Кнопка (техника) — Википедия
У этого термина существуют и другие значения, см. Кнопка.
 Кнопка, не смонтированная в аппаратуру
Кнопка, не смонтированная в аппаратуруКно́пка — механическое устройство для передачи сигнала/ввода информации, элемент интерфейса человек-машина: элементарный физический механизм передачи электрического сигнала различным устройствам путём замыкания или размыкания двух или более контактов. По сути своей является датчиком внешнего физического воздействия (усилия нажатия), передающим далее факт такового соединённым с ним устройствам. Для пользователя термин «кнопка» ограничен крышкой, частью конструктива механизма «кнопка», на которую он, собственно, и производит нажатие.
В более широком смысле кнопка — некая ограниченная поверхность, нажатие на которую является
Замыкание (размыкание) контактов кнопки происходит при приложении некоторого, заданного конструктивно, усилия вдоль (или в пределах допустимого угла отклонения) воображаемой оси нажатия, которая чаще всего перпендикулярна к плоскости крепления кнопки.
Два (три, в случае переключающего) контакта, коммутирующих сигнальные линии в процессе нажатия кнопки, называются контактной группой. Кнопка может содержать как одну, так и несколько контактных групп — нормально разомкнутых, нормально замкнутых, переключающих — в любой их комбинации.
Кнопка, в зависимости от наличия/отсутствия прилагаемого к ней в данный момент усилия нажатия, имеет два положения — «нажато» и «отпущено». В зависимости от состояния, в котором кнопка останется после снятия усилия, кнопки делятся на кнопки фиксирующегося и нефиксирующегося типа:
- Кнопка, возвращающаяся в исходное состояние после снятия приложенного усилия, является нефиксирующейся.
- Кнопка, изменяющая своё состояние на противоположное тому, что было до нажатия, и остающаяся в нём после снятия приложенного усилия, является фиксирующейся (кнопка с арретиром).
- Кнопка с зависимой фиксацией — фиксирующаяся кнопка, которая переходит в состояние «отпущено» при нажатии другой кнопки, имеющей с ней механическую связь.
Контакты кнопки по своему состоянию в положении «отпущено» делятся на нормально разомкнутые или нормально замкнутые:
Соответственно, говорят: «кнопки с нормально разомкнутыми контактами», либо «кнопки с нормально замкнутыми контактами». Переключающий контакт эквивалентен комбинации нормально разомкнутого и нормально замкнутого контактов, соединённым вместе одним общим контактом. Кнопка с переключающей контактной группой называется переключателем
Разновидность кнопки с крышкой, подвижно закреплённой с одной из сторон, называется клавишей.
Миниатюрная кнопка с одной группой контактов и миниатюрным штоком для работы в качестве концевых замыкателей механизмов называется микропереключателем (сленг. микрик).
Несмотря на то, что зачастую кнопка имеет довольно сложное внутреннее устройство (или наоборот — крайне простое), конструктив кнопки всегда состоит из следующих составных частей:
Иногда непосредственно в корпусе кнопки размещают средства внутренней подсветки и/или индикации (лампочки, светодиоды, ЖКИ- и OLED-дисплеи).
Возвратный механизм[править | править код]
Может быть основан на разных принципах:
- Пружина (винтовая, вокруг штока, или же плоская — в микриках)
- Разнополярные магниты
- Резиновый купол (верх которого одновременно выполняет и функцию нажимной крышки; хотя иногда крышки выполнены и отдельно, из пластика), на нажней стороне которого нанесено токопроводящее покрытие — в пультах ДУ
- Куполообразные металлические (из тонкого упругого металла) круглые пластинки (они же — замыкатели). Особенность — малый ход (отсюда использование в малогабаритных устройствах), жесткое нажатие.
- наклеенные на основу (печатную плату, или же на единую пластиковую основу-плёнку) — в мобильных телефонах, мультимедиа-проигрывателях и прочих карманных устройствах.
- в механизме некоторых кнопок для компьютерных мышей.
- Куполообразные формы, выдавленные в пластиковой пластине (с нанесённой с внутренней стороны металлизацией, служащей замыкателем) — «тонкие» пульты ДУ
Исполнение кнопок[править | править код]
В зависимости от потребности в устойчивости к внешним воздействиям и конструктивной реализации кнопки могут быть пыле-, влаго-, газозащищёнными, герметичными, жаро- и ударопрочными. Степень защиты кнопок (исполнение) оговаривается стандартами системы классификации степеней защиты оболочки электрооборудования IEC 60529 (DIN 40050, ГОСТ 14254).
От размеров и конструктивных особенностей контактных групп зависят электрические параметры кнопки, в первую очередь допустимые значения коммутируемых токов и напряжений.
Некоторые кнопки могут при нажатии сопровождаться звуковыми эффектами (т. н. «клик») или вызывать другие физические действия (не обязательно электрического характера). Примером таких кнопок являются кнопки печатающей машинки, некоторых (т. н. «механических») компьютерных клавиатур и компьютерных мышей.
