Гиперссылки и их основные виды
Гиперссылка — ее особенности и виды
Главная > Статьи > Гиперссылка — ее особенности и виды
В этой статье поговорим о том, что собой представляет гиперссылка на сайте, а также опишем, как именно гиперссылка может выделяться внешне.
Гиперссылка – это связующий элемент одной веб-страницы с другой. Другими словами, щелкая мышкой по гиперссылке, можно переходить на другую страницу, а также открывать какой-то файл, документ или изображение.
Если сравнивать гиперссылку с обычной ссылкой, то первая является кликабельной, а вторая – нет. То есть текст обычной ссылки нужно сначала копировать, а затем вставлять в адрес URL, что доставляет некоторые неудобства пользователям.
Гиперссылки в настоящее время используются везде и всюду. К примеру, в навигационном меню, в списках похожих заметок. Вообще, практически все ссылки на современных сайтах имеют формат гиперссылок.
Характерная особенность гиперссылок – при наведении на них мыши курсор со стрелочки меняется на руку с поднятым пальцем. Это знак того, что ссылка является кликабельной. Некоторые вебмастера меняют данный значок руки на какой-то другой (для того, чтобы поэкспериментировать). Однако делать это не рекомендуется, так как есть риск отпугнуть посетителя.
Гиперссылка может быть внешней и внутренней (как и любая другая ссылка). Внешняя гиперссылка ведет на веб-документ, который находится на другом сайте, а внутренняя гиперссылка – на то, что находится на этом же сайте. Кроме того, гиперссылка может быть присвоена изображению.
В этом случае клик на любую часть картинки приведет к переходу на другую страницу или к открытию документа (файла). Также гиперссылка может вести на конкретный текстовый фрагмент, а не на целую страницу. В этом случае браузер перемещает страницу сразу к нужному куску текста.
Как правило, гиперссылка выделяется таким типом форматирования, как подчеркивание. При этом подчеркивание может быть постоянным, а может проявляться лишь при наведении курсора мыши на ссылку.
Цвет гиперссылки также может быть различным – все зависит от состояния. Здесь выделяют 4 основных состояния гиперссылки.
- Обычное состояние. Как правило, такая ссылка выделяется синим цветом. Пользователь сразу видит, что она есть на странице и что ее можно нажать.
- Состояние при наведении. Когда пользователь наводит курсор мыши на ссылку, ее цвет обычно меняется, к примеру, с синего на красный.
- Состояние при нажатии. Данного состояния может и не быть, так как по времени оно самое короткое. Но иногда в сам момен
6 Гипертекстовые ссылки » СтудИзба
Тема 6: Гипертекстовые ссылки
План
1. Типы гиперссылок
2. Понятие об URL и их использование
3. Создание гиперссылок на другие Web-страницы
4. Создание внутренних ссылок в документе
5. Создание ссылок на ресурсы мультимедиа и на адреса электронной почты
6. Загрузка страниц в различные фреймы
1. Типы гиперссылок
Гиперссылки – это основа HTML. Именно благодаря им страницы становятся динамичными. Щелкая на гиперссылках, пользователи могут переходить от одной Web-страницы к другой, практически не прилагая для этого никаких усилий.
При создании Web-страницы вам придется решить две непростые задачи: выбрать типы используемых гиперссылок и оптимальным образом построить страницу.
Существуют три основных типа гиперссылок:
Внутренние ссылки (internal links) – это ссылки на объекты в пределах одного документа. С их помощью пользователь может перемещаться по одной и той же Web-странице. Данный тип ссылок полезно использовать на длинной странице, чтобы иметь возможность быстро перемещаться между ее разделами.
Внешние (external links) или удаленные (distant links) ссылки – это ссылки на другие Web-серверы.
Относительные (relative links) или локальные (local links) ссылки – это ссылки на другие Web-страницы или службы Internet, расположенные на одном сервере со страницей, содержащей ссылки. Подобные ссылки называются относительными потому, что их адреса даются относительно адреса Web-страницы, на которой содержится ссылка.
В основе ссылок лежат URL, по умолчанию в большинстве браузеров ссылки отображаются в виде подчеркнутых текстовых строк.
