15 лучших WordPress плагинов для слайдеров
Слайдеры — одна из самых популярных возможностей WordPress для многих пользователей. Они добавляют стиля и шарма многим сайтам и помогают привлечь внимание посетителей к отдельным частям контента. Но что может быть нового в этой области? То есть слайдеры существуют годами, и если вы используете WordPress с 2010 года, вам может показаться, что вы уже видели все. Потому сегодня мы решили собрать список из 14 новых (или недавно обновленных) бесплатных и платных WordPress слайдеров. Наслаждайтесь!
Смотрите также:
Платные плагины
1. Slider Revolution
Цена: $26




Создайте адаптивный слайдер (для мобильных устройств) или слайдер на всю ширину страницы с эффектами и при этом сохраните или улучшите SEO оптимизацию (весь контент может быть прочитан поисковыми системами). Вы увидите множество вариантов преобразования и анимации для каждого объекта страницы. Настройте этот слайдер под свои потребности с помощью удобного Drag & Drop интерфейса.
Этот плагин содержит огромное количество уникальных эффектов, предварительную загрузку изображений, вставку видео, авто-проигрывание, которое останавливается при действии пользователя, а также множество простых опций для создания собственных эффектов.
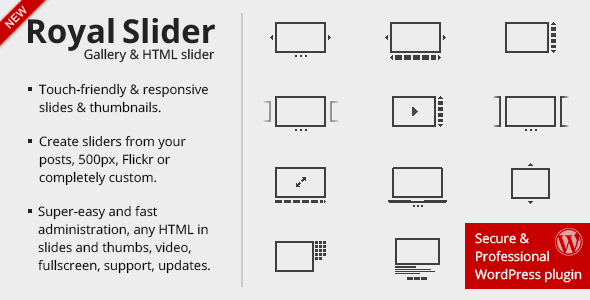
2. RoyalSlider
Цена: $24
Новый RoyalSlider для WordPress — адаптивный плагин для галереи изображений и слайдера HTML контента с навигацией с помощью касаний и смахиваний. Плагин является дружественным к мобильным устройствам и позволяет создавать полностью свои слайд-шоу, а также карусель CSS3 баннеров с изображениями, видео или HTML контентом в слайдах. Вы также можете динамически заполнять их данными из Flickr, 500px и из записей любого типа – например, продуктами WooCommerce. Сделан в лучших традициях CSS3 и HTML5. Для фото галереи вы можете включить вертикальные или горизонтальные миниатюры, предварительную загрузку или разворачивание на полный экран. Карусель также поддерживает видео с YouTube или Vimeo, что позволяет вам создавать видео галереи.
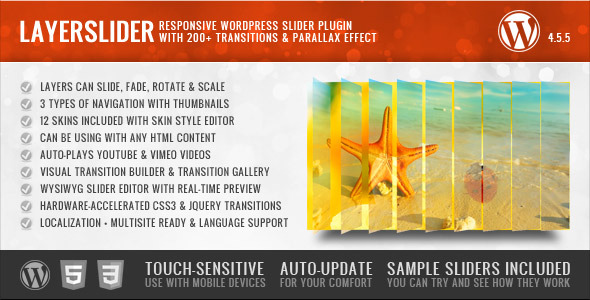
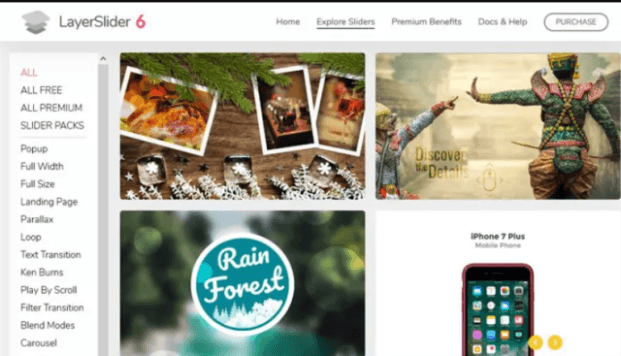
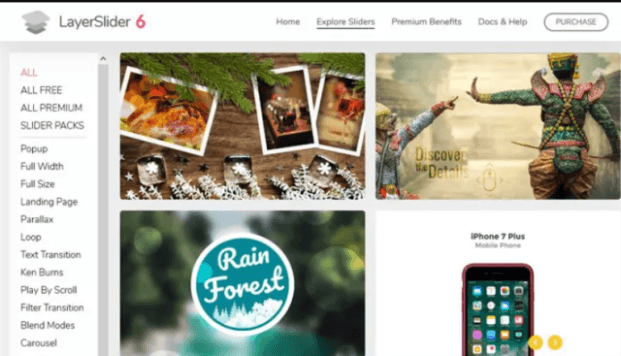
3. LayerSlider
Цена: $25
Это WordPress плагин для LayerSlider! Вы можете создать сколько угодно слоев или подслоев. Вы можете использовать неограниченное количество изображений со ссылками. Скрипт очень удобен для пользователей, вы можете добавить глобальные или локальные настройки отдельно для каждого слоя или подслоя. Вы можете изменить время задержки, типы и длительность изменений, и многое другое.
4. Facebook Likebox Slider
Цена: $20
Лучший на рынке плагин социального слайдера для WordPress. Легкий в установке, настраивается в 3 клика, отличный дизайн вкладок. Легкий способ получить больше трафика, больше подписчиков и популярности.
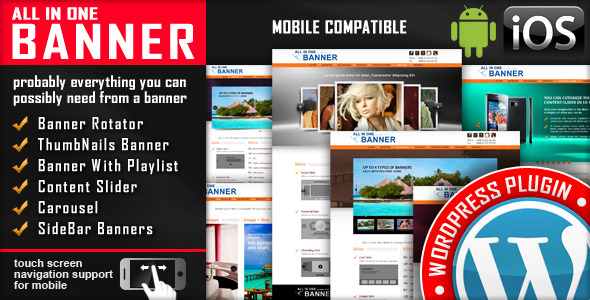
5. All In One Banner Rotator
Цена: $21
All In One — это плагин Advanced Jquery Slider для WordPress, который поставляется в 5 вариантах: Banner Rotator, Thumbnails Banner, Banner with Playlist, Content Slider, Carousel. Он позволяет вам легко создавать мощные слайдеры с анимированным текстом, при этом используя стандартные HTML теги, что делает слайдер очень простым в установке и поддержке. Посмотрите видео руководства для каждого из продуктов, а также просмотрите их работу в живую, чтобы убедиться в качестве этого плагина.
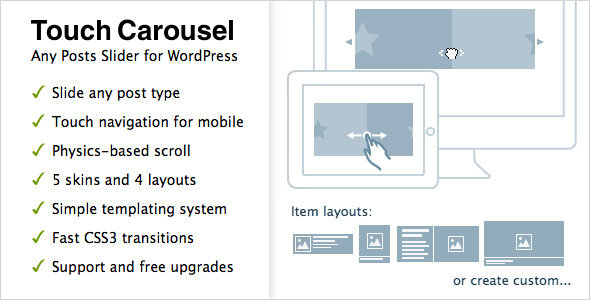
6. TouchCarousel
Цена: $26
TouchCarousel — WordPress плагин слайдера контента записей с навигацией по касанию для мобильных устройств. Вы можете создавать слайдеры для отдельных типов записей, с отдельной таксономией (категориями, тегами и т.д.), а также создавать шаблоны разметки с помощью простой системы шаблонов.
7. Premium Featured Posts Slider
Цена: $24
Premium Featured Posts Slider — недавно обновленный, очень высоко оцененный WordPress плагин с большим количеством возможностей.
Бесплатные плагины
8. FlexSlider
FlexSlider — новый, полностью адаптивный jQuery слайдер от WooThemes.
9. Meta Slider
Meta Slider — гибкий, интуитивный плагин управления слайд-шоу, которые позволяет выбрать между четырьмя jQuery слайдерами.
10. Len Slider
Len Slider — WordPress плагин для создания визуальных слайдеров, каруселей или слайд-шоу для вашего сайта без написания какого-либо кода. Все слайдеры базируются на темах LenSlider, а темы содержат эффекты, основанные на jQuery и CSS3. Для интеграции любого сделанного вами слайдера используйте шорткод в ваших записях или страницах, или статический php-код в ваших файлах шаблонов.
11. WOW Slider
WOW Slider с отличными визуальными эффектами и огромным количеством профессионально сделанных шаблонов. WOW Slider также упакован мастером для создания отличных слайдеров изображений в течение нескольких секунд без кода и редактирования изображений. Адаптивный, полностью работающий как CSS-слайдер при выключенном Javascript, поддержка смахиваний, всех браузеров, всех устройств, чистая и простая разметка, дружественен к поисковым системам.
12. IvyCat AJAX Image Slider
Этот плагин — очень легкий шаблон/фреймворк для разработчиков, чтобы добавить на страницу мощный AJAX слайдер изображений.
13. Oik-Nivo-Slider
«Самый потрясающий jQuery слайдер изображений», считается самым популярным слайдером изображений jQuery.
14. Full Width Background Slider
Отличный плагин, который позволяет вам добавить на ваш сайт полноэкранные фоновые слайдеры с огромным количеством возможностей. Добавляет полноэкранный слайдер для вашего сайта. Вы можете добавить до 6 изображений в слайдер. Вы можете добавить одно полноэкранное фоновое изображения для вашего сайта. Вы можете добавить разные слайдеры для разных страниц вашего сайта. Легок в управлении. Поставляется с 6 отличными готовыми к использованию фонами. И последнее, но не менее значимое – он бесплатен.


