Создание сайта-визитки в конструкторе – инструкция. Шаблоны и примеры
Сайт нужен любому бизнесу – это способ заявить о себе, рассказать о продукте и привлечь новых клиентов. На страницу компании в интернете приводят трафик от рекламы. Также сайты используют для сбора обратной связи от целевой аудитории.
Создавать и развивать масштабный корпоративный портал не всегда целесообразно. Для малого бизнеса со скромными оборотами это может оказаться слишком затратно. Поэтому небольшие компании из сферы услуг и торговли, малые производства, частные специалисты ограничиваются сайтами-визитками.
Реклама: 2VtzquY3wEz
В этой статье расскажем, как выглядит и из каких разделов состоит сайт-визитка. Какую информацию на нем размещать. Покажем, как сделать такую страницу самостоятельно в популярном онлайн-конструкторе.
Читайте также: 10 лучших курсов по созданию сайтов
Что такое сайт-визитка и как он выглядит
Сайт-визитка – это небольшой сайт из нескольких страниц.
Визитки используют как бюджетный вариант корпоративного сайта. Или когда бизнес небольшой, и многостраничный ресурс объективно не нужен.
Для чего создают сайт-визитку:
- Презентация компании. Здесь можно показать фото товаров, разместить уникальное торговое предложение (УТП), сформулировать конкурентные преимущества. Хороший сайт-визитка демонстрирует клиентам выгоду от приобретения продуктов компании и является вспомогательным инструментом продаж. Для специалиста фрилансера такой сайт может выполнять функции портфолио.
- Мини-каталог. Сайт-визитка – идеальный вариант для представления своих товаров и услуг. Клиенты могут оставлять заказы на сайте. Если привязать ресурс к CRM-системе компании, обработку заявок можно автоматизировать.
- Запуск рекламы в интернете. Трафик с контекстной и таргетированной рекламы нужно направлять на страницу компании.
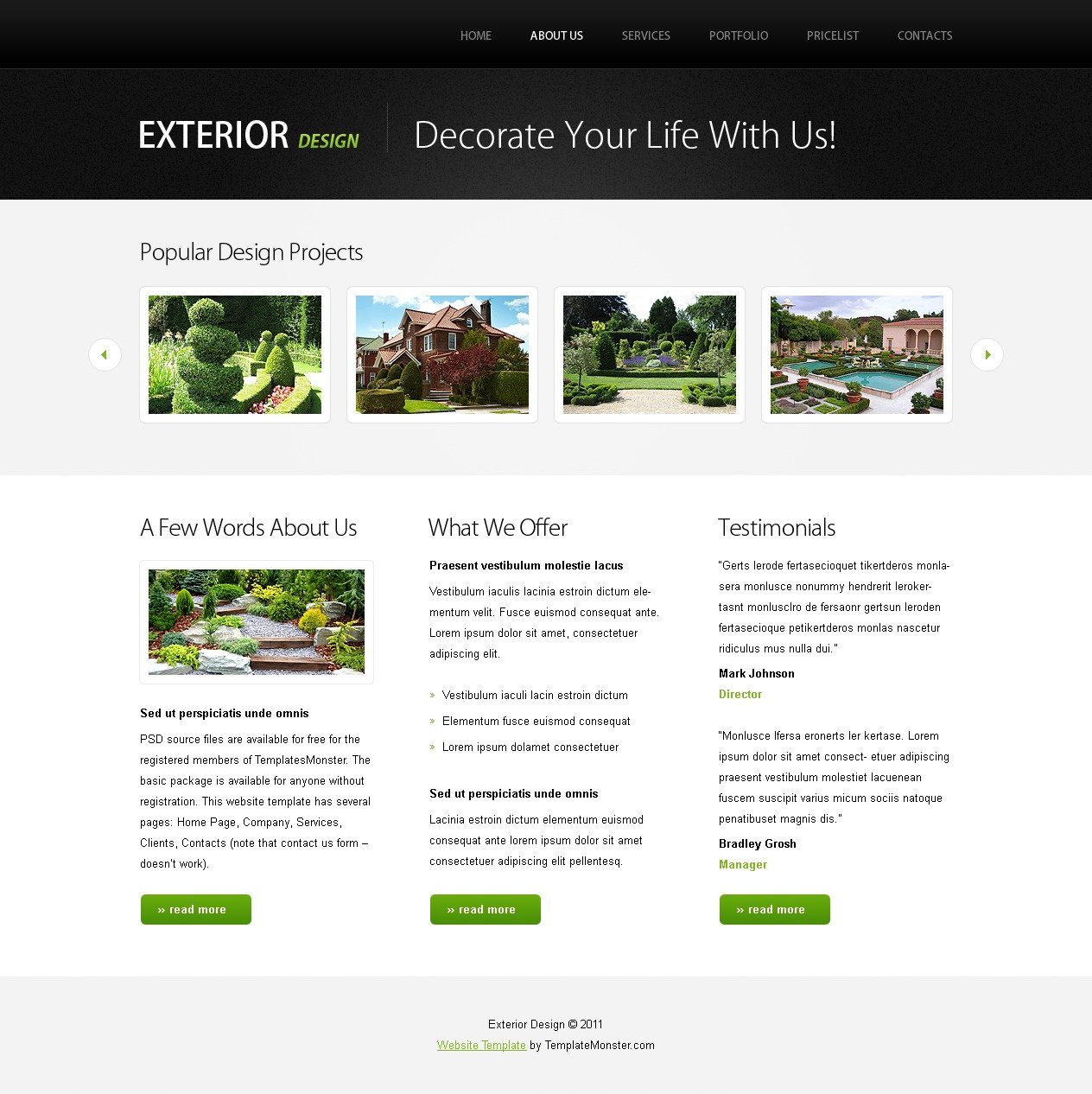
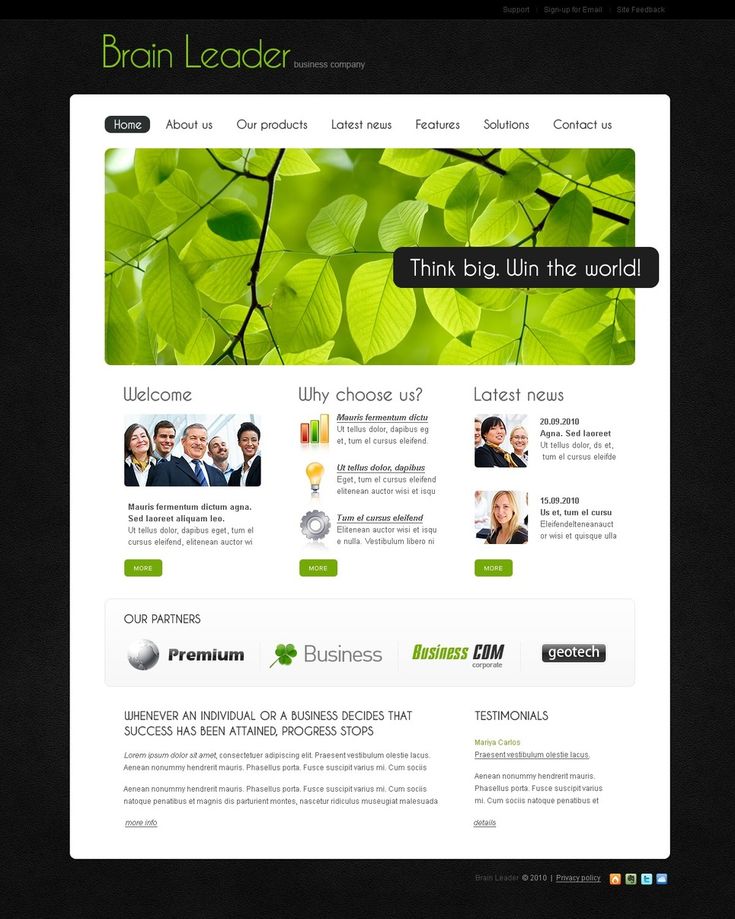
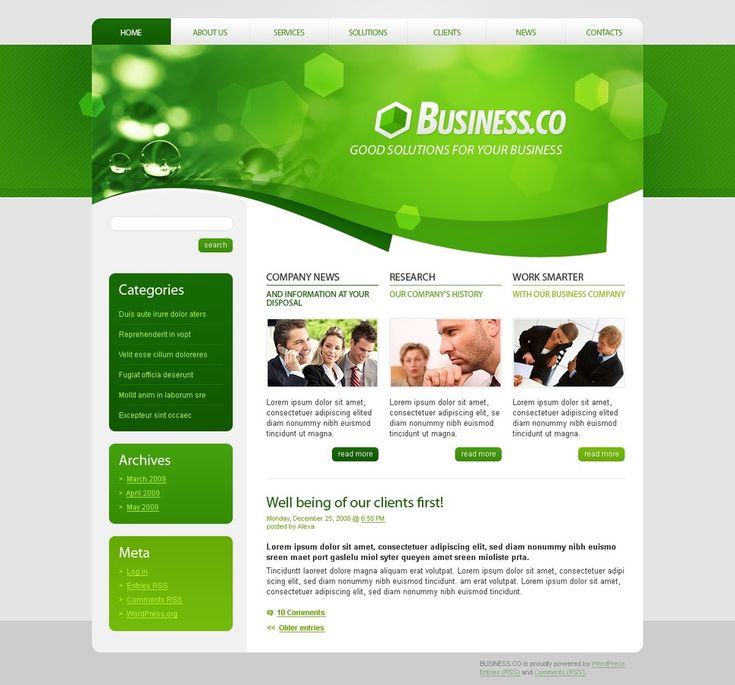
 Простой сайт-визитка с минимальным набором информации и формой обратной связи справится с задачей сбора лидов.
Простой сайт-визитка с минимальным набором информации и формой обратной связи справится с задачей сбора лидов.
Структура сайта-визитки
Универсальной структуры сайта-визитки нет. Главное правило – ресурс должен быть понятным, удобным и полезным для клиентов.
Основные страницы сайта-визитки: главная, товары и услуги, контакты и форма обратной связи, отзывы, новости и полезные ссылки.
