Меню сайта Wix — Создать свой сайт бесплатно
- Горизонтальное меню
- Вертикальное меню
- Якорное меню
- Кнопочное меню
- Меню ссылками
Управление страницами и меню сайта
Первая иконка сверху слева Меню и страницы. Тут управление порядком пунктов меню смещая названия страниц вверх вниз. Внизу списка страниц кнопка Страница добавить новую страницу, добавление ссылки в меню, добавление папки — добавить некликабельную ссылку в меню. Видимость страницы в меню можно отключать три точки возле названия страницы — настройки, включить скрыть из меню.
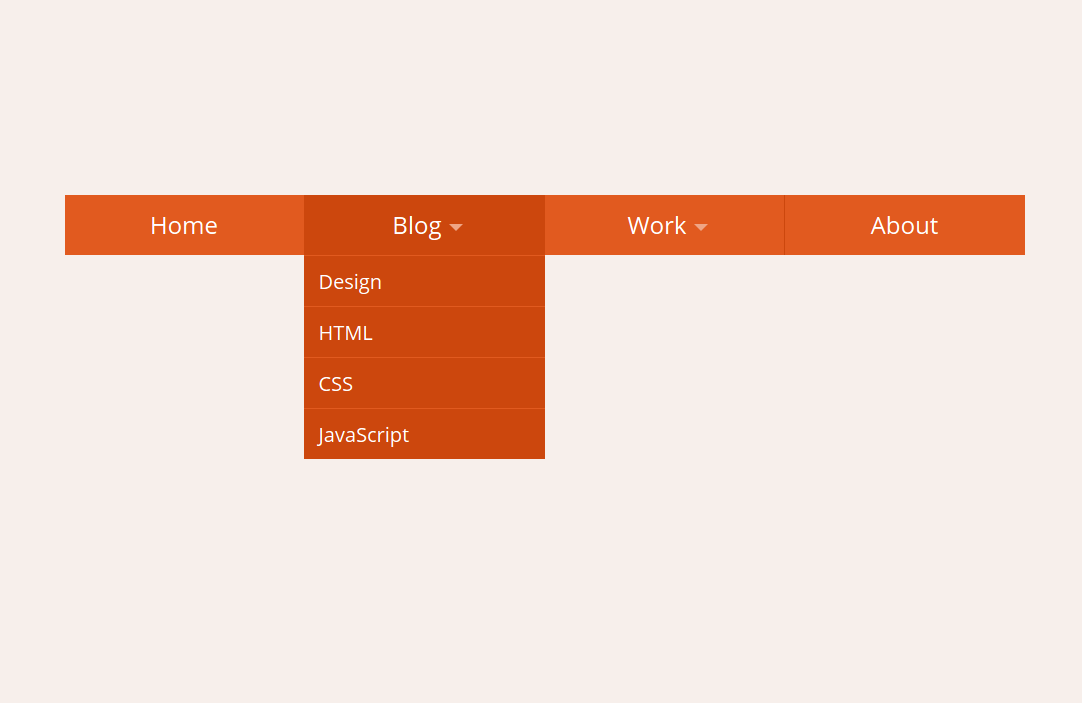
Горизонтальное меню
Обычно на большинстве шаблонов стоит Горизонтальное меню, список страниц в одну строку.
Как сделать горизонтальное выпадающее меню
В конструкторе Wix можно сделать 2 уровня меню. В редакторе сайта в списке страниц, выделите нужную страницу и удерживая левую кнопку мышки сдвиньте вправо под страницу верхнего уровня.
Как в горизонтальном меню wix убрать more? Это значит пункты меню не помещаются в ширину, тогда часть скрывается под надписью more. Можно попробовать растянуть блок меню по ширине, потянув за боковой ползунок. Но нельзя выносить меню за ширину страницы. Либо сдвинуть некоторые страницы на второй уровень.
Вертикальное меню
Некоторые хотят сделать меню сбоку страницы – оно называется вертикальным. Как добавить вертикальное меню Wix? На боковой панели нажать плюс – Добавить – Меню и прокрутив вниз до вертикального тащите какое понравится.
Якорное меню
Чтобы добавить якорное меню сбоку в редакторе нажмите плюс – Добавить – Меню и прокрутив вниз до Якорное меню, вытащите нужное на страницу. Его используют для навигации по странице.
