поиск блога «Электронная почта на Acid» в качестве основы, но этот метод может работать почти на всех веб-сайтах с полем поиска.
Базовая форма
Сначала мы открываем наш и определяем действие, которое по сути связывает электронное письмо с веб-страницей, на которой размещен поиск. В данном случае action = "https://www.emailonacid.com/blog/" . Затем мы выбираем метод запроса, чтобы вся информация, которую мы вводим в форму, отправлялась на веб-страницу.
Слово о методах запроса:
Два самых популярных метода: POST и GET . POST запросы предоставляют дополнительные данные от клиента к серверу, и могут потребоваться для некоторых веб-сайтов. Обычно они используются для отправки скрытых запросов и конфиденциальных данных, таких как пароли. Метод GET создает URL-адрес из результатов поиска (мы немного поговорим об этом), что позволяет легко увидеть, что ищется на веб-сайте.
Вернуться к основному виду
При поиске на веб-странице данные могут быть видны, поскольку в большинстве случаев это не конфиденциальные данные, а просто строка ключевых слов.Таким образом, GET — идеальный метод для поиска по электронной почте.
Далее идут наши поля . Вы можете пофантазировать здесь, добавив несколько полей или сделав это настолько простым, насколько захотите. Для наших целей с панелями поиска в электронной почте вам нужно всего два поля.
Первое поле — это текстовый ввод, который пользователь вводит в поле поиска. Это устанавливается путем добавления type = "text" в поле ввода. Далее идет имя ввода, которое устанавливается в соответствии с полем ввода на веб-странице, на которой вы выполняете поиск.Чтобы выяснить это, мы можем использовать инструменты разработчика Chrome (или любой другой браузер, который вы используете). Щелкните правой кнопкой мыши панель поиска веб-страницы и выберите «Проверить», чтобы найти все атрибуты, которые есть в строке поиска:
Вы увидите выделенный фрагмент HTML со всеми атрибутами:
Здесь нам нужно только имя: name = "s"
Следующее поле — это кнопка «Отправить»: . Тип ввода в данном случае — "submit" .Это говорит форме, что нужно отправлять данные на веб-страницу в нашем действии, установленном в предыдущем элементе формы. В отличие от названия, значение в коде не обязательно должно совпадать со значением кнопки отправки на веб-сайте Email on Acid. Он просто добавляет текст к кнопке.
Наконец, мы закрываем форму с помощью . Форма объединяет ключевые слова для поиска и наше действие в строку URL:
Это все, что вам нужно для создания формы поиска в HTML.Но чтобы он функционировал в электронной почте и стилизовал его, мы должны добавить немного больше!
Стилизация строки поиска
Допустим, я хочу использовать тот же стиль, что и панель поиска в блоге Email on Acid. Чтобы сделать это и контролировать положение панели поиска, я добавляю окружающие В поле ввода можно добавить любые поддерживаемые встроенные стили CSS, например Форма и оба ввода должны быть в одном и том же Чтобы включить в письмо значок поиска Email on Acid и сделать его работоспособным, мы скрываем исходный ввод с помощью В следующем Что касается всех изображений, мы добавляем любые отступы к окружающим Вокруг этого мы добавляем таблицу с атрибутами стиля, соответствующими строке поиска блога Email on Acid: темно-серая рамка, серый фон и правильные пропорции. Затем мы устанавливаем это в отдельной таблице ширины 100% и центрируем ее, прежде чем заключить в Наконец, нам нужно добавить кусок CSS, чтобы скрыть панель поиска от клиентов Outlook.com. Это может выглядеть немного иначе, но для таргетинга на Outlook.com нам нужно использовать квадратные скобки селектора атрибутов Поскольку этот поиск работает во всех клиентах, кроме Outlook, я обычно полностью скрываю его из Outlook, не добавляя откат.