Как научиться веб-дизайну самостоятельно? Бесплатные уроки для обучения с нуля
Главная / Статьи / Полезные сайты и обзоры / Как научиться веб-дизайну самостоятельно? Бесплатные уроки для новичков
Пока существует интернет, профессия дизайнера будет актуальна. Рассказываем, как освоить эту сферу. Что изучать в первую очередь, чтобы начать зарабатывать. В статье собраны советы, полезные сайты, бесплатные уроки для самостоятельного изучения веб-дизайна с нуля. Прочитав ее до конца, вы получите много полезной информации.
Содержание статьи:
- Что такое веб-дизайн и чем занимается дизайнер?
- Кому подойдет эта профессия?
- С чего начать обучение?
- Пошаговый план изучения веб-дизайна с нуля
- Бесплатные уроки и курсы
- Платные курсы для начинающих
- Где и как получить практику?
- Полезные сайты и блоги по веб-дизайну
Где искать работу?
Это вид графического дизайна, связанный с созданием различной графики для интернета и проектированием интерфейсов.
Веб-дизайнер – это специалист, который создает внешний вид сайта или приложения. Выбирает цветовую схему и шрифты. Решает, где будет расположено меню, текст на страницах, формы, слайдеры и другие элементы и как они будут выглядеть. Его задача – сделать сайт удобным для посетителей и визуально привлекательным.
Результатом его работы являются макеты страниц, созданные в одной из популярных программ. Например, Adobe Photoshop или Figma. Макеты передаются разработчикам, которые занимаются их версткой и интеграцией в систему управления (CMS).
Кому подойдет профессия?
Иметь художественное образование не обязательно. Работодатели и заказчики не указывают его в списке обязательных требований. Если вы не ходили в «художку», то все равно сможете работать. Но чтобы научиться веб-дизайну с нуля, нужно будет самостоятельно освоить теорию. Что именно потребуется знать, рассмотрим в отдельном блоке ниже.
Для выпускников художественных школ плюсом будет знание композиции, цветоведения, умение быстро «набросать» идею на бумаге.
Понадобятся аналитические способности, умение мыслить абстрактно, склонность к монотонной кропотливой деятельности. Важно внимание к деталям, способность продумать и аргументировать каждое решение.
С чего начать?
Чтобы самостоятельно научиться веб-дизайну с нуля, вначале понадобится освоить общую теорию и получить базовые знания о сайтах.
Общая теория |
|
Базовые знания о сайтах |
|
Далее переходить к изучению других вопросов, о которых поговорим ниже.
Пошаговый план, где и как научиться веб-дизайну
1. Освоить базовую теорию (цветоведение, композиция, типографика, прицип иерархии и контраста). По этим темам есть бесплатные уроки для изучающих веб-дизайн с нуля: подборка 1, подборка 2. Параллельно практиковаться – делать учебные проекты для опыта и портфолио. То есть научиться использовать цвета, выстраивать композицию, работать со шрифтами. Далее тренировать насмотренность: анализировать проекты ведущих дизайнеров. Копить референсы.
2. Изучить специфику web. Как пользователи воспринимают информацию с экрана, какие технические особенности нужно учитывать. В этом помогут книги. Классика – «Веб-дизайн» Якоба Нильсена. Изданию более 20 лет, некоторые советы устарели, но основы в нем изложены подробно и ясно. Также нужно разобраться, что представляет собой сайт, из чего состоит, как разрабатывается. Изучать современные тенденции. Для этого стоит читать профильные сайты. Например, на UXJournal есть курс для желающих самостоятельно научиться веб-дизайну с нуля.
Для этого стоит читать профильные сайты. Например, на UXJournal есть курс для желающих самостоятельно научиться веб-дизайну с нуля.
3. Знакомиться с графическими редакторами (Figma,Principle, Adobe Photoshop, Illustrator, Corel Draw). Для начала стоит выбрать одну программу и подробно ее изучить. Сейчас популярна Figma. По этой программе для веб-дизайна много бесплатных уроков для изучения с нуля, курсы со свободным доступом – например, в Нетологии или на Ютуб. Освойте основные инструменты программы: стили, компоненты, цвет, маски, текст и другие. Желательно сразу отрабатывать теорию на практике – придумывать и делать учебные задания на применение каждого инструмента.
4. Научиться делать в программе статичные веб-макеты. Вот упрощенная схема создания макета:
На этом этапе вы уже можете делать несложные заказы. Например, для знакомых или для клиентов на фриланс-биржах.
5. Научиться «оживлять» статичные макеты. Создавать анимации взаимодействий с сайтом (чтобы работали ссылки, прокрутка и т. д.)
д.)
6. Освоить азы верстки на HTML и CSS. «Должен ли дизайнер уметь хорошо верстать» – спорный вопрос. Версткой занимаются отдельные специалисты – верстальщики. Но базу надо знать, потому что без понимания HTML и CSS не сделать правильный макет. Это как нарисовать проект здания, не разбираясь в технологиях строительства.
Если вы обучаетесь веб-дизайну с нуля, рекомендуем самостоятельно освоить основы по самоучителю, например, HTMLbook.ru. Если в дальнейшем увидите, что нужны более глубокие знания, сможете пройти курсы. Далее можно изучить адаптивную и мобильную верстку. Это позволит делать адаптивные версии макетов, включая мобильные.
7. Составлять техническое задание (ТЗ) для верстки. Это потребуется для взаимодействия с верстальщиками и разработчиками.
8. Основы UX. Чтобы научиться веб-дизайну, нужно знать, из чего состоят пользовательские интерфейсы, каковы принципы их построения. Как проводить исследования аудитории и поведения пользователей и применять результаты. Уроки по UX на Habr.ru.