Нажмите настройки на блоке с точками меню. В появившемся окне нажмите Добавить новый якорь. Появится Якорь 1 — полоска с надписью, дотяните её до нужного блока, чтобы при нажатии на якорное меню прокручивалась страница до этого места. Якоря можно назвать понятным словом. Якорное меню можно прикрепить к экрану.
В появившемся окне нажмите Добавить новый якорь. Появится Якорь 1 — полоска с надписью, дотяните её до нужного блока, чтобы при нажатии на якорное меню прокручивалась страница до этого места. Якоря можно назвать понятным словом. Якорное меню можно прикрепить к экрану.
Чтобы поменять стиль меню нажмите на блоке макеты и выберите картинку. Чтобы поменять цвета и текст нажмите настроить дизайн. Для эффектов появления нажмите анимация.
Якорные ссылки
Ставим якорь на страницу: добавить — ещё -якоря
Вытягиваем якорь на нужное место страницы. Если хотите прикрепить его в обычное меню — настроить. В списке страниц в самом низу иконка Добавление ссылки. И выбрать нужный якорь.
Вертикальное и горизонтальное меню содержат одинаковые страницы.
Если хотите создать меню категорий для магазина отдельно, то сделайте ряд кнопок либо текстовые ссылки.
Кнопочное меню
Как установить кнопки? На боковой панели нажать плюс – Добавить – Кнопка. Нажмите на понравившейся картинке.
Нажмите на понравившейся картинке.
Если вас не устраивает вид стандартного меню используйте кнопки. Вы можете установить свои картинки на кнопки с иконками или использовать имеющиеся стили на кнопке с текстом. Изменить дизайн на свой или выбрать из шаблона.
Меню ссылками
Также можно сделать меню ссылками из текстового блока. Выделить слово и в панели настройка текста нажать значок ссылка, в появившемся окне Куда ведёт этот элемент – выбрать нужное: страницу, якорь или другое.
Виджет меню с иконками
В стандартном меню Wix нельзя добавить картинки возле текста — иконки, только настроить цвет, шрифт, макет. Недавно появился новый виджет Impressive Site Menu.
Скажу сразу в бесплатном варианте можно только кружки из иконок и одну соц страницу. Панель меню загружается после нажатие на гарбургер меню – иконку. Можно настроить цвета, и появление сбоку слева или справа. В платном тарифе выбираете из всех иконок, можно для каждого пункта меню разные, добавить лого сайта, появление сверху.
В платном тарифе выбираете из всех иконок, можно для каждого пункта меню разные, добавить лого сайта, появление сверху.
И главное сохраняйте после добавления и публикуйте, чтоб все увидели на сайте. Также будет полезно прочитать:
Новый редактор WIX
Обзор конструктора-сайтов Wix
Вопрос — ответ по сайтам WIX
Следующее Предыдущее Главная страница
В мире прекрасного: Азбука блоггера
В мире прекрасного: Азбука блоггераАзбука блоггера
Азбука блоггера.Часть 1Google
- Google AdSense для заработка на blogger
- Google готовится к Новому году
- do a barrel roll
- google underwater image search
- let it snow
- Виджет “Постоянные читатели”
- Вставляем Google Adsense без кодов
New !!
- Как зарегистрироваться на google+
- Переводчик в вашем блоге/сайте
- Подарочный сертификат от Google
- Поздравление с днем святого Валентина от Google
- Поиск от Google способ №1
- Поиск от Google способ №2
- Приколы на сайтах
- Простой способ привлечения посетителей в блог
- Профиль Blogger
- Скриншоты в Google Chrome
- ТИЦ и pr
- Шаблон для Blogger.
 Google plus
Google plus - Яндекс. Новая авторизация
- Blockquote
- Encoder HML
- Flash-программы по подбору цвета
- Google AdSense для заработка на blogger
- HTML-редактор
- HTML-редакторы онлайн.
- html код web-страницы
- Бегущая строка
- Вертикальное меню
- Вставить музыку в плеер аудио на сайт/блог. Автоплей
- Вставка Flash
- Вставка аудио в блог.
