Добавление видео- или аудиофайла на страницу
Важно: Данная статья переведена с помощью машинного перевода, см. Отказ от ответственности. Используйте английский вариант этой статьи, который находится здесь, в качестве справочного материала.
Имеется несколько способов добавления аудио- или видеоклипа на страницу SharePoint при ее редактировании в браузере. Для воспроизведения отдельного аудио- или видеофайла на страницу можно добавить веб-часть «Мультимедиа». Динамический показ видео- и аудиофайлов можно настроить с помощью веб-части «Запрос контента». Кроме того, с помощью кода внедрения можно внедрить на страницу видеофайл со стороннего сайта для обмена видеоматериалами.
В этой статье
-
Добавление мультимедиа веб-части на страницу
-
Настройка веб-часть содержимого запроса для отображения видео
-
Вставка видео на страницу с помощью код внедрения
Добавление на страницу веб-части «Мультимедиа»
С помощью веб-части мультимедиа для воспроизведения аудио- или видеоклипы на странице. Сведения о конкретных видео- и аудиофайлов форматов, поддерживаемых веб-части мультимедиа Поддерживаемые форматы файлов мультимедиа и протоколы в Silverlightсм.
Сведения о конкретных видео- и аудиофайлов форматов, поддерживаемых веб-части мультимедиа Поддерживаемые форматы файлов мультимедиа и протоколы в Silverlightсм.
Для выполнения описанной ниже процедуры необходимо разрешение на редактирование страниц.
-
Откройте страницу, которую нужно изменить.
-
На вкладке ленты Страница нажмите кнопку Изменить.
-
Выполните одно из перечисленных ниже действий.
-
При редактировании вики-страницы или страницы публикации щелкните на ней доступное для редактирования место, в которое требуется поместить веб-часть «Мультимедиа».
 В группе Средства правки на ленте откройте вкладку Вставка и нажмите кнопку Видео и звук.
В группе Средства правки на ленте откройте вкладку Вставка и нажмите кнопку Видео и звук. -
При редактировании страницы веб-частей щелкните Добавить веб-часть в столбце или зоне, куда требуется внедрить файл мультимедиа. В разделе
-
-
В появившемся мультимедиа веб-части на странице, щелкните текст, в котором указано, щелкните здесь, чтобы настроить.
-
Откройте на ленте вкладку Параметры мультимедиа.

-
Чтобы настроить веб-часть «Мультимедиа» на отображение определенного аудио- или видеофайла, наведите указатель мыши на команду Изменить мультимедиа и выполните одно из перечисленных ниже действий.
-
Чтобы загрузить файл с компьютера, выберите вариант С компьютера, найдите нужный файл и нажмите кнопку ОК.
-
Чтобы внедрить видеофайл, уже сохраненный на сайте SharePoint, выберите вариант Из SharePoint, перейдите в раздел сайта (например, библиотеку материалов), в котором хранятся видео- и аудиофайлы, выберите нужный файл и нажмите кнопку ОК.

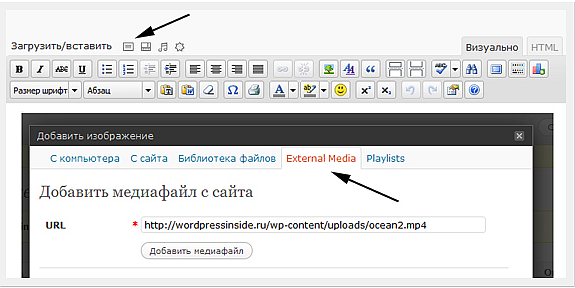
Чтобы внедрить видео с видеосайтов, выберите вариант Из Интернета и введите URL-АДРЕС файла, который вы хотите использовать и нажмите кнопку ОК.
Поддерживает воспроизведение файлов из URL-адреса, которые указывают видеофайла мультимедиа веб-части. Например: http://contoso.com/VideoFile.wmv. Если вы используете код внедрения или совместного использования ссылки для страниц, содержащих видео, они не будут работать. Дополнительные сведения о внедрении видео с помощью код внедрения, читайте статью внедрить видео на страницу с помощью код внедрения.
-
-
Выбрав нужный файл, нажмите кнопку ОК.
org/ListItem»>
-
В группе Свойства укажите заголовок, который будет отображаться для веб-части. Можно также указать, должен ли файл воспроизводиться автоматически при загрузке страницы или циклически до остановки.
-
В группе Стили проигрывателя на ленте наведите указатель мыши на команду
В группе Просмотр наведите указатель мыши на команду Изменить изображение и выберите файл изображения, который будет выводиться при предварительном просмотре аудио- или видеофайла. Если не изменить изображение предварительного просмотра, выводится изображение по умолчанию для файлов этого типа.
В группе Размер на ленте можно изменить размер окна проигрывателя по горизонтали и вертикали.
К началу страницы
Настройка веб-части «Запрос контента» для показа видео
С помощью веб-части «Запрос контента» можно организовать на странице динамическое воспроизведение видео- и аудиофайлов. Эта веб-часть может пригодиться для добавления на страницу раздела с популярными видеороликами или раздела видео с определенными тегами метаданных.
Веб-часть «Запрос контента», добавленную на страницу, можно настроить для поиска на сайте всех элементов контента, удовлетворяющих определенному условию. Результаты соответствующего запроса выводятся на странице. При добавлении на сайт нового контента, удовлетворяющего условиям запроса, он также появится в этой веб-части.
Для выполнения описанной ниже процедуры необходимо разрешение на редактирование страниц.
В этой процедуре предполагается, что на странице будут отображаться видеофайлы, однако она подходит и для аудиофайлов и файлов изображений.
-
-
На вкладке ленты «Страница» нажмите кнопку Изменить. Выполните одно из указанных ниже действий.
-
При редактировании вики-страницы или страницы публикации щелкните на ней доступное для редактирования место, в которое требуется поместить веб-часть «Запрос контента».