советы по созданию, типы и состояния / Habr
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьиКнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Советы по созданию кнопок
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.
Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.
Расположение и порядок
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.
Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.
Надписи
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.
Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.
Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.
Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.
Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
Типы кнопок и поведение
1. Объемная кнопка
Объемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.
Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.
Пример
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.
2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.
Применение
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)
На панели инструментов
Расположение снизу, чтобы пользователь быстрее их нашел
Поведение
Пример
Плоская кнопка в диалоговом окне приложения на Android.
3. Переключатель
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.
Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.
Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
Пример
В Apple iOS переключатели использованы в разделе «Настройки».
4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.
Применение
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.
Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.
Поведение
Пример
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Применение
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.
Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.
Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
Состояния кнопок
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
Нормальное состояние
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.
Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.
Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
- · Ясность. Отображается только то, что необходимо для текущей задачи.
- · Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Преимущества использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку и объяснить критерии использования.
Контроль размещения. Пользователь понимает, где в интерфейсе размещено управление и кнопки.
Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.
UX дизайн кнопок это узнаваемость и ясность. Думайте о сайте или приложении как о беседе, начатой занятым пользователем. Кнопка играет критически важную роль в этой беседе.
Кнопки управления. Виды и устройство. Обозначения и применение
Чтобы на расстоянии управлять разными электрическими приборами и механизмами используют кнопки управления. В основном кнопками управляют устройствами, снабженными электродвигателями. Оператору не требуется лезть на тельфер, чтобы отодвинуть крюк в необходимое место. Ему нужно всего лишь нажать определенную кнопку на пульте, и оборудование начнет двигаться под действием включенного электродвигателя.
Подобным образом управляются многие электроустройства на заводах. Кнопочные посты могут находиться на рабочем месте работника, образуя тем самым своеобразный пульт для выполнения производственных задач, которые связаны с работой оборудования на заводе.
Кнопочные посты осуществляют работу запуска или останова электротехнических устройств, для реверсивного движения приводов в механизмах, для аварийного останова приводов механизмов в неотложных ситуациях и т. д. Это зависит от выполняемой задачи устройством или оборудованием.
Устройство и работа
Кнопочные посты изготавливаются в корпусах разной формы и разным числом кнопок, в зависимости от выполняемых ими функций. Особенностью применения кнопок является то, что они не применяются в схемах с высоким напряжением. Однако кнопочными постами можно управлять оборудованием с высоким напряжением, подключая их в цепи управления на переменном токе до 600 В, и на постоянном токе до 400 В.
Через кнопки управления проходит не рабочий силовой ток, а ток управления. Также работают и кнопочные посты. Силовую цепь замыкает пускатель, который работает от кнопочного поста.
Число кнопок бывает разным, и зависит от числа объектов нагрузки. Кнопочные посты бывают 2-кнопочными и многокнопочными. Самый простой кнопочный пост имеет в своем составе две кнопки: «Пуск» и «Стоп».
Кнопки размещают в корпусе, который располагают в удобном для работы месте. Отдельно стоит отметить кнопочные посты тельферов, сокращенно ПКТ.
Кнопка является основной деталью кнопочного поста. Их конструкции разделяются на 2 типа: с фиксацией и самовозвратные. Кнопки с фиксацией размыкают контакты и возвращаются в исходное положение только при повторном нажатии. Самовозвратный вариант исполнения кнопок действует путем выталкивания кнопки пружиной в первоначальное состояние, то есть, при нажатии одной кнопки, вторая выталкивается автоматически, и наоборот.
Самый распространенный двухкнопочный пост с механизмом фиксации действует в таком порядке. При нажатой кнопке «Стоп» цепь разомкнута, а кнопка «Пуск» находится в свободном состоянии. Если нажать кнопку «Пуск», то цепь замыкается, а кнопка «Стоп» выталкивается пружиной в исходное положение. Такие кнопочные посты функционируют в большом количестве. Они служат для управления действием пускателя, который включает силовую цепь.
Материалы корпусов выбирают исходя из внешних факторов работы и электробезопасности. Таким материалом служит металл или пластик. Кнопки часто монтируют и без корпуса, сразу на прибор.
Виды кнопок
По форме:
- В виде гриба.
- Утапливаемые.
- В виде цилиндра.
По цвету:
- «Стоп» — чаще используются желтый и красный.
- «Пуск» — синий, зеленый, белый, черный.
Обозначения
Сегодня выбор управляющих кнопок и постов для них очень широк. Самыми популярными стали единые кнопочные посты ПКЕ. Их устанавливают на станках в деревообрабатывающей отрасли, металлообработки и т. д. Такие кнопки управления могут подключать цепи с силой тока до 10 ампер при 600 вольт.
Посты кнопок ПКЕ имеют цифровое обозначение, которое расшифровывается следующим образом:
1 – ряд в серии.
2 – метод монтажа.
3 – класс защиты.
4 – материал.
5 – количество контактов.
6 –модернизация.
7 – климатический вариант по категории расположения.