- Вставка видео в блог
- Выпадающее меню для blogspot
- Генератор рамочек в div
- Генераторы таблиц
- Горизонтальное меню
- Горизонтальное меню в blogger
- Горячие клавиши в блогах
- Готовые стили шрифтов
- Границы при помощи border
- Графики посредством html
- Изменение вида курсора в HTML
- Изменить размер видеоплеера
- Интерактивное изображение
- Как быстро скопировать изображение
- Как вставить видео в ЖЖ
- Как вставить разделитель между записями blogger
- Как вставлять готовые коды
- Как защитить изображение от копирования
- Как изменить размер и цвет плеера
- Как изменить размер, цвет и шрифт текста
- Как изменить размеры изображения
- Как написать на картинке без фотошопа
- Как посмотреть html код страницы
- Как разбить текст на 2 колонки
- Как распечатать страницу из интернета
- Как сделать бродилку
- Как сделать кнопку Наверх
- Как сделать музыкальную открытку
- Календарь на 2012 год
- Кнопка посредством html
- Кнопки для сайта
- Код краткой таблицы цвета для Вашего блога
- Кодировка цвета в HTML, перевод из одной системы в другую
- Коллаж посредством HTML
- Красивый текст
- Лучшие сайты на HTML5 2012
- Музыкальные открытки к 8 марта
- Некоторые дополнительные символы
- Нумерация страниц блога
- Обтекание картинки текстом.

- Окошко для кодов
- Оформление ссылок
- Подписка по e-mail на блог
- Полоса прокрутки. Способ 2.
- Поменять фавикон на блогспот
- Принципы HTML
- Программа для подбора цвета HTML
- Продолжаем урок по таблицам.
- Прямая ссылка на изображение
- Разделительные линии
- Рамки с помощью FIELDSET
- Рамочки для текста
- Расшифровка кодов бегущей строки
- Редкие дополнительные символы
- Самый простой способ добавления таблицы в блог
- Сообщение с прокруткой
- Списки HTML
- Способы выделения текста
- Ссылки внутри страницы
- Стили шрифтов
- Таблица HTML
- Таблица в таблице
- Таблица цвета HTML, буквенное написание
- Убрать под кат
- Фон для записи
- Цвета HTML
- Цитата HTML в виде тетрадного листа
- Шпаргалка HTML для blogger
- Шрифты HTML
- составление кнопок бродилки в виде таблицы, имитация объема
- Feedburner – начало работы
- Как узнать RSS блога?
- Как установить счетчик Feedburner
- Кнопка «Читать в Яндекс.
 Подписках»
Подписках» - Подписка по e-mail на блог
- Добавить аннотации на YouTube
- Звукозамена на YouTube
- Как заменить звук в видео
- Новый интерфейс Youtube
- Обработка видео онлайн
- Оформление канала YouTube
- Приколы на сайтах
- Секреты Youtube
- Снег на Youtube
- Абстрактный шаблон для блога
- Анимированная панель для блога
- Анимированные ссылки
New !!
- Вертикальное меню
- Вставляем Google Adsense без кодов
New !!
- Горизонтальное меню в blogger
- Детский шаблон для Blogger
- Древовидные комментарии в блог
- Древовидные комментарии на Blogger
- Древовидные комментарии от intensedebate в blogger
- Изменить дизайн блога на blogger
- Изменить фавикон в blogger способ 2.
- Как вставить разделитель между записями blogger
- Как настроить комментарии на blogspot
- Как ускорить загрузку блога
- Кросспостинг на blogspot
- Миничат для сайта
- Настройка комментариев от disqus
- Переезд блога на новый домен
- Поменять фавикон на блогспот
- Примеры страницы 404 на Blogspot
- Профиль Blogger
- Рейтинг записей блога
New !!
- Система комментариев от Cackle
New !!
- Создаем топ комментаторов для blogger
- Страница 404 в Blogger
- Темный шаблон для блога
New !!
- Топ комментаторов в Blogger
- Тулбар для блога от Wibiya
- Шаблон blogger в винтажном стиле
- Шаблон для Blogger в стиле Android
- Шаблон для Blogger.
 Google plus
Google plus - Эффект lightbox для blogger
New !!
