Встречаем: 15 лучших безопасных веб-шрифтов
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивый шрифт для сайта, а посетитель веб-страницы видит вместо него безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку самых популярных стандартных шрифтов HTML.

Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.

Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).

Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.

CSS стандартный шрифт Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.

Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.

Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.

Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.

Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.

Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.

Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.

Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.

Comic Sans MS — забавная альтернатива для шрифтов с засечками.

Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.

Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.

Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Данная публикация представляет собой перевод статьи «15 Best Web Safe Fonts» , подготовленной дружной командой проекта Интернет-технологии.ру
Web шрифты для Photoshop и вашего проекта!
Рады приветствовать вас на нашем скромном сайте, где мы собрали лучшие шрифты для вас. Сотни русскоязычных (кириллических) и латинских шрифтов рассортированы в удобные категории для вас. Мы постарались удобно отобразить каждое начертания шрифта, максимально удобно и информативно реализовать процесс скачивания и установки шрифта на сайт. Если вам не нужен весь шрифт целиком, вы всегда можете отдельно скачать и установить именно то начертание, которое вам нужно. Если вы новичок, у нас есть для вас подробная инструкция по установке шрифта в любую операционную систему или Photoshop.
Спасибо огромное, что делитесь с нами интересными шрифтам. Продолжайте в том же духе и мы сделаем этот ресурс еще лучше и полезнее для Вас.
Не смогли найти нужный шрифт — предложите его нам, мы обязательно его добавим!
Предложить шрифтСпасибо, мы добавим этот шрифт как можно быстрее!
Предложить еще один шрифт?
Произошла неведомая ошибка…попробуйте позже, или воспользойтесь формой обратной связи!
Недавно добавленные
San Francisco заменил в IOS 9 шрифт Helvetica Neue, который использовался в предыдущих версиях Mac OS.
WOFF был официально добавлен в W3C Fonts Working Group 8-ого апреля, 2010 года.
Sine ira et studio — Без гнева и пристрастия
WebFonts.pro — лучший ресурс для WEB дизайнера!
Как и его старший брат, EOT (Embedded Open Type), WOFF файл является по сути архивированым файлом шрифта.
Современная Mac OS X может использовать те же файлы шрифтов, что и Windows.
Lato — это sans serif созданый в 2010 году Варшавским дизайнером.
Lato — это sans serif созданый в 2010 году Варшавским дизайнером.
В зависимости от пропорций знаков шрифт может быть сжатым (condenced), нормальным (normal) и широким (expanded).
Назад1 2 3 4 5 6 7 8 9 10 … 123
ВпередВеб-шрифты на распутье / Habr
Перевод не претендует на 100%-ную точность, но я постарался максимально точно передать мысли и слог автора. Комментарии приветствуются.Начиная с Интернет Эксплорера 4 в 1998-ом, а затем с марта 2008-ого и до марта 2010-ого, один за другим, вся «большая пятерка» десктопных браузеров — Сафари, Файрфокс, Опера и Хром — выкатили сравнительно похожие реализации правила @font-face для привязки шрифтов. Вместе с тем, неотъемлимая часть веб-издательского паззла, часть, которой не хватает с начала Веба, встала на место и теперь настоящая, веб-ориентированая типографика начинает принимать форму.
Для начала, обзор последних событий:
- 18-ого марта 2010 года была учреждена группа Web Fonts Working Group в W3C. Её первая задача была утвердить спецификацию WOFF как стандарт доставки sfnt (OTF и TTF) шрифтов в веб в «сжатом» виде.
- Была представлена отрисовка шрифтов в IE9 с помощью Windows’s DirectWrite в IE9 Platform Preview.
- Появились первые инструменты для подготовки веб шрифтов, такие как Font Squirrel’s @Font-Face Generator и EOTFAST.
- Пошла новая волна «шрифтохранилищ» в виде Typekit, Typotheque и бесплатного, опенсорсного Kernest.
- Появились первые “трастовые/кредитные” лицензии на веб-шрифты от дизайнеров коммерческих шрифтов.
- CSS3 Fonts Module включил в себя некоторые продвинутые свойства OpenType.
- Adobe Flash, когда-то надежная, кросс-платформенная среда замены текста (sIFR), сейчас выглядит абсолютно убогой.
- Google запустил бесплатный сервис шрифтов с растущей библиотекой. Все шрифты в библиотеке доступны и для частного хранения/использования.
Теперь пройдемся по пунктам…
WOFF
WOFF был официально добавлен в W3C Fonts Working Group 8-ого апреля, 2010 года. Microsoft неожиданно спонсировала его внесение вместе с Opera и Mozilla. Поддержка WOFF заявлена в тестовых билдах IE9 для разработчиков. WOFF будет стандартом “транспорта” для шрифтов. Поддержка WOFF уже реализована в Firefox 3.6+, и разработчики Chrome анонсировали поддержку WOFF в ближайшем будущем.
К сожалению WOFF был разрекламирован способами, которые могут ввести в заблуждение. Давайте на секунду остановимся, так как важно знать чем является WOFF и что не менее важно, чем он не является.
Как и его старший брат, EOT (Embedded Open Type), WOFF файл является по сути архивированым файлом шрифта. Он не является шрифтовым форматом, сам по себе. Это файл шрифта, который «собрали в дорогу». Как PNG и JPEG для BMP и TIFF, так и WOFF для TTF и OTF. (В отличии от сжатого изображения, оригинальный шрифт может и должен быть распакован из сжатия.) На практике, WOFF и EOT очень похожи и соотношения сжатия для них более-менее одинаковы.
WOFF это не магический формат шрифта, который раз и на всегда сломит все препятствия на пути лицензирования коммерческих шрифтов. Страхи производителей шрифтов относительно веба гораздо более сложны и скоро мы с ними разберемся в связи с FHOS.
IE9 и DirectWrite
IE9 использует Windows DirectWrite API для отрисовки шрифтов. Если вы еще не скачали предпросмотровую версию IE9 я рекомендую вам попробовать, это может вас приободрить. Проведя некоторое время с IE9 preview, вы не захотите возвращаться к IE8 и XP. (Mac-юзеры, не ржать.) Отрисовка шрифтов в IE9 это нечто гораздо большее, чем мы ожидали. Несомненно на уровне с Маком, а в некоторых случаях даже лучше. Каково бы не было ваше мнение, разница сократилась значительно. Одним из отличных побочных эффектов фокуса на веб-шрифтах стало заострение внимания на том, как желание отрисовки шрифтов в браузерах под Windows сравнивается с отрисовкой в браузерах на OS X. Обратите внимание на то, что DirectWrite является Windows API, а не специфично для IE, и другие браузеры, такие как Firefox тоже реализуют его.
IE9 и @Font-Face с помощью CSS3
Удивительно, но то что делает
@font-face годным кросс-браузерным решением сегодня, это то что IE поддерживает @font-face уже более десяти лет. Тем не менее, IE9 будет первой реализацией @font-face так как описано в спецификации CSS3.Вот основные изменения:
Форматы шрифтов
Дополнительно к TrueType (TTF) шрифтам, IE9 будет поддерживать PostScript-приправленные OTF CFF шрифты, так же как и “большая пятерка” браузеров. Удаление этой преграды для совместимости само по себе очень хорошо, но с предупреждением: только если в интересах обратной совместимости для IE 6–8, это произойдет за несколько лет до того как веб-шрифты перестанут быть TrueType. IE 6–8 будут поддерживать только TrueType шрифты, запакованные как EOT. Кроме этого есть и другие проблемы отрисовки в браузерах под Windows, о которых надо помнить.
Остается надеяться что дизайнеры шрифтов помогут в этом, создавая свои шрифты доступными в TrueType с адекватным TrueType хинтингом. Либо, как вполне серьезно предложил мне один дизайнер шрифтов, все должны воздержаться от использования веб-шрифтов, пока IE8 не уйдет со сцены. Ха! Слишком поздно.