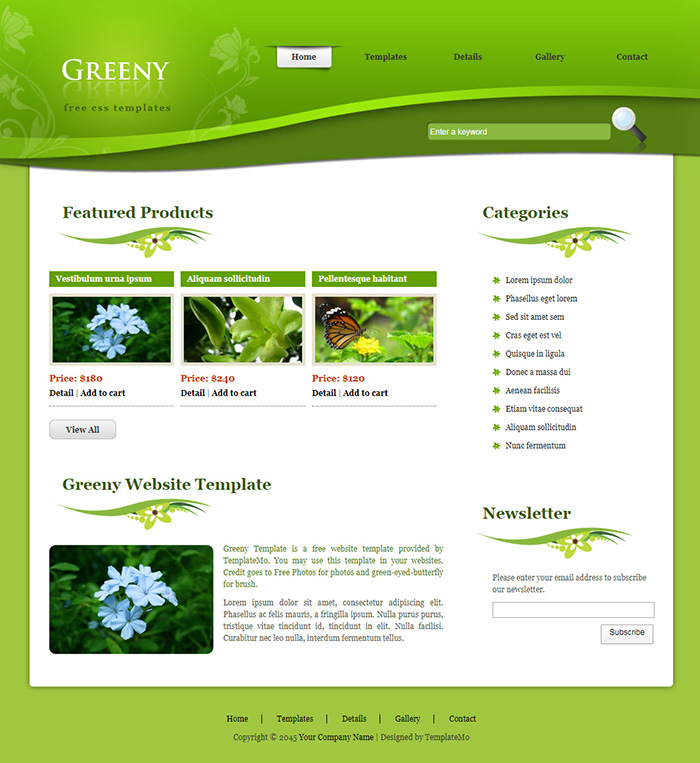
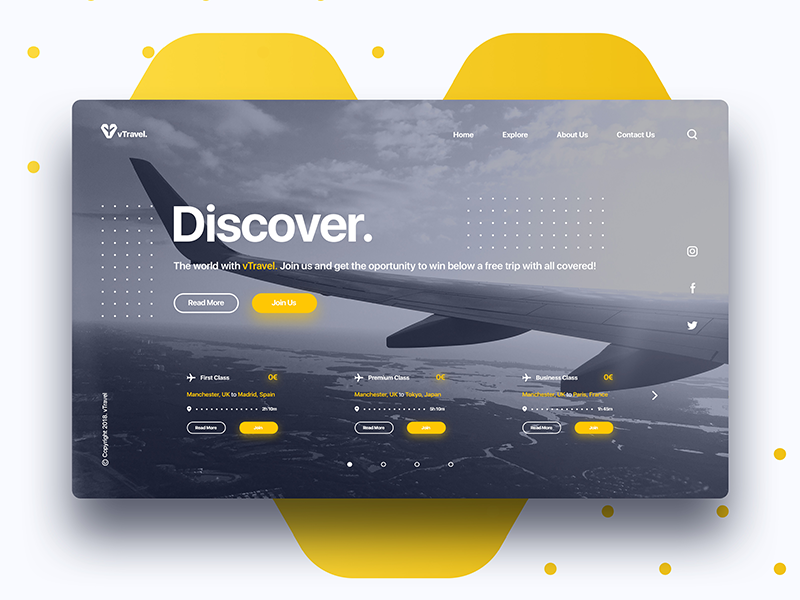
Главная страница: здесь размещают информацию о компании и логотип, УТП или основной оффер, преимущества. Также на главную страницу можно вынести контакты и форму обратной связи.
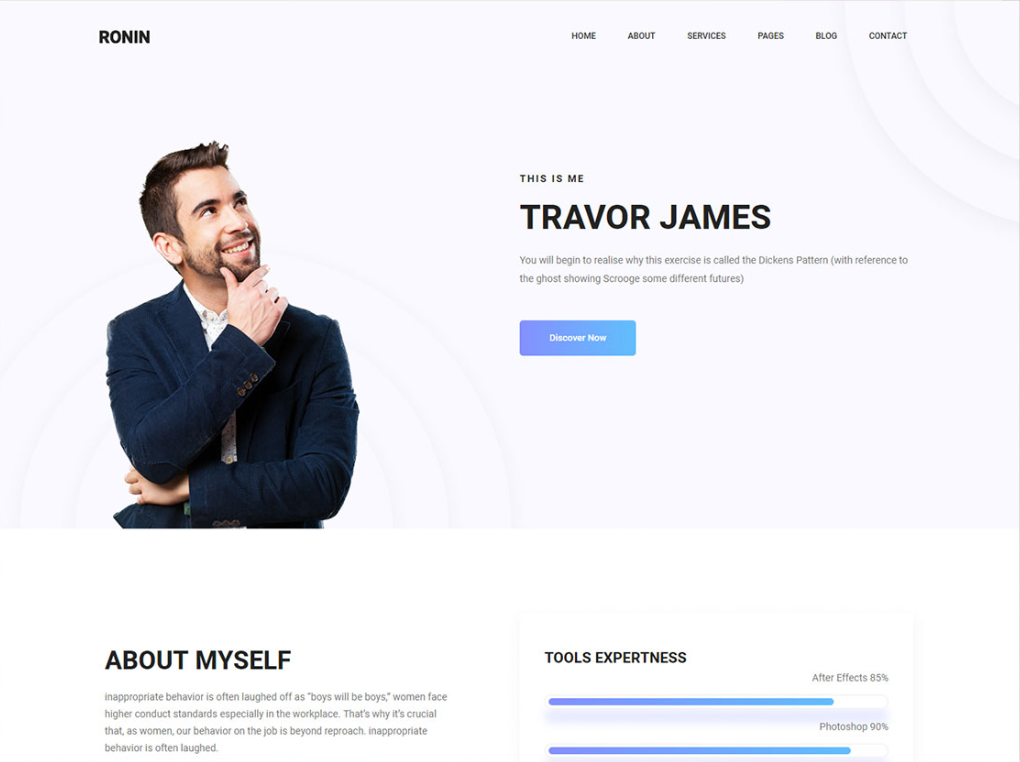
Пример оформления главной страницы: логотип, оффер, контакты и кнопка перехода к форме обратной связиТовары и услуги: раздел содержит фотографии, текстовые описания и цены продуктов. Если при оформление услуг на сайте цена не указана, желательно объяснить почему. Возможно, стоимость рассчитывается индивидуально или зависит от объема закупки.