Посты ПКУ –специальное назначение постов для работы в безопасной для взрыва среде, без пыли и газа. Такие посты подобны серии ПКЕ, но имеют свое обозначение:
1 – ряд.
2 – модификация.
3 – ток.
4 – число кнопок в ряду по горизонтали.
5 – количество кнопок по вертикали.
6 – метод установки.
7 – степень защиты.
8 – исполнение по климату.
Серия ПКТ относится к тельферам, кранам. Их свойства подобны прошлым сериям. Они имеют обозначения тремя цифрами:
1 – серия.
2 – число кнопок.
3 –исполнение по климату.
Серия КПВТ относится к пультам управления с защитой от взрыва. Они управляют устройствами в шахтах, на покрасочных работах.
Кнопки управления SDL16
Назначение
Такие кнопки управления служат для подключения электроцепей, запуска, останова электромоторов, или другого оборудования.
Достоинства
- Надежность. Инновационная конструкция позволяет придать корпусу повышенную жесткость, тем самым не допуская люфтов в процессе функционирования.
- Яркость. Цвет кнопок очень яркий. В некоторых исполнениях имеется подсветка со светодиодами.
- Низкая стоимость при высоком качестве. Кнопки управления имеют повышенный срок работы, прочную конструкцию по приемлемой цене.
Достоинства светодиодной подсветки в отличие от неоновой заключаются в яркости, со временем не тускнеют и не имеют реакции на наводки. А также экономичны в работе, долговечны, по сравнению с неоновой подсветкой.
Свойства кнопок SDL16
Похожие темы:
Кнопка (элемент интерфейса программ) — Википедия
Материал из Википедии — свободной энциклопедии
У этого термина существуют и другие значения, см. Кнопка.
Кнопка — элемент интерфейса компьютерных программ, является метафорой кнопки в технике и, соответственно, изображается схожей с ней и выполняет аналогичные функции. При нажатии на неё происходит программно связанное с этим нажатием действие либо событие.
В широком смысле, кнопкой называют любой экранный элемент, с очерченной границей, нажатие на который приводит к некоему действию.
Кнопка может быть реализована как в графических, так и в текстовых[1] интерфейсах.
Множество возможных разновидностей сложных кнопок бесконечно. Сложные кнопки могут быть фиксируемыми (сохранять текущее состояние после завершения нажатия), реагировать на быстрые двойное, тройное и более нажатия (клики), включать многофазные счётные триггеры и другие более сложные устройства с большим количеством состояний.
Простая кнопка[править | править код]
Простая кнопка имеет шесть состояний — «нажато», «отжато», «в фокусе», «не в фокусе», «разблокировано» и «заблокировано».
Счётная кнопка[править | править код]
Счётная кнопка (toggle button) может иметь два, три и более состояний, работает как многофазный счётный триггер, то есть при каждом нажатии переходит в следующее состояние по модулю счёта. В общем случае счётная кнопка не удерживается в нажатом состоянии. Состояние счётной кнопки определяется косвенно, по состоянию устройства или элементов индикации. В частном случае счёта по модулю 2 счётная кнопка может удерживаться в нажатом состоянии, тогда состояние счётной кнопки определяется положением самой счётной кнопки.
В зависимости от стиля визуального исполнения может иметь как выпуклый, так и утопленный или плоский вид. Также при «нажатии» зачастую визуально имитируется утапливание её в поверхность.
Радиокнопка[править | править код]
Кнопка, входящая в группу кнопок с зависимой фиксацией для выбора одного из предложенных вариантов, выделяется в специализированный элемент управления — радиокнопку.
Группа кнопок схожей функциональности может быть объединена в единую панель инструментов.
Для управления с клавиатуры кнопка может быть снабжена управляемым фокусом ввода: при получении фокуса клавиатурный ввод (обычно пробел) инициирует нажатие на кнопку. При смене состояния управляемой кнопкой функции программы может отображать это состояние изменением значка или надписи на своей поверхности.
В устройствах с тактильной обратной связью при пересечении курсором границы кнопки реализуется имитация тактильной отдачи, подобной той, что испытывает палец, перемещаясь на поверхность реальной кнопки.
Комбо-кнопка[править | править код]
В панелях инструментов распространена практика расширения функционала кнопок за счёт использования так называемых комбо-кнопок. Такие кнопки кроме обозначенной функции могут вызывать выпадающий список. Для этого требуется либо нажать на значок выпадающего списка, расположенный на кнопке, либо держать кнопку нажатой около секунды. Также распространён вариант, когда список раскрывается, если, удерживая кнопку, перемещать курсор. Наиболее распространённые способы использования комбинированной кнопки: выполнение действий, аналогичных нажатию на кнопку несколько раз (например, в навигационных кнопках веб-браузеров имеются списки, позволяющие перейти на несколько страниц назад или вперёд), либо изменяющих значение самой кнопки (например, в Adobe Photoshop можно выбрать из группы схожих кистей одну, которая будет отображаться на панели инструментов).