2. Понятие об URL и их использование
В каждой ссылке содержится URL (Uniform Resource Locator), или унифицированный локатор ресурсов. URL – это адрес Web-страницы, который отображается в поле Адрес, расположенном в левом верхнем углу окна браузера.
URL состоит из двух основных элементов: типа протокола и собственно адреса.
Тип протокола определяет вид ресурса Internet, с которым устанавливается связь. Самым распространенным протоколом является http:// (HyperText Transfer Protocol – протокол передачи гипертекста), с помощью которого по Web передаются HTML-документы. В качестве примеров других служб Internet можно привести ftp:// (File Transfer Protocol), telnet://.
Собственно адрес (destination) – это имя файла, каталога или компьютера. Приведем пример URL:
http://www.greatstar.com/lois/index.html
В этом URL определяется сервер, на котором находится HTML-документ, а также каталог и имя файла. Как видите, URL состоит из нескольких компонентов. Первый из них, префикс http://, определяет тип используемой службы Internet. Второй, www, представляет собой имя Web-сервера; хотя на этом месте чаще всего стоит www, могут использоваться и другие имена. Следующий компонент, greatstar.com, определяет домен, в котором находится сервер. Косвенно по имени домена можно судить о географическом положении сервера. Компонент lois/index.html определяет каталог на Web-сервере, в котором хранится файл.
Как отличить текст гиперссылок от остального текста? Обычно текст гиперссылок подчеркивается и, если разместить над ним указатель мыши, он (указатель) превратится в изображение руки.
3. Создание гиперссылок на другие Web-страницы
Большинство гиперссылок сами по себе являются частью элемента привязки, который создается с помощью дескриптора <A>. Этот дескриптор можно использовать в основной части HTML-документа, но только не внутри дескрипторной пары <HEAD></HEAD>. Самым распространенным атрибутом дескриптора <A> является HREF. Его значением является путь к файлу (или URL файла), на который делается ссылка. Элемент привязки всегда завершается конечным дескриптором </A>. Сам URL должен заключаться в кавычки и следовать за определением элемента привязки.
В HTML для гиперссылки используется следующий формат:
<A HREF=»URL»>текст ссылки</A>
Связывая страницы одного сервера, нет необходимости включать в URL доменное имя. Предположим, страницы велосипеды.html и мотоциклы.html находятся в одном каталоге. В этом случае нужно создать следующий относительный URL:
<A HREF=»велосипеды.html«>Выбор велосипеда</A>
При создании гиперссылок нужно помещать их коды непосредственно в текст, ни в коем случае не прерывая изложение материала.
4. Создание внутренних ссылок в документе
Создавая Web-страницу, вы должны предусмотреть для пользователя возможность легко перемещаться от одного раздела к другому. Это достигается путем включения внутренних ссылок и имеет очень важное значение в случае длинной Web-страницы, состоящей из нескольких разделов.
Для внутренней ссылки, как и для внешней, нужно создать текст, на котором будет щелкать пользователь. И точно так нужно включить описание того места, на которое делается ссылка. Но для этого место необходимо как-то обозначить. Причем имя, определенное с помощью дескриптора <A NAME=»значение»>, не будет отображаться в браузере.
Создавая ссылку на другую часть страницы, воспользуйтесь символом (#) и именем привязки. Для этого вы можете выбрать любое имя. В результате получится так называемая объектная привязка:
<A HREF=»#торт»>Рецепты тортов</A>
Теперь нужно создать соответствующее имя объекта. После щелчка на этой ссылке браузер будет выполнять поиск по Web-странице, пока не найдет ту часть, которой присвоено имя торт. Эта часть страницы должна быть названа соответствующим образом:
<A NAME=»торт»>Коллекция рецептов тортов</A>.
5. Создание ссылок на ресурсы мультимедиа и на адреса электронной почты
Можно сделать так, чтобы после щелчка на некоторой ссылке раздавался какой-нибудь звук или воспроизводилась музыка. Для этого в дескрипторе <A> присвойте атрибуту HREF имя файла, в котором содержится звук или мелодия. Например, для воспроизведения музыкального фрагмента можно создать следующую ссылку:
Щелкните <A HREF=»my_song.mid«>здесь</A>, чтобы услышать новую песню!