- Feedburner – начало работы
- Как установить счетчик Feedburner
- Подписка по e-mail на блог
- Вставка Flash
- Как вставить flash-ролик с любого сайта в блог
- Рисовалки онлайн
- Цветные квадратики
- Группы subscribe
- Создание и продвижение группы subscribe
- Требуется модератор
New !!
- Загрузить фото в twitter
- Кросспостинг в twitter
- Самые интересные twitter виджеты
- Твиттер акция
- Виджет на Яндекс
- Вставить большое количество картинок за минуту!
- Вывести блог из-под АГС. Простой способ
- Как достать записи из бана
- Кнопка «Читать в Яндекс.Подписках»
- Поиск по блогу от Яндекс
- Простой способ привлечения посетителей в блог
- Скачать ролик с Яндекс.
 видео
видео - Счетчики посещений от Яндекс и LiveInternet
- ТИЦ и pr
- Яндекс. Новая авторизация
- Яндекс.Метрика
- Акция обзор блогов
- Анонс “Добавляем кнопки социальных закладок”
- Анонс: Как защитить ваш компьютер от вирусов
- Бизнес на создании конфетных букетов
- Новогодний конкурс
- Поправки к акции “Публикуй анонс”
- Спортивные анонсы
- Технологии, которым не суждено завоевать мир в 2012
- Эффективное использование интернета — залог успеха
- Вставить музыку в плеер аудио на сайт/блог. Автоплей
- Вставка аудио в блог.
- Вставка музыки в блог на mail.ru
- Как вставить плейлист в блог
- Как заменить звук в видео
- Как изменить размер и цвет плеера
- Как сделать музыкальную открытку
- Музыкальные открытки к 8 марта
- Обрезка музыки
- Плеер с плейлистом в блог
- Создание плейкаста
- Как достать записи из бана
- Профилактика бана
- Акция обзор блогов
- Акция: Публикуй анонс
- Интересное в блогах
- Как вставить видео в ЖЖ
- Как узнать о ссылках на блог
- Новогодний конкурс
- Обзор блога Blogger.
 com.md
com.md - Обзор блога Damir-tote
New !!
- Обзор блога Страна Потапия
- Создание галереи и каталога блогов.
- Что такое блог
- Что такое продающий блог и зачем это надо?
- Money, money, money
- Видео плейлист в блог
- Вставка видео в блог
- Добавить аннотации на YouTube
- Звукозамена на YouTube
- Изменить размер видеоплеера
- Как вставить видео в ЖЖ
- Как заменить звук в видео
- Обработка видео онлайн
- Обработка видеоурока в Camtasia_Studio_7
- Оформление канала YouTube
- Растения и гороскоп
- Скачать ролик с Яндекс.видео
- Создание видеоуроков
- Создание видеоуроков Camtasia_Studio_7
- Создание видеоуроков в CamStudio
- Создание слайд шоу онлайн
- Как удалить все письма mail.ru
- Обработка видеоурока в Camtasia_Studio_7
- Создание видеоуроков
- Создание видеоуроков Camtasia_Studio_7
- Создание видеоуроков в CamStudio
- Анимированная панель для блога
- Анимированные ссылки
New !!
- Виджет социальных закладок
- Кнопки социальных закладок от Addthis для Blogger
- Рейтинг записей блога
New !!
- Самые интересные twitter виджеты
- 23 февраля открытки онлайн
- CSS Menu Generator
- CSS menu generator
New !!
- Radikal.
 ua
ua - redactor online
- Видео плейлист в блог
- Видеоконвекторы онлайн
- Вставить большое количество картинок за минуту!
- Вырезаем снежинки онлайн
- Генератор 3D-логотипов
- Генератор Живой текст
- Генератор рамочек в div
- Генератор справок
- Генераторы баннеров
- Генераторы онлайн
- Генераторы смайлов
- Генераторы таблиц
- Генераторы фонов
- Генераторы юзербаров
- Закруглить углы на фото
- Из растра в вектор
- Как пользоваться Рамочником
- Как сделать музыкальную открытку
- Календарь на 2012 год
- Калькуляторы
- Кроссворды онлайн
- Написать на фото онлайн
- Плеер с плейлистом в блог
- Сервисы для изготовления кнопок
- Создание валентинок онлайн
- Фоторедакторы онлайн
- Фотоэффекты онлайн
- Горячие клавиши Windows
- Горячие клавиши в блогах
- Растения и гороскоп
- Самопрезентация в блоге Rex711
- Цветные квадратики
- Цветы и легенды
- Японский кроссворд
- Radikal.