Синтаксис
Внутри
@font-face “декларации” в CSS3, вы, как веб автор, должны делать то, что операционные системы делают для вас с «безопасными» шрифтами. Вы должны группировать шрифты в семейства, декларируя их под одним именем семейства. Вы должны разделять членов этого семейства, декларируя для каждого из них быть различной комбинацией font-style (normal, italic) и font-weight (normal, bold).Обратите внимание на то, что селекторы font-weight и font-style имеют различные значения внутри @font-face правила от тех же селекторов вне правила в основной таблице стилей. Внутри декларации, font-weight: bold означает, “это жирный участик этого семейства шрифтов;” вне декларации font-weight: bold означает, “применить жирность к этому тексту, с помощью участника этого семейства шрифтов, который декларирован как жирный.”
В IE6–8 @font-face работает тем же способом. Однако для того, чтобы EOT-файлы работали правильно, некоторые наименования и описательная информация внутри TTF-файла из которого создан EOT, должны совпадать с CSS декларацией. В большинстве случаев это не проблема. Но иногда, некоторые поля внутри таблиц данных шрифта должны быть изменены. В случае необходимости, все проблемы изучены и легко могут быть исправлены. (Подробности в документации для EOTFAST.)
Инструментарий для Веб-шрифтов
Необходимый инструментарий, которым должны обладать веб авторы:
Font Squirrel Генератор
Генератор это набор онлайн-инструментов, предлагающий конвертацию, очистку, генерирующий CSS стили и так далее. На данный момент, это лучшее что есть в сети и в руках дизайнера шрифтов и веб-разработчика Ethan Dunham только продолжает улучшаться.
Кроме того, возможно вы захотите ознакомиться с некоторыми бесплатными утилитами, которые используются за кулисами в таких местах как Font Squirrel, Kernest и Google:
- FontForge полновесный редактор шрифтов со всевозможными конфигурируемыми вкусностями на стороне сервера. Открытый исходный код.
- sfnt2woff это набор утилит с открытым исходным кодом для упаковки TTF и OTF CFF шрифтов в WOFF-файлы.
- ttf2eot это предшественник EOTFAST. Он создает несжатые «легкие» EOT-файлы.
- TTX это средство конвертации OpenType и TrueType шрифтов в и из XML.
- Fontue это движок с открытым исходным кодом для вывода веб-шрифтов и скриптов для обработки шрифтов. Приветствуются вклады в Github.
- WebFont Loader это JavaScript-библиотека, которая позволяет лучше контролировать загрузку шрифтов, чем позволяет Google Font API. Создана в сотрудничестве между Google и TypeKit.
EOTFAST
Разработан мной и Филлипом Тейлором из Кембриджа, EOTFAST является бесплатной и простой для использования альтернативой Майкрософтовскому конвертору, WEFT. Используйте EOTFAST для создания оригинально сжатых EOT файлов, совместимых с IE 6–8 и более быстрой загрузкой страницы. Обратите внимание на то, что EOT формат не был признан нерекомендованным и будет продолжать работать во всех режимах рендеринга в IE9, создавая тем самым легкий путь работы со всеми версиями IE, не прибегая к условным комментариям.
Доверительные лицензии
Доверительные лицензии—шрифты по оптовой цене, которые предоставляются в виде устанавливаемых TTF или OTF файлах для упрощения разработки, на равне с публикацией на веб-серверах — доступны в Font Spring. Этот сайт предоставляет, как каждый подобный сайт должен был бы, образцы шрифтов, так что вы в действительности видите то товар, перед тем как покупаете его. Надеюсь, остальные подобные сервисы примут эту простую модель лицензирования за основу.
Шрифтохранилища и «маскирующие» сервисы (FHOS)
До появления
@font-face, браузеры полагались на операционные системы в вопросе шрифтов, так что нелицензионное использование оных на сайтах не было проблемой. Операционные системы являлись не только технологической основой, но и законодательной. Права на использование «безопасных» шрифтов для веба пришли с операционной системой. Но @font-face обходит операционные системы, так как шрифты приходят с веб-сервера. Создатели коммерческих шрифтов предстают перед перспективой потери контроля и абсолютно новыми правовыми реалиями. Помимо этого появляется перспектива огромного нового рынка, но внутри индустрии шрифтов не настолько воодушевлены ею, как обеспокоены потенциальной потерей контроля. Рынок веба неизучен, тогда как рынок печати закреплен. Конфликт новых и старых медиа возрождается, в этот раз в шрифтах.Заботы создателей коммерческих шрифтов гораздо глубже, чем сценарий ситуации когда посетитель сайта видит понравившийся ему шрифт, роется в CSS и скачивает его. Позвольте мне предложить объяснение, чтобы вы могли лучше понять почему существуют сервисы шрифтов, использующие «маскировку», а в некоторых случаях и запутанные, и тупые лицензионные соглашения.
Производители шрифтов видели что произошло с индустрией музыки, книг, газет, журналов и банков изображений и они бояться что то же самое произойдет с ними. Это называется iTunes Effect, and it’s about price.
Дизайнеры шрифтов все еще очень сфокусированы на принте. В общем, основные деньги находятся в обслуживании профессиональных клиентов в индустрии печати: книги, журналы, художественное оформление и так далее. Цены обычно варьируются в зависимости от количества пользователей продукта. Основной их страх в том, что как только шрифты появятся в сети, они станут продуктом широкого потребления, существующая бизнес-модель рухнет и произойдет обесценивание шрифтов. Дизайнеры шрифтов боятся того, что не смогут запросить с клиента, скажем, 420$ за четыре семейства шрифтов для 6-10 пользователей, в мире где шрифты предоставляются на сайтах для «условно» неограниченного количества посетителей, которые вобще ничего не должны платить за это. Что если интернет снижает цены в секторе печати и сам по себе фактически не генерирует дохода?
Предостережение покупателям
В ответ на «интернет угрозу», некоторые коммерческие дизайнеры шрифтов выбрали шрифтохранилища и «маскирующие» сервисы. По существу, эти сервисы используют модель Amazon Kindle, но вместо книг вы получаете то, из чего сделаны книги — шрифты. Они раздаются отмереным, контролируемым путем так, что создатели шрифтов занют куда каждый из шрифтов идет и кем используется. Маскировка фокусируется на предотвращении обычного скачивания и возможности создания устанавливаемого в операционную систему шрифта, и поэтому шрифт становится недоступным для работы в таких програмах как InDesign. Основная задача подобных сервисов — удержать семейства шрифтов в своих руках.
Увеличение дискуссий между предтавителями производителей шрифтов, такими как Microsoft, Adobe, Monotype Imaging и другими, в следствии появления Typekit’а в прошлом году, в последние месяцы привело к созданию таких маскирующих сервисов какMicrosoft’s font distribution proxy, Ascender Corp, Extensis (специалисты в програмном обеспечении для управления и лицензирования шрифтов), Monotype Imaging, и коллектив, включающий Font Bureau от David Berlow.
Я могу сказать вам что ребята из Extensis, Ascender и Monotype счастливы и полны энтузиазма предоставлять шрифты для веба. Но они уж точно не будут спешить рассказывать вам, что система распространения этих шрифтов создана в ограничениях умной, но «грязной» DRM-подобной структуры. Это понятно. Но попытки идентифицировать и предотвратить случаи нелицензированого распространения через код доказали свою нецелесообразность фактически для всех и в перспективе, все попытки маскировки шрифтов выглядят тщетными и нецелесообразными.
Дизайнер шрифтов Ray Larabie выразил это лучше всех:
Защита шрифтов от установки в операционную систему, в то время когда изпользование шрифтов где либо, кроме веба, является признаком ретроградства, выглядит нелепо и глупо. Установить шрифты в свою ОСь? Да пожалуйста, дедуля! В ближайшем будущем никто и не захочет устанавливать шрифт в операционную систему.
Покупатель, будь благодарен