При разработке Web-страниц многие авторы любят включать в них ссылки на свои адреса электронной почты. Это делается для того, чтобы посетители Web-страницы могли отправить авторам отзывы и замечания и выразить свое мнение о странице. Для создания ссылки на правильный адрес электронной почты поставьте перед ним запись mailto:.
<A HREF=»mailto:[email protected]»>написать мне</A>
6. Загрузка страниц в различные фреймы
Окнам фреймов можно присваивать разные имена, поэтому можно сделать так, чтобы после щелчка на гиперссылке документ открывался в окне, имеющем определенное имя.
Чтобы контролировать процесс загрузки фреймов, нужно присвоить окнам фреймов имена. Для этого предназначен атрибут NAME, который используется в дескрипторе <FRAME>:
<FRAME SRC=»URL» NAME=»имя окна«>
Если окно фрейма имеет уникальное имя, то к нему можно непосредственно обратиться из других окон фреймов, например:
<FRAME SRC=»index.html» NAME=»основное окно«>
Присвоив фреймам имена, вы можете указать их в гипертекстовой ссылке с помощью атрибута TARGET, который помещается в обычный дескриптор привязки <A>. При этом используется следующий формат:
<A HREF=»новый_URL» TARGET=»имя окна»> текст ссылки </A>
Здесь «новый_URL« – это адрес нового документа, который вы хотите загрузить в определенное окно фрейма; имя окна – это имя, которое вы присвоили окну с помощью атрибута NAME в дескрипторе <FRAME>. В следующем примере приведена гиперссылка, в результате щелчка на которой файл products.html загрузится в окно, которое имеет имя Основное_окно:
<A HREF=»products.html» TARGET=»Основное_окно«>
Новые товары </A>
Практическое задание
Создайте папку, в которой будут содержаться страницы Web-сайта. Создайте две страницы, содержащие ссылки друг на друга. На одной странице создайте внутренние ссылки.
Гиперссылка — ее особенности и виды
Главная > Статьи > Гиперссылка — ее особенности и виды
 В этой статье поговорим о том, что собой представляет гиперссылка на сайте, а также опишем, как именно гиперссылка может выделяться внешне.
В этой статье поговорим о том, что собой представляет гиперссылка на сайте, а также опишем, как именно гиперссылка может выделяться внешне.
Гиперссылка – это связующий элемент одной веб-страницы с другой. Другими словами, щелкая мышкой по гиперссылке, можно переходить на другую страницу, а также открывать какой-то файл, документ или изображение.
Если сравнивать гиперссылку с обычной ссылкой, то первая является кликабельной, а вторая – нет. То есть текст обычной ссылки нужно сначала копировать, а затем вставлять в адрес URL, что доставляет некоторые неудобства пользователям.
Гиперссылки в настоящее время используются везде и всюду. К примеру, в навигационном меню, в списках похожих заметок. Вообще, практически все ссылки на современных сайтах имеют формат гиперссылок.
Характерная особенность гиперссылок – при наведении на них мыши курсор со стрелочки меняется на руку с поднятым пальцем. Это знак того, что ссылка является кликабельной. Некоторые вебмастера меняют данный значок руки на какой-то другой (для того, чтобы поэкспериментировать). Однако делать это не рекомендуется, так как есть риск отпугнуть посетителя.
Гиперссылка может быть внешней и внутренней (как и любая другая ссылка). Внешняя гиперссылка ведет на веб-документ, который находится на другом сайте, а внутренняя гиперссылка – на то, что находится на этом же сайте. Кроме того, гиперссылка может быть присвоена изображению.
В этом случае клик на любую часть картинки приведет к переходу на другую страницу или к открытию документа (файла). Также гиперссылка может вести на конкретный текстовый фрагмент, а не на целую страницу. В этом случае браузер перемещает страницу сразу к нужному куску текста.
Как правило, гиперссылка выделяется таким типом форматирования, как подчеркивание. При этом подчеркивание может быть постоянным, а может проявляться лишь при наведении курсора мыши на ссылку.
