Visual Studio Code: что это, настройка, установка
Теоретически писать код можно и в простом текстовом редакторе. Но лучше использовать специальные программы, например Visual Studio Code. Расскажем о нём подробнее: от установки до горячих клавиш VS Code.
- Что такое Visual Studio Code
- Как установить Visual Studio Code
- Интерфейс программы
- Настройка Visual Studio Code
- Горячие клавиши Visual Studio Code
- Совет эксперта
Что такое Visual Studio Code
Visual Studio Code (VS Code) — это редактор исходного кода. Его разработал Microsoft для всех популярных операционных систем: Windows, Linux и macOS. Визуальный редактор кода позволяет:
● Работать с IntelliSense — автоматическим дописыванием функций при вводе первых букв.
● Выполнять отладку — искать и устранять ошибки в написанном коде.
● Удобно писать код — автоматически заполнять нужную информацию, подсвечивать элементы синтаксиса в зависимости от выбранного языка, расставлять нужные отступы.
● Контролировать версии кода, в том числе с помощью системы управления версиями Git.
● Рефакторить код для улучшения его работы и читабельности.
Все эти функции значительно облегчают труд разработчика: позволяют избежать опечаток, реже ошибаться и работать быстрее. У Visual Studio Code есть особенности, которые отличают его от других визуальных редакторов кода:
● Можно скачать и использовать без оплаты лицензии.
● Для VS Code есть расширения, которые позволяют подстраивать его под конкретные задачи.
● Весит немного и запускается даже на не очень мощных компьютерах, при этом обладает всем нужным функционалом.
● Подходит для кроссплатформенной разработки, позволяет писать код на разных языках для облачных и веб-приложений.
● Простота в освоении: начать работать можно сразу после установки, а потом постепенно открывать для себя новые функции, чтобы больше автоматизировать работу.
Материал по теме:
6 самых популярных и удобных редакторов кода
Как установить Visual Studio Code
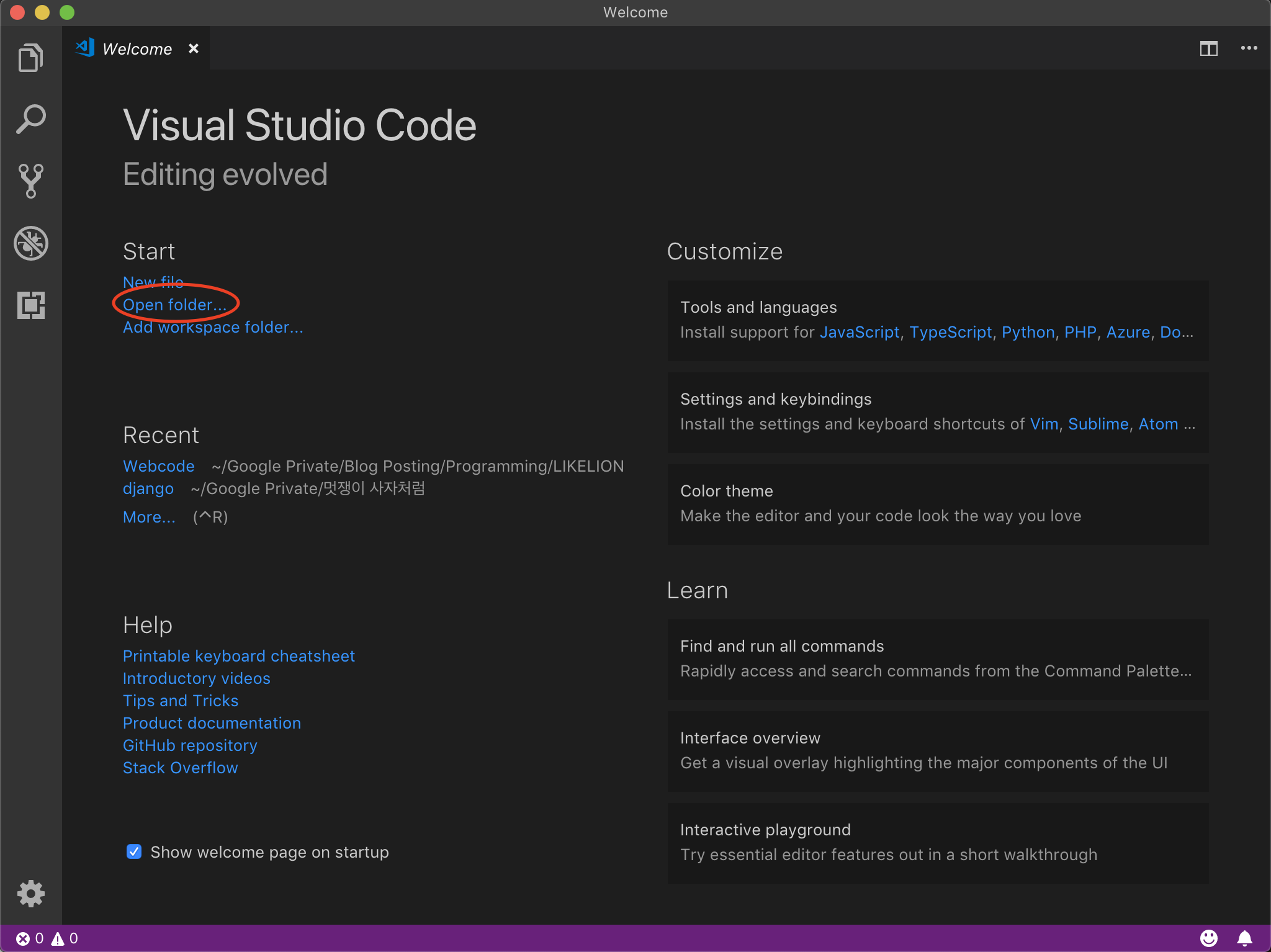
На Windows- Скачать программу для установки.

