Modula Image Gallery — Плагин для WordPress
Modula Image Gallery is a standalone plugin built, maintained & operated by the friendly folks over at MachoThemes.
With Modula, it’s easier than ever to build stunning lightbox galleries, masonry grids, custom grids and more in no more than a few clicks right from the WordPress dashboard.
Modula is the best WordPress gallery plugin for adding custom, unique and responsive galleries to your website. There is a free version of Modula available (Modula Lite) and a premium version (Modula Pro) both of which will allow you to add amazing, fast-loading galleries to your website.
SEE HOW EASY IT IS TO CREATE A PHOTO GALLERY WITH MODULA
Premium features only available in Modula Pro:
- Add more than 20 images per gallery.
- Add videos to your galleries using the premium Modula Video Extension.
- Allow your website’s visitors to easily sort through your gallery by applying one or more filters to your images.
- Access to 5 more lightbox styles & effects with the Modula Pro.
- Add engaging Image loading animations: Rotate or Horizontally/Vertically animate the images on each page loads.
- Access to 12 built-in image hover effects.
- Priority email support
- Support and updates for 12 months.
Learn more about Modula Pro.
SEE MODULA GALLERIES IN ACTION
Want to see how easy it is to create a filterable WordPress gallery with Modula? Click here.
12 Built-In Hover Effects
The Modula WordPress gallery plugin comes with 12 stunning and creative hover effects built in. Using an effect is a great, simple way to engage your audience. All hover effects are unique and can be used with a title, short description and social icons, resulting in unique and contemporary galleries. The effects are designed to be cross-browser compatible and with the use of modern techniques like CSS3 animations, the effects work perfectly on mobile devices too.
6 Lightbox Styles
Modula comes with 6 easy-to-use lightbox styles that seamlessly integrate with your galleries. You can choose from FancyBox, LightGallery, Lightbox, Magnific Popup, PrettyPhoto, and SwipeBox.
Try them out to see which is your favorite!
To insert a gallery onto a WordPress post/page all you need to do is copy the shortcode from your Modula gallery edit page.
Your shortcode will look just like this:
[Modula id=»1192″]
SOME MODULA DEMO APPLICATIONS / USAGES
Not sure if Modula is the right gallery plugin for you? We encourage you to take a look at other gallery plugins, but one thing you’ll notice is that
Sick and tired of boring galleries? Make your own and stand out with Modula.
Galleries created with Modula don’t always look identical. With the Modula custom grid functionality, you can easily adjust the size and aspect ratio of each individual image by dragging from the bottom right-hand corner in the gallery edit area.
Custom grids give you greater flexibility over how you display the images on your website. Easily control the size and look of your gallery — choosing the images you want to stand out, rather than relying on an algorithm.
Yes, that means you don’t have to worry about your gallery awkwardly cropping out your subject or your subject not being at the center of the image.
Modula is the most powerful, customizable and easy-to-use WordPress gallery plugin available because we give you the power to choose everything from the height and width of your gallery down to resizing individual images within the container that makes sure your images never exceed the content area.
Ease-of-use shouldn’t mean sample/basic Galleries
Modula has been designed to be user-friendly from the ground up so that users of varying WordPress experience can easily create the perfect WordPress photo and image galleries. If you don’t want all the customization features, you can leave everything up to the algorithm, and if you do — they’re there so you can easily choose gallery size, margins between images, the color and size of captions.
If you can’t seem to figure something out, you can always check our documentation or get in touch — we’re always happy to help…
What is Modula good for?
Modula is also the best WordPress portfolio plugin as it allows you to easily showcase your amazing work in a stunning gallery. Other applications include:
Modula is the perfect gallery to highlight the details of your architecture work. You can show your photos and drawings in a dynamic and fluid grid and add a short description to explain the subject of each item.
Modula is the best gallery plugin to showcase your artistic, and creative work — it is extremely user-friendly, and offers a range of flexible customization options so you can make galleries just as amazing as your artwork.
Showcase your photography portfolio in a professional and creative way with Modula’s ability to add captions, change lightbox styles, and add hover effects to each image.
Modula is the perfect image gallery plugin for food blogs and restaurant websites. Let your delicious meals speak for themselves in your unique and creative galleries created with Modula.
Give your pet blog a stylish and unique touch with Modula Grid Gallery.
Whether you are a tattooist or a tattoo enthusiast
blogger, Modula is the perfect portfolio gallery plugin to create galleries and show your artistic work. Easily and quickly create your stunning galleries and make people share your tattoos by using the built-in social sharing functionality.Who doesn’t love traveling? Use Modula to create stunning galleries to engage your travel blog or travel agency website’s visitors.
Your wedding day has to be perfect, right? So, why not make the perfect wedding album?
Modula is the perfect WordPress photo gallery plugin if you’re a wedding planner, wedding blogger or building your own wedding website.
Be as proud of your wedding album as you are of your wedding.
3rd party or external service disclaimer
The plugin connects to our website through an API call (https://wp-modula.com/wp-json/mt/v1/get-all-extensions) in order to request a list of available extensions.
IT DOES NOT SEND ANY DATA NOR DO WE COLLECT INFORMATION FROM THE REQUEST
Our privacy policy can be found at this URL https://wp-modula.com/privacy-policy/
WP Easy Gallery — WordPress Gallery Plugin — Плагин для WordPress
WP Easy Gallery is a WordPress gallery plugin that lets you easily create unlimited image galleries in WordPress. This gallery plugin gives you the power to create beautiful image galleries, without the confusion of some of the other plugins.
While many gallery plugins can cause slower page load times, WP Easy Gallery is designed for performance. WP Easy utilizes code caching and is also lightweight so it won’t slow your website down with an overly bloated codebase.
WordPress Gallery Plugin
Do you need to quickly and easily create WordPress image galleries? Do you want a simple, user-friendly admin interface for managing your photo galleries in WordPress? If you are looking for an easy to use WordPress gallery plugin that won’t slow your site down, WP Easy Gallery is the best choice for creating and managing unlimited image galleries.
Gallery Plugin Features
- Image Slider Gallery
- Lightbox pop-up Gallery
- Thumbnail-style Gallery
- WP Easy Gallery is seamlessly integrated with the WordPress Media Library. You can upload multiple images, or choose from existing images, just as easily as you insert images into pages or posts.
- Multiple display modes are available with this gallery plugin. (More options are available with pro version)
- WP Easy Gallery lets you choose a custom thumbnail to display for your thumbnail style galleries. (Default is the first image in gallery)
- The gallery image modal pop up has the option to allow social sharing for your gallery images.
- You can include as many image galleries as you like on a page or post.
- Set the sort order of images in the galleries.
- Admin interface for this gallery plugin gives you a modal pop up for each image to preview how the image will appear in the image gallery.
For more information about this WordPress gallery plugin, see the WP Easy Gallery demo.
Pro Gallery Plugin Features
All of the above WordPress gallery plugin features, plus…
- WP Easy Gallery Pro includes a Masonry style gallery.
- Pro gallery plugin also includes five (5) additional modal pop-up themes/skins to choose from.
- Pro version gives you the ability to show or hide social sharing buttons.
- As well as, the ability to show or hide gallery overlay.
- WP Easy Gallery Pro has the option to set global thumbnail image dimensions for all galleries. These values can be overwritten for each gallery.
WP Easy Gallery Pro » WordPress Gallery Plugin
Requirements
Additional WordPress Plugins
Be sure to also check out these other WordPress Plugins.
WP Translate,
WordPress PayPal Donations,
WP Translate Pro,
WordPress PayPal Donations Pro,
Email Obfuscate and Prosperity.
Additional WordPress Resources
WordPress Resources
License Notice
The developer of this plugin is not in any way affiliated to the developer of the prettyPhoto jQuery plugin.prettyPhoto is being developed by Stephane Caron and licensed under the GPLv2 license. As the developer states, prettyPhoto is «totally free to use (…) in all projects, even commercial ones».
For more information on prettyPhoto please visit the project page:
prettyPhoto project page
Please consider a donation to the author of prettyPhoto in order to support the project!
Complete list of WordPress Plugins by HahnCreativeGroup.
Thank you for your interest in WP Easy Gallery.
Installing via WordPress
Follow the steps below to install WP Easy Gallery — WordPress Photo Gallery Plugin to your website.
Log-in to your WordPress administrator panel.
Select Plugins page from toolbar menu, click Add New.
Search for WP Easy Gallery in the right-top search bar if you want to download the Free version or click Upload Plugin button > «Choose file» («Browse») and select the WP Easy Gallery zip file if you are installing the Pro version of WP Easy Gallery.
For Mac Users
Go to your Downloads folder and locate the folder with the WP Easy Gallery. Right-click on the folder and select Compress. This will create a .zip file which can be installed as described below:
Click «Upload & Install» button.
Click the «Activate Plugin» button for activating the plugin.
Installing via FTP
Login to your hosting space via an FTP software, e.g. FileZilla.
Unzip the downloaded WP Easy Gallery plugin folder without making any changes to the folder.
Upload the WP Easy Gallery plugin into the following location «wp-content>wp-plugins».
Login to the WordPress Administrator Panel.
Activate WP Easy Gallery by going to Plugins and pressing the Activate button.
If any problem occurs with installation of Photo Gallery, please let us know.
- What are the benefits of using a gallery plugin?
By default, WordPress allows users to easily create custom text-and-image galleries for use in their personal websites. While the features offered by WordPress are extensive and varied, users may also choose to download any of a number of plugins — some paid and some completely free — which expand and enhance WordPress’s features. These plugins may add new gallery types, in-depth customization options, quality-of-life improvements, and more.
WordPress gallery plugins add an impressive range of functionality to the website, including features which both help the user to design their gallery and to add creative, appealing new design features for the end user to enjoy. There are a few purposes these plugins can serve.
Most commonly, these plugins will include new gallery types, custom layouts, and more. These plugins allow users to create breathtaking galleries which fit any design aesthetic they please and display them however they like.
WP Easy Gallery includes advanced design options such social sharing, CSS support, custom thumbnail image dimensions, drag-and-drop support, and more.
Many gallery plugins enhance your features such as adding the same gallery to multiple pages, or updating existing galleries with ease.
These plugins greatly enhance the user’s ability to create stunning WordPress pages with ease and accuracy, ensuring that the user can design their website exactly the way they’ve envisioned it. This allows users to make the most of their content, using their WordPress gallery as a platform for advancing their own business or brand.
WordPress gallery plugins are a valuable tool in the hands of any content creator looking to make the absolute most out of their own website or blog. WP easy Gallery can make your overall WordPress experience more interactive, customizable, and personal than ever before.
- Can I upload multiple images at once?
Yes. WP Easy Gallery is fully integrated with the WordPress Media Library to allow you to upload multiple images, or even choose from previously uploaded images in the media library.
- Do you have documentation on how to create image galleries with WP Easy Gallery?
Yes, we have a comprehensive tutorial on creating galleries with WP Easy Gallery.
- Will this gallery plugin work with my theme?
Yes. We work very hard to make sure WP Easy Gallery is compatible with any theme.
- Is there a limit to the number of galleries I can create with the free version?
Absolutely not. The free version has no restrictions on the number of galleries you can create.
- What hosting company works best for WP Easy Gallery?
Any hosting company that provides WordPress hosting will work great. Here is a list of some of the best WordPress hosting providers.
I purchased Pro primarily to upload multiple images at once because i liked the way the plugin functioned given what I was looking for in a gallery plugin. However, the support is non-existent, the plugin is buggy when maintaining (adding/deleting) galleries, and better functionality can be found in other plugins without paying for the lack of support and issues.
Queensland SEO proudly use the WP Easy Gallery plugin on our website. We don’t hesitate in recommending this WordPress gallery plugin as it is so simple and easy to setup and manage. Many thanks from the team @ [Signature moderated]..
I cannot add any image to gallery. Is stupid.
pic by pic uploader? You are living into 1999 year? and after upload 2 pics impossible to add its
Посмотреть все 20 отзывов«WP Easy Gallery — WordPress Gallery Plugin» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участникиv4.8.3
- Fixed warnings with KSES methods on settings page.
v4.8.2
- Fixes error with HTML sanitization in admin pages.
v4.8.1
- Optimization of admin pages.
- Additional i18n conversions on admin pages.
- Code clean up on admin pages.
v4.8
- Added new Image Slider type gallery to plugin.
v4.7.8
- Added code to load text domain for i18n.
v4.7.7
- Removed deprecated link from admin interface. Image editing tool is no longer available and has been removed.
v4.7.6
- Code files have been updated as an intial step towards internationalization. i18n standards have integrated into the plugin.
v4.7.5
- The admin UI bug preventing the image preview modal pop up from launching has been fixed.
v4.7.4
- The UI bug preventing newly added gallery images from showing in ‘Images’ list has been fixed.
- The name of the ‘Add Images’ page name in the admin UI has been changed to ‘Images’.
- Fixed typo in admin UI.
v4.7.3
- Layout error on the ‘Add/Edit Images’ page has been fixed.
- Updated admin UI styles for Add Gallery view
v4.7.2
v4.7.1
- Removed call to deprecated javascript method
- Added Tools section to admin
v4.7
- Updated admin UI: easier workflow for adding and editing image galleries
v4.6.1
- Fixed bug in the code rendering the default WordPress gallery style gallery
v4.6
- Changed admin menu icon for clarity
- Fixed bug with upgrade notice
- Fixed XML error in admin overview screen
v4.5.4
- Fixed bug with database version checking function
- Updated admin menu icon
v4.5.3
v4.5.2
- Fixed the bug preventing the Media Library Image loader from opening when attempting to insert thumbnail preview. This bug was occurring on the ‘Add/Edit Galleries’ page in the admin UI.
v4.5.1
- Fixed bug preventing social sharing buttons from being able to be hidden
- Converted Javascript loading to be non-blocking for better page-load speed
v4.5
- Updated image upload process to allow multiple image uploads
- Simplified image upload work flow
- Refined UI when updating galleries and images
v4.4.4
- Changed blue delete buttons to default red Delete links.
- Added confirm step for deleting galleries to help prevent accidental gallery deletion.
- Additional admin style clean-up.
v4.4.3
- Fixed bug preventing newly uploaded images from being deleted
- Fixed bug preventing Add Image to Gallery button from showing after copying and pasting image URL into text box
- Fixed bug causing uploaded image path to not be populated in Image Path field for some Mac users
- Fixed bug with settings javascript object not being populated, causing pop-up to not open
- Adjusted width of Facebook like button on pop-up to show entire button
v4.4.2
- Fixed bug preventing WordPress style gallery thumbnails from scaling to uniform size.
- UI tweaks to Add Image view
- Fixed bugs with image upload work flow on Add Image view
- Code clean-up
v4.4.1
- Updated admin page titles
- Code clean-up
v4.4
- Converted admin section to be AJAX enabled.
- Updated upload image UI.
- Changed admin page namespacing for consistency and to prevent conflicts.
v4.3.7
- Fixed several admin style bugs.
v4.3.6
- Corrected deprecated links.
v4.3.5
- Fixed bug preventing album style galleries with titles from sitting next to each other.
v4.3.4
- Fixed deprecated links in plugin
v4.3.3
- Fixed image title issue with extra slashes being added when editing
- Increased length of image property text boxes
v4.3.2
- Fixed error with image upload process not populating textbox with image path.
- Changed image upload button style for UI consistency.
- UI refinements
- CSS refinements for default thumbnail style
v4.3.1
- Rewrite of RSS feed in admin section
v4.3.0
- Cleaned up setting page options by showing or hiding options depending on gallery type used
- Changed admin navigation name to ‘WP Easy Gallery’ to prevent confusion with other plugins
v4.2.1
- Fixed error with database update function
v4.2.0
- Extracted prettyPhoto theme variable to JS file to allow theme to persist
v4.1.6
- Increased gallery name field in database from 30 to 60 characters
- Added database version check to update database table structure
v4.1.5
- Fixed possible XSS vulnerability
- Removed hard-coded file paths
- Corrected short code button AJAX method
- Show short code with key instead of slug when creating a new gallery
v4.1.3
- Converted sort order to number field
v4.1.2
- Slight style modifications and verified WP 4.3 compatibility
v4.1.1
- Updated prettyPhoto.js to version 3.1.6, fixed XSS vulnerability in JS
v4.1
- Added ability to display gallery name
- Added ability set alignment of gallery display name
v4.0.1
- Fixed layout issue with RSS feed
v4.0
- Added ability to render gallery as default WordPress style gallery
- Added ability to customize number of columns for gallery display
- Fixed bug with settings page not showing in admin section
- Extracted RSS feed to an asynchronous call to allow admin pages to load quicker
v3.8.3
- Verified WordPress 3.9.2 compatibility
v3.8.2
v3.8.1
- Bug fixes to short code button
v3.8
- Added button to post/page editor for inserting short code.
v3.7
- Added option to turn gallery thumbnail dropshadows on or off.
v3.6.3
- replaced deprecated mysql escape calls for WordPress 3.9 compatibility.
v3.6.2
- Changed short code to use key instead of name. Change is backwards compatible and will not break or require changing existing gallery short codes.
v3.6.1
- Bug fix: corrected an issue with options
- Improved thumbnail style CSS
- Added ability to disable new thumbnail style
v.3.6
- Added thumbnail style on hover
v3.5
- Ability to save all image changes in one click
- Selected gallery images remain selected after making images edits
- Selected gallery remains selected after making gallery edits
- Preview image in modal window from within admin section
- converted strtolower() function to mb_convert_case() for better UTF-8 character handling
v3.1
- Fixed issue that prevented galleries with same names from being properly displayed.
v3.0
- Added ability to insert custom styles for thumbnails. New field is on settings page.
v2.8
- Updated prettyPhoto JS script to version 3.1.5
v2.7.6
- Fixed improper JS file path
v2.7.5
- Fixed ability to hide galleries and added ability to hide social sharing buttons.
v2.7.3
- Added CSS to prettyPhoto stylesheet to correct arrow alignment and issue with mini-gallery spilling over the popup window.
v2.7.3
- Added jQuery Migrate script for jQuery 1.9.1 compatibility
v2.7.2
- Fixed bug related to security fix that prevented the ability to upload images
v2.7.1
- Critical security patches
v2.7
- Added the ability to hide the social sharing icons / links in the gallery pop-up
v2.6
- Style update to fix social sharing button layout issue
- Addition of settings page and functionality to hide thumbnail overlay from settings
v2.5
- Updated prettyPhoto.js jQuery script to version 3.1.4 for various bug fixes and added social sharing abilities
v2.4
- Added handling for default thumbnail dimensions
v2.3
- Updated Add Images interface for easier deletion of images
v2.2
- Code fixes to admin pages to fix HTML validation issues
v2.1
- Added Help (FAQ) page to plugin
v2.0
- Tighted security against remote scripting attacks
v1.9
- Changed the manner in which JS files are called into theme
v1.8
- Fixed vulnerability found in code base: Input passed via the «select_gallery» or «galleryId» parameter to wp-admin/admin.php (when «page» is set to «edit-gallery») is not properly sanitised in wp-content/plugins/wp-easy-gallery/admin/edit-gallery.php before being returned to the user.
v1.7
- Critical bug fixes and code enhancements
v1.6
v1.5
v1.4
- Bug fixes addressing undefined variable warnings
v1.3.1
- Fixed issue preventing custom database table prefixes from passing through on gallery specific code
v1.3
- Fixed issue preventing custom database table prefixes from passing through
v1.2
- Cursor now shows pointer when gallery thumbnail is in hover state.
- Added functionality to show gallery name on hover.
v1.1
- Fixed bug that caused screen jumping when gallery launched.
v1.0
Photo Gallery WordPress — Плагин для WordPress
Photo Gallery is Excellent responsive image & video gallery plugin for WordPress. Photo Gallery plugin has built-in shortcode generator that makes it easy to customize gallery look to fit your awesome website’s design perfectly. Photo Gallery plugin allow you create beautifully image & video gallery with verious styles.
Plugin Features
- Fully Responsive.
- Clean Design & Code.
- Lightbox Enable.
- Touch Enable.
- Unlimited Gallery Support.
- Drag & Drop Order Change.
- Easy Unique Shortcode.
- Unlimited Shortcode in same page.
- Select Multiple Categories.
- Gallery Styles.
- Gallery Column (1/4).
- Gallery Image Height.
- Gallery Margin Bottom.
- Gallery Padding Left.
- Gallery Padding Right.
- Gallery Title and Description.
- Show/Hide Gallery Caption.
- 2 Gallery Caption Style.
- 3 Gallery Caption Position.
- Gallery Caption Background.
- Gallery Caption Text Color.
- Gallery Caption Font Size.
- Gallery Text Alignment.
- Gallery Background Color.
- Youtube/Vimeo Video Support.
- External Image Link Support.
- Unique Settings for Every Gallery.
- Easy Admin panel &
- Many More…
Fully responsive
Photo Gallery is fully responsive in mobile & Desktop devices. It can adapt any screen sizes for achieving best viewing case.
Unlimited image & Video Support
Photo Gallery allows you to upload unlimited number of images and videos to create gallery as you need. We have no limits for upload images & Videos.
External Link Support
Photo Gallery support external image & video link.
All Browsers Compatible
Photo Gallery work’s properly in all most popular stable versions of the browsers: IE, Firefox, Safari, Opera, Chrome.
Powerful Setting panel
Photo Gallery Plugin comes with a powerfull admin panel which allows you to deeply customize to fit your website
7 style & multiple columns
Photo Gallery Plugin comes with 7 different unique layouts with multiple columns (1/6).
Custom Color
Photo Gallery Plugin comes with a custom color which allows you to customize background color hover color, title color or overlay color etc.
24/7 Support
We are available for support in case you have any questions, problems or need any help implementing the Photo gallery. We will do our best to respond as soon as possible.
- screenshot-1
- screenshot-2
- screenshot-3
- Install as regular WordPress plugin.
- Go your plugin setting via WordPress Dashboard and find «Custom photo gallery wordpress » activate it.
After activate plugin you will see «Photo Gallery» menu at left side on WordPress dashboard click «Add New Image» and fill all fields then publish images.
«Photo Gallery WordPress» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.4
1.3
- Fix css issues.
- Fix PHP Bugs.
1.2
- Fix css issues.
- Fix PHP Bugs.
1.1
- Remove Old Shortcode.
- Remove Old Option page.
- Remove Old image width & height options.
- Update Option Page.
- Added External Image & Video Option Meta Box.
- Added Shortcode Generator page.
- Added gallery categories.
- Added Gallery Column Secton.
- Added Gallery Image Height option.
- Added Gallery Image Caption.
- Added Gallery Image Caption show/hide option.
- Added Gallery Caption Style option.
- Added Gallery Caption Position option.
- Added Gallery Caption Background option.
- Added Gallery Caption text color option.
- Added Gallery Caption text size option.
- Added Gallery Caption text align option.
- Added Gallery Background Color option.
1.0
Justified Gallery — Плагин для WordPress
Этот простой плагин при помощи красивой сетки изображений и применения эффекта лайтбокса переводит нативную WordPress галерею на, качественно, более высокий уровень.
Просто установите и активируйте данный плагин. Это всё.
Создавайте галереи как и прежде, но наслаждайтесь при этом адаптивной версткой, красивой сеткой, выровненных по краям или по ширине изображений и удобным лайтбоксом.
Мне нравится, встроенная в WordPress галерея. Она проста в использовании и насколько это возможно, интуитивно, понятна. Всё это было бы идеально, если бы не её колоночный макет и отсутствие лайтбокса. Многие темы отображают родную WordPress галерею в ужасном, «не цепляющем взгляд» виде. Это повлияло на моё решение написать этот простой плагин.
Demo
See how it works on the DEMO site.
Особенности
- Простота в использовании. Вы можете использовать родную галерею WordPress также, как и раньше
- Красивый, правильный макет, благодаря Justified Gallery by Miro
- Поддержка описания для изображений. Также, описания изображений могут быть отключены в настройках
- Лайтбокс. Просмотр галереи возможен и благодаря популярному PhotoSwipe от Dmitry Semenov
- Адаптивность. Галерея меняет вид в зависимости от параметров ширины экрана. Она отлично работает на мобильных устройствах
- Высокое качество изображений. URL изображений формируется с учетом различных потребностей. На маленьких экранах будут созданы небольшие изображения, а для больших экранов предусмотрен больший размер изображений
- Выравнивание ваших изображений без обрезания
- Настраиваемость. Вы можете настроить ширину отступов между изображениями и высоту строк
- Compatibility with Gutenberg. You can use new block called Justified Gallery.
Как использовать?
Justified Gallery is based on native WordPress galleries and works out of the box. Create galleries as before. Read more about The WordPress Gallery
Обратная связь
Any suggestions or comments are welcome. Feel free to contact me using this contact form.
Justified Gallery PRO
Upgrade now!
If you are eg a photographer and publish large galleries (+50 photos per page), you may be interested in the optimizing the loading time of galleries. With the premium version, inter alia, you speed up galleries load time even up to 20 times.
Highlighted Premium Features
- All Free Features
- Speed up galleries load time even 20x faster!
- Lightboxes customization
- Tiles style customization
- All future Pro features at current price
- Gallery demo page
- Lightbox Gallery
- Settings page of Justified Gallery
- Install the plugin from within the Dashboard or upload the directory
justified-galleryand all its contents to the/wp-content/plugins/directory. - Activate the plugin through the ‘Plugins’ menu in WordPress.
- Go to Settings -> Justified Gallery (admin menu) and set your preferences.
- Create The WordPress Gallery or use native WordPress shortcode
Easy to use, minimalist design, no overhead, performant. That’s exactly what you need for a simple gallery
The best gallery of all I’ve tried. Easy to use and I love the minimalistic appearance of the images
Tacno ono sto sam trazio za slike
I was trying to find out more information about the upgrade version, I tried the Contact Me link and landed on a not found page. I just wanted to know if the premium version has been updated recently, considering the free version was last updated 10 months ago.
This is a great addition. I am scanning very old negatives and must crop the resulting images into various sizes. Justified keeps those sizes in a lovely shape, many thanks.
Works perfectly, and is very easy to use. Big fan.
Посмотреть все 156 отзывов«Justified Gallery» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.4.2, March 02, 2019
1.4.1, December 16, 2018
- FIX: Undefined wp.editor for the Gutenberg block in WordPress 5
- CHANGE: Latest Freemius SDK
1.4.0, September 13, 2018
- ADD: New Gutemberg block called «Justified Gallery»
- ADD: New option to disable outer space of the grid, when adding space between images!.
- FIX: Conflict with the Jetpack Lazy Images module
- FIX: Conflict with the Lazy Load by WP Rocket
- FIX: Description in Photoswipe white (wedding) theme
- CHANGE: Latest Freemius SDK
1.3.1, April 3, 2018
- ADD: Notice «How to use?» on fresh installs
- FIX: Blurry images on some themes
- FIX: Swipebox default settings
- CHANGE: Small changes on settings page
1.3.0, March 14, 2018
- ADD: New lightbox — Swipebox
- ADD: New tile style Layla
- ADD: New hooks and filters
- ADD: Performance improvement — load script only if needed
- ADD: Lightbix preview on the settings page
- ADD: Tiles style preview on the settings page
- ADD: Pro version advertisement
- FIX: Restoring the param link=none
- FIX: Description appearance
- CHANGE: plugin textdomain as a string
- CHANGE: Code refactoring
1.2.3, September 23, 2017
- FIX: Quotation marks in a image description
- FIX: Images were linked to «Attachment Page» for selected option «Media File»
- CHANGE: Move admin menu item to the Settings
1.2.2, July 25, 2017
- ADD: Admin notice for better feedback from users
- FIX: Share URL after changes in Facebook API
1.2.1, July 10, 2017
- ДОБАВЛЕНИЕ: Freemius SDK
- ДОБАВЛЕНИЕ: Опция отключения hover эффекта
- ИСПРАВЛЕНИЕ: Ссылка «поделиться» для Facebook
- ИСПРАВЛЕНИЕ: Ненужный hover эффект на мобильных устройствах
- ИЗМЕНЕНИЕ: Рефакторинг файловой структуры
1.2.0, February 25, 2017
- CHANGE: LightGallery is replaced by PhotoSwipe because of license
- FIX: Admin bar that covers lightbox window
1.1.0, August 17, 2016
- ADD: Compatibility with the Enhanced Media Library
- ADD: Allows to use links in a media description
- FIX: PHP Warnings caused by using the ‘post_gallery’ filter by other plugins without a third parameter: $instance
- FIX: Trivial CSS
1.0.0, June 25, 2016
- ADD: Loupe icon if there is no caption
0.9.1, June 4, 2016
- Первый публичный релиз
WordPress галерея плагина Gmedia | Impuls-Web.ru
Приветствую вас, дорогие друзья, на сайте Impuls-Web!
В этой статье я хотела бы вам показать очень интересный WordPress плагин, основной возможностью которого является создание красивых адаптивных галерей изображений при помощи встроенных шаблонов галерей для WordPress, слайдеров и каруселей. Кроме того, при помощи данного плагина-галереи можно создать красивый аудиоплеер или видеоплеер для вашего сайта.
Навигация по статье:

В бесплатной версии WordPress галереи плагина Gmedia нам доступны для использования пять модулей:
- Phantom – шаблон в виде плитки (демо)
- Cubik Lite – ограниченная версия платного модуля в виде интерактивного 3D-куба (демо)
- PhotoMania – анимированный слайдер изображений (демо)
- jQ Music Player –красивый и удобный аудиоплеер (демо)
- WP Video Player – видеоплеер
Так же у вас есть возможность приобрести премиумную версию плагина, в которой вам будут доступны все 18 из имеющихся на данный момент модулей. Просмотреть весь список доступных модулей и опробовать их вы сможете на сайте разработчика по этой ссылке: сайт Gmedia Photo Gallery
Давайте рассмотрим на примере модуля Phantom как установить и настроить WordPress галерею плагина Gmedia. Данный модуль лучше всего подойдет для портфолио или, например, для создания на основе галереи витрины товаров или предоставляемых услуг.
Установка и создание альбома в WordPress галерее плагина Gmedia
Итак, для начала работы с плагином Gmedia, как и с любым другим плагином нам необходимо его установить. Для этого:
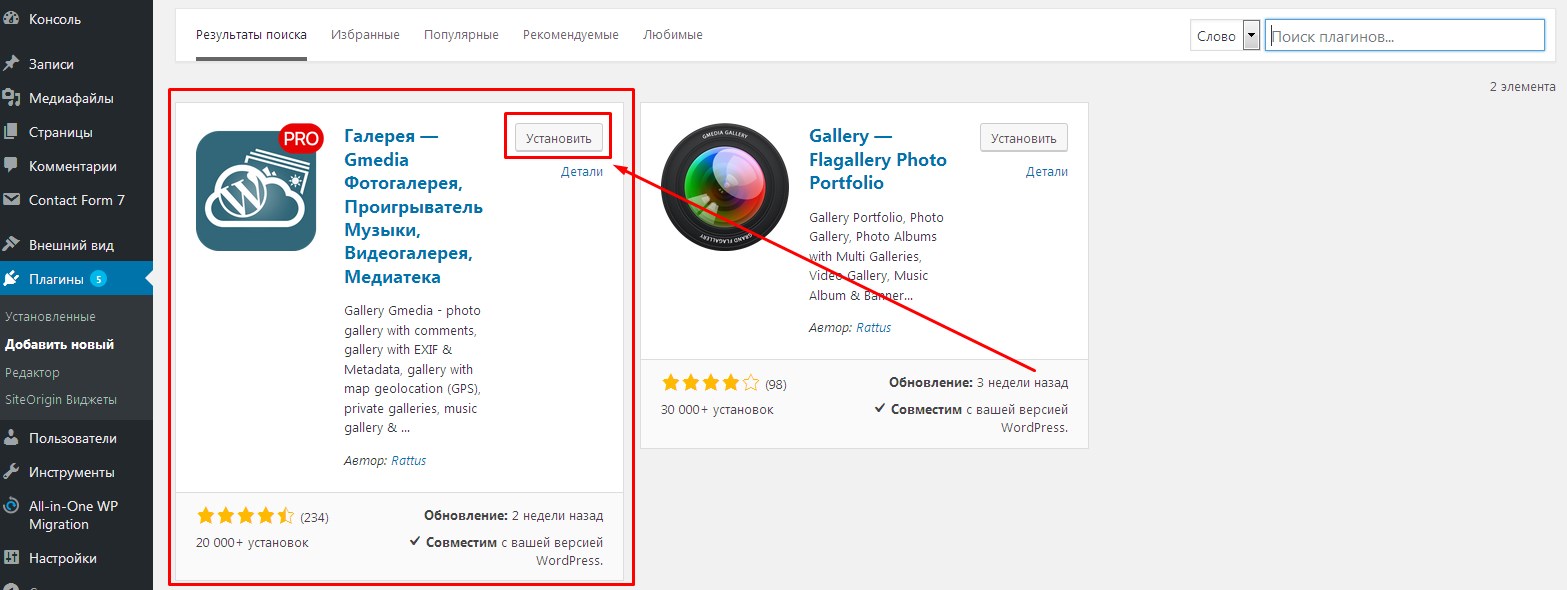
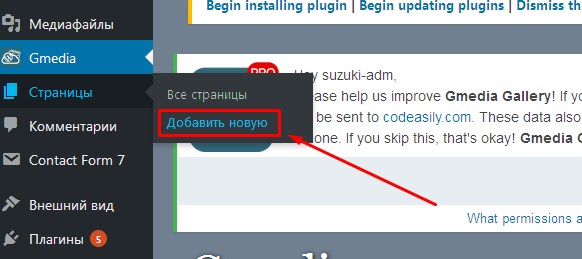
- 1.В административной части сайта переходим в раздел «Плагины» => «Добавить новый»
- 2.В строке поиска вставляем название плагина «Gmedia» и ждем пока WordPress найдет нужный нам плагин.
- 3.После чего устанавливаем, а затем активируем плагин:

