WPB Accordion Menu — Elementor Accordion Menu — WooCommerce Category Accordion — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
An accordion menu could be a very highly handy component for your WordPress sites. Present more content without adding lengthy scrolling.
For your website, you might be searching for an accordion menu or an accordion categories feature. In such a case, you’ve arrived at the right place.
An accordion could be a highly useful feature for a website, particularly one with a big number of menus and submenus or a significant number of categories and subcategories.
DEMO | Support | Buy PRO Version | Documentation
What are the Benefits of Using the WPB Accordion Menu plugin?
This plugin has been precisely designed to handle any amount of menu or category items.
It will arrange your website’s contents and provide your visitors with an easy-to-navigate experience. As a consequence, the visitor will locate the item he is seeking among a big number of goods in a relatively short period of time. This unquestionably increases the site’s conversion rate.
As a consequence, the visitor will locate the item he is seeking among a big number of goods in a relatively short period of time. This unquestionably increases the site’s conversion rate.
What Distinguishes the WPB Accordion Menu Plugin?
Menus and categories can both be shown in a modern-looking accordion. To improve accessibility, we’ve introduced an icon-adding function to the menu and category items. Even after refreshing a page, it remembers previously expanded items. Nice animation effects. Responsive and modern flat design.
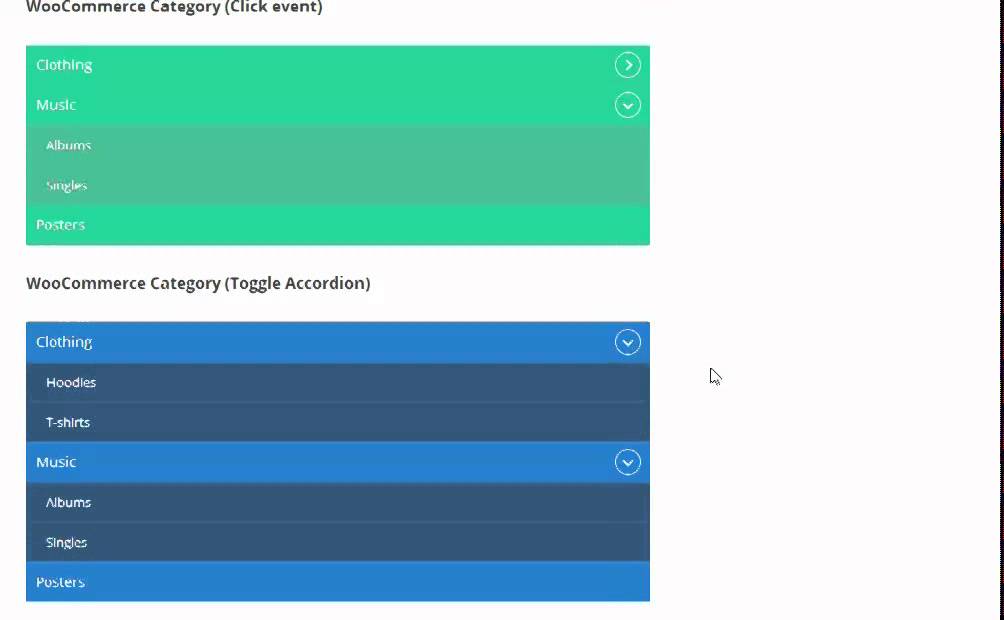
WooCommerce Accordion Category Menu
It is extremely well-optimized for WooCommerce and other eCommerce platforms. It can quickly convert a big number of product categories into a modern-looking responsive collapsible menu accordion.
WAccordion Menu Elementor Addon
It offers total support for Elementor and Elementor Pro. It has two distinct custom accordion widgets for displaying the accordion menu and category.
Pro Version Video Documentation:
youtube.com/embed/K3sjZeHHbK4?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=ru-RU&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»>Plugin Features
- Accordion of menu or category items.
- Support for custom taxonomies.
- Compatible with WooCommerce or any other eCommerce plugin.
- Support for multiple accordions.
- Its ShortCode can be used anywhere ( widget area, page or post, Gutenberg, Elementor ).
- Two custom widgets for Elementor.
- Extremely lightweight.
- All WordPress themes are compatible.
- Easy to use.
- Developer-friendly and easy to customize.
Pro Version Features
- Widgets for displaying any custom taxonomy (categories) or menu.
- There are five preconfigured accordion skins.
- Color adjustment is available in the options.

- WooCommerce product categories and tags support.