- Запустить установщик и следовать инструкциям. Здесь всё стандартно, как с установкой любой программы: выбираете папку и устанавливаете.
На Mac OS X
- Скачать программу для установки.
- Открыть архив VSCode-osx.zip.
- Перетащить Visual Studio Code.app в папку Applications.
- Добавить Visual Studio Code в Dock, выбрав в Options «Keep in Dock».
На Linux
- Скачать программу для установки.
- Распаковать скачанный архив VSCode-linux-x64.zip в новую папку.
- Запустить Visual Studio Code двойным щелчком.
Подробнее об установке Visual Studio Code можно прочитать в официальной документации программы.
Интерфейс программы
Интерфейс VS Code во многом похож на интерфейс MS Word или Photoshop: меню с выпадающими списками вверху, инструменты для работы — слева, рабочая область — справа.
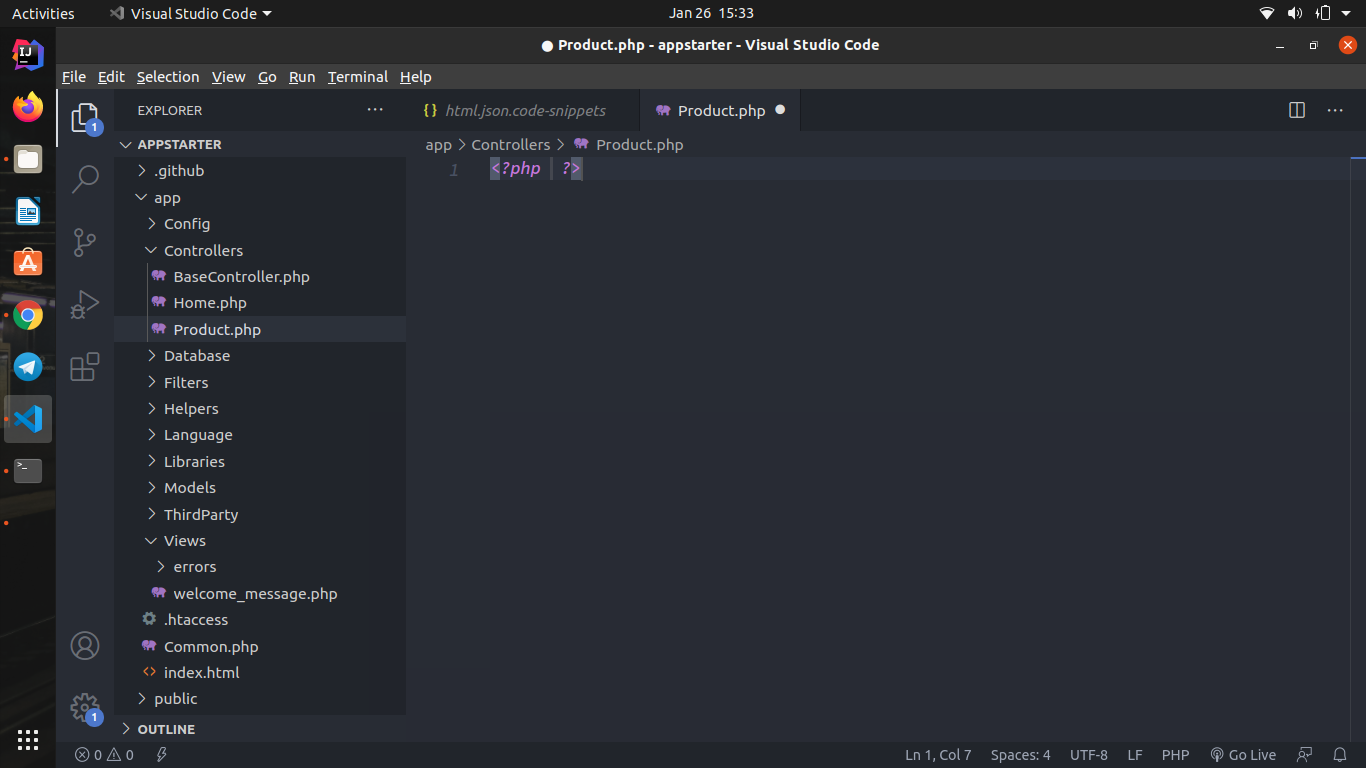
Так выглядит интерфейс VS Code с уже открытым рабочим проектом
Интерфейс на английском, и лучше всего таким его оставить: если будете искать в интернете решение каких-то проблем, оно, скорее всего, будет описано именно на английском.
