WordPress плагины для организации меню
Как продвинутая система управления контентом, WordPress предоставляет не только инструменты для публикации контента в сети, но и инструменты для создания красивых сайтов. В версии 3.0+ WordPress представил Редактор Меню, который позволяет разработчикам тем предоставлять пользовательский интерфейс создания меню для своих тем.
Но есть некоторые вещи, которые этот редактор меню делать не может. Настройка вида меню также сложна для среднего пользователя WordPress. В этой статье мы рассмотрим некоторые плагины, которые расширяют функциональность меню WordPress и позволяют администраторам создавать более современные навигационные меню на своих сайтах.






Бесплатные плагины для меню
WP UI – вкладки, гармошки, слайдеры


Скачать
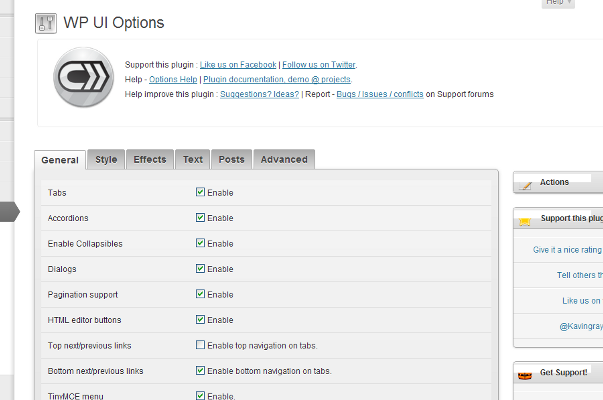
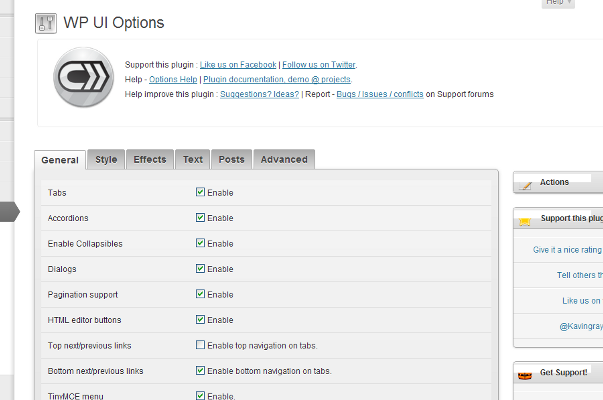
WP UI — чудесный бесплатный плагин, который позволяет создавать вкладки, спойлеры, диалоги внутри ваших постов или страниц. Он также может добавлять ленты к любому посту или странице. В плагине много встроенных стилей, тем и документации. Мне лично нравится Spoilers или Collapsible – очень удобно, если вы хотите спрятать некоторую часть поста от пользователей и дать им возможность решать, хотят ли они увидеть ее. Он также может быть использован для создания длинных статей со свернутыми частями.
Плагин использует простые шорткоды, которые хорошо описаны в документации, так что научиться его использовать будет достаточно просто. Этот плагин, в частности, полезен для сайтов, которые публикуют длинные посты, следуя своему формату. Например, на сайте с обзорами гаджетов можно использовать этот плагин, чтобы добавить вкладки в свои посты-обзоры. Несмотря на то, что у плагина есть отличная документация, которую можно найти на странице настроек, у автора плагина также есть форум поддержки, где пользователи могут задавать вопросы.


Возможности:
- Создает вкладки, спойлеры, диалоги внутри постов и страниц.
- Есть встроенные стили и темы, которые можно использовать.
- Простые в использовании шорткоды.
- Использует для пользовательского интерфейса jQuery, создавая красивые эффекты проявления и исчезновения.
- Есть хорошая документация и бесплатная поддержка на сайте плагина.
JQuery Slick Menu Widget / Floating Menu
Jquery Slick Menu Widget — очень простой и очень удобный в использовании WordPress плагин, который позволяет вам добавлять ваши меню как вкладки со сглаженной анимацией их открытия и закрытия. В его названии присутствует слово widget, поскольку фактически это Виджет, и вы можете добавить его в любую область виджетов вашей темы и настроить, как и где вы хотите, чтобы он появлялся. Вы можете добавить много экземпляров этого виджета и создать столько меню, сколько вы хотите.


Демо 1 | Демо 2 | Скачать1 | Скачать2 | Описание1 | Описание2
При тестировании этого виджета я пробовал создать меню социальных сетей со ссылками на мои профили в соц. сетях. Чтобы сделать это, я создал New Menu (новое меню) и назвал его «SocialProfiles», затем я добавил ссылки на мои профили в социальных сетях и сохранил меню. Затем в интерфейсе Виджетов я выбрал меню, обозначил привязку и смещение, затем сохранил виджет. Он сработал просто как магическое заклинание. Затем я снова зашел в редактор меню и создал другую вкладку для Рубрик, настроив смещение так, чтобы она появлялась под моей вкладкой профилей в соц. сетях.
Возможности:
- Показывает ваше меню WordPress в виде плавных вкладок на jQuery.
- Переключающиеся вкладки могут быть размещены где угодно с помощью настройки привязки и смещений в настройках виджета.
- Вы можете добавить множество экземпляров виджета, чтобы добавить больше вкладок на вашу страницу.
- Есть 12 разных стилей на выбор, пользователи также могут добавлять свои стили по желанию.
- Скорость анимации может настраиваться.
- Вкладка может закрываться сама или у нее может быть кнопка закрытия, чтобы пользователь закрывал ее вручную.
- Плагин прост в использовании, хотя автор должен рассмотреть вариант дальнейшего развития, предоставляя больше настроек анимации.
Премиум плагины для меню
Fading Menu Plugin с блоком уведомлений и иконками соц. сетей


Демо | Купить
Fading Menu Plugin от PremiumCoding позволяет вам создавать навигационные меню с эффектом постепенного проявления и блоком уведомлений. Этот плагин решает две проблемы с меню у большинства тем. Во-первых, он делает меню интереснее, а во-вторых, вы можете делать навигационные меню закрепленными. Если использовать с умом, прокручивающееся меню вверху экрана увеличит количество просмотров страниц, произведет положительное впечатление на пользователя и позволит вам показать свой сайт интересным и удобным.


Плагин WordPress Fading Menu использует стандартную систему меню WordPress. Это упрощает для вас добавление пунктов меню, или вы можете использовать существующее меню, чтобы оно постепенно проявилось, когда пользователь прокрутил ваше статическое меню вверху. Techcrunch и другие популярные сайты используют постепенно появляющиеся навигационные меню вверху сайта.
Возможности:
- Использует редактор меню WordPress для управления и редактирования пунктов меню в вашем появляющемся меню.
- Пользователь может выбрать, где он хочет, чтобы меню появлялось: вверху или внизу.
- Полностью настраиваемый внешний вид, пользователь может использовать свои скины или использовать существующие, предоставляемые с плагином.
- Для лучшей типографики можно использовать шрифты из Google Web Fonts API.
- Можно добавить вверху блок уведомлений, который может показывать последний твит из твиттер-аккаунта, который вы укажете в настройках, или добавить свой текст со ссылками.
- Можно добавить свои иконки социальных сетей.
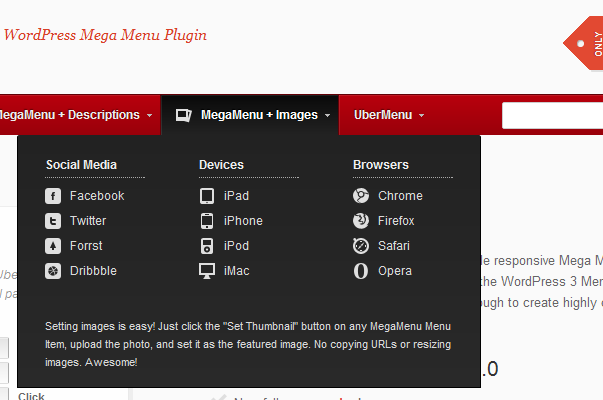
UberMenu — WordPress плагин для мега меню


Демо | Купить
UberMenu – замечательный плагин для создания и улучшения меню вашего сайта. Он хорошо работает с существующими меню WordPress, которые включены в вашей теме. В нем есть много вариантов настроек, которые позволят вам создавать разные типы меню с настроенными подменю и красивыми стилями. Свой HTML, картинки, описание, текст и все что угодно может быть добавлено в пункт меню. Это позволяет создавать крутые подменю и улучшить впечатление пользователя от сайта.
UberMenu использует дизайн, который делает ваше меню полностью совместимым с разными устройствами, например, смартфонами и планшетами. У него есть 20 предустановленных стилей, из которых можно выбирать, вы также можете создать свой стиль. Что мне больше всего понравилось в UberMenu, это то, что его можно использовать для создания как горизонтальных, так и вертикальных меню. Использование вертикального меню значит, что вам, возможно, придется немного подкорректировать вашу тему, но если вы сможете это сделать, у вас может быть фантастическое меню справа, которое сделает навигацию отличной от других сайтов. UberMenu — это также очень хорошо документированный плагин с поддержкой на сайте разработчика.
Возможности:
- Много настроек, прост в настройке.
- Требует тему с включенным WordPress Menu.
- Подход к дизайну делает UberMenu совместимым со смартфонами и планшетами.
- 20 встроенных стилей для начала, свои стили также могут быть добавлены.
- Подменю могут содержать много разных видов пунктов меню, ширину, несколько колонок, картинки, свой html код, и т.д.
- Поддерживает и горизонтальное, и вертикальное меню.
- Меню может быть размещено вверху или внизу страницы.
- Отличная поддержка кроссбраузерности, хорошо работает с большинством современных браузеров.
WordPress Sticky Menu Plugin


Демо | Купить
В последний год много популярных сайтов добавили в свои интерфейсы закрепленную верхнюю навигацию. Этот навигационный блок прикреплен к верху открытой страницы и позволяет пользователю гораздо удобнее переходить в разные разделы, осуществлять поиск, подписку на сайт. WP Sticky Menu предоставляет решения для создания таких меню для вашего сайта независимо от вашей темы.
WordPress Sticky Menu использует систему пользовательских меню WordPress. Это значит, что вы можете создать свое меню в WordPress и настроить Sticky Menus в панели настроек. У Sticky Menus есть несколько встроенных стилей, но вы также можете создавать свои стили. Возможность, которая мне нравится больше всего, это возможность создания мега меню. Много ссылок и полезной информации можно разместить в мега меню без ущерба для пользователя.
Возможности:
- Поддерживает редактор меню WordPress для создания пользовательских меню.
- Есть 8 встроенных стилей.
- Меню можно разместить вверху и внизу.
- Ширину меню можно указать в настройках.
- Есть несколько встроенных эффектов анимации на выбор.
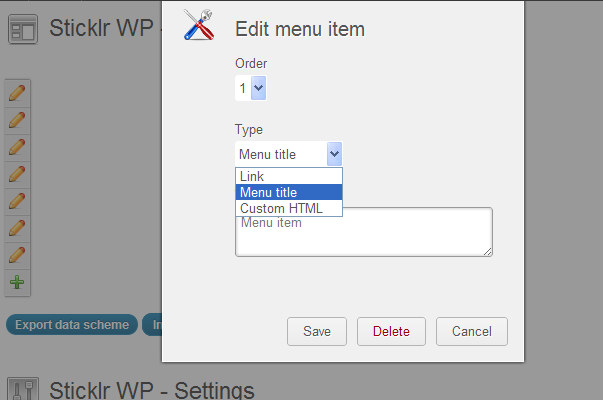
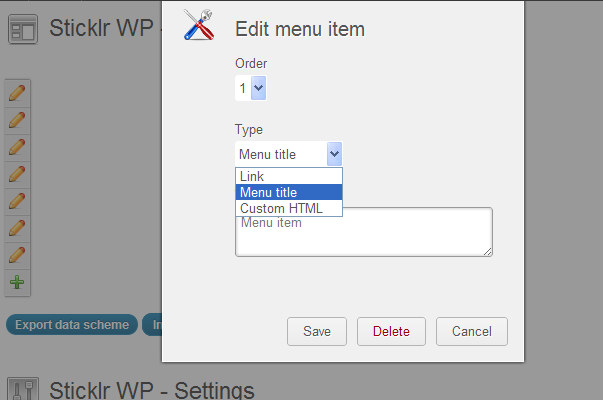
Sticklr WP – WordPress плагин для закрепленной боковой панели


Демо | Купить
Sticklr WP – плагин, который создает закрепленную боковую панель. Создатели плагина вдохновились сайтами Envato. Вы можете увидеть похожие боковые панели на codecanyon, themeforest и других сайтах envato или на сайте плагина. Sticklr создал на jQuery и CSS панель меню, которая прикрепляется к боковой стороне, когда пользователь прокручивает страницу. Это мощный плагин с очень простым и удобным в использовании интерфейсом администратора. Каждый аспект боковой панели можно просто настроить из админки. У панели по умолчанию есть 2 темы: светлая и темная, вы можете настроить их под себя или даже создать свою собственную.


