Drupal 9 — добавляем свой логотип на ссылки в Telegram и Яндекс Дзен
- 1 сентября 2022
При отправке ссылки Telegram считывает метатеги на указанном URL, кеширует их и выводит на экран ссылку в виде красивого блока. Добавим в этот блок свой логотип.
Для начала нам понадобится сам логотип в векторном формате SVG. Размещаем файл логотипа на сайте. Теперь нужно, чтобы в HTML код ссылки добавился метатег вида:
<link rel="mask-icon" href="logo.svg">
Данный метатег использует браузер Safari для отображения иконки сайта, есои нужно разукрасить иконку, то можно прописать цвет:
<link rel="mask-icon" href="logo.svg" color="#00ffff">
Telegram использует тот же метатег для иконок URL в мессенджере. Цвет можно не использовать.
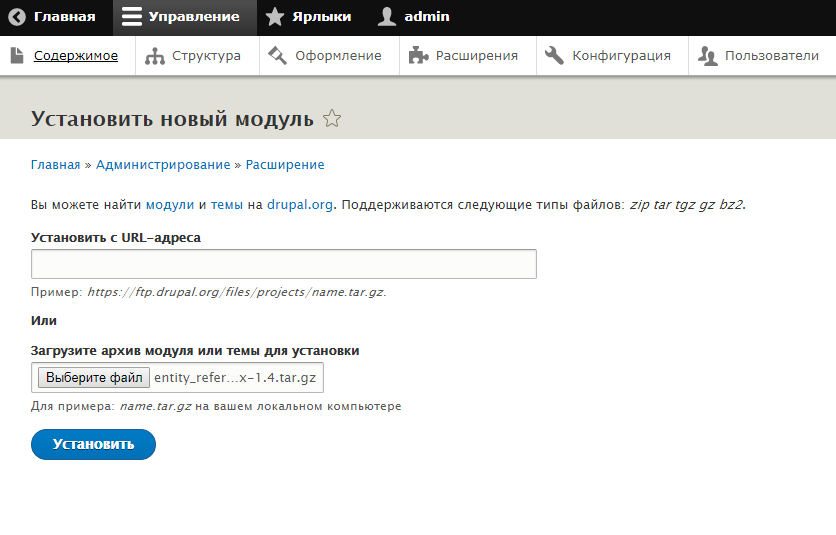
Чтобы установить на всех страницах сайта Drupal указыннай выше метатег понадобится расширение Metatag, я уже рассказывал про него раньше.
Drupal 8 — модуль Metatag
Включаем расширение Metatag и Metatag: Favicons.
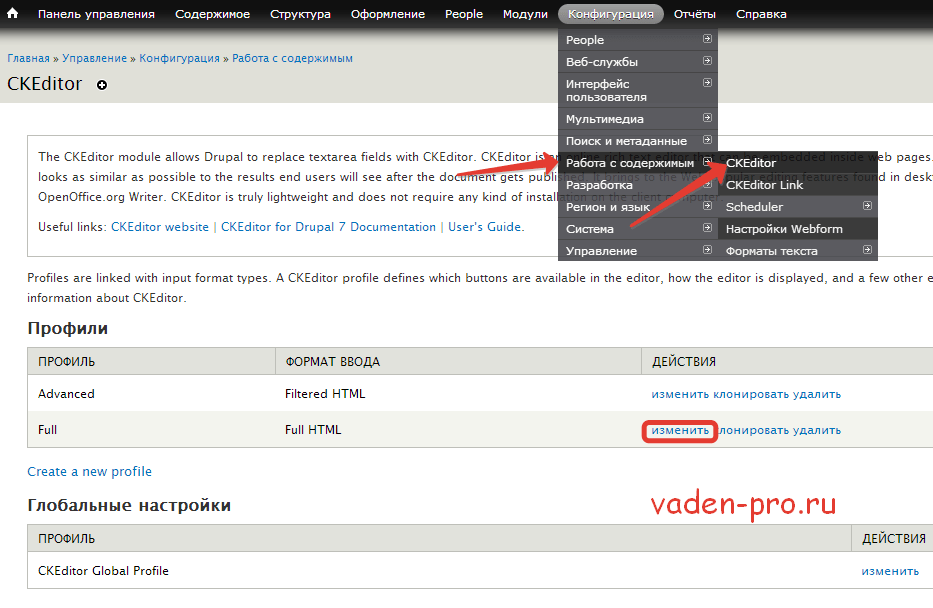
Переходим в конфигурацию модуля Metatag.
