7 топовых плагинов WordPress для работы с виджетами
Далеко не все расширения предоставляют все функции, необходимые для работы с виджетами. А ведь это очень важный элемент страницы. Виджеты выполняют определенные функции на сайте. Некоторые отображают категории или выводят календарь. Вообще есть существует очень большое количество различных способов для применения виджетов на веб-сайте. Для того, чтобы попробовать их использовать, недостаточно использовать лишь базовый функционал WordPress. Даже если вы используете расширения, то у каждого из них будет отличаться функционал. Здесь важно найти такой плагин, возможности которого будут подходить конкретно вашему веб-сайту. Поэтому мы сделали эту подборку из 7 лучших дополнений для работы с виджетами на вашем сайте WordPress.
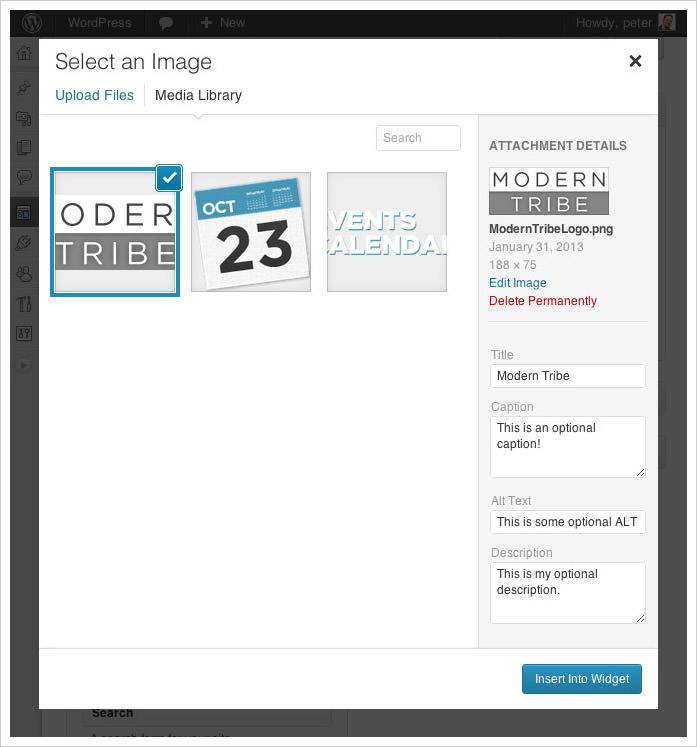
Полезно: как загрузить медиафайлы в WordPress 3.5 с помощью Media Manager
Премиальное расширение Sidebar & Widget Manager предоставляет вам полный контроль над виджетами, которые вы добавляете на страницы. Виджеты, созданные с помощью этого дополнения, позволяют работать с любым типом содержимого. Также плагин позволяет добавлять неограниченное количество сайдбаров в любые части страницы. Вот список некоторых основных особенностей дополнения:
Виджеты, созданные с помощью этого дополнения, позволяют работать с любым типом содержимого. Также плагин позволяет добавлять неограниченное количество сайдбаров в любые части страницы. Вот список некоторых основных особенностей дополнения:
- работа расширения построена таким образом, чтобы сайдбары полностью вписывались в дизайн вашего веб-сайта;
- для того чтобы работать с дополнением и полноценно использовать его функционал не требуются знания кода;
- плагин совместим со всеми расширениями из каталога WordPress. Поэтому при совместном использовании Sidebar & Widget Manager с другими дополнениями не возникнет проблем;
- Sidebar & Widget Manager позволяет заменить уже существующие виджеты на свои собственные.
Перейти к плагину
Расширение имеет средний рейтинг в 4,5 звезды. Покупателям понравилось работать с плагином. Поэтому они оставили большое количество подобных отзывов: “Этот плагин помог мне добавить виджеты на различные страницы и посты. Помимо большого списка возможностей расширение имеет отличную службу поддержки. Команда поддержки действительно помогала мне всегда, когда я обращался к ним. В общем, это действительно качественное дополнение, которое заслуживает хорошего рейтинга”.
Помимо большого списка возможностей расширение имеет отличную службу поддержки. Команда поддержки действительно помогала мне всегда, когда я обращался к ним. В общем, это действительно качественное дополнение, которое заслуживает хорошего рейтинга”.
Sidebar & Widget Manager можно приобрести за 34 доллара. В комплекте с плагином также вы получите заготовки для сайдбаров. После покупки также будет предоставляться поддержка от разработчиков. Поддержка действует в течение 6 месяцев со дня приобретения плагина.
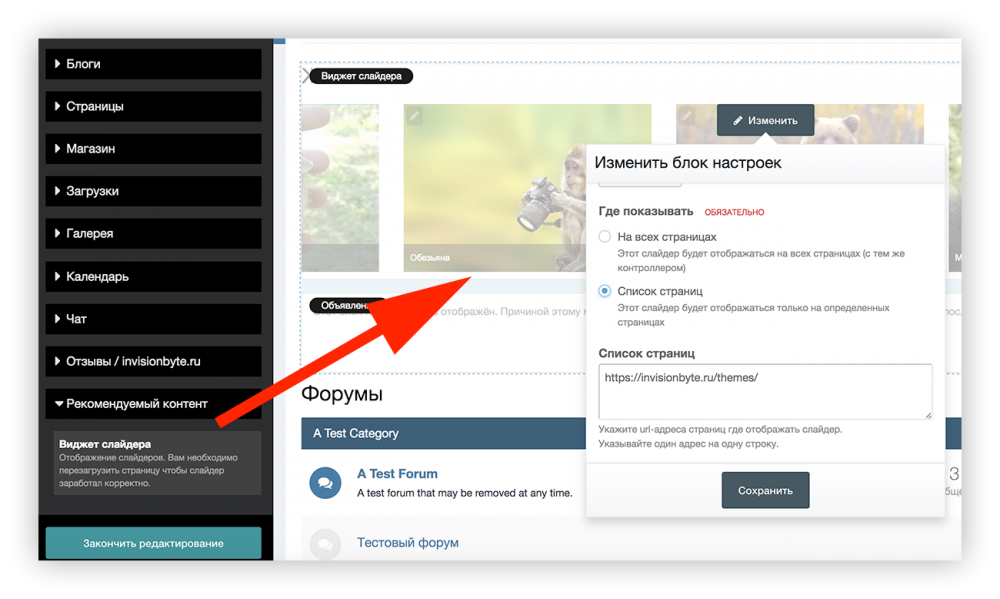
Poppin Sidebars – это специальное дополнение, которое позволяет вам создавать настраиваемые макеты виджетов и добавлять их на страницы своего веб-сайта. Poppin Sidebars работает очень просто. Вы можете добавить сайдбар буквально за несколько кликов. Разработчикам расширения удалось хорошо совместить функциональность и удобство использования. Poppin Sidebars имеет достаточно большой список особенностей, среди которых можно выделить следующие параметры:
- несколько вариантов позиционирования виджетов.
 Вы можете разместить свои сайдбары в шапке сайта, в подвале, по бокам страницы или во всплывающем окне;
Вы можете разместить свои сайдбары в шапке сайта, в подвале, по бокам страницы или во всплывающем окне; - можно настраивать видимость виджетов для отдельных страниц или для каждого набора страниц;
- административная панель расширения выглядит также как и панель администратора WordPress. Поэтому у вас не возникнет трудностей с тем, чтобы найти необходимые параметры и настройки;
- дополнение позволяет настраивать любые параметры боковых виджетов, которые вы будете размещать на своем сайте;
- помимо того, что сайдбары вписываются в дизайн темы, они также оптимизированы и не замедляют работу сайта в целом.