После того как мы установили Gmedia нам нужно, в первую очередь добавить медиафайлы в библиотеку, которые мы будем использовать. Логика работы Gmedia устроена так, что для создания галереи для WordPress все изображения должны быть рассортированы по альбомам.
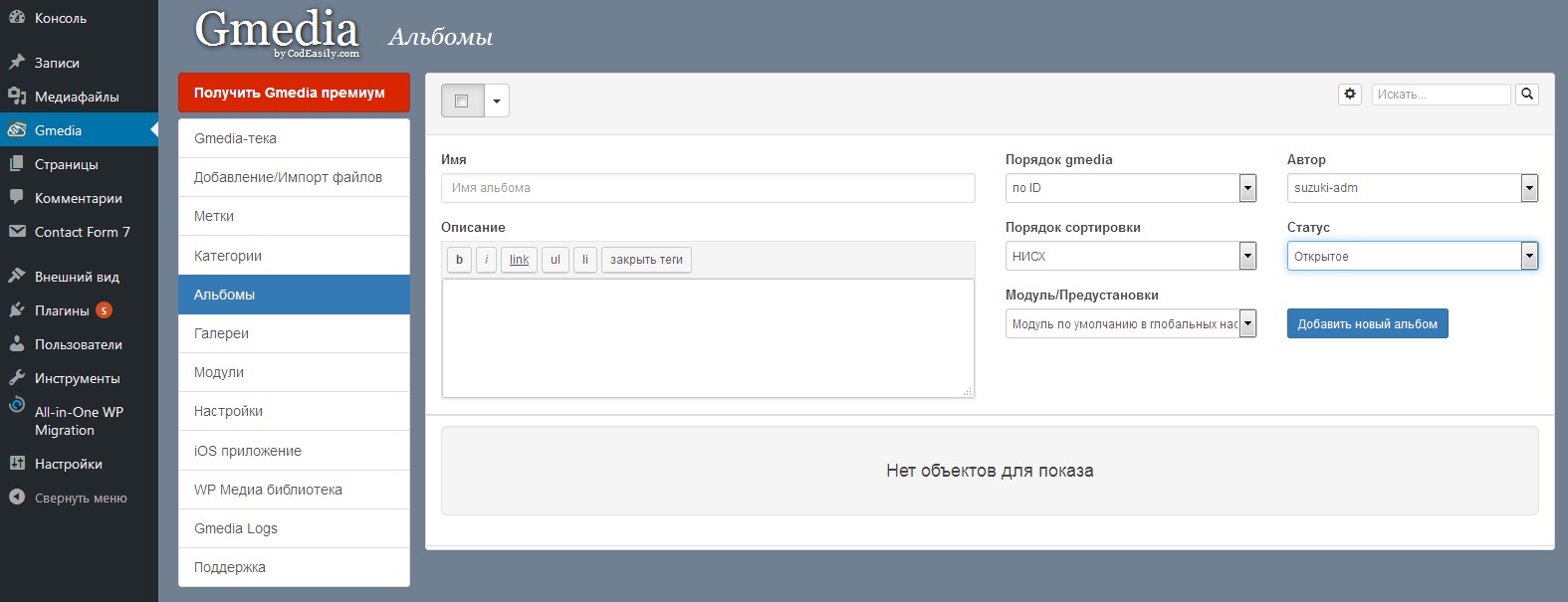
- 1.В боковом меню WordPress переходим в раздел Gmedia
- 2.На открывшейся странице сразу переходим в раздел «Альбомы»

