Обратная связь на WordPress
Вы здесь: Главная — Софт — Софт для создания сайтов — Обратная связь на WordPress
В этой статье вы узнаете, как реализовать функцию кнопки обратная связь для сайта на WordPress двумя похожими способами.
Мы научимся вставлять кнопку «Заказать обратный звонок» или «Напишите нам» на ваш WordPress сайт, кликнув по которой, всплывет модальное окно с формой обратной связи.
1. Комбинация (Contact Form 7 + FancyBox)
Для этого нам потребуется установить популярный jQuery плагин FancyBox, в котором будет выводиться форма плагина Contact Form 7.
Для примера разместим нашу кнопочку в сайдбаре. На данный момент у меня установлен WordPress 4.9.1 c дефолтной темой Twenty Seventeen.
Давайте добавим новую контактную форму: Contact Form 7 -> Добавить новую. Вы увидите дефолтный шаблон формы, придумайте ему свое название и сохраните, как на скриншоте ниже.
Во вкладке Contac Form 7 -> Контактные формы
Перейдем в меню Внешний вид -> Виджеты, добавим текстовый виджет в сайдбар и вставим туда шорткод с формой.
В сайдбаре появилась форма обратной связи, но мы хотели бы ее скрыть, чтобы она появлялась в модальном окне, только при клике по кнопке. Скроем нашу форму и вместо нее поставим кнопку, для этого пропишем следующий код в виджете:
<div> /* скрыть форму */
[contact-form-7 title="Обратная связь"] /* шорткод */
</div>
где даем id произвольное имя customForm, в дальнейшем через него мы свяжем форму с модальны
Как создать всплывающую форму контактов в WordPress
Существует множество плагинов для WordPress для создания форм обратной связи на вашем блоге или сайте. Contact Form 7 самый примечательный из них, он позволяет встраивать контактную форму прямо в записи и страницы WordPress (в то время как многие плагины заставляют применять пользовательский шаблон к странице, тем самым ограничивая ее редактирование).
Внедрения формы в страницу обычно достаточно, однако что если вы захотите, чтобы форма появлялась во всплывающем окне, когда пользователь кликнет на ссылку Contact Us? Для реализации такого желания необходимо использовать два плагина WordPress одновременно: Easy FancyBox и Contact Form 7.
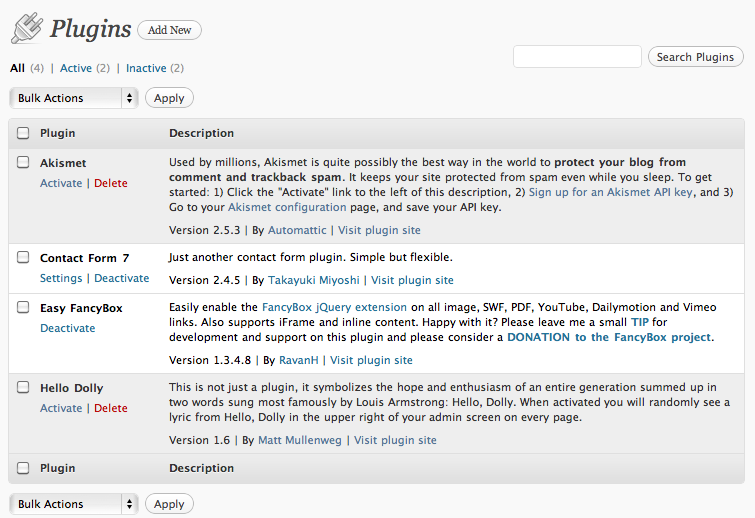
1. Первым делом устанавливаем плагины Contact Form 7 и Easy FancyBox.

Установка плагина WordPress
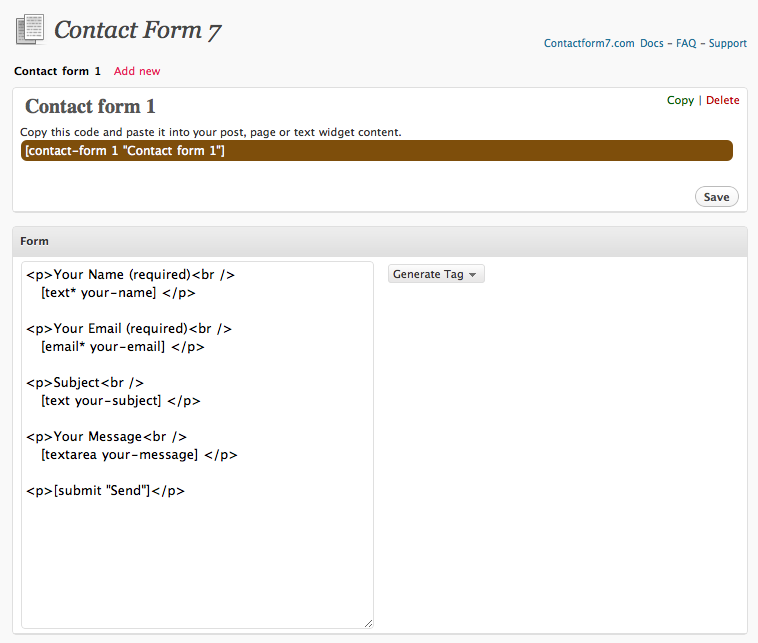
2. Для простоты мы будем использовать форму Contact Form 7, уже созданную самим плагином при установке для примера. На странице настроек Contact Form берем код формы, который нужно скопировать и вставить в редактор WordPress для создания формы.