Перейти к плагину
Поддержка расширения вам становится доступной с момента его покупки. За помощью службы поддержки вы можете обращаться в течение 6 месяцев. Когда пройдет этот срок, можно продлить поддержку до 12 месяцев. Но, вам это не понадобится. Команда поддержки работает круглосуточно и предлагает только лучшие решения. К тому же у разработчиков достаточно большой опыт в создании сайтов, поэтому шанс того, что у вас возникнут проблемы во время использования расширения, очень маленький.
Если вы хотите воспользоваться возможностями Poppin Sidebars, то можно приобрести плагин за 27 долларов. Стоит заметить, что рейтинг дополнения – 4,5 звезды. Это значит, что покупателям понравилось работать с расширением и его точно можно использовать для своих проектов.
Полезно: шаблон WordPress своими руками. Урок 8. Работа с сайдбаром
Smart Post Lists
Функционал, который есть у Smart Post Lists, немного схож с базовыми настройками WordPress. Дополнение позволяет создавать настраиваемые списки постов и отображать их в боковой панели. Главная фишка плагина – вам не нужно работать с кодом. Вся работа с дополнение происходит визуально и поэтому не придется открывать редактор кода, чтобы изменить некоторые параметры. Разработчики очень сильно расширили функционал своего дополнения. Мы выделили некоторые возможности Smart Post Lists и собрали их в этом списке:
- разработчики заранее подготовили некоторые стандартные варианты виджетов. На демонстрации вы можете увидеть их;
- с расширением можно работать как новичкам, которые не знают код, так и опытным разработчикам, которые умеют работать с кодом;
- при помощи специальной формы вы вводите все параметры виджета, а затем расширение преобразует все данные в html и вы получите готовый виджет.

Перейти к плагину
Покупатели оценивают дополнение на 4 звезды. У расширения действительно есть некоторые проблемы, но вот что об этом говорит один из покупателей: “Меня очень сильно впечатлила поддержка Smart Post Lists. Ребята работают невероятно быстро и эффективно. Я обратился в службу поддержки со своей проблемой, и они очень быстро откликнулись и исправили мою проблему. Большое спасибо разработчиками за этот плагин и за хорошую поддержку”.
Дополнение можно купить за 25 долларов. Если вы хотите сделать виджеты, в которых будут выводиться списки постов, которые можно самостоятельно настраивать, то Smart Post Lists – отличный вариант. Расширение позволяет максимально тонко настраивать сайдбары и их содержимое. Помимо этого в течение 6 месяцев со дня покупки вы будете получать премиальную поддержку от команды разработчиков плагина.
Visual Sidebar Editor – это то, что поможет тем разработчикам, которые хотят сделать уникальные кастомные виджеты на своем сайте, но не умеют работать с кодом. Расширение имеет очень простой и понятный интерфейс. Все изменения виджетов происходят визуально. В работе плагина используется известный метод Drag & Drop.
Расширение имеет очень простой и понятный интерфейс. Все изменения виджетов происходят визуально. В работе плагина используется известный метод Drag & Drop.
Если вы до этого использовали визуальные конструкторы для работы, то вам знаком этот метод. Его суть заключается в том, чтобы помещать блоки на нужные места, просто перетаскивая их.
Помимо того, что виджеты можно редактировать простым перетаскиванием, разработчики также подготовили для своих пользователей более 40 встроенных шорткодов. Поддержка WP Bakery и классического редактора WordPress (TinyMCE) – это далеко не все основные особенности расширения. Visual Sidebar Editor имеет еще и другие характеристики. Вот некоторые из них:
- плагин имеет функцию отката изменений. Если вам не понравилась новая версия виджета, то вы может просто откатить его до прежней версии и продолжить использовать;
- Visual Sidebar Editor поставляется с инструментами экспорта и импорта. То есть вы можете без особых проблем переносить боковые панели на другие свои проекты;
- соответствие GDPR.
 Расширение не собирает пользовательские данные, а уж тем более, не хранит их без разрешения.
Расширение не собирает пользовательские данные, а уж тем более, не хранит их без разрешения.
Перейти к плагину
Благодаря обширному функционалу дополнение получило рейтинг в 4,5 звезды. Пользователи действительно очень хорошо оценивают свой опыт работы с дополнением. Вот один из отзывов, который оставил покупатель плагина: “В прошлый раз я неправильно оценил работу плагина. Я ожидал от него немного других возможностей, хотя он разрабатывался для других целей. На деле это расширение оказалось очень полезным и эффективным. Поэтому я буду использовать это расширение на нескольких своих проектах. Большое спасибо разработчикам”.
Visual Sidebar Editor стоит 29 долларов. Оно включает в себя достаточно большое количество функций и параметров, поэтому вы точно можете использовать его в своих проектах. Если во время работы возникнут трудности, то в течение 6 месяцев у вас есть возможность обратиться в команду поддержки за решением.
Полезно: пополняем коллекцию виджетов сайта ВП с помощью плагинов
Supreme Widgets
Премиум-плагин Supreme Widgets позволяет интегрировать на веб-сайт различные социальные виджеты. Supreme Widgets имеет 14 уникальных виджетов, которые позволяют расширить функционал сайта. Виджеты в основном направлены на продвижение сайта и возможность его интеграции с социальными сетями. Вы можете посмотреть список некоторых сайдбаров, которые можно интегрировать с Supreme Widgets:
Supreme Widgets имеет 14 уникальных виджетов, которые позволяют расширить функционал сайта. Виджеты в основном направлены на продвижение сайта и возможность его интеграции с социальными сетями. Вы можете посмотреть список некоторых сайдбаров, которые можно интегрировать с Supreme Widgets:
- Google Ads. Интеграция виджета для размещения рекламы позволит вам быстро монетизировать свой веб-сайт, и получать с него стабильный доход;
- Google Maps. Если у вас есть свой офис, то можно указать его на картах, которые будут размещаться на сайте. Есть 4 варианта карт: дороги, вид со спутника, смешанная, трехмерная;
- контактная форма с проверкой через капчу. Можно вынести контактную форму в боковую панель и добавить к ней капчу, чтобы к вам на почту не прилетал разного рода спам.
Полезно : Лучшие плагины WordPress 2021 года: мега обзор(Откроется в новой вкладке браузера)
Перейти к плагину
Вы можете посмотреть весь список виджетов на странице расширения. Supreme Widgets имеет достаточно высокий рейтинг. В принципе, полностью настраиваемые виджеты – это не про Supreme Widgets. Но, несмотря на это, дополнение дает более уникальные возможности, которые есть не у всех плагинов.
Supreme Widgets имеет достаточно высокий рейтинг. В принципе, полностью настраиваемые виджеты – это не про Supreme Widgets. Но, несмотря на это, дополнение дает более уникальные возможности, которые есть не у всех плагинов.
Сам плагин стоит 22 доллара. Если вы не хотите долго настраивать сайдбары и думать, как их лучше сделать, то покупайте Supreme Widgets. Это расширение имеет уже заранее заготовленные виджеты, которые остается только добавить на страницу и можно их использовать.
