html — Как сделать не обязательную для заполнения форму?
Задать вопрос
Вопрос задан
Изменён 7 месяцев назад
Просмотрен 50 раз
у меня есть checkbox, который хочу сделать не обязательным к заполнению, как это можно реализовать. На сколько я понял аргумент required идет к форме по умолчанию. Я пытался передать ему параметр false в самой форме:
CheckBox = forms.CharField(
widget=forms.CheckboxInput(
attrs={'type': 'checkbox', 'class': 'contaner__form__BlokcCheckBox_checkbox', 'id': 'checkbox', 'required': 'false'}
)
)
Также попробовал так:
CheckBox = forms.CharField(
widget=forms.
CheckboxInput(
attrs={'type': 'checkbox', 'class': 'contaner__form__BlokcCheckBox_checkbox', 'id': 'checkbox',}
),
required=False
)
Попытался передать напрямую к input:
<input type="checkbox" required="false">
Но тон также проигнорировался. Поэтому обратился с вопросом к вам.
- html
- django
И так отвечаю на вопрос благодаря комментариям. Предположим, что вам нужно сделать не обязательным поле adrees в вашей форме.
Что нужно сделать: В классе вашей модели нужно прописать:
Если ваша версия Django < 1.8:
class My_Form(ModelForm):
address = forms.CharField(required=False)
class Meta:
model = My_Class
fields = ('first_name', 'last_name' , 'address')
Если версия Django > 1.8:
class My_Form(ModelForm):
address = forms.CharField(blank=True)
class Meta:
model = My_Class
fields = ('first_name', 'last_name' , 'address')
Также нужно прописать required=False в классе вашей формы:
class My_form(forms.Form): address = forms.CharField( required=False, widget=forms.CheckboxInput( attrs={'type': 'text', 'class': 'your_class'} ) )
Ответ частично взят отсюда: https://stackoverflow.com/questions/16205908/django-modelform-not-required-field
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Атрибуты ввода — Учебник HTML — schoolsw3.com
❮ Назад Далее ❯
В этой главе описываются различные атрибуты HTML кода элемента <input>.
Атрибут value
Ввод атрибута value задает начальное значение для поля ввода:
Пример
Поля ввода с начальными (по умолчанию) значениями:
<form>
<label for=»fname»>Имя:</label><br>
<input type=»text»
id=»fname» name=»fname» value=»Андрей»><br>
<input type=»text» name=»lname» value=»Щипунов»>
</form> Попробуйте сами »
Атрибут readonly
Ввод атрибута readonly указывает, что поле ввода доступно только для чтения.
Поле ввода только для чтения не может быть изменено (однако пользователь может перейти к нему, выделить его и скопировать текст из него).
Значение поля ввода только для чтения будет отправлено при отправке формы!
Пример
Поле ввода только для чтения:
<form>
<label for=»fname»>Имя:</label><br>
<input type=»text»
id=»fname» name=»fname» value=»Андрей» readonly><br>
<label for=»lname»>Фамилия:</label><br>
<input type=»text» name=»lname»
value=»Щипунов»>
</form>
Атрибут disabled
Ввод атрибута disabled указывает, что поле ввода должно быть отключено.
Отключенное поле ввода непригодно для использования и не кликабельно.
Значение отключенного поля ввода не будет отправлено при отправке формы!
Пример
Поле ввода с ограниченными физическими возможностями:
<form>
<label for=»fname»>Имя:</label><br>
<input type=»text»
id=»fname» name=»fname» value=»Андрей» disabled><br>
<label for=»lname»>Фамилия:</label><br>
<input type=»text» name=»lname»
value=»Щипунов»>
Атрибут size
Ввод атрибута size определяет видимую ширину поля ввода в символах.
Значение по умолчанию для size 20.
Примечание: Атрибут size работает со следующими типами входных данных: text, search, tel, url, email, и password.
Пример
Задать ширину поля ввода:
<form>
<label for=»fname»>Имя:</label><br>
<input type=»text» name=»fname» size=»50″><br>
<label for=»pin»>ПИН:</label><br>
<input type=»text» name=»pin» size=»4″>
</form>
Атрибут maxlength
Ввод атрибута maxlength задает максимальное количество символов, разрешенных в поле ввода.
Примечание: Когда задано maxlength, то поле ввода не будет принимать больше указанного количества символов.
Однако этот атрибут не дает никакой обратной связи. Поэтому, если вы хотите предупредить пользователя, вы должны написать код JavaScript.