 В группе Средства правки на ленте откройте вкладку Вставка и нажмите кнопку Веб-часть. В разделе Категории щелкните элемент Сведение контента. В разделе Веб-части выберите вариант Запрос контента и нажмите кнопку Добавить.
В группе Средства правки на ленте откройте вкладку Вставка и нажмите кнопку Веб-часть. В разделе Категории щелкните элемент Сведение контента. В разделе Веб-части выберите вариант Запрос контента и нажмите кнопку Добавить. -
При редактировании страницы веб-частей щелкните Добавить веб-часть в столбце или зоне, куда требуется вставить веб-часть «Запрос контента». В разделе Категории щелкните элемент Сведение контента. В разделе Веб-части выберите вариант Запрос контента и нажмите кнопку Добавить.
-
-
В веб-части «Запрос контента» щелкните стрелку и выберите команду Изменить веб-часть.

-
Щелкните ссылку
-
В области инструментов веб-части «Запрос контента» разверните узел Запрос.
-
В разделе Источник укажите местоположение элементов, которые требуется отобразить. Если необходимо, перейдите в нужный раздел соответствующего сайта, дочернего сайта или списка.
-
Если областью действия запроса является сайт, в разделе «Тип списка» укажите тип списка, элементы из которого требуется отобразить.
 Если в действии 6 был выбран определенный список или библиотека, значение в это поле будет подставлено автоматически.
Если в действии 6 был выбран определенный список или библиотека, значение в это поле будет подставлено автоматически. -
В разделе Тип контента в списке Показать элементы с данным типом контента выберите вариант Типы контента цифровых активов.
-
В разделе Показать элементы с данным типом контента выберите вариант Видео. Если в организации созданы настраиваемые версии типов контента цифровых активов, можно установить флажок Включать дочерние типы контента.
-
Кроме того, в разделе Выбор целевой аудитории можно настроить фильтрацию аудитории.
 В результате определенные элементы будут отображаться только для некоторой аудитории в зависимости от значений параметров целевой аудитории сайта.
В результате определенные элементы будут отображаться только для некоторой аудитории в зависимости от значений параметров целевой аудитории сайта. -
В разделе Дополнительные фильтры можно настроить фильтрацию отображаемого контента с помощью метаданных элементов. Например, чтобы отображать видеоматериалы, в тегах которых есть определенное ключевое слово, выберите элемент Корпоративные ключевые слова с оператором содержит хотя бы один из и введите нужные значения.
-
Чтобы добавить другие фильтры, щелкните оператор и или или.
-
Разверните презентацию, сделать все настройки, которые должны в группе Группировка и сортировка, Стили и полей для отображения.
 В разделе Стили полезно убедитесь в том, что установлен флажок Воспроизвести ссылкам мультимедийных файлов в браузере Если посетители узла должны иметь возможность воспроизводить клипы мультимедиа непосредственно в браузере.
В разделе Стили полезно убедитесь в том, что установлен флажок Воспроизвести ссылкам мультимедийных файлов в браузере Если посетители узла должны иметь возможность воспроизводить клипы мультимедиа непосредственно в браузере.При первоначальной настройке веб-частью запроса содержимого, вы не знаете, как вы хотите настроить элементы в разделе презентации. Это может быть полезным сначала предварительного просмотра запроса в веб-части, а затем измените его еще раз, чтобы сделать настройки внешнего вида сведений.
К примеру, если вы не настроить параметры в разделе презентации, видео может отображаться изображение предварительного просмотра больших, который может не работать с макет страницы. В этом случае вы можете выбрать фиксированным размером изображения в разделе стили | Стиль элемента для предоставления посетителям с небольшой миниатюрные изображения, можно щелкнуть для воспроизведения видео. В следующем примере показана содержимого веб-частью запроса, отображающий три видео.
 Он был настроен с фиксированным размером изображения.
Он был настроен с фиксированным размером изображения. -
Нажмите кнопку ОК.
-
Сохраните изменения на странице.
Дополнительные сведения о веб-частью запроса содержимого читайте в статье отображения динамическое представление контента на странице путем добавления веб-частью запроса содержимого.
К началу страницы
Внедрение видео на страницу с помощью кода внедрения
Чтобы добавить на страницу видео со стороннего веб-сайта для обмена видеоматериалами с помощью кода внедрения, нужно вставить этот код в веб-часть «Редактор контента».
Для выполнения описанной ниже процедуры необходимы разрешения разработчика.
-
Найдите видео, которое требуется внедрить на страницу, и скопируйте код внедрения.
-
Откройте страницу, которую нужно изменить.
-
На вкладке ленты Страница нажмите кнопку Изменить. Выполните одно из указанных ниже действий.
-
Если вы редактируете вики-страницы, щелкните место на странице, которую вы хотите добавить веб-часть редактора содержимого, откройте вкладку Вставка на ленте Средства редактирования и нажмите кнопку Веб-части.
 В разделе категории выберите пункт Среда и контент. В разделе Веб-частиРедактора содержимого нажмите кнопку и нажмите кнопку Добавить.
В разделе категории выберите пункт Среда и контент. В разделе Веб-частиРедактора содержимого нажмите кнопку и нажмите кнопку Добавить. -
При редактировании страницы веб-частей щелкните Добавить веб-часть в столбце или зоне, куда требуется внедрить файл мультимедиа. В разделе Категории щелкните элемент Среда и контент. В разделе Веб-части выберите вариант Редактор контента и нажмите кнопку Добавить.
-
-
В веб-части «Редактор контента» наведите указатель мыши на стрелку и выберите команду Изменить веб-часть.
org/ListItem»>
-
На вкладке Формат текста на ленте Инструменты редактирования, в группе » Разметка » выберите пункт HTML и нажмите кнопку Изменить исходный текст HTML.
-
Вставьте код внедрения в диалоговом окне Исходного текста HTML и нажмите кнопку ОК.