Как обычно, есть и обратная сторона. Можно рассматривать FHOS как фазу. Сервисы все время обновляются. Например WebINK сервис от Extensis бесплатный устанавливаемый «мастер предпросмотра» шрифтов Type Drawer, который позволяет, среди прочего, мнгновенно менять определенные шрифты на странице, просто перетаскивая их. Это позволяет сэкономить кучу времени и это то, что нужно дизайнерам в работе. На данный момент это проприетарная разработка WebINK, но она формирует направление развития сервисов.
Проверочный список сервисов шрифтов
Что касается меня, я фокусируюсь на предоставлении информации для разработчиков. И как веб-автор, теперь, когда я не должен полагаться на операционную систему в плане шрифтов, разве что как резерв, я чувствую себя некомфортно с мыслью о том, что такая базовая и фундаментальная часть дизайна моего сайта, как шрифт, будет контролироваться внешней сущностью. Далее, ни один независимый веб-дизайнер, с которым я говорил об этом, ни при каких обстоятельствах не согласен хомутать клиента постоянным расходом на шрифты.Есть тысячи бесплатных шрифтов и многие из них такогоже качества или даже выше, чем те, которые предлагают FHOS сервисы.
Само собой разумеется, вы должны знать как минимум, каковы технологические различия между тем, что предоставляет сервис и тем что сможете сделать вы, если будете хранить файлы у себя. Под влиянием проверочного списка, недавно предложенного EFF в связи с взрывом оцифрованых книг, вот вариант проверочного списка потребителя FHOS сервисов:
- Какие точно препятствия созданы в попытке предотвратить скачивание и установку шрифтов в операционной системе? На сколько вырастает число запросов к серверу в результате?
- Отключено ли кеширование? Будут ли пользователи видеть сначала «необстиленые» шрифты, которые потом будут сменяться нужными? (Flash Of Unstyled Text)
- Если разделение файла шрифта на части является техникой маскировки, то как это может повлиять на шаг и кернинг? И является ли разбивка файла шрифта на части дополнительным фактором риска в некоторых браузерах?
- Действительно ли сервис соответствует стандартам и позволяет вам использовать стандарт CSS3 во всей ширине, как это позволяют сейчас современные браузеры, поддерживающие
@font-face? - Понятны ли Пользовательское соглашение или Условия использования? Согласны ли вы или ваш клиент с обязывающими положениями контракта? Если вы прекратите пользоваться сервисом и будете хранить свои шрифты у себя, надете ли вы компромисс в соглашении?
- Какова политика конфиденциальности? Будет ли сервис мониторить и сохранять логи активности на вашем сайте, и если будет то как? Что будет происходить с этой информацией?
- Будут ли условия контаркта определять права посетителей вашего сайта? Имеют ли право посетители вашего сайта использовать шрифт не только для отображения на экране, но и распечатывать его и создавать PDF? Будут ли подвергаться риску те пользователи, которые попытаются скачать файлы шрифтов индивидуально? (Давайте признаем, все мы смотрим как люди делают свои сайты, это интернет.)
- Когда поддержка WOFF (и EOT) станет повсеместной, будет ли какой-то путь для хранения шрифтов у себя, или вы будете привязаны к сервису навсегда?
Комментарии приветствуются.
Расширеные функции OpenType
С того момента, как John Daggett из Mozilla возглавляет CSS3 Fonts Module, впечатляющая команда приглашенных экспертов в дизайне типографики обдумывает проблемы передовой типографики в W3C.Уже в ближайшее время это может иметь большое влияние на отображение математических символов и не-латинских языков.
Будущее Flash Text Replacement
Уже прошло несколько лет с момента выхода iPhone, а флэш на нем все еще не разрешен. Как и на iPad. Недавнее высказывание Стива Джобса привлекло много внимания и сложно представить себе что Apple пойдет на попятную в этом вопросе. Плюс, iPhone и iPad поддерживают гораздо более простую и элегантную альтернативу для отрисовки шрифтов с использованием SVG —
@font-face. Любому разработчику, планирующему новый проект, тяжело предтавить себе использование в нем технологии sIFR. @font-face более прост в освоении и ему не нужно иметь будущее, он уже будущее.Библиотека шрифтов Google
Благодаря неожиданной разработке, которая произросла из неформальных разговоров с ребятами из Typekit, Google стал провайдером свободно лицензированых шрифтов через Google Ajax API. Это опенсорсный проект в котором можно найти документацию, примеры и информацию о том, как можно способствовать его развитию в GitHub репозитории.В отличии от многих опенсорсных проектов, у этого есть постоянный куратор Raph Levien.
Заставим это работать сегодня
А теперь давайте окончательно запутаемся: для IE 6–8 вы можете использовать только TTF шрифты, обернутые как EOT или EOT “Lite” (несжатый). Для Firefox, Opera, Chrome, и Safari, вы можете использовать TTF или OTF файлы, как “сырые” или в некоторых случаях обернутые в WOFF файлы или как data URI внутри файла стилей. SVG будет основным форматом шрифтов, идущим вперед, но его основная добродетель сегодня заключается в поддержке в мобильном Safari для iPhone и iPad.
Да, это путает. Сначала. Всегда есть большие изменения. Но я ожидаю от веб-авторов сделать то, что они всегда делают. Найти путь заставить это все работать. Сырые материалы здесь и здесь. Инструменты здесь и здесь. Решения здесь и здесь. Так сложите вместе несколько страниц примеров и темплейтов, и приготовьтесь к распутью. Время пришло.
Translated with the permission of A List Apart Magazine and the author[s].
лучшие из лучших / ua-hosting.company corporate blog / Habr
В этой статье — великолепная подборка из 55 бесплатных шрифтов, которые были отобраны из тысяч предлагаемых на сегодняшний день в сети Интернет. Коллекции шрифтов, перечисленных ниже, можно скачать и использовать в различных проектах.Для удобства шрифты поделены на 8 категорий, вы можете выбрать необходимую из списка:
Serif fonts
1. Droid Serif
Семейство шрифтов Droid Serif в первую очередь предназначено для удобного чтения на небольших экранах.
2. Butler
Это микс семейств шрифтов Dala Floda & Bodoni. Был создан для того, чтобы немного модернизировать шрифты с засечками. Отлично подходит для плакатов, большого размера книг. В общей сложности семейство Butler содержит 334 символов.
Ссылка для скачивания
3. Arvo
Arvo — это семейство шрифтов, которое подходит как для вывода на дисплей, так и для печати. Разработано Антоном Коовитом для чтения, Arvo в каталоге Google Font — бесплатный открытый шрифт (OFL).
4. Crimson Text
Бесплатное семейство шрифтов, созданное специально для книжного производства с нотками старинных шрифтов Garamond-esque. Crimson Text — разработан немецким дизайнером, проживающим в Торонто, Себастьяном Кош. Crimson — прекрасная альтернатива традиционному Garamond-esque, с выразительным курсивом, прекрасно сочетается с геометрическими засечками, такими как Futura или Avenir.
5. Aleo
Aleo — полукруглый с гладкой структурой шрифт, придающий нотки индивидуальности, но при этом удобочитаемый. Бесплатное семейство шрифтов, которое включает в себя шесть стилей, 3 насыщенности шрифта / weight (Light, Regular и Bold) с соответствующим курсивом. Шрифт был разработан Alessio Laiso.
6. Cormorant
Cormorant — это экстравагантный шрифт с засечками, наследие исторических шрифтов французского пуансониста и издателя Клода Гарамона. Был нарисован вручную Кристианом Тальманом. «Острые резкие засечки, опасно гладкие кривые», такой шрифт лучше всего использовать для заголовков или в текстах больших размеров (плакаты). Читабелен как при выводе на экран, так и в печатном виде. Cormorant поддерживает кириллицу, каждый из стилей представлен в пяти насыщенностях Light, Regular, Medium, Semibold, Bold.
7. Brela
Brela — это гуманистический шрифт с засечками, предназначенный исключительно для редакционного дизайна. Шрифт был разработан испанским креативным агентством Makarska Studio, одинаково хорош при использовании в текстах с небольшим кеглем и для написания заголовков.
Скачать Brela Regular
8. Libre Baskerville