- The auto-expand first-level parent items can be enabled or disabled.
- Feature for keeping chosen menu items expanded.
- Feature for keeping current menu/category items expanded.
- Custom icon picker for both the menu and the category items.
- Upload an icon in PNG or SVG format.
- Priority Support.
Different Skins For Accordion Menu:
- Accordion Material Design
- Accordion Transparent
- Accordion Minimal
- Accordion Flat Design
- Accordion Dark
Tested with the Following Themes
- Divi
- Storefront
- Betheme
- Enfold
- Flatsome
- Shopkeeper
- Avada
- Kallyas
- Salient
- The7
- Hestia
- Ocean WP
- Astra
- Hello Elementor
- Category Accordion.

- Menu Accordion with Icons.
- Elementor widget for category accordion.
- Elementor widgets.
- Custom widget ( Pro version only ).
Category shortcode example
[wpb_category_accordion taxonomy="category" orderby="name" order="ASC" show_count="no" hide_empty="yes" icon="+" accordion="no"]
Options:
taxonomy: Default category or any registered taxonomy.
orderby: Sort categories alphabetically, by unique Category ID, or by the count of posts in that Category. Valid values: ID, name, slug, count, term_group
order: Sort order for categories (either ascending or descending). The default is ascending. Valid values: ASC, DESC
show_count: Toggles the display of the current count of posts in each category. The default is false (do not show post counts). Valid values: no, yes
hide_empty: Toggles the display of categories with no posts.
 The default is yes (hide empty categories). Valid values: yes, no
The default is yes (hide empty categories). Valid values: yes, noicon: Accordion navigation icon ( optional ).
accordion: Close previously opened accordion item. The default is no. Valid values: yes, no.
Menu shortcode example
[wpb_menu_accordion menu="Menu Name" icon="+"]
Options:
menu: The menu that is desired; accepts (matching in order) id, slug, name
theme_location: menu can be assigned by theme location ( optional ).
icon: Accordion navigation icon ( optional ).
accordion: Close previously opened accordion item. The default is no. Valid values: yes, no.
Is it compatible with the Elementor?
Yes, it is. We have two custom Elementor widgets for showing the menu and categories accordion on the Elementor page.

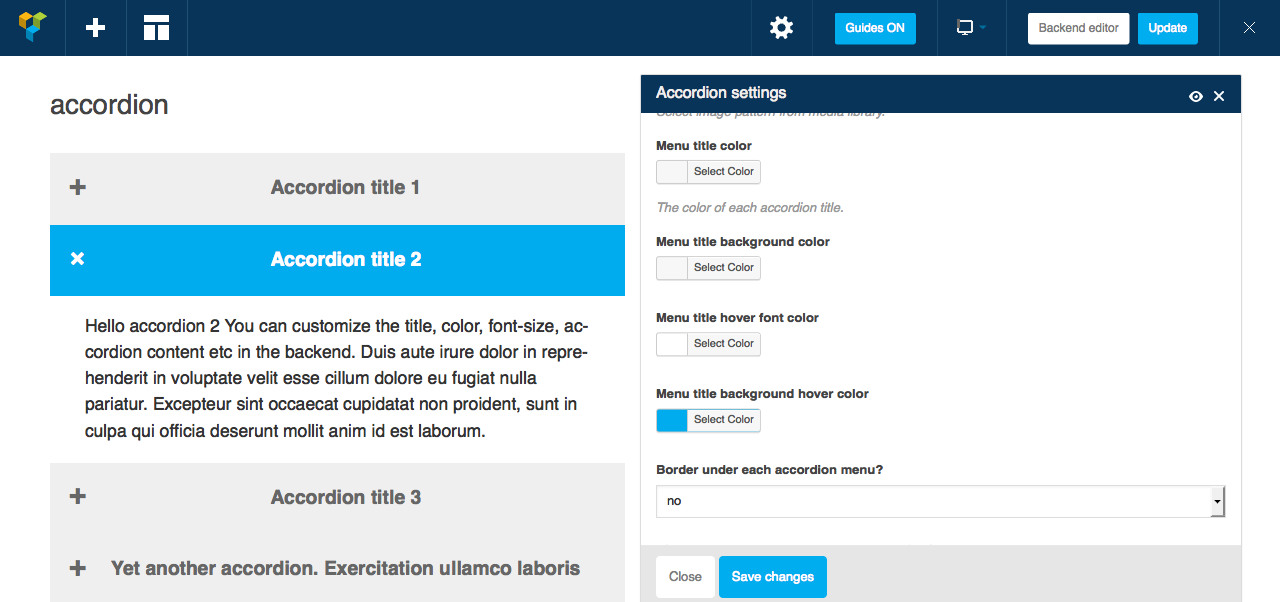
How can I change the background colors?