Пример
Установите максимальную длину для поля ввода:
<form>
<label for=»fname»>Имя:</label><br>
<input type=»text» name=»fname» size=»50″><br>
<label for=»pin»>ПИН:</label><br>
<input type=»text» name=»pin»
maxlength=»4″ size=»4″>
</form>
Атрибуты min и max
Ввод атрибутов min и max определяют минимальное и максимальное значения для поля ввода.
Атрибуты min и max работают со следующими типами входных данных: number, range, date, datetime-local, month, time и week.
Совет: Используйте атрибуты max и min вместе для создания диапазона допустимых значений.
Пример
Установите максимальную дату, минимальную дату и диапазон допустимых значений:
<form><label for=»datemax»>Введите дату до 1980-01-01:</label>
<input type=»date» name=»datemax» max=»1979-12-31″><br><br>
<label for=»datemin»>Введите дату после 2000-01-01:</label>
<input type=»date» name=»datemin» min=»2000-01-02″><br><br>
<label for=»quantity»>Количество (от 1 до 5):</label>
<input type=»number» name=»quantity» min=»1″ max=»5″>
</form>
Атрибут multiple
Ввод атрибута multiple указывает, что пользователю разрешено вводить более одного значения в поле ввода.
Атрибут multiple атрибут работает со следующими типами входных данных: email, и file.
Пример
Поле загрузки файла, принимающее несколько значений:
<form>
<label for=»files»>Выбор файлов:</label>
</form>Попробуйте сами »
Атрибут pattern
Ввод атрибута pattern указывает регулярное выражение, по которому проверяется значение поля ввода при отправке формы.
Атрибут pattern атрибут работает со следующими типами входных данных: text, date, search, url, tel, email, и password.
Совет: Используйте глобальный атрибут title для описания шаблона, чтобы помочь пользователю.
Совет: Learn more about regular expressions in our JavaScript tutorial.
Пример
Поле ввода, которое может содержать только три буквы (без цифр или специальных символов):
<form>
<label for=»country_code»>Код страны:</label>
<input type=»text» name=»country_code»
pattern=»[A-Za-z]{3}» title=»Трехбуквенный код страны»>
</form>
Атрибут placeholder
placeholder задает короткую подсказку, описывающую ожидаемое значение поля ввода
(примерное значение или краткое описание ожидаемого формата).
Короткая подсказка отображается в поле ввода до того, как пользователь вводит значение.
Атрибут placeholder работает со следующими типами входных данных: text, search, url, tel, email, и password.
Пример
Поле ввода с текстовым заполнением:
<form>
<label for=»phone»>Введите номер телефона:</label>
<input type=»tel» name=»phone»
placeholder=»123-45-678″
pattern=»[0-9]{3}-[0-9]{2}-[0-9]{3}»>
</form>
Атрибут required
Ввод атрибута required указывает, что перед отправкой формы необходимо заполнить поле ввода.
Атрибут required
Пример
Обязательное поле ввода:
<form>
<label for=»username»>Имя пользователя:</label>
<input type=»text» name=»username» required>
</form>
Атрибут step
Ввод атрибута step задает допустимые интервалы чисел для поля ввода.
Пример: Если step=»3″, законными числами могут быть -3, 0, 3, 6 и т.д.
Совет: Этот атрибут можно использовать вместе с атрибутами max и min для создания диапазона допустимых значений.
Атрибут step работает со следующими типами входных данных: number, range, date, datetime-local, month, time и week.
Пример
Поле ввода с заданными интервалами законных номеров:
<form>
<label for=»points»>Точки:</label>
<input type=»number» name=»points» step=»3″>
</form>
Примечание: Ограничения ввода не являются надежными, и JavaScript предоставляет множество способов добавления незаконных входных данных. Чтобы безопасно ограничить ввод, он также должен быть проверен получателем (сервером)!
Атрибут autofocus
Ввод атрибута autofocus указывает, что поле ввода должно автоматически получать Фокус при загрузке страницы.
Пример
Пусть поле ввода «Имя» автоматически получает фокус при загрузке страницы:
<form>
<label for=»fname»>Имя:</label><br>
<input type=»text» name=»fname» autofocus><br>
<label for=»lname»>Фамилия:</label><br>
<input type=»text» name=»lname»>
</form>
Атрибуты height и width
Ввод атрибутов height и width
определяют высоту и ширину объекта элемента <input type="image">.