All in One Widget
All in One Widget – многоцелевое расширение, которое позволяет добавлять многие элементы страниц при помощи простых виджетов. К слову, это уникальное дополнение, потому что некоторые элементы даже трудно представить в качестве сайдбаров. Например, можно интегрировать виджет в мега-меню, когда вы работает с ним при помощи конструктора страниц. Вообще All in One Widget имеет достаточно большое количество особенностей. Вот некоторые из них:
- совместимость с визуальными редакторами.
 Расширение полностью совместимо с конструкторами страниц. Вы можете спокойно использовать плагин вместе с WP Bakery или Beaver Builder;
Расширение полностью совместимо с конструкторами страниц. Вы можете спокойно использовать плагин вместе с WP Bakery или Beaver Builder; - не нужно заново создавать одни и те же сайдбары. При использовании All in One Widget не нужно на каждом проекте заново настраивать виджеты. Плагин позволяет импортировать сайдбары с одного проекта на другой;
- возможность перевода. Плагин полностью совместим с WPML. Это позволяет быстро переводить языковые пакеты и добавлять их на сайт;
- как избежать дублирования. Работая с дополнением, вы будете редактировать все виджеты из одного места. Это позволяет не только быстро вносить нужные правки, но и вы избежите дублирования.
Перейти к плагину
Средний рейтинг All in One Widget – 5 звезд. Покупателям понравилось работать с плагином и поэтому они оставили множество подобных отзывов: “Это расширение – то, чего не хватает WordPress и многим премиальным темам. Мне очень приятно иметь возможность настраивать боковые панели и области для виджетов, используя популярный конструктор страниц. То есть, если я делаю страницы с WP Bakery, то я могу спокойно интегрировать туда виджеты All in One Widget. За это большое спасибо разработчикам дополнения”.
То есть, если я делаю страницы с WP Bakery, то я могу спокойно интегрировать туда виджеты All in One Widget. За это большое спасибо разработчикам дополнения”.
Вы можете приобрести расширение за 29 долларов. Плагин очень сильно пригодится если на сайте используется WP Bakery. Но даже если вы не работаете с конструкторами страниц, то дополнение все равно можно использовать. Разработчики предоставляют 6 месяцев поддержки со дня покупки плагина. Поэтому если у вас возникнут проблемы во время работы с дополнением, то всегда можно обратиться к службе поддержки за решением.
Полезно: виджеты ВордПресс – что это, для чего нужны, как добавить
Custom Sidebar Manager – это просто идеальный инструмент, который позволяет полноценно управлять боковыми панелями и виджетами. Разработчики дополнения добавили в него большое количество различных функций, которые выведут ваш работу над сайтом просто на новый уровень. Вот некоторые особенности, которые имеет Custom Sidebar Manager:
- глобальная боковая панель.
 Можно добавить как панели, которые будут отображаться только на определенных страницах, так и глобальные боковые панели;
Можно добавить как панели, которые будут отображаться только на определенных страницах, так и глобальные боковые панели; - White Label Admin. Некоторые разработчики любят указывать на своих виджетах название своего агентства или свой никнейм. Здесь такого не будет. На ваших сайдбарах не будет названий брендов или какой-либо рекламы;
- неограниченное количество панелей. Custom Sidebar Manager позволяет добавлять на сайт столько сайдбаров, сколько вы хотите. Количество неограниченно.
Перейти к плагину
К сожалению, разработчики больше не поддерживают свой плагин. Но, это не особо сильный недостаток. Даже на странице расширения уже показано, как можно работать с сайдбарами. Поэтому вы самостоятельно можете разобраться с тем, как нужно работать с дополнением.
Custom Sidebar Manager стоит 31 доллар. Покупатели оценивают дополнение на 5 звезд. Поэтому вполне можно рассматривать этот плагин как один из вариантов, которые можно использовать на своем веб-сайте.
Полезно: Топ-10 плагинов WordPress для контактных форм 2020
Заключение
Это была подборка из топовых плагинов для работы с виджетами. Каждое дополнение из этого списка имеет свои уникальные особенности, которые могут подойти конкретно вашему сайту. Поэтому вам стоит посмотреть всю подборку и выбрать одно расширение для своего проекта.
wordpress
wordpressремонт ванной.
как построить флигель
ремонтное село
Воскресенье, января 29, 2023
Позвоните нам: 8 (3022) 419321 или 89248081299
Подписаться на этот канал RSS
Пятница, 28 января 2022 In Система хостинга сайтов
Перед обновлением CMS всегда делайте резервную копию!
Шаг 1. Сделаем резервную компию базы данных. Подробнее можно почитать здесь.
Для этого а адресу сайта дописываем /phpmyadmin и нажимаем «Enter» (рис. 1) Если у вас отсутствуют данные для авторизации, напишите с корпоративной почты «Zimbra»
После авторизации, сделайте экспорт базы данных (рис. 2)
2)
Шаг 2. Свежую версию WordPress скачиваем с сайта разработчика. Русская версия достуна по адресу: https://ru.wordpress.org/download/
Распаковываем архив и удаляем из него каталог «wp-content» Все остальное содержимое мы будем закачивать на наш сайт.
Шаг 3. Для этого нужно авторизоваться на сайте используя FTP. Подробнее о подключении можно почитать здесь.
Рассмотрим один из вариантов, соединение через Filezilla.
После авторизации нужно зайти в папку «web» и сохранить её к себе на компьютер. Файл SQL + эти данные и будут составлять резервную копию вашего сайта.
Шаг 4. Из папки «web» удаляем все данные кроме: файла настроек «wp-config.php» , а так же каталогов «wp-content» и «food»
Шаг 5. Загружаем данные из архива (см. шаг 2) и по окончании проверяем работоспособность сайта. Если выходит подобное сообщение (рис. 3) нажимаем обновить.
Подробнее …
Четверг, 16 декабря 2021 In Система хостинга сайтов
Пожалуйста подскажите, как на сайте создать карту сайта и где она должна находиться? Сделала запрос в инете, там предлагается установить какой-то плагин, но я что-то ничего не поняла.
Первое, на что хочется обратить внимание, дак это на тот момент, что скачивать архив «какого-то плагина» из интернета — неправильно. Хотя бы потому, что вы не знаете какой это сайт (а ведь это может быть и «мошейнический» сайт) и что конкретно вы скачиваете на свой компьютер. Под каким-нибудь, вполне безобидным названием «архив.zip» может скрываться все что угодно. Поэтому, оптимальным вариантом будет установка плагина из каталога плагинов WordPress. Для этого осуществляем поиск плагинов по ключевому слову — Sitemap. Выйдет несколько доступных к установке плагинов. Устанавливать можно любой. Для примера я установил «легкий». В настройка скопировал шорт-код (См. вложение) и вставил его на страницу. Теперь, при обращении к этой странице выдается список созданных на сайте страниц и записей. Остается только разместить данную страницу в меню для быстрого доступа.
Подробнее …
Четверг, 28 октября 2021 In Система хостинга сайтов
«Мы получили письмо том , что должны разместить на школьном сайте виджет Госуслуг. Как это сделать? Во вложении какой-то код на 3 листа. Помогите…»
Как это сделать? Во вложении какой-то код на 3 листа. Помогите…»
Разберем на примере сайта созданного в CMS WordPress.