Источник: WPLift.com


Смотрите также:
Темы WordPress c функцией Слайдер – WP.Style
- English
лучшие темы WordPress
- Поиск по меткам
- Многоцелевые
- Интернет-магазины
- Блоговые
- Новости
- Портфолио
- Фотография
- Минимализм
- Лендинги
- Бизнес
- Путешествия
- Еда
- Здоровье
- Обучение
- Строительство
- Авто и мото
- Технологии
- Развлечения
- Еще…
- Премиум шаблоны
- Бесплатные шаблоны
- Блог
- Коллекции шаблонов
- Полезные советы
- Акции и новости
- Цитаты о дизайне
- Темы с русскоязычной поддержкой
- Бесплатные шаблоны
- Премиум шаблоны
- Поиск по меткам
- Блог
- О проекте
Рекомендуем!
Готовый сайт от $199Плагины WordPress для создания слайд-шоу на вашем сайте
Плагины слайдеров WordPress в последнее время были демонизированы по нескольким причинам: их широко обвиняют в замедлении работы сайта, влиянии на пользовательский интерфейс и других грехах.
Но давайте посмотрим на это с другой стороны: слайдер – это всего лишь инструмент, который оказался эффективным и мощным маркетинговым оружием для привлечения внимания к любому контенту.




И будет ли выбранный вами слайдер плохо влиять на ваш сайт или нет, напрямую зависит от самого слайдера и от того, как вы его создаете, внедряете и оптимизируете.
Выбор качественного, легкого плагина WordPress для слайдера и его разумное использование только увеличат взаимодействие с посетителями сайта.
В этом обзоре мы рассмотрим многофункциональные плагины WordPress для слайдеров, которые постоянно совершенствуются, разрабатываются и адаптируются к изменениям WordPress.
MetaSlider


Этот плагин, созданный проверенной командой UpdraftPlus – лучший выбор среди бесплатных плагинов для слайдеров WordPress. UpdraftPlus была одна из первых компаний, которая перешла от шорткодов к блокам Гутенберга.
Бесплатная версия плагина поставляется с удобным редактором слайдеров, где вы можете изменять порядок изображений с помощью перетаскивания, обрезать их, настраивать параметры SEO для изображений и применять более привычные настройки.
Плюсы:
- Один из самых функциональных и бесплатных плагинов WordPress для слайдеров.
- Шаблоны слайдшоу для начинающих.
- Четыре различных типа слайдеров с различными эффектами перехода и макетами.
- Совместим с плагинами перевода WordPress.
- Поиск и добавление бесплатных изображений на слайды, не выходя из панели инструментов WP.
- Функции PRO расширяют возможности слайдера для поддержки фоновых видео, планирования слайдов, навигации по миниатюрам и многое другое.
Smart Slider 3


Smart Slider 3 – основной конкурент MetaSlider с еще более значительным количеством положительных отзывов и более бесплатными эксклюзивными функциями для создания пользовательских слайд-шоу в WordPress. По основным аспектам он не отличается от MetaSlider, но более ориентирован на производительность, богатый на дизайнерские решения и настраиваемый.
Если вы ищете удобный визуальный слайдер по доступной цене, Smart Slider 3 должен быть первым в вашем списке.
Плюсы:
- Приспособленный к Гутенбергу так же как и к другим популярным конструкторам, таким как Divi и Elementor.
- Отличная библиотека слайдеров для ускорения процесса редактирования.
- Фоновые анимационные эффекты.
- Адаптивные размеры шрифта.
- Smart Slider 3 Pro включает в себя многочисленные профессионально разработанные шаблоны, больше анимационных эффектов и типов слоев, поддержку приоритета и многое другое.
Soliloquy Slider


Хотя этот плагин-слайдер WordPress от заслуживающей доверия команды Envira доступен в бесплатной версии, премиум-версия включает в себя весь спектр возможностей.
Например, вы можете выйти за рамки стандартных параметров слайдера и включить специальные функции, такие как защита изображений, планирование слайдов, рекомендуемый контент и другие. Чтобы выйти за рамки стандартных слайдов карусели и лайтбокса, можно использовать WooCommerce, Instagram, PDF, видео и другие типы контента с автоматическим источником.
Плюсы:
- Создает любой слайдер с любой интеграцией.
- Визуальное построение слайдера.
- Готовые шаблоны слайдеров.
- Гутенберг совместимость.
- Инструментарий настройки SEO для каждого изображения.
- Предлагая тонны уникальных функций, плагин удивительно легкий – он не снизит производительность вашего сайта.
Slider от 10Web – адаптивный слайдер изображений


Slider от 10Web – это бесплатный адаптивный слайдер изображений, который обещает упростить создание слайдеров. Вы можете проверить это сами, поиграв в демо без регистрации. Создавать и редактировать слайдеры со слоями довольно просто, но пользовательский опыт все еще не выдающийся по сравнению, например, со Smart Slider 3 или MetaSlider.
Чтобы получить более продвинутые слои, доступ к большему количеству эффектов слоев и переходов, эффектов параллакса / карусели и возможность создавать пост-слайды, вам нужно заплатить не менее 20 долларов за премиум-версию.
Плюсы:
- Возможность построить быстро и легко весь слайдер с одного экрана.
- Полные анимационных эффектов слайды, быстрые и легкие.
- Совместим с Гутенбергом.
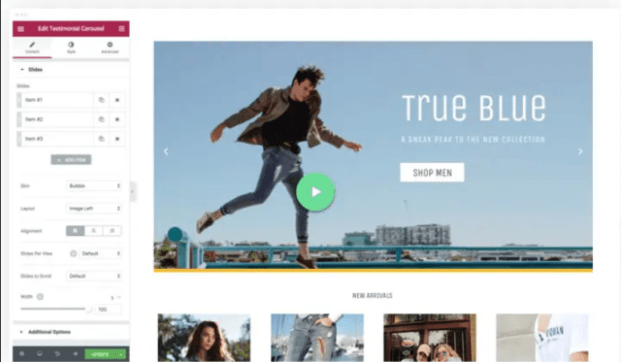
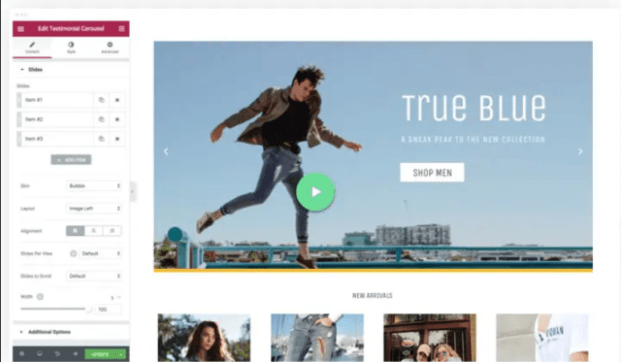
Slider Widget в Elementor


Вы можете не искать дополнительные плагины WordPress и получить целый ряд инструментов для создания веб-сайта, включая слайдер, в премиальном конструкторе Elementor WordPress для создания страниц. И это решение так же хорошо работает, как и другие специальные плагины для слайд-шоу, которые мы только что пересмотрели.
Плюсы:
- Адаптивные слои.
- Поддержка полных и широких слайдов.
- Эффекты перехода и взаимодействия для всех слайдов.
- Настраиваемые стрелки и точки навигации.
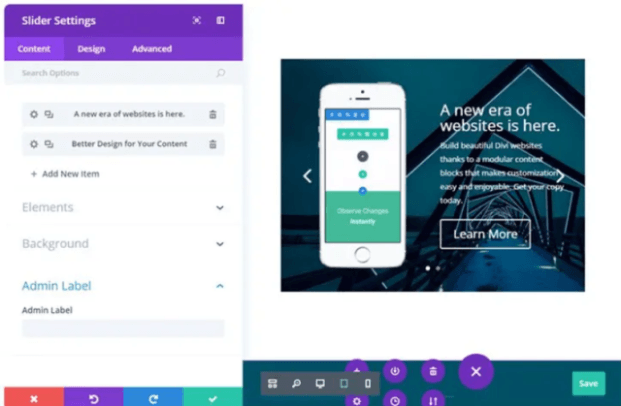
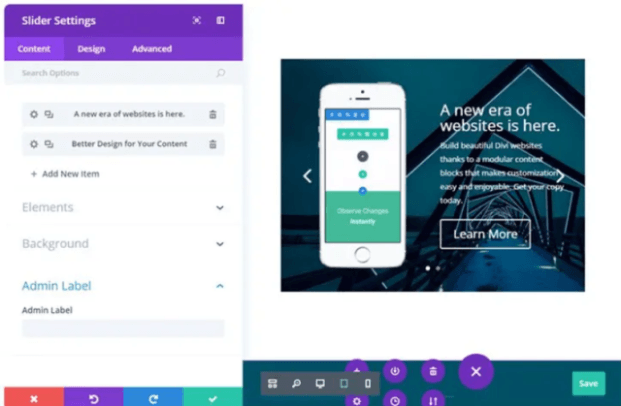
Модуль слайдера в Divi Builder


Как и в случае с Elementor, можно создать красивый слайдер с Divi, не прибегая к определенным плагинам. Кроме того, у Divi есть все для создания выдающихся сайтов в WordPress.
Плюсы:
- Поддержка видео фонов.
- Настраиваемые стрелки и элементы управления.
- Параллакс эффекты.
- Глубокие варианты дизайна слайдера.
Slider Revolution