Уроки по UX на Habr.ru.
Теория – это база. Но чтобы самостоятельно научиться веб-дизайну с нуля, важно постоянно практиковаться. Ниже расскажем, как это делать.
Бесплатные уроки и курсы
Подборка видеоуроков для начинающих, по которым вы сможете самостоятельно обучаться веб-дизайну с нуля.
Видеоуроки на YouTube:
- Основы веб-дизайна с нуля
- Как выбрать цвета для сайта
- Ключевой объект композиции в веб-дизайне
- 7 принципов типографики
- Создание сайта в Figma пошагово на реальном примере
Как веб-дизайнеру найти первого клиента?
В обзоре собраны программы, позволяющие освоить профессию с нуля.
Название курса и ссылка на него | Описание |
Веб-дизайнер (уровень обучения – с нуля) | Курс в университете Нетология. Обучаться можно онлайн, из любой точки мира. Можно освоить профессию с нуля. Упор идет на практику, что помогает лучше освоить навыки и получить работы для портфолио. |
Профессия Веб-дизайнер (UX/UI) | Онлайн-курс в школе Бруноям. Доступ к первой части можно получить бесплатно. Включает теорию и практические задания, которые проверяет наставник. Подходит новичкам, осваивающим профессию с нуля. |
Веб-дизайн 3.0 | Курс в Skillbox. Сочетает освоение теории и практических навыков для решения реальных задач. Рассчитан на самостоятельное обучение. Вы получаете доступ к урокам, просматриваете их и выполняете практические задания. Подойдет людям, которые уже сделали первые шаги в дизайне. Например, сами освоили азы Photoshop, и теперь хотят изучить все на более глубоком уровне. |
Дизайнер сайтов на Tilda | Курс в Skillbox, где можно обучиться делать дизайн сайтов на популярном конструкторе Tilda. |
Как получить практику?
- Устроиться стажером или помощником в бюро или студию. Искать предложения о стажировке можно на сайтах вакансий или на сайтах самих студий, а также профильных группах в соцсетях.
- На платных курсах. Учебная программа обычно включает практику. К концу обучения у студента собирается портфолио.
- На биржах фриланса. Бюджеты там часто небольшие, зато даже начинающий специалист может получить заказ.
- Сделать первые проекты для знакомых и друзей – бесплатно, по бартеру или за небольшую плату.
Участвовать в конкурсах. Вы сделаете работы для реальных клиентов, а если ваш проект окажется лучшим, получите вознаграждение.
Полезные сайты и блоги по веб-дизайну
Где искать работу?
Рекомендуем также прочитать статью, как начинающему фрилансеру быстро найти клиентов. Она поможет в трудоустройстве.
Автор: Валентина (KadrofID: 13)
Добавлено: 13. 05.2022 в 18:06
05.2022 в 18:06
В избранное
Рекомендуем
Как найти программиста 1С и где искать хорошего специалиста?
В статье собраны лучшие сайты, где можно найти разработчика или добавить вакансию о его поиске, в том числе бесплатно. Вы узнаете, как выбрать …
Где лучше искать работу в интернете: полезные сайты и советы
Есть 6 типов ресурсов, где можно искать работу в сети, в том числе удаленную. Расскажу обо всех, и поделюсь обзорами наиболее популярных проектов. …
Темы статейРазвернуть
- Новичкам о фрилансе
- Способы заработка
- Полезные сайты и обзоры
- Инструменты и сервисы
- Профессии фрилансеров
- Реклама и маркетинг
- Как работать с клиентами
- Психология и мотивация
- Тайм-менеджмент и карьера
- Финансы, право, инвестиции
- Обманы и лохотроны
- Истории успеха и интервью
- Цены на услуги фрилансеров
- Как работать с фрилансерами
Консультации
В графе профессий нет профессии «ретушер»
Как разместить объявление
Ищу удалённую работу.

Как написать резюме
Как научиться веб-дизайну самостоятельно? Бесплатные уроки для обучения с нуля
Главная / Статьи / Полезные сайты и обзоры / Как научиться веб-дизайну самостоятельно? Бесплатные уроки для новичков
Пока существует интернет, профессия дизайнера будет актуальна. Рассказываем, как освоить эту сферу. Что изучать в первую очередь, чтобы начать зарабатывать. В статье собраны советы, полезные сайты, бесплатные уроки для самостоятельного изучения веб-дизайна с нуля. Прочитав ее до конца, вы получите много полезной информации.
Содержание статьи:
- Что такое веб-дизайн и чем занимается дизайнер?
- Кому подойдет эта профессия?
- С чего начать обучение?
- Пошаговый план изучения веб-дизайна с нуля
- Бесплатные уроки и курсы
- Платные курсы для начинающих
- Где и как получить практику?
- Полезные сайты и блоги по веб-дизайну
Где искать работу?
Это вид графического дизайна, связанный с созданием различной графики для интернета и проектированием интерфейсов.
Веб-дизайнер – это специалист, который создает внешний вид сайта или приложения. Выбирает цветовую схему и шрифты. Решает, где будет расположено меню, текст на страницах, формы, слайдеры и другие элементы и как они будут выглядеть. Его задача – сделать сайт удобным для посетителей и визуально привлекательным.
Результатом его работы являются макеты страниц, созданные в одной из популярных программ. Например, Adobe Photoshop или Figma. Макеты передаются разработчикам, которые занимаются их версткой и интеграцией в систему управления (CMS).
Кому подойдет профессия?