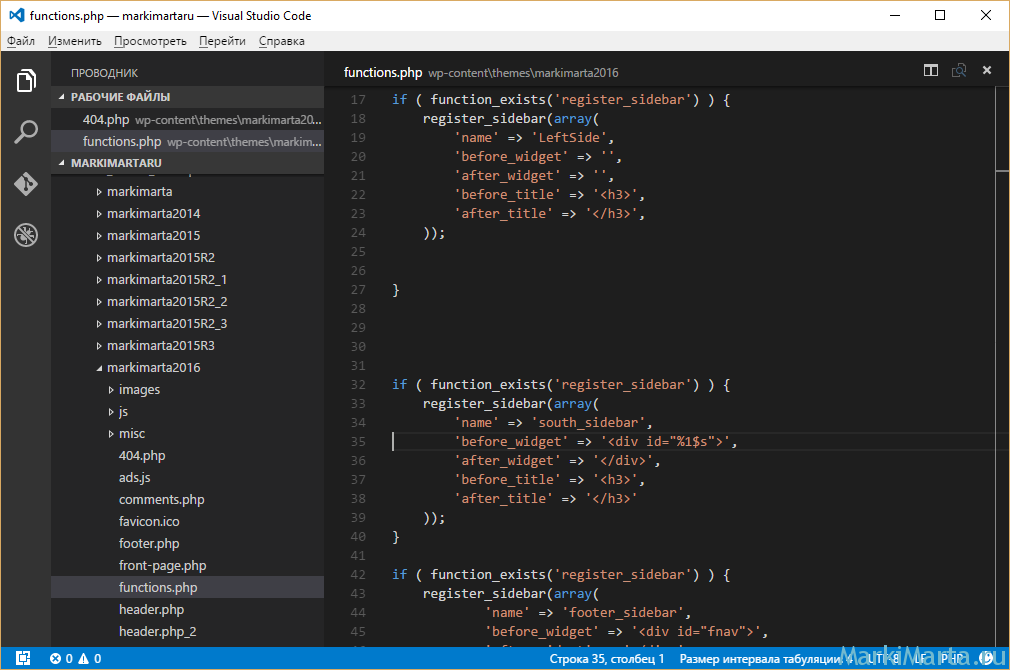
Блоку с кодом отведено больше всего места. Как и в других редакторах, в VS Code здесь есть подсветка синтаксиса — функции, команды и переменные выделены разным цветом.
Слева в блоке есть нумерация строк, чтобы быстрее ориентироваться по коду и искать ошибки
Над блоком с кодом расположено меню с вкладками. Там лежат другие открытые файлы, чтобы между ними можно было быстро переключаться. Это нужно, чтобы работать в Visual Studio Code над проектами с несколькими файлами.
В самой левой части экрана VS Code находится панель управления.
Верхние пять элементов — основные:● Проводник — чтобы быстро перемещаться между файлами внутри проекта.
● Поиск — для поиска конкретных слов внутри документа. Например, он позволяет найти переменную везде, где она используется.
● Система управления версиями — предназначена для взаимодействия с Git, просмотра изменений в коде и разных его версий.
● Запуск кода — позволяет запустить и проверить код на работоспособность.
● Расширения — каталог расширений, которые можно установить для добавления в VS Code дополнительного функционала.
Другие элементы меняются в зависимости от того, какие расширения установлены. Например, Docker для работы с контейнеризацией кода или Jupyter для тех, кто хочет заниматься Data Science и открывать нужные для этого файлы прямо в VS Code.
При нажатии на одну из иконок между левой панелью и окном с кодом открывается небольшое окно с возможностями этого элемента управления.
Например, здесь открыт проводник, в котором видны все файлы проекта
В самой нижней части интерфейса находится статус-бар.
В нём VS Code показывает общую информацию о состоянии программы: обнаруженные ошибки, количество строк, язык программирования. Всё это он считает автоматически.В самой правой части находится небольшое окошко, в котором отображается весь код в уменьшенном варианте, чтобы можно было быстро перейти в нужное место кода.
Настройка Visual Studio Code
Открыть графический редактор настроек можно сочетанием клавиш «Ctrl+», либо пройдя по пути «File → Preferences → Settings».
Теперь можно выбирать разные категории параметров и настраивать их вручную. Чтобы не переключаться по всем вкладкам, нужные параметры для настройки можно вбивать в строку поиска.
Ещё один способ настройки VS Code — редактирование файла settings.json. Он позволяет настраивать программу более тонко, но требует определённого умения. Новичку лучше этим способом не пользоваться.
Мы не рекомендуем начинающим разработчикам слишком сильно менять настройки программы Visual Studio Code. Если столкнётесь с проблемами и станете искать решение в интернете, советы, скорее всего, будут давать по программе со стандартными настройками и можно запутаться.
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
У VS Code есть ряд полезных настроек для автоматизации рабочего процесса:
● Автосохранение. Найдите параметр Files: Auto Save. Измените значение с «Off» на «afterDelay», задайте промежуток времени — и файлы будут автоматически сохраняться в заданный промежуток.
Найдите параметр Files: Auto Save. Измените значение с «Off» на «afterDelay», задайте промежуток времени — и файлы будут автоматически сохраняться в заданный промежуток.
● Размер шрифта. Параметр Font Size. По умолчанию 14, можно изменить на удобный.
● Форматирование кода. Параметр Format On Paste. Код будет автоматически форматироваться при вставке. Позволяет исправить проблемы с лишними отступами.
● Удаление конечных пробелов. Параметр Trim Trailing Whitespace. При сохранении из документа автоматически удаляются пробелы в конце строк. Это нужно, чтобы не перегружать код лишними символами и проходить некоторые проверки на стиль кода.