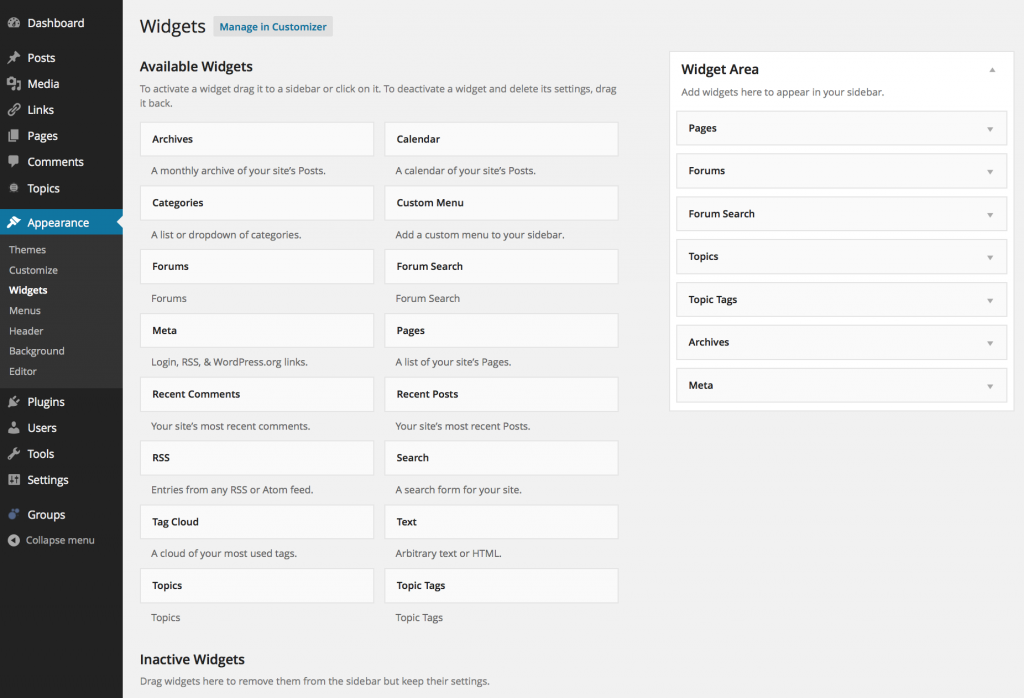
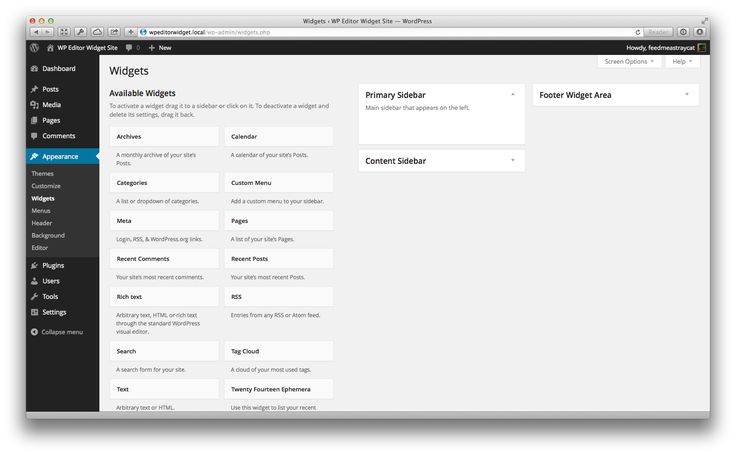
После авторизации на сайте заходим в консоль: Внешний вид — Виджеты
Если у вас классическое отображение виджетов:
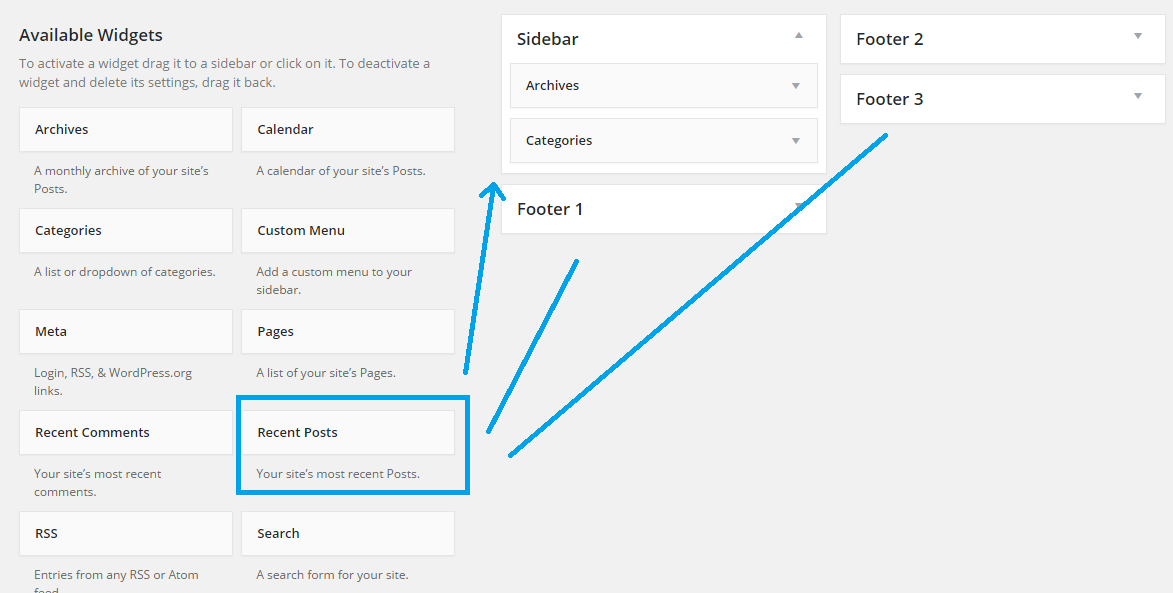
В раздеде «Доступные виджеты» ищем «HTML-код» и помещаем его в Боковую панель. Далее нам нужно поместить содержимое скрипта в этот виджет. (см. рисунок 1)
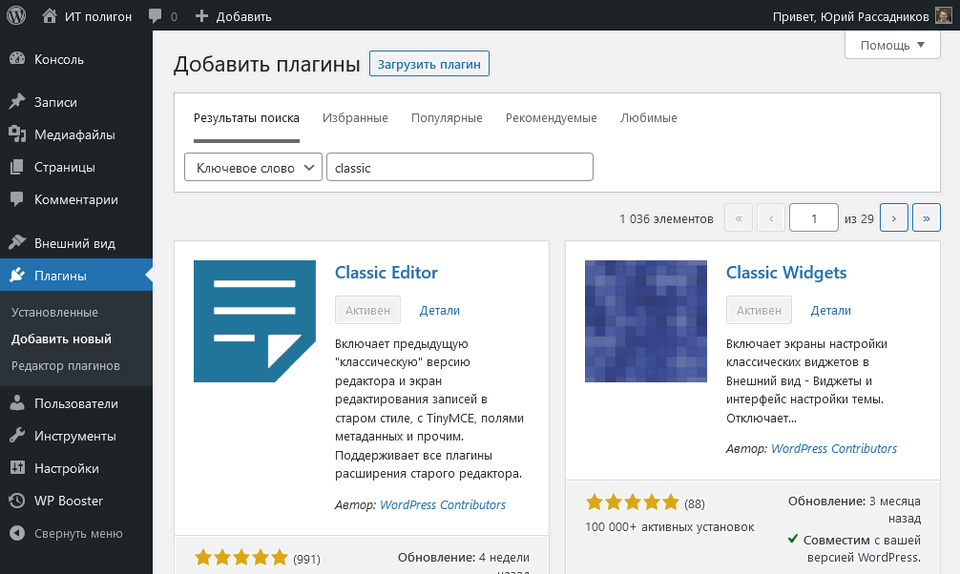
Если у вас у вас отображение виджетов блоками, просто добавьте содержимое скрипта в блок HTML (см. рисунок 2)
Если вам привычнее (удобнее) первый вариант, но после обновления wordpress доступен только второй — установите и активируйте плагинClassic Widgets. После этого внешний вид раздела «Плагины» будет отображаться как у меня на рисунке 2.