Возможности:
- Закрепленный сайдбар в стиле сайтов Envato.
- Простой интерфейс для создания вашего меню.
- Можно использовать свои иконки для каждого пункта меню.
- Пункт меню может быть пунктом навигации, ссылкой, веб-формой, или вы даже можете добавить свой HTML.
- Размер панели и пунктов меню настраивается.
- Есть две темы – светлая и темная, если вы в ладах с CSS, вы можете создать свою тему.
- Настройки плагина можно легко имортировать и экспортировать.
Заключение
Навигационные меню используются, чтобы сделать сайт более удобным для перемещения по нему. Цель должна быть следующая: сделать информацию, которой вы хотите поделиться, быстро доступной. Поскольку у вас могут быть выпадающие меню, это не значит, что вам нужно добавить все двести постов блога в выпадающее меню. Используйте это пространство для того, чтобы делиться важным и полезным контентом вашего сайта.


Источник: WPlift.com


Смотрите также:
Плагин WP Mega Menu: возможности, установка и настройка
Меню на сайте облегчают перемещение посетителей по сайту. Веб-сайты с большим количеством контента не могут работать только с помощью обычных меню. Большая часть контента подобного веб-сайта вряд ли в них впишется. В этом случае вступает в действие мега-меню. Внешний вид и функции меню во многом зависят от того, какую технологию вы используете. Многие плагины WordPress для мега-меню обещают вам так много функций, что самое лучшее для себя в этом перечне трудно найти.
Из этого большого количества плагинов мега-меню есть тот, который подходит для большинства пользователей. Это плагин WP Mega Menu. Он предлагает все основные функции и функциональные возможности, и он бесплатный.




В статье мы рассмотрим основной функционал плагина WP Mega Menu, как его установить и настроить.
Функции WP Mega Menu
Широкий диапазон функций WP Mega Menu включает в себя:
- Перетаскивание меню.
- Визуальное построение меню.
- Виджеты в пунктах меню.
- Вариант нескольких тем.
- Экспортировать / импортировать темы меню.
- Брендинг с логотипом и социальными иконками.
- Маркировка меню / значки.
- Поддержка значков.
- Растянутое меню и картинка в фоне меню.
- Адаптивное и мобильное меню.
- Неограниченные цвета и варианты Google шрифтов.
Рассмотрим некоторые из мощных функций более подробно.
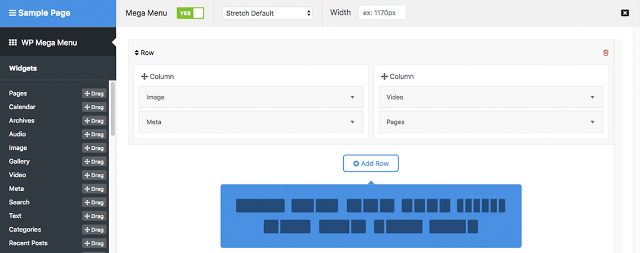
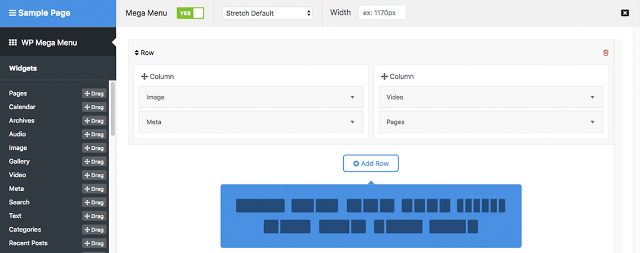
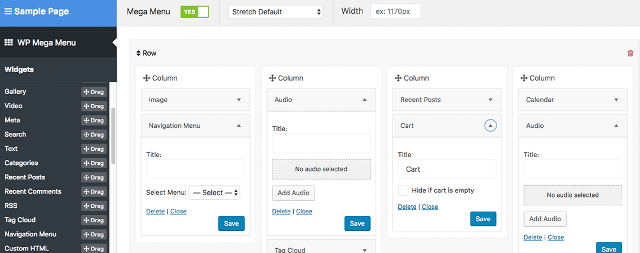
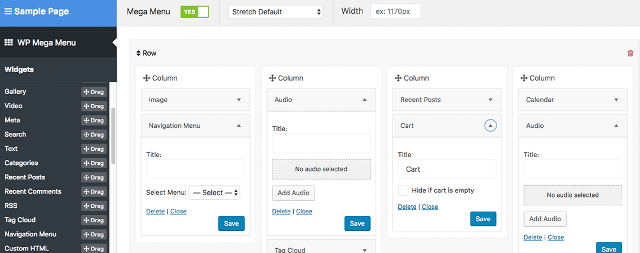
Функциональность построения меню перетаскивания


После того, как на вашем сайте установлен плагин WP Mega Menu, вы можете создать меню, используя функции перетаскивания. Добавьте строки, а затем перетащите виджеты в столбцы этих строк. Этот плагин WordPress автоматически сохраняет изменения при редактировании макетов меню. Вам не нужно писать код или что-то программировать. Мощная система перетаскивания WP Mega Menu дает возможность создавать лучшие меню с минимальными усилиями.
Полностью адаптивное и мобильное меню


Меню, созданные с помощью WP Mega Menu, будут на 100% адаптивными и мобильными. Независимо от размера устройств, на которых работает ваш сайт, у него не будет проблем с отображением. Вы можете управлять адаптацией к разрешению экрана, чтобы автоматически переключаться между настольными и мобильными версиями. Меню вашего веб-сайта будет отлично работать во всех ОС.
Интеграция с WooCommerce


Если у вас есть товары для показа и продажи на вашем сайте, WP Mega Menu дает вам фантастический способ прямого доступа посетителей к деталям продукта прямо из меню. У вас есть система для отображения продуктов eCommerce в элементах меню. Превратите свой сайт в сайт с высоко организованной навигацией eCommerce с помощью Mega Menu.
Многоуровневые выпадающие меню


Создавайте столько пунктов меню, сколько хотите. Вы можете спроектировать многоуровневые выпадающие меню, и они будут выглядеть одинаково красиво. Обогатите элементы основного меню с помощью подменю с выпадающим списком. Это даст вам еще больше возможностей навигации. Построение таких многоуровневых выпадающих меню намного проще с помощью этого плагина-редактора.
Расширенные функции


Используйте в меню любой короткий код. Наряду с этим у вас есть возможность использовать два предустановленных расширенных виджета: добавление фотографий, заголовков и небольших деталей, которые будут отображаться во время зависания над ними.
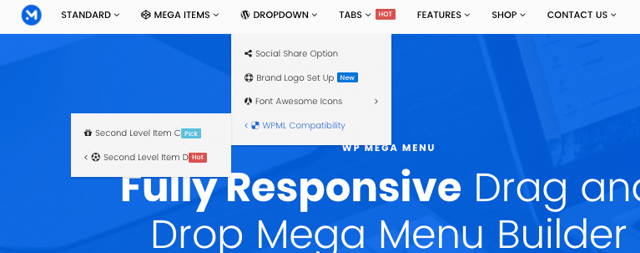
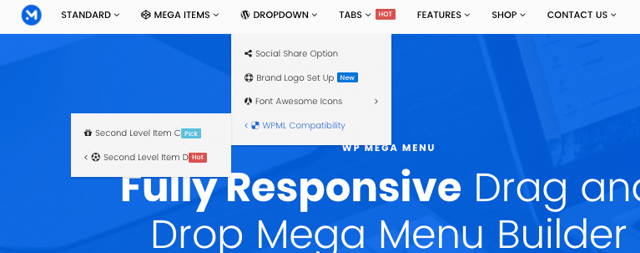
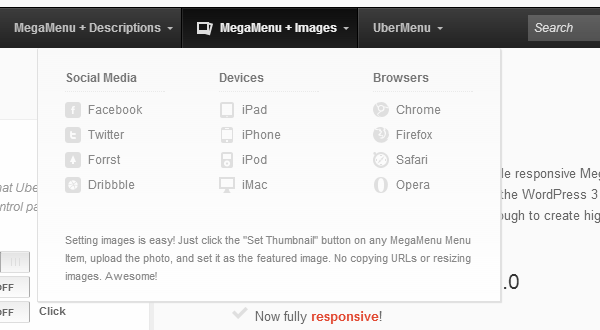
Социальные иконки и опция поиска в меню
![]()
У вас есть система поиска по умолчанию WordPress прямо в вашем меню. С плагином WP Mega Menu вы можете сделать это всего за несколько кликов.
Размещайте ссылки на социальные сети со своими значками и стилями непосредственно в меню.
Полнота настроек


WP Mega Menu позволяет полностью настраивать меню. Настройка этого меню и внесение необходимых изменений довольно простая. Устанавливайте отступы и поля любого элемента в меню. Управляйте видимостью меню в соответствии с устройствами, на которых будут работать ваши меню. Вы также можете накладывать эффекты на элементы меню. Используйте разнообразные элементы, такие как значки, параметры фона при настройке меню.
Многоязычный: WPML-совместимый


Независимо от того, на каком языке ваш сайт будет работать, WP Mega Menu не будет иметь проблем ни с какими языками. Он полностью совместим с WPML. Делайте свой контент меню на любом языке, и меню будет работать.
Как построить мега-меню на вашем сайте WordPress
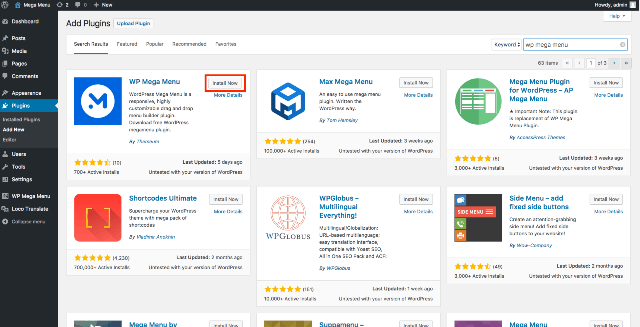
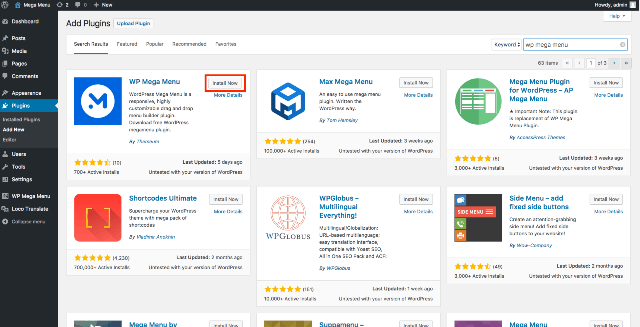
1. Установите плагин WP Mega Menu
Как и любой другой плагин WordPress, вы можете установить его на свой сайт двумя разными способами. Сначала перейдите в Личный кабинет -> Плагины -> Добавить новый. Укажите в строке поиска «WP Mega Menu» и нажмите «Установить сейчас». Затем активируйте плагин, когда появится кнопка «Активировать».


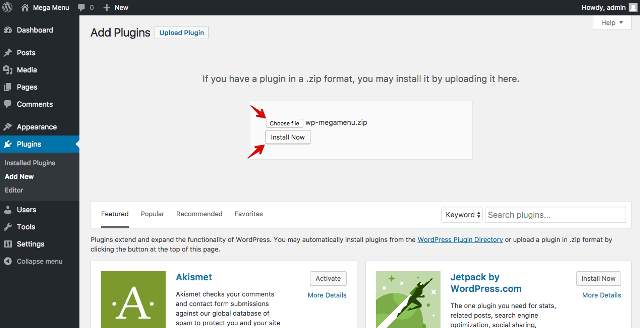
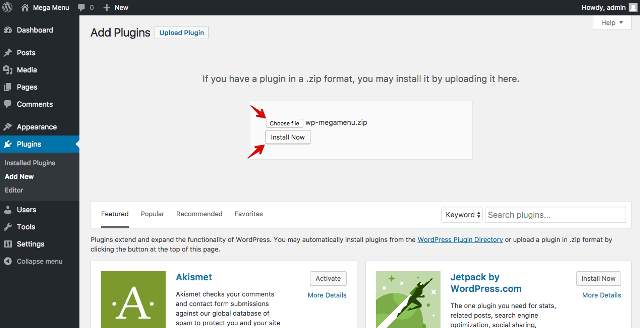
Вы также можете загрузить плагин WP Mega Menu из каталога WordPress. Затем откройте панель инструментов WordPress. Перейдите в Плагины -> Добавить новый -> Загрузить плагин. Загрузите ZIP-файл с плагином и нажмите «Установить сейчас».


