Тату-шрифты онлайн — VeAn Tattoo
Одним из самых распространенных стилей тату-индустрии является нанесение какого-либо текста.
Выбор текста – вопрос непростой, но еще более сложным будет выбор самого шрифта. Учитывая целое море вариантов, а также индивидуальный подход мастера к каждому клиенту, можно долго рассуждать о конкретных типах тату.
Стиль шрифта
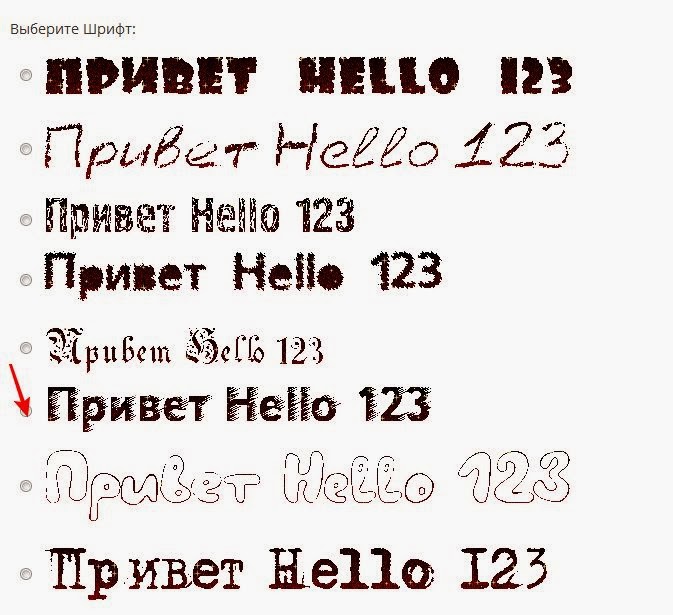
Как выбрать шрифт для тату?
Первым делом, если вы определились с текстом, нужно подобрать соответствующее оформление. Кроме того, стоит учесть стиль самого клиента, что подойдет под его стиль, хобби, работу, жизненные ценности. Исходя из множества деталей можно определить наилучший вариант. Заметим, что у нас можно просмотреть все тату шрифты онлайн, а также получить справку и консультацию от онлайн-консультанта. Для этого необходимо зайти в соответствующую категорию и рассмотреть предлагаемые варианты. Вы также можете изучить сотни других вариантов в сети, прикинуть, как тату будет смотреться на месте, на которое вы собираетесь наносить его.
Размер шрифта
Чтобы определиться с размером шрифта нужно определить точное размещение текста. Расположив его, можно представить другие варианты размеров – ширины и длины каждой буквы. Текст может состоять как со строчных букв, так и начинаться с заглавной, выделяя имя или город, страну.
Цвет надписи
Если вы рассмотрели тату шрифты и определились с вариантом, а также уверены в тематике надписи, можно рассмотреть палитру цветов.
Возможно, наилучшим вариантом будет черно-белая татуировка или же актуальнее будет сделать тату в ярких цветах. Можно сделать несколько цветов, комбинируя их:
- Сделать яркую обводку.
- Добавить цветную тень.
- Заполнение букв может быть с цветовыми переходами.
Тату шрифты от наших мастеров
Посоветуйтесь касательно выбора шрифта и цветовой палитры, а также оттенков и стиля нанесения с нашими мастерами, выберите наилучший вариант и исполните его у татуировщика, который Вам его посоветовал.
Это оптимальный вариант для получения желаемого результата. Выбранные на сайте шрифты онлайн, отобраны как наилучшие и наиболее удачные для практически любых мест нанесения. Стиль самого тату может быть как минимализм, так и готика или графика. Вы сами выбираете наилучший стиль для своего тату, однако совет мастера всегда будет полезен. Рассмотрите тату шрифты у нас, подумайте об оформлении, выберите несколько вариантов и продумайте заранее все детали.
Язык надписи
Немаловажным фактором является выбранный язык для татуировки.
Исходя из выбора, нужно прикинуть шрифт, так как не каждый из них хорошо смотрится на том или другом языке. Для понимания, пропишите надпись, которую собираетесь набивать, чтобы рассмотреть все преимущества и недостатки того или другого шрифта.
Популярные места для татуировки
Место для тату – выбор клиента, однако есть популярные места для нанесения шрифтов.
Такими местами можно считать предплечья рук, ноги, часто встречаются надписи на запястьях, шее, спине. Многие клиенты рассматривают тату шрифты для выполнения на груди, вроде порядкового номера или имени любимого человека.
Предпочтения в шрифтах
Девушки больше любят утонченность, изысканность линий, тонкие и легкие шрифты.
Если говорить о мужском поле, то предпочтение отдается более крупным, жирным и строгим надписям, большинство из которых имеют обводку, возможно цветную. Однако, эти стандарты не всегда подходят под наших клиентов, учитывая, что большинство из них – люди с яркой внешностью и хорошим вкусом.
Цены на татуировки-шрифты
Стоимость татуировки напрямую зависит от размера букв, длины надписи и сложности самого шрифта.