Это дополнительная интерактивность, которая улучшает работу пользователя с электронной почтой, но не в центре внимания электронной почты. Если вам действительно нужно добавить запасной вариант для Outlook, я использовал гифку фальшивого поля поиска с мигающим курсором или «текстовым курсором». Когда пользователь нажимает на нее, он попадает на страницу поиска сайта. Или просто добавьте призыв к действию со словом «Поиск». Для этого вам просто нужно обернуть таблицу условными операторами MSO, чтобы она отображалась только в Outlook. Найдите весь код на Codepen, чтобы начать экспериментировать с панелями поиска в своих электронных письмах! Если вы пробовали это или что-то подобное в прошлом, поделитесь с нами своим опытом в комментариях. Нам нравится учиться у других маркетологов и разработчиков электронной почты, чтобы узнать, как вы продвигаете конверт электронной почты. Джей Орам (Jay Oram) работает в команде дизайнеров и разработчиков кода в специализированном агентстве электронной почты ActionRocket.В своей роли в ActionRocket Джей обычно экспериментирует с новым кодом для электронных писем или находит неуловимое исправление рендеринга. Смотрите другие статьи Джея на emaildesignreview.com или найдите его в Твиттере по адресу @emailjay_. Джей Орам (Jay Oram) работает в команде дизайнеров и разработчиков кода в специализированном агентстве электронной почты ActionRocket.В своей роли в ActionRocket Джей обычно экспериментирует с новым кодом для электронных писем или находит неуловимое исправление рендеринга. и другие атрибуты к элементу ввода.
Атрибуты
placeholder = "Веб-шрифты, amp, gifs" добавляет текст-заполнитель.Обратите внимание, что ни Gmail, ни собственные почтовые клиенты Android / Samsung не поддерживают этот атрибут. style = "background-color: #eeeeee; border: 0; font-size: 16px; line-height: 22px; padding-left: 4px; color. : # 2d2d2d; семейство шрифтов: 'Poppins', Helvetica, Arial, sans-serif; " . Стили шрифтов также применяются к тексту, который пользователь вводит в поле поиска. Кроме того, поля ввода имеют границу по умолчанию и цвет фона , поэтому вам нужно будет изменить их, чтобы они соответствовали вашему дизайну. , чтобы поиск работал в Yahoo! & AOL. Отдельная кнопка отправки / значок поиска, которая используется в блоге, не поддерживается в электронной почте, так как нам нужно использовать , чтобы связать изображение с полем поиска. Любой, кто набирает текст в строке поиска и нажимает «Enter» или «go» на мобильном телефоне, все равно выполняет поиск. style = "display: none;" и присвойте ему id , чтобы связать метку со входом, id = "search" . мы настроили изображение для поиска и пометили его, чтобы связать его с полем.
, затем окружаем тег с
, который мы связываем с входом с помощью for = "search" и добавляем style = "курсор: указатель;" , чтобы изменить курсор на указатель при наведении курсора на кнопку поиска.
div с class = ”hide” и условными операторами MSO, чтобы скрыть его от всех Outlook.Теперь полный HTML-код выглядит так:
[] и добавить ‘x_’ к имени класса в стиле.Outlook.com добавляет их ко всем классам во всем письме, поэтому мы не можем просто использовать .hide для добавления некоторого CSS к нашему class = "hide" .
<стиль>
[class = "x_hide"] {
дисплей: нет! важно;
переполнение: скрыто! важно;
максимальная высота: нет! важно;
}
Резервные
* Резервный контент *
Кодируйте свои поисковые строки в электронном письме
Автор: Джей Орам
Автор: Джей Орам



 Прокрутите записи автозаполнения и найдите страницу в списке (наберите другую букву, если вы не видите её в списке). Нажмите EnterReturn для перехода по выбранному веб-адресу. В будущем Firefox придаст данной записи/результату комбинации больший вес.
Прокрутите записи автозаполнения и найдите страницу в списке (наберите другую букву, если вы не видите её в списке). Нажмите EnterReturn для перехода по выбранному веб-адресу. В будущем Firefox придаст данной записи/результату комбинации больший вес. Нажмите на кнопку меню и выберите Настройки.Настройки.Настройки.
Нажмите на кнопку меню и выберите Настройки.Настройки.Настройки.