Можно изменить цвет интерфейса. Для этого нужно нажать «CTRL+SHIFT+P», ввести запрос «theme» и выбрать «Preferences: Color Theme». Там откроется список тем, между которыми можно выбирать.
Горячие клавиши Visual Studio Code
Они нужны, чтобы ускорить работу в редакторе, так как позволяют не выбирать функции мышкой, а быстро набрать на клавиатуре.
Посмотреть весь список горячих клавиш можно внутри VS Code: «File → Preferences → Keyboard Shortcuts». Там же можно настроить горячие клавиши Visual Studio Code для конкретных команд.
Вот список горячих клавиш, которые могут пригодиться новичку:
Совет эксперта
Статью подготовили:
Поделиться
Читать также:
Фронтенд или бэкенд: по какому пути в разработке пойти
Читать статью
10 структур данных, которые должен знать каждый разработчик
Читать статью
Visual Studio Code — Видеоуроки, курсы, туториалы
Visual Studio Code — Видеоуроки, курсы, туториалы | CourseHunter📌 Очень жаль, что всем известный персонаж решил начать войну. Мы молимся за Украину и за мир!
Мы молимся за Украину и за мир!
Visual Studio Code
Visual Studio Code — это редактор кода, переделаный и оптимизированный для создания и отладки современных веб-приложений и облачных приложений. Visual Studio Code бесплатный и доступен на вашей любимой платформе — Linux, Mac OSX и Windows.
Visual Studio Code в топиках
ToolsКурсы по visual studio code
Сортировка по: Дате добавленияПопулярностиДате выпуска
Сотировать по: по убываниюпо возрастанию
Курс VS Code Magic Tricks
VS Code Magic Tricks Course
Курс VS Code Magic Tricks научит вас писать код быстрее и сделает вас более счастливым разработчиком. Он демонстрирует десятки небольших оптимизаций, которые приводят к долгосрочному повышению производительности программиста.
Он демонстрирует десятки небольших оптимизаций, которые приводят к долгосрочному повышению производительности программиста.
Премиум
Посмотреть
Visual Studio Code может так?
Visual Studio Code Can Do That?
Погрузитесь в VS Code и изучите некоторые изящные приемы и мощные расширения, которые вы можете использовать, чтобы повысить свою скорость и производительность, а также научиться работать умнее; не сложнее. Мы рассмотрим редактор сверху вниз, охватывая основы, советы и хитрости редактора, а также то, как превратить VS Code в полноценную интегрированную среду разработки. VS Code может сделать это!
Удален по просьбе правообладателя
Посмотреть
Visual Studio 2019 Tips & Tricks
Visual Studio 2019 Tips & Tricks
В рамках данного курса будут рассмотрены все изменения и нововведения свежего релиза от компании Microsoft – популярной IDE Visual Studiо версии 2019 года.
Удален по просьбе правообладателя
Посмотреть
Супер Пользователь VSCode
VSCode Power User
После 10 лет работы с Sublime Text я переключился на VSCode — новый кроссплатформенный редактор с открытым исходным кодом, о котором все говорят. Я потратил более 1000 часов на совершенствование своей установки, чтобы помочь вам сделать это сегодня и перенести все ваши пользовательские настройки и рабочие процессы для HTML / CSS, GitHub / Git и Open Source, Markdown и всего, от JavaScript до PHP, Go , Python, C ++, C #, ROR и 50+ расширений. Я…
Премиум
Посмотреть
Visual Studio Code
Visual Studio Code
Мир веб-разработки постоянно растет по сложности. Теперь, как никогда ранньше, важно знать как извлечь максимальную пользу из наших ежедневных инструментов.
Удален по просьбе правообладателя
Посмотреть
Visual Studio Code для веб-разработчиков
Visual Studio Code for Web Developers
Хороший редактор кода является ключевым оружием в арсенале любого веб-разработчика. В этом курсе, вы узнаете как выжать по максимуму с Visual Studio (VS) Code- мощным редактором кода от компании Microsoft, работая с веб-ориентированными проектами.
Автор курса — Joe Marini, раскажет об интерфейсе пользовательского приложения и обьяснит как работать с функциями базового редактирования. Затем, Joe продемонстрирует как конфигурировать VS Code.
Премиум
Посмотреть
Узнать больше о Visual Studio Code
Что такое Visual Studio Code ?Visual Studio Code (VSCode) — это бесплатная и открытая среда разработки кода, разработанная корпорацией Microsoft. VSCode предоставляет множество функций, таких как интегрированная поддержка различных языков программирования, автодополнение кода, отладку, инструменты для работы с версионным контролем и многое другое. Это популярный инструмент среди разработчиков по всему миру.
Кто использует Visual Studio Code ?Visual Studio Code (VSCode) является популярным инструментом разработки кода, и используется множеством разработчиков программного обеспечения из различных отраслей. Он поддерживает множество языков программирования и имеет множество плагинов и расширений, которые могут улучшить рабочий процесс.