Slider Revolution – это популярный премиум-плагин для слайдеров WordPress, который включает в себя множество современных анимационных и дизайнерских функций, адаптивных макетов, огромное разнообразие шаблонов слайдеров изображений, отличный контроль над слоями изображений и другие инструменты. Многие крупные тематические компании WordPress часто включают этот слайдер бесплатно в свои темы.
Трудно найти плагин WordPress для слайд-шоу, который может превзойти Slider Revolution по набору функций. Однако одним из недостатков Slider Revolution является то, что он слишком тяжелый, поскольку размещение сотен предлагаемых им функций и конструкций – непростая работа.
Плюсы:
- Супер удобный в использовании конструктор слайд-шоу с возможностью перетаскивания.
- Лидирует среди подобных плагинов с точки зрения анимации слоя.
- Несколько вариантов макета слайдера.
- Великолепные 3D эффекты параллакса.
- Несколько источников контента для создания слайдеров с автоматически скользящим контентом: Flickr, Instagram, WooCommerce, Facebook, YouTube, Vimeo и многое другое.
Смотрите также:
Как добавить папки в медиатеку WordPress здесь.
Master Slider


Master Slider – популярный бесплатный плагин слайд-шоу для WordPress. Если вы ищете полнофункциональный набор инструментов для слайдеров с огромной коллекцией профессиональных предварительно разработанных шаблонов слайдеров, это он
Интерфейс редактора слайдера с перетаскиванием позволяет глубоко редактировать каждый слой содержимого, поэтому работать с ним одно удовольствие.
Плюсы:
- Несколько уникальных интерактивных переходов для создания динамических слайд-шоу.
- Параллакс эффекты.
- Поддержка HD видео фонов.
- Поддержка полноэкранных макетов слайд-шоу.
- Размах навигации и изображения горячих точек.
- Щедрая бесплатная версия в комплекте с 8 примерами слайдера.
Получить Мастер Слайдер PRO
LayerSlider


Это прямой конкурент Slider Revolution. LayerSlider также глубоко погружается в редактирование каждого слоя контента в визуальном редакторе слайд-шоу, который напоминает продвинутые графические редакторы. Изначально плагин предлагает потрясающую библиотеку шаблонов слайд-шоу.
Если вам нужно создать настоящий эффект wow для вашего контента, этот плагин слайд-шоу вооружит вас всеми необходимыми эффектами: интерактивные слайды с прокруткой, переходы слайдеров оригами и многое другое.
Плюсы:
- Шаблоны слайдеров разных стилей и для реальных бизнес-целей.
- Бесчисленные анимации и эффекты перехода.
- Возможность настроить макеты для конкретного устройства.
- Многослойные временные шкалы.
- Отличная производительность инструментов (сочетания клавиш, отменить / повторить кнопки).
- Удобный пользовательский опыт работы с редактором слайдера.
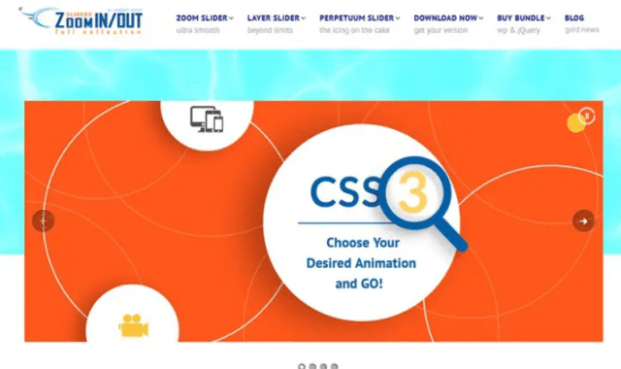
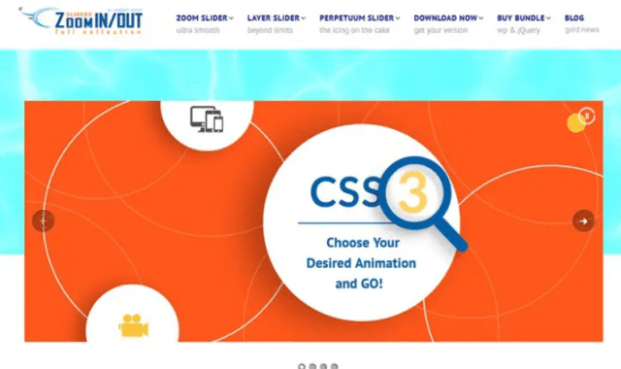
Responsive Zoom in / Out Slider


Это довольно традиционный тип плагина-слайдера, но более легкий. Он позволяет добавлять различные типы слайдеров для маркетинга и презентаций, применяя множество настроек без глубоких элементов управления.
Если вам нужен своего рода простой слайдер с хорошим набором эффектов масштабирования и панорамы, вы обязательно справитесь с этим адаптивным слайдером.
Плюсы:
- Адаптивные слои и отличная навигация по сенсорному экрану.
- Простой способ добавлять и настраивать слайды.
- Несколько типов скинов для каждого типа слайдера.
- Ориентирован на производительность.
- Скромные цены.
Slider PRO


Slider PRO – это многоцелевой плагин премиум-класса для WordPress, отлично работающий в большинстве случаев. Это один из бестселлеров, который имеет много общих черт с Slider Revolution и LayerSlider, но работает лучше на уровне производительности и предлагает больше инструментов для разработчиков и оптимизации для поисковых систем.
Если вам нужен мощный плагин с упором на простоту и понятный код, подумайте о Slider PRO.
Плюсы:
- Хорошая подборка макетов и анимационных эффектов.
- Практически не плохо влияет на скорость работы сайта и общую производительность.
- Удобная навигация на устройствах с сенсорным экраном.
- Условная логика для изображений слайдера.
- Точки останова для настройки слайдера на разные размеры экрана.
- Лайтбокс и поддержка видео.
Royal Slider


Royal Slider – еще один плагин WordPress для слайдеров, который может похвастаться плавной работой, отточенной навигацией по сенсорному экрану и отличными инструментами SEO.
Он поставляется с относительно небольшой коллекцией предустановленных шаблонов дизайна слайдера и только необходимыми анимационными эффектами, но этого должно быть достаточно для создания разнообразных титульных страниц, товаров, и даже видеогалерей.
Плюсы:
- Простые шаблоны слайдеров для начинающих.
- Простота установки и запуска, а также интеллектуальные инструменты управления бэкэндом.
- Поддержка HTML5 для встраивания видео и полноэкранных слайдеров.
- Легко встраивается в посты, страницы, боковую панель, верхний колонтитул, нижний колонтитул и другие области виджетов.
Accordion Slider


Плагин Accordion Slider будет особенно полезен для создания плавных слайдеров в стиле аккордеона. Как и Slider PRO от той же компании, он известен качеством дизайна, умной SEO-работой и превосходными встроенными руководствами для пользователей, не являющихся техническими специалистами.
Плагин имеет библиотеку различных предустановленных шаблонов слайдеров для горизонтального и вертикального аккордеона. Это могут быть пользовательские слайды, видео-слайды, из автоматических источников (например, продукты WooCommerce, публикации, Flickr) и другие. Вы даже можете комбинировать разные типы контента в одном аккордеонном слайдере.
Плюсы:
- WordPress-нативный интерфейс настройки.
- Сенсорные и полностью адаптивные слои.
- Модульная архитектура, которую разработчики легко приспосабливают к любым потребностям.
Hero Slider


По словам создателей плагинов, это «по-настоящему простой» плагин для слайд-шоу, который может помочь вам в создании разнообразных слайдеров с особым акцентом на WooCommerce, видео (из вашей медиатеки, Youtube, Vimeo) и слайдеры Parallax. Посмотрите демонстрационные примеры, в которых видно, какие стильные дизайнерские решения они могут предложить по умолчанию.
Плюсы:
- Редактор слайдеров в режиме реального времени.
- Различные стили дизайна индивидуально для навигационных стрелок, кнопок и слайдов в целом.
- Наложение сетки для более удобного расположения элементов слайдера.
- Временная шкала для анимации на сервере.
- База знаний.
Slider – Responsive WordPress Image Slider


Этот плагин позволит создать фотогалерею с заголовками изображений, описаниями, миниатюрами, кнопками навигации и другими традиционными элементами содержимого слайдера.
Плюсы:
- Шесть макетов слайдера в Pro версии.
- Стили шрифтов, упорядочение слайдера, перемещение изображения с помощью перетаскивания, настройки цвета.
- Работает с многоязычными плагинами.
WP1 Slider


WP1 Slider – бесплатный плагин слайд-шоу, который поставляется со всеми необходимыми функциями для создания визуально привлекательного и оптимизированного для SEO слайдера. Он поддерживает огромное количество слайдеров, таких как WooCommerce, аудио-слайдер SoundCloud, Facebook, Instagram, слайды в социальных сетях, слайдер записей, слайдер карусели и многое другое, что делает его идеально подходящим решением как для деловых, так и для творческих проектов.
Плюсы:
- Слайдеры полной и автоматической ширины.
- Работа с сенсорными экранами.
- Шесть эффектов перехода.
- Доступные цены.
Slider Carousel


Этот слайдер предлагает, пожалуй, самый простой способ создания слайд-шоу: вам нужно просто выбрать изображения, выбрать тип слайдера и применить некоторые эффекты анимации. И это все! Нет сложных инструментов редактирования, но вы можете создавать функциональные и красивые слайд-шоу изображений.
Плюсы:
- Полноэкранные и коробочные макеты.
- Несколько типов слайд-шоу.
- Pro версия включает в себя видео слайды, больше стилей навигации, больше цветов и эффектов слайд-шоу.
GS Logo Slider