 ua
ua - Генераторы фонов
- Закруглить углы на фото
- Изменить дизайн блога на blogger
- Как создавать фракталы
- Клавиатурные смайлы
- Написать на фото онлайн
- Создание слайд шоу онлайн
- Создать новогоднее оформление блога
- Уникальные картинки
- Уроки работы в программе Adobe Photoshop
- Фоторедакторы онлайн
- Фотоэффекты онлайн
Главная страница
Подписаться на: Сообщения (Atom)
Редактор Wix: настройка дизайна горизонтального меню | Справочный центр
Настройте дизайн своего меню, измените цвета, чтобы они соответствовали внешнему виду вашего сайта, или выберите новый размер шрифта, стиль и т. д.
Вы можете настраивать как меню, так и подменю, а также иметь различный дизайн для 3-х состояний пунктов меню; Обычный , Hover и Текущая страница .
Узнайте больше о настройке:
Настройка контейнера меню
Контейнер меню — это пространство вокруг элементов.
Используйте такие параметры, как рамка и заливка, чтобы оформить свой контейнер и создать привлекательное меню.
Чтобы настроить контейнер меню:
- Выберите меню в Редакторе.
- Нажмите значок Дизайн .
- Нажмите Настроить дизайн .
- Нажмите Контейнер меню под Что вы хотите спроектировать? и используйте параметры для настройки контейнера.
Подробнее
- Фоновая заливка :
- Щелкните поле цвета, чтобы выбрать цвет контейнера меню.
- Перетащите ползунок, чтобы настроить прозрачность.
- Границы :
- Щелкните поле цвета, чтобы выбрать цвет границы.
- Щелкните раскрывающееся меню, чтобы выбрать стиль границы.
- Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли все стороны границы одинаковыми или разного размера.

- Введите число пикселей в поля, чтобы изменить размер границы.
- Углы :
- Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли углы одинаковыми или разного размера.
- Введите число пикселей в поля, чтобы изменить радиус углов.
- Тени :
- Нажмите Добавить тень , чтобы добавить тень к вашему контейнеру.
- Перетащите ползунок, чтобы настроить прозрачность тени.
- Щелкните поле, чтобы настроить тень:
- Щелкните поле цвета, чтобы выбрать цвет тени.
- Выберите тип тени: внешний или внутренний.
- Введите угол в поле.
- Перетащите ползунок, чтобы увеличить или уменьшить расстояние между контейнером и тенью.
- Используйте ползунок, чтобы настроить размытие тени.
- Перетащите ползунок, чтобы увеличить или уменьшить размер тени.

- Макет :
- Щелкните значок блокировки/разблокировки, чтобы выбрать размер отступов одного или разных размеров.
- Введите количество пикселей в поля, чтобы изменить размер заполнения.
Настройте отображение элементов в меню сайта.
Настройте дизайн, чтобы ваше меню выглядело стильно, а посетители сайта нажимают и изучают ваш сайт.
Чтобы настроить элементы меню:
- Выберите меню в Редакторе.
- Нажмите значок Дизайн .
- Нажмите Настроить дизайн .
- Выберите Пункты меню под Что вы хотите спроектировать?
- Выберите, следует ли создавать элементы в обычном режиме, в режиме наведения или в режиме текущей страницы, и используйте вкладки для настройки элементов.
Подробнее
- Фоновая заливка :
- Цвет: Щелкните поле цвета, чтобы выбрать цвет для ваших предметов.

- Непрозрачность: Перетащите ползунок, чтобы настроить прозрачность.
- Цвет: Щелкните поле цвета, чтобы выбрать цвет для ваших предметов.
- Текст :
- Темы: Выберите тему текста из выпадающего меню.
- Шрифты: Выберите шрифт из выпадающего меню.
- Размер шрифта: Перетащите ползунок, чтобы увеличить или уменьшить размер текста.
- Форматирование: Используйте параметры форматирования текста элемента, такие как полужирный шрифт, курсив и подчеркивание. Вы также можете выбрать цвет текста, контура текста и выделения.
