Футеры можно найти в нижней части почти любой веб-страницы, и они часто принимают различные формы, в зависимости от типа контента, представленного на веб-сайте. Независимо от формы, которую они принимают, их присутствие является критически важным (и сильно недооцененным).
Основы футеров
Как профессионалы в области UX дизайна, мы стремимся посвятить свое время и энергию всему, что расположено в верхней части страницы. Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент расположены выше сгиба, и пользователи, как правило, проводят непропорционально много времени в верхней части любой страницы. Следовательно, футеры, расположенные в нижней части веб-страниц, получают остатки времени и ресурсов бюджета. Однако вы все равно должны обращать на них внимание, поскольку они могут значительно улучшить пользовательский опыт.
Футер – это область, расположенная внизу каждой страницы сайта под основным контентом.
Термин «футер» пришел из мира печати, в котором он является последовательным элементом дизайна, который просматривается на всех страницах документа. Однако, как мы объяснили 20 лет назад, различие между печатным дизайном и веб-дизайном означает, что элементы дизайна, такие как футеры, меняют свое значение (в данном случае, становясь действенными), когда переносятся из печати в онлайн.
Футеры сайта в прошлом были либо небольшими служебными зонами с малым объемом информации, либо большими площадками для размещения различных ссылок. Визуально они часто содержали крошечный текст, который был едва читабельным. Сегодня футеры служат важным ориентиром для людей, поскольку они выполняют различные задачи на веб-сайтах.
Люди пользуются футерами
Хотя футеры привлекают меньше внимания, чем верхняя часть страницы, их все равно достаточно активно используют. Ниже два наиболее распространенных варианта использования футеров:
- Пользователи сканируют или читают страницу и либо не находят то, что они хотят, либо нуждаются в дополнительной информации.
 Они прокручивают страницу до конца и используют футер, как:
Они прокручивают страницу до конца и используют футер, как:
а) Второй шанс принять решение.
Например, пользователь, прочитав все детали, решил, что он не хочет регистрировать банковский счет, но он все еще впечатлен банком и хочет стать их клиентом. Футер – хорошая возможность напомнить или рассказать потенциальным клиентам о других предложениях компании.
b) Последнюю надежду для труднодоступного контента
Иногда пользователи обращаются к футеру за дополнительными параметрами, которые могут отсутствовать в глобальной навигации. Например, те, кто заинтересован в поиске работы в компании, занимающейся электронной коммерцией (задача, которая отличается от задачи типичного клиента интернет-магазина) могут обратиться к футеру для получения соответствующей информации.
2. Пользователи намеренно прокручивают страницу до футера, чтобы найти информацию, которую они ожидают там найти, например, контактная информация, сведения о компании, публикации в социальных сетях или ссылки. Некоторые пользователи даже используют футер для навигации, когда они уже прокрутили страницу до конца, поскольку футер находится в непосредственной близости, они используют его для глобальной навигации вместо скролла вверх.
Некоторые пользователи даже используют футер для навигации, когда они уже прокрутили страницу до конца, поскольку футер находится в непосредственной близости, они используют его для глобальной навигации вместо скролла вверх.
В обоих этих случаях, независимо от того, какой контент попадает в футер, он должен быть последовательным, предсказуемым и легко обнаруживаемым. Учитывайте варианты использования, цель вашего веб-сайта и цель футера при определении того, какой тип футера выбрать и какой контент в нем размещать.
Хотя удовлетворение этих пользовательских сценариев может и не быть высокоприоритетной целью сайта, разработка хорошего футера по-прежнему важна, поскольку он имеет замечательную характеристику юзабилити: он никогда не будет мешать пользователям, которые удовлетворяют свои потребности выше на странице. Таким образом, за исключением чрезмерно раздутых футеров, которые могут задержать загрузку или рендеринг страницы, он является бесплатным дополнением к интерфейсу. Он может помочь, но не может навредить.
Он может помочь, но не может навредить.
Элементы футера
По разным причинам дизайнеры сайтов выбирают для футера много разных типов контента. Элементы футера могут быть объединены в зависимости от целей бизнеса и пользователя. Вот некоторые из наиболее распространенных компонентов футера, примеры и рекомендуемые ситуации для их использования:
- Полезные ссылки
- Doormat navigation
- Ссылки на второстепенные задачи
- Карта сайта
- Отзывы или награды
- Бренды в организации
- Вовлечение клиентов (рассылки по электронной почте и социальные сети)
Футер на сайте Uscreen.tv включает в себя несколько типов контента, таких как 1) контент второстепенной задачи 2) служебный контент и 3) ссылки на социальные сети
Полезные ссылки
Большинство сайтов имеют тенденцию включать в футер компактное меню, указывающее на:
- Контактную информацию: адрес компании, номер телефона и ссылка на чат
- информацию по обслуживанию клиентов
- политику конфиденциальности
- условия использования
Хотя многие сайты имеют компактное меню, расположенное в верхних областях, футер – это место, куда пользователи смотрят при поиске этих конкретных элементов.
Используйте для: всех сайтов
Футер сайта Clarity Money упрощает задачу, включая ссылки на Условия использования и Политику конфиденциальности, а также ссылки на аккаунты в социальных сетях
J. Crew предоставляет контактную информацию в виде ссылок на свой аккаунт в Twitter для обслуживания клиентов, номер телефона и адрес электронной почты службы поддержки
Как и коврик в жилых домах, doormat navigation – это первое, что вы видите, когда вы приходите, и последнее, что вы видите, когда уходите, то есть она включена как вверху, так и внизу страницы.
Используйте для: сайтов с длинными страницами, особенно если глобальная навигация недоступна в нижней части страницы.
United Healthcare использует doormat navigation: основные категории отображаются как в верхней панели навигации (вверху), так и в футере (внизу)
Второстепенные задачи
Футер может содержать ссылки на дополнительную информацию, представляющие интерес для пользователя. Некоторые примеры второстепенных задач включают в себя:
- подачу заявки на работу в компании
- задания для создателей контента
- доступ к информации для инвесторов
- поиск документации или спецификаций продукта, или услуги
- доступ к медиа-комплектам и другой PR-информации
- поиск филиалов компании
Эти второстепенные задачи обычно отсутствуют в глобальной или служебной навигации. Этот тип контента футера распространен на сайтах с несколькими группами пользователей с различными путешествиями пользователей.
Этот тип контента футера распространен на сайтах с несколькими группами пользователей с различными путешествиями пользователей.
Используйте для: помощи пользователям в поиске вторичного контента, который может не иметь прямого отношения к основной цели сайта
Например, на веб-сайте Dwell Magazine представлены категории, не относящиеся к темам журнала, в том числе About, Dwell Magazine, Professionals и
Футер сайта Dwell Magazine содержит ссылки на второстепенные задачи
Карта сайта
Компонент футера в стиле карты сайта демонстрирует сочетание глобальной навигации и других важных страниц, отсутствующих в ней. В отличие от doormat navigation, она предоставляет подкатегории нижних уровней основных категорий. Это полезно для:
Это полезно для:
- выявления основных тем, которые не очевидны на уровне глобальной навигации
- повышения осведомленности об основном контенте сайта
- напоминания пользователям о предложениях компании
Компонент футера в виде карты сайта не включает полную карту сайта, если на сайте мало страниц (около 25 или меньше). Более того, футер рискует стать громоздким и сложным в использовании. (В качестве альтернативы вы можете предоставить полнофункциональную карту сайта на отдельной странице и указать ссылку на нее в футере, где пользователи и ожидают найти подобную ссылку).
Используйте для: больших сайтов с несколькими уровнями информации или поддоменов
Футер CNN содержит ссылки на навигацию верхнего уровня и на категории нижнего уровня
Отзывы или награды
Многие из участников нашего исследования рассказали о мотивации выбора сайта на основе наград и отзывов, полученных этим сайтом. Выделение похвал в футере может быть хорошей тактикой для создания авторитета и завоевания доверия. Однако, показ слишком большого количества отзывов и наград может создать впечатление, что компании необходимо демонстрировать отзывы, потому что она не является зрелой или стабильной.
Однако, показ слишком большого количества отзывов и наград может создать впечатление, что компании необходимо демонстрировать отзывы, потому что она не является зрелой или стабильной.
Проведите юзабилити-тесты и A/B тесты со своей аудиторией, чтобы определить, подходит ли эта стратегия для вашего футера, и каково подходящее количество отзывов.