Для чего используют Visual Studio Code ?Visual Studio Code (VSCode) является бесплатным и открытым исходным кодом редактором кода, разработанным компанией Microsoft. Он может использоваться для разработки веб-приложений, мобильных приложений, игр и других типов программного обеспечения. VSCode имеет широкий набор инструментов для разработки, включая поддержку множества языков программирования, интегрированную среду разработки (IDE) и инструменты для работы с кодом, такие как отладка и профилирование. Он пользуется популярностью среди разработчиков во многих различных отраслях и он может использоваться на любой платформе.
Он может использоваться для разработки веб-приложений, мобильных приложений, игр и других типов программного обеспечения. VSCode имеет широкий набор инструментов для разработки, включая поддержку множества языков программирования, интегрированную среду разработки (IDE) и инструменты для работы с кодом, такие как отладка и профилирование. Он пользуется популярностью среди разработчиков во многих различных отраслях и он может использоваться на любой платформе.
8 лучших онлайн-курсов по VS Code для начинающих в 2023 году | от javinpaul | Javarevisited
Это лучшие онлайн-курсы по изучению кода Visual Studio в 2023 году для начинающих. Пара из них также свободна.
Опубликовано в·
Чтение: 11 мин.·
17 июля 2021 г. вы пришли к нужное место. В прошлом я поделился лучших курсов веб-разработки и лучших веб-сайтов для изучения Git для начинающих , и в этом курсе я собираюсь поделиться лучшим онлайн-курсом по изучению кода VS, одним из самых популярных бесплатных редакторов кода в 2023 году.
Раскрытие информации — Кстати, некоторые из этих ссылок являются партнерскими ссылками, и я могу получить деньги, если вы присоединитесь к этим курсам по моим ссылкам.
Если вы занимаетесь веб-разработкой или разработкой программного обеспечения, возможно, вы слышали о VS Code или Visual Studio Code, одной из лучших современных IDE от Microsoft для современных разработчиков.
Visual Studio Code — это быстрый и легкий кроссплатформенный редактор кода для написания современных веб-приложений и облачных приложений. Вы можете использовать VS Code не только на Windows, но и на Mac.
Многие мои читатели спрашивали о рекомендациях курсов для углубленного изучения кода VS, особенно для повышения скорости разработки и производительности.
Этот лучший онлайн-курс научит вас не только основам кода VS, но и продвинутым методам отладки, рефакторинга, навигации по коду, IntelliSense и тому, как повысить общую скорость.
Если вы не знаете, что такое Visual Studio Code, позвольте мне дать вам краткое введение. Visual Studio Code — это быстрый и легкий кроссплатформенный редактор кода для написания современных веб-приложений и облачных приложений. Это также самый популярный редактор для написания JavaScript, TypeScript и других веб-технологий.
Visual Studio Code — это быстрый и легкий кроссплатформенный редактор кода для написания современных веб-приложений и облачных приложений. Это также самый популярный редактор для написания JavaScript, TypeScript и других веб-технологий.
Всего за несколько лет Visual Studio Code стал самым популярным редактором для веб-разработки. Самое лучшее в коде VS — это то, что он бесплатный, с открытым исходным кодом, кроссплатформенный, полный функциональности и за ним стоит замечательное сообщество.
Многие из крупнейших имен в веб-разработке уже сделали переход, и вы тоже! Если вы хотите изучить все тонкости VS Code, одновременно повышая свою эффективность и мастерство в качестве разработчика, этот курс идеально подходит для вас. Независимо от того, новичок вы в веб-разработке или опытный ветеран, каждый найдет что-то для себя.
Не теряя больше вашего времени, вот мой список некоторых из лучших курсов VS Code для программистов и разработчиков. Эти курсы были созданы такими экспертами, как Джон Папа, и отличными преподавателями, такими как Тодд Маклеод, и они выбраны из популярных онлайн-платформ обучения, таких как Udemy, Pluralsight и LinkedIn. Тысячи студентов уже присоединились к этим курсам, чтобы изучить и улучшить свои навыки работы с кодом VS, и вы тоже можете сделать то же самое.
Тысячи студентов уже присоединились к этим курсам, чтобы изучить и улучшить свои навыки работы с кодом VS, и вы тоже можете сделать то же самое.
Это один из лучших онлайн-курсов по изучению кода Visual Studio для веб-разработчиков. Вы кратко и увлекательно изучите все важные функции VC Code. Он хорошо организован, хорошо представлен, и все примеры просты и легки для понимания.
Отличный курс! Настолько кратко, насколько это возможно, но при этом охватывая все соответствующие функции VS Code. Он хорошо организован, хорошо представлен, а все примеры просты и легки для понимания, в то же время четко демонстрируя рассматриваемую функцию.
Если вы хотите познакомиться с VS Code, я настоятельно рекомендую этот курс. Если вы опытный разработчик, вы также можете легко переключиться на соответствующую функцию или пропустить то, что вы уже знаете. Он очень хорошо структурирован, что позволяет легко перемещаться по курсам.
Вот ссылка, чтобы присоединиться к этому курсу — Изучение кода Visual Studio
Это еще один всеобъемлющий курс по изучению кода VS в 2023 году от Udemy. Инструктор Тодд МакЛеод проделал большую работу, охватив основы VS Code, а также связав его с GitHub.
Инструктор Тодд МакЛеод проделал большую работу, охватив основы VS Code, а также связав его с GitHub.
Я большой поклонник стиля преподавания Тодда после прохождения его курсов Golang e на Udemy. Если вы хотите выучить Голанг в 2023 году, я настоятельно рекомендую его курс.