/admin/config/search/metatag
Редактируем глобальный раздел.
В этом разделе указываются метатеги, которые будут отображаться на сайте по умолчанию. Переопределить их можно в других разделах.
Разворачиваем блок FAVICONS & TOUCH ICONS.
В поле Mask icon (SVG) указываем путь к нашему SVG логотипу. В поле Mask icon color, кстати, можно указать цвет, но для Telegram он не понадобится. Сохранить.
Обновляем кэш сайта и смотрим содержимое любой страницы.
Метатег добавился. Отправляем ссылку в Telegram. Сверху сообщение до установки метатега, снизу — после.
Модуль метатег позволяет устанавливать метатеги для разделов и даже каждых страниц. При желании можно сгенерировать для разных ссылок собственные SVG картинки.
В качестве бонуса: в Яндекс Дзен ссылка тоже становится привлекательнее…
Теги
- drupal
- web
💰 Поддержать проект
Похожие материалы
Олег
- 10 марта 2019
- Подробнее о Drupal 8 — URL Rewrite Module Error — The server variable «HTTP_PROXY» is not allowed to be set.
Лечим ошибку: HTTP Error 500.50 URL Rewrite Module Error — The server variable «HTTP_PROXY» is not allowed to be set. Add the server variable name to the allowed server variable list.
Теги
- drupal
- Windows
- web
Олег
- 17 февраля 2019
- Подробнее о Drupal 8 — добавляем блок «Поделиться» в статьи
Добавим блок «Поделиться» в статьи и страницы нашего сайта. Для начала вам нужно сгенерировать HTML код блока. Вы можете воспользоваться многочисленными сервисами в Интернете. Я использую блок от Яндекса.
Для начала вам нужно сгенерировать HTML код блока. Вы можете воспользоваться многочисленными сервисами в Интернете. Я использую блок от Яндекса.
Теги
- drupal
- web
Олег
- 7 ноября 2018
- Подробнее о Drupal 8/9 — PHP код на странице
В drupal 8 и 9 выпилили возможность вставить PHP код на страницу. С одной стороны это правильно и безопасно, с другой стороны — иногда нужно. Для того чтобы вернуть возможность вставить PHP потребуется установить расширение.
Теги
- drupal
- php
- web
Почитать
Drupal 8 — добавляем блок «Поделиться» в статьи
- 17 февраля 2019
Добавим блок «Поделиться» в статьи и страницы нашего сайта. Для начала вам нужно сгенерировать HTML код блока. Вы можете воспользоваться многочисленными сервисами в Интернете. Я использую блок от Яндекса.
Для начала вам нужно сгенерировать HTML код блока. Вы можете воспользоваться многочисленными сервисами в Интернете. Я использую блок от Яндекса.