Используется для: стартапов или компаний с меньшей узнаваемостью бренда
Чтобы укрепить свой авторитет, Reykjavik Excursions показывает в своем футере награды и организации, от которых они получили признание
Бренды в организации
Некоторые компании настолько огромны, что владеют или возглавляют десятки других компаний. Некоторые используют универсальную навигацию, чтобы связать дочерние компании с родительской. Также может быть полезно отобразить в футере список дочерних компаний и брендов, чтобы повысить осведомленность о других брендах или компаниях, попадающих в портфель организации, а также помочь пользователям их найти.
Используйте для: крупных международных организаций с большим количеством дочерних или партнерских брендов
Футер на сайте Walmart перечисляет другие бренды, которыми владеет компания, такие как Hayneedle, Jet и Modcloth
Вовлечение клиентов
Пользователи часто переходят сразу к футеру, чтобы найти такую информацию, как купоны и рекламные акции, или просто быть в курсе продаж компании и релизов продуктов. Таким образом, футер может содержать информацию, позволяющую клиентам поддерживать связь с компанией – ссылки на аккаунты компании в социальных сетях и предложения подписаться на рассылку.
Прежде, чем включать в футер, встроенный виджет фида социальных сетей, подумайте, как часто компания делает публикации в каждой социальной сети. Менее активный аккаунт в социальных сетях может не требовать встроенного фида, но все же стоит дать на него ссылку.
Используйте для: всех типов сайтов при использовании ссылок в социальных сетях; сайтов с большим акцентом на визуальные эффекты или эстетику (искусство, красота) при использовании встроенного виджета фида социальных сетей.
На всех страницах сайта TheGoodTrade.com имеется большой многокомпонентный футер, который включает в себя: 1) предложение подписаться на рассылку, 2) виджет с фидом Instagram аккаунта, 3) ссылки на аккаунты в социальных сетях, 4) ссылки на второстепенные задачи и 5) отказ от ответственности с информацией об авторских правах
Варианты футеров
Бесконечный скролл и мини-футер
Многие сайты, которые поощряют просмотр, выбирают бесконечный скролл, чтобы удерживать пользователей на странице. Содержимое постоянно загружается, поэтому на каждой странице нет единого низа и, следовательно, нет футера. Тем не менее, контент, который был бы в футере (как правило, ссылки для навигации), отображается в виде «мини-футера» справа или в расширенной глобальной навигации.
Чтобы футер был полезным, он должен присутствовать на всех страницах сайта. Некоторые сайты пытаются использовать один и тот же футер для страниц как статической, так и динамической длины. Однако, когда пользователи пытаются использовать эти футеры на сайтах с бесконечным скроллом, это часто превращается в разочаровывающую игру в догонялки, когда пользователи пытаются нажать на ссылки как можно быстрее, прежде чем те снова исчезнут. Вместо этого, если вы планируете использовать бесконечный скролл, рассмотрите возможность размещения мини-футера в правом столбце и убедитесь, что он закреплен рядом с основным контентом во время скроллинга.
Вместо этого, если вы планируете использовать бесконечный скролл, рассмотрите возможность размещения мини-футера в правом столбце и убедитесь, что он закреплен рядом с основным контентом во время скроллинга.
Использовать для: страниц с бесконечным скроллом
Сайты с бесконечной прокруткой, такие как LinkedIn.com, часто содержат контент футера в других местах, например, в нижней части правого столбца
BarstoolSports.com содержит в глобальной навигации большую часть того, что традиционно отображается в футере. Barstool.com также имеет футер, который смещается при загрузке нового контента. (В большинстве браузеров наведите курсор на видео, чтобы отобразить элементы управления, если они еще не видны)
Контекстные футеры
Хотя футеры традиционно остаются согласованными на многих страницах, иногда бывает полезно настроить исходя из информации, представленной на конкретной странице. В частности, для сайта с несколькими аудиториями контекстный футер может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может быть критичным для некоторых пользователей.
Например, на домашней странице Medium.com нет футера. На странице отображается бесконечно прокручиваемый список статей. (На странице есть мини-футер справа, как рекомендовано выше). Однако на странице отдельной статьи отображается футер на основе задач, которые зависят от того, является ли читатель подписчиком или нет.
Используйте для: сайтов с различными пользовательскими ролями (например, «создатель контента» vs «потребителя контента» или «участник» vs «гость»)
Футер на сайте Medium содержит несколько ссылок на связанные публикации, и подчеркивает преимущества членства в Medium для людей, которые не вошли в аккаунт
Характерные ошибки футера (и их решения)
Футеры прошли долгий путь с 1990-х годов, но по сей день еще встречаются следующие распространенные ошибки:
- Более двух уровней информационной иерархии Нельзя добавлять всю карту сайта в футер. Футер – это ограниченное количество пространства экрана, которое должно быть посвящено только важной информации.
 Как однажды метко сказала моя мама: «Если все важно, ничего не важно».
Как однажды метко сказала моя мама: «Если все важно, ничего не важно».- РЕШЕНИЕ: Подумайте о перераспределении контента и отображении только ссылок на категории первого и второго уровня, а не на весь сайт. Если отдельная страница нижнего уровня достаточно важна, отобразите эту конкретную ссылку в футере, но вам не нужно показывать все уровни информационной иерархии, чтобы ее можно было обнаружить.
- Неясные имена ссылок в футере (например, Company Info или Help вместо Contact Us)
Пресловутая ссылка «Ресурсы» во многих футерах является одним из прискорбных пережитков прошлого.
- РЕШЕНИЕ: Команды должны стараться придерживаться общепринятых, четких условий. Если команда не уверена, какой термин будет наиболее подходящим, сортировка карточек или тест юзабилити могут помочь определиться с терминологией.
- Неясная структура или информационная иерархия Иногда футер может быть «свалкой» для потерянных ссылок, то есть ссылок, которые, по-видимому, не имеют отношения к глобальной навигации или второстепенным задачам.
 Если у футера отсутствует паттерн организации, пользователям либо придется просматривать все информацию, либо они потратят очень мало времени на его изучение.
Если у футера отсутствует паттерн организации, пользователям либо придется просматривать все информацию, либо они потратят очень мало времени на его изучение.
Футер GM не имеет четкой структуры из-за отсутствия информационной иерархии. Подобная настройка затрудняет сканирование или поиск содержимого
- РЕШЕНИЕ: Четко передайте информационную иерархию элементов в футере с помощью группирования или других шаблонов визуального дизайна, которые указывают визуальную иерархию (например, жирные ссылки на страницы верхнего уровня и обычные ссылки на страницы нижнего уровня).
Иногда компании предпочитают использовать крошечный размер шрифта для ссылок футера, чтобы разместить все ссылки или сделать ссылки менее отвлекающими. Хуже того, некоторые сайты могут использовать анимацию или функцию аккордеона, чтобы полностью скрыть футер в эстетических целях. Хотя футер не является элементом основной навигации, люди все еще используют его и полагаются на него, поэтому не пытайтесь его скрыть.
В более ранней итерации футера на сайте Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло ее поиск
В более ранней итерации футера на сайте Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло ее поиск
- РЕШЕНИЕ: используйте разборчивый размер и цвет шрифта (с приличным контрастом) и избегайте использования декоративных шрифтов. Самое главное, не скрывайте футер – люди ожидают его там найти.
Вывод
Футер – это место, куда пользователи идут, когда теряются. Если мы хотим оставить хорошее впечатление, важно, чтобы мы не пренебрегали нижней частью страницы. В конце концов, даже самые обыденные, утилитарные разделы интерфейса могут оказать наибольшее влияние на опыт пользователя.
Получите больше советов по созданию более эффективных веб-страниц в нашем курсе Web Page UX Design.
РесурсыJakob Nielsen & Kara Pernice, 2010, Eyetracking Web Usability, The New Riders
Перевод статьи Therese Fessenden
SEO продвижение сайта на Тильде самостоятельно — пошаговая инструкция
Инструкция и рекомендации по подготовке сайта к продвижению
По одному и тому же запросу поисковые системы выводят множество сайтов. Чтобы попасть на верх этой очереди и получать больше посетителей, сайт надо оптимизировать.
Чтобы попасть на верх этой очереди и получать больше посетителей, сайт надо оптимизировать.
Еще не так давно вывести в топ можно было только многостраничный сайт с долгой историей и множеством ведущих на него ссылок. Однако сегодня наверху может оказаться новый одностраничный сайт, при условии, что он лучше отвечает на вопросы людей. Тильда помогает легко сделать страницу, которую высоко оценят пользователи и поисковые системы.
“
Лендинг на Тильде ничем принципиально не отличается от любой другой страницы, сделанной в любой другой CMS. Сама CMS тут не так важна, важен контент страницы, качество оптимизации метатегов, заголовков и того же текста на странице, «полезность» информации, цитируемость сайта или страницы и т. д. То есть все те же SEO-факторы, что и для любого сайта.