You need to change a little bit of CSS code for that. or You can get the pro version, which comes with settings for color and background change.
Great extenssion.
Doesn’t work without Pro
This plugin saved me so many hours! I would highly recommend it! The customer service is even better, they always help out no matter the question you might have! No bad words for WP Beans!
This is a great plugin, and the customer support is even better. Buying Pro version is well worth it! It is a small cost for such excellent support. Be patient with the WpBean support representative — use the ticket and/or the chat box methods to contact support after your purchase. Plan when they are available to get your questions answered — there may be time differences in geographical locations. Definitely would recommend this plugin, and their support.
This plugin is great and the support is awesome! The moment I asked for a question they came back with the solution.
Plain and simple… It sucks
Посмотреть все 35 отзывов
«WPB Accordion Menu — Elementor Accordion Menu — WooCommerce Category Accordion» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- wpbean
«WPB Accordion Menu — Elementor Accordion Menu — WooCommerce Category Accordion» переведён на 1 язык. Благодарим переводчиков за их работу.
Перевести «WPB Accordion Menu — Elementor Accordion Menu — WooCommerce Category Accordion» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
version 1.0
- WPB Accordion Menu or Category initial release
version 1.01
- Cookie problem fixed
version 1.
 02
02- W3 validation issue fixed.
version 1.03
- Small bug fixed.
version 1.04
- Accordion navigation icon changing feature added.
version 1.05
- Added WordPress 4.7 support
version 1.06
- Added WordPress 4.9 and WooCommerce 3.2.4 support
version 1.07
- Added WordPress 4.9.4 and WooCommerce 3.3.3 support
version 1.08
- Added WordPress 4.9.6 and WooCommerce 3.3.5 support
version 1.09
- Added WordPress 5.0.2 and WooCommerce 3.5.3 support.
- Gutenberg compatibility added.
version 1.2.1
- Added WordPress 5.0.3 and WooCommerce 3.5.4 support.
version 1.2.2
- Small style issue fixed.
version 1.2.3
- Added WordPress 5.1.1
- Performance and loading speed optimized
version 1.2.4
- Few issues fixed
version 1.
 2.5
2.5- Added WordPress 5.2 and WooCommerce 3.6.2 support.
version 1.2.6
- Added WordPress 5.2.1 and WooCommerce 3.6.4 support.
version 1.2.7
- Added WordPress 5.2.4 and WooCommerce 3.7.1 support.
version 1.2.8
- Added two new widgets for Elementor.
version 1.2.9
- Style script added to the header.
version 1.3.0
- Free and premium conditions added.
version 1.3.1
- Added WordPress 5.3.1 and WooCommerce 3.8.1 support.
version 1.3.2
- Added WordPress 5.3.2 support.
version 1.3.3
- Banner & Icon changed.
version 1.3.4
- Regular Update.
version 1.3.5
- Tested with WooCommerce 4.0.1
version 1.3.6
- Admin notice issue fixed.
version 1.3.7
- Tested with WooCommerce 4.1.0 and WordPress 5.4.1
version 1.
 3.8
3.8- Tested with WooCommerce 4.2.0 and WordPress 5.4.2
version 1.3.9
- Tested with WooCommerce 4.8.0 and WordPress 5.6
version 1.4.0
- Tested with WooCommerce 5.0.0 and WordPress 5.6.1
version 1.4.1
- Regular Update
version 1.4.2
- Tested with WooCommerce 5.6.0 and WordPress 5.8.1
version 1.4.3
- Tested with WooCommerce 7.0.0 and WordPress 6.0.2
version 1.4.4
- Tested with WooCommerce 7.3.0 and WordPress 6.1.1
- Tested with Elementor 3.10.2
Мета
- Версия: 1.4.4
- Обновление: 3 дня назад
- Активных установок: 6 000+
- Версия WordPress: 5.0 или выше
- Совместим вплоть до: 6.
 1.1
1.1 - Языки:
English (US) и Swedish.
Перевести на ваш язык
- Метки:
Accordionexpandmenunavigationtoggle
- Дополнительно
Оценки
Посмотреть все- 5 звёзд 27
- 4 звезды 0
- 3 звезды 0
- 2 звезды 1
- 1 звезда 7
Войдите, чтобы оставить отзыв.