-
Сохраните страницу (либо сохраните и верните ее, если для страниц на сайте используется процедура извлечения).
org/ListItem»>
В веб-части «Редактор контента» введите текст, который будет отображаться на странице в качестве описания видео.
Чтобы воспроизвести видео, нажмите кнопку воспроизведения на встроенном видеопроигрывателе.
К началу страницы
Вставка видео, социальных сетей и встроенных фреймов—ArcGIS Enterprise Sites
Делитесь видео с Facebook, Vimeo или медиа из социальных сетей YouTube и вставляйте iframe на свои сайты или страницы.
Для начала работы войдите на Portal for ArcGIS и щелкните Сайты на странице Обзор, чтобы просмотреть список ваших сайтов.
Подсказка:
Вы также можете редактировать сайт при просмотре в браузере. Убедитесь, что вы вошли в систему и найдите кнопку редактирования слева от вашего сайта.
Показать видео
Добавляйте карточки видео, чтобы встраивать видеоролики YouTube, Vimeo, или Facebook.
- Перетащите карточку Галереи в имеющуюся строку.

- Наведите курсор на карточку и щелкните кнопку настроек, чтобы перейти в режим редактирования.
- Вставьте URL видеоролика из Facebook, Vimeo или YouTube в поле URL видео.
- В зависимости от источника видео могут появиться дополнительные опции, позволяющие конфигурировать отображение видео:
- Для видеороликов Facebook выберите Показать текст поста для отображения количества лайков, комментариев, публикаций и другого текста. Выберите Всегда показывать подписи для отображения подписей видео.
- Для видеороликов Vimeo выберите Показать заголовок видео, Показать владельца видео, Показать значок владельца видео и Циклическое воспроизведение видео.
- Для видео YouTube, выберите Показать значок YouTube и Циклическое воспроизведение видео.
- Щелкните кнопку копирования, расположенную рядом с URL видео, чтобы сохранить ссылку в буфер обмена, которую можно использовать по всему приложению.

- Щелкните Сохранить.
Поделиться одним постом Facebook
Отобразите один пост для выделения чего-либо.
- Перетащите карточку Социальные сети в имеющуюся строку.
- Наведите курсор на карточку и щелкните кнопку настроек, чтобы перейти в режим редактирования.
- В поле URL поста социальной сети вставьте URL-адрес любого общедоступного поста Facebook. Чтобы вставить правильный адрес URL, щелкните временную метку поста (дату или время в левом верхнем углу поста), а затем скопируйте новый URL в браузере, перед тем как редактировать свой сайт.
- При желании щелкните кнопку переключения для Показать текст поста, чтобы отобразить текст, связанный с сообщением.
- Щелкните Сохранить.
Отобразить временную шкалу Facebook или Twitter
Отображение временной шкалы Facebook, события или сообщения для более глубокого изучения.
- Перетащите карточку Социальные сети в имеющуюся строку.

- Наведите курсор на карточку и щелкните кнопку настроек, чтобы перейти в режим редактирования.
- Вставьте в поле URL поста социальной сети URL любой общедоступной страницы Facebook.
- При желании нажмите кнопку-переключатель, чтобы включить любую комбинацию из следующих параметров:
- Временная шкала позволяет отобразить вкладку шкалы под заголовком страницы. Выберите эту опцию, если вы хотите опубликовать свою ленту с событиями или сообщениями.
- Опция События отображает список представлений событий страницы.
- Опция Сообщения позволяет людям вводить и отправлять сообщения администратору страницы Facebook через Мессенджер Facebook.
- Опция Использовать большой заголовок позволяет увеличить размер заголовка страницы и добавить кнопку Отправить сообщение для связи людей через Мессенджер Facebook.

- Опция Показать фотографию обложки для отображения фотографии обложки страницы.
- Щелкните Сохранить.
Встраивание ресурса с помощью карточки iframe
Вы можете использовать карточку iframe, чтобы встроить внешние ресурсы, такие как приложения, веб-карты или панели управления, используя URL.
Подсказка:
Iframes лучше всего подходят для отображения панелей управления и инфографики. Для других элементов, включая веб-приложения Experience Builder, страницы Insights, веб-карты, опросы и карты-истории, используйте карточку галереи, карточку веб-карты или карточку приложения.
При использовании iframes желательно ограничить число экземпляров двумя. Слишком большое количество iframe на одном сайте или странице может снизить производительность на мобильных устройствах. Независимо от использования iframe или других карточек, отображение не более 2 ключевых элементов позволяет получить более четкий и доступный дизайн. Для остальных элементов попробуйте использовать карточку галереи.
Для остальных элементов попробуйте использовать карточку галереи.
- Добавьте карточку Iframe в существующую строку.
- Укажите URL-адрес iframe и высоту фрейма. Не встраивайте код iframe с другого веб-сайта; вставьте только URL-адрес, который вы хотите встроить. Домен esri.com не поддерживается.
- Добавьте заголовок вашего iframe.
- Включите прокрутку, выбрав Автоматически.
- Щелкните Применить.
- Щелкните Сохранить.
Отзыв по этому разделу?
10 видеосайтов для встраивания ваших видео: сравнение
Выбор правильного видеохостинга может иметь большое значение для пользователей
Видео — один из самых привлекательных форматов контента. Владельцам веб-сайтов имеет смысл использовать видео для привлечения посетителей, привлечения потенциальных клиентов и повышения конверсии.
Но даже если у вас есть выделенный сервер или сложное программное обеспечение виртуальной машины, загрузка видео непосредственно на ваш веб-сайт может усложнить взаимодействие с пользователем. Незначительные всплески трафика могут снизить пропускную способность, увеличить время загрузки страницы и повредить вашему SEO-рейтингу.
Незначительные всплески трафика могут снизить пропускную способность, увеличить время загрузки страницы и повредить вашему SEO-рейтингу.