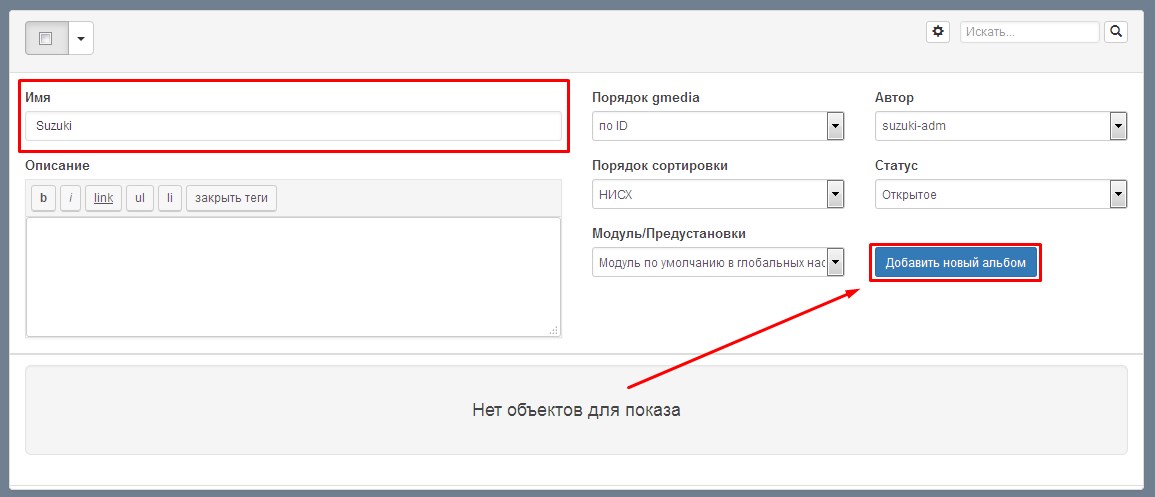
- 3.Здесь нам обязательно нужно задать название альбома. Так же, при необходимости вы можете указать описание альбома, порядок сортировки, указать автора, задать статус альбома и выбрать начальные настройки в зависимости от используемого в будущем модуля.
- 4.После того, как мы задали название, и указали нужные нам настройки, нажимаем на кнопку «Добавить новый альбом»:

- 5.Так мы можем создать не ограниченное количество альбомов, в зависимости от наших потребностей.
Импорт медиафайлов в WordPress галерею-плагина Gmedia
Теперь мы можем перейди к импорту медиафайлов в библиотеку Gmedia. Для этого:
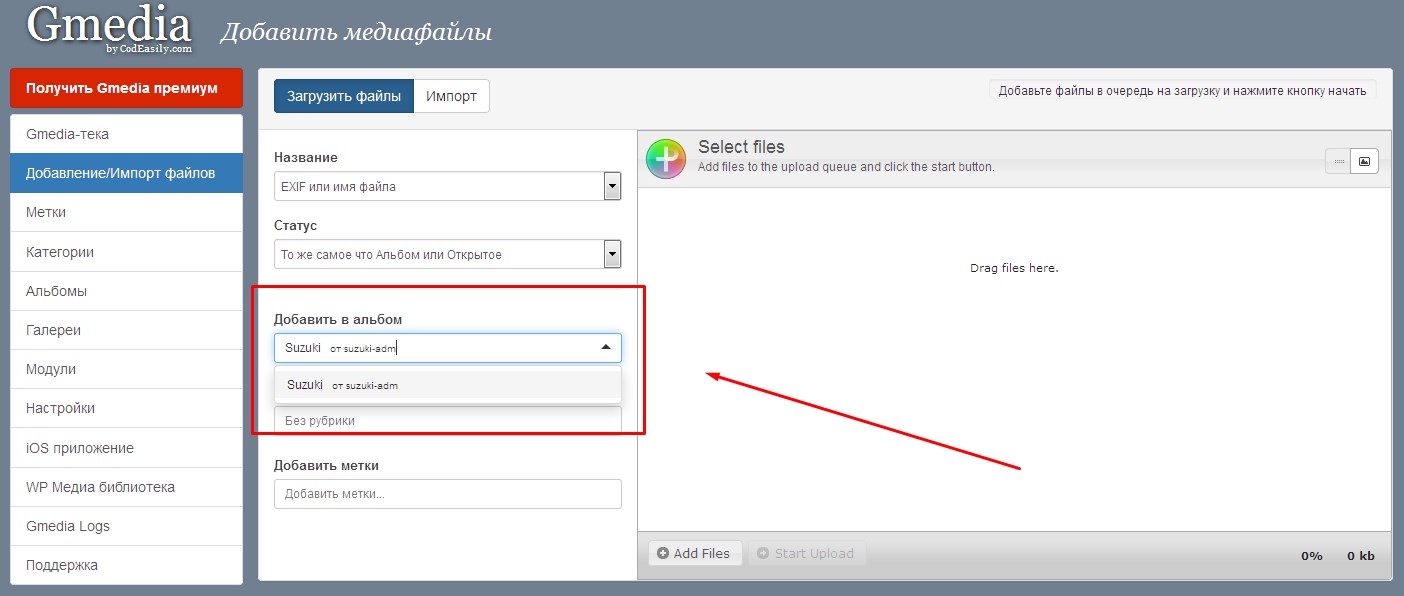
- 1.Переходим в раздел «Добавление/Импорт файлов»
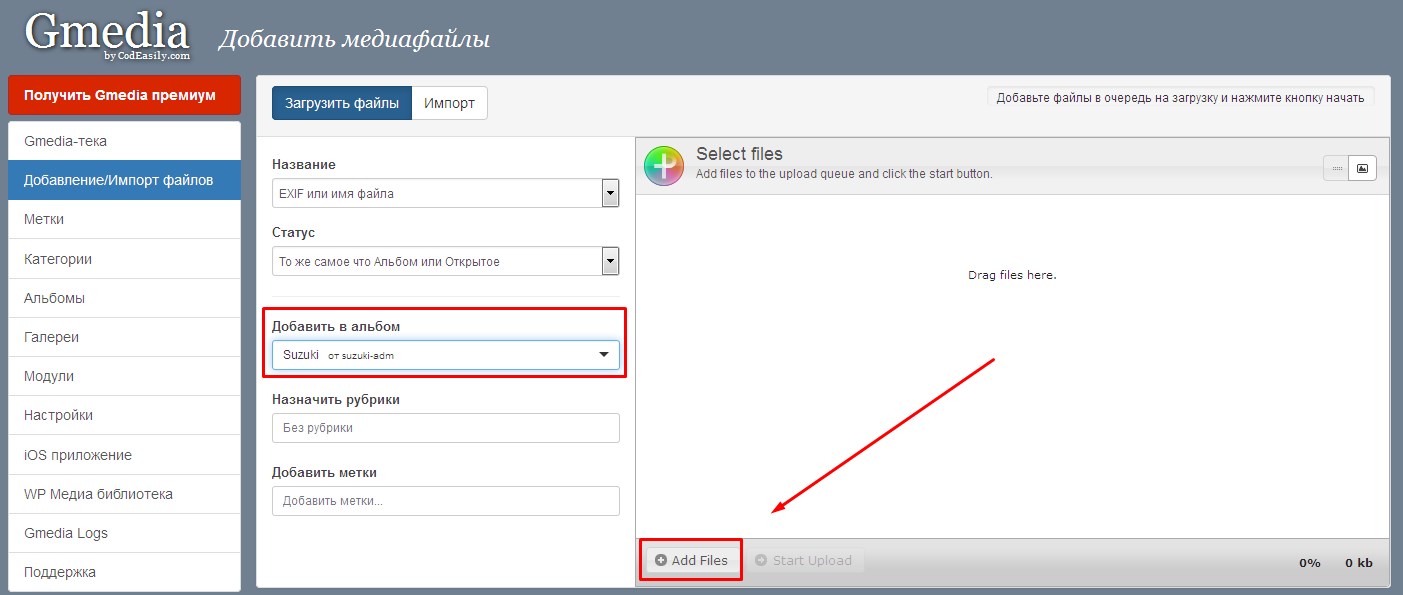
- 2.Благодаря тому, что мы предварительно создали альбом, теперь, при импорте файлов, можно указать его название, и все добавленные файлы сразу же будут добавлены в этот альбом. Для этого нужно в раскрывающемся списке «Добавить в альбом» выбрать соответствующее название:

- 3.Теперь можно приступить к импорту изображений. Для этого нажимаем на кнопку «Add Files» и в открывшемся окошке открываем папку с файлами на нашем компьютере и выбираем нужные файлы и нажимаем на кнопку «Открыть»:

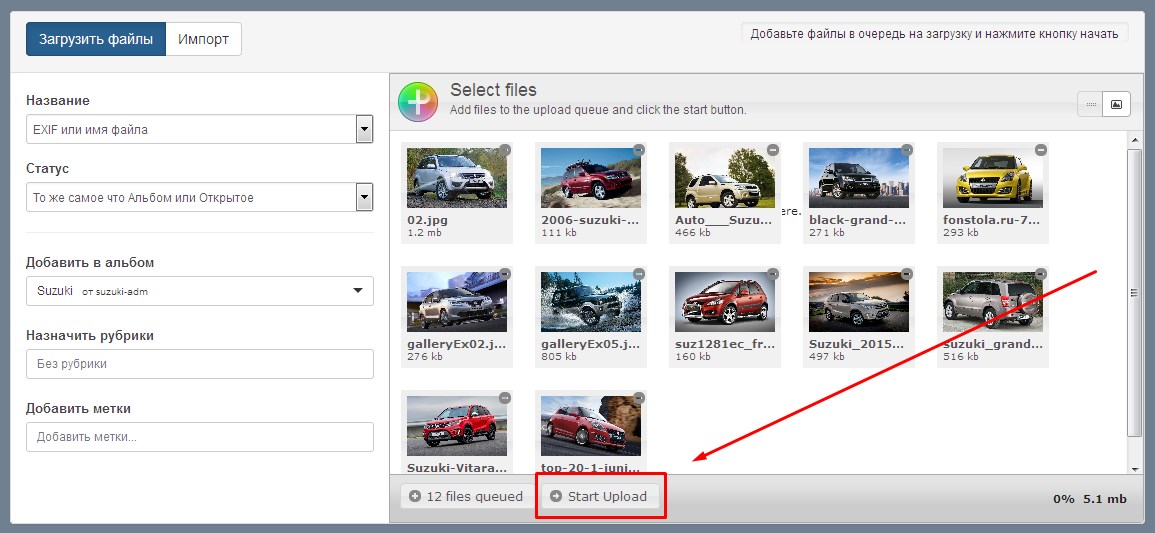
- 4.Для начала импорта нажимаем на кнопку «Start Upload» и ждем пока все изображения будут импортированы в библиотеку:

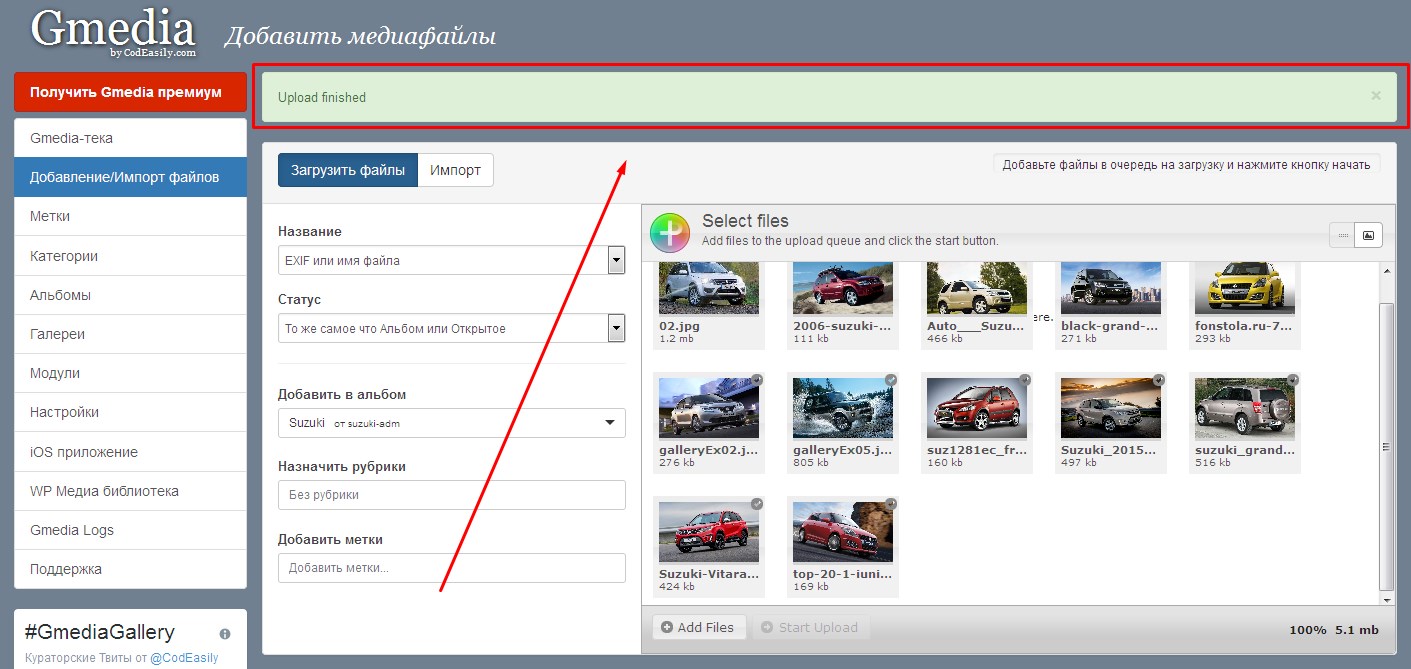
- 5.По окончании над окном загрузки появиться сообщение на зеленом фоне об успешном завершении импорта:

Создание галереи в плагине Gmedia
Теперь, когда у нас есть альбом с нужными нам изображениями, мы можем приступить к созданию галереи для WordPress.
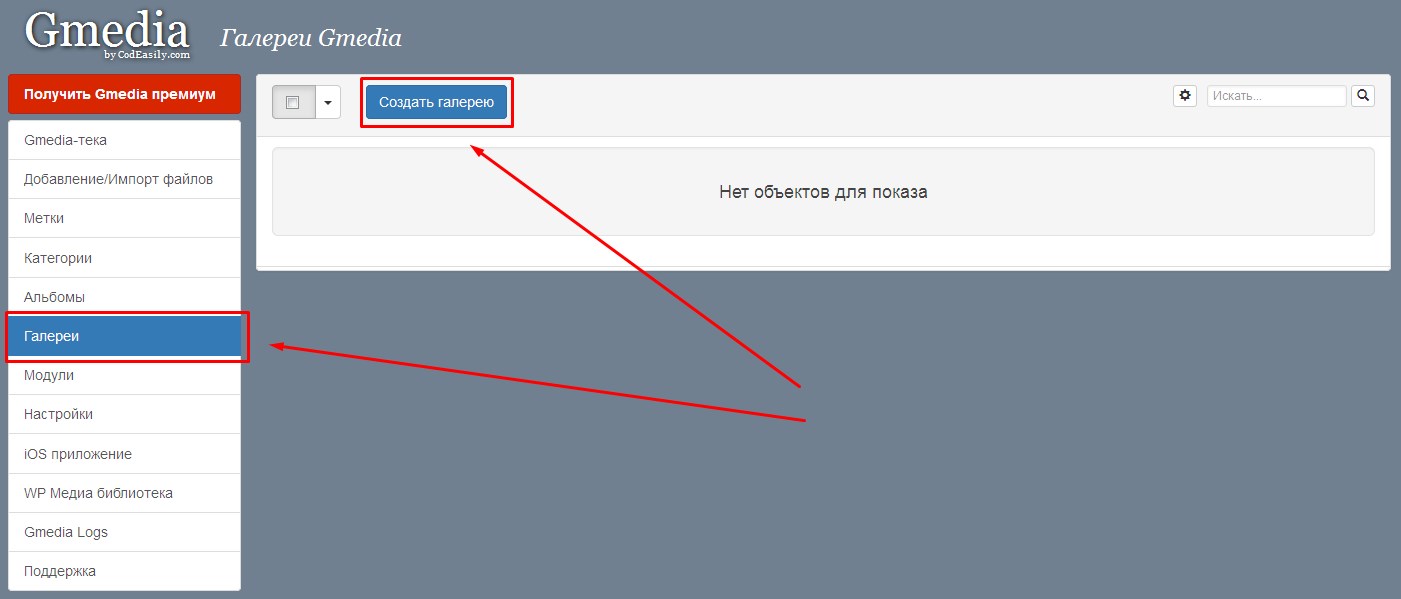
- 1.Переходим в раздел «Галереи» и нажимаем на кнопку «Создать галерею»

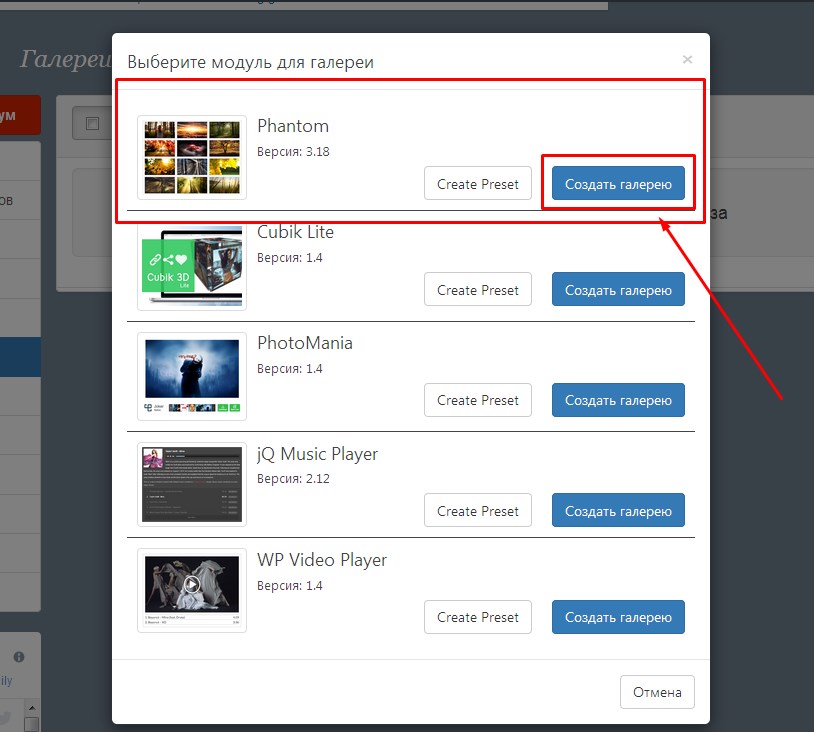
- 2.В открывшемся окошке нам нужно выбрать модуль, который мы будем использовать, в данном случае Phantom, и нажать на кнопку «Создать галерею»