Цвет гиперссылки также может быть различным – все зависит от состояния. Здесь выделяют 4 основных состояния гиперссылки.
- Обычное состояние. Как правило, такая ссылка выделяется синим цветом. Пользователь сразу видит, что она есть на странице и что ее можно нажать.
- Состояние при наведении. Когда пользователь наводит курсор мыши на ссылку, ее цвет обычно меняется, к примеру, с синего на красный.
- Состояние при нажатии. Данного состояния может и не быть, так как по времени оно самое короткое. Но иногда в сам момент нажатия ссылка еще раз меняет цвет.
- Состояние после просмотра ссылки. После просмотра какой-либо гиперссылки ее цвет может меняться на коричневато-сиреневый. Так пользователь будет знать, что уже переходил по данной ссылке.
Просмотров: 6852
Похожие статьи
Похожие вопросы
Комментарии
Комментарий добавил(а): Ромик
Дата: 2013-04-22
Всё известно, всё знакомо, но повторение — мать учения. Про гиперссылки рассказали как надо, будет интересно и полезно новичкам!
Написать комментарий
Что такое гиперссылка и как её сделать в вк, ворде, презентации, экселе, html?
Оглавление:
- Что такое гиперссылка?
- Виды гиперссылок
- Как сделать гиперссылку в вк?
- Как сделать гиперссылку в ворде (Microsoft Word)?
- Как делать гиперссылку в презентации?
- Как сделать гиперссылку в экселе (Microsoft Excel)?
- Как сделать гиперссылку в HTML?
Чтобы совершать интернет-сёрфинг, то есть иметь возможность переходить с одной страницы в браузере, документе, презентации на другую, используют гипертекст. Это текст, размеченный особым образом. По нажатию на его элементы пользователь переходит на другую страницу, определенную область документа или на другой запрашиваемый файл. Эти функциональные элементы и называются гиперссылками.
Не каждый пользователь ПК знает, что такое гиперссылка, и как она создается, хотя наверняка не раз видел её не только на просторах интернета, но и в документах Word, Excel, различных презентациях.
На мониторе компьютера гиперссылка – это текст сообщения электронной почты, фрагмент HTML-документа или изображение, нажатием на область которых можно переходить либо на другую страницу того же сайта, либо организовать связь между разными виртуальными ресурсами. В этом и состоит принцип, как работает гиперссылка.
Если стоит задача перенаправить пользователя на другую страницу в пределах того же сайта, то используются гиперссылки в html с pagehtml – относительным адресом страницы. А чтобы связать страницы различных сайтов, следует использовать абсолютный адрес страницы, которому свойственна такая структура гиперссылки – http:⁄⁄site.com⁄page.html.
По зоне их действия
- Внешние. Они приводят на относящуюся к другому документу или сайту страницу.
- Внутренние. Такие виды гиперссылок могут вывести только на страницу с активного в данный момент сайта (при этом они связывают размещённые на одном домене документы) или другую страницу того же самого документа.

- Текстовые.
- Графические.
В первом случае подразумевается обычный текст, как, например, гиперссылки в блокноте (т. н. URL-редирект). Во втором случае ссылка прикрепляется к графическому файлу (картинке, баннеру, анимации, кнопке и т. д.). Часто графические ссылки используются при создании кнопочного меню, а также при размещении миниатюр статей, тизеров, рекламы и т. д. На некоторых сайтах используется графическая карта – совокупность миниатюр (небольших картинок), которые разнесены по ячейкам импровизированной таблицы. В каждую миниатюру встроена гиперссылка, отсылающая на определённую страницу.
Огромное количество людей интересуется, как вставить гиперссылку вконтакте. Ведь многие хотят поделиться интересными ссылками не только со своими друзьями, но и с более широкой аудиторией подписчиков ВКонтакте. Для тех, кому интересно, как сделать гиперссылку в вк, важно знать, что есть несколько таких способов:
- Вначале следует внимательно взглянуть на веб-страницу, внимание к которой вы бы хотели привлечь. Заботясь о пользователях, создатели сайтов часто сами включают туда кнопки «Поделиться», действующие в наиболее популярных соцсетях, а ВК в России является одной из них. В таком случае нужно просто нажать на эту кнопку, и появится гиперссылка в Контакте на вашей стене для понравившегося ресурса.