Представляем стильный, специально созданный плагин для демонстрации партнеров, компаний и брендов. Вы можете создать его с нуля с помощью набора необходимых инструментов в бесплатной версии. Или пойти дальше, перейдя на PRO: выбирайте из большего количества макетов, добавляйте всплывающие подсказки, исходные ползунки из категорий логотипов и многое другое. Если вам нужно продемонстрировать дизайнерские работы или просто фирменные логотипы, использование этого облегченного плагина – хорошее решение.
Плюсы:
- Изменяемые размеры логотипов.
- Стоп при зависании.
- Контролируемая скорость и анимация.
- Выделенный блок Гутенберга..
Gutenberg Slider от Kadence Blocks


Если вы хотите иметь доступ к блоку слайдеров внутри плагинов Gutenberg для новой эры WordPress, Kadence Blocks – одно из таких решений. Вы можете создать слайдер с помощью блока Advanced Gallery, который позволяет создавать карусели и классические слайдеры.
Плюсы:
- Настраиваемые базовые параметры дизайна.
- Поддержка лайтбоксов.
- Эффекты перехода.
Gutenberg Slider от Getwid


Это может показаться странным, но только несколько аддонов Gutenberg предлагают выделенные блоки слайдеров. Getwid является одним из тех плагинов, которые поддерживают эту функциональность, позволяя создавать пять различных типов слайд-шоу, хотя их параметры настройки весьма ограничены. Еще один бонус заключается в том, что создавать слайды довольно быстро, поскольку они настроены на наследование стилей от любой используемой вами темы WordPress.
Плюсы:
- Поддержка слайдеров изображений и мультимедиа.
- Несколько источников для динамического содержимого слайдера: последние посты, записи, пользовательские типы записей.
- Настраиваемые шаблоны слайдеров.
- Стандартный набор вариантов оформления и типографики.
- Эффекты перехода.
Почти все топовые плагины WordPress для слайдеров изображений, представленные в нашем обзоре, могут выполнять одну и ту же работу, но отличаются по цене, поддержке и критическим показателям производительности. Бесплатные плагины WordPress для слайдеров предоставляют вам более широкий выбор специализированных решений, но могут ограничивать вас в дизайне, макете и настройках анимации.
В любом случае, следующая рекомендация будет полезна в любом случае: придерживайтесь оптимизированного по производительности, простого в настройке и активно разработанного плагина. Какой-нибудь плагин-слайдер уже попался на глаза?