Вот почему большинство веб-сайтов, ориентированных на видео, полагаются на сторонние решения для хостинга. Провайдеры видеохостинга имеют инфраструктуру для безопасного размещения и быстрого отображения высококачественного видеоконтента.
10 самых популярных видеосайтов для встраивания ваших видео
Существуют десятки видеохостинговых платформ, и каждая из них уникальна. Чтобы найти подходящий хостинг для вашего видеоконтента, вам необходимо изучить ваш веб-сайт и ожидаемый трафик. Некоторые хосты предлагают ценные функции, которые могут помочь вам более эффективно монетизировать свой сайт. Другие привлекательны просто потому, что они популярны и бесплатны.
Первые пять участников в этом списке будут включать в себя бесплатные и бесплатные услуги видеохостинга. В последнюю пятерку войдут услуги хостинга премиум-класса, которые взимают плату за подписку.
1. YouTube
YouTube, безусловно, является крупнейшим веб-сайтом для обмена и размещения видео в мире. YouTube предлагает создателям контента доступ к огромной встроенной аудитории, не имеет ограничений на хранение данных и не взимает плату с создателей контента. Фактически, он платит создателям популярного контента часть доходов от рекламы, которые генерируют их видео.
Однако, хотя YouTube, несомненно, популярен, трудно доказать, что это лучший видеосайт для встраивания ваших видео. Пользователи YouTube имеют доступ только к одному фирменному проигрывателю iframe для встроенного контента. Зрители, которые нажимают на этот проигрыватель, попадают на YouTube, а не на ваш веб-сайт, и продолжают потреблять там контент.
Это делает YouTube проблематичным для создателей контента, которые хотят размещать образовательные курсы или отзывы. Это, безусловно, полезный видеохостинг для влиятельных лиц, которые обращаются к широкой аудитории, но не более того.
2.
 Dailymotion
DailymotionDailymotion – конкурент YouTube, предлагающий создателям контента бесплатный безлимитный видеохостинг. Хотя у него меньший размер аудитории, чем у YouTube, у него также меньше конкуренции за контент, что может быть хорошо для некоторых создателей.
Как и YouTube, Dailymotion поддерживает себя с помощью рекламы. В отличие от YouTube, он воспроизводит рекламу независимо от размера подписчиков создателя контента. Это означает, что даже небольшое нишевое видео будет показывать рекламу.
Dailymotion предлагает некоторые преимущества в качестве бесплатного хостинга для встраивания видео. Например, пользователи-разработчики могут изменить цветовую схему и логотип встроенного проигрывателя Dailymotion. Это означает, что видеоплеер вашего веб-сайта может соответствовать вашему фирменному стилю. Dailymotion также предлагает немного лучшую аналитику зрителей, чем YouTube, но этого недостаточно, чтобы действительно выделиться.
3. Facebook
Facebook – это платформа социальной сети, включающая, среди прочего, решение для видеохостинга со встроенной аудиторией, превышающей аудиторию YouTube. Хотя Facebook может бесплатно размещать видео, он по-прежнему уделяет больше внимания социальным сетям и обмену сообщениями, чем видеохостингу и маркетингу.
Хотя Facebook может бесплатно размещать видео, он по-прежнему уделяет больше внимания социальным сетям и обмену сообщениями, чем видеохостингу и маркетингу.
Например, он предлагает только самые основные встроенные опции проигрывателя для создателей контента. Это связано с тем, что Facebook, как и большинство бесплатных видеохостингов, заинтересован в том, чтобы зрители оставались на своем домене. Помогать владельцам веб-сайтов удерживать трафик на их собственных доменах (и вне Facebook) просто не в его интересах.
Кроме того, Facebook имеет более низкое ограничение качества видео, чем большинство других вариантов. В целом Facebook ориентирован на личное использование, а не на встраивание видео на внешние веб-сайты. Это популярный вариант, но не мудрый.
4. Vimeo
Vimeo отличается от других бесплатных видеохостингов в этом списке. В то время как YouTube, Dailymotion и Facebook являются социальными платформами для обмена видео, Vimeo — это пакет для совместной работы, предназначенный для творческих профессионалов. Вот почему на Vimeo так много оригинальных короткометражных фильмов, анимационных фильмов, инди-музыкальных клипов и материалов об экстремальных видах спорта.
Вот почему на Vimeo так много оригинальных короткометражных фильмов, анимационных фильмов, инди-музыкальных клипов и материалов об экстремальных видах спорта.
Vimeo понимает, что творческие профессионалы хотят отображать свои работы на своих веб-сайтах, поэтому предлагает ряд дискретных настраиваемых вариантов встраивания видео. К счастью, он не показывает зрителям рекламы и позволяет загружать видео.
Однако есть одна загвоздка. Чтобы получить максимальную отдачу от Vimeo, необходимо заплатить за профессиональный план. Владельцы бесплатных аккаунтов имеют низкий лимит загрузки и относительно низкие шансы привлечь аудиторию через Vimeo.
5. Cincopa
Cincopa — это ответ на маркетинг, основанный на данных, с использованием видеоконтента. Служба сбора и аналитики данных платформы видеохостинга является одной из самых полных в этом списке. Создатели контента могут интегрировать отдельные данные видеоаналитики со своим инструментом управления взаимоотношениями с клиентами (CRM), обеспечивая масштабируемую автоматизацию маркетинга по запросу.
Хотя Cincopa не предлагает встроенной аудитории, ее аналитические возможности делают ее ценным выбором для любого бизнеса, который использует цифровой маркетинг для привлечения потенциальных клиентов и конверсий. Как и Wistia, он поддерживает встроенные формы захвата лидов и призывы к действию в видео. В отличие от Wisita, он поддерживает эти функции и для потокового видео.
Cincopa также работает как полнофункциональное решение для управления цифровыми активами (DAM), идеально подходящее для издателей, которым необходимо управлять большими объемами контента. Если ваш конвейер контента включает в себя сложную серию разрешений и утверждений перед запуском, встроенные возможности Cincopa DAM упростят творческий процесс по всем направлениям.