- Межсимвольный интервал: Перетащите ползунок, чтобы увеличить или уменьшить интервалы между текстовыми символами.
- Тени: Добавьте и настройте тень для текста вашего предмета.
- Границы :
- Блокировка: Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли все стороны границы одинаковыми или разного размера.

- Размер: Введите количество пикселей в поля, чтобы изменить размер границы.
- Блокировка: Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли все стороны границы одинаковыми или разного размера.
- Углы :
- Блокировка: Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли углы одинаковыми или разного размера.
- Размер: Введите количество пикселей в поля, чтобы изменить радиус углов.
- Тени :
- Добавить тень: Нажмите Добавить тень , чтобы добавить тень к вашему контейнеру.
- Непрозрачность: Перетащите ползунок, чтобы настроить прозрачность тени.
- Настройка: Щелкните поле, чтобы настроить тень со следующими параметрами:
- Щелкните поле цвета, чтобы выбрать цвет тени.
- Выберите тип тени: внешний или внутренний.
- Введите угол в поле.
- Перетащите ползунок, чтобы увеличить или уменьшить расстояние между контейнером и тенью.

- Используйте ползунок, чтобы настроить размытие тени.
- Перетащите ползунок, чтобы увеличить или уменьшить размер тени.
Настройка контейнера подменю
Настройте контейнер подменю, чтобы элементы подменю отображались уникальным и изощренным образом.
Вы можете сделать дизайн, похожий на главное меню, или сделать что-то совершенно другое, чтобы заинтересовать посетителей вашего сайта.
Чтобы настроить контейнер подменю:
- Выберите меню в Редакторе.
- Нажмите значок Дизайн .
- Нажмите Настроить дизайн .
- Выберите Контейнер подменю под Что вы хотите спроектировать? и используйте параметры для настройки дизайна.
Расскажи мне больше
- Фоновая заливка :
- Щелкните поле цвета, чтобы выбрать цвет контейнера меню.
- Перетащите ползунок, чтобы настроить прозрачность.

- Границы :
- Щелкните поле цвета, чтобы выбрать цвет границы.
- Щелкните раскрывающееся меню, чтобы выбрать стиль границы.
- Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли все стороны границы одинаковыми или разного размера.
- Введите число пикселей в поля, чтобы изменить размер границы.
- Углы :
- Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли углы одинаковыми или разного размера.
- Введите число пикселей в поля, чтобы изменить радиус углов.
- Тени :
- Нажмите Добавить тень , чтобы добавить тень к вашему контейнеру.
- Перетащите ползунок, чтобы настроить прозрачность тени.
- Щелкните поле, чтобы настроить тень:
- Щелкните поле цвета, чтобы выбрать цвет тени.

- Выберите тип тени: внешний или внутренний.
- Введите угол в поле.
- Перетащите ползунок, чтобы увеличить или уменьшить расстояние между контейнером и тенью.
- Используйте ползунок, чтобы настроить размытие тени.
- Перетащите ползунок, чтобы увеличить или уменьшить размер тени.
- Щелкните поле цвета, чтобы выбрать цвет тени.
- Макет :
- Щелкните значок блокировки/разблокировки, чтобы выбрать размер отступов одного или разных размеров.
- Введите количество пикселей в поля, чтобы изменить размер заполнения.
Измените дизайн элементов подменю с помощью доступных опций.
Вы можете изменить настройки текста, добавить тень и многое другое в соответствии с внешним видом вашего сайта.
Чтобы настроить элементы подменю:
- Выберите меню в Редакторе.
- Нажмите значок Дизайн .
- Нажмите Настроить дизайн .
- Выберите Элементы подменю под Что вы хотите спроектировать?
- Выберите, следует ли создавать элементы в обычном режиме, в режиме наведения или в режиме текущей страницы, и щелкайте вкладки, чтобы настроить элементы.

Подробнее
- Фоновая заливка :
- Цвет: Щелкните поле цвета, чтобы выбрать цвет для ваших предметов.
- Непрозрачность: Перетащите ползунок, чтобы настроить прозрачность.
- Текст :
- Темы: Выберите тему текста из выпадающего меню.
- Шрифты: Выберите шрифт из выпадающего меню.