Блок «Поделиться» от tech.yandex.ru
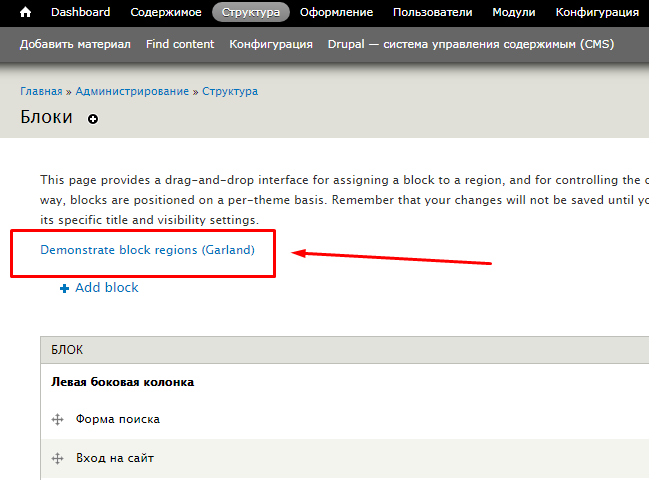
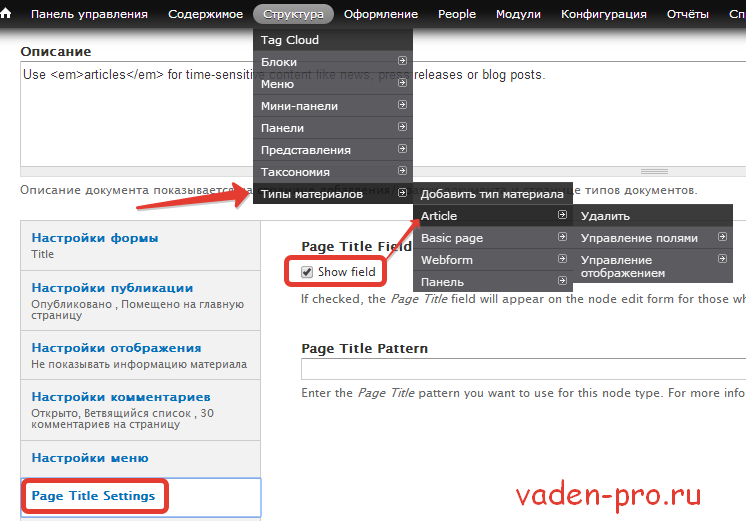
Итак, мы сгенерировали код блока, теперь нужно его куда-то запихать. В админке переходим в раздел Структура > Схема блоков.
Переходим во вкладку Пользовательские блоки.
Нажимаем кнопку + Добавить блок.
Вводим описание «Поделиться». Текстовый формат устанавливаем в «Полный HTML». Теперь в Содержимое нужно вставить наш сгенерированный код. Нажимаем «Источник» и вставляем в содержимое код.
Сохранить. Переключаемся на вкладку «Схема блоков». В разделе «Содержимое» нажимаем кнопку «Расположить блок».
Находим наш блок.
Нажимаем «Разместить». Открывается окно настройки блока.
Галками отмечаем типы материалов, для которых выводить блок — Статья и Страница. Снимаю галку «Отображать заголовок». Сохранить блок.
Скроллим вниз — Сохранить блоки.
Готово:
Теги
- drupal
- web
💰 Поддержать проект
Похожие материалы
Олег
- 19 марта 2019
- Подробнее о Убираем из кода a
Обнаружил, что у меня на сайте текст вида http://internet-lab.ru превращается в ссылку. Очень странно, я такого не делал. Посмотрел HTML-код, там текст превращался в код вида <a и т.д.
Теги
- drupal
- web
Олег
- 10 марта 2019
- Подробнее о Drupal 8 — URL Rewrite Module Error — The server variable «HTTP_PROXY» is not allowed to be set.
Лечим ошибку: HTTP Error 500. 50 URL Rewrite Module Error — The server variable «HTTP_PROXY» is not allowed to be set. Add the server variable name to the allowed server variable list.
50 URL Rewrite Module Error — The server variable «HTTP_PROXY» is not allowed to be set. Add the server variable name to the allowed server variable list.
Теги
- drupal
- Windows
- web
Олег
- 7 ноября 2018
- Подробнее о Drupal 8/9 — PHP код на странице
В drupal 8 и 9 выпилили возможность вставить PHP код на страницу. С одной стороны это правильно и безопасно, с другой стороны — иногда нужно. Для того чтобы вернуть возможность вставить PHP потребуется установить расширение.
Теги
- drupal
- php
- web
Почитать
Drupal: Создание ссылок | IT@UMN
Существует четыре типа гиперссылок, которые можно создать при редактировании текста в поле с панелью инструментов форматирования.