- Алан Купер. об интерфейсе. Основы проектирования = About Face. The Essentials of Interaction Design. — 3. — СПб: Символ-Плюс, 2009. — 688 с. — 1500 экз. — ISBN 978 5 93286 132 5.: кнопки — стр.496; комбо-кнопки — стр.503
Кнопки — история, разновидности, правила установки
Застежка-кнопка в современном мире является одной самых востребованных разновидностей фурнитуры. О каком типе одежды не зашла бы речь — детские костюмчики, спортивные кофты, кожаные куртки — несомненно, большинство потребителей отдали бы предпочтение моделям, части которых фиксируются кнопками, ведь это быстро и легко.Такие застежки удобно устанавливать, сохраняя по максимуму целостность материала — чтобы выполнить крепление, не придется делать большие прорезы и петли. Зачастую кнопки не подлежат ремонту, но вряд ли это можно назвать недостатком — качественная фурнитура прослужит не меньше, чем материал, на котором она расположена.

рис. 1 Застежки-кнопки
Универсальная деталь стала привычным элементом на кошельках, сумках и даже папках для канцелярских принадлежностей. Согласно статистическим данным, в среднем каждый из нас застегивает/расстегивает кнопку порядка 8000 раз за один год жизни.
Данный обзор посвящен компактному кнопочному фиксатору, в свое время совершившему маленькую революцию в мире застежек.
История кнопки
Без этой привычной детали сегодня сложно представить себе множество вещей, где она выступает идеальной застежкой, сочетая в себе надежность крепления, функциональность и стильный внешний вид. Вспомним, с чего все начиналось.
Упоминание о первом патентном свидетельстве на кнопку датируется 1885 годом, однако лишь по прошествии нескольких лет разработчики фирмы Prym представили систему крепежа застежки, актуальную до сих пор.
Ганс Прим изложил свои предложения касательно усовершенствования конструктивна 25 июля 1903 года. Эти идеи были воплощены в жизнь, а улучшенная модель кнопки стала излюбленным видом застежки у тех, кто производит одежду, предметы галантереи, а также у тех, кто с удовольствием ими пользуется. 
рис. 2 Эмблема компании Prym
Звучное и емкое сочетание «Prym Zukunft» (в буквальном смысле «Будущее Прим») вошло в историю в роли одного из первых кнопочных брендов, ставших известным на весь мир. Удачный маркетинг и мощное продвижение на рынке вывели кнопки Prym в лидеры.
Благодаря идее с презентацией фурнитуры в прессе в качестве элементов рисунков на карточках с пасторальными сценами потребовалось совсем немного времени, чтобы продукт стал узнаваемым.
В компании Prym уверены, что предложенный еще в 50-е годы минувшего века слоган о том, что какой-либо из товаров с их логотипом может понадобиться любому из нас, ныне актуален также, как и 60 лет назад.
По практичности и удобству застежка-кнопка в разы превосходит все пуговицы, шлевки, липучки и крючки, вместе взятые.
Скрытое крепление и элегантный дизайн позволяют данной детали фурнитуры и ее ближайшей родственнице — заклепке, служащей для укрепления карманов и прочих подверженных износу мест, быть не только востребованными функциональными, но и отличными декоративными компонентами, нередко применяемыми различными марками для придания узнаваемости их изделиям.

рис. 3 Кнопки активно применяются в кожгалантерее
Виды кнопок
Несмотря на то, что все без исключения кнопки выполняют одну и ту же функцию, для различных случаев применения более подходящими являются образцы определенного типа. Рассмотрим более детально, какие встречаются вариации подобной фурнитуры и что они собой представляют.
О-образная (кольцевая)
Этот тип кнопочной застежки является наипростейшим среди всего множества, благодаря применению элемента на куртках фасона «летчик» кнопки получили синонимичное название летчицких, бытующее в народе.
Фурнитура с кольцевым креплением варьируется по диаметру лицевой части (обычно 15-16 мм), а также по ширине деталей. В эпоху власти«советов» выпускались отечественные аналоги, подобные заграничным образцам по диаметру расклепываемых для фиксации трубочек.
Со временем верх кнопки из цельного металла все чаще стали заменять на более экономичный литой вариант, а габариты деталей уменьшили.
О-образные кнопки довольно распространены и устанавливаются на предметах верхней одежды (куртках, пальто, пуховиках), стали привычными элементами спецодежды. 
рис. 4 О-образная кнопка
Кнопка «Альфа» (S-образная)

рис. 5 Кнопка «Альфа» (S-образная)
Застежки пружинного типа особенны тем, что контакт имеет S-образную форму. По частоте применения не уступают своим о-образным собратьям.
Могут быть пришивными и наружными с трубочкой для крепежа, со шляпками полукруглыми, плоской формы или в виде ромбов, грибков, сеточек, капелек.