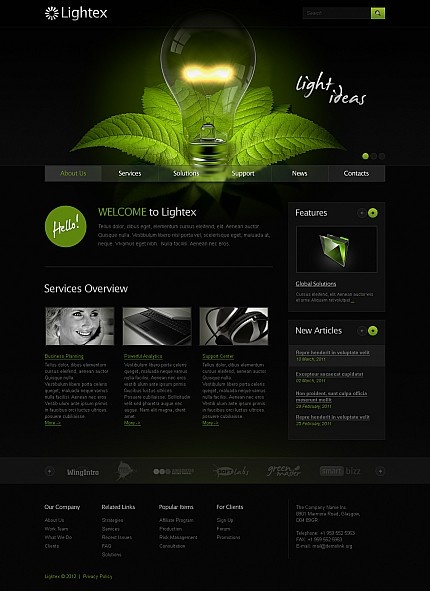
На страницах такого типа кнопки расчета стоимости ведут на форму обратной связиКонтакты и форма обратной связи: на этой странице размещают все доступные способы связи (адрес, кликабельный телефон, мессенджеры, соцсети), карту проезда и форму заявки. Пример лаконичного оформления контактов на сайте:
Пример лаконичного оформления контактов на сайте:
Отзывы: важная, но не обязательная страница. Это «социальное доказательство» пользы продуктов или услуг. Если она есть, легче завоевывать доверие новых клиентов. Отзывы можно оформить текстом, видео или скриншотами переписки с заказчиками.
Видео от клиентов как вариант оформления страницы отзывовНовости и полезные ссылки: если ваша компания ведет блог или публикует интересные материалы в интернете, поделитесь ими с клиентами. Это поможет повысить узнаваемость бренда.
Ссылки на статьи в блогеПрежде чем приступать к разработке сайта, нужно изучить целевую аудиторию и страницы конкурентов. Информация на вашем ресурсе должна «закрывать» распространенные возражения клиентов и отстраивать предложение от подобных на рынке.
Сделать сайт-визитку можно тремя способами: написать код на чистом html, создать с помощью CMS (систем управления контентом) или собрать в онлайн-конструкторе.
Первый способ – для профессиональных веб-разработчиков, владеющих html-кодом. Но даже они предпочитают готовые решения — конструктор или CMS.
Разобраться с CMS новичку тоже будет сложно. Одна из самых популярных систем – WordPress. Преимущества ее в том, что она бесплатная и имеет библиотеку готовых шаблонов визиток. При необходимости код страниц можно редактировать. Если делаете сайт на WordPress, домен и хостинг нужно приобретать отдельно.
Конструктор сайтов – самый простой и доступный непрофессионалам способ создания своего ресурса. В таких сервисах есть встроенный визуальный редактор, где пользователь собирает страницы из готовых элементов и наполняет контентом. Большинство конструкторов предлагают готовые шаблоны сайтов для разных сфер деятельности. К готовой странице можно подключать сервисы статистики, интегрировать с платежными системами, CRM, службами доставки. Правда, в бесплатный пакет услуг эти функции, как правило, не входят. Еще один плюс: возможность приобрести домен и хостинг вместе с доступом к конструктору.
Как сделать сайт-визитку в конструкторе: пошаговая инструкция
Разберем, как сделать сайт-визитку в конструкторе на примере конструктора Nethouse.
Шаг 1. Зарегистрируйтесь на портале. При регистрации укажите промокод POSTIUM, чтобы получить тариф «Магазин» на месяц в подарок!
Шаг 2. Придумайте или подберите адрес сайта.
Сервис бесплатно предоставляет домен третьего уровня — name.nethouse.ru. Домены вида name.ru или name.com можно приобрести за дополнительную плату. Для этого воспользуйтесь функцией «Подбор доменов». Введите доменное имя и отметьте нужные зоны.
Сервис определит, свободно ли имя в выбранных зонах. Если название занято, предложит подобные варианты.
Шаг 3. Войдите в личный профиль, в разделе «Мои сайты» выберите «Создать», в открывшейся форме введите доменное имя и нажмите «Создать сайт».
Шаг 4. Откройте редактор и выберите шаблон сайта. Обратите внимание на значок в правом верхнем углу – некоторые шаблоны автоматически адаптируются под мобильную версию.