Contact Form 7
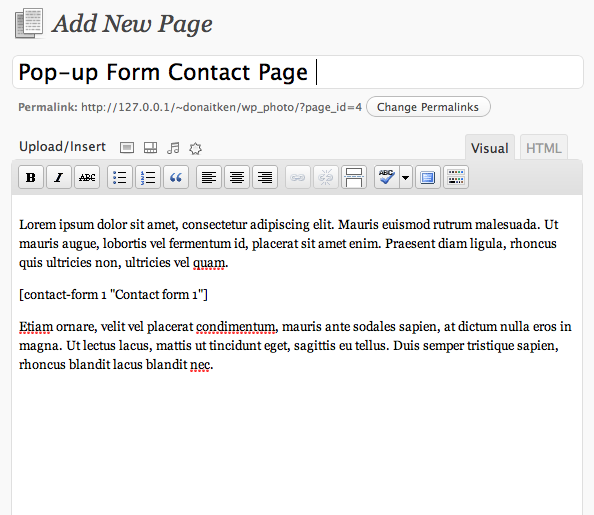
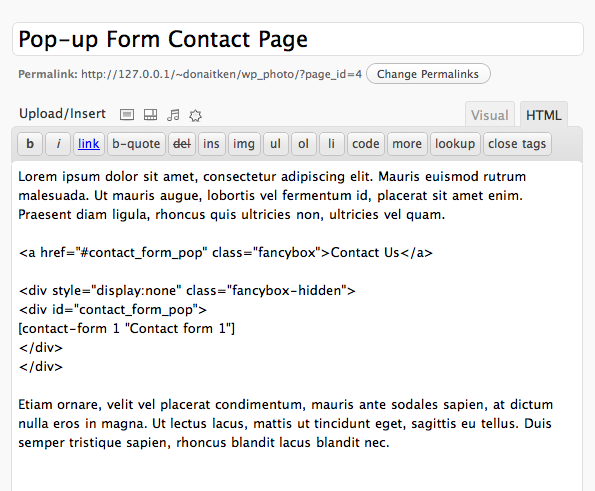
3. Создаем новую страницу в WordPress. Для того, чтобы добавить контактную форму вам нужно вставить код, находящийся в квадратных скобках со страницы настроек Contact Form 7, на вашу страницу. Убедитесь, что вставили код корректно, ровно также как его отображает плагин.

Правим страницу в WordPress

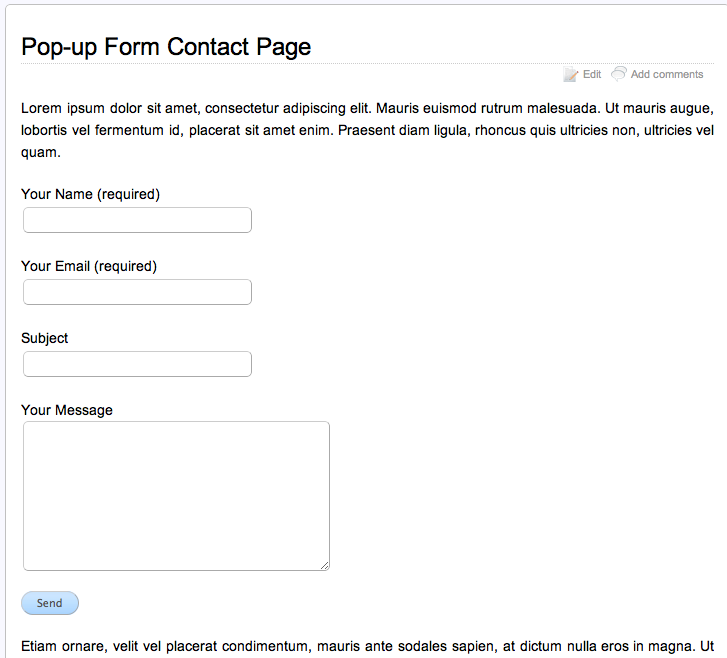
Форма обратной связи
4. Теперь на вашем WordPress есть контактная форма. Мы решили сделать её всплывающей, в модальном окне после клика пользователем на ссылку. В дело вступает плагин Easy FancyBox. С его помощью можно заставить любой элемент страницы отображаться во всплывашке. Открываем редактирование станицы, кликаем на вкладку ТЕКСТ и добавляем следующий HTML-код:
<a href="#contact_form_pop">Contact Us</a>
<div>
<div>
[contact-form 1 "Contact form 1"]
</div>
</div>