Андрей Юрченко, управляющий партнер Агентства интернет-продаж 5 o’click
Содержание:Современное SEO продвижение
Кому нужно продвижение
Программа минимум. Как оптимизировать сайт на Тильде
Как продвигать сайт в поисковиках
Дополнительные возможности оптимизации
Как сделать сайт, который понравится поисковым системам
Читайте также:
SEO и поведение пользователя
Как провести анализ поведения аудитории и создать сайт, который будет хорошо ранжироваться в поиске
Современное SEO продвижение
Современное SEO можно условно поделить на две части:
Работа с кодом и системой управления сайтом. Вы технически готовите страницу для поисковых систем, чтобы им было проще находить и анализировать сайт. В Тильде для этого есть отдельная вкладка «Facebook and SEO». Вы можете заполнить ее самостоятельно, для этого не нужно уметь программировать или разбираться в SEO-продвижении сайта, достаточно воспользоваться нашей инструкцией.
Вы технически готовите страницу для поисковых систем, чтобы им было проще находить и анализировать сайт. В Тильде для этого есть отдельная вкладка «Facebook and SEO». Вы можете заполнить ее самостоятельно, для этого не нужно уметь программировать или разбираться в SEO-продвижении сайта, достаточно воспользоваться нашей инструкцией.
Работа с контентом сайта. Вы создаете полезную и интересную страницу, где пользователи легко находят нужную информацию, покупают товары, скачивают прайсы. Тильда создана специально для простой работы с контентом. Вы собираете страницу, выбирая из библиотеки нужные блоки: тексты, изображения, формы и кнопки.
Если система увидит, что вашим сайтом пользуются и проводят на нем много времени, она сочтет его полезным. Это называется поведенческими факторами, они сильно влияют на поисковую выдачу.
“
Поведенческие факторы — тема, сильно связанная как раз с качеством текстов.Очевидно, что любой элемент на странице влияет на поведенческие, и текст среди них — один из важных. Текст может увеличить глубину просмотра сайта — если сделать правильную перелинковку, по смыслу, а не для передачи веса странице. Текст, который интересно читать, увеличивает время пребывания на странице. Хорошо написанный лонгрид даст высокий процент прокрутки страницы. Насыщенный раздел статей формируют лояльную аудиторию, а это повторные визиты.
Текст может увеличить глубину просмотра сайта — если сделать правильную перелинковку, по смыслу, а не для передачи веса странице. Текст, который интересно читать, увеличивает время пребывания на странице. Хорошо написанный лонгрид даст высокий процент прокрутки страницы. Насыщенный раздел статей формируют лояльную аудиторию, а это повторные визиты.
И все это зависит от качества текста. Причем не столько от литературного, сколько от прикладного. Сухое и лаконичное техническое описание нередко дает лучший эффект, чем эмоциональный всплеск чувств, — если соответствует типу читателя и продукта.
Катерина Ерошина, редактор MADCATS.RU
Кому нужно продвижение
Сайт на Тильде принципиально не отличается от страниц на других системах управления. Как и любую коммерческую страницу в интернете, его надо оптимизировать, чтобы поисковикам было проще его находить.
Стоит или нет серьезно заниматься продвижением, зависит от специфики страницы:
Коммерческая страница, которая существует много лет и требует постоянного трафика. Например, продажа кондиционеров или реклама event-агентства. Такой сайт надо серьезно оптимизировать, чтобы трафик шел постоянно.
Например, продажа кондиционеров или реклама event-агентства. Такой сайт надо серьезно оптимизировать, чтобы трафик шел постоянно.
Рекламная страница с привязкой к конкретной дате. Например, реклама конференции или распродажи в магазине. Такая страница вряд ли просуществует больше нескольких месяцев, а добиться за это время существенного роста в поисковой выдаче все равно не получится. Поэтому лучше настроить рекламу.
У одностраничного сайта есть ограничения:
Продвижение по одной теме. Поисковые системы выше ставят страницы, которые посвящены только одной тематике. Многостраничный сайт можно продвигать по разным запросам, а вот лендинг — только по одному.
Трудно выйти в ТОП. Любому лендингу сложно тягаться с многостраничным монстром, который продвигается с 2008 года. Однако если вы нашли низкоконкурентную нишу, шансы значительно повышаются. Вывести в топ «доставку фруктов» можно, а вот «пластиковые окна» вряд ли.
“
У SEO-продвижения одностраничных сайтов есть ограничения:
- Количество запросов, на которые можно ориентироваться, должно быть небольшим и строго принадлежать к одной группе (например, стулья для офиса и стулья для дома — разные группы запросов).

- Можно продвинуть не очень конкурентные и редкие (не частотные) запросы. Иногда по частотным услугам в топе оказываются лендинги, но это редкое исключение из правила.
- Спрогнозировать результат крайне сложно.
- Качественного контента, хорошо и полно раскрывающего тему. Постройте контентные блоки лендинга так, чтобы охватить разные потребности пользователя. Если это товар, добавьте отзывы, комментарии, видео, фото, характеристики, частые вопросы и ответы и пр.
- Интересной задумки. Делайте одностраничный сайт в креативном ключе. Это может быть интересное дизайнерское решение, необычный вариант написания контента, интерактив или оригинальный функционал.
- Целевого трафика из других источников. Используйте на первых этапах таргет или контекст. Это даст хороший целевой трафик. Если лендинг решает проблему пользователя, то позиции сайта продвинутся.

Олег Белов, руководитель SEO-направления Nimax
Программа минимум. Как оптимизировать сайт на Тильде
Разберем подробно, как оптимизировать сайт на Тильде для поисковых систем и пользователей.
Технические настройки
Чтобы начать оптимизацию страницы, перейдите в «Настройки страницы». На первой вкладке нужно будет задать заголовок, описание и адрес страницы:
Заголовок
Это название вашей страницы, оно отображается во вкладке браузера. Описание может совпадать с заголовком Н1 (главный заголовок, содержащий ключевой запрос. Используется один раз на странице). Используйте основные ключевые слова, по которым вы хотите попадать в выдачу. Максимум 12 слов или 70 символов. Например, «Аренда велосипедов в СПб, велосипед в аренду».
Описание
Это краткая характеристика всей страницы, 160−180 символов. Можно использовать ключевые слова. Описание часто попадает в сниппет — это основная информация о сайте, которая выводится в поисковой выдаче. Сравнивая сниппеты, пользователь решает, на какой сайт перейти. Поэтому важно составить понятное и привлекательное описание, не перенасыщенное ключами:
Сравнивая сниппеты, пользователь решает, на какой сайт перейти. Поэтому важно составить понятное и привлекательное описание, не перенасыщенное ключами:
Например, если вы хотите, чтобы название страницы на Facebook отличалось от того, что вы указали на вкладке «Главное», нажмите кнопку «Задать специальные meta-данные» и напишите другой заголовок и описание. Здесь же можно загрузить специальную картинку (бейджик), которая будет отображаться, если люди расшарят вашу страницу. Эти данные будут работать только для социальных сетей.
Если не задавать специальные meta-данные, то при расшаривании страницы будет использоваться заголовок и описание из вкладки «Главное», а картинка — из вкладки «Бейджик».
Здесь вы можете настроить, как страница будет отображаться в Фейсбуке. Можно задать заголовок и выбрать изображение.
Поисковые системы выше ценят страницы, которыми делятся в социальных сетях, поэтому постарайтесь, чтобы ваш сайт красиво отображался в Фейсбуке, и люди охотнее им делились.
Следующий шаг — настройка для поисковых систем. На этой же вкладке, чуть ниже вы увидите как будет выглядеть ваша страница в поисковой выдаче и сможете задать дополнительные настройки.
Ключевые слова
Это те запросы, по которым вы хотите попадать в поисковую выдачу. Например, если у вас велопрокат, пользователь может найти вас через запрос «аренда велосипедов». Если слов будет слишком много, эффект получится «рассеянный». Поэтому используйте 1−2 основных запроса с дополняющими словами. Например: аренда велосипедов в СПб, стоимость аренды велосипедов.
Каноническая ссылка на страницу
Это адрес страницы, который запомнят поисковые системы и будут считать оригиналом. Постарайтесь, чтобы url-адрес был понятным. Хорошо, если он будет содержать ключевой запрос. Например, /veloprokat-spb.ru
Постарайтесь, чтобы url-адрес был понятным. Хорошо, если он будет содержать ключевой запрос. Например, /veloprokat-spb.ru
Индексация и META-ROBOTS
Эти пункты временно закрывают страницу от поисковых систем. Так поисковики не запомнят страницу в текущем виде. Например, если вы собираетесь вскоре поменять url. Если при этом не закрыть страницу от индексации, поисковик может счесть новый адрес дублем старой страницы, а это плохо для продвижения.Не забудьте открыть индексацию, когда все будет готово.