Libre Baskerville — это веб-шрифт, созданный американской фирмой ATF (American Type Founders 1941 год). Шрифт с высокой x, ему свойственна меньшая контрастность, что позволяет использовать его для чтения на экране.
9. Jura
Шрифт Jura — необычно элегантный шрифт с отличительными деталями, такими как округлые клиновидные засечки. Он хорошо выглядит при больших и маленьких размерах текста. Бесплатный шрифт был создан британским дизайнером Эдом Мерриттом.
10. Fenix
Fénix — это шрифт с засечками и грубыми штрихами, он прекрасен для чтения, для текстов с небольшим размером кегля. Шрифт под названием птицы счастья — работа Фернандо Диаса, дизайнера уругвайского литейного завода TipoType.
11. Luthier
Luthier — это современный шрифт с характерными резкими засечками и высоким контрастом, наличие двух видов насыщенности + курсив. Хорошо подходит для заголовков, для основного текста, для серьезных интеллектуальных проектов. Бесплатный шрифт был создан живущим в Барселоне дизайнером Адрианом Гомесом.
Free sans-serif шрифты
12. Aganè
Шрифт Aganè — это чистый без засечек шрифт, разработанный швейцарским графическим дизайнером, специалистом UI Данило де Марко. Свободный для персонального и коммерческого пользования, Aganè — это результат вдохновения такими шрифтами как Noorda Font, FF Transit и Frutiger. Оптимизированный для удобочитаемости даже при небольших размерах кегля. Доступен в 4 насыщенностях: light, regular, bold и extra bold. Aganè является лауреатом премии IF Design 2017 года.
13. Titillium Web
Как для бесплатного шрифта, у Titillium очень респектабельная родословная, которая берет свое начало с дизайн-проекта итальянской академии di Belle Arti di Urbino. Каждый учебный год десятки студентов работают над проектом, развивают его, совершенствуют шрифт путем анализа предоставленных данных от дизайнеров, которые используют этот шрифт в своих работах. Он острый, современный и поставляется в широком диапазоне насыщенностей. Лучше всего он подходит для написания заголовков.
14. League Gothic
League Gothic — это сжатый без засечек, вдохновленный классическим шрифтом Alternate Gothic # 1, шрифт изначально был разработанным Моррисом Фуллером Бентоном для American Type Founders Company в 1903 году. Это возрождение старой классики, новая версия забытого старого.
15. Chivo
Chivo — гротескный шрифт, он идеально подходит для заголовков и других надписей, которыми вы хотите привлечь внимание. Уверенный, элегантный, он предлагается в четырех насыщенностях с использованием курсива. Этот бесплатный шрифт — работа Эктора Гатти и команды Omnibus-Type.
16. Comfortaa
Comfortaa — это округлый геометрический шрифт без засечек, предназначенный для текстов с большим размером кегля. Создан был инженером-конструктором Технического университета в Дании Johan Aakerlund. Это простой, красивый шрифт, который включает в себя большое количество различных символов.
17. Noto Sans
Noto Sans (от «No more tofu») относится к семейству бесплатных шрифтов, которое охватывает более 800 языков и оперирует свыше 110 тыс. символами, не пропущен ни один из символов, заложенных в системе Юникод.
18. HK Grotesk Hanken
HK Grotesk — шрифт без засечек, создание которого — продукт вдохновения классическими гротескными шрифтами, такими как Akzidenz Grotesk, Univers, Trade Gothic и Gill Sans. Он был разработан Hanken Design Co с целью создания дружественного и удобочитаемого шрифта, который подходил бы для текста с небольшим кеглем. Недавно была добавлена кириллица.
19. Aileron
Aileron — это универсальный нео-гротескный шрифт без засечек, что-то между Helvetica и Univers. Был создан Sora Sagano, дизайнер компании Tipotype. Он призван обеспечить читателям высокий уровень визуального комфорта.
20. Ubuntu
Этот бесплатный шрифт был специально создан компанией Dalton Maag по заказу Canonical в дополнение к операционной системе Linux для использования в персональных компьютерах, планшетах и смартфонах.
21. Clear Sans
Clear Sans — это универсальный шрифт, разработанный Intel для комфортного вывода на экран. Подходит и для печати, и для использования в сети. Он универсален, в сдержанном стиле (без засечек) шрифт с поддержкой OpenType.
22. Source Sans Pro
Выпущенный в 2012 году, Source Sans Pro был первым семейством шрифтов с открытым исходным кодом для Adobe, его популярности можно позавидовать. Это классический гротескный шрифт с простым, непритязательным дизайном разработан дизайнером компании Adobe Паулом Хантом.
Handwriting fonts
23. Nickainley
Nickainley — этот шрифт с классическими нотками и винтажным ощущением, предполагает множество возможных вариантов использования, включая логотипы, дизайны футболок, фирменные бланки и банеры. Этот бесплатный шрифт был создан индонезийским агентством Seniors Studio.
24. Pacifico
Pacifico — это удобный забавный рукописный шрифт, вдохновением послужила американская серф-культура 1950 годов. Этот шрифт с открытым исходным кодом разработан покойным дизайнером Верноном Адамсом, который скончался в прошлом году. Вернон закончил магистратуру по дизайну шрифтов в Университете Рединга и жил в Калифорнии.
25. Cute Punk
Cute Punk — это яркий, молодежный и полностью современный подход к рукописным шрифтам. Это работа Флоу, дизайнера и иллюстратора из Братиславы, Словакия.
26. Futuracha
Один из самых странных рукописных шрифтов, Futuracha может хорошо сработать при правильном применении в дизайне. Своеобразный, идиосинкразический подход применен в этом рукописном шрифте, Futuracha был создан под вдохновением от классических шрифтов Джона Баскервиля и Futura Book. Это бесплатное семейство шрифтов включает в себя численные символы — греческие и латинские. Futuracha можно использовать в креативных заголовках, логотипах или типографских иллюстрациях.
27. Yellowtail
Yellowtail — классический рукописный шрифт, старая школа 1930 годов, таких как Gillies Gothic и Kaufmann. Разработан был типографическим институтом Astigmatic, смесь связующих и несвязанных буквенных форм придает ему уникальный внешний вид и в то же время обеспечивает удобочитаемость.
Винтажные и ретро шрифты (vintage and retro fonts)
28. Cheque
Cheque — изначально был студийным проектом Мирела Белова, в нем нотки геометрических фигур и классический, винтажный образ. Он используется в заголовках версии Regular и Black бесплатны как для личного, так и для коммерческого пользования.
29. Bauru
Bauru- душевный ретро шрифт, надпись вызывает ностальгирующие чувства, суммирует ушедшее время жизни. Один из лучших бесплатных ретро-шрифтов, хорошо работает для создания плакатов, рекламы, логотипа. Bauru был разработан бразильским арт-директором и иллюстратором Пьером Паоло.
30. LOT
LOT — один из самых толстых, крутых, ретро-бесплатных шрифтов. Стилизованные надписи в блогах и рекламе, на плакатах и в журналах в стиле 1970, 1980 годов. LOT — гладкий новый винтажный стиль с коллекцией толстых геометрических букв. Располагает 78 символами, бесплатный шрифт LOT хорош для разработки логотипов, для заголовков.
31. Streetwear
Окунутся в ретро атмосферу? Запросто! Шрифт Streetwear — крутой, смелый шрифт в стиле ретро-моды и -спорта 1960, 1970 годов. Универсальный и веселый одновременно. Подходит для логотипов, плакатов, упаковки и дизайна футболок.
32. Paralines Font
Paralines Font — шрифт в ретро-футуристическом стиле. Здесь своеобразно использованы параллельные линии, такая техника вдохновляет дизайнеров, шрифт подходит для любого проекта, передает настроение 1970 начала 1980 годов.
33. Hamurz
Бесплатный шрифт Hamurz — хипстерский ретро стиль с грубыми краями и округлыми формами. Созданный Bagus Budiyanto, он может применяться для создания логотипов, заголовков, рисунков на футболках, значках или на печатных изданиях.
Brush fonts
34. Leafy
Leafy — бесплатный ручной работы шрифт. Содержит более 90 символов, нарисован Крисиджанисом Мезулисом. Идеально подходит для любого дизайна.
35. Playlist
Playlist отлично подходит для иллюстраций на товарах (плакаты, футболки), рисованный шрифт в стиле сухой кисти, который состоит из трех вариантов: скрипт, шапки и орнамент.