- Внутренние ссылки на страницы вашего сайта
- Это ссылки, ведущие на другие страницы вашего веб-сайта
- Внешние ссылки на страницы за пределами вашего сайта
- Это ссылки, ведущие на страницы за пределами вашего веб-сайта
- Якорные ссылки
- Это ссылки, указывающие на другое место на той же странице
- Ссылки по электронной почте
- Это ссылки, указывающие на адрес электронной почты
Пожалуйста, обратитесь к веб-сайту AccessibleU, чтобы узнать о правильных методах создания доступных гиперссылок.
Создать внутреннюю ссылку
Вы можете создавать внутренние ссылки на любой контент на веб-сайте: страницы, представления, термин таксономии, изображения, мультимедиа и т. д. Вместо ввода полного URL-адреса контента используйте функцию Linkit в меню «Вставить ссылку». инструмент. Инструмент Linkit вставит внутренний идентификатор узла (например, узел/6).
- Выберите текст
- Нажмите кнопку «Ссылка» на панели инструментов форматирования. Отображается окно Добавить ссылку .
- Начните вводить название элемента, на который вы ссылаетесь. Инструмент предоставит список контента с помощью автозаполнения.
- Выберите элемент из списка.
- Выберите элемент из списка.
- Внутренний идентификатор узла помещается в поле URL.
- Дружественный URL-адрес (пример: mysite.umn.edu/goldy-gopher) будет отображаться при посещении страницы
- Можно добавить необязательный заголовок
- Это заполнит атрибут title ссылки, который обычно отображается в виде небольшой всплывающей подсказки при наведении.
- Выбрать Сохранить
Создать внешнюю ссылку
При создании внешней ссылки необходимо использовать полный URL-адрес, например, https://www. umn.edu
umn.edu
Если полный URL-адрес не введен, например , только www.umn.edu — тогда Drupal добавит его к названию сайта — например, http://sitename.umn.edu/www.umn.edu
- Выберите текст
- Нажмите кнопку «Ссылка» на панели инструментов форматирования. Отображается окно Добавить ссылку .
- Введите полный URL-адрес
- Нажмите Сохранить
Создать якорную ссылку
Якорные ссылки обычно используются для создания оглавления в длинном документе, чтобы облегчить посетителям навигацию по странице (эта страница имеет оглавление вверху). Лучше всего форматировать целевой текст с помощью тегов заголовков.
Добавление привязки
- Поместите курсор рядом с текстом, который будет служить местом назначения ссылки для перехода
- Нажмите кнопку «Привязка» на панели инструментов форматирования. Он находится в группе гиперссылок.
- Введите краткий, но описательный идентификатор.

- Идентификатор не может содержать пробелы. Дефисы и символы подчеркивания могут быть полезны для разделения нескольких слов.
- Идентификатор должен быть уникальным для страницы, на которой он находится. Их нельзя повторить.
- Нажмите Сохранить
Ссылка на содержимое страницы с использованием ее идентификатора
- Найдите текст, который служит ссылкой для перехода
- Выберите текст
- Нажмите кнопку «Вставить гиперссылку» на панели инструментов форматирования.
- Введите идентификатор в поле URL. Перед ним ставится символ #, чтобы указать, что ссылка является атрибутом id, расположенным на странице.
- Пример: #goldy
- Введите идентификатор в поле URL. Перед ним ставится символ #, чтобы указать, что ссылка является атрибутом id, расположенным на странице.
- Нажмите Сохранить
Ниже приведен пример, показывающий две ссылки вверху, которые служат оглавлением: Введение и Об институте. В основной части страницы есть разделы «Введение» и «Об институте» в формате h3.
Создать ссылку Mailto
Ссылки Mailto применяются к адресам электронной почты. При нажатии почтовый клиент посетителя должен открыться с адресом, указанным в поле «Кому:» сообщения электронной почты.
- Выделите текст ссылки Mailto.
- Лучше всего использовать адрес электронной почты в виде гиперссылки.