Источник: wplift.com


Смотрите также:
Slide Anything — Responsive Content / HTML Slider and Carousel — Плагин для WordPress
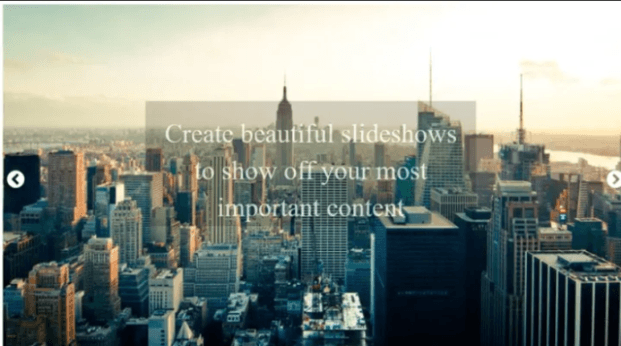
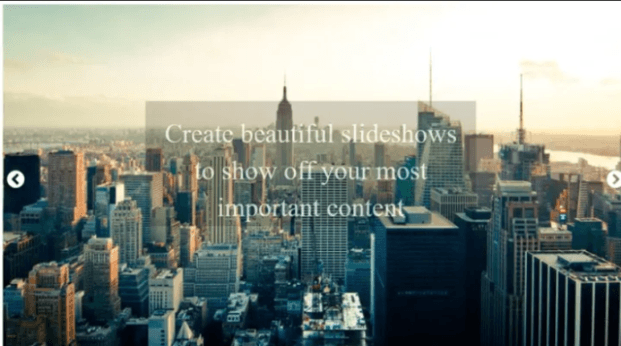
Slide Anything allows you to create a carousel/slider where the content for each slide can be anything you want — images, text, HTML, and even shortcodes. This plugin uses the Owl Carousel 2 jQuery plugin, and lets you create beautiful, touch enabled, responsive carousels and sliders.
Slide Anything provides many Owl Carousel 2 features, which include:
- Touch and Drag Support — Designed specially to boost mobile browsing experience. Mouse drag works great on desktop too!
- Fully Responsive — You can define the number of slides to display for various breakpoint settings, e.g. 4 slides on desktop, 3 slides on tablet and 2 slides on mobile.
- Modern Browsers — Owl uses hardware acceleration with CSS3 Translate3d transitions. Its fast and works like a charm! It also supports CSS2 fallbacks to cater for older browsers.
- New Lazy Load Images — with this feature enabled, slide images ( tags) are only loaded when the relevant slides are displayed (all of the slider’s images are NOT loaded up-front).
- Infinite Looping — introduced with Owl Carousel 2, this feature means that the first slide is now seamlessly displayed after the last slide without any carousel rewind.
- New Transition Effects — New Owl Carousel transitions include Slide, Fade, Zoom In, Zoom Out, Flip Out X/Y, Rotate Left/Right, Bounce Out, Roll Out and Slide Down.
- Slide Link Feature — A feature which allows you to create a hover-over link button for any slide within your carousels.
- Re-Order Slides Facility — Now you can use a ‘drag-and-drop’ interface to easily re-order your slides within the sliders you create.
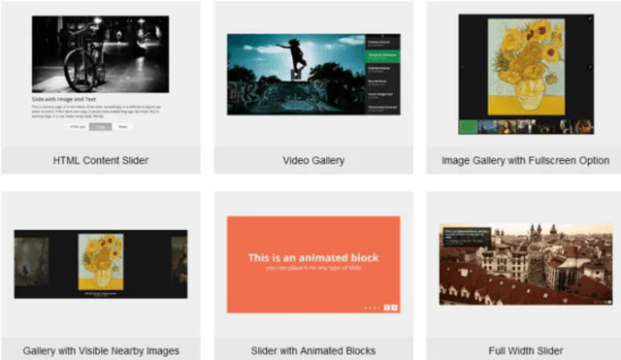
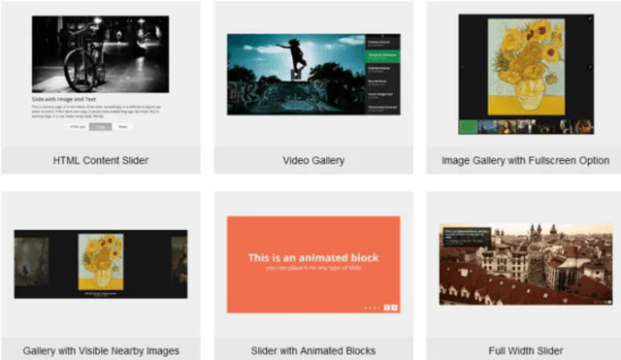
Usage Examples
Slide Anything PRO
SLIDE ANYTHING PRO adds the following extra features:
- MODAL POPUPS — Each slide can now open a MODAL POPUP, which can be an IMAGE popup, a VIDEO EMBED popup (YouTube/Vimeo), a HTML CODE popup or a popup displaying a WordPress SHORTCODE.
- HERO SLIDER — A Hero Slider is a slider that always is 100% of the width/height of the device it’s being viewed on (or 100% of the window width/height if on a desktop device).
- THUMBNAIL PAGINATION — Allows you to add an area of small clickable thumb images, with each image representing a single slide that can be clicked to navigate to that slide.
- SHOWCASE CAROUSEL — A Carousel with a width exceeding the width of the container that it’s placed in, which results in the left/rightmost visible slides becoming partially visible.
MODAL POPUPS DEMO
HERO SLIDER WITH THUMBNAILS DEMO
SHOWCASE CAROUSEL
Owl Carousel
Owl Carousel is an extremely powerful and flexible carousel/slider JQuery plugin, and it is also free to use! Unfortunately, it’s not easy to integrate Owl Carousel into a WordPress site if you are a non-developer, and requires JQuery and PHP coding skills. That is why I developed this plugin.
I use Owl Carousel a in various WordPress sites I develop, specifically where I need the additional flexibility to develop a carousel with a more complex layout, or use a layout not catered for by any existing carousel plugin product.
Please view the FAQ Page for information on how to use Slide Anything.
- The Create/Edit slider page within the WordPress Dashboard — this is where you define the settings and create the slides for your
Slide Anythingslider or carousel. - How a carousel created using
Slide Anythingappears within the slider preview popup.
- Upload the entire
slide-anythingfolder to the/wp-content/plugins/directory. - Activate the plugin through the ‘Plugins’ menu within the WordPress Dashboard.
You will now see the Sliders menu in your WordPress admin panel.
- How do I insert ‘Slide Anything’ sliders into my WordPress pages or posts?
There are two ways to do this. If you are using the visual editor to edit a page or post, you will see a
Slide Anything Slidersbutton/icon in the toolbar of the editor. Click this button and a popup will be displayed containing a list of sliders that you have created. Select the title of a slider within this list and clickThe other method: When you are editing your slider within the WordPress Dashboard, you will see a box with the heading
Shortcode / Previewon the right-hand side. Click theCopy to Clipboardbutton within this box to copy the slider shortcode to your clipboard. Paste this copied shortcode into the page or post where you would like your slider to appear. This is also the method to use if you want to insert your slider into a text widget or another custom content type, such as a portfolio post.- The difference between a Slider and a Carousel, and how to create either
By definition a
box, on the right-hand side of the slider edit page in the WordPress dashboard controls how many slides are displayed on-page at a time.sliderhas a single slide displayed on-page at a time, whilst acarouselhas multiple slides displayed ‘on-page’ at a time. TheItems DisplayedTo define a slider, all the settings within this box must be set to
1. When these are set to values greater than1, a carousel will be displayed, for example you may want to display a carousel with 4 slides visible on desktop devices, 3 slides visible on tablets and only 2 slides visible on mobile phones.- How do I define slide background images?
The
Slide Backgroundbox for each slide in your slider allows you to define a background image or a background color for each slide. Note that the content you add to each slide within the slide editor box for each slide is foreground content and sits ontopof the slide background — this content can be other images and textual content.To set a slide background image, click the
Set ImageBackground Sizesetting determines if, and how the background image is stretched/shrunk to cover the slide content area and theBackground Repeatsetting determines if the backgroung image should be repeated, like tiles. TheBackground Colorsetting allows you set a color for the slide background — note that you can have both a slide background color AND a slide background image. The small background preview window to the left of these settings give you an indication on how the settings you choose will look.The
Min Heightsetting (within theSlider Stylebox), is often used in conjunction with defining slide backgrounds, as this setting controls how much of the slide background is visible if the slide contains no (foreground) content.- How do I use the ‘Slider Style’ settings?
At the top of this box, which appears on the right-hand side when editing a slider, you can set and copy the CSS
IDfor the slider. This is useful for developers who are familiar with CSS coding, and this CSSIDcan be used to create custom styles for your slider within your theme or child-theme’s style/CSS file.The
Padding (pixels)settings are used to define the amount of padding space around the entire slider — top, right, bottom and left. TheBackground/Bordersettings define the background colour for the entire slider (Note:each slide’s background image/color will appear on top of this slider background), and also if a border should appear around the entire slider — the width, color and border radius of this border.The
SLIDE STYLEsettings are the style settings for each individual slide with the slider/carousel. Here you can define the minimum height each slide and also the padding space around each slide.- Using ‘Slide Anything’ in WordPress 5.0
Adding a SLIDE ANYTHING slider using the WordPress 5.0 ‘Block Editor’ is pretty straight-forward. You can paste a Slide Anything shortcode into a ‘Paragraph Block’ or use the ‘Shortcode Block’.
It does work very well, lots of configurations but easy to have them done. Great plugin, easy to customize if needed and working great. Well done! Ruben
Easy to use, works good, I love it!
Paid for the pro version, but wish I hadn’t. You really have to manually tinker with this to get everything just right which can be time consuming. Doesn’t have the ability to just pull posts by category and simple things like that which is extremely frustrating. If the site I was building was for me it might not be a problem, but my clients are not technically inclined so for them this would be near impossible having to manually input everything to create a new slider or when editing an existing one.
the html slides its the best thing ever !! 😀 thanks
very good plugin simple and light white i was looking
This is fine to use unless you want a simple fade transition. The transition timing does not work. You might have better luck than I did trying to fix it in the CSS settings for animation-duration or transition.
Посмотреть все 93 отзыва«Slide Anything — Responsive Content / HTML Slider and Carousel» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.0
- Initial release of this plugin.
1.1
- Added a slider preview feature to the slider edit page — pressing the ‘Preview’ button displays the slider within a popup window.
1.2
- Added a button to the visual editor on pages and posts which displays a list of all sliders you have created, allow you to select a slider and the corresponding shortcode is automatically inserted into your page or post.
- Added the ‘Random Order’ checkbox to the edit slider page, and when checked slides will be randomly re-ordered whenever the slider is displayed
- Fixed issue with the ‘delete plugin’ function, which was crashing
1.3
- Added setting to add a margin left and right of each slide
1.4
- Bug Fix: Added
Allow Shortcodessetting. Running shortcodes withinSlide Anythingmay cause issues with some WordPress Page Builders, and disable this setting will resolve this issue if it occurs. - Added a new
Items Displayedsetting to set the number of slides to be displayed on screen resolutions over 1400 pixels - Added a new
Autohide Arrowssetting to enable/displayed the autohide feature for slider navigation arrows
1.5
- Bug Fix: Fixed issue with some HTML elements/attributes being stripped out when certain shortcodes are used within slide content — found an alternative to KSES sanitization for slide content.
- Added a new dropdown option ‘Background Position’ for the slide background of each slide
1.6
- Added
Slide Transitionsetting to set the transition of 1-Items Sliders to a ‘fade’, ‘backSlide’, ‘goDown’ or ‘fadeUp’ transition effect - Added checkboxes to enable/disable
mouseDragandtouchDragcarousel settings - Some small bug fixes
1.6.1
- Bug Fix: Fixed minor issue when editing slide content within the WordPress Dashboard using the Text Editor. If HTML tags are not properly closed, then this was causing an issue — added the WordPress ‘balanceTags()’ function to correct this issue.
1.6.2
- Bug Fix: Fixed minor issue with IE 10 and IE 11 — the ‘fade’ and ‘fade up’ transition effects were not working.
2.0
- Rebuilt Slide Anything using Owl Carousel version 2.
2.0.1
- Some required CSS files were missing from the WordPress repository and therefore ZIP download. Quick patch to rectify this.
2.0.2
- Some small ‘post version 2’ bug fixes.
2.0.3
- Removed array dereferencing from PHP code, which causes a fatal error on web hosts using a PHP version prior to version 5.4.
2.0.4
- Fixed CSS bug with slide images (IMG tags) being resized to 100% of slide width.
2.0.5
- Fixed bug with slide ‘min-height’ percentage calculation.
- Changed Slide Anything Javascript loading to now load using ‘$(document).ready’ instead of ‘$(window).load’.