Участники
- wpbean
Поддержка
Решено проблем за последние 2 месяца:
0 из 2
Перейти в форум поддержки
Стильное меню на сайт WordPress плагин — info-effect.
 ru
ru
Прибамбасы для сайта
На чтение 2 мин Опубликовано
Привет! Сегодня я покажу вам как добавить на свой сайт Стильное меню. Вы сможете выбрать цвет меню, расположение, стиль шрифта. Можно вставить меню на сайт в любое место, с помощью шорткода или php кода. Можно вывести любое меню созданное на WordPress. Очень простой и полезный плагин! Смотрите далее!
Установить плагин Bellows Accordion Menu вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
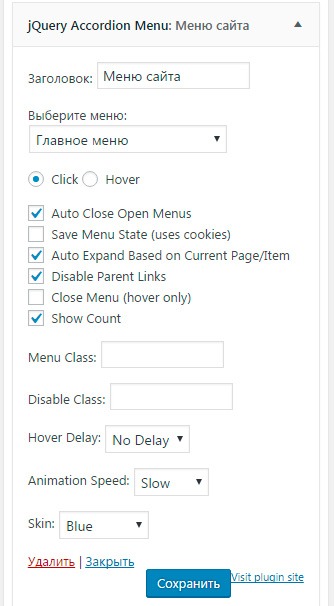
Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Bellows Menu. Вам нужно выбрать меню (после чего шорткод и php код сразу изменятся), сразу копируете код и вставляете на сайт.
Вам нужно выбрать меню (после чего шорткод и php код сразу изменятся), сразу копируете код и вставляете на сайт.
— Integration Code, вы можете вывести меню на сайт с помощью шорткода или php кода.
— Integrate Specific Menu, здесь нужно выбрать какое меню будет отображаться. Предварительно вам нужно создать его или выбрать из того что есть.
— Integrate Specific Theme Location, здесь можно выбрать локацию меню. Не обязательно.
Далее, внизу страницы, в настройках вы можете:
— Skin, выбрать тему меню.
— Accordion Folding, Multiple — одновременно может быть открыто несколько меню. Single — только одно меню.
— Expand Current Submenu, автоматически разворачивать меню, если есть подменю.
— Menu Alignment, выбрать расположение меню на странице.
— Menu Width, можно указать фиксированный размер ширины меню.
— Container Tag, можно выбрать тег контейнера.
— Font Family, можно указать свой стиль шрифта.
— Сохраните изменения.
Далее, после сохранения настроек, копируете шорткод или php код, вставляете на страницу или в файлы темы.
На сайте будет отображаться готовое меню!
Всё готово! Вот так просто и быстро вы можете добавить на свой сайт Стильное меню!
Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
Как добавить раскрывающийся список «Аккордеон» на ваш сайт WordPress — Go WordPress
При разработке веб-сайта главной целью является предоставление посетителю нужной ему информации как можно быстрее и с минимальными усилиями. Чем больше им приходится искать то, что им нужно, тем больше вероятность того, что они уйдут с вашего сайта неудовлетворенными.
Чем больше им приходится искать то, что им нужно, тем больше вероятность того, что они уйдут с вашего сайта неудовлетворенными.
Вы можете попытаться уместить массу информации на одной странице, но это может привести к тому, что ключевое сообщение будет скрыто. Кроме того, посетителям придется прокручивать огромное количество информации, чтобы найти то, что они хотят, так что вы совсем не облегчили им задачу.
Так какое решение? Один из лучших способов сохранить страницу чистой и удобной для навигации — использовать раскрывающийся список. Это способ представления большого количества информации в удобном для сканирования формате, который быстро и компактно передает то, что доступно.
Что такое раскрывающийся список «Аккордеон»?