Подробнее …
Вторник, 09 февраля 2021 In Система хостинга сайтов
Как сделать сайт WordPress доступным для слабовидящих?
Проблема распространенная, человек заходит на ресурс и не может прочитать статью из–за своего зрения. Есть решение можно нажать комбинацию клавиш «Ctrl+" или "Ctrl-". Способ универсальный, но может привести к проблемам отображения материала, поэтому рассмотрим плагины, помогающие людям со слабым зрением.
Есть решение можно нажать комбинацию клавиш «Ctrl+" или "Ctrl-". Способ универсальный, но может привести к проблемам отображения материала, поэтому рассмотрим плагины, помогающие людям со слабым зрением.
Первое, что необходимо это скачать любой понравившийся плагин и активировать его. (см. Снимок1) Переходим в «Плагины». В поиске набираем «слабовидящих».
Далее настроить данный плагин (см Снимок2)
И, последнее, указать в каком месте сайта он будет отображаться. (см. Снимок3) В моем примере кнопка установлена в «Левой панели»
Подробнее …
Среда, 13 марта 2019 In Система хостинга сайтов
Очень часто ко мне обращаются с такой проблемой:
«Мы не можем зайти на сайт нашей школы с логином и паролем. Пожалуйста, подскажите, где можно выполнить вход для наполнения и корректировки оформления сайта?»
Пожалуйста, подскажите, где можно выполнить вход для наполнения и корректировки оформления сайта?»
Все дело в том, что когда редактировали сайт ОО, удалили виджет «Мета» из раздела «Внешний вид» — «Виджеты»
Или данная тема, которую вы установили, не поддерживает ту боковую колонку в которой этот виджет находится.
«Лечится» эта проблема двумя способами:
1. Если вы авторизованы на сайте: заходите в «Виджеты» и восстанавливайте плагин «Мета».
2. Если вы еще не авторизованы: Доступ к веб-интерфейсу сайта получаете при добавлении к адресу сайта /wp-login.php
См. здесь
Подробнее …
Пятница, 09 июня 2017 In Система хостинга сайтов
Система хостинга предоставляет возможность для размещения блогов (http://blog.zabedu.ru): методических объeдинений, информационных ресурсов и персональных сайтов работников образования.
Для регистрации персонального блога необходимо заполнить заявление (образец во вложении) и отправить скан-копию на e-mail Адрес электронной почты защищен от спам-ботов.
Для авторизации на блогах педагогам необходимо:
1. зайти на сайт (http://blog.zabedu.ru)
В адресной строке браузера:
2. дописать после «/» логин пользователя
3. дописать после «/» «wp-login.php»
Получится , примерно, так:
Данная система хостинга накладывает на ваш сайт ряд ограничений:
1. Не возможно зайти в PHP-код сайта и сделать изменения в теме или плагинах.
2. Нелья самостоятельно загрузить тему сайта. Но ее можно выбрать из списка.
Проверить свой сайт можно зайдя на сайт http://blog.zabedu.ru/ и выбрав раздел «Персональные блоги педагогов»
Подробнее …
Понедельник, 05 декабря 2016 In Система хостинга сайтов
Для того, что бы администратору сайта не заводить учетную запись для каждого пользователя в wordpresse есть интересная функция. Достаточно зайти в настройки, вкладка «Общие» и в графе «Членство» поставить маркер «Любой может зарегистрироваться» далее нужно лишь указать роль нового пользователя. И на главной странице вашего сайта в разделе «Мета» появиться новая ссылка «Регистрация». Рассмотрим на примере тестового сайта «cisco.zabedu.ru» (вложение №0 и №1).
Достаточно зайти в настройки, вкладка «Общие» и в графе «Членство» поставить маркер «Любой может зарегистрироваться» далее нужно лишь указать роль нового пользователя. И на главной странице вашего сайта в разделе «Мета» появиться новая ссылка «Регистрация». Рассмотрим на примере тестового сайта «cisco.zabedu.ru» (вложение №0 и №1).
Однако встроенная функция по отправке сообщений отключена по соображениям безопасности.
Решить данную проблему можно установкой стороннего плагина. Я использовал WP-SMPT-MAIL-CONFIG.
Настройка данного плагина элементарна. Заходим в «Настройки» — «SMPT-Email» (вложение №2)
Прописываем: (вложение №3 и №4)
«From Email» свою корпоративную почту
«From name» имя от кого придет письмо
«Username» еще раз свою почту
«Password» пароль от своей почты
Остальное заполняем как во вложении. Жмем «Сохранить изменения»
Для проверки корректности настройки можно прописать в поле «To:» адрес любой другой вашей почты и нажать «Send Test» На вашу почту придет письмо.
Теперь пользователь может зарегистрироваться сам (вложение №5)
Подробнее …
Плагин Cyrillic Permalinks для WordPress
Сведения о приложении
Этот плагин будет автоматически транслитерировать URL-адреса постоянных ссылок, когда вы сохраняете новую страницу или сообщение с заголовком на кириллице. Предустановки романизации
доступны для всех основных языков, использующих кириллицу: русского, украинского, казахского, белорусского, сербского, таджикского, болгарского, кыргызского, боснийского, монгольского и македонского.
Плагин также может латинизировать постоянные ссылки для любых ранее существовавших сообщений, категорий, продуктов или других элементов с заголовком, написанным кириллицей.
Поддерживается только кодировка UTF-8.
Цены
Начиная с $0 в месяц.
Плагин Ultimate Logo Slider
By Common Ninja
Попробуйте бесплатно!
Приложение Информация
Рейтинг
Рецензенты
3 Обзоры
Tags
Cyrillicpermalinksrussianlugsukrainian
разработаны Pbosakov
Common Ninja Plugins
Somee The Pbosakov
Common Ninja Plugins
Someeftion of Plugsa
6Some’t Sealth of Sharpsa
Somee of Shape of Plugsa
Somee of Shape of Werpan -ninja ninja ninja ninja ninja ninja
0003 Просмотрите нашу обширную коллекцию плагинов, совместимых с WordPress, и легко вставьте их на любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.
Быстро и просто
Легко найти лучшие плагины WordPress для вас
Лучшие плагины и виджеты WordPress не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Testimonial
Testimonial plugins for WordPress
Galleries
Galleries plugins for WordPress
SEO
SEO plugins for WordPress
Contact Form
Contact Form plugins for WordPress
Forms
Forms plugins for WordPress
Social Feeds
Плагины социальных лент для WordPress
Social Sharing
Плагины Social Sharing для WordPress
Календарь событий
Плагины календарного календаря для WordPress
Sliders
плагины Sliders для WordPress
Analytics
Analytics Plugins для WordPress
Обзоры
Plugnes для WordPress
Комментарии
Комментарии для WordPress
Комментарии Комментарии для WordPress
.