- Размер шрифта: Перетащите ползунок, чтобы увеличить или уменьшить размер текста.
- Форматирование: Используйте параметры форматирования текста элемента, такие как полужирный шрифт, курсив и подчеркивание. Вы также можете выбрать цвет текста, контура текста и выделения.
- Межсимвольный интервал: Перетащите ползунок, чтобы увеличить или уменьшить интервалы между текстовыми символами.
- Тени: Добавьте и настройте тень для текста вашего предмета.

- Границы :
- Блокировка: Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли все стороны границы одинаковыми или разного размера.
- Размер: Введите количество пикселей в поля, чтобы изменить размер границы.
- Углы :
- Блокировка: Щелкните значок блокировки/разблокировки, чтобы выбрать, будут ли углы одинаковыми или разного размера.
- Размер: Введите количество пикселей в поля, чтобы изменить радиус углов.
- Тени :
- Добавить тень: Нажмите Добавить тень , чтобы добавить тень к вашему контейнеру.
- Непрозрачность: Перетащите ползунок, чтобы настроить прозрачность тени.
- Настройка: Щелкните поле, чтобы настроить тень со следующими параметрами:
- Щелкните поле цвета, чтобы выбрать цвет тени.

- Выберите тип тени: внешний или внутренний.
- Введите угол в поле.
- Перетащите ползунок, чтобы увеличить или уменьшить расстояние между контейнером и тенью.
- Используйте ползунок, чтобы настроить размытие тени.
- Перетащите ползунок, чтобы увеличить или уменьшить размер тени.
- Щелкните поле цвета, чтобы выбрать цвет тени.
Помогло ли это?
|
Наймите партнера Wix
Получите помощь с дизайном вашего сайта, маркетингом и небольшими задачами от профессионального фрилансера или агентства.
Начать сейчасВыпадающее меню в Blogger: как сделать
Использование выпадающего меню — очень удобный способ навигации. К сожалению, в большинстве блогов по адресу Blogger.com нет этой удобной функции. Основная проблема заключается в том, что в Blogger нет гаджета для выпадающих меню, а у большинства блоггеров нет навыков программирования для работы с HTML, CSS и т. д.
д.
В этой статье я расскажу, как добавить многоуровневую систему навигации в свой блог на Blogger. Знание HTML, CSS или JavaScript не требуется.
Начнем
В качестве отправной точки я создал простой блог по адресу https://dropdownmenugenerator.blogspot.com/. Блог состоит из нескольких страниц. Теперь мы шаг за шагом будем добавлять меню в наш блог.
Шаг №1: Создание меню
Для создания меню воспользуемся онлайн-инструментом — Генератор выпадающего меню. Главное преимущество Генератора в том, что он все делает автоматически, быстро, легко и выдает профессиональный инструмент навигации по сайту, не требующий дополнительной настройки. Подробнее об онлайн-приложении читайте в посте: Необычный редактор — Генератор выпадающих меню.
- Установка структуры
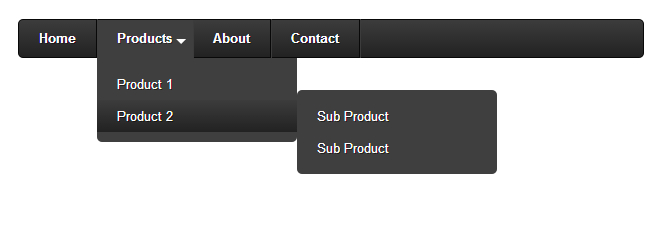
На вкладке «Структура» мы определяем элементы: ссылки, заголовки, разделители и изображения. Редактор структуры основан на функции перетаскивания.
 Это позволяет вам легко создавать структуру меню, отображающую несколько уровней иерархии. Для каждого элемента ссылки мы устанавливаем URL-адрес страницы, который является URL-адресом, который мы копируем с нашего сайта Blogger и вставляем в поле «Ссылка» в генераторе.