Рубашечная
Особенностью этого типа застежки является то, что крепление осуществляется на за счет одного штыря, а на нескольких шипах (их, как правило, 6-8 штук). Это позволяет применять кнопки рубашечные для установки на выполненных из тканей невысокой плотности образцах одежды, вязанных и трикотажных изделиях.
Диаметр может составлять от 9,5 до 40 мм, что расширяет возможности по установке — крепят их не только на легкие наряды, в частности, детские вещи и «одежду» для игрушек, но и на куртки. 
рис. 6 Рубашечная кнопка
Магнитная 
рис. 7 магнитная кнопка
Известные также как самозастегивающиеся кнопки с магнитной фиксацией, они нашли применение при производстве кошельков, портмоне, сумок, барсеток, используются в качестве элементов застежки верхней одежды.
Магнитную деталь фурнитуры можно встретить на бюджетных украшениях — браслетах, ожерельях. Являясь самым материалоемким и дорогостоящим из застежек-кнопок элементом фурнитуры, такая кнопка для кошелька считается оптимальной в плане удобства.
Кобурная 
рис. 8 кобурная кнопка
Застегивающая деталь, представляющая собой конструкцию в виде винта, образуемого двумя элементами, служит для фиксирования частей кожаных изделий — ремня, сумки, кобуры.
В зависимости от цвета основы для установки, всегда можно подобрать нужную по оттенку деталь, будь то серебро, никель, золото, антик или бронза.
Кнопка для папок 
рис. 9 кнопка для папок
На сферу использования этих изделий указывает их название — застежки служат запорами папок для канцелярских принадлежностей, могут применяться для закрывания кармашков на барсетках.
Помимо классических круглых, применяют потайные, угловые кнопки для папок, а также различных оттенков люверсные для укрепления утолщенных краев.
Клямерная (блочная)
Кнопка с расположенным на крышке кольцевым креплением. В застегнутом состоянии сквозь круглое отверстие в центре верхнего элемента застежки можно увидеть крепеж второй стороны, аналогичный применяемому в разновидности «Альфа», однако превосходящий его по размеру. 
рис. 10 Блочные кнопки
Установка кнопок
Для установки кнопки, образуемой 4 деталями, может понадобиться приспособление для выполнения отверстий (дырокол), а также укомплектованный насадками разных размеров пресс.
На частях изделия, которые нужно будет стыковать, выполняют отверстия под лицевую и нижнюю детали кнопки согласно диаметру ножек или чуть меньшие. Элементы с ножками размещают в соответствующих посадочных местах, на верхнюю устанавливают деталь со шляпкой, а нижнюю комплектуют ответным фрагментом.

рис. 11 Инструменты для установки кнопок
Крепят каждую из частей, расплющивая детали с ножками с применением пресса и насадки нужной конфигурации.
Магнитные кнопки имеют шипы-усики, под них необходимо выполнить прорези и продев, загнуть с изнаночной стороны. Острые шипы рубашечных застежек способны сами пробить материал в месте установки, вам остается лишь подогнуть их, окончательно фиксируя.
Для монтажа кобурной кнопки не требуются спецприспособы — ножку продевают в предварительно выполненное в месте установки отверстие и закручивают винт отверткой.
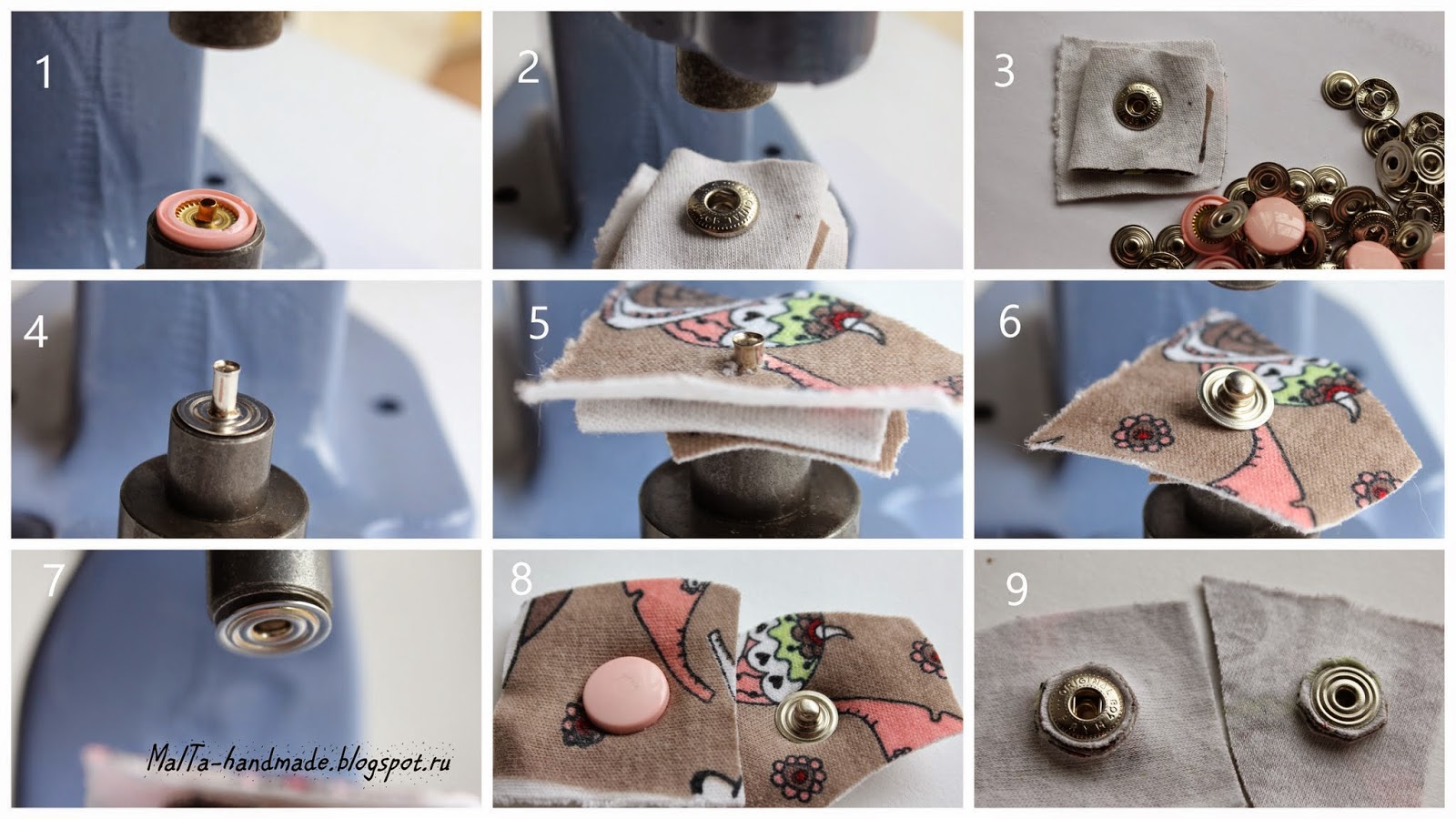