36. Sophia
Бесплатный шрифт Sophie для декоративного оформления, легкий, дружелюбный и безмолвно-веселый. Рукописный шрифт со сладким декоративным бонусом)
37. Reckless
Reckless — шрифт для поднятия настроения, включает прописные латинские символы. Хорош для создания эффекта акварельных красок для печати и для веб проектов. Был создан российским дизайнером Надей Спасибенко.
38. Kust
Kust — это рукописный шрифт, слегка искаженными штрихами. Он был представлен в нарисованном виде — на твердой бумаге черными чернилами толстой кистью дизайнером Leva Mezule.
39. Brux
Шрифт Brux с оригинальным подходом к рукописным шрифтам, он довольно жесткий, с чертами формальности, вызывает ощущение шрифта, нарисованного под трафарет.
Шрифты в стиле тату (tattoo fonts)
40. Betty
Betty — один из тех бесплатных шрифтов, которые возвращают в прошлое, когда у каждого «настоящего мужчины» был якорь моряка и «дама сердца», наколотая на бицепсе.
41. Angilla
Angilla — чрезвычано свежий и стильный tattoo шрифт, работа шведского дизайнера Måns Grebäck.
42. Serval
Бесплатный шрифт Serval — это жилистый, колючий зверь со своеобразным дизайном.
43. MOM
MOM — это шрифт, в стиле американской старой школьной татуировкой, дань уважения великим художникам-татуировщикам прошлого.
44. Original Gangsta
Бескомпромиссный стиль в каждом символе шрифта Original Gangsta. Нет милосердию, Gangsta — это жесткий шрифт для брутальных надписей.
Шрифты в стиле графити (graffiti fonts)
45. Ruthless Dripping One
Ruthless Dripping One — один из немногих бесплатных шрифтов в стиле граффити, который выглядит реалистично. Большинство бесплатных шрифтов-граффити — в действительности стилизованные шрифты без чувства искусства, стиля и игривости, которые так важны для городской уличной арт-сцены.
46. Urban Jungle
Трафареты — это фокус современного уличного искусства. В Urban Jungle смешаны традиционные трафареты с добавлением текстуры, что мгновенно окунает в атмосферу улицы, яростной улицы.
47. Blow Brush
Blow Brush вдохновлен хип-хопом и городской культурой, от него исходит энергия и смелость. Причудливый, но при этом разборчивой и функциональный шриф.
48. Sister Spray
Бесплатный шрифт Sister Spray по красивому грязный шрифт с распылителя: буквы, цифры и кучу брызг, пятен и штрихов.
49. Tag Type
Tag Type вдохновлен граффити-тегами, содержит буквы верхнего и нижнего регистра, цифры и знаки препинания. Шрифт создан украинским дизайнером Энди Панченко.
Необычные шрифты (unusual fonts)
50. Gilbert
Шрифт назван в честь дизайнера-создателя радужного флага Гилберта Бейкера, который умер в 2017 году, он был активистом LGBTQ и художником, известен тем, что создал знаковый флаг радуги. Gilbert доступен в стандартном векторном формате, цветном формате OpenType-SVG и анимированной версии.
51. Jaapokki
Jaapokki — красивый шрифт без засечек с чистыми линиями, большим набором символов и необычными элементами, отлично подходит для заголовков, плакатов, логотипов. Он имеет множество вариантов, со шрифтом можно смело экспериментировать.
52. Carioca Bebas
Свежий, фруктовый, красочный шрифт. Carioca — это новое, веселое создание. Этот восхитительный бесплатный шрифт был разработан в рамках трехмесячного экспериментального проекта аргентинских графических дизайнеров Тано Верона и Яи Салинаса.
53. Le Super Serif
Шрифт Le Super Serif — это редкая вещь: типографский эксперимент голландского дизайнера Тийса Янссена. Модный заглавный шрифт на современный западный лад. Шрифт имеет 88 лигатур и несколько «специальных» альтернативных символов.
54. Pelmeshka
Бесплатный шрифт Pelmeshka — новый поворот, уникальная вариация шрифтов для тем о еде. Идеально подходит для любого дизайна. Смешной, дружелюбный и оригинальный стиль этого шрифта — работа русского дизайнера Кирилла Михайлова.
55. Tiny Hands
Этот бесплатный шрифт посвящен эксцентричному почерку, принадлежащему Дональду Трампу. Он был создан типографом Марком Дэвисом, как забавная сатиры, но в то же время его спкойно можно использовать для мультфильма или комикса.
Какой бы дизайн и шрифт для своего сайта, проекта вы не выбрали, необходимо заранее подумать о его надежном размещении и хранении. Наши специалисты помогут вам подобрать оптимальный вариант, согласно потребностям и возможностям, будь то хостинг за 0,99 $ или дорогостоящая инфраструктура корпоративного класса. Будьте уверены в том, что ваша информация размещена в надежном дата-центре премиум класса, а ценовая политика предоставления услуг — волшебна. Акции — еще одни шаг навстречу нашим пользователям.
На правах рекламы.Акция! Только сейчас получите до 4-х месяцев бесплатного пользования VPS (KVM) c выделенными накопителями в Нидерландах и США (конфигурации от VPS (KVM) — E5-2650v4 (6 Cores) / 10GB DDR4 / 240GB SSD или 4TB HDD / 1Gbps 10TB — $29 / месяц и выше, доступны варианты с RAID1 и RAID10), полноценным аналогом выделенных серверов, при заказе на срок 1-12 месяцев, условия акции здесь, cуществующие абоненты могут получить 2 месяца бонусом!
Как построить инфраструктуру корп. класса c применением серверов Dell R730xd Е5-2650 v4 стоимостью 9000 евро за копейки?
Самые популярные шрифты для сайта и web-дизайна
Всем добрый день!!! Сегодня мы поговорим о шрифтах. А поможет нам в этом иностранный товарищ. Внимательно читаем и перенимаем опыт.
Несомненно, выбор шрифтового решения играет огромную роль в восприятии сайта. Ведь большинство сайтов состоит из текстов практически полностью.
Томас Лауринавичус (Tomas Laurinavicius) заинтересовался, какие шрифты любят больше всего использовать веб-дизайнеры в своей работе.
Он провел небольшое социологическое исследование для выявления самых популярных и любимых шрифтов среди создателей дизайна сайтов и блогов.
Кроме того, он взял короткое интервью у веб-дизайнеров с целью узнать, какой шрифт наиболее подходит в определенной ситуации. Результатами своего опроса Томас поделился на сайте hongkiat.com.
Опрос проводился в социальных сетях и микроблогах – Polldaddy, Forrst, Facebook и Twitter. В опросе приняли участие 34 дизайнера из 14 стран, которые, отвечая на вопросы о любимых шрифтах, объяснили, почему выбирают именно их.
Во время опроса веб-дизайнеры назвали 73 различных шрифта – 46 бесплатных и 27 платных.
Самыми любимыми шрифтами веб-дизайнеров оказались: Helvetica, Arial, Georgia, Gotham, Myriad Pro, DIN, Futura, League Gotic, Cabin, Corbel.
Нужно учитывать, что не все из представленных шрифтов имеют кириллическое начертание – тем более, в бесплатном варианте.
Далее показано два топ-10 – самые любимые бесплатные и платные шрифты.
Топ-10 любимых бесплатных шрифтов веб-дизайнеров
Опрошенные дизайнеры выбрали 10 лучших шрифтов для веб-графики. При этом не учитывались шрифты, по умолчанию установленные в операционную систему, такие как, Arial, Verdana, Times New Roman, Georgia или Tahoma. (Это немного странно – на первом месте шрифт, который есть в операционной системе).
- Myriad Pro
- League Gothic
- Cabin
- Corbel
- Museo Slab
- Bebas Neue
- Ubuntu
- Lobster
- Franchise
- PT Serif
Топ-10 любимых платных шрифтов веб-дизайнеров
В следующем списке самые популярные платные шрифты, используемые в веб-графике и дизайне. Некоторые из них очень дорогие, но их качество говорит само за себя и оправдывает затраты.
- Helvetica
- Gotham
- DIN
- Futura
- Neo Sans
- Adobe Caslon
- Skolar
- Kautiva
- Caecilia
- Fedra Sans
Причины, по которым веб-дизайнеры выбирают именно эти шрифты, как уже говорилось, можно прочитать в их интервью на сайте hongkiat.com.
Но в конечно счете, конечно, каждый сам выбирает дизайн, шрифты и их начертание. Поэтому прислушаемся к мнению профессионалов, а сделаем по-своему очередную ерунду
Подборка отличных шрифтов для Web и Photoshop.
VDS – самый простой вид шрифта, размеры которого колеблются от 120-190 кб. Шрифт распространяется в бесплатном варианте.
Eurofurence– экранный шрифт с закруглёнными засечками с вариантами квадратной и нормальной формами букв.Шрифт распространяется в бесплатном варианте.