Обратите внимание на значок в правом верхнем углу – некоторые шаблоны автоматически адаптируются под мобильную версию.
Шаг 5. В этом примере выберем шаблон с адаптивным дизайном.
Шаг 6. Ненужные страницы, присутствующие в шаблоне по умолчанию, удалите. Для этого нажмите «Скрыть» в правом верхнем углу. Недостающие нужные страницы вставьте из меню в конце шаблона. Новые страницы автоматически добавляются в меню на главной.
Добавлять страницы можно также через меню на главной. Нажмите «Редактировать», выберите тип страницы и напишите название, сохраните.
Шаг 7. Постройте структуру сайта исходя из особенностей вашего продукта. В примере сделаем сайт-визитку кондитерской, поэтому здесь будут страницы: главная, о компании, товары, форма обратной связи, соцсети, контакты.
Шаг 8. Наполните шаблон контентом. Для этого редактируйте элементы внутри страниц: меняйте текст, вставляйте изображения, добавляйте кнопки.
Шаг 9. Чтобы менять порядок страниц, нажимайте стрелку «Переместить вниз», «Переместить вверх».
Шаг 10. Оформите главную страницу.
Добавьте фоновое изображение: откройте настройки шаблона и загрузите картинку.
Поменяйте шапку: нажмите «Редактировать» и добавьте ссылки на форму обратной связи.
Загрузите логотип.
Добавьте основной оффер или слоган компании. Встроенный текстовый редактор позволяет управлять шрифтами.
Шаг 11. Отредактируйте страницу «О компании». Нажмите «Редактировать» и выберите элементы из открывшегося меню. Вставьте картинки, заполните текстовый блок, добавьте кнопки, опишите преимущества компании.
Дизайн кнопок можно менять через настройки элемента.
Шаг 12. Добавьте товары. Задайте общие настройки каталога и отредактируйте карточки: добавляйте фото, описание и кнопки заказа.
Процесс публикации товара:
Шаг 13. Настройте форму обратной связи. В редакторе меняйте текст и содержание полей.
Настройте форму обратной связи. В редакторе меняйте текст и содержание полей.
Шаг 14. Заполните контактные данные и отметьте компанию на картах.
Шаг 15. Добавьте ссылки на соцсети.
Шаг 16. Чтобы перейти в режим предварительного просмотра, нажмите значок на верхней панели.
Шаг 17. Чтобы опубликовать сайт, нажмите значок на верхней панели и подтвердите действие.
Шаг 18. В дальнейшем, чтобы редактировать страницу, войдите в личный профиль и выберите «Мои сайты», нажмите «Редактировать». Таким образом можно проводить А/Б тестирования разных версий сайта-визитки: менять наполнение и отслеживать, какой вариант приносит больше заказов.
Шаг 19. Теперь сайт опубликован, но пока не индексируется поисковыми системами. Чтобы открыть ресурс для поисковиков, перейдите во вкладку «Подключить тариф» и нажмите «Узнать больше». Следуйте инструкциям.
Следуйте инструкциям.
Шаг 20. Сервисом можно пользоваться бесплатно неограниченное количество времени или подключить платный тариф.
На платных тарифах доступно подключение к сайту платежных сервисов, интеграция со службами доставки, CRM-системами. Также можно подключить свой домен и SSL-сертификат.
Создание сайтов-визиток для событий и мероприятий
В отдельный сервис Nethouse выделяет создание сайтов-визиток для событий. Этот ресурс пригодится, если вы проводите мастер-классы, организуете конференции или продаете обучающие курсы. Шаблонов здесь всего пять, но дизайн разнообразный. Возможностей достаточно, чтобы разместить на странице всю нужную клиентам информацию.
После регистрации войдите в профиль и выберите «Мои события».
Выберите шаблон и нажмите «Продолжить».
Выберите тип события, придумайте название и отметьте категорию.
Выберите формат. Если событие в офлайн-формате, введите адрес проведения. Если в онлайн, добавьте ссылку на страницу вебинара. Укажите дату и время мероприятия. Введите информацию об организаторе.
Если событие в офлайн-формате, введите адрес проведения. Если в онлайн, добавьте ссылку на страницу вебинара. Укажите дату и время мероприятия. Введите информацию об организаторе.
В открывшемся редакторе нажимайте на значки справа от страниц и меняйте содержимое.
Чтобы добавить или убрать страницы, нажмите «Блоки» на верхней панели, включайте или отключайте видимость блоков.
Войдите в меню «Настройки» на верхней панели, чтобы отредактировать форму регистрации и порядок продажи билетов. Если ваше событие бесплатное, пользоваться сервисом также можно бесплатно. С продажи билетов предусмотрена комиссия.
Когда сайт будет готов, нажмите кнопку «Опубликовать» на верхней панели.
Один пользователь может создавать в онлайн-конструкторе Nethouse неограниченное количество сайтов или событий.
Заключение
Сайт-визитка подойдет малому бизнесу, специалистам фрилансерам и тем компаниям, которые хотят сэкономить на разработке многостраничного портала.