В любом случае, этот курс также находится в той же лиге, и он дает то, что обещает, глубокое знание кода VS, чтобы вы могли работать быстрее и продуктивнее.
Вот чему вы научитесь в этом курсе:
- Основные навыки кодирования
- как запускать команды bash в Windows
- как установить код VS
- сочетания клавиш и функции кода VS
- как подключить git из кода VS
- Как сделать мультикурсорное редактирование в коде VS
- перейти к дубликату и переместить строки кода
- Как настроить код VS под свои нужды
- Как выполнять отладку с помощью кода VS
- Как найти и установить расширения кода VS для повышения производительности и многого другого
В целом, очень точный и подробный курс как для начинающих, так и для опытных разработчиков. Тодд — один из лучших учителей, которых я знаю, большое спасибо ему за создание этого замечательного курса. Если вы хотите освоить код VS или хотите учиться с нуля, это лучший онлайн-курс, к которому вы можете присоединиться.
Тодд — один из лучших учителей, которых я знаю, большое спасибо ему за создание этого замечательного курса. Если вы хотите освоить код VS или хотите учиться с нуля, это лучший онлайн-курс, к которому вы можете присоединиться.
Вот код для присоединения к этому курсу — Учебное пособие по Visual Studio Code — Начало работы с VS Code
Это еще один замечательный курс для изучения VS Code от Udemy и повышения вашей производительности. Этот курс, созданный Алексом Хорея, научит вас использовать мощные функции и расширения кода VS, чтобы вывести свои навыки веб-разработки на новый уровень.
В последние несколько лет VSCode стал стандартным редактором для веб-разработки с использованием JavaScript, TypeScript или HTML. Как профессионал, я всегда говорил, что вы должны знать больше инструментов и больше ваших основных инструментов, и VS Code — один из них. Этот курс по повышению производительности значительно сократит время написания кода, получив всю необходимую помощь от этого замечательного инструмента!
В этом курсе вы узнаете следующее:
- Как установить и настроить VSCode
- Рефакторинг, IntelliSense
- Расширенные методы отладки VSCode
- Как использовать Visual Studio для веб-дизайна
- Удаленный SSH с VSCode
- Как разрабатывать внутри контейнера Docker
- Как найти и использовать расширения VSCode для фреймворков (React, Vue, Angular)
Этот курс также содержит расширенный раздел по Git и GitHub и покажет вам все, что вам нужно знать для использования Контроль версий прямо в вашей IDE. Разработчики Python и Fullstack Java также могут присоединиться к этому курсу, чтобы узнать, как они могут использовать VS Code для улучшения опыта разработки.
Разработчики Python и Fullstack Java также могут присоединиться к этому курсу, чтобы узнать, как они могут использовать VS Code для улучшения опыта разработки.
Вот код для присоединения к этому курсу — Освоение кода Visual Studio
Если вы ищете лучший курс для изучения кода Visual Studio на Pluralsight, то вот курс Pluralsight, который научит вас использовать VS Code в 2023 году.
Вы узнаете, как выполнять отладку, рефакторинг, находить ссылки и варианты использования, получать IntelliSense и автозаполнение, как использовать мультикурсор и работать на различных языках и платформах, таких как JavaScript, Node.js, ASP. .Net и TypeScript
Этот курс, созданный Джоном Папой, научит вас не только основам кода VS, но и продвинутым приемам, таким как редактирование с несколькими курсорами.
Если вы не знаете, Джон Папа — главный защитник разработчиков в Microsoft, выпускник программ Google Developer Expert, Microsoft Regional Director и MVP, а также один из лучших преподавателей Pluralsight.
Вот ссылка для присоединения к этому курсу — Visual Studio Code Автор: Джон Папа
Кстати, для присоединения к этому курсу вам потребуется членство в Pluralsight, которое стоит около 29 долларов США.в месяц или $299 в год (скидка 14%). Я настоятельно рекомендую эту подписку всем программистам, поскольку она обеспечивает мгновенный доступ к более чем 7000 онлайн-курсам для изучения любых технических навыков. Кроме того, вы также можете использовать их 10-дневный бесплатный пропуск , чтобы присоединиться к этому курсу БЕСПЛАТНО.
Для частных лиц
Миссия Pluralsight всегда заключалась в том, чтобы создать равные условия для технологий. Независимо от того, что вы хотите узнать или…
Puluralsight.pxf.io
Это курс обучения VS Code продвинутого уровня, в котором вы узнаете советы и рекомендации по ускорению разработки и повышению производительности с помощью LinkedIn Learning. Если вы уже знакомы с основами кода VS и хотите поднять свои навыки кода VS на новый уровень, это идеальный учебный курс.
В этом курсе инструктор Уолт Ричер из LinkedIn Learning научит вас советам и методам использования интеллектуальных контекстно-зависимых функций VS Code для повышения вашей производительности. Вы узнаете, как быстрее находить ссылки на код, генерировать стандартный HTML-код и повышать качество с помощью рефакторинга кода.
Вы также узнаете, как создавать собственные привязки клавиш для команд, которые вы используете чаще всего, и легко копировать и перемещать блоки кода, такие вещи, как редактирование с несколькими курсорами для динамического создания команд SQL и т. д.
Вы также узнаете о Любимые расширения кода VS Уолта, такие как GitLens, которые позволяют получить ценную информацию о вашем репозитории Git, даже не выходя из VS Code.