Также она будет варьироваться от количества цветов, использованных для выполнения работы. Более подробную информацию Вы можете получить непосредственно в салоне, у выбранного мастера. Цены на тату шрифты у разных мастеров могут отличаться, что зависит от опыта и оценки татуировщиком заказа.
Цены на тату шрифты у разных мастеров могут отличаться, что зависит от опыта и оценки татуировщиком заказа.
Как подобрать шрифт для веб сайта? 7 полезных советов!
Кароль Андрушков
Обновлено: 24 августа 2022 г.
Вы обновляете или создаете сайт с нуля ? Теперь пришло время выбрать лучший шрифт. Это решающий выбор. Почему? Расположение и внешний вид текстов существенно влияют на эстетику, функциональность и читабельность сайта. Веб-сайт с хорошими шрифтами намного удобнее для пользователя и обеспечивает более высокую конверсию!
Выбрать лучший шрифт для сайта непросто. Однако все, что вам нужно сделать, это следовать этому руководству, чтобы убедиться, что вы выбрали лучший веб-шрифт!
Как выбрать лучший шрифт для сайта?
Вот 7 ключевых шагов, которые вы должны сделать!
1. Определите голос вашего бренда
2. Определите цели текстов и шрифта на вашем сайте
3. Проверьте, есть ли в шрифте все нужные вам символы.
Проверьте, есть ли в шрифте все нужные вам символы.
4. Проверьте лицензию на шрифт
5. Выберите основной и дополнительный шрифты
6. Умело комбинируйте шрифты
7. Стремитесь к удобочитаемости
Давайте рассмотрим, как сделать каждый из них на практике.
Шаг I: Определите голос вашего бренда
Когда дело доходит до шрифтов, ваш бренд — это все. Это то, что клиенты видят и с чем идентифицируют себя, когда думают о вашей компании. Вот почему так важно убедиться, что вы выбрали правильный шрифт для своего бизнеса. Но как определить голос своего бренда? И как выбрать шрифт, отражающий это?
Чтобы определить характер вашего бренда, вам нужно задать себе несколько вопросов:
1. Каковы ценности вашей компании?
2. Кто получатели компании?
3. Какова миссия вашей компании?
4. Что вы хотите, чтобы ваши клиенты думали о вашей компании?
Запишите ответы на эти вопросы! Они помогут вам на следующих этапах выбора шрифта, которые мы объясним в этой статье!
Шаг II: Определите цели текстов и шрифта на вашем сайте
Что касается дизайна веб-сайта, текст и шрифт, которые вы выбираете, важны. Они помогают задать тон и донести ваше сообщение до посетителей. Итак, каковы цели вашего текста и шрифта?
Они помогают задать тон и донести ваше сообщение до посетителей. Итак, каковы цели вашего текста и шрифта?
Текст на вашем сайте должен легко читаться. Он должен быть достаточно большим, чтобы его можно было быстро увидеть, а шрифт должен быть понятным. Кроме того, важно использовать одинаковый шрифт на всем веб-сайте. Это поможет создать единый внешний вид. Вы также должны знать, насколько важной будет роль текста.
На некоторых сайтах текст не играет существенной роли. Он используется, например, для создания кратких описаний, поэтому его шрифт в этом случае может быть более декоративным. С другой стороны, те, кто передает большую часть информации через текст (например, блог), должны в первую очередь сосредоточиться на том, чтобы сделать ее удобной и легкой для чтения.
Выбранный вами шрифт также должен подходить для содержания вашего веб-сайта. Например, если вы ведете бизнес-сайт, вы можете использовать шрифт с засечками, чтобы текст выглядел более профессионально. И наоборот, если вы используете веб-сайт с более непринужденным тоном, вы можете использовать шрифт без засечек.
И наоборот, если вы используете веб-сайт с более непринужденным тоном, вы можете использовать шрифт без засечек.
Категории шрифтов
Шрифты в основном делятся на:
1. Шрифты с засечками
2. Шрифты без засечек
3. Рукописные шрифты
4. Декоративные или дисплейные шрифты
Шрифты с засечками
Эти шрифты имеют поперечные или диагональные окончания строк (так называемые засечки), украшающие шрифт.
Использование засечек придает текстам традиционный, более элегантный характер. Эти шрифты уже давно используются в длинных бумажных публикациях (в основном в книгах), поскольку засечки помогают читателям следить за строкой текста, облегчая чтение.
Благодаря своему декоративному характеру шрифты с засечками также хорошо смотрятся на веб-сайтах… но больше всего, когда они используются в качестве дополнительных элементов контента, например
1. заголовки,
заголовки,
2. цитаты,
3. субтитры,
4. логотипы,
5. слоган
Их могут использовать компании, которые хотят подчеркнуть свой многолетний опыт, сослаться на традиции, продемонстрировать уверенность и стабильность.
Популярные шрифты с засечками: Times New Roman, Georgia, Palatino, Bookman Old Style, Garamond, Courier, Lucida, Century, Arno Pro, MS Serif.
Шрифты без засечек
Шрифты без засечек лишены засечек. По этой причине они имеют более современный и минималистский характер.