- Нажмите кнопку «Вставить гиперссылку» на панели инструментов форматирования.
- Введите mailto:[электронная почта защищена]
- Замените [email protected] адресом электронной почты. Это может быть адрес электронной почты на umn.edu или на любом другом домене.
- Введите mailto:[электронная почта защищена]
Как мне вставить ссылку на мой сайт Drupal? — Дизайн веб-сайтов и интернет-маркетинг Брисбен
Вот пошаговое руководство по загрузке (со снимками экрана), которое поможет вам. Кроме того, вы можете просто прочитать приведенную ниже информацию (без снимков экрана):
Руководство по вставке и удалению ссылок
Ссылки на веб-страницы
Ссылки на другие веб-страницы полезны по нескольким причинам. Во-первых, это помогает в поисковой оптимизации, поскольку поисковые системы понимают, что текст, на который есть ссылка, должен быть важным. Так что полезно использовать хорошие ключевые слова в «тексте ссылки». Во-вторых, это помогает вашим клиентам сориентироваться на вашем веб-сайте. Если вы свяжете похожие страницы, клиенты легко смогут их найти. В-третьих, вы можете сослаться на другой веб-сайт или авторитет в вашей отрасли, чтобы показать, что вы искренни. Однако обратите внимание, что когда вы делаете ссылку на внешний веб-сайт, существуют дополнительные шаги, чтобы вы не потеряли своего клиента на другом сайте — см. ниже.
Во-первых, это помогает в поисковой оптимизации, поскольку поисковые системы понимают, что текст, на который есть ссылка, должен быть важным. Так что полезно использовать хорошие ключевые слова в «тексте ссылки». Во-вторых, это помогает вашим клиентам сориентироваться на вашем веб-сайте. Если вы свяжете похожие страницы, клиенты легко смогут их найти. В-третьих, вы можете сослаться на другой веб-сайт или авторитет в вашей отрасли, чтобы показать, что вы искренни. Однако обратите внимание, что когда вы делаете ссылку на внешний веб-сайт, существуют дополнительные шаги, чтобы вы не потеряли своего клиента на другом сайте — см. ниже.
Чтобы связать текст с веб-страницей на вашем веб-сайте:
- Убедитесь, что вы вошли в систему.
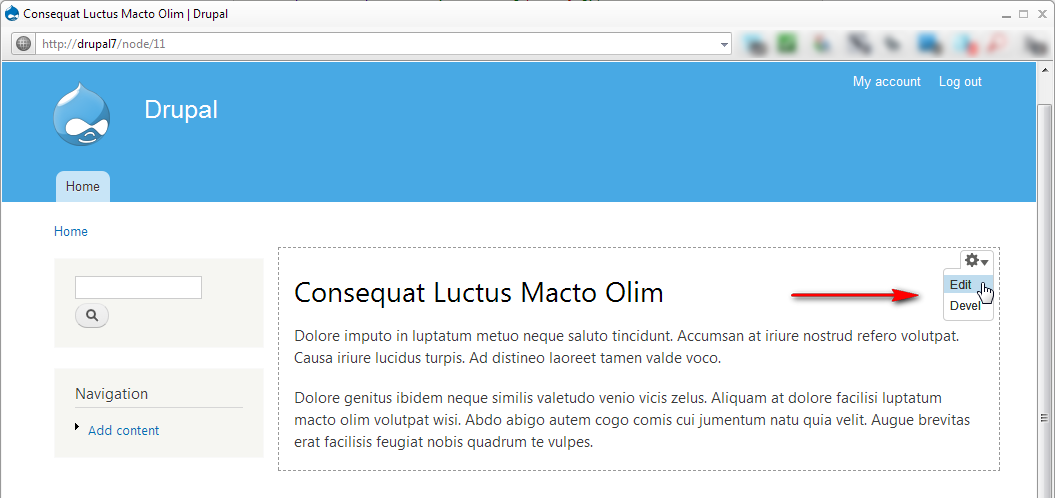
- Сначала выберите страницу, на которую вы хотите сделать ссылку (не ссылку с). Этот номер страницы вам понадобится на более позднем этапе — перейдите на страницу, наведите курсор на кнопку «редактировать» — не нажимайте ее.