Иметь художественное образование не обязательно. Работодатели и заказчики не указывают его в списке обязательных требований. Если вы не ходили в «художку», то все равно сможете работать. Но чтобы научиться веб-дизайну с нуля, нужно будет самостоятельно освоить теорию. Что именно потребуется знать, рассмотрим в отдельном блоке ниже.
Для выпускников художественных школ плюсом будет знание композиции, цветоведения, умение быстро «набросать» идею на бумаге.
Понадобятся аналитические способности, умение мыслить абстрактно, склонность к монотонной кропотливой деятельности. Важно внимание к деталям, способность продумать и аргументировать каждое решение.
С чего начать?
Чтобы самостоятельно научиться веб-дизайну с нуля, вначале понадобится освоить общую теорию и получить базовые знания о сайтах.
Общая теория |
|
Базовые знания о сайтах |
|
Далее переходить к изучению других вопросов, о которых поговорим ниже.
Пошаговый план, где и как научиться веб-дизайну
1. Освоить базовую теорию (цветоведение, композиция, типографика, прицип иерархии и контраста). По этим темам есть бесплатные уроки для изучающих веб-дизайн с нуля: подборка 1, подборка 2. Параллельно практиковаться – делать учебные проекты для опыта и портфолио. То есть научиться использовать цвета, выстраивать композицию, работать со шрифтами. Далее тренировать насмотренность: анализировать проекты ведущих дизайнеров. Копить референсы.
2. Изучить специфику web. Как пользователи воспринимают информацию с экрана, какие технические особенности нужно учитывать. В этом помогут книги. Классика – «Веб-дизайн» Якоба Нильсена. Изданию более 20 лет, некоторые советы устарели, но основы в нем изложены подробно и ясно. Также нужно разобраться, что представляет собой сайт, из чего состоит, как разрабатывается. Изучать современные тенденции. Для этого стоит читать профильные сайты. Например, на UXJournal есть курс для желающих самостоятельно научиться веб-дизайну с нуля.
Для этого стоит читать профильные сайты. Например, на UXJournal есть курс для желающих самостоятельно научиться веб-дизайну с нуля.
3. Знакомиться с графическими редакторами (Figma,Principle, Adobe Photoshop, Illustrator, Corel Draw). Для начала стоит выбрать одну программу и подробно ее изучить. Сейчас популярна Figma. По этой программе для веб-дизайна много бесплатных уроков для изучения с нуля, курсы со свободным доступом – например, в Нетологии или на Ютуб. Освойте основные инструменты программы: стили, компоненты, цвет, маски, текст и другие. Желательно сразу отрабатывать теорию на практике – придумывать и делать учебные задания на применение каждого инструмента.
4. Научиться делать в программе статичные веб-макеты. Вот упрощенная схема создания макета:
На этом этапе вы уже можете делать несложные заказы. Например, для знакомых или для клиентов на фриланс-биржах.
5. Научиться «оживлять» статичные макеты. Создавать анимации взаимодействий с сайтом (чтобы работали ссылки, прокрутка и т. д.)
д.)
6. Освоить азы верстки на HTML и CSS. «Должен ли дизайнер уметь хорошо верстать» – спорный вопрос. Версткой занимаются отдельные специалисты – верстальщики. Но базу надо знать, потому что без понимания HTML и CSS не сделать правильный макет. Это как нарисовать проект здания, не разбираясь в технологиях строительства.
Если вы обучаетесь веб-дизайну с нуля, рекомендуем самостоятельно освоить основы по самоучителю, например, HTMLbook.ru. Если в дальнейшем увидите, что нужны более глубокие знания, сможете пройти курсы. Далее можно изучить адаптивную и мобильную верстку. Это позволит делать адаптивные версии макетов, включая мобильные.
7. Составлять техническое задание (ТЗ) для верстки. Это потребуется для взаимодействия с верстальщиками и разработчиками.
8. Основы UX. Чтобы научиться веб-дизайну, нужно знать, из чего состоят пользовательские интерфейсы, каковы принципы их построения. Как проводить исследования аудитории и поведения пользователей и применять результаты. Уроки по UX на Habr.ru.
Уроки по UX на Habr.ru.
Теория – это база. Но чтобы самостоятельно научиться веб-дизайну с нуля, важно постоянно практиковаться. Ниже расскажем, как это делать.
Бесплатные уроки и курсы
Подборка видеоуроков для начинающих, по которым вы сможете самостоятельно обучаться веб-дизайну с нуля.
Видеоуроки на YouTube:
- Основы веб-дизайна с нуля
- Как выбрать цвета для сайта
- Ключевой объект композиции в веб-дизайне
- 7 принципов типографики
- Создание сайта в Figma пошагово на реальном примере
Как веб-дизайнеру найти первого клиента?
В обзоре собраны программы, позволяющие освоить профессию с нуля.
Название курса и ссылка на него | Описание |
Веб-дизайнер (уровень обучения – с нуля) | Курс в университете Нетология. Обучаться можно онлайн, из любой точки мира. Можно освоить профессию с нуля. Упор идет на практику, что помогает лучше освоить навыки и получить работы для портфолио. |
Профессия Веб-дизайнер (UX/UI) | Онлайн-курс в школе Бруноям. Доступ к первой части можно получить бесплатно. Включает теорию и практические задания, которые проверяет наставник. Подходит новичкам, осваивающим профессию с нуля. |
Веб-дизайн 3.0 | Курс в Skillbox. Сочетает освоение теории и практических навыков для решения реальных задач. Рассчитан на самостоятельное обучение. Вы получаете доступ к урокам, просматриваете их и выполняете практические задания. Подойдет людям, которые уже сделали первые шаги в дизайне. Например, сами освоили азы Photoshop, и теперь хотят изучить все на более глубоком уровне. |
Дизайнер сайтов на Tilda | Курс в Skillbox, где можно обучиться делать дизайн сайтов на популярном конструкторе Tilda. |
Как получить практику?