Основные разделы сайта-визитки: главная страница с информацией о компании, карточки товаров и услуг, контакты и форма обратной связи, кнопки призыва к действию. Структуру можно и нужно адаптировать под особенности вашей деятельности. Главное правило: сайт должен работать на продажи, а клиентам должно быть удобно пользоваться ресурсом.
Сделать визитку можно самому с помощью онлайн-конструкторов. В таких сервисах пользователь создает страницы из блоков и элементов в редакторе или на основе готовых шаблонов.
Полезные ссылки:
- Как самому сделать лендинг
- 10 лучших конструкторов лендингов
- С чего начать SEO-продвижение сайта
- Как составить техническое задание на сайт
Шаблоны для сайтов визиток на Joomla
Шаблоны для сайтов визиток на Joomla — 2022Сайты-визитки — это в первую очередь «лицо» любой компании, а главная функция таких ресурсов заключается в привлечении новых клиентов и партнеров, что является очень важным фактором в любом бизнесе. Шаблоны для Joomla, созданные профессиональными дизайнерами, помогут в ненавязчивом и результативном привлечении посетителей. Различные презентации, портфолио, подборки слайдов, обзоры — функционал таких шаблонов предоставляет множество возможностей. Оригинальные цветовые решения, разнообразные стили, всевозможные модули — все это позволит любой компании создать свой уникальный стиль и наиболее выгодным образом представить бизнес в сети.
Шаблоны для Joomla, созданные профессиональными дизайнерами, помогут в ненавязчивом и результативном привлечении посетителей. Различные презентации, портфолио, подборки слайдов, обзоры — функционал таких шаблонов предоставляет множество возможностей. Оригинальные цветовые решения, разнообразные стили, всевозможные модули — все это позволит любой компании создать свой уникальный стиль и наиболее выгодным образом представить бизнес в сети.
Множество тематик позволит создавать ресурсы любой направленности, будь то интернет-магазин, чей контент составляют каталоги, сайт, просто рекламирующий определенный род деятельности или страница, информирующая посетителей об акциях и новинках. Благодаря стильным и уникальным для каждого бизнеса шаблонам, сайт-визитка продемонстрирует все преимущества компании и позволит значительно расширить аудиторию клиентов. Шаблоны для Joomla позволят подобрать необходимый для работы ресурса функционал, а администрирование сайта порадует веб-мастера своим удобством и простотой.
- Опубликовано в Шаблоны Joomla
Подробнее …
- Опубликовано в Шаблоны Joomla
Подробнее …
- Опубликовано в Шаблоны Joomla
Подробнее …
- Опубликовано в Шаблоны Joomla
Подробнее …
- Опубликовано в Шаблоны Joomla
Подробнее …
- Опубликовано в Шаблоны Joomla
 ..
..
- Опубликовано в Шаблоны Joomla
Подробнее …
- Опубликовано в Шаблоны Joomla
Подробнее …
- Опубликовано в Шаблоны Joomla
Подробнее …
- Опубликовано в Шаблоны Joomla
Подробнее …
Подписаться на этот канал RSS- 1
- 3
- 4
- 5
- 6
- 7
- 8
- Страница 1 из 8
Шаблоны Joomla
Модули Joomla
Рекомендуем
Готовая сборка, портал (доска объявлений) на Joomla 3. 3.6
3.6
Красивый шаблон для женских и медицинских сайтов
Быстрый google поиск
Популярные расширения
SP Quick Contact 1.4 – Joomla форма обратной связи
Лучшая контактная форма для Joomla — FlexiContact
Всплывающий модуль для Joomla — SJ топбар
Стильный слайдшоу модуль для joomla 3.0
Актуальные статьи
- Лучшие хостинги для сайтов 2022
- Создание сайтов в Киеве, Одессе, Днепропетровске, Запорожье
- Ванная под ключ в Киеве
- Создание сайтов медицинской тематики
Шаблоны, модули и плагины для Joomla 3.7.3
Scroll to topБесплатный конструктор визитных карточек — Шаблоны визитных карточек
Просмотреть еще
Больше никаких графических дизайнеров, никаких проблем с бюджетом. Вам даже не придется ждать несколько дней, чтобы получить дизайн визитной карточки, когда к вашим услугам наш надежный и быстрый производитель визитных карточек. Создайте свою визитную карточку, выбрав шаблон из множества
дизайнов визитных карточек, представленных в нашем инструменте. Добавьте информацию о своем бизнесе и загрузите мгновенно!
Создайте свою визитную карточку, выбрав шаблон из множества
дизайнов визитных карточек, представленных в нашем инструменте. Добавьте информацию о своем бизнесе и загрузите мгновенно!
Индивидуальный дизайн визитных карточек
Наши шаблоны визитных карточек полностью настраиваемые. Все, что вам нужно сделать, это выбрать дизайн визитной карточки, добавить информацию о вашей компании и личные данные. Вы можете изменить цвета, шрифты и даже добавить фотографию, чтобы сделать дизайн вашей визитной карточки уникальным. Предварительный просмотр чтобы убедиться, что дизайн вас удовлетворит. Скачать за считанные минуты!
Абсолютно бесплатные визитные карточки
Получите неограниченное количество концепций визитных карточек, используя наш бесплатный конструктор визитных карточек. Все наши шаблоны визитных карточек можно бесплатно просмотреть, попробовать и настроить. Наш создатель визитных карточек абсолютно бесплатен, попробуйте, если вы хотите провести мозговой штурм. свои дизайнерские идеи или быстро получить визитную карточку. Попробуй это сейчас!