- Но и не найдя искомого, не стоит отчаиваться. Можно скопировать адрес страницы и вставить его в поле «Что у вас нового» – тогда вы поделитесь со всеми, а для создания личной ссылки нужно поместить её в личное сообщение.
- Можно также прикрепит ссылку к файлу, для этого в нижнем правом углу окна «Что у вас нового» следует использовать кнопку «прикрепить». Нажав на неё, далее выберите «Другое» и «заметку» в открывшемся подменю. Создаётся заметка с выделенным нужным текстом и в меню выбирается «Добавить ссылку». Откроется окно, где нужно выбрать ссылку на внешний ресурс или на созданную заметку и в соответствующее окно вставляется адрес ресурса.
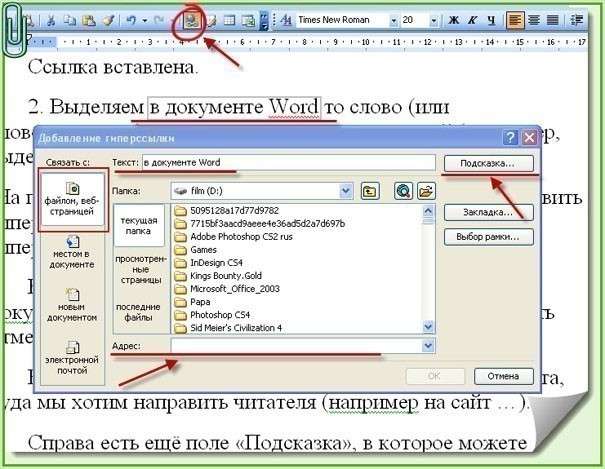
Многих интересует, как сделать гиперссылку в ворде. Печатаемые в ворде документы вставляются в любые интернет-ресурсы. Поэтому проще всего делать сразу же гиперссылки в Word, чтобы дальше иметь меньше проблем.

Некоторых может пугать слово «гиперссылка», однако, создаётся она очень просто:
- Вначале выделяется отдельное слово, фраза или даже целый кусок текста (когда нужно создать гиперссылку в презентации, документе или странице сайта).
- В группе «Связи» нужно отыскать кнопку «Гиперссылка», нажатие на которую открывает диалоговое окно.
- Можно прийти к необходимому пункту и через контекстное меню, нажимая в поле выделенного объекта на правую клавишу мышки, а также с помощью клавиатуры, если после выделения фрагмента нажать сочетание «Ctrl+K».
- В диалоговом окне откроется список документов на вашем компьютере, из которого следует выбрать нужный.
- Если объектом гиперссылки является документ из Интернета, то её можно создать ручным способом. Нужно просто скопировать url объекта и вставить его в поле «Адрес». Затем завершить всё нажатием кнопки «ОК», после чего ссылка окажется вставленной.
Перед тем как делать гиперссылку в презентации, важно определиться с программой, в которой вы будете работать. Основными программами считаются LibreOfficeImpress и Powerpoint. Эти ссылки можно разделить на несколько типов, что необходимо знать перед их созданием в презентации, ведь при разработке конкретного проекта нужно учитывать предлагаемые конкретной программой возможности.
Презентация позволяет создать ссылки для:
- документов;
- адресов в Интернете;
- адресов электронных почт;
- слайдов данной или иной презентации.
Чтобы создать гиперссылку для презентации в PowerPoint на нужную страницу сайта, нужно:
- Выделить фрагмент (текст, картинка или медиафайл).
- Перейти во вкладке «Вставка» к группе «Ссылки».
- Нажать на «Гиперссылку».
- После этих действий на экране откроется окно «Вставка гиперссылки».
- Далее нужно выбрать среди четырёх вариантов гиперссылок:
- на web-страницу или файл;
- на адрес электронной почты;
- на локацию в данном документе;
- на новый документ.
- Выбрав один из вариантов, нужно вставить адрес, после чего элемент приобретёт нужный вид.