2.0.6
- Increase number of slides allowed from 50 to 99.
- Added Owl Carousel 2.0 URL Hash Navigation feature
- Minor bug fixes
2.0.7
- Removed Owl Carousel 2.0 URL Hash Navigation feature
2.0.8
2.0.9
- Added new ‘Reverse Order’ Checkbox to backend editor, which reverses the order of the slides created
- Added a ‘Preview Slider’ button to the backend editor — when clicked a popup modal is displayed containing a preview of the Slide Anything Slider
2.0.10
2.0.11
- Bug Fix — Before generating Slide Anything JavaScript code, check if jQuery has been loaded loaded. If not, then ‘Enqueue’ jQuery script
2.0.12
- Bug Fix — Changed the location where the jQuery script is enqueued
2.0.13
- Bug Fix — Fixed a clash with the ‘Envira Gallery’ plugin
2.0.14
- Fix for using shortcodes inside of anything that already hooks into ‘the_content’
2.0.15
- Modified plugin so that WordPress users with an ‘Editor’ role can save/update sliders
2.0.16
- Bug Fix: Modified WP Dashboard PHP code so that only a Slider ‘CSS ID’ containing letters (upper/lowercase) or Underscore ‘_’ characters will be accepted. Using Dashes ‘-‘ within the CSS ID would cause a Javascript error.
2.0.17
- Added a new ‘Slide By’ setting to set the number of slides to slide per transition
2.0.18
2.1.0
- Replaced ‘Owl Carousel 2.2.1’ with ‘Owl Carousel 2.3 BETA’.
- Upgrading Owl Carousel fixes an issue with Slide Anything that has been reported to me on numerous occasions — namely if you switch TABS within your browser, switch to another application, or minimise your browser window, then the Slider/Carousel stops (i.e. no more transitions), and the page needs to be reloaded to ‘restart’ the slider.
- Although a BETA, version 2.3 seems pretty stable, and OC has been sitting at version 2.1.1 for over a year now.
2.1.1
- Bug Fix — Owl Carousel changed the CSS Style used for slide images in version 2.3. Changed the CSS style for images back to what was used in version 2.2.1 of Owl Carousel, so that sliders already created on sites continue to look the same.
2.1.2
- Added a new feature to allow you to set slider minimum height in pixels
- Added a new feature so that each slide within a slider has its own unique CSS ID
2.1.3
- Minor bug fix with Slide Anything PRO Software Licensing integration
2.1.4
- Upgraded Owl Carousel from version 2.3 BETA to version 2.3.3 (production release)
2.1.5
- Bug Fix — Issue with using shortcodes within slides. Certain shortcodes can only be displayed on the front-end (i.e. required resources are only loaded on the front-end), so the ‘Preview Slider’ feature on the Edit Slider page was causing issues for these shortcodes. So I have displayed this ‘Preview Slider’ feature for sliders where the ‘Allow Shortcodes’ checkbox is checked.
2.1.6
- Added a new ‘Auto Height’ feature, which automatically resizes the height of the slider according to the current slide’s height.
2.1.7
- Minor bug fix with new ‘Auto Height’ feature
2.1.8
- Added the Slide By ‘page’ option, which is set by setting the ‘Slide By’ slider input to 0.
- For Slide Anything PRO YouTube video popups, added the ‘rel=0’ paramerter so that related videos are not displayed at the end of a video playback. This has been requested quite a bit, and I have modified the ‘Magnific Popup’ code so that this parameter is added to the iframe code generated.
2.1.9
- Added a new ‘Use window.onload event’ checkbox setting. By default, Slide Anything loads it JavaSctipt/jQuery code during the ‘document.ready’ event. If this new option is checked, then the JavaSctipt/jQuery code is loaded during the ‘window.onload’ event, and this event is only executed after all the assets for the page have been loaded — all images, CSS etc. Using this option solves an issue that sometimes occurs when inserting a Slide Anything slider into a Visual Composer full-width section, and these full-width containers are created/calculated dynamically by adding negative left/right margins to the container after the SA JavaScript/jQuery code is executed.
2.1.10
- Minor bug fix for the new ‘Use window.onload event’ checkbox setting.
2.1.11
- Fixed a bug that occurred when migrating a WP site to another domain location (e.g. transferring a staging/test WP site to a Live WP site). The SA slider would not work on the new domain unless it was re-saved in the back-end. This has now been fixed with this release.
2.1.12
- Added the new feature (checkbox) ‘Remove JavaScript Content’. When checked, JavaScript content ( tags) are removed from slide content.
2.1.13
- Bug fix — An array initialisation was causing a crash on hosts using a PHP version prior to 5.4. Changed this array initialisation to now be backwards compatible.
2.1.14
- Bug fix — Fixed a small bug with the «Remove JavaScript Content» feature.
2.1.15
- Upgraded to the latest version of Owl Carousel (version 2.3.4). Set the ‘Mouse Drag’ option to disabled by default. Mouse dragging when enabled affects vertical touch-drag scrolling on mobile devices.
2.1.16
- Small bug fix that relates to Slide Anything PRO only: Sliders with ‘autoplay’ enabled were re-starting autoplay when popups were closed.
2.1.17
- Added a new feature to facilitate owl-carousel ‘Lazy Load’ images. With this feature enabled, slide images ( tags) are only loaded when the relevant slides are displayed (all of the slider’s images are NOT loaded up-front).
2.1.18
- Bug Fix — There was an issue on mobile phones when autoplay is disabled, and when you swipe to change current slide then autoplay starts up. This has now been fixed.
2.1.19
- Small enhancement — The Slide Anything container is now set to hidden (visibility:hidden) until all the slides have been displayed and owl-carousel JavaScript code executed, then the SA container is set to visible (visibility:visible). This presents a cleaner page loading experience without the individual slide containers (DIVS) sometimes being displayed (even for a fraction of a second) prior to slider initialisation.
2.1.20
- Bug Fix — Fixed an issue where the Slide Anything JavaScript code was not being generated with certain newer themes.
2.1.21
- Replace the ‘Load JavaScript during window.onload event’ option with a ‘Load JavaScript during DOMContentLoaded event’ option, which is a much better solution.
2.2
- Added Hero Slider and Thumbnail Pagination support, which are Slide Anything PRO features.
2.2.1
- Bug Fix — Issue with «Lazy Load Images» feature, and when enabled UTF-8 encoding was broken. Resolved.
2.2.2
- Bug Fix — Issue with «Thumbnail Pagination» data being saved on ‘Non-PRO’ installations — causing a fatal error.
2.2.3
- Bug Fix — Resolved small non-fatal issue to remove «Notice: Undefined index: ../php/slide-anything-frontend.php on line 66» message.
2.2.4
- Bug Fix — Do not display the PRO upgrade notice within the WordPress Dashboard if you have already upgraded to the PRO version.
2.2.5
- Bug Fix — Optimise front-end code so that no ‘background’ CSS rules are displayed if the user does not specify a background image/colour for the slide.
2.2.6
- Bug Fix — Fixed the PHP Warning «explode() expects parameter 2 to be string, array given in wp-content\plugins\slide-anything\php\slide-anything-admin.php on line 824» some users were experiencing.
2.2.7
- Added Showcase Carousel support, which is a new Slide Anything PRO feature.
2.2.8
- Bug Fix: Omit DOCTYPE from HTML front-end code generated.
2.2.9
- Removed the change added in version 2.2.8 (so reverted back to version 2.2.7)
2.3.0
- Remove HTML elements (HTML, DOCTYPE & BODY tags) from front-end code generated when the ‘Lazy Load Images’ or ‘Remove JavaScript Content’ options are selected for a slider
2.3.1
- Bug Fix: Fixed issue with ‘Autohide Arrows’ not working properly with Showcase Carousels
2.3.2
- Bug Fix: Fixed ‘undefined index’ error that sometimes occurs on the WordPress backend when saving Showcase Carousel fields
2.3.3
- Added Slide Any Post promotional meta box & fixed a couple backend aesthetic issues
2.3.4
- Added a ‘Duplicate Slider’ facility so that sliders created can be duplicated or backed-up
2.3.5
- Added the ‘Re-Order Slides’ sub-page, which allows one to easily change the order of slides within a Slide Anything slider with a ‘drag-and-drop’ interface
2.3.6
- Added the ‘Show 1 Dot Per Slide’ checkbox option which when checked displays 1 pagination dot per slide (instead of 1 pagination dot per page of slides)
2.3.7
- Added the option to bulk delete slides within the ‘Re-Order Slides’ page
2.3.8
- Added the ‘Use UL and LI Containers’ checkbox which when checked, ‘UL’ is used as the DOM element for ‘owl-stage’ and ‘LI’ is used as the DOM elements for ‘owl-item’
2.3.9
- CSS Style changes for some of the WordPress Dashboard input elements (in response to to the WordPress 5.3 update which changed some default Dashboard styling)
Text Sliders — Плагин для WordPress
Описание
Text Sliders is a simple solution to create pretty text only sliders quickly and friendly.
The plugin try to build all kinds text sliders for users, in the current time, we offer a few shortcodes to build Text only carousel slider, Post Text Slider, Rss Text Slider, WooCommerce Text Slider… and so on.
You can use it to display quotes, client’s testimonials, reviews, or show your post content in a text slider, or show rss feed of any site as a text slider in your site … and so on.
Users can click arrows to navigate post slider, and click the toggle pause button to pause / start the slider.
Text only carousel slider:
It is very easy to add / edit / delete / category text slider via WYSIWYG text editor in admin area -> «Text Sliders» Menu
In frontend, you can insert shortcode [[textsliders]] to anywhere in your post, in head, in footer, to show text auto slider in your wordpress site.
Also [textsliders] shortcode support text sliders advanced shortcode, for example, If you use [textsliders catid=’1′], we will just search and show posts of text slider in the text slider category which category id = 1
Text Slider Widget:
Also our plugin offer a text sliders widget, you can drag and drop text slider widget on your sidebars.
In backend, you will find text sliders menu, you can add / edit / delete text sliders in text slider editor. You can add categories for text silders
Text Post Slider:
Our Text Slider plugin support text post slider too, you can use shortcode [[postsliders]] to show posts text slider in anywhere, post title will show as title of text slider, post excerpt will show as content of text slider, with a continue reading link to the original wordpress post
Rss Text Slider:
Text Slider help you pull rss feed from your favorite sites, you can use shortcode like this [[feedsliders url=»https://wordpress.org/news/rss»]], please change url with your favorite site.
WooCommerce Text Slider:
Use shortcode [woocommercesliders] to insert woocommerce text slider in your wordpress post or pages
It will show all of your woocommerce products’ text and description in the woocommerce text slider, simple and light
Also users can add to cart directly from woocommerce text slider
All text sliders is build with a SEO-Friendly methods.
Use Text sliders will save screen space to display more relevant content on your site, we are focus on any kind of text slider, if you have any feature request, please don’t hesitate to tell us.
Changelog:
WordPress Text Sliders Version 3.5.5:
Based on user’s suggestion, in [[textsliders]] shortcode, support text sliders advanced shortcode, for example, If you use [[textsliders catid=’1′]],we will just search and show posts of text slider in the text slider category which category id = 1