Активируйте плагин после сообщения об успешной установки. Фактически, сама система попросит его активировать.
2. Создайте меню
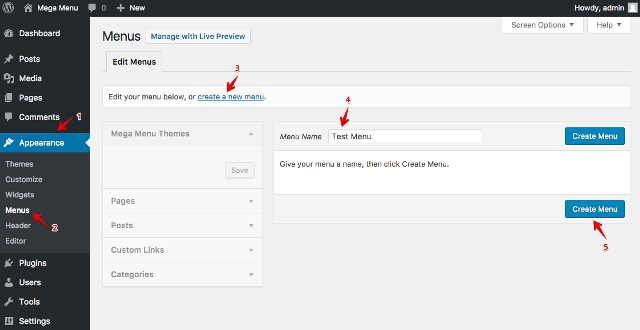
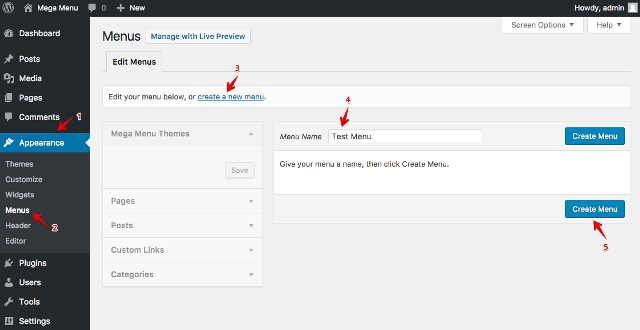
Прежде всего, создайте меню, перейдя в панель инструментов WordPress -> Внешний вид -> Меню. Затем создайте новое меню. Так WordPress позволяет создавать меню по умолчанию.


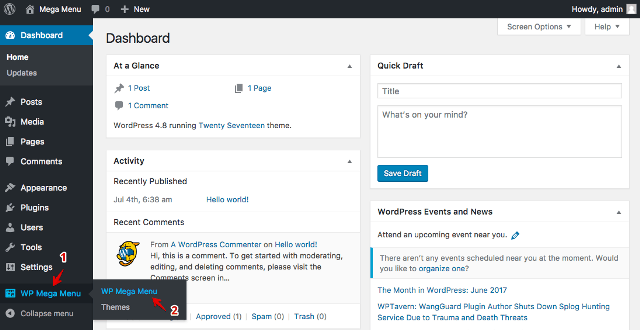
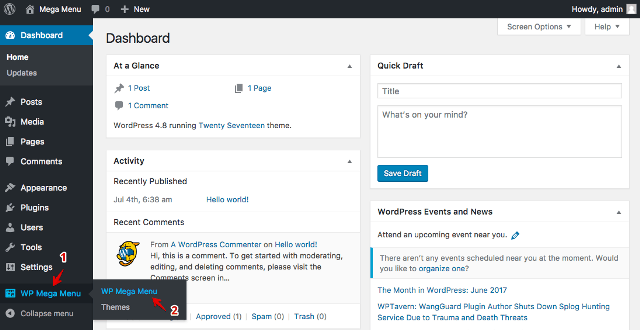
3. Глобальные настройки WP Mega Menu
Найдите вкладку WP Mega Menu на левой боковой панели и нажмите на нее.


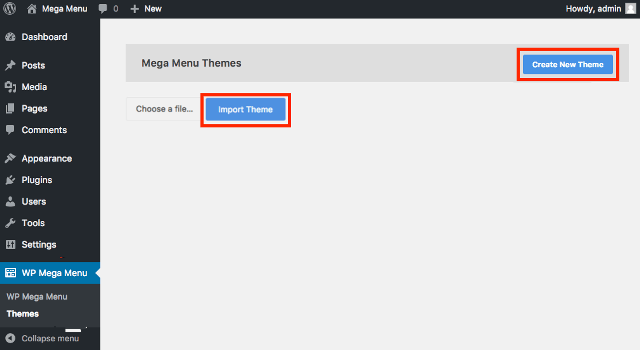
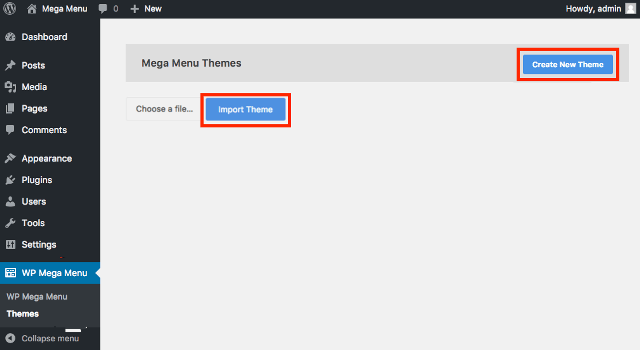
4. Создайте тему для меню
Темы меню определяют стили и поведение навигационных панелей в меню. Чтобы создать тему меню, откройте WP Mega Menu -> Темы. Вы можете либо создать новую тему, либо импортировать ее. Нажмите кнопку «Импорт темы» или «Создать новую тему», чтобы выполнить действие.


5. Настройки элементов Mega Menu
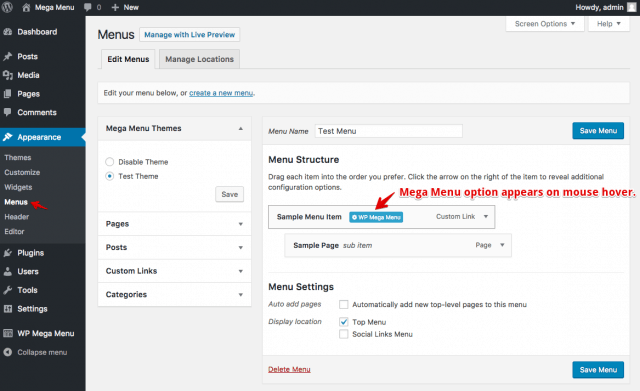
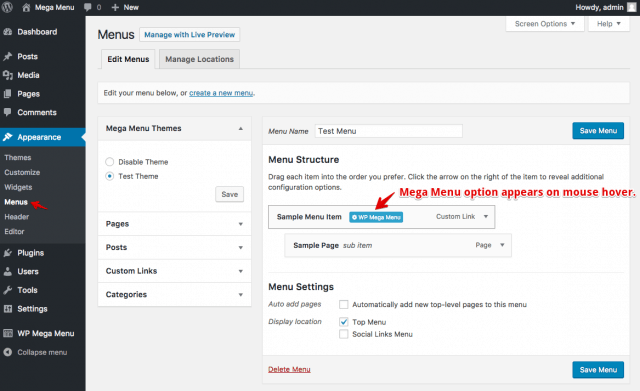
Посетите панель инструментов WordPress -> Внешний вид -> Меню. Параметр WP Mega Menu появится при наведении курсора мыши на элементы меню.


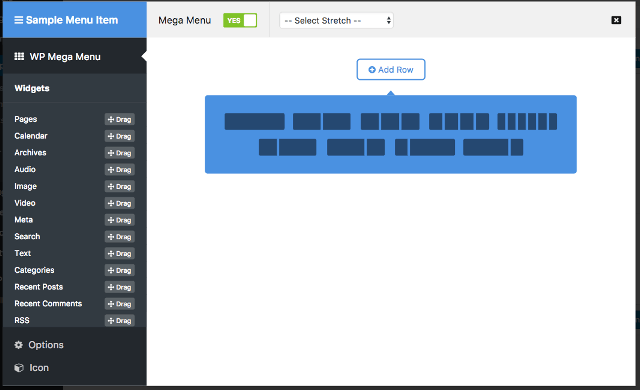
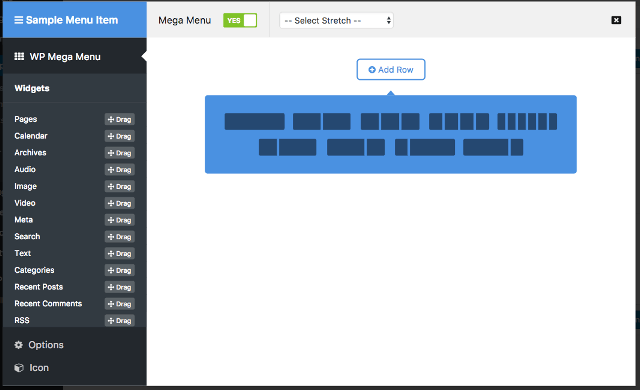
Кликните на него, чтобы сделать установки. Установите для параметра Mega Menu значение «Да» и нажмите «Добавить строку», чтобы выбрать строки и столбцы. Также выберите тему меню с левой стороны.


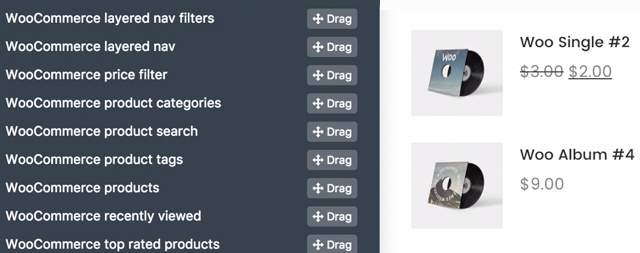
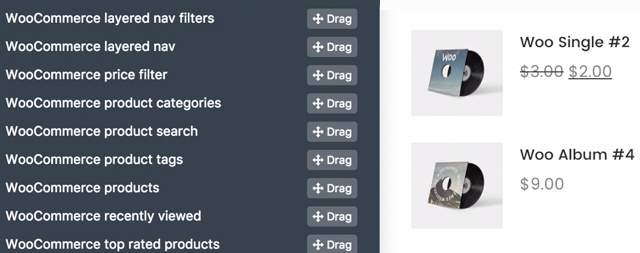
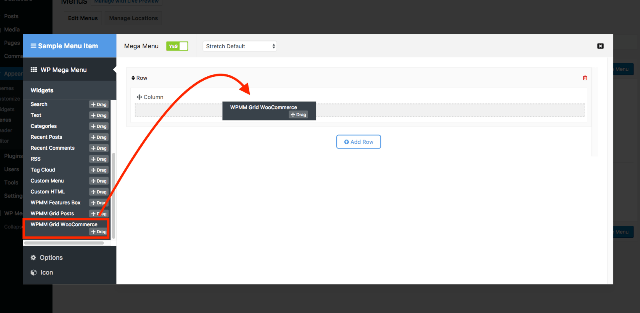
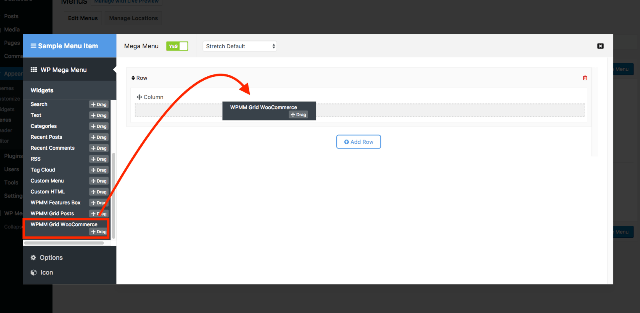
Магазин в мега-меню
Слева вы увидите полезные виджеты, с помощью которых можно добавить расширенные функции. Перетащите виджет WPMM Grid WooCommerce и поместите его в столбец.


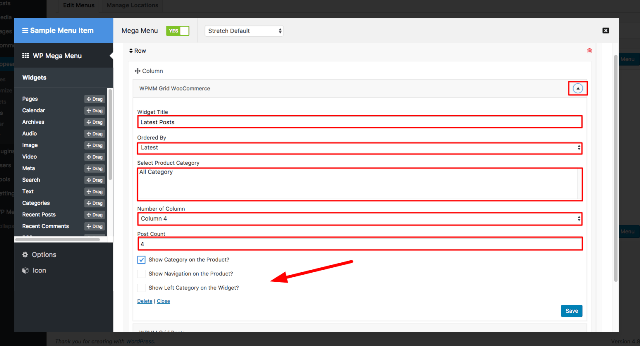
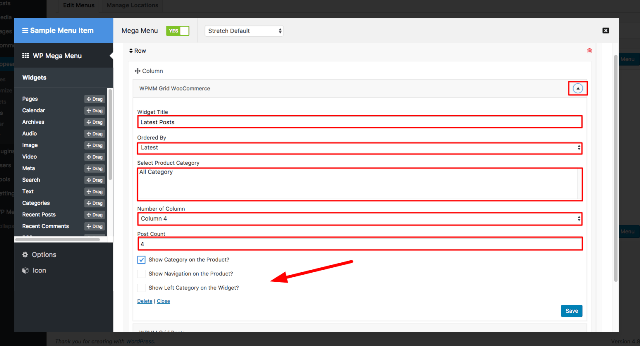
Отредактируйте виджет WPMM Grid WooCommerce. Разместите свои товары с изображениями и информацией, как вы хотите, чтобы покупатели их видели. Вы можете указать название и выбрать определенную категорию или все категории для отображения товаров из всех категорий.


Вы закончили создание своего первого мега-меню для вашего сайта WordPress. С этим революционным дизайнером WordPress для меню вы можете многое сделать. Чтобы узнать, что еще он умеет делать, и как это сделать, прочитайте подробную документацию к плагину.