6. Wistia
Программное обеспечение Wistia предназначено для специалистов по цифровому маркетингу, которые используют видео для привлечения потенциальных клиентов. Услуги видеохостинга являются частью того, что он предлагает, но не неотъемлемым элементом. Основным преимуществом Wistia является встраивание форм захвата потенциальных клиентов и других призывов к действию в свои полностью настраиваемые видеоплееры. Однако Wistia не поддерживает прямую трансляцию.
Основным преимуществом Wistia является встраивание форм захвата потенциальных клиентов и других призывов к действию в свои полностью настраиваемые видеоплееры. Однако Wistia не поддерживает прямую трансляцию.
Это делает Wistia привлекательным вариантом для специалистов по цифровому маркетингу, которые хотят привлекать потенциальных клиентов с помощью видеоконтента. Это позволяет создателям контента отфильтровывать внешние видеорекомендации, что удерживает трафик на вашем сайте.
Несмотря на то, что инициативы Wistia в области цифрового маркетинга ценны, они не могут обеспечить успех в одной важной категории — аналитике зрителей. Для построения автоматизированной маркетинговой системы на основе видеоаналитики требуются очень детализированные, индивидуализированные данные, которые Wistia с трудом может предоставить.
7. Jetpack для WordPress
Jetpack — это бесплатный плагин WordPress, который предлагает видеохостинг в рамках премиальных и профессиональных тарифных планов. Jetpack уникален, потому что на самом деле это универсальный набор инструментов для улучшения веб-сайтов WordPress несколькими способами, включая видеохостинг.
Jetpack уникален, потому что на самом деле это универсальный набор инструментов для улучшения веб-сайтов WordPress несколькими способами, включая видеохостинг.
Jetpack позволяет владельцам веб-сайтов WordPress повысить безопасность и скорость своих сайтов WordPress. Он защищает страницы входа от кибератак методом грубой силы, ускоряет загрузку страниц с помощью специально созданной сети доставки контента (CDN) и включает решения для автоматического обмена в социальных сетях.
Премиум и профессиональные подписчики могут пользоваться неограниченным видеохостингом на Jetpack, что делает его полезным инструментом для владельцев веб-сайтов WordPress, которые хотят размещать видео в Интернете. Однако это не единственное решение для видеохостинга, совместимое с WordPress, и оно создано не только для этой цели.
8. Brightcove
Brightcove – это корпоративная платформа видеохостинга, которую предпочитают крупные корпорации, государственные учреждения и компании из списка Fortune 500. Он поддерживает почти все технологии, предлагаемые пользователям другими платформами видеохостинга, а также встроенную интеграцию со всеми технологиями, которые предприятия обычно используют для управления видеоконтентом и его монетизации.
Он поддерживает почти все технологии, предлагаемые пользователям другими платформами видеохостинга, а также встроенную интеграцию со всеми технологиями, которые предприятия обычно используют для управления видеоконтентом и его монетизации.
Brightcove включает в себя удобную для предприятия систему управления контентом с расширенной интеграцией автоматизации маркетинга. Это позволяет создателям контента вести прямую трансляцию непосредственно на свои веб-сайты и в приложения, а также транслировать контент по нескольким каналам одновременно.
Однако управление корпоративным видеоконтентом осуществляется за счет предприятия. Также предполагается, что у вас есть технические знания корпоративного уровня и команда маркетологов, готовых создавать и развертывать контент для достижения ваших бизнес-целей.
9. SproutVideo
SproutVIdeo — это платформа для размещения бизнес-видео, которая предлагает функции уровня предприятия, не требуя широкомасштабного доступа к знаниям и ресурсам. Это позволяет создателям контента создавать неограниченное количество уникальных видеоплееров, что означает, что вы можете легко сопоставить каждый плеер с его веб-страницей.
Это позволяет создателям контента создавать неограниченное количество уникальных видеоплееров, что означает, что вы можете легко сопоставить каждый плеер с его веб-страницей.
Это означает, что творческие пользователи SproutVideo могут создать увлекательный путь клиента. Вы даже можете включить инструменты захвата потенциальных клиентов и сегментации аудитории в свой подход к цифровому маркетингу.
Единственным существенным недостатком использования SproutVideo является его сложность. Предоставление функций корпоративного уровня малым предприятиям и предпринимателям требует значительного обучения.
10. Uscreen
Uscreen – это платформа цифровых видеокурсов, которая позволяет создателям контента монетизировать свои курсы. Это отличает его от некоторых других участников в этом списке, поскольку он монетизирует контент непосредственно от зрителей, которые платят за просмотр вашего контента.
Это может быть очень полезно для специалистов по электронному обучению, на которые нацелен маркетинг Uscreen. Он не подходит для цифрового маркетинга, влиятельного контента или многих других типов контента. В нем нет углубленной маркетинговой аналитики или разрешений на основе ролей, как, например, у некоторых других участников этого списка.
Он не подходит для цифрового маркетинга, влиятельного контента или многих других типов контента. В нем нет углубленной маркетинговой аналитики или разрешений на основе ролей, как, например, у некоторых других участников этого списка.
Однако Uscreen поддерживает встраивание и даже интегрируется с OTT-приложениями для мобильных устройств и смарт-телевизоров. Это может сделать его интересным выбором для преподавателей и владельцев бизнеса, которые сосредоточены на непосредственной монетизации видеоконтента.
Какое решение для видеохостинга лучше для меня?
Каждая из упомянутых выше платформ видеохостинга предназначена для определенного варианта использования. Каждый из них предназначен для удовлетворения потребностей определенного типа создателя контента. Чтобы найти лучшее решение для видеохостинга для ваших нужд, вы должны тщательно изучить функции и возможности, которые вы цените больше всего.