Есть ещё один вариант, как делать гиперссылку в Powerpoint – вызвать меню правой клавишей мышки, кликнув на которую вы также попадёте на кнопку вставки гиперссылки.
Чтобы вставить гиперссылку в презентацию, создаваемую в программе LibreOfficeImpress, нужно вначале выделить часть нужного содержимого, а затем последовательно перейти через «Вставку» к «Гиперссылке», после чего нужно вставить необходимый адрес.

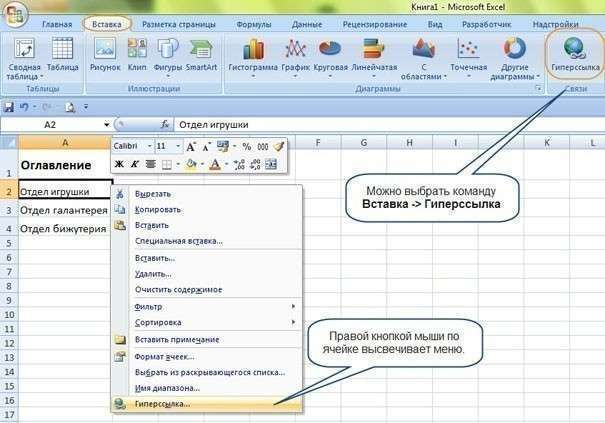
Возможна также гиперссылка в экселе на внешний источник. Для этого в ячейке пишется формула =ГИПЕРССЫЛКА(), где внутри скобок указывается в кавычках адрес сайта. В ячейке получится такая ссылка:
=ГИПЕРССЫЛКА(«/»)
Гиперссылки в html приобретает следующий вид:
{<a href=»URL страницы, на которую перенаправляется пользователь»>Текстовая ссылка</a>}
Можно заметить, что в ней есть <a> (открывающая часть) и </a> (закрывающая часть). Между данными символами находится та часть текста, которая будет видна пользователю, поскольку всю гиперссылку он видеть не будет.
Атрибут href является обязательным элементом гиперссылки, но не обязательно единственным, он помещается между скобками открывающего тега. Но в гиперссылке могут присутствовать и другие атрибуты, содержащие информацию о её внешнем виде или, например, о том, как должна реагировать ссылка на щелчок, наведение курсора и другие действия пользователя.
Перед созданием ссылки в html требуется предварительно создать тэг, который затем будет внедрён в исходный код документа. Это можно сделать как вручную, так и с помощью редактора страниц. Но таким способом создать гиперссылку можно лишь в случае, если документ находится на сервере с предусмотренной системой управления сайтом. Выбрав в редакторе визуальный режим, нужно выделить необходимый фрагмент, нажать в интерфейсе редактора ссылку, после чего откроется диалоговое окно, в котором указывается адрес.
А Вы уже знакомы с гиперссылками? Где и как Вы их делали? Расскажите об этом в комментариях.Что такое гиперссылка и для чего она используется?
Представляет собой гиперссылка фрагмент страницы, дающий возможность перейти к новому документу или выполнить определенное действие (запустить скачивание файла или просмотр презентации, например). Гиперссылка — одно слово или фраза в тексте, иногда она имеет вид картинки или кнопки. В тексте она выделяется синим цветом и подчеркиванием, при наведении курсора меняет цвет.
Виды гиперссылок
Делятся они на следующие виды:
- Внутренние. Они осуществляют переход между страницами одного сайта. Расстановку внутренних ссылок называют перелинковкой, которая имеет важное значение для удобства пользования и успешного SEO продвижения.
- Внешние. Такие ссылки переводят на другие сайты. Браузер при наведении курсора покажет адрес ресурса в нижней части окна.
На сайтах нередко присутствуют битые гиперссылки, которые ведут на несуществующие файлы и требуют удаления. Когда на одном изображении размещается несколько гиперссылок, направляющих на разные страницы или действия, такой объект называют гиперкартой. На ней размещают подсказки с указанием, куда ведет каждая область.
Что означают изменения цвета гиперссылки?