Установка кнопок с использованием простых инструментов наглядно показана на видео:
Кнопки для одежды, из каких материалов изготавливаются и способы крепления
Покупатели всегда отдают предпочтение вещам, которые можно быстро надеть и снять. Именно кнопки для одежды позволяют легко расстегивать любые швейные изделия. Эти застежки могут быть незаметны или иметь оригинальный вид.
Назначение
Кнопка является особым видом застежки. Предназначена фурнитура для соединения отдельных частей одежды. Конструкция состоит из двух элементов, входящих друг в друга. Фиксация при этом происходит за счет упругости специальной пружины или благодаря материалу застежки.
Основное достоинство застежки – возможность установки на плотные материалы (брезент, кожа). Благодаря автоматизации процесса крепления, существенно повышается производительность труда и качество продукции. Нет нужды прорезать материалы для петель и поэтому целостность полотна существенно возрастает. Из недостатков можно отметить не очень высокую прочность соединения деталей одежды и невозможность ремонта кнопок (зачастую их просто меняют).




Разнообразие размеров и материалов изготовления
Производители учитывают веяния моды, возможности новых технологий. Поэтому застежки выпускаются всевозможных размеров и вариаций, изготовленные из разных материалов.
Размерный ряд
Наиболее популярными и простыми считаются крепления О-образного вида. Такую фурнитуру с кольцевым креплением выпускают с диаметром 9,5-15 мм (лицевая часть). Чаще всего кнопки применяются при создании спецодежды или предметов верхнего гардероба (пуховики, куртки, пальто).
Кнопки «Альфа» отличаются наличием контакта S-образной формы. Это также весьма востребованный вид крепления. Шляпки выпускаются разных размеров: крупные форменные (диаметр шляпки 27-40 мм), с диаметром 8-25 мм. Причем форма их может быть самой разнообразной: полукруглой или плоской, в виде капельки, ромба, квадрата, круга, сеточки.
Особенностью крепления рубашечных кнопок является наличие нескольких невысоких шипов (обычно 6-8 штук). Поэтому застежки используются при изготовлении легкой неплотной одежды из трикотажа, текстиля, вязаного полотна. Распространены изделия диаметрами от 6,5 до 20 мм.
Клямерные застежки (или блочные) отличаются наличием кольцевого крепления на крышке. Распространенные размеры – 8-21 мм.



Материал фурнитуры
Для изготовления металлических кнопок производители чаще всего используют сталь с анодированным покрытием. Необходимо отметить, что от частых стирок вещей стальная фурнитура со временем окисляться. Такие крепления приобретают неэстетичный вид и уровень фиксации понижается. Поэтому при пошиве дорогих вещей используются нержавеющие крепления из цветных металлов или их сплавов.
Отличной альтернативой металлу является пластик. Изделия из пластика отличаются малым весом, не боятся влаги, могут иметь разнообразный оттенок. Хотя по прочности пластик уступает металлу.  Пластиковые
Пластиковые Стальные
Стальные
Варианты крепления к одежде
В принципе, кнопки любого вида и материала выполняют одну функцию. Но для фиксации застежек на вещах используют два варианта крепления.