Это было для меня настоящим открытием от этого курса. Если вы серьезно относитесь к улучшению своих навыков работы с кодом VS, я настоятельно рекомендую этот курс всем разработчикам среднего и опытного уровня.
Вот ссылка, чтобы присоединиться к этому курсу — Советы по повышению производительности кода Visual Studio [
Кстати, вам потребуется членство в LinkedIn Learning, чтобы посмотреть этот курс, который стоит около 19,99 долларов США в месяц, но вы также можете посмотреть этот курс за БЕСПЛАТНО, пройдя их 1-месячный бесплатный курс , который является отличным способом изучить более 16000 онлайн-курсов по новейшим технологиям.
Бесплатная пробная версия LinkedIn Learning и стоимость подписки
Персонализированный, качественный контент Более 17 000 курсов под руководством экспертов, от начального до продвинутого. Общественные…
linkedin-learning.pxf.io
Это бесплатный курс или учебное пособие, посвященное некоторым интересным трюкам с VS Code, которые помогут повысить вашу производительность. Цель этого курса — познакомить вас с необходимыми инструментами для более эффективного редактирования благодаря хорошему пониманию взаимосвязей между различными компонентами кода Visual Studio, ярлыками и практическими стратегиями, чтобы повысить производительность вашего издания. .
Вот чему вы научитесь на этом курсе —
⚡️Как быстро редактировать с помощью Visual Studio Code 2019.
💡Как быстро редактировать файлы HTML, CSS, js, json, CSV, txt и т. д.
🐬Навигация между компонентами пользовательского интерфейса, экземплярами кода, файлами, внутри файла и т. д.
д.
🛠Примеры рабочего процесса в навигации и редактировании.
💰Не повторяйтесь при редактировании (стоит вашего времени).
В целом отличный бесплатный курс VS Code для разработчиков, которые хотят знать внутренние отношения между компонентами.
Вот ссылка, чтобы присоединиться к этому курсу — лайфхаки Visual Studio Code для повышения производительности вашей редакции.
Это управляемый проект Coursera для изучения Github и Visual Studio Code, двух основных инструментов для программистов и разработчиков программного обеспечения.
В этом двухчасовом курсе, основанном на проектах, вы узнаете, как использовать Github для предоставления хостинга для разработки программного обеспечения и Visual Studio для локального размещения кода на вашем собственном компьютере.
Я знаю, что к концу проекта многие будут лучше понимать код Github и Visual Studio.
Если вы не знаете Управляемый проект Coursera предлагает один из лучших способов обучения, поскольку вы работаете вместе со своим инструктором в видео с разделенным экраном и следуете за его/ее инструктором. Вам также не нужно загружать какое-либо программное обеспечение или настраивать машину, поскольку вы работаете в облачной рабочей области прямо в браузере.
Вам также не нужно загружать какое-либо программное обеспечение или настраивать машину, поскольку вы работаете в облачной рабочей области прямо в браузере.
Вот ссылка для присоединения к этому проекту — Знакомство с GitHub и Visual Studio Code
Когда дело доходит до присоединения к курсу Coursera, у вас есть два варианта: вы можете присоединиться только к этому курсу, стоимость которого составляет около 39 долларов США.в месяц для специализации, вы также можете присоединиться к Coursera Plus за 399 долларов в год, план подписки от Coursera, который дает вам неограниченный доступ к их самым популярным курсам, специализациям, профессиональным сертификатам и управляемым проектам.
Курсера Плюс | Неограниченный доступ к более чем 7000 онлайн-курсов
Инвестируйте в свои профессиональные цели с Coursera Plus. Получите неограниченный доступ к более чем 90% курсов, проектов…
coursera.pxf.io
Это все о некоторых из лучших курсов для изучения Visual Studio Code или VS code , самого популярного IDE и текстового редактора для веб-разработчиков. Многие компании приняли код VS для разработки, и поэтому имеет смысл изучить код VS, чтобы вы могли работать с командой.
Многие компании приняли код VS для разработки, и поэтому имеет смысл изучить код VS, чтобы вы могли работать с командой.
Как я уже сказал, знание того, как использовать его хорошо и сразу, может сэкономить вам много времени и усилий во время разработки.
Другое Статьи по программированию и ресурсам Вам может понравиться
- Полная дорожная карта Java-разработчика
- 10 продвинутых курсов для изучения Spring Framework
- 40+ вопросов с ответами на собеседовании по ООП
- 50+ вопросов на собеседовании по SQL и базе данных по телефону
- 5 лучших курсов Figma по дизайну пользовательского интерфейса 900 64
- Мой любимый бесплатно Курсы DevOps, которые стоит изучить в 2023 году
- 5 Лучший курс CSS для веб-разработчиков
- Мои любимые онлайн-курсы Spring MVC для начинающих
- 20 Spring Boot Interview Вопросы с ответами
- 5 лучших курсов для изучения Openshift в 2023 году
- Мои любимые курсы для улучшения навыков кодирования
- 20+ библиотек Java, которые вы можете изучить в 2023 году
- 5 основных фреймворков Java для изучения в 2023 году
Спасибо за читая эту статью так далеко. Если вам нравятся эти лучших онлайн-курсов обучения коду VS , поделитесь ими со своими друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, напишите об этом.