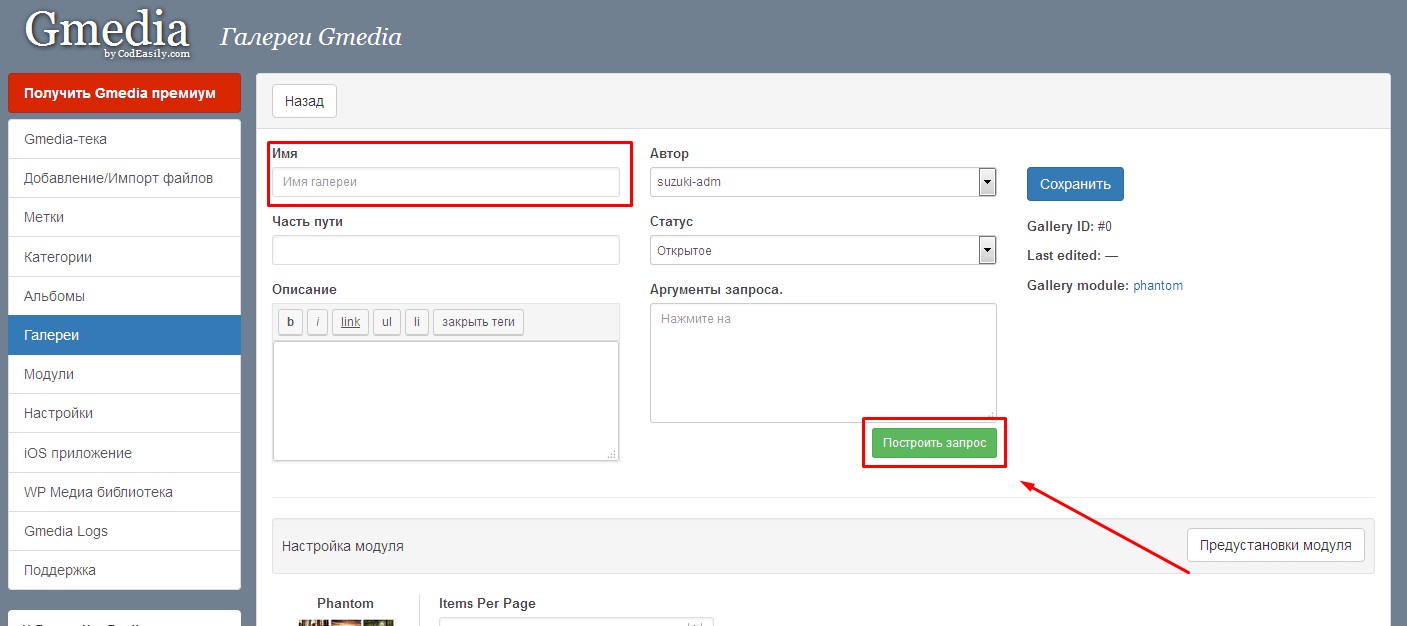
- 3.Перед нами откроется окно настроек создаваемой галереи, где мы обязательно задаем название и для подключения альбомов с изображениями нажимаем на кнопку «Построить запрос»

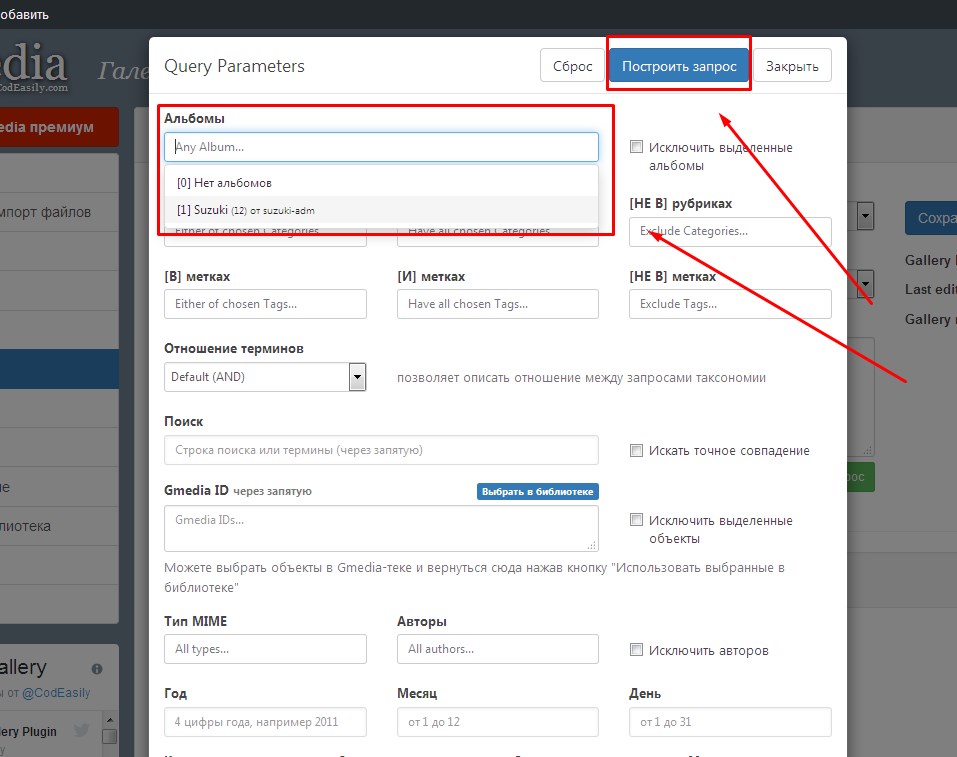
- 4.В окне построения запросов предоставлен огромный набор опций, который позволяет очень гибко настроить отображение медиафайлов. Нам на данном этапе достаточно выбрать в раскрывающемся списке нужный альбом и нажать на кнопку «Построить запрос»:

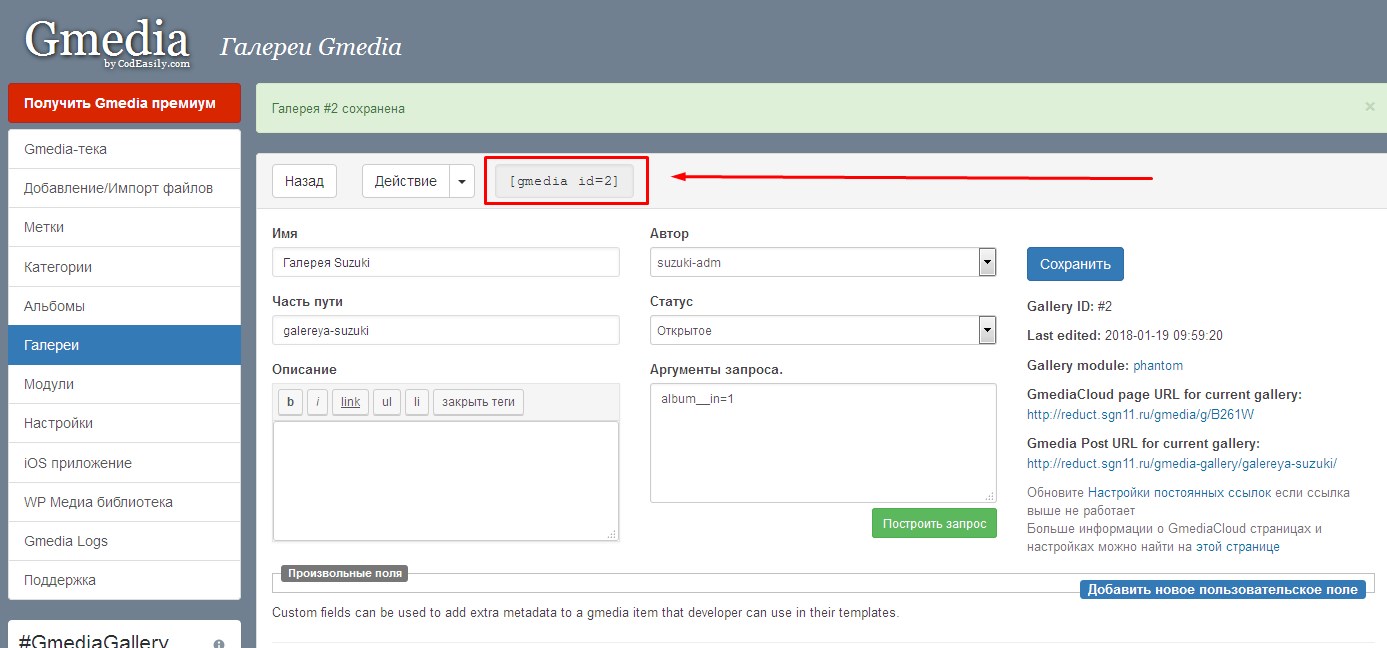
- 5.Далее, для того, что бы картинки начали отображаться в галерее нужно нажать на кнопку «Сохранить»
- 6.После сохранения наша галерея для WordPress обновиться и в верхней части окна настройки появиться поле с шорткодом, который мы можем использовать для размещения галереи на страницах нашего сайта:

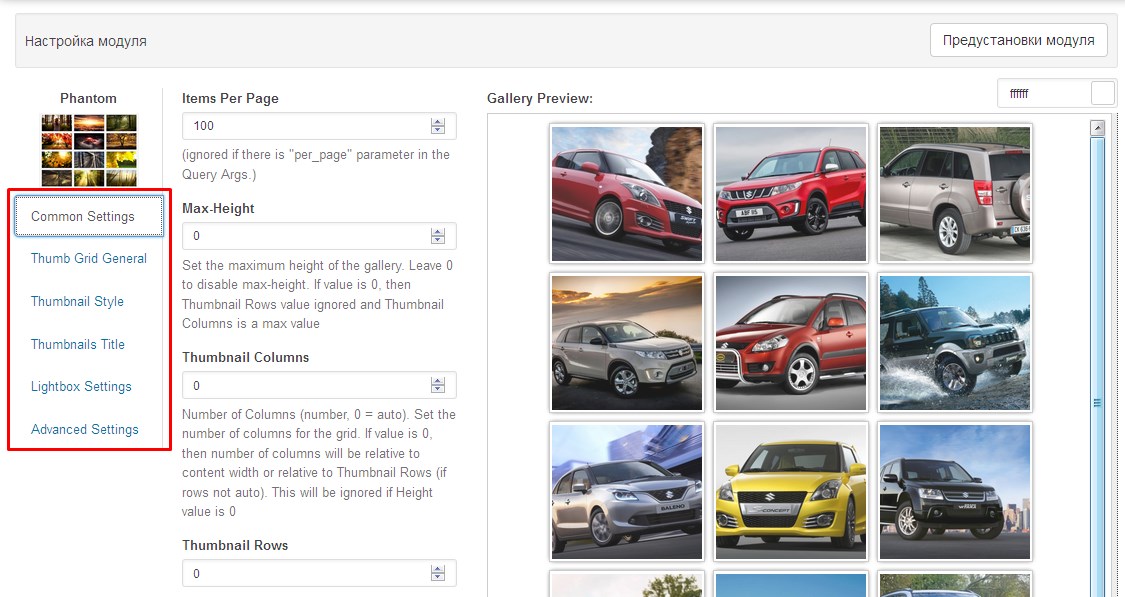
- 7.Если пролистать вниз страницы, то мы увидим, что нам доступны настройки для модуля Phantom, в которых мы можем очень гибко настроить внешний вид и функционал нашей галереи для WordPress. Все настройки разделены на шесть групп в соответствии с их назначением:

- Common Settings – в этом разделе вы можете настроить общий вид галереи, количество элементов на странице, количество строк и столбцов, цвет фона, наличие комментариев, ссылок, и т.д.
- Thumb Grid General – в данном разделе можно настроить размеры для миниатюр галереи и интервалы между ними.
- Thumbnail Style – настройки внешнего вида миниатюр, такие как фон, граница, отступы, цвет при наведении указателя мышки.
- Thumbnails Title – включение или отключение заголовков для миниатюр, форматирование для заголовков.
- Lightbox Settings – настройки всплывающего окна, его фона и прозрачности.
- Advanced Settings – здесь вы можете указать свои css-стили, которые будут работать только для этой галереи.
- 8.После настройки обязательно повторно нажимаем на кнопку «Сохранить».
Добавление WordPress галереи плагина Gmedia на страницу сайта
После того как мы создали и настроили галерею для WordPress в плагине Gmedia, нам нужно разместить ее на странице нашего сайта. Для этого:
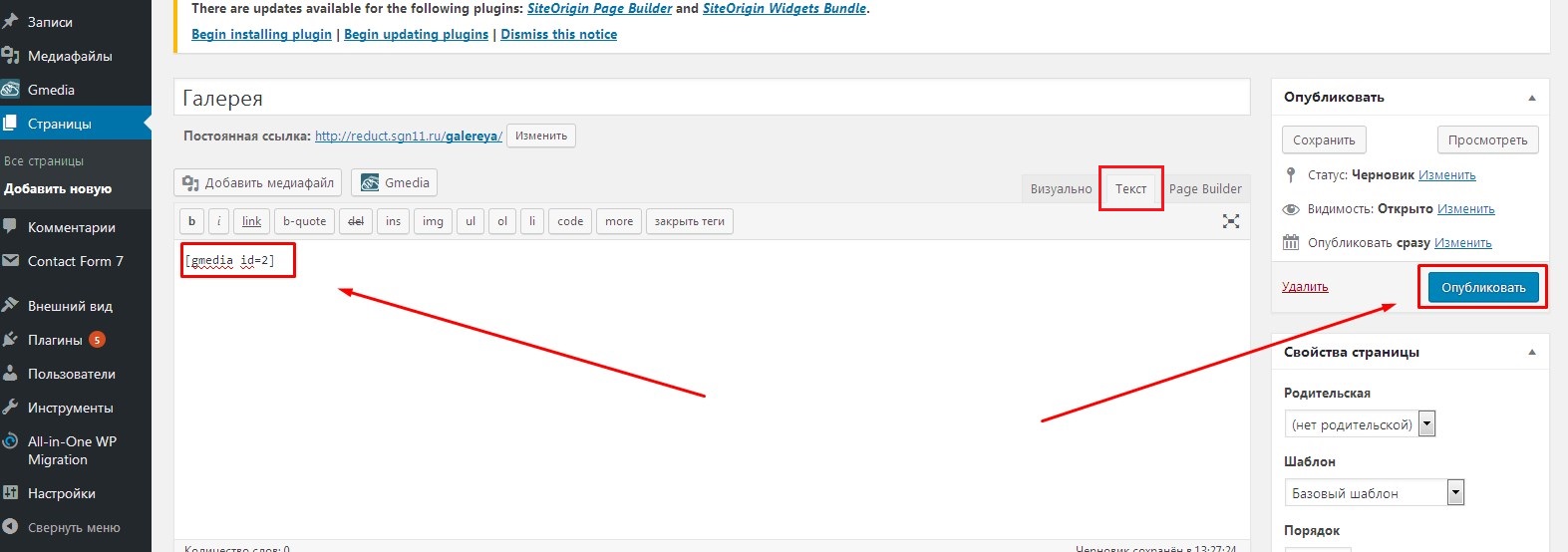
- 1.Создаем новую или открываем для редактирования существующую страницу нашего сайта.

- 2.В открывшемся окне редактирования страницы переходим на вкладку «Текст»
- 3.Вставляем, полученный нами на этапе сохранения галереи, шорт.

- 4.Нажимаем на кнопку «Опубликовать» и смотрим, что у нас получилось.
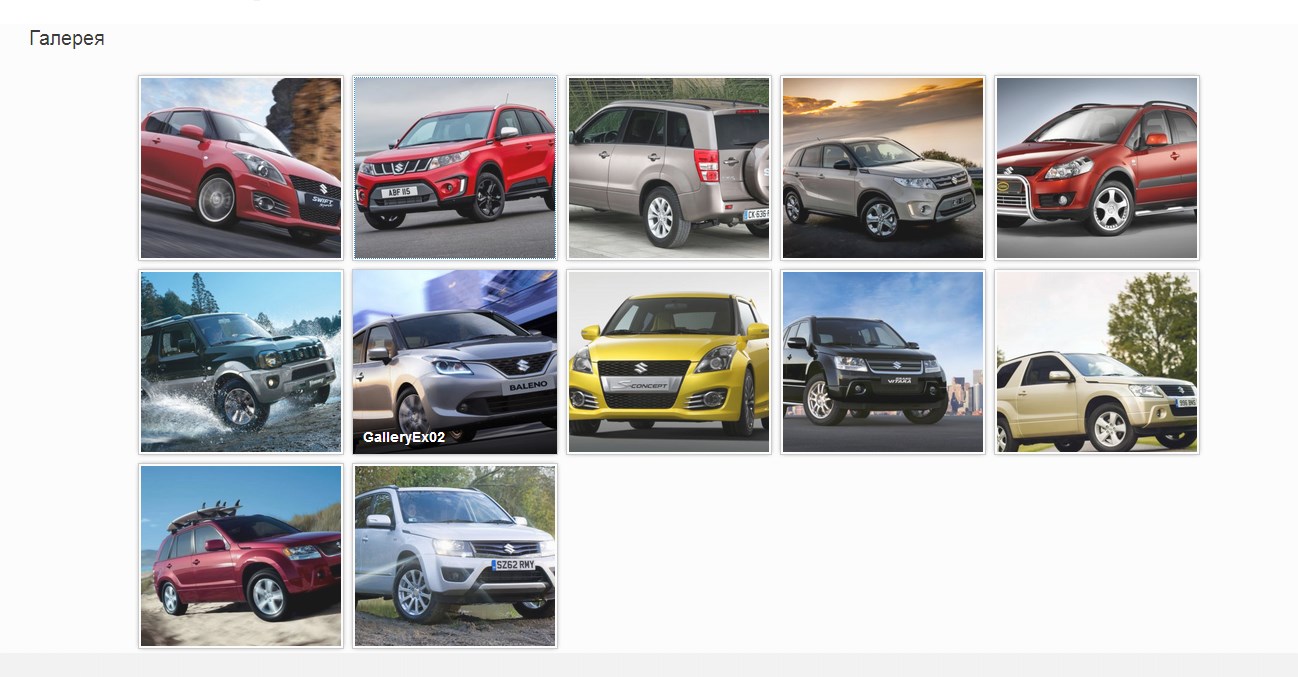
В результате мы получаем вот такую галерею для WordPress:

При наведении указателем мышки на миниатюру, картинка увеличивается, а при клике по миниатюре изображение открывается во всплывающем окне:

Используя данную WordPress галерею плагина Gmedia вы можете создать очень удобную и красивую галерею для своего сайта. Благодаря огромному количеству все возможных настроек вы можете настроить внешний вид данной галереи под дизайн вашего сайта. Кроме того, огромным плюсом данной галереи является то, что она полностью адаптивна и отлично работает на мобильных устройствах.
товаров или предоставляемых услуг.Надеюсь эта стаять будет для вас полезной и поможет вам разобраться с данным плагином. Если у вас остались вопросы, обязательно задавайте их в комментариях.
А на сегодня у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
Обзор Envira Gallery — бесплатный плагин для создания галерей в WordPress
Сегодня мы подготовили для вас обзор одного из самых популярных плагинов для создания адаптивных галерей в WordPress — Envira Gallery.
Плагин доступен как в бесплатной, так и в платной версии. На счету у бесплатной уже более 300 тысяч загрузок и 40 тысяч активных установок, рейтинг — 4.2 из 5 в официальном каталоге WordPress. Плагин предоставляет удобный drag-and-drop интерфейс, отлично подходит для SEО, есть возможность работать со внешними ссылками, метаданными, пагинацией и многое другое.






Смотрите также:


Бесплатная версия Премиум версия
Envira позволяетсоздавать адаптивные галереи, которые будут отлично отображаться на устройствах любого типа. Также на данный момент доступно 26 аддонов, среди которых есть расширения для социальных сетей, цифровых водяных знаков, импорта изображений из разных веб-платформ и т.д.
Возможности галереи
- Albums — аддон, который позволяет создавать красивые фотоальбомы. Для заполнения фотоальбомов можно использовать ваши галереи.
- Custom CSS — аддон, отвечающий за оформление и дизайн ваших галерей.
- Deep Linking — аддон для создания URL-адреса для каждого изображения в галерее. Вы можете переходить на ваши изображения по уникальными ссылками. Добавление индексируемых URL-адресов для поисковых систем поможет вам при SEO.
- Defaults — сохраняет настройки для галерей, поэтому вам не придется каждый раз при добавлении новой галереи устанавливать те же параметры.
- Dropbox Importer — позволяет импортировать все фотографии из вашего аккаунта Dropbox в галерею Envira. При добавлении новых фотографий в Dropbox будет подтягивать их на сайт.
- Dynamic — позволяет создавать галереи из изображений в WordPress. Вы можете просто добавить шорткод, id изображения, теги или другой идентификатор, и добавить красивую галерею в ваш пост.
- EXIF — позволяет передавать EXIF метаданные ваших фотографий (модель камеры, диафрагма, выдержка и т.д.) в галереи и лайтбоксы.
- Fullscreen — предоставляет возможность просматривать изображения в полноэкранном режиме на любом мониторе.
- Gallery Themes — аддон, который дает доступ к различным шаблонам для галерей, которые помогут вам красиво все оформить.
- Image Proofing — позволяет посетителям при покупке изображения выбирать размер и количество копий.
- Instagram Importer — позволяет импортировать фотографии из вашего аккаунта Instagram, фотографии, которые вам понравились в Instagram, или фотографии с определенными тегами в вашей галерее.
- Lightroom Integration — интегрирует Adobe Lightroom с WordPress, тем самым помогает вам создавать, синхронизировать и управлять галереями изображений из Lightroom в WordPress.
- NextGEN Importer — переносит галереи из NextGen в Envira. Можно импортировать изображения, метаданные, альбомы и многое другое.
- Pagination — помогает разделить ваши большие галереи изображений на несколько страниц. Таким образом, можно удобно организовать сотни фотографий и ускорить время загрузки.
- Password Protection — поможет добавить пароль для просмотра галереи изображений. Также можно защититься от несанкционированного доступа.
- Pinterest Icon — добавляет кнопку «Pinterest Pin It» ко всем вашим изображениям. Кнопка работает на всех устройствах.
- Protection — отключает функцию загрузки изображения при щелчке правой кнопкой мыши.
- Slideshow — помогает создавать слайд-шоу для ваших галерей. Можно перелистывать изображения, нажимая на стрелки на клавиатуре или запустить автопросмотр.
- Social Sharing — аддон, который добавит на сайт кнопки для самых популярных социальных сетей.
- Standalone — создает уникальные URL-адреса для ваших галерей и фотоальбомов, чтобы объекты открывались на определенных страницах.
- Supersize — аддон, который отвечает за отображение изображения в полном размере в лайтбоксе. Позволяет регулировать размер изображения для любого экрана.
- Tags — позволяет добавлять пользовательские теги на изображения. При использовании данного расширения все теги будут отображаться над галереей, так что вы всегда сможете нажать на один из них и посмотреть отобранные изображения.
- Videos — позволяет добавлять видео в галереи WordPress из YouTube, Vimeo и Wistia. Также можно загрузить свой собственный файл.
- Watermarking — добавляет водяные знаки в ваши галереи. Можно добавлять на изображения, которые отображаются в полном размере или при просмотре в лайтбоксе.
- WooCommerce Integration — аддон, который помогает вам продавать свои фотографии в Интернете, интегрируя для этого платформу WooCommerce с Envira Gallery.
- ZIP Importer — позволяет импортировать фотографии из .zip файла в галерею изображений WordPress. Вы сможете добавить сотни фотографий, загрузив всего один файл.
Установка плагина Envira Gallery
Начинать работу с плагином, естественно, нужно с его установки и активации.
После этого несложного процесса вы увидите новую вкладку Envira Gallery в боковой панели админки WordPress. Перейдите в Envira Gallery → Add New и создайте вашу первую галерею.