Смотрите также:
Описание
Homepage | Documentation | Support | Demo | Premium Version
WP Floating Menu is a FREE WordPress plugin that makes your WordPress website’s usability with one page navigator menu or sticky navigation menu.
You don’t need to change your WordPress theme to make your website work like One Page website, just use this plugin to add one page scrolling navigation to any well coded WordPress themes / website.
You need to define different sections on your website page, then create/define one page navigation menu with them in just minutes.
Apart from One page navigation, you can create sticky menu and place in different location on your website for easy / smart navigation.
Free Features:
- Beautiful and different templates
- Beautifully designed 5 different templates to select from.
- Easy sort able menu
- Sort order of menu while creating menu.
- Placement option
- Two different menu positions Right and Left to select from.
- Menu Setting
- To display menu in either in all pages or home page only.
- Mobile configurable
- Enable disable option for mobile devices.
- Inbuilt menu icon sets
- Three different icon set to choose from.
- User friendly and very interactive user interface
- Anyone can use it, is just as easy as drag and drop.
- Inline Navigation Feature
- Just assign section id and get instant one page navigator effect.
- Custom Template Option
- Build custom template to match your site if default template does not match your need.
- Dedicated Support
— Get free email and forum support. - Translation Ready
- WordPress Compatible
- Fully Responsive
- Compatible with different devices.
- Free updates
— Get free updates for lifetime.
Premium Features:
★ 20 different beautiful template layouts.
★ Unlimited Numbers of Menus in the Site.
★ Page Wise Configurable Menu. - You can define whether you want to assign different menu or disable for specific page.
★ Unlimited Custom Templates.
★ Additional Menu Bar Positions - 7 different menu positions.
★ Show/hide Menu on Specific (page, category, post) wise display option).
★ Ability to add Default pages, posts, categories for menu set.
★ Additional Custom Design Options.
★ More upcoming Upgrade for pro version.
Premium upgrade
For premium upgrade please go here
Some Useful Links
- Support Forum Link: http://accesspressthemes.com/support/
- Website Link: http://accesspressthemes.com/
- Youtube channel link: https://www.youtube.com/watch?v=TjZNcVG3fDE
- Facebook link: https://www.facebook.com/AccessPressThemes
For a easy installation guide checkout the Installation tab above.
For complete information and documentation regarding plugin, please visit below links.
Plugin information
Docs
Demo
Browse More WordPress Resources
More Resources
Themes Compatible With Our Plugin :
WP Floating Menu works best with every WordPress theme. Its even more remarkable when used with popular themes of ours such as AccessPress Lite and AccessPress Parallax.
AND IF THIS PLUGIN HAS IMPRESSED YOU, THEN YOU WOULD ENJOY OUR OTHER PROJECTS TOO. DO CHECK THESE OUT :
WPAll Club — A complete WordPress resources club. WordPress tutorials, blogs, curated free and premium themes and plugins, WordPress deals, offers, hosting info and more.
Premium WordPress Themes — 6 premium WordPress themes well suited for all sort of websites. Professional, well coded and highly configurable themes for you.
Premium WordPress Plugins — 45+ premium WordPress plugins of many different types. High user ratings, great quality and best sellers in CodeCanyon marketplace.
AccessPress Themes — AccessPress Themes has 50+ beautiful and elegant, fully responsive, multipurpose themes to meet your need for free and commercial basis.
8Degree Themes — 8Degree Themes offers 15+ free WordPress themes and 16+ premium WordPress themes carefully crafted with creativity.
Горизонтальное выпадающее меню Супер плагин WordPress – INFO-EFFECT
На чтение 8 мин. Опубликовано
![]() Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете о супер полезном плагине, который позволит вам создать горизонтальное выпадающее меню. Вы сможете вставлять в выпадающее меню любые виджеты, текст, редактор, фото, видео, формы, html код.
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете о супер полезном плагине, который позволит вам создать горизонтальное выпадающее меню. Вы сможете вставлять в выпадающее меню любые виджеты, текст, редактор, фото, видео, формы, html код.
Вы сможете полностью настроить внешний вид меню и настроить выпадающее меню. Можно добавить в горизонтальное выпадающее меню до 8 восьми колонок. Можно отключить выпадающее меню для мобильных устройств. Очень гибкий плагин, вы сможете сделать Супер меню!

Установить Супер плагин Max Mega Menu вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

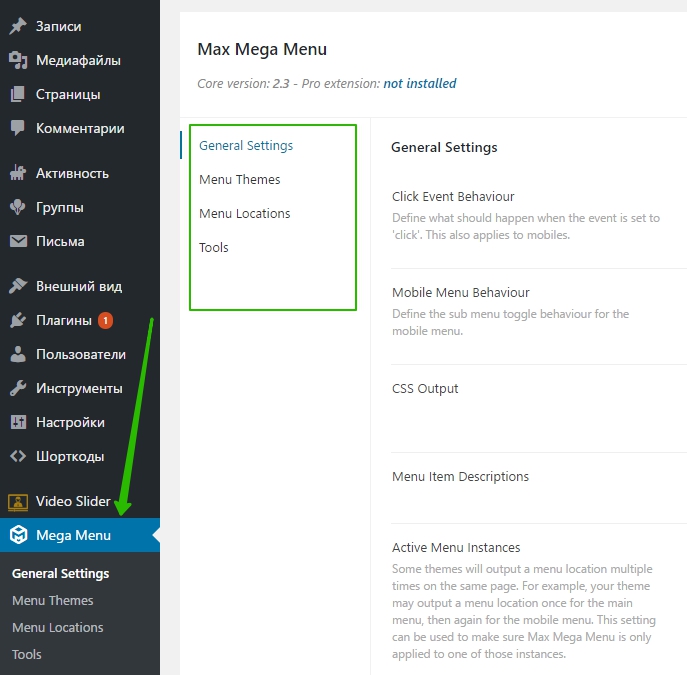
Далее, после установки и активации плагина, перейдите на страницу: Mega Menu. Здесь вы сможете настроить основные настройки плагина.

![]() General Settings.
General Settings.
– Click Event Behaviour, поведение при клике. Здесь у вас на выбор два варианта:
- First click will open a sub menu, second click will close the sub menu, первый клик открывает подменю, второе нажатие закрывает подменю;
- First click will open a sub menu, second click will follow the link, первый клик открывает подменю, второй клик по ссылке.
- Оставьте по умолчанию, ничего не меняйте.
– Mobile Menu Behaviour,
- Standard – Open sub menus will remain open until closed by the user, Стандарт – открытое подменю будет оставаться открытым, пока его не закроет пользователь.
- Accordion – Open sub menus will automatically close when another one is opened, Аккордеон – открытые подменю будет автоматически закрываться, когда другое открыто.
– CSS Output, оставьте по умолчанию, ничего не надо менять здесь.
– Menu Item Descriptions, включить или отключить описание для пунктов меню.
– Active Menu Instances, Некоторые темы будут выводить расположение меню несколько раз на одной странице. Например, ваша тема может выводить расположение меню после главного меню, затем снова для мобильного меню. Этот параметр можно использовать, чтобы убедиться, что меню Max Mega Menu применяется только к одному из этих экземпляров.
– Сохраните сделанные изменения
.
![]() Menu Themes.
Menu Themes.
– Select theme to edit, здесь указано меню, которое вы будете редактировать. Можно создать и выбрать другое меню.
– Theme Title, заголовок темы меню, оставьте по умолчанию.
– Arrow, можно выбрать стрелку, которая отображается в пункте меню с выпадающим меню.
– Line Height, линия высоты.
– Z Index, показатель Z Index, можно оставить по умолчанию.
– Shadow, можно настроить тень меню.
– Hover Transitions, включить переходы при наведении на пункты меню.
– Reset Widget Styling, отключить стили виджетов Mega Menu.
Menu Bar.
– Menu Height, высота меню.
– Menu Background, цвет фона меню.
– Menu Padding, обивка меню.
– Menu Border Radius, радиус границы меню.
– Menu Items Align, расположение пунктов меню.
– Menu Item Background, цвет фона пунктов меню.
– Menu Item Background (Hover), цвет фона пункта меню при наведении.
– Menu Item Spacing, интервал пунктов меню.
– Font, параметры шрифта, цвет, размер, расположение, семейство и т.д.
– Font (Hover), параметры шрифта при наведении.
– Menu Item Padding, обивка пунктов меню.
– Menu Item Border, параметры границы пункта меню.
– Menu Item Border (Hover), параметры границы пункта меню при наведении.
– Menu Item Border Radius, параметры радиуса границы пункта меню.
– Menu Item Divider, разделитель меню.
– Highlight Current Item, выделять текущий пункт меню.
Mega Menus.
– Panel Background, цвет фона выпадающего меню.
– Panel Width, ширина окна выпадающего меню.
– Panel Padding, обивка.
– Panel Border, цвет и размер границ.
– Panel Border Radius, радиус границы.
– Item Padding, обивка пункта меню в выпадающем меню.
Widgets.
– Heading Font, параметры шрифта заголовка виджета в выпадающем меню.
– Heading Padding, обивка заголовка.
– Heading Margin, отступы от границ заголовка виджета.
– Header Border, параметры границы бордюра.
– Content Font, шрифт в содержании виджета.
– Font, шрифт пунктов меню второго уровня.
– Font (Hover), шрифт при наведении.
– Background (Hover), цвет фона при наведении.
– Padding, обивка.
– Margin, отступ.
– Border, бордюр, граница.
Third Level Menu Items. Те же настройки, только для пунктов меню третьего уровня.
Flyout Menus.
– Menu Background, цвет фона выпадающего меню второго или третьего уровня.
– Menu Width, ширина меню.
– Menu Padding, обивка.
– Menu Border, граница.
– Menu Border Radius, радиус границы.
– Item Background, цвет фона пункта меню.
– Item Background (Hover), цвет фона пункта при наведении.
– Item Height, высота пункта меню.
– Item Padding, обивка пункта.
– Item Font, шрифт текста в пункте меню.
– Item Font (Hover), шрифт при наведении.
– Item Divider, разделитель элемента.
Mobile menu.
– Toggle Bar Designer, здесь показано как выглядит меню на мобильных устройствах.
– Responsive Breakpoint, ширина для перехода в мобильное меню.
– Toggle Bar Background, цвет фона кнопки открытия мобильного меню.
– Disable Mobile Toggle, можно отключить переключатель меню.
– Toggle Bar Height, высота переключателя мобильного меню.
– Mega Menu Columns, сколько колонок в выпадающем меню на мобильном сайте.
– Menu Background, цвет фона мобильного меню.
– Menu Item Height, высота пункта меню.
Custom Styling. Здесь можно добавить свои CSS стили для меню.
– Сохраните сделанные изменения.
![]() Menu Locations.
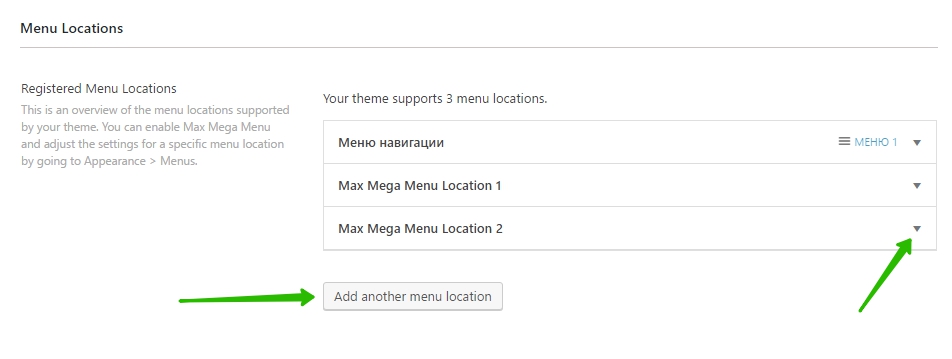
Menu Locations.
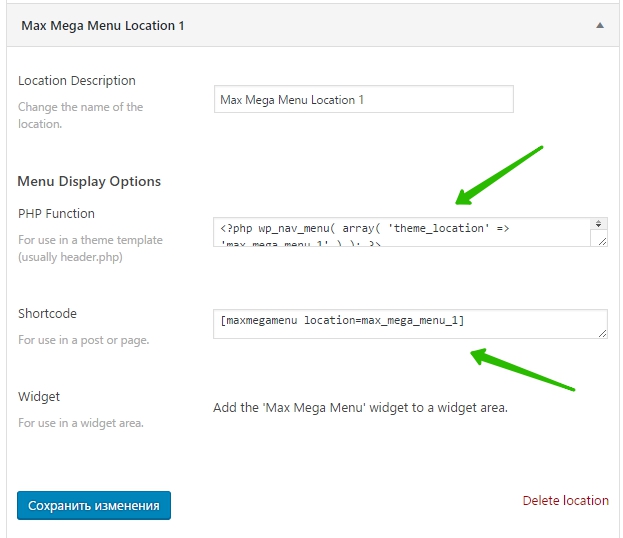
– Registered Menu Locations, здесь вы сможете создавать области меню, в которые потом сможете добавлять меню. Чтобы создать область для меню, нажмите на кнопку – Add another menu location.

Область меню вы сможете добавлять на сайт, с помощью шорткода или php кода.

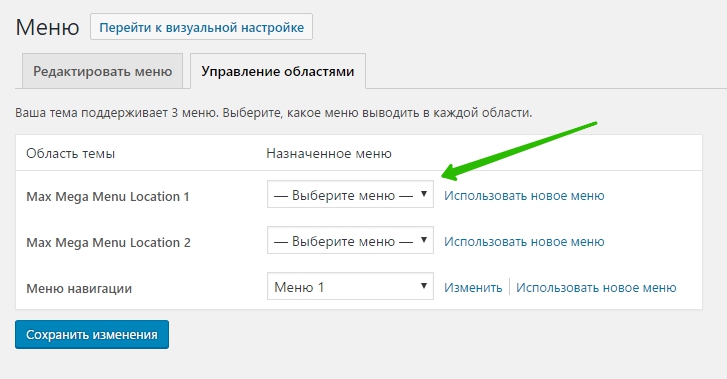
На странице: Внешний вид – Меню – Управление областями, вы сможете добавить меню для области.