свои дизайнерские идеи или быстро получить визитную карточку. Попробуй это сейчас!
Создать визитную карточку
Вы можете получить индивидуальный дизайн визитной карточки от Free Logo Creator. Перейдите к нашему инструменту для создания логотипа визитной карточки, чтобы получить доступ к множеству дизайнов визитных карточек. В нашем каталоге есть сотни шаблонов визитных карточек. создатель визитных карточек, который вы можете просмотреть, чтобы выбрать привлекательный дизайн для вашей компании. Чтобы настроить дизайн визитной карточки, вы можете добавить детали в наш генератор визитных карточек и загрузить дизайн в течение нескольких минут. Вы можете внести коррективы в логотип, название компании, шрифты и цвета перед окончательной доработкой шаблона.
После этого вы также можете отправить его на печать. Свяжитесь с нами для получения подробной информации.
Вы можете создать дизайн в нашем бесплатном генераторе визитных карточек и заплатить символическую сумму, чтобы загрузить файлы высокого качества. За настройку не взимается дополнительная плата, и вы можете легко вносить изменения в визитную карточку. шаблоны. Поэкспериментируйте с цветами или шрифтами, чтобы создать дизайн, соответствующий вашим требованиям, и быстро загрузить его.
Найдите инструмент изображений в нашем генераторе визитных карточек и загрузите свое изображение, чтобы персонализировать шаблон. Это может произвести хорошее впечатление на зрителя и помочь вам создать уникальный дизайн визитной карточки. Просто получите доступ к studio, чтобы мгновенно настроить шаблон и добавить к фотографии свои личные данные!
Да, вы можете посмотреть, как будет выглядеть дизайн вашей визитной карточки перед загрузкой файлов. Просто нажмите «Предварительный просмотр» в студии и посмотрите окончательный дизайн.
Нет, никаких дополнительных навыков для использования нашего генератора визиток не требуется. Студия очень проста в использовании, поэтому вам не нужно иметь навыки графического дизайна, чтобы получить дизайн визитной карточки. Он имеет несколько функций для настройки визитной карточки. Вы можете мгновенно изменить шрифт и цвета, чтобы сохранить единообразие бренда и привлечь внимание зрителя с первого взгляда.
7 лучших бесплатных онлайн-конструкторов визиток
Визитная карточка — доступный инструмент для брендинга и нетворкинга. Ваша визитная карточка может сообщить о вашем творчестве всем, передавая ваше имя, адрес электронной почты, номер телефона и служебный адрес в массы. Креативные визитные карточки облегчают создание впечатляющего первого впечатления.
Многие агентства и веб-сайты обычно берут большие деньги за дизайн и печать таких открыток. Однако вы можете бесплатно создать и скачать визитную карточку и распечатать ее самостоятельно, чтобы сэкономить деньги. Здесь мы рассмотрим коллекцию веб-сайтов, которые предлагают бесплатные дизайны визитных карточек и загрузки.
Adobe Creative Cloud Express — это быстрый и надежный источник творческих визитных карточек. Удивительно, но вам не нужно платить за создание уникальной визитной карточки и загрузку карточки в подходящем для печати формате.
Инструмент позволяет получить законченный дизайн в формате PNG, JPG и PDF. Поэтому вы без труда сможете распечатать несколько визиток на любом домашнем или офисном принтере.
Говоря о дизайне карт, вы найдете специальные разделы, такие как «Красота», «Бренд», «Минимализм», «Профиль» и «Дизайн». Следовательно, учитывая стиль и суть вашей профессии, вы можете выбрать визитную карточку, которая улучшит вашу нетворкинг-программу.
Однако вам нужно зарегистрировать на нем бесплатную учетную запись через Google, Facebook, Apple, другие электронные письма или рабочие электронные письма. Получив доступ к инструменту, найдите визитные карточки через панель поиска.
Выберите любой понравившийся шаблон и легко измените его несколькими щелчками мыши. Вы можете отредактировать весь дизайн, добавив логотип вашего бренда, стиль шрифта и цветовую палитру. Когда все будет готово, загрузите свою работу для печати, отправки по электронной почте или публикации в социальных сетях.
Если вам нравится создавать Google Slides, вам понравится инструмент для создания визитных карточек. Онлайн-инструмент предлагает множество готовых к использованию шаблонов на левой панели. Он позволяет редактировать дизайн, просто нажимая на элементы.
Выберите любой дизайн, который вам нравится, и дважды щелкните текст, чтобы отредактировать его. Вы можете прикрепить свою фотографию или логотип бренда, нажав на поле с логотипом. Поскольку это абсолютно бесплатно, вы можете загрузить копию своей визитной карточки без водяных знаков в формате JPG или PDF.
Поскольку это абсолютно бесплатно, вы можете загрузить копию своей визитной карточки без водяных знаков в формате JPG или PDF.
Visme — еще одно популярное место для вас, если вам нужны уникальные визитные карточки, говорящие о вашем бренде и работе. Вы получаете доступ к полнофункциональному онлайн-инструменту графического дизайна для редактирования любого шаблона визитной карточки, который вы выберете из библиотеки шаблонов Visme.