Теги index/noindex и follow/nofollow позволяют отдельно закрывать от поисковиков текст или ссылки на странице. Укажите «noindex», чтобы системы не анализировали текст на странице. Укажите «nofollow», чтобы системы не анализировали ссылки. Например, если они ведут на непроверенные сайты с сомнительным содержанием.
Оптимизация изображений

Сайты на Тильде загружаются быстро. Встроенная технология обработки изображений позволяет уменьшить вес сайта в 3-7 раз. Она масштабирует картинки под размер контейнера на странице и конвертирует в WebP. Это формат нового поколения, который позволяет сжимать изображение до 35% сильнее, чем JPEG, без потери качества.
Подробнее об адаптивной загрузке изображений на Тильде
Адаптивная загрузка изображений работает по умолчанию на всех сайтах, которые сделаны на Тильде. За счёт увеличенной скорости загрузки сайты хорошо индексируются поисковиками.Дополнительно можно уменьшить вес изображения вручную с помощью специальной программы. Бывают случаи, когда такой способ оптимизации изображений срабатывает лучше, чем автоматический.
Приложение для оптимизации изображений
Заголовок Н1
 Если вы хотите указать дополнительную информацию, добавьте ее в подпись к заголовку.
Если вы хотите указать дополнительную информацию, добавьте ее в подпись к заголовку.Чтобы задать Н1, перейдите в настройки первого блока на странице, пункт SEO: ТЕГ ДЛЯ ЗАГОЛОВКА и выберите Н1.
На одной странице может быть только один заголовок Н1.
Фавикон
Фавикон — это значок страницы, который отображается во вкладке браузера рядом с названием. Фавикон помогает быстрее находить страницу среди остальных вкладок. Чтобы добавить его, перейдите в настройки сайта, раздел «Еще» и добавьте изображение. Добавлять фавикон можно только в формате .ico. Преобразовать обычное изображение в этот формат можно здесь.
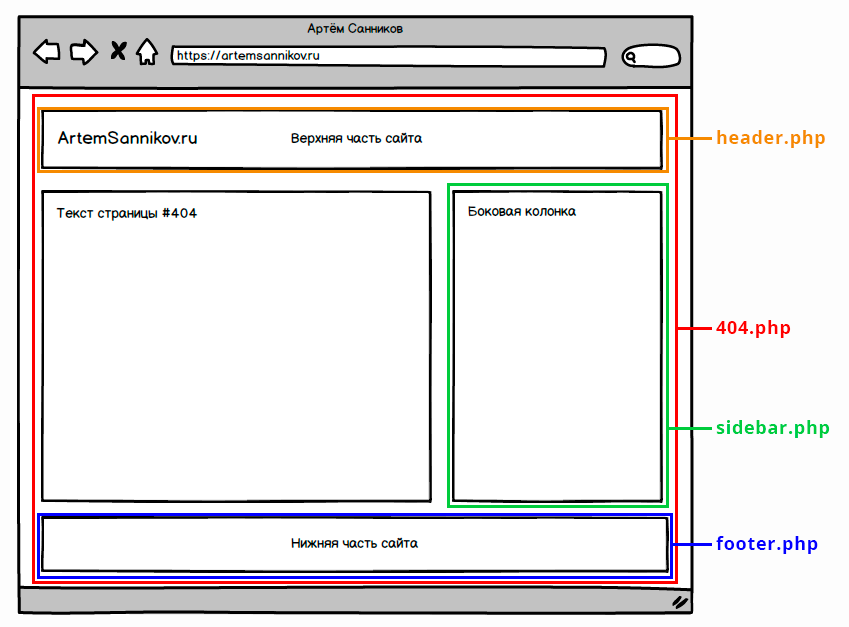
404 страница

Поэтому мы рекомендуем сделать собственную страницу 404. Напишите здесь, из-за чего могла возникнуть проблема, и что делать дальше. Например: «Этой страницы больше нет, возможно, мы ее удалили. Попробуйте поискать на главной» Обязательно поставьте ссылку на главную страницу, чтобы посетитель не потерялся.
Как оптимизировать текст
Оптимизированный текст помогает людям и поисковым системам находить ваш сайт. Чтобы узнать, что люди чаще всего ищут в интернете, используйте Яндекс.Подбор слов. Сервис помогает найти точные словоформы и понять, как именно пользователи ищут то, что им нужно:
Прямое вхождение — это точный поисковой запрос: аренда велосипедов СПб
Разбавленное вхождение — это поисковой запрос в измененном виде: В СПб с арендой велосипедов все хорошо
Как написать человеческий seo-текст
Сложные ключевые слова можно сделать заголовками. Фразу «Аренда велосипедов в СПб» легко воспринимать в качестве заголовка, а в тексте используйте более человечные варианты: арендовать велосипед и т. д.
Фразу «Аренда велосипедов в СПб» легко воспринимать в качестве заголовка, а в тексте используйте более человечные варианты: арендовать велосипед и т. д.
Сначала напишите сам текст, а потом добавьте в него ключи. Так вы напишете прежде всего полезный текст для людей.
Добавляйте ключи в описания к изображениям.
Старайтесь, чтобы между ключевыми словами было больше текста. Так вы избежите «тошноты» — высокой плотности ключей.
“
Современный SEO-текст — это продукт LSI-копирайтинга, в котором ключи вписаны настолько органично, что создается впечатление, будто текст написан просто так.Категорически неверный совет — написать текст и впрямь просто так, а потом добавить абзац «А вот тут у нас будут разные ключи, которые попросил включить сеошник». Не надо считать поисковики за тупых роботов, они умные роботы и оценивают текст целиком.
Здравый смысл подсказывает, что надо писать текст для коммуникации с посетителем, а уж потом смотреть, как бы в него подставить ключи. И разумный сеошник, видя, что ключи иногда ну никак не лезут, найдет другой способ добавить их на страницу — в подписи к картинкам, технические текстовые блоки и т. п.
И разумный сеошник, видя, что ключи иногда ну никак не лезут, найдет другой способ добавить их на страницу — в подписи к картинкам, технические текстовые блоки и т. п.
Катерина Ерошина, редактор MADCATS.RU
Как продвигать сайт в поисковиках
Когда страница и контент на ней оптимизированы, можно начинать продвижение.
Добавить сайт в вебмастерские
Чтобы поисковые системы быстрее увидели сайт, нужно добавить его в Яндекс. Вебмастер и Google Search Console. Эти сервисы помогут улучшить индексацию сайта и понять, кто и как попадает на него.
Яндекс.Вебмастер
Зайдите на Яндекс.Вебмастер и добавьте ваш сайт. Сервис сформирует специальный код, который надо скопировать
Скопируйте код и перейдите в настройки вашего сайта на Тильде. Выберите раздел Еще, пункт КОД ДЛЯ ПОДТВЕРЖДЕНИЯ ПРАВ ДЛЯ ЯНДЕКСА. Добавьте код и сохраните изменения.
Google Search Console
Зайдите на Google Search Console и добавьте ваш сайт. Сервис сформирует код, который надо скопировать. Перейдите во вкладку «Альтернативные способы», выберите «Тег HTML» и скопируйте код.Перейдите в настройки вашего сайта на Тильде, раздел Еще, пункт КОД ДЛЯ ПОДТВЕРЖДЕНИЯ ПРАВ ДЛЯ GOOGLE. Добавьте код и сохраните изменения.
Подробная инструкция по добавлению сайта в вебмастерские.
Установить счетчики
Зайдите на Яндекс.Метрику и Гугл Аналитикс. Добавьте ваш сайт, и сервисы сформируют специальный код. Скопируйте его. Теперь перейдите в настройки вашего сайта на Тильде, раздел «Аналитика». Добавьте каждый код в соответствующее поле:
Подробная инструкция по подключению статистики
Разместить ссылки на сайт
Поисковые системы ценят сайты, на которые ссылаются другие ресурсы. Когда-то продвижение сайта целиком строилось на закупке таких ссылок, однако сегодня за это можно попасть под санкции поисковых систем. Ссылку на свой лендинг можно разместить на своем основном сайте, на сайте партнеров и так называемых трастовых сайтах.
Когда-то продвижение сайта целиком строилось на закупке таких ссылок, однако сегодня за это можно попасть под санкции поисковых систем. Ссылку на свой лендинг можно разместить на своем основном сайте, на сайте партнеров и так называемых трастовых сайтах.