 Когда вы наведете на него курсор, вы увидите в левом нижнем углу страницы номер узла. Запишите это. Например, это может быть http://websitedomain.com.au/node/29./редактировать. Запишите /node/29 (вам нужен только узел и номер)
Когда вы наведете на него курсор, вы увидите в левом нижнем углу страницы номер узла. Запишите это. Например, это может быть http://websitedomain.com.au/node/29./редактировать. Запишите /node/29 (вам нужен только узел и номер) - Теперь вам нужно выбрать, откуда вы хотите сделать ссылку. Перейдите на эту страницу и нажмите изменить.
- Выделите текст в теле, где вы хотите разместить ссылку (как упоминалось выше, используйте в этом тексте ключевые слова, а не просто «нажмите здесь»).
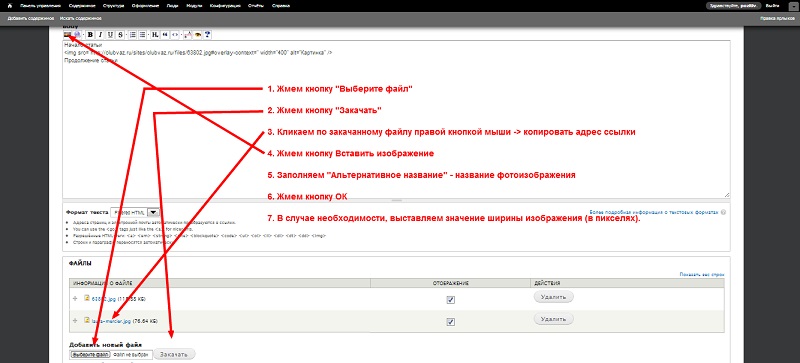
- Нажмите «вставить/отредактировать ссылку»
- Вставьте в поле URL номер целевой страницы или номер узла, который вы ранее записали, включая / перед узлом и / между узлом и номером страницы, т.е. /узел/29(вы заметите, что протокол автоматически изменится на
— это правильно — не меняйте его обратно). - Нажмите «ОК».
- Это вернется к «Тело».
- Теперь вы заметите, что содержимое, которое вы выбрали для ссылки, будет другого цвета. Ссылка не будет работать, пока вы не сохраните страницу.

- Нажмите «Сохранить» внизу страницы.
Для ссылки на веб-страницу за пределами вашего веб-сайта:
- Выберите URL-адрес веб-страницы, на которую вы хотите перейти, например: http://ato.gov.au/faq. Страница может быть статьей, блогом или любой веб-страницей, которая находится в сети. Запишите или скопируйте этот URL-адрес.
- Убедитесь, что вы вошли в систему.
- Теперь вы должны выбрать, откуда вы хотите получить ссылку. Перейдите на эту страницу и нажмите изменить.
- Выделите текст в теле, где вы хотите разместить ссылку.
- Нажмите кнопку «вставить/отредактировать ссылку»
- Вставьте в поле URL адрес, который вы записали или скопировали, например, http://ato.gov.au/faq
- вкладка «цель» в окне.
- Выберите из раскрывающегося меню «новое окно (_blank)», если хотите, чтобы ссылка открывалась в новом окне
- Нажмите ОК.
- Это вернется к «Тело».
- Теперь вы заметите, что содержимое, которое вы выбрали для ссылки, будет другого цвета.



 Когда вы наведете на него курсор, вы увидите в левом нижнем углу страницы номер узла. Запишите это. Например, это может быть http://websitedomain.com.au/node/29./редактировать. Запишите /node/29 (вам нужен только узел и номер)
Когда вы наведете на него курсор, вы увидите в левом нижнем углу страницы номер узла. Запишите это. Например, это может быть http://websitedomain.com.au/node/29./редактировать. Запишите /node/29 (вам нужен только узел и номер)