![]() Tools.
Tools.
– Cache, здесь можно очистить кэш CSS, не обязательно, кэш автоматически очищается при каждом сохранении меню.
– Plugin Data, удалить все данные плагина, сохранённые в базе данных WordPress. Только в случае удаления плагина!
– Export Theme, можно экспортировать тему мега меню в формате JSON или PHP.
– Import Theme, можно импортировать тему мега меню.
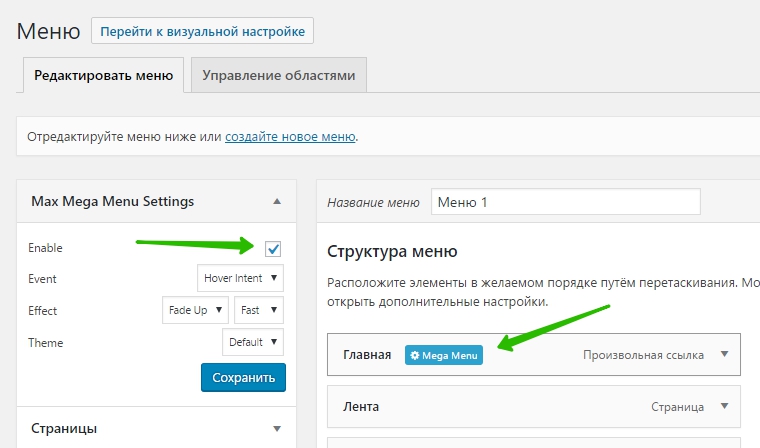
Далее, чтобы создать горизонтальное выпадающее меню, перейдите на страницу: Внешний вид – Меню. Слева у вас появится виджет “Max Mega Menu Settings”.
– Enable, поставьте здесь галочку, чтобы включить мега меню.
– Event, здесь можно выбрать как будет открываться выпадающее меню.
– Effect, можно выбрать эффект для выпадающего меню.
– Theme, тема меню, по умолчанию.
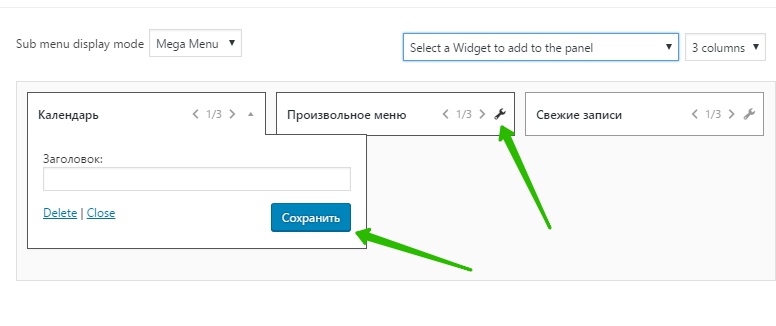
После включения мега меню, в каждом виджете страницы, при наведении, появится кнопка – Mega Menu. Нажмите на данную кнопку, чтобы настроить выпадающее меню для данного пункта меню.

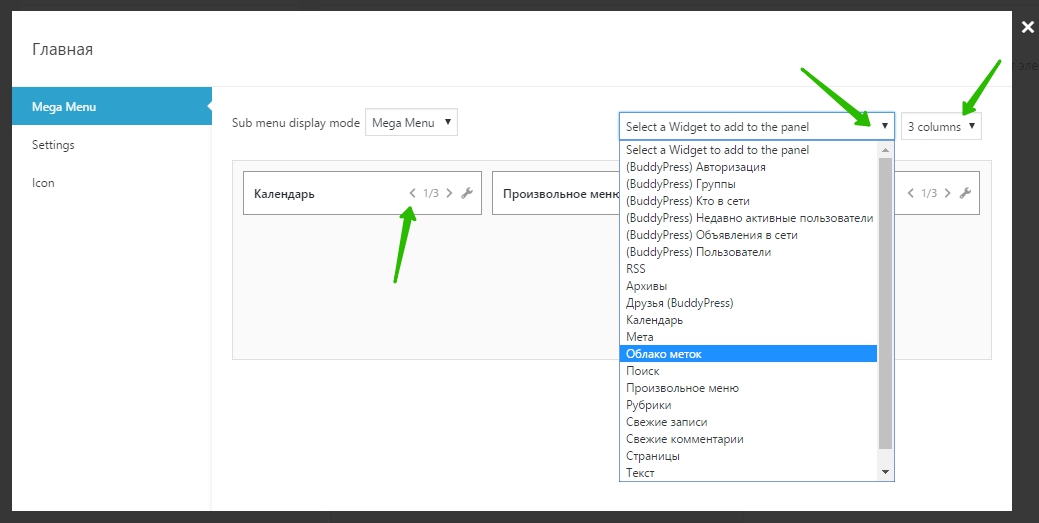
Далее, у вас откроется окно. Вверху справа нажмите по широкому полю, чтобы выбрать виджет и добавить его в меню. Вверху справа вы можете выбрать сколько будет колонок в выпадающем меню. Виджеты можно распределять по выпадающей панели, можно указать какую часть виджет будет занимать, пример 1/2 или 1/3. Жмите по стрелкам вправо и влево, чтобы указать какую часть будет занимать виджет.

Чтобы открыть и настроить виджет, добавить в него какое-либо содержание и т.д., справа в виджете нажмите на значок ключа. Настройте виджет и сохраните его.

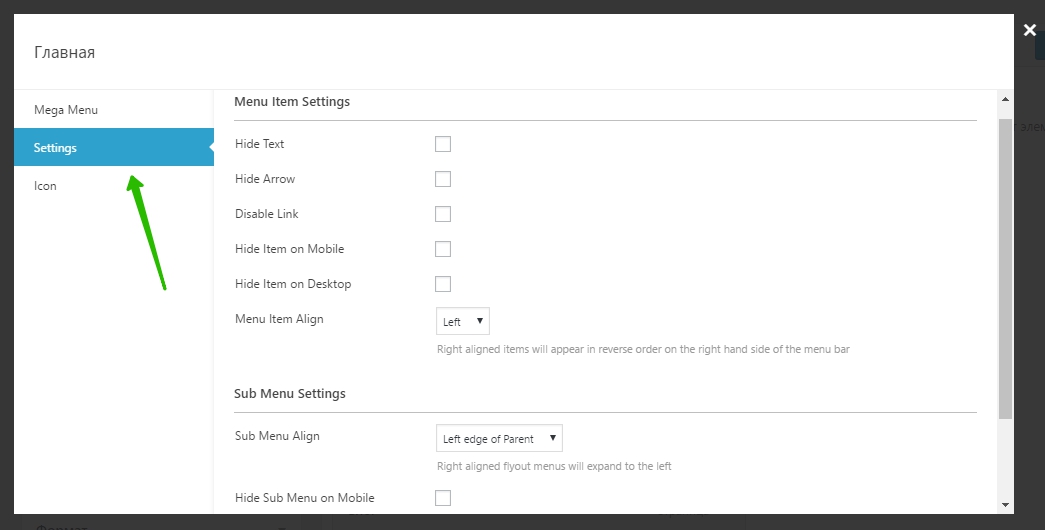
Далее, слева перейдите на вкладку – Settings. Здесь можно настроить дополнительные параметры:
– Hide Text, скрыть текст из пункта меню.
– Hide Arrow, скрыть стрелку.
– Disable Link, отключить ссылку.
– Hide item on Mobile, скрыть пункт меню на мобильных устройствах.
– Hide item on Desktop, скрыть пункт меню на компьютерах.
– Menu item Align, расположение пункта меню.
– Sub Menu Align, расположение меню второго уровня.
– Hide sub menu on Mobile, скрыть меню второго уровня на мобильных устройствах.
– Сохраните изменения.

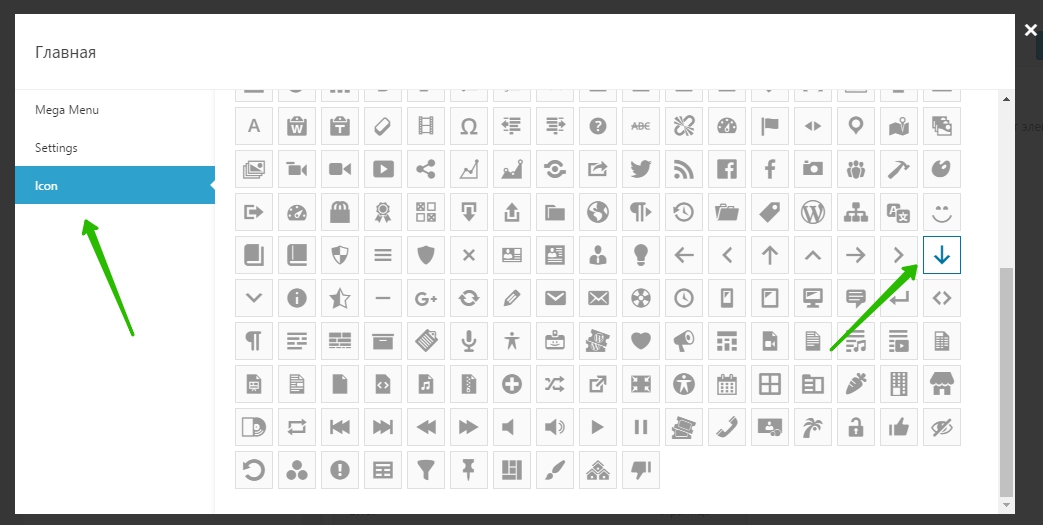
Далее, слева перейдите на вкладку – Icon. Здесь можно выбрать иконку, которая будет отображаться рядом с пунктом меню.

Всё готово! Сохраните меню, перейдите на сайт и наслаждайтесь результатом!
Внимание! После включение мега меню, стиль вашего меню по умолчанию будет полностью изменён. Вам нужно будет настраивать стиль меню в настройках, на вкладке “Menu Themes”.
Остались вопросы? Напиши комментарий! Удачи!
Создаём меню в WordPress с помощью плагинов
Плагины, о которых мы вам расскажем сегодня, помогут улучшить и упростить вашу работу с меню для WordPress.
После установки этих плагинов вы получите полнофункциональную систему работы с меню для WordPress, чтобы сделать сайт еще удобнее и эффективнее и для вас, и для ваших онлайн-пользователей.




У некоторых из этих плагинов есть весьма впечатляющий набор функций, другие же просто улучшат работу ваших меню на сайте.
Смотрите также:
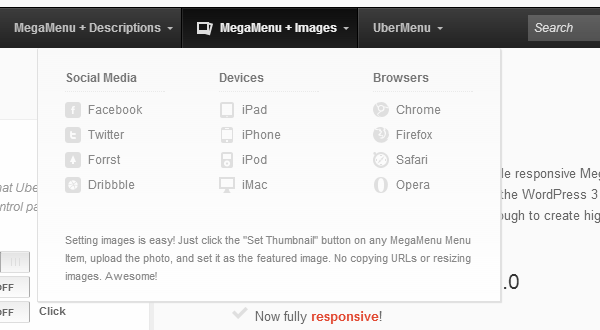
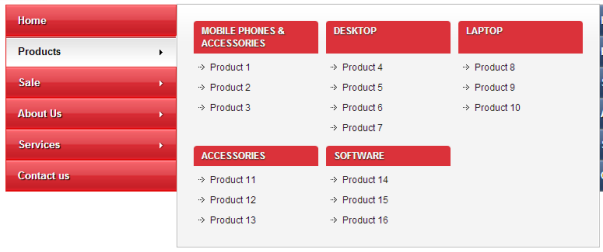
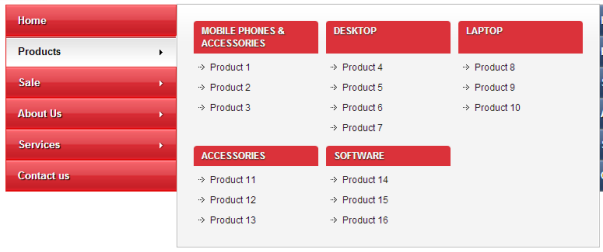
1. UberMenu
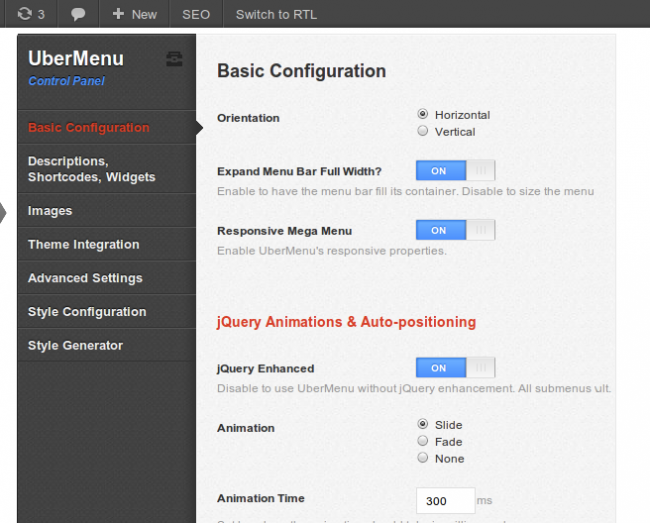
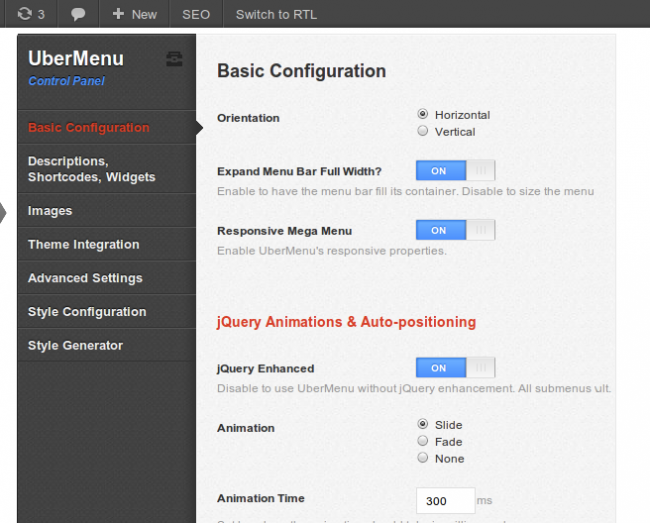
Плагин позволяет существенно обновить ряд настроек меню на сайте и добавить некоторые опции, которых обычно нет в стандартных меню. К тому же, он отличается хорошим дизайном, поддерживает различные типы контента для меню.