Первоначально опубликовано 10 июня 2021 г. , обновлено 11 июня 2021 г.
, обновлено 11 июня 2021 г.
Встраивание видео на ваш веб-сайт: шаг за шагом
· 10 минут чтения
Мы не устанем повторять, что видеоконтент — это будущее не только для развлечений, но и для образования. Сегодня мы хотим поговорить о таком инструменте, как встраивание видео на свой сайт.
Иллюстрация Майи Нгуен для Fireart StudioВы будете удивлены тем, сколько преимуществ имеет этот инструмент.
Все усилия по встраиванию контента с видеоплатформ на ваш сайт окупятся в несколько раз. Тем не менее обо всем по порядку.
Встраивание видео имеет много преимуществ по сравнению с загрузкой видео непосредственно на ваш сайт или ссылкой на видеоплатформу. Следуя факторам ранжирования в поисковых системах, вы помните, что одним из важных параметров является то, как долго пользователи задерживаются на страницах вашего сайта. И если вы разрешите им ссылаться на другую платформу для просмотра интересного контента, то вы потеряете повышенную норму времени, проведенного на сайте.
Какое решение? Вставка видео на сайт!
В этом подробном руководстве мы собрали всю важную информацию, которую вам необходимо прочитать, прежде чем встраивать видео на свой сайт. Кроме того, в качестве бонуса мы подготовили дополнительный блок о том, как вставлять видео в коды сайтов с самых популярных платформ.
Начнем!
Что такое встроенное видео?
Для начала давайте определимся, что такое код для встраивания видео на ваш сайт и как работает эта технология. Это фрагмент кода, который нужно разместить на страницах вашего сайта. После того, как вы внедрили код, ваш сайт отобразит нужное видео на странице. Код извлечет видео с платформы, с которой вы его скопировали. По сути, эта технология позволит вам не размещать видео на своем сайте, а использовать уже размещенное видео.
Зачем тебе это? Что ж, вполне логичный вопрос. О более конкретных преимуществах мы расскажем ниже. А пока просто представьте, сколько места на хостинге вы можете сэкономить, не загружая контент на свой сайт. Кроме того, это действительно позволит вам обеспечить быструю загрузку страниц.
Кроме того, это действительно позволит вам обеспечить быструю загрузку страниц.
Ведь, как вы помните, чем больше на вашем сайте неоптимизированного и тяжеловесного контента, тем дольше будет время загрузки страницы. Это плохо для рейтинга в поисковых системах, и если есть способ не замедлять работу вашего сайта, почему бы вам не воспользоваться им.
Возможно, в этот момент вы задаетесь вопросом, почему бы просто не сделать ссылку на видео с другой платформы? Это может быть не так очевидно, но, как мы упоминали выше, чем дольше пользователь находится на страницах вашего сайта, тем более качественный ваш сайт будет рассматриваться поисковыми системами. Встраивание видео из других источников имеет самое большое преимущество. Вы как бы заимствуете контент, и пользователь остается на вашем сайте, а показатель отказов падает.
Ключевые преимущества встроенного видео
Теперь давайте подробнее рассмотрим преимущества, которые вы получаете от работы со встроенным видео на свой сайт. Возможно, вы хотели бы узнать больше о том, почему эта технология стоит вашего внимания. Вот несколько основных причин.
Возможно, вы хотели бы узнать больше о том, почему эта технология стоит вашего внимания. Вот несколько основных причин.
Преодоление ограничений пропускной способности
Загрузка видео на ваш сайт сильно истощает пропускную способность сервера из-за большого количества контента. И вы должны заплатить за это.
Каждый раз, когда кто-то ссылается на ваше видео или встраивает его на свой ресурс, ваш сайт только пострадает. Если вы вставите видео с крупной платформы, все последующие пользователи больше не будут ссылаться на видео на вашей странице, а будут ссылаться на платформу.
Увеличение времени загрузки видео
Одним из важных факторов ранжирования в поисковых системах является скорость загрузки страницы. Большие файлы будут загружаться дольше. Это напрямую замедлит скорость загрузки страницы. В результате ваш сайт будет оцениваться поисковым роботом и посетителями как очень медленный. Посетители вашего ресурса обнаружат, что страницы с видео загружаются гораздо дольше обычного.
И если пользователь не получит то, ради чего он пришел на страницу, он будет искать этот контент на сайте вашего конкурента. Вы потеряете трафик и место в поисковой системе и потенциального клиента или пользователя сайта.
То же самое касается мобильных версий вашего сайта. Пользователям потребуется еще больше времени, чтобы загрузить страницы вашего сайта со смартфона, потому что, как правило, мобильный интернет немного слабее. Встраивая видео, вы можете обеспечить быструю загрузку страницы, потому что контент находится не на вашем сайте, а на исходном сайте.
Избегайте ограничений размера файла и хранилища
У вашего хостинг-провайдера всегда есть ограниченный объем хранилища. Каждый раз, когда вы загружаете большой контент, например видео, вы занимаете место на своем сервере. Если на вашем сайте много видео, они будут занимать слишком много места на сервере.
Если на вашем сайте много посетителей, которые будут смотреть видео одновременно, вы можете обнаружить, что привыкнете к лимиту. В этом случае время загрузки сайта значительно замедлится, а вы снова потеряете посещаемость и позиции в поисковой выдаче.
В этом случае время загрузки сайта значительно замедлится, а вы снова потеряете посещаемость и позиции в поисковой выдаче.
Так вот, ваш хостинг-провайдер может просто ограничить количество потребляемой вами памяти на сервере и достичь предела, и вам придется потратиться на дополнительный сервер, чтобы ваш сайт мог нормально функционировать. Чтобы избежать лишних хлопот, попробуйте встроить видео на свой сайт.
Как встроить видео в HTML
Теперь мы расскажем вам, как встроить видео на свой сайт. Мы решили начать с самого простого варианта и пошагово объяснить, как добавить видео на сайт. Это совсем не сложно, так что не переживайте, что у вас недостаточно опыта.