Если вам нравятся эти лучших онлайн-курсов обучения коду VS , поделитесь ими со своими друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, напишите об этом.
P. S. — Если вы новичок в VS Code и ищете бесплатный онлайн-курс для изучения VS Code, вы также можете ознакомиться с курсом Beginners VS code [БЕСПЛАТНО] на Udemy. Этот курс совершенно бесплатный, и к нему уже присоединились более 25 000 программистов. Все, что вам нужно, это бесплатная учетная запись Udemy, чтобы посмотреть этот курс.
Бесплатное руководство по Visual Studio Code — VS Code для начинающих
Алан Симпсон — отмеченный наградами веб-разработчик, автор и онлайн-преподаватель. Он автор более 100 компьютерных…
udemy.com
VSCode Tutorial | Codeium · Бесплатное завершение кода AI и чат
Установите расширение Codeium в Visual Studio Code и начните получать предложения по мере написания комментариев и кода.

Также работает с браузерными IDE VSCode, такими как GitPod и Codespaces!
После установки следуйте инструкциям авторизации в редакторе, чтобы начать работу с Codeium. Смотрите подробные инструкции ниже.
Установка вручную
Open Extension Marketplace
В Visual Studio Code откройте Extension Marketplace, который представляет собой значок с прямоугольниками на основной боковой панели.Установить Codeium
Введите Codeium в строке поиска на торговой площадке, откройте страницу и нажмите синюю кнопку Установить .Авторизация
После завершения установки Visual Studio Code предложит вам авторизовать Codeium во всплывающем окне в правом нижнем углу. Если нет, вы должны увидеть возможность войти в свою учетную запись Codeium в левом нижнем углу 9.0294 Вкладка Accounts окна Visual Studio Code. Щелкните параметр Войти с авторизацией для использования Codeium . Любой метод (всплывающее окно или вкладка «Учетные записи») должен перенаправить вас на веб-сайт Codeium.
Щелкните параметр Войти с авторизацией для использования Codeium . Любой метод (всплывающее окно или вкладка «Учетные записи») должен перенаправить вас на веб-сайт Codeium.Совет. Если вы получаете сообщение об ошибке, в котором говорится, что браузер не может открыть ссылку из Visual Studio Code, вам может потребоваться обновить браузер и перезапустить процесс авторизации.
Создать учетную запись
Если у вас еще нет учетной записи Codeium, вы будете перенаправлены для ее создания.Зачем нам нужна учетная запись? Чтобы устранить злоупотребление продуктом и убедиться, что мы знаем, что вы являетесь одним из первых пользователей, мы просим авторизовать расширения Codeium с помощью учетной записи перед использованием. Мы не используем, не передаем и не продаем идентифицирующую информацию ни для каких целей.
Войти
Если вы не вошли в систему, войдите, используя данные своей учетной записи. После входа вы будете перенаправлены обратно в Visual Studio Code через всплывающее окно. Нажмите Открыть код Visual Studio , который должен перенаправить вас обратно в Visual Studio Code.
Нажмите Открыть код Visual Studio , который должен перенаправить вас обратно в Visual Studio Code.Если вы используете IDE на основе браузера, вместо перенаправления обратно с помощью всплывающего окна вы будете перенаправлены на инструкции о том, как завершить аутентификацию, предоставив маркер доступа. Пожалуйста, следуйте этим инструкциям вместо шага 6, а затем перейдите к разделу «Использование Codeium».
Готово!
Вам будет предложено подтвердить аутентификацию в Visual Studio Code (нажмите Open во всплывающем окне). После подтверждения вы должны увидеть небольшое приветственное сообщение в правом нижнем углу окна Visual Studio Code, если авторизация прошла успешно. Все готово для использования Codeium!Использовать Codeium
Настройка
Хотя Codeium поддерживает множество языков, мы продемонстрируем это на примере Python. В Visual Studio Code создайте новый файл Python test.py .
Из кода
Codeium может предложить несколько строк кода для данного фрагмента кода, который вы пишете! Попробуйте следующий простой заголовок:def fib(n):Codeium должен сгенерировать все тело функции серым текстом, предоставив вам рабочую реализацию для N-го числа Фибоначчи! Примечание.
 Вы можете получить немного другие результаты. Это связано с постоянно улучшающейся моделью и выборкой для увеличения разнообразия генерируемого кода.
Вы можете получить немного другие результаты. Это связано с постоянно улучшающейся моделью и выборкой для увеличения разнообразия генерируемого кода. Принять предложение
Если вам нравится предложение, просто нажмите Tab , чтобы принять его.
Из комментариев
Codeium также может понимать комментарии, что позволяет вам получить код всего лишь из описания желаемой функциональности! Давайте попробуем предыдущий пример, только вместо этого просто напишите комментарий и# N-е число Фибоначчи defCodeium должен генерировать не только тело функции, как раньше, но и заголовок функции!
Альтернативные предложения
Хотя Codeium часто создает хороший код с первой попытки, может быть полезно переключаться между вариантами, особенно при наличии нескольких потенциальных подходов. Например, Codeium может создать следующую реализацию для поворота точки против часовой стрелки вокруг начала координат на заданный угол: Отлично! Это сработает, но, возможно, вам не нравится тот факт, что есть дублирующиеся вызовы более медленных тригонометрических функций для одних и тех же угловых входных данных.