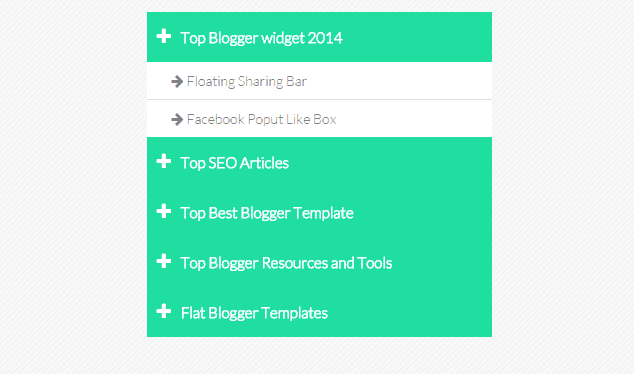
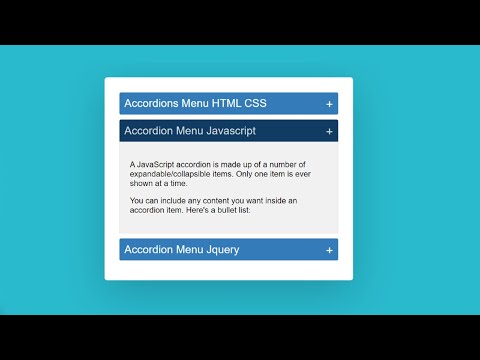
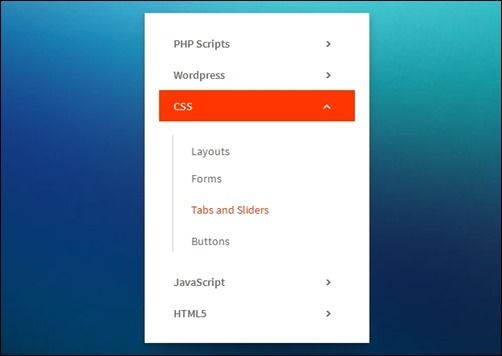
Аккордеон — это стиль отображения контента, который скрывает фрагменты информации в небольших скрытых панелях до тех пор, пока пользователь не нажмет кнопку, чтобы открыть их. Каждый скрытый раздел будет иметь заголовок и визуальную подсказку, например значок плюса или кнопку со стрелкой, чтобы люди знали, что его можно расширить. Эти заголовки будут отображаться визуально в виде вертикального списка.
Эти заголовки будут отображаться визуально в виде вертикального списка.
Когда посетитель нажимает на один из заголовков, открывается скрытый текст и изображения. Панели можно снова свернуть.
Power Direct Marketing использует аккордеон на своей странице распределения дверных вешалок , чтобы эффективно отвечать на распространенные вопросы.
Аккордеон — отличный способ упорядочить большое количество информации на одной странице, особенно в тех случаях, когда вашему посетителю может понадобиться полная информация только в одном или двух разделах. Их внимание будет сосредоточено только на тех фактах, которые они ищут, что поможет им быстро и эффективно находить ответы, не теряясь в море бесконечного текста.
Раскрывающийся список может еще больше повысить удобство использования вашего веб-сайта:
- Обеспечение постоянства информации . В частности, с мобильными устройствами пользователи часто закрывают или выключают свой экран во время просмотра сайта, а затем возвращаются к нему позже.
 В отличие от меню, аккордеоны все еще будут в том же состоянии, когда они вернутся, и люди смогут быстро переориентироваться.
В отличие от меню, аккордеоны все еще будут в том же состоянии, когда они вернутся, и люди смогут быстро переориентироваться. - Повышение скорости сайта . Аккордеоны могут разрешить загрузку текста и изображений на скрытых панелях после основного списка. Это означает, что страница загружает сводку быстро, а дополнительные детали открываются по мере открытия панелей.
Где использовать раскрывающийся список «Гармошка»
Аккордеоны лучше всего использовать на страницах с большим количеством информации по категориям. Вот несколько примеров использования аккордеона:
- Страницы часто задаваемых вопросов. Целью этих страниц является список вопросов, каждый из которых имеет свой собственный абзац или два в качестве ответа. Вопросы становятся названиями аккордеона. Каждый ответ, который может состоять из текста, изображений или даже видео, спрятан на скрытой панели. Посетители могут быстро просмотреть список и найти ответ на свой конкретный вопрос.

- Услуги или курсы. Если вы предлагаете различные уровни обслуживания, пакеты или курсы, аккордеон может помочь потенциальным клиентам получить информацию о наиболее подходящем для них решении. Они могут отсканировать пакет, соответствующий их требованиям, и просмотреть подробную информацию только о тех предложениях, которые им интересны.
- Списки позиций с дополнительной информацией. Это может включать в себя список статистических данных со скрытыми диаграммами данных, продукты питания со скрытыми ингредиентами или информацией о питании или цитаты со скрытыми справочными ссылками. Посетитель может получить ваши основные моменты и важную информацию, а затем, если захочет, копаться в деталях.
- Региональная информация. Если вы продаете товары в несколько регионов, у вас могут быть правила доставки или возврата, специфичные для каждого из них. Поместите эту информацию в аккордеон, а затем позвольте клиентам расширить только ту информацию, которая относится к их местоположению.