- Устроиться стажером или помощником в бюро или студию. Искать предложения о стажировке можно на сайтах вакансий или на сайтах самих студий, а также профильных группах в соцсетях.
- На платных курсах. Учебная программа обычно включает практику. К концу обучения у студента собирается портфолио.
- На биржах фриланса. Бюджеты там часто небольшие, зато даже начинающий специалист может получить заказ.
- Сделать первые проекты для знакомых и друзей – бесплатно, по бартеру или за небольшую плату.
Участвовать в конкурсах. Вы сделаете работы для реальных клиентов, а если ваш проект окажется лучшим, получите вознаграждение.
Полезные сайты и блоги по веб-дизайну
Где искать работу?
Рекомендуем также прочитать статью, как начинающему фрилансеру быстро найти клиентов. Она поможет в трудоустройстве.
Автор: Валентина (KadrofID: 13)
Добавлено: 13. 05.2022 в 18:06
05.2022 в 18:06
В избранное
Рекомендуем
Где искать работу SEO-специалисту: 42 полезных сайта для оптимизаторов
В обзоре собраны полезные ресурсы, где можно искать разовые заказы и постоянную работу специалистам по продвижению сайтов. В том числе удаленную. …
Как найти SMM-специалиста? Где его искать и как выбрать?
В обзоре собраны десятки полезных ресурсов, где можно разместить вакансию. Найти хорошего подрядчика для ведения SMM. Многие ресурсы бесплатные …
Темы статейРазвернуть
- Новичкам о фрилансе
- Способы заработка
- Полезные сайты и обзоры
- Инструменты и сервисы
- Профессии фрилансеров
- Реклама и маркетинг
- Как работать с клиентами
- Психология и мотивация
- Тайм-менеджмент и карьера
- Финансы, право, инвестиции
- Обманы и лохотроны
- Истории успеха и интервью
- Цены на услуги фрилансеров
- Как работать с фрилансерами
Консультации
В графе профессий нет профессии «ретушер»
Как разместить объявление
Ищу удалённую работу.

Как написать резюме
Руководство для начинающих: как научиться веб-дизайну в домашних условиях
В современном мире знание того, как заниматься веб-дизайном, становится все более важным и незаменимым навыком для дизайнеров. Веб-дизайн может быть довольно сложным и пугающим, но с развитием Интернета и технологий веб-дизайн может быть проще, чем когда-либо прежде. В Интернете много ресурсов, и каждый может научиться быть отличным веб-дизайнером самостоятельно. В этой статье я кратко расскажу вам, как научиться веб-дизайну дома.
Содержание:
- Что такое веб-дизайн?
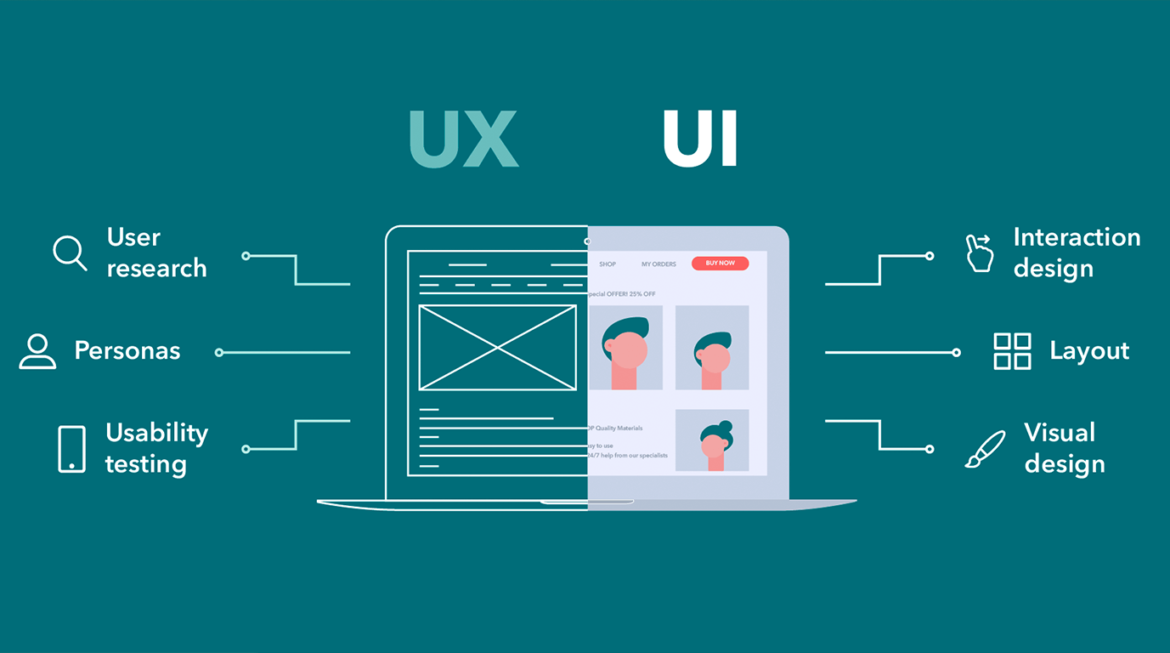
- Какими навыками должны обладать веб-дизайнеры?