Совет: Всегда указывайте атрибуты высоты и ширины для изображений.
Если заданы высота и ширина, то пространство, необходимое для изображения, резервируется при загрузке страницы.
Без этих атрибутов браузер не знает размер изображения и не может зарезервировать для него соответствующее пространство.
Эффект будет заключаться в том, что макет страницы будет меняться во время загрузки (в то время как изображения загружаются).
Пример
Определить изображение кнопки «Отправить», с помощью атрибутов height и width :
<form>
<label for=»fname»>Имя:</label>
<input type=»text» name=»fname»><br><br>
<label for=»lname»>Фамилия:</label>
<input type=»text» name=»lname»><br><br>
<input type=»image» src=»img_submit.gif» alt=»Отправить»>
</form>
Атрибут list
Ввод атрибута list относится к элементу <datalist>,
содержащий предварительно определенные параметры для элемента <input>.
Пример
Один элемент <input> с заданными значениями в <datalist>:
<form>
<input list=»browsers»>
<datalist>
<option value=»Internet Explorer»>
<option value=»Firefox»>
<option value=»Chrome»>
<option value=»Opera»>
<option value=»Safari»>
</datalist>
</form>
Атрибут autocomplete
Ввод атрибута autocomplete указывает, должна ли форма или поле ввода иметь автозаполнение включено или выключено.
Автозаполнение позволяет браузеру предсказать значение. Когда пользователь начинает вводить поле, браузер должен отображать параметры для заполнения поля, основанные на ранее введенных значениях.
Атрибут autocomplete работает с <form> и
<input> типами: text, search, url, tel, email, password, datepickers, range, и color.
Пример
HTML форма с включенным и выключенным автозаполнением для одного поля ввода:
<form action=»/action_page.php» autocomplete=»on»>
<label for=»fname»>Имя:</label>
<input type=»text» name=»fname»><br><br>
<label for=»lname»>Фамилия:</label>
<input type=»text» name=»lname»><br><br>
<label for=»email»>Email:</label>
<input type=»email» name=»email» autocomplete=»off»><br><br>
<input type=»submit» value=»Отправить»>
</form>
Совет: В некоторых браузерах вам может потребоваться активировать функцию автозаполнения,
чтобы это работало (смотрите ниже «Предпочтения» в меню браузера).
HTML Упражнения
Проверьте себя с помощью упражнений
Упражнение:
В поле ввода ниже добавьте заполнитель с надписью «ваше имя здесь».
<form action=»/action_page.php»>
<input type=»text» >
</form>
HTML Форма и элементы ввода
| Тег | Описание |
|---|---|
| <form> | Определяет HTML форму для пользовательского ввода |
| <input> | Определяет элемент управления вводом |
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
❮ Назад Далее ❯
HTML обязательный атрибут | 3 Примеры обязательного атрибута HTML
Его можно указать как логический атрибут, который иногда называют обязательными или обязательными полями, удобными для разработчиков. Он должен быть помечен любой формой управления, чтобы иметь значение, которое не должно оставаться пустым перед отправкой любой формы на веб-странице. Это можно сделать, предоставив атрибут в конце поля ввода, который мы хотели бы сделать обязательным. Клиенты будут уведомлены всплывающим предупреждением о том, что обязательное поле должно быть заполнено; между тем, он является новым для HTML5, а также хорошо работает с полями ввода, такими как флажки, переключатели, тексты и т. д., вероятно, помогает при проверке внешнего интерфейса.
Это можно сделать, предоставив атрибут в конце поля ввода, который мы хотели бы сделать обязательным. Клиенты будут уведомлены всплывающим предупреждением о том, что обязательное поле должно быть заполнено; между тем, он является новым для HTML5, а также хорошо работает с полями ввода, такими как флажки, переключатели, тексты и т. д., вероятно, помогает при проверке внешнего интерфейса.
В этой статье рассматриваются основные понятия обязательных атрибутов с простыми примерами для запуска и работы в таких браузерах, как Chrome 6, Firefox, Opera, и каждый из этих браузеров имеет различное поведение по умолчанию. На самом деле, атрибуты, являющиеся специальным словом, обеспечивают функциональность любого элемента в HTML. Как и в случае с HTML5, обязательные атрибуты видны как помощник пользовательского интерфейса. Когда пользователь отправляет форму, включает ли она данные или нет, сервер выполняет проверку при получении запроса.