Помимо стандартных текстовых ссылок вы можете добавлять в выпадающие меню различные элементы вроде контактных форм, изображений с Google Maps и другие виды информационного контента. Позволяет включать в меню виджеты и автоматическое отображение контента в боковой панели. Всё вместе создает комплексную навигационную систему для сайта.


Можно создавать не только горизонтальные, но вертикальные меню на сайте, с настраиваемыми эффектами для отображения.
Все меню поддерживают адаптивный дизайн и верстку, так что одинаково хорошо будут смотреться на экранах iPad-ов, Android-смартфонов и настольных мониторов. В поставке есть более 20 вариантов внешнего вида.
К плагину есть также специальное дополнение под названием UberMenu Conditionals Extension: с его помощью можно определиться, когда отображать определенные пункты меню, а когда – нет. Можно задать различные условия и параметры для отображения. Дополнение тоже платное и стоит $4.
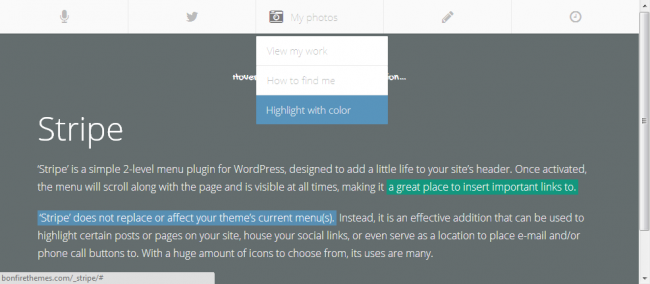
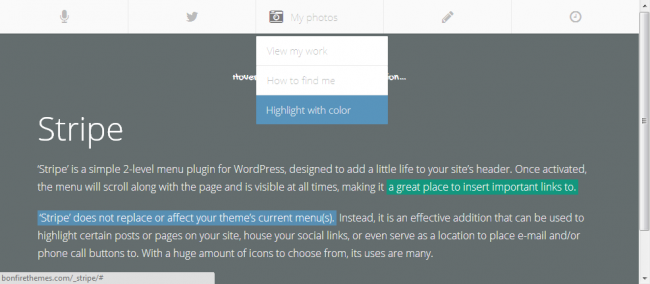
2. Stripe
Эффекты анимации настраиваются так, чтобы не отвлекать пользователей в процессе навигации. Работает с существующим меню на сайте, можно выделить ссылки на аккаунты в соц. сетях или на конкретные разделы сайта.


При помощи такого плагина можно создать сразу много разных меню – и потом делать между ними разные комбинации, выбирая различные подходящие варианты. Есть также набор иконок с поддержкой авто-масштабирования в зависимости от смена масштаба в меню и разрешения экранов (вплоть до retina). Также есть набор вариантов цветовой гаммы.
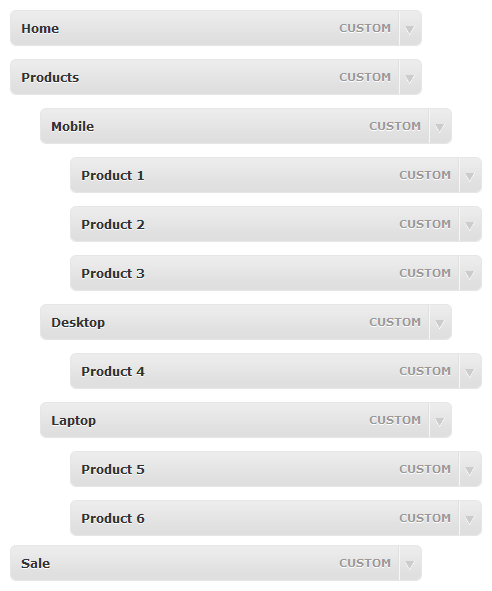
3. JQuery Vertical Mega Menu Widget
Классный бесплатный плагин для добавления вертикальных меню к правой или левой части сайта. В зависимости от выбранной позиции второй уровень меню будет отображаться справа или слева.


По сути представляет собой виджет, который встраивается в боковую панель. Подходит идеально для отображения большого количества разнотипного контента на сайте в виде ссылок.


По умолчанию этот плагин не будет заменять традиционное горизонтальное меню, но позволит вам добавить дополнительную функциональность к сайту. Также можно отключить стандартное горизонтальное меню.
Плагин достаточно прост в использовании и обладает достаточными опциями для работы с меню.
4. Admin Menu Editor
Бесплатный плагин для простого и быстрого редактирования меню администратора в WordPress. После установки вы можете скрывать, добавлять, менять порядок пунктов в меню панели управления или вносить другие правки. Идеально подойдет для редактирования определенных пунктов меню для конкретных пользователей или групп пользователей.


Если вы хотите дать доступ другим участникам сообщества на сайте к панели администратора, и при этом не хотите что-либо испортить, то этот плагин позволит вам контролировать ситуацию на сайте с конкретными пунктами меню. У про-версии есть также дополнительные фишки для администрирования.