Как добавить раскрывающийся список «аккордеон» на ваш сайт WordPress
Чтобы добавить раскрывающийся список «аккордеон» на свой сайт, вам потребуется учетная запись WordPress.com Pro, поскольку для этого типа функций требуется плагин. Существует два основных типа плагинов, которые могут создавать аккордеон: плагин расширенных блоков или плагин для аккордеона.
Самый простой способ: использование плагина WordPress Block
Вы, вероятно, привыкли к редактору блоков WordPress, который позволяет легко добавлять такие элементы, как абзацы, заголовки, видео, изображения и многое другое на ваши страницы. Хотя блок аккордеона не включен по умолчанию, есть несколько расширенных плагинов блоков, которые добавят его в вашу библиотеку.
Если вы ищете множество новых блоков для своего сайта, вы можете выбрать плагин, который предлагает множество опций, включая раскрывающийся список аккордеона. Некоторыми примерами являются CoBlocks, Kadence или Stackable. Но если вы просто нужно добавить аккордеон, попробуйте плагин Accordion Blocks.
Но если вы просто нужно добавить аккордеон, попробуйте плагин Accordion Blocks.
Это отличный вариант для людей, которые хорошо знакомы с редактором блоков и имеют относительно базовые функциональные возможности и требования к дизайну.
После того, как вы установили плагин блока, вы можете вставить блок аккордеона на страницу или в сообщение, следуя этим инструкциям:
- Нажмите значок + в левом верхнем углу редактора блоков.
- Найдите блок аккордеона и щелкните, чтобы вставить его.
- Добавьте заголовок (который будет виден при загрузке страницы) и текст для каждой расширенной панели для первого аккордеона. С плагином Accordion Blocks вы можете добавлять абзацы, субтитры, изображения или видео, вставляя соответствующий блок.
- При необходимости добавьте больше аккордеонов. С плагином Accordion Blocks вы сделаете это, вернувшись к знаку + и добавив отдельные блоки аккордеона.
- Задайте параметры макета и стиля на панели настроек справа.
 В зависимости от вашего блочного плагина вы можете управлять цветами, шрифтами, значками и многим другим.
В зависимости от вашего блочного плагина вы можете управлять цветами, шрифтами, значками и многим другим.
Не забудьте опубликовать новую страницу или сохранить изменения на существующей странице.
Наиболее настраиваемый способ: использование плагина аккордеона
Существует несколько плагинов аккордеона, которые используют свой собственный интерфейс, а не редактор блоков. Это может обеспечить большую гибкость и настройку. Вы сможете управлять каждой панелью аккордеона отдельно, устанавливать разные параметры форматирования для разных аккордеонов, добавлять более одного аккордеона на одну и ту же страницу и обеспечивать выполнение любых требований доступности.
Какой аккордеонный плагин вам больше подходит? Вот несколько вариантов:
- Ultimate FAQ: создавайте аккордеоны с множеством разных стилей, а затем легко добавляйте их в свои сообщения или страницы с помощью встроенного блока. На премиальном уровне вы также можете создавать аккордеоны, которые интегрируются со страницами ваших продуктов WooCommerce.

- Часто задаваемые вопросы об аккордеоне: получите желаемый вид с бесконечными вариантами цвета и значка, и все это с помощью удобного пользовательского редактора с перетаскиванием.
- Аккордеон: у вас много изображений, видео или деталей на скрытых панелях? Используйте параметр «Отложенная загрузка», чтобы заголовки загружались быстро, а более тяжелый скрытый контент загружался в фоновом режиме.
Вот как настроить плагин аккордеона для WordPress:
- Установите плагин аккордеона по вашему выбору. Это должно создать новую опцию в меню панели инструментов WordPress. Перейдите на страницу настроек, которые будут различаться в зависимости от выбранного вами плагина.
- Используйте страницу настроек, чтобы создать свой аккордеон. Обычно он делится на разделы для каждой комбинации заголовка и панели. Для каждой панели могут быть добавлены и другие детали, такие как цвета, шрифты и значки. Вы также можете вставлять изображения и видео, добавлять аудиофайлы или графики и многое другое.

- При необходимости измените порядок заголовков и панелей аккордеона.
- Сохраните свой новый аккордеон.
- Добавьте свой аккордеон на соответствующую страницу или в пост. Точный способ сделать это зависит от используемого вами плагина, но обычно включает в себя вставку шорткода.
- Сохраните свою страницу или публикацию.