Пришивной способ
Подходит для установки застежки, состоящей из двух деталей. Их пришивают вручную таким образом, чтобы с лицевой стороны вещей швы были незаметны. Причем сначала устанавливают верхний элемент кнопки, а потом нижний. Для оформления одежды используются как металлические, так и пластиковые изделия:
- пластмассовые комплектующие не гарантируют прочную фиксацию и поэтому чаще всего применяются как вспомогательный элемент. Как правило, очень популярны при оформлении детской одежды. Также крепятся на уголки воротников мужских рубашек, на планки под застежку;
- металлические пришивные кнопки используются как застежки для верхней одежды. Для модного оформления гардероба можно обтянуть кнопки тканью. Если подобрать текстиль соответствующего оттенка, то металлические застежки будут незаметны на вещах.
Обычно участок ткани укрепляется прокладкой (флизелиновой) или же застежки фиксируют на материале, сложенном вдвое.


Установка пробивных кнопок
Широко применяется при пошиве спортивной одежды, верхнего гардероба, изделий из джинса. Комплект кнопки состоит из двух верхних и двух нижних частей. Во время установки важно не перепутать: «крышечка» застежки располагается с лицевой стороны верхнего полотна вещи, а «ножка» — с изнанки. И соответственно располагают оставшиеся два элемента кнопки на нижней поле одежды.
Перед установкой застежек сначала делают специальные отверстия на ткани. Надо постараться, чтобы диаметры дырки в материале и ножки кнопки совпадали или же, отверстие было немного меньше. Детали закрепляются специальным инструментом, который можно купить отдельно или в наборе с застежками. Оборудование комплектуется особым прессом-матрицей и специальными насадками – пуансонами (разных диаметров). В домашних условиях умельцы при установке кнопок пользуются обычными молотком, крестовой отверткой или дюбелем, деревянным бруском, плоскогубцами, спицей.


Критерии выбора
Фурнитура выступает важным элементом одежды и определяет не только внешний вид вещей, но и комфортность, легкость пользования. При выборе кнопок важно учитывать их характеристики, параметры. Также надо принимать в расчет особенности ухода за вещами, толщину и качество ткани:
- на верхнюю одежду из плотных тканей или кожи целесообразно установить надежные металлические кнопки подходящих размеров;
- чтобы удобно было застегивать легкие куртки, рубашки, платья, можно использовать оригинальные рубашечные застежки;
- красочная пластиковая фурнитура отлично украсит детскую одежду. Такие кнопки будут безопасны и помогут сохранить ухоженный вид вещей даже при частых стирках.
Кнопки для одежды заслуженно пользуются огромной популярностью как у покупателей, так и у изготовителей одежды. Это один из самых распространенных вариантов застежки. Благодаря дизайнерским идеям, кнопки стали выполнять роль декора – шляпки украшают камнями, логотипами фирм.
Видео
эволюция стиля и рекомендации / Habr
Кнопка – простейший каждодневный элемент дизайна для взаимодействий. Хотя кнопки кажутся простыми элементами UI, их дизайн за последние десятилетия сильно менялся. Но всегда в сторону улучшения распознавания и ясности.
В статье мы рассмотрим эволюцию кнопок и решим, каким из примеров лучше всего следовать, чтобы создать эффективные кнопки.
С ранних дней кнопки операционных систем основывались на эмуляции рельефа и тени, чтобы отличать их от окружающих элементов. Это дизайнерское решение было основано на простом принципе – использование кромки, градиента и тени выделяет элемент из фона, и его становится легко распознать как элемент, поддерживающий нажатие.
Диалоговое окно Windows 95 использовало толстые тени и подсветку для создания трёхмерного эффекта, помогавшего пользователям определять визуальную иерархию и распознавать интерактивные элементы.
В дизайне под скевоморфизмом понимают приём, в котором элементы UI делаются в виде реальных объектов, копируют ли они реальную текстуру или изображают ли кнопку похожей на реальные кнопки. Скевоморфизм должен помочь пользователям понять, как использовать новый интерфейс через применение имеющегося опыта. Пример с калькулятором помогает пользователям перенести уже имеющиеся знания о физических калькуляторах в цифровое окружение.
Одним из серьёзных изменений современного дизайна стал уход от скеоморфизма к плоским элементам. Плоский дизайн исследует цифровой мир, не пытаясь имитировать физический. В результате он убирает толстые намёки, традиционно использовавшиеся как подсказки, что данный элемент можно нажать или кликнуть.
Но если всё плоское, как понять, где кнопки?
Пользователям требуются визуальные детали для распознавания мест, на которые можно кликнуть или нажать. В результате в плоском дизайне играет большую роль цвет, поскольку при использовании плоских кнопок он будет одним из главных признаков интерактивного элемента.