1. Отредактируйте код HTML
Перейдите в режим редактирования страницы и найдите место в коде, где вы хотите, чтобы видео отображалось.
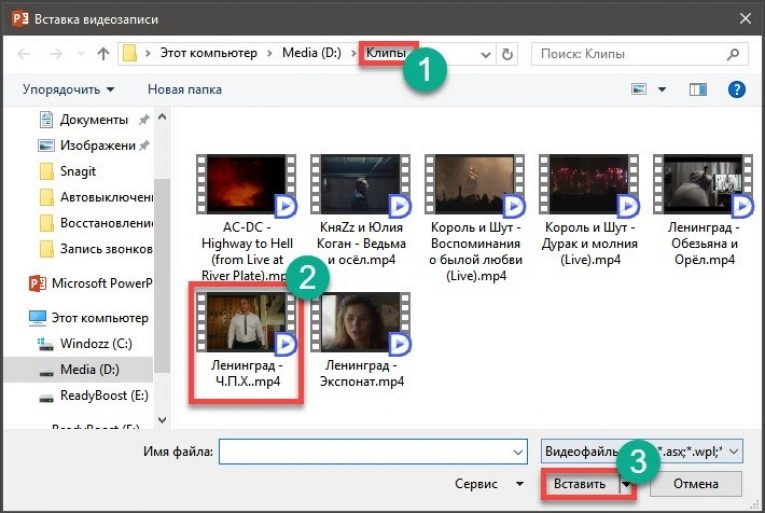
2. Скопируйте код
Скопируйте код с видеоплатформы. Если вы не знаете, как это сделать, перейдите в конец нашей статьи. Мы собрали самые популярные платформы и рассказали, как с них вставлять видео на сайт.
3. Вставьте код видео в свой HTML-код
Все, что вам нужно сделать, это вставить код в то место, где вы его нашли в HTML-коде. Сохраните изменения, разместите их, и тогда видео появится именно там, где вы вставили код.
Как встроить видео в WordPress
Далее давайте посмотрим, как встроить видео на сайт WordPress. Это тоже не сложно. Способов несколько, и нужно лишь выбрать наиболее подходящий.
Скопировать URL
Как создать встроенную ссылку на видео? Все, что вам нужно для встраивания видео, — это URL-адрес. Вам не нужен полный код для встраивания для многих популярных платформ видеохостинга. Скопируйте и вставьте URL-адрес видео в визуальный редактор.
Вставьте свое видео с кодом
Автоматическое встраивание — самый простой способ. Однако в некоторых случаях могут потребоваться более продвинутые функции. Используйте код для встраивания.
Убедитесь, что вы установили режим текстового, а не визуального редактора, и вставьте видео, как мы описали для HTML.
Как встроить видео в Wix
Также существует множество вариантов встраивания видео для сайтов на платформе Wix.
Платформа работает так же, как и предыдущие платформы. Единственное отличие состоит в том, что опция копирования/вставки URL для встраивания видео поддерживает YouTube, Vimeo, DailyMotion и Facebook.
Скопируйте/вставьте URL-адрес.
Откройте редактор.
Щелкните значок «+» и выберите Видео. В разделе «Один видеоплеер» выберите платформу, на которой размещено ваше видео.
Скопируйте URL видео.
Нажмите «Редактировать видео» и скопируйте URL-адрес. На этом этапе вы можете настроить параметры воспроизведения и отображения.
Код для встраивания
Если вы не размещаете свои видео на платформах, поддерживаемых Wix, вам необходимо скопировать код для встраивания. Поэтому вам нужно нажать «Еще». Здесь вы найдете HTML-код iframe для вставки кода для встраивания. Нажмите «Сохранить», и все.
Руководство по кодам для встраивания
Мы подготовили инструкции по внедрению видео с самых популярных платформ.
Наслаждайтесь обучением!
Видео YouTube
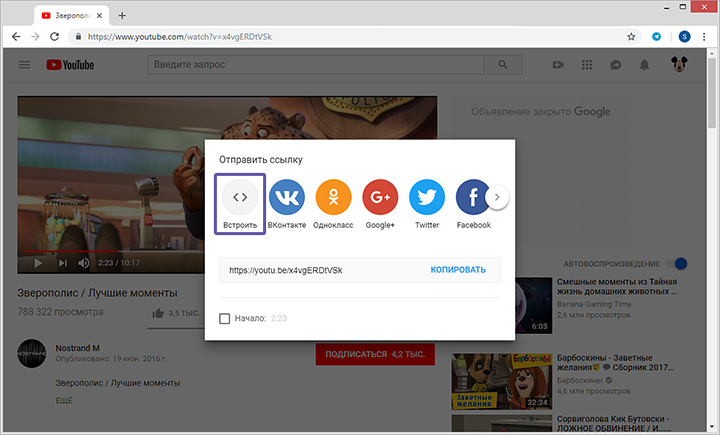
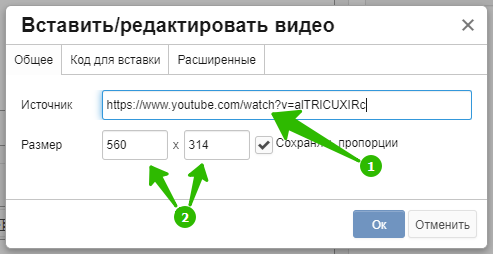
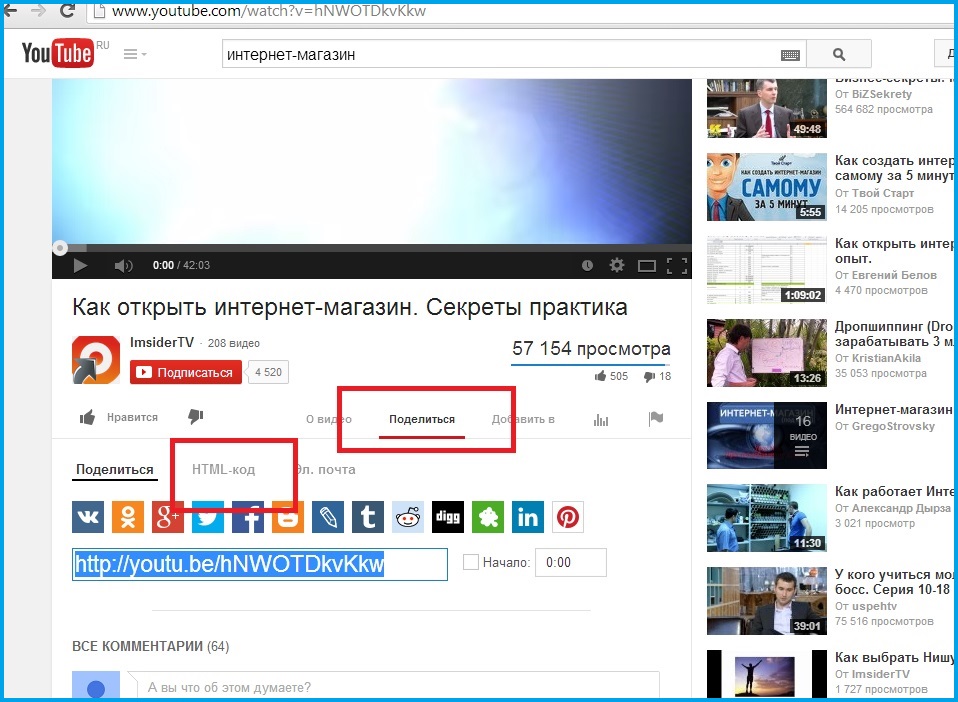
Самый популярный способ заимствования видео — встроить его с YouTube. Перейдите на страницу видео, нажмите «Поделиться», а затем «Вставить». Вы можете просто скопировать код для вставки. Также доступны несколько вариантов, и если вам нужно, вы можете их задействовать. Например, вы можете встроить видео и настроить его воспроизведение с определенного момента времени.
Видео Animoto
Просто войдите в Animoto и перейдите на страницу воспроизведения видео, чтобы получить код для встраивания видео.
Прокрутите вниз до раздела с примечанием «Встроить видео». Он отобразит код, который вы можете скопировать и вставить, чтобы добавить на свой ресурс.
Vimeo Video
Вы можете найти код для встраивания с популярной платформы Vimeo, просто нажав кнопку «Поделиться». Платформа покажет вам окно с различными фреймами, и один из них — ваш код для встраивания.