WordPress Text Sliders Version 3.5.3:
Fixed messed up div in Text Slider Global Settings panel
WordPress Text Sliders Version 3.5.1:
Re-write text slides option boxes
WordPress Text Sliders Version 3.4.9:
In «Text Slider Global Settings» panel, added related shortcode for each slider option panel
Re-write description and words of each text slider option panels
WordPress Text Sliders Version 3.4.1:
By default, post sliders will show excpert, instead of full post content
WordPress Text Sliders Version 3.3.9:
In global settings panel, added «Use Excerpt Or Full Post Content In WooCommerce Text Sliders» option box, in which you can select to use Excerpt or Full WooCommerce Product Content in WooCommerce text slider
In front end, if you chose to use excerpt for WooCommerce text sliders, we will only show Short Description of WooCommerce Products in text slider and add a «Add to cart» button at the bottom of the WooCommerce text slider,
User can click the shopping cart to purchase the woocommerce prodcuct.
If you opt to use full content for woocommerce text sliders, we will show description of woocommrece product, also with the shopping cart of the product at the bottom of the text slider,
users can click shopping cart to purchase the woocommerce prodcuct.
WordPress Text Sliders Version 3.3.7:
In text slider backend global settings panel, allow custom the speed of the text slider for new UI
In new UI, support pause text slider when mouse hover a slider post
WordPress Text Sliders Version 3.3.3:
Make a pretty UI on front end for WooCommerce Text Slider, Rss Text Slider, Post Text Slider too, Users can click arrows to navigate post slider, and click the toggle pause button to pause / start the slider
WordPress Text Sliders Version 3.2.3:
Make a pretty UI on front end for text slider, Users can click arrows to navigate post slider, and click the toggle pause button to pause / start the slider
WordPress Text Sliders Version 3.1.1:
Added dot-nav carousel pagination for post text slider, woocommerce text slider, text slider, user can click the dot-nav to open related post directly
Optimized carousel navigation button css code
WordPress Text Sliders Version 2.9.1:
Added «prev» & «next» control buttons for post text slider, woocommerce text slider, text slider, users can click «prev» «next» buttons to control sliders
WordPress Text Sliders Version 2.8.1:
In text sliser «Global Settings» panel, added new «speed of the text slide animatio» option box, you can customize the speed of the text slide animatio
Removed debug codes
WordPress Text Sliders Version 2.6.1:
Changed text slider solutions for get more poweful text slider functionality and more control of text slider elements
When mouse hover an post, stop sliding on mouse over
WordPress Text Sliders Version 2.4.1:
In WooCommerce Text Slider, added a «add to card» button at the bottom of each woocommerce product in the woocommerce text slider, so users can click to add the viewing product into cart directly
WordPress Text Sliders Version 2.2.1:
Suppprot Woocommerce text slider, you can use shortcode [woocommercesliders] to insert woocommerce text slider in your wordpress post or pages
It will show all of your woocommerce products’ text and description in the woocommerce text slider, simple and light
WordPress Text Sliders Version 2.1.1:
Allow text sliders have an archive page, the default archive url will be https://yourdomain.com/textslider, this will help search engines to index text sliders posts easier and better
WordPress Text Sliders Version 2.0.1:
In global settings panel, added «Use Excerpt Or Full Post Content In Native Text Sliders» option box, in which you can select to use Excerpt or Full Post Content in native text slider
In front end, if you chose to use excerpt for nativate text sliders, we will only show excerpt in text slider and add a «Continue reading» link at the bottom of the text slider
The permalink of «Continue reading» will looks like https://yourdomain.com/text-slider-item-url/, when user click the «Continue reading» link, they will be redirected to that post of the text slider
WordPress Text Sliders Version 1.8.1:
Added text slider posts rewrite rule, support a pretty permalink for text slider posts to improve SEO rank
The permalink of text slider will looks like https://yourdomain.com/text-slider-item-url/
WordPress Text Sliders Version 1.7.1:
Each text slider post have their own text slider page in front end, for better SEO for your site.
WordPress Text Sliders Version 1.6.1:
Support Rss Slider
Use shortcode [[feedsliders url=»https://wordpress.org/news/rss»]] to pull feed from your favorite sites
WordPress Text Sliders Version 1.5.1:
For help users use text sliders more easier, in admin area, added «Knowledge Base» menu item, include
How to add content for text slider
How to show text slider in front end
How to add text slider on sidebar
How to show post text slider on front end
WordPress Text Sliders Version 1.4.1:
Added Global Settings Menu in admin area
In global settings panel, you can select to use Excerpt or Full Post Content in post text slider
Added text slider icon in admin area
Fixed read more permalink problem in post text slider
WordPress Text Sliders Version 1.3.1:
Support text post slider, you can use shortcode [[postsliders]] to show posts text slider in anywhere
WordPress Text Sliders Version 1.2.1:
Based on user’s request:
removed quotes for content of text slider, you can add quotes in the text slider editor by yourself.
Improved text slider UI
Added new shortcode [textsliders]
Added Text Slider widget, support show text slider on sidebars
Added Text Domain text-sliders
Download
Text Slider Testimonial
Журнал изменений
Version 3.5.1
Re-write text slides option boxes
Version 3.5.5
Based on user’s suggestion, in [[textsliders]] shortcode, support text sliders advanced shortcode, for example, If you use [[textsliders catid=’1′]],we will just search and show posts of text slider in the text slider category which category id = 1
Version 3.4.9
In «Text Slider Global Settings» panel, added related shortcode for each slider option panel
Re-write description and words of each text slider option panels
Version 3.4.1
By default, post sliders will show excpert, instead of full post content
Version 3.3.9
In global settings panel, added «Use Excerpt Or Full Post Content In WooCommerce Text Sliders» option box, in which you can select to use Excerpt or Full WooCommerce Product Content in WooCommerce text slider
In front end, if you chose to use excerpt for WooCommerce text sliders, we will only show Short Description of WooCommerce Products in text slider and add a «Add to cart» button at the bottom of the WooCommerce text slider,
User can click the shopping cart to purchase the woocommerce prodcuct.
If you opt to use full content for woocommerce text sliders, we will show description of woocommrece product, also with the shopping cart of the product at the bottom of the text slider,
users can click shopping cart to purchase the woocommerce prodcuct.
Version 3.3.7
In text slider backend global settings panel, allow custom the speed of the text slider
Support pause text slider when mouse hover a slider post
Version 3.3.3
Make a pretty UI on front end for WooCommerce Text Slider, Rss Text Slider, Post Text Slider too, Users can click arrows to navigate post slider, and click the toggle pause button to pause / start the slider
Version 3.2.3
Make a pretty UI on front end for text slider, Users can click arrows to navigate post slider, and click the toggle pause button to pause / start the slider
Version 3.1.1
Added dot-nav carousel pagination for post text slider, woocommerce text slider, text slider, user can click the dot-nav to open related post directly
Optimized carousel navigation button css code
Version 2.9.1
Added «prev» & «next» control buttons for post text slider, woocommerce text slider, text slider, users can click «prev» «next» buttons to control sliders
Version 2.8.1
In text sliser «Global Settings» panel, added new «speed of the text slide animatio» option box, you can customize the speed of the text slide animatio
Removed debug codes
Version 2.6.1
Changed text slider solutions for get more poweful text slider functionality and more control of text slider elements
When mouse hover an post, stop sliding on mouse over
Version 2.4.1
In WooCommerce Text Slider, added a «add to card» button at the bottom of each woocommerce product in the woocommerce text slider, so users can click to add the viewing product into cart directly
Version 2.2.1
Suppprot Woocommerce text slider, you can use shortcode [woocommercesliders] to insert woocommerce text slider in your wordpress post or pages
It will show all of your woocommerce products’ text and description in the woocommerce text slider, simple and light
Version 2.1.1
Allow text sliders have an archive page, the default archive url will be https://yourdomain.com/textslider, this will help search engines to index text sliders posts easier and better
Version 2.0.1
In global settings panel, added «Use Excerpt Or Full Post Content In Native Text Sliders» option box, in which you can select to use Excerpt or Full Post Content in native text slider
In front end, if you chose to use excerpt for nativate text sliders, we will only show excerpt in text slider and add a «Continue reading» link at the bottom of the text slider
The permalink of «Continue reading» will looks like https://yourdomain.com/text-slider-item-url/, when user click the «Continue reading» link, they will be redirected to that post of the text slider
Version 1.8.1
Added text slider posts rewrite rule, support a pretty permalink for text slider posts to improve SEO rank
Version 1.7.1
Each text slider post have their own text slider page in front end, for better SEO for your site.
Version 1.6.1
Support Rss Text Slider
Use shortcode [[feedsliders url=»https://wordpress.org/news/rss»]] to pull feed from your favorite sites
Version 1.5.1
For help users use text sliders more easier, in admin area, added «Knowledge Base» menu item, include:
How to add content for text slider
How to show text slider in front end
How to add text slider on sidebar
How to show post text slider on front end
Version 1.4.1
Added Global Settings Menu in admin area
In global settings panel, you can select to use Excerpt or Full Post Content in post text slider
Added text slider icon in admin area
Fixed read more permalink problem in post text slider
Version 1.3.1
Support text post slider, you can use shortcode [[postsliders]] to show posts text slider in anywhere
Version 1.2.1
Based on user’s request:
removed quotes for content of text slider, you can add quotes in the text slider editor by yourself.
Improved text slider UI
Added new shortcode [textsliders]
Added Text Slider widget, support show text slider on sidebars
Added Text Domain text-sliders
Version 1.0.0
Text Slider Testimonial 1.0.0
Стильный адаптивный слайдер последних записей WordPress – INFO-EFFECT
 Прибамбасы для сайта
Прибамбасы для сайтаНа чтение 1 мин. Опубликовано
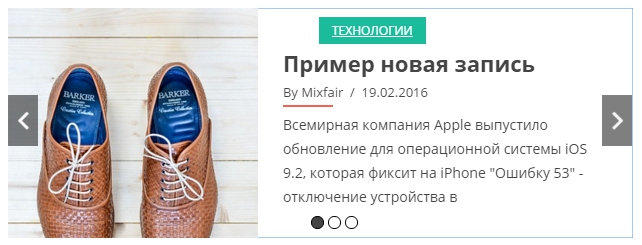
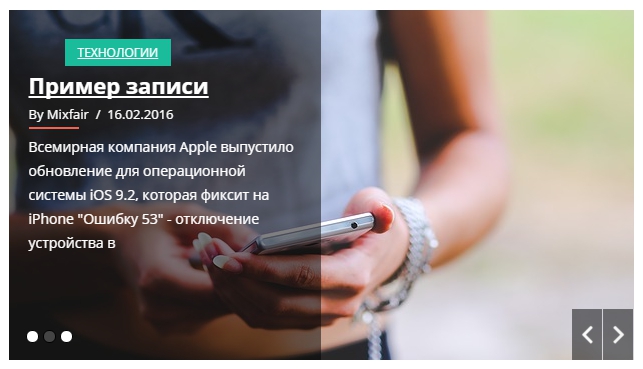
Плагин – WP Responsive Recent Post Slider позволит вам очень просто и быстро добавить на свой сайт стильный адаптивный слайдер последних записей wordpress. Плагин имеет очень простые настройки, всё что вам нужно будет сделать, это скопировать шорткод слайдера и вставить на страницу, где будет отображаться слайдер. Вы сможете выбрать стиль слайдера из 4 разных вариантов.
Пример скриншот.