Sansation – экранный шрифт с различным стилем засечек, а также с двумя вариантами формы букв – нормальной и контактной.Шрифт распространяется в бесплатном варианте.
Helvetica LT – экранный шрифт с поддержкой только латиницы. Один из самых популярных шрифтов на сегодняшний день. Семейство состоит из 19 шрифтов (например,BlackCondensedOblique, BlackCondensed, BlackOblique и другие). Шрифт распространяется в бесплатном варианте.

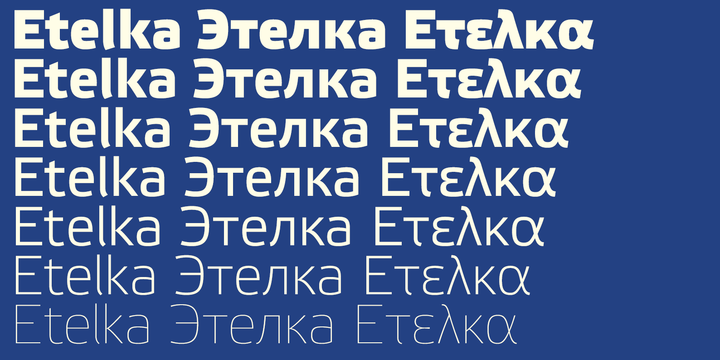
Etelka – экранный шрифт с поддержкой латиницы и кириллицы.Выполнен без засечек. Шрифт распространяется в бесплатном варианте.