Начало работы с Accordions для WordPress
Никто не хочет бесконечно прокручивать страницу в поисках нужной информации. Аккордеоны предлагают альтернативный способ организации контента, чтобы темы было легко идентифицировать, а большое количество информации было аккуратно упаковано в небольшом пространстве.
Даже новые пользователи WordPress могут добавлять аккордеоны, которые выглядят профессионально и работают должным образом. Найдите плагин, который лучше всего подходит для вас, и рассмотрите возможность добавления аккордеона на свой сайт уже сегодня!
WordPress.com проводит бесплатные тематические и ежедневные вебинары, чтобы помочь вам освоить новые навыки и задать вопросы. Присоединяйтесь к нам!
Присоединяйтесь к нам!
Просмотрите весь список вебинаров
Нравится:
Нравится Загрузка…
ОБ АВТОРЕ
Команда WordPress.com
Мы команда инженеров счастья, разработчиков, редакторов и экспертов по WordPress. Наша команда лично курирует и предоставляет лучшие ресурсы, чтобы помочь вам, независимо от того, на каком этапе ведения блога или создания веб-сайта вы находитесь. В WordPress.com наша миссия состоит в том, чтобы демократизировать публикацию одного веб-сайта за раз. С легкостью создайте бесплатный веб-сайт или блог на WordPress.com. Десятки бесплатных настраиваемых дизайнов и тем для мобильных устройств.
Еще от команды WordPress.com
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.com.
Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
Подать заявку
Bellows Accordion Menu — Плагин для WordPress
- Детали
- отзывов
- Монтаж
- Разработка
Опора
Bellows — отличное меню-аккордеон для WordPress. Он работает с системой меню WordPress, позволяя вам создавать красивые аккордеонные меню для вашего сайта.
Он работает с системой меню WordPress, позволяя вам создавать красивые аккордеонные меню для вашего сайта.
Облегченная демонстрация мехов
Полная демонстрация мехов
Начало работы: Краткое руководство по началу работы с мехами
Обзор функций
- Полнофункциональное меню аккордеона
- Несколько уровней подменю
- 3 предустановленных скина в комплекте
- Много- или одностворчатая
- Автоматически расширять текущее подменю, опция
- Интеграция с коротким кодом — добавьте меню аккодиона на свой сайт везде, где вы можете добавить короткие коды
- Интеграция с виджетами — добавьте аккордеонное меню в тематические области виджетов
- Загрузите файлы плагина в каталог
/wp-content/plugins/bellows-accordion-menuили установите плагин напрямую через экран плагинов WordPress. - Активируйте плагин через экран «Плагины» в WordPress
- Используйте экран «Внешний вид» > «Меню мехов», чтобы настроить плагин и сгенерировать шорткод для добавления меню на ваш сайт (или использовать виджет или код PHP)
Где документация?
Полная документация доступна в Интернете: База знаний по мехам
С чего начать?
Ознакомьтесь с кратким руководством по началу работы с мехами, чтобы быстро приступить к работе.

В чем разница между версиями Lite и Pro?
См. таблицу сравнения функций
отлично работает, ошибок нет, отличная поддержка с быстрыми ответами. +!
Agradeço aos desenvolvedores. Плагин может помочь вам, если вы не нуждаетесь в важном проекте.
Большое спасибо.
Как раз то, что я искал. Мне нужен был другой вариант вывода, который не был доступен из коробки, и разработчик помог мне с краткосрочным решением и планировал добавить эту функцию в будущих версиях.
Наконец-то бесплатное аккордеонное меню, которое легко стилизовать — Спасибо!
Я искал плагин меню типа аккордеона, который имел возможность добавлять встроенное изображение в фактические пункты меню, чтобы помочь с CTR. Разработчик прислал мне мод, который дал мне именно то, что я хотел. Просто отличный плагин!
Прочитать все 20 отзывов
«Bellows Accordion Menu» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
Авторы
- семь искр
1.4.2
- Обновление требований: Минимальная версия PHP до 7.4 (текущая поддержка до версии 8.1)
- Функция: [Pro] Новый параметр Orderby для меню автоматически заполняемых терминов: Meta Term Order (поддерживает заказ пользовательских категорий продуктов WooCommerce)
- Улучшение: текущие подменю расширяются по умолчанию, а не анимируются, открываются при загрузке страницы
- Исправлено: аргументы Walker start_el по умолчанию имеют тип stdClass вместо массива
- Исправление: [Pro] Угловой случай дублирования автозаполнения
- Исправление: неопределенная переменная угловой случай
1.4.1
- Исправление: устранение неопределенного уведомления о переменной $default в настройщике
1.4
- Функция: [Pro] Функциональность раздела меню (отображение только раздела меню на основе корня, который может определяться динамически)
- Функция: добавить метку aria к кнопкам переключения подменю
- Функция: добавление фильтров для значков переключения подменю и содержимого
- Исправлено: выравнивание переключателя радио в настройках Customizer
- Исправление: настройки флажков в настройщике
- Исправлено: [Pro] Содержимое вкладки «Адаптивные и мобильные устройства» не отображалось в версии pro .