Их использование в Интернете стало обычным явлением, потому что в прошлом экраны не могли правильно отображать шрифты с засечками. Кроме того, шрифты без засечек, отображаемые на экране, не утомляют зрение.
Их следует использовать инновационным компаниям или компаниям, которые хотят, чтобы их воспринимали как современные и динамичные. Они демонстрируют доступность и простоту , поэтому станут хорошим выбором для компании, которая адресует свои услуги молодому поколению.
Они демонстрируют доступность и простоту , поэтому станут хорошим выбором для компании, которая адресует свои услуги молодому поколению.
Популярные шрифты без засечек: Arial, Open Sans, Montserrat, Helvetica, Futura, Verdana, Trebuchet MS, Univers.
Прописные шрифты
Это шрифты, имитирующие почерк. Они элегантны и формальны, но также немного юмористичны. Среди них можно найти как очень орнаментальные, так и достаточно простые шрифты.
Их достоинством является высокая выразительность. Они несут огромный эмоциональный заряд, который вы можете использовать, чтобы вызвать у получателя определенную реакцию. Кроме того, рукописные шрифты привлекают внимание и позволяют передавать серьезный или юмористический контент (в зависимости от типа шрифта).
Элегантные рукописные шрифты идеально подходят для свадебных приглашений и поздравительных открыток. На веб-сайтах они будут работать, если вы используете их для написания небольших текстовых элементов , например заголовков или цитат.
На веб-сайтах они будут работать, если вы используете их для написания небольших текстовых элементов , например заголовков или цитат.
При использовании этих шрифтов следует обращать внимание на их разборчивость. Чем декоративнее и «сложнее» шрифт — тем больше шансов, что он будет нечитаемым для получателя.
Популярные шрифты: Great Vibes, Lobster, Grand Hotel, Sofia, Arizonia, Black Jack, Cookie, Germanica, Miama, Pacifico, Tangerine.
Декоративные и акцидентные шрифты
Это большая группа очень разнообразных шрифтов, отличающихся сложной формой и высокой орнаментальностью.
Их форма может быть связана с определенными эмоциями (например, страх — готическими декоративными шрифтами, которыми иногда пишут названия фильмов ужасов) или с одним конкретным историческим временем, местом или объектом . Декоративные шрифты также часто относятся к культурным явлениям, например, к граффити. Иногда форма напоминает картинки.
Декоративные шрифты также часто относятся к культурным явлениям, например, к граффити. Иногда форма напоминает картинки.
Это очень выразительные и оригинальные шрифты. Поэтому с их использованием нужно быть осторожным — они могут быстро выйти из моды , потому что часто отражают тенденции дизайна определенного времени.
Взлом роста:
Вы уже определили характер своего бренда. Вы знаете типы шрифтов и их характеристики. Теперь попробуйте найти шрифты, которые будут выражать те же функции и ценности, что и ваша компания. Чтобы быстро найти идеи шрифтов, вы можете посмотреть наш список лучших шрифтов для разных отраслей.
Шаг III: проверьте, есть ли в шрифте все нужные вам символы
Вы начали обдумывать свой выбор нескольких шрифтов? Хороший!
Однако, прежде чем принять решение, убедитесь, что выбранный вами шрифт содержит все необходимые символы.
Отсутствие всех признаков является распространенной ловушкой. В него легко попасть, когда пользуешься текстовыми генераторами и проверяешь внешний вид шрифта не с нашим целевым контентом, а, например, с Lorem ipsum.
Поскольку этот текст полностью написан на латыни, вы можете не заметить отсутствие знаков жизнедеятельности, в том числе языковых диакритических знаков.
Отсутствие языковых диакритических знаков — не единственная ловушка, с которой вы можете столкнуться. . Бывает и так, что популярные шрифты (как платные, так и бесплатные) имеют проблемы с определенными символами… или вообще их не имеют
Шаг IV: проверьте лицензию на шрифт
Что также важно при выборе шрифта, так это лицензия на утилиту. Вам необходимо проверить, позволяет ли лицензия, по которой у вас есть шрифт, использовать его на веб-сайтах.
Будьте осторожны, особенно со шрифтами, установленными вместе с Adobe Creative Suite или операционной системой. Их лицензия часто позволяет использовать их только в печатных материалах, но не на веб-сайтах. Поэтому не каждый шрифт можно преобразовать в цифровой шрифт и разместить на сайте.
Их лицензия часто позволяет использовать их только в печатных материалах, но не на веб-сайтах. Поэтому не каждый шрифт можно преобразовать в цифровой шрифт и разместить на сайте.
Если вы хотите быть уверены, что можете использовать данный шрифт в Интернете, используйте Google Fonts библиотеку
Шаг V: выберите основной и дополнительный шрифт
Вам нравятся несколько шрифтов, но вам трудно принять окончательное решение? Помните, что вы не можете использовать слишком много из них. 2-3 шрифта на сайте — оптимальное количество.
Использование большого количества шрифтов вносит хаос на сайт и затрудняет чтение текста — тогда вы не дотянетесь до потенциальных клиентов.