Vida Pro — экранный шрифт с поддержкой латиницы и кириллицы. Шрифт распространяется в бесплатном варианте, но в некоторых случаях и в платном (например, Vida Pro 43).

Bliss Pro – этоэкранный шрифт, который применяется для создания имиджа и чаще всего применяется в коммуникационных целях, а также рекомендуется для материалов из печати и рекламы. Шрифт распространяется в бесплатном варианте.
Informa Pro — экранный шрифт гротескного типа с засечками разного типа. Размер шрифта – 51 кб.Шрифт распространяется в платном варианте.

Casper – экранный шрифт жирного цвета. Стиль засечек разный, как и форма букв.Шрифт распространяется в бесплатном варианте.

Input Sans, Input Serif, Input Mono — экранный шрифт от компании FontBureau, которая создала новое поколение шрифтов Input, важнейшим из которых на сегодняшний день является шрифт Input Mono. Поддержка кириллицы есть. Если используется персонально, то семейство шрифтов бесплатно. Для этого типа шрифта доступны сразу несколько вариантов начертания — это Sans, Serif и Mono, а также несколько вариантов насыщенности — Thin, Light, Regular, Medium, Bold, Black. Ширина шрифта — обычная. В Input Sans и др. можно менять междустрочное расстояние. Лучший шрифт для редакторов кода.
В шрифтах по умолчанию достаточно вычурно смотрятся символы фигурных скобок, но если будет необходимо, то их можно заменить на более «прямые».
Ropa Sans Pro – экранный шрифт поддержкой латиницы и кириллицы. Размер шрифта колеблется от 95 и до 154 кб. Шрифт распространяется в бесплатном варианте.

Rubik — экранный шрифт. Стиль засечек разный, варианты формы букв – нормальная и контактная. Шрифт распространяется в бесплатном варианте.

Bandera Pro — экранный шрифт, выполненный в деловом стиле. Присутствует поддержка латиницы и кириллицы.Шрифт распространяется в платном варианте.

Museo Sans – экранный шрифт жирного цвета, без засечек, средней насыщенности и средней ширины. Форма букв – разная. Шрифт распространяется в бесплатном варианте.

Baron Neue — экранный шрифт поддержкой латиницы и кириллицы, без засечек, размер шрифта от 45 кб и выше.Шрифт распространяется в бесплатном варианте.

Noto Sans – экранный шрифт жирного цвета, без засечек, полу-светлой насыщенности и средней ширины. Форма букв – нормальная и контактная. Шрифт распространяется в бесплатном варианте.

Clinica Pro – отличный сдержанный шрифт, без засечек с поддержкой кириллицы и латиницы. Размеры шрифта от 65 кб и выше.Шрифт распространяется в бесплатном варианте.