Для удобства пользователя браузеры меняют цвета ссылок в тексте. Те, которые не были просмотрены, имеют синий цвет, активные при наведении курсора — красный, а просмотренные — фиолетовый. По умолчанию срок хранения журнала просмотренных объектов составляет 20 дней, по истечении этого временного промежутка ссылка на странице станет синей. Для дополнительного привлечения внимания вебмастера используют нестандартное изображение курсора при наведении и различные эффекты анимации.
Читайте также:
 Loading…
Loading…Подписка на новости
Мы делимся полезными статьями о поисковом продвижении сайтов и интернет-маркетинге.
Подпишитесь сейчас и получайте уникальную информацию и скидки, недоступные читателям блога!
Спасибо за подписку!
Гиперссылки Википедия
Гиперссылка (англ. hyperlink) — часть гипертекстового документа, ссылающаяся на элемент в самом документе (команда, текст, изображение, сноска) или на другой объект (файл, каталог, приложение), расположенный на локальном диске или в компьютерной сети, либо на элементы этого объекта.
Гиперссылка может быть добавлена к любому элементу HTML-документа. Часть текста с добавленной ссылкой по умолчанию выделяется синим цветом. При наведении курсора мыши на текст со ссылкой он или меняет цвет или выделяется подчеркиванием. При навигации в браузере с помощью клавиатуры текстовые и графические элементы со ссылками выделяются прямоугольной пунктирной рамкой. Посещенная ранее ссылка обычно выделяется цветом, отличным от цвета не посещённой ссылки.
«Битой» ссылкой называют такую гиперссылку, которая ссылается на отсутствующий по каким-либо причинам объект, например, если документ или файл удален или перемещен администратором ресурса, на котором он был расположен, или если сам ресурс недоступен. Обычно в таком случае на странице появляется сообщение с ом ошибки, но это происходит не всегда.
Составные части гиперссылки
http://www.example.com/test-papka/index.html
| http:// | — протокол доступа |
| www.example.com | — доменное имя сервера |
| /test-papka/index.html | — путь к файлу и имя файла web-страницы |
Гиперссылки HTML-страницы[ | ]
Гиперссылка — фрагмент HTML-документа и его базовый элемент:
- указывающий на другой файл, который может быть расположен в Интернете;
- содержащая полный путь (URL) к этому файлу.
Гиперссылка для пользователя — графическое изображение, видео или текст на сайте, в письме электронной почты или в каком-либо электронном документе, устанавливающие связь и позволяющие переходить к другим объектам Интернета.
Гиперссылка на другую HTML-страницу[ | ]
Для определения ссылки в HTML используется тег <a>, структура которого имеет вид <a href="filename">Текст ссылки</a>, где filename — имя файла или адрес в Интернете, на который необходимо сослаться, а Текст ссылки — текст гипертекстовой ссылки, который будет непосредственно показан в HTML-документе. Также можно использовать аргумент TARGET, который показывает, в каком окне будет открыта ссылка (значения — _blank (новом), _self (текущем)). target=»имя окна»>.
Например, гипертекстовая ссылка:
<a href="my-photo.html">Мои работы</a>— ссылается на документ my-photo.html в текущем каталоге, образуя гипертекстовую ссылку в виде слова «Мои работы»;<a href="/photo/my-photo.html">Мой фотоальбом</a>— ссылается на файл my-photo.html, расположенный в каталоге photo корневого каталога и образует ссылку в виде текста «Мой фотоальбом»;<a href="./">Фото</a>— ссылается на индексный файл в текущем каталоге;<a href="http://www.site.com">Мой сайт</a>— ссылается на ресурс, расположенный на удаленном сервере.<a href="my-photo.html" target="_blank">Открыть в новом окне</a>
Почтовая гиперссылка[ | ]
Для создания ссылки на адрес электронной почты используется URI-схема mailto:, после которой необходимо указать e-mail адресата:
<a href="mailto:e-mail">Текст ссылки</a>
При создании почтовой гиперссылки можно указывать тему отправляемого сообщения и тело письма. Для этого используются поля subject и body. Тема письма задается в поле subject, тело письма в поле body.