Большинство профессиональных веб-сайтов включают в себя:
1. Основные шрифты
2. Дополнительные шрифты
3. Акцентный шрифт (необязательно)
Каждый из этих шрифтов играет свою роль и используется для разного контента. Чтобы придать вашему сайту профессиональный вид и облегчить вам выбор лучших шрифтов, взгляните, чем каждая из этих групп отличается друг от друга:
Чтобы придать вашему сайту профессиональный вид и облегчить вам выбор лучших шрифтов, взгляните, чем каждая из этих групп отличается друг от друга:
Основной шрифт
Самый заметный на вашем сайте. Используется в слоганах, названиях и заголовках. Хотя он не будет наиболее часто используемым, клиенты должны идентифицировать с ним ваш бренд. Это стоит того, чтобы соответствовать шрифту вашего логотипа (если он содержит текст).
Дополнительный шрифт
Будет тот, который будет заполнять текстовые блоки: абзацы, описания товаров или записи в блоге. Это наиболее часто используемый шрифт на каждом веб-сайте или в интернет-магазине.
Хотя первичный шрифт может быть оригинальным, основной целью вторичного шрифта является удобство чтения. Это жизненно важно — клиенты должны легко читать ваш контент.
Акцентный шрифт (необязательно)
Это не обязательный шрифт, но вы должны подумать о его выборе.
Вы можете использовать его, например, в кнопках CTA (Call To Action), чтобы привлечь внимание и генерировать клики. Акцентный шрифт также может выделять основные части текста или выделять цитаты.
Этот тип шрифта должен отличаться от остальных, чтобы эффективно привлекать внимание вашей аудитории.
Взлом роста:
Вы хотите найти шрифт с веб-сайта, который вы посещали? Хотели бы вы использовать его на своем собственном веб-сайте?
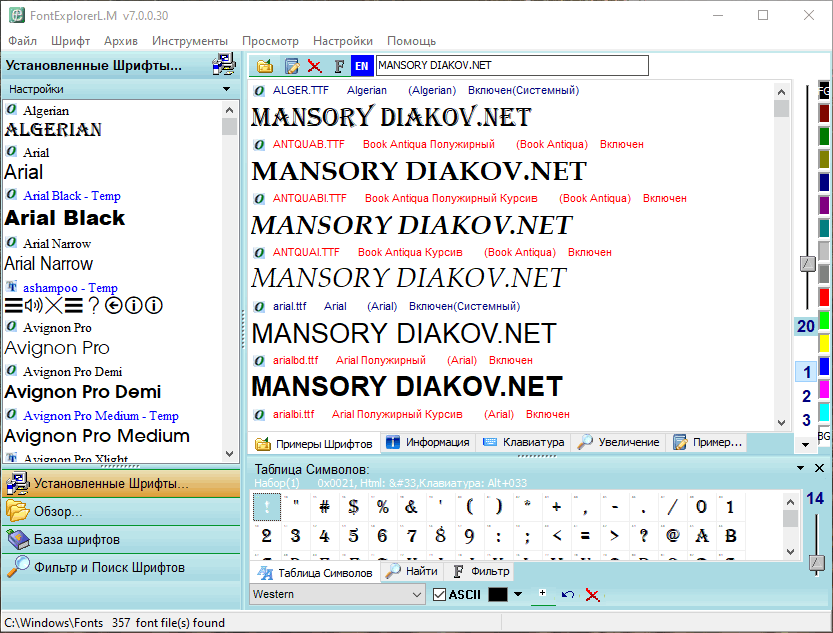
Установите плагин — Chrome FontFace Ninja . С его помощью вы можете проверить название каждого шрифта, используемого на веб-сайте. Просто нажмите на значок установленного плагина и с помощью курсора мыши выберите шрифт, название которого вы хотите узнать.
Шаг VI: Умело комбинируйте шрифты
Вы знаете основные типы шрифтов и то, как расставлять приоритеты на своем веб-сайте. Настало время узнать, как овладеть искусством их сочетания. Лучший способ сделать это — следовать следующим приемам:
Лучший способ сделать это — следовать следующим приемам:
1. С засечками и без засечек
Шрифты с засечками и без засечек — безопасная комбинация, особенно когда вы используете их разных размеров. Такие шрифты настолько разные, что во многих случаях выглядят привлекательно.
2. Контрастный вес
Используйте более толстый шрифт для заголовков и более тонкий шрифт для длинных текстов. Это сделает заголовки более заметными и облегчит чтение текста.
3. Шрифты из одного семейства шрифтов
Используя шрифты из одного семейства, можно быстро достичь упомянутой выше толщины (например, Open Sans и Open Sans Semibold). Многие шрифты имеют много вариантов — подумайте о том, чтобы объединить два из них на своем веб-сайте.
Например, в BOWWE Website Builder вы найдете разные версии шрифта Roboto: шрифт Roboto, Roboto Condensed и Roboto Slab.
4. Избегайте слишком похожих шрифтов
Это правило относится и к контрасту. Допустим, разница между шрифтами слишком мала (шрифты слишком похожи друг на друга). В таком случае соединение будет выглядеть не очень — даже если один шрифт с засечками, а второй — без засечек.