“
Трастовые сайты — сайты которым доверяют поисковые системы. Основные факторы доверия:
Время существования домена. Чем дольше, тем лучше.
Постоянно обновляемый контент. Уникальность этого контента, интерес (определяется также по поведенческим факторам).
Входящие и исходящие ссылки. Чем больше входящих, тем лучше. Чем меньше исходящих, тем лучше.
Посещаемость.
Соответствие тематики сайта.
История попадания под фильтры поисковых систем.
Из этих и многих других факторов формируется параметр ТИЦ и PR. Чем выше этот показатель, тем лучше сайт для размещения ссылки.
Дмитрий Подольский, генеральный директор компании Future Markt и CPA-сети Success
Обязательно добавьте ссылку на новый сайт в аккаунты в социальных сетях. Так поисковые системы быстрее увидят его и поймут, что он полезен для людей.
Так поисковые системы быстрее увидят его и поймут, что он полезен для людей.
Дополнительные возможности оптимизации
Файлы robots. txt и sitemap. xml
Эти файлы содержат основные сведения о сайте и отдают их поисковикам. Тильда добавляет эти файлы автоматически.Если вы хотите запретить индексацию страницы, сделайте это в ее настройках: вкладка «Facebook and SEO» — «Задать специальные meta-данные» — «Запретить поисковикам индексировать эту страницу».
Настройка канонических страниц
Каноническая страница — это первоисточник, оригинал. Бывает, что одна и та же страница попадает в индекс поисковика по разным ссылкам, и тогда система будет считать каждый вариант отдельной страницей с дублированным контентом. Это плохо для продвижения, поэтому нужно задать странице канонический адрес. Поисковая система будет считать оригиналом именно его.На Тильде задать канонический адрес можно в настройках страницы. Вкладка «Facebook and SEO» — «Задать специальные meta-данные» — «КАНОНИЧЕСКАЯ ССЫЛКА НА СТРАНИЦУ»
Настройка 301 редиректа
Переадресация 301 помогает сохранить позиции страницы в поисковой выдаче при изменении адреса. Например, если сайт переехал на другой домен, или вы объединяете два сайта.
Например, если сайт переехал на другой домен, или вы объединяете два сайта.Настроить переадресацию на Тильде можно с помощью блока Т223 Переадресация на URL.
Подробная инструкция о переадресации на Тильде
Как сделать сайт, который понравится поисковым системам
Классическое продвижение сайта работало за счет большой ссылочной массы. Сегодня поисковики выше ценят те сайты, которые лучше помогают пользователям. Поэтому, если вы хотите продвинуть сайт в интернете, ориентироваться надо в первую очередь на людей. Сделайте сайт, которым удобно пользоваться:
Соответствуйте ожиданиям. Контент на сайте должен отвечать на вопросы пользователей. Если пользователь не найдет ответа, он быстро уйдет, а система решит, что сайт бесполезный. Чем больше отказов, тем ниже оценивается сайт.
Упрощайте навигацию. Если на сайте непонятная навигация, пользователь запутается и просто закроет сайт.
Интересный контент. Все тексты должны быть уникальными и полезными для людей. Если текст перенасыщен ключами, его не будут читать. Время посещения сайта уменьшится.
Все тексты должны быть уникальными и полезными для людей. Если текст перенасыщен ключами, его не будут читать. Время посещения сайта уменьшится.
Полезные действия. Дайте пользователям возможность совершать действия на сайте: скачивать презентации, подписываться на новости, покупать товары. Чем больше действий совершается на сайте, тем лучше его оценивает поисковая система.
“
Важность ссылочной массы была сильно занижена за последние пару лет. Это связано со стремлением seo-шников обмануть систему, а не сделать качественный контент для пользователей. Ранее ссылочная масса была ключевым фактором. Сейчас же она осталась важным фактором, но тщательно отслеживается качество. Теперь надо работать над поиском ссылок на трастовых сайтах и ссылки должны нести больше смысловой нагрузки (нести пользу посетителям сайта).На данный момент хороший сайт для поисковых систем — это тот, который действительно отвечает на вопрос, заданный пользователем.
Дмитрий Подольский, генеральный директор компании Future Markt и CPA-сети Success
Текст: Филипп Бразговский
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Спасибо!
Читайте также:
Повышение конверсии рекламы: как увеличить конверсию из рекламного трафика
Как начать прибыльный стартап бизнес с нуля
Опыт работы с брендингом и запуском стартапов в агентстве Red Antler
ФЗ-54: как предпринимателю перейти на онлайн-кассу
Продвижение на зарубежном рынке: опыт стартапа Skadi
Как сделать интернет-магазин самостоятельно с нуля
Как привлечь новых пользователей с подходом Jobs To Be Done
SEO-кейс: продвижение онлайн-магазина
Увеличение конверсии лендинга с помощью скрипта Simple Metrics
37 инструментов, которые повысят продуктивность при создании сайта на Тильде
Визуальная иерархия сайта: оформление и организация контента
Персональный сайт личного бренда: как использовать Тильду для развития личного бренда
| Показать больше |
частей веб-сайта: объяснение терминов веб-дизайна
Заголовки, боковые панели, сообщения в блогах, нижние колонтитулы…? Хотя они очень стараются говорить на простом английском языке, мы знаем, что веб-дизайнеры могут использовать много жаргона.
Не волнуйтесь, объяснить или запомнить части веб-сайта несложно, если вы понимаете его базовую структуру.
В этом посте я уделю несколько минут тому, чтобы ознакомить вас с терминами веб-дизайна, которые может использовать ваш веб-дизайнер. Затем вы можете сразу же приступить к работе и выглядеть как профессионал во время своего проекта веб-дизайна.
В этом посте
Домашняя страницаДомашняя страница веб-сайта — это начальная страница, обычно расположенная по адресу вашего основного веб-сайта. Его цели обычно следующие:
- Приветствовать посетителей
- Помогите им понять, что они в нужном месте
- Немедленно объясните, что вы делаете
- Направлять посетителей дальше на веб-сайт
Домашние страницы могут быть длинными или короткими, содержать много информации или совсем немного, в зависимости от ваших целей.
Имейте в виду, что домашняя страница не всегда является первой страницей, на которую попадают посетители, когда они заходят на ваш сайт (особенно если у вас есть грамотная маркетинговая и SEO-стратегия, основанная на обучении). Таким образом, каждая страница вашего веб-сайта должна побуждать посетителей узнавать о вас больше и предпринимать действия, а не только главная страница.
Таким образом, каждая страница вашего веб-сайта должна побуждать посетителей узнавать о вас больше и предпринимать действия, а не только главная страница.
Многие клиенты ссылаются на «слайд-шоу», «ротатор изображений» или «пролистывание» на главной странице. Я скорее назову это «ползунком».
Слайдер на веб-сайте — это изменяющаяся область содержимого с различными «слайдами» с изображениями или информацией. Слайды могут включать большое изображение, а также текст и кнопки, наложенные сверху.
Хотя несколько лет назад слайдеры были очень популярны, я не рекомендую часто использовать слайдеры для современного дизайна веб-сайтов. Прочтите эту статью, чтобы узнать о многих причинах, по которым слайдеры не очень хорошо справляются с работой, побуждающей посетителей к действию.
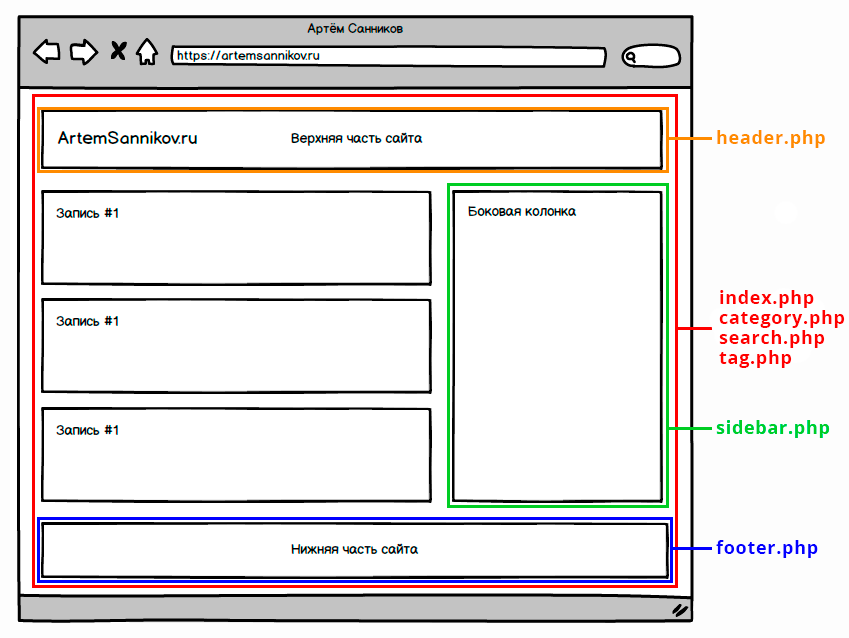
ЗаголовокЗаголовок веб-сайта — это постоянная область в верхней части сайта, которая включает логотип и меню навигации.