Это позволяет вам легко создавать структуру меню, отображающую несколько уровней иерархии. Для каждого элемента ссылки мы устанавливаем URL-адрес страницы, который является URL-адресом, который мы копируем с нашего сайта Blogger и вставляем в поле «Ссылка» в генераторе.Чтобы сделать наше меню более удобным для пользователя, мы добавили значок к каждому элементу ссылки. Приложение включает общие значки (Главная, Справка, Электронная почта и т. д.), значки для социальных сетей (Facebook, Twitter и т. д.), универсальные значки (стрелки, точки и т. д.) и другие.
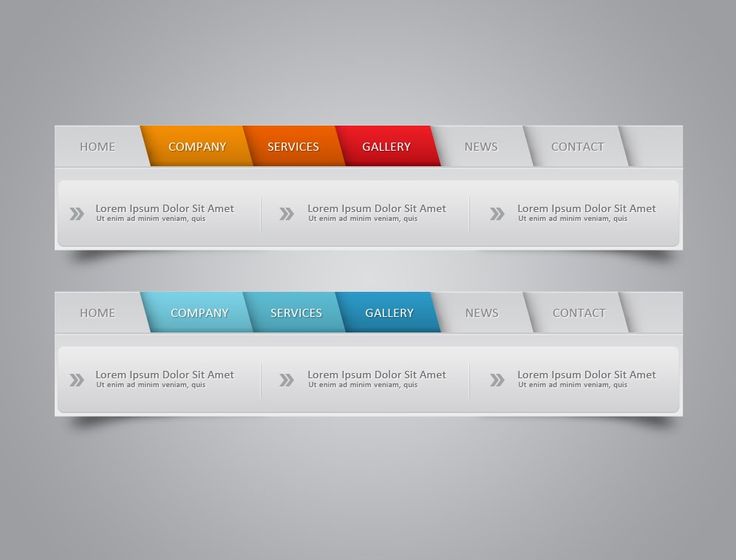
- Настройка внешнего вида
Внешний вид меню определяется шаблоном. Так как наш блог имеет закругленные углы, мы выбираем шаблон #R012 из коллекции. Далее настраиваем цвета и шрифт в соответствии со стилем нашего блога.
- Установка дополнительных параметров и получение Embed Code
На вкладке «Параметры» мы устанавливаем ширину на 100%, выравнивание по центру и прозрачность.
 Наше меню готово.
Наше меню готово.Генератор предоставляет неограниченный хостинг для ваших меню. Все, что вам нужно, это код для вставки, чтобы отображать меню прямо на веб-страницах. Любые изменения, внесенные в меню в Генераторе, будут немедленно отражены в меню на вашем сайте.
Шаг 2. Добавление меню в блог
Теперь мы готовы встроить наше меню в блог. Открываем наш дашборд в Blogger и выбираем «Макет». В разделе «Заголовок» мы добавляем новый гаджет «HTML/JavaScript».
В поле содержимого гаджета вставляем наш Embed Code:
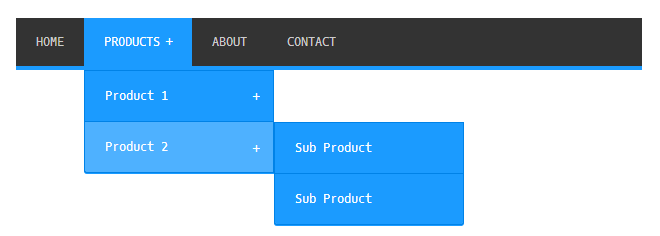
<дел>
Вот и все! Теперь мы можем открыть наш блог в браузере, чтобы увидеть выпадающее меню на страницах.
Важно отметить, что один экземпляр меню используется для нескольких страниц вашего блога.

 Google plus
Google plus
 Подписках»
Подписках» Google plus
Google plus видео
видео com.md
com.md ua
ua ua
ua









 Это позволяет вам легко создавать структуру меню, отображающую несколько уровней иерархии. Для каждого элемента ссылки мы устанавливаем URL-адрес страницы, который является URL-адресом, который мы копируем с нашего сайта Blogger и вставляем в поле «Ссылка» в генераторе.
Это позволяет вам легко создавать структуру меню, отображающую несколько уровней иерархии. Для каждого элемента ссылки мы устанавливаем URL-адрес страницы, который является URL-адресом, который мы копируем с нашего сайта Blogger и вставляем в поле «Ссылка» в генераторе. Наше меню готово.
Наше меню готово.