Нажав «Показать параметры», вы сможете настроить способ отображения видео. Попробуйте изменить цвет, размер проигрывателя и добавить зацикливание, автовоспроизведение и многое другое.
Попробуйте изменить цвет, размер проигрывателя и добавить зацикливание, автовоспроизведение и многое другое.
Facebook Video
Вы можете встроить любое видео, которое видите на Facebook, на другой сайт. Для этого нажмите «…» в правом верхнем углу сообщения Facebook, а затем выберите кнопку «Вставить».
Вы также можете выбрать интересную опцию «Включить полное сообщение». Это также подтянет текст из публикации к вашему видео.
Видео из Instagram
Процесс встраивания очень похож на Facebook. Для этого откройте Instagram из полной версии, а не из мобильного приложения, и нажмите «…» в правом верхнем углу.
Нажмите «Вставить» и скопируйте код для вставки. У вас также будет возможность добавить подпись.
Хотите создать свое видео? — Не стесняйтесь связаться с нами!
Встраивание видео поможет вам сэкономить ресурсы вашего сервера и ускорить загрузку сайта. Если у вас возникли трудности или вы хотите создать свой проект услуг по производству анимационного видео, свяжитесь с нами в «Объясни ниндзя», и мы будем рады найти решение для вашего запроса.

 В группе Средства правки на ленте откройте вкладку Вставка и нажмите кнопку Видео и звук.
В группе Средства правки на ленте откройте вкладку Вставка и нажмите кнопку Видео и звук.

 В группе Средства правки на ленте откройте вкладку Вставка и нажмите кнопку Веб-часть. В разделе Категории щелкните элемент Сведение контента. В разделе Веб-части выберите вариант Запрос контента и нажмите кнопку Добавить.
В группе Средства правки на ленте откройте вкладку Вставка и нажмите кнопку Веб-часть. В разделе Категории щелкните элемент Сведение контента. В разделе Веб-части выберите вариант Запрос контента и нажмите кнопку Добавить.
 Если в действии 6 был выбран определенный список или библиотека, значение в это поле будет подставлено автоматически.
Если в действии 6 был выбран определенный список или библиотека, значение в это поле будет подставлено автоматически. В результате определенные элементы будут отображаться только для некоторой аудитории в зависимости от значений параметров целевой аудитории сайта.
В результате определенные элементы будут отображаться только для некоторой аудитории в зависимости от значений параметров целевой аудитории сайта. В разделе Стили полезно убедитесь в том, что установлен флажок Воспроизвести ссылкам мультимедийных файлов в браузере Если посетители узла должны иметь возможность воспроизводить клипы мультимедиа непосредственно в браузере.
В разделе Стили полезно убедитесь в том, что установлен флажок Воспроизвести ссылкам мультимедийных файлов в браузере Если посетители узла должны иметь возможность воспроизводить клипы мультимедиа непосредственно в браузере. Он был настроен с фиксированным размером изображения.
Он был настроен с фиксированным размером изображения.  В разделе категории выберите пункт Среда и контент. В разделе Веб-частиРедактора содержимого нажмите кнопку и нажмите кнопку Добавить.
В разделе категории выберите пункт Среда и контент. В разделе Веб-частиРедактора содержимого нажмите кнопку и нажмите кнопку Добавить.