При наведении курсора мыши.

Пример.

Пример.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

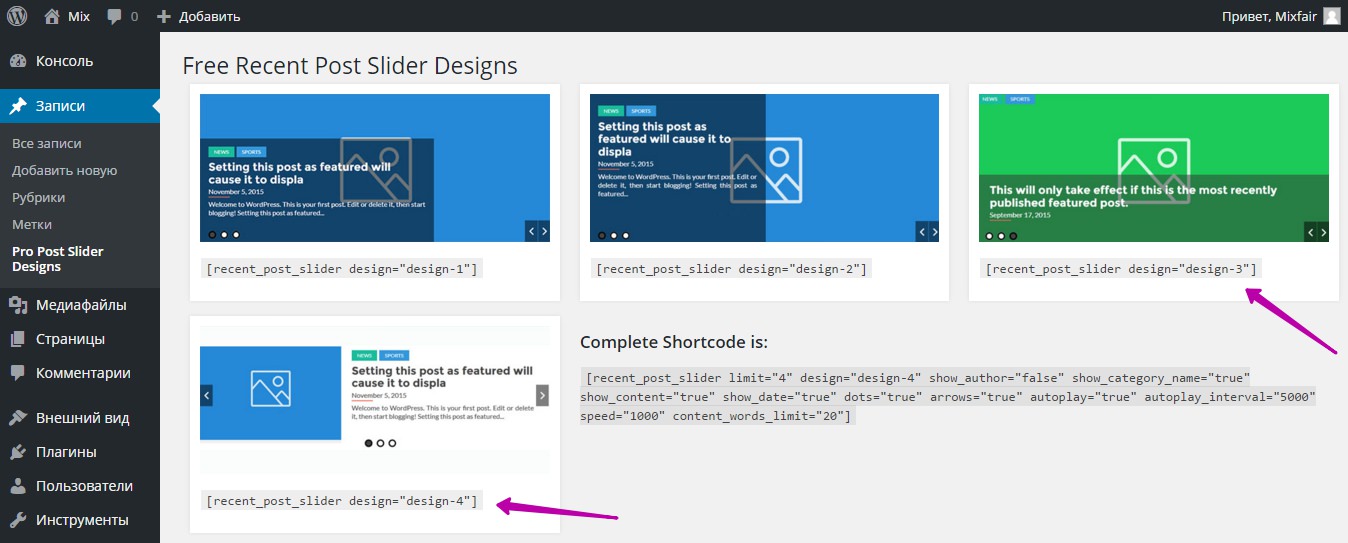
После установки и активации плагина, перейдите на страницу: Записи – Pro Post Slider Designs. Здесь у вас будет на выбор 4 бесплатных темы слайдера. Скопируйте шорткод нужного вам слайдера.

Вставьте шорткод на страницу редактирования записи или страницы, где будет отображаться слайдер.

Вместо шорткода на сайте будет отображаться готовый слайдер записей.
Content Views – Стильные записи WordPress !
Slider by Soliloquy — Responsive Image Slider for WordPress — Плагин для WordPress
Responsive WordPress Slider Plugin
We believe that you shouldn’t have to hire a developer to create a WordPress slider. That’s why we built Soliloquy, a drag & drop slider plugin that’s both EASY and POWERFUL.
Soliloquy allows you to create beautiful responsive image and video sliders for your WordPress site in minutes, not hours!
User experience is our #1 priority. That’s why we put in extra effort to ensure that Soliloquy is the best responsive image slider for WordPress. This means that your slideshows will always look great on all devices (mobile, tablet, laptop, and desktop).
Soliloquy is highly optimized for web and server performance because we understand the importance of speed when it comes to SEO and conversion. We can honestly say that this is the fastest plugin in the market of its kind.
Soliloquy Pro
This plugin is the lite version of the popular Soliloquy Pro plugin. The Pro plugin comes with all the features you will ever need including templates and sliders for: PDFs, Woocommerce, featured content, carousel, Lightbox, thumbnail navigation, Instagram, image protection, and tons more. Click here to purchase Soliloquy now!
Soliloquy has been downloaded over 1,000,000 times. Here’s why smart photographers, designers, and developers love Soliloquy, and you will too!
Drag & Drop Responsive Builder
We were tired of bloated and buggy plugins. That’s why we built Soliloquy to adapt to your workflow. By using our easy to use drag and drop builder, you can upload your images, rearrange them.
You can also add slider blocks built for the new WordPress 5.0 Gutenberg block editor.
But don’t just take our word. See what one of the WordPress experts are saying:
I used to custom build rotators for every project since I hadn’t found a tool with the flexibility I needed. Now I have Soliloquy. It works great out of the box, has an easy-to-use interface, and gives you the power to customize everything with hooks and filters.
Bill Erickson — WordPress Consultant
Responsive, SEO Friendly and Optimized for Speed
Soliloquy is 100% responsive and mobile-friendly by default. We also optimized every query on the front-end and the back-end to ensure maximum speed.
We made Soliloquy the most SEO friendly plugin with proper HTML markup, fast speed, and Google friendly display.
Themes
You can use the many pre-made templates.
On top of our themes, you can use custom CSS to customize anything.
See the demo of our WordPress slider themes.
WooCommerce Products
Easily create product slideshows with just a few clicks.
You can filter by category, price, availability, featured, or another criteria.
You can also include or exclude specific products.
Watch the WooCommerce product slides video.
Featured Content
Slideshows for blog posts, products, testimonials, photo galleries, and more. Almost anything based on your website’s content.
Watch the WooCommerce featured content video.
Lightbox
For your images, photos, and galleries. Opens your images in a full screen mode that’s easy to browse on all devices.
Yes, it’s 100% mobile friendly.
See the Lightbox demo.
Carousel
You can create slideshows for carousel images, videos, or even complete gallery carousel.
See the Carousel demo.
Dynamic Slides
Automatically create slideshows from blog posts, testimonials, Instagram images, and galleries.
Slides with Thumbnails
Add thumbnail images as your navigation.
You can configure the size, position, and more.
See the Thumbnail slides demo.
Instagram Slides
A slideshow based on your Instagram photos, photos that you like, or even photos with specific tags.
You can have as many photos that you like. You can even display photo captions.
See the Instagram slides demo.
PDF Slides
Great for showing your presentation slides on your website.
See the PDF slides demo.
Video Slides
Show videos from multiple sources: YouTube, Vimeo, Wistia, and even self-hosted videos.
See the Video slides demo.
Custom HTML Slides
Slideshows for Quotes, mixed-content, and others using HTML.
See the HTML slides demo.
Transition Effects
Soliloquy comes with numerous transitions that you can choose from. You can have a fade image transition, horizontal scroll image transition, vertical scroll image transition, ticker scroll image transition, and more.
You can also auto play, control your transition speed, and more.
Schedule Addon
The schedule feature is great for holiday sales and special events.
Pinterest Media button
Allows users to easily share your images on Pinterest.
See the Pinterest demo.
Easy to Customize and Extend
You can easily customize Soliloquy with our built-in templates or create your own.
But we also knew that our developer friends may want to extend it further. That’s why Soliloquy comes with tons of hooks and filters (and yes it’s all very-well documented).
See why one of the leading WordPress developers love Soliloquy:
Soliloquy is just as easy to use as you’d hope, and its underlying code is solid. It follows WordPress coding conventions, is securely coded, and blends into the WordPress UI perfectly. I’ll definitely be recommending Soliloquy to anyone who needs a WordPress slider plugin!
Mark Jaquith — Lead Developer for WordPress
Full Soliloquy Feature List
- Guttenberg Blocks for WordPress 5.0
- Drag & Drop Builder
- 100% Responsive — Mobile Friendly
- Beautiful Templates for Customization
- Featured Content — Easily create slideshows based on blog posts, pages, products, testimonials, and other custom post types.
- WooCommerce — Create beautiful product slides for your WooCommerce store.
- Lightbox — Create Lightbox slideshows for your photos and galleries.
- Carousel — Create responsive carousels for your images, photos, videos, and galleries.
- Thumbnails — Add thumbnail images as navigation.
- Instagram — Import images from Instagram.
- PDFs — From your presentation slides and other PDF files.
- Pinterest — Easily add Pinterest «Pin It» buttons.
- CSS Styles — Customize with custom CSS.
- Image Protection — Protect your images with Soliloquy protection addon.
- Schedule Slides — Easily schedule items to display at specific time intervals.
- Default Settings — Speed up your creation with customized Default settings.
- Want us to add something else? Suggest a feature and we’ll get it added!
We have used many sliders in the past building client WordPress sites and now only use Soliloquy. It is designer/developer friendly to customize and easy for our clients to use once the site is their hands. We don’t even consider using anything else.
Brian Bourn — Expert WordPress Consultant
Demos
Soliloquy is truly the perfect combination of Easy and Powerful.
While Soliloquy offers tons of features, below are some of the most requested demos.
Credits
What’s Next
If you like Soliloquy, then consider checking out our other plugin:
Заметки
In v2.0 of Soliloquy Lite, we introduce a big plugin architecture change. You need to make sure you click on the link and follow the instructions on the screen when updating.
The pro version of Soliloquy has many more features and enables you to do so much more than Soliloquy Lite, such as add images from your Media Library and use your own custom videos from YouTube, Vimeo and Wistia!