Источник: wplift.com


Смотрите также:
WP Mobile Menu — The Mobile-Friendly Responsive Menu — Плагин для WordPress
Need some help with the mobile website experience? Need an Mobile Menu plugin that keep your mobile visitors engaged?
WP Mobile Menu is the best WordPress responsive mobile menu. Provide to your mobile visitor an easy access to your site content using any device smartphone/tablet/desktop.
Se below the lisf of features of what our WordPress Responsive Menu can do for you.
No coding knowledge is required. Works with all WordPress responsive themes.
Links
This are the features that will keep your mobile visitors engaged
- 3 Depth Menu Level
- Naked Header
- Overlay Mask when the menu is opened
- Logo/Text Branding
- Background image for the menus
- Naked Header
- Hide specific elements when the Mobile Menu is visible(theme menus, or any html element)
- Google Fonts
- Customise the styling of your mobile menus
- Display Type — Slideout Over Content, Slideout Push Content
- [Premium] Disable Mobile Menus in specific pages
- [Premium] Alternative menus per page
- [Premium] Menus only visible for logged in users
- [Premium] Header Live Search
- [Premium] Header Banner(above and below the header)
- [Premium] Footer menus
- [Premium] Menus Display Type — Overlay Full Width, Slideout From Top
- [Premium] Sliding menus
- [Premium] 2000+ Icons (FontAwesome, Fontelicon, Iconic, Entypo, Typicons)
- [Premium] Animated Icons
- [Premium] 5th Depth Menu Levels
- [Premium] Copyright section
- [Premium] Import/Export options
- and much more…
Increase your Woocommerce shop website sales conversion
- [Premium ECOMMERCE] Menu Cart Icon
- [Premium ECOMMERCE] Sliding Cart
- [Premium ECOMMERCE] Checkout and View Cart buttons in Sliding Cart
- [Premium ECOMMERCE] Account links in Sliding Cart
- [Premium ECOMMERCE] Mobile Product Filter
- [Premium ECOMMERCE] Header Products Live Search
Note: some of the features are Premium. To have access to those features you will need WP Mobile Menu Premium. You can get WP Mobile Menu Premium here!
Related Plugins
- Menu Image: Easily add an image or icon in a menu item. Creating a better website menu.
I need help or I have a doubt, check our Support
Bug reports for WP Mobile Menu are welcomed on GitHub. Please note GitHub is not a support forum, and issues that aren’t properly qualified as bugs will be closed.
- Go to the Plugins Menu in WordPress
- Search for «WP Mobile Menu»
- Click «Install»
-or.
Download and install the .zip file in the WordPress plugin page of your website
-or-
- Unzip and upload the
mob-menudirectory into the/wp-content/plugins/directory - Активируйте плагин используя меню ‘Плагины’ в WordPress
- Отлично!
- Where can I find WP Mobile Menu documentation?
For help setting up and configuring WP Mobile Menu check our documentation
- Will WP Mobile Menu work with my theme?
Yes! WP Mobile Menu will work with any theme, but may require our help to hide the theme menu. Please see our documentation.
- how to install WP Mobile Menu?
Check this article in the following link
- Problems after updating the plugin. The update messed the site?
Check this article in the following link
- Can’t load WP Mobile Menu using HTTPS
Check this article in the following link
- How to add a Phone Call Button in the header?
Check this article in the following link
- Where can I request new features and add-ons?
You can send us an email using the contact form available on the following link
- Is WP Mobile Menu Free?
There are two versions of WP Mobile Menu. One is free and another is Premium. Only being able to monetize the plugin is possible to provide constant updates and a good support on the Free version.
The Premium versions have some more advanced features in general and for Ecommerce websites that are not available in the free version.
This is one of the standard plugins I use — it’s helpful, easy to use and maintain, customisable, and overcomes the limitations of certain theme menus. Plus, their support is super-fantastic. Great job!
Intuitive interface, lots of options, looks great and fantastic support. I strongly suggest getting the premium version because it will give you more features and because independent developers who create excellent products should be supported.
I am using mobile menu on a couple of sites and I have found it easy to customize and overall intuitive. I would like to add that the support by Rui is superb. thanks for a great plugin!
This is a great mobile menu plugin with lots of available options even for the free version, and support is quick and helpful. Highly recommend.
Works very well and has tons of customization. This is a real deal.
Mobile menu solved the issue very efficiently.
Посмотреть все 172 отзыва«WP Mobile Menu — The Mobile-Friendly Responsive Menu» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиAdmin Menu Editor — Плагин для WordPress
Admin Menu Editor lets you manually edit the Dashboard menu. You can reorder the menus, show/hide specific items, change premissions, and more.
Особенности
- Change menu titles, URLs, icons, CSS classes and so on.
- Organize menu items via drag & drop.
- Change menu permissions by setting the required capability or role.
- Move a menu item to a different submenu.
- Create custom menus that point to any part of the Dashboard or an external URL.
- Hide/show any menu or menu item. A hidden menu is invisible to all users, including administrators.
The Pro version lets you set per-role menu permissions, hide a menu from everyone except a specific user, export your admin menu, drag items between menu levels, make menus open in a new window and more. Try online demo.
Notes
- If you delete any of the default menus they will reappear after saving. This is by design. To get rid of a menu for good, either hide it or change it’s access permissions.
- In the free version, it’s not possible to give a role access to a menu item that it couldn’t see before. You can only restrict menu access further.
- In case of emergency, you can reset the menu configuration back to the default by going to http://example.com/wp-admin/?reset_admin_menu=1 (replace example.com with your site URL). You must be logged in as an Administrator to do this.
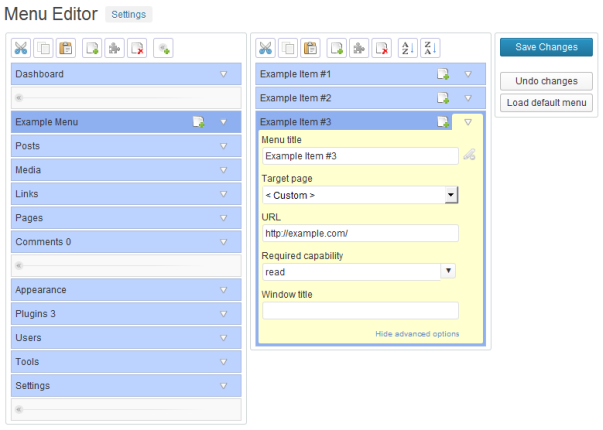
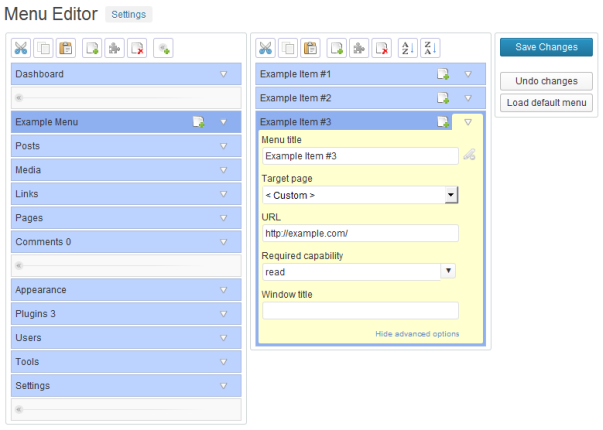
- Интерфейс плагина
- A sample menu created by the plugin
- Re-ordering menu items via drag and drop
Normal installation
- Download the admin-menu-editor.zip file to your computer.
- Unzip the file.
- Upload the
admin-menu-editordirectory to your/wp-content/plugins/directory. - Активируйте плагин на странице «Плагины» в панели управления WordPress.
That’s it. You can access the the menu editor by going to Settings -> Menu Editor. The plugin will automatically load your current menu configuration the first time you run it.
WP MultiSite installation
If you have WordPress set up in Multisite («Network») mode, you can also install Admin Menu Editor as a global plugin. This will enable you to edit the Dashboard menu for all sites and users at once.
- Download the admin-menu-editor.zip file to your computer.
- Unzip the file.
- Create a new directory named
mu-pluginsin your site’swp-contentdirectory (unless it already exists). - Upload the
admin-menu-editordirectory to/wp-content/mu-plugins/. - Move
admin-menu-editor-mu.phpfromadmin-menu-editor/includesto/wp-content/mu-plugins/.
Plugins installed in the mu-plugins directory are treated as «always on», so you don’t need to explicitly activate the menu editor. Just go to Settings -> Menu Editor and start customizing your admin menu 🙂
Notes
* Instead of installing Admin Menu Editor in mu-plugins, you can also install it normally and then activate it globally via «Network Activate». However, this will make the plugin visible to normal users when it is inactive (e.g. during upgrades).
* When Admin Menu Editor is installed in mu-plugins or activated via «Network Activate», only the «super admin» user can access the menu editor page. Other users will see the customized Dashboard menu, but be unable to edit it.
«Admin Menu Editor» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.9.3
- Fixed a warning about get_magic_quotes_gpc() being deprecated in PHP 7.4.
- Fixed a conflict with plugins that use the «all_plugins» filter incorrectly.
1.9.2
- Updated the appearance of the settings page to match the admin CSS changes introduced in WordPress 5.3.
- Fixed inconsistent dialog title bar colours that could occur when another plugin loaded the default WP dialog styles.
- Fixed a bug where certain top level menus could stay permanently highlighted because some of their submenus were hidden via CSS/JS and unclickable.
- When there’s an error loading the menu configuration (e.g. because it’s in an incompatible format), the plugin will now display an admin notice instead of letting through an uncaught exception.
- Removed the link to Visual Admin Customizer from the plugin settings page.
- Tested up to WP 5.3.
1.9.1
- Fixed a minor conflict with Toolset Types.
- Fixed a conflict with the MailPoet plugin where it was not possible to change the plugin’s menu icon.
- Fixed a bug where the plugin could misidentify certain core menus that have different URLs for different roles.
- Fixed a bug where the plugin could generate incorrect URLs for submenu items where the parent menu URL contained HTML entities like «&».
- Fixed an issue where certain vulnerability scanners showed a warning about one of the plugin files because it used the eval() function. This particular instance of eval() was not a security flaw, but it has been now been removed to prevent false positives.
- Fixed a bug where the plugin could show an incorrect error message when a menu item was hidden due to there being another hidden menu item with the same URL.
- Fixed a minor issue with field alignment in menu properties.
- The «Site Health» menu will no longer be highlighted as new because it’s part of WordPress core.
1.9
- Added an option to automatically hide new plugins. It was already possible, but previously this option was tied to the «show all plugins» checkbox. Now there is a separate «New plugins» checkbox.
- Fixed a bug where trying to change the icon of the Jetpack menu caused a JavaScript error that prevented the icon selector from being displayed.
- Tested up to WP 5.2.
1.8.8
- Added the ability to edit more plugin details like author name, site URL and version number. Note that this feature only changes how plugins are displayed. It doesn’t actually modify plugin files.
- Fixed a PHP deprecation notice: «strpos(): Non-string needles will be interpreted as strings in the future». Hopefully this time it’s been fixed for good.
- Fixed a couple of HTML validation errors.
- Fixed an inefficiency where the plugin would reinitialise the media frame every time the user tried to select an image from the media library.
- Added a partial workaround for situations where menu icons that were more than 32 pixels wide would be displayed incorrectly.
- Tested up to WP 5.1.1.
1.8.7
- Fixed a bug introcuded in 1.8.6 that caused a PHP warning «strpos(): Empty needle».
1.8.6
- Fixed a PHP warning being thrown when the WPMU_PLUGIN_DIR constant is not a valid path or the full path cannot be determined.
- Fixed a rare PHP warning «parameter 1 to be array, null given in menu-editor-core.php on line 4254» that was most likely caused by an unidentified plugin conflict.
- Fixed a rare warning about a class being redefined.
- Updated a number of internal dependencies.
- Tested with WP 5.0.
1.8.5
- Fixed a bug where very long submenus wouldn’t be scrollable if the current item was one that was moved to the current submenu from a different top level menu.
- Fixed an obscure bug where clicking on an item in the current submenu could cause the entire submenu to «jump» up or down.
- Fixed AME not highlighting the correct menu item when there was a space in any of the query parameter values.
- Fixed another bug where the plugin didn’t highlight the correct item if it was the first item in a submenu and also a custom item.
1.8.4
- Added a «Documentation» link below the plugin description. For people concerned about the recent GDPR legislation, the documentation now includes a page explaining how the plugin processes personal data. Short version: It usually doesn’t.
- Tested with WP 4.9.6.
1.8.3
- Added a couple of tutorial links to the settings page.
- Fixed a potential crash that was caused by a bug in the «WP Editor» plugin version 1.2.6.3.
- Fixed some obsolete callback syntax that was still using «&$this».
- Changed the order of some menu settings and added separators between groups of settings.
- Removed the «Screen Options» panel from AME tabs that didn’t need it like «Plugins».
- Tested with WP 4.9.5.
1.8.2
- Fixed the PHP warning «count(): Parameter must be an array or an object that implements Countable in menu-editor-core.php».
- Fixed a bug that could cause some network admin menus to be highlighted in green as if they were new.
- Fixed a conflict with WP Courseware 4.1.2 where activating AME would cause many extra menu items to show up unexpectedly.
- Fixed a conflict with Ultra WordPress Admin 7.4 that made it impossible to hide plugins.
- Replaced the «this is a new item» icon with a different one.
- Tested with WP 4.9.4.
1.8.1
- Added a workaround for a buggy «defer_parsing_of_js» code snippet that some users have added to their functions.php. This snippet produces invalid HTML code, which used to break the menu editor.
- Fixed a PHP warning that appeared when using this plugin together with WooCommerce or YITH WooCommerce Gift Cards and running PHP 7.1.
- Minor performance improvements.
- Tested with WP 4.8.3 and 4.9.
1.8
- You can edit plugin names and descriptions through the «Plugins» tab. This only changes how plugins are displayed on the «Plugins» page. It doesn’t affect plugin files on disk.
- Added an option to highlight new menu items. This feature is off by default. You can enable it in the «Settings» tab.
- Added an option to compress menu data that the plugin stores in the database.
- Added a compatibility workaround for the Divi Training plugin. The hidden menu items that it adds to the «Dashboard» menu should no longer show up when you activate AME.
- Added a workaround that improves compatibility with plugins that set their menu icons using CSS.
- Fixed an old bug where sorting menu items would put all separators at the top. Now they’ll stay near their preceding menu item.
- Fixed incorrect shadows on custom screen options links.
- Fixed a couple of UI layout issues that were caused by bugs in other plugins.
- Fixed a rare issue where hiding the admin bar would leave behind empty space.
- When you use the «A-Z» button to sort top level menus, it also sorts submenu items. To avoid compatibility issues, the first item of each submenu stays in its original position.
- Automatically reset plugin access if the only allowed user no longer exists. This should cut down on the number of users who accidentally lock themselves out by setting «Who can access the plugin» to «Only the current user» and then later deleting that user account.
- Minor performance optimizations.
1.7.3
- Fixed a bug where closing the menu properties of a custom menu item could set «extra capability» to «read».
- Added a workaround for WooCommerce 2.6.8 to display the number of new orders in the «Orders» menu title.
- Minor cosmetic changes.
- Tested with WP 4.7 and 4.8-alpha.
1.7.2
- Added capability suggestions and access preview to the «Extra capability» dropdown.
- The plugin now remembers the last selected menu item and re-selects it after you save changes.
- Fixed a layout issue where menus with very long titles would appear incorrectly in the menu editor.
- When you change the menu title, the window title will also be changed to match it. You can still edit the window title separately if necessary.
- Moved the «Icon URL» field up and moved «Window title» down.
1.7.1
- Split the «required capability» field into two parts — a read-only field that shows the actual required capability, and an editable «extra capability» that you can use to restrict access to the menu.
- Added more detailed permission error messages. You can turn them off in the «Settings» tab by changing «Error verbosity level» to «Low».
- Tested up to WP 4.6.
1.7
- Added a «Plugins» tab. It lets you hide specific plugins from other users. Note that this only affects the list on the «Plugins» page and tasks like editing plugin files, but it doesn’t affect the admin menu.
- Tested up to WordPress 4.6-beta3.
1.6.2
- Fixed a bug that made menu items «jump» slightly to the left when you start to drag them.
- Fixed a Multisite-specific bug where temporarily switching to another site using the switch_to_blog() function could result in the user having the wrong permissions.
- When saving settings, the plugin will now compress the menu data before sending it to the server. This reduces the chances of exceeding request size limits that are imposed by some hosting companies.
- You can dismiss the «Settings saved» notification by clicking the «x» button.
- Протестировано до WordPress 4.5.2.
1.6.1
- Fixed a bug introduced in version 1.6 that prevented the «collapse menu» link from working. In some cases, this bug also made it impossible to switch between «Help» tabs.
1.6
- Improved PHP 7 support.
- Added a few more menu icons.
- Added tabs to the settings page: «Admin Menu» and «Settings». These tabs replace the heading buttons that were previously used to switch between the menu editor and general plugin settings.
- Added basic support for the special «customize» and «delete_site» meta capabilities.
- Fixed a bug that prevented menu items with an empty slug (i.e. no URL) from showing up.