В качестве бесплатного участника вы можете получить доступ к 19 готовым к использованию шаблонам визитных карточек, а также к одному пустому шаблону. Пустой шаблон идеально подходит для вас, если вы любите создавать свои собственные с нуля. Вы можете скачать свой дизайн только в формате JPG.
Монтажная область предлагает различные компоненты, которые могут вам понадобиться для изменения шаблона или создания уникальных дизайнов. Некоторыми примечательными элементами дизайна являются векторная графика, карты, таблицы, цвета темы и пары шрифтов. Вы также можете загрузить логотип своего бренда, чтобы персонализировать дизайн.
Вы также можете загрузить логотип своего бренда, чтобы персонализировать дизайн.
Canva — отличный вариант, когда вам нужна быстрая и стильная визитная карточка. Его метод проектирования с перетаскиванием популярен среди любителей и профессиональных графических дизайнеров. Поскольку инструмент находится в облаке, вы можете легко поделиться своей работой над дизайном визитных карточек со своей командой.
Поэтому, если вы работаете в команде, Canva — идеальная платформа для совместного создания визитных карточек. В Canva есть тысячи дизайнерских шаблонов для профессиональных и креативных визитных карточек. Его шаблоны бывают трех основных форматов: круглый угол, портрет и альбом.
Связано: Как начать работу с программой Canva Contributor
Выбрав формат, вы можете дополнительно отфильтровать список шаблонов по стилю и теме. Например, вы можете выбрать круглую угловую карту в элегантном стиле и с корпоративной тематикой.
Библиотека шаблонов Canva включает как платные, так и бесплатные дизайны. Таким образом, вы должны выбрать бесплатный шаблон, если хотите загрузить его в различных форматах, таких как высококачественный PDF, JPG, PNG и т. д.
Таким образом, вы должны выбрать бесплатный шаблон, если хотите загрузить его в различных форматах, таких как высококачественный PDF, JPG, PNG и т. д.
VistaCreate — это легкий портал графического дизайна, который бесплатно предлагает простые визитные карточки. Вы можете изменить дизайн в его веб-редакторе на разных уровнях, таких как тексты, логотипы, изображения, наложения, цветовые палитры и многое другое.
Вам не нужно быть профессиональным графическим дизайнером, чтобы создать свой собственный дизайн визитной карточки, поскольку VistaCreate предлагает дизайн с помощью перетаскивания. Тем не менее, многие опытные дизайнеры также используют этот инструмент, поскольку он объединяет все элементы дизайна в одном месте.
Связано: Как продемонстрировать и монетизировать свою работу в VistaCreate
Вы можете сохранить активы вашего бренда, такие как шрифты, логотипы и цветовые палитры, для использования в будущем. Редактор предоставляет доступ к огромной библиотеке текстовых стилей, фигур, векторных рисунков и стоковых фотографий.
Инструмент идеально подходит для создания цифровых визитных карточек для социальных сетей, поскольку вы можете загружать свои визитные карточки в высококачественных форматах PNG, прозрачном PNG и JPG. Кроме того, если вы хотите распечатать свои карты, вы можете загрузить свои дизайны в формате PDF.
Shopify — ведущий веб-сайт для хостинга электронной коммерции, который предлагает бесплатный инструмент для создания визитных карточек. Его пользовательский интерфейс похож на интерфейс системы ввода данных на основе форм.
После того, как вы посетите портал инструмента, прокрутите вниз, чтобы выбрать свой домен из обширного списка, такого как красота, еда, здоровье, жизнь, услуги, навыки и так далее. Однако последняя визитная карточка представлена на простом белом фоне. Просто заполните форму визитной карточки, в которой нужно указать ваше имя, фамилию, адрес электронной почты, должность, название компании и т. д.
Инструмент Shopify также позволяет загружать логотип для дальнейшей персонализации. Вы получите электронное письмо с дизайном визитной карточки. Вы можете скачать карту в формате PDF.
Вы получите электронное письмо с дизайном визитной карточки. Вы можете скачать карту в формате PDF.
Если вы ищете инструмент для создания визитных карточек без регистрации, вам стоит попробовать Jukebox. Он предлагает сотни шаблонов визитных карточек. Вам нужно прокрутить портал вниз, чтобы открыть для себя больше дизайнов.
Портал сразу же перенесет вас на монтажную область, как только вы выберете дизайн. Здесь вы можете быстро настроить карту, изменив название, логотип компании, адрес, веб-сайт и другие детали.
Редактор предлагает основные элементы дизайна, такие как геометрические фигуры, изображения и символы. Загрузка вашей визитной карточки также не требует усилий с использованием форматов файлов PDF и JPG.
Создание визитных карточек для бесплатного общения в сети
Всегда полезно поручить дизайн и печать визитных карточек специалисту. Однако, если вы только начинаете и чувствуете, что расходы выходят за рамки вашего бюджета, эти веб-сайты могут помочь вам сэкономить кучу денег.

 Простой сайт-визитка с минимальным набором информации и формой обратной связи справится с задачей сбора лидов.
Простой сайт-визитка с минимальным набором информации и формой обратной связи справится с задачей сбора лидов.