Пример заголовка веб-сайта Naylor Landscape, выделенного красным
Заголовок может включать:
- Логотип
- Меню навигации
- Слоган
- Номер телефона
- Адрес
- Окно поиска
- Кнопки
- Иконки социальных сетей
- Ссылка для входа или входа в учетную запись
- Блок подписки
Хорошей практикой является создание очень простого заголовка, который ведет пользователя к меню навигации.
Обратите внимание, что заголовок называется «прикрепленным» или «фиксированным», если он остается на месте в верхней части окна, когда пользователь прокручивает его вниз.
Меню навигацииНавигация является частью шапки и включает ссылки, которые ведут посетителей на другие части вашего веб-сайта.
Мы часто слышим, как клиенты называют эти «вкладки» в верхней части сайта, но меню, которые выглядят как вкладки, на современных веб-сайтах практически отсутствуют. Вместо того, чтобы называть эти «вкладки», вы услышите, как мы называем элементы меню «ссылками» или «страницами» в меню.
Первичная/вторичная навигацияОбратите внимание, что навигация может включать как первичные, так и вторичные меню навигации. Два отдельных навигационных меню используются, когда может потребоваться много навигации, и вы хотите четко указать, какие ссылки являются наиболее важными.
Этот веб-сайт включает в себя основное меню (более крупное) и вторичное меню (меньшее, в черной полосе)
Основное меню содержит основные, наиболее заметные ссылки. Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Второстепенное меню включает другие ссылки, которые могут быть не такими транзакционными или важными. Это могут быть ссылки на «Войти», «Моя учетная запись» или «Работа».
Боковая панельБоковая панель — это область веб-сайта, используемая для отображения информации, которая не является частью основного содержимого страницы.
Боковая панель может включать подписку, призыв к действию, ссылки на другие части веб-сайта, ссылки на популярные или недавние сообщения в блогах, рекламные объявления, ссылки на социальные сети или краткий абзац «О программе» для контекста.
Боковые панели были очень модными местами, где можно было размещать все, что вы не хотели, чтобы посетитель сайта пропустил. Однако сегодня гораздо больше говорят о том, что боковые панели просто добавляют отвлекающий беспорядок на веб-сайт. См. эту замечательную статью: Должны ли ваш сайт иметь боковые панели? Что говорят исследования.
Нам нравится, когда боковые панели на сайтах просты и актуальны, когда они используются. Цель состоит в том, чтобы просто направить пользователя к действию, которое мы от него хотим, а не отвлекать от основного содержания страницы.
Призыв к действиюПризыв к действию («СТА») — это часть веб-сайта, побуждающая посетителей к действию. Обычно это привлекающий внимание заголовок, предложение или абзац о преимуществах действия, а также кнопка или поле для подписки.
Это одна из самых важных частей веб-сайта, поскольку именно она побуждает посетителя делать то, что вы в конечном итоге от него хотите.
Нижний колонтитулНижний колонтитул веб-сайта – это унифицированная область содержимого в нижней части каждой страницы вашего веб-сайта. Считайте, что это нижняя булочка на сайте чизбургера (если заголовок — верхняя булочка).
Нижний колонтитул может быть чем угодно: от одной строки информации об авторских правах до многосекционной области с контактной информацией, картой, ссылками, подписками, значками социальных сетей, окном поиска и многим другим.
Нижний колонтитул — отличное место, чтобы привлечь внимание посетителя и направить его глубже на ваш сайт, когда он достигает нижней части страницы. Для некоторых отличных идей ознакомьтесь с публикацией Orbit Media «Лучшие практики дизайна нижнего колонтитула веб-сайта».
В нижнем колонтитуле пользователи также ожидают найти контактную информацию, ссылку «Моя учетная запись» (если применимо) и юридические страницы, такие как ваша Политика конфиденциальности.
Вооружившись этой информацией, вы должны быть готовы «говорить о веб-дизайне!»
Памятка для тех, кто не разбирается в технике
Запутались в терминологии веб-сайта?
Если да, вот удобный глоссарий (все на простом английском языке), который поможет вам быстро освоиться и демистифицирует язык веб-технологий.
Как только вы поймете базовый жаргон веб-сайтов, вы никогда не будете запуганы или сбиты с толку в следующий раз, когда веб-дизайнер или разработчик извергнет техническую болтовню.
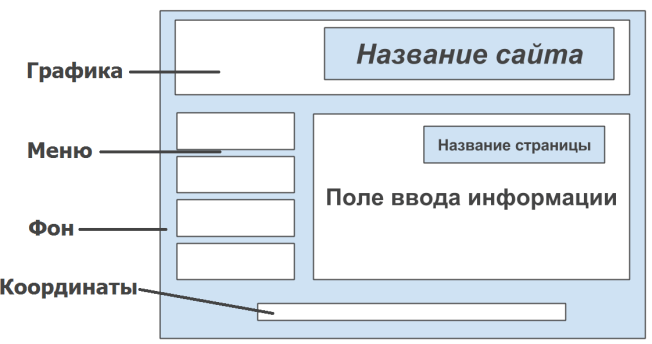
Базовая анатомия веб-сайта
Начнем с определения различных частей веб-сайта:
Заголовок
Это верхняя часть веб-сайта, содержащая логотип и обычно (но не всегда) меню навигации сайта. Заголовок — это область в верхней части страницы, которая остается постоянной и видимой, когда посетители нажимают на ваш сайт.
Когда-то заголовок был местом для показа баннера или графического изображения, рекламирующего ваш бренд, вроде фотографии на обложке страницы Facebook. Но сегодняшние веб-сайты более оптимизированы, и тенденция состоит в том, чтобы просто включать ваш логотип и навигацию в заголовок.
Навигация (она же Панель навигации или главное меню)
Это ссылки в верхней части страницы, которые помогут вам найти то, что вы ищете. Навигационные ссылки обычно находятся в шапке или сразу под ней.
Когда сайт просматривается на мобильном устройстве, навигация обычно превращается в значок с 3 сложенными линиями (также известный как «гамбургер», потому что он выглядит как гамбургер сбоку), поскольку пространство на мобильном устройстве ограничено. . Нажатие на значок мобильной навигации обычно вызывает вертикальное или горизонтальное меню переключения.
. Нажатие на значок мобильной навигации обычно вызывает вертикальное или горизонтальное меню переключения.
На сложных сайтах с большим количеством страниц иногда можно увидеть «мегаменю», представляющее собой выпадающее меню, вызываемое наведением курсора на ссылку в основной навигации. Затем выпадающее мегаменю показывает вам множество ссылок, организованных по категориям и подкатегориям, вроде карты сайта.
Feature Image (он же главный образ, он же заголовок)
Это большое изображение, которое вы видите в верхней части веб-страницы, которое привлекает ваше внимание и задает тон остальной части страницы. Изображения функций обычно занимают всю ширину страницы и часто содержат заголовки или призывы к действию.
Я точно не знаю, откуда взялся термин «образ героя», но он часто используется. Может быть, потому что они хотят, чтобы вы чувствовали, что их веб-сайт решит все ваши проблемы и спасет положение. 🙂
Слайдер
Слайдер используется для отображения изображений … как слайд-шоу … где изображения скользят справа налево или наоборот. Слайдеры могут появляться где угодно на веб-сайте, но обычно они используются на домашних страницах вместо (или в дополнение) к основному изображению.
Слайдеры могут появляться где угодно на веб-сайте, но обычно они используются на домашних страницах вместо (или в дополнение) к основному изображению.
По мере того, как веб-сайты развиваются и все больше внимания уделяется скорости загрузки страниц, а также оптимизации взаимодействия с пользователем на мобильных устройствах, использование ползунков уменьшается, потому что они потребляют ресурсы и часто не более чем красивы.
Контент веб-сайта
Контент веб-сайта — это информация, которую потребляют ваши посетители. Веб-копия или основная копия относится к письменному тексту. Контент веб-сайта относится ко всем элементам, используемым для передачи вашего сообщения — тексту, изображениям, видео, аудио, ко всему прочему.