5. Шрифты с похожим эмоциональным выражением
Есть шрифты, которые являются носителями эмоций. Например, они должны быть сложными, глубокими, динамичными или веселыми. Лучше не комбинировать шрифты из таких разных групп, потому что мы создадим коммуникацию и визуальный хаос.
6. Выразительные шрифты с нейтральным
Если вы используете рукописный (похожий на рукописный) шрифт в заголовке, используйте нейтральный шрифт для основного текста. Кроме того, использование двух выразительных шрифтов, близких друг к другу, будет отвлекать читателя и затруднять чтение.
7. Соответствие пропорций шрифтов
Если два шрифта имеют совершенно разные пропорции (например, в одном будут искаженные буквы, а в другом сжатые), они могут выглядеть ужасно. Стоит проверить, чтобы высота строчных букв была одинаковой — если да, то шрифты, скорее всего, совпадают.
Взлом роста:
Ниже вы найдете ссылки на полезные инструменты, которые помогут вам точно комбинировать шрифты.
1. Пара шрифтов
На странице представлены пары шрифтов, которые хорошо смотрятся вместе. Готовые пары шрифтов можно сразу скачать с сайта (все шрифты доступны в Google Fonts).
2. Typ.io
Сайт показывает различные шрифты с примерами. Особое внимание следует уделить спискам шрифтов, используемых на веб-сайтах.
Шаг VII: добивайтесь удобного чтения
Какие факторы влияют на читабельность текста на сайте?
Межбуквенные свечения
Большинство шрифтов в этом плане хорошо проработаны, но в качестве основного шрифта стоит выбрать его универсальный вариант, а не, например, узкий.
Лидирующий
Слишком маленький интерлиньяж затруднит чтение. В идеале межстрочный интервал должен быть мин. 120% регистра букв (оптимальным часто считается 150%).
Расстояние между абзацами
Для большей удобочитаемости используйте немного большие интервалы между абзацами.
Выравнивание текста
Слишком много текста и маленькие поля в одной строке могут отбить желание читать. Золотое правило описывает 50-60 знаков в стихе как идеал.
Контраст
Шрифт должен быть такого цвета, чтобы он выделялся на фоне, на котором он представлен. Как слишком низкая, так и слишком высокая контрастность затрудняют чтение.
Размер
Размер шрифта указывает на важность данного элемента и позволяет разделить текст на удобочитаемые части. Оптимальные размеры шрифта для отдельных элементов:
Оптимальные размеры шрифта для отдельных элементов:
1. Заголовки: 30–70 пикселей,
2. Подзаголовки: 22 — 30 пикс.,
3. Обычный текст: 16–20 пикселей.
Курсив, полужирный, подчеркнутый
Лучше всего использовать экономно. Подчеркивание редко используется на веб-страницах. Жирный шрифт подчеркивает важность элементов, повышая их заметность. Курсив отлично подходит для выражений и цитат на иностранном языке.
Готовы создать свой сайт?
Используйте самый удобный конструктор сайтов, которому доверяют тысячи дизайнеров, и создавайте сайты, которые принесут вам клиентов!
Начинай сейчас!
Готовы выбрать лучшие шрифты для своего сайта?
Для начала — вспомним, что нужно делать при выборе шрифта для сайта:
1. Определите характер вашего бренда
2. Определите цели текстов и шрифта на вашем сайте
3. Проверьте, есть ли в шрифте все нужные вам символы.
Проверьте, есть ли в шрифте все нужные вам символы.
4. Проверьте лицензию на шрифт
5. Выберите основной и дополнительный шрифты
6. Умело комбинируйте шрифты
7. Стремитесь к удобному прочтению
Когда вы освоитесь с выбором шрифта для веб-сайта, вы можете перейти к следующему этапу — выбору окончательных шрифтов для использования на вашем веб-сайте. Для этого ознакомьтесь с нашим списком лучших шрифтов для веб-сайтов, чтобы решить, какой из них идеально подходит вам!
Читайте также:
Кароль Андрушкув
генеральный директор БОУВ
Кароль — предприниматель и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он имеет две степени магистра, одну в области компьютерных наук, а другую в области управления, полученные во время учебы в Польше и Португалии. Он приобрел опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
Он приобрел опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
категории:
ВСЕ Agentstva Sozdayte svoy sayt Vedeniye bloga Sovety dlya biznesa Biznes-prilozheniya Blestyashcheye portfolio i rezyume Frilansery i sozdateli SEO Sotsial’nyye media Onlayn marketing Veb-dizayn
ПОСЛЕДНИЕ ПОСТЫ:
Заметить в Интернете: 23 совета по эффективному продвижению сайта
2023 February 03
Как создать микросайт — полное руководство
2023 January 27
Будущее разработки: статистика без кода, которую нельзя игнорировать
2023 January 20
От идеи к реальности: как создать макет сайта
2023 January 16
Как начать вести блог за 3 шага [и заработать на этом!]
2022 December 23
Wordmark — Помогает выбирать шрифты!
Благодарим за использование Wordmark. Мы заботимся о вашей конфиденциальности и собираем только минимальный объем информации, необходимый для бесперебойной работы и постоянного улучшения веб-сайта.