Adelle Cyrillic -экранный шрифт брускового типа, разработанный для средств массовой информации. В странах СНГ не широко распространён. Имеет 14 начертаний представленных в диапазоне от Thin до Black, содержит в себе 900 знаков и включает в себя капитель, лигатуры, дроби и прочие необходимые дополнения присущие высокой типографии.Шрифт распространяется в бесплатном варианте.
Neris — экранный шрифт с ярко выраженными чертами гротеска. Шрифт Neris как нельзя лучше может заменить популярные шрифты – PT Sans и OpenSans. Данный шрифт располагает 6 весами, что придаёт простора для создания контрастов при наборе абзацев и заголовков разного уровня, а также курсивное начертание.Шрифт распространяется в бесплатном варианте.
 скачать dle 11.3
скачать dle 11.3
10 бесплатных и крутых шрифтов / Логомашина corporate blog / Habr
Сегодня рассказываем про шрифты, которые часто используют наши дизайнеры — все они бесплатные, минималистичные и удобные в использовании. Надеемся, наша подборка пригодится вам при выборе шрифтов.Шрифт – часть фирменного стиля, которой нельзя пренебрегать. Форма и начертание букв – основа читабельности и настроения бренда. Текст окружает нас повсюду: название компании, слоган или реклама в журнале. Встречают по одежке. Притягательность текста зависит от того, зацепится ли взгляд за приятные очертания букв или излишние закорючки вызовут отторжение у читателя. Создание шрифтов – наука, но всемирная сеть предлагает неисчерпаемый источник публичных семейств от гуру типографики.
1. Open Sans
Пример использования:
Дизайнер: Стив Мэттэсон – увлеченный дизайнер из штата Колорадо. Более 25 лет Мэттисон разрабатывает шрифты, самыми крупными проектами стали дизайны для Android, Citrix, Microsoft, Nextel и Xbox.
Типы: Light; Light Italic; Regular; Regular Italic; Semi-Bold; Semi-Bold Italic; Bold; Bold Italic; Extra-Bold; Extra-Bold Italic.
Open Sans – приятный для чтения шрифт с простыми формами без засечек. Начертание буквы плавное и широкое. Благодаря своему нейтральному виду шрифт отлично подойдет как для заголовков, так и для основного текста. Шрифт сдержит полный набор символов: латинские, греческие и кириллические. Приятным дополнением станет то, что пакет оптимизирован для печатных, веб и мобильных интерфейсов.
2. Droid Sans
Пример использования:
Дизайнер: Еще один популярный шрифт от Стива Мэттэсона.
Типы: Regular; Bold.
Стив Мэттэсон разработал Droid Sans с единственной целью – удобство чтения на мобильном телефоне. В отличие от предыдущего собрата, Droid Sans имеет более вытянутые очертания, интервал между буквами сократился, линии стали жирнее. Шрифт смотрится ярко и не массивно, подойдет для использования в приложениях, браузерах и меню смартфонов.
3. Source Sans Pro
Пример использования:
Источник
Дизайнер: Пол Д. Хант
Типы: Extra-Light; Extra-Light Italic; Light; Light Italic; Regular; Regular Italic; Semi-Bold; Semi-Bold Italic; Bold; Bold Italic; Black; Black Italic.
Source Sans Pro – семейство шрифтов, которое Пол Д. Хант разработал для Adobe Systems.
Шрифт класса гротеск, относится к стилю «без засечек». Дизайнер сделал рисунок букв плавным и широким. Символы подойдут для заголовков, выделения интересных моментов в основном тексте. Гарнитура призвана работать в пользовательских интерфейсах и имеет открытую лицензию. Из плюсов: проработаны символы для латиницы, кириллицы и некоторых азиатских языков.
4. Lato
Пример использования:
Источник
Дизайнер: Лукас Дзедзич – дизайнер из Варшавы, который работал над созданием шрифтов для крупнейшей розничной сети в Польше, а в 2010 году начал работу над семейством шрифтов с открытым кодом Lato.
Типы: Thin, Thin Italic, Light, Light Italic, Regular, Regular Italic, Bold, Bold Italic, Black, Black Italic.
Lato – лето по-польски. Дизайнер выбрал название, чтобы передать настроение шрифта: округлые формы букв передают ощущение тепла. Первоначально Лука Дзедзич рисовал шрифт по заказу крупной коммерческой фирмы, но позже руководство изменило стиль, поэтому разработчик сделал семейство публичным. Отличительной чертой является то, что шрифт похож на другие в теле текста, но при использовании в заголовках, обретает оригинальные черты.
5. Montserrat
Пример использования:
Источник
Дизайнер: Джульетта Улановская – графический дизайнер и владелец студии, которая существует около 30 лет. Женщина проживает в Монтсеррате, Буэнос-Айрес.
Типы: Thin, Thin Italic, Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Regular Italic, Medium, Medium Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Extra-Bold, Extra-Bold Italic, Black, Black Italic.
Montserrat – это не коммерческий заказ, а проект с душой и историей. Старые вывески и плакаты в городе Монсератте вдохновили Джульетту Улановскую на создание этого текстового стиля. По словам дизайнера, новые тенденции в мире типографии не смогут сделать городской вид таким же красивым и особенным. Целью Джульетты стало – сохранить культурное наследие, поэтому, шрифт распространяется бесплатно. Буквы широкие и простые по начертанию, и имеют дружелюбный для чтения вид. Гарнитура хорошо сочетается с другими шрифтами классического вида. Семейство имеет две сестры Alternates и Subrayada, которые отличаются необычными формами.
6. Numans
Пример использования:
Источник
Дизайнер: Джованни Лемоннад – российских дизайнер Иван Гладких с необычным псевдонимом работает не только над коммерческими проектами, но и создает бесплатные семейства шрифтов.
Типы: Regular
Numans – насыщенный широкобуквенный шрифт, без засечек. Подобные шрифты относятся к группе акцидентных и используются для заголовков или выделения коротких текстовых фрагментов. Стиль – современный гротеск. Буквы обладают открытыми, плавными чертами.
Несмотря на то, что дизайнер российский, шрифт представлен на латинице.
7. Nunito Sans
Пример использования:
Источник
Дизайнер: Вернон Адамс, Жак Ле Байл
Типы: Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Regular Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Extra-Bold, Extra-Bold Italic, Black, Black Italic
Nunito Sans – семейство без засечек, которое имеет две версии. Вначале над проектом работал Вернон Адамс, который создал округлые формы без засечек для типографии. Жак Ле Байли расширил шрифт до полного набора весов. Невысокие буквы имеют классические пропорции и хорошо смотрятся в основном тексте.
8. Roboto
Пример использования:
Источник
Дизайнер: Кристиан Робертсон – дизайнер интерфейсов в Google.
Типы: Thin, Thin Italic, Light, Light Italic, Regular, Regular Italic, Medium, Medium Italic, Bold, Bold Italic, Black, Black Italic
Roboto шрифт по умолчанию в операционной системе Android, а с 2013 года – сервисов Google, имеет геометрические формы и механический скелет. Его можно назвать шрифтом-дуалистом. Буквы имеют привычные пропорции, не искажены. Это упрощает процесс чтения, делает шрифт приятным для глаз. Семейство удобно использовать совместно с другими гарнитурами Roboto. Шрифт представлен в различных языках, в том числе и русском.
9. Roboto Slab
Пример использования:
Источник
Дизайнер: Кристиан Робертсон
Типы: Thin, Light, Regular, Bold.
Roboto Slab – шрифт с брусковыми засечками. Дизайнер разработал его как более строгий и официальный. В отличии от своего собрата не имеет наклонной версии. Засечки делают буквы более узнаваемыми и читабельными. Roboto Slab удобно использовать в качестве основного текстового шрифта, комбинируя с остальными семействами Roboto.
10. Raleway
Пример использования:
Источник
Дизайнер: Мэтт макинерни, Пабло Импаллари и Родриго Фуэнзалид.
Типы: Thin, Thin Italic, Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Regular Italic, Medium, Medium Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Extra-Bold, Extra-Bold Italic, Black, Black Italic.
Raleway – еще один представитель акцидентных шрифтов, предназначенный для использования в заголовках. Семейство имеет поддержку европейских и кириллических языков. Всего их больше 150. Буквы имеют необычные округлые начертания. При использовании с большим кегелем выглядят броско и интересно.
Подборку подготовила копирайтер Логомашины — Алена Коваленко.