- Пять основных элементов веб-дизайна
- Лучшие ресурсы для изучения веб-дизайна дома
Многие молодые или новые дизайнеры часто неправильно понимают концепцию веб-дизайна. Веб-дизайн относится к дизайну веб-сайтов, которые отображаются в Интернете. Обычно это относится к аспектам взаимодействия с пользователем при разработке веб-сайта, а не к разработке программного обеспечения. Таким образом, даже человек без каких-либо технических знаний может стать отличным веб-дизайнером, используя такие платформы, как Mockplus, Figma или Sketch. Конечно, было бы здорово, если бы вы знали какой-нибудь язык программирования (HTML, CSS, Java), но вы не можете глубоко погрузиться во фронтенд-разработку, это не основа веб-дизайна. Ядром веб-дизайна являются визуальные эффекты и взаимодействие. Он направлен на решение проблем связи между пользователями и информацией веб-страницы.
Таким образом, даже человек без каких-либо технических знаний может стать отличным веб-дизайнером, используя такие платформы, как Mockplus, Figma или Sketch. Конечно, было бы здорово, если бы вы знали какой-нибудь язык программирования (HTML, CSS, Java), но вы не можете глубоко погрузиться во фронтенд-разработку, это не основа веб-дизайна. Ядром веб-дизайна являются визуальные эффекты и взаимодействие. Он направлен на решение проблем связи между пользователями и информацией веб-страницы.
Как молодые дизайнеры, вы можете не знать, какие навыки нужно освоить, когда вы начинаете свою карьеру. В этой части мы рассмотрим основные навыки, которыми должен обладать молодой веб-дизайнер. Теперь давайте углубимся.
- Освойте основные правила визуального дизайна
Проще говоря, визуальный дизайн — это процесс улучшения пользовательского интерфейса и взаимодействия с пользователем веб-приложения с помощью визуальных элементов и эффектов, включая цвета, иллюстрации, фотографии. , типографика, макеты, пробелы и тому подобное. В отличие от дизайна пользовательского интерфейса, он больше фокусируется на визуальных эффектах дизайна веб-приложений и направлен на вовлечение пользователей. Как новички, если вы хотите иметь отличный визуальный дизайн, вам необходимо помнить об основных принципах масштаба, визуальной иерархии, баланса, контраста и гештальта, которые могут помочь вам привлечь внимание и повысить удобство использования.
, типографика, макеты, пробелы и тому подобное. В отличие от дизайна пользовательского интерфейса, он больше фокусируется на визуальных эффектах дизайна веб-приложений и направлен на вовлечение пользователей. Как новички, если вы хотите иметь отличный визуальный дизайн, вам необходимо помнить об основных принципах масштаба, визуальной иерархии, баланса, контраста и гештальта, которые могут помочь вам привлечь внимание и повысить удобство использования.
- Чтобы изучить дизайн макета
Дизайн макета — это процесс размещения визуальных элементов, таких как текст, изображения и фигуры, на заданной странице. Дизайн макета имеет решающее значение для дизайна веб-сайта, поскольку он может определять общий внешний вид и связь между графическими элементами на странице, чтобы обеспечить плавный поток сообщений и максимальную производительность.
- Чтобы изучить принципы работы с цветом
Различные цветовые комбинации на данной странице могут предложить посетителю различные впечатления и визуальные контрасты, что делает его важным компонентом дизайна веб-сайта. Придерживайтесь основных принципов работы с цветом, которые помогут вам создать эффективные цветовые схемы для вашего веб-сайта.
Придерживайтесь основных принципов работы с цветом, которые помогут вам создать эффективные цветовые схемы для вашего веб-сайта.
- Чтобы овладеть базовыми знаниями о дизайне взаимодействия
Дизайн взаимодействия заключается в создании привлекательных интерфейсов с хорошо продуманным поведением. Для веб-дизайнеров вам необходимо иметь базовые знания о дизайне взаимодействия, такие как создание стратегий дизайна, определение ключевых взаимодействий каркаса и взаимодействия прототипов, которые могут помочь вам создать удобный интерфейс для ваших посетителей.
- Научиться пользоваться инструментом прототипирования и дизайна
Существует множество инструментов для создания прототипов и дизайна, которые вы можете выбрать для создания своего веб-сайта. Как новичкам, вам нужно выбрать такой, как Mockplus, который прост в использовании и предлагает вам различные встроенные компоненты, которые могут помочь вам быстро получить первое визуальное впечатление о вашем будущем веб-сайте. С Mockplus вам не нужно ждать окончательного дизайна экрана, вместо этого вы можете проверить свои идеи в течение нескольких минут.
С Mockplus вам не нужно ждать окончательного дизайна экрана, вместо этого вы можете проверить свои идеи в течение нескольких минут.
- Чтобы понять базовый язык программирования (HTML, CSS)
Как было сказано выше, веб-дизайн — это не разработка программного обеспечения, и вам не нужно углубляться во фронтенд-разработку. Но как дизайнеру базовые знания в области программирования позволяют более эффективно сотрудничать с разработчиками. Здесь у нас есть несколько лучших и бесплатных онлайн-сайтов для начинающих изучать кодирование.
- Будьте знакомы с продуктом вашей компании и группой пользователей
Независимо от того, новичок вы или профессиональный дизайнер, цель вашего дизайна — представить клиентам ценность вашего продукта или бизнеса. Таким образом, последнее, но наименьшее умение для дизайнера — иметь четкую персону и создавать дизайн, отвечающий потребностям ваших клиентов.
После того, как вы освоите все вышеперечисленные навыки, пора перевернуть страницу в альбоме для рисования и приступить к веб-дизайну. Вот пять основных элементов дизайна, которые вы должны сделать правильно.
Вот пять основных элементов дизайна, которые вы должны сделать правильно.