9004 Комментарии для WordPress
. для WordPress Карты
Плагины Карт для WordPress
Безопасность
Плагины безопасности для WordPress
Translation
Translation plugins for WordPress
Ads
Ads plugins for WordPress
Video Player
Video Player plugins for WordPress
Music Player
Music Player plugins for WordPress
Backup
Backup plugins for WordPress
Конфиденциальность
Плагины конфиденциальности для WordPress
Оптимизация
Плагины оптимизации для WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Электронный маркетинг
Плагины по электронной почте по электронной почте для WordPress
Вкладки
Плагины для WordPress
Членство
Плагины для WordPress
Popuppup
For For WordPress
Popuppup
Карты
Плагины Карт для WordPress
Безопасность
Плагины безопасности для WordPress
Translation
Translation plugins for WordPress
Ads
Ads plugins for WordPress
Video Player
Video Player plugins for WordPress
Music Player
Music Player plugins for WordPress
Backup
Backup plugins for WordPress
Конфиденциальность
Плагины конфиденциальности для WordPress
Оптимизация
Плагины оптимизации для WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Электронный маркетинг
Плагины по электронной почте по электронной почте для WordPress
Вкладки
Плагины для WordPress
Членство
Плагины для WordPress
Popuppup
For For WordPress
Popuppup
For For WordPress
.
Плагины SiteMap для WordPress
Оплата
Платежные плагины для WordPress
Скоро
Скоро появятся плагины для WordPress
Ecommerce
Ecommerce plugins for WordPress
Customer Support
Customer Support plugins for WordPress
Inventory
Inventory plugins for WordPress
Video Player
Video Player plugins for WordPress
Testimonials
Testimonials plugins for WordPress
Tabs
Плагины Tabs для WordPress
Social Sharing
Плагины Social Sharing для WordPress
Социальные каналы
Плагины социальных каналов для WordPress
Slider
плагины слайдеров для WordPress
Обзоры
Плагины для WordPress
плагины WordPress 9000
Mesship
6666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666.
Плагины форм для WordPress
Календарь событий
Плагины календаря событий для WordPress
Контакты
Клигины контакта для WordPress
Комментарии
Комментарии Плагинов для WordPress
Analytics
Плагины аналитики для WordPress
Discover Plugins & Apps для других платформ
Найти приложения больше
Подключаемые платформы
Найти больше
55555555555559595959595959595 годи Классные плагины
Как легко создать многоязычный сайт WordPress
Хотите перевести свой сайт WordPress на несколько языков?
WordPress поддерживает более 35% всех веб-сайтов в Интернете. Многие из них обслуживают неанглоязычную или многоязычную аудиторию.
В этой статье мы покажем вам, как легко создать многоязычный сайт WordPress. Мы рассмотрим три разных решения, чтобы вы могли выбрать то, которое лучше всего подходит для вас.
С каждым решением вы сможете легко переводить свои записи, страницы, теги, категории и темы WordPress на любое количество языков.
Что такое многоязычный веб-сайт WordPress?
Многоязычный веб-сайт WordPress предоставляет один и тот же контент на нескольких языках. Он может автоматически перенаправлять пользователей на язык в зависимости от их региона, или пользователи могут выбрать предпочитаемый язык с помощью раскрывающейся ссылки.
Существует несколько различных подходов к созданию многоязычного веб-сайта.
Первый подход позволяет вручную переводить весь контент на языки по вашему выбору с помощью переводчиков-людей.
Второй метод фактически не создает многоязычный сайт, а использует машинный перевод вашего существующего контента с помощью служб автоматического перевода.
Однако Google Translate прекратил поддержку новых учетных записей для перевода веб-сайтов. Остальные варианты либо платные, либо не очень качественные.
Само собой разумеется, что ручной перевод контента — гораздо лучший подход. Это позволяет поддерживать качество на всем сайте. Вы можете перевести контент самостоятельно или нанять для этого профессионалов.
Выбор многоязычного плагина WordPress
Существует несколько плагинов WordPress, которые можно использовать для перевода веб-сайта на несколько языков. Вам нужно выбрать плагин, который поможет вам легко управлять переводами, не создавая ненужных сложностей для ваших пользователей.
В этом руководстве мы покажем вам три лучших многоязычных плагина WordPress с пошаговыми инструкциями по их настройке.
Если вы знаете, с каким плагином вы работаете, вы можете сразу перейти к инструкциям.
- TranslatePress
- WPML
- Polylang
Все три из них имеют необходимые функции, необходимые для создания надежного многоязычного веб-сайта.
- Они позволяют переводить сообщения, страницы, продукты и другие типы сообщений
- Вы можете легко перевести свои категории, теги, плагины и темы
- Они позволяют настроить URL-адреса, оптимизированные для SEO, для каждого языка
Итак, давайте начнем.
1. Создайте многоязычный веб-сайт WordPress с помощью TranslatePress
TranslatePress — один из лучших плагинов для перевода WordPress на рынке. Это немного отличается от других решений, упомянутых в этом руководстве.
Обычно многоязычные плагины просят вас создать несколько версий одной и той же статьи для ее перевода. TranslatePress позволяет одновременно создавать переводы.
Он также позволяет использовать живой редактор для перевода всех визуальных аспектов вашего веб-сайта.
Самое главное, вы можете совмещать машинный и человеческий переводы. Это означает, что вы можете использовать Google Translate или аналогичные инструменты на базе искусственного интеллекта для создания машинных переводов и улучшения только тех частей, которые пропустил искусственный интеллект.
Первое, что вам нужно сделать, это установить и активировать плагин TranslatePress. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Если вы хотите перевести свой веб-сайт более чем на один язык, вам также необходимо установить надстройку «Дополнительные языки». Вы можете сделать это с помощью кнопки загрузки дополнений под своей учетной записью на сайте TranslatePress.
После загрузки надстройки вы можете установить и активировать ее, как и любой другой плагин WordPress.
После активации вам необходимо посетить страницу Settings » TranslatePress , чтобы настроить параметры плагина.
Сначала вам нужно перейти на вкладку лицензии и ввести свой лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на сайте TranslatePress.
После этого необходимо перейти на вкладку Общие настройки для настройки других параметров.
Первая опция на странице — выбрать язык по умолчанию для вашего веб-сайта и языки, на которые вы хотите перевести свой веб-сайт.
Далее вам нужно выбрать, хотите ли вы отображать названия языков на родном языке. Параметр по умолчанию — «Нет», что означает, что названия языков будут отображаться на языке по умолчанию.
После этого вам нужно выбрать, хотите ли вы отображать имя языка по умолчанию в URL-адресе в качестве подкаталога. Например, http://example.com/ru/.
Выбор по умолчанию — нет, что означает, что только другие языки будут иметь имя языка в URL-адресе в качестве подкаталога. Мы рекомендуем оставить этот параметр как есть для WordPress SEO.
Это приведет вас к следующему параметру «Использовать язык в пользовательских ссылках». Параметр по умолчанию — «Да», потому что это изменит пользовательские ссылки для переведенных языков, сделав URL-адреса более удобными для SEO.
Далее вам нужно выбрать, хотите ли вы использовать Google Translate для автоматических переводов. Выбор по умолчанию — «Нет», но вы можете изменить его, если хотите использовать Google Translate.
В следующем варианте вам нужно будет указать ключ Google Translate API. Вы найдете ссылку под опцией, которая покажет вам инструкции о том, как его получить.