Боковая панель
Боковая панель — это узкая вертикальная колонка рядом с содержимым вашего веб-сайта. Боковая панель часто содержит рекламу, ссылки на другой контент, призывы к действию или окно поиска. Думайте о боковой панели как о вторичной по отношению к основному контенту сайта.
Думайте о боковой панели как о вторичной по отношению к основному контенту сайта.
В последние несколько лет в дизайне веб-сайтов появилась тенденция полностью исключать боковую панель и использовать только один столбец во всю ширину для отображения вашего контента. Для некоторых сайтов удаление боковой панели имеет смысл, для других нет. Это действительно сводится к личным предпочтениям и / или тому, какой макет (боковая панель или отсутствие боковой панели) обеспечивает лучший пользовательский интерфейс или более высокий коэффициент конверсии.
Нижний колонтитул
Нижний колонтитул выполняет ту же функцию, что и верхний колонтитул — это область на веб-сайте, которая не меняется от страницы к странице, за исключением того, что нижний колонтитул находится внизу страницы, а не вверху.
В нижний колонтитул можно поместить все, что угодно. Но часто в нижнем колонтитуле находится контактная информация, политика конфиденциальности, условия использования, карта сайта, значки социальных сетей и ссылки на другие важные страницы вашего сайта.
Целевая страница
Когда вы размещаете рекламу в Google или Facebook (или где угодно), вы должны указать целевую страницу для человека попадает на , когда они нажимают на рекламу — отсюда и название целевой страницы.
Целевые страницы немного отличаются от других страниц веб-сайта тем, что любые отвлекающие факторы, такие как верхний или нижний колонтитул или боковая панель, удалены или сведены к минимуму.
Основная цель целевой страницы — заставить посетителя совершить действие (например, загрузить отчет, подписаться на рассылку, совершить покупку и т. д.) и максимизировать количество конверсий. Вы хотите, чтобы контент на целевой странице был максимально сфокусирован на лазере.
Домашняя страница (или домашняя страница)
Также известна как первая страница или главная страница. Это отправная точка на большинстве веб-сайтов. Лучшей практикой дизайна веб-сайта является привязка вашего логотипа к вашей домашней странице , что дает вашим посетителям «побег» или «перезагрузку», если они когда-либо потеряются на вашем сайте.
Блог
Блог — это тип веб-сайта.
Так в чем же разница между блогом и веб-сайтом? Немного. В основном это сводится к тому, как контент структурирован и представлен.
- Когда вы публикуете что-то в блоге, это называется сообщением , а сообщения в блоге публикуются в хронологическом порядке, как записи в дневнике. Происхождение слова «блог» происходит от сокращения веб-журнала .
- Когда вы публикуете что-то на веб-сайте, это называется страницей , и веб-страницы не представлены последовательно. Это просто страницы коллекции (например, домашняя страница, страница о нас, страница контактов и т. д.), которые связаны друг с другом.
- Сообщения в блогах позволяют взаимодействовать с читателями через комментарии. Стандартные веб-страницы не имеют раздела комментариев.
- Веб-страницы обычно носят информационный характер о продуктах или услугах компании. Они склонны использовать немного более формальный и официально звучащий язык.
 Сообщения в блогах имеют более непринужденный и разговорный тон.
Сообщения в блогах имеют более непринужденный и разговорный тон.
Блог может быть отдельным веб-сайтом или разделом более крупного веб-сайта.
Сейчас вы читаете сообщение в блоге, который является частью более крупного веб-сайта.
Призыв к действию (также известный как CTA)
Кнопки, всплывающие окна, ленты, слайды, окна подписки электронной почты… даже простая текстовая ссылка… все это примеры призывов к действию. Призыв к действию — это конкретная и прямая просьба к посетителю сделать что-нибудь .
Призыв к действию не обязательно должен быть агрессивным или неприятным. Простое «нажмите здесь» часто работает просто отлично.
Если вы хотите, чтобы читатели действовали, вам нужно мягко подтолкнуть их к действию.
Карточный дизайн (он же Tile Design или Grid-Based Design)
Дизайн карточек, вдохновленный такими сайтами, как Pinterest, помогает визуально упорядочивать (и сортировать) контент, разбивая данные на сетку. Дизайн карты визуально привлекателен, легко читается и удобен для мобильных устройств.
Дизайн карты визуально привлекателен, легко читается и удобен для мобильных устройств.
Вы можете использовать дизайн карточек для многих вещей, таких как галереи изображений, страницы блога или демонстрация функций/преимуществ на странице продаж. Небо это предел. Все, что вам нужно, это немного творчества.
Дополнительная терминология современных веб-сайтов
WordPress
WordPress поддерживает миллионы веб-сайтов по всему миру.
Думайте о WordPress как об операционной системе вашего веб-сайта… вроде как операционная система ноутбука — Windows, для MacBook Pro — macOS, а для iPhone — iOS.
WordPress — это система управления контентом (CMS), которая позволяет добавлять, удалять или обновлять контент на вашем веб-сайте без технической подготовки высокого уровня.
Тема WordPress делает WordPress похожим на веб-сайт. Доступны тысячи тем — некоторые бесплатные, некоторые платные. Большинство тем WordPress требуют некоторой настройки, чтобы они соответствовали бренду вашей компании. Но использование темы НАМНОГО лучше, чем начинать с нуля, как нам приходилось делать в старые времена (с начала до середины 2000-х). Темы WordPress — одна из основных причин, по которой вы можете создать собственный высококачественный веб-сайт за небольшую часть того, что раньше стоило веб-сайт.
Но использование темы НАМНОГО лучше, чем начинать с нуля, как нам приходилось делать в старые времена (с начала до середины 2000-х). Темы WordPress — одна из основных причин, по которой вы можете создать собственный высококачественный веб-сайт за небольшую часть того, что раньше стоило веб-сайт.
Плагин WordPress обеспечивает функциональность вашего сайта. Плагины похожи на приложения на вашем телефоне, и есть десятки тысяч плагинов WordPress на выбор. Есть плагины для контактных форм, галерей изображений, безопасности сайта, онлайн-корзин — почти все, что вы можете придумать.
Страница WordPress и запись WordPress
Это требует некоторого объяснения, поэтому я написал целую статью на эту тему, которую вы можете найти здесь.
Хостинг
Чтобы иметь веб-сайт в Интернете, он должен быть размещен на веб-сервере. Например, если вы хотите построить дом, вам нужен участок земли, на котором он будет строиться. Примерами поставщиков хостинга веб-сайтов являются HostGator и WP Engine.
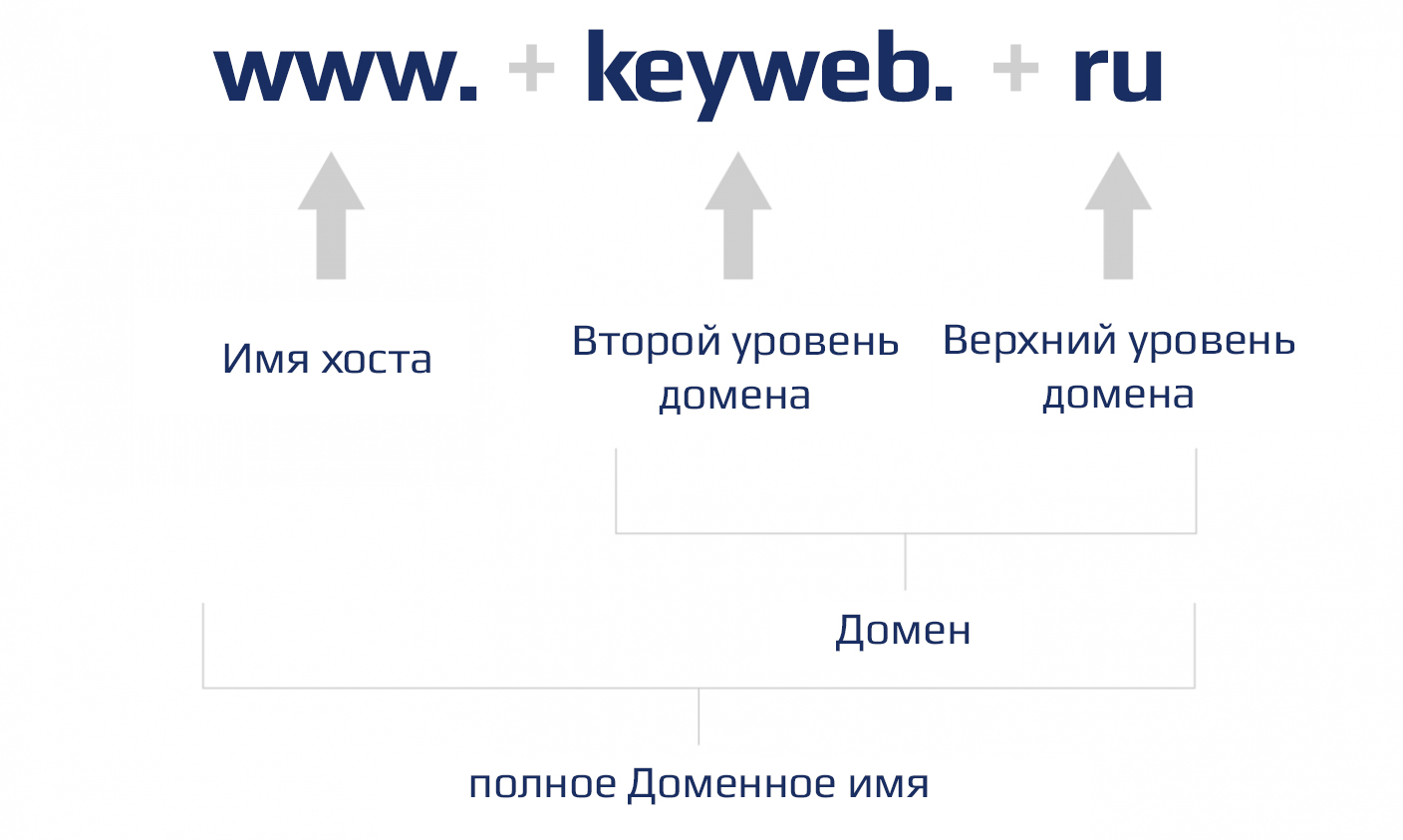
Доменное имя (он же URL)
Amazon.com, CNN.com и markbrinker.com — все это примеры доменных имен. За кулисами каждый веб-сайт идентифицируется по IP-адресу, который представляет собой длинную строку чисел, например 143.398.884.342. Но кто может запомнить все эти цифры? Таким образом, доменное имя связано с каждым IP-адресом, поскольку для идентификации веб-сайта проще использовать слова, а не числа.