- Общий макет
Общий вид вашего веб-сайта является важным компонентом веб-дизайна. Исследования показывают, что
пользователям требуется всего 50 миллисекунд, чтобы составить мнение о вашем веб-сайте или компании, и от этого зависит, останутся они на сайте или уйдут. Таким образом, вам нужно, чтобы ваш дизайн был простым, чистым и доступным, и в то же время использовать дизайн на основе сетки, чтобы элементы дизайна были организованы и упорядочены, создавая таким образом отличный общий макет.
- Цветовая схема
Цветовая палитра и шрифты на вашем сайте напрямую влияют на мнение ваших посетителей о вашем сайте, и это то, с чего начинают большинство начинающих дизайнеров. Сомневаетесь, какую цветовую гамму выбрать? Просто обратитесь к перспективам вашего бренда или отрасли — наряду с демографическими данными вашей целевой аудитории — это поможет сэкономить вашу рабочую нагрузку и сделает этот процесс несколько безболезненным.
- Типографика
Говоря о типографике или дизайне шрифта, вам нужно сделать ваш текст легко читаемым, что обычно означает, что основной текст должен быть не менее 16 пикселей. Идеально использовать дополнительный шрифт для заголовков или акцентов, но не выходите за рамки трех начертаний или ненужных корректировок размера.
- Навигация
Навигация играет важную роль в том, как пользователи взаимодействуют и используют ваш сайт или продукты.
Дизайн навигации — это дисциплина создания, анализа и реализации способов навигации пользователей по веб-сайту или приложению. Просто потратьте некоторое время, чтобы разместить элементы навигации в нужном месте на вашем сайте, вы можете сделать так, чтобы они существовали в верхнем, основном и нижнем колонтитулах сайта, но просто служат для того, чтобы направлять ваших посетителей к информации, которую они хотят, как можно быстрее.
- Контент
После того, как вы получили макет, цветовую схему, шрифты и дизайн навигации, теперь вам нужно добавить контент на свой сайт, чтобы сделать его заслуживающим доверия и способным предоставлять первоклассные продукты и услуги. Эффективность имеет ключевое значение, так как лишние слова могут помешать и притупить основные преимущества вашего бренда. Так что просто думайте коротко и ясно, чтобы сделать ваш контент организованным и информативным.
Эффективность имеет ключевое значение, так как лишние слова могут помешать и притупить основные преимущества вашего бренда. Так что просто думайте коротко и ясно, чтобы сделать ваш контент организованным и информативным.
Поскольку новый коронавирус распространился по всему миру, у нас не так много возможностей учиться в школе или работать с другими, но обучение — это жизнь, мы также можем учиться у некоторых профессионалов дома. В этой части мы поделимся с вами некоторыми из лучших ресурсов для изучения веб-дизайна.
Учебники по веб-дизайну
- HTML и CSS: дизайн и создание веб-сайтов
Эта книга представляет собой полноцветное введение в основы HTML и CSS от издателей Wrox. Вам понравится брать эту образовательную книгу, читать ее, а затем возвращаться к ней. Это заставит дизайнеров пожелать, чтобы другие технические темы были представлены в такой простой, привлекательной и увлекательной форме.
2. Обучение веб-дизайну: руководство для начинающих
Эта книга была недавно переработана и идеально подходит для студентов и профессионалов любого уровня подготовки и уровня подготовки. Он достаточно прост и понятен для начинающих, но достаточно подробен, чтобы быть полезным справочником для опытных разработчиков, поддерживающих свои навыки в актуальном состоянии.
Он достаточно прост и понятен для начинающих, но достаточно подробен, чтобы быть полезным справочником для опытных разработчиков, поддерживающих свои навыки в актуальном состоянии.
3. Не заставляйте меня думать: подход к юзабилити веб-сайтов, основанный на здравом смысле
Во втором издании Стив Круг добавляет важные аргументы для тех, чьи начальники, клиенты, заинтересованные лица и менеджеры по маркетингу настаивают на том, чтобы поступать неправильно. Если вы проектируете, пишете, программируете, владеете или управляете веб-сайтами, вы должны прочитать эту книгу. — Джеффри Зельдман, автор книги «Дизайн с использованием веб-стандартов»
4. Дизайн для хакеров
Эта книга помогает начинающим дизайнерам понять хороший дизайн: откуда он берется, как его можно создать (и воспроизвести) и что вы можете сделать, чтобы изменить себя. в отличного веб-дизайнера.
5. Проектирование с использованием веб-стандартов
Эта книга была недавно обновлена при участии Итана Маркотта. Из этой книги «Проектирование с использованием веб-стандартов» дизайнеры узнают, как и почему писать HTML и CSS, соответствующие стандартам, а также методы решения распространенных проблем веб-дизайна.
Из этой книги «Проектирование с использованием веб-стандартов» дизайнеры узнают, как и почему писать HTML и CSS, соответствующие стандартам, а также методы решения распространенных проблем веб-дизайна.
Онлайн-курсы веб-дизайна
- TreeHouse: Курс веб-дизайна
Курс веб-дизайна TreeHouse предлагает 43 часа видео и интерактивных уроков по HTML, CSS, макетам и другим основам веб-дизайна. Он также включает в себя базовые навыки для начинающего графического дизайнера, например, учебник по SVG.
2. Envato Tuts+: адаптивный веб-дизайн для начинающих
Курс адаптивного веб-дизайна Tuts+ для начинающих представляет собой краткое введение в основы адаптивного дизайна, HTML, CSS, медиа-запросов и многого другого. Вы можете узнать, как использовать программное обеспечение для дизайна, такое как Adobe XD и Sketch, из других курсов, а также получить доступ к миллионам стоковых фотографий, веб-шаблонов и многому другому с той же подпиской.