Наконец, вы перейдете к вариантам того, как вы хотите отображать переключатель языка на своем веб-сайте. TranslatePress предлагает вам три варианта.
TranslatePress предлагает вам три варианта.
Вы можете использовать короткий код, добавить переключатель в меню навигации или отобразить плавающее меню. Позже в этой статье мы покажем вам, как добавить переключатель языка на ваш веб-сайт.
Нажмите кнопку «Сохранить изменения», чтобы сохранить настройки.
Перевод контента вашего веб-сайта
Чтобы перевести ваш веб-сайт, вы можете просто щелкнуть вкладку «Перевести сайт» на странице настроек плагина или кнопку в панели администратора WordPress.
Это откроет редактор перевода в новой вкладке браузера.
В этом интерактивном редакторе вы можете щелкнуть любой текст на своем веб-сайте в правой панели, и TranslatePress загрузит его в левом столбце для перевода.
Теперь щелкните язык, на который вы хотите перевести строку, и предоставьте свой перевод.
После ввода перевода нажмите кнопку «Сохранить перевод» вверху, а затем нажмите кнопку «Далее». TranslatePress автоматически загрузит следующую строку на странице для перевода.
Вы также можете просто щелкнуть раскрывающееся меню под языком по умолчанию, и он покажет вам список переводимых текстовых строк на странице. Вы можете выбрать строку, а затем указать ее перевод.
Вы можете перевести все содержимое любой страницы. Сюда входят меню навигации, кнопки, виджеты боковой панели, метатекст и многое другое.
Вы также можете посетить любую страницу, щелкнув ссылки на экране и начать перевод этой страницы.
TranslatePress позволяет мгновенно начать перевод любой страницы или сообщения на вашем сайте после входа в систему. Просто нажмите кнопку «Перевести страницу» вверху, чтобы войти в живой редактор.
После того, как вы перевели строку, плагин автоматически переведет ее для вас в других местах. Например, если вы перевели заголовок сообщения, то заголовок сообщения в виджетах боковой панели будет переведен автоматически.
Добавление переключателя языка на ваш веб-сайт
Переключатель языка позволяет посетителям вашего веб-сайта выбирать язык при посещении вашего веб-сайта. Обычно он отображает флаг каждой страны, чтобы указать языки, доступные на вашем сайте.
Обычно он отображает флаг каждой страны, чтобы указать языки, доступные на вашем сайте.
TranslatePress позволяет добавить переключатель языка с помощью короткого кода, в качестве элемента меню навигации или в виде плавающего баннера. Переключатель языка может отображаться в виде флажков, названий языков или того и другого.
Добавление переключателя языка в WordPress с помощью шорткода
Вам просто нужно добавить шорткод [language-switcher] к сообщениям, страницам или виджету боковой панели, где вы хотите отобразить переключатель языка.
Добавление переключателя языка в меню навигации WordPress
Просто перейдите на страницу Внешний вид » Меню и щелкните вкладку «Переключатель языка» в левом столбце. Теперь выберите языки, которые вы хотите отображать, а затем нажмите кнопку «Добавить в меню».
Теперь вы увидите языки, добавленные в меню навигации WordPress. Не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения.
Вот как это выглядело на нашем тестовом сайте:
Добавление плавающего переключателя языков
Перейдите на страницу Settings » TranslationPress и перейдите на вкладку General settings. После этого прокрутите вниз до раздела переключателя языка.
Отсюда убедитесь, что флажок рядом с параметром «Выбор плавающего языка» установлен.
Не забудьте сохранить изменения.
Теперь вы можете посетить свой веб-сайт и увидеть плавающий переключатель языков в нижней части каждой страницы вашего веб-сайта.
2. Создайте многоязычный веб-сайт WordPress с помощью WPML
WPML (сокращение от WordPress Multi-lingual) — один из старейших и самых популярных многоязычных плагинов WordPress.
Во-первых, вам нужно установить и активировать плагин WPML (WordPress Multi-language). Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации плагин добавит новый пункт меню с надписью «WPML» в ваше меню WordPress. Нажав на нее в первый раз, вы попадете в мастер настройки плагина.
Нажав на нее в первый раз, вы попадете в мастер настройки плагина.
WPML автоматически определит язык вашего сайта WordPress. Вы можете изменить это здесь сейчас, если хотите.
После этого нажмите следующую кнопку, чтобы продолжить.
На следующем экране вам будет предложено выбрать языки, которые вы хотите включить на своем сайте. Просто выберите языки из списка, которые вы хотите добавить на свой сайт.
Вы всегда можете добавить или удалить языки позже, если они вам понадобятся. После того, как вы выбрали языки, нажмите кнопку «Далее».
Теперь вам будет предложено добавить переключатель языка на ваш сайт. Этот переключатель языка позволит вашим пользователям выбирать язык для просмотра контента на предпочитаемом ими языке.
WPML позволяет автоматически добавлять переключатель контента в качестве виджета боковой панели, в меню навигации, в обычный список или в область нижнего колонтитула.
Далее вас спросят, хотите ли вы отправить отчет о совместимости в WPML относительно подключаемого модуля и тем, которые вы используете.
Вам решать, отправлять эти данные в WPML или нет.
В качестве последнего шага вам будет предложено ввести ключ вашего сайта. Если вы еще не сгенерировали его, вы можете нажать кнопку «Создать ключ для этого сайта».
Вы перейдете на веб-сайт WPML, где вам будет предложено добавить сайт, с которого вы переходите, в свою учетную запись WPML.
После того, как ваш сайт будет добавлен, вы можете нажать на него, чтобы получить ключ вашего сайта. Скопируйте и вставьте этот ключ на свой сайт WordPress.
Это все, что вы успешно завершили с мастером установки WPML. Теперь вы можете нажать кнопку «Готово», чтобы выйти из настройки.
Добавление многоязычного контента в WordPress с помощью WPML
WPML упрощает перевод каждой области вашего сайта WordPress на несколько языков.
Вы сможете легко переводить свои записи, страницы, теги, категории и темы WordPress на любое количество языков.
Добавление многоязычных сообщений и страниц
Просто щелкните меню сообщений, чтобы просмотреть существующие сообщения. Вы увидите столбец языка рядом с заголовками ваших сообщений.
Вы увидите столбец языка рядом с заголовками ваших сообщений.
WPML предполагает, что ваш существующий контент написан на основном языке вашего сайта. Рядом с вашими сообщениями будут отображаться кнопки «Добавить» для каждого языка. Нажмите кнопку добавления под языком, чтобы перевести сообщение.
Вы также можете управлять переводами, редактируя сообщение.
На экране редактирования сообщения вы увидите новое мета-окно «Язык» для управления переводами.
WPML также предлагает лучший способ управления пользователями, которые работают переводчиками на вашем веб-сайте. Если вы приобретете их многоязычный план CMS, вы можете использовать их модуль управления переводами.
Модуль управления переводами позволяет добавлять пользователей в качестве переводчиков независимо от их роли на вашем сайте WordPress. Вы даже можете добавить подписчиков в качестве переводчиков. Вместо редактирования сообщений эти переводчики смогут добавлять переводы непосредственно в WPML.
Добавление переводов для категорий и тегов
WPML позволяет легко переводить категории и теги или любые другие пользовательские таксономии, которые вы можете использовать.
Посетите WPML » Перевод таксономии и загрузите пользовательские таксономии, которые вы хотите перевести.
Например: на этом снимке экрана мы выбрали категории, и он отобразил все категории с нашего примера сайта.