Синтаксис
Синтаксис приведен ниже, и небольшое изменение, которое вы можете внести, — сделать поле ввода текста таким же, как с ключевым словом «Атрибут» в формах. В форме обязательно указать поле, которое необходимо заполнить перед отправкой формы. Для этого задаются «обязательные» атрибуты.
В форме обязательно указать поле, которое необходимо заполнить перед отправкой формы. Для этого задаются «обязательные» атрибуты.
Общий синтаксис: Возможные значения, используемые здесь, либо нулевые, либо обязательные.
<требуется элемент>
Синтаксис для элемента ввода:
< тип ввода =" " требуется>
Синтаксис для текстовой области: <текстовая область обязательна >
<текстовая область строк =" " cols = " " имя =" " обязательна>
Синтаксис для области выбора:
<выбрать имя =" "обязательно> <значение опции>
Что такое обязательный атрибут HTML?
Говорят, что HTML5 имеет ряд булевых атрибутов, которые представляют истинное значение и ложное значение Хорошо, теперь давайте начнем с объяснения этого. Они позволяют нам сделать следующее:
- Если поля оставлены пустыми, остановите отправку формы.

- В любом неотмеченном поле предоставить уведомление.
Обязательный атрибут Html применяется к трем наиболее часто используемым элементам, перечисленным ниже:
- : Этот атрибут указывается в элементах . Это поле включает в себя различные типы ввода, такие как электронная почта, текст, радио, флажки, URL.
- <текстовая область>: Этот элемент содержит неограниченное количество символов, отображаемых с фиксированной шириной. А область текста определяется нет. из
и , которые отображаются одновременно. Если это с CSS, описываются свойства высоты и ширины. Текстовая область HTML5 имеет такие атрибуты, как автофокус, заполнитель, форма, максимальная длина, обязательная, обтекание. - Элемент выбора HTML предлагает пользователю выбрать из списка, добавив простой шаблон «требуется» с пустым значением.
Примеры обязательных атрибутов HTML
Давайте попробуем код HTML, чтобы изучить обязательные атрибуты в HTML. Во-первых, мы пойдем с атрибутом .
Во-первых, мы пойдем с атрибутом .
1. Атрибут
: обязательное полеЧтобы пометить поле как простое, нужно добавить «обязательный» атрибут в элемент ввода. В приведенном ниже коде показано, как обязательное поле работает в браузере, когда поля заполняются при отправке. Давайте посмотрим, как добавить обязательный атрибут везде, где это уместно.
Пример #1
Код:
<голова>Реализация обязательного атрибута с использованием элемента ввода
<стиль> див { отступ: 12px 1; } <голова> <тело> <форма> <дел>


 Form):
address = forms.CharField(
required=False,
widget=forms.CheckboxInput(
attrs={'type': 'text', 'class': 'your_class'}
)
)
Form):
address = forms.CharField(
required=False,
widget=forms.CheckboxInput(
attrs={'type': 'text', 'class': 'your_class'}
)
)



 Будучи фантастическим элементом в HTML5, упрощается проверка формы на стороне клиента и предоставляются лучшие улучшения для пользователей. Благодаря их мгновенным методам всего одна проверка улучшает взаимодействие с пользователем.
Будучи фантастическим элементом в HTML5, упрощается проверка формы на стороне клиента и предоставляются лучшие улучшения для пользователей. Благодаря их мгновенным методам всего одна проверка улучшает взаимодействие с пользователем. Что ж, я выбрала свой выбор торта; добавил его в корзину; попытался заполнить мой адрес доставки, и началась дорога к хаосу.