Easy FancyBox HTML

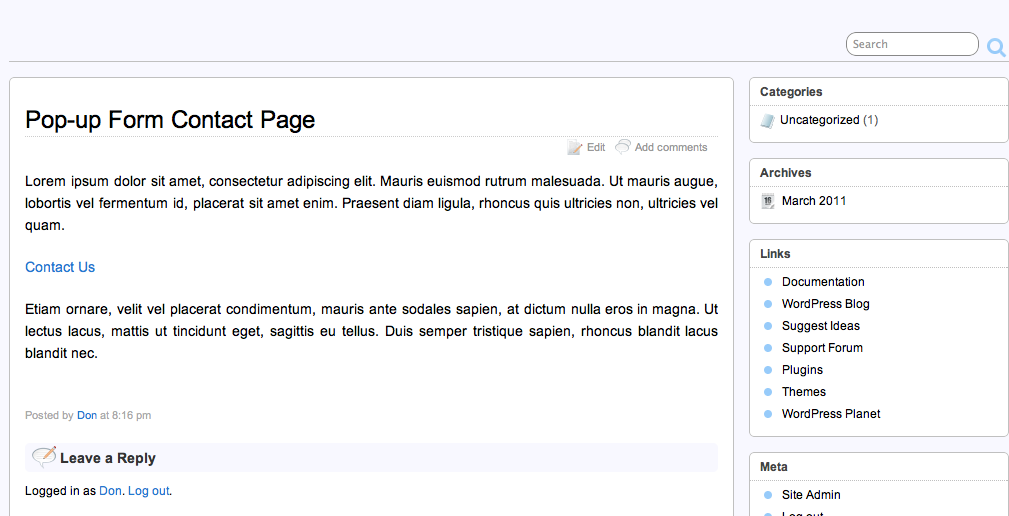
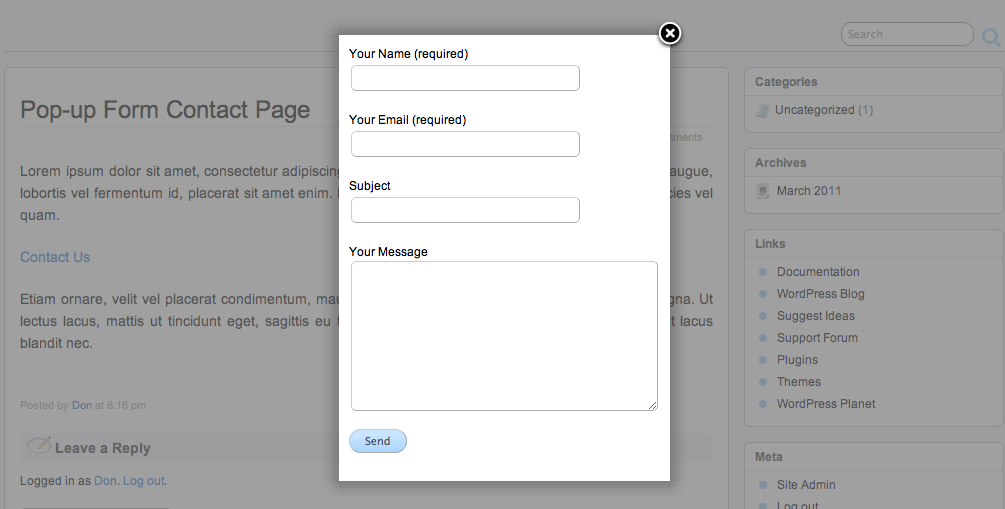
5. Все, теперь у нас есть ссылка, которая «запускает» форму контактов во всплывающем окне. Поздравляем! Вероятно вам придется подправить CSS емейл-формы для корректного отображения ширины и высоты, а также сообщений о возможных ошибках при заполнении. Для начала этого должно быть достаточно.