- Исправлено: [Pro] Передать атрибут counts в шорткод bellows_terms
- Исправление: правильное эхо-переключение, когда меню также отображается, а не возвращается

1.3
- Функция: Подсветка текущего связанного термина (выделение текущих терминов в меню, связанном с текущей страницей)
- Функция: Свернуть на мобильном устройстве (переключить, чтобы открыть мобильное меню)
- Функция: [Pro] Режим дерева (переключается по левому краю, выравнивается по тексту), включая скин дерева
- Функция: [Pro] Вертикальные и горизонтальные настройки отступов для элементов верхнего уровня и подменю
- Функция: [Pro] Настройка отступа подменю
- Функция: [Pro] Настройка скорости слайдов в подменю
- Функция: [Pro] Включить родительский параметр для автоматически заполняемых меню сообщений
- Функция: [Pro] Исключить сообщения для меню автоматически заполняемых сообщений
- Функция: [Pro] опция «Исключить термины» для меню автоматически заполняемых терминов
- Функция: Функция приоритета текущего элемента — определяет, какой элемент следует открыть, если в данный момент несколько элементов.

- Улучшение: улучшена доступность клавиатуры
- Улучшение: поддержка стилей при использовании значков замены SVG
- Улучшение: настраиваемая константа возможностей администратора
- Расширение: улучшения RTL
- Обновление: совместимость с jQuery 3 (замена устаревших функций)
- Обновление: совместимость с PHP 7.4
- Исправление: заставить термины работать с произвольными корнями при использовании child_of
- Исправлено: проверка Walker UberMenu для правильного извлечения идентификатора
1.2.1
Lite:
- Расширение: Улучшенная поддержка RTL
- Исправлено: активное состояние добавлялось к элементам без подменю, когда состояние подменю по умолчанию установлено на открытое
Pro:
- Функция: Добавлен фильтр bellows_auto_terms_query_args
- Функция: добавлен фильтр bellows_auto_posts_query_args
- Функция: добавлен фильтр bellows_auto_post_title
- Функция: добавлен фильтр bellows_auto_term_title
1.
 2
2Lite:
- Функция: Добавлен параметр Force Override Filters для борьбы с темами и плагинами, которые пытаются фильтровать вывод меню
- Улучшение: Добавлен фильтр bellows_menu_item_data
- Улучшение: если скин отключен, а разделители подменю включены, принудительно установите границу разделителя
- Улучшение: Добавлен фильтр bellows_link_attributes
Pro:
- Функция: добавлена настройка ограничения глубины/уровня для автозаполнения терминов
- Функция: добавлена возможность установить глобальное состояние подменю по умолчанию для открытого или закрытого
- Функция: добавлена возможность установить состояние подменю по умолчанию для открытия или закрытия отдельных пунктов меню
1.1
Lite:
- Функции открытия и закрытия подменю доступны для внешнего API
- Принудительно открывать родительские подменю текущего элемента, даже если отсутствуют текущие классы
Pro:
- Заполнение пункта подменю Настройка настройщика
- Размер шрифта подменю Параметр Customizer
- Когда ссылка отключена, она будет действовать как переключатель для подменю
- Добавить текущие классы элементов меню правильно к терминам в автоматических элементах таксономии терминов
1.




 The default is yes (hide empty categories). Valid values: yes, no
The default is yes (hide empty categories). Valid values: yes, no
 1.1
1.1 В отличие от меню, аккордеоны все еще будут в том же состоянии, когда они вернутся, и люди смогут быстро переориентироваться.
В отличие от меню, аккордеоны все еще будут в том же состоянии, когда они вернутся, и люди смогут быстро переориентироваться.

 В зависимости от вашего блочного плагина вы можете управлять цветами, шрифтами, значками и многим другим.
В зависимости от вашего блочного плагина вы можете управлять цветами, шрифтами, значками и многим другим.