3. Future Learn: User Experience (UX) Design and Research
Future Learn: User Experience (UX) Design and Research
Эта программа User Design and Research от Future Learn и Мичиганского университета идеально подходит для начинающих веб-дизайнеров, которые хотят больше узнать о UX-дизайне. Вы можете узнать, как лучше понять, как пользователи взаимодействуют с веб-сайтами и приложениями, и использовать навыки, чтобы предлагать более комплексные услуги, помимо базового дизайна веб-сайта.
4. OpenHPI: Курс по дизайну, ориентированному на человека
Если вы хотите усовершенствовать свои основы проектирования, этот курс по дизайну, ориентированному на человека, — отличное место для начала. Это может помочь вам улучшить свои идеи и исследовательские навыки и быстро (за 10 часов) развить свой фундаментальный набор навыков дизайнера.
5. Университет WebFlow: Полный курс веб-дизайна
Этот полный курс веб-дизайна является бесплатным курсом, предлагаемым университетом WebFlow, платформой онлайн-обучения, поддерживаемой и разработанной CMS и инструментом дизайна WebFlow.
Он предлагает дизайнерам более 5 часов видеоуроков и является отличным введением во все, что связано с веб-дизайном.
5 лучших блогов о веб-дизайне, за которыми стоит следить
- Smashing Magazine
В этом блоге есть все, что вам нужно, от графики до вдохновения и много дизайна. Содержимое его блога организовано по категориям и охватывает такие темы, как взаимодействие с пользователем, веб-дизайн, React, JavaScript, CSS и специальные возможности. Весь контент, размещенный на этом веб-сайте, предназначен для легкого чтения и информативности.
2. Webdesigner Depot
Webdesigner Depot выделяется среди самых популярных дизайнерских блогов в мире. В нем есть обширный центр технических советов, новостей, идейных лидеров и вдохновения. Он часто обновляется контентом от ряда опытных авторов. В этом блоге вы узнаете последние новости о дизайне, изучите плюсы и минусы различных систем кодирования, узнаете и узнаете о некоторых из лучших ресурсов по дизайну.
3. Блог Mockplus
Mockplus — больше, чем просто производитель блогов. Компания предлагает дизайнерам платформу для создания прототипов, проектирования и совместной работы, а благодаря масштабируемым системам проектирования ваш рабочий процесс проектирования будет полностью оптимизирован. В нем есть все, что нужно командам дизайнеров для перехода от идеи к реализации. Блог Mockplus предоставляет удобный для использования контент дизайнерам из любой среды с использованием различных инструментов и программного обеспечения. Многие из его популярных сообщений представляют собой списки полезных ресурсов, веб-сайтов и загрузок, которые вы можете использовать в своих дизайнерских задачах.
4. Журнал веб-дизайна
Этот блог прекрасно организован и наполнен полезной информацией. Веб-дизайнеры могут найти на этом веб-сайте категории контента для портфолио, мобильного дизайна, развития бизнеса, электронной коммерции и даже носимых устройств. Более того, в нем есть раздел обзора, где вы можете ознакомиться с некоторыми из последних инструментов, доступных для профессионалов в области дизайна.
5. Библиотека веб-дизайна
Это простая, но очень привлекательная среда блогов для профессионалов в области дизайна. Он предоставляет много ценной информации для начинающих и профессионалов, желающих отточить свои навыки. Раздел «Бесплатные» на сайте также является отличным местом для посещения бюджетных ресурсов.
Ресурсы по кодированию для веб-дизайнеров
- W3Schools
W3Schools — это бесплатный образовательный веб-сайт для онлайн-обучения программированию. Он предлагает курсы, охватывающие все аспекты веб-разработки. Он управляется Refsnes Data в Норвегии. Это информационный веб-сайт для веб-разработчиков с учебными пособиями и справочниками по таким темам веб-разработки, как HTML, CSS, JavaScript, SQL, PHP и ASP.NET.
2. Codecademy
Codecademy — это полностью бесплатный образовательный веб-сайт, на котором многие новички начинают свое обучение. Компания стремится предоставить всем людям возможность продолжать учиться, расти и влиять на окружающий мир, независимо от того, на каком этапе их пути к кодированию они находятся.
3.Udemy
Udemy — это платформа для онлайн-обучения, где вы можете найти ресурсы по кодированию для начинающих или более продвинутых программистов. Он также предлагает курсы программирования практически на любом языке и во всех мыслимых фреймворках.
4. freeCodeCamp
Это совершенно бесплатный инструмент для кодирования, для начала работы требуется только адрес электронной почты. На этом веб-сайте вы можете освоить мощные навыки, такие как JavaScript, HML5, CSS3 и другие. Вы также можете развивать свои навыки, работая в небольшой команде над созданием решений для некоммерческих организаций, получая при этом реальный жизненный опыт.
5. edX
Этот веб-сайт предлагает курсы университетского уровня по различным дисциплинам в области компьютерных наук, включая Python, разработку интерфейса и полного стека, а также блокчейн. Курсы на этом сайте бесплатны, но если вы хотите получить проверенный сертификат, вам нужно заплатить 50–300 долларов.
Независимо от того, являетесь ли вы начинающим дизайнером или профессиональным дизайнером, вы должны помнить, что обучение — единственный способ достичь своей цели. Если вы хотите узнать, как изучать веб-дизайн дома, чтобы отточить свои навыки, это все, что вам нужно знать. Вы можете создать свой кружок дизайнеров там, но вы не можете быть веб-дизайнером, используя инструменты. Просто не торопитесь, чтобы учиться и быть профессиональным дизайнером, как вы хотите. Желаем вам удачи.