Например:
<a href="mailto:e-mail?subject=Тема&body=Тело письма">Текст ссылки</a>
Порядок перехода по гиперссылкам[ |
Правила описания гиперссылок
Гиперссылки можно разделить на внешние и внутренние.
Структура внешней ссылки состоит из указателя (якоря) и адреса. Существуют два способа записи адреса перехода по внешней ссылке:
Абсолютный. В значении параметра перехода HREF указывается полный путь к ресурсу, ссылка на который ставится в документе, например:
<AHREF=»http://www.site.ru/docs/page1.html»>Ссылка на страницу 1</A>
Независимо от того, с какого документа пользователь нажмет на такую ссылку, он перейдет по адресу: http://www.site.ru/docs/page1.html
Относительный. В значении параметра HREF указывается конечный документ, относительно которого размещена страница, содержащая ссылку, например:
<AHREF=»page2.html»>Ссылка на страницу 2 со страницы 1</A>
Такой формат записи внешней ссылки подразумевает расположение файла page2.html в том же каталоге, что и файл page1.html (с которого будет осуществляться переход).
Если разработчику понадобится поставить ссылку на сервисы, отличные от HTTP-протокола, такие как электронная почта, группы новостей и т.д., то следует использовать следующие правила составления гиперссылок:
Название информационного ресурса | Пример гиперссылки |
World Wide Web FTP News Gopher | http://www.site.ru/ mailto:[email protected] ftp://ftp.site.ru/ news:news.users.information gopher://gopher.site.ru/ |
Внутренние ссылки
Если HTML-документ слишком большого размера и нет возможности разбить его на несколько отдельных файлов, можно прибегнуть к помощи внутренних гиперссылок, перемещающих пользователя в пределах одной Web-страницы. Структура внутренней гиперссылки включает две части – сама ссылка и ее именной идентификатор (диез плюс имя элемента, аналогичное значению параметра HREF самой гиперссылки), позволяющий переместиться в нужное место электронного документа.
Пример составления внутренней гиперссылки:
<HTML>
<HEAD>
<ТIТLЕ>Пример составления внутренних гиперссылок</ТIТLЕ>
</HEAD>
<BODY BGCOLOR=»#FFFFFF» TEXT=»black» LINK=»#FF0000″ ALINK=»#FF0000″ VLINK=»blue»>
<FONT COLOR=»gray» SIZE=»6″>Теги HTML</FONT><HR COLOR=»#003366″ ALIGN=»left»>
<P><A HREF=»#font»>FONT</A></P>
<P><A HREF=»#span»>SPAN</A></P>
<P><A HREF=»#table»>TABLE</A></P>
<HR ALIGN=»center» WIDTH=»95%» NOSHADE>
<P ALIGN=»justify»>
<A NAME=»font»></A>
FONT — один из основных тегов физического форматирования текста, отображающий свойства шрифтов.
</Р>
</BODY>
</HTML>
Следует заметить, что для обозначения места, в которое нужно перенести пользователя документа, применяется пустая конструкция <A NAME=»font»></A>. Дело в том, что при создании внутренних ссылок визуально выделять расположение именного идентификатора не имеет смысла, потому что основная цель — переход в соответствующий раздел текущего документа.
Параметры тега <А>:
Параметр | Функция |
HREF NAME TARGET | Указание адреса перехода по гиперссылке Именной идентификатор внутренней гиперссылки Определение места назначения перехода (текущее/новое окно) |
Задание 2. Создать следующий HTML-документ с внутренними гиперссылками Вступление,ИнтерфейсиСистемные требования:

Adobe и Прежде всего поменялся внешний вид интерфейса –гиперссылки с адресом ресурса перехода «http://www. adobe.com/«
ЗАНЯТИЕ 5. Организация списков в HTML-документе.
Списки
При работе с текстом в программах типа Microsoft Word создание списков не представляется сложным делом — надо лишь указать область данных, которую текстовому редактору необходимо превратить в список.
В языке разметки HTML за организацию списков отвечает целый ряд тегов, конструкции которых должны соответствовать определенным правилам структуризации информационных данных с помощью HTML.
Спецификация HTML предусматривает три основных типа списков: нумерованные, маркированные и списки определений.