Почти плоский дизайн – это развитие ультра-плоского. Он почти весь плоский, но использует едва видимые тени, подсветку и слои, чтобы вернуть некоторую глубину дизайну. Язык Material Design от Google – пример почти плоского дизайна с правильно расставленными приоритетами, и он вводит новый тип кнопок – плавающие активные кнопки. Они находятся на слое, расположенном поверх основного интерфейса, и привлекают внимание к рекомендуемым или главным действиям.
Приложение Maps от Google – пример правильного применения ПАК. В основном пользователи получают от карт маршрут, поэтому есть смысл в том, что ПАК именно этим и занимается.
Ещё один пример использования ПАК в UI – это Evernote. Несмотря на почти плоский дизайн, приложение использует едва видимые тени в плашке навигации и плавающую кнопку.
В 2014 году одним из самых влиятельных трендов в дизайне были кнопки-призраки. Это прозрачные пустые кнопки простой формы, прямоугольной или квадратной. Их также называли «пустыми», «голыми» или «полыми». Их часто обводят очень тонкой линией, а внутри их содержится лишь текст.

Их корни растут из революции плоского дизайна, а популярны они стали с выходом iOS 7. Многие кнопки этого дизайна – призрачные. Простые прямоугольные формы вкупе с хорошим шрифтом хорошо смотрятся с плоским дизайном.
Чаще всего эти кнопки содержат призыв к действию. Сайт Specular предлагает хороший пример использования таких кнопок.
Перед тем, как начать работать над собственными кнопками, нужно подумать о том, как дизайн приглашает пользователя к работе с ним. Как пользователи понимают, что элемент является кнопкой? Вам, скорее всего, нужно:
• Чтобы кнопки выглядели, как кнопки (Форма).
• Чтобы пользователю было проще с ними работать (Размер и отступ).
• Подписать кнопки (Ярлыки).
• Использовать цветовой контраст для призыва к действию (Цвет).
Не забудьте поддерживать постоянство в интерфейсе, чтобы пользователь мог распознать элементы вашего приложения или сайта.
Эффективнее всего будет сделать кнопки прямоугольными, возможно, со скруглёнными углами, в зависимости от стиля сайта или приложения. Прямоугольные кнопки появились в цифровом мире давно, и пользователи с ними знакомы.
Некоторые исследования говорят о том, что скруглённые углу улучшают обработку информации и привлекают глаза к центру элемента.
Можно включить творческое начало и использовать другие формы – круги, треугольники или даже собственные формы, но последний вариант выглядит более рискованным.
Размеры кнопок тоже играют ключевую роль в помощи пользователям. Необходимо уделить внимание размеру кнопок и промежуткам между кликабельными элементами.
Размер. Когда обычно для работы с интерфейсом используется сенсорный экран, можно положиться на исследование от MIT Touch Lab, чтобы выбрать правильный размер кнопок. В исследовании обнаружили, что в среднем подушечки пальцев имеют размер от 10 до 14 мм, а кончики – от 8 до 10. В связи с этим 10х10 – хороший минимальный размер цели.
Это не гарантирует вам, что по цели не будут промахиваться, но количество ошибок можно минимизировать до практически приемлемого уровня, при этом сохраняя баланс с другими важными характеристиками (такими, как информационная плотность экрана).
Когда мышь и клавиатура – основные методы ввода, размеры кнопок можно сделать меньше, рассчитывая на более плотный UI.
Отступы. Расстояние между кнопками разделяет элементы управления и даёт им возможность «дышать».
Необходимо выбирать правильные названия для кнопок. Слова выбираются по принципу наименьшего изумления: если название кнопки вызывает изумление, его следует поменять. Простое правило – называйте кнопки словами, обозначающими их действия. Добавьте простое пояснение того, что случится после нажатия, или отразите её действие при помощи активных глаголов.
В примере можно увидеть диалоговое окно, появляющееся, когда пользователь закачивает файл в Dropbox через веб-приложение. Сообщение предлагает одну кнопку с надписью «Офигенно!». И это название может смутить пользователей, потому что совершенно непонятно, к чему приведёт нажатие на неё.
Выбирая палитру, помните о том, как цвета помогают пользователям ориентироваться и разбираться в действиях:
- Используйте цвет и контраст, чтобы помочь пользователю увидеть и понять содержимое приложение, взаимодействовать с нужными элементами, понять смысл действий. В примере мы используем красный цвет для кнопки, вызывающей потенциально деструктивное действие.
- Сделайте самую важную кнопку самой важной по виду. К примеру, Amazon использует контрастную жёлтую кнопку, привлекая пользователя к нужному действию.
Каждая кнопка должна приводить к тому, чтобы пользователь выполнял то действие, которое вам от него нужно. Представьте, что сайт или приложение – это разговор с занятым пользователем. Кнопки играют ключевую роль в разговоре – беспроблемное взаимодействие поддерживает разговор, а глюки (например, невозможность найти нужную кнопку) создают препятствия.
Всем спасибо!