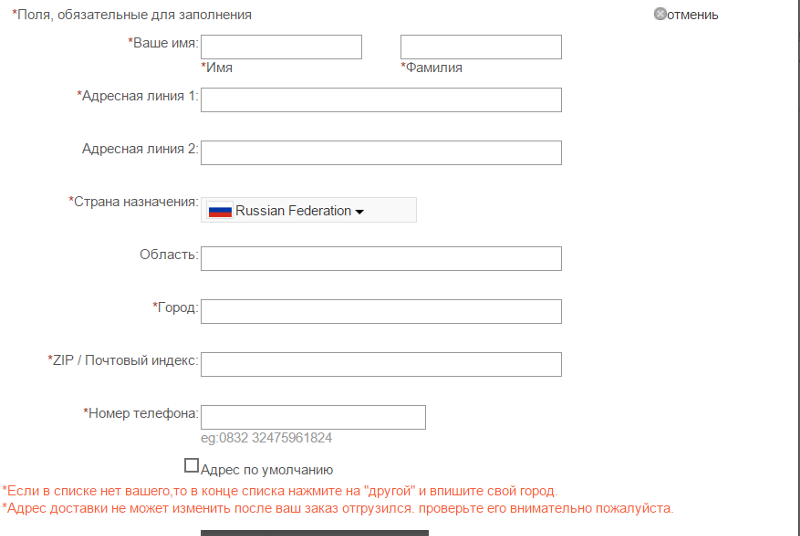
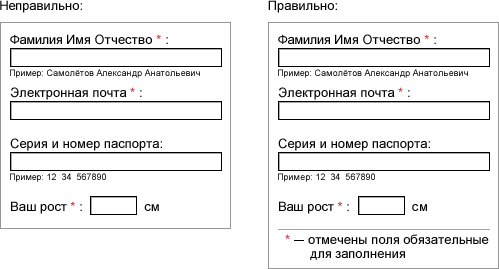
Что ж, я выбрала свой выбор торта; добавил его в корзину; попытался заполнить мой адрес доставки, и началась дорога к хаосу.  Есть несколько способов указать, что требуется конкретное поле формы, и мы рассмотрим каждый из методов.
Есть несколько способов указать, что требуется конкретное поле формы, и мы рассмотрим каждый из методов.
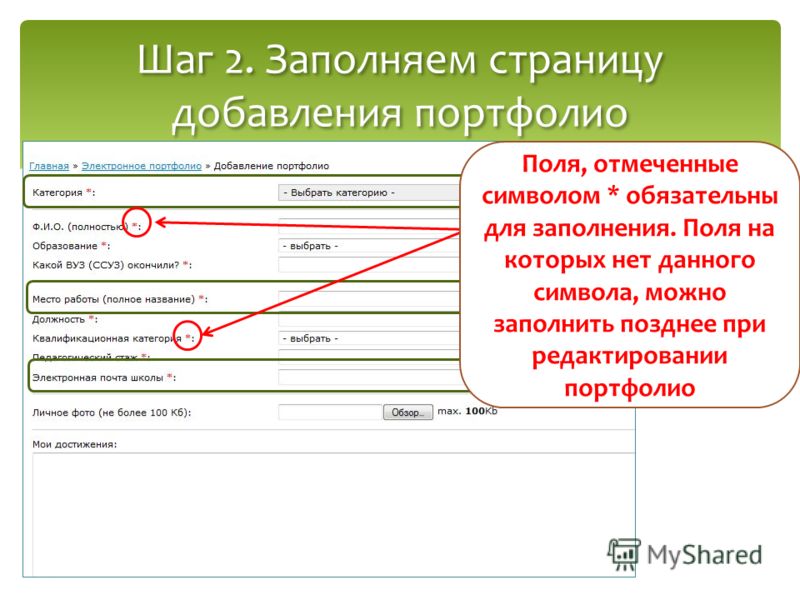
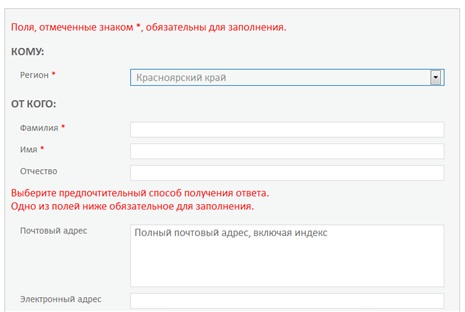
 Чтобы программы чтения с экрана отображали символ *, настройки пунктуации должны быть установлены на максимальное значение. Иногда, если для пунктуации установлено значение «некоторые» или «нет», программы чтения с экрана игнорируют специальные символы. Хотя все пользователи средств чтения с экрана могут не знать, как установить параметры vebocity, рекомендуется использовать этот метод в сочетании с другими доступными методами в качестве запасного варианта. Пользователи должны быть уведомлены о том, что все поля, помеченные звездочкой, обязательны перед формой, и, поскольку символ * по умолчанию имеет небольшой размер, его следует сделать достаточно большим, чтобы все пользователи могли его воспринимать.