Если вы хотите узнать, как изучать веб-дизайн дома, чтобы отточить свои навыки, это все, что вам нужно знать. Вы можете создать свой кружок дизайнеров там, но вы не можете быть веб-дизайнером, используя инструменты. Просто не торопитесь, чтобы учиться и быть профессиональным дизайнером, как вы хотите. Желаем вам удачи.
Веб -дизайн для всех: Основы веб -разработки и кодирования
Что вы узнаете
Навыки.
Об этой специализации
59 017 недавних просмотров
Эта специализация описывает, как писать синтаксически правильные HTML5 и CSS3, а также как создавать интерактивные веб-интерфейсы с помощью JavaScript. Овладение этим набором технологий позволит вам разрабатывать высококачественные веб-сайты, которые без проблем работают на мобильных устройствах, планшетах и в браузерах с большим экраном. Во время завершающего этапа вы создадите веб-портфолио профессионального качества, демонстрирующее ваш рост как веб-разработчика и ваши знания в области доступного веб-дизайна. Это будет включать вашу способность разрабатывать и реализовывать адаптивный сайт, использующий инструменты для создания сайта, доступного для широкой аудитории, в том числе для людей с нарушениями зрения, слуха, физическими и когнитивными нарушениями.
Во время завершающего этапа вы создадите веб-портфолио профессионального качества, демонстрирующее ваш рост как веб-разработчика и ваши знания в области доступного веб-дизайна. Это будет включать вашу способность разрабатывать и реализовывать адаптивный сайт, использующий инструменты для создания сайта, доступного для широкой аудитории, в том числе для людей с нарушениями зрения, слуха, физическими и когнитивными нарушениями.
Совместно используемый сертификат
Получите сертификат по завершении
100 % онлайн-курсы100 % онлайн-курсы
Начните немедленно и учитесь по собственному графику.
Гибкий графикГибкий график
Устанавливайте и соблюдайте гибкие сроки.
Начальный уровеньНачальный уровень
Предварительный опыт не требуется.
Часов на выполнениеПриблизительно 6 месяцев на выполнение
Предлагаемый темп 3 часа в неделю
Доступные языкиАнглийский
Субтитры: английский, арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, испанский, хинди 100% онлайн-курсы
Начните сразу и учитесь по собственному графику.
Гибкий график
Устанавливайте и соблюдайте гибкие сроки.
Новичок УровеньНачальный уровень
Предварительный опыт не требуется.
Часов до завершенияПриблизительно 6 месяцев до завершения
Рекомендуемый темп 3 часа в неделю
Доступные языкиАнглийский
Субтитры: английский, арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, испанский, хинди
Как работает специализация
Пройдите курсы
Специализация Coursera — это серия курсов, которые помогут вам овладеть навыком. Для начала зарегистрируйтесь на специализацию напрямую или просмотрите ее курсы и выберите тот, с которого вы хотите начать. Когда вы подписываетесь на курс, являющийся частью специализации, вы автоматически подписываетесь на полную специализацию. Можно пройти только один курс — вы можете приостановить обучение или отменить подписку в любое время. Посетите панель учащегося, чтобы отслеживать зачисление на курс и свой прогресс.
Практический проект
Каждая специализация включает практический проект. Вам нужно будет успешно завершить проект(ы), чтобы завершить специализацию и получить сертификат. Если специализация включает в себя отдельный курс для практического проекта, вам нужно будет пройти каждый из остальных курсов, прежде чем вы сможете приступить к нему.
Получите сертификат
Когда вы закончите каждый курс и завершите практический проект, вы получите сертификат, которым сможете поделиться с потенциальными работодателями и своей профессиональной сетью.
Инструкторы
Коллин ван Лент, доктор философии.
Lecturer
School of Information
607,206 Learners
11 Courses
Charles Russell Severance
Clinical Professor
School of Information
3,751,579 Learners
56 Courses
Offered by
Мичиганский университет
Миссия Мичиганского университета состоит в том, чтобы служить народу Мичигана и всего мира посредством превосходства в создании, общении, сохранении и применении знаний, искусства и академических ценностей, а также в развитии лидеров и граждан кто бросит вызов настоящему и обогатит будущее.


 Они пригодятся при последующем трудоустройстве. Особенность Нетологии – это вебинары, на которых можно не только слушать преподавателя, но и задавать ему вопросы и получить ответы. Домашние задания проверяют и дают по ним обратную связь. Помогают с трудоустройством.
Они пригодятся при последующем трудоустройстве. Особенность Нетологии – это вебинары, на которых можно не только слушать преподавателя, но и задавать ему вопросы и получить ответы. Домашние задания проверяют и дают по ним обратную связь. Помогают с трудоустройством. Заработать на этом навыке можно на биржах фриланса, например, Кворке.
Заработать на этом навыке можно на биржах фриланса, например, Кворке.
 Они пригодятся при последующем трудоустройстве. Особенность Нетологии – это вебинары, на которых можно не только слушать преподавателя, но и задавать ему вопросы и получить ответы. Домашние задания проверяют и дают по ним обратную связь. Помогают с трудоустройством.
Они пригодятся при последующем трудоустройстве. Особенность Нетологии – это вебинары, на которых можно не только слушать преподавателя, но и задавать ему вопросы и получить ответы. Домашние задания проверяют и дают по ним обратную связь. Помогают с трудоустройством. Заработать на этом навыке можно на биржах фриланса, например, Кворке.
Заработать на этом навыке можно на биржах фриланса, например, Кворке.