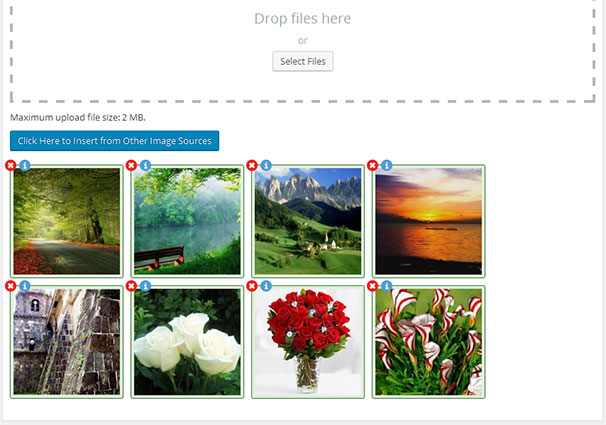
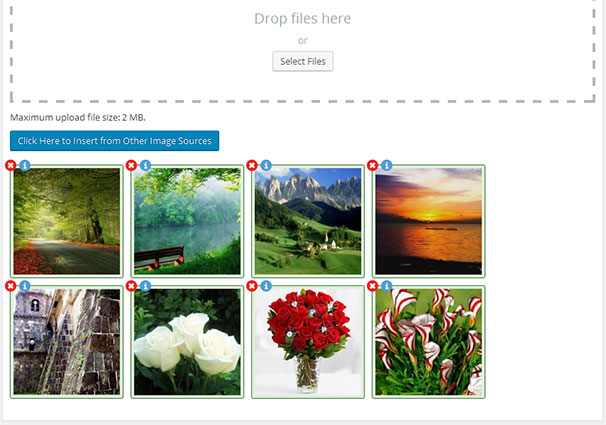
Вы должны перетащить ваши фотографии в раздел изображений. Если вы хотите добавить метаданные для изображений, нажмите на иконку (i) для задания индивидуальных параметров для каждого изображения.


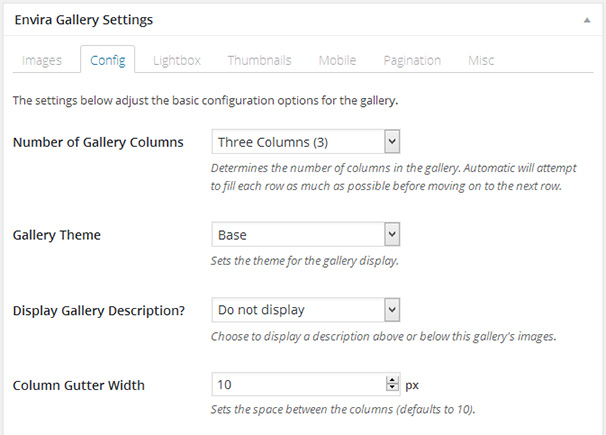
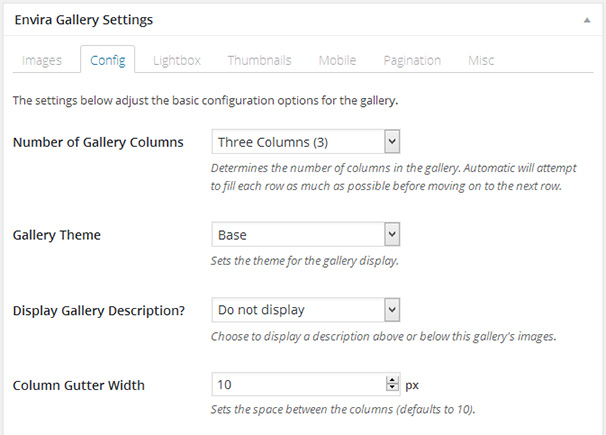
После того, как вы добавите изображения и метаданные, можно переходить во вкладку с настройками Envira Gallery. Дефолтные настройки очень неплохие, так что вы спокойно можете все оставить так, как есть. Но при желании вы всегда можете внести свои изменения.


В настройках также есть такие отдельные вкладки как лайтбокс, миниатюры, мобильные устройства и другое.


После того, как вы сделаете все необходимые изменения, просто нажмите на кнопку Publish.
Вы увидите всплывающее окно с шорткодом, с помощью которого можно добавить галерею к вашему посту или странице.
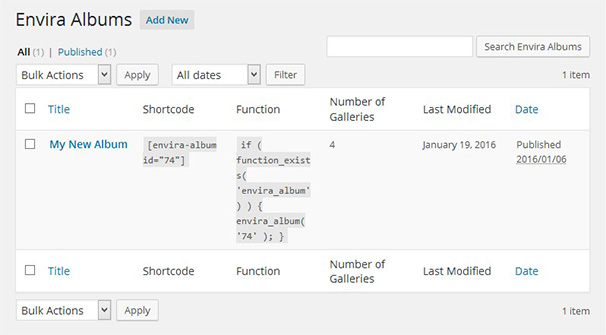
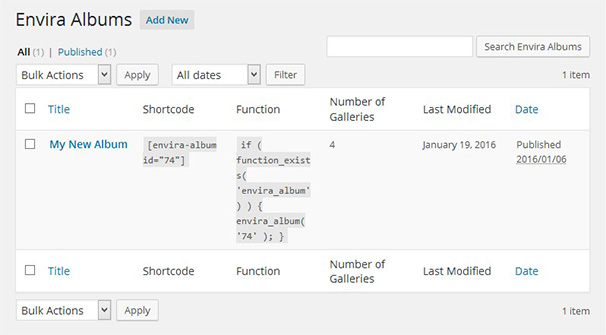
Создание альбомов
Здесь вам потребуется специальный аддон Albums. Он позволяет создавать крутые альбомы в галереях Envira, причем делает это очень легко.


Настройки для альбомов похожи на настройки самой галереи изображений. Для публикации вы можете нажать кнопку Publish и скопировать шорткод из диалогового окна.
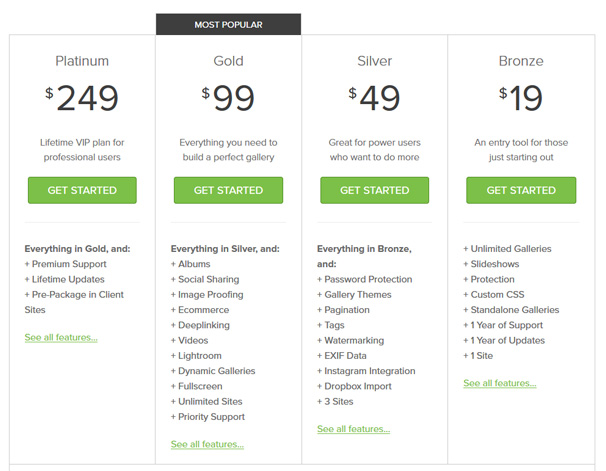
Стоимость
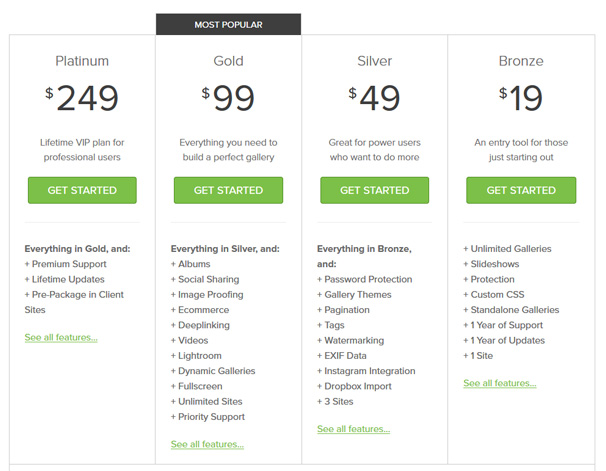
В данном плагине есть 4 премиум лицензии. Внимательно изучите все предложения и выберите тот вариант, который подходит лучше всего. Чтобы получить все доступные функции, нужно приобрести план Gold, который обойдется в $99.
Но также не забывайте и бесплатной версии плагина.


- Bronze — $19 (Неограниченное количество галерей, аддоны: Slideshows, Protection, Standalone Galleries)
- Silver — $49 (Все возможности пакета Bronze, аддоны: Password Protection, Gallery Themes, Pagination, Tags, Watermarking, EXIF Data, Instagram, Dropbox)
- Gold — $99 (Все возможности пакета Silver, аддоны: Albums, Social Sharing, Image Proofing, eCommerce, Deeplinking, Videos, Lightroom, Dynamic Galleries, FullScreen)
- Platinum — $249 (Все возможности пакета Gold, пожизненные обновления, премиум поддержка)
Перед приобретением плагина внимательно изучите каждый вариант и узнайте информацию о каждой лицензии.
Заключение
Envira Gallery — это отличный плагин от замечательной команды разработчиков, создателей Soliloquy Slider и OptinMonster. Выбирая этот вариант, будьте уверены, что вы получите качественную службу поддержки и регулярные обновления.
Плагин очень удобный, с ним легко работать и его просто настраивать. Есть множество полезных функций, которые помогают создавать те галереи, которые мы хотим видеть у себя на сайте. С документацией проекта можно ознакомиться здесь. Служба поддержки осуществляется через онлайн систему «тикетов».
Если вы все еще сомневаетесь, нужен ли вам данный плагин, установите бесплатную версию. Также помните, что после покупки платной версии разработчики предоставляют 14-дневний период, в течение которого вы можете вернуть плагин и получить свои деньги обратно.
Так что экспериментируйте, добавляйте крутые галереи на ваши сайты и обязательно делитесь с нами своими впечатлениями в комментариях!


Источник: wplift.com