Нажмите кнопку добавления (+) рядом с термином таксономии, чтобы добавить перевод.
Перевод меню навигации
WordPress поставляется с надежной системой меню навигации. WPML позволяет вам переводить его так же, как вы бы переводили сообщения или таксономии.
Посетите внешний вид » Меню на вашем сайте. Если у вас несколько меню, выберите меню, которое хотите перевести.
В правом столбце вы увидите свое меню со ссылками для перевода на другие языки, включенные на вашем сайте.
При нажатии на язык будет создано новое меню для этого языка. Вам нужно будет добавить те же пункты меню, что и в меню вашего основного языка.
Вам нужно будет добавить те же пункты меню, что и в меню вашего основного языка.
Если у вас есть свои записи и страницы в навигационных меню, то вам сначала нужно будет их перевести. После этого вы можете добавить их из вкладок слева на экранах меню редактирования.
Не забудьте нажать кнопку Сохранить, чтобы сохранить меню.
Перевод тем, плагинов и другого текста с помощью WPML
Многоязычная CMS WPML позволяет выбирать между официальным переводом тем и плагинов или использовать собственный переводчик строк.
Перейти на страницу WPML » Локализация тем и плагинов .
По умолчанию WPML будет искать файлы перевода вашего плагина, если они доступны, и использовать их.
Однако, если ваша тема WordPress или плагины WordPress не переведены на используемые вами языки, вы можете перевести их с помощью функции перевода строк WPML.
Просто отсканируйте тему или плагин, чтобы загрузить строки, а затем начните перевод этих строк.
Этот модуль также позволит вам переводить настраиваемые поля, виджеты и другие переводимые строки, созданные WordPress.
3. Создание многоязычного веб-сайта WordPress с помощью Polylang
Polylang — это бесплатный многоязычный плагин WordPress с более чем 500 000 активных установок. Это позволяет вам легко создать многоязычный веб-сайт, не покупая премиум-версию.
Примечание. Если вы используете WooCommerce или вам нужна поддержка, вы можете перейти на Polylang Pro или приобрести дополнение WooCommerce.
В этом уроке мы будем использовать бесплатную версию плагина.
Первое, что вам нужно сделать, это установить и активировать плагин Polylang. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу Languages » Languages для настройки плагина.
Страница настроек языка разделена на три вкладки. Первая вкладка называется «Языки». Здесь вы добавляете языки, которые хотите использовать на своем сайте.
Здесь вы добавляете языки, которые хотите использовать на своем сайте.
Вам нужно будет добавить язык по умолчанию, а также выбрать все другие языки, которые пользователи могут выбирать на вашем сайте.
После добавления языков перейдите на вкладку «Переводы строк». Здесь нужно перевести название сайта, описание, а затем выбрать формат даты и времени.
Далее вам необходимо посетить Языки » Настройки страницы. Отсюда вы можете установить настройки URL для языков и настроить URL-адреса, оптимизированные для SEO.
Чтобы изменить настройки URL-адреса, просто нажмите «Настройки» в разделе «Изменения URL-адреса». После этого вы можете настроить свои URL-адреса и выбрать, хотите ли вы показывать язык в своих ссылках.
Например, вы можете показывать такие URL-адреса, как https://example.com/en/my-post / на своем веб-сайте.
Когда вы закончите, нажмите кнопку «Сохранить изменения», чтобы сохранить настройки.
Перевод контента в WordPress с помощью Polylang
Polylang упрощает добавление контента на разных языках. Просто создайте новый пост/страницу или отредактируйте существующий. На экране редактирования сообщения вы увидите мета-окно языка.
Просто создайте новый пост/страницу или отредактируйте существующий. На экране редактирования сообщения вы увидите мета-окно языка.
Ваш язык по умолчанию будет выбран автоматически, поэтому вы можете сначала добавлять контент на своем языке по умолчанию, а затем переводить его на другие языки.
Чтобы перевести, вам нужно нажать кнопку + рядом с языком в разделе «Переводы», а затем добавить контент для этого языка.
Повторите процесс для всех языков. Как только вы закончите, вы можете публиковать свои сообщения и страницы.
Перевод категорий, тегов и пользовательских таксономий
Вы также можете переводить категории и теги или любые пользовательские таксономии, которые вы можете использовать.
Если вы хотите перевести категории, то перейдите в Сообщения » Категории .
Добавьте категорию на языке по умолчанию, а затем щелкните значок плюса для каждого языка, чтобы начать добавлять переводы.
Отображение переключателя языка на вашем сайте WordPress
Добавление переключателя языка позволяет пользователям выбирать язык при просмотре вашего сайта. Polylang делает это очень простым.
Polylang делает это очень простым.
Просто перейдите в раздел Внешний вид » Виджеты , а затем нажмите кнопку «+» вверху, чтобы добавить блок виджета «Переключатель языка» на боковую панель или в другую область, готовую для виджетов.
Теперь вы можете ввести заголовок для своего виджета, включить параметры для отображения раскрывающегося списка, отображения названий языков, скрытия текущих языков и т. д.
Когда вы закончите, нажмите кнопку «Обновить», чтобы сохранить настройки виджета.
Теперь вы можете предварительно просмотреть свой сайт, чтобы увидеть переключатель языка в действии.
Часто задаваемые вопросы о создании многоязычного сайта WordPress
Помогая тысячам начинающих создавать свои сайты, мы знаем кое-что о создании многоязычного сайта. Ниже приведены некоторые из наиболее часто задаваемых вопросов о многоязычных веб-сайтах WordPress.
1. Какой многоязычный плагин WordPress лучше?
Все три плагина, упомянутые в этом руководстве, являются лучшими.
Если вы новичок и ищете более простое решение, мы рекомендуем использовать TranslatePress. Его живой редактор упрощает переводы.
Опытные пользователи и веб-сайты электронной коммерции могут найти WPML более полным для своих нужд. Наконец, если вы ищете бесплатное решение, то Polylang — лучший вариант для вас.
2. Как перевести мою админку WordPress для пользователей?
WordPress позволяет каждому пользователю вашего сайта выбирать язык интерфейса администратора. Им просто нужно отредактировать свой профиль пользователя, и там они найдут возможность выбрать язык.
3. Как перевести мою тему WordPress?
Все три плагина позволяют автоматически получать переводы тем. Вы также можете найти и перевести тему WordPress самостоятельно, а затем загрузить файлы перевода на свой веб-сайт.
4. Как перевести плагин WordPress
Многие из лучших плагинов WordPress готовы к переводу.

 Вы можете разместить свои сайдбары в шапке сайта, в подвале, по бокам страницы или во всплывающем окне;
Вы можете разместить свои сайдбары в шапке сайта, в подвале, по бокам страницы или во всплывающем окне;
 Расширение не собирает пользовательские данные, а уж тем более, не хранит их без разрешения.
Расширение не собирает пользовательские данные, а уж тем более, не хранит их без разрешения. Расширение полностью совместимо с конструкторами страниц. Вы можете спокойно использовать плагин вместе с WP Bakery или Beaver Builder;
Расширение полностью совместимо с конструкторами страниц. Вы можете спокойно использовать плагин вместе с WP Bakery или Beaver Builder; Можно добавить как панели, которые будут отображаться только на определенных страницах, так и глобальные боковые панели;
Можно добавить как панели, которые будут отображаться только на определенных страницах, так и глобальные боковые панели;