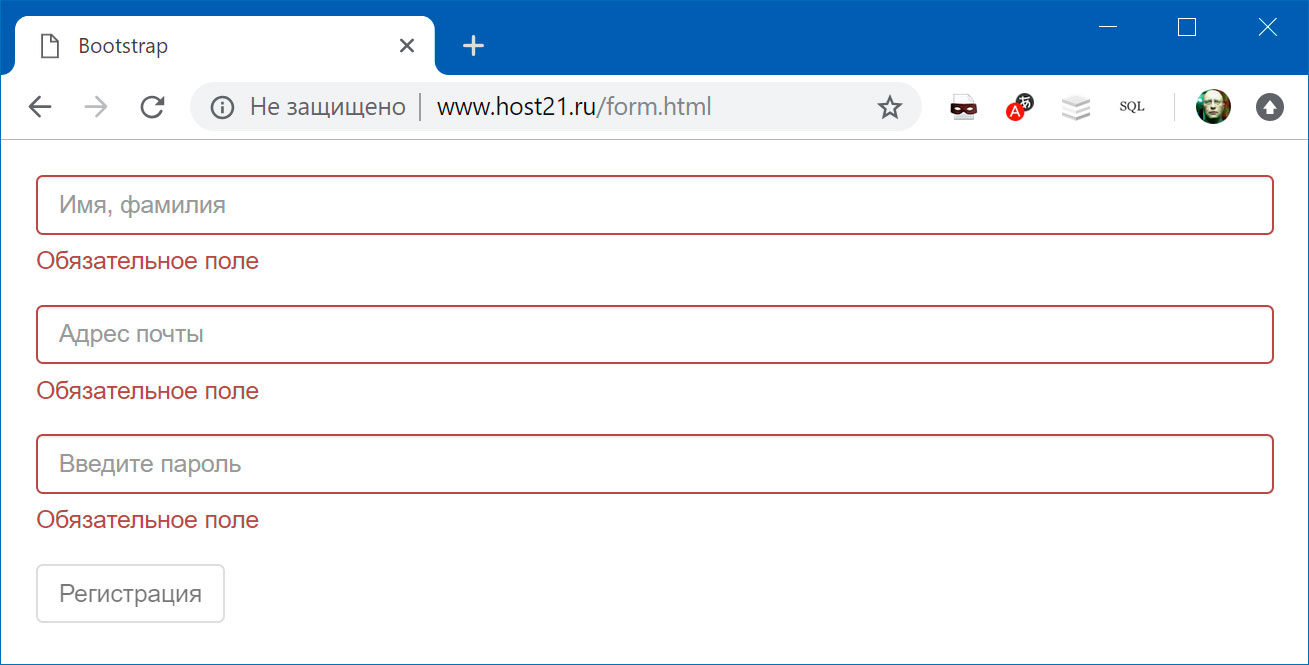
Чтобы программы чтения с экрана отображали символ *, настройки пунктуации должны быть установлены на максимальное значение. Иногда, если для пунктуации установлено значение «некоторые» или «нет», программы чтения с экрана игнорируют специальные символы. Хотя все пользователи средств чтения с экрана могут не знать, как установить параметры vebocity, рекомендуется использовать этот метод в сочетании с другими доступными методами в качестве запасного варианта. Пользователи должны быть уведомлены о том, что все поля, помеченные звездочкой, обязательны перед формой, и, поскольку символ * по умолчанию имеет небольшой размер, его следует сделать достаточно большим, чтобы все пользователи могли его воспринимать. Когда пользователь перемещается в поле формы или выходит из поля формы, элемент управления формы становится красным. Этот метод не рекомендуется, так как он недоступен для пользователей со слабым зрением, когнитивных пользователей и пользователей с нарушениями зрения. Этот метод может быть реализован, если существует альтернативный запасной метод «визуальная подсказка», который может помочь всем пользователям определить, является ли элемент управления формы обязательным полем.
Когда пользователь перемещается в поле формы или выходит из поля формы, элемент управления формы становится красным. Этот метод не рекомендуется, так как он недоступен для пользователей со слабым зрением, когнитивных пользователей и пользователей с нарушениями зрения. Этот метод может быть реализован, если существует альтернативный запасной метод «визуальная подсказка», который может помочь всем пользователям определить, является ли элемент управления формы обязательным полем. Если этот атрибут используется в элементе управления формы, он будет отображаться в соответствии с требованиями вспомогательных технологий.
Если этот атрибут используется в элементе управления формы, он будет отображаться в соответствии с требованиями вспомогательных технологий.
 in.
in.