Мы заботимся о вашей конфиденциальности и собираем только минимальный объем информации, необходимый для бесперебойной работы и постоянного улучшения веб-сайта.
Последнее обновление: 16 января 2023 г.
Политика конфиденциальности
Это Политика конфиденциальности веб-сайта Wordmark («Сайт»), зарегистрированного как Wordmark OÜ (Wordmark) по адресу Sepapaja tn 6, 15551, Таллинн, Эстония, под управлением Фахри Озкараманлы («Wordmark», «Wordmark Pro», «мы», «нас», «наш» и термины аналогичного значения). В нем описывается информация, которую мы получаем от вас в рамках нормальной работы нашего Сайта, и то, как мы используем эту информацию. Настоящая Политика конфиденциальности применяется только к веб-сайту Wordmark и , а не на любые другие внешние сайты, на которые могут быть ссылки с веб-сайта.
Заходя на этот Сайт или используя его, вы соглашаетесь с условиями Политики конфиденциальности Wordmark, изложенными ниже. Если вы не согласны с этими условиями, пожалуйста, не заходите на этот сайт и не используйте его. Wordmark оставляет за собой право время от времени изменять Политику конфиденциальности по нашему собственному усмотрению. Использование вами этого Сайта будет регулироваться самой последней версией Политики конфиденциальности на момент такого использования.
Wordmark оставляет за собой право время от времени изменять Политику конфиденциальности по нашему собственному усмотрению. Использование вами этого Сайта будет регулироваться самой последней версией Политики конфиденциальности на момент такого использования.
Определения
- «Учетная запись Pro» относится к платной версии службы Wordmark, которая включает дополнительные функции и функции.
- «Теги» относятся к созданным пользователями меткам или ключевым словам, назначенным определенным шрифтам в службе Wordmark Pro.
- «Выбор шрифта» относится к определенным шрифтам, которые пользователь выбрал и отфильтровал с помощью кнопки «Фильтровать выбранные шрифты».
- «API доступа к локальным шрифтам» относится к техническому интерфейсу, который позволяет Wordmark получать доступ к шрифтам, установленным на компьютере пользователя.
- «Cookies» — это небольшие текстовые файлы, сохраняемые веб-сайтом на устройстве пользователя и используемые для запоминания предпочтений пользователя и улучшения его опыта на веб-сайте.

- «Локальное хранилище» относится к функции веб-хранилища браузера, которая позволяет веб-сайтам хранить данные на устройстве пользователя.
- «Google Ads» относится к рекламной онлайн-платформе, разработанной Google.
- «Primis Video Ads» относится к онлайн-платформе видеорекламы, разработанной Primis.
- «Google Analytics» относится к службе веб-аналитики, предлагаемой Google, которая отслеживает и сообщает о трафике веб-сайта.
- «Hotjar» относится к службе веб-аналитики, которая отслеживает поведение пользователей и данные об устройствах.
Использование установленных шрифтов
Wordmark использует Local Font Access API, наше расширение Google Chrome или надстройку Microsoft Edge для доступа к шрифтам, которые
установлен на вашем компьютере. Предоставив свое явное разрешение через Local Fonts API или установив наш
расширения в вашем браузере, вы даете Wordmark разрешение на доступ к шрифтам, установленным на вашем компьютере, и показываете
их вам, чтобы выполнить свою основную услугу. Wordmark не собирает и не хранит никакие персональные данные.
информацию о шрифтах, установленных на вашем компьютере, за исключением имен шрифтов, помеченных пользователями (см. раздел «Хранение имен шрифтов с тегами»), или выбранных шрифтов, сохраненных (см. раздел «Хранение данных выбора пользователя») в Сервис Wordmark Pro.
Wordmark не собирает и не хранит никакие персональные данные.
информацию о шрифтах, установленных на вашем компьютере, за исключением имен шрифтов, помеченных пользователями (см. раздел «Хранение имен шрифтов с тегами»), или выбранных шрифтов, сохраненных (см. раздел «Хранение данных выбора пользователя») в Сервис Wordmark Pro.
Использование файлов cookie и локального хранилища
«Файлы cookie» и «локальное хранилище» — это службы, предоставляемые вашим браузером для хранения информации на вашем компьютере. Wordmark использует эти услуги, чтобы предоставить вам лучший опыт, запоминая ваши предпочтения на сайте и оставляя вас в системе (если вы зарегистрированы для получения учетной записи Wordmark Pro).
Использование Google Ads
Google Ads — это рекламная онлайн-платформа, разработанная Google. Мы используем Google Ads для размещения и показа рекламы на нашем сайте. Google и его партнеры используют файлы cookie для показа вам рекламы на основе ваших предыдущих посещений Wordmark и/или других сайтов в Интернете. Если вы посещаете Wordmark из ЕАА или Калифорнии, мы запросили у Google запрет на показ вам персонализированной рекламы. В противном случае вы можете отказаться от персонализированной рекламы, посетив страницу настроек рекламы Google.
Если вы посещаете Wordmark из ЕАА или Калифорнии, мы запросили у Google запрет на показ вам персонализированной рекламы. В противном случае вы можете отказаться от персонализированной рекламы, посетив страницу настроек рекламы Google.