- Fixed a bug where collapsing menu properties would flag the «Icon URL» field as having a custom value even if you hadn’t actually changed it.
- Fixed a rare WPML conflict that sometimes caused the admin menu to use a mix of different languages.
- Improved compatibility with buggy plugins and themes that throw JavaScript errors in their DOM-ready handlers.
- Renamed jquery.cookie.js to jquery.biscuit.js as a workaround for servers with overly aggressive ModSecurity configuration. Apparently, some servers block access to any URL that contains the text «.cookie».
- Added a compatibility workaround for the DW Question & Answer plugin. The hidden «Welcome», «Changelog» and «Credits» menu items should no longer show up when you activate AME.
- Added locking to reduce the risk of triggering a race condition when saving menu settings.
- Removed the non-functional «Embed WP page» option.
- Tested up to WordPress 4.5-RC1.
1.5
- Added «Keep this menu open» checkbox. This setting keeps a top level menu expanded even if it is not the current menu.
- Added sort buttons to the top level menu toolbar.
- Added an arrow that points from the current submenu to the currently selected parent menu. This might help new users understand that the left column shows top level menus and the right column shows the corresponding submenu(s).
- Added a new editor colour scheme that makes the menu editor look more like other WordPress admin pages (e.g. Appearance -> Menus). You can enable it through the plugin settings page.
- New and unused menu items will now show up in the same relative position as they would be in the default admin menu. Alternatively, they can be displayed at the bottom of the menu. You can configure this in plugin settings.
- Fixed a rare bug where the menu editor would crash if one of the menu items had a
nullmenu title. Technically, it’s not valid to set the title tonull, but it turns out that some plugins do that anyway. - Top level menus that have an empty title («», an empty string) are no longer treated as separators.
- Made all text fields and dropdowns the same height and gave them consistent margins.
- Fixed a number of layout bugs that could cause field labels to show up in the wrong place or get wrapped/broken in half when another plugin changed the default font or input size.
- Fixed a minor layout bug that caused the «expand menu properties» arrow to move down slightly when holding down the mouse button.
- Fixed a minor bug that could cause toolbar buttons to change size or position if another plugin happens to override the default link and image CSS.
- Added a workaround for plugins that create «Welcome», «What’s New» or «Getting Started» menu items and then hide those items in a non-standard way. Now (some of) these items will no longer show up unnecessarily. If you find menus like that which still show up when not needed, please report them.
- Fixed a few other layout inconsistencies.
- Improved compatibility with buggy plugins that unintentionally corrupt the list of users’ roles by misusing
array_shift. - Fixed a URL parsing bug that caused AME to mix up the «Customize», «Header» and «Background» menu items in some configurations.
- Fixed a layout issue where starting to drag one menu item would cause some other items to move around or change size very slightly.
- Fixed JavaScript error «_.empty is not a function».
- Increased minimum required WordPress version to 4.1.
- Renamed the «Show/Hide» button to «Hide without preventing access». Changed the icon from a grey puzzle piece to a rectangle with a dashed border.
- Made the plugin more resilient to JavaScript crashes caused by other plugins.
- Use
<h2>headings for admin pages in WordPress 4.2 and above. - Made the «delete» button appear disabled when the selected menu item can’t be deleted.
- Moved the «new separator» button so that it’s next to the «new menu» button.
- Changed the close icon of plugin dialogs to a plain white «X».
- Increased tooltip text size.
- Improved compatibility with IP Geo Block.
1.4.5
- Fixed a
TypeError: invalid 'in' operand aerror that caused compatibility issues with WordPress 4.3. - Fixed a bug where the current menu item wouldn’t get highlighted if its URL included %-encoded query parameters.
- Fixed a bug in menu URL generation that could cause problems when moving a plugin menu from «Posts», «Pages» or a CPT to another menu. The URL of the menu item got changed in a way that could break some plugins.
- Fixed a .htaccess compatiblility issue with with Apache 2.3+.
- Fixed an incorrect directory name in an error message.
- The «Links» menu will no longer show up in the editor unless explicitly enabled. As of WP 3.5, the «Links» menu still exists in WordPress core but is inaccessible because the Links Manager is disabled by default.
- Tested with WordPress 4.3.
1.4.4
- Tested with WordPress 4.2.
1.4.3
- Trying to delete a non-custom menu item will now trigger a warning dialog that offers to hide the item instead. In general, it’s impossible to permanently delete menus created by WordPress itself or other plugins (without editing their source code, that is).
- Added a workaround for a bug in W3 Total Cache 0.9.4.1 that could cause menu permissions to stop working properly when the CDN or New Relic modules were activated.
- Fixed a plugin conflict where certain menu items didn’t show up in the editor because the plugin that created them used a very low priority.
- Signigicantly improved sanitization of menu properties.
- Renamed the «Choose Icon» button to «Media Library».
- Minor compatibility improvements.
1.4.2
- Tested on WP 4.1 and 4.2-alpha.
- Fixed a bug that allowed Administrators to bypass custom permissions for the «Appearance -> Customize» menu item.
- Fixed a regression in the menu highlighting algorithm.
- Fixed an «array to string conversion» notice caused by passing array data in the query string.
- Fixed menu scrolling occasionally not working when the user moved an item from one menu to another, much larger menu (e.g. having 20+ submenu items).
- Fixed a bug where moving a submenu item from a plugin menu that doesn’t have a hook callback (i.e. an unusable menu serving as a placeholder) to a different menu would corrupt the menu item URL.
- Other minor bug fixes.
1.4.1
- Fixed «Appearance -> Customize» always showing up as «new» and ignoring custom settings.
- Fixed a WooCommerce 2.2.1+ compatibility issue that caused a superfluous «WooCommerce -> WooCommerce» submenu item to show up. Normally this item is invisible.
- Fixed a bug where the plugin would fail to determine the current menu if the user tries to add a new item of a custom post type that doesn’t have an «Add New» menu. Now it highlights the CPT parent menu instead.
- Fixed a very obscure bug where certain old versions of PHP would crash if another plugin created a menu item using an absolute file name as the slug while AME was active. The crash was due to a known bug in PHP and only affected Windows systems with open_basedir enabled.
- Added more debugging information for situations where the plugin can’t save menu settings due to server configuration problems.
- Other minor fixes.
1.4
- Added a special target page option: «< None >». It makes the selected menu item unclickable. This could be useful for creating menu headers and so on.
- Added a new menu editor colour scheme that’s similar to the default WordPress admin colour scheme. Click the «Settings» button next to the menu editor page title to switch colour schemes.
- Fixed strange boxes showing up in the icon selector in Internet Explorer.
- Fixed duplicate top level menus mysteriously disappearing. Now the plugin will properly warn the user that all top level menus must have unique URLs.
- Fixed an obscure bug where changing the «Target page» from the default setting to «Custom» and back would occasionally make some menu properties suddenly show up as modified for no apparent reason.
- Fixed incorrect submenu item height and margins in WP 4.0-beta.
- Fixed a minor layout bug where items with no title would be smaller than other items.
- Fixed combo-box dropdown button height for WP 3.9.x.
- Added a workaround for a bug in WordPress Mu Domain Mapping 0.5.4.3.
- Added a workaround for the very unusual situation where the «user_has_cap» filter is called without a capability.
- Fixed duplicates of bbPress menu items showing up.
- Changed the default custom menu icon to the generic «cogwheel» icon from Dashicons.
- Other small UI changes.
- Raised minimum requirements to WordPress 3.8 or later. This is mainly due to the increased reliance on Dashicons as menu icons.
1.3.2
- Added a large number of menu icons based on the Dashicons icon font.
- Fixed default menu icons not showing up in WP 3.9.
- Fixed a rare «$link.attr(…) is undefined» JavaScript error.
- Fixed a bug where a hidden submenu page with a URL like «options-general.php?page=something» would still be accessible via «admin.php?page=something».
- Fixed several other minor bugs.
- Tested up to WordPress 3.9-RC1. Minimum requirements increased to WP 3.5.
1.3.1
- Tested with WordPress 3.8.
- Fixed several minor UI/layout issues related to the new 3.8 admin style.
- Fixed a bug where moving an item to a plugin menu and then deactivating that plugin would cause the moved item to disappear.
- Fixed deleted submenus not being restored if their original parent menu is no longer available.
- Fixed a rare glitch where submenu separators added by certain other plugins would sometimes disappear.
- Fixed a conflict with Shopp 1.2.9.
- Made the plugin treat «users.php» and «profile.php» as the same parent menu. This fixes situations where it would be impossible to hide a «Users» submenu item from roles that don’t have access to the «Users» menu and instead get a «Profile» menu.
- Added extra logging for situations where a menu item is hidden because a higher-priority item with the same URL is also hidden.
- Minor performance improvements.
1.3
- Added a new settings page that lets you choose whether admin menu settings are per-site or network-wide, as well as specify who can access the plugin. To access this page, go to «Settings -> Menu Editor Pro» and click the small «Settings» link next to the page title.
- Added a way to show/hide advanced menu options through the settings page in addition to the «Screen Options» panel.
- Added a «Show menu access checks» option to make debugging menu permissions easier.
- Added partial WPML support. Now you can translate custom menu titles with WPML.
- The plugin will now display an error if you try to activate it when another version of it is already active.
- Added a «Target page» dropdown as an alternative to the «URL» field. To enter a custom URL, choose «Custom» from the dropdown.
- Fixed the «window title» setting only working for some menu items and not others.
- Fixed a number of bugs related to moving plugin menus around.
- Changed how the plugin stores menu settings. Note: The new format is not backwards-compatible with version 1.2.2.
1.2.2
- Replaced a number of icons from the «Silk» set with GPL-compatible alternatives.
- Tested with WP 3.6.
1.2.1
- Fixed a rare bug where the icon selector would appear at the bottom of the page instead of right below the icon button.
- Fixed incorrect icon alignment when running the MP6 admin UI.
- Tested on WP 3.6-beta1-24044.
1.2
- Added an icon drop-down that lets you pick one of the default WordPress menu icons or upload your own through the media library (only in WP 3.5+).
- Fixed misaligned button text in IE/Firefox.
- Fixed menus that have both a custom icon URL and a «menu-icon-*» class displaying two overlapping icons. You can still get this effect if you set the class and URL manually.
- Fixed a compatibility problem with Participants Database 1.4.5.2.
- Tested on WP 3.5.1 and WP 3.6-alpha.
1.1.13
- Fixed a layout glitch that would cause the editor sidebar to display incorrectly in WP 3.5.
- When trying to determine the current menu, the plugin will now ignore all links that contain nothing but an «#anchor». Various plugins use such links as separators and it wouldn’t make sense to highlight them.
- Tested on WP 3.5 (RC6).
1.1.12
- Fixed several more small CPT-related bugs that would cause the wrong menu to be marked as current.
- Tested on WP 3.5-beta2.
1.1.11
- Tested on WP 3.4.2 and WP 3.5-alpha-21879.
- Fixed a visual glitch related to the arrow that’s used to expand menu settings. In certain situations clicking it would cause the arrow icon to be briefly replaced with multiple copies of the same icon.
- Fixed the position of the URL and capability dropdown lists. Now they should show up directly under the corresponding input box instead of appearing some distance down and to the right.
- Fixed the size of the toolbar buttons — now they’re perfectly square.
- Fixed a rare bug that would sometimes cause the wrong menu to be marked as active/expanded.
- Only display the survey notice on the menu editor page, not on all admin pages.
1.1.10
- Added a new user survey. The notice will only appear for users who didn’t complete or hide the previous one.
- Fixed a number of bugs in the code that determines which menu should be expanded.
- Fixed compatibility issues on sites running in SSL mode.
1.1.8
- Fix author URL (was 404).
- Tested on WP 3.4.1
- Update plugin description. Some notes were no longer accurate for the current version.
1.1.7
- Tested on WP 3.4
- Fixed a rare «failed to decode input» error.
- Fixed menus not being expanded/collapsed properly when the current menu item has been moved to a different sub-menu.
- Added a shortlist of Pro version benefits to the editor page (can be hidden).
1.1.6.1
- Tested on WP 3.3.2
- Added a user survey.
1.1.6
- Tested on WP 3.3.1.
- Fixed a couple 404’s in the readme and the plugin itself.
1.1.5
- Fixed an error where there would be no custom menu to show.
- Removed the «Feedback» button due to lack of use. You can still provide feedback via blog comments or email, of course.
1.1.4
- Fixed the updater’s cron hook not being removed when the plugin is deactivated.
- Fixed updates not showing up in some situations.
- Fixed the «Feedback» button not responding to mouse clicks in some browsers.
- Fixed «Feedback» button style to be consistent with other WP screen meta buttons.
- Enforce the custom menu order by using the ‘menu_order’ filter. Fixes Jetpack menu not staying put.
- You can now copy/paste as many menu separators as you like without worrying about some of them mysteriously disappearing on save.
- Fixed a long-standing copying related bug where copied menus would all still refer to the same JS object instance.
- Added ALT attributes to the toolbar icon images.
- Removed the «Custom» checkbox. In retrospect, all it did was confuse people.
- Made it impossible to edit separator properties.
- Removed the deprecated «level_X» capabilities from the «Required capability» dropdown. You can still type them in manually if you want.
1.1.3
- Tests for WordPress 3.2 compatibility.
1.1.2
- Fixed a «failed to decode input» error that could show up when saving the menu.
1.1.1
- WordPress 3.1.3 compatibility. Should also be compatible with the upcoming 3.2.
- Fixed spurious slashes sometimes showing up in menus.
- Fixed a fatal error concerning «Services_JSON».
1.1
- WordPress 3.1 compatibility.
- Added the ability to drag & drop a menu item to a different menu.
- Added a drop-down list of Dashboard pages to the «File» box.
- When the menu editor is opened, the first top-level menu is now automatically selected and it’s submenu displayed. Hopefully, this will make the UI slightly easier to understand for first-time users.
- All corners rounded on the «expand» link when not expanded.
- By popular request, the «Menu Editor» menu entry can be hidden again.
1.0.1
- Added «Super Admin» to the «Required capability» dropdown.
- Prevent users from accidentally making the menu editor inaccessible.
- WordPress 3.0.1 compatibility made official.
1.0
- Added a «Feedback» link.
- Added a dropdown list of all roles and capabilities to the menu editor.
- Added toolbar buttons for sorting menu items alphabetically.
- New «Add separator» button.
- New separator graphics.
- Minimum requirements upped to WP 3.0.
- Compatibility with WP 3.0 MultiSite mode.
- Plugin pages moved to different menus no longer stop working.
- Fixed moved pages not having a window title.
- Hide advanced menu fields by default (can be turned off in Screen Options).
- Changed a lot of UI text to be a bit more intuitive.
- In emergencies, administrators can now reset the custom menu by going to http://example.com/wp-admin/?reset_admin_menu=1
- Fixed the «Donate» link in readme.txt
- Unbundle the JSON.php JSON parser/encoder and use the built-in class-json.php instead.
- Use the native JSON decoding routine if it’s available.
- Replaced the cryptic «Cannot redeclare whatever» activation error message with a more useful one.
0.2
- Provisional WPMU support.
- Missing and unused menu items now get different icons in the menu editor.
- Fixed some visual glitches.
- Items that are not present in the default menu will only be included in the generated menu if their «Custom» flag is set. Makes perfect sense, eh? The takeaway is that you should tick the «Custom» checkbox for the menus you have created manually if you want them to show up.
- You no longer need to manually reload the page to see the changes you made to the menu. Just clicking «Save Changes» is enough.
- Added tooltips to the small flag icons that indicate that a particular menu item is hidden, user-created or otherwise special.
- Updated the readme.txt
0.1.6
- Fixed a conflict with All In One SEO Pack 1.6.10. It was caused by that plugin adding invisible sub-menus to a non-existent top-level menu.
0.1.5
- First release on wordpress.org
- Moved all images into a separate directory.
- Added a readme.txt