Всплывающая форма контактов в WordPress
VN:F [1.9.22_1171]
Rating: 3.2/5 (9 votes cast)
КАК СДЕЛАТЬ ВСПЛЫВАЮЩУЮ ФОРМУ ОБРАТНОЙ СВЯЗИ НА ВОРДПРЕСС
Иногда требуется визуализация какой-либо формы обратной связи, изображения или текста во всплывающем окне. Хорошо, если в шаблоне темы эта функция уже прописана, тогда всё ОК’! А если нет, что делать? Предлагаю решение проблемы для тех, кто для организации обратной связи с посетителями сайта пользуется плагином Сontact form 7. Вполне вероятно, оно пригодится и в случае использования других плагинов. Как известно, форма обратной связи открывается на странице, либо её можно встроить в текстовый виджет. На странице — прошлый век, хочется посовременнее. А в виджете хороша маленькая форма, типа «ЗАКАЗАТЬ ЗВОНОК». А если речь идёт о многофункциональной форме — виджет будет громоздким и займёт весь сайдбар… Для себя я решила оба варианта (на странице и в виджете) установив дополнительно плагин Еasy Fancybox, если есть решение проще — пишите в комментариях — буду признательна!
КАК УСТАНОВИТЬ ВСПЛЫВАЮЩУЮ ФОРМУ ОБРАТНОЙ СВЯЗИ В ВИДЖЕТЕ:
- Скачиваем плагин Сontact Form 7 в репозитории.
- Настраиваем, например, форму заявки на услуги с бесконечным количеством полей.
- Скачиваем плагин Easy Fancybox там же, устанавливаем и активируем.
- Открываем раздел виджеты и в текстовый виджет вставляем следующий код:
<a href="#contact_form_pop"><center><img src="ЗДЕСЬ ССЫЛКА НА КАРТИНКУ"border="0" title="Баннер"></center></a> <div> <div> [ЗДЕСЬ ШОРТКОД КОНТАКТНОЙ ФОРМЫ СОЗДАННОЙ В Сontact Form 7] </div> </div>
КАК УСТАНОВИТЬ ВСПЛЫВАЮЩУЮ ФОРМУ ОБРАТНОЙ СВЯЗИ НА СТРАНИЦЕ:
В этом случае всплывающее окно будет открываться при клике на текстовую ссылку (анкор). Чтобы посмотреть как это выглядит, кликните по этому анкору
- Отключаем визуальный редактор (переходим на вкладку «текст»).
- В окне редактирования записи вставляем следующий код:
<span><strong><a href="#contact_form_pop">ЗДЕСЬ ТЕКСТ ССЫЛКИ (АНКОР)</a></strong></span></span></p> <div> <div><span> [ЗДЕСЬ ШОРТКОД КОНТАКТНОЙ ФОРМЫ СОЗДАННОЙ В Сontact Form 7] </span></div> </div>
- В скрипте <span> укажите нужный вам цвет ссылки анкора в соответствии с общим дизайном вашего сайта.
- В скрипте <span> укажите нужный вам цвет текста формы в соответствии с общим дизайном вашего сайта.
На этом всё, сохраняйте и любуйтесь всплывающим окошком обратной связи!
Похожее
Создаем всплывающую форму обратной связи в WordPress
Доброго времени суток дорогие читатели сайта. Сегодня я хотел бы Вам рассказать о том, как можно собственными усилиями сделать всплывающую контактную форму. Я уже Вам рассказывал о том, как можно создать контактную форму для своего ресурса без плагинов, а также при помощи плагина Contact Form 7, кроме этого Вы можете использовать различные сервисы, которые предоставляют такую возможность, например Redhelper.
Да, есть плагин, который позволяет это сделать сразу, но он создает ссылку контактой: вверху, внизу, слева или справа сайта, что не есть для многих хорошо. Я, например, хочу сделать такую ссылку в меню или на определенной странице, да плагин Usernoise позволяет это организовать, но Вам придется раскошелиться на 15 долларов, чтобы получить Pro-версию плагина и реализовать данную возможность.
В этой статье я расскажу Вам, как можно сделать всплывающую контактную форму при использовании бесплатных модулей, плагинов и так далее, то есть, Вы не потратите ни одной копейки. Для этих целей нам нужен плагин Contact Form 7 и Easyfancybox. Поэтому, скачиваем файл контактной формы, активируем его и создаем нужную нам форму, зачем скачиваем, устанавливаем и активируем плагин Easyfancybox.
Мы почти ничего не делали, но большую часть работы выполнили. Далее нам нужно открыть страницу, запись или виджет, где Вы хотите видеть ссылку, по нажатию на которую будет открываться всплывающая контактная форма. Нам лишь нужно будет вставить туда следующий код:
<ahref="#contact_form_pop">Написать нам</a>
<divstyle="display:none">
<divid="contact_form_pop">
[contact-form 1 "Contact form 1"]
</div>
</div>Не забывайте только вставить шорткод от контактной формы плагина Contact Form 7 свой, так как он может отличаться у Вас. Как видите, при использовании 2-плагинов, а также небольшого кода, мы сделали бесплатную всплывающую контактную форму, которая во многих плагинах идет платной «примочкой».