Использование Primis Video Ads
Wordmark может использовать Primis, компанию, занимающуюся видеорекламой, для показа видеорекламы на нашем веб-сайте. Primis (https://www.primis.tech) использует технологию, чтобы показывать вам релевантную рекламу. Если вы не хотите, чтобы Primis продолжал собирать анонимную информацию, нажмите на эту ссылку отказа.
Использование Google Analytics
Google Analytics — это служба веб-аналитики, предлагаемая Google, которая отслеживает и сообщает о трафике веб-сайта. Wordmark использует Google Analytics, чтобы понять модели использования своих посетителей и улучшить качество своих услуг. Наша реализация Google Analytics анонимизирует IP-адрес, и данные, собранные во время вашего посещения, не связаны с вашим IP-адресом. Вы можете отказаться от Google Analytics с помощью надстройки браузера Google Analytics Opt-out.
Вы можете отказаться от Google Analytics с помощью надстройки браузера Google Analytics Opt-out.
Использование Hotjar
Мы используем Hotjar, чтобы задавать вопросы нашим пользователям на нашем веб-сайте. Hotjar использует файлы cookie и другие технологии для сбора данных о поведении наших пользователей и их устройств и сохраняет эту информацию в псевдонимизированном профиле пользователя. Ни Hotjar, ни мы никогда не будем использовать эту информацию для идентификации отдельных пользователей или сопоставления ее с дополнительными данными об отдельном пользователе. Для получения дополнительной информации см. политику конфиденциальности Hotjar. Вы можете отказаться от Hotjar, перейдя по этой ссылке отказа.
Хранение контактной информации (только Wordmark Pro)
Когда вы покупаете доступ к учетной записи Wordmark Pro, мы будем собирать и хранить вашу контактную информацию, включая вашу
адрес электронной почты, имя и фамилия. Эта информация будет использоваться для передачи важной информации об учетной записи, предоставления
вам счета-фактуры и позволит вам восстановить доступ к вашей учетной записи, если вы забыли свой пароль.
Хранение названий шрифтов с тегами (только Wordmark Pro)
С учетной записью Wordmark Pro вам предоставляется возможность классифицировать шрифты путем присвоения тега выбранным шрифтам. Это приведет к тому, что в нашу базу данных будет записан список имен шрифтов, связанный с именем тега и вашей учетной записью. Хранение записей о шрифтах с тегами в нашей базе данных необходимо для работы функции тегов. У вас есть возможность удалить эти теги и связанные с ними имена шрифтов через интерфейс, войдя в свою учетную запись Wordmark Pro.
Хранение выбранных шрифтов (только Wordmark Pro)
С учетной записью Wordmark Pro у вас есть возможность сохранить выбранные шрифты или просмотреть предыдущую историю выбора (список шрифтов считается выбранным, как только фильтр используется выбранный функционал). Используя эту функцию, мы будем собирать и хранить определенную информацию, связанную с вашим выбором, включая названия шрифтов, визуальные предпочтения (например, введенный текст, размер шрифта, порядок сортировки, межбуквенный интервал, межстрочный интервал, выбранную дневную или ночную тему и регистр символов) в наша база данных. Эта информация будет связана с вашей учетной записью и будет использоваться, чтобы вы могли сохранить свой прогресс и вернуться к своим предыдущим выборам. У вас есть возможность удалить эту информацию, войдя в свою учетную запись Wordmark Pro и щелкнув соответствующую функцию, чтобы удалить свой выбор. Важно отметить, что после удаления информации восстановить ее будет невозможно. Напоминаем вам, что, используя эту функцию, вы даете свое согласие на сбор, использование и хранение этой информации, как описано в этой политике.
Используя эту функцию, мы будем собирать и хранить определенную информацию, связанную с вашим выбором, включая названия шрифтов, визуальные предпочтения (например, введенный текст, размер шрифта, порядок сортировки, межбуквенный интервал, межстрочный интервал, выбранную дневную или ночную тему и регистр символов) в наша база данных. Эта информация будет связана с вашей учетной записью и будет использоваться, чтобы вы могли сохранить свой прогресс и вернуться к своим предыдущим выборам. У вас есть возможность удалить эту информацию, войдя в свою учетную запись Wordmark Pro и щелкнув соответствующую функцию, чтобы удалить свой выбор. Важно отметить, что после удаления информации восстановить ее будет невозможно. Напоминаем вам, что, используя эту функцию, вы даете свое согласие на сбор, использование и хранение этой информации, как описано в этой политике.
Хранение данных
Wordmark будет хранить персональные данные, которые мы получаем от вас, до тех пор, пока это необходимо для предоставления вам запрошенных вами услуг, включая любые функции или функции учетной записи Pro. Мы также можем хранить определенную информацию в юридических целях и целях соблюдения требований, таких как налоговые и бухгалтерские требования.
Мы также можем хранить определенную информацию в юридических целях и целях соблюдения требований, таких как налоговые и бухгалтерские требования.
Право на удаление личных данных
Вы имеете право потребовать, чтобы Фахри Озкараманлы удалила любые личные данные, которые мы получили от вас, отправив письмо на адрес [email protected].
Право запросить исправление личных данных
Как пользователь службы Wordmark Pro, вы имеете право запросить исправление ваших личных данных, которые у нас есть собрал. Это включает в себя возможность исправить или обновить любую неточную или неполную информацию, которая у нас есть в файле. Чтобы сделать запрос на исправление, пожалуйста, свяжитесь с нами по адресу [email protected]. Мы ответим на ваш запрос в течение разумные сроки и внести необходимые изменения в ваши личные данные.
Обратите внимание, что в некоторых случаях мы можем быть обязаны хранить определенную информацию по закону и не можем
изменения некоторых типов данных. В таких случаях мы предоставим вам объяснение причины нашей неспособности
для исправления ваших данных.
В таких случаях мы предоставим вам объяснение причины нашей неспособности
для исправления ваших данных.
Если у вас есть какие-либо вопросы или опасения по поводу нашей Политики конфиденциальности, свяжитесь с нами по адресу [email protected].
Выбрать шрифт | Лучшие шрифты от PicMonkey
Шрифты
Если вашему бизнесу или личному проекту нужен визуальный эффект, который может обеспечить идеальный шрифт, вы обратились по адресу. Просмотрите наши классифицированные списки лучших шрифтов, а затем попробуйте наши мощные инструменты дизайна.
Начать бесплатную пробную версию
Начать бесплатную пробную версию
Bombshell Pro
Этот шрифт ручной каллиграфии включает длинные связи между буквами, что придает ему стильный, намеренно несовершенный вид.
Используйте этот шрифт
Code Pro
Code Pro — это семейство шрифтов, вдохновленное шрифтами без засечек, такими как Avant Garde или Futura, но в современной интерпретации. Это чисто, элегантно и прямолинейно.
Это чисто, элегантно и прямолинейно.
Используйте этот шрифт
Montserrat
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановски на разработку этого шрифта и спасение красоты городской типографики, возникшей в первой половине двадцатого века.
Используйте этот шрифт
Chomsky
Chomsky — это шрифт в стиле blackletter, вдохновленный заголовком New York Times. Его больший размер стержня делает его подходящим для основного текста, а также для целей отображения.
Использовать этот шрифт
Ribeye Marrow
Ribeye Marrow, входящий в семейство шрифтов Ribeye, имеет резкое отношение, дружелюбную синкопию и легко читаемые формы букв, что делает его по-настоящему очаровательным.
Используйте этот шрифт
Century Schoolbook
Созданный Моррисом Фуллером Бентоном в 1919 году для американского издателя учебников, шрифт Century Schoolbook особенно удобен для чтения. Его круглые, открытые формы букв тяжелее, чем у многих других шрифтов с засечками, и способствуют его общему статусу рабочего шрифта.
Его круглые, открытые формы букв тяжелее, чем у многих других шрифтов с засечками, и способствуют его общему статусу рабочего шрифта.
Используйте этот шрифт
Quiche Sans
Quiche Sans — это высококонтрастный шрифт без засечек с монолинейными окончаниями штрихов, изогнутыми стеблями и геометрическими пропорциями. Этот шрифт с насыщенностью от тонкого до черного и соответствующим курсивом можно использовать для печати, веб-сайтов, брендинга, рекламы, журналов, упаковки и многого другого.
Использовать этот шрифт
MADE GoodTime Script
Разработанный Максимом Щепиным и Денисом Щепиным шрифт MADE GoodTime Script был создан для гармонии с MADE GoodTime Groetesque. Вместе или по отдельности они отлично подходят для коротких контекстов в журналах, упаковке, рекламе, брендинге, плакатах и многом другом.
Используйте этот шрифт
Kayto (Script + Handwriting)
Kayto Script — это шрифт для каллиграфии с остроконечной кистью, который сочетает в себе курсивное письмо с чутьем восточноазиатской каллиграфии. Вместо механических толстых и тонких штрихов, как в обычной каллиграфии, Кайто написан с разным нажимом, что приводит к несколько мелодичным штрихам с живой энергией.
Вместо механических толстых и тонких штрихов, как в обычной каллиграфии, Кайто написан с разным нажимом, что приводит к несколько мелодичным штрихам с живой энергией.
Используйте этот шрифт
Nixie One
Nixie One — это шрифт с засечками, который представляет собой стильное обновление старинных шрифтов для пишущих машинок. Он хорошо работает для текста абзаца, так как он очень разборчив.
Используйте этот шрифт
Категории шрифтов
КаллиграфияРождествоПочеркМинималистскийСовременныйСтароанглийскийРезюмеБез засечекПисьмоТатуировкаПечатная машинкаСвадьба
Зачем использовать PicMonkey для ваших проектов?
Минимальная кривая обучения
Наши простые и интуитивно понятные инструменты позволяют сразу приступить к созданию эффектных дизайнов, независимо от уровня ваших навыков.
Расширенный набор функций
Начните с профессионально разработанного шаблона или воспользуйтесь нашими мощными инструментами для создания пользовательских изображений с нуля.