Забавный факт: URL — это аббревиатура от Uniform Resource Locator.
Регистратор доменов
Точно так же, как вы получаете номерной знак своего автомобиля в Департаменте транспортных средств, вы получаете свое доменное имя у регистратора доменных имен. В сети есть множество регистраторов доменов. Мы используем NameCheap.com.
DNS
DNS — это аббревиатура от сервера доменных имен. Это телефонная книга Интернета.
Как упоминалось выше, люди используют доменные имена для описания веб-сайтов, а не используют IP-адреса. Когда вы вводите доменное имя в веб-браузере, ваш интернет-провайдер получает доступ к одному из множества серверов доменных имен, расположенных по всему миру, для быстрого поиска соответствующего IP-адреса, связанного с доменным именем, а затем направляет вас на запрошенный вами веб-сайт.
HTML
HTML — это аббревиатура от языка гипертекстовой разметки, который является стандартным языком для создания веб-сайтов и веб-страниц. Он был изобретен Тимом Бернерсом-Ли (известным как изобретатель всемирной паутины) в 1991 году.
CSS
CSS — это аббревиатура от каскадных таблиц стилей. HTML используется для создания веб-страниц, CSS делает их красивыми. CSS также определяет, как веб-сайт выглядит на компьютере, планшете и телефоне.
Конструктор веб-сайтов (он же Конструктор страниц веб-сайтов)
Еще несколько лет назад для создания красивого веб-сайта требовалось знание HTML и CSS. Но теперь с помощью конструктора веб-сайтов с помощью перетаскивания вы можете создать веб-сайт с минимальными техническими знаниями.
Конструкторы веб-сайтов позволяют создавать веб-страницы намного быстрее, чем с помощью ручного кодирования, а готовый продукт обычно выглядит лучше. Наш любимый конструктор сайтов — Thrive Architect.
ПРИМЕЧАНИЕ. Хотя хороший конструктор веб-сайтов — отличный инструмент, он не является панацеей. Вам *потребуются* базовые знания HTML и CSS для тонкой настройки вашего сайта. Извините за дождь на параде. 😮
Хотя хороший конструктор веб-сайтов — отличный инструмент, он не является панацеей. Вам *потребуются* базовые знания HTML и CSS для тонкой настройки вашего сайта. Извините за дождь на параде. 😮
Адаптивный для мобильных устройств
Если веб-сайт адаптирован для мобильных устройств, он использует CSS, чтобы реагировать на размер экрана просмотра, чтобы читатели могли комфортно работать на своем мобильном устройстве. Это означает, что размер шрифта больше, а макет страницы и навигация изменены, чтобы их можно было использовать на мобильном устройстве.
Если вам нужно сжимать и масштабировать, чтобы сделать что-либо читаемым, это по определению не подходит для мобильных устройств .
Гугл со мной согласен.
SSL
SSL означает безопасный уровень сокетов. SSL-сертификат шифрует данные, отправляемые с веб-сервера в ваш браузер, поэтому хакеры не могут их прочитать.
Если вы видите маленький замок в адресной строке веб-браузера, это означает, что вы посещаете безопасный веб-сайт.
URL-адрес незащищенного веб-сайта начинается с «http» в адресной строке, тогда как безопасный веб-сайт начинается с «http s », где «s» означает «безопасный».
http => протокол передачи гипертекста
http s => протокол передачи гипертекста безопасный
SEO
SEO означает поисковую оптимизацию. SEO — это большая и сложная тема, но вкратце речь идет о настройке вашего веб-сайта для получения бесплатного трафика со страниц результатов поисковых систем (SERP).
Судя по моим беседам с клиентами и потенциальными клиентами, существует огромная путаница в отношении того, что такое SEO и как оно работает, не говоря уже о крайне нереалистичных ожиданиях.
Для того, чтобы занять место в списках обычных поисковых систем, вам необходимо создавать контент, который:
- Очень высокого качества.
- Люди на самом деле хотят.
- Люди делятся или ссылаются на.
- Правильно отформатирован на вашем веб-сайте (он же SEO на странице).

Для получения дополнительной информации о поисковой оптимизации и о том, что нужно для получения бесплатного трафика из поисковых систем, я настоятельно рекомендую вам ознакомиться с работой Брайана Дина.
Google Analytics
Google Analytics — это бесплатная служба Google, которая предоставляет вам статистику о вашем веб-сайте — сколько посетителей посещает ваш сайт, какие страницы они просматривают, сколько времени они проводят на каждой странице и т. д.
Чтобы использовать Google Analytics, все, что вам нужно сделать, это установить небольшой скрипт отслеживания на своем веб-сайте, и все готово.
Google Analytics устраняет догадки, предоставляя вам данные о том, что работает на вашем сайте, а что нет.
Поставщик услуг электронной почты (ESP)
Поставщик услуг электронной почты (также известный как EMS: служба управления электронной почтой) помогает вам создавать список подписчиков электронной почты, управлять им и общаться с ним.
Несколько примеров популярных поставщиков услуг электронной почты включают MailChimp, Aweber (мы используем Aweber), Constant Contact, ConvertKit, GetResponse и ActiveCampaign.
Существует несколько причин использования поставщика услуг электронной почты:
- Автоматизация . Пользователи могут автоматически добавлять или удалять себя из вашего списка. Вы также можете автоматически отправлять электронные письма на основе действий пользователя.
- Масштабируемость . Вы можете отправить широковещательное сообщение сотням или тысячам ваших подписчиков одним щелчком мыши. Вручную это сделать практически невозможно.
- Доставляемость . Большинство поставщиков услуг электронной почты занесены в белый список, поэтому ваши электронные письма не помечаются как спам. Если вы попытаетесь отправить более нескольких десятков электронных писем в быстрой последовательности с помощью Outlook или Gmail, это, скорее всего, вызовет спам-фильтр вашего интернет-провайдера, и ваши электронные письма не будут отправлены.



 Они прокручивают страницу до конца и используют футер, как:
Они прокручивают страницу до конца и используют футер, как: Как однажды метко сказала моя мама: «Если все важно, ничего не важно».
Как однажды метко сказала моя мама: «Если все важно, ничего не важно». Если у футера отсутствует паттерн организации, пользователям либо придется просматривать все информацию, либо они потратят очень мало времени на его изучение.
Если у футера отсутствует паттерн организации, пользователям либо придется просматривать все информацию, либо они потратят очень мало времени на его изучение.

 Сообщения в блогах имеют более непринужденный и разговорный тон.
Сообщения в блогах имеют более